Создание карты — Конструктор карт Яндекса. Справка
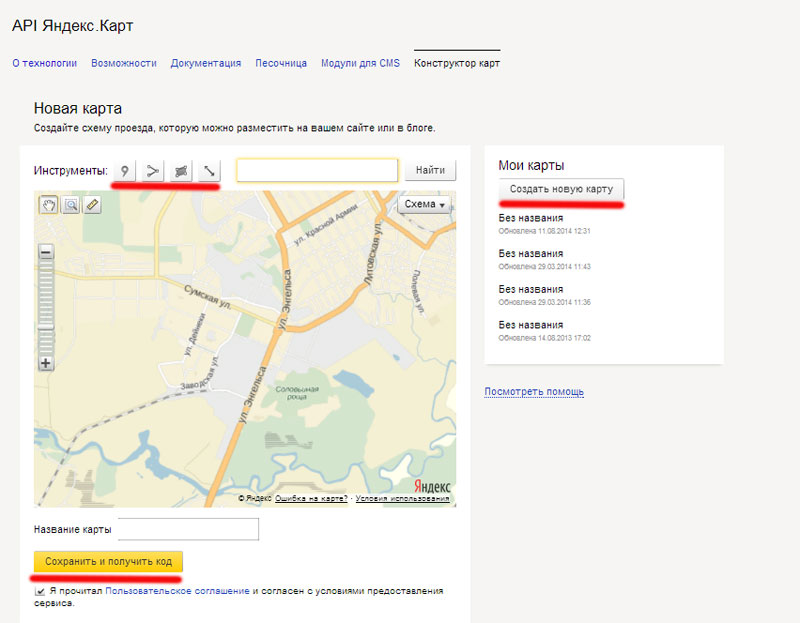
В окне Создайте собственную карту нажмите кнопку Создать карту:
Если вы уже создали одну или несколько своих карт и хотите вернуться к созданной карте, то вы увидите список этих карт и сможете выбрать нужную.
В каждой строке списка отображаются название и дата последнего обновления карты, а также кнопка, при нажатии на которую открывается меню.
Выбор пунктов меню позволяет создать копию карты, удалить ее или поделиться ею (для этого надо выбрать пункт Поделиться, и в открывшейся форме — скопировать ссылку на карту).
Нажав кнопку К импорту, вы запустите процедуру импорта карты из файла:
В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.
Внимание.
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).

Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Выберите вид своей карты. Для этого нажмите кнопку Слои и в открывшемся меню выберите вариант:
Схема — схематическое изображение картографических объектов: дорог, домов и т. д.
Спутник — снимок местности, сделанный из космоса,
Гибрид — снимок местности, сделанный из космоса, дополненный информацией карты: названиями улиц, адресами и др.
Вы можете дополнить свою карту отображением слоя автомобильных пробок. Для этого нажмите кнопку Пробки. Чтобы выключить режим — нажмите ее повторно.
Степень загруженности участка дороги показывается цветом:
- — дорога свободна;
- — скорость движения на этом участке ниже, чем на свободной дороге;
- — пробки;
- — движение перекрыто.

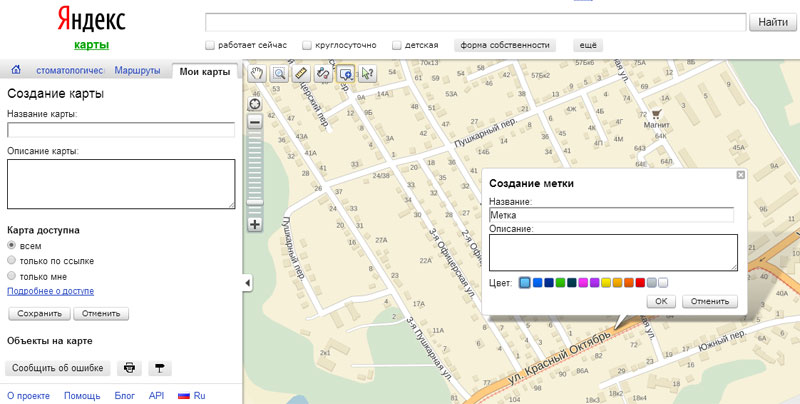
В области Редактирование карты задайте для карты название (оно пригодится при выборе нужной карты из списка ваших карт) и описание (оно поможет вспомнить подробности, относящиеся к карте):
Список созданных вами объектов отобразится в области Список объектов. Если вам понадобится отредактировать объект — нажмите на его название в этом списке.
Примечание.
Вы также можете изменить порядок отображения объектов внутри каждой категории, перемещая нужную метку (или линию, или многоугольник) на первый или, наоборот, на задний план. Подробнее см. раздел Создание объекта.
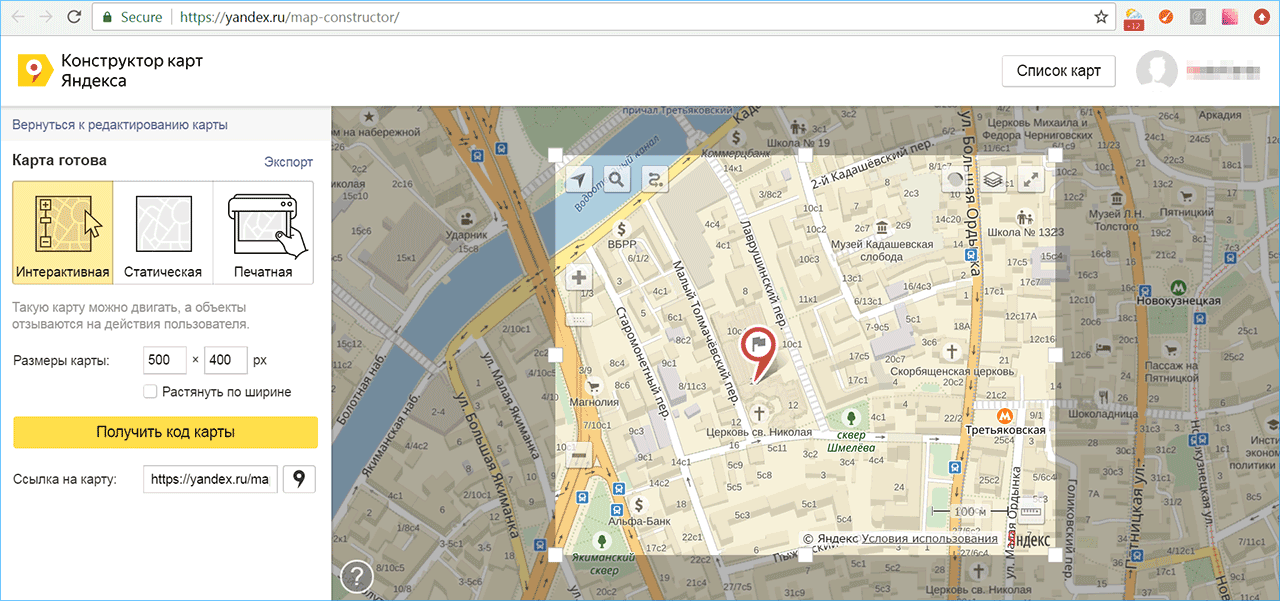
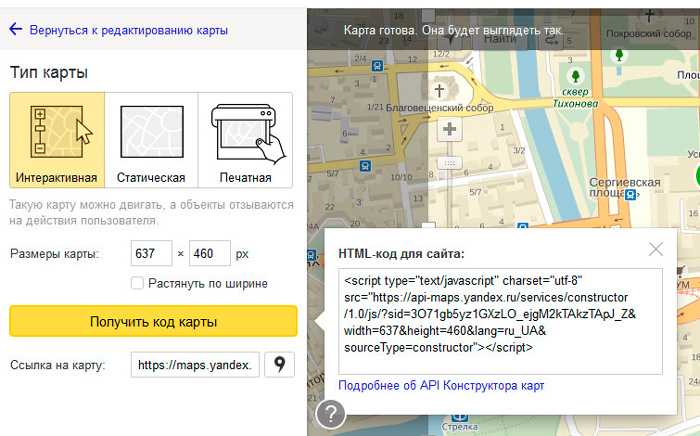
После того как все нужные объекты будут созданы, нажмите кнопку Сохранить и продолжить. Откроется панель Тип карты:
В панели Тип карты выберите нужный тип карты и получите код карты для вставки на сайт, в блог или мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (подробнее см.
 раздел Выбор типа карты и получение кода или ссылки).
раздел Выбор типа карты и получение кода или ссылки).Вы также можете сохранить объекты вашей карты на Яндекс Диск в виде файла определенного формата (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, перейдите по ссылке Вернуться к редактированию карты.
Чтобы перейти к списку своих карт, нажмите кнопку Перейти к списку карт.
Как вставить карту яндекс на сайт
Здравствуйте друзья . Сегодня мы поговорим а том как нам вставить карту яндекс на сайт . Если вы интересуетесь как добавить карту яндекс на свой сайт то вам не нада рассказывать зачем она там нужна . И мы не будем терять наше время на это . В качестве тестового сайта мы будим использовать сайт вордпресс .
И так преступим .
Как добавить карту яндекс на сайт
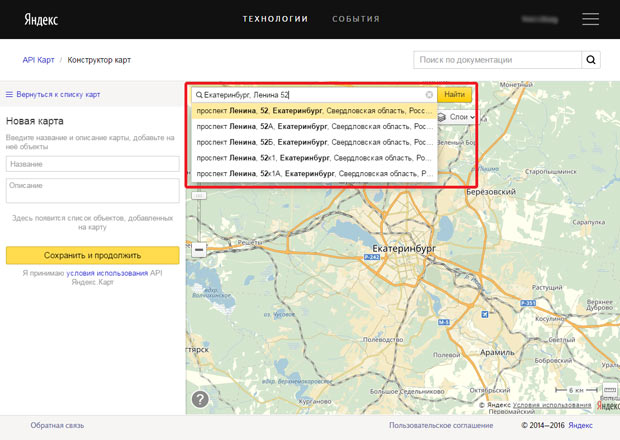
Перед тем как установить Яндекс карту на сайт, нам свами придется получить специальный код . Давайте перейдем по ссылке в Яндекс конструктор карт на сайт . Перед вами откроется главная страница конструктора карт яндекс . На это страницы вы должны указать название карты ( в нашем примере я указал Новосибирск ) . После того как вы дали названия вашей карте вы должны указать адрес вашего магазина или кампании ( в нашем примере я указал Новосибирск улица Титова 1 ) и нажать кнопку Найти . На карте появится метка (иконка) указывающая на адрес вашей организаций . Небольшая фишка от Конструктора Яндекс Карт, вы сможете выбрать цвет и вариант отображения иконки . Проверяем все данный и жмем на кнопку Готово и на нижнюю кнопку сохранить и продолжить .
На это страницы вы должны указать название карты ( в нашем примере я указал Новосибирск ) . После того как вы дали названия вашей карте вы должны указать адрес вашего магазина или кампании ( в нашем примере я указал Новосибирск улица Титова 1 ) и нажать кнопку Найти . На карте появится метка (иконка) указывающая на адрес вашей организаций . Небольшая фишка от Конструктора Яндекс Карт, вы сможете выбрать цвет и вариант отображения иконки . Проверяем все данный и жмем на кнопку Готово и на нижнюю кнопку сохранить и продолжить .
После нажатия кнопки Сохранить и продолжить вы перейдите на следующую страницу . Тут вам нада проверить настройки карты . Если не отмечено вставить на сайт то отметьте . Размер карты нас пока не интересуют . Вы спросите почему ? Потому что нам нужна адаптивная под мобильный устройства и бесплатная карта на сайт . Нажимаем кнопку Получить код карты .
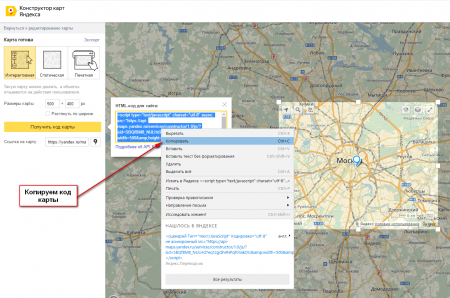
Яндекс Конструктор карт после нажатия кнопки Получить код карты сгенерирует для вас код вашей карты .
Теперь вам нада скопировать и вставить Яндекс карту на сайт . Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Как вставить Яндекс карту на сайт для этого открываем админку сайта заходим на страницу контакты и выбираем вставить шорткод . Вставляем код и сохраняем . Вот скрин .
У вас на сайте появилась карта Яндекс . Вы наверное помните что я не стал задавать размеры яндекс карты и оставил их по умолчанию . Теперь я сделаю карту яндекс на сайт адаптивную ( резиновую ) . Даная мера позволит яндекс карте коректно отображаться на всех устройствах без прокрутки . Для этого мне придется немного изменить код яндекс карты .
Первый вариант это сгенерированный код карты сайты сервисам Конструктор карт Яндекс . В этом коде нам нада изменить одно значения а именно отвечающее за ширину карты . Меняем ширину width=600 на width=100% . Вы видите что во втором варианте шорткода я изменил значения width и указал его в процентах . Теперь сохраним два шорт кода и посмотрим разницу в отображений карты на сайте .
На скриншоте мы видим то что Яндекс карта размещенная на сайте под номером (2) стала адаптивной и стала растягивается на всю ширину страницы это самый оптимальный вариант. Также вы можете поменять значения height=400 которое отвечает за высоту . Но ту лучше не указывать высоту в процентах а оставить все как есть в пикселях .
Код Яндекс карты на сайт можно добавить в подвал сайта через виджет HTML код . Также вы можете использовать текстовый редактор . Для того чтобы вставить в редактор код вам потребуется переключить редактор на вкладку текст .
Еще один вариант как вы можете добавить Яндекс карту на ваш сайт через Редактор темы в файл footer.php (подвал сайта ) .
Создать карту — Яндекс Карт Конструктор. Справка
В окне Создать собственную карту нажмите Создать карту:
Если вы уже создали одну или несколько карт и хотите вернуться к одной из них, выберите ее из списка.
Каждая строка в списке содержит название и дату последнего обновления карты, а также кнопку меню.

Используя пункты меню, вы можете создать копию карты, удалить ее или поделиться ею (выбрав опцию «Поделиться» в появившейся форме, а затем скопировав ссылку на карту).
Когда вы нажимаете кнопку Импорт, вы запускаете импорт карты из потока файлов:
В появившемся окне Конструктора карты вы можете создавать элементы: метки, линии и полигоны.
Внимание.
Существуют определенные ограничения на создание элементов:
На карту нельзя добавить более 10 000 элементов (включая метки, линии и полигоны).
Линия или многоугольник не могут содержать более 1000 вершин.
Если количество вершин, которые имеет элемент, превышает максимально допустимое, то элемент может быть упрощен автоматически (т.е. лишние вершины удаляются, но таким образом, чтобы сохранить общий вид элемента).
Выберите тип слоя карты. Нажмите «Слой» и выберите параметр в меню:
Карта — это схема объектов карты: дорог, зданий и т.
 д.
д.Спутник — это снимок определенной области, сделанный из космоса.
Гибрид — это снимок местности, сделанный из космоса, с добавленной к нему дополнительной информацией (названия улиц, адреса и т. д.)
Вы также можете добавить на карту слой пробок. Просто нажмите Трафик. Чтобы отключить режим, вам просто нужно нажать на него еще раз.
Уровень пробки обозначен цветом:
- — движение свободное
- — движение на этом участке замедленное
- — движение затруднено
- — нет движения
В окне Редактор карт вы можете ввести название карты (это полезно, если вам нужно найти ее среди нескольких карт в вашем списке) и описание (которое может помочь вам запомнить карту детали):
Список созданных вами элементов можно найти в списке Элементы на карте. Если вам нужно отредактировать элемент, просто нажмите на его название в списке.
Примечание.

Вы также можете изменить порядок отображения элементов в категории, перетащив метки (или линии, многоугольники) на передний или задний план. Дополнительную информацию см. в разделе Создание элемента.
После того, как вы создали все элементы, нажмите Сохранить и продолжить. Откроется панель инструментов «Тип карты»:
На панели инструментов «Тип карты» выберите тип карты и нажмите «Получить код карты», чтобы вставить карту на свой сайт, в блог или в мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (см. раздел Выбор типа карты и получение кода или ссылки).
Вы также можете сохранять объекты с карты на Яндекс.Диск, используя специальные типы файлов (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, нажмите Вернуться в редактор карт.
Чтобы перейти к списку карт, щелкните Перейти к моим сохраненным картам.

Создать объект — Яндекс Карт Конструктор. Справка
Конструктор Яндекс.Карт
Чтобы создать объект (метку, линию или многоугольник) на карте:
В окне Конструктора карт нажмите одну из кнопок под строкой поиска (или используйте сочетания клавиш) , нарисуйте объект на карте и укажите значения его параметров:
PlaceMark — введите следующее:
Цвет
Тип
Заполнение: пусто, пронумеровано (от 1 до 999) или с одним из предложенных знаков
на карте
Текст, который появится при нажатии на нее:
Нажмите Готово, и метка будет сохранена на вашей карте.
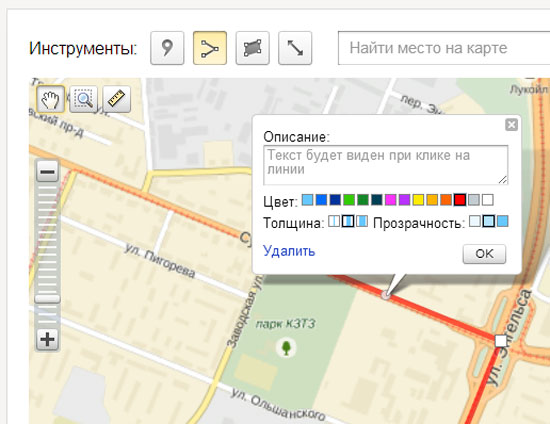
Линии — установите цвет, уровень прозрачности и ширину.
Когда вы закончите рисовать линию, щелкните левой кнопкой мыши на последней вершине и выберите «Готово» в контекстном меню.
Нажмите Готово, и линия будет сохранена на вашей карте.

Вы также можете автоматически упростить линию (см. ниже).
Многоугольник — задайте цвета и уровни прозрачности для заливки контура и фона, а также ширину контуров.
Когда вы закончите рисовать линию, щелкните левой кнопкой мыши на последней вершине и выберите «Готово» в контекстном меню.
Вы можете добавить внутренний полигон (т.е. другой полигон внутри первого). Для этого щелкните левой кнопкой мыши на любой из вершин полигона и выберите в меню пункт Добавить внутренний контур.
Внимание.
Упростить элемент карты
Если линия или многоугольник содержит более 1000 вершин (другими словами, превышает Внимание. \n
Существуют определенные ограничения на создание элемента:
\n
\n
«}}»>), вы можете упростить элемент автоматически.
Просто щелкните левой кнопкой мыши на любой из вершин линии или полигона и выберите Упростить линию (или Упростить контур) в появившемся контекстном меню.
 При упрощении вершин лишние удаляются таким образом, чтобы сохранить общий вид элемента.
При упрощении вершин лишние удаляются таким образом, чтобы сохранить общий вид элемента.Нарисуйте контур, щелкните левой кнопкой мыши на любой вершине и выберите Finish из контекстного меню.
Нажмите Готово, и полигон будет сохранен на вашей карте.
Примечание.
Чтобы выйти из режима создания элемента, нажмите Esc или снова используйте сочетание клавиш.
В поле Описание вы можете ввести текст, который будет отображаться при нажатии на этот элемент.
Вы также можете использовать разметку HTML в тексте описания. Например:
Карта создана в Конструкторе карт Яндекса
Внимание.
Не отображаются изображения в iframe и на Яндекс.Картах. Этот интерактивный контент работает только тогда, когда на сайт встроен код JavaScript.
Изображение должно быть загружено в Интернет. Будут показаны только те изображения, которые доступны онлайн по прямой ссылке.
Любой созданный вами элемент можно перетащить в другое место, а линии и многоугольники можно редактировать с помощью контекстного меню. Просто щелкните левой кнопкой мыши на любой части элемента и выберите «Удалить», «Готово» или «Продолжить»:
При создании карты вы можете копировать и вставлять выбранный элемент с помощью сочетаний клавиш.
При создании карты вы можете отменить или повторить действия, используя или сочетания клавиш.
Эти операции доступны в процессе создания. Кроме того, вы можете получить доступ к этим операциям после сохранения карты, если вернетесь к ее редактированию на шаге выбора типа карты (см. раздел Выбор типа карты и получение кода или ссылки).
раздел Выбор типа карты и получение кода или ссылки).
Если вы закрыли вкладку браузера, где создавали свою карту, начали рисовать новую или выбрали другую карту из списка, то операции больше не будут доступны.
Действия, которые можно отменить и повторить:
Удалить элемент
Создать элемент
автоматическое упрощение линии или полигона)
Изменить порядок элементов на карте
Изменить параметры карты (название, описание)
Действия, которые нельзя отменить или повторить:
- 5
Изменить масштаб и центр карты 90 100 8
Измерение расстояний с помощью линейки
Изменение фонового слоя (включая пробки)
Завершив редактирование элемента, нажмите Готово.
Вы также можете удалить элемент. Для этого нажмите Удалить.
Все элементы вашей карты отображаются на панели инструментов редактора карт в виде отдельных строк в списке элементов.



 раздел Выбор типа карты и получение кода или ссылки).
раздел Выбор типа карты и получение кода или ссылки).
 д.
д.


 При упрощении вершин лишние удаляются таким образом, чтобы сохранить общий вид элемента.
При упрощении вершин лишние удаляются таким образом, чтобы сохранить общий вид элемента. Карта создана в
Карта создана в