Лендинг пейдж своими руками — бесплатные шаблоны от конструктора лендингов Nethouse
Лендинг – продающая страница с максимальной концентрацией преимуществ и выгод товара. Для его разработки проводят маркетинговый анализ аудитории, сборку информации и сортировку подходящих блоков, пишут текст специального формата и делают уникальные фотографии. Создание такого ресурса профессионалами требует немалых денежных вложений.
Однако лендинг, созданный своими руками, требует только знания и товаре и желание работать. Не нужно платить дизайнеру и аналитику, утверждать макет несколько раз и ждать выхода страницы «в свет» по паре месяцев.
Плюсы самостоятельного создания
Разработка лендинг пейдж своими руками имеет и другие плюсы:
- полный контроль конечного продукта.
 Утверждение landing page на выпуск лежит сразу на нескольких специалистах, часто даже не знакомых друг с другом. Коррективы, которые они могут вносить в макет и готовую страницу, бесконечны. Если же ресурс создается одним человеком, такие проблемы отпадают сами собой;
Утверждение landing page на выпуск лежит сразу на нескольких специалистах, часто даже не знакомых друг с другом. Коррективы, которые они могут вносить в макет и готовую страницу, бесконечны. Если же ресурс создается одним человеком, такие проблемы отпадают сами собой; - у создателя бизнеса знания об аудитории глубже, чем у любых специалистов, поэтому он может расставить акценты посадочной страницы гораздо более умело, лидов будет больше, и прибыль тоже;
- своими руками лендинг обычно собирают на сайтах конструкторах вроде Нетхаус. Это значит, что разработчику не нужны особые знания в сфере дизайна и программирования: по бесплатным шаблонам легко подобрать подходящий макет и заполнить соответствующими блоками. Цветовая гамма и расположение информации на странице будут гармоничными и без вмешательства узкоспециализированных профессионалов;
- текст от руки создателя дела имеет больше правдоподобных деталей и лучше убеждает клиентов в нужности товара.
 Люди больше верят интересному тексту «из первых рук».
Люди больше верят интересному тексту «из первых рук».
На самостоятельное создание одностраничника уходит мало времени – за пару часов можно запустить кампанию продаж. Это еще один плюс работы своим умом и руками.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Бесплатная разработка
Особым плюсом создания лендинг пейдж своими руками станет бесплатное тестирование. На сборку данных landing page, сделанного специалистами, тратится не меньше средств, чем на разработку страницы. Постоянные замены блоков и текста обходятся недешево, ведение ресурса аналитиком тоже. Однако макет, созданный на конструкторе, легко менять самостоятельно.
Постоянные замены блоков и текста обходятся недешево, ведение ресурса аналитиком тоже. Однако макет, созданный на конструкторе, легко менять самостоятельно.
Тестирование портала в этом случае не будет стоить ничего и потребует только внимания и желания вносить коррективы.
База знаний
Обучение на шаблоне
Бесплатный лендинг на конструкторе – хорошая инвестиция в собственные знания. В процессе создания страницы можно научиться базовым навыкам дизайна, правильному расположению блоков, написанию продающего текста и другим «фишкам». И после, когда шаблоны перестанут удовлетворять и захочется сделать уникальный качественный одностраничник, память услужливо подскажет, как воплотить более эффективную кампанию продаж. Тестирование и правки в лендинге будут делаться быстрее и легче.
Как сделать классный лендинг самому с нуля: пошаговая инструкция
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Содержание
- Что такое лендинг и для чего он нужен
- Делать самостоятельно или заказать работу «под ключ»?
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Выбираем подходящий конструктор
- #1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
- #2. Bloxy — стильный и современный
- #3. LPgenerator — самый функциональный конструктор
- #4. Ucraft — бесплатный конструктор посадочных страниц
- Разработка структуры одностраничного сайта
- 1. Заголовок
- 2.
 Логотип, название фирмы и контактная информация
Логотип, название фирмы и контактная информация - 3. Данные о предоставляемом продукте или услуге
- 4. Преимущества бренда
- 5. Обратная связь с клиентами
- Пример создания лендинга своими руками помощью сервиса mottor
- Заключение
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
📌 Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Есть распространенное убеждение: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
В реальности все не совсем так. А точнее, совсем не так.
💎 Вот несколько ценных мыслей (которые навеяны практикой):
- Сделать простой лендинг на коленке за пол часа может любой. Для этого не нужно быть мега крутым веб-дизайнером. Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
- Профессиональный дизайнер и даже сам Артемий Лебедев не сможет сделать тебе идеальный лендинг с первого раза.
- Самый лучший лендинг всегда появляется в результате длинной и кропотливой работы: изучения целевой аудитории, внесение корректировок, тестирование различных вариантов.
 Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию. - Для молодого бизнеса решающее значение имеет товар или услуга, которую ты предлагаешь, а также твое отношение к клиентам. Если с этим проблема, то никакой лендинг (даже самый красивый) тебе не поможет.
Поэтому для начинающих бизнесменов я рекомендую следующую схему работы:
Шаг 1
Сначала делаем лендинг самостоятельно. Это поможет сэкономить время и деньги на старте.
Шаг 2
На сэкономленные деньги покупаем рекламу в Яндекс или Google. Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Шаг 3
Первые пол года (а может год и более) все усилия следует направлять на отработку и налаживания бизнес процессов. Главная задача – подготовка бизнеса к большему потоку клиентов.
Шаг 4
Теперь можно задуматься об улучшении конверсии. Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Выбираем подходящий конструктор
Итак, возвращаемся к шагу номер 1. Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Единственное, что тебе действительно необходимо на старте – это знание своего продукта: его достоинств, недостатков, а также целевой аудитории.
Я подобрал 4 самых удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут тебе выбрать.
#1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 250+ готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.
Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
🏆 Благодаря всему этому mottor занимает почетное первое место в моем рейтинге лучших конструкторов лендингов на 2022 год
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Понравилось
- Доступные цены на услуги
- Большой выбор готовых шаблонов в разных категориях
- Есть все необходимые функции для создания одностраничного сайта
- Возможность интегрировать готовый проект с другими сервисами
Не понравилось
- Нет бесплатного тарифа
#2. Bloxy — стильный и современный
Bloxy
Bloxy – конструктор для создания одностраничных сайтов, который не так давно пришел на рынок, однако уже успел заслужить популярность среди веб-мастеров.
Главная особенность сервиса – отсутствие готовых макетов оформления, вместо этого пользователю предлагается специальный конструктор, который дает возможность создать собственный одностраничный сайт из различных секций (шапка, основной контент, подвал). Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Тарифные планы:
Кроме того, каждому пользователю дается бесплатный тестовый период 7 дней.
Сервис позволяет интегрировать твой одностраничник с популярными сервисами: amoCRM, Битрикс 24, Робокасса, Яндекс Касса, Google Analytics, Яндекс Метрика, Mail Chimp и др.
Доступны виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и прочие инструменты для эффективной работы продающей площадки.
Понравилось
- Понятный интерфейс
- Интеграции со всеми необходимыми ресурсами для ведение бизнеса в интернете
- Удобный конструктор для создания собственного одностраничника
Не понравилось
- Нет готовых шаблонов
- Стоит дороже конкурентов
#3. LPgenerator — самый функциональный конструктор
LPgenerator
LPgenerator имеет все необходимые инструменты для создания одностраничного сайта. В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.
В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.
На сайте представлено более 300 шаблонов (все адаптированы под мобильные платформы), из которых всегда можно выбрать что-то под свои потребности. При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
На сайте собраны необходимые инструменты для создания и управления лендингом: управление каналами трафика, подробная аналитика и статистика, удобное сплит-тестирование, построение воронки продаж, собственная CRM и LP Телефония и т.д.
Кроме того, ты можешь интегрировать lpgenerator с различными онлайн-сервисами: Robokassa, Битрикс 24, AmoCRM, Мегаплан, Dropbox, SmartResponder и др.
youtube.com/embed/BGGSx4iG-EI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Для начинающих пользователей разработана специальная система обучения – собраны материалы, которые помогут разобраться в сложных терминах и организовать процесс создания одностраничника от выбора дизайна до привлечения целевой аудитории и завершения сделки.
Бесплатный тариф отсутствует, оценить все преимущества и недостатки сервиса можно с помощью семидневного бесплатного пробного периода. Далее подключается один из платных.
Цены при оплате за год:
Оплатить тарифы можно следующими способами: безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс.Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Понравилось
- Большой выбор готовых шаблонов, которые адаптированы под мобильные платформы
- Есть инструменты для создания собственного одностраничника с нуля
- Детальная аналитика сайта
- Доступная телефония для связи клиентов
Не понравилось
- Высокие расценки на услуги
- Нет бесплатного тарифа (бесплатный пробный период в течение 7 дней)
- Начинающему пользователю интерфейс может показаться сложным
#4.
 Ucraft — бесплатный конструктор посадочных страниц
Ucraft — бесплатный конструктор посадочных страницUcraft
Сервис подойдет и для начинающих пользователей, и для профессиональных веб-мастеров. С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.
Каждый шаблон строится на основе блоков, которые простым перетаскиванием мышки можно менять местами и убирать в случае ненадобности.
К готовому лендингу можно подключить следующие сервисы: Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Отличается от конкурентов тем, что здесь есть полноценный бесплатный тариф:
Платные тарифы можно оплатить с помощью Visa, Mastercard, Pay Pal.
Понравилось
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный тариф с хостингом и доменом 3-го уровня
- Есть инструменты для совместной работы над проектом
- Возможность интегрировать одностраничник с популярными сервисами
Не понравилось
- Мало готовых шаблонов
📌Читайте также: Рейтинг самых лучших конструкторов сайтов: обзор и сравнение вариантов
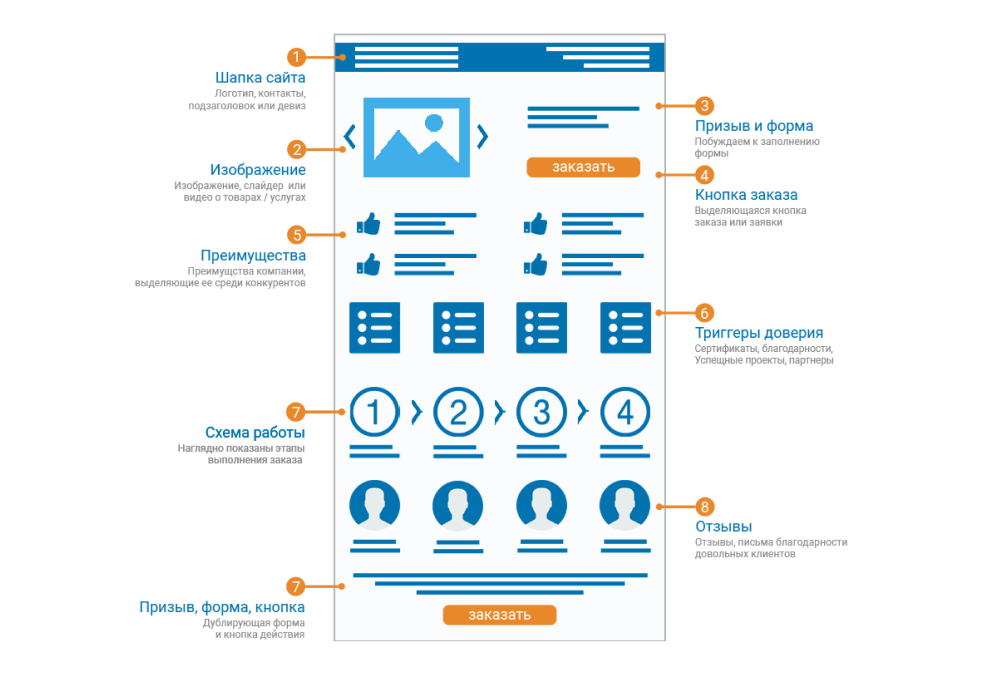
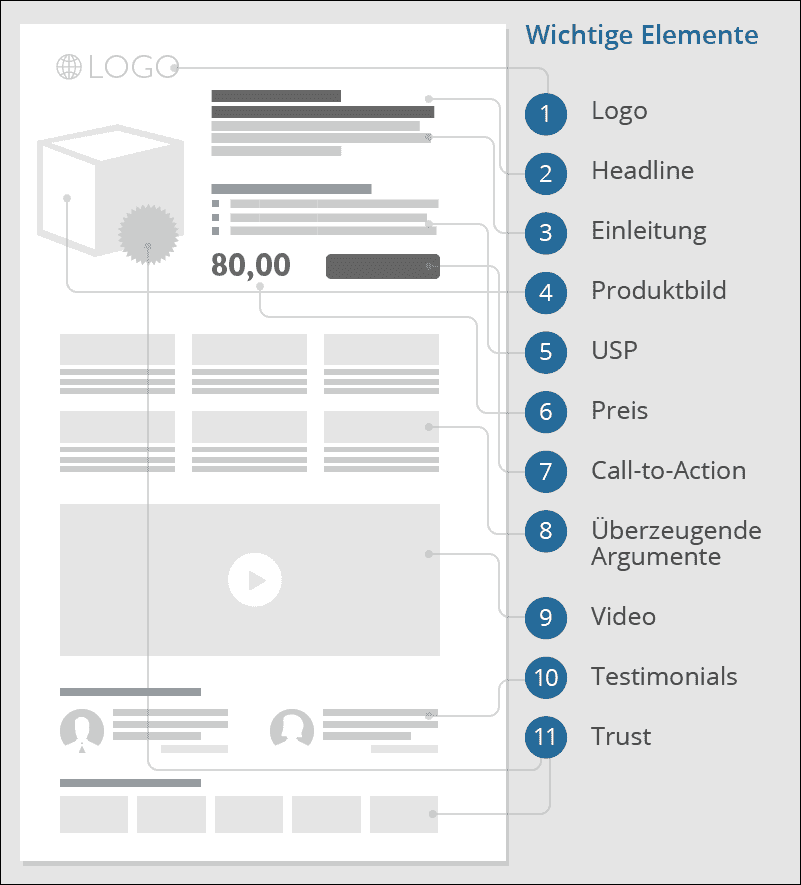
Разработка структуры одностраничного сайта
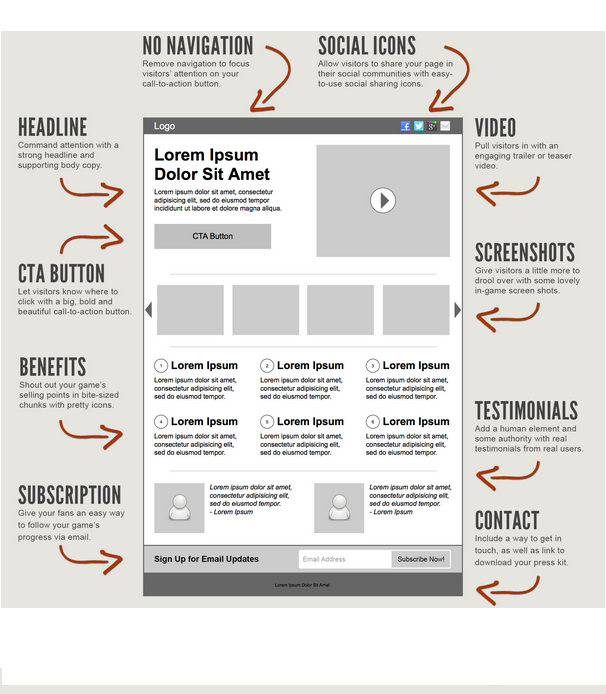
Теперь, когда мы выбрали платформу для нашей целевой страницы, самое время ненадолго окунуться в теорию. Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
1. Заголовок
В заголовке должна отображаться информация, обозначающая уникальные характеристики предлагаемого товара или услуги. Желательно очертить все характеристики, которые выделяют твой продукт среди конкурентов.
Допускается использование подзаголовка для того, чтобы разъяснить пользователям информацию, предоставленную в заголовке.
2. Логотип, название фирмы и контактная информация
Логотип позволяет пользователям идентифицировать твою компанию и повысить уровень доверия.
Второй немаловажный элемент одностраничного сайта – наличие контактов. Желательно разместить не только рабочий телефон, но и адрес компании. Именно контакты являются главным инструментом доверия, пользователь подсознательно понимает, что если у проекта есть физический адрес, значит над ним работают профессионалы.
3. Данные о предоставляемом продукте или услуге
Для того, чтобы у пользователя создалось впечатление, что он лично тестирует продукт, на целевой странице желательно разместить:
- Реальные фотографии продукта;
- Видеозапись (данному контенту потенциальные потребители доверяют больше всего).
Поставь себя на место клиента. Почитай отзывы и комментарии, вопросы на тематических форумах. С какими проблемами сталкивается твоя целевая аудитория? Какие вопросы ей нужно решить? Какие сомнения у нее возникнут? Например: «можно ли найти дешевле?», «будет ли эта вещь практичной?», «можно ли обойтись без нее?»
А теперь подумай как сделать лендинг, который закроет все возможные проблемы посетителя.
4. Преимущества бренда
Преимущества бренда желательно разместить в блоке, который будет выделяться цепляющим и захватывающим заголовком. Далее составляем подробный список выгоды для клиентов от сотрудничества с твоей компанией. Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
5. Обратная связь с клиентами
Форма для обратной связи с помощью которой клиент сможет связаться с тобой и оставить заявку. Чем больше каналов связи ты оставишь, тем лучше. Помимо обычной формы, можно оставить контакты в соц. сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
☝ Не забудь протестировать форму и убедиться, что она действительно работает. Это убережет тебя от потери клиентов в будущем.
Пример создания лендинга своими руками помощью сервиса mottor
Давай попробуем для примера создать одностраничный сайт самостоятельно в конструкторе mottor.
Первое, что тебе нужно сделать это зарегистрироваться в mottor.
В личном кабинете кликаем на зеленую кнопку «Создать сайт».
Теперь тебе предложат 3 варианта на выбор: создать сайт из готовых блоков, из шаблона или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем именно этот вариант.
Теперь тебе нужно выбрать шаблон, который лучшей всего подойдет для твоей ниши. Для удобства все шаблоны разбиты на категории: товары, услуги, инфобизнес, красота и здоровье и т.д.
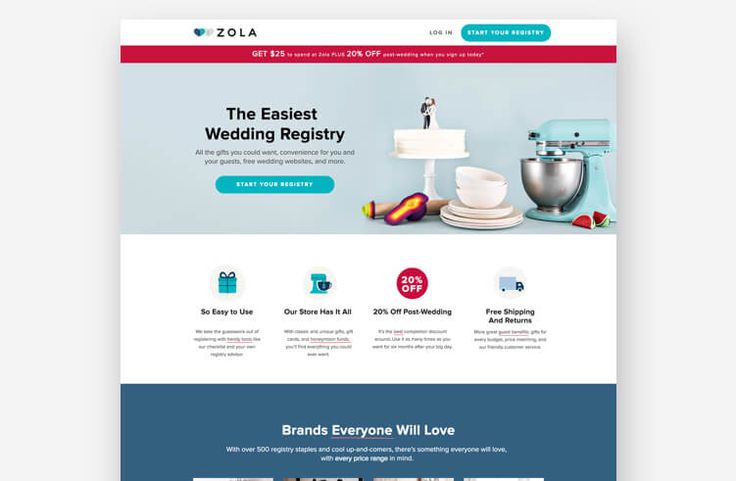
Для примера я выбрал лэндинг, который подойдет для свадебного фотографа. Сразу после того, как ты выберешь подходящий шаблон система попросит оставить номер телефона на который будут приходить уведомления о заявках.
Если ты не нашел подходящего шаблона, не расстраивайся. Просто вернись на шаг назад и попробуй создать сайт из готовых блоков или с нуля. Возможно тебе придется потратить больше времени, но зато ты получишь качественную и уникальную посадочную страницу, которая на 100% подойдет к твоему товару или услуге.
Теперь ты можешь отредактировать шаблон под себя: поменять фотографии, написать подходящий текст, контактную информацию, перечень услуг, преимущества и т.д. Для того, чтобы отредактировать элемент, нужно просто щелкнуть на нем мышкой. Здесь все достаточно просто и понятно, поэтому вопросов возникнуть не должно.
В нижнем левом углу есть кнопка «Добавить элемент». Ей можно воспользоваться чтобы добавить в шаблон дополнительный блок, секцию или корзину.
В верхнем правом углу ты увидишь зеленую кнопку «Посмотреть сайт». По ней ты можешь посмотреть как будет выглядеть твоя посадочная страница.
Слева вверху ты можешь выбрать вариант отображения лендинга: компьютеры, мобильные устройства, и отредактировать каждый вариант в отдельности.
В правом верхнем углу есть пиктограмма с шестеренкой. Если ты щелкнишь по ней, появиться выпадающее меню. Здесь можно выбрать «Управление» и ты попадешь в административную часть сайта.
Отсюда ты сможешь управлять всеми функциями лендинг пейдж.
Самое первое, что нужно сделать, это изменить домен.
Ты можешь выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если у тебя уже есть доменное имя, зарегистрированное у стороннего регистратора, ты можешь подключить этот домен к своему сайту.
Следующий шаг — подключение счетчиков посещаемости Яндекс Метрика или Google Analytics.
Для этого нужно в иметь аккаунты в Яндекс и Google. Счетчики создаются в один клик и не требуют никаких специальных знаний.
В разделе оповещения ты можешь настроить оповещения о поступивших заявках по SMS, электронной почте, в Телеграм или ВК.
В разделе «Аналитика» ты можешь посмотреть посещаемость сайта по разным каналам трафика и воронку конверсии.
В разделе «Расширения» ты сможешь подключить к сайту необходимы дополнительные сервисы и виджеты: корзину товаров, геотаргетинг, CRM, Яндекс касса и т.д.
Самый последний шаг — публикация сайта.
Для этого нужно перейти на вкладку «Рабочий стол» и нажать кнопку «Опубликовать». С этого момента твой сайт будет доступен пользователям по всему миру.
Заключение
Я рассказал только о самых важных функциях конструктора. Наверняка, у тебя еще возникнут вопросы: что такое A/B тесты, для чего нужны SEO настройки, как настроить анти-спам фильтр и т. д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
Кроме того, можешь также написать в комментариях к этой статье. Обязательно отвечу всем.
Андрей Живило
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Подробнее обо мне
Как создать целевую страницу с нуля (10 простых шагов)
Узнайте, как создать целевую страницу намного быстрее, чем разработчик — навыки программирования не требуются. Следуйте этим 10 простым шагам, чтобы запустить свою маркетинговую кампанию и создать красивую страницу с высокой конверсией.
Приступайте к работе
Узнайте, как создать целевую страницу намного быстрее, чем разработчик — без навыков программирования. Следуйте этим 10 простым шагам, чтобы запустить свою маркетинговую кампанию и создать красивую страницу с высокой конверсией.
Начало работы
Пошаговый процесс создания новой целевой страницы
- ШАГ 1 Узнайте, когда использовать целевую страницу
- ШАГ 2 Установите цель кампании 4 Создайте CTA
- ШАГ 5 Выберите изображения
- ШАГ 6 Создайте целевую страницу
- ШАГ 7 Подключите целевую страницу
- ШАГ 8 Предварительный просмотр и публикация
- ШАГ 9 Привлеките трафик
- ШАГ 10 Тестирование и оптимизация
ШАГ 1
Во-первых, давайте поговорим о том, когда лучше использовать целевую страницу, а когда — ваш веб-сайт. Потому что, если вы проводите онлайн-продвижение, рекламную кампанию или пытаетесь привлечь больше потенциальных клиентов для своего бизнеса, целевые страницы конвертируются значительно лучше.
Используйте веб-сайт
Если вы хотите повысить узнаваемость бренда и не нуждаетесь в посетителях для совершения действий. Просто знайте, что большинство людей откажутся, потому что есть множество отвлекающих ссылок и разных путей.
Просто знайте, что большинство людей откажутся, потому что есть множество отвлекающих ссылок и разных путей.
Используйте целевую страницу
Если у вас есть конкретная маркетинговая цель (например, получить больше лидов, подписок или продаж). На целевой странице меньше отвлекающих факторов, и все ведет к одному единственному призыву к действию.
Хотите узнать больше о разнице между целевой страницей и вашим сайтом? Посмотри это видео.
Доказательство в пудинге
И под пудингом мы подразумеваем прибыль. Этот калькулятор покажет вам, сколько вы могли бы заработать
, отправляя посетителей на целевую страницу вместо веб-сайта.
1. Сколько стоит 1 лид для вашего бизнеса?
Мы будем считать $… вашей прибылью за лид.
2. Без использования целевых страниц Unbounce, если вы в среднем получаете 100 лидов в месяц, это…
3. Развернув целевые страницы Unbounce Smart Traffic™, вы увидите…
4. Это потенциальное улучшение…
Это потенциальное улучшение…
AKA дополнительный $… за лидерство. Ка-Чинг!
Эти расчеты являются приблизительными, основанными на среднем повышении коэффициента конверсии для клиентов Unbounce, которые включили Smart Traffic. Unbounce не гарантирует каких-либо конкретных результатов, как описано в наших Условиях обслуживания.
Хотите больше потенциальных клиентов сегодня?
Начните бесплатную пробную версию с Unbounce, чтобы получить доступ к более чем 100 шаблонам целевых страниц с высокой конверсией и конструктор перетаскивания.
Ознакомьтесь с более чем 100 бесплатными шаблонами
ШАГ 2
Каждая отличная целевая страница начинается с четкой и измеримой цели. Это поможет вам понять, какие элементы вам нужны на странице, как написать текст и какие шаблоны использовать. Итак, чего вы хотите добиться с помощью своей целевой страницы?
Увеличение объема продаж
Для маркетологов электронной коммерции целевые страницы могут помочь превратить посетителей в покупателей. Начните с выбора одного конкретного продукта, который вы хотите продвигать, или группы связанных продуктов.
Начните с выбора одного конкретного продукта, который вы хотите продвигать, или группы связанных продуктов.
Получите больше конверсий
Для маркетологов агентств: вы можете использовать целевые страницы, чтобы получить больше конверсий для вашего бизнеса и ваших клиентов.
Генерируйте больше потенциальных клиентов
Для маркетологов SaaS целевые страницы могут помочь вам стимулировать рост. Решите, хотите ли вы, чтобы посетители подписывались на бесплатный ресурс, демонстрацию продукта, бесплатную пробную версию или консультацию с вашим отделом продаж.
* Если возможно, используйте данные предыдущей кампании, чтобы установить реалистичную и измеримую цель для целевой страницы. Чем конкретнее вы сможете быть, тем лучше. Если вы не уверены, какой должна быть ваша цель, ознакомьтесь с отчетом о контрольных показателях конверсии за 2020 г., чтобы узнать о самых последних отраслевых контрольных показателях.
ЭТАП 3
Напишите свой текст
Хотя большинство людей хотят прыгнуть вперед и заняться дизайном, обычно лучше начать с вашего текста. Модель машинного обучения Unbounce Conversion Intelligence™️ доказала, что текст целевой страницы в два раза важнее для коэффициента конверсии, чем дизайн. Так что включите лоу-фай хип-хоп, напишите биты, откройте новый Google Doc и согните свои печатающие пальцы.
Модель машинного обучения Unbounce Conversion Intelligence™️ доказала, что текст целевой страницы в два раза важнее для коэффициента конверсии, чем дизайн. Так что включите лоу-фай хип-хоп, напишите биты, откройте новый Google Doc и согните свои печатающие пальцы.
Придайте заголовок
У вас есть менее 15 секунд, чтобы привлечь внимание посетителя на целевой странице, а это значит, что заголовок, вероятно, будет самым важным из того, что вы напишете. Убедитесь, что он запоминающийся, понятный и решает проблему, которая волнует ваших посетителей больше всего.
Сосредоточьтесь на преимуществах
Посетители хотят услышать о том, как вы решите их проблемы, как ваш продукт поможет облегчить их жизнь и почему это принесет им пользу. Не просто перечислите кучу функций и на этом закончите — попробуйте подумать о вещах с точки зрения вашего идеального посетителя.
Будь проще
В целом, целевые страницы лучше конвертируются, если их легко читать и они не слишком длинные. Избегайте сложного делового жаргона, делайте предложения короткими и старайтесь вырезать все ненужные фрагменты, которые вам на самом деле не нужны на странице.
Избегайте сложного делового жаргона, делайте предложения короткими и старайтесь вырезать все ненужные фрагменты, которые вам на самом деле не нужны на странице.
Ознакомьтесь с отчетом о сравнительном анализе конверсии, чтобы получить дополнительные сведения об отрасли. Это может быть форма или кнопка перехода по клику. Потратьте некоторое время, чтобы решить, какое действие вы хотите, чтобы посетители предприняли, и как лучше всего убедить их это сделать.
Сделайте это конкретным
Хотя кнопки призыва к действию, такие как «Узнать больше» или «Начать», могут работать, они также довольно расплывчаты. Посетители не будут знать, чего ожидать, когда нажмут на такую кнопку. Постарайтесь быть более конкретным и описательным, чтобы получить лучшие результаты. («См. цены» или «Начните бесплатную пробную версию» могут работать лучше.)
Сделайте это проще
Если вы включаете форму на страницу, подумайте, как вы можете сделать ее короче и упростить посетителям ее заполнение. Более длинные формы с большим количеством полей, как правило, имеют более низкие коэффициенты конверсии. (А формы с лучшей конверсией, как правило, содержат только одно поле — адрес электронной почты.)
Более длинные формы с большим количеством полей, как правило, имеют более низкие коэффициенты конверсии. (А формы с лучшей конверсией, как правило, содержат только одно поле — адрес электронной почты.)
Сделайте это уникальным
Преимущество целевой страницы в том, что она устраняет все другие отвлекающие факторы, которые вы найдете на веб-сайтах. Предоставьте своим посетителям только один путь вперед. Избегайте использования навигационных ссылок на другие страницы, верхних и нижних колонтитулов или любых других призывов к действию.
ШАГ 5
Выберите ваши изображения
Теперь, когда текст написан, пришло время поработать над визуальными элементами вашей целевой страницы. Начните с выбора какие изображения вы хотите использовать — будь то изображения продуктов, стоковые фотографии или пользовательские иллюстрации.
icon_copyСоздано с помощью Sketch.Выберите главное изображение
Большинство целевых страниц начинаются с большого красивого изображения, чтобы показать посетителям, что представляет собой предложение. С Unbounce вы можете выбирать из более чем 1 000 000 бесплатных изображений профессионального уровня прямо в конструкторе.
С Unbounce вы можете выбирать из более чем 1 000 000 бесплатных изображений профессионального уровня прямо в конструкторе.
Люди важнее продукта
По возможности старайтесь размещать на целевой странице реальные фотографии людей, использующих продукт или наслаждающихся им. Это поможет посетителям связаться с вашим предложением на более личном и эмоциональном уровне, что также повысит вероятность их конверсии.
icon_copyСоздано с помощью Sketch.Визуализируйте преимущества
Ищите дополнительные изображения для поддержки остальной части вашей целевой страницы. Большинство посетителей на самом деле не будут читать каждое написанное вами слово, поэтому вы можете проявить творческий подход с различными изображениями продуктов или пользовательскими иллюстрациями, которые также помогут рассказать визуальную историю на странице.
Готовы создать свою первую страницу?
Начните бесплатную пробную версию с Unbounce, чтобы получить доступ к более чем 100 шаблонам целевых страниц с высокой конверсией
и конструктор перетаскивания.
Начать 14-дневную пробную версию
ШАГ 6
Создайте целевую страницу
Уберите старые книги по кодированию HTML и CSS — они вам не нужны. С Unbounce вы сможете собрать целевую страницу так же легко, как бутерброд с жареным сыром.
icon_copyСоздано с помощью Sketch.Начните с шаблона
Вам не нужно начинать с нуля свой дизайн. Воспользуйтесь преимуществом одного из более чем 100 шаблонов с высокой конверсией, которые предоставляются бесплатно с каждой учетной записью Unbounce.
icon_dragdropСоздано с помощью Sketch.Разместите свой контент
Далее вам нужно перетащить текст и визуальные эффекты на целевую страницу. Это хорошее время, чтобы посмотреть, как все это выглядит вместе, и какие разделы вам, возможно, придется обрезать.
Группа 13Создано с помощью Sketch.Подберите свой бренд
Придайте целевой странице тот же внешний вид, что и остальной веб-сайт. Добавьте логотип своей компании, обновите шрифты и точно сопоставьте цвета вашего бренда.
Добавьте логотип своей компании, обновите шрифты и точно сопоставьте цвета вашего бренда.
Сделайте его удобным для мобильных устройств
В завершение оптимизируйте макет целевой страницы для мобильных устройств. (В Unbounce это можно сделать, включив мобильное представление и внеся окончательные настройки.)
ШАГ 7
Целевая страница сама по себе не принесет вам много пользы. Теперь, когда все готово и готово, вам нужно подключиться к своему бизнес-домену, настроить аналитику и интегрировать любые другие инструменты в свой маркетинговый стек.
Набор
Ваш URL-адрес
Подключите целевую страницу к своему домену и настройте URL-адрес. (Вы можете сделать это всего за несколько минут, если используете Unbounce с WordPress
— DNS или CNAME не требуются). . Вы сможете отслеживать, кто посещает вашу целевую страницу и какие действия они предпринимают.
Интегрируйте свои маркетинговые инструменты
Настройте свою кампанию так, чтобы она автоматически передавала потенциальных клиентов в CRM.![]() Существует более 1000 интеграций с Unbounce, включая такие инструменты, как Salesforce, Mailchimp, Hubspot и Hotjar.
Существует более 1000 интеграций с Unbounce, включая такие инструменты, как Salesforce, Mailchimp, Hubspot и Hotjar.
ШАГ 8
Вот он, момент, которого вы так долго ждали. Но прежде чем вы нальете шампанское и нажмете «Опубликовать» на своей целевой странице, еще раз взгляните на нее, чтобы убедиться, что вы готовы к мировому дебюту.
Проверка копии
Выполните быструю выборочную проверку, чтобы убедиться в отсутствии опечаток или грамматических ошибок на странице. Вы бы не хотели произвести плохое первое впечатление о беременности.
Проверьте SEO
Убедитесь, что вы выбрали, хотите ли вы, чтобы ваша страница была видна поисковым системам, и оптимизируйте ее, написав заголовок страницы, ориентированный на ключевые слова, и мета-описание.
Проверьте формы
Все ли работает так, как вы хотите
? Вы создали страницу «Спасибо» после того, как кто-то отправил заявку? Пройдитесь по странице, как посетитель, чтобы увидеть, не пропустили ли вы что-нибудь.
ШАГ 9
Он живой, он живой! Теперь, когда ваша страница запущена и работает, пришло время отправить людей проверить ее. Вот некоторые из лучших способов привлечь трафик на вашу целевую страницу.
Плата за клик (PPC)
Используйте Google Ads, чтобы попасть в топ результатов поиска. Вы сможете получить более низкую цену за клик на своей целевой странице, настроив таргетинг на релевантные ключевые слова, соответствующие вашему заголовку.
Реклама в социальных сетях
Используйте рекламу в Facebook, Instagram, LinkedIn и Twitter, чтобы направлять посетителей на свою страницу. Вы можете отточить конкретную аудиторию с помощью детального таргетинга и похожих рекламных кампаний.
Маркетинг по электронной почте
Превратите своих подписчиков электронной почты в полноценных клиентов, рассылая рекламные объявления со ссылкой на вашу целевую страницу. Вы можете адаптировать новые варианты для разных сегментов вашего списка.
ШАГ 10
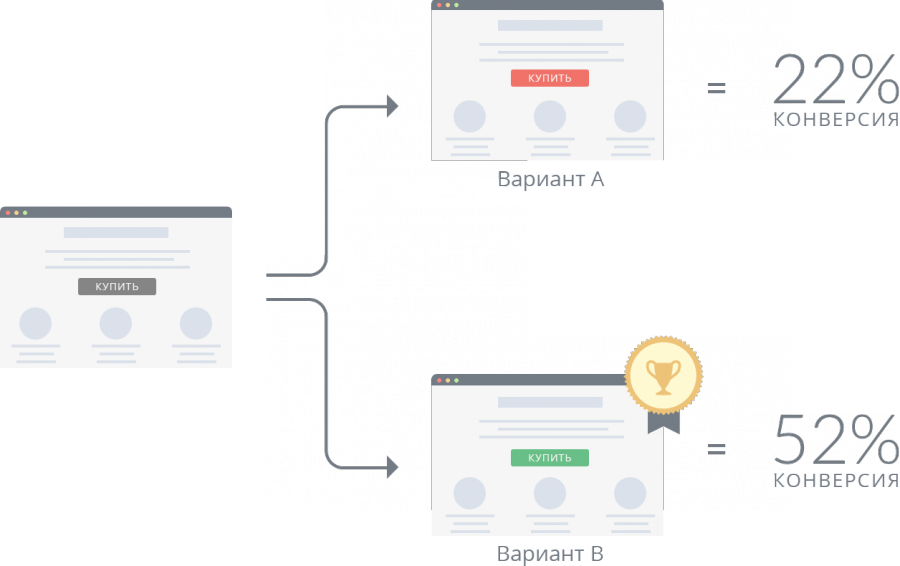
Тестирование и оптимизация
Не просто установите и забудьте — проверьте еще раз и посмотрите, какие еще улучшения вы можете внести. Это легко тестировать и оптимизировать для повышения коэффициента конверсии с помощью Unbounce Conversion Intelligence™ и данных машинного обучения.
icon_copyСоздано с помощью Sketch.Дублируйте свою страницу
После того, как вы создали свою первую целевую страницу, основная работа выполнена. Увеличьте масштаб производства, продублировав свою страницу и создав новый вариант.
Группа 55Создано с помощью Sketch.V3V2V1
Проверка новых элементов
Попробуйте другую версию заголовка. Включите это изображение героя на своей странице. Замените новую кнопку CTA. Каждый вариант может помочь вам протестировать новый элемент на вашей странице.
smart-traffic-iconСоздано с помощью Sketch.Включите Smart Traffic™
Чаще конвертируйте, предоставляя каждому посетителю лучшую целевую страницу. Используйте интеллектуальный трафик и силу искусственного интеллекта, чтобы автоматически направлять посетителей к наиболее релевантному варианту. Оптимизация начинается уже после 50 посещений, а конверсия страниц увеличивается в среднем на 20 %!
Используйте интеллектуальный трафик и силу искусственного интеллекта, чтобы автоматически направлять посетителей к наиболее релевантному варианту. Оптимизация начинается уже после 50 посещений, а конверсия страниц увеличивается в среднем на 20 %!
Начните создавать с Unbounce
Начните бесплатную пробную версию с Unbounce, чтобы получить доступ к более чем 100 шаблонам целевых страниц с высокой конверсией и конструктору с помощью перетаскивания.
Начать 14-дневную пробную версию
Нужна помощь с вашей страницей?
Наша команда будет рада помочь вам создать и запустить вашу первую целевую страницу в Unbounce. Свяжитесь с нами сегодня и дайте нам знать, как мы можем помочь.
Свяжитесь с нами
Как создать целевую страницу с нуля — пошаговое руководство
Вы когда-нибудь сталкивались с понравившейся целевой страницей и надеялись воспроизвести ее на своем веб-сайте, но не могли найти точный шаблон?
В этом демонстрационном видео я покажу вам, что вам не нужно ждать, пока мы создадим идеальный шаблон! (Ознакомьтесь с нашим руководством для начинающих, если вы не знаете, как создать целевую страницу в WordPress)
С Thrive Architect (ранее называвшейся Thrive Landing Pages) вы можете создать ЛЮБУЮ целевую страницу за очень короткое время!
Посмотрите видео, чтобы посмотреть через мое плечо, пока я создаю целевую страницу для лидогенерации, состоящую из двух шагов, начиная с нуля. Как видите, создать лендинг с нуля можно за 15 минут даже без использования шаблонов.
Как видите, создать лендинг с нуля можно за 15 минут даже без использования шаблонов.
Подробнее…
Вот краткое изложение процесса, которому вы можете следовать, чтобы сделать то же самое:
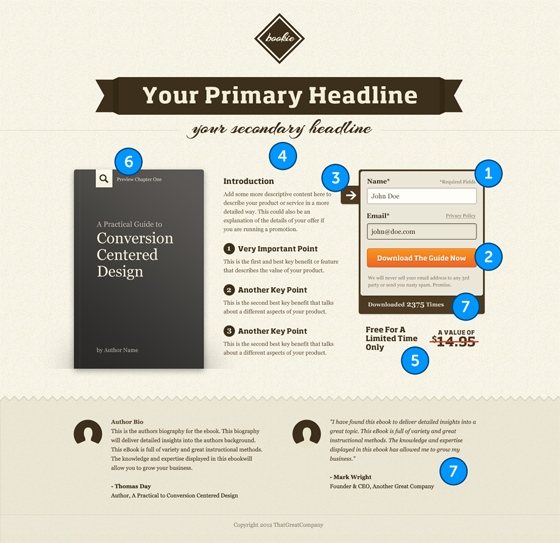
1. Найдите целевую страницу генерации лидов, которая вам нравится простой стиль этого.
Это хорошая целевая страница для привлечения потенциальных клиентов, потому что:
- Элементы брендинга: изображение и логотип помогают посетителю понять, что он находится в нужном месте.
- Цветное поле: размещение сообщения в цветном поле делает самую важную часть страницы очень привлекательной, а также повышает удобочитаемость текста.
- Кнопка призыва к действию: благодаря размеру и цвету кнопка призыва к действию выделяется.
2. Откройте для себя строительные блоки
При воспроизведении целевой страницы вам потребуется время, чтобы обнаружить «строительные блоки» страницы.
Чтобы найти их, не обращайте внимания на дизайн, например, на цвета и изображения, или на то, что написано на странице (эти вещи вы все равно будете настраивать, чтобы ваша целевая страница выглядела и воспринималась как ваш бренд), и анализируйте только различные элементы макета, которые формируют страница.
В этом случае у нас есть:
- Полноэкранное фоновое изображение
- Макет в 2 столбца со всем содержимым в правом столбце
- Изображение логотипа с прозрачным фоном
- Цветное поле с заголовком, текстом, большой кнопкой, вызывающей форму подписки в лайтбоксе, и строкой текста под кнопкой
- Последняя строка текста нестандартно
Если мы посмотрим на окно подписки, то увидим:
- Индикатор выполнения
- Строку текста
- Заголовок
- Вертикально выровненную форму подписки с 2 полями и цветная кнопка отправки
- Строка текста под кнопкой (политика конфиденциальности)
3. Создайте свою собственную версию целевой страницы
Теперь, когда мы знаем эти различные элементы, мы можем легко создать тот же стиль целевой страницы с помощью подключаемого модуля Thrive Architect.
В видео вы можете наблюдать через мое плечо, как я создаю это в прямом эфире. определили на предыдущем шаге) и элементы, которые делают эту целевую страницу интересной в моем собственном дизайне.

 Утверждение landing page на выпуск лежит сразу на нескольких специалистах, часто даже не знакомых друг с другом. Коррективы, которые они могут вносить в макет и готовую страницу, бесконечны. Если же ресурс создается одним человеком, такие проблемы отпадают сами собой;
Утверждение landing page на выпуск лежит сразу на нескольких специалистах, часто даже не знакомых друг с другом. Коррективы, которые они могут вносить в макет и готовую страницу, бесконечны. Если же ресурс создается одним человеком, такие проблемы отпадают сами собой; Люди больше верят интересному тексту «из первых рук».
Люди больше верят интересному тексту «из первых рук». Логотип, название фирмы и контактная информация
Логотип, название фирмы и контактная информация Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.