Настройки страницы
Выберите раздел
- Главное
- Обзор возможностей CMS.S3
- Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Версии сайта
- Работа с текстовым редактором
- Старый интерфейс (TinyMCE 3)
- Работа с текстом
- Маркированный список
- Нумерованный список
- Редактировать HTML код
- Фоновый цвет текста
- Стиль текста Жирный
- Стиль текста Курсив
- Стиль текста Подчёркнутый
- Стиль текста Зачеркнутый
- Формат
- Шрифты
- Размер шрифта
- Цвет текста
- Отменить операцию
- Повтор последней операции
- Чистка кода
- Вырезать
- Вставить горизонтальную линию
- Копировать
- Вставить
- Вставить как текст
- Вставить из Word
- Поиск и замена
- Распечатать страницу
- Верхний индекс
- Нижний индекс
- Добавить символ
- Уменьшить отступ
- Увеличить отступ
- Написание текста слева направо
- Написание текста справа налево
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по ширине
- Изменение стилей текстового наполнения
- Текст
- Фон
- Блок
- Контейнер
- Граница
- Список
- Положение
- Работа с изображениями
- Как разместить изображение?
- Как сделать картинки с увеличением?
- Как выровнять картинки на странице?
- Как сделать картинку-ссылку?
- Свойства изображения
- Альтернативное изображение
- Добавление водяных знаков на изображение
- Как прописать название и описание для картинок в текстовой области?
- Где можно на текстовой странице задать фотографии нужные параметры?
- Как сделать рамку для картинки?
- Как создать рамку для фотографий через стили в текстовой странице?
- Как заменить изображение на новое сразу во всех местах использования изображения?
- Как разместить изображения по нескольку в ряд?
- Как добавить изображение в систему управления
- Как сделать на странице фотографии + описание?
- Работа со ссылками
- Вставить ссылку
- Удалить ссылку
- Размещение файла для скачивания
- Как создать якорь
- Создание ссылки на товар из магазина
- Как разместить ссылку из карты сайта в текстовом редакторе?
- Как задать ссылке другой цвет
- Как сделать номер телефона на сайте кликабельным
- Работа с медиа (вставка аудио/видео)
- Работа с видео
- Как разместить видеоролик из Системы Управления?
- Как разместить видеоролик с youtube, с mail.
 ru?
ru? - Как разместить видеоролик с vk.com (Вконтакте)?
- Как разместить видеоролик с facebook.com?
- Как разместить видео в формате HTML5
- Как задать размеры для видео?
- Формат видео роликов
- Как установить картинку в качестве фона? (для flash)
- Как отключить автозапуск видео?
- Работа с аудио
- Работа с видео
- Работа с баннерами
- Как разместить баннер с картинкой?
- Размещение анимированных баннеров swf
- Как задать размеры для баннера?
- Работа с таблицами
- Вставить таблицу
- Как удалить таблицу
- Как сделать верхнее поле в таблице окрашенным в какой-либо цвет?
- Добавить строку сверху
- Добавить строку снизу
- Удалить строку
- Добавить столбец слева
- Добавить столбец справа
- Удалить столбец
- Разбить ячейку
- Объединить ячейки
- Свойства таблицы
- Свойства ячейки
- Свой
- Работа с текстом
- Старый интерфейс (TinyMCE 3)
Как установить в браузере домашнюю страницу?
Здравствуйте. Для просмотра страниц в интернете мы используем специальные программы – браузеры. Их на сегодняшний день несколько штук. Но основными и популярными являются Google Chrome, Opera, Mozilla Firefox, Яндекс Браузер, Microsoft Edge. По роду своей деятельности мы первым делом при входе в интернет открываем конкретный сайт по своей тематике. Политик – новостной, финансист – открывает портал с последними данными на рынке финансов, юрист – следит за последними нововведения в законодательной базе, спортсмен – отслеживает спортивные новости. Молодые люди в большинстве сразу заходят в социальные сети. Одним словом, каждый начинает день с получения полезной информацией для себя.
Для просмотра страниц в интернете мы используем специальные программы – браузеры. Их на сегодняшний день несколько штук. Но основными и популярными являются Google Chrome, Opera, Mozilla Firefox, Яндекс Браузер, Microsoft Edge. По роду своей деятельности мы первым делом при входе в интернет открываем конкретный сайт по своей тематике. Политик – новостной, финансист – открывает портал с последними данными на рынке финансов, юрист – следит за последними нововведения в законодательной базе, спортсмен – отслеживает спортивные новости. Молодые люди в большинстве сразу заходят в социальные сети. Одним словом, каждый начинает день с получения полезной информацией для себя.
Со временем каждый определяет для себя один ресурс, который для него является наиболее полезным, куда он постоянно заходит. Большинство людей при первом запуске браузера самостоятельно вводят адрес сайта, содержащий для них полезную информацию.
Сегодня мы с вами зададим для наиболее полезного сайта в качестве домашней страницы. То есть, при открытии браузера автоматически будет загружаться сайт с полезным контентом. Как это сделать? Сейчас для новичков и расскажем.
То есть, при открытии браузера автоматически будет загружаться сайт с полезным контентом. Как это сделать? Сейчас для новичков и расскажем.
Как установить в браузере домашнюю страницу? Итак, начнём, как всегда, с самого популярного на сегодняшний день – Google Chrome.
Установка стартовой страницы или страниц в Google Chrome
Давайте в качестве примера возьмем сайт программы «Вести» (vesti.ru) с последними новостями по различным направлениям деятельности.
Открываем наш браузер, заходим в Основное меню и выбираем пункт Настройки.
На новой вкладке Настроек выбираем группу настроек «При запуске открывать»
По умолчанию было установлено «Новую вкладку» в виде визуальных закладок. Как их установить читайте в нашей статье «Как установить визуальные закладки для Google Chrome». Нам же нужно выбрать третий вариант –
Во вплывающем окошке в поле вводим наш адрес сайта программы Вести. Адрес сразу добавляется и снизу появляется новое поле для ввода адреса. Таким образом, вы можете добавить несколько самых посещаемых вами сайтов, которые будут автоматически открываться при запуске браузера.
Адрес сразу добавляется и снизу появляется новое поле для ввода адреса. Таким образом, вы можете добавить несколько самых посещаемых вами сайтов, которые будут автоматически открываться при запуске браузера.
Если вы желаете добавить все открытые вкладки на момент нахождения в Настройках в стартовый запуск, нажмите Использовать текущие страницы
Для того, чтобы удалить страницу из списка, выделите ее и нажмите на крестик. После того, как все страницы добавлены, жмем ОК.
Все, стартовые страницы успешно добавлены. Для проверки закрываем браузер и снова запускаем. Браузер при запуске автоматически открывает указанные страницы.
Установка домашней страницы в Mozilla Firefox
Подобным образом можно установить домашнюю страницу в браузере Mozilla Firefox.
Переходим в Главное меню и нажимаем пункт «Настройки».
На вкладке настроек «Основные» указываем нужный нам адрес
И хотя здесь дополнительные поля для ввода страниц не появляются, все равно можно добавить несколько страниц.
Можно также добавить в старт страницу из закладок вашего браузера. Для этого достаточно нажать Использовать закладку. Далее в окне закладок выбираете нужную закладку.
Перезапускаем браузер.
Домашняя страницы в Opera
Установка домашней страницы или страниц в браузере Opera почти такая же как в Google Chrome. Заходим в Главное меню
Для более быстрого перехода к Настройкам можно использовать сочетание клавиш Alt + P.
Далее все нам знакомо. В группе настроек «При запуске» выставляем пункт «Открыть определенную страницу или несколько страниц», затем нажимаем «Задать страницу» и в вплывающем окне указываем адрес нужной страницы или страниц. Ровно так же как в Google Chrome. После добавления страниц, нажимаем ОК. Перезапускаем браузер Opera.
Ровно так же как в Google Chrome. После добавления страниц, нажимаем ОК. Перезапускаем браузер Opera.
Стартовая страница в Яндекс Браузер
Яндекс Браузер отличается ото всех вышеперечисленных. В нем нет возможности установить любую другую страницу, кроме главной страницы Яндекс. В этом можно убедиться, зайдя в Настройки.
Тут предлагают только открыть страницу быстрого доступа или открыть те вкладки, которые были открыли в момент последнего закрытия браузера. Если восстанавливать нечего (не будет вкладок), тогда браузер откроет стартовую страницу по умолчанию – yandex.ru
Запуск домашних страниц в браузере Microsoft Edge
C выходом новой версии Windows 10 появился новый браузер Microsoft Edge, входящий в эту версии операционной системы. В этом браузере также есть возможность добавления страниц для первого запуска браузера. Для этого открываем меню «Дополнительно», далее пункт «Параметры
В группе параметров «Открыть с помощью» выставляем параметр «Конкретная страница», в пустое поле ввода указываем добавляемую страницу и нажимаем плюс. После нажатия на «+» страница добавляется и открывается новое поле ввода. Таким образом, вы можете добавить сколько нужно вам страниц для стартового запуска браузера.
После нажатия на «+» страница добавляется и открывается новое поле ввода. Таким образом, вы можете добавить сколько нужно вам страниц для стартового запуска браузера.
Вот и все на сегодня. Мы с вами рассмотрели, как установить домашнюю страницу в различных браузерах. Спасибо за внимание. До новых встреч.
Жизнь — это то, что случается с нами, пока мы 
Новый вид настройки страниц в Blogger
В конце февраля в блоге http://buzz.blogger.com/ авторы платформы Blogger сообщили об изменениях в создании страниц и внешнего вида списка страниц в админке блогов.Расскажу, что изменилось и как теперь создавать страницы с перенаправлением по URL на другой сайт или блог.
Сейчас на вкладке «Страницы» мы можем увидеть все страницы и также, как и у сообщений, просмотреть количество комментариев, количество просмотров страницы и дату ее создания. Узнать, сколько раз порекомендовали Вашу страницу в Google+ (цифры синего цвета с плюсами).
Вверху есть кнопки Создать страницу, Вернуться к черновику и значок корзины (удалить выбранные страницы). Таким образом, можно пометить слева галочками сразу несколько статей и сделать их черновиками или удалить.
Справа есть кнопка с выбором количества отображаемых в списке страниц: 10, 25, 50 или 100. Вот только они практически бесполезны. Так как в Blogger, по-прежнему, можно создать максимум 20 страниц. Я специально проверяла. Может, когда-нибудь будет больше.
В статье Как создать страницы в Blogger я говорила о том, что можно создать страницы, с которой сразу же будет происходить переадресация на другой блог или сайт. Эта возможность осталась, но алгоритм изменился.1. Сначала нужно зайти на вкладку Дизайн, найти гаджет Страницы и нажать Изменить.
2. Откроется всплывающее окно настройки списка страниц. Внизу появилась надпись «Добавить страницу со ссылкой»
По состоянию на сентябрь 2016 года для создания страницы с переадресацией нажмите надпись +Добавить внешнюю ссылку
3. Далее можно указать заголовок страницы и интернет-адрес веб-страницы, куда будут перенаправлены читатели.
Далее можно указать заголовок страницы и интернет-адрес веб-страницы, куда будут перенаправлены читатели. Не забудьте нажать кнопку Сохранить ссылку. А затем еще ниже кнопку Сохранить в самом гаджете настройки списка страниц.
Если необходимо, изменить порядок расположения страниц можно перетаскиванием блока с названием страницы.
Не знаю, насколько удобны такие изменения при создании страниц.
Итак, как создать страницы в Blogger:Настройки личной страницы ВКонтакте | Блог Людмилы Зибировой
Здравствуйте, друзья! Итак, аккаунт в социальной сети ВКонтакте создан.
Приступим к настройке страницы ВКонтакте. Отметим важный момент, что ВКонтакте существует два вида страниц: личная страница и публичная страница. Работа ВКонтакте начинается с настройки личной страницы.
Аккаунт имеет ряд настроек, благодаря которым каждый пользователь может отобразить или скрыть ту или иную информацию, или же разрешить доступ к ней определённому кругу посетителей его страницы.
Для выполнения настроек необходимо войти в аккаунт, введя логин и пароль.
На скриншоте показано как выглядит страница после регистрации. Чтобы придать ей более привлекательный вид, необходимо добавить личную фотографию, которая в дальнейшем будет представлять пользователя по всей сети ВКонтакте и служить его аватаром. Для того чтобы добавить фото, нажимаем «Поставить фотографию» (секция А). После нажатия откроется окно с предложением выбрать и загрузить изображение (1). Далее нажимаем «Выбрать файл» — откроется проводник компьютера, позволяющий найти и загрузить необходимое изображение (2).
После загрузки выбранного изображения, открывается окно настройки миниатюры. Миниатюра будет представлять личность владельца аккаунта по всей сети ВКонтакте, а точнее, будет использоваться в новостях, личных сообщениях и комментариях. Перемещая уголки изображения, добиваемся желаемого размера.
После настройки изображения и миниатюры, в первую очередь, произведём настройки из пункта «Мои настройки», который находится в вертикальной панели слева (секция В). Этот раздел подразумевает настройки более личного характера. Здесь владелец может изменить пароль, контактные данные, а также решает, кому и к какому материалу разрешить доступ, а кого вообще внести в «черный список».
Этот раздел подразумевает настройки более личного характера. Здесь владелец может изменить пароль, контактные данные, а также решает, кому и к какому материалу разрешить доступ, а кого вообще внести в «черный список».
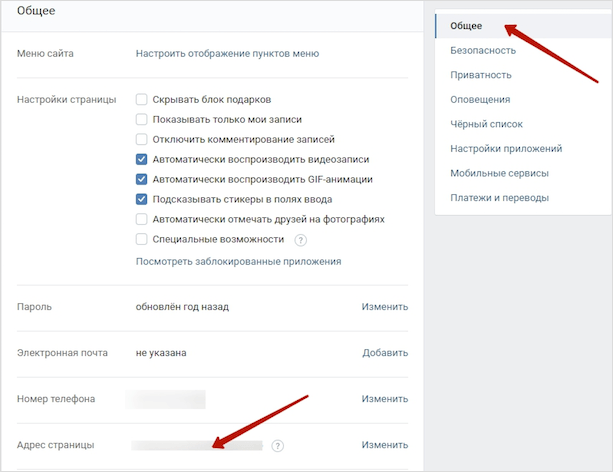
В разделе «Общие»
предоставляется возможность настроить следующие параметры:
1. В «Дополнительные сервисы» можно выбрать те закладки, которые будут отображаться в вертикальной панели слева (секция В). Все, отмеченные галочками, закладки отобразятся в данной области.
2. В «Изменить пароль» предоставляется возможность изменить существующий пароль. Эту процедуру рекомендуется делать периодически, во избежание взлома аккаунта недоброжелателями.
3. В следующем пункте можно изменить свою электронную почту.
4. В «Номер Вашего телефона» можно изменить, привязанный к аккаунту ранее, телефон.
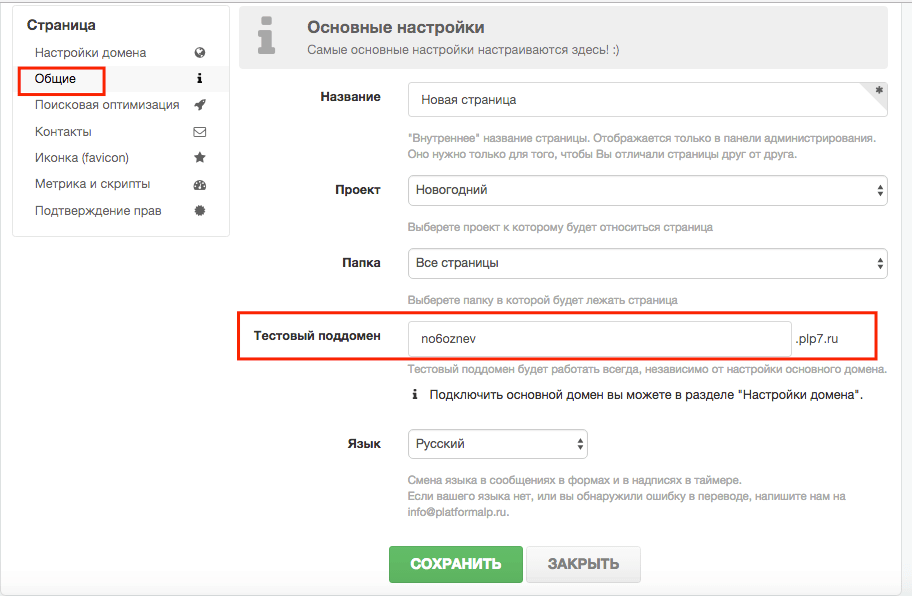
5. И в последнем пункте этого раздела предоставлена возможность придать более осмысленное значение ссылке на Вашу страницу. При регистрации каждому аккаунту присваивается личный идентификатор, он имеет номерной вид. Вот в этом пункте цифровой номер можно поменять на какое-то имя, представляющее личность владельца.
Вот в этом пункте цифровой номер можно поменять на какое-то имя, представляющее личность владельца.
Придумайте имя заранее, вводится оно латинскими буквами. Если имя свободно, выйдет сообщение «Занять адрес …» и Ваше имя. Сохраняем изменения. После изменений в адресной строке браузера будет отображаться ссылка с Вашим новым именем.
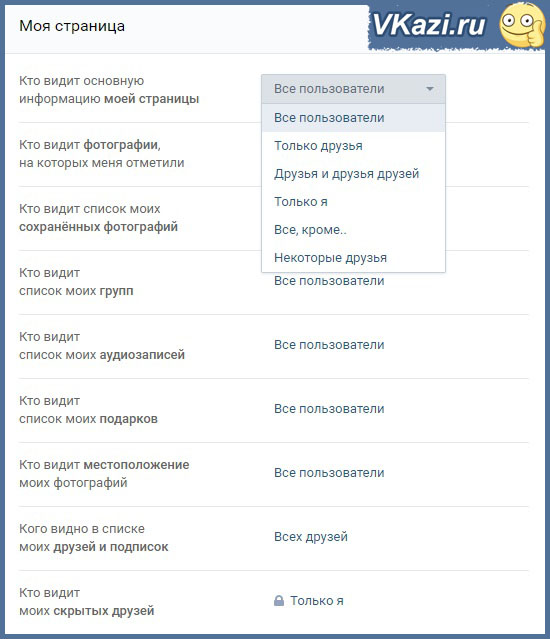
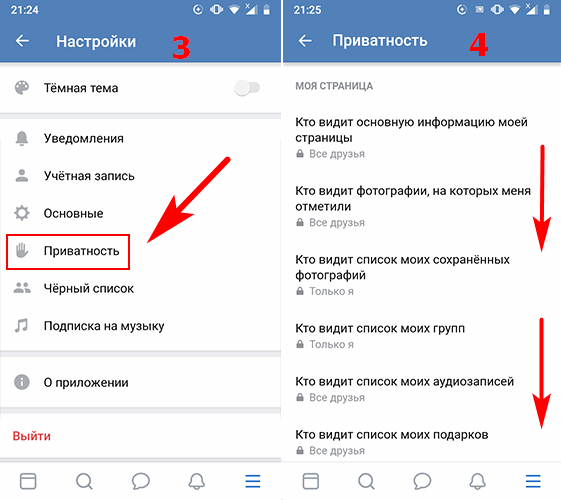
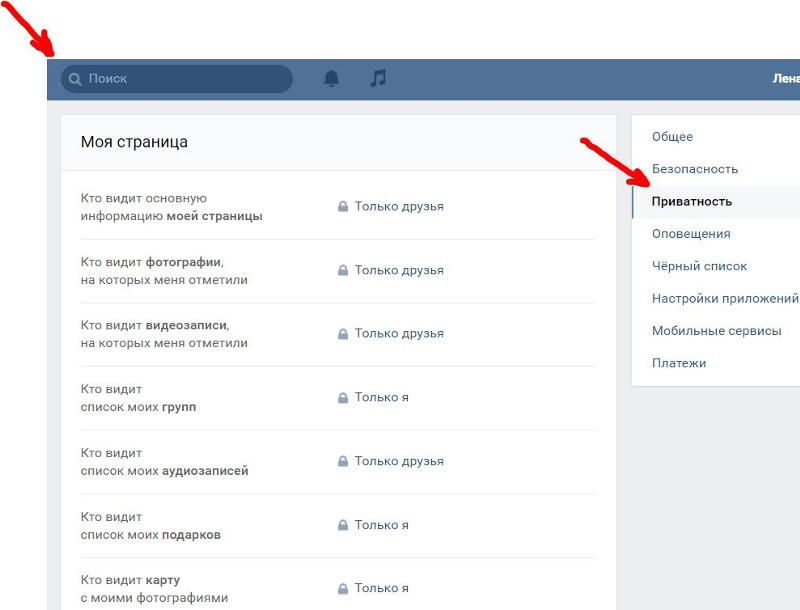
В разделе «Приватность»
можно отметить категории посетителей, которым будет предоставлена та или иная информация на странице. Этот раздел самый приватный и потому каждый должен сам решить: кому он разрешает доступ, а кого ограничивает.
В разделе «Оповещения»
выбирается, какие оповещения и какими средствами хочет получать пользователь.
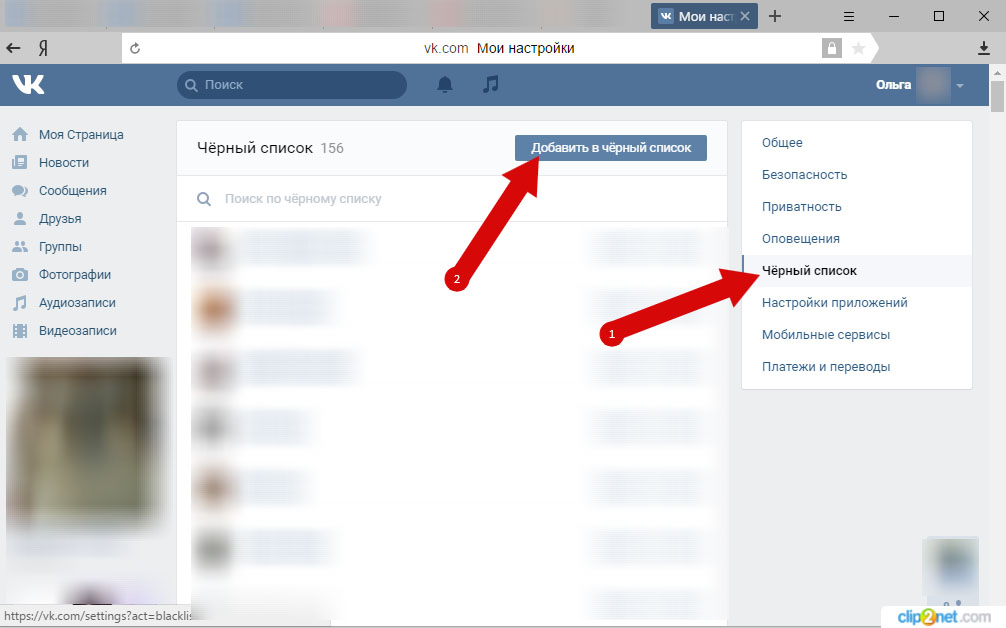
В разделе «Черный список»
можно прописать ссылки на страницы надоедающих спаммеров и после этого их сообщения больше не появятся на Вашей стене.
В разделе «Мобильные сервисы»
можно узнать условия и выбрать операторов, предоставляющих доступ к ВКонтакте с мобильных устройств.
В разделе «Баланс»
можно пополнить «голоса», которые являются универсальной валютой в приложениях сети. Также «голосами» можно оплачивать подарки.
Итак, мы выполнили «Мои настройки» (настройки частного характера). О более общих настройках страницы мы поговорим в следующей статье.
Видимость настроек страницы | Документы Microsoft
- 2 минуты на чтение
- Применимо к:
- HoloLens 2
В этой статье
Одной из управляемых функций устройств HoloLens является использование политики Settings / PageVisibilityList для ограничения страниц, отображаемых в приложении «Настройки».PageVisibilityList — это политика, которая позволяет ИТ-администраторам либо запрещать отображение или доступ к определенным страницам в приложении «Параметры системы», либо делать это для всех страниц, кроме указанных.
В следующем примере показана политика, которая разрешает доступ только к страницам about и bluetooth, которые имеют URI «ms-settings: network-wifi» и «ms-settings: bluetooth» соответственно:
- showonly: сеть-Wi-Fi; сеть-прокси; Bluetooth
Чтобы установить это с помощью пакета Provisioning Package:
- При создании пакета в конструкторе конфигураций Windows перейдите к Политики > Параметры> PageVisibilityList
- Введите строку: showonly: network-wifi; network-proxy; bluetooth .
- Экспортируйте пакет подготовки.
- Примените пакет к своему устройству. Для получения полной информации о том, как создать и применить пакет проверки, посетите эту страницу.
Это можно сделать через Intune, используя OMA-URI.
- Создайте настраиваемую политику .
- При установке OMA-URI используйте строку: ./Device/Vendor/MSFT/Policy/Config/Settings/PageVisibilityList
- При выборе набора данных выберите: String
- При вводе значения используйте: showonly: network-wifi; network-proxy; bluetooth .
- Убедитесь, что пользовательская конфигурация устройства назначена группе, в которую оно должно входить.Дополнительные сведения о группах Intune и конфигурациях устройств см. Здесь.

Независимо от выбранного метода, ваше устройство должно теперь получить изменения, и пользователям будет представлено следующее приложение настроек.
Чтобы настроить страницы приложения «Настройки» для отображения или скрытия вашего собственного выбора страниц, взгляните на URI настроек, доступные в HoloLens.
URI настроек
УстройстваHoloLens и устройства с Windows 10 имеют разный выбор страниц в приложении «Настройки».На этой странице вы найдете только те настройки, которые существуют в HoloLens.
Аккаунты
| Страница настроек | URI |
|---|---|
| Параметры входа | ms-настройки: signinoptions |
| Регистрация Iris | ms-настройки: signinoptions-launchirisenrollment |
| Доступ на работу или в школу | ms-настройки: рабочее место |
Устройства
| Страница настроек | URI |
|---|---|
| Bluetooth | ms-настройки: bluetooth ms-settings: connecteddevices |
Конфиденциальность
| Страница настроек | URI |
|---|---|
| Информация об учетной записи | ms-настройки: конфиденциальность-accountinfo |
| Диагностика приложения | ms-настройки: конфиденциальность-appdiagnostics |
| Фоновые приложения | ms-настройки: конфиденциальность-backgroundapps |
| Движения пользователя | ms-settings: конфиденциальность-backgroundspatialperception |
| Файловая система | ms-настройки: privacy-broadfilesystemaccess |
| Календарь | ms-настройки: конфиденциальность-календарь |
| История звонков | ms-настройки: конфиденциальность-callhistory |
| Контакты | ms-настройки: конфиденциальность-контакты |
| Прочие устройства | ms-настройки: пользовательские устройства конфиденциальности |
| Документы | ms-настройки: конфиденциальные-документы |
| Электронная почта | ms-настройки: конфиденциальность-электронная почта |
| Диагностика и обратная связь | ms-настройки: конфиденциальность-обратная связь |
| Расположение | ms-настройки: конфиденциальность-местоположение |
| Обмен сообщениями | ms-настройки: конфиденциальность-сообщения |
| Микрофон | ms-настройки: конфиденциальность-микрофон |
| Уведомления | ms-настройки: конфиденциальность-уведомления |
| Фотографии | ms-настройки: конфиденциальность-изображения |
| Радио | ms-настройки: конфиденциальность-радио |
| Выступление | ms-настройки: конфиденциальность-речь |
| Задачи | ms-настройки: приватность-задачи |
| Видео | ms-настройки: конфиденциальность-видео |
| Голосовая активация | ms-настройки: конфиденциальность-голосовая активация |
| Камера | ms-настройки: конфиденциальность-веб-камера |
Сеть и Интернет
| Страница настроек | URI |
|---|---|
| Wi-Fi | ms-settings: network-wifi ms-settings: network-wifisettings ms-settings: network-status ms-settings: wifi-provisioning |
| VPN | ms-настройки: сеть-vpn |
| Прокси | ms-настройки: сетевой прокси |
Система
| Страница настроек | URI |
|---|---|
| Общий опыт | ms-настройки: crossdevice |
| Цвета | ms-настройки: цвета ms-настройки: персонализация-цвета |
| Уведомления и действия | ms-настройки: уведомления |
| Хранилище | ms-настройки: storagesense |
Время и язык
| Страница настроек | URI |
|---|---|
| Регион | ms-настройки: форматирование региона |
| Язык | ms-settings: regionlanguage ms-settings: regionlanguage-adddisplaylanguage ms-settings: regionlanguage-setdisplaylanguage |
Обновление и безопасность
| Страница настроек | URI |
|---|---|
| Программа предварительной оценки Windows | ms-настройки: windowsinsider ms-settings: windowsinsider-optin |
| Центр обновления Windows | ms-settings: windowsupdate ms-settings: windowsupdate-activehours ms-settings: windowsupdate-history ms-settings: windowsupdate-optionalupdates 1 ms-settings: windowsupdate-options 1 ms-settings: windowsupdate -restartoptions |
| Центр обновления Windows — Проверяет наличие обновлений | ms-настройки: windowsupdate-action |
| Дополнительные параметры | ms-настройки: параметры windowsupdate |
1 Следующие два URI фактически не ведут вас к страницам Advanced options или Options ; они будут блокировать или отображать только главную страницу Центра обновления Windows.
- ms-настройки: windowsupdate-options
- ms-настройки: windowsupdate-restartoptions
Полный список URI настроек Windows 10 можно найти здесь.
Параметры страницы — Руководство PageFly
Прежде чем переходить к конкретным шагам, вы можете просмотреть это видео здесь о том, как изменить настройки существующей страницы из редактора страниц с помощью PageFly
В этой статье вы узнаете о модальном окне Параметры страницы .
Существует 3 способа открыть настройки страницы Модальное окно :
- На главной панели PageFly
- Щелчок по Заголовок страницы в строке меню
- Щелкнув значок Cogs в листинге страниц.
На главной панели PageFly
Вы можете быстро открыть модальное окно настроек страницы , выбрав один из двух вариантов:
- (+) значок: эта опция удобна, когда вы находитесь на любой странице со списком.

- [Создать новую страницу] Кнопка : эта опция есть только на панели инструментов.
После нажатия на одну из двух опций появится модальное окно « Page Settings ». В модальном окне Page Settings есть 5 разделов, в том числе:
- Подробная информация о странице
- Макет страницы / Пароль витрины / Подробности записи в блоге
- Верхний и нижний колонтитулы
Детали страницы
В разделе « Page Details» вы можете ввести Page Title и отредактировать URL-адрес пути (URL-адрес пути уникален).Затем выберите тип страницы, если хотите. Обратите внимание, что в зависимости от того, какой план вы используете, вы сможете использовать типы страниц, соответствующие этому плану.
Вы можете выбрать из 6 типов страниц:
- Обычная страница ( URL-адрес страницы будет выглядеть как https://yourdomain.
 com/pages/your_path_URL): отдельная страница, целевая страница или подстраница для маркетинговой кампании продвижения вашего магазина.
com/pages/your_path_URL): отдельная страница, целевая страница или подстраница для маркетинговой кампании продвижения вашего магазина. - Домашняя страница : Совершенно новая потрясающая вводная страница для вашего магазина.
- Страница коллекции : Надстройка для добавления большего количества контента к вашей текущей странице коллекции Shopify или новая, чтобы полностью заменить страницу коллекции Shopify по умолчанию.
- Страница продукта : Дополнение для добавления большего количества контента к вашей текущей странице продукта Shopify или новое, чтобы полностью заменить страницу продукта Shopify по умолчанию.
- Пароль Страница : красивый вид для уведомления, развлечения или захвата контактов посетителей, когда ваш магазин находится в стадии строительства.
- Сообщение в блоге : настраиваемая страница записи в блоге для продвижения маркетингового контента, ваших продуктов или бренда.
Оптимизация страницы
Оптимизация страницы , которая настраивает параметры оптимизации вашей страницы. Это новый параметр в PageFly версии 2.5.0.
Это новый параметр в PageFly версии 2.5.0.
Вы можете включить функцию Lazyload Images для любой страницы. Для страниц, на которых вы настроили Lazyload Images , при прокрутке вниз изображения ниже будут загружаться постепенно.Он применяется для всех изображений, таких как Коллекционное изображение , Фоновое изображение , Изображение продукта и т. Д.
Опция Lazyload Images помогает оптимизировать скорость загрузки вашей страницы. Это помогает вашим страницам загружаться очень быстро.
Макет страницы / Пароль витрины / Подробности записи в блоге
Макет страницы
Макет страницы Раздел отображается, когда вы выбираете Страница коллекции или Страница продукта .
- Существующий : Добавьте больше контента на текущую страницу, выше и / или ниже блока Shopify.

- Custom : Создайте новую страницу с нуля, которая полностью заменяет вашу страницу Shopify по умолчанию.
Пароль витрины
Раздел Пароль витрины отображается, когда вы выбираете Страница пароля .
- Включить : Предоставьте посетителям возможность доступа к вашему магазину путем ввода пароля.
- Отключить : Показывать только содержимое страницы пароля.
Подробности записи в блоге
Раздел Blog Details отображается, когда вы выбираете Blog Post .
У вас есть 2 варианта, например Список блогов и Новости .
Все они предоставляют вам 4 типа блогов, которые вы можете выбрать, включая:
- Опубликовать информацию
- Назначенные теги
- Главное изображение
- Форма комментария
Верхний и нижний колонтитулы
Раздел Верхний и нижний колонтитулы отображается, когда вы выбираете все типы страниц, кроме Страница пароля . В этом разделе вы можете выбрать, показать или скрыть верхний и нижний колонтитулы страницы. Чтобы изменить верхний и нижний колонтитулы, перейдите в настройки вашей темы .
В этом разделе вы можете выбрать, показать или скрыть верхний и нижний колонтитулы страницы. Чтобы изменить верхний и нижний колонтитулы, перейдите в настройки вашей темы .
После нажатия Заголовок страницы появится модальное окно Параметры страницы .
Обратите внимание, что если вы откроете Page Settings таким образом, то в разделе Page Details будет отображаться текущий тип страницы, которую вы редактируете. Например, текущая страница здесь — это тестовое обновление doc , то есть обычная страница .Затем, когда открывается Параметры страницы , вы можете увидеть Тип страницы раздела Подробности страницы также является Обычной страницей .
Вы можете изменить текущий тип страницы на другой тип с помощью опции Тип страницы , выбрав нужный тип страницы.
Щелчок по значку Cog в листинге страниц
Параметры страницы | MuseScore
Обновлено 9 месяцев назад
Параметры страницы позволяет вам настроить общих параметров вашей оценки, таких как размер страницы, поля страницы и масштаб.Это один из основных инструментов компоновки в MuseScore — наряду с опциями, доступными из Формат → Стиль …
Чтобы открыть диалоговое окно «Параметры страницы » : в меню выберите Формат → Параметры страницы ….
Размер страницы
Здесь вы можете выбрать формат бумаги либо по стандартному имени (например, Letter или A4), либо указав высоту и ширину в миллиметрах или дюймах (используйте переключатели, чтобы выбрать, какую единицу измерения использовать).Исходный размер страницы по умолчанию зависит от вашей локализации — в США стандартным является формат Letter.
Вы также можете отформатировать музыку в ориентации Горизонтальная или Книжная с помощью переключателей. Вы можете дополнительно использовать Двусторонний макет (т. Е. Книжный формат с зеркальным отображением левого и правого полей для четных и нечетных страниц — см. Ниже).
Четные / нечетные поля страницы
Поля четной страницы и Поля нечетной страницы Параметры позволяют определять область печати ваших страниц.Помимо изменения полей вокруг музыки на странице, другие параметры, такие как положение верхних и нижних колонтитулов, рассчитываются относительно полей, определенных здесь.
Если установлен флажок «Двусторонний» в разделе «Размер страницы», вы можете установить поля по-разному для зеркального отображения четных и нечетных страниц. В противном случае можно изменить только один набор полей, но он будет применяться ко всем страницам.
Чтобы отобразить поля страницы в счете на экране (но не в печати), перейдите к Просмотр → Показать поля страницы .
Масштабирование
Свойство Масштабирование позволяет увеличивать или уменьшать размер вашей оценки.
В MuseScore размеры элементов партитуры, такие как заголовки нот, основы нот, случайные символы, ключи и т. Д., Определяются в единицах измерения, называемых кадром, сокращенно sp. (см. Глоссарий). Когда вы изменяете настройку «Штатное пространство», все элементов партитуры следуют этому примеру и, таким образом, сохраняются правильные пропорции. Исключением является текст, в котором можно установить абсолютное значение , независимо от «Масштабирование.«
Примечание : Изменение «Масштабирования» не всегда приводит к изменению количества систем на странице, поскольку системное расстояние может варьироваться в пределах, установленных в «Мин. Системное расстояние» и «Максимальное системное расстояние» (см. Формат → Стиль. .. → Страница ).
Блок
Здесь вы можете выбрать отображение значений в дюймах или миллиметрах.
Номер первой страницы
Устанавливает номер первой страницы конкретной партитуры. Номера страниц ниже 1 не будут напечатаны — e.g. установка номера первой страницы на -1 приведет к тому, что первая и вторая страницы не будут иметь номера страницы, а страница с номером 1 появится на третьей странице.
Применить ко всем частям
Кнопка Применить ко всем деталям доступна при изменении детали , а не основной партитуры (см. Извлечение партии). Если вы измените настройки страницы одной части и хотите, чтобы остальные части имели такие же настройки, эта кнопка применит изменение ко всем частям за один раз.
Ссылки для просмотра книги для настроек страницы
.

 ru?
ru?

 com/pages/your_path_URL): отдельная страница, целевая страница или подстраница для маркетинговой кампании продвижения вашего магазина.
com/pages/your_path_URL): отдельная страница, целевая страница или подстраница для маркетинговой кампании продвижения вашего магазина.