Как создать собственные короткие URL-адреса для вашего блога WordPress
Зачем сокращать URL-адреса?
1 Создавайте короткие URL-адреса с помощью плагина Pretty Links WordPress.
Установка Pretty Links
Создание коротких URL-адресов красивых ссылок
2 Активируйте короткие ссылки WP.me в Jetpack.
3 Посетите TinyURL, чтобы создать короткие URL-адреса.
4 Используйте Bitly для настраиваемых коротких URL-адресов.
Установка и настройка плагина WP Bitly
5 Приобретите и настройте брендированный короткий URL.
Покупка фирменного короткого URL
Настройка именованных пользовательских коротких URL-адресов
Заключительные слова о пользовательских коротких URL
Вам не терпится привлечь больше читателей в социальных сетях, среди прочего. Но длинные URL-адреса усложняют вам задачу, поскольку они не удобны для пользователя и даже не красивы. С другой стороны, пользовательские короткие URL-адреса легко распространяются в социальных сетях и на других дисплеях, таких как печатная реклама или визитные карточки.
С другой стороны, пользовательские короткие URL-адреса легко распространяются в социальных сетях и на других дисплеях, таких как печатная реклама или визитные карточки.
Подумайте, например, о партнерских ссылках Amazon.
https://www.amazon.com/Kindle-Wireless-Reading-Display-Globally/dp/B003FSUDM4/ref=amb_link_353259562_2?pf_rd_m=ATVPDKIK X0DER&pf_rd_s=center-10&pf_rd_r=11EYKTN682A79T370AM3&pf_rd_t=201&pf_rd_p=1270985982&pf_rd_i=B002Y27P3M
Как такая ссылка удобна для обмена? Вам нужны более короткие URL-адреса, которыми можно поделиться, запомнить и, при необходимости, отлично маскировать ваши партнерские ссылки. URL-адреса ваших сообщений в блоге также могут быть немного растянуты. Если вы можете получить для этого фирменный короткий URL-адрес, вы – золотая медаль.
Читайте дальше, чтобы узнать, как без проблем создавать собственные короткие URL-адреса для своего блога WordPress.
Зачем сокращать URL-адреса?
Перво-наперво, каковы преимущества сокращения ссылок?
- Повышение совместимости – само собой разумеется, что проще поделиться https://wpexplorer.
 com/short-url, чем https://wpexplorer.com/how-to-create-custom-short-urls-for-your-wordpress -блог. Просто набирать более длинный URL становится утомительно. Кроме того, короткие URL-адреса проще размещать на визитках, ручках, футболках и т.д.
com/short-url, чем https://wpexplorer.com/how-to-create-custom-short-urls-for-your-wordpress -блог. Просто набирать более длинный URL становится утомительно. Кроме того, короткие URL-адреса проще размещать на визитках, ручках, футболках и т.д. - Повысьте охват бренда. Опять же, более короткий URL легче запомнить независимо от того, где его увидел потенциальный клиент. Учитывая, что вы можете купить брендированный URL-адрес, вы можете использовать потенциал совместного использования пользовательских коротких URL-адресов, чтобы привлечь внимание большего количества людей к своему бренду. Потенциальные клиенты могут связаться с вами в Messenger, например, через m.me/wpexplorerthemes .
- Маскировка ссылок – стоит замаскировать некоторые из ваших ссылок, особенно если они длинные и содержат параметры отслеживания. Ваши читатели с большей вероятностью нажмут https://yoursite.com/amazon-book, чтобы купить вашу книгу на Amazon, а не по вашей исходной ссылке Amazon.
 Партнерские ссылки тоже могут отпугнуть читателей, так что немного подбодрите их.
Партнерские ссылки тоже могут отпугнуть читателей, так что немного подбодрите их. - Аналитика – сокращатели URL-адресов предлагают вам большой объем данных о ваших ссылках; данные, которые вы можете использовать для улучшения своей общей маркетинговой стратегии. В конце концов, вы хотите, чтобы люди нажимали на ваши кнопки покупки, поэтому только бизнес-смекалка может знать, какие потенциальные клиенты нажимают на ваш сайт.
- Бесплатная услуга – сокращение ссылок для вашего сайта WordPress бесплатно или относительно дешево, если вы решите купить фирменный короткий URL-адрес.
- Повышение CTR – Bit.ly (кстати, короткий URL), один из самых популярных инструментов для сокращения ссылок в Интернете, опубликовал исследование, показывающее, что брендированные короткие URL-адреса повышают рейтинг кликов (CTR) на 34%.
Отличные примеры пользовательских коротких URL-адресов от популярных торговых марок включают youtu. be, wp.me, nyti.ms, es.pn и fb.me среди других. Все это хорошие примеры брендированных коротких URL-адресов. Бьюсь об заклад, вам не составит труда вспомнить эти URL-адреса или сказать, какие бренды они представляют.
be, wp.me, nyti.ms, es.pn и fb.me среди других. Все это хорошие примеры брендированных коротких URL-адресов. Бьюсь об заклад, вам не составит труда вспомнить эти URL-адреса или сказать, какие бренды они представляют.
В конце концов, позвольте нам создать индивидуальные короткие URL-адреса для вашего сайта, начав с самой простой процедуры. В этом разделе вы узнаете, как создавать короткие URL-адреса четырьмя способами:
- Использование плагина для сокращения ссылок WordPress
- Активация коротких ссылок WP.me в Jetpack
- Используйте стороннюю службу сокращения ссылок
- Купите более короткое доменное имя и настройте короткие фирменные URL
1 Создавайте короткие URL-адреса с помощью плагина Pretty Links WordPress.
Информация и СкачатьПосмотреть демо
Вы можете сокращать и скрывать свои ссылки прямо сейчас, используя плагин WordPress, такой как Pretty Links. Используя плагин, я могу сократить партнерскую ссылку, например https://themeforest. net/item/total-responsive-multipurpose-wordpress-theme/6339019/?ref=wpthemeraves, до http://wpthemeraves.com/total/.
net/item/total-responsive-multipurpose-wordpress-theme/6339019/?ref=wpthemeraves, до http://wpthemeraves.com/total/.
Хотя мое доменное имя по-прежнему длинное, второй URL-адрес намного короче и его легче запомнить / поделиться, чем первый. Это плюс второй URL вообще не похож на партнерскую ссылку. Ну, почти.
Вдобавок ко всему, я легко могу увидеть количество людей, которые нажимают на ссылку через панель администратора Pretty Links. А потом еще немного.
Установка и настройка Pretty Links – довольно простой процесс, я бы не ожидал, что у вас возникнут какие-либо проблемы. Но если вам нужно, чтобы мы держали вас за руку, вот как.
Установка Pretty Links
Перейдите в раздел Плагины> Добавить новый в меню администратора WordPress, как показано на изображении ниже.
Нажав на элемент «Добавить новый», вы попадете на главную страницу добавления плагинов WordPress. Здесь вы можете загрузить плагин Pretty Links Pro со своего компьютера или установить бесплатную версию из официального репозитория плагинов WordPress. Поскольку мы ищем халяву, мы выберем второй вариант.
Поскольку мы ищем халяву, мы выберем второй вариант.
На странице добавления подключаемых модулей введите «Pretty Links» в поле поиска «Поиск подключаемых модулей» (1). Подождите, пока функция поиска Ajax принесет вам плагин. Затем нажмите кнопку «Установить сейчас» (2) и, наконец, кнопку «Активировать», которая появляется после установки.
Затем нажмите пункт Pretty Links в меню администратора WordPress, как показано ниже.
Добро пожаловать в админ-панель Pretty Links, но поскольку у вас нет ссылок, она пуста. Вам не интересно создать свой первый короткий URL-адрес в своем домене? Следуйте.
Создание коротких URL-адресов красивых ссылок
В административной панели Pretty Links нажмите кнопку Add Pretty Link, как показано на изображении ниже.
На следующем экране добавьте целевой URL, красивую ссылку, заголовок и заметки. На вашем месте я бы оставил раскрывающееся меню «Перенаправление» в покое, если не знаю, что делаю.
На вашем месте я бы оставил раскрывающееся меню «Перенаправление» в покое, если не знаю, что делаю.
См. Ссылку ” Дополнительные параметры” на изображении выше? Что ж, нажмите на нее, чтобы открыть несколько изящных опций, таких как группировка ссылок, добавление тега без подписки, переадресация параметров и отслеживание ссылок.
После того, как вы закончите выбор настроек, нажмите кнопку «Создать», как показано на изображении выше. Посмотрим, что у нас здесь.
Теперь моя длинная партнерская ссылка (https://themeforest.net/item/total-responsive-multipurpose-wordpress-theme/6339019/?ref=wpthemeraves) – http://design.vistamedia.xyz/total. Значительно короче исходной ссылки, даже если во втором примере я использую поддомен ?
Следовательно, я могу поделиться своей более короткой ссылкой в любом месте или легко добавить ее на любой веб-ресурс. Когда люди переходят по ссылке, Pretty Links записывает все в отчет отслеживания, который выглядит примерно так:
При необходимости вы можете просмотреть статистику ссылок, перейдя в Pretty Links> Clicks в меню администратора WordPress. Самое приятное, что вы можете настраивать и загружать отчеты. Кроме того, вы можете увидеть IP-адрес посетителя, если это поможет.
Самое приятное, что вы можете настраивать и загружать отчеты. Кроме того, вы можете увидеть IP-адрес посетителя, если это поможет.
Pretty Links Pro поставляется с дополнительными функциями, включая возможность перенаправлять ссылки в зависимости от местоположения пользователя, автоматически сокращать все ссылки на вашем сайте, A / B-тестирование и другие типы перенаправления, среди прочего.
2 Активируйте короткие ссылки WP.me в Jetpack.
Информация и СкачатьПосмотреть демо
Прежде чем мы закончили с плагинами, знали ли вы, что можно создавать короткие ссылки WP.me с помощью Jetpack? Единственное падение? Короткие ссылки WP.me не предлагают вам данные для отслеживания.
Сначала установите и активируйте Jetpack, если у вас еще нет плагина. Затем укажите в браузере example.com/wp-admin/admin.php?page=jetpack_modules и замените example.com своим фактическим доменным именем. Если у вас возникли проблемы, вы можете узнать больше о доступе ко всем модулям Jetpack на одной странице.
Кроме того, вы попали в нужное место, если увидите следующую страницу.
Прокрутите вниз и активируйте модуль коротких ссылок WP.me, как вы можете видеть на изображении ниже.
Что теперь? Всякий раз, когда читатель использует кнопки совместного доступа Jetpack, ваш сайт автоматически создает короткие URL-адреса WP.me, такие как показанный ниже.
Кроме того, активация коротких ссылок WP.me добавляет кнопку «Получить короткую ссылку» в классическом редакторе, как показано ниже.
В любом случае, не стесняйтесь копировать свои короткие ссылки WP.me и делиться ими где угодно. Просто грустно, что вы не можете отслеживать эти ссылки, или можете? Дайте нам знать в комментариях.
Если вам не нравится идти по пути плагина, вы всегда можете использовать сторонние сервисы сокращения ссылок, такие как Bitly или TinyURL. Обычно эти службы просты в использовании, и в большинстве случаев вам даже не нужно регистрировать учетную запись.
3 Посетите TinyURL, чтобы создать короткие URL-адреса.
TinyURL – наш первый конкурент, не связанный с плагинами, и не зря. Сокращатель URL-адресов обслуживает более миллиарда перенаправлений в месяц, что означает, что вы в хорошей компании. И так же, как Bitly, вы можете создавать короткие URL-адреса анонимно, не создавая учетной записи.
Единственная разница? Вы не можете создать учетную запись на TinyURL. Итак, как вы отслеживаете свои ссылки? Ну, вы не можете, поэтому нам остается только Bitly. Но как служба сокращения ссылок, TinyURL имеет вес. В конце концов, вам просто нужно вставить свой длинный URL-адрес и нажать одну кнопку.
Тем не менее, вы можете настроить слаг, который идет после TinyURL.com. Например, вместо https://tinyurl.com/ yby5eax2 вы можете настроить ярлык так, чтобы он выглядел как https://tinyurl.com/ woo-marketing, если он доступен.
Создать короткие ссылки TinyURL
Самый большой недостаток использования сторонних сокращателей URL – это то, что вы в конечном итоге жертвуете своим брендом. Вместо вашего доменного имени, отображаемого в ваших коротких ссылках, ссылка представляет собой сторонний домен, например TinyURL.com/short-url, Tiny.cc/short-url и bit.ly/short-url.
Вместо вашего доменного имени, отображаемого в ваших коротких ссылках, ссылка представляет собой сторонний домен, например TinyURL.com/short-url, Tiny.cc/short-url и bit.ly/short-url.
Но не волнуйтесь, мы можем преодолеть эту проблему, используя наш последний метод; покупка фирменного короткого URL-адреса и настройка его для вашего сайта WordPress.
4 Используйте Bitly для настраиваемых коротких URL-адресов.
Bitly – один из самых популярных и старейших программ сокращения URL-адресов в Интернете. Сервис позволяет анонимно создавать короткие URL-адреса. Просто вставьте свою длинную ссылку в поле, которое мы помечены номером позиции. 2 на изображении выше.
Тем не менее, мы создадим учетную запись, поэтому нажмите ссылку «Зарегистрироваться» в меню, как показано выше. Затем заполните регистрационную форму или зарегистрируйтесь в Google, Facebook или Twitter, как показано на изображении ниже.
Нажмите кнопку «Создать учетную запись» внизу и выберите, как вы хотите использовать Bitly на следующем экране, как показано ниже.
Эта часть не является обязательной, щелкните вне всплывающего окна, чтобы закрыть его ?
Прежде чем делать что-либо еще, войдите в свою учетную запись электронной почты и подтвердите свой адрес электронной почты.
Теперь ваша учетная запись Bitly готова.
Довольно аккуратно, правда? Создание коротких URL-адресов с этого момента – вопрос простого нажатия. Чтобы создать новый короткий URL-адрес на панели инструментов Bitly, просто нажмите кнопку «Создать» вверху (см. Изображение выше).
Затем вставьте свой длинный URL-адрес в выдвижной раздел, как показано на изображении ниже.
После этого настройте ссылку, как вы сочтете нужной в следующем разделе, как показано ниже.
Кроме того, вы можете связать свои учетные записи Twitter и Facebook, чтобы упростить обмен короткими ссылками. Кроме того, вы можете установить расширение для браузера Bitly, чтобы мгновенно создавать короткие URL-адреса любой веб-страницы.
Кроме того, Bitly поставляется с интуитивно понятной диаграммой отслеживания, которая, среди прочего, показывает общее количество кликов, главного реферера (электронная почта, SMS или прямой перевод) и главное местоположение. При необходимости вы можете перейти на пакет Enterprise для получения дополнительных функций.
Создание коротких URL-адресов
Установка и настройка плагина WP Bitly
Хотите использовать Bitly из своей панели управления WordPress? Вы можете! Установите и активируйте WP Bitly так же, как мы сделали с шагами над плагином Pretty Links выше. Затем перейдите в Настройки> Запись в меню администратора WordPress. Затем прокрутите вниз, пока не увидите WP Bitly Shortlinks, как мы подчеркиваем ниже.
Затем вам нужно нажать кнопку «Авторизоваться», как показано на изображении выше. На следующей странице нажмите кнопку Разрешить, как показано ниже (вы должны войти в Bitly).
Если все пойдет хорошо, вы должны увидеть страницу ниже.
На этом этапе вы готовы приступить к созданию брендированных коротких URL-адресов для своего блога WordPress. Просто откройте статью в редакторе сообщений и нажмите кнопку «Короткая ссылка» в верхнем меню администратора WordPress, как показано ниже.
Кроме того, вы можете увидеть, как работают ваши ссылки, прямо из редактора сообщений, как показано на изображении выше.
5 Приобретите и настройте брендированный короткий URL.
Другие методы в этом посте помогут вам создавать короткие URL-адреса в мгновение ока и не тратя ни копейки. Но есть некоторые недостатки использования этих методов, которые мы можем преодолеть в этом разделе.
Например, плагин Pretty Links ничего не делает для сокращения вашего доменного имени, и, к сожалению, у большинства из нас длинные доменные имена. Такая ссылка, как wpthemeraves.com/total/, по- прежнему сохраняет название бренда, но мы можем сделать ее короче, выбрав брендированный короткий URL.
И мы уже упоминали, что использование WP.me и сторонних сокращателей URL приносит в жертву вашему бренду.
Таким образом, вместо wpthemeraves.com/total/ мы могли бы использовать, например, wprav.es/total /. Короткий брендированный URL-адрес переносит ваш бренд и в десять раз улучшает совместимость по сравнению с другими типами коротких URL-адресов.
Для начала придумайте предпочтительный домен короткого URL-адреса или воспользуйтесь генератором доменного имени, чтобы найти подходящий короткий URL-адрес с брендом. Будьте изобретательны и исследуйте различные способы сокращения домена вашего бренда.
Покупка фирменного короткого URL
Вы можете купить брендированный короткий URL-адрес у регистратора домена точно так же, как вы приобрели существующий домен. По этой причине мы не будем вдаваться в подробности. Однако, если вы ищете хорошего регистратора доменов, я покупаю все свои доменные имена в Namecheap.
Имея под рукой брендированный короткий URL-адрес, пора настроить несколько вещей, чтобы ваш новый короткий домен мог обслуживать короткие ссылки для вашего веб-сайта.
Настройка именованных пользовательских коротких URL-адресов
В этом разделе вы узнаете, как связать свой брендированный короткий URL-адрес с Bitly, что позволит вам использовать Bitly для создания коротких URL-адресов на вашем брендированном URL-адресе. Таким образом, вместо использования bit.ly / short-url ваши короткие ссылки будут выглядеть, например, как wprav.es / short-url .
Войдите в свою учетную запись Bitly и щелкните свое имя пользователя, как показано на изображении ниже.
На следующем экране нажмите ссылку ” Управление” :
Затем нажмите Фирменные короткие домены, а затем кнопку Добавить фирменный короткий домен, как показано на изображении ниже.
В следующем выдвижном разделе вы можете добавить свой фирменный короткий URL-адрес и увидеть настройки DNS, необходимые для привязки Bitly к вашему короткому домену.
Прежде чем нажать кнопку «Подтвердить домен», как показано на изображении выше, вы должны войти в систему регистрации доменов и убедиться, что ваш именованный короткий домен указывает на Bitly.
Допустим, вы приобрели свой именованный короткий домен через Namecheap, вам просто нужно войти в свою панель управления Namecheap и перейти на вкладку «Список доменов », как показано ниже. Затем нажмите кнопку «Управление» рядом с вашим коротким брендированным доменом:
Затем найдите раздел «Серверы имен », выберите «Пользовательский DNS» и добавьте записи DNS, которые предлагает Bitly. Не забудьте сохранить изменения. Обратите внимание, что изменение DNS может занять до 72 часов, так что наберитесь терпения. В других случаях изменения отражаются немедленно.
Как только ваш фирменный короткий URL будет указывать на Bitly, введите домен в Bitly и не стесняйтесь нажимать кнопку «Подтвердить домен», как показано ниже.
После этого вам просто нужно установить плагин WP Bitly, чтобы вы могли управлять своими короткими URL-адресами прямо из панели администратора WordPress.
Заключительные слова о пользовательских коротких URL
Само собой разумеется, что короткие URL-адреса имеют больше преимуществ, чем длинные URL-адреса в цифровом мире, в котором мы живем. Будь то возможность совместного использования, расширение охвата бренда или просто предложение вашим пользователям лучшего опыта, короткие URL-адреса имеют значение.
При этом, как вы сокращаете ссылки в своем блоге WordPress? Мы не учли ваш любимый инструмент сокращения URL? Есть вопросы или предложения по этому посту? Не стесняйтесь делиться в комментариях. Ура!
Источник записи: https://www.wpexplorer.com
какие адреса ссылок важны для SEO – PR-CY Блог
Как оптимизировать URL, чтобы адреса ссылок нравились поисковикам и были удобны пользователям.
Для SEO важны URL-адреса: они влияют на восприятие страницы поисковиками и на отношение пользователей. Зарубежный эксперт по SEO Брайан Дин из «Backlinko» составил руководство по дружественным к SEO URL —
«SEO Friendly URLs», в котором собрал рекомендации, основанные на своем опыте. Мы перевели, адаптировали и дополнили руководство.
Мы перевели, адаптировали и дополнили руководство.
Почему URL влияют на SEO
URL страницы отображается в результатах поиска в Google под заголовком. Поисковые системы наряду с заголовками, анкорами и самим текстом используют URL-адреса страниц, чтобы понять, о чем ваш контент. Информацию о содержании страницы поисковикам и пользователям лучше передают простые URL.
Создание описательных категорий и имен файлов для документов поможет удобнее организовать контент на сайте. К тому же это позволит создавать удобные URL-адреса для тех, кто хочет ссылаться на ваш контент. Длинные ссылки с непонятными символами могут отпугнуть пользователей, кликабельность у сниппета с такой ссылкой будет ниже.
К примеру, URL-адрес « http://en.wikipedia.org/wiki/Aviation» к статье об авиации выглядит привлекательнее, чем «http://www.example.com/index.php?id_sezione=360&si….».
Google хорошо умеет
сканировать даже сложные структуры URL, но лучше потратить немного времени и сделать URL максимально простыми, как советует поисковик в рекомендациях для веб-мастеров.
Как поисковик воспринимает URL
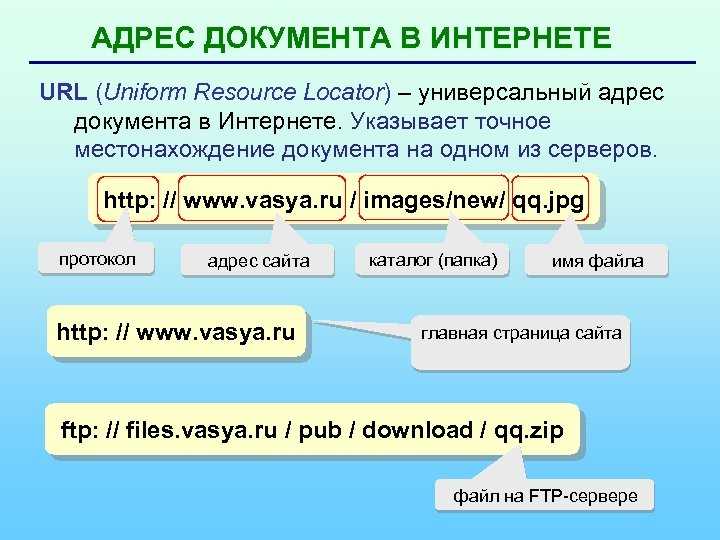
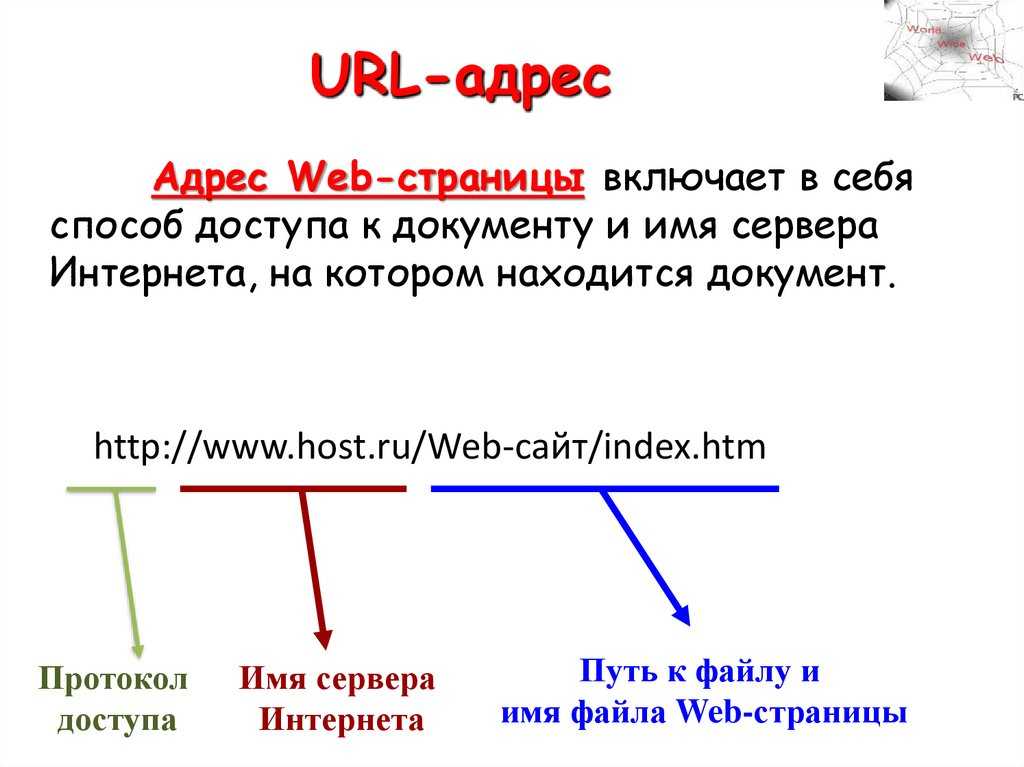
Адрес ссылки делится на несколько отдельных разделов: «protocol://hostname/path/filename?querystring#fragment». Например, « https://www.example.com/RunningShoes/Womens. htm?size=8#info».
Google рекомендует, чтобы все сайты использовали «https: //», когда это возможно. Имя хоста — это то место, где размещается ваш сайт, обычно используют то же доменное имя, как и для электронной почты.
Разные версии URL
Google различает версии «
www.example.com» и просто «example.com». При добавлении сайта в консоль поисковик рекомендует добавлять версии «http: //» и «https: //», а также версии «www» и «non-www».
Регистр в URL
В имени хоста и протоколе регистр не играет никакой роли. К регистру чувствительны путь, имя файла и строка запроса, которые определяют доступ к серверу. «FILE» в URL будет отличаться от «file».
Косой слэш «/» в URL
При обращении к домашней странице косая черта после имени хоста роли не играет: «https:// example.com/» совпадает с «https:// example.com», контент одинаковый. Но для пути и имени файла косая черта выглядит как другой URL: например, « https://example.com/fish» сигнализирует о файле, а «https: // example.com/fish/» о каталоге.
Информация о записи и различиях в URL есть в
руководстве для начинающих Google SEO в разделе «Understand how search engines use URLs».
Оптимизированные URL: что важно для SEO
Как составить оптимизированные URL, которые понравятся пользователям и поисковикам.
Употребите ключевое слово
URL должен содержать целевое
ключевое слово, по которому вы хотите, чтобы страница ранжировалась. Когда вы включаете ключевое слово в свой URL, этот ключ сигнализирует Google, о чем страница.
Google утверждает: «URL-адреса со словами, которые имеют отношение к содержанию и структуре вашего сайта, удобнее для посетителей ресурса».
К примеру, пост из блога Брайана Дина, в котором перечислены более 150 инструментов SEO:
Целевая ключевая фраза для этой страницы — «Инструменты SEO», ее и содержит URL — «
https://backlinko.com/seo-tools».
Не используйте хэши
Представитель поисковика Джон Мюллер предостерегает от использования хэшей в адресе. Если контент появляется, когда в URL-адресе есть хэш, например «http://www.example.com/office.html#mycontent», Google его не проиндексирует.
Поисковые системы также игнорируют якорные фрагменты, которые прокручивают браузер к нужному месту на странице, поскольку сам контент страницы одинаковый.
Разделяйте дефисами
Google заявляет, что лучше
избегать подчеркивания или пробелов в своих URL, а использовать дефис для разделения слов.
К примеру, в ссылке «
https://backlinko.com/seo-site-audit» дефис говорит поисковым системам, что «SEO», «сайт» и «аудит» — это три отдельных слова.
URL «backlinko.com/seositeaudit» у этой же статьи сложнее бы воспринимался поисковыми системами и был бы неудобен для понимания и чтения.
Формулируйте короче
Брайан Дин считает, что длинные URL-адреса сбивают с толку Google и другие поисковые системы, поэтому они должны быть короткими.
Например, этот URL содержит много лишнего:
Для Google эта страница о бейсболе, но по ключевым словам получается, что и по умолчанию о редиректах:
Короткая версия выглядит лучше, Google легко может определить тему этой страницы:
Исследование факторов рейтинга 2016 года от Backlinko выявило сильную корреляцию между короткими адресами ссылок и высокими позициями в Google:
В исследовании участвовал миллион страниц из выдачи Google.
С другой стороны, представитель Google Джон Мюллер говорил, что алгоритм не отдает приоритет коротким URL при ранжировании. Поисковик советует короткие адреса, потому что так удобнее пользователям.
В руководстве Google написано, что слишком сложные URL-адреса затруднят краулеру сканирование. Динамическая генерация документов, фильтрация позиций, сортировка, реферальные ссылки приводят к тому, что появляется слишком много ссылок для обработки одного и того же контента.
К примеру, фильтр отелей по стоимости:
http://www.example.com/ hotel-search-results.jsp? Ne=292&N=461
плюс фильтр отелей на пляже:
http://www.example.com/ hotel-search-results.jsp? Ne=292&N=461+4294967240
плюс фильтр отелей с фитнес-центром:
http://www.example.com/ hotel-search-results.jsp? Ne=292&N=461+4294967240+4294967270
Закройте краулерам доступ к проблемным URL-адресам в
файле robots.
Используйте кликабельные URL
Внешний вид URL влияет на то, решит ли кто-нибудь нажать на сайт в результатах поиска, поэтому кликабельность важна для ранжирования.
Часть пользователей смотрит на внешний вид URL, чтобы выяснить, куда их приведет ссылка. Если URL выглядит так, то они не будут знать, на какой странице окажутся, поэтому будут кликать реже:
Это касается не только результатов поиска Google. На «некрасивые» URL реже кликают в социальных сетях и онлайн-сообществах, реже делают репосты.
Следуйте
рекомендациям к сниппетам и URL-адресам, тогда у вас получится сниппет, по которому пользователи захотят перейти.
Используйте строчные буквы
Большинство современных серверов одинаково воспринимают прописные и строчные буквы в URL, но для некоторых эти URL будут разными:
Поэтому на всякий случай используйте только строчные буквы в URL.
Избегайте использования дат
Некоторые CMS автоматически включают даты в URL. К примеру, раньше так делал WordPress:
В 2019 году это не так распространено, но многие веб-мастера еще используют такие ссылки. Даты в ссылках не очень хороши по двум причинам:
- Даты делают URL длиннее.
- Даты затрудняют обновление контента.
Например, этот URL содержит ключевое слово из четырех слов и дату, всего 43 символа:
URL с датойБез даты длина URL уменьшается до 32 символов:
Допустим, вы опубликовали список лучших приложений для iPhone на 2019 год:
Подборка, привязанная к датеВ январе 2020 года захотите обновить эту страницу, но в URL будет «2019»:
Если вы дополните статью приложениями для iPhone 2020 года, то придется менять URL-адрес.
Организуйте навигацию
Google заявляет: навигация по сайту важна для того, чтобы посетители могли быстро найти нужный контент, а также она может помочь поисковым системам понять, какой контент веб-мастер считает важным. С помощью страниц для навигации можно управлять ссылочным весом страницы.
Для объединения статей на одну тему подойдет страница-хаб. В своем блоге Брайан опубликовал «YouTube Marketing Hub»:
Хаб содержит 32 статьи о продвижении на YouTube, распределенных по пяти категориям. Для удобства пользователей и для бота Google страницы имеют организованную структуру URL.
Любой URL с «/hub» сигнализирует о том, что на сайте есть страница-хаб — «
https://backlinko. com/hub/youtube», слово или фраза после «/ hub» сообщают, что пользователь находится на странице внутри хаба — «https://backlinko.com/hub/youtube/create-channel».
com/hub/youtube», слово или фраза после «/ hub» сообщают, что пользователь находится на странице внутри хаба — «https://backlinko.com/hub/youtube/create-channel».
В структурировании важно не перестараться: множество папок усложняет навигацию и может увеличивать количество кликов с главной до страницы. Чем дальше от главной находится страница по количеству кликов, тем меньше ее значимость для бота-краулера.
Интернет-магазин «PetSmart» использует разумный подход к URL-адресам и навигации по сайту:
«PetSmart» использует навигацию «Домашнее животное» → «Категория» → «Подкатегория» → «Продукт», чтобы структурировать 85 тысяч страниц и настроить передачу ссылочного веса.
Пример ссылки:
https://www.petsmart.com/dog/food/dry-food/blue-life-protection-formula-adult- dog-food-chicken-and-brown-rice-41846.html
Перейдите на HTTPS
HTTPS больше связан с безопасностью, чем с URL и оптимизацией, но HTTPS входит в
сигналы ранжирования, его уже можно назвать стандартом для сайтов. По словам Джона Мюллера, при прочих равных поисковик отдаст предпочтение странице с безопасным сертификатом.
По словам Джона Мюллера, при прочих равных поисковик отдаст предпочтение странице с безопасным сертификатом.
Почитать по теме: Как перейти на HTTPS
Не используйте заголовки постов
Брайан не советует использовать заголовки страниц в качестве текста в URL. Для одной статьи он настроил WordPress, чтобы заголовки страниц блога шли в URL:
Как и в случае с датами, это приводит к созданию более длинных URL-адресов. Если будете тестировать разные заголовки, изменять контент станет сложнее.
К примеру, если отредактировать статью с предыдущего скриншота и оформить ее как тематическое исследование или подборку, то URL устареет. Лучше использовать в URL целевой ключ с дополнительными словами.
Исключите динамические параметры
Ссылки с динамическими параметрами, к примеру, с метками UTM, могут вызвать проблемы с точки зрения оптимизации:
- динамические параметры удлиняют URL;
https://backlinko. com/?utm_source=facebook&utm_med…
com/?utm_source=facebook&utm_med… - динамические URL странно выглядят для пользователей, это может повредить органическому CTR;
- если поисковик проиндексировал разные версии этого URL, могут быть проблемы с дублированием контента в Google;
- динамические URL-адреса обычно такие длинные, что не умещаются в результатах поиска.
Организуйте подпапки, а не поддомены
Для оптимизации подпапки подходят гораздо лучше, чем поддомены. Google может рассматривать поддомен как отдельный сайт:
Но когда вы перемещаете этот раздел в подпапку, Google знает, что это часть вашего основного сайта:
Google утверждает, что относится к подкаталогам и поддоменам одинаково, но опыт веб-мастеров говорит, что для SEO лучше использовать подпапки. Веб-мастер переместил раздел сайта из субдомена в подпапку, и сразу после этого органический трафик вырос:
Google рекомендует сохранять простую структуру URL и сам в своих проектах следует этим советам.
Резюмируя, какие принципы лучше использовать в оптимизации URL:
- Употребите ключевое слово
- Не используйте хэши
- Формулируйте короче
- Используйте кликабельные URL
- Используйте строчные буквы
- Организуйте навигацию
- Перейдите на HTTPS
- Не используйте заголовки постов
- Исключите динамические параметры
- Организуйте подпапки, а не поддомены
На основе статьи Брайана Дина «SEO Friendly URLs»
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL), объясняются, что они из себя представляют и как они структурированы.
| Предпосылки: | Вы должны сначала знать
как работает интернет,
что такое веб-сервер
и
концепции, лежащие в основе ссылок в Интернете. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как он работает в Интернете. |
С гипертекстом и HTTP, URL — одна из ключевых концепций Интернета. Это механизм, используемый браузерами для извлечения любого опубликованного ресурса в Интернете.
URL-адрес означает Единый указатель ресурсов . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете. Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, документ CSS, изображение и т. д. На практике существуют некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, которого больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
URL-адрес состоит из различных частей, некоторые из которых являются обязательными, а другие необязательными. Наиболее важные части выделены в приведенном ниже URL-адресе (подробности приведены в следующих разделах):
Примечание: Вы можете думать об URL как об обычном почтовом адресе: схема представляет почтовую службу, которую вы хотите использовать, доменное имя — это город, а порт похож на почтовый индекс; путь представляет здание, куда должна быть доставлена ваша почта; параметры представляют собой дополнительную информацию, такую как номер квартиры в здании; и, наконец, якорь представляет фактическое лицо, которому вы адресовали свою почту.
Примечание: Есть некоторые дополнительные части и некоторые дополнительные правила, касающиеся URL-адресов, но они не относятся к обычным пользователям или веб-разработчикам. Не беспокойтесь об этом, вам не нужно знать их, чтобы создавать и использовать полнофункциональные URL-адреса.
Первая часть URL-адреса — это схема , которая указывает протокол, который браузер должен использовать для запроса ресурса (протокол — это установленный метод обмена или передачи данных по компьютерной сети). Обычно для веб-сайтов используется протокол HTTPS или HTTP (его незащищенная версия). Для адресации веб-страниц требуется одна из этих двух, но браузеры также знают, как обрабатывать другие схемы, такие как 9.0067 mailto: (чтобы открыть почтовый клиент), так что не удивляйтесь, если увидите другие протоколы.
Далее следует орган , который отделен от схемы символьным шаблоном :// . Если присутствует, полномочия включают в себя как домен (например, www.), так и порт ( example.com
example.com 80 ), разделенные двоеточием:
- Домен указывает, какой веб-сервер запрашивается. Обычно это доменное имя, но может использоваться и IP-адрес (но это редко, так как гораздо менее удобно).
- Порт указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Примечание: Разделителем между схемой и полномочиями является :// . Двоеточие отделяет схему от следующей части URL-адреса, а // указывает, что следующая часть URL-адреса является авторитетной.
Одним из примеров URL-адреса, который не использует полномочия, является почтовый клиент ( mailto:foobar ). Он содержит схему, но не использует компонент полномочий. Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
/path/to/myfile.html — это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
?key1=value1&key2=value2 — дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных символами и . Веб-сервер может использовать эти параметры для выполнения дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это обратиться к владельцу веб-сервера.
#SomewhereInTheDocument — это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы получить доступ к ресурсу за ним. Но это только вершина айсберга!
Язык HTML, который будет обсуждаться позже, широко использует URL-адреса:
- для создания ссылок на другие документы с помощью элемента
- , чтобы связать документ со связанными с ним ресурсами через различные элементы, такие как
<ссылка>или<скрипт>; - для отображения медиафайлов, таких как изображения (с элементом
), звуки и музыка (с элементом д.;
д.; - для отображения других HTML-документов с элементом

 com/short-url, чем https://wpexplorer.com/how-to-create-custom-short-urls-for-your-wordpress -блог. Просто набирать более длинный URL становится утомительно. Кроме того, короткие URL-адреса проще размещать на визитках, ручках, футболках и т.д.
com/short-url, чем https://wpexplorer.com/how-to-create-custom-short-urls-for-your-wordpress -блог. Просто набирать более длинный URL становится утомительно. Кроме того, короткие URL-адреса проще размещать на визитках, ручках, футболках и т.д. Партнерские ссылки тоже могут отпугнуть читателей, так что немного подбодрите их.
Партнерские ссылки тоже могут отпугнуть читателей, так что немного подбодрите их. com/?utm_source=facebook&utm_med…
com/?utm_source=facebook&utm_med… д.;
д.;