Как сделать классный лендинг самому с нуля: пошаговая инструкция
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Содержание
- Что такое лендинг и для чего он нужен
- Делать самостоятельно или заказать работу «под ключ»?
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Выбираем подходящий конструктор
- #1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
- #2. Bloxy — стильный и современный
- #3. LPgenerator — самый функциональный конструктор
- #4. Ucraft — бесплатный конструктор посадочных страниц
- Разработка структуры одностраничного сайта
- 1. Заголовок
- 2. Логотип, название фирмы и контактная информация
- 3. Данные о предоставляемом продукте или услуге
- 4.
 Преимущества бренда
Преимущества бренда - 5. Обратная связь с клиентами
- Пример создания лендинга своими руками помощью сервиса mottor
- Заключение
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
📌 Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Есть распространенное убеждение: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
В реальности все не совсем так. А точнее, совсем не так.
💎 Вот несколько ценных мыслей (которые навеяны практикой):
- Сделать простой лендинг на коленке за пол часа может любой. Для этого не нужно быть мега крутым веб-дизайнером. Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
- Профессиональный дизайнер и даже сам Артемий Лебедев не сможет сделать тебе идеальный лендинг с первого раза.
- Самый лучший лендинг всегда появляется в результате длинной и кропотливой работы: изучения целевой аудитории, внесение корректировок, тестирование различных вариантов.
 Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию. - Для молодого бизнеса решающее значение имеет товар или услуга, которую ты предлагаешь, а также твое отношение к клиентам. Если с этим проблема, то никакой лендинг (даже самый красивый) тебе не поможет.
Поэтому для начинающих бизнесменов я рекомендую следующую схему работы:
Шаг 1
Сначала делаем лендинг самостоятельно. Это поможет сэкономить время и деньги на старте.
Шаг 2
На сэкономленные деньги покупаем рекламу в Яндекс или Google. Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Шаг 3
Первые пол года (а может год и более) все усилия следует направлять на отработку и налаживания бизнес процессов. Главная задача – подготовка бизнеса к большему потоку клиентов.
Шаг 4
Теперь можно задуматься об улучшении конверсии. Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Выбираем подходящий конструктор
Итак, возвращаемся к шагу номер 1. Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Единственное, что тебе действительно необходимо на старте – это знание своего продукта: его достоинств, недостатков, а также целевой аудитории.
Я подобрал 4 самых удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут тебе выбрать.
#1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 250+ готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.
Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
🏆 Благодаря всему этому mottor занимает почетное первое место в моем рейтинге лучших конструкторов лендингов на 2023 год
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Понравилось
- Доступные цены на услуги
- Большой выбор готовых шаблонов в разных категориях
- Есть все необходимые функции для создания одностраничного сайта
- Возможность интегрировать готовый проект с другими сервисами
Не понравилось
- Нет бесплатного тарифа
#2. Bloxy — стильный и современный
Bloxy
Bloxy – конструктор для создания одностраничных сайтов, который не так давно пришел на рынок, однако уже успел заслужить популярность среди веб-мастеров.
Главная особенность сервиса – отсутствие готовых макетов оформления, вместо этого пользователю предлагается специальный конструктор, который дает возможность создать собственный одностраничный сайт из различных секций (шапка, основной контент, подвал). Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Тарифные планы:
Кроме того, каждому пользователю дается бесплатный тестовый период 7 дней.
Сервис позволяет интегрировать твой одностраничник с популярными сервисами: amoCRM, Битрикс 24, Робокасса, Яндекс Касса, Google Analytics, Яндекс Метрика, Mail Chimp и др.
Доступны виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и прочие инструменты для эффективной работы продающей площадки.
Понравилось
- Понятный интерфейс
- Интеграции со всеми необходимыми ресурсами для ведение бизнеса в интернете
- Удобный конструктор для создания собственного одностраничника
Не понравилось
- Нет готовых шаблонов
- Стоит дороже конкурентов
#3. LPgenerator — самый функциональный конструктор
LPgenerator
LPgenerator имеет все необходимые инструменты для создания одностраничного сайта. В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.
В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.
На сайте представлено более 300 шаблонов (все адаптированы под мобильные платформы), из которых всегда можно выбрать что-то под свои потребности. При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
На сайте собраны необходимые инструменты для создания и управления лендингом: управление каналами трафика, подробная аналитика и статистика, удобное сплит-тестирование, построение воронки продаж, собственная CRM и LP Телефония и т.д.
Кроме того, ты можешь интегрировать lpgenerator с различными онлайн-сервисами: Robokassa, Битрикс 24, AmoCRM, Мегаплан, Dropbox, SmartResponder и др.
youtube.com/embed/BGGSx4iG-EI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Для начинающих пользователей разработана специальная система обучения – собраны материалы, которые помогут разобраться в сложных терминах и организовать процесс создания одностраничника от выбора дизайна до привлечения целевой аудитории и завершения сделки.
Бесплатный тариф отсутствует, оценить все преимущества и недостатки сервиса можно с помощью семидневного бесплатного пробного периода. Далее подключается один из платных.
Цены при оплате за год:
Оплатить тарифы можно следующими способами: безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс.Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Понравилось
- Большой выбор готовых шаблонов, которые адаптированы под мобильные платформы
- Есть инструменты для создания собственного одностраничника с нуля
- Детальная аналитика сайта
- Доступная телефония для связи клиентов
Не понравилось
- Высокие расценки на услуги
- Нет бесплатного тарифа (бесплатный пробный период в течение 7 дней)
- Начинающему пользователю интерфейс может показаться сложным
#4.
 Ucraft — бесплатный конструктор посадочных страниц
Ucraft — бесплатный конструктор посадочных страницUcraft
Сервис подойдет и для начинающих пользователей, и для профессиональных веб-мастеров. С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.
Каждый шаблон строится на основе блоков, которые простым перетаскиванием мышки можно менять местами и убирать в случае ненадобности.
К готовому лендингу можно подключить следующие сервисы: Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Отличается от конкурентов тем, что здесь есть полноценный бесплатный тариф:
Платные тарифы можно оплатить с помощью Visa, Mastercard, Pay Pal.
Понравилось
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный тариф с хостингом и доменом 3-го уровня
- Есть инструменты для совместной работы над проектом
- Возможность интегрировать одностраничник с популярными сервисами
Не понравилось
- Мало готовых шаблонов
📌Читайте также: Рейтинг самых лучших конструкторов сайтов: обзор и сравнение вариантов
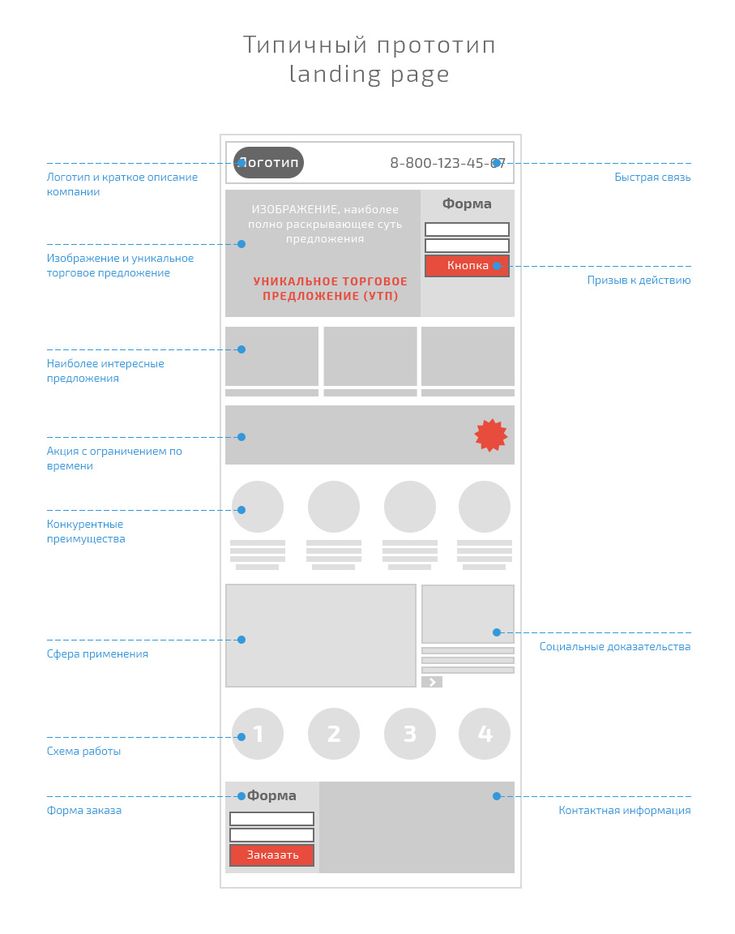
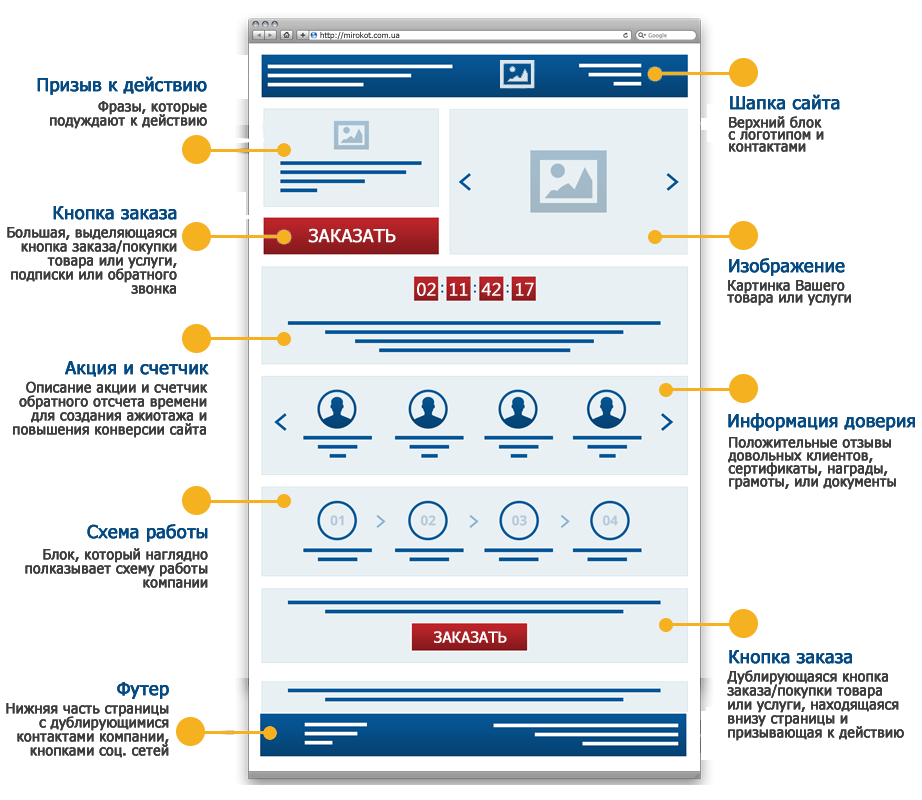
Разработка структуры одностраничного сайта
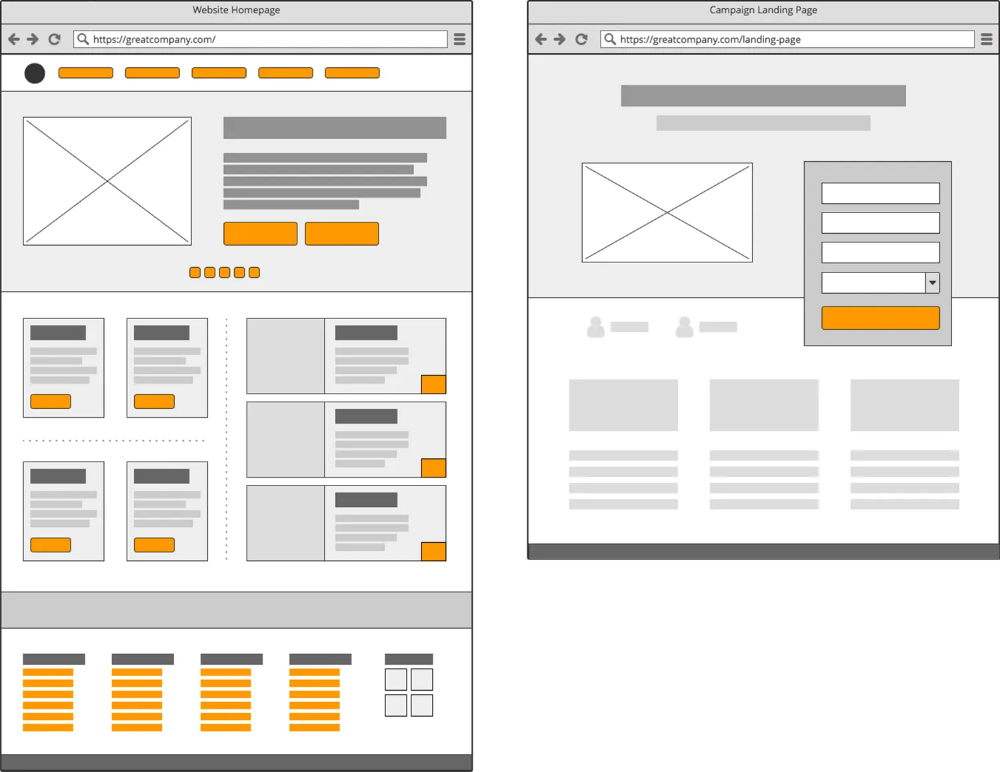
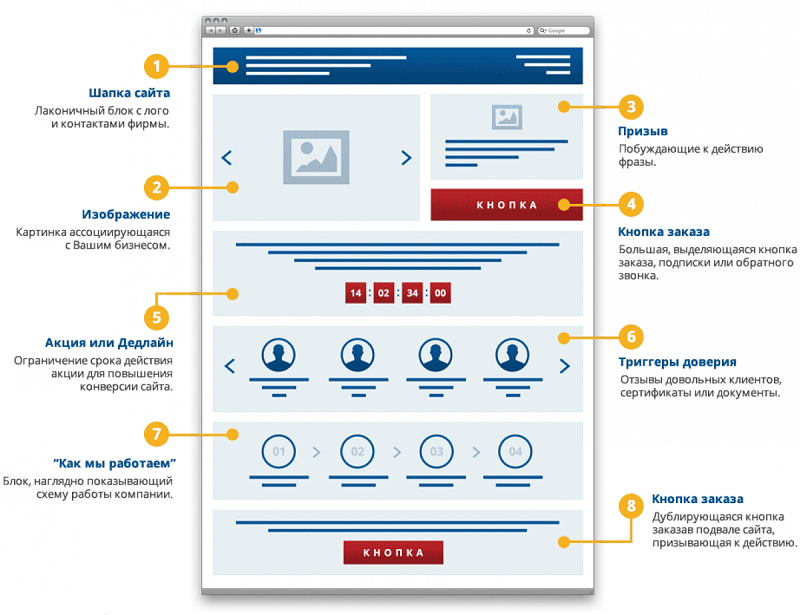
Теперь, когда мы выбрали платформу для нашей целевой страницы, самое время ненадолго окунуться в теорию. Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
1. Заголовок
В заголовке должна отображаться информация, обозначающая уникальные характеристики предлагаемого товара или услуги. Желательно очертить все характеристики, которые выделяют твой продукт среди конкурентов.
Допускается использование подзаголовка для того, чтобы разъяснить пользователям информацию, предоставленную в заголовке.
2. Логотип, название фирмы и контактная информация
Логотип позволяет пользователям идентифицировать твою компанию и повысить уровень доверия.
Второй немаловажный элемент одностраничного сайта – наличие контактов. Желательно разместить не только рабочий телефон, но и адрес компании. Именно контакты являются главным инструментом доверия, пользователь подсознательно понимает, что если у проекта есть физический адрес, значит над ним работают профессионалы.
3. Данные о предоставляемом продукте или услуге
Для того, чтобы у пользователя создалось впечатление, что он лично тестирует продукт, на целевой странице желательно разместить:
- Реальные фотографии продукта;
- Видеозапись (данному контенту потенциальные потребители доверяют больше всего).
Поставь себя на место клиента. Почитай отзывы и комментарии, вопросы на тематических форумах. С какими проблемами сталкивается твоя целевая аудитория? Какие вопросы ей нужно решить? Какие сомнения у нее возникнут? Например: «можно ли найти дешевле?», «будет ли эта вещь практичной?», «можно ли обойтись без нее?»
А теперь подумай как сделать лендинг, который закроет все возможные проблемы посетителя.
4. Преимущества бренда
Преимущества бренда желательно разместить в блоке, который будет выделяться цепляющим и захватывающим заголовком. Далее составляем подробный список выгоды для клиентов от сотрудничества с твоей компанией. Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
5. Обратная связь с клиентами
Форма для обратной связи с помощью которой клиент сможет связаться с тобой и оставить заявку. Чем больше каналов связи ты оставишь, тем лучше. Помимо обычной формы, можно оставить контакты в соц. сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
☝ Не забудь протестировать форму и убедиться, что она действительно работает. Это убережет тебя от потери клиентов в будущем.
Пример создания лендинга своими руками помощью сервиса mottor
Давай попробуем для примера создать одностраничный сайт самостоятельно в конструкторе mottor.
Первое, что тебе нужно сделать это зарегистрироваться в mottor.
В личном кабинете кликаем на зеленую кнопку «Создать сайт».
Теперь тебе предложат 3 варианта на выбор: создать сайт из готовых блоков, из шаблона или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем именно этот вариант.
Теперь тебе нужно выбрать шаблон, который лучшей всего подойдет для твоей ниши. Для удобства все шаблоны разбиты на категории: товары, услуги, инфобизнес, красота и здоровье и т.д.
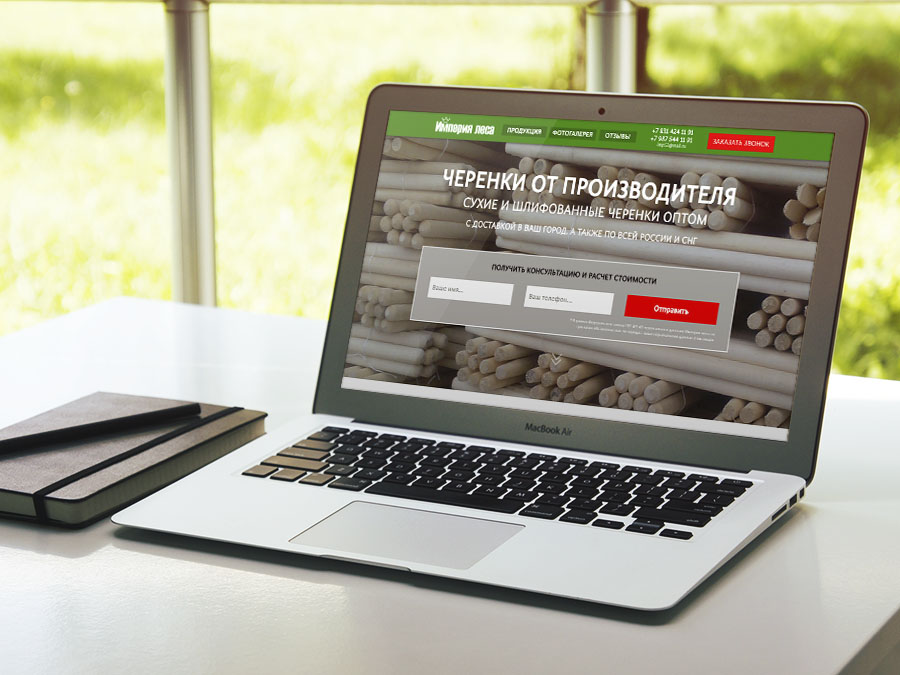
Для примера я выбрал лэндинг, который подойдет для свадебного фотографа. Сразу после того, как ты выберешь подходящий шаблон система попросит оставить номер телефона на который будут приходить уведомления о заявках.
Если ты не нашел подходящего шаблона, не расстраивайся. Просто вернись на шаг назад и попробуй создать сайт из готовых блоков или с нуля. Возможно тебе придется потратить больше времени, но зато ты получишь качественную и уникальную посадочную страницу, которая на 100% подойдет к твоему товару или услуге.
Теперь ты можешь отредактировать шаблон под себя: поменять фотографии, написать подходящий текст, контактную информацию, перечень услуг, преимущества и т.д. Для того, чтобы отредактировать элемент, нужно просто щелкнуть на нем мышкой. Здесь все достаточно просто и понятно, поэтому вопросов возникнуть не должно.
В нижнем левом углу есть кнопка «Добавить элемент». Ей можно воспользоваться чтобы добавить в шаблон дополнительный блок, секцию или корзину.
В верхнем правом углу ты увидишь зеленую кнопку «Посмотреть сайт». По ней ты можешь посмотреть как будет выглядеть твоя посадочная страница.
Слева вверху ты можешь выбрать вариант отображения лендинга: компьютеры, мобильные устройства, и отредактировать каждый вариант в отдельности.
В правом верхнем углу есть пиктограмма с шестеренкой. Если ты щелкнишь по ней, появиться выпадающее меню. Здесь можно выбрать «Управление» и ты попадешь в административную часть сайта.
Отсюда ты сможешь управлять всеми функциями лендинг пейдж.
Самое первое, что нужно сделать, это изменить домен.
Ты можешь выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если у тебя уже есть доменное имя, зарегистрированное у стороннего регистратора, ты можешь подключить этот домен к своему сайту.
Следующий шаг — подключение счетчиков посещаемости Яндекс Метрика или Google Analytics.
Для этого нужно в иметь аккаунты в Яндекс и Google. Счетчики создаются в один клик и не требуют никаких специальных знаний.
В разделе оповещения ты можешь настроить оповещения о поступивших заявках по SMS, электронной почте, в Телеграм или ВК.
В разделе «Аналитика» ты можешь посмотреть посещаемость сайта по разным каналам трафика и воронку конверсии.
В разделе «Расширения» ты сможешь подключить к сайту необходимы дополнительные сервисы и виджеты: корзину товаров, геотаргетинг, CRM, Яндекс касса и т.д.
Самый последний шаг — публикация сайта.
Для этого нужно перейти на вкладку «Рабочий стол» и нажать кнопку «Опубликовать». С этого момента твой сайт будет доступен пользователям по всему миру.
Заключение
Я рассказал только о самых важных функциях конструктора. Наверняка, у тебя еще возникнут вопросы: что такое A/B тесты, для чего нужны SEO настройки, как настроить анти-спам фильтр и т. д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
Кроме того, можешь также написать в комментариях к этой статье. Обязательно отвечу всем.
Андрей Живило
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Подробнее обо мне
Лендинги для Вконтакте | База знаний
Открыть статью в новом окне ↗
ВК-Лендинг позволяет эффективно и с высокой конверсией собирать подписчиков и автоматически включать их в воронку. Эти лендинги находятся внутри социальный сети, в приложении. Пользователю не придется уходить из ВК или заполнять дополнительные формы, чтобы подписаться на вашу рассылку или бота.
При нажатии кнопки на лендинге пользователь попадает в бота или авторассылку, которую вы выбрали в настройках.
Видео описывающие для чего нужен ВК-леднинг:
Сравнение пути подписчика с другими мессенджерами:
Создание ВК-лендинга
1. Перейдите в раздел «Инструменты роста» и нажмите на кнопку
«Новый VK лендинг»
2. Напишите название ВК-лендинга. Оно будет отображаться только внутри BotHelp, так что пишите его для себя.
3. Выберите страницу, к которой вы хотите подключить лендинг. Как подключить саму страницу к BotHelp, можете почитать тут.
4. Введите метку, которая будет присвоена всем, кто подпишется по этому лендингу. В будущем вы сможете отфильтровать этих подписчиков и сделать по ним рассылку.
ВАЖНО! Если у вас в сообществе ВК создано несколько ВК-лендингов и при подписке у них проставляется хотя бы одна одинаковая метка, то после подписки на один ВК-лендинг подписчик автоматически будет считаться подписаным на другие ВК-лендинги. Для подписчика это будет проявляться так: на всех таких ВК-лендингах вместо кнопки «Подписаться» будет отображаться кнопка «Отписаться»
Для подписчика это будет проявляться так: на всех таких ВК-лендингах вместо кнопки «Подписаться» будет отображаться кнопка «Отписаться»
5. Загрузите изображение, которое станет баннером на странице. Не рекомендуем загружать слишком высокие картинки. Рекомендованный размер изображения 1200х300px.
6. Напишите заголовок лендинга, он отобразится жирным шрифтом.
7. Напишите описание. Не рекомендуем писать слишком длинные описания, желательно чтобы весь лендинг помещался на 1-2 экрана мобильного. Если вы напишите слишком много текста, лендинг может отображаться некорректно.
8. Напишите название для кнопки, кликая на которую пользователь станет вашим подписчиком.
9. Выберите бота или авторассылку, которые запустятся после того, как пользователь кликнет на кнопку.
Расширенные настройки
Вы можете запросить email или телефон прямо на лендинге.
 Но если подписчик не заполнит эти поля, он не сможет нажать на кнопку подписки. Поэтому рекомендуем спрашивать эти данные через вопрос внутри бота, в этом случае конверсия обычно выше
Но если подписчик не заполнит эти поля, он не сможет нажать на кнопку подписки. Поэтому рекомендуем спрашивать эти данные через вопрос внутри бота, в этом случае конверсия обычно выше
Номер телефона требуется вводить через знак «+» в международном формате. Валидатор не пропустит пробелы, скобки и другие знаки в номере. Допустимое кол-во цифр от 7 до 15
Можно добавить ВК пиксель
Отслеживать подписку на лендинг через гугл аналитику или яндекс метрику
Также можете выбрать, какой из лендингов будет отображаться в меню в группе ВК. Хотя бы один должен отображаться обязательно.
Пример готового ВК-лендинга
Видеоинструкция:
Подключение приложения
После того как лэндинг создан, сохраните изменения и подключите к вашему сообществу. Для этого:
Для этого:
1. Нажмите на кнопку «Подключить приложение»
2. Выберите сообщество, к которому вы хотите подключить приложение лендинга и нажмите «Добавить»
Настройка приложения
Перейдите в настройки группы, найдите приложение «Рассылки и чат-боты от BotHelp» в списке подключенных приложений и нажмите на ссылку «Изменить»
1. Доступность
Измените доступность приложения. Оно должно быть доступно всем пользователям. Иначе пользователи, просто не смогут зайти на ваш лэндинг, а отобразится стандартная заглушка.
2. Сниппет
Выберите сниппет (кнопку) приложения. Доступно несколько вариантов.
3. Название
Изменить название приложения. Обратите внимание что это будет название для всех ВК-лендингов созданных на BH для этой группы.
Не забудьте сохранить настройки.
Видимость
Если вы хотите, чтобы этот лендинг отображался в меню сообщества, необходимо зайти в Настройки меню и добавить ссылку на ваш Вк лендинг
Здесь вы можете загрузить обложку для лендинга (размер 376х256px)
Ввести название и добавить ссылку. Вы можете добавить несколько лендингов BH в меню сообщества.
Если у вас остались вопросы по лендингу или если у вас что-то не работает, поищите ответ в этой статье →
_____________
После создания лендинга вы можете настроить рекламу на этот лендинг и набрать своих первых подписчиков.
Если у вас уже есть подписчики, вы можете их импортировать.
Шаг 4. Настраиваем рекламу →
Если вы не нашли ответ на свой вопрос, задайте его нам в чате внутри кабинета либо напишите на [email protected] 😃
Получите 14 дней полного функционала платформы для создания рассылок, автоворонок и чат-ботов BotHelp.
9 обязательных элементов для идеальной целевой страницы
Джессика Мехер
Обновлено:
Опубликовано:
Следующая статья является выдержкой из нашей новейшей электронной книги 25 «Обязательный веб-сайт» для привлечения трафика, потенциальных клиентов и продаж. Вы можете скачать полную электронную книгу бесплатно здесь .
Целевые страницы — один из важнейших элементов лидогенерации, однако большинство компаний не используют их в достаточной мере или вообще не используют. Вместо этого принято уделять больше внимания главной странице веб-сайта. В конце концов, это первое помещение на вашей виртуальной витрине, куда посетители «заходят» через дверь.
Удивительно, но исследования показывают, что средний коэффициент конверсии для веб-сайта составляет от 1% до 3%, что означает, что он конвертирует лишь крошечную часть трафика сайта.
Целевая страница (также называемая страницей захвата потенциальных клиентов) является обязательным элементом любого веб-сайта, поскольку она обеспечивает целевую платформу для преобразования большего процента посетителей в потенциальных клиентов. На самом деле, целевые страницы имеют коэффициент конверсии 5-15% в среднем . Тем не менее, их часто затмевает домашняя страница или страницы других продуктов.
Это связано с тем, что в течение многих лет маркетологи сосредоточивались на том, чтобы привлечь людей на веб-сайт компании, не имея четкого представления о том, как посетители туда попали и куда их направить дальше. Сегодня мы используем электронный маркетинг, социальные сети, рекламу с оплатой за клик (PPC) и другие онлайн-каналы, которые позволяют маркетологам направлять трафик в определенные места (целевые страницы), содержащие правильные сообщения для каждой аудитории. 9. Домашние страницы, хотя и являются важным элементом веб-сайта, обычно менее ориентированы на конкретную задачу, потому что они обслуживают массы. Домашние страницы отлично подходят для
9. Домашние страницы, хотя и являются важным элементом веб-сайта, обычно менее ориентированы на конкретную задачу, потому что они обслуживают массы. Домашние страницы отлично подходят для
Несмотря на то, что целевые страницы работают лучше, чем основные страницы сайта с коэффициентом конверсии 5-15%, они могут быть намного эффективнее, если использовать рекомендации, описанные ниже. На самом деле, многие из клиентов HubSpot, которые воспользовались этими советами, отмечают коэффициент конверсии 30-45% !
Для сравнения: если вы приведете 10 000 посетителей на свою домашнюю страницу, вы получите примерно 300 лидов. Если вместо этого вы отправите их на целевую целевую страницу со средним коэффициентом конверсии 30%, вы можете получить 3000 лидов . Какой из них вы бы предпочли?
Какой из них вы бы предпочли?
Хотите знать, что нужно, чтобы получить звездный коэффициент конверсии целевой страницы? Ознакомьтесь с приведенными ниже советами по созданию идеальной целевой страницы.
1. Никогда не используйте домашнюю страницу в качестве целевой страницыКак упоминалось выше, на домашних страницах обычно слишком много сообщений, из-за чего посетители чувствуют себя потерянными. Мы также рекомендуем не использовать главную страницу продукта на сайте. Даже если ваша домашняя страница и подстраницы великолепны, специальная целевая страница (с использованием этих советов) будет лучше конвертировать посетителей в потенциальных клиентов, поскольку они сосредоточены на одной задаче.
2. Целевые страницы должны содержать следующие элементы:- Заголовок и (необязательно) подзаголовок
- Краткое описание того, что предлагается
- Хотя бы одно вспомогательное изображение или короткое видео
- (необязательно) подтверждающие элементы, такие как отзывы, логотипы клиентов или значки безопасности
- Самое главное, форма на самой целевой странице для сбора информации.
 Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку призыва к действию (CTA), чтобы направить посетителей к следующему шагу.
Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку призыва к действию (CTA), чтобы направить посетителей к следующему шагу.
Целевая страница используется с одной и только с одной целью – побудить посетителя совершить одно конкретное действие. Когда посетители попадают на страницу, мы хотим удерживать их там до тех пор, пока они не выполнят это действие. Отказ от навигации может побудить их продолжить блуждание. Удалите основную навигацию сайта со страницы, чтобы они не перемещались с вашей целевой страницы.
4. Цель должна быть простой и ясной Не пытайтесь втиснуть слишком много информации на свои целевые страницы. Дайте понять о чем страница и что вы хотите, чтобы посетитель сделал . Ограничьте количество копий, изображений, мультимедиа и ссылок только тем, что необходимо, и организуйте свой контент в правильной структуре, чтобы объекты были в логическом порядке. Особенно важно, чтобы призыв к действию (CTA) был максимально понятен посетителю.
Особенно важно, чтобы призыв к действию (CTA) был максимально понятен посетителю.
Пример целевой страницы, которая может улучшить CTA:
5. Сопоставьте содержание с предыдущим источником посетителя
Независимо от того, приходит ли посетитель из контекстной рекламы, электронной почты или призыва к действию из другого источника, убедитесь, что сообщения совпадают на протяжении всего пути конверсии. . Если в вашем рекламном объявлении с оплатой за клик написано «Загрузите нашу электронную книгу по маркетингу», на вашей целевой странице должно быть написано то же самое или что-то подобное. Если в ваших сообщениях есть разрыв, посетители почувствуют, что они находятся не в том месте, и, скорее всего, нажмут кнопку «Назад».
6. Уменьшение трения Трение вызывается объектами (или отсутствующими объектами) на странице, которые мешают посетителю совершить действие. Это может включать в себя предоставление слишком большого количества информации (добавление сложности), анимацию, которая отвлекает, отсутствие подтверждения клиента или безопасности и т. д. Сделайте так, чтобы ваши посетители чувствовали себя уверенно в своем решении предоставить свою информацию. Чтобы уменьшить трения, сделайте страницу простой (не требуйте, чтобы посетители слишком много читали), включите элементы подтверждения, такие как отзывы клиентов, количество загрузок/продаж (чтобы указать, что они приняты другими), значки безопасности (если вы имеете дело с конфиденциальные данные, такие как информация о кредитной карте), и, как упоминалось выше, убедитесь, что сообщения совпадают на всем пути конверсии.
д. Сделайте так, чтобы ваши посетители чувствовали себя уверенно в своем решении предоставить свою информацию. Чтобы уменьшить трения, сделайте страницу простой (не требуйте, чтобы посетители слишком много читали), включите элементы подтверждения, такие как отзывы клиентов, количество загрузок/продаж (чтобы указать, что они приняты другими), значки безопасности (если вы имеете дело с конфиденциальные данные, такие как информация о кредитной карте), и, как упоминалось выше, убедитесь, что сообщения совпадают на всем пути конверсии.
Не создавайте целевую страницу для загрузки информационного бюллетеня (никогда не помещайте их за форму). Сделайте создайте целевую страницу для ценного технического документа. Не используйте целевую страницу для «Свяжитесь с нами», но сделайте используйте ее для ценного руководства, бесплатной пробной версии, демонстрации или оценки. Предложение чего-то ценного позволит вам привлечь больше потенциальных клиентов, чтобы вы могли развивать их с течением времени, пока они не будут «готовы к покупке».
Пример отличной целевой страницы, обеспечивающей ценность:
8. Спрашивайте только о том, что вам нужноКогда дело доходит до веб-форм, нет волшебного ответа на количество обязательных полей формы. Но вот одно простое практическое правило: спрашивайте только о том, что вам или вашему отделу продаж действительно нужно . Если вам не нужен их цвет волос, не просите об этом. Также старайтесь держаться подальше от чувствительной или конфиденциальной информации. И никогда не используйте слово «Отправить» на кнопке формы. Всегда используйте язык для того, что они получают взамен. Например, используйте «Загрузить сейчас», «Получите бесплатную оценку» или «Присоединяйтесь к нашему списку рассылки».
9. Создайте множество целевых страниц
Для каждой новой кампании или предложения создавайте новую целевую страницу. Чем больше у вас целевых страниц, тем больше возможностей конвертировать больше трафика в потенциальных клиентов.
Это необязательно, но это еще один отличный способ привлечь больше посетителей на ваши целевые страницы. Включите ссылки для обмена в социальных сетях или виджет для обмена в социальных сетях на своих целевых страницах, чтобы посетители могли легко делиться этим контентом со своими личными сетями и, в свою очередь, получать больше возможностей для конвертации потенциальных клиентов.
Оцените свои целевые страницы и используйте эти рекомендации в качестве контрольного списка для настройки идеальной страницы. Эффективные целевые страницы — это то, что превратит ваш сайт в машину для генерации лидов. И не забудьте протестировать свои целевые страницы, чтобы увидеть, какие из них лучше всего подходят для вас!
Какие еще рекомендации по созданию целевых страниц вы бы порекомендовали?
Темы: Дизайн целевой страницы Бесплатный конструктор целевых страниц
Не забудьте поделиться этим постом!
Основные элементы высококонверсионного лендинга
Соберитесь, маркетологи! У звезды боевиков Арнольда Шварценеггера есть совет для вас. (Если вы читаете это не его голосом, вы делаете это неправильно.)
(Если вы читаете это не его голосом, вы делаете это неправильно.)
В сутках 24 часа. 6 часов мы спим, значит у вас осталось 18 часов. Так что никогда не говорите мне: «Я работаю по 12 часов, поэтому у меня нет времени на упражнения и тренировки».
Тьфу. Худшая мотивационная цитата, Арни.
Работая в маркетинговой команде из одного человека (или даже с парой сотрудников), ваш день будет насыщенным. В одну минуту вы отвечаете на неприятный пост о вашем бренде в Твиттере, а в следующую вы погружаетесь в PowerPoint, чтобы отшлифовать важную презентацию. Все это время вы и должны создавать маркетинговые материалы, которые привлекают новых клиентов.
Время для тренировки? Процитируем самую известную фразу Арни из фильма: об этом .
Когда столько всего происходит, вы должны быть уверены, что над чем бы вы ни работали, вы сделаете это правильно с первого раза. Вот почему мы составили этот список обязательных элементов для целевой страницы с высокой конверсией .
Если вы пытаетесь привлечь потенциальных клиентов, стимулировать продажи или сделать что-то еще, целевые страницы делают то, что не может ваш веб-сайт, оттачивая одну конкретную цель конверсии. .
Веб-сайты отвлекают посетителей множеством продуктов, услуг и предложений. В отличие от этого, целевых страниц удерживают вашу аудиторию в фокусе в конкретной кампании (и повысить вероятность конверсии). Если мы говорим о быстрой тактике, которая дает результаты, то это целевые страницы.
Но как вы можете быть уверены, что ваша целевая страница попадет в цель?
Вот пять основных элементов целевой страницы с высокой конверсией :
- Четкое уникальное торговое предложение (УТП)
- Вовлекающий кадр
- Привлекательные преимущества
- Вдохновляющее социальное доказательство
- Сильный призыв к действию (CTA)
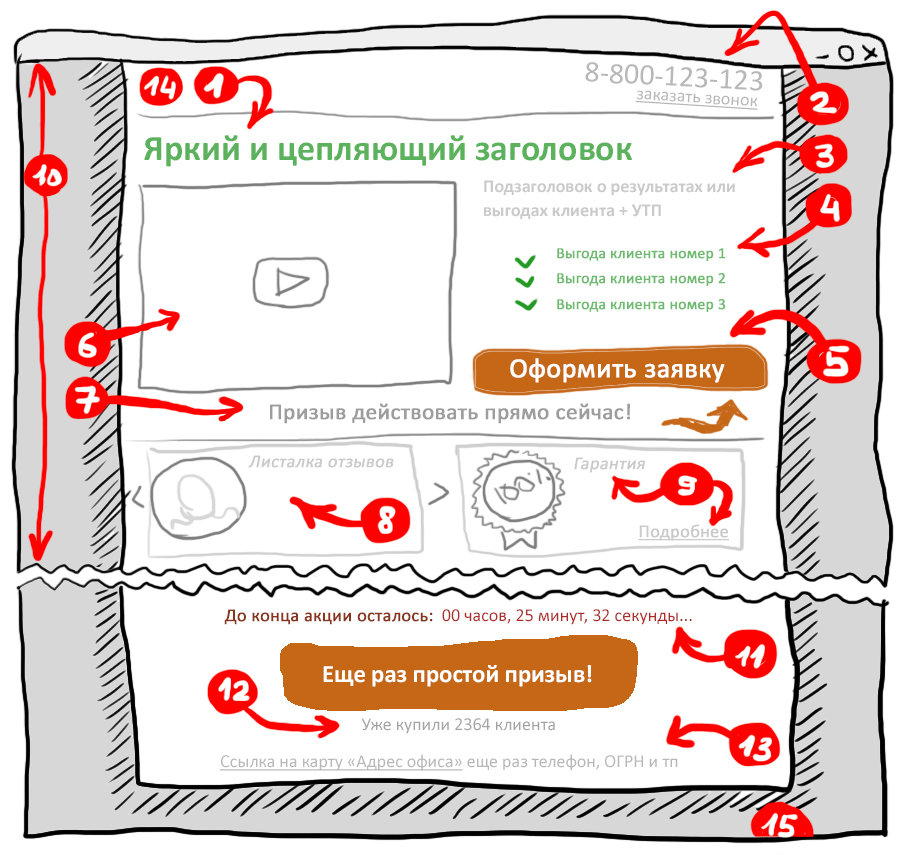
Просто, правда? Мы подробно рассмотрим каждый элемент, а вот удобное наглядное изображение, чтобы собрать воедино анатомию целевой страницы:
Помните: на вашей странице должна быть только одна цель конверсии . Ваша цель конверсии — это то, что вы хотите получить от своей целевой страницы — потенциальных клиентов, кликов, продаж и т. д. Прежде чем создавать целевую страницу и наносить технические элементы, такие как заголовки, основные изображения и кнопки, обязательно определите, что вы надеетесь получить от своих посетителей.
Ваша цель конверсии — это то, что вы хотите получить от своей целевой страницы — потенциальных клиентов, кликов, продаж и т. д. Прежде чем создавать целевую страницу и наносить технические элементы, такие как заголовки, основные изображения и кнопки, обязательно определите, что вы надеетесь получить от своих посетителей.
Одна целевая страница означает одну цель конверсии. Всегда.
1. Ваше уникальное торговое предложение (УТП)Чем вы отличаетесь от своих конкурентов? Почему кто-то должен выбрать вас, а не другой бренд?
Ваше уникальное торговое предложение (УТП) устанавливает четкие ожидания ваших клиентов и четко показывает, почему вы являетесь компанией их мечты. Речь идет не о сложных функциях, а скорее о том, что ваш бренд обещает вашему клиенту единственное в своем роде.
Полезной аналогией для рассмотрения является «Холостяк» или «Холостяк». (Да, мы идем туда.)
Комната полных надежд одиноких людей выстраивается в очередь, чтобы украсть сердце привлекательного хозяина. Каждый участник говорит, что любит щенков, имеет стабильную работу и готов остепениться и создать семью с «своим». Бла, бла, бла .
Каждый участник говорит, что любит щенков, имеет стабильную работу и готов остепениться и создать семью с «своим». Бла, бла, бла .
Ключ к завершению шоу (церемония помолвки) состоит в том, чтобы стоять выше остальных и подтверждать данные обещания. Это реалити-шоу — если вы солжете, Твиттер вызовет вас.
Вернувшись в мир маркетинга, вы находитесь в аналогичном положении, борясь за сердца подходящих клиентов. Простого пребывания в комнате недостаточно, чтобы вас заметили. Чтобы выделиться из толпы, ваше УТП должно четко указывать, кто вы и какую пользу принесет посетителям ваше предложение.
«Сертификат CPR» — это функция. «Спасение вашей жизни» — это благо.Как это выглядит на целевой странице?
Вы должны добраться до сути — и быстро — до того, как ваш клиент уйдет. Хитрость хорошего УТП состоит в том, чтобы разбить ваше предложение на самый базовый уровень, описав конкретную выгоду, которую получат ваши клиенты, выбрав ваш продукт или услугу.
Представьте себе ужасную, ужасную очередь на погрузку. Что-то вроде: «Ты ангел? Потому что ты выглядишь так, будто только что свалилась с небес…» (Уф, фейспалм.)
Что в конечном счете делает этот открывающий танк тем, что он не возлагает никаких ожиданий. Какой уровень приверженности обещается или требуется? Смех? Несколько минут вежливой беседы? Выйти замуж, завести несколько детей и поселиться во Флориде? Вы просто не знаете.
Давайте рассмотрим три места, в которых вы хотите убедиться, что ваше УТП появится:
- Основной заголовок
- Поддерживающий заголовок
- Заключительный аргумент
Тактика УТП №1: Основной заголовок
Ваш заголовок — это первое, что видят люди. Крайне важно, чтобы он описывал, что посетитель получит от вашей компании, и показывал посетителю, что он находится в нужном месте. В идеале ваш заголовок должен быть коротким, четким и, прежде всего, ясным.
Классический пример превосходного заголовка УТП взят из Domino’s Pizza: «Вы получаете свежую горячую пиццу, доставленную к вашей двери в течение 30 минут или меньше — или это бесплатно».
Разве мы все не наблюдали, как в агонии проходят минуты в ожидании пиццы? Знание того, что это будет бесплатно, если будет поздно, внезапно делает время стоящим. Черт, я почти надеюсь, что будет поздно.
Codecademy, онлайн-платформа для обучения кодированию, также предлагает заголовок:
«От любопытства к уверенности». Codecademy не только обращает внимание на эмоциональное состояние кодирующих нубов , когда они попадают на страницу, но и обещает четкий результат. В пяти простых словах они объясняют весь путь, который пройдет с ними новый ученик.
Совет! Не можете согласиться с вашим начальником в заголовке? Возможно, дело даже не в словах, а в большом споре между синей и красной цветовой гаммой. Варианты страниц позволяют создавать несколько версий для одной кампании, чтобы протестировать обмен сообщениями или обратиться к разным целевым аудиториям.
Узнайте, как эти бренды, включая Codecademy, оптимизировали свои кампании, экспериментируя с вариантами целевых страниц.
Тактика USP № 2: Поддерживающий заголовок
Ваш заголовок может сказать так много только в том случае, если он должен оставаться удобоваримым. Самый простой способ сделать его коротким и привлекательным — добавить поддерживающий заголовок.
Вспомогательный заголовок можно использовать двумя способами:
- Как прямое продолжение заголовка, если он следует за основным заголовком (как завершение предложения).
- Чтобы расширить сообщение, применив дополнительный убедительный слой для поддержки основного утверждения.
Вот хороший пример от Perfect Keto, производителя кетогенных закусок и добавок, для кампании протеиновых батончиков:
Заголовок дает посетителю поддержку, чтобы погрузиться в сложный мир диеты с высоким содержанием жиров и низким содержанием углеводов. , вспомогательный заголовок переходит к сути. Да, они вкусные. Да, они бывают разных вкусов. И мы еще раз подтвердим это: они кето-дружественны.
Но универсальный подход редко бывает лучшим. Разным людям подходят разные вещи. Вот почему нам нравится, как служба подписки на вино Winc экспериментировала со структурой заголовков в вариантах целевой страницы.
Разным людям подходят разные вещи. Вот почему нам нравится, как служба подписки на вино Winc экспериментировала со структурой заголовков в вариантах целевой страницы.
Оригинал показывает четкий основной заголовок и вспомогательный заголовок:
Хотя заголовок не совсем соответствует сути их УТП, это красивая целевая страница (щелкните изображение, чтобы увидеть его целиком). Он также получает похвалу за структурную правильность.
Заголовок? Отметьте ✔.
Поддерживающий заголовок? Отметьте ✔.
А теперь самое интересное во втором варианте:
Нажмите на изображение, чтобы увидеть полный вариант целевой страницы.
Первоначальный вспомогательный заголовок стал основным заголовком без нового вспомогательного текста вместо него. Это намного чище и по делу.
Еще одна вещь, с которой Winc отлично справляется в обоих вариантах? Осторожность, которую они проявляют к другим заголовкам дальше по страницам. Даже если вы бегло прочитаете, вы точно знаете, что делает Winc и что вы получите с сервисом.
Урок прост : Обращайте внимание на каждый заголовок на странице, а не только на самые большие.
Хотите узнать больше о том, как Winc экспериментировала со своими заголовками? Посмотрите это видео и узнайте, как оптимизировать кампании с вариантами целевой страницы:
Тактика УТП № 3: заключительный аргумент
Когда ваша целевая страница подходит к концу, у вас есть последний шанс рассказать о преимуществах вашего предложения. . Подумайте об этом так: прежде чем ваш посетитель будет готов совершить и прожить свои долго и счастливо с вами, им нужна последняя уверенность в том, что они делают правильный шаг.
Вы можете развеять их опасения, завершив свою страницу убийственным текстом или четким призывом к действию, который замкнет петлю вашего УТП.
Как и в большинстве вещей в жизни, будьте проще — например, служба доставки здоровой еды Daily Harvest:
Коротко и сладко. Бум.
2. Ваш герой выстрелил
Поговорка «картинка стоит тысячи слов» особенно актуальна в мире краткого охвата целевой страницы. Ваш основной снимок является визуальным представлением вашего предложения и может помочь вашим посетителям лучше понять, что это такое или как оно выглядит.
Прежде чем вы поддадитесь искушению погрузиться в блаженный мир счастливых стоковых фотографий, сделайте шаг назад и подумайте о том, что вы продаете. Что изображение говорит о вашем продукте, предложении и УТП?
Ваши изображения вместе с текстом должны рассказывать историю. Вы должны спросить себя, что, скорее всего, найдет отклик у вашей аудитории. Какие визуальные эффекты вызывают у посетителей чувства? Как это чувство связано с вашим решением?
— Сесилия Мартинес, менеджер по интерактивному дизайну, Unbounce
Идея состоит в том, чтобы заставить ваших клиентов сопереживать и представить себя в сценарии, в котором они используют ваш продукт. Взгляните на этот пример от бренда органического детского питания Love Child Organics:
Взгляните на этот пример от бренда органического детского питания Love Child Organics:
На этой целевой странице (разработанной Banan) легко можно было бы использовать изображение сообразительного родителя, довольного своей покупкой. Вместо этого они переключают внимание на своих реальных клиентов — самих привередливых едоков. Этот малыш наслаждается питательной едой, и ему не нужны самолеты или «чу-чу». Разве ты не хочешь, чтобы это был твой ребенок?
Как насчет дополнительного чтения? Love Child Organics привлекла 14 000 подписчиков по электронной почте благодаря блестящей кампании, ориентированной на социальные сети и целевые страницы. Узнайте, как они построили свое сообщество.
3. Ваши функции и преимуществаЭффективный заголовок и главный кадр привлекают внимание ваших клиентов, а раздел функций содержит немного больше деталей и отвечает на все оставшиеся вопросы.
Когда вы представляете свои функции, лучше всего оформить их таким образом, чтобы подчеркнуть пользу, которую они приносят. Помните: ваши характеристики описывают, что делает ваш продукт или услуга, а ваши преимущества описывают ценность, которую вы предоставляете . Прежде чем перечислять свои особенности, попробуйте поставить себя на место покупателя и ответить: «Какую пользу принесет мне этот продукт или услуга?
Помните: ваши характеристики описывают, что делает ваш продукт или услуга, а ваши преимущества описывают ценность, которую вы предоставляете . Прежде чем перечислять свои особенности, попробуйте поставить себя на место покупателя и ответить: «Какую пользу принесет мне этот продукт или услуга?
Конечно, вы можете написать целую целевую страницу, охватывающую каждую функцию, но вы быстро потеряете внимание посетителя. Вам лучше написать краткое изложение каждого (с акцентом на ценность), а затем, возможно, несколько пунктов для ясности. Вы всегда можете вернуться назад, чтобы удалить любое раздувание или многословие — знаете, такие термины, как «подробное словоблудие».
TouchBistro, система торговых точек для ресторанов, искусно превращает сложные функции в ситуационные преимущества. Менеджер ресторана без труда увидит, как использование TouchBistro облегчит его повседневную работу:
Это всего лишь краткий обзор раздела преимуществ TouchBistro. Нажмите на изображение, чтобы увидеть его полностью.
Другим прекрасным примером (и немного более удобным для B2C) является кампания Western Rise для этой линии брюк: из остальных. «Мои Levis не защищены от пятен. Они довольно неудобны, и края начинают осыпаться. Святая корова, мне нужны эти штаны! »
Если вы когда-либо покупали что-то в Интернете (особенно если это было дорого), вы, вероятно, одержимо просматривали тысячи обзоров продуктов.
Это социальное доказательство и мощный инструмент убеждения.
Проще говоря, социальное доказательство — это использование социальных сигналов, чтобы показать, что другие люди покупали, потребляли, читали или участвовали в том, что вы предлагаете. Идея состоит в том, что люди с большей вероятностью обратятся, если увидят, что это сделали другие до них (и были рады, что сделали это).
Исследования не лгут. Исследования BrightLocal подтвердили, что средний потребитель читает не менее 10 отзывов, прежде чем довериться компании , часто тратя почти 14 минут на чтение отзывов клиентов, прежде чем принять решение.
Дело в том, что если вы не предоставите правильные социальные сигналы, ваши потенциальные клиенты могут просто залезть в кроличью нору поиска Google и найти что-то нерелевантное, но убедительное — например, эти совершенно глупые обзоры Amazon.
Держите под контролем повествование о своем бренде, используя тактику социального доказательства, например:
- Отзывы клиентов
- Подсчет количества ваших клиентов
- Печать доверия для обеспечения безопасности информации
- Награды авторитетных организаций
- Отзывы экспертов
90 027 5. Ваш призыв к действию (CTA)
Ваша цель конверсии — это цель вашей целевой страницы. Ваш призыв к действию (CTA) — это тактика, которая делает вашу цель реальностью.
Как правило, CTA представлены в виде отдельной кнопки на странице перехода по клику или как часть формы для привлечения потенциальных клиентов. Плохие призывы к действию — это стандартные «НАЖМИТЕ ЗДЕСЬ» или «ОТПРАВИТЬ». Ужасные призывы к действию создаются без учета пути посетителя.
Ужасные призывы к действию создаются без учета пути посетителя.
Что это значит? Взгляните на эту рекламу в социальных сетях из Seattle Times:
Какие чувства вызывает у вас призыв к действию? Ой! 🙈Да, мы просто говорим о кнопке, но это кнопка . Это единственная причина, по которой вы потратили все это время на создание целевой страницы. Хороший призыв к действию связан с вашим УТП и четко формулирует, что посетитель получит в обмен на клик.
Когда мы рассмотрели некоторые из лучших примеров целевых страниц, созданных клиентами Unbounce, все они имели одну общую черту — четкий (и часто умный) призыв к действию.
Branch Furniture предлагает мастер-класс в копии CTA:
Нажмите на изображение, чтобы увидеть полный вариант целевой страницы Branch. На первый взгляд может показаться, что на целевой странице несколько кнопок, каждая из которых имеет свой CTA. И действительно, иметь более одной конверсионной цели — категорически нельзя, но вы можете использовать разные призывы к действию, если они служат одной и той же цели .
С помощью призывов к действию, таких как «Построить мой офис» или «Исследовать рабочую станцию», Branch организует виртуальное путешествие, в котором потенциальные клиенты сидят за рулем.
Совет! CTA-кнопок, пожалуй, самый важный элемент на вашей целевой странице. Разработав эти кнопки так, чтобы они выделялись, вы можете значительно увеличить шансы на конверсию. Это включает в себя игру с цветом, шрифтами, размером и размещением — все это можно быстро и легко исправить.
Ознакомьтесь с 7 принципами дизайна, ориентированного на конверсию, чтобы узнать, как оптимизировать призывы к действию, чтобы привлечь внимание на целевой странице, а также о других изящных дизайнерских хитростях.
Но формы! А формы?
Многие специалисты по маркетингу, занимающиеся лидогенерацией, утверждают, что заставить кого-то нажать на кнопку легко, но формы — это настоящая проблема . И они не ошибаются — люди очень осторожно относятся к вводу своих личных данных.
Кроме того, если вам нужно заполнить форму, настолько подробную, что она включает все, от девичьей фамилии вашей матери до группы крови вашего кузена Фреда, это просто не стоит того. Вот почему мы всегда рекомендуем ограничивать формы самым необходимым.
Взгляните на эту целевую страницу Bariatric Eating (дизайн Sevah Creative):
Как это, чтобы одно поле управляло всеми? Умным здесь является то, что опыт посетителя влияет на весь процесс. Вместо интеллектуального анализа данных Bariatric Eating запрашивает минимальные входные данные, чтобы загрузить загружаемый контент в руки своих подписчиков.
Еще один пример из Ванкуверской службы по размещению собак JetPet:
Путем внедрения пошаговой формы, также известной как метод «хлебных крошек», JetPet сводит к минимуму предполагаемые усилия по заполнению формы.
Совет! Если у вас есть длинный список вопросов или полей ввода, необходимых для вашей формы лидогенерации, или если вы запрашиваете особенно личные ответы, рекомендуется использовать метод хлебных крошек. Люди с большей вероятностью возьмутся за большие задачи после выполнения небольшой задачи, что позволит вам задавать больше вопросов с видимостью меньшего, и все это с более высоким коэффициентом конверсии. Побеждать, побеждать и побеждать!
Люди с большей вероятностью возьмутся за большие задачи после выполнения небольшой задачи, что позволит вам задавать больше вопросов с видимостью меньшего, и все это с более высоким коэффициентом конверсии. Побеждать, побеждать и побеждать!
Поскольку это так важно, давайте повторим лучшие практики CTA:
- Избегайте общих формулировок, таких как «НАЖМИТЕ ЗДЕСЬ».
- Спрашивайте только то, что вам нужно, и делайте формы короткими. Если вы не можете сдвинуться с места в полях ввода, разбейте свои вопросы на этапы, используя метод «хлебных крошек».
- Вы можете использовать несколько призывов к действию, если они служат одной цели конверсии.
- Посетитель — ваш приоритет. Четко объясните, какую пользу принесет им нажатие на ваш призыв к действию или что они получат взамен.
Несколько тысяч слов, и вы, вероятно, немного ошеломлены.

 Преимущества бренда
Преимущества бренда Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию. Но если подписчик не заполнит эти поля, он не сможет нажать на кнопку подписки. Поэтому рекомендуем спрашивать эти данные через вопрос внутри бота, в этом случае конверсия обычно выше
Но если подписчик не заполнит эти поля, он не сможет нажать на кнопку подписки. Поэтому рекомендуем спрашивать эти данные через вопрос внутри бота, в этом случае конверсия обычно выше Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку призыва к действию (CTA), чтобы направить посетителей к следующему шагу.
Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку призыва к действию (CTA), чтобы направить посетителей к следующему шагу.