Wp Super Cache Настройка Плагина в 2023 году
Ищите инструкцию по настройке плагина WP Super Cache, которая поможет вам начать работу с этим популярным плагином для кэширования WordPress? Ниже я рассмотрю все настройки и действия, которые необходимо предпринять, чтобы ускорить ваш сайт WordPress с помощью WP Super Cache.
Содержание
- Инструкция WP Super Cache настройка плагина
- Шаг 1: Вкладка ‘Простые’ в настройке плагина Wp Super Cache
- Шаг 2: Расширенная конфигурация плагина кэша
- Разное
- Расширенные настройки
- Настройки времени истечения
- Допустимые имена & Запрещенные адреса
- Шаг 3. Поддержка сети доставки контента CDN
- Что делать после включения кеширования
Инструкция WP Super Cache настройка плагина
Давайте перейдем прямо к настройке WP Super Cache.
После установки и активации плагина перейдите на вкладку «Настройки» → WP Super Cache, чтобы начать настройку плагина.
Шаг 1: Вкладка ‘Простые’ в настройке плагина Wp Super Cache
По умолчанию WP Super Cache отключает кеширование до тех пор, пока вы не включите его вручную, и этот параметр вы увидите, когда углубитесь в настройки плагина:
Ниже этого раздела вы найдете обзор текущей конфигурации плагинов.
На этом этапе вам потребуется немного подождать, чтобы включить плагин, так как есть несколько параметров, которые вам нужно настроить, влияющие на функционирование кэширования. Когда завершите с настройками, не забудьте вернуться на вкладку «Простые», чтобы включить кэширование.
Далее переходим ко второму шагу нашей инструкции WP Super Cache.
Шаг 2: Расширенная конфигурация плагина кэша
Здесь вы можете выбрать, какой метод доставки кэша использовать. По умолчанию (Простой) использует PHP для обслуживания кэшированных статических файлов. А опция Эксперт использует модуль Apache для обслуживания этих файлов:
Метод Apache требует настройки файла .htaccess и настройки модуля mod_rewrite. Если на вашем сайте используются пользовательские постоянные ссылки, модуль уже должен быть настроен. С другой стороны, если вы умелый пользователь Nginx, вам нужно будет настроить пользовательские правила для вашего сервера, если вы хотите использовать этот метод.
В целом, хотя метод Apache немного быстрее, простая опция должна сработать для большинства веб-сайтов, и вероятность появления ошибок гораздо ниже.
По этой причине я рекомендую начинать с простой опции, если вы опасаетесь в редактировании файла .htaccess вашего сайта.
Разное
Далее, прокрутите вниз до настроек Ограничения кеша под заголовком Разное:
Я рекомендую отключить кэширование для зарегистрированных пользователей, поскольку им может понадобиться доступ к динамическим данным. По этой же логике нужно отключить кэширование для страниц с параметрами GET (страницы, которые отображаются по-разному для каждого пользователя).
Ниже вы должны включить параметр сжатия страницы, который включает сжатие Gzip. Это популярная стратегия оптимизации, которая не вызовет каких-либо проблем и может уменьшить размер ваших страниц до ~ 70%.
Оставьте настройку восстановления кэша включенной. Эта функция будет предоставлять кэшированную копию вашего сайта для анонимных пользователей при создании новой.
Также включите опцию 304 кэширования браузера. Это еще один тип кэширования, который хранит статические ресурсы на локальных компьютерах посетителей. Например, ваш логотип. Это гарантирует, что посетителям не нужно загружать один и тот же файл снова и снова для каждой загрузки страницы.
Расширенные настройки
Далее прокрутите вниз до раздела Расширенные. Здесь необходимо включить параметр «Включить динамическое кэширование», который будет генерировать статические копии динамического содержимого (например, рекламы или количества посещений):
Если хотите принудительно очистить файлы кэша при публикации или обновлении записей либо страниц. То же самое касается опции дополнительных проверок домашней страницы и принудительного обновления страниц при публикации новых комментариев.
Все эти функции гарантируют, что при обновлении контента на вашем веб-сайте плагин будет создавать новые копии ваших кэшированных страниц, чтобы посетители могли сразу увидеть эти изменения.
Настройки времени истечения
Далее, давайте настроим время истечения срока и сбора мусора. Время ожидания по умолчанию для ваших кэшированных файлов установлено на 1800 секунд (или 30 минут). Это означает, что WP Super Cache будет хранить кэшированную версию страницы в течение 30 минут перед созданием новой копии:
Для большинства веб-сайтов вы можете безопасно удвоить число до 3600 секунд, что составляет час. Таким образом, вашему серверу не придется генерировать кэшированные файлы так часто.
Если что-то изменится, например, вы обновили записи, то WP Super Cache проигнорирует это и сразу же сгенерирует новую версию кэша (это то, что вы включили в предыдущем разделе).
Допустимые имена & Запрещенные адреса
Здесь вы можете выбрать типы страниц, которые вы хотите кэшировать. Как правило, записи и страницы безопасны для кеширования. Однако высоко динамичные страницы, такие как продукты и оформление заказа, лучше не кэшировать.
На этом этапе вы можете сохранить сделанные вами изменения в общей конфигурации плагина и перейти к следующему шагу.
Шаг 3. Поддержка сети доставки контента CDN
Вам не нужно настраивать этот раздел. Но если вы хотите использовать сеть доставки контента (CDN) для ускорения глобальной загрузки страниц вашего сайта, этот раздел может помочь вам обслуживать файлы из вашего CDN.
Есть два способа включить поддержку CDN с помощью WP Super Cache. Сам плагин рекомендует использовать встроенную функциональность Site Accelerator в плагине Jetpack. Это оптимизирует ваши изображения и сохранит файлы, а также ваши CSS и JavaScript, вне сайта.
Этот подход работает, и он также бесплатный, но он создает пару проблем. Для начала вам понадобится учетная запись WordPress.com для Jetpack для работы с вашим сайтом — это скорее нудно, но об этом нужно знать.
Во-вторых, Site Accelerator хранит файлы неограниченное время. Он не проверяет наличие обновлений для ваших изображений или сценариев, если вы не принудите его, переименовав эти файлы.
К счастью, WP Super Cache также предлагает встроенную опцию поддержки CDN. Он позволяет автоматически направлять плагин на сторонний URL (ваш CDN URL), из которого он будет извлекать все ваши wp-content и wp-include файлы.
В целом, интеграция WP Super Cache с CDN может быть немного сложнее. Однако CDN могут значительно повысить производительность вашего сайта и позволить ему лучше справляться со скачками трафика. Это определенно вариант, если вы не против технических проблем. Вы также можете найти несколько хороших бесплатных CDN для WordPress.
На этом этапе можно включить кеширование для своего сайта. Для этого вернитесь на вкладку Простые и поставьте галочку напротив первого шага!
Что делать после включения кеширования
Конечно, кэширование — это один из лучших способов повысить производительность вашего сайта, но далеко не единственное решение.
Как пользователь WordPress, вы можете сделать много вещей, чтобы ваш сайт загружался быстрее, например:
- Проверить нагрузку плагинов;
- Использовать легкую тему;
- Переключиться на более быстрый веб-хостинг;
- Произвести обновление до последней версии PHP.

Я рассмотрю большинство из этих процессов в подробном руководстве по оптимизации WordPress.
У вас есть дополнительные вопросы о том, как настроить WP Super Cache на вашем сайте WordPress? Оставьте комментарий и я постараюсь помочь!
Как установить и настроить кеширование WordPress с помощью WP Super Cache
Предварительные мероприятия
Установка
Установка
Способ DEUA – загрузка, извлечение, загрузка и активация
Простой способ – поиск и установка
Начальная конфигурация плагина
WP Super Cache: вкладка дополнительных настроек
WP Super Cache: вкладка настроек предварительной загрузки
WP Super Cache: вкладка настройки содержания
Нет худа без добра
Все работает? Я думаю так!
До
И после
Заключение
Всем привет. Добро пожаловать в новую главу из серии WordPress Caching, где мы наконец узнаем, как реализовать кеширование WordPress. Я надеюсь, что вы прочитали предыдущие темы, в которых я объяснил, как работает WordPress (внутренне), что такое кеширование и как работает кеширование WordPress. Сегодня вы, наконец, сможете превратить эти теоретические знания в практическое применение! Итак, приступим.
Я надеюсь, что вы прочитали предыдущие темы, в которых я объяснил, как работает WordPress (внутренне), что такое кеширование и как работает кеширование WordPress. Сегодня вы, наконец, сможете превратить эти теоретические знания в практическое применение! Итак, приступим.
Предварительные мероприятия
Кэширование существующей установки WordPress – это переменный фактор, который зависит от вашей текущей среды WordPress. В этом руководстве описывается один из самых простых способов реализации кеширования WordPress. Если вы используете общий хост, VPS или даже выделенный сервер, это руководство должно соответствовать вашим потребностям. Если вы хотите поднять его на ступеньку выше, взгляните на Pro WordPress Caching с W3 Total Cache + APC (скоро).
Обратите внимание, что люди, использующие управляемые службы хостинга WordPress, такие как WPEngine, это руководство не принесет вам особой пользы, поскольку WPEngine использует свои собственные сверхсложные и (супер) эффективные алгоритмы кэширования – называемые технологией Evercache! Я бы рискнул и сказал, что WPEngine, вероятно, лучший управляемый хостинг-провайдер WordPress, который вы найдете. Так что пристегнитесь, ребята, пора идти.
Так что пристегнитесь, ребята, пора идти.
Установка
Мы будем использовать один из самых популярных бесплатных плагинов для кеширования WordPress – WP Super Cache. Это один из старейших плагинов, и я ясно помню, как использовал его в своей самой первой попытке кэширования WordPress. Вот что я использую для урока.
- Версия WordPress: 3.8.2
- Среда хостинга: общий хостинг-сервер с веб-сервером LiteSpeed (альтернатива Apache)
- Версия Super Cache: 1.4
Установка
Как и любой другой плагин, их можно установить двумя способами.
Способ DEUA – загрузка, извлечение, загрузка и активация
Способ DEUA – это самый медленный способ извлечения любого плагина WordPress. Для новичков – это выглядит примерно так:
- Вы загружаете плагин WP Super Cache из репозитория плагинов WordPress.
- Распакуйте архив на свой компьютер
- Загрузите извлеченный файл в папку wp_content / plugins / через FTP с помощью FTP-клиента, такого как FileZilla.

- Затем перейдите на страницу плагинов на панели управления WordPress и активируйте плагин.
Я не рекомендую этот метод. ?
Простой способ – поиск и установка
Установка WP Super Cache
Более простой способ – просто найти и установить плагин следующим образом:
- Перейдите к подключаемым модулям> Добавить новую страницу на панели инструментов WP.
- Искать «wp super cache»
- Хит Установить
- Нажмите Активировать
- Готово!
Теперь это было легко, не так ли?
Начальная конфигурация плагина
Хорошо, теперь давайте рассмотрим это шаг за шагом. Мы рассмотрим каждую страницу плагина одну за другой со скриншотами. Как только мы активируем плагин, мы получаем такое сообщение:
Сообщение об установке
Щелкните гиперссылку, чтобы перейти на страницу настроек WP Super Cache. Если вы получили сообщение с просьбой изменить структуру постоянных ссылок, перейдите в «Настройки»> «Постоянные ссылки» на панели инструментов WP и выберите любую, кроме первой. Для своего демонстрационного сайта я выбрал постоянную цифровую ссылку.
Для своего демонстрационного сайта я выбрал постоянную цифровую ссылку.
Для сайтов, использующих постоянную ссылку по умолчанию
Список доступных вариантов постоянной ссылки в WordPress
Теперь, когда мы разобрались, давайте откроем панель настроек WP Super Cache. Вы можете найти его в разделе «Настройки»> «WP Super Cache». Итак, первое, что вы заметите, – это желтый прямоугольник с сообщением:
Уведомление об изменении файла .htaccess
Это хорошо. Однако это желтое окно сообщения не должно появляться каждый раз, когда вы открываете настройки WP Super Cache – это одноразовое сообщение. Если он появляется каждый раз, перейдите по ссылке FAQ. Вы также заметите, что кеширование отключено. Давайте оставим это так и покроем каждую вкладку одну за другой.
WP Super Cache с отключенным кешированием
WP Super Cache: вкладка дополнительных настроек
Первая вкладка, которую мы хотим рассмотреть, – это вкладка «Дополнительные настройки». Он содержит три группы настроек:
Он содержит три группы настроек:
- Кеширование
- Разное
- Продвинутый
Параметры в значительной степени говорят сами за себя – я проверил оптимальные настройки для каждой группы на трех приведенных ниже снимках экрана. Они будут работать в большинстве сред хостинга – общих или выделенных.
После того, как вы отметили эти параметры, нажмите кнопку «Обновить статус», чтобы сохранить изменения. Вы должны сразу увидеть довольно длинное желтое поле, содержащее много текста.
Эти настройки предназначены для файла .htaccess вашего сервера. Просто прокрутите вниз и вы найдете кнопку «Обновить правила Mod_Rewrite >>».
Если ваш файл .htaccess доступен для записи, вы должны увидеть зеленое поле, указывающее, что модификация прошла успешно:
Хорошо, теперь о вкладке Advanced позаботились. Переходим к настройке вкладки Preload.
WP Super Cache: вкладка настроек предварительной загрузки
По сути, настройки предварительной загрузки заставляют плагин периодически кэшировать все сообщения и страницы вашего сайта. Вы можете установить временной интервал между каждым обновлением кеша. Этот временной интервал – очень важная настройка.
Вы можете установить временной интервал между каждым обновлением кеша. Этот временной интервал – очень важная настройка.
В средах с совместным использованием шлангов оптимально устанавливать его один раз в день – каждые 1440 минут. Если вы обновляете свой сайт два раза в день, вы можете установить интервал времени между каждым обновлением кеша на 720 минут. В последнем случае кэш предварительной загрузки будет обновляться дважды в день. Это повлечет за собой дополнительную нагрузку на сервер. Я бы рекомендовал не использовать более низкое значение в средах общего хостинга, поскольку это может (и, скорее всего, будет) считаться чрезмерным использованием ресурсов сервера.
Однако, если вы используете VPS или выделенный сервер, вы можете установить частоту обновления всего 60 минут. Стоит знать, что количество сообщений и страниц на вашем сайте влияет на ресурсы, необходимые для каждой операции обновления кэша предварительной загрузки. Оптимальное время обновления для выделенного сервера на сайте с высокой посещаемостью – 2 часа.
Я установил соответствующие флажки и установил интервал обновления кеша на 1440 минут. Вы можете выбрать любое значение!
Щелкните «Обновить настройки». Если вы хотите, чтобы процесс кэширования начался немедленно, нажмите кнопку «Предварительно загрузить кэш сейчас» после того, как вы обновите вышеупомянутые настройки. Создание кеша предварительной загрузки – это ресурсоемкая и трудоемкая задача, которая зависит от количества сообщений и страниц, которые у вас есть, поэтому подождите некоторое время – скажем, 10 минут, а затем перейдите на вкладку «Содержание».
WP Super Cache: вкладка настройки содержания
Вкладка Contents в WP Super Cache показывает количество кешированных страниц на вашем сайте WordPress. Помните, мы узнали, что WordPress в конечном итоге создает HTML-страницы. Что ж, эта вкладка показывает вам, какие из этих страниц кэшированы и их возраст измеряется в секундах. Эти данные должны соответствовать интервалу обновления кэша предварительной загрузки, который вы установили на вкладке «Предварительная загрузка». Мы выбрали 1440 минут – это 86 400 секунд. Это максимальный возраст каждой кэшированной страницы. Технически ни одна из кешированных страниц не должна превышать это значение.
Мы выбрали 1440 минут – это 86 400 секунд. Это максимальный возраст каждой кэшированной страницы. Технически ни одна из кешированных страниц не должна превышать это значение.
Иногда вы можете не найти текущую / точную статистику кеширования. Чтобы просмотреть последнюю / наиболее точную статистику кэшированных страниц, нажмите кнопку «Восстановить статистику кеша».
После обновления вы должны увидеть, что статистика кеша обновляется. Помните, что я использую демонстрационные данные из темы Free Blogger от WPExplorer. Вот как выглядит статистика кеша:
Для еще лучшего обзора и лучшего понимания кеширования WordPress – доказательства того, что файлы HTML действительно кэшируются, нажмите на опцию «Список всех кэшированных файлов». Вот как выглядит мой:
Список всех кешированных файлов
Нет худа без добра
Этот вариант очень полезен, если вы хотите удалить одну кешированную страницу. Предположим, вы обновили старую страницу и вам нужен кеш, чтобы отразить это изменение. Вместо того, чтобы восстанавливать кеш, что может потребовать много времени и ресурсов сервера, вы можете быстро удалить кешированную версию файла из этого меню. Когда посетитель переходит по исходной ссылке, страница создается заново с нуля и сохраняется в кеш-памяти для будущих запросов. Быстро и эффективно – прямо как Агент 47.
Вместо того, чтобы восстанавливать кеш, что может потребовать много времени и ресурсов сервера, вы можете быстро удалить кешированную версию файла из этого меню. Когда посетитель переходит по исходной ссылке, страница создается заново с нуля и сохраняется в кеш-памяти для будущих запросов. Быстро и эффективно – прямо как Агент 47.
Все работает? Я думаю так!
Теперь, когда WP Super Cache настроен правильно, давайте протестируем кеш. Перейдите на вкладку по умолчанию, то есть вкладку простых настроек в WP Super Cache и нажмите кнопку «Проверить кеш». Если все настроено правильно, вы должны увидеть нечто подобное:
Тестирование кеша
Бинго! Оно работает! Поздравляем, вы успешно реализовали кеширование на своем сайте WordPress. Ваш сайт теперь должен работать значительно быстрее! Не верите мне? Нет проблем. Взгляните на эти результаты тестов демонстрационного сайта до и после внедрения кеша WordPress.
До
И после
Заключение
Теперь, когда вы увидели, как работает кэширование, и насколько реально его преимущества, я уверен, что вы более чем убеждены попробовать его – если вы еще этого не сделали. В следующем посте этой серии я объясню, как интегрировать MaxCDN с вашим существующим сайтом WordPress. MaxCDN в сочетании с кешированием сильно повлияет на производительность вашего сайта. Оставайтесь в курсе!
В следующем посте этой серии я объясню, как интегрировать MaxCDN с вашим существующим сайтом WordPress. MaxCDN в сочетании с кешированием сильно повлияет на производительность вашего сайта. Оставайтесь в курсе!
Как всегда, я надеюсь, что сегодня вы смогли узнать что-то новое. Если у вас есть какие-либо вопросы или предложения, мы с нетерпением ждем вашего ответа!
Источник записи: https://www.wpexplorer.com
Как установить этот бесплатный плагин
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете руководство по WP Super Cache, которое поможет вам начать работу с этим популярным плагином кэширования WordPress? Ниже мы рассмотрим все настройки и действия, которые необходимо предпринять, чтобы должным образом ускорить работу вашего сайта WordPress с помощью WP Super Cache.
Полное руководство по WP Super Cache
Давайте приступим к руководству по WP Super Cache.
После установки и активации плагина перейдите на вкладку Settings → WP Super Cache , чтобы начать настройку плагина.
Шаг 1: Настройте общие параметры плагина
По умолчанию WP Super Cache отключает кеширование, пока вы не включите его вручную, и вы увидите эту опцию, когда углубитесь в настройки плагина:
Ниже этого раздела вы найдете обзор текущей конфигурации вашего плагина.
На этом этапе вы можете подождать, чтобы включить плагин, так как есть несколько параметров, которые вы хотите настроить, которые влияют на работу кэширования. Когда вы закончите, не забудьте вернуться к
Теперь вы можете перейти ко второму шагу нашего руководства по WP Super Cache.
Шаг 2. Просмотрите расширенную конфигурацию кэша плагина
Далее перейдите на вкладку Advanced .
Здесь вы можете выбрать, какой метод доставки кэша использовать. По умолчанию ( Simple ) для обслуживания кэшированных статических файлов используется PHP. Напротив, вариант Expert использует модуль Apache для обслуживания этих файлов:
Напротив, вариант Expert использует модуль Apache для обслуживания этих файлов:
Метод Apache требует настройки файла .htaccess и установки модуля
В целом, хотя метод Apache немного быстрее, вариант Simple подойдет для большинства веб-сайтов и с гораздо меньшей вероятностью вызовет ошибки.
По этой причине мы рекомендуем начать с варианта Простой , если только вы не чувствуете себя комфортно при редактировании файла .htaccess вашего сайта.
Прочие настройки
Затем прокрутите вниз до настроек Ограничения кэша
Мы рекомендуем отключить кэширование для вошедших в систему посетителей, поскольку им может потребоваться доступ к динамическим данным. По той же логике вы захотите отключить кеширование для страниц с GET параметры (страницы, которые отображаются по-разному для каждого пользователя).
По той же логике вы захотите отключить кеширование для страниц с GET параметры (страницы, которые отображаются по-разному для каждого пользователя).
Ниже следует включить настройку сжатия страницы, которая включает сжатие Gzip. Это популярная стратегия оптимизации, которая не вызовет никаких проблем и может уменьшить размер ваших страниц примерно на 70%.
Внизу оставьте параметр Перестроение кэша включенным. Эта функция будет обслуживать кэшированную копию вашего сайта для анонимных пользователей при создании новой.
Наконец, включите опцию 304 Browser cachin g. Это еще один вид кэширования, при котором статические ресурсы хранятся на локальных компьютерах посетителей. Например, ваш логотип. Это гарантирует, что посетителям не нужно загружать один и тот же файл снова и снова для каждой загрузки страницы.
Расширенные настройки
Теперь прокрутите вниз до раздела Advanced . Здесь вам нужно включить параметр Включить динамическое кэширование , который будет генерировать статические копии динамического контента (например, рекламу или количество просмотров/посещений):
Вы также захотите принудительно очищать файлы кеша при публикации или обновлении сообщений или страниц.
Все эти функции гарантируют, что при обновлении контента на вашем веб-сайте плагин будет создавать новые копии ваших кэшированных страниц, чтобы посетители могли сразу увидеть эти изменения.
Настройки времени истечения срока действия
Далее, давайте посмотрим на Время истечения срока действия и сборка мусора . Тайм-аут по умолчанию для ваших кэшированных файлов установлен на 1800 секунд (или 30 минут). Это означает, что WP Super Cache будет хранить кешированную версию страницы в течение 30 минут перед созданием новой копии:
Для большинства веб-сайтов можно безопасно удвоить число до 3600 секунд, что равно часу. Таким образом, вашему серверу не придется так часто генерировать кешированные файлы.
Конечно, если что-то изменится, например, вы обновите сообщение, WP Super Cache проигнорирует это и сразу создаст новую версию кеша ( это то, что вы включили в предыдущем разделе ).
Принятые настройки имен файлов
Наконец, перейдите к разделу Принятые имена файлов и отклоненные URL-адреса :
Здесь вы можете выбрать типы страниц, которые хотите кэшировать. Как правило, сообщения и страницы безопасно кэшировать. Тем не менее, высокодинамичные страницы, такие как продукты и заказы, лучше не кэшировать.
На этом этапе вы можете сохранить изменения, внесенные в общую конфигурацию плагина, и перейти к следующему шагу.
Шаг 3. Включите поддержку сети доставки контента (CDN) (необязательно)
Этот раздел настраивать не нужно. Но если вы хотите использовать сеть доставки контента (CDN) для ускорения глобальной загрузки страниц вашего сайта, этот раздел может помочь вам обслуживать файлы из вашей CDN.
Есть два способа включить поддержку CDN с помощью WP Super Cache. Сам плагин рекомендует вам использовать встроенную функцию Site Accelerator плагина Jetpack. Это оптимизирует ваши изображения и сохраняет эти файлы, а также ваш CSS и JavaScript за пределами сайта:
Этот подход работает и также бесплатен, но создает пару проблем. Для начала вам понадобится учетная запись WordPress.com, чтобы Jetpack работал с вашим сайтом — это больше раздражает, но об этом нужно знать.
Для начала вам понадобится учетная запись WordPress.com, чтобы Jetpack работал с вашим сайтом — это больше раздражает, но об этом нужно знать.
Во-вторых, Site Accelerator хранит файлы неограниченное время. Он не проверяет наличие обновлений для ваших изображений или сценариев , если вы не заставите его это сделать, переименовав эти файлы.
К счастью, WP Super Cache также предлагает встроенную опцию поддержки CDN. Это позволяет вам автоматически указать плагину URL-адрес за пределами сайта (URL-адрес вашего CDN), из которого он будет извлекать все ваши
В целом, интеграция WP Super Cache с CDN может оказаться сложной задачей. Тем не менее, CDN могут значительно повысить производительность вашего веб-сайта и позволить ему лучше справляться с резкими скачками трафика. Это определенно вариант для рассмотрения, если вы не возражаете против технических проблем. Вы также можете найти несколько хороших бесплатных CDN для WordPress.
Теперь вы наконец готовы включить кэширование для своего веб-сайта. Для этого вернитесь на Easy и поставьте галочку в поле, указанном в первом шаге!
Что делать после включения кэширования для вашего сайта
Конечно, кеширование — один из лучших способов повысить производительность вашего сайта, но далеко не единственный.
Как пользователь WordPress, вы можете сделать множество вещей, чтобы ваш сайт загружался быстрее, например:
- Проверить наличие раздутых плагинов
- Использовать облегченную тему
- Переключиться на более быстрый хостинг-провайдер
- Обновите PHP до последней версии
Большинство этих процессов мы рассмотрим в нашем подробном руководстве по оптимизации WordPress, так что взгляните на него, если хотите еще больше улучшить свой сайт.
У вас есть дополнительные вопросы о том, как настроить WP Super Cache на вашем сайте WordPress? Оставьте комментарий, и мы постараемся помочь!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Идеальные настройки WP Super Cache 2023 (все вкладки)
Tom Dupuis
Обновлено:
Я покажу вам, как настроить параметры WP Super Cache, включая дополнительные настройки, CDN и вкладки плагинов. Если вы ищете лучший плагин кэширования для решения основных задач веб-сайтов и максимально возможного сокращения времени загрузки, поищите в другом месте (предупредим вас, прежде чем мы начнем).
Некоторые настройки зависят от того, является ли ваш веб-сайт динамическим или электронной коммерцией, используете ли вы виртуальный или VPS-хостинг, а также от того, как часто вы обновляете контент и вносите изменения на свой сайт. Убедитесь, что вы понимаете, что делает каждый из них, и настройте наилучшие параметры для
- Легкий
- Расширенный
- CDN
- Содержимое
- Предварительная нагрузка
- Плагины
- Отладка
1.
 Легко
Легко- Кэширование: На — весь смысл использования плагина.
- Проверка кэша: проверьте кэш, чтобы убедиться, что он действительно работает.
- Временные метки не совпадают: , если вы получаете сообщение об ошибке «Страницы не совпадают! Временные метки отличаются или не были найдены!», попробуйте отключить минимизацию HTML в Cloudflare и очистить кеш.
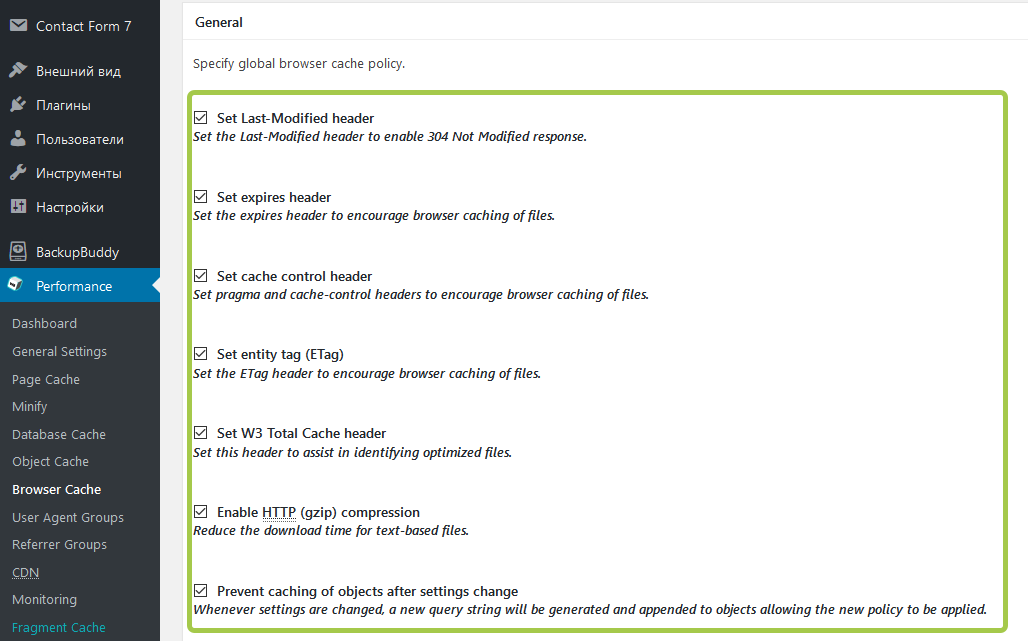
2. Дополнительно
- Кэширование: включить кэширование .
- Метод доставки кеша : Expert — это быстрее, чем простой режим с меньшей вероятностью всплесков ЦП, поскольку он обходит PHP и запросы легче (описано на странице плагина). Как только это будет включено, прокрутите вниз и нажмите «Обновить правила Mod_Rewrite». WP Super Cache автоматически изменит ваш файл .htaccess и покажет вам сообщение ниже. Если это не удастся, вам нужно будет отредактировать правила самостоятельно, что вы можете сделать непосредственно в WP Super Cache.
 И если это не удается, используйте простой режим. Пользователям NGINX потребуется выполнить несколько дополнительных действий, чтобы использовать экспертный режим. Также обратите внимание, что некоторые настройки (например, динамическое кэширование) доступны только в простом режиме.
И если это не удается, используйте простой режим. Пользователям NGINX потребуется выполнить несколько дополнительных действий, чтобы использовать экспертный режим. Также обратите внимание, что некоторые настройки (например, динамическое кэширование) доступны только в простом режиме.
- Ограничения кэша : Отключить кеширование для вошедших в систему посетителей — вошедшие в систему пользователи должны видеть уникальные данные, но при наличии кэширования они могут их не видеть. Вот почему это рекомендуется.
- Не кэшировать страницы с параметрами GET : На — та же концепция, что и выше. Если у вас есть строки запроса, такие как ?country=sweden, не кэшируйте их, поскольку эти страницы являются динамическими.
- Сжать страницы : На — использует GZIP для сжатия страниц, хотя, если ваш хост поддерживает Brotli, вы должны использовать его вместо этого, поскольку он более эффективен для уменьшения размера страниц.

- Перестроение кэша : На — если кэш перестраивается и недоступен, старый файл кэша будет использоваться до тех пор, пока не будет создан новый. Это не только гарантирует, что посетители попадут в кеш, но и предотвратит скачки ЦП, поскольку некэшированные страницы не будут обслуживаться (которые используют много ресурсов).
- Кэшировать заголовки HTTP с содержимым страницы: кэширует содержимое с помощью PHP-скриптов, но доступно только в простом режиме (который медленнее). Если вы используете простой режим, вы должны включить на .
- 304 Кэширование браузера: доступно только в простом режиме. В этом случае вам нужно включить на . Кэширование браузера ускоряет работу вашего сайта, сохраняя общие файлы в браузере посетителя.
- Сделать известных пользователей анонимными, чтобы они получали суперкэшированные статические файлы : Выкл.
 . Этот параметр переопределяет параметр «отключить кеширование для вошедших в систему посетителей» и обычно должен оставаться отключенным.
. Этот параметр переопределяет параметр «отключить кеширование для вошедших в систему посетителей» и обычно должен оставаться отключенным. - Включить динамическое кэширование: доступно только в простом режиме. В этом случае вы захотите включить этот на , так как он сохраняет части вашего веб-сайта динамическими (см. Дополнительные примечания на странице плагина).
- Поддержка мобильных устройств: Выкл. – для мобильных пользователей используется отдельный кешированный файл, который не нужен, если у вас адаптивный веб-сайт. Включайте, только если вы используете отдельную мобильную тему.
- Удалить поддержку кодировки UTF8/блог из файла .htaccess : Выкл. — если вы видите странные символы на своем веб-сайте (Â â ¢), это должно исправить ситуацию. В противном случае следует оставить этот параметр отключенным.
- Очистить все файлы кеша при публикации или обновлении сообщения или страницы : На — когда вы публикуете или обновляете контент, это очищает кеш, чтобы другие части вашего веб-сайта (например, страница вашего блога) отображали самую последнюю публикацию.
 Я бы хотел, чтобы это дало вам лучший контроль над тем, какой контент очищается, поскольку очистка всего кеша использует ресурсы, но это то, что они вам дают.
Я бы хотел, чтобы это дало вам лучший контроль над тем, какой контент очищается, поскольку очистка всего кеша использует ресурсы, но это то, что они вам дают. - Дополнительные проверки домашней страницы : На — я предполагаю, что это проверяет домашнюю страницу чаще перед созданием кеша или даже во время. WP Super Cache рекомендует включить это.
- Обновлять текущую страницу только при наличии комментариев : On — когда кто-то оставляет комментарий в блоге, обновляется только эта страница. Имеет смысл, так как никакие другие страницы не были изменены.
- Список новейших кэшированных страниц на этой странице : Выкл. — видите желтое поле в правой части панели инструментов WP Super Cache? Это просто добавляет еще один раздел в разделе «Оценить этот плагин», который показывает все ваши недавно кэшированные страницы. Если вы не хотите этого видеть, оставьте его отключенным.

- Грубая блокировка файлов : Выкл. — WP Super Cache ясно говорит, что это может замедлить работу вашего сайта.
- Поздняя инициализация : Выкл. — если вы проверите исходный код и увидите ошибку «Динамическая страница суперкэша обнаружена, но поздняя инициализация не установлена», включение этого параметра устранит проблему. В противном случае оставьте его выключенным.
- Местоположение кэша: здесь ничего не нужно делать, он просто показывает каталог ваших кэшированных файлов.
- Тайм-аут кэша : большинству веб-сайтов следует увеличить это значение с 1800 до примерно 7200 , что составляет 2 часа. Если вы используете настройки по умолчанию (1800 секунд), это может легко перегрузить ваш сервер, так как кеш перестраивается каждые 30 минут. При установке этого числа следует учитывать два основных фактора: как часто вы обновляете свой сайт, а также насколько мощный ваш сервер.
 Если вы находитесь на виртуальном хостинге и не часто обновляете свой сайт, вы можете увеличить его еще больше. Крупные веб-сайты, которые публикуют много срочного контента, вероятно, уменьшат это значение.
Если вы находитесь на виртуальном хостинге и не часто обновляете свой сайт, вы можете увеличить его еще больше. Крупные веб-сайты, которые публикуют много срочного контента, вероятно, уменьшат это значение. - Планировщик : Таймер — это позволяет WP Super Cache проверять наличие устаревших кэшированных файлов с использованием интервалов. «Часы» позволяют установить конкретное время, что удобно, если вы не часто обновляете свой сайт. Как и предыдущий параметр, число зависит от того, как часто вы делаете обновления и от сервера.
- Принятые имена файлов и отклоненные URI: динамические страницы (особенно на сайтах WooCommerce) должны быть исключены из кэша, а статический контент (страницы/сообщения) должен кэшироваться.
- Строки URL, файлы cookie, имена файлов, параметры отслеживания, u агенты ser: предыдущая настройка должна дать вам достаточный контроль над тем, что кешируется, а что нет, в противном случае вы можете использовать их.

- Блокировка : Отключено — используйте, только если вы ожидаете большой всплеск трафика. Это предотвращает обновление кэша при добавлении новых комментариев. Большинству сайтов не нужно его использовать.
3. CDN
Настройки CDN WP Super Cache следует использовать только в том случае, если вы используете URL-адрес CDN (например, cdn.example.com). Это , а не для Cloudflare.
URL-адреса CDN используются BunnyCDN (то, что я использую поверх Cloudflare), KeyCDN, StackPath и большинством других CDN, помимо Cloudflare. Обычно они требуют, чтобы вы сначала создали зону вытягивания, выбрали, какие регионы вы хотите использовать, а затем они назначают вам URL-адрес CDN (также называемый именем хоста CDN).
Получив URL-адрес CDN, нажмите «Включить поддержку CDN» в WP Super Cache и вставьте его в « URL-адрес вне сайта ». Обычно нет необходимости настраивать какие-либо другие параметры CDN.
Очистите кеш CDN и убедитесь, что файлы обслуживаются из него:
4. Содержание
На вкладке содержимого показано сравнение кеша со страницами с истекшим сроком действия и настройки для удаления кеша. Это было настроено на демонстрационном веб-сайте без контента, но ваш должен показывать, что ваши страницы кэшируются.
5. Предварительная нагрузка
Предварительная загрузка — это хорошо, , потому что она создает кешированные файлы для ваших сообщений, категорий и тегов. Предварительная загрузка плохая , потому что она может использовать много ресурсов сервера. Я рекомендую это, если вы используете VPS или выше, но оставьте его, если вы используете виртуальный хостинг. Вы всегда можете протестировать его и убедиться в этом сами.
Чтобы использовать его, выберите режим предварительной загрузки (сборка мусора отключена) . Вы, вероятно, не хотите предварительно загружать теги или категории, если только они не являются важными страницами в вашем блоге.


