Купил домен, что делать дальше? Что значит домен припаркован, как поставить заглушку на сайт
Вы купили домен. Что нужно делать после того, как вы зарегистрируете домен, зависит от ваших целей. В этой статье мы расскажем, как на домене разместить новый сайт, настроить домен на отправку рассылок, настроить редирект на уже существующий сайт или просто поставить временную заглушку.
Перенаправлять аудиторию на основной сайт
Если у вас уже есть сайт и вы регистрируете домены в альтернативных написаниях и других доменных зонах, достаточно настроить на этих новых доменах перенаправление на ваш основной сайт.
В таком случае, когда потенциальные клиенты будут набирать ваши новые доменные имена в строке браузера, они будут попадать на ваш основной сайт и вы не упустите трафик.
Разместить на домене новый сайт
Прежде чем разместить сайт, домен нужно делегировать — то есть привязать домен к хостингу. Для этого задайте список DNS-серверов: они указывают, на каком именно сервере размещается сайт и почта в домене. DNS-сервер (Domain Name Server) — это система, которая хранит IP-адреса и имена хостов, где располагаются домены.
DNS-сервер (Domain Name Server) — это система, которая хранит IP-адреса и имена хостов, где располагаются домены.
Чтобы подключить домен к хостингу, вам понадобятся DNS-параметры хостинговой компании и доступы к админ-панели вашего домена. Эти данные можно найти:
- на почте, которую вы указывали, когда покупали и регистрировали домен,
- в службе поддержки вашего хостинга и регистратора домена.
Подробности, как направить домен на хостинг, читайте в нашей инструкции.
Если вы хотите получить гибкие настройки — например, держать сайт на одном сервере, а почту — на другом, а также настроить поддомены, тогда используйте DNS-хостинг.
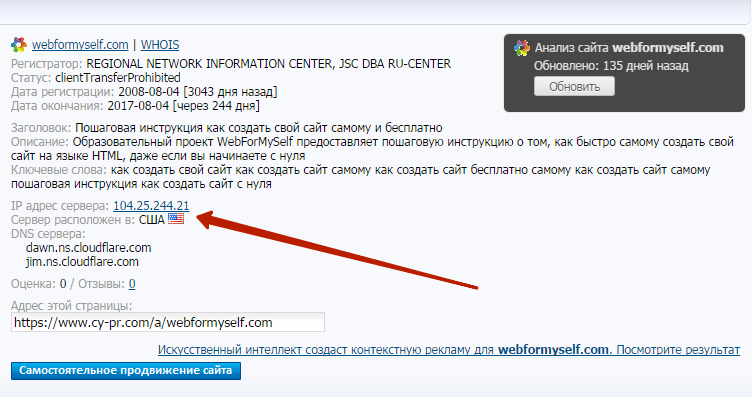
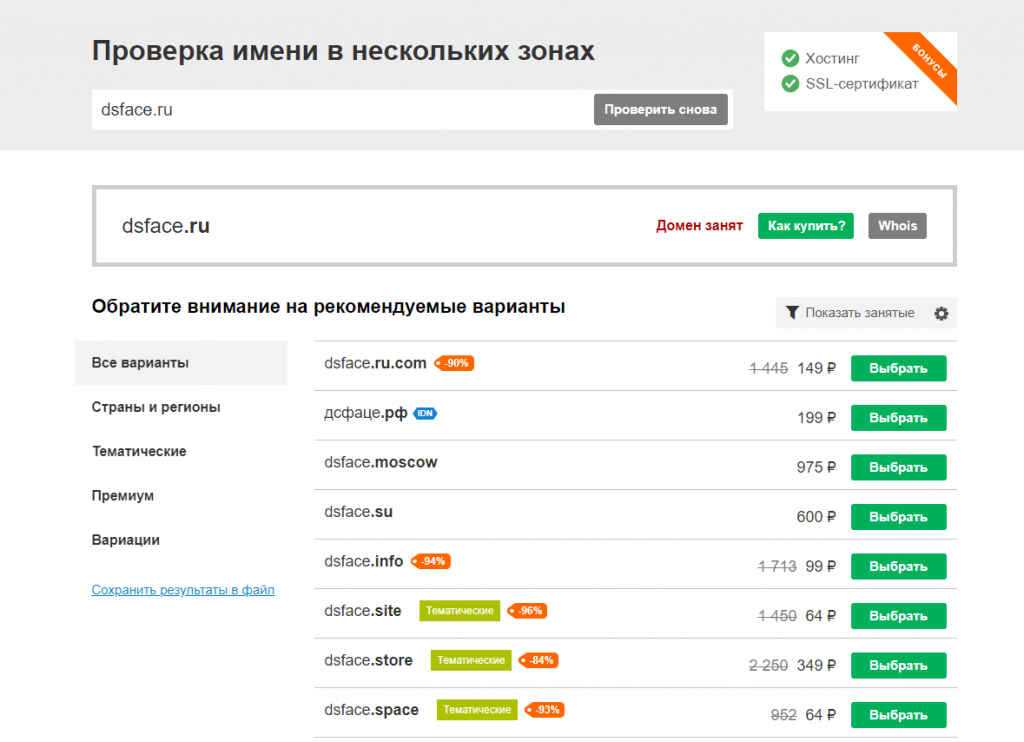
Как проверить, делегирован домен или нет
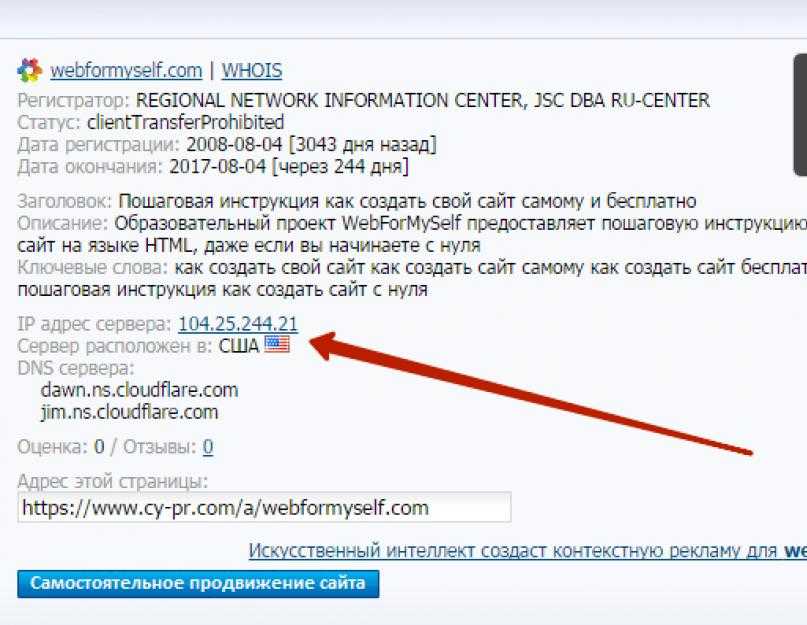
В этом поможет сервис Whois.
У делегированного домена будет присутствовать запись «state: REGISTERED, DELEGATED». У неделегированного — «state: REGISTERED, NOT DELEGATED».
После того, как вы зарегистрировали и делегировали домен, сайт может «показаться» в интернете не сразу — может потребоваться от 12 до 72 часов, чтобы DNS-серверы передали друг другу информацию, на каком хостинге находится ваш домен.
Параллельно домен стоит подключить к сервисам для веб-мастеров — Яндекс.Вебмастеру и Google Search Console. Это поможет сразу на старте заявить о своем бизнесе интернет-поисковикам и отслеживать позиции и представление сайта в выдаче. Поисковики увидят, что сайт появился в онлайн-пространстве, и начнут его индексировать.
Разместить сайт и отправлять с сайта рассылки
Если вы планируете создать для своего домена почту и отправлять письма со своего уникального адреса, при делегировании домена потребуются дополнительные настройки. Они нужны, чтобы доставляемость писем и проходимость спам-фильтров были высокими.
Для начала выберите почтового провайдера — например, нашу Почту для домена. Это профессиональная почта для бизнеса или персональной переписки. Можно также выбрать Яндекс, Gmail, Mail и так далее. Сервер провайдера будет обрабатывать вашу почту.
Если вы подключаете не Почту для домена, а почту сторонних систем, то в личном кабинете для нужного домена нужно настроить MX-запись (MX — mail exchanger). Она указывает на принадлежность серверу. Настройки MX-записи различаются в зависимости от провайдера.
Она указывает на принадлежность серверу. Настройки MX-записи различаются в зависимости от провайдера.
Кроме MX-записи есть также SPF-запись. Она снижает риск попадания писем в спам. Ещё есть DKIM-подпись, с помощью которой читатель удостоверится, что письмо пришло именно от вас, и CNAME-запись — она присваивает хосту псевдоним. К этим записям можно вернуться чуть позже, а MX-запись нужно настроить в первую очередь.
Если вы планируете зарегистрировать почту на сервере, где располагается ваш домен, а не с помощью почтового провайдера, то достаточно просто делегировать домен на хостинг.
Зарегистрировать домен и оставить его «на будущее»
Если вы купили домен, но сайт пока ещё не готов, на него можно поставить заглушку или простой одностраничный сайт. Так пользователи узнают, что информация скоро появится.
Как поставить заглушку на домен
На странице стоит разместить логотип, контактную информацию, краткое описание компании и причину, по которой сайт сейчас не работает. Если вы оптимизируете текст под SEO, это будет плюсом — так домен начнет ранжироваться в поисковиках уже до того, как на нём появится полноценный ресурс.
Если вы оптимизируете текст под SEO, это будет плюсом — так домен начнет ранжироваться в поисковиках уже до того, как на нём появится полноценный ресурс.
На сервисе Eskone можно создать заглушку буквально за несколько минут.
Для начала нужно залогиниться и выбрать «Создать проект»:
На этом этапе выбираем «Прототип сайта»:
На сервисе есть шаблоны, можно настроить всплывающие окна и собрать заглушку из блоков. Также есть раздел «Получить идею», где можно ответить на вопросы и получить структуру заглушки. В итоге Eskone выдаёт проект размером в три страницы. Как правило, для заглушки требуется только одна. Поэтому нужно скачать проект в HTML, распаковать его и найти необходимую страницу.
Чтобы заглушка индексировалась, когда будете её загружать на домен, замените Disallow: / на Allow: /.
Что такое парковка доменов
Если вы купили домен, но в ближайшее время не планируете размещать на нём сайт, есть вариант направить его на паркинг. Владелец припаркованного домена получает доход за качественные переходы посетителей по рекламным объявлениям. Это решение может повлиять на индексацию сайта в поисковых системах.
Это решение может повлиять на индексацию сайта в поисковых системах.
Вывод
Чтобы понять, что нужно делать после регистрации домена, надо определиться, что вы планируете делать дальше.
- Если вам нужно просто разместить сайт, достаточно подключить домен к хостингу. Или настроить перенаправление с нового домена на ваш уже существующий сайт.
- Если вы планируете отправлять рассылки с сайта — использовать почту для домена, — то в личном кабинете домена нужно настроить MX-запись.
- Если вы купили домен «на будущее», а ресурс пока не готов, можно сделать просто одностраничный сайт или поставить заглушку.
Перейти ко всем материалам в блоге
Как опубликовать сайт в интернете — Журнал «Код»
Мы хотим сделать сайт и опубликовать его в интернете. К этому моменту мы уже:
А теперь нам нужно подружить между собой эти три компонента, чтобы в итоге получился настоящий сайт.
В чём суть этого процесса:
- Связываем домен и хостинг.
 Домен — это название сайта, а хостинг — это место, где сайт хранится и обслуживается. Нужно сказать интернету: «Этот сайт — это вон тот хостинг». Для этого нужно кое-что настроить и на хостинге, и на домене.
Домен — это название сайта, а хостинг — это место, где сайт хранится и обслуживается. Нужно сказать интернету: «Этот сайт — это вон тот хостинг». Для этого нужно кое-что настроить и на хостинге, и на домене. - Ждём, пока интернет узнает об изменениях.
- Загружаем файлы нашего сайта на хостинг. Готово: они доступны миру.
Разберём это по частям.
Настройка хостинга
Сейчас у нас есть две отдельные услуги: домен и хостинг. Нужно их связать, чтобы хостинг знал: «Если у меня запросили сайт с таким-то доменом, показать вот такой сайт». Для этого хостинг нужно настроить.
Все настройки хостинга делаются в панели управления. Иногда она оплачивается отдельно, иногда входит в стоимость хостинга. У SpaceWeb она бесплатная, ключи от неё приходят на почту после регистрации хостинга. Выглядит она так:
Нас интересует вкладка «Домены» — именно там делается привязка домена к хостингу. Заходим туда и выбираем «Добавить домен». В поле вводим имя нашего зарегистрированного ранее домена. Эта запись скажет хостингу: «Когда тебе придёт запрос по этому домену, обслужи его»:
Эта запись скажет хостингу: «Когда тебе придёт запрос по этому домену, обслужи его»:
Обслуживать сайт — значит, отдать по запросу какой-то файл. Файл должен где-то лежать. Поэтому на следующем шаге нам предложат выбрать имя для папки, где будут храниться файлы для сайта.
Если у нас в хостинге живёт несколько сайтов, нужно будет задать новую папку. Но так как это наш первый сайт на этом хостинге, оставим стандартную:
Настройка домена
Мы научили хостинг принимать запросы по адресу mihailmaximov.ru. Но мы не научили DNS-серверы в интернете отправлять эти запросы на наш хостинг.
Чтобы это произошло, мы должны распространить по интернету новость: «Всем DNS-серверам! Если вам придёт запрос на mihailmaximov.ru, отправляйте его на spaceweb!». Эту рассылку за нас сделает наш регистратор доменов reg.ru — нужно лишь дать ему задание.
Заходим в раздел помощи нашего хостинга и узнаём там, что для направления на него доменов нужно указать такие адреса:
ns1. spaceweb.ru
spaceweb.ru
ns2.spaceweb.ru
ns3.spaceweb.pro
ns4.spaceweb.pro
Переходим в личный кабинет регистратора, выбираем домен mihailmaximov.ru, заходим в редактирование DNS-серверов и прописываем там эти адреса:
Обновление данных DNS может длиться от нескольких часов до пары суток — за это время интернет облетает информация, что у вашего домена новый хостинг. Пока записи не обновились, сайт mihailmaximov.ru будет выглядеть так:
Отправляем файл на хостинг
Что мы имеем сейчас: домен привязан к хостингу, хостинг готов обслуживать домен. Но нигде пока нет файлов нашего сайта. Машины, которые обслуживают наш сайт, не знают, что должно выводиться по запросу. Нужно загрузить файлы нашего сайта на хостинг.
Что такое FTP и зачем оно нужно
В панели управления хостинга выбираем раздел «Домены», там находим домен mihailmaximov.ru и нажимаем на значок папки рядом с ним. Папка — это файловый менеджер, мы как бы открываем виртуальный диск с нашим сайтом:
Несмотря на то, что сайт мы только создали, там уже что-то лежит. Разберёмся:
Разберёмся:
Папка cgi-bin — это папка для выполнения скриптов, написанных на языках Perl, C и shell. У нас таких скриптов на сайте нет, поэтому эту папку мы не трогаем.
Файл .htaccess — это файл для локальной настройки веб-сервера, то есть той программы, которая отдаёт нам сайт. С помощью этого файла можно защитить папки паролем, добавить переадресации, хитрым образом видоизменять запросы — как-нибудь напишем об этом подробно.
index.html — это документ, который веб-сервер считает корневым, как бы «нулевой километр» нашего сайта. Если запросить сайт mihailmaximov.ru, то веб-сервер найдёт в корневой папке index.html и отдаст его содержимое.
Сейчас в файле index.html лежит стандартный приветственный текст от хостинга, и он нам не нужен. Удалим его. Отмечаем этот файл галочкой и нажимаем вверху «Удалить».
Осталось закачать вместо него то, что нам нужно.
- Открываем наш файл с сайтом. Для вашего удобства исходный код приведён ниже в расхлопе.
- Сохраняем этот файл под именем index.
 html — это будет главный файл нашего сайта.
html — это будет главный файл нашего сайта. - В панели управления хостингом находим кнопку «Загрузить файл», выбираем наш index.html и подтверждаем.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ.
Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.
(adsbygoogle = window.adsbygoogle || []).push({});
local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail.
Когда DNS-записи обновятся, все увидят, что находится по адресу mihailmaximov.ru, Всё, сайт готов:
Что дальше
Сейчас наш сайт — это одна страничка в сети, и есть множество способов его улучшить:
- сделать подразделы;
- добавить больше информации;
- сделать нормальный дизайн;
- повесить каких-нибудь эффектов;
- поставить ссылки на соцсети, сделать кликабельным номер телефона и так далее.
Всё это мы постепенно сделаем и поделимся с вами. Не переключайтесь.
6 быстрых и простых способов
Развитие веб-сайта Производство
12 января 2023 г.
Домантас Г.
5 мин Чтение
Создание собственного веб-сайта поможет расширить ваше присутствие в Интернете, расширить клиентскую базу и увеличить коэффициент конверсии.
Лучше всего то, что вам не нужен опыт программирования, чтобы запустить свой сайт на веб-сервере. Многие хостинги и FTP-программы предоставляют удобные инструменты для загрузки веб-сайта за считанные клики.
Для получения дополнительной информации прочитайте нашу статью и узнайте полные инструкции о том, как запустить свой веб-сайт в Интернете за 6 быстрых и простых шагов.
1. Выберите надежную веб-хостинговую компаниюСоздание и обслуживание веб-сайта – это не то, к чему следует относиться легкомысленно. Крайне важно выбрать первоклассный веб-хостинг, который имеет все ключевые функции для запуска вашего проекта.
Вот несколько факторов, которые следует учитывать при выборе хостинг-провайдера:
- Живая поддержка . У хорошего хостинга должна быть команда специалистов, которые могут помочь вам в любое время. Нет ничего хуже, чем столкнуться с некоторыми проблемами и ждать ответа несколько дней.

- Контроль над вашим веб-хостингом . Чем меньше у вас контроля над учетной записью хостинга, тем больше вероятность того, что вы столкнетесь с проблемами, когда ваш сайт разрастется.
- Место для роста . Прежде чем выбрать веб-хостинг, убедитесь, что он предлагает масштабируемые решения, которые могут обеспечить большую мощность (например, виртуальные частные серверы или облачный хостинг веб-сайтов).
- Гарантия возврата денег . Никто не любит плохие инвестиции, поэтому обязательно ознакомьтесь с политикой возврата. Это даст вам временные рамки, чтобы протестировать все, прежде чем совершать услуги хостинга.
Совет эксперта
Выбор веб-хостинга напрямую повлияет на ваш веб-сайт, его производительность и ваш бизнес.
Выбор надежного хостинг-провайдера, такого как Hostinger, обеспечит вашему веб-сайту повышенную безопасность, хорошее время отклика сервера, автоматические функции для оптимизации обслуживания сайта и круглосуточную поддержку, которая всегда готова помочь вам.
Мы всегда стремимся улучшить качество наших услуг и активно сканируем веб-сайты на наличие любых угроз безопасности.
Арнас Д.
Владелец продукта
Если вы устали переключаться между вкладками, пытаясь сравнить функции, которые предлагают разные веб-хостинги, у нас есть кое-что более удобное для вас. Не стесняйтесь проверять страницы, где мы сравниваем Hostinger с популярными хостинг-провайдерами, такими как:
- Hostgator
- GoDaddy
- SiteGround
- Недорогое имя
- Блюхост
Надеемся, они облегчат вам поиск! Но если у вас уже есть веб-сайт, вы всегда можете воспользоваться услугами переноса веб-сайтов Hostinger.
2. Выберите способ загрузки веб-сайтаСледующей задачей является выбор правильного инструмента для загрузки веб-сайта в Интернет. Вот четыре самых популярных инструмента для загрузки веб-сайта:
Файловый менеджер Файловый менеджер — это браузерный инструмент со всеми ключевыми функциями для управления файлами и каталогами вашего веб-сайта. Если у вас есть учетная запись Hostinger, войдите в hPanel и найдите Диспетчер файлов в разделе Файлы .
Если у вас есть учетная запись Hostinger, войдите в hPanel и найдите Диспетчер файлов в разделе Файлы .
Однако File Manager имеет ограничение на загрузку. Если файлы вашего веб-сайта на больше, чем 100 ГБ , вместо этого вам следует выбрать следующий инструмент.
Протокол передачи файлов (FTP)Большинство провайдеров веб-хостинга поддерживают FTP или протокол передачи файлов, который можно использовать для подключения к FTP-клиенту. Если у вас нет FTP-клиента, обязательно установите его на свой компьютер.
Для пользователей Hostinger все необходимые учетные данные для доступа к вашему FTP-клиенту находятся в Учетных записях FTP в разделе Файлы .
Там вы можете найти всю важную информацию о вашей учетной записи FTP, такую как ваше имя пользователя FTP, имя хоста и пароль.
Для загрузки файлов с помощью программы FTP нет ограничений по размеру. Тем не менее, это требует некоторых технических знаний, которые вы можете узнать из этой статьи о том, как настроить FileZilla и любые другие FTP-клиенты.
Для пользователей Hostinger вы можете найти функцию импорта веб-сайтов в hPanel. Вы можете использовать эту функцию для извлечения архива веб-сайта в каталог public_html . Инструмент поддерживает . zip , .tar и .tar.gz , а ограничение на загрузку составляет 256 МБ.
Плагины миграции WordPressЕсли вы планируете использовать WordPress, есть несколько способов загрузить свой сайт в CMS. Одним из самых простых способов является использование плагина миграции WordPress, такого как All in One WP Migration. После установки и активации плагина остальные шаги не требуют пояснений.
Предельный размер загрузки зависит от вашего хостинг-провайдера. Узнайте, как увеличить размер загружаемого файла.
Совет эксперта
Если у вас есть существующий веб-сайт на другом веб-хостинге, вы всегда можете воспользоваться бесплатной службой миграции веб-сайтов Hostinger. Это самый быстрый и безопасный способ переноса неограниченного количества сайтов, так как наша специальная группа по миграции возьмет на себя этот процесс.
Это самый быстрый и безопасный способ переноса неограниченного количества сайтов, так как наша специальная группа по миграции возьмет на себя этот процесс.
Ауримас Л.
Менеджер по техническим продуктам
3. Загрузка файлов на ваш веб-сайтТеперь, когда вы знаете лучшие инструменты для загрузки веб-сайта, пришло время запустить его!
В этой части руководства мы покажем вам, как загружать файлы на веб-сайт с помощью файлового менеджера Hostinger и известного FTP-клиента FileZilla.
Использование диспетчера файлов- Войдите в hPanel Hostinger и перейдите к Диспетчер файлов .
- Когда вы окажетесь в каталоге public_html, выберите значок Загрузить файлы в правом верхнем меню.
- Выберите файл архива веб-сайта на вашем компьютере и Загрузите его на наш сервер.
- Щелкните правой кнопкой мыши загруженный файл и Извлеките заархивированные файлы в папку public_html.

Прежде чем мы начнем, обязательно распакуйте архив на локальный компьютер, поскольку FileZilla не имеет функции Extract .
- Подключите свою учетную запись к FileZilla. Используйте порт 22 или подключитесь к SFTP для безопасного соединения.
- Перейдите на панель Remote Site и щелкните папку public_html .
- Перейдите к панели Local Site и найдите извлеченные файлы.
- Выберите файлы, щелкните правой кнопкой мыши, чтобы загрузить их в каталог public_html .
Вот оно! Выполнив описанные выше шаги, вы можете перенести все файлы на public_html без каких-либо дополнительных действий. В противном случае вам нужно будет подключиться через SSH и распаковать архив вручную.
4. Переместите файлы веб-сайта в основной корневой каталог В некоторых случаях при загрузке файлов веб-сайта будет создан дополнительный каталог. В результате посетители будут перенаправлены на yourdomain.com/subfolder вместо yourdomain.com по умолчанию.
В результате посетители будут перенаправлены на yourdomain.com/subfolder вместо yourdomain.com по умолчанию.
Чтобы этого не произошло, вам необходимо убедиться, что все файлы расположены в корневом каталоге вашего домена, то есть public_html .
Вы можете использовать Файловый менеджер для перемещения файлов вашего сайта. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши вложенную папку, выбрать параметр Переместить и установить public_html в качестве места назначения.
5. Импорт базы данныхЕсли на вашем веб-сайте используется база данных, вам также необходимо импортировать ее вместе с файлами веб-сайта:
- Создайте новую базу данных MySQL и пользователя.
- Доступ к вновь созданной базе данных через phpMyAdmin.
- Используйте раздел Импорт для загрузки файла резервной копии вашей базы данных.
- Обновите сведения о соединении базы данных MySQL ( база данных имя , хост , пользователь , пароль ) в его файлах конфигурации.

Пропустите эту часть, если вы не используете базу данных.
6. Проверьте, работает ли веб-сайтПосле завершения загрузки настало время окончательной проверки!
Если ваше доменное имя зарегистрировано и уже указывает на ваш веб-хост, введите доменное имя в браузере и посмотрите, направит ли оно вас на ваш веб-сайт.
Имейте в виду, что для полного распространения изменений DNS по всему миру может потребоваться до 48 часов. Таким образом, если вы только что указали свой домен на серверы имен веб-хоста, вам может потребоваться некоторое время подождать.
Используйте онлайн-инструмент, например whatsmydns.net, чтобы проверить состояние вашего распространения DNS. Просто введите свое доменное имя, и инструмент проверит записи DNS на нескольких серверах имен.
Если вы будете правильно следовать всем инструкциям, ваш сайт будет выглядеть нормально. Однако, если вы столкнетесь с проблемой, обратитесь за помощью к своему хостинг-провайдеру.
А если вы являетесь клиентом Hostinger, свяжитесь с нами через чат, и один из наших агентов по работе с клиентами будет готов вам помочь!
ЗаключениеПоздравляем, теперь ваш сайт доступен в Интернете!
Вкратце, вот шаги для загрузки вашего веб-сайта на веб-сервер:
- Выберите подходящего хостинг-провайдера.
- Выберите инструмент и способ загрузки вашего веб-сайта.
- Загружайте файлы на свой сайт.
- Переместите файлы веб-сайта в основную корневую папку.
- Импорт вашей базы данных.
- Проверьте, работает ли ваш сайт по всему миру.
Вот оно! Поначалу это может показаться немного сложным, но если вы будете внимательно следовать всем шагам, вы сразу же получите свой веб-сайт в Интернете. Мы надеемся, что эта статья поможет вам и удачи!
Узнайте больше о создании веб-сайтов
15 лучших платформ CMS для запуска веб-сайта
Нужен ли мне веб-сайт для моего малого бизнеса?
30+ самых успешных идей веб-сайтов для заработка
Сколько стоит создание веб-сайта?
Как создать веб-сайт
Домантас возглавляет группы по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Другие работы Домантаса Г.
Я купил домен, что теперь? 7 шагов для настройки вашего веб-сайта
Развитие веб-сайта Хостинг
03 января 2023 г.
Леонардус Н.
14 минут Чтение
Доменное имя действует как ваш адрес в Интернете, помогая людям найти ваш сайт. Однако покупка доменного имени не даст вам полнофункционального веб-сайта.
Для новичков решение о том, что делать после покупки доменного имени, может показаться непосильным. Тем не менее, вам не нужно быть экспертом в веб-разработке или обладать техническими навыками, чтобы использовать новое доменное имя.
Эта статья шаг за шагом расскажет вам, что делать после того, как вы купили доменное имя — от получения услуг хостинга веб-сайтов до публикации и продвижения вашего сайта.
1. Получите тарифный план хостинга
Следующим шагом после покупки доменного имени является поиск и выбор надежного поставщика веб-хостинга.
Веб-хостинг — это услуга, позволяющая опубликовать веб-сайт в Интернете. Когда вы регистрируетесь на хостинг-план, вы получаете место и ресурсы на сервере для хранения всех файлов и данных вашего сайта.
Поскольку существует несколько типов хостинга, выбор правильного плана веб-хостинга является первым шагом. Таким образом, мы разберем различные типы хостинга, доступные в Hostinger, чтобы помочь вам лучше понять каждый вариант.
Виртуальный хостинг
Наиболее часто используемым типом веб-хостинга является виртуальный хостинг. Это самый экономичный тип хостинга, так как несколько пользователей используют один физический сервер.
Наша панель управления hPanel удобна в использовании, поэтому вам не нужно быть технически подкованным, чтобы управлять набором доступных функций и параметров настройки.
Когда дело доходит до администрирования, обслуживания и настройки сервера, об этом позаботится веб-хост.
Недостаток использования виртуального хостинга заключается в том, что при внезапном увеличении посещаемости сайта другого пользователя производительность вашего сайта может снизиться. Кроме того, у вас нет большого контроля над конфигурацией сервера, что может разочаровать опытных пользователей.
Виртуальный хостинг отлично подходит для создания веб-сайта для личного пользования, например блога или портфолио. Он также идеально подходит для новичков в веб-разработке, которые планируют создать свой первый сайт. Стоимость виртуального хостинга начинается от 1,99 доллара США в месяц .
Хостинг WordPress
Хостинг WordPress — это форма хостинга, специально настроенная для повышения производительности сайтов WordPress. Стоимость плана хостинга WordPress начинается с $ 1,99 в месяц , и поставляется с предустановленными плагинами кэширования, SEO и безопасности.
Управление сайтом WordPress не составит труда, поскольку обновления, технические настройки и безопасность выполняются провайдером. Команда поддержки клиентов Hostinger также состоит из обученных профессионалов WordPress, готовых помочь 24/7, если вы когда-либо столкнетесь с проблемой.
Хостинг WordPress отлично подходит для пользователей, которые используют WordPress исключительно для своих сайтов. Это также рекомендуется для новых пользователей WordPress, которые могут не знать необходимых инструментов для начала работы и нуждаются в помощи для управления своим сайтом WordPress.
Хостинг VPS
Хостинг VPS (виртуальный частный сервер) — это услуга, которая предоставляет вам выделенный виртуальный раздел на физическом сервере. Хотя вы по-прежнему используете сервер совместно с другими пользователями, производительность вашего сайта не пострадает.
Предоставляет пользователям корневой доступ и полный контроль. Вы можете установить операционную систему по своему выбору и работать над более сложными проектами.
Хостинг VPS также подходит для средних предприятий с веб-сайтами с высокой посещаемостью, а также для ресурсоемких проектов, таких как веб-приложения и серверы онлайн-игр.
Недостатком является то, что хостинг VPS стоит дороже, чем общий хостинг или хостинг WordPress, начиная с 3,99 долларов США в месяц . Кроме того, для управления вашим серверным пространством необходимы технические знания и знания в области управления сервером.
Подумайте о переходе на VPS, когда вы переросли свой план виртуального хостинга, хотите обновить его и накопили необходимые технические знания.
Облачный хостинг
Облачный хостинг использует кластер серверов для размещения веб-сайтов. Такая структура серверов позволяет максимально увеличить время безотказной работы и сбалансировать нагрузку трафика.
Например, если один сервер выходит из строя, в работу включается другой сервер, поддерживающий работу сайта. Или, когда сайт сталкивается с пиковым трафиком, он использует ресурсы с другого сервера, чтобы сайт оставался доступным для всех пользователей.
К счастью, настроить облачный хостинг не составляет труда. Hostinger предлагает услугу управляемого облачного хостинга, чтобы вы могли сосредоточиться на своем проекте веб-разработки, поскольку наша техническая команда будет заниматься бесперебойной работой, обслуживанием и мониторингом сервера.
Облачный хостинг имеет самую высокую цену среди доступных планов хостинга, начиная с 9,99 долларов США в месяц и до 29,99 долларов США в месяц . Этот тип хостинга лучше всего подходит для веб-сайтов с высокой посещаемостью, таких как электронная коммерция, предприятия или облачные проекты, которым требуется максимальное время безотказной работы.
Совет эксперта
Рассмотрите возможность перехода на другой тарифный план хостинга, если ваш веб-сайт перегрузил ресурсы своего сервера и по-прежнему плохо работает после оптимизации.
К счастью, Hostinger предлагает подробную информацию об использовании заказов и уведомляет пользователей, если их веб-сайт исчерпал свои ресурсы. Просто перейдите в «Хостинг» → «Управление» → «Заказать использование» в hPanel.
Просто перейдите в «Хостинг» → «Управление» → «Заказать использование» в hPanel.
Paulius M.
Руководитель группы SAE
2. Подключите доменное имя к учетной записи веб-хостинга
Если вы покупаете доменное имя у Hostinger, оно автоматически подключается к серверам имен Hostinger. Этот шаг предназначен специально для пользователей, которые купили свои доменные имена и планы хостинга у разных провайдеров.
В этом руководстве мы покажем вам, как указать доменное имя для Hostinger.
- Откройте панель hPanel , прокрутите вниз до раздела Аккаунты и выберите Подробности .
- Запишите все предоставленные сведения о серверах имен , включая IP-адрес.
- Войдите в учетную запись, в которой вы купили доменное имя, и найдите настройки серверов имен домена. Вы можете найти его в Обзор домена или Управление доменом меню.

- Измените серверы имен доменов на те, которые указаны в вашей учетной записи хостинга.
Имейте в виду, что изменение имени домена вступит в силу в течение 24 часов. Однако вы можете очистить кеш DNS, чтобы ускорить процесс.
3. Настройте свой веб-сайт
После того, как вы купили доменное имя и настроили учетную запись веб-хостинга, пришло время научиться создавать свой веб-сайт.
Есть несколько способов сделать это: от написания кода вручную или с помощью платформы для создания веб-сайтов до найма разработчика. Тем не менее, два самых популярных метода — использование онлайн-конструктора веб-сайтов или WordPress.
Создание веб-сайта с помощью конструктора веб-сайтов
Конструктор веб-сайтов — это инструмент, который позволяет создавать и разрабатывать веб-сайты без необходимости работы с кодом. Он использует редактор перетаскивания для изменения внешнего вида сайта и предлагает множество готовых шаблонов для начала работы.
Чтобы получить доступ к платформе, вам необходимо заплатить абонентскую плату. Однако одним из преимуществ является то, что он включает в себя хостинг, что упрощает процесс создания веб-сайта. Некоторые платформы для создания веб-сайтов даже позволяют пользователям регистрировать собственные доменные имена.
Единственным ограничением является то, что вы будете привязаны к функциям, включенным в план подписки, что усложнит задачу, если вы захотите создать более сложный сайт.
Поэтому мы рекомендуем использовать конструктор веб-сайтов, если вы ищете простоту процесса и хотите создать простой сайт с несколькими страницами, например онлайн-портфолио и личный блог.
На рынке существует множество конструкторов веб-сайтов, но мы продемонстрируем процесс с помощью Hostinger Website Builder.
1. Настройте учетную запись Hostinger
Прежде всего, получите учетную запись Hostinger, купив план веб-хостинга. Вы можете создать новую учетную запись со своей электронной почтой или используя учетную запись Google или Facebook .
После того, как вы подписались на план, вы можете либо зарегистрировать новое доменное имя, либо использовать собственное, если вы купили доменное имя в другом месте. Тем не менее, убедитесь, что он указывает на сервер Hostinger.
2. Выберите шаблон
Следующим шагом будет выбор шаблона веб-сайта, соответствующего потребностям вашего сайта.
Например, шаблон электронной коммерции, такой как Tangier, поставляется со страницами продуктов и интеграцией корзины покупок. Кроме того, это отличный шаблон для предприятий электронной коммерции продуктов питания благодаря чистому и красочному дизайну.
3. Настройте свой сайт
Редактор конструктора веб-сайтов позволяет настроить внешний вид сайта, не касаясь кода. Чтобы переместить элементы, просто перетащите их в заранее определенные блоки сетки.
На боковой панели вы найдете дополнительные параметры конфигурации. Например, раздел Страницы и навигация позволяет управлять страницами и настраивать верхнюю панель навигации сайта.
Раздел Стиль веб-сайта содержит настройки цветовой схемы сайта, типографики и стилей кнопок.
Если вам нужна дополнительная помощь в настройке вашего сайта, Hostinger Builder предлагает несколько инструментов AI, таких как AI Writer и AI Heatmap.
AI Writer поможет вам создать оптимизированный для SEO контент, выбрав ключевые слова. Хотя позже вам может понадобиться отредактировать сгенерированную копию, это хорошая отправная точка, которая сэкономит ваше время.
Тепловая карта ИИ — это инструмент для улучшения взаимодействия с пользователем. Он проанализирует ваш контент и дизайн веб-сайта и обнаружит, какие области и элементы привлекают больше внимания. Таким образом, вы можете оптимизировать свой веб-дизайн для увеличения конверсии.
Создание веб-сайта с помощью WordPress
Другой способ создания сайта — использование системы управления контентом (CMS), которая представляет собой часть программного обеспечения, позволяющего создавать и изменять содержимое веб-сайта.
Существует несколько платформ CMS на выбор, таких как WordPress, Joomla или Drupal. Тем не менее, мы рекомендуем использовать WordPress для создания сайта, так как это самая удобная CMS для начинающих и имеет больше всего тем и плагинов.
1. Установите WordPress
Чтобы начать работу, вам необходимо установить WordPress на свою учетную запись веб-хостинга. Если вы используете hPanel, автоустановщик WordPress значительно упрощает этот процесс.
- Войдите в свою панель hPanel.
- Выберите Auto Installer в разделе веб-сайта .
- Нажмите Выберите в разделе WordPress.
- Появится всплывающее окно. Выберите доменное имя, введите свой адрес электронной почты, создайте учетные данные администратора WordPress и нажмите 9.0091 Установить .
Если вы используете другой тип панели управления, процесс должен быть аналогичен при использовании автоустановщика Softaculous .
В качестве альтернативы можно установить WordPress вручную, загрузив программное обеспечение и скопировав его файлы в учетную запись хостинга с помощью FTP-клиента или файлового менеджера.
2. Выберите тему
Для настройки внешнего вида веб-сайта требуется тема WordPress. Это пакет файлов, содержащих код, таблицы стилей и пользовательские элементы для создания дизайна веб-сайта и основных функций.
Когда вы устанавливаете WordPress, он поставляется с темой по умолчанию под названием Twenty Twenty-One . Тем не менее, в каталоге тем WordPress есть более 8000 бесплатных тем WordPress на выбор.
Кроме того, такие торговые площадки, как ThemeForest, предлагают премиальные темы WordPress. Эти темы могут стоить от 47 долларов в год до 100 долларов в год и предлагают больше функций, чем их бесплатные аналоги, такие как эффект параллакса и одностраничный веб-дизайн.
Некоторые темы WordPress, доступные в каталоге, также доступны в премиальных версиях, например OceanWP и Astra.
Как только вы примете решение, вам просто нужно установить тему:
- Войдите в панель администратора WordPress.
- Перейти к Внешний вид -> Темы .
- Нажмите кнопку Добавить новый .
- Проверьте детали и просмотрите любую тему, которая привлечет ваше внимание. Сделав выбор, нажмите Установить .
- Кроме того, просмотрите каталог тем WordPress или другие торговые площадки тем и загрузите 9 тем.0091 .zip файл.
- Чтобы использовать его, перейдите на страницу Добавить темы и нажмите Загрузить тему .
После установки активируйте его, чтобы переключиться со старой темы на новую.
3. Установите плагины WordPress для добавления новых функций
Плагин WordPress — это программное обеспечение, которое добавляет функции на ваш сайт WordPress и в панель администратора.
В каталоге WordPress доступно более 50 000 плагинов, а на сторонних торговых площадках — еще тысячи. Можно с уверенностью сказать, что есть плагины для каждой функции, которая может вам понадобиться.
Выполните следующие действия, чтобы установить плагин WordPress:
- Войдите в панель администратора WordPress.
- Перейти к Плагины -> Добавить новый .
- Найдя нужный плагин, нажмите Установить сейчас .
- Или, если вы уже загрузили его, нажмите Загрузить плагин и выберите соответствующий файл .zip .
- Активировать плагин.
Поиск подходящих плагинов для вашего сайта может занять некоторое время. Таким образом, мы подготовили список обязательных плагинов WordPress:
- Yoast SEO — анализирует ваш контент на основе ключевой фразы и предлагает предложения по улучшению WordPress SEO.

- WooCommerce — включает функции электронной коммерции, включая онлайн-платежи, управление заказами и управление запасами.
- Visual Composer — предоставляет конструктор страниц с возможностью перетаскивания, который позволяет разрабатывать сайты WordPress, не затрагивая ни единой строки кода.
- W3 Total Cache — ускоряет ваш сайт WordPress за счет включения кеша, сети доставки контента (CDN) и отложенной загрузки.
- UpdraftPlus — помогает создавать резервные копии вашего WordPress в интегрированных облачных сервисах, таких как Dropbox и Google Drive , упрощая восстановление сайта.
4. Бонус: запуск интернет-магазина с WooCommerce
Если вы хотите создать интернет-магазин, мы рекомендуем использовать WooCommerce. Он поставляется с множеством функций, таких как управление запасами, отслеживание заказов и аналитика. Вы даже можете добавить больше функций, установив расширения WooCommerce.
Есть два способа добавить WooCommerce на ваш сайт WordPress. Первый — это установка плагина вручную, как описано в предыдущем разделе.
Второй метод использует автоустановщик hPanel для одновременной установки WordPress и WooCommerce, например:
- Войдите в свою учетную запись hPanel.
- Выберите Auto Installer в разделе веб-сайта .
- Нажмите Выберите на WooCommerce 9раздел 0092.
- Появится всплывающее окно. Выберите доменное имя, затем введите свой адрес электронной почты, учетные данные администратора WordPress и нажмите Install .
После завершения установки WordPress и WooCommerce настройте параметры WooCommerce:
- Войдите в панель администратора WordPress.
- Нажмите WooCommerce на боковой панели, чтобы перейти на страницу настройки.
- Следуйте инструкциям и введите информацию о магазине, отрасли, типах продуктов и бизнес-информации.
 Кроме того, выберите тему WooCommerce, чтобы начать работу с дизайном вашего веб-сайта электронной коммерции.
Кроме того, выберите тему WooCommerce, чтобы начать работу с дизайном вашего веб-сайта электронной коммерции.
После того, как вы настроили WooCommerce на своем сайте, пришло время добавить товары. Перейдите к Продукты -> Добавить новый , чтобы создать список продуктов.
4. Добавьте страницы на свой сайт
Чтобы добавить страницу в WordPress, перейдите на Страницы -> Добавить новую . Для каждого сайта требуется свой набор страниц, но, как правило, вот пять обязательных страниц:
Домашняя страница
Независимо от того, используете ли вы конструктор веб-сайтов или WordPress, домашняя страница дает посетителям первое впечатление о вашем бизнесе.
Тем не менее, вы не должны добавлять в него слишком много информации. Загроможденные и беспорядочные домашние страницы будут удерживать посетителей от дальнейшего просмотра, поскольку на них труднее найти нужную информацию.
Вместо этого сделайте его упорядоченным и кратким и поместите визуальные эффекты, чтобы направлять посетителей к разделу или странице, содержащей нужную им информацию.
О странице
На этой странице должна содержаться информация об истории вашей компании, видении и миссии, членах команды и отзывах. Это помогает клиентам, инвесторам или потенциальным новым сотрудникам узнать больше о вашем бизнесе.
Однако избегайте чрезмерного описания своих продуктов или услуг. Здесь вы можете указать контактную информацию, но мы рекомендуем использовать для этого специальную страницу.
Страница продукта или услуги
Страница продукта или услуги имеет решающее значение для превращения ваших посетителей в новых клиентов. Укажите детали, такие как функции, преимущества и цены.
Фотографии и видеоролики о товарах также помогают сделать страницу более привлекательной.
Страница блога
Добавление блога на ваш сайт поможет привлечь трафик и повысить коэффициент конверсии.
При написании сообщений в блоге используйте релевантные ключевые слова, чтобы повысить рейтинг вашего сайта в поисковых системах.
Кроме того, он информирует посетителей сайта об обновлениях, новых продуктах и рекламных акциях. Не забудьте включить ссылки на страницы вашего продукта, чтобы превратить читателей в покупателей.
Страница контактов
Простейшая страница контактов содержит только ваш адрес, адрес электронной почты и номер телефона. Тем не менее, мы рекомендуем добавить контактную форму.
Это более быстрый и удобный способ общения с посетителями сайта. Кроме того, вы можете использовать Google Analytics для отслеживания представлений.
5. Создайте учетные записи электронной почты с новым доменом
Использование адреса электронной почты с вашим новым доменным именем, например [email protected] , повысит доверие к вам, независимо от того, используете ли вы его в качестве контактного адреса или для общаться с деловыми партнерами.
Если вы пользуетесь услугами хостинга Hostinger, вы можете легко создать адрес электронной почты:
- Войдите в свою панель hPanel.
- Перейдите в раздел Электронная почта и нажмите Учетные записи электронной почты .
- Выберите учетную запись хостинга или доменное имя.
- Щелкните Добавить учетную запись электронной почты .
- Введите адрес электронной почты и пароль, затем нажмите Создать .
Если вы ищете почтовую службу премиум-класса, не стесняйтесь проверить хостинг деловой электронной почты Hostinger.
Pro Tip
Используйте генератор паролей, такой как LastPass, чтобы создать случайный и безопасный пароль для вашего корпоративного адреса электронной почты.
Как настроить домен — видеоруководство
Узнайте, как настроить домен для использования электронной почты в Hostinger.
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
6. Отправьте свой новый веб-сайт в поисковые системы
Поскольку поисковые системы используют поисковые роботы для поиска нового и обновленного контента, они не полагаются на ручную отправку для поиска нового сайта. Однако отправка вашего сайта дает ему больше шансов появиться на страницах результатов.
Для этого вам необходимо создать карту сайта, чтобы помочь поисковым системам найти страницы и контент вашего веб-сайта. В нем перечислены страницы, видео, изображения и другой соответствующий контент на вашем сайте, а также взаимосвязь между ними.
Большинство поисковых систем используют ссылки для обнаружения новых страниц и их индексации. Это может быть проблемой, если у вас много страниц, которые не связаны друг с другом, так как они могут быть невидимы для поисковых роботов.
Это может быть проблемой, если у вас много страниц, которые не связаны друг с другом, так как они могут быть невидимы для поисковых роботов.
Таким образом, отправка вашего сайта — отличная идея, когда вы меняете страницы и структуру сайта. Он сообщает поисковым системам, что им нужно снова просканировать веб-сайт.
У нас есть полное руководство по размещению вашего сайта в поисковых системах. Однако, подводя итог, вот что вам нужно сделать:
- Создать карту сайта — если вы используете Hostinger Website Builder, карта сайта создается автоматически. Перейдите по адресу yourdomain.com/sitemap.xml , чтобы получить к нему доступ. Если вы используете WordPress для создания карты сайта, используйте такой плагин, как Yoast SEO .
- Отправьте сайт в Google — войдите в консоль поиска Google, используя свою учетную запись Google, и выберите Домен опция.
 Перейдите к разделу Sitemaps и вставьте URL-адрес вашей карты сайта в раздел Добавить новую карту сайта .
Перейдите к разделу Sitemaps и вставьте URL-адрес вашей карты сайта в раздел Добавить новую карту сайта .
- Отправьте сайт в Bing — войдите в Bing Webmaster Tools, используя свою учетную запись Google, и выберите импорт сайта из Google Search Console. Как только вы окажетесь на панели инструментов, перейдите к Sitemaps , чтобы отправить его.
Размещение вашего веб-сайта в поисковых системах — это только часть работы. Чтобы сайт занимал высокие позиции, его необходимо оптимизировать. Вот некоторые из наших советов по SEO:
- Оптимизировать скорость страницы — время, необходимое для загрузки вашего сайта, влияет на его рейтинг. Используйте такие инструменты, как GTMetrix или Google PageSpeed Insights, чтобы проверить скорость вашего сайта и получить предложения по улучшению.
- Сделайте веб-сайт удобным для мобильных устройств — по мере того, как все больше и больше людей просматривают Интернет с мобильных устройств, веб-сайты, оптимизированные для мобильных устройств, будут занимать более высокие позиции.
 Если вы используете WordPress, получите полностью адаптивную тему и добавьте на свой сайт ускоренные мобильные страницы (AMP).
Если вы используете WordPress, получите полностью адаптивную тему и добавьте на свой сайт ускоренные мобильные страницы (AMP). - Напишите соответствующий мета-заголовок и мета-описание — хороший мета-заголовок и мета-описание привлекают внимание и показывают пользователям, о чем ваш контент, повышая рейтинг кликов.
- Защитите свой веб-сайт . Google отдает приоритет страницам, использующим HTTPS. Убедитесь, что вы установили SSL-сертификат на свой сайт, чтобы включить этот протокол.
- Создавайте высококачественный контент — используйте такие плагины, как Yoast SEO, чтобы получать предложения о том, как сделать ваш контент оптимизированным для SEO.
Совет эксперта
Требуется шесть с лишним месяцев, чтобы ранжировать только что созданный сайт, иногда даже до года. Наращивание авторитета может помочь вам подняться в рейтинге. Для этого хорошо выбрать нишу для своего сайта и расширяться оттуда.
Например, вместо того, чтобы напрямую заниматься цифровым маркетингом, вы можете сосредоточиться на создании контента для такой подтемы, как SEO или электронный маркетинг.
Нил П.
Эксперт по цифровому маркетингу и предприниматель
После того, как у вас есть доменное имя и веб-сайт, вам нужно сосредоточиться на создании своего присутствия в Интернете. Продвижение вашего веб-сайта необходимо для повышения узнаваемости бренда и увеличения трафика, что поможет вам привлечь потенциальных клиентов и максимизировать прибыль.
Маркетинг в социальных сетях
Платформы социальных сетей предоставляют множество возможностей для взаимодействия с вашей целевой аудиторией. Если вы находитесь на Facebook , найдите общедоступные группы, имеющие отношение к вашему бренду.
Вы можете поделиться своим опытом, получить информацию о своей отрасли или даже напрямую продвигать свой веб-сайт.
В Instagram не забудьте включить в заголовок соответствующие хэштеги. Это покажет вашу публикацию для пользователей, которые следят за этими хэштегами или просматривают их, повышая узнаваемость бренда.
Это покажет вашу публикацию для пользователей, которые следят за этими хэштегами или просматривают их, повышая узнаваемость бренда.
Однако добавление на сайт виджетов социальных сетей облегчает новым клиентам возможность следить за вами и делиться контентом в своих профилях.
Маркетинг по электронной почте
Маркетинг по электронной почте — это эффективный способ повысить коэффициент конверсии и информировать посетителей. Если вы используете WordPress, установите плагин новостной рассылки WordPress, чтобы управлять своими кампаниями прямо с панели инструментов.
Добавляйте призывы к действию, предлагая посетителям подписаться на вашу рассылку. Когда у вас есть список подписчиков, пришло время запустить маркетинговую кампанию по электронной почте:
- Информационные бюллетени — наиболее распространенный тип маркетинговой кампании по электронной почте. Отправляйте информационный контент или обновления, касающиеся вашего бизнеса.

- Кампании по привлечению клиентов — этот тип кампаний по электронной почте нацелен на клиентов или читателей, которые читают ваш информационный бюллетень, но не совершают конверсию.
- Электронные письма для удержания — этот тип электронных писем направлен на то, чтобы ваши подписчики и клиенты были вовлечены. Приглашения на участие в опросах и поздравления с днем рождения заставляют их чувствовать себя ценными и помогают повысить лояльность к бренду.
- Рекламные электронные письма — сообщайте о скидках, эксклюзивных предложениях и информации о новых продуктах для увеличения продаж.
Платная реклама
Платная реклама обычно использует модель оплаты за клик (PPC), что означает, что вам будет выставляться счет за каждый клик по вашим объявлениям.
Если вы готовы инвестировать в этот тип рекламы для продвижения своего сайта, вы можете использовать платные рекламные сервисы, такие как Google Ads.
Google Ads предлагает различные виды услуг, включая поисковые и медийные сети. В поисковой сети ваши объявления будут появляться на страницах результатов поиска по релевантным ключевым словам.
С другой стороны, медийные сети появляются на веб-сайтах, которые работают вместе с Google для показа рекламных баннеров.
В то время как объявления в поисковой сети показываются людям, которые ищут то, что вы предлагаете, медийные объявления охватывают менее конкретную аудиторию. Однако это дает возможность представить свой сайт новой аудитории.
Чтобы найти ключевые слова, релевантные вашему бизнесу, и узнать, сколько будет стоить каждый клик, используйте бесплатный инструмент, такой как Планировщик ключевых слов Google.
После того, как вы определились с ключевыми словами, настройте кампанию Google Ads — вам потребуется учетная запись Google. Затем настройте кампанию, выбрав ее тип и добавив платежные реквизиты и ключевые слова.
Следующим шагом будет подготовка объявлений. Убедитесь, что ваша копия содержит убедительную информацию и краткие сведения о вашем бизнесе. Также неплохо использовать слова призыва к действию.
Убедитесь, что ваша копия содержит убедительную информацию и краткие сведения о вашем бизнесе. Также неплохо использовать слова призыва к действию.
Заключение
Доменное имя является важной частью веб-сайта. Он действует как его адрес и содержит название вашей компании и личность. Однако покупка доменного имени — это только начало вашего онлайн-путешествия.
Вот краткий обзор семи шагов, которые необходимо выполнить после покупки доменного имени:
- Зарегистрируйтесь для получения плана веб-хостинга.
- Подключите доменное имя к серверам имен.
- Создайте свой сайт с помощью WordPress или конструктора сайтов.
- Добавить страницы сайта.
- Создайте адрес электронной почты с вашим доменным именем.
- Добавьте свой сайт в поисковые системы.
- Продвигайте свой сайт.
Не забудьте продлить регистрацию доменного имени в установленный срок или настроить автоматическое продление.
Узнайте больше о доменных именах
Что такое доменное имя
Кому принадлежит доменное имя
Как продать доменное имя
Как выбрать доменное имя
Сколько стоит доменное имя
Обзор доменов Google
Я купил домен, что теперь? FAQ
Как долго после покупки домена вы можете им пользоваться?
Вы можете использовать свой домен после одобрения продажи домена.

 Домен — это название сайта, а хостинг — это место, где сайт хранится и обслуживается. Нужно сказать интернету: «Этот сайт — это вон тот хостинг». Для этого нужно кое-что настроить и на хостинге, и на домене.
Домен — это название сайта, а хостинг — это место, где сайт хранится и обслуживается. Нужно сказать интернету: «Этот сайт — это вон тот хостинг». Для этого нужно кое-что настроить и на хостинге, и на домене. html — это будет главный файл нашего сайта.
html — это будет главный файл нашего сайта.







 Кроме того, выберите тему WooCommerce, чтобы начать работу с дизайном вашего веб-сайта электронной коммерции.
Кроме того, выберите тему WooCommerce, чтобы начать работу с дизайном вашего веб-сайта электронной коммерции. Перейдите к разделу Sitemaps и вставьте URL-адрес вашей карты сайта в раздел Добавить новую карту сайта .
Перейдите к разделу Sitemaps и вставьте URL-адрес вашей карты сайта в раздел Добавить новую карту сайта . Если вы используете WordPress, получите полностью адаптивную тему и добавьте на свой сайт ускоренные мобильные страницы (AMP).
Если вы используете WordPress, получите полностью адаптивную тему и добавьте на свой сайт ускоренные мобильные страницы (AMP).