Как разместить Яндекс-карту у себя на сайте
Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Один из самых простых способов создать и разместить карту на сайте — это воспользоваться конструктором карт Яндекса.
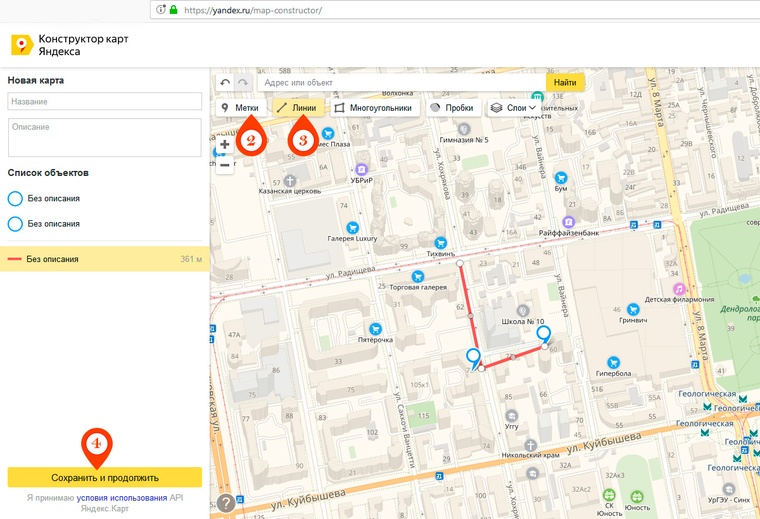
Переходим по ссылке: https://yandex.ru/map-constructor/
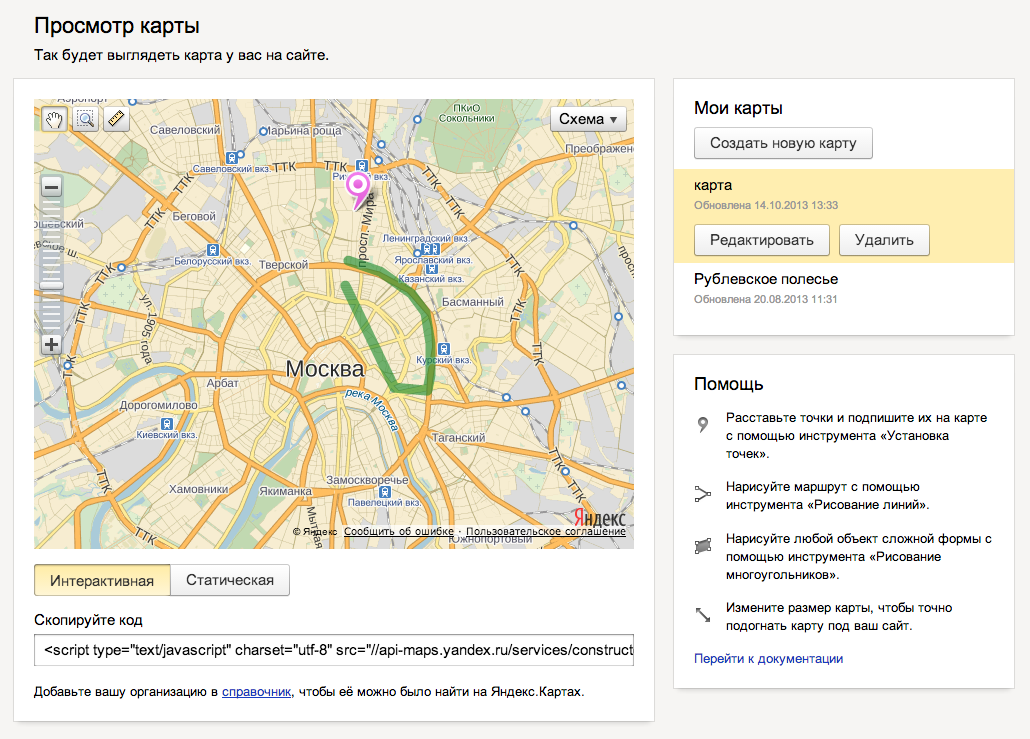
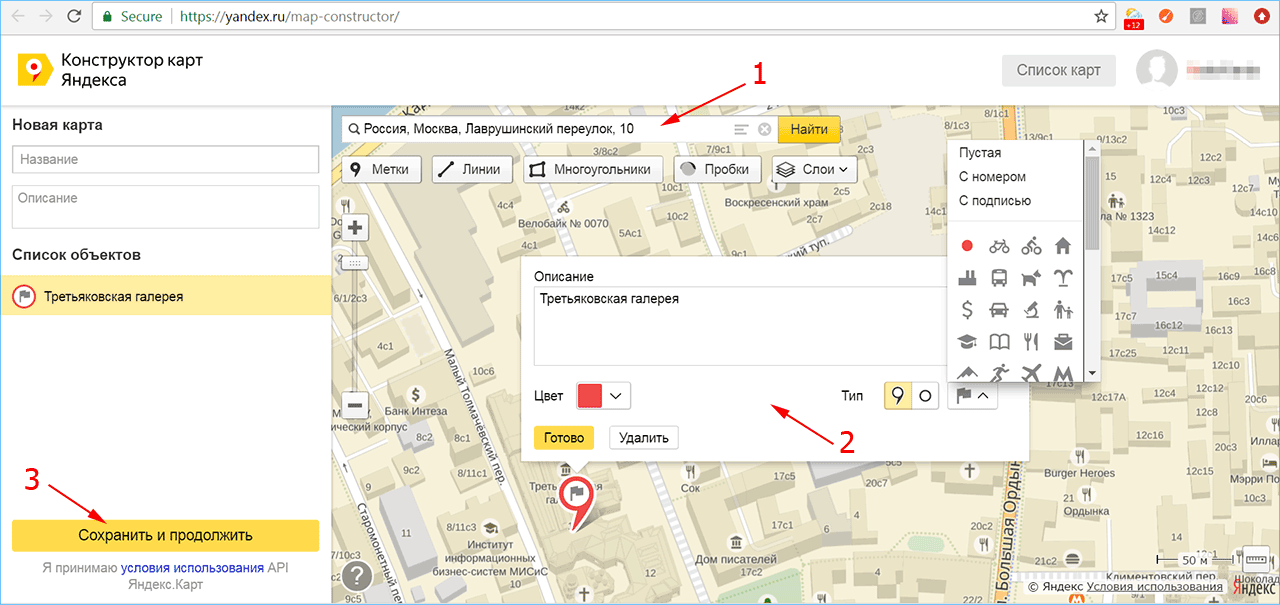
Пишем название и описание. Ставим метку на карте или ищем место по адресу. Как только все будет готово, жмем кнопку «Сохранить и продолжить». Настраиваем параметры отображения карты. Например, растянем ее по ширине и поменяем масштаб. Получаем код карты нажатием на одноименную кнопку.
Копируем код из поля JavaScript и вставляем к себе на сайт. Вот и все. P.S. Если вам нужно сделать так, чтобы карта на сайте не масштабировалась при прокрутке колесика — замените в скрипте scroll=true на scroll=false
Мария Мардеева 11 февраля 2020
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
15 декабря 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
15 декабря 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
15 декабря 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
15 декабря 10 месяцев
Профессия
PHP-разработчик
Разработка веб-приложений на Laravel
15 декабря 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
22 декабря 4 месяца
Профессия
с нуля
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
15 декабря 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
15 декабря 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
15 декабря 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
В разработке с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
дата определяется 8 месяцев
Please enable JavaScript to view the comments powered by Disqus.
Конструктор карт Яндекса: как создать интерактивную карту для сайта или блога | DIGGeo
PixabayДостаточно уже написано о внедрении географической составляющей в разные сферы деятельности, в частности в СМИ и маркетинг. Поэтому крупные компании разрабатывают возможности для реализации этого запроса. Конструктор карт Яндекса позволяет создавать простые интерактивные карты и встраивать их на сайты. Это делает материал более интересным и полезным для читателя.
Интерфейс и инструменты
Тем, кто работал в десктопной версии Яндекс.Карт, будет легко разобраться с интерфейсом Конструктора. Как и в любой геоинформационной системе, есть возможность нанести точечные, линейные и полигональные объекты.
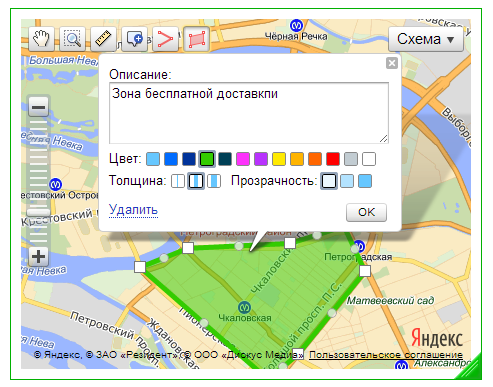
При создании каждого объекта будет всплывать окошко, в котором можно изменить цвет и прозрачность. Если это полигон, то можно настроить цвет и толщину контура.
Точечные объекты выражены метками, цвет и символ внутри которой можно изменить.
Во вкладке «слои» можно выбрать подложку: схема, спутник, гибрид. Также можно подключить данные о пробках на дорогах.
Подготовка к публикации
Когда все нужные объекты нанесены на карту, даём ей название, пишем описание и жмём «Сохранить и продолжить».
Здесь задаём размер и охват карты. Предоставляется выбор – интерактивная или статическая карта. Интерактивная карта позволяет перемещать и масштабировать охват, а нанесённые объекты откликаются на действия пользователя.
Жмём «Получить код карты», копируем его и вставляем в сайт. В блог на Дзене, например, карта вставляется через функцию «добавить виджет». Открываете готовую карту, жмёте «Поделиться» и ссылку вставляете в строку, где добавляется виджет Яндекс.Карт или просто копируете код в тело, он автоматически преобразуется в виджет.
А здесь можно посмотреть пример того, как карта Яндекса встроена на сайт информационного агентства, показывая читателям точки интереса.
Импорт и экспорт объектов
Если имеются объекты, с которыми вы работали в ГИС-программах, в форматах XLSX, CSV, KML, GPX или GeoJSON, то можно добавить их в Конструктор и он их распознает. При этом XLSX- и CSV-файлы должны быть заполнены по шаблонам, которые можно скачать в окне импорта.
При этом XLSX- и CSV-файлы должны быть заполнены по шаблонам, которые можно скачать в окне импорта.
Экспортировать нанесённые в Конструкторе объекты тоже можно в разных форматах, чтобы потом использовать эти данные в других настольных ГИС.
После экспорта данных из Конструктора в формате GeoJSON добавляем файл, например, в QGIS. Указанные объекты открываются тремя слоями: точечным, линейным и полигональным. Сколько бы объектов не было на карте Конструктора, но если у них единый тип геометрии, то они будут в одном слое.
Читайте нас в Telegram и ВКонтакте
яндекстехнологииitгисмедиа
Поделиться в социальных сетях
Вам может понравиться
Экспорт элементов карты — Яндекс Карт Конструктор. Справка
- KML
- XLSX
- CSV
- GPX
- GeoJSON
Вы можете сохранять объекты с карты на Яндекс.Диск, используя один из поддерживаемых типов файлов.
Эти файлы можно использовать для импорта точек карты в навигационные программы, которые позволяют импортировать GPS-координаты. Вы также можете использовать эти файлы с API Яндекс.Карт или для просмотра и сохранения данных в других программах (например, Google Планета Земля).
Внимание.
При экспорте сохраняется только информация об элементах вашей карты.
В экспорт элементов:
Нажмите на экспорт на панели инструментов типа карты:
В форме карты экспорта, выберите Тип файла:
Типы файлов:
4444444444444444444 40015- — XLSX
- — CSV
- — GPX
- — GeoJSON
Нажмите Сохранить на Яндекс.Диск.
Элементы вашей карты будут сохранены на Яндекс.Диск в папку Конструктор карт/Экспорт в выбранном вами формате файла с именем [Название карты + Дата + Время].
.
KML ( Язык разметки Keyhole ): формат на основе XML. Используйте этот формат для импорта элементов карты, созданных в Конструкторе карт, на карту, созданную с помощью API Яндекс.Карт или Google Планета Земля.
Используйте этот формат для импорта элементов карты, созданных в Конструкторе карт, на карту, созданную с помощью API Яндекс.Карт или Google Планета Земля.
Этот тип файла сохраняет метки (координаты, описание, метку и цвет), линии и полигоны.
См. Отображение GPX и KML в документации по API Яндекс.Карт, где приведен пример использования файлов KML в API Яндекс.Карт.
Если вы откроете файл с помощью программы, предназначенной для просмотра файлов этого типа (например, Google Earth), вы увидите элементы карты:
XLSX (электронная таблица Microsoft Excel).
Этот тип файла сохраняет метки (координаты, описание, метку). Столбцы: широта, долгота, описание, метка:
CSV ( Значения, разделенные запятыми ): текстовый формат для представления табличных данных. Этот тип файла можно открыть в текстовом и табличном редакторах.
Текст разделен на столбцы с помощью специальных символов-разделителей. Чтобы выбрать разделитель, нажмите соответствующую кнопку «Разделитель»: запятая, точка с запятой или табуляция.
Этот тип файла сохраняет метки (координаты, описание, метка, номер).
Координаты хранятся в порядке [широта, долгота].
Если вы откроете файл с помощью программы, предназначенной для просмотра файлов этого типа, вы увидите данные вашего элемента карты:
GPX ( Формат обмена GPS ): текстовый формат на основе XML для хранения и обмена данными GPS. Его можно использовать в GPS-приложениях и API Яндекс.Карт (пример). Например, вы можете использовать его для установки маршрутов.
Этот тип файла сохраняет метки и линии (только координаты для обоих).
GeoJSON: формат геоданных на основе JSON.
Поддерживается API Яндекс.Карт, OpenLayers, Leaflet, Bing Maps и Yahoo! Карты и другие картографические сервисы (пример).
Этот тип файла сохраняет метки (координаты, описание, метка, номер, цвет), линии (координаты, описание, цвет) и полигоны (координаты, описание, цвет).
Координаты хранятся в порядке [широта, долгота].
Парсинг Яндекс Карт или как найти целевую аудиторию
Всем привет, меня зовут Стешенко Артем. Я работаю в Data Science, а также работаю над небольшим проектом по разработке страниц (или мультиссылок) для самозанятых.
Бизнес-задача
Прежде чем перейти к разбору Яндекс Карт, расскажу какую задачу я хотел решить.
Решил узнать кто является целевой аудиторией мультилинковых сервисов , таких как Taplink. Если зайти на сайт Taplink, то там показывают сценарии использования сервиса и пишут о категориях клиентов, на которые они ориентируются. Это «популярные люди», «бизнес», «интернет-магазин» и «все». На лендинге много примеров работ на офлайн-бизнес , вот и пришла идея проверить, используют ли вообще эти бизнес-категории многоканальные сервисы. И для этого пригодится информация с Яндекс Карт.
Landing screen https://taplink.ru/Разделим сайты на типы:
сайты на собственном домене (либо сделанные в конструкторе, либо разработанные самостоятельно)
сайты на домене дизайнера
страниц в домене многоканальной службы
последний тип организации без сайта, но с социальной сетью
Целевой аудиторией будут те организации, где последние три категории присутствуют в большом количестве. Почему это? Потому что компании с социальными сетями развиваются, и многим из них вскоре может понадобиться сайт. А большое количество организаций (определенной категории бизнеса), использующих конструктор, говорит о заинтересованности этого сегмента в многоканальных услугах. Бизнес со своим доменом, скорее всего, не переедет на Taplink.
Почему это? Потому что компании с социальными сетями развиваются, и многим из них вскоре может понадобиться сайт. А большое количество организаций (определенной категории бизнеса), использующих конструктор, говорит о заинтересованности этого сегмента в многоканальных услугах. Бизнес со своим доменом, скорее всего, не переедет на Taplink.
Анализ карты
Прежде чем что-то разбирать, нужно узнать, есть ли у службы API. На Яндекс Картах он есть, но есть определенные ограничения. Я не смог найти запросы XHR в консоли разработчика или jsons в html-странице, поэтому пришлось писать парсер для селена и bs4.
Вот гитхаб проекта.
Я разделил работу на две части. Первый: сборник ссылок на страницы организаций . Второй: сбор информации по этим ссылкам .
Собираем ссылки организаций
LinksCollector
запустить нужно передать город, район, тип организации и последний параметр type_org — это тип организации ( а также папка куда добавляются ссылки)из selenium import webdriver из link_parser импортировать LinksCollector драйвер = веб-драйвер.Safari() граббер = LinksCollector(драйвер) grabber.run(city='Москва', District="район Арбат", type_org_ru='Кафе', type_org='кафе')
Внутри LinksCollector : драйвер открывает https://yandex.ru/maps вводит нужный запрос, собирает все организации по запросу в регионе и сохраняет.
Парсер является сборщиком информации со страницы организации. В метод parse_data нужно передать список ссылок hrefs который мы нашли ранее и папку для сохранения информации type_org (у меня такой же как и тип организации).
из веб-драйвера импорта селена из info_parser импортировать парсер драйвер = веб-драйвер.Safari() синтаксический анализатор = синтаксический анализатор (драйвер) parser.parse_data( hrefs=["https://yandex.ru/maps/org/центр_правовых_консультаций/1180977373/"], type_org='кафе' )
Inside Parser : webdriver сканирует все страницы в списке и собирает следующую информацию: имя, сайт, социальные сети, телефон, адрес, рейтинг, время работы. Вы можете собирать как товары, так и услуги, если хотите. Для моего «исследования» нужны только социальные сети и сайт.
Вы можете собирать как товары, так и услуги, если хотите. Для моего «исследования» нужны только социальные сети и сайт.
Некоторая аналитика
AT jupyter-laptop Вы можете увидеть, какие организации используют какие типы сайтов.
Кафе почти никогда не используют мультилинки. Чаще всего используют сайт на своем домене или в социальных сетях. Это имеет смысл по нескольким причинам:
Крупные сети или дорогие рестораны имеют средства для своего сайта.
Небольшим кафе проще добавить свое меню на Яндекс Карты или разместить фотографии в социальных сетях.
Поэтому мультилинковым сервисам стоит задуматься об API соцсетей и переносить посты с фото на себя. Или сосредоточьтесь на клиентах из другой категории. Taplink начал целый раздел в своем лендинге с примера кафе, хотя стоило бы сделать пример для категории, которая будет чаще пользоваться сервисом и является реальным потенциальным клиентом.
https://taplink. ru/
ru/Следующая категория — «Нейл-студия». Практически у всех организаций такого типа есть социальные сети, ведь нужно выкладывать фотографии красивых ногтей. Но в отличие от «Кафе», некоторые имеют мультилинки и используют их для записи в салон. Я думаю, если подумать над идеей переноса фото и постов из соцсетей, то пользователей будет больше, ведь тогда можно будет посмотреть на красивые ногти на странице (мультилинк).
Такие организации, как «Гостиница», «Фитнес» делают свои сайты. «Шоурумы», как ни странно, тоже: для них важен сайт модного дизайнера. Более подробную информацию о том, как были определены типы сайтов, и дополнительную аналитику можно найти в ноутбуке.
выводы
Во-первых, сбор небольшого количества данных на коленке поможет вам понять: какая у вас целевая аудитория и как лучше себя позиционировать.
Просмотр их сайтов или социальных сетей поможет вам понять, что нужно целевой аудитории и какие функции следует добавить для улучшения сервиса.


 Safari()
граббер = LinksCollector(драйвер)
grabber.run(city='Москва', District="район Арбат", type_org_ru='Кафе', type_org='кафе')
Safari()
граббер = LinksCollector(драйвер)
grabber.run(city='Москва', District="район Арбат", type_org_ru='Кафе', type_org='кафе')