Краткий план по изучению фронтенда, или #100ДнейКода | by Workafrolic (±∞)
Перевод «A Timeboxed, Day-by-Day #100DaysOfCode» Ника Сциалли
Это слегка самоуверенный учебный план по изучению фронденда за 100 дней. Поскольку он — этот план — охватывает широкий спектр тем, то его можно воспринимать как обзорный. Но он вряд ли подойдёт для глубокого погружения в какую-то отдельную область. После того, как вы завершите программу по этому учебному плану, вы получите общее представление о каждой из представленных в ней тем, и в дальнейшем сможете углубиться в любую из них при необходимости.
На создание этого учебного плана меня вдохновила дорожная карта Modern Frontend Developer Кармана Ахмеда. Это великолепно! Обязательно загляните по ссылке.
Примечание: я знаю, что фронтенд включает в себя множество вещей и объединяет многих людей! Если вы разработчик и считаете, что это руководство можно улучшить, то создайте issue в репозитории проекта. Подробно процесс описан в разделе Contributing.
Подробно процесс описан в разделе Contributing.
Если вы считаете, что этот учебный план полезен, то поставьте звезду в репозитории на Гитхабе, чтобы следить за обновлениями, и делитесь им в социальных сетях!
Основным принципом этой учебной программы является то, что она ограничена по времени. Если раньше вы предпринимали попытки изучить фронтентд, то, скорее всего, попадали в кроличью нору и застревали на какой-то одной теме. В этом плане на каждую технологию отводится определённое количество дней, что позволяет вам переключаться, как только отведённое время закончилось.
Я предполагаю, что на старте все читатели будут разного уровня. Это нормально. Как начинающие, так и опытные разработчики смогут извлечь пользу из краткосрочной практики в каждой из представленных областей.
Рекомендуемый распорядок:
- День 1–8: HTML
- День 9–16: CSS
- День 17–24: Основы JavaScript
- День 25–27: jQuery
- День 28–33: Адаптивный веб-дизайн
- День 34–36: Доступность (a11y)
- День 37–39: Git
- День 40–44: Node и npm
- День 45–50: Sass
- День 51–54: Bootstrap
- День 55: БЭМ
- День 57–61: Gulp
- День 62–65: Webpack
- День 66: ESLint
- День 68–83: React
- День 84–89: Redux
- День 90–94: Jest
- День 95–97: TypeScript
- День 98–100: Next.
 js
js
Ниже вы найдёте небольшие заметки по каждой теме, а также некоторые идеи для практики. Для вдохновения загляните в раздел «Project Ideas» на Гитхабе.
Из-за ограничения по времени вы можете не успеть пройти все пункты из раздела «Темы и идеи». И это нормально. Получите максимум знаний за то время, что отводится на тему и двигайтесь дальше.
HTMLЯзык разметки гипертекста (HTML) является стандартным языком разметки для создания веб-страниц и веб-приложений. В связке с каскадными таблицами стилей (CSS) и JavaScript он образует триаду краеугольных технологий веба. Браузеры получают HTML-документы с веб-сервера или из локального хранилища и превращают их в страницы. HTML описывает семантическую структуру страницы и обычно включает в себя подсказки для отрисовки/интерпретации документа браузерами.
HTML действительно является основой веб-разработки. Даже в JavaScript-фреймворках вы так или иначе пишете HTML.
- Пройдите раздел Basic HTML and HTML5 section на freeCodeCamp.

- Пройдите курса «Основы HTML» на HTMLAcademy (здесь и далее все материалы на русском языке добавлены переводчиком)
- Структура HTML-страницы
- HTML-элементы
- Вложение HTML-элементов
- Семантическая разметка
- Ссылки и составные страницы
- Картинки
- Аудио и видео
- Формы и элементы форм
- Создайте многостраничный сайт! (Загляните в раздел Project Ideas если вам нужно вдохновение).
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, он используется для описания внешнего вида документа, написанного на языке разметки, например HTML. CSS является краеугольной технологией веба, наряду с HTML и JavaScript. CSS предназначен для разделения внешнего вида и содержимого, включая расположение элементов, цвета и шрифты. Такое разделение улучшает доступность контента, обеспечивает бо́льшую гибкость и контроль над свойствами внешнего вида.
CSS это ещё один обязательный компонент веба. Хотя в основном с его помощью пишутся стили, но его возможности с каждым днём возрастают. Например, теперь возможно создавать анимации на чистом CSS. А раньше это можно было реализовать только при помощи JavaScript.
Например, теперь возможно создавать анимации на чистом CSS. А раньше это можно было реализовать только при помощи JavaScript.
- Пройдите раздел Basic CSS, CSS flexbox, and CSS grid sections на freeCodeCamp.
- Пройдите курс «Основы CSS» от HTMLAcademy
- Инлайновый CSS
- Тег
<style> - Подключение CSS при помощи
<link> - Стилизация элементов
- Селекторы
float, очистка потока- Раскладка (гриды, флексы)
- Шрифты, веб-шрифты
- Стилизуйте HTML-страницу, которую создали в процессе изучения HTML!
JavaScript, часто называемый JS — это интерпретируемый высокоуровневый язык программирования, который является реализацией спецификации ECMAScript. Это язык, который также характеризуется как динамический, слабо типизированный, основанный на прототипах и мультипарадигмальный. Наряду с HTML и CSS, JavaScript является одной из трех основных технологий веба. JavaScript обеспечивает интерактивность страниц и, следовательно, является неотъемлемой частью веб-приложений. Подавляющее большинство сайтов используют его, и все основные браузеры имеют встроенный интерпретатор JavaScript.
JavaScript обеспечивает интерактивность страниц и, следовательно, является неотъемлемой частью веб-приложений. Подавляющее большинство сайтов используют его, и все основные браузеры имеют встроенный интерпретатор JavaScript.
JavaScript занимает важное место во фронтенде. Хотя когда-то он использовался в основном для придания страницам динамики, сейчас он является основой многих фронтенд-фреймворков. Эти структуры решают множество задач, которые раньше выполнялись на сервере (например, маршрутизация и отображение различных тем оформления).
- Пройдите раздел Basic JavaScript and ES6 sections на freeCodeCamp.
- Пройдите курс «Основы JavaScript» от HTMLAcademy
- Куча основных вещей, которые тут не перечислить!
- Тег
<script>и его расположение - Доступ к HTML-элементам
- Событийный цикл, стек вызовов и очередь событий
- Наследование прототипов
- Ссылка против значения
- Добавьте несколько динамических элементов или логику на вашу стилизованную HTML-страницу, которую вы создали ранее!
jQuery — это быстрая, маленькая и многофункциональная JavaScript-библиотека.
Она может пройтись по HTML и манипулировать элементами, обрабатывать события, управлять анимацией и Ajax. Все эти вещи становятся намного проще с помощью простого в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и масштабируемости, jQuery изменил способ, которым миллионы людей пишут JavaScript. jQuery.com
После того, как вы уделили время простому (т.н. ванильному) JavaScript, вы понимаете, что решения некоторых задач могут быть громоздкими. Особенно это касается задач, где требуется манипулировать элементами HTML. Долгое время jQuery была простейшим решением. В настоящее время её популярность угасает из-за нововведений в ванильном JS, CSS и благодаря новым JS-фреймворкам (о них поговорим позже). Тем не менее стоит потратить время на изучение базовых вещей этой библиотеки и попрактиковаться на небольшом проекте.
- Пройдите раздел jQuery section на freeCodeCamp.
- Почитайте «Основы jQuery» на WebReference
document. ready
ready- Селекторы
- Переключение классов
- Анимации
- Добавление или удаление HTML-элемента
- Добавьте jQuery на ваш сайт!
Адаптивный веб-дизайн (RWD, Responsive Web Design)— это подход к дизайну, позволяющий красиво отображать страницы на различных устройствах с разными размерами экранов. С недавних пор в расчёт берётся также удалённость пользователя от экрана. Контент, дизайн и производительность необходимы на всех устройствах, чтобы обеспечить удобство использования и удовольствие от посещения сайта. Сайт, разработанный с использованием RWD, адаптирует макет к среде просмотра, используя плавные, пропорциональные сетки, гибкие изображения и медиавыражения CSS. Википедия.
Адаптивный веб-дизайн нацелен на то, чтобы сайт выглядел и функционировал должным образом на любых устройствах. Простой пример: сайт должен классно выглядеть и работать как на компьютере, так и на смартфоне. Понимание адаптивности критично для любого фронтенд-разработчика!
- Пройдите раздел Responsive Web Design Principles section на freeCodeCamp.

- Прочитайте «Адаптивная верстка: что это и как использовать» на Tproger
- Медиавыражения, брейкпоинты.
- Резиновые картинки.
- Сделайте ваш сайт адаптивным!
- Используя Chrome DevTools, проверьте ваш сайт на разных устройствах и разрешениях экранов.
Доступность сайтов (A11y, Accessibility) — это всеобъемлющая практика, позволяющая людям с различными ограничениями пользоваться сайтами. Когда сайты правильно спроектированы, разработаны и отредактированы, как правило, все пользователи имеют равный доступ к информации и функциональности. Википедия.
Доступность является одной из важнейших тем в изучении фронтенда. Но ей часто уделяется слишком мало времени. Создание доступных сайтов не только эстетически обосновано, но и может принести бизнесу дополнительную выгоду, так как расширяет аудиторию, которая сможет пользоваться вашим доступным интерфейсом.
- Пройдите раздел Applied Accessibility section на freeCodeCamp.

- Почитайте The A11Y Project.
- Проверьте свой сайт по чек-листу.
- Посетите Веблайнд
- Обновите ваш сайт на основании этого чек-листа
Git — это бесплатная распределенная система контроля версий с открытым исходным кодом, предназначенная для быстрой и эффективной работы с проектами любого размера. Git.
Контроль версий и кода является неотъемлемой частью инструментария любого веб-разработчика. Существует множество различных систем контроля версий, но Git на данный момент является самой популярной из них. Вы можете (и должны!) использовать его для ведения своих проектов в процессе обучения!
- Git Tutorial for Beginners (Видео)
- Почитайте HowToGit (рус.)
- Установите Git
- Создайте репозиторий на Гитхабе.
- Выучите основные команды git (
init,clone,add,commit,push,pull,merge,rebase).
- Опубликуйте ваш проект на Гитхабе!
Node.js — это кроссплатформенная среда исполнения JavaScript с открытым исходным кодом, которая выполняет JS-код вне браузера. JavaScript используется в основном для реализации функциональности на клиентской стороне. Скрипты, написанные на JavaScript, встроены в HTML страницы и выполняются на стороне клиента в браузере пользователя. Node.js позволяет разработчикам использовать JavaScript для написания инструментов по работе с командной строкой и для серверных скриптов — запуска скриптов на стороне сервера для создания динамического содержимого страницы перед её отправкой в браузер пользователя. Следовательно, Node.js представляет собой парадигму «JavaScript везде», объединяющую разработку веб-приложений вокруг единого языка программирования, а не разных языков для скриптов на стороне сервера и на стороне клиента. Википедия.
Хотя Node.js обычно называют серверной технологией, он довольно часто используется для поддержки фронтенда. Он делает это несколькими способами, например, запуск инструментов сборки, тестирование и линтинг (всё будет рассмотрено чуть дальше!). Node Package Manager (npm) — это еще одна замечательная особенность Node.js, которую можно использовать для управления зависимостями вашего проекта (т.е. библиотеки кода, на которых может быть основан ваш проект, например, jQuery!).
Он делает это несколькими способами, например, запуск инструментов сборки, тестирование и линтинг (всё будет рассмотрено чуть дальше!). Node Package Manager (npm) — это еще одна замечательная особенность Node.js, которую можно использовать для управления зависимостями вашего проекта (т.е. библиотеки кода, на которых может быть основан ваш проект, например, jQuery!).
- Изучите Node.js, поймите чем он отличается от браузера
- Изучите весь цикл переводов «Руководство по Node.js» на Habr
- Установите Node.js (npm входит в комплект)
- Создайте простой JS-файл и запустите его при помощи Node.js
- Используйте npm для управления зависимостями вашего проекта (в том числе jQuery!)
Sass — это расширение CSS, которое добавляет мощности и элегантности базовому языку. Этот инструмент позволяет вам использовать переменные, вложенные правила, миксины, встроенный импорт и многое другое, всё с полностью совместимым с CSS синтаксисом.
Sass помогает хорошо организовать большие таблицы стилей. Также можно быстро запускать маленькие CSS-файлы с помощью библиотеки стилей Compass. Sass Reference
Sass делает CSS больше похожим на язык программирования. Если вы уже успели написать некоторое количество CSS, то вы, возможно, заметили, что в конечном итоге вы много повторяетесь. Например, много раз пишите один и тот же код цвета. В Sass вы можете использовать такие вещи, как переменные, циклы и вложения, чтобы уменьшить избыточность и улучшить читаемость. После написания вашего кода на Sass вы можете быстро и легко скомпилировать его в обычный CSS.
- Пройдите уроки «SASS для Начинающих»
- Установите Sass глобально при помощи npm!
- Sass Crash Course Video
- Изучите туториал Learn Sass и туториал от freeCodeCamp.
- Перепишите стили вашего проекта с CSS на Sass!
Альтернативы: Foundation, Bulma, Materialize.
Bootstrap — это бесплатный фронтенд-фреймворк с открытым исходным кодом для разработки сайтов и веб-приложений.
Он содержит шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, навигации и других компонентов интерфейса, а также дополнительные расширения JavaScript. Википедия.
Существует много вариантов раскладки, стилизации и добавления динамики вашим сайтам. Но в какой-то момент вы обнаружите, что, начиная работу с фреймворка, вы экономите время. Bootstrap лишь один из таких фреймворков. Но он далеко не единственный. Советую вам изучить любой из фреймворков на выбор. Но лучше уделите время основам HTML, CSS и JS вместо того, чтобы досконально изучать какой-то один фреймворк.
- Почитайте что такое Bootstrap и чем он может быть полезен
- Посмотрите видеоуроки «Уроки Bootstrap верстки»
- Bootstrap 4 Crash Course (видео)
- Пройдите раздел, посвященный Bootstrap на freeCodeCamp
- Используйте Bootstrap на своём проекте!
Методология Блок, Элемент, Модификатор (обычно называемая БЭМ) — это популярное соглашение об именах для классов в HTML и CSS.
Цель этого соглашения заключается в том, чтобы помочь разработчикам лучше понять взаимосвязь между HTML и CSS в проекте. BEM.info.
Важно знать, что существуют такие системы именования и организации, как БЭМ, и зачем они используются. Проведите небольшое исследование в этом направлении, но на начальном уровне я бы не рекомендовал уделять слишком много времени этому вопросу.
- Прочитайте «Быстрый старт»
- Why I Use BEM (видео)
- Создайте простенькую страницу с использованием БЭМ
Gulp — это инструментарий для автоматизации болезненных или трудоемких задач вашего процесса разработки, так что вы можете забыть о рутине и просто творить. Gulpjs.com
В современном процессе разработки часто возникает необходимость автоматизировать такие задачи, как пакетирование, перемещение файлов и вставка ссылок в файлы HTML. Gulp — один из инструментов, который может помочь вам в этом!
- Прочитайте «Первое знакомство с Gulp.
 Устанавливаем и пишем задачу»
Устанавливаем и пишем задачу» - Установите Gulp через npm.
- Изучите руководство Gulp for beginners на CSS-Tricks.
- Используйте Gulp на сайте для:
- Компиляции Sass
- Перемещения получившегося CSS-файла в папку
build - Перемещения всей страницы в папку
build - Вставки ссылки на сгенерированный CSS-файл в разметку страницы
По своей сути Webpack представляет собой пакет статических модулей для современных JavaScript-приложений. Когда Webpack обрабатывает ваше приложение, он самостоятельно строит граф зависимостей, который включает в себя каждый модуль, в котором нуждается ваш проект, и генерирует один или несколько пакетов. Webpack.js.org.
Представьте, что у вас есть большой проект со множеством разных разработчиков, работающих над множеством разных задач. Вместо того, чтобы работать в одних и тех же файлах, вы можете разбить их на маленькие модули. Webpack помогает сделать это, позволяя вашей команде работать в отдельных модулях, а затем, когда придет время создавать приложение, Webpack соберет все вместе: HTML, CSS или Sass, JavasScript, изображения и т. д. Webpack — не единственный в своём роде, но он занимает лидирующую позицию.
д. Webpack — не единственный в своём роде, но он занимает лидирующую позицию.
- Почитайте «Webpack за 15 минут»
- Почитайте Webpack concepts
- What is Webpack, How does it work? (видео)
- This Webpack tutorial
ESLint — это утилита для линтинга JavaScript с открытым исходным кодом, изначально созданная Николасом Закасом в июне 2013 года. Линтинг кода — это тип статического анализа, который часто используется для поиска проблемных кусков кода, которые не соответствуют определенным рекомендациям по стилю. Для большинства языков программирования существуют линтеры, и компиляторы иногда включают линтинг в процесс компиляции. Eslint.org.
Линтер — это фантастический инструмент для проверки качества кода, улучшения читабельности и достижения единого стиля. Использование линтера поможет вам отследить синтаксические ошибки и ошибки форматирования до того, как они попадут в продакшен. Вы можете запускать линтеры вручную или включать их в процесс сборки и деплоя.
- Установите ЕSlint через npm
- How to Setup VS Code + Prettier + ESLint (видео)
- Отлинтите (😄) ваш JavaScript
Альтернативы: Vue, Angular, Ember.
React (также известный как React.js или ReactJS) — это JavaScript-библиотека для создания пользовательских интерфейсов. Он разрабатывается командой Facebook и сообществом отдельных разработчиков и компаний. React можно использовать в качестве основы при разработке одностраничных или мобильных приложений. Сложные приложения React обычно требуют использования дополнительных библиотек для управления состоянием, маршрутизации и взаимодействия с API. Википедия.
JavaScript-фреймворки крайне популярны в современной разработке. Одним из важных выводов здесь является то, что React, несмотря на свою невероятную популярность, является лишь библиотекой для создания пользовательских интерфейсов, тогда как фреймворки, такие как Vue и Angular, стремятся быть более полнофункциональными. Например, если вы создаете React-приложение, которому необходимо маршрутизировать различные состояния, то вам потребуется дополнительно использовать что-то вроде
Например, если вы создаете React-приложение, которому необходимо маршрутизировать различные состояния, то вам потребуется дополнительно использовать что-то вроде response-router.
- Почитайте руководство React.
- Посмотрите уроки «Анатомия React для начинающих»
- Научитесь React с Мошем.
- Перепишите ваш сайт и сделайте из него React-приложение!
- Примечание:
create-react-appудобный инструмент для быстрого развёртывания React-приложения.
Redux — это контейнер с предсказуемым состоянием для JavaScript-приложений. Он помогает вам писать приложения, которые ведут себя согласованно, работают в разных средах (клиентских, серверных и собственных) и легко тестируются. Кроме того, он предоставляет отличные возможности для разработчиков. Redux.js.org
По мере того, как вы создаете все больше и больше приложений, вы начинаете понимать, что трудно поддерживать состояние приложения: пользователь вошел в систему, кто он, и вообще, что происходит в приложении. Redux — это отличная библиотека, которая помогает вам поддерживать единый источник состояния, на котором может основываться логика вашего приложения.
Redux — это отличная библиотека, которая помогает вам поддерживать единый источник состояния, на котором может основываться логика вашего приложения.
- Статья «Redux: шаг за шагом» от devSchacht
- Руководство по Redux на видео.
- Видеосерия по Redux Дэна Абрамова, создателя Redux.
- Почитайте заметки о Redux three principles (единственный источник, состояние только для чтения, изменение при помощи чистых функций).
- Добавьте Redux в ваше приложение!
Jest — это восхитительная среда тестирования JavaScript с упором на простоту. Он работает с проектами, использующими: Babel, TypeScript, Node, React, Angular, Vue и другие! Jestjs.io
Очень важно настроить автоматическое тестирование для ваших проектов. Автоматическое тестирование позволит вам с уверенностью вносить изменения в будущем — если вы вносите изменения и ваши тесты все ещё проходят, то вы ничего не сломали. Есть очень много фреймворков для тестирования; Jest — просто один из моих любимчиков.
- Почитайте «Тестирование для “чайников”»
- Изучите основы Jest
- Если используете
create-react-app, Jest уже настроен. - Добавьте тесты в ваше приложение!
Альтернатива: Flow.
TypeScript — это язык программирования с открытым исходным кодом, разработанный и поддерживаемый Microsoft. Это расширение JavaScript со строгим синтаксисом, которое добавляет в язык необязательную статическую типизацию. TypeScript предназначен для разработки больших приложений и транскомпилируется в JavaScript. Поскольку TypeScript это расширение JavaScript, программы JavaScript также являются допустимыми программами TypeScript. TypeScript может использоваться для разработки JavaScript-приложений как для выполнения на стороне клиента, так и на стороне сервера (Node.js). Википедия.
JavaScript динамически типизирован. Тем не менее существует распространенное мнение, что статическая типизация (т.е. заблаговременное указание типов переменных, классов) является более четкой и снижает вероятность появления ошибок. Независимо от того, как вы относитесь к теме типизации, важно, по крайней мере, пощупать статически типизированную версию JavaScript, тот же TypeScript. Обратите внимание, что TypeScript компилируется в JavaScript, поэтому он может интерпретироваться браузерами (то есть браузеры не интерпретируют TypeScript как-то по-особому).
Независимо от того, как вы относитесь к теме типизации, важно, по крайней мере, пощупать статически типизированную версию JavaScript, тот же TypeScript. Обратите внимание, что TypeScript компилируется в JavaScript, поэтому он может интерпретироваться браузерами (то есть браузеры не интерпретируют TypeScript как-то по-особому).
- Документация на TypeScript на русском
- Изучите TypeScript за 5 минут.
- Изучите TypeScript за 50 минут (видео)
- Необязательно, создайте React-приложение используя TypeScript
Next.js — это минималистичный фреймворк для серверных React-приложений. Next.js
Переходим к продвинутым темам! В настоящий момент вы создали приложение React (или Vue или Angular), которое выполняет совсем немного работы в браузере. По разным причинам (например, SEO, озабоченность по поводу производительности) вы, возможно, захотите, чтобы ваше приложение рендерилось на сервере, а не на клиенте. Вот тут и появляется фреймворк, такой как Next. js
js
- «Как начать разрабатывать универсальные приложения с библиотекой Next.js» на Habr
- Next.js Getting Started
- Next.js Crash Course (видео)
- Создайте новое приложение на Next.js или мигрируйте существующий проект.
Предполагается, что этот список даст вам широкое представление об экосистеме фронтенда, но просто невозможно затронуть каждую отдельную тему, не говоря уже о множестве инструментов в каждой области! Если вы считаете, что я пропустил что-то очень важное, пожалуйста, загляните в раздел Contributing в репозитории Github, чтобы узнать, как вы можете помочь улучшить это руководство.
По мере прохождения #100ДнейКода вам понадобится один или несколько проектов, к которым вы можете применить свои новые знания. В этом разделе я попытаюсь представить несколько идей проекта, которые вы можете использовать. В качестве альтернативы предлагаю вам придумать свои собственные идеи проекта, поскольку эти идеи могут вас сильнее заинтересовать и мотивировать.
- Идея для новичков: сайт-портфолио
- Идея для средних и продвинутых: Создайте сайт с аналитикой твитов (если вы уже знакомы с бэкендом и API)
Я нашел следующие абсолютно бесценные при обучении разработке источники:
- Погуглите вопрос
- StackOverflow (Велика вероятность, что кто-то уже задал ваш вопрос. Тогда он появится в первых строках выдачи Google).
- Mozilla MDN Web Docs
- freeCodeCamp
- Местные митапы разработчиков! Большинство из них приветствуют участников с любым опытом.
Особая благодарность Natalia Ryzhova за редактуру! 📝
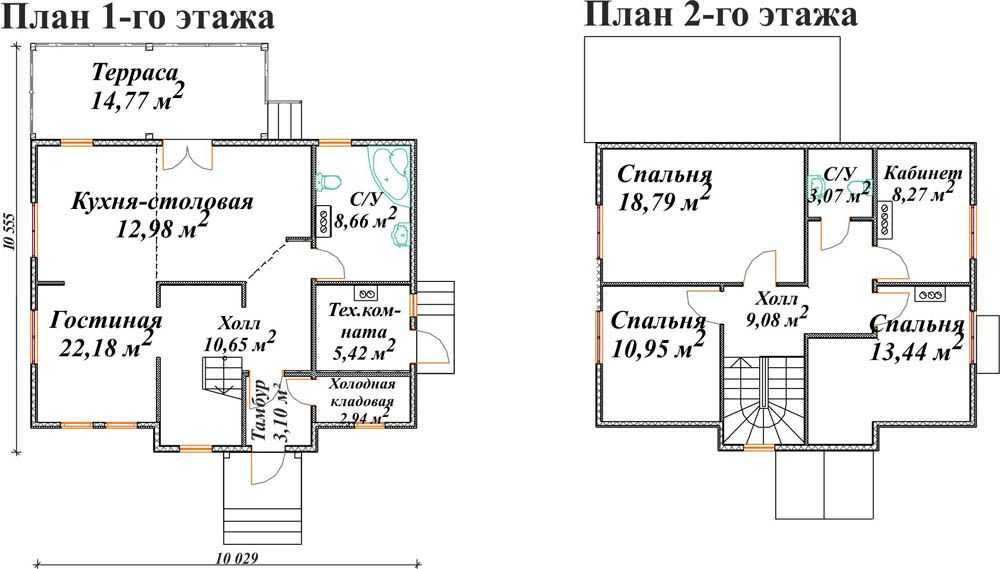
План постройки частного жилого дома. Схема строительства в СПб.
В последние годы набирает популярность загородное строительство. Всё это стало возможным, благодаря технологиям быстровозводимых домов (каркасные, брусовые и газобетонные).
Сразу встает вопрос, стоит ли приобретать готовый жилой дом или построить самостоятельно (силами строительной компании), причём тот частный дом, который подходит именно Вам по параметрам и плану. Неизвестно, в каком состоянии покупаемое строение, насколько качественные использовались материалы. Лучше построить самому. Так можно визуально отследить качество строительства, убедиться в добросовестности рабочих при проведении скрытых работ, таких как утепление, монтаж мембран, кровельных работ. Опять же схемы инженерных сетей в каждом доме индивидуальны в зависимости от потребностей жильцов.
Неизвестно, в каком состоянии покупаемое строение, насколько качественные использовались материалы. Лучше построить самому. Так можно визуально отследить качество строительства, убедиться в добросовестности рабочих при проведении скрытых работ, таких как утепление, монтаж мембран, кровельных работ. Опять же схемы инженерных сетей в каждом доме индивидуальны в зависимости от потребностей жильцов.
| Краткая схема постройки частного жилого дома | |
|---|---|
| Покупаем готовый дом с участком | Строим дом и покупаем участок |
| оформление документов на дом | покупка участка |
| оформление документов на участок | |
| планировка участка | |
| фундамент | |
| строительство дома | |
| оформление документов на дом | |
Итак, Вы решили построить дом. Первым делом необходим участок. Здесь есть много вариантов приобретения, различные цены. Самый распространённый способ — приобретение у физического лица. Но встаёт вопрос, насколько «чист по закону» этот участок? Можно приобрести в садоводствах и прочих товариществах с их непомерными поборами. Не стоит забывать о статусе земель. Лучшим вариантом является схема с прямым приобретением участка под ИЖС у администрации конкретного района. В отделе землеустройства можно написать заявление на приобретение участка. Тогда будет проведён аукцион, и, в случае отсутствия других желающих, Вы выкупите участок по кадастровой стоимости.
Здесь есть много вариантов приобретения, различные цены. Самый распространённый способ — приобретение у физического лица. Но встаёт вопрос, насколько «чист по закону» этот участок? Можно приобрести в садоводствах и прочих товариществах с их непомерными поборами. Не стоит забывать о статусе земель. Лучшим вариантом является схема с прямым приобретением участка под ИЖС у администрации конкретного района. В отделе землеустройства можно написать заявление на приобретение участка. Тогда будет проведён аукцион, и, в случае отсутствия других желающих, Вы выкупите участок по кадастровой стоимости.
1. Планирование участка. Опустим такие виды работ, как выторфовка и отсыпка (выравнивание) участка. В каждом случае это всё индивидуально. Первым делом необходимо найти воду, чтобы колодец не оказался под частным жилым домом. Со скважинами таких проблем нет. Немаловажно определить, с какой стороны чаще дует ветер. В последующем это понадобится для правильного расположения строения дабы снять ветровую нагрузку.
2. Параллельно занимаемся очередным вопросом — оформление документов на участок. В каждом населённом пункте список документации может отличаться. Основной документ — это свидетельство о праве собственности на участок. На его основании необходимо получить в администрации разрешение на проведение земляных работ, порубочный билет (если участок находится в лесном массиве), градостроительный план, разрешение на строительство. Эти документы понадобятся для оформления прав собственности на будущую постройку.
3. Подключение к электросетям (присоединение). Это трудоёмкий процесс. Для начала необходимо обратиться в клиентский центр.
4. Выбор проекта. Один из самых важных этапов. В ряде случаев проект нужен для оформления документов на дом. Этот этап, как и три предыдущих проводят одновременно.
5. Выбор фундамента. Для каждого участка и типа строительства требуется свой индивидуальный фундамент.
6. Строительство дома. Частные жилые строения условно можно поделить на брусовые (профилированный брус из массива или клееный брус), бревенчатые, каркасные, кирпичные или газобетонные.
7. Оформление документов на строение. По окончании строительства дома, необходима его регистрация, что подтверждает финальный и главный документ: свидетельство прав собственности на жилой дом. Для начала собственник должен обратиться в БТИ, подать заявление. Дальше алгоритм действий Вам доступно и пошагово объяснят.
Для начала собственник должен обратиться в БТИ, подать заявление. Дальше алгоритм действий Вам доступно и пошагово объяснят.
Эти пункты схемы не являются препятствием в постройке Вашего дома-мечты. Все делается постепенно и не требует больших трудозатрат.
Проекты домов от «Три Строителя»:
ДОМА ИЗ БРУСА
КАРКАСНЫЕ ДОМА
КАРКАСНО-ЩИТОВЫЕ ДОМА
ДОМА ИЗ ГАЗОБЕТОНА
СРУБЫ ДОМОВ ИЗ БРУСА
Читайте также
31 дек 2022
Поздравляем Вас с Новым 2023 годом!
20 дек 2022
Дома и бани осени и зимы 2022 года
31 авг 2022
Дома и бани весны-лета 2022 года
О компании «Три строителя»
Мы региональная компания
с большим охватом областей,
ведем доставку и строительство
в 27 регионах РФ.
600
обьектов, от домов и бань из
бруса до каркасных и газобетонных домов.
фото и видео отчет
Используем
качественное сырье
при строительстве
Все материалы закупаются
на рынке заготавливаются
на производстве, цены ниже
чем у конкурентов
Все рабочие имеют
опыт строительства от 5 лет
и в каждой бригаде опытный бригадир
Поздравляем Вас с Новым 2023 годом!
31 дек 2022
Дома и бани осени и зимы 2022 года
20 дек 2022
Дома и бани весны-лета 2022 года
31 авг 2022
Сданные дома и бани зимы 2021-2022 года
07 апр 2022
Поздравляем с Новым 2022 годом!
28 дек 2021
Построенные дома и бани июля — октября 2021 года
18 ноя 2021
Построенные объекты апреля — июня 2021 года
23 июл 2021
Видео и фото новых построенных домов октября 2020 — марта 2021 года
16 апр 2021
Обновление корпоративного сайта компании «Три строителя»
25 дек 2020
Построенные строения июля-сентября 2020 года
05 окт 2020
15 июл 2020
Построенные объекты весны 2020 года
22 мая 2020
Новые объекты зимы 2019-2020 года
02 мар 2020
Новые сданные дома осенью 2019 года
29 ноя 2019
Построенные дома летом 2019 года
25 авг 2019
Все новости
+7 800 555 79 30
Позвонить
Наши специалисты с удовольствием ответят на все ваши вопросы. Оставьте заявку и мы вам перезвоним.
Оставьте заявку и мы вам перезвоним.
Реализованные проекты
Читать все
Тиунова Д.В.
Шенбергер Н.В.
Нефедов А.С.
Баранов О. В.
В.
Беркетова Т.И.
Петров Д.Е.
Байкова А.Г.
Решетова Е.М.
Штогрин В. А.
А.
Штогрин В.А. Проект «ДП59»
Решетова Е.М. Проект «ДП42»
Байкова А.Г. Проект «ДС13»
Сабонис С.С. Проект «Д35»
Булычев М.Н. Проект «К54»
Читать все
Что такое короткий плановый год и что он означает для моих отсрочек?
Факты Наша компания работает в течение календарного налогового года, но наш план 401(k) действует в течение финансового года, заканчивающегося 30 июня -го -го года. Очень сложно управлять двумя разными концами года, поэтому мы попросили нашего TPA согласовать их. Они сказали, что мы можем внести поправки в план, чтобы это произошло, но есть что-то в том, что он создает короткий год, который потребует от нас дважды пройти проверку на соответствие в конце года во время перехода.
Они сказали, что мы можем внести поправки в план, чтобы это произошло, но есть что-то в том, что он создает короткий год, который потребует от нас дважды пройти проверку на соответствие в конце года во время перехода.
Что такое короткий плановый год? И, если мне придется выполнить весь комплекс административных задач и задач по обеспечению соответствия в конце года, означает ли это, что я могу отложить до максимума для каждого из этих двух периодов?
Ответить Что ж, я уверен, что все ждут ответа на вторую часть вашего вопроса. Это также оказывается более коротким ответом, поэтому мы начнем с него. Годовой лимит отсрочки ($19000 000 + 6000 долл. США в качестве дополнительных взносов для лиц старше 50 лет, исходя из лимитов на 2019 год, выплачивается отдельным налогоплательщиком, а не планом. Это означает, что каждый человек может отложить только 19 000 долларов США (или 25 000 долларов США, если ему больше 50 лет) в течение календарного года, независимо от того, на сколько планов 401 (k) и / или 403 (b) он или она может иметь право, и независимо от того, сколько лет полного или частичного плана задействовано. Извините, мы знаем, что это не тот ответ, на который вы рассчитывали.
Извините, мы знаем, что это не тот ответ, на который вы рассчитывали.
Это возвращает нас к первому вопросу. Что такое короткий плановый год? «Что» не так полезно, как «как» или «почему»? Краткосрочный плановый год — это любой плановый год, в котором меньше 12 месяцев. Видите ли, довольно очевидно, но не очень полезно, так что давайте посмотрим, как и почему создаются короткие годы плана.
Пенсионные планы, спонсируемые компанией, как правило, должны действовать в течение 12-месячного планового года. Однако время от времени возникают обстоятельства, из-за которых данный год усекается. Вот несколько примеров:
- Изменение года плана Это ваша ситуация, и изменения лет плана обычно происходят именно по той причине, которую вы предложили. Существует несоответствие между налоговым годом компании и плановым годом, что создает дополнительную работу и путаницу. Вы меняете свой план на конец года с 30 июня -го -го по 31 декабря -го -го.
 Предполагая, что это происходит в 2019 году, у вас есть один плановый год, который заканчивается 30 июня 2019 года, и поправка к плану, которая создает короткий плановый год, заканчивающийся 31 декабря 2019 года, чтобы вы могли двигаться вперед на основе календарного года.
Предполагая, что это происходит в 2019 году, у вас есть один плановый год, который заканчивается 30 июня 2019 года, и поправка к плану, которая создает короткий плановый год, заканчивающийся 31 декабря 2019 года, чтобы вы могли двигаться вперед на основе календарного года. - Настройка нового плана Если компания решает установить новый план не в первый день года, может наступить короткий год плана. Однако это менее распространено, потому что по-прежнему можно использовать первый день года в качестве начальной даты вступления в силу плана, даже если он фактически не настраивается до некоторого времени после этого. Есть некоторые вещи, на которые следует обратить внимание при этом, но это подробности для другого дня.
- Прекращение действия плана Независимо от того, прекращает ли компания свой план или объединяет его с другим планом, прекращение действия плана, вступающее в силу в любой день, кроме последнего дня года, приведет к созданию короткого планового года.

Независимо от причины короткого года плана, когда он возникает, план должен пройти полный процесс в конце года (тестирование на соответствие, форма 5500 и т. д.), даже если рассматриваемый год составляет менее 12 месяцев. Для запуска или прекращения плана это не кажется такой уж большой проблемой, потому что компании в любом случае придется пройти через этот процесс в течение первого или последнего года своего существования. Однако, когда происходит изменение плана года, переход может показаться еще большей головной болью.
Возвращаясь к вашей ситуации, поскольку короткий плановый год инициируется поправкой, которая изменяет год, вы получаете «дополнительный» год, который необходимо проверить и т. д.:
- 1 июля 2018 г. — 30 июня , 2019
- 1 июля 2019 г. – 31 декабря 2019 г.
- 1 января 2020 г. – 31 декабря 2020 г.
Существует ряд особенностей, когда речь идет о работе в течение короткого года плана, который может включать в себя все: от права на участие и наделения правами до определения того, кто получает высокую компенсацию. Чтобы сделать ситуацию еще более запутанной, большинство лимитов взносов пропорциональны, но один ключевой лимит — нет. Мы рассмотрим эти нюансы более подробно в будущих QOTW, но мы подумали, что упомянем об этом здесь, потому что это связано с вашим вопросом об отсрочках, потому что, как вы уже догадались, это предел, который не пропорционален.
Чтобы сделать ситуацию еще более запутанной, большинство лимитов взносов пропорциональны, но один ключевой лимит — нет. Мы рассмотрим эти нюансы более подробно в будущих QOTW, но мы подумали, что упомянем об этом здесь, потому что это связано с вашим вопросом об отсрочках, потому что, как вы уже догадались, это предел, который не пропорционален.
Давайте используем вашу ситуацию, чтобы понять, как это работает.
В соответствии с вашим текущим планом у вас есть плановый год, который закончился 30 июня 2019 г., а следующий закончится 30 июня 2020 г.
В этом сценарии участник может отложить только до максимального в размере 19 000 долларов США (или 25 000 долларов США для лиц старше 50 лет) в течение 2019 календарного года, даже если речь идет о двух разных плановых годах.
Вот как это выглядит с предложенной вами поправкой:
Работает так же. Есть еще два плановых года (один неполный и один короткий), которые перекрываются с 2019 календарным годом. Участнику этого сценария по-прежнему будет разрешено отложить в общей сложности до 19 000/25 000 долларов США на календарный 2019 год. Несмотря на то, что вы не можете удвоить отсрочку из-за короткого планового года, вы можете быть спокойны, зная, что эти дополнительные детали — это разовая проблема, которая исчезает, как только вы переходите на календарный год вперед. Вы можете отдыхать еще спокойнее, зная, что можете рассчитывать на экспертов здесь, в DWC, которые проведут вас через все это.
Участнику этого сценария по-прежнему будет разрешено отложить в общей сложности до 19 000/25 000 долларов США на календарный 2019 год. Несмотря на то, что вы не можете удвоить отсрочку из-за короткого планового года, вы можете быть спокойны, зная, что эти дополнительные детали — это разовая проблема, которая исчезает, как только вы переходите на календарный год вперед. Вы можете отдыхать еще спокойнее, зная, что можете рассчитывать на экспертов здесь, в DWC, которые проведут вас через все это.
Хотите версию этой статьи для печати? Кликните сюда.
Темы: Вопрос недели (QOTW), ДВК, Отсрочка по зарплате, Пенсионный план Дизайн, Плановый год
Запуск 401(k)? Короткий начальный плановый год — это, вероятно, плохая идея
401(k) планы должны определять 12-месячный «плановый год» для ежегодных административных целей. Большинство планов выбирают календарный год для упрощения администрирования. Новый план может указать период, который короче полных 12 месяцев для его первоначального года плана, выбрав дату вступления в силу в середине года. Тем не менее, создание короткого года плана с датой вступления в силу в середине года часто является плохой идеей. Большинству планов лучше сделать их дату вступления в силу ретроактивной до первого дня обычного планового года — 1 января в случае календарного плана — чтобы установить 12-месячный первоначальный плановый год.
Тем не менее, создание короткого года плана с датой вступления в силу в середине года часто является плохой идеей. Большинству планов лучше сделать их дату вступления в силу ретроактивной до первого дня обычного планового года — 1 января в случае календарного плана — чтобы установить 12-месячный первоначальный плановый год.
Причина? Полный 12-месячный плановый год, вероятно, будет означать более крупные взносы для участников плана и меньшую административную сложность для работодателей.
Для владельца бизнеса выбор даты вступления в силу нового плана 401(k) может показаться незначительным решением в процессе разработки плана. Фактически, выбранная вами дата может существенно повлиять на администрирование вашего нового плана в первый год. Вероятно, вам не нужен короткий начальный плановый год. Вот почему.
401(k) Проблемы администрирования, созданные в рамках краткого плана 9-й год0004 Когда новый план 401(k) имеет короткий начальный плановый год, возникает ряд административных вопросов. Вот краткое изложение основных из них.
Вот краткое изложение основных из них.
Выпуск | Эффект краткосрочного плана Год |
План компенсации | Все планы 401(k) должны определять «компенсацию плана» — в основном, компенсацию, которая будет использоваться при распределении взносов среди участников плана. Большинство планов основывают свое определение на заработной плате W-2 для упрощения администрирования. В планах также должен быть указан период для определения компенсации плана. Во многих планах указывается плановый год. Когда применяется короткий плановый год, эти планы должны ограничивать компенсацию по плану коротким периодом. Обычно это означает: .
Эти результаты часто являются неприятным сюрпризом для владельцев бизнеса, когда они подают заявку. |
401(а)(17) Ограничение | Планы 401(k) не могут основывать взносы на компенсацию, превышающую лимит Раздела 401(a)(17) IRC, действующий на год действия плана. Компенсация, используемая для целей тестирования на недискриминацию, также должна быть ограничена этим лимитом. На 2023 год лимит составляет 330 000 долларов. Ограничение 401(a)(17) применяется в течение 12-месячного периода. Если компенсация по плану основана на коротком годе плана, лимит 401(a)(17) должен быть пропорционален количеству месяцев в этом году. Например, предел компенсации 401(a)(17) для короткого планового года, охватывающего период с 1 октября 2021 г. по 31 декабря 2021 г., будет составлять 72 500 долларов США (290 000 долларов США * (3/12)). В целом, пропорциональный лимит 401(a)(17) затрудняет прохождение тестов на отсутствие дискриминации, что означает более низкие взносы для высокооплачиваемых сотрудников (HCE). |
415(с) Ограничение | Раздел 415(c) IRC ограничивает общую сумму взносов, которые план 401(k) может сделать каждому участнику плана в течение «года ограничения». Многие планы 401(k) определяют год ограничения как плановый год. Когда применяется короткий плановый год, эти планы должны пропорционально распределять лимит взносов 415(c) в зависимости от количества месяцев в году. Например, предел взноса 415(c) для короткого года исковой давности с 1 октября 2021 г. по 31 декабря 2021 г. будет составлять 14 500 долларов США (58 000 долларов США * (3/12)). Хотя нетрудно избежать пропорционального ограничения 415(c), когда применяется короткий плановый год — в плане просто нужно определить год ограничения как нечто отличное от планового года — это еще одна вещь, о которой следует подумать. |
Соответствие требованиям сотрудников | В планах 401(k) есть два варианта измерения работы сотрудников для целей участия в плане: затраченное время и подсчет часов. Как правило, короткий год плана не влияет ни на один метод, потому что планы 401(k) не могут игнорировать услуги, полученные до даты их вступления в силу, для целей соответствия требованиям. |
Распределение взносов | Как и право на участие, планы 401 (k) могут измерять количество лет службы для целей распределения взносов с использованием метода затраченного времени или метода подсчета часов. В отличие от правомочности, планы 401(k) могут не учитывать услуги, заработанные до даты их вступления в силу, для целей наделения правами. Тем не менее, этот выбор может усложнить расчет лет службы, когда применяется короткий плановый год, поскольку расчетные периоды наделения правами могут составлять не менее 12 месяцев. |
Распределение взносов | Планы 401(k) могут потребовать от участников отработать определенное количество часов в каждом году действия плана, чтобы получить компенсацию в конце года (небезопасная гавань) и участие в прибылях. Планы не имеют юридических обязательств по сокращению требований к распределению в течение короткого планового года. Если нормальные требования к рабочему времени плана будут проблемой в течение короткого года, они должны быть явно сокращены в документе плана на год. |
Определение HCE | При определении высокооплачиваемых сотрудников (HCE) на плановый год планы 401(k) должны учитывать компенсацию, полученную сотрудниками в течение «обратного» года — 12-месячного периода, непосредственно предшествующего началу планового года. Когда применяется короткий плановый год, ретроспективный год, вероятно, будет охватывать два налоговых года, что часто усложняет процесс определения HCE. |
У владельцев бизнеса есть несколько веских причин для выбора короткого начального года для нового плана 401(k).

 js
js
 Она может пройтись по HTML и манипулировать элементами, обрабатывать события, управлять анимацией и Ajax. Все эти вещи становятся намного проще с помощью простого в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и масштабируемости, jQuery изменил способ, которым миллионы людей пишут JavaScript. jQuery.com
Она может пройтись по HTML и манипулировать элементами, обрабатывать события, управлять анимацией и Ajax. Все эти вещи становятся намного проще с помощью простого в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и масштабируемости, jQuery изменил способ, которым миллионы людей пишут JavaScript. jQuery.com ready
ready


 Sass помогает хорошо организовать большие таблицы стилей. Также можно быстро запускать маленькие CSS-файлы с помощью библиотеки стилей Compass. Sass Reference
Sass помогает хорошо организовать большие таблицы стилей. Также можно быстро запускать маленькие CSS-файлы с помощью библиотеки стилей Compass. Sass Reference Он содержит шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, навигации и других компонентов интерфейса, а также дополнительные расширения JavaScript. Википедия.
Он содержит шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, навигации и других компонентов интерфейса, а также дополнительные расширения JavaScript. Википедия. Цель этого соглашения заключается в том, чтобы помочь разработчикам лучше понять взаимосвязь между HTML и CSS в проекте. BEM.info.
Цель этого соглашения заключается в том, чтобы помочь разработчикам лучше понять взаимосвязь между HTML и CSS в проекте. BEM.info. Устанавливаем и пишем задачу»
Устанавливаем и пишем задачу» Предполагая, что это происходит в 2019 году, у вас есть один плановый год, который заканчивается 30 июня 2019 года, и поправка к плану, которая создает короткий плановый год, заканчивающийся 31 декабря 2019 года, чтобы вы могли двигаться вперед на основе календарного года.
Предполагая, что это происходит в 2019 году, у вас есть один плановый год, который заканчивается 30 июня 2019 года, и поправка к плану, которая создает короткий плановый год, заканчивающийся 31 декабря 2019 года, чтобы вы могли двигаться вперед на основе календарного года.

 На 2023 год предел взноса 415(c) меньше: 1) 66 000 долларов (73 500 долларов для участников, имеющих право на вылов) или 2) 100% общей компенсации.
На 2023 год предел взноса 415(c) меньше: 1) 66 000 долларов (73 500 долларов для участников, имеющих право на вылов) или 2) 100% общей компенсации. Как следует из их названий, метод истекшего времени измеряет время, а метод подсчета часов измеряет количество отработанных часов (обычно в течение определенного периода).
Как следует из их названий, метод истекшего времени измеряет время, а метод подсчета часов измеряет количество отработанных часов (обычно в течение определенного периода). Чаще всего требуется 1000 часов обслуживания.
Чаще всего требуется 1000 часов обслуживания.