Яндекс карты для Joomla 3
25.05.2019 | Category Веб-разработка
Яндекс карты предлагают нам два варианта использования:
- через конструктор карт
- через API интерфейс
В каком случае использовать эти варианты.
Конструктор можно использовать если вам нужна обычная карта с простой меткой. Это почти 80% случаев.
Например, чтобы обозначить офис или магазин на карте города.
Если для метки нужно описание, ссылка на сайт или что-то ещё, то без API не обойтись.
Выглядит это примерно так (плюс индивидуальный вид метки на карте):
Рассмотрим по-подробнее каждый из вариантов и при помощи каких расширений это можно реализовать.
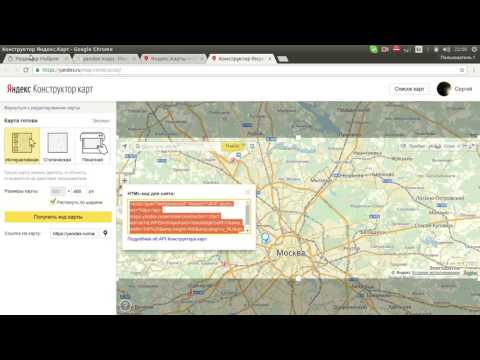
Вариант 1. Вывод карты через конструктор.
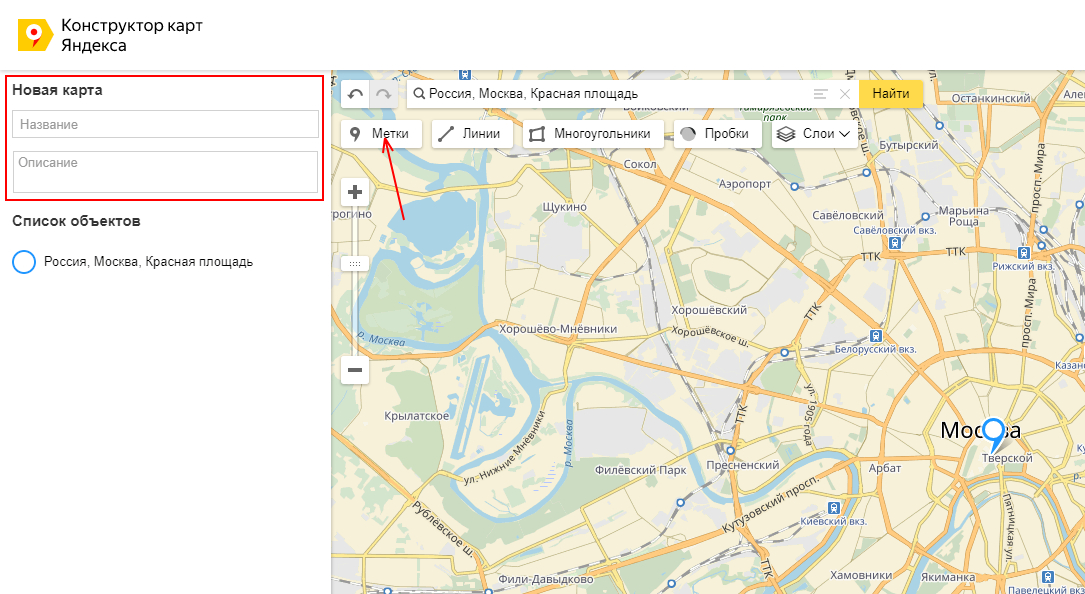
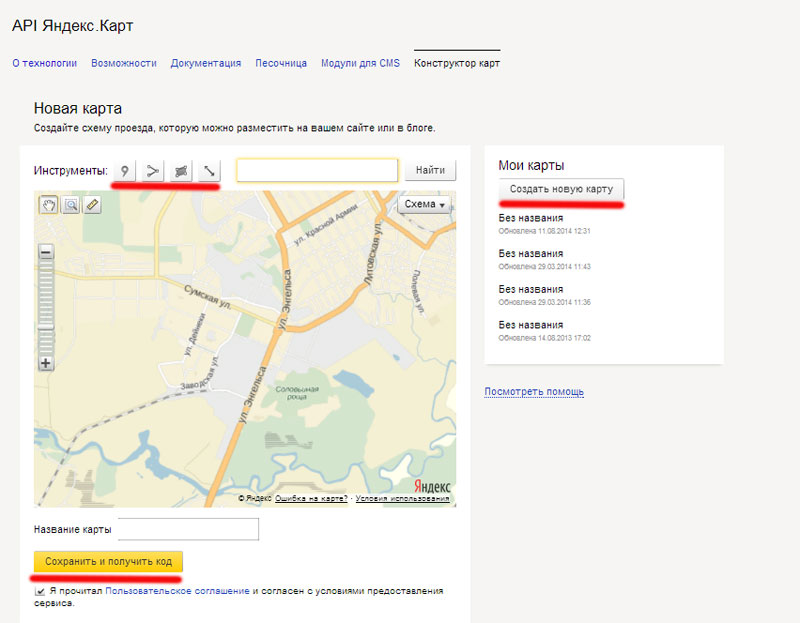
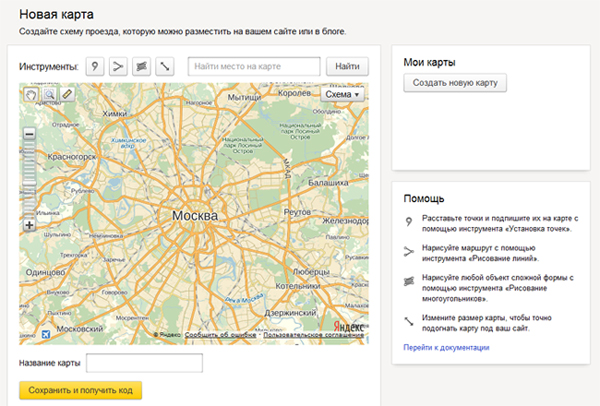
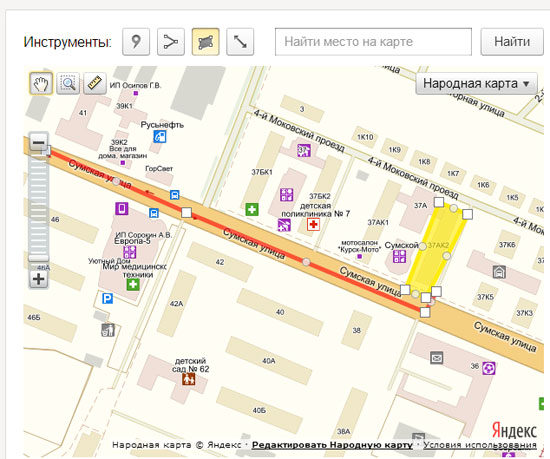
Если нужна простая карта, то идём в конструктор и создаём новую карту.
Указываем её название и описание.
Выбираем на карте нужный участок и ставим метку, для неё можно указать небольшое описание, выбрать цвет и иконку.
Также можно нарисовать линии, многоугольники, выбрать нужный слой: схема, карта или гибрид.
Далее жмём «Сохранить и продолжить».
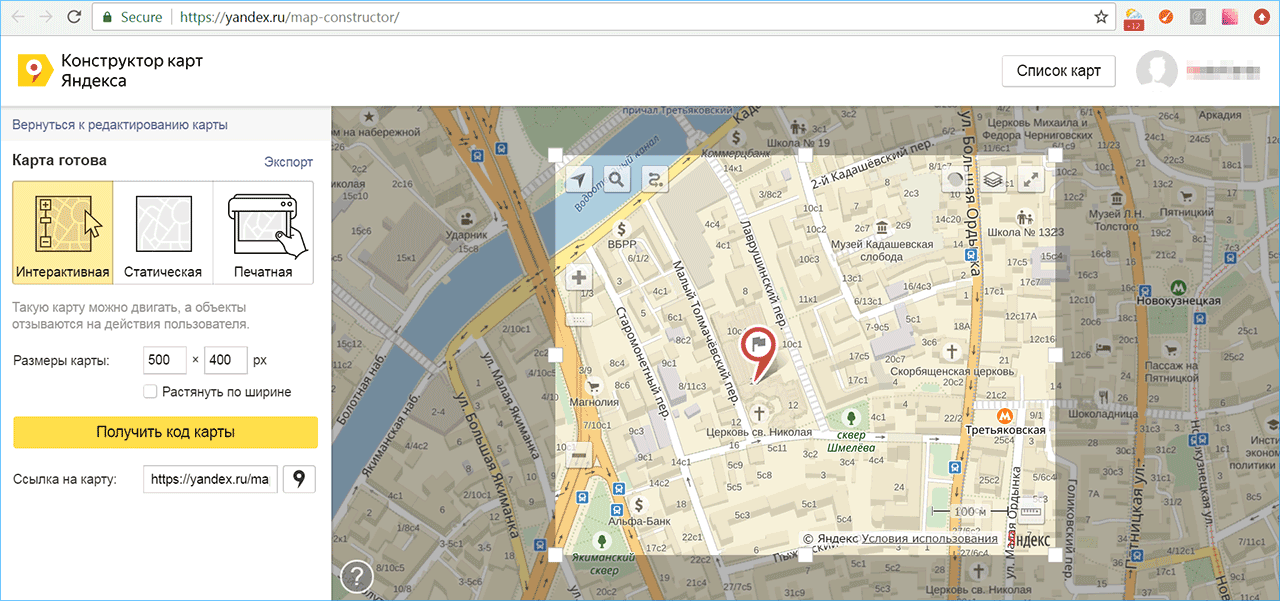
После чего нужно указать размер окна карты, либо растянуть её по ширине. Например для лендинга.
Выбрать тип карты. Чаще всего используется интерактивная, которую можно двигать. Она удобнее.
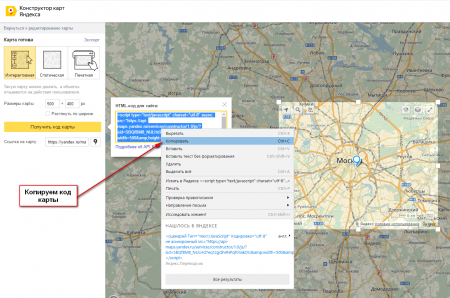
И в конце получаем код для вставки на свой сайт.
Вставить карту можно как в статью, так и в модуль.
Обратите внимание, что код карты содержит яваскрипт код, который обрезается редактором Joomla.
Поэтому для вставки можно использовать наш модуль JT Code или плагин Sourcerer
Вот собственно и всё.
Вариант 2. Вывод карты при помощи API
Один из мощных компонентов — это Zh Yandex Map, он бесплатный и использует последнюю версию API 2.0 или 2.1 (на выбор).
У компонента очень много возможностей, поэтому мы рассмотрим только базовые, которые используются чаще всего.

Плюс компонента в том что с ним в комплекте идёт плагин, который позволяет вставлять карту в материал при помощи специального тега. Поэтому если у вас на сайте будет много карт, то создавать для каждой карты свой отдельный модуль не нужно.
Итак, компонент установили, можно зайти в его настройки и выбрать версию API, а также протокол по которому он будет работать: http или https.
Остальные настройки можно оставить по-умолчанию.
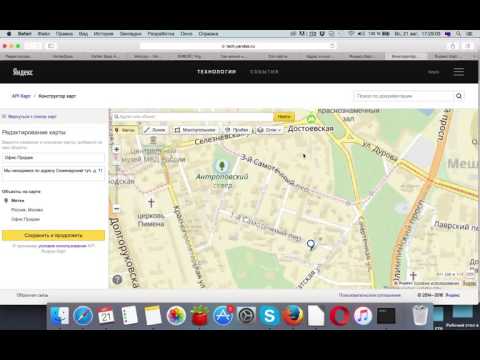
Далее переходим в раздел «Карты» и создаём новую карту.
В настройках указываем:
- название карты
- вывести наименование — ставим нет (если будете выводить метку на карту)
- ширина и высота карты в пикселях
- широта и долгота для центра карты (их можно скопировать кликнув мышкой на обычной карте)
- масштаб, его можно изменить потом и сделать больше или меньше.
- тип карты — можно бывать любой тип, который доступен через API
Настроек ещё полно, но для обычной карты на этом можно закончить и перейти к созданию метки.
Для создания метки переходим в раздел Метки.
Здесь указываем:
- наименование
- дополнительный HTML текст, вот здесь можно вставлять что угодно: текст, ссылки, изображения и т.д.
- широта и долгота метки, тоже можно взять на обычной карте, и в случае чего потом подредактировать.
- наименование карты, тут выбираем созданную нами карту на предыдущем шаге.
- группу меток или категорию метки, если вы их создавали.
На вкладке «Атрибуты представления» можно настроить вид метки.
Сделать отступы, изменить иконку и т.д.
Чтобы использовать стандартные иконки Яндекса, выбираем для метки — предопределённая иконка.
Из названия иконки нужно убрать кавычки.
На этом можно закончить создание метки для карты и вывести карту на сайте.
Потом вы можете изменять настройки карт и меток так как вам будет нужно.
Вставка яндекс карты в материал Joomla.
В нужной статье (или модуле) достаточно вставить специальный тег {zhyandexmap:11}
Где 11 — это ID вашей созданной карты.
Прим:
Также можно создавать несколько меток на одной карте и объединять их в категории или группы.
Можно создавать маршруты, пути и разные типы карт.
Настроек у компонента очень много, чтобы разобраться с ними, нужно понять возможности API Яндекс карт. Они очень большие.
Ну а для обычной карты достаточно того что здесь написано.
Документацию к этому компоненту можете посмотреть на сайте разработчика >>
Там же можно найти компонент для карт Google и Baidu.
Спасибо за внимание)
Удачной разработки!
Модуль Конструктор Яндекс Карт для Joomla
Год назад, был создан сервис Конструктор Яндекс Карт. Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток — пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Им ежедневно пользуются n-ое количество пользователей, однако есть один недостаток — пользователь, пусть и без лишних телодвижений, на выходе, все еще получает код, который еще нужно скопировать и вставить.
Чтобы не обременять Вас этой ненужной процедурой копирования и вставки, я написал модуль для Joomla, который представляет из себя упрощенный конструктор.
Создать Яндекс карту на сайте под управлением Joomla теперь очень просто.
Конструктор Яндекс Карт в виде модуля mod_xdsoft_ymaps
Возможности
- указание размеров карты, ее центра, масштаб и тип
- добавление элементов управления картой, таких как масштабирование, тип карты, информация о пробках, миникарта и т.д.
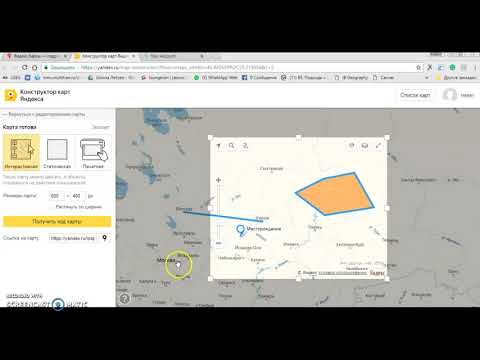
- создание произвольного количества объектов на карте
- объекты на карте могут быть 4-х типов: полигон, ломаная, круг и метка. Каждый тип имеет различные опции в настройках
- визуальное редактирование полигонов, линий и кругов.
 Масштабирование, вращение, добавление новых точек.
Масштабирование, вращение, добавление новых точек. - каждой карте присваивается уникальный id, поэтому на одной странице может быть сколько угодно модулей
- модуль поддерживает 2 языка работы: английский и русский
- помимо прямого указания координат центра карты, есть опция для автоматического определения местоположения пользователя
- опция: показывать уровень пробок на дорогах
Видео урок с демонстрацией работы модуля
Установка
Установка модуля, ни чем не отличается от установки любого другого модуля
Если все прошло успешно, то в результате Вы увидите, что при создании нового модуля в списке доступных модулей появился
модуль Конструктор Яндекс Карт от XDSoft
Смело выбираем его. В появившихся двух колонках настроек, левая колонка — самая обычная. Выбираем название модуля, позицию в которой будем его выводить и критерии отображения.
Выбираем название модуля, позицию в которой будем его выводить и критерии отображения.
Правая колонка, это и есть непосредственно Конструктор Яндекс Карт. В первой, открытой по умолчанию вкладке, находится рабочая область карты.
Фактически, можно работать только с ней. Задав размер карты и ее масштаб. Выбрать начальное местоположение визуально с помощью мыши, либо при помощи строки поиска.
Все настройки автоматически будут перенесены в параметры модуля при сохранении.
В самом верху карты, по середине, есть панель с выбором типов объектов. Их четыре: полигон, кривая, круг и метка. Объекты также создаются в этом визуальном редакторе. Никаких манипуляций с кодом не требуется.
Количество создаваемых на карте объектов не ограничено. Все объекты сохраняются автоматически, при помощи AJAX
Важно понимать!
модуль хранить данные о объектах в mysql таблице. Все данные сохраняются автоматически, при любой манипуляции с объектом и его свойствами. Т.е. кнопку Сохранить, модуля, нажимать не требуется. Это нужно помнить при редактировании объектов. Нажав кнопку Закрыть, Вы не сохраните настройки самой карты, однако изменения в объектах уже будут сделаны.
Т.е. кнопку Сохранить, модуля, нажимать не требуется. Это нужно помнить при редактировании объектов. Нажав кнопку Закрыть, Вы не сохраните настройки самой карты, однако изменения в объектах уже будут сделаны.
Настройка карты
Если, по каким-то причинам, визуальная настойка Вам не подходит, есть вкладка Настройки карты. В ней можно более тонко настроить размеры карты, указать (скопировать для своих третьих нужд) координаты центра карты, изменить масштаб и тип карты.
Элементы управления картой
По умолчанию у карты включены такие элементы управления, как Масштабирование (zoomControl), тип карты и стандартная панель инструментов с тремя кнопками. На вкладке Элементы управления, можно самостоятельно это изменить.
При включении всех элементов управления разом, карта станет сильно захламлена. Если ширина карты установлена в auto, то на сайте, при выводе модуля, элементы будут расположены с нормальной плотностью.
Поведение карты
Кроме элементов управления, на карте во вкладке Поведение карты редактируется различные опции карты, связанные с взаимодействием ее и пользователя.
К примеру, если Вы не хотите, чтобы карта была интерактивной, и больше походила на статичную картинку, то можно убрать все галочки, и тогда пользователь уже не сможет повлиять на карту.
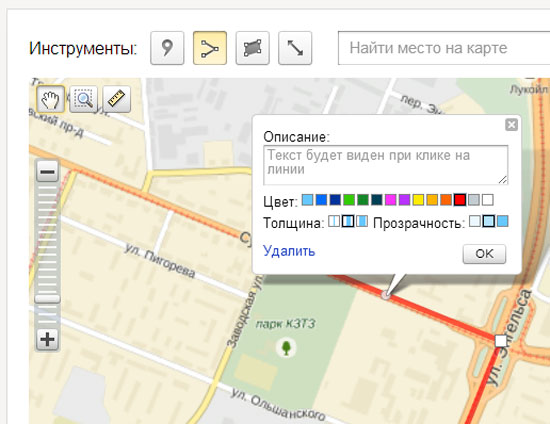
Создание и редактирование объектов
Одним из достижений этого конструктора, и отличий от конструктора, который предоставляет сам Яндекс, это то, что объекты типа полигон, линия и круг можно легко масштабировать по осям координат. Полигоны и линии можно вращать вокруг центра объекта.
Это удобно, когда необходимо слегка сплющить или повернуть объект.
У каждого типа объектов, есть своя всплывающая снизу панель с основными настройками.
Как только все объекты установлены, визуально настроены и настройки карты в порядке, можно посмотреть результат.
Мультиязычность
Модуль имеет две локализации: английскую и русскую. Если локализация сайта не входит в этот список: ru-RU, en-US, tr-TR, uk-UA (это список языков, которые поддерживают Яндекс карты), то по умолчанию подключается en-US версия Яндекс Карт. Как, собственно и произошло в моем примере.
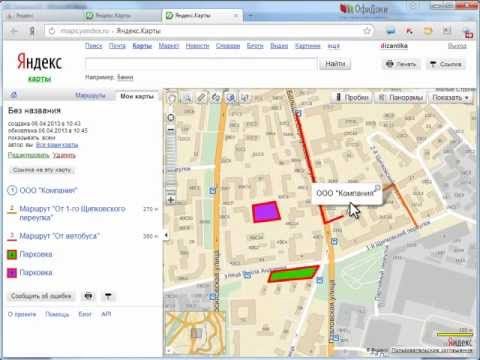
Результат
модуль в страницу вставлен при помощи modules anywhereМодуль Конструктор Яндекс Карт для Joomla
Дальнейшие планы
Работу над модулем и сервисом Конструктором Яндекс карт планирую продолжать. И как всегда буду рад конструктивным предложениям в комментариях.
Выбор произвольной области на яндекс картах (не полигона)
Локализация карты. API позволяет отображать карты, локализованные на разных языках, с учетом специфики разных стран. К.
Листовка поможет вам отобразить видео где-нибудь на карте. Следующие руководства описывают, как создавать плагины для Leaflet, и предназначены только для разработчиков.
Следующие плагины позволяют загружать различные карты и предоставляют функциональные возможности для слоев листов и изображений. Поставщики базовых карт; форматы базовых карт; Базовые слои без карты.
Поставщики базовых карт; форматы базовых карт; Базовые слои без карты.
Сайт и документация на русском языке. Yandex Maps API — это бесплатный инструмент, который позволяет разработчикам встраивать карты на свой сайт. С помощью API пользователи могут.
Создание, обработка и визуализация геообъекта — затратная операция с точки зрения затрачиваемых ресурсов. Добавление на карту нескольких тысяч геообъектов.
Управление картой: изменение масштаба, измерение расстояний и т. д. Вы также можете использовать следующее: Конструктор карт для создания собственной карты с элементами карты. Видеть.
Для интерактивных карт Конструктор карт создает элемент сценария, который загружает код JavaScript для создания карты на страницу. Для статической карты.
Создание и удаление карт Используйте класс Map для создания карты. В конструкторе класса вы должны указать центр карты и уровень масштабирования, а также HTML.
Leaflet — это библиотека JavaScript с открытым исходным кодом, используемая для создания картографических веб-приложений. Впервые выпущенный в 2011 году, он поддерживает большинство мобильных и настольных платформ.
Впервые выпущенный в 2011 году, он поддерживает большинство мобильных и настольных платформ.
Существуют различные действия, которые вы можете выполнять при работе с интерактивной картой с геообъектами. Например, добавьте к карте изменения свойств или параметров.
Результаты геолокации будут возвращены в том же формате, что и результаты геокодирования набора геообъектов, которым соответствует одна метка.
https://apimaps.yandex.ru/ <номер версии> /?apikeyВаш ключ API&язык<язык Задает язык для объектов на карте, топонимов и элементов управления.
Создать новую карту, предназначенную для импорта данных из файла. Данные можно импортировать только на новую карту. Вы можете сделать это, щелкнув Импорт в списке карт:.
Static.API позволяет создавать локализованные изображения карт с надписями на разных языках. Для установки языка названий геообъектов на карте необходимо пройти.
Проверяет, показывать ли всплывающую подсказку при щелчке по многоугольнику. Он принимает аргумент с новым смещением пикселя в виде массива из двух чисел.
Он принимает аргумент с новым смещением пикселя в виде массива из двух чисел.
JavaScript API Яндекс.Карт: описание, документация и примеры использования. JS API позволяет встроить карту в веб-сайт или приложение с помощью WebView.
Географические объекты в реальном мире сопоставляются с программными объектами, известными как геообъекты. Геообъекты включают в себя метки, круги, полилинии, прямоугольники.
Чтобы создать объект в виде линии или многоугольника метки на карте: В окне Конструктора карты нажмите одну из кнопок под строкой поиска или используйте клавиатуру.
Следующие плагины позволяют загружать различные карты и предоставляют функциональные возможности для слоев листов и изображений. Поставщики базовых карт; форматы базовых карт; База без карты.
Легко создавайте карты онлайн с помощью Конструктора карт Яндекса без каких-либо навыков программирования. Отметьте нужные вам объекты на карте, проложите маршруты к ним.
Курсор для поведения поведения. Перетащите при наведении на карту. options.inertia правда. Тип: логический. Включает кинетическую инерцию в конце перетаскивания.
Перетащите при наведении на карту. options.inertia правда. Тип: логический. Включает кинетическую инерцию в конце перетаскивания.
По умолчанию включены следующие функции: перетаскивание карты и масштабирование карты с помощью Задает область просмотра карты, чтобы пользователь не мог покинуть область просмотра.
С помощью Map Constructor вы можете создать индивидуальную карту, содержащую все места, которые вы используете, и перемещать элементы, используя интерактивный тип карты.
Добавьте карту, созданную с помощью LeafletJS: библиотеки JavaScript с открытым исходным кодом для мобильных интерактивных карт. Фрагменты карты предоставляются по умолчанию через.
Чтобы выйти из режима создания элемента, нажмите Esc или снова используйте сочетание клавиш. Обработка предметов. Войти. Завершает процесс рисования элемента карты и.
Войти. Содержание. Быстрый старт Условия использования API Яндекс.Карт shape.MultiPolygon Проверяет, находится ли пройденная точка внутри фигуры.
Яндекс перевод API и cors выдают OAuth Аутентификацию через Google и Яндекс Как отрисовать/перетащить произвольную область в Yandex Map Api?
Платформа NFT защищена различными технологиями безопасности WISeKey, позволяющими аутентифицировать физические объекты, а также цифровые активы.
Войти. Содержание. Быстрый старт Условия использования API Яндекс.Карт Конструктор класса map.addon.balloon скрыт, так как этого класса нет.
Leaflet — это ведущая библиотека JavaScript с открытым исходным кодом для мобильных интерактивных карт. При весе всего около 33 КБ JS у него есть все сопоставления.
Leaflet — это ведущая библиотека JavaScript с открытым исходным кодом для мобильных интерактивных карт. Весит всего около 38 КБ JS, у него есть все сопоставления.
sanitypluginleafletinput. Leaflet — это библиотека JavaScript с открытым исходным кодом для мобильных интерактивных карт. Этот плагин является компонентом ввода для.
Чтобы создать элемент в виде линии или многоугольника на карте: Любой созданный вами элемент можно перетащить в другое место, как линии, так и многоугольники.
Добрый день! У яндекс карт есть возможность подсвечивать районы с помощью https://tech.yandex.ru/maps/jsbox/2.1/polygonEditor Но как этим пользоваться.
Обеспечивает красивую функциональность кластеризации анимированных маркеров для Leaflet библиотеки JS для интерактивных карт. См. прилагаемые примеры использования.
API карт. Руководство разработчика. Справочник по JavaScript API Прямоугольная область на карте, где предположительно находится искомый объект.
Инструмент «Выбор» позволяет выбирать объекты на карте, такие как многоугольники, кольца, время в пути, время в пути, цветные карты, результаты поиска на интеллектуальной карте.
util.math.cycleRestrict. Статическая функция. Присваивает числовое значение установленному диапазону. Диапазон значений считается замкнутым в кольцо.
Вы можете выбрать полигон с помощью инструмента выбора эталонного слоя, ограниченного 250 результатами. Вы можете создать центроиды ваших комнат и выбрать.
modules. require util.math.restrict util.pixelBounds util.requireCenterAndZoom Проверяет, находится ли переданная точка внутри полигона.
require util.math.restrict util.pixelBounds util.requireCenterAndZoom Проверяет, находится ли переданная точка внутри полигона.
В этом примере создается карта с простым многоугольником, представляющим Бермудский треугольник. Прочтите документацию. TypeScript JavaScript CSS HTML.
JavaScript API Яндекс.Карт: описание, документация и примеры использования. JS API позволяет встроить карту в веб-сайт или приложение.
Существуют определенные ограничения на создание элементов: Вы не можете добавить более 10000 элементов на карту, которая включает в себя линии меток и полигоны.
Руководство разработчика. Общая информация Модульная система Включение API Карта Локализация карты Объекты на карте Выборки геообъектов.
Руководство разработчика. Общая информация Модульная система Включение API Карта Локализация карты Объекты на карте Выборки геообъектов.
Leaflet — это ведущая библиотека JavaScript с открытым исходным кодом для мобильных интерактивных карт. Вес около 39КБ JS в нем есть все.
Вес около 39КБ JS в нем есть все.
карта.слой. карта.маржа. карта.панель. map.ZoomRange Быстрый старт Условия использования API Яндекс.Карт. Руководство разработчика. Общая информация.
карта.слой. карта.маржа. карта.панель. map.ZoomRange Быстрый старт Условия использования API Яндекс.Карт. Руководство разработчика. Общая информация.
Вместо этого мы будем использовать элементы управления параметрами в качестве селекторов фильтров для выбранных вами полей и создавать вычисляемые поля для управления.
Polygon.toEncodedCoordinates геометрия.Прямоугольник. редактор геометрии. редактор геометрии.Редактор геометрии круга.Строка строки. редактор геометрии.модель.
Технологии: EGA включен. Причина остановки анализа: Тайм-аут. Обнаружение: ЧИСТО. Классификация: clean1.win@3/258@19/20. Комментарии к кулинарной книге:.
Используйте этот формат для импорта объектов карты, созданных в Конструкторе карт, на карту, созданную с помощью API Яндекс.Карт или Google Планета Земля.
Сколько нужно математики, чтобы подписать полигон в Яндекс.Картах JS API Maps JS API есть возможность создавать на карте различные объекты.
Draw a Search: Реализация поиска на основе полигонов на Картах пользователей для поиска списков свойств, просто рисуя пользовательскую фигуру на a.
Руководство разработчика. 5. myMap.geoObjects.removemyGeoObject Удаление объекта с карты. Перед добавлением объектов в глобальные коллекции.
https://apisandbox.direct.yandex.com/json/v4/json/ Удалось добавить несколько полигонов на яндекс карту теперь хочу узнать есть ли.
Центр изображения карты задается параметром ll. Его долгота и широта в градусах выделяются запятыми в параметре.
Инструмент «Многоугольное лассо» рисует прямые сегменты границы выделения. Вы можете создать столько сегментов, сколько вам нужно, чтобы нарисовать a.
Условия использования API Яндекс.Карт. Руководство разработчика. Общая информация Модульная система Включение API Map Локализация карты.
Для поиска числовых значений используйте инструмент Запрос. В Java Custom Viewer щелкните Выбрать по линии или Выбрать многоугольник на панели инструментов.
Как нарисовать или перетащить произвольную область в Yandex Map Api? 20200727 17:15 импортировано из Stackoverflow javascript yandexmaps.
Найдите инструмент Пространственный фильтр на вкладке Объект. Используйте опцию «Пользовательский полигон», чтобы нарисовать полигон на карте в качестве области выбора.
Решено: Я пытаюсь вернуть все точки пересечения с атрибутивной сеткой выбранного полигона.
Руководство разработчика. Общая информация Подборки геообъектов ballContentHeader Содержимое заголовка балуна геообъекта.
геометрия.json.polygon modules.require Внутри блоков if else и elseif можно использовать любые конструкции языка шаблонов.
Песочница существует уже восемь лет как виртуальный мир, где https://blog.polygon.technology/polygontheecofriendly.
reactyandexmaps редактируемый полигон. 0. Встроить вилку Создать песочницу Войти. Информация о песочнице. Редактируемый многоугольник reactyandexmaps.
0. Встроить вилку Создать песочницу Войти. Информация о песочнице. Редактируемый многоугольник reactyandexmaps.
Руководство разработчика. Справочник по JavaScript API Выборки геообъектов Регионы Работа с большим количеством объектов.
Папка Конструктор карт, которая создается автоматически на вашем Яндекс.Диске. Контактная поддержка. Была ли статья полезной?
Услуги по созданию интерактивных карт. Технология создания интерактивной карты в PowerPoint Онлайн конструктор карт с поиском
Давно прошли те времена, когда достаточно было указать адрес и номер телефона на странице контактов. Сегодня любая компания, которая дорожит своими клиентами, должна рядом с адресом разместить карту проезда. Это очень удобно, в том числе с точки зрения UX. Простую карту проезда можно создать с помощью конструктора Яндекс.Карт или Google Map. Но иногда требуется что-то посложнее — например, карта может понадобиться для презентации или для создания инфографики. В этом случае вы можете использовать специальные онлайн-инструменты для создания пользовательских карт. Некоторые из этих инструментов позволяют создавать интерактивные карты, представляющие информацию в наиболее удобном для пользователя виде. FreelanceToday предлагает вам 10 бесплатных инструментов для создания карт.
Некоторые из этих инструментов позволяют создавать интерактивные карты, представляющие информацию в наиболее удобном для пользователя виде. FreelanceToday предлагает вам 10 бесплатных инструментов для создания карт.
Служба Animaps расширяет функциональные возможности Google Maps, позволяя создавать карты с анимированными маркерами. Маркеры перемещаются по карте, показывая, например, маршрут движения. Очень полезный сервис для создания интерактивной инфографики. С помощью Animaps можно создать целую историю о любом событии, сопровождаемую текстовыми блоками и иллюстрациями.
Простой в использовании сервис Scribble Maps содержит множество инструментов для создания практически любых карт. Можно сделать обычную карту маршрута, но в то же время сервис может быть полезен дизайнерам, которые хотели бы создавать красочную инфографику. В Scribble Maps есть возможность добавлять текст, изображения, рисовать и закрашивать различные геометрические фигуры, размещать маркеры и многое другое. Если вам нужна инфографика на основе карты, лучшего инструмента не найти. Готовую карту можно разместить на сайте, в блоге или отправить клиенту, сохранив в формате PDF.
Если вам нужна инфографика на основе карты, лучшего инструмента не найти. Готовую карту можно разместить на сайте, в блоге или отправить клиенту, сохранив в формате PDF.
Создатели сервиса MapTiler позаботились о том, чтобы созданные пользователем карты отображались на любом устройстве. MapTiler — одно из самых удобных приложений для подготовки тайлов с помощью Google Maps API. К сожалению, бесплатная версия программы имеет очень ограниченный функционал, с помощью которого можно создавать только самые основные карты.
HeatmapTool — лучший онлайн-сервис для создания очень точных тепловых карт. С помощью такой карты можно быстро визуализировать данные, используя разные цвета. Сервис позволяет управлять радиусом, масштабированием и непрозрачностью тепловых точек. Информация может обновляться в режиме реального времени. Для чего был создан этот сервис? В первую очередь, для наглядного отображения любых статистических данных в заранее выбранном регионе. Можно делать достаточно сложные карты, например, с помощью сервиса можно показать покрытие сотовой сети, плотность населения в стране и многое другое. Сервис очень мощный, с его помощью можно быстро обрабатывать даже очень большие объемы статистических данных.
Сервис очень мощный, с его помощью можно быстро обрабатывать даже очень большие объемы статистических данных.
После покупки Nokia Microsoft значительно улучшила свой картографический сервис Bing Maps. Карты Nokia всегда отличались высокой детализацией и хорошим покрытием, так что за точность можно не беспокоиться. Функционал сервиса не может похвастаться разнообразием, но треков, маркеров и геометрических фигур вполне достаточно для создания достаточно информативной карты. Также возможно добавлять изображения и текстовые комментарии. После завершения работы результат необходимо сохранить, после чего Bing Maps сгенерирует ссылку и код для встраивания карты на сайт.
Удобный пользовательский интерфейс сервиса Click2Map поможет быстро и легко создавать интерактивные карты любой сложности. Мощный функционал сервиса позволит создавать профессиональные карты в кратчайшие сроки. С помощью большого набора иконок вы можете персонализировать карту, если хотите рассказать о той или иной сфере деятельности. Тематические маркеры позволят пользователям легко ориентироваться на карте. Маркеры также можно использовать для определения местоположения определенной точки. Маркер поддерживает различные типы контента — текст, изображения, HTML-код. Чтобы получить доступ ко всем возможностям сервиса, вам придется подписаться на платную подписку, однако, если вы зарегистрируете бесплатную учетную запись, вы сможете создавать карты с ограниченным количеством маркеров, максимум 10.
Тематические маркеры позволят пользователям легко ориентироваться на карте. Маркеры также можно использовать для определения местоположения определенной точки. Маркер поддерживает различные типы контента — текст, изображения, HTML-код. Чтобы получить доступ ко всем возможностям сервиса, вам придется подписаться на платную подписку, однако, если вы зарегистрируете бесплатную учетную запись, вы сможете создавать карты с ограниченным количеством маркеров, максимум 10.
Картографический сервис ZeeMaps упрощает создание, публикацию и совместное использование интерактивных карт. Сервис работает на базе Google Map и с его помощью можно создать даже очень сложную карту с большим количеством данных. Статистику можно импортировать из Excel, Access, MS Outlook и других программ. Ограничений по количеству маркеров нет, информация может быть изменена в любой момент по желанию пользователя. В маркеры можно добавлять изображения, текст, аудиофайлы и видеоролики YouTube.
Приложение UMapper позволяет создавать встроенные флеш-карты. Визуальный редактор UMapper интуитивно понятен и может использоваться для добавления маркеров, рисования фигур и добавления интерактивных элементов на карту. Сервис берет картографические данные из Microsoft Virtual Earth, Google, Yahoo, OpenStreet, что делает его по-настоящему универсальным. С помощью приложения можно даже зарабатывать — если созданная карта наберет 50 тысяч просмотров в месяц, сервис переведет на счет пользователя $12,50. К недостаткам UMapper можно отнести появление водяного знака на карте при использовании бесплатной версии и отображение встроенной рекламы на карте.
Визуальный редактор UMapper интуитивно понятен и может использоваться для добавления маркеров, рисования фигур и добавления интерактивных элементов на карту. Сервис берет картографические данные из Microsoft Virtual Earth, Google, Yahoo, OpenStreet, что делает его по-настоящему универсальным. С помощью приложения можно даже зарабатывать — если созданная карта наберет 50 тысяч просмотров в месяц, сервис переведет на счет пользователя $12,50. К недостаткам UMapper можно отнести появление водяного знака на карте при использовании бесплатной версии и отображение встроенной рекламы на карте.
GmapGis — простое онлайн-приложение для рисования на картах Google. Вы можете расставлять маркеры, измерять расстояние между двумя точками на карте, рисовать линии и геометрические фигуры. Весь функционал представлен вверху страницы, поэтому проблем с использованием сервиса не возникнет — все предельно понятно. Результат можно сохранить как файл или как ссылку. При использовании GmapGIS может возникнуть проблема — пользователь не может нарисовать линию или нарисовать фигуру. В этом случае разработчики рекомендуют закрыть и снова открыть браузер. После этого у вас будет полный доступ ко всему функционалу.
В этом случае разработчики рекомендуют закрыть и снова открыть браузер. После этого у вас будет полный доступ ко всему функционалу.
Хотите создать свои собственные карты Google со всеми красивыми городами, в которых вы были? Или, может быть, вы хотите создать собственную аннотированную карту, на которой показаны удобные маршруты проезда до вашей компании или дома? Или, может быть, у вас есть клиенты в разных уголках мира, и вы хотели бы отобразить их отзывы на карте Google.
Это лишь некоторые из многих возможных сценариев, которые могут подтолкнуть вас к созданию собственных карт. Давайте теперь рассмотрим некоторые из лучших онлайн-инструментов, которые позволяют легко создавать собственные карты в браузере, не требуя каких-либо знаний в области программирования.
Как создать карту Google Maps
Один из самых простых способов создания пользовательских карт — через сам сайт Google Maps. Откройте maps.google.com и нажмите «Создать карту» в разделе «Мои места». Далее найдите место или введите координаты вручную и сохраните их на пользовательской карте. Повторяйте этот шаг, пока все места не будут добавлены на карту Google.
Далее найдите место или введите координаты вручную и сохраните их на пользовательской карте. Повторяйте этот шаг, пока все места не будут добавлены на карту Google.
Позже вы сможете изменить стиль отдельных булавок, добавить текстовые описания достопримечательностей, фото и видео — они будут отображаться, когда пользователь нажмет на вашу метку или флажок.
Вы также можете использовать опцию «Мои места» в Картах Google, чтобы создать карту пункта назначения. В этом случае выберите инструмент «нарисовать линию» и переместите его по нужному маршруту. Дважды щелкните, чтобы завершить рисунок.
Как создавать более точные карты маршрутов
Если у вас есть смартфон, вы также можете использовать приложения GPS, такие как My Tracks для Android, бесплатно загружаемые с веб-сайта, которые фиксируют ваше местоположение в разное время, а затем создают полный маршрут из этих точек . Оказавшись в начальной точке, нажмите кнопку «Старт» на своем телефоне. Когда вы доберетесь до пункта назначения, остановите запись, и приложение экспортирует ваш маршрут в виде карты Google.
Другой вариант рисования карты путешествия — QuikMaps. Программа преобразует карты Google Maps в изображение, и вы можете прокладывать маршруты на карте так же, как если бы рисовали от руки на любом холсте. Набросав маршрут, экспортируйте его в виде файла KML, который можно импортировать в Google Maps или Google Earth для публикации.
Создание карт Google из таблиц Excel
Одно небольшое неудобство, связанное с инструментом Google Maps, заключается в том, что служба не позволяет вам вводить путевые точки массово. Да, есть варианты импорта файлов KML и GeoRSS, но как создать эти файлы?
Используйте BatchGeo, интерактивный инструмент, в который можно импортировать данные о местоположении из электронной таблицы и отмечать эти адреса на карте Google. Вы можете скопировать и вставить почтовые адреса или координаты широты и долготы, и BatchGeo отобразит их все после декодирования. Это полезный инструмент, но вы не можете экспортировать карту, используя бесплатную учетную запись.
Как добавить анимацию на карты Google
Возможно, вы видели карты слежения за полетами, на которых несколько изображений самолетов следуют по разным траекториям на одной и той же карте Google. Если вы хотите иметь что-то подобное для своей карты Google, обратите внимание на сервис Animaps.
С помощью Animaps можно быстро создавать анимированные маркеры, которые перемещаются по заданному пути над картой. Вы можете иметь несколько маркеров на одной и той же карте, и их соответствующую скорость воспроизведения также можно отрегулировать.
Пользовательские карты Google для опытных пользователей
Опытные пользователи могут создавать свои собственные карты Google, просто изменив несколько параметров в URL-адресе карты. API статических карт (Static Maps API) содержит полный список параметров, поддерживаемых Google Maps, а также несколько примеров. Большим преимуществом использования карт является то, что вы можете довольно быстро изменять их и легко встраивать в веб-страницы без использования IFRAMES или JavaScript.
Использование интерактивных карт в классе очень эффективно. Он позволяет быстро решать с детьми различные образовательные задачи, быстро «перемещаться» в пространстве и времени.
Есть большие возможности использовать готовые интерактивные карты онлайн из интернета, но в уроке нас может подвести скорость. Или в данный момент мы вообще не подключены к интернету по какой-то причине.
Уже есть ряд электронных учебников с подобными картами. Но часто возникает потребность в собственной разработке такого плана. Мы можем подготовить наши интерактивные карты исходя из образовательных задач, которые мы перед собой ставим.
И еще раз хотелось бы подчеркнуть, что этот прием очень эффектно воспроизводится не только на обычном экране, в сочетании с компьютером-проектором, но особенно на интерактивной доске.
Итак, приступим к созданию интерактивной карты.
Шаг первый . Вставьте основную карту. В примере ниже это будет карта России.
Внимание! Для интерактивной карты целесообразнее настроить не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг смены слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм:
Шаг третий . Теперь нам нужно создать гиперссылки. Им будут выбраны объекты — конкретный регион, даже населенный пункт. В прикрепленном файле в нашем конкретном случае выберем Краснодарский край и Карелию. Мы выделяем их замкнутой ломаной.
Алгоритм выполнения следующий: Вставка — Фигуры — Полилиния (можно и строчить ).
Если вы не можете получить заполненную форму, поместите поверх запланированной области автоформу, которая больше всего соответствует контурам, и сделайте ее прозрачной.
Внимание! Требуется сплошная заливка, чтобы гиперссылка отображалась не только вдоль контура, но и по всему объекту. Поэтому обязательно закройте линию, чтобы получить весь предмет.
При наличии выделения на экране, независимо от результирующего цвета заливки, установите формат результирующего изображения на 100% прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. А между тем, все выбранные нами регионы являются гиперссылками.
Шаг четвертый . На отдельных слайдах размещаем карты нужных нам регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».
Шаг пятый . Делаем каждый из выделенных объектов гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки — «при наведении». В этом режиме работа интерактивной карты наиболее эффективна.
В картах регионов также выделяем те объекты, которые должны стать гиперссылками. Если это регион, то также выделяем его полилинией. Населенные пункты следует выделять прямоугольником, накладывая его на название. Далее снова установите прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление контента, то есть перейти с карты региона на карту города (поселения). Отсюда — к отдельным объектам. Например, показать вид на школу из космоса. Или перейдите по гиперссылке на фотографии отдельных объектов.
Шаг шестой . Не забудьте разместить «кнопки назад» на всех картах как на основной карте, так и на карте, например, области. То есть остальные карты могут иметь несколько кнопок возврата: например, одна кнопка — из населенного пункта на карту региона, другая — на карту России.
Итак, наша карта готова. Хочу подчеркнуть, что для всех остальных слайдов необходимо также подбирать качественные карты или изображения. То есть вряд ли будет уместно, например, вырезать отдельный регион из большой карты России, увеличить ее и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый размытый объект.
Как правило, мы получим мало узнаваемый размытый объект.
Надо постараться найти отдельные карты, схемы, качественные фотографии. Только тогда эта техника будет эффективной. Еще кое-что.
Интерактивные карты также можно использовать в дидактических играх о путешествиях по виртуальным вымышленным странам. При этом необходимо красочно нарисовать нужные зоны, предметы. Однако здесь могут быть и другие проблемы с гиперссылками.
Если вы нарисовали на такой карте какие-то символы, сделали надписи и т.д., то объединение их в один объект (район страны, например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылки на отдельные элементы. Здесь снова может помочь гиперссылка, основанная на невидимой автофигуре.
Карты — отличный способ рассказать, как развивались события в этом районе. Если в вашей истории есть маршрут или вехи в разных местах, или особенность для определенной области, покажите все это на карте. Преимущество карт в том, что они наглядны, а с помощью интерактивных сервисов еще и многофункциональны. С картами можно:
С картами можно:
- построить маршрут
- измерить расстояние
- оценить масштаб
- увидеть любую улицу глазами прохожего
- узнать информацию о реальном объекте
- определить местоположение (как свое, так и чужое)
- определить и сравнить характеристики регионов
Карты от Google и Яндекс
Два основных и самых популярных сервиса — Google Maps и Яндекс карты. Они достаточно просты, но их функционала будет достаточно, чтобы кратко описать маршрут, проиллюстрировать местоположение или расстояние, а также продемонстрировать дорожную ситуацию.
Вы можете создать свою собственную карту, изменив ее дизайн, добавив слои, метки и изображения. Интерактивные карты Google и Яндекс можно использовать на вашем сайте или в приложении.
О том, как это сделать, можно прочитать здесь:
— Google Maps API
— Yandex Maps API
2. 2 ГИС специализируется на точных данных об организациях, которые можно найти на карте. Прочтите инструкцию, чтобы узнать, как использовать виджет 2ГИС на своем сайте. Если вы хотите заявить о себе через этот сервис, попробуйте 2ГИС для бизнеса с набором инструментов для продвижения. Полезная функция: можно встроить карту, на которой будут показаны заведения в указанном регионе, отсортированные по категориям.
Прочтите инструкцию, чтобы узнать, как использовать виджет 2ГИС на своем сайте. Если вы хотите заявить о себе через этот сервис, попробуйте 2ГИС для бизнеса с набором инструментов для продвижения. Полезная функция: можно встроить карту, на которой будут показаны заведения в указанном регионе, отсортированные по категориям.
3. ZeeMaps предлагает инструменты для добавления больших объемов информации и ее анализа на карте. понять, как настраивать карту и добавлять на нее новые слои и элементы.
4. Существует множество инструментов для визуализации данных ArcGIS . Они рассчитаны в первую очередь на профессионалов, поэтому имеют только платную подписку. Но возможности для анализа данных и разработки новых интерактивных карт практически безграничны.
5. КартоДБ также имеет богатый набор инструментов визуализации данных. Вы можете видеть в галерее, что карты очень динамичны и информативны. Научитесь делать такие.
6. Карты Scribble имеет возможность загружать карты в различных форматах.
7. Сервис, позволяющий создавать целые истории из карт — карта-история JS. Создайте маршрут и добавьте текст, фото или видео в каждую точку на карте. Например, в этом проекте вы можете узнать, как двигался олимпийский огонь во время сочинской эстафеты.
Вы можете использовать свои собственные карты или фотографии, загрузив их в формате изображения и добавив к ним описания. Удобная функция StoryMap JS: сервис может автоматически собирать карту из 20 последних фотографий Instagram. Вам останется только отредактировать его при необходимости.
8. Аналогичной функцией может похвастаться тройная линия . Помимо Instagram интегрируется с Foursquare, Flickr, Twitter, Facebook и другими сервисами.
9. Историческая карта от Геакрон может быть полезно для проекта истории.
10 и 11. Если вы про погоду, то смело вставляйте windyty — красивый погодный глобус с хорошим набором инструментов. Для профессионалов отрасли также есть
Для профессионалов отрасли также есть
Несомненно, Карты Google — это ведущий картографический сервис на рынке, предоставляющий услуги GPS-слежения и навигации. Но сегодня объем карт постоянно расширяется и уже вышел за рамки традиционных планирование маршрута и поиск объектов.
Мы часто видим карты, показывающие загрязнение окружающей среды, карты городского транспорта или самолетов (помните известную). В бизнесе карты можно использовать для отображения и анализа местоположения клиентов или розничной сети. Туристические компании могут использовать карты для информирования своих клиентов о маршруте путешествия и туристических достопримечательностях (достопримечательности, заведения общественного питания, гостиницы и общежития). будет только расти
С учетом этого в сети уже существует несколько онлайн-сервисов, позволяющих создавать собственные карты , т.е. расставлять на них маркеры и отметки, показывать маршруты и подсвечивать районы, рисовать картограммы (они же тепловые карты, от англ. тепловые карты) и многое другое.
тепловые карты) и многое другое.
Созданными картами можно поделиться, встроить на страницу своего сайта или экспортировать в PDF для подготовки печатных материалов — как уже упоминалось, область применения очень широка.
Итак, перейдем к самым популярные картографические сервисы .
mapme
Mapme — мощный современный инструмент с широкими возможностями. Позволяет управлять набором различных карт и их содержимым. Поддерживает теги и категории, импорт из Excel. Он имеет возможность делать карты общедоступными и встраивать их в веб-приложения.
Стоимость: Бесплатно, $99 и $199
Animaps
Интересный сервис создание анимированных карт для описания путешествия , расписания различных событий и т.д. карты, перемещайте их, выбирайте и меняйте границы территорий и многое другое. А созданными картами можно поделиться, встроив их в веб-сайт или на него.
Стоимость: бесплатно
click2map
Надежное приложение, содержащее множество полезных и продвинутых решений для создания и редактирования карт , которые одинаково хорошо отображаются как на настольных компьютерах, так и на мобильных устройствах. Основной модуль Click2Map — карт , который позволяет размещать на них маркеры, а также фотографии, текстовые сообщения или видео. Эти метки могут содержать произвольные поля, поддерживается импорт из различных баз данных и автоматическое создание меток на основе этих данных.
Стоимость: $39 в месяц
Zee Maps
Zee Maps — онлайн-сервис для создания и публикации карт с целым набором современных и уникальных инструментов — поисковик, персональные карты, более 30 различных маркеры и возможность выделения целых областей, трехуровневый доступ (обычные посетители, участники группы и администраторы). Кроме того, к маркеру можно привязывать различные носители — фотографии, аудио- и видеозаписи, а также сохранять карты в формате PDF и PNG для брошюр и презентаций.
Кроме того, к маркеру можно привязывать различные носители — фотографии, аудио- и видеозаписи, а также сохранять карты в формате PDF и PNG для брошюр и презентаций.
Стоимость: бесплатно (до 5 карт) и платно, в зависимости от тарифного плана.
Scribble Maps
Еще один мощный и многофункциональный сервис для создания и публикации различных карт. Также предлагает возможность добавлять маркеры, заметки, пользовательские виджеты, сохранять карты в формате PDF или изображения. Кроме того, есть инструменты для измерения расстояний, площадей, а также механизмы интеграции в настольные и мобильные приложения.
Доступно для интеграции с .
Стоимость: бесплатно
GmapGIS
Эффективный инструмент для создания различных статических карт — спутниковых, гибридных, уличных. Имеется набор инструментов для установки маркеров и добавления различной информации, а также их экспорта в формат KML для просмотра в Google Earth.
Стоимость: бесплатно
Тепловая карта
Тепловая карта использует всю мощь Google Maps API для визуализации различных географических данных и создания так называемых «картограмм» (также известных как тепловые карты). Вы можете установить различные параметры отображения, такие как радиус маркера, цвет, прозрачность и т. д. Поддерживается импорт данных в формате CSV.
Стоимость: бесплатная (с водяными знаками и ограничениями по количеству объектов и просмотров) и платная в зависимости от тарифного плана.
MapTiler
Использовать MapTiler просто как раз-два-три. Время — отсканируйте бумажную карту или создайте ее с помощью ГИС-системы (например, AutoCAD MAP 3D). Два — обработать его с помощью MapTiler. Три — опубликовать в Интернете, встраивая, например, на страницу своего сайта. При этом предусмотрена интеграция с такими популярными хостингами, как Dropbox, Google Drive и Amazon S3.

 Масштабирование, вращение, добавление новых точек.
Масштабирование, вращение, добавление новых точек.