Как ВКонтакте сделать ссылку на человека словом
Опубликовано: 09.04.2023
Время на чтение: 4 мин
929
Давайте сейчас научимся делать во ВКонтакте ссылку на человека словом. Узнаем один из секретов социальной сети.
Вообще ссылка представляет собой запись, которая при нажатии на нее переводит на страницу того человека, которого Вы выделили.
Сделать гиперссылку не составит большого труда. Она может быть использована как в личных сообщениях, так и на стене.
На сегодняшний день существует несколько способов сослаться на страницу ВКонтакте:
- [ссылка|слово]
- *ссылка (слово)
- @ссылка (слово)
Подробно разберем каждый вид.
Ссылка на человека в ВКонтакте с помощью BB-кодов.
В данном виде используются две квадратные скобки (необходимая часть BB-кода) и вертикальная черта, находящаяся между ними. В конструкции после черточки следует текст, который Вы хотите изложить. Уместнее всего будет написать имя, фамилию или никнейм пользователя, на которого создаете ссылку.
Перед черточкой, но после квадратной скобки пишется URL-адрес страницы человека ВКонтакте. Однако полностью данный адрес вводить не нужно, достаточно id страницы человека или ее короткий адрес. Таким образом, чтобы вставить в ВК ссылку на человека, можно использовать одну из представленных ниже конструкций.
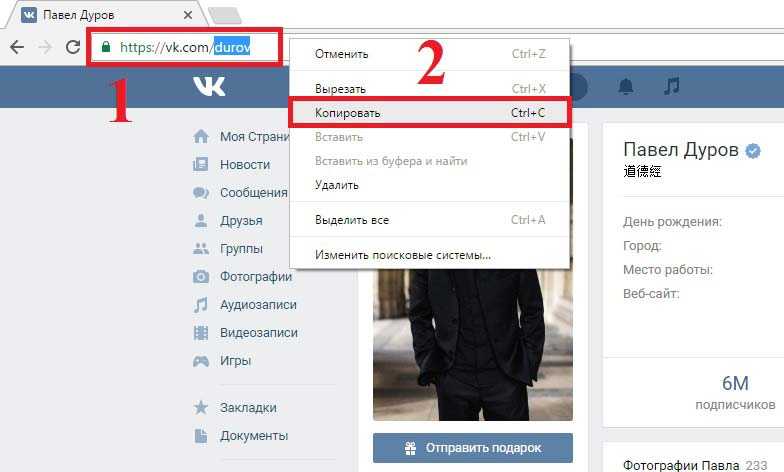
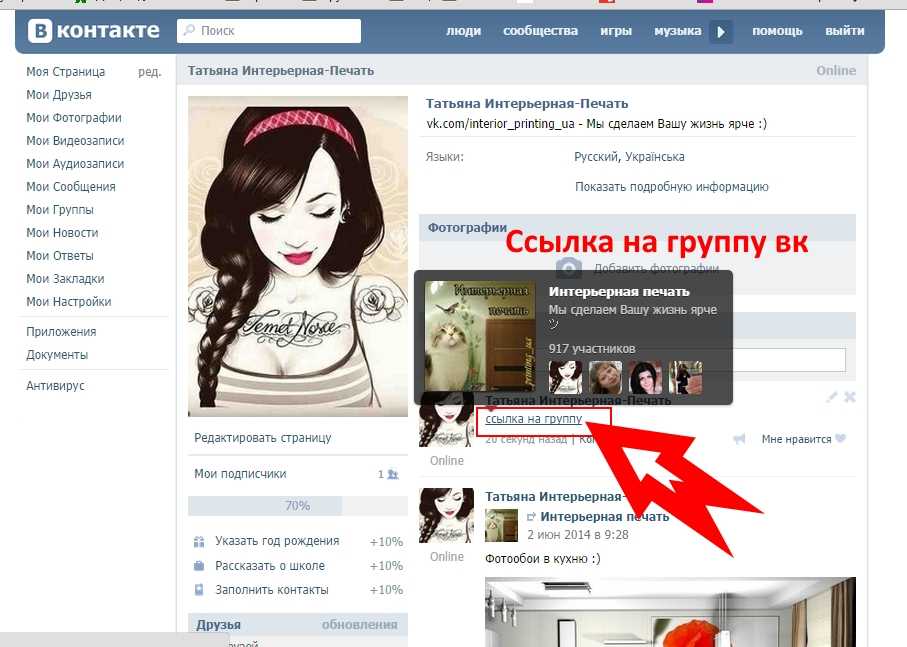
Может возникнуть вопрос: где взять id страницы или короткий адрес. Но найти это очень легко, нужно зайти на страницу человека, на которого собираетесь ссылаться, и в строке адреса Вы увидите либо id человека, либо короткий адрес.
Нажимаете кнопку «Отправить» и получаете гиперссылку. Кликнув на нее, можно перейти на страницу человека, которого Вы выделили.
Читайте Как ВКонтакте посмотреть кто заходил на страницу
Как удобнее всего сослаться на страницу ВКонтакте?
Существует два способа создать гиперссылку намного быстрее. Они совершенно идентичны. Но главное отличие состоит в том, что в одном варианте перед ссылкой ставится звездочка (*), а в другом — собака (@).
Для того, чтобы создать такую гиперссылку необходимо поставить сначала звездочку или собаку, как уже было сказано выше.
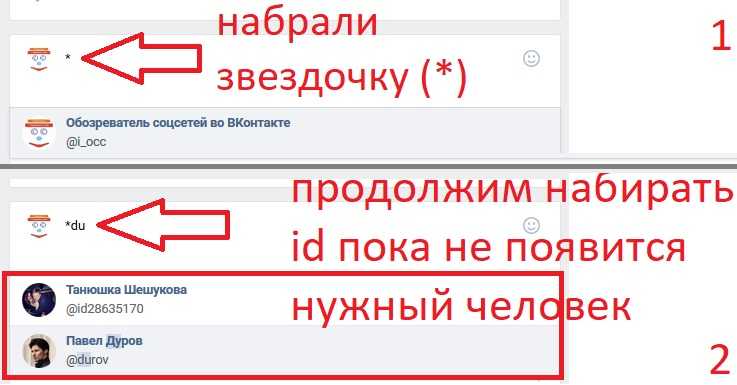
Далее следует id страницы человека или его короткий адрес. Более простой вариант — это начать вводить имя человека и из высветившихся людей выбрать нужного Вам.
После Вашего выбора в место, где вводится текст, автоматически вставляется имя и фамилия человека. Как только Вы отправили текст, конструкция сразу же становится гиперссылкой с именем пользователя ВКонтакте.
Если Вы хотите изменить данные в скобках, то можно просто стереть то, что там написано, и написать свой текст. К написанному можно добавить смайл или же просто вставить смайлик без текста.
Читайте Как удалить страницу ВКонтакте с телефона
Следует отметить, что ссылку можно сделать только внутреннюю, то есть на того, кто является пользователем ВКонтакте. Гиперссылку на человека из Instagram, Facebook или других социальных сетей не получится, так как это уже является внешней ссылкой, а приведенные выше способы для этого не предусмотрены.
Таким образом, ВКонтакте позволяет легко создать гиперссылку на любого человека, но только являющегося пользователем данной социальной сети.
Как сделать ссылку на человека в ВК — 2 простых способа
11-12-2018 Рубрика: Социальные сети
Если вы начали активно вести страницу или паблик в социальной сети ВКонтакте, то рано или поздно у вас возникнет необходимость в очередном посте разместить ссылку на другого человека или на группу. Согласитесь, длинные URL-адреса будут выглядеть непривлекательно, особенно в середине текста, поэтому сегодня мы разберем несколько способов создания красивых гиперссылок в ВКонтакте.
Используем для создания ссылки ВВ-код
Этот способ создания ссылок появился одним из первых во ВКонтакте. При использовании ВВ-кода набирается следующая конструкция , которая состоит из двух частей, разделенных вертикальной чертой:
[IDпользователя|Текст ссылки] (можете скопировать тут)
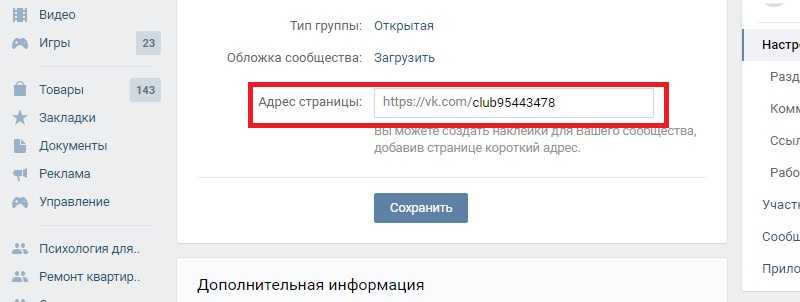
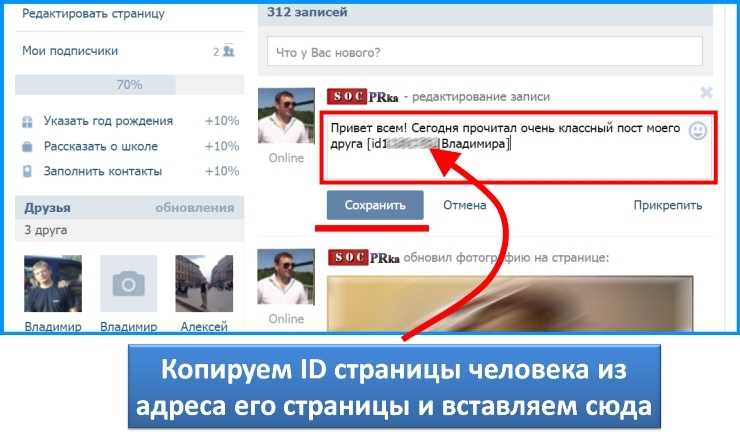
Разберем подробнее. Конструкция начинается с открытия квадратных скобок и ввода IDпользователя социальной сети. Для получения ID пользователя вам необходимо зайти на его личную страницу и в адресной строке скопировать id (выделено на скриншоте), затем вставить в конструкцию.
Для получения ID пользователя вам необходимо зайти на его личную страницу и в адресной строке скопировать id (выделено на скриншоте), затем вставить в конструкцию.
Во ВКонтакте присутствует функция, которая дает пользователям возможность заменить стандартный IDна короткую ссылку, в таком случае используем её. После ввода первой части ставим вертикальную черту.
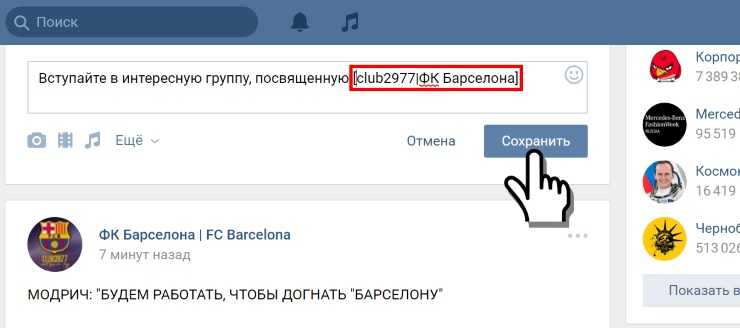
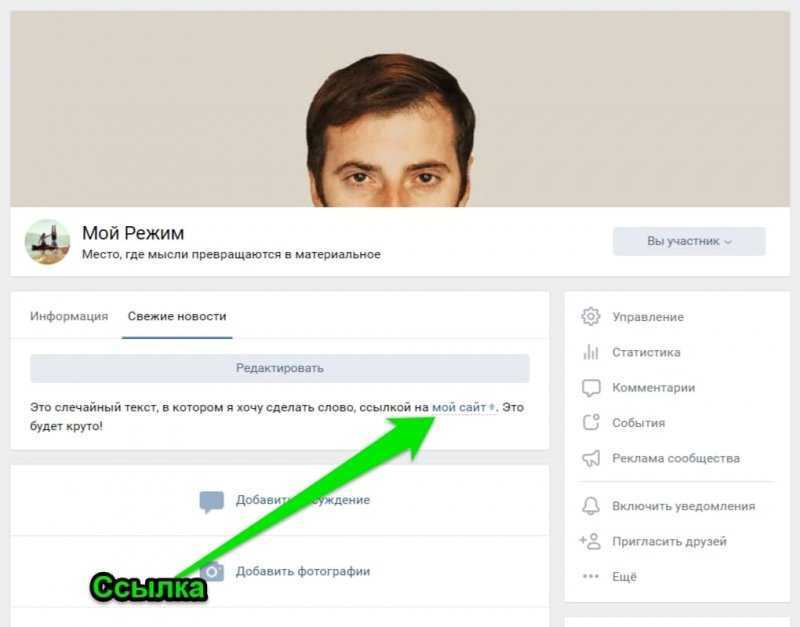
Вторая часть вводится уже лично вами, именно этот текст и будет отображаться как синяя гиперссылка после публикации поста. Здесь вы можете написать имя, никнейм, любое слово или целую фразу, можете даже использовать смайлики. На скриншоте представлен пример использования ВВ-когда, где необходимо оставить ссылку и просклонять имя.
Так будет выглядеть уже опубликованная запись, гиперссылка выделена синим и при нажатии перенаправит вас на личную страницу пользователя. Согласитесь, выглядит приятнее чем URL-адрес.
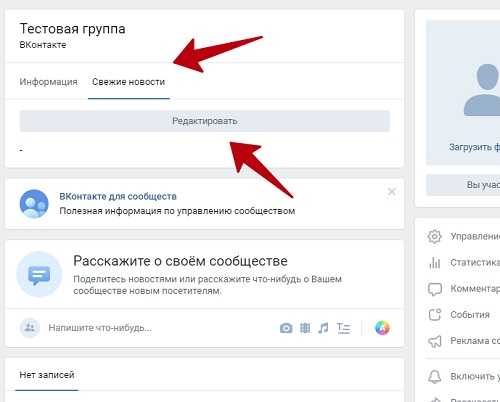
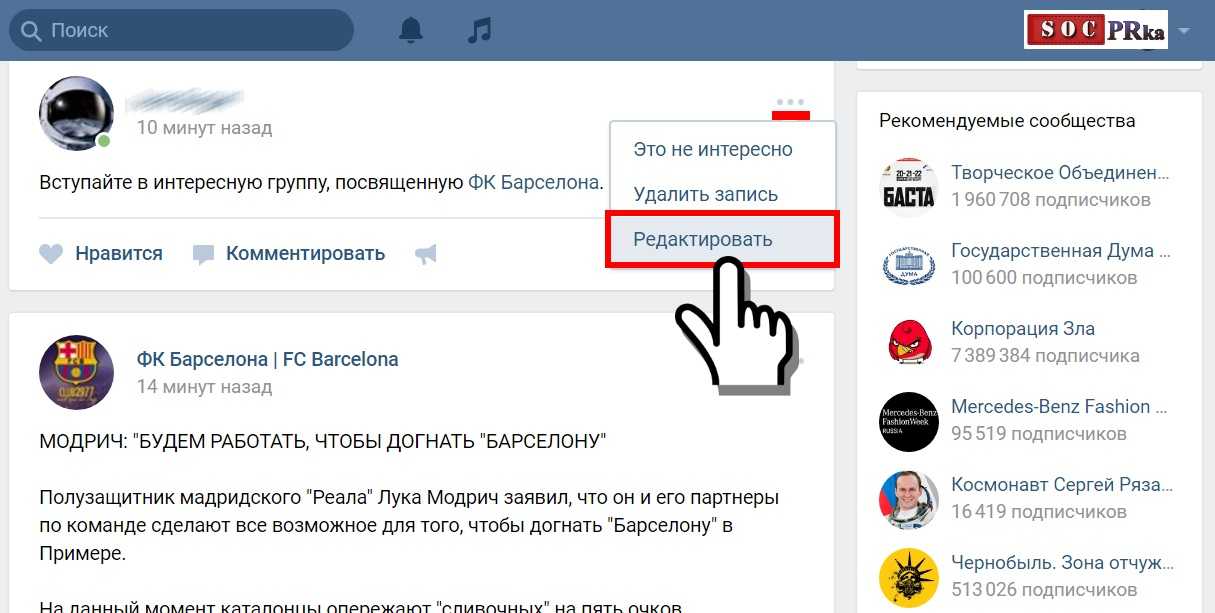
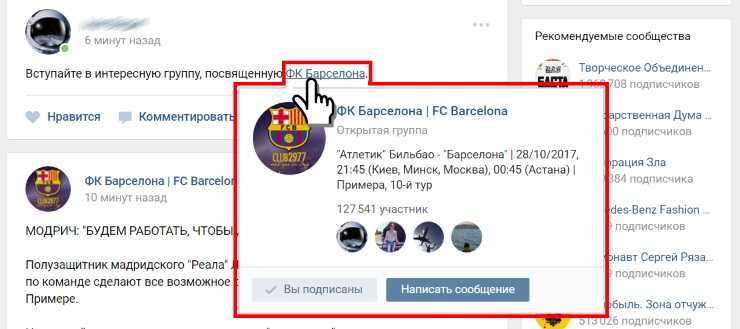
С помощью ВВ-кода также можно оформить ссылку на группу или паблик. Для этого переходим в нужную группу и из адресной строки копируем IDили короткую ссылку и во второй части пишем название группы или необходимый текст.
Обращаю ваше внимание, что во всем коде пробелы ставятся только между словами текста гиперссылки. Если ВВ-код не сработал, возможно проблема в лишнем пробеле.
Делаем ссылку знаком * или @
Есть ещё более простой способ оставить ссылку на человека или группу.
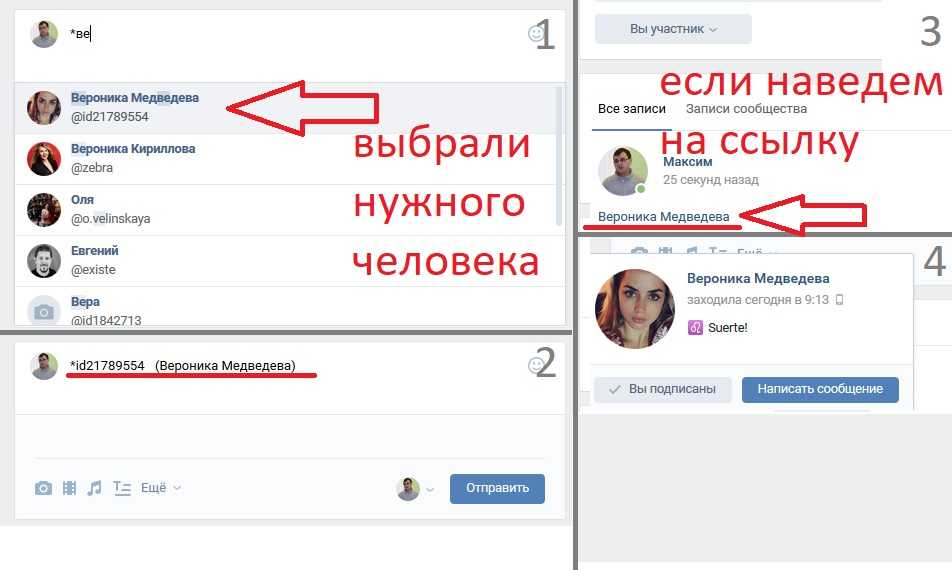
Для этого необходимо начать набирать символы * или @, принципиальной разницы в выборе символов нет. После одного из этих знаков начните набирать ID, короткую ссылку, имя пользователя или название группы и в выпадающем списке выберите нужное.
После выбора нужного варианта в окне набора текста появится запись как на скриншоте ниже. В скобках указан текст гиперссылки, по умолчанию там или имя пользователя, или название группы, но при необходимости вы можете изменить его.
Вот результат использования символа*.
Аналогично используется и знак @, ставим символ и начинаем набирать IDили короткую ссылку.
В скобках автоматом пишется название группы, при необходимости меняем текст.
Публикуем запись и видим результат в виде гиперссылки.
К сожалению, так легко и просто можно преобразовать ссылки только на внутренние страницы социальной сети ВКонтакте. Для внешних ссылок данный метод не подойдет.
Теперь вы можете не портить внешний вид ваших записей длинными и некрасивыми ссылками, а аккуратно маскировать их прямо в тексте с помощью специальных кодов.
На этом инструкция о том как сделать ссылку на человека в ВК завершена, до встречи в новых статьях.
ВКонтакте | Как встроить ленту ВКонтакте на сайт
Обычно, когда мы думаем о социальных сетях, Facebook — это первая платформа социальных сетей, которая, несомненно, приходит на ум. Facebook в значительной степени стал ежедневным дневником своих пользователей, куда они загружают ежедневные обновления своей жизни. Будь то пост об их ужине или история их питомца в Facebook, заглянуть в повседневную жизнь стало рутиной для его пользователей. Лучшая часть? Платформа имеет сильное присутствие по всему миру!
Однако есть одна платформа, популярность которой неуклонно растет. ВКонтакте, известный как русский Facebook, был основан в октябре 2006 года и имеет штаб-квартиру в Санкт-Петербурге, Россия. Чрезвычайно популярная среди молодых пользователей, платформа насчитывает более 100 миллионов активных пользователей.
ВКонтакте, известный как русский Facebook, был основан в октябре 2006 года и имеет штаб-квартиру в Санкт-Петербурге, Россия. Чрезвычайно популярная среди молодых пользователей, платформа насчитывает более 100 миллионов активных пользователей.
Встраивание видео ВКонтакте на сайт
Собирайте, модерируйте и добавляйте ленты ВКонтакте на сайт
Попробуйте бесплатноПринимая во внимание устойчивый рост платформы, маркетологи начали встраивать ленту ВКонтакте на веб-сайт, чтобы усилить свои маркетинговые усилия. Если вы один из них и ищете бесшовный метод для процесса встраивания, то вы находитесь в правильном месте.
Продолжайте читать этот пост до конца, поскольку мы упомянули самый эффективный способ, а также выделили несколько преимуществ этой стратегии. Начнем!
Подробное пошаговое руководство по встраиванию ленты ВКонтакте на ваш сайт
Инструмент для агрегации социальных сетей — это все, что вам нужно для процесса встраивания, и использование Tagembed может быть вашим лучшим выбором. Коротко о платформе.
Коротко о платформе.
Tagembed — это агрегатор социальных сетей, который собирает контент из различных социальных сетей и легко встраивает его на веб-сайт. Оперативность и расширенные функции платформы — вот что отличает ее от других.
Инструмент предлагает широкий спектр параметров настройки, расширенную панель модерации контента, проницательную аналитику и активную группу поддержки для пользователей, если они столкнутся с проблемой при использовании инструмента.
Выполните указанные ниже шаги, чтобы легко добавить ленту ВКонтакте на свой веб-сайт с помощью Tagembed:
1. Начните процесс с создания бесплатной учетной записи Tagembed . Просто войдите в систему, если у вас уже есть существующая учетная запись.
2. Вы будете перенаправлены на панель инструментов Tagembed после входа в свою учетную запись.
3. Если вы являетесь существующим пользователем, вам потребуется создать новый виджет . Нажмите на новый виджет, дайте имя вашему виджету и нажмите «Создать».
Нажмите на новый виджет, дайте имя вашему виджету и нажмите «Создать».
4. Однако, если вы новый пользователь, вам нужно нажать на кнопку «Открыть», чтобы начать агрегирование каналов. Нажмите на опцию «Добавить каналы». Появится всплывающее окно. Нажмите на ВК в качестве источника агрегации.
5. Далее вам будет предложено выбрать тип подключения для сбора содержимого. Вам будет предоставлена возможность выбрать из хэштегов, профилей или групп.
6. После настройки и модерации контента в соответствии с вашими предпочтениями вы будете готовы встроить контент на свой веб-сайт. И нажмите на опцию Embed Widget в левом нижнем углу редактора виджетов.
7. Выберите предпочтительную платформу для создания веб-сайтов во всплывающем меню.
8. Далее у вас появится возможность настроить ширину и высоту виджета ВКонтакте.
9. Чтобы сгенерировать код для встраивания, нажмите кнопку «Получить код». Вставьте код для встраивания в бэкэнд-раздел веб-сайта, сохраните изменения, и все готово!
Добавить ленту ВКонтакте на веб-сайт
Собрать, модерировать и встроить ленту ВКонтакте на веб-сайт
Попробуйте бесплатноВстроить ленту ВКонтакте на разные платформы CMS:
В следующем разделе мы проведем вас через этапы встраивания ВКонтакте использует различные платформы для создания веб-сайтов, чтобы сделать процесс встраивания намного проще и удобнее для вас.
А). Встроить ВКонтакте в WordPress
- Выберите WordPress в качестве платформы для создания веб-сайта и войдите в свою учетную запись WordPress
- Перейдите на веб-страницу, на которую вы хотите встроить каналы
- Выберите параметр «Визуальный и текстовый» в правой части веб-страницы.
- Выберите режим «Текст».
- Вставьте скопированный код вставки в раздел. Кнопка обновления для завершения процесса Добавить ленту ВКонтакте на Shopify
- Выберите Shopify в качестве платформы CMS и начните с входа в свою учетную запись
- Выберите вариант интернет-магазина в разделе продаж
- В раскрывающемся меню нажмите Темы
- Нажмите Действие
- Выберите раздел веб-сайта, где вы хотите отображать свои каналы ВКонтакте
- Вставьте вставку код в разделе, и вы будете встраивать фиды на свой сайт
C). Добавить ленту ВКонтакте на веб-сайт Squarespace
- Выберите Squarespace в качестве варианта создания веб-сайта и войдите в свою учетную запись
- Выберите блок «Добавить/редактировать»
- Нажмите код во всплывающем окне справа
- Вставьте код для вставки
- Затем нажмите кнопку «Готово» в правом верхнем углу успешно интегрировали каналы ВКонтакте на свой сайт
Встраивание видео ВКонтакте на сайт
Собирайте, модерируйте и добавляйте видео ВКонтакте на сайт
Попробуйте бесплатноПочему бренды должны встраивать каналы ВКонтакте на сайт?
Несмотря на то, что ВКонтакте не может быть таким популярным именем в мире маркетинга в социальных сетях, как Facebook, он также позволяет своим пользователям делиться своими лайками, ежедневно обновлять контент, увеличивать количество подписчиков и т.
 д., что делает его востребованным. после платформа для маркетологов, чтобы увеличить свои маркетинговые усилия.
д., что делает его востребованным. после платформа для маркетологов, чтобы увеличить свои маркетинговые усилия.Прежде чем закончить блог, мы хотели бы пролить свет на основные причины, по которым вам необходимо встроить ленту ВКонтакте на свой сайт.
1. Возможность отображать пользовательский контент
ВКонтакте, имеющая более 100 миллионов активных пользователей, является одной из крупнейших европейских социальных сетей. Огромная пользовательская база платформы предлагает разнообразный контент на платформе, включая их мнения о брендах и продуктах. Такой контент можно назвать Пользовательским контентом.
Встраивание их представлений на веб-сайт демонстрирует поддержку бренда вашими клиентами и показывает, насколько они удовлетворены вашей продукцией. Огромный процент из более чем 85% клиентов просматривают пользовательский контент перед покупкой продукта!
2. Привлекайте посетителей вашего веб-сайта
Согласитесь, привлечение посетителей веб-сайта на веб-сайт может быть довольно сложной задачей.
 Тем не менее, отображение привлекательного контента, безусловно, может изменить ситуацию.
Тем не менее, отображение привлекательного контента, безусловно, может изменить ситуацию.Люди проявляют большой интерес к тому, что другие клиенты испытывают в связи с брендом и его продуктами. Пользовательский контент — чрезвычайно привлекательная форма контента, и встроенная лента ВКонтакте обладает огромным потенциалом, чтобы удерживать внимание посетителей сайта и больше исследовать его.
3. Завоюйте доверие и уверенность ваших потенциальных клиентов
Превратить потенциальных клиентов в существующих клиентов несложно. Требуется постоянная борьба за доверие потенциальных клиентов.
Посетители вашего веб-сайта могут бояться пробовать новый бренд. Встраивание ленты ВКонтакте на сайт может принести больше конверсий, поскольку клиенты больше доверяют словам других клиентов, чем рекламному контенту самого бренда.
Вам слово
Конечно, многие из вас, должно быть, не знают о существовании ВКонтакте и о том, какой огромный потенциал она имеет для увеличения ваших маркетинговых усилий.
 Мы надеемся, что этот блог дал вам столь необходимую информацию.
Мы надеемся, что этот блог дал вам столь необходимую информацию.Мы завершаем это, и теперь вы знакомы со всем процессом и преимуществами принятия этой стратегии. Сразу настройтесь на встраивание ленты ВКонтакте на свой сайт. Просто создайте бесплатную учетную запись Tagembed, и все будет готово!
Как добавить социальный вход в WordPress
Вы ищете лучший плагин WordPress для входа через социальные сети для своего веб-сайта?
Необходимость помнить множество разных имен пользователей и паролей для доступа к различным веб-сайтам, к которым мы принадлежим, пугает.
Дополнение для входа через социальные сети позволяет пользователям регистрироваться и входить на ваши сайты членства в WordPress, используя свои учетные записи в социальных сетях. Поддерживаемые социальные сети включают Facebook, Twitter, LinkedIn, Google, Amazon, Yahoo, Microsoft, VK.com, WordPress.com и GitHub.
Зачем добавлять социальный вход в WordPress?
Вы можете разрешить регистрацию пользователей на своем веб-сайте WordPress по многим причинам.
 Например, если вы используете сайт с платным членством, регистрация пользователей позволит участникам сохранять способы оплаты и получать доступ к платному контенту.
Например, если вы используете сайт с платным членством, регистрация пользователей позволит участникам сохранять способы оплаты и получать доступ к платному контенту.Регистрация пользователя является неотъемлемой частью создания членского сайта WordPress. Однако большинству людей не нравится заполнять длинные регистрационные формы пользователей и запоминать еще один логин/пароль.
Социальные входы позволяют посетителям создать учетную запись на вашем веб-сайте, нажав кнопку. Они могут использовать имя пользователя и пароль из своих существующих учетных записей в социальных сетях, например данные для входа в Facebook.
Поскольку вход через социальные сети очень удобен, он может побудить больше людей зарегистрироваться на вашем сайте. Итак, давайте посмотрим, как вы можете добавить социальный вход в WordPress.
Настройка входа в социальную сеть WordPress
youtube.com/embed/Q0kkjDNqxuE?enablejsapi=1?enablejsapi=1?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»/>Чтобы настроить вход в социальную сеть WordPress, убедитесь, что надстройка входа в социальную сеть активирована в ProfilePress. Вы можете активировать дополнение из ProfilePress >> Addons .
Настройки входа через социальные сети
После активации дополнения перейдите в Настройки и откройте раздел Вход через социальные сети.
Для каждого входа через социальные сети, который вы хотите включить, вам необходимо создать приложение для получения ключей и секретов API. Перейдите по ссылкам ниже, чтобы узнать, как это сделать.
- Настройка приложения Facebook
- Настройка приложения Twitter
- Настройка приложения LinkedIn
- Настройка проекта Google
- Настройка приложения GitHub
- Настройка приложения Yahoo
- Программа установки Microsoft
- Настройка приложения WordPress.
 com
com - Войти с помощью программы настройки приложения Amazon
- Настройка приложения ВКонтакте
После создания учетных данных API введите и сохраните их.
Изменение текста кнопок входа в социальные сети
Чтобы изменить текст на различных кнопках входа в социальные сети, щелкните меню вкладки «Кнопки».
Доступные шорткоды и ссылки для входа в социальные сети
Например,
[pp-social-login type="facebook"]выведет кнопку ниже.Если вы хотите перенаправить своих пользователей WordPress после того, как они вошли в систему через любой из социальных логинов, добавьте атрибут «перенаправление» к шорткоду следующим образом:
[pp-social-login type="google" redirect= "https://custom-url-here.
 com"]
com"] Если вы хотите динамически изменять текст кнопки, а не полагаться на настройки меню кнопок, упомянутые выше, вы можете использовать расширенный шорткод, например:
[pp- social-login type="google"]Войти через Google[/pp-social-login]
В зависимости от ваших потребностей вы можете вместо этого встроить или использовать ссылки для входа через социальные сети. Доступны следующие короткие коды.
-
[facebook-login-url]URL-адрес для входа в Facebook. -
[twitter-login-url]URL-адрес для входа в Twitter. -
[linkedin-login-url]URL-адрес для входа в LinkedIn. -
[google-login-url]URL для входа в Google. -
[github-login-url]URL-адрес для входа в GitHub. -
[wordpresscom-login-url]URL-адрес для входа в WordPress.com. -
[microsoft-login-url]URL-адрес для входа в Microsoft. -
[vk-login-url]URL для входа в VK. com (ВКонтакте).
com (ВКонтакте).
Интеграция с формами входа и регистрации
В зависимости от вашего конструктора форм вы можете легко добавлять кнопки входа через социальные сети в настраиваемые формы входа и регистрации вашего веб-сайта на базе ProfilePress.
Конструктор перетаскивания
В зависимости от темы или шаблона, который вы используете для форм входа и регистрации, вы можете легко добавить кнопки входа через социальные сети, выбрав вход через социальные сети.
Вы также можете добавить блок «Пользовательский HTML» в форму и шорткод входа в социальную сеть или ссылку, упомянутую выше.
Конструктор шорткодов
Для конструктора шорткодов встраивание шорткода — единственный выбор. Вы можете нажать кнопку «Доступные шорткоды», чтобы быстро получить шорткод входа в социальную сеть.
Интеграция с формой оформления заказа
Социальный вход позволяет клиентам регистрироваться и входить на ваш сайт WordPress с учетной записью в социальной сети для упрощения и ускорения оформления заказа.

Кнопки входа через социальные сети можно использовать на странице «Оформить заказ», чтобы ускорить создание учетной записи, и клиенты возвращаются обратно на страницу для завершения своих покупок.
Чтобы добавить кнопки входа через социальные сети в форму оформления заказа, перейдите в Настройки >> Платежи >> Настройки оформления заказа
Ниже приведен предварительный просмотр страницы оформления заказа с кнопками входа через социальные сети.
Мы надеемся, что эта статья помогла вам узнать, как добавить социальный вход на ваш сайт WordPress.


 д., что делает его востребованным. после платформа для маркетологов, чтобы увеличить свои маркетинговые усилия.
д., что делает его востребованным. после платформа для маркетологов, чтобы увеличить свои маркетинговые усилия. Тем не менее, отображение привлекательного контента, безусловно, может изменить ситуацию.
Тем не менее, отображение привлекательного контента, безусловно, может изменить ситуацию. Мы надеемся, что этот блог дал вам столь необходимую информацию.
Мы надеемся, что этот блог дал вам столь необходимую информацию. Например, если вы используете сайт с платным членством, регистрация пользователей позволит участникам сохранять способы оплаты и получать доступ к платному контенту.
Например, если вы используете сайт с платным членством, регистрация пользователей позволит участникам сохранять способы оплаты и получать доступ к платному контенту. com
com com"]
com"]  com (ВКонтакте).
com (ВКонтакте).