🔎 Проверка CMS сайта — проверить движок сайта онлайн
Зачем нужно проверять CMS?
Этот инструмент поможет, если вам нужно определить, на чем сделан сайт конкурента или клиента, а также оценить понравившийся сайт, если вы хотите скопировать его или использовать некоторые идеи у себя. Перед созданием собственного сайта стоит найти несколько вариантов, которые вы можете взять за основу, и посмотреть, на чем они сделаны. Помимо движка может понадобиться информация о различных технологиях сайта, не принадлежащего вам.
Почему проверка показывает несколько CMS на одном сайте?
Может быть так, что на сайте используется несколько систем управления для разных разделов — например, для каталога и блога. Этот вариант подходит в случае, если функциональность одной CMS не справляется со всеми специфическими задачами компании, а создать собственную систему управления, которая учитывала бы все особенности бизнеса, невозможно.
Почему сервис не определяет ЦМС на моем сайте?
Сервис может не показывать CMS сайта в случае, если он находится на самописном движке или движок непопулярный и его еще нет в нашей базе. Также причинами могут быть: настроенный редирект на другой сайт, отсутствие ответа от сервера сайта или некорректный ввод URL.
Также причинами могут быть: настроенный редирект на другой сайт, отсутствие ответа от сервера сайта или некорректный ввод URL.
Рейтинг CMS
По данным Ruward Track, ТОП-10 самых популярных в России CMS выглядит так:
| # | CMS | Процент |
|---|---|---|
| 1 | WordPress | 44% |
| 2 | 1С-Битрикс | 13% |
| 3 | Joomla | 11% |
| 4 | OpenCart | 3% |
| 5 | Drupal | 3% |
| 6 | MODX Revolution | 2% |
| 7 | DataLife Engine | 2% |
| 8 | Nethouse | 1% |
| 9 | Shop-Script | 1% |
| 10 | Другие | 20% |
Как определить cms сайта: способы и инструменты
Многие интернет-ресурсы построены на популярных системах управления контентом, таких как 1С-Битрикс, Umi-cms, WordPress и Joomla, и иногда важно знать на каком движке работает сайт. Это может быть простое любопытство, или интерес исключительно в профессиональных целях — например, если есть желание реализовать аналогичное для своего проекта.
Это может быть простое любопытство, или интерес исключительно в профессиональных целях — например, если есть желание реализовать аналогичное для своего проекта.Существует несколько способов определения cms конкретного сайта:
1) Анализ исходного кода
2) Проверка ссылок
3) Использование специальных сервисов и приложений
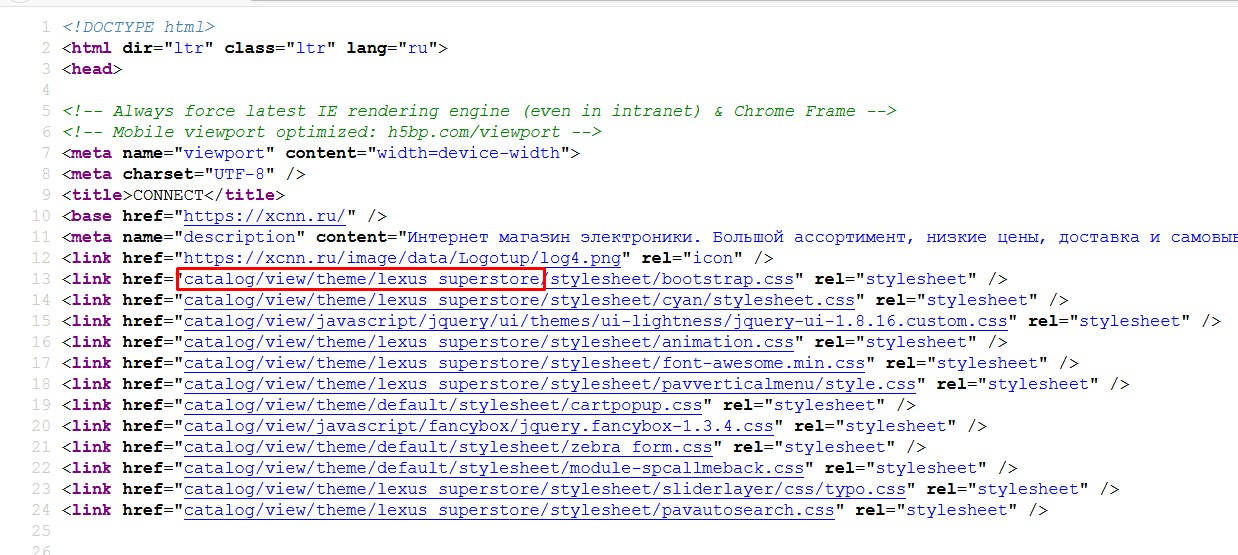
Смотрим исходный код сайта.
Сегодня большинство браузеров предоставляют возможность посмотреть html-код. Так, на примере Google Chrome заходим на интересный нам ресурс, открываем исходный код, нажимаем ctrl+f и ищем следующие следы:
Данный вариант поиска является самым надежным, однако это занимает достаточное количество времени и не всегда есть возможность точно определить cms. Однако никто не отменял открыть исходный код и набрать там, например, «bitrix», чтобы узнать, что сайт сделан на платформе 1С-Битрикс.
Проверяем ссылки.
Здесь есть один нюанс — сегодня большая часть сайтов использует ЧПУ для отображения url страницы. Но все же в сети есть примеры, где url страницы формируется по умолчанию:
Но все же в сети есть примеры, где url страницы формируется по умолчанию:
Другой способ проверки — открыть окно для входа в административную панель.
Используем специальные сервисы и приложения.
Самым удобным способом для определения системы управления сайтом является именно последний. Это на случай, если вы хотите сэкономить время или проверить свои предположения по поводу движка, на котором работает конкретный сайт.
iTrack — все, что нужно сделать — ввести домен интересующего нас сайта и ждать ответа.
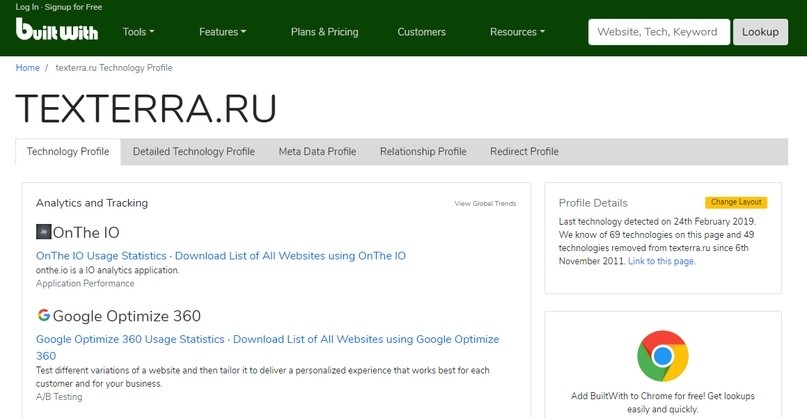
Built With — наиболее информативный сервис, который может предоставить информацию не только по поводу того, какая cms на сайте, но и рассказать о плагинах и фреймворках.
Wappalyzer — расширения для Google Chrome и Mozilla Firefox. Достаточно одного клика для того, чтобы понять, какая cms на сайте.
Заключение.
Теперь, если встанет вопрос о том, какая cms используется на каком-либо конкретном сайте, вы знаете как на него ответить.
Как узнать, на чем сделан сайт конкурентов?
Некоторые любознательные или пользователи, желающие сделать себе хороший сайт, часто смотрят на другие интернет-ресурсы и хотят знать, на каком движке он сделан.
А иногда знать про чужой движок и его тонкости полезно, чтобы не повторять ошибок конкурентов. Какая бы ни была цель, самым простым способом получения ответа на этот вопрос является обращение к владельцу и уточнение информации у него, но этот способ не всегда доступен.
Выяснить, какая CMS используется, можно и без обращения к владельцу. Подробнее о вариантах получения такой информации приведено ниже.
Специальные сервисы — быстрый способ найти искомое
Интернет содержит в себе много сервисов, в задачи которых входит многофакторная аналитика, частью этой аналитики является выяснение, на какой CMS сделан сайт. Хорошие варианты таких сервисов:
- WebDataStats.com;
- iTrack.ru;
- Magento.ru;
- 2ip.ru;
- raskruty.ru.
Узнать CMS любого сайта
Самым лучшим сервисом для выполнения этой задачи считается WebDataStats.com. Его преимущество в более продвинутых алгоритмах анализа, а также в постоянном обновлении баз данных. Поэтому, в отличие от других сервисов, при анализе он учитывает большее количество разновидностей CMS.
Каждый из представленных сервисов позволяет определить CMS после анализа сайта. Для проведения анализа необходимо лишь скопировать адрес сайта в соответствующую форму.
Сайты magento.ru, 2ip.ru и raskruty.ru проводят различные анализы, поэтому для определения CMS нужно перейти в соответствующий раздел сайта.
Два других сервиса предназначены только для определения CMS, поэтому они более точны.
При использовании сервисов один и тот же сайт рекомендуется прогонять на нескольких определителях, чтобы получить максимально точный результат.
Для опытных
Ниже представлено несколько вариантов определения движка для опытных пользователей компьютеров.
- Смотрите код сайта, robots.txt
Для того чтобы просмотреть код сайта, нужно сделать следующее:
- Открыть любой браузер. Например, Mozilla Firefox.
- Кликнуть по области пустого пространства правой кнопкой мыши.
- Выбрать пункт «Исходный код страницы» в появившемся контекстном меню. Важно! В других браузерах наименование этого пункта может немного отличаться от указанного.
- В строчке <meta name=»generator» content=»»> нужно посмотреть, что будет в «» после content. Чаще всего, там указывается CMS.
Из недостатков этого способа стоит отметить лишь то, что очень часто эта информация скрыта или CMS является нестандартной, поэтому сведения о ней в этой части кода не прописываются.
Аналогичного рода информацию можно обнаружить и в файле «robots.txt», который в основном предназначен для поисковой оптимизации. Очень часто сведения о CMS прописываются прямо в этом файле.
- Изучите структуру кода
Для того чтобы посмотреть структуру кода нужно зайти в структуру папок на сайте. При просмотре кода выберите вкладку «Sources» и перейдите к папкам «Themes» или «Templates». Очень часто подкаталоги этих папок прописываются с наименованием конкретной CMS, которая используется сайтом.
- Посмотрите админ-панель
Это вариант перебора, в админ-панель без пароля вы не попадёте, но можете увидеть путь к админ-панели. Для этого в адресе сайта надо менять концовку. Для наиболее популярных CMS обычно такие концовки:
- DLE — admin.php;
- Битрикс — /bitrix/admin;
- WordPress — /wp-admin.
Теперь вы знаете ключевые варианты, при помощи которых можно узнать CMS сайта. В зависимости от опытности, выберите тот вариант, который наибольшим образом подойдёт вам для определения CMS. Но самым оптимальным является использование всех вариантов, так как это позволит получить наиболее точный результат при выяснении CMS.
В зависимости от опытности, выберите тот вариант, который наибольшим образом подойдёт вам для определения CMS. Но самым оптимальным является использование всех вариантов, так как это позволит получить наиболее точный результат при выяснении CMS.
Как определить на какой CMS написан сайт?
Alla Rud 28.04.2017 4 11587 на прочтение 6 минутПонравился сайт и Вы хотите узнать на какой cms он написан? В данной статье я рассмотрю способы, с помощью которых можно определить движок сайта. Условно все ниже перечисленные методы можно разделить на ручные и специализированные (сервисы).
Итак, для того, чтобы узнать, на каком движке сайт необходимо проанализировать код сайта. Почти все браузеры дают возможность просматривать код страницы. Например, в популярном браузере Google Chrome с помощью сочетания клавиш ctrl+u можно открыть код интересующей страницы и проанализировать ее содержимое.
Для каждой системы управления сайтом существует свои особенности и признаки, по которым можно узнать на какой cms сделан сайт.
Наиболее популярным движком по праву считается WordPress. В нем, например, можно встретить метатеги наподобие <meta name="generator" content="Wordpress 4.5.3">. Для того, чтобы найти скрипты в большом количестве кода используйте сочетание ctrl+f и можно искать javascript. С помощью путей к файлам: найти атрибут src и посмотреть откуда тянется информация или файлы сайта.
Как вычислить другую cms? Среди основных “следов”, которые оставляют другие популярные системы, наиболее часто встречаются:
В системе управления Drupal очень часто favicon или CSS-стили размещаются в папке files <link rel="shortcut icon" href="/files/faviccon.ico">
В популярном Битриксе сайты в коде отображают путь к файлу следующим образом
<link href="/bitrix/temp/skin/styles. css">
css">
В Joomla к пути файла стиля приписывается имя домена сайта.
MODx: если обнаружили в путях к файлам «assets», то можете быть уверены, что вы определили CMS.
Система NetCat вычисляется при помощи каталога /netcat/. В нем содержаться изображения и картинки.
Еще один способ определения движка сайта — это проверка robots. txt сайта, который Вас заинтересовал. Этот файл является инструкцией для поисковых систем. Поэтому можно его изучить и найти информацию о cms. В нем разработчики закрывают страницы от индексации, они-то нам и помогут “раскрыть секреты”. Команды каждой из cms выглядят специфически, поэтому их можно определить, для чего изначально необходимо найти инструкции по cms-кам, в которых содержаться те самые команды.
Попробуйте открыть окно в админку стандартными способами:
WordPress: site.ru/wp-admin или wp-login.php
Drupal: site. ru/user
ru/user
Joomla: site.ru/administrator
Host CMS: site.ru/admin
WebAsyst: site.ru/login
InstantCMS: site.ru/login
Magneto: site.ru/login
MODX: site.ru/manager .
Правда, данный способ не всегда действенный, так как разработчики в целях безопасности часто меняют адрес входа в административную панель. Но попробовать стоит.
И вторая часть — специализированные сервисы, которые в онлайн режиме помогут узнать движок сайта. Среди этих сервисов популярностью пользуются 2ip, Built With, ITrack и плагин Wappalyzer.
Наиболее удобным и с большим количеством информации считается Wappalyzer. Он устанавливается для Firefox и Google Chrome в виде специального плагина. Чтобы определить платформу сайта достаточно одного клика.
Удобный и очеь простой сервис — 2ip. Необходимо ввести интересующий адрес и подождать результат. Проверка происходит по наиболее популярным системам управления сайтами. Если после проверки результат таки остался неизвестным, то, скорее всего, используется очень редкая CMS или движок самописный. Так как указано на скриншоте ниже.
Необходимо ввести интересующий адрес и подождать результат. Проверка происходит по наиболее популярным системам управления сайтами. Если после проверки результат таки остался неизвестным, то, скорее всего, используется очень редкая CMS или движок самописный. Так как указано на скриншоте ниже.
Для использования сервиса iTrack просто введите домен в соответствующее поле на сайте:
Built With — самый информативный сервис. Не просто подскажет на каком движке работает сайт, а укажет дополнительную информацию: сервер, хостинг, SPF (расширение для протокола отправки почты), язык программирования/фреймворк, счетчики аналитики, которые установлены, виджеты, js-библиотеки.
Платная проверка предоставляет более детальную информацию о сайте.
На примере сайта ГиперХост:
Как узнать, на каком движке сделан сайт, если ни один из вышеупомянутых способов не помог? В таком случае можно обратиться непосредственно к владельцам сайта. Конечно, не факт, что вам вообще ответят.
Конечно, не факт, что вам вообще ответят.
Надеюсь, что вы поняли, как узнать какой движок у сайта. Как видите, способов достаточно и все они различаются в степени сложности и информативности. Наверно, самый быстрый и простой — это вариант с плагинами: зашел на сайт, нажал кнопку и готово. Но хороший специалист должен уметь любой автоматизированный метод заменить на ручной. Ведь это говорит о Вашем полном понимании процесса.
Виртуальный хостинг от ГиперХост подойдет практически для всех популярных CMS систем.
Как узнать движок сайта? Своего, чужого, да любого
CMS или движок сайта — это программная основа, на которой написан сайт. Администраторы редко пишут свой движок, чаще используют популярные: WordPress, Drupal или Joomla.
Не знаете, на чем сделан ваш сайт, или хотите знать, какая CMS у вон того классного сайта? Попробуйте один из способов ниже.
Способ 1. Поискать название CMS в исходном коде
Самый простой вариант определить CMS — посмотреть упоминание в коде сайта. Название CMS часто можно встретить в плагинах, внутренних ссылках или в метатегах:
Название CMS часто можно встретить в плагинах, внутренних ссылках или в метатегах:
- Зайдите на сайт, нажмите Ctrl + Shift + I. Откроется исходный код сайта.
- Теперь нажмите Ctrl + F и поочерёдно поищите CMS по названию: WordPress, Joomla, Drupal, Bitrix и т.д.
С первой попытки! Да, это сайт на WordPress, самой популярной CMS
Способ 2. Определить CMS через Robots.txt
Robots.txt — специальный файл для поисковых систем. В нём администратор указывает, что можно и нельзя индексировать ботам Яндекса и Google. Большинство CMS сами генерируют такой файл и оставляют в нём упоминание о себе.
- Перейдите по ссылке: Адрес_сайта /robots.txt
- Через Ctrl + F поищите в файле названия популярных CMS: WordPress, Joomla, Drupal, Bitrix и т.д.
Этот Robots.txt выдал Joomla
Способ 3. Попробовать войти в админ-панель
В админ-панели выполняют почти все настройки сайта. Многие администраторы оставляют стандартную страницу входа. Не делайте так на своем сайте — зная адрес входа, злоумышленникам проще подобрать пароль.
Многие администраторы оставляют стандартную страницу входа. Не делайте так на своем сайте — зная адрес входа, злоумышленникам проще подобрать пароль.
Подробностей про способы взлома не расскажем, но стандартные ссылки входа в админку оставим. Попробуйте перейти по ним, чтобы определить CMS сайта:
| Страница | CMS |
| Адрес_сайта/wp-login.php или Адрес_сайта/wp-admin | WordPress |
| Адрес_сайта/administrator | Joomla |
| Адрес_сайта/admin | Drupal |
| Адрес_сайта/manager | Modx |
| Адрес_сайта/bitrix/admin/ | Bitrix |
Вход в админ-панель WordPress
Способ 4. Использовать специальные сервисы
Не хотите искать самостоятельно? Попробуйте специальные сервисы, они в два клика покажут CMS и другую полезную информацию о сайте:
1. Whatcms.org — самый удобный из всех сервисов. 2 секунды ожидания, и вы увидите информацию о сайте.
Whatcms.org — самый удобный из всех сервисов. 2 секунды ожидания, и вы увидите информацию о сайте.
Информация о CMS в первой строчке результатов
2. Builtwith.com — самый подробный из протестированных сервисов. Расскажет про установленную CMS, NS-серверы, SSL-сертификат, веб-сервер и другие подробности о сайте. Работает также просто, нужно только указать домен в поисковой строке и найти описание CMS в середине страницы — пункт Content Managment System.
Видите Content Managment System? Этот сайт на WordPress
3. У Wappalyzer.com очень удобные дополнения для Chrome и Firefox. Как только вы откроете сайт, иконка дополнения покажет, какая CMS установлена. Очень удобно, если надо посмотреть CMS у нескольких сайтов.
Вот этот сайт на WordPress — видите, иконка расширения поменялась на лого WP. А по клику подробности о сайте
Теперь вы сами сможете узнать, на чем сделан интересующий вас сайт. Пишите в комментариях, какой сервис понравился вам больше, и читайте другие полезные статьи:
Пишите в комментариях, какой сервис понравился вам больше, и читайте другие полезные статьи:
Создать сайт быстро, управлять им просто
Не тратьте время на базовые настройки. Доверьте это Vepp и занимайтесь тем, что действительно важно. Сервис поможет легко установить WordPress, получить бесплатный SSL, а потом делать бэкапы и следить за доступностью сайта.
7 дней — бесплатно.
Попробовать Vepp
на каком движке, какая cms стоит
На данный момент существует большое количество CMS, которые выполняют примерно одинаковые функции и могут существенно облегчить процесс создания сайта. Не обязательно обладать знаниями в сфере программирования. Специальные системы управления дают возможность реализовывать проект на их базе без дополнительных умений и знаний.
Системы управления данными бывают платными и бесплатными, например, WordPress, Joomla, ModX и другие. Когда стает вопрос о запуске собственного сайта, нужно определиться какой же движок выбрать? Прежде чем начать создание собственного проекта, каждый проводит анализ рынка, просматривает страницы конкурентов и с первого взгляда определить на какой базе разработан проект не всегда удается. Потому есть несколько способов узнать на чем сделан сайт.
Когда стает вопрос о запуске собственного сайта, нужно определиться какой же движок выбрать? Прежде чем начать создание собственного проекта, каждый проводит анализ рынка, просматривает страницы конкурентов и с первого взгляда определить на какой базе разработан проект не всегда удается. Потому есть несколько способов узнать на чем сделан сайт.
Определение CMS вручную
В первую очередь понять, какой движок используется поможет внешний вид страниц, а именно то как на нем расположены файлы. Например, распространенную платформу вордперсс довольно просто узнать и многие легко с этим справляются. Но не всегда это возможно, необходимо изначально ознакомиться с разными системами управления и выделить свойственные только им элементы, методы размещения и другие черты. Но такой способ требует затраты времени и ко всему прочему абсолютно не дает достоверной информации.
На многих ресурсах внизу страницы есть информация о дизайнерах, которые работали над данным проектом. Следует написать им и спросить прямо, на основе какой системы реализован проект. Чтобы точно получить ответ можно сообщить, что планируется запуск проекта и рассматривается вариант сотрудничества. Можно также посмотреть название шаблона и узнать для какой CMS он был разработан.
Чтобы точно получить ответ можно сообщить, что планируется запуск проекта и рассматривается вариант сотрудничества. Можно также посмотреть название шаблона и узнать для какой CMS он был разработан.
Еще один метод, который поможет получить нужную информацию, узнать у владельца понравившегося сайта. Метод может показаться странным или неловким, но он действенный. Нужно лишь обратиться к администрации с вопросом. Порой, по различным причинам, владельцы не хотят разглашать информацию, но такое случается редко, ведь в движке нет ничего секретного. А если, прежде чем задать главный вопрос, написать несколько приятных слов о проекте и сказать, что хотели бы создать что-то подобное, но в другой тематике, то получить название ЦМС вообще не составит труда.
Существуют и другие простые и быстрые способы, о них дальше и пойдет речь.
Посмотреть код страницы
Код страницы может помочь узнать какая CMS используется. Для этого нужно сделать всего пару шагов:
- Зайти на требуемый ресурс, используя браузер Google Chrome
- Кликнуть правой кнопкой мыши на и выбрать «просмотреть код страницы» или воспользоваться комбинацией клавиш Ctrl+U
Откроется окно, с различными словами, символами и цифрами. Нужно найти теги <head>…</head> и между ними будет расположен код, именно здесь лежит нужная информация. Название CMS будет располагаться после слов:” generator” content=”.
Нужно найти теги <head>…</head> и между ними будет расположен код, именно здесь лежит нужная информация. Название CMS будет располагаться после слов:” generator” content=”.
Не всегда это работает, код может просто не отображаться, но это не все, есть еще решения данной дилеммы.
Специальные сервисы
iTrack — качественный сервис, который дает практически 100% точную информацию, с минимальными погрешностями. Воспользоваться услугой просто, в специально окошко для ввода нужно вставить адрес ресурса и сервис все сделает сам. Информация о том, на каком именно движке сделан данный сайт появляется быстро, потребуется около 30 секунд. В базе данного сервиса около 50 различных CMS, и если сайт создан на базе одной из них, то он определит ее.
WhatCMS — зарубежный ресурс, который работает очень быстро и легко определяет систему управления. В базе этого сервиса больше 150 систем управления, среди них есть как платные, так и бесплатные.
BuiltWith — этот сервис выдает не только данные о платформе сайта, но и много других полезных данных (виджеты, скрипты, хостинг-провайдер и другие). Список выдаваемой информации большой, а так как проект зарубежный в нем придется хорошенько разобраться, чтобы найти нужное название. Работает ресурс быстро и обладает обширной базой.
Список выдаваемой информации большой, а так как проект зарубежный в нем придется хорошенько разобраться, чтобы найти нужное название. Работает ресурс быстро и обладает обширной базой.
2ip — база этого русского сервиса не такая большая, всего 70 платформ, но работает он качественно. Воспользовавшись этим ресурсом придется подождать, чтоб получить название движка, работает он медленно (около 3 минут). Дело в том, что система анализирует страницу прогоняя его через всю базу и ищет совпадения.
Заключение
В конце нужно отметить, что не один из описанных методов не дает 100% точную и достоверную информацию, ведь даже владелец может сказать неправду. А если сайт собран как конструктор и были использованы несколько CMS, хозяин ресурса может не упомянуть об этом. Потому лучше проверить полученные данные несколькими способами, чтобы убедиться в их точности.
Определить CMS сайта онлайн — iBOX.
 Tools
ToolsКак узнать CMS сайта онлайн
Узнать CMS (движок) чужого сайта, часто нужно при анализе конкурентов. Как правило, чтобы узнать CMS сайта, интернет-магазина, блога или форума – нужно проанализировать исходный код, заголовки ответов сервера, ссылки на панель администратора или служебные страницы. Таким образом, определение CMS (также ЦМС, движка, платформы и даже СМС) – это весьма трудоемкий процесс.
Для упрощения этой задачи мы создали сервис «CMS Detector», который автоматически сканирует сайты и по множеству признаков определяет ключевые web технологии, языки программирования и фреймворки, которые на них используются.
В базе данных онлайн детектора более 3000+ сигнатур самых популярных CMS систем, фреймворков, блог платформ, форумов, виджетов, баз данных, скриптов, систем аналитики и других интернет технологий.
Если вам нужно узнать на чём сделан сайт, наш «CMS Detector» бесплатно выполнит онлайн проверку движка и за считанные секунды определит систему управления сайтом, даже если администратор намеренно скрыл признаки, по которым определяется CMS.
Определение CMS/движка сайта
CMS сайта – это английская аббревиатура, которая расшифровывается как “Content Management System”, что в переводе означает “система управления контентом/содержимым”.
Для владельца сайта CMS система – это панель администратора, которая позволяет добавлять, редактировать, обновлять или удалять страницы.
Для разработчика CMS система – это набор скриптов, которые взаимодействуют между собой и выполняют запрограммированные сценарии.
Почему сервис может не определить CMS
«CMS Detector» распознает WordPress, Opencart, 1С-Битрикс, Magento, Joomla, Drupal, Umi.CMS, DLE, Webassist, Prestashop, и набирающие популярность конструкторы сайтов Tilda, Wix, Nethouse, Setup.
Если алгоритм не узнает ЦМС – это значит, что сайт написан с нуля (самопис) или является статичным (состоит из готовых HTML страниц).
Если используемая вами система управления сайтом отсутствует в нашей базе, вы можете написать нам через форму обратной связи, и мы добавим ее в наш список.
Список определяемых веб-технологий
- CMS (Системы управления сайтом)
- Database Managers (Менеджеры баз данных)
- Widgets (Виджеты)
- Ecommerce (Системы Электронной торговли)
- Photo Galleries (Фотогалереи)
- Hosting Panels (Хостинг панели)
- Analytics (Системы аналитики)
- Blogs (Блоги)
- JavaScript Frameworks (Фреймворки JavaScript)
- Comment Systems (Системы комментариев)
- Captchas (Антиспам)
- Font Scripts (Веб-шрифты)
- Web Frameworks (Веб-фреймворки)
- Web Servers (Веб-серверы)
- Mobile Frameworks (Мобильные платформы)
- Programming Languages (Языки программирования)
- Operating Systems (Операционные системы)
- CDN (Распределенные сети)
- Marketing Automation (Автоматизация маркетинга)
- Web Server Extensions (Расширения веб-сервера)
- Databases (Базы данных)
- Maps (Карты)
- Advertising Networks (Рекламные сети)
- Network Devices (Сетевые устройства)
- Tag Managers (Менеджеры тегов)
- Control Systems (Системы управления)
- Dev Tools (Инструменты разработчика)
- Network Storage (Сетевые хранилища)
- Document Management Systems (Системы управления документами)
- Landing Page Builders (Конструкторы посадочных страниц)
- Live Chat (Живой чат)
- CRM (CRM системы)
- SEO (SEO плагины)
- Static Site Generator (Генератор статических сайтов)
- JavaScript Libraries (Библиотеки JavaScript)
CMS Detector — Какую CMS использует этот сайт?
Что это за CMS?
При таком большом количестве конструкторов CMS и веб-сайтов вполне естественно, что вы будете ежедневно сталкиваться с множеством веб-сайтов и задаться вопросом, были ли они созданы на заказ или созданы с помощью известной CMS. Количество раз, когда люди на цифровой арене спрашивают себя: « Что это за CMS? » или « Как они создали этот сайт? » — немало. Теперь с помощью нашего алгоритма детектора CMS мы можем распознать (некоторые сказали бы, что догадаться) сотни CMS, фреймворков и конструкторов веб-сайтов.Теперь, когда вы найдете классный сайт, который хотите узнать, как он был построен, просто зайдите сюда и добавьте URL-адрес в строку поиска, а мы сделаем все остальное.
CMS Checker — как это сделать?
Определить, какая CMS используется на данном веб-сайте, может быть просто, а иногда и сложно. Многие конструкторы веб-сайтов используют «метатег генератора», который позволяет легко определить, какая CMS используется. Вот пример такого тега:
Другой вариант — определить шаблоны кода, которые используются на каждом веб-сайте, созданном данной CMS. Многие системы «без открытого исходного кода» вызывают файлы Javascript или CSS из одного и того же места, что также упрощает задачу обнаружения. Обнаружить такую CMS довольно просто. Другой вариант — проверить отправляемые «заголовки». Обычно где-то там спрятана раздача.
Есть еще несколько вариантов, которые можно использовать, но это основные подарки, которые помогают нам запускать детектор CMS.
Детектор каркаса
Мы можем не только обнаружить большое количество CMS и конструкторов веб-сайтов, мы также можем обнаружить несколько фреймворков, таких как Laravel и Codeignitor . Итак, теперь, когда вы используете наш детектор CMS, вы не только получите лучшие результаты CMS и конструктора веб-сайтов, но и сделаем еще один шаг вперед с нашими возможностями детектора фреймворков. Фреймворк обнаружить гораздо сложнее, поскольку это всего лишь платформа, на которой разработчики создают свои сайты.Разработчик имеет полный контроль над всем HTML, поэтому вы никогда не увидите метатег на сайте Laravel , сообщая нам, что сайт построен на Laravel . По этой причине обнаружить фреймворки намного сложнее, но, тем не менее, мы можем их точно обнаружить и показать вам в результатах, если вы будете искать сайт, построенный с использованием такой структуры.
Обнаружение CMS выполнено правильно
Обнаружение CMS может быть простой задачей, хотя это также может быть довольно сложно.Вот почему, когда вы видите кого-нибудь в группе Facebook или на форуме с вопросом «Что это за CMS?», Вы найдете ровно 2 типа результатов:
- Люди, которые рекомендуют этот детектор CMS (или несколько других программ проверки CMS) и понимают тот факт, что существует так много CMS, что их будет нелегко понять с помощью кода.
- Второй вариант — это именно те люди, которые думают, что вы можете найти все, что захотите, посмотрев на код.
WordPress и Shopify , но есть различные другие платформы, которые вам нужно принять во внимание — и мы именно это и делаем!Обнаружение CMS с использованием расширения Chrome
Используя наше расширение Chrome, вы можете обнаруживать CMS любого веб-сайта на ходу.Все, что вам нужно сделать, это перейти на страницу расширения, установить его, и в следующий раз, когда вы попадете на сайт, который вы хотите обнаружить его CMS, просто нажмите логотип «CMS Detect» в своем браузере Chrome, и мы сделаем все остальное. Вы получите название CMS точно так же, как и на реальном сайте.
Детектор CMS — 7 лучших инструментов для определения того, какую CMS использует веб-сайт
Какой бы ни была причина определения того, на какой CMS или конструкторе веб-сайтов основан веб-сайт, есть разные способы выполнить эту задачу, от использования специально разработанной CMS инструменты детектора, чтобы заглядывать в исходный код из браузера и т. д.Сегодня мы узнаем, что такое CMS и какие лучшие онлайн-инструменты для обнаружения CMS, чтобы выяснить, какой из них использует веб-сайт.
Что такое CMS?
CMS или система управления контентом — это программное обеспечение, которое используется для создания, управления и изменения веб-сайта и его содержимого. Это лучший вариант для менее технического подхода к созданию веб-сайтов, который не требует написания кода для веб-сайта.
Система управления контентом состоит из двух частей: приложения управления контентом или CMA; и приложение для доставки контента, CDA.CMA — это часть, которую вы используете для добавления и управления контентом на веб-сайте, интерфейс внешнего интерфейса; это та часть, где другие пользователи могут легко управлять контентом. Напротив, CDA — это внутренний интерфейс, в котором контент хранится и загружается на веб-сайт.
Некоторые из самых популярных примеров CMS:
- WordPress
- Joomla
- Кинста
- Magento
- Друпал
- Shopify
- Squarespace
- Wix
Обнаружение CMS — важная часть любого процесса разведки; Как только вы обнаружите, какую CMS использует целевой веб-сайт, вы сможете выполнить сканирование уязвимостей.Если, например, это сайт WordPress, вы можете попытаться использовать известные уязвимости системы безопасности WordPress.
Какую CMS использует этот сайт?
Обнаружить CMS можно разными способами, некоторые из них немного проще и быстрее, чем другие. Определить некоторые из самых популярных CMS, таких как WordPress, Joomla и Shopify, несложно, но, поскольку существует гораздо больше платформ, которые вам следует рассмотреть, использование базовой проверки исходного кода может оказаться затруднительным.
Прежде чем мы углубимся в некоторые инструменты детектора CMS, давайте рассмотрим некоторые традиционные способы определения того, на какой CMS основан веб-сайт:
Есть несколько очевидных признаков того, что владелец веб-сайта не удалил, которые могут сказать вам, какую CMS он использовал:
- «Powered by»: некоторые веб-сайты могут иметь логотип «Powered by», за которым следует название CMS в нижнем колонтитуле.
- Во вкладке браузера может быть значок CMS (на сайтах Joomla этот значок часто есть)
Поскольку многие владельцы веб-сайтов настраивают свои веб-сайты и удаляют эти контрольные признаки, вы также можете проверить их исходный код прямо из браузера:
- Несколько более своевременным вариантом было бы использовать ярлык «Найти на странице» и ввести имена CMS, что хорошо работает для Squarespace и WordPress (wp).
- Ярлык на голове может быть вашим другом. Там найдите тег или заголовок x-powered-by, за которым будет следовать CMS.
- Иногда тег генератора удаляется, поэтому другой вариант — ввести некоторые каталоги или теги, специфичные для каждой CMS. Для веб-сайта WordPress введите «wp-content» или просто введите WordPress; Joomla будет иметь слово «com_content» во внутренних ссылках; а в Drupal будут папки «/ sites /» или «/ core /», в зависимости от версии.
Все эти шаги, помимо того, что отнимают много времени, не так надежны — разработчики часто удаляют эти теги или настраивают их, чтобы скрыть используемую CMS. Кроме того, если они не используют какую-либо CMS, потребуется много отдельных поисков, прежде чем вы поймете, что снимали только в темноте. Здесь вам на помощь приходят автоматизированные онлайн-детекторы CMS.
Топ-7 онлайн-детекторов CMS
Существует множество CMS, которые вы можете использовать для создания веб-сайтов, а также множество инструментов для обнаружения CMS, которые помогут вам узнать о них.Детекторы CMS могут быть даже соединены со сканером уязвимостей для дальнейшего расследования вашей информационной безопасности. Мы протестировали самые популярные из них, чтобы предоставить вам список из 8 лучших доступных онлайн-детекторов CMS, которые помогут вам ответить на вопрос: какую CMS использует этот веб-сайт?
1. Wappalyzer
Wappalyzer, вероятно, является одним из самых популярных поставщиков технических данных в отрасли, насчитывая более 1 000 000 загрузок в Chrome Store, с рейтингом 4,6 из 5 от 1780 пользователей.
Встроенная интеграция с браузерами Chrome и Firefox делает Wappalyzer очень доступным, обеспечивая простой и мгновенный способ обнаружения любого программного обеспечения, работающего в системах управления контентом, платформах электронной коммерции, управлении взаимоотношениями с клиентами, маркетинговых инструментах и многом другом. После того, как вы установили Wappalyzer, он будет добавлен в закладки на вкладке поиска. Затем, когда вы переходите на веб-сайт, который хотите проверить, просто нажмите кнопку Wappalyzer, чтобы раскрыть все, что скрывается за CMS, веб-аналитикой, ОС, языками программирования или базой данных.
Наряду с бесплатным расширением для браузера они также предлагают 50 бесплатных кредитов для использования со своими премиальными услугами, такими как Online Lookup, Bulk Lookup, API и Datasets. После использования этих бесплатных кредитов вам, вероятно, придется приобрести какой-либо из их премиальных пакетов, чтобы продолжать пользоваться их услугами.
Напомним: одно из лучших решений, включает бесплатные и платные варианты. Для нас, специалистов по информационной безопасности, недостатком является то, что он ориентирован на маркетинговые инструменты; с другой стороны, большим плюсом является то, что в их файле определений на GitHub есть имена CPE, которые можно использовать для выявления уязвимостей.
2. Построен с использованием
Нам нравится BuiltWith, потому что он наиболее подробно описывает технологии, которые использует веб-сайт. Вам просто нужно ввести URL-адрес целевого веб-сайта, и он покажет вам многочисленные сведения о технологиях, включая CMS + CND, аналитику, используемые виджеты, фреймворки, хостинг-провайдера, сертификаты SSL и многое другое.
Причина, по которой он занимает второе место, заключается в том, что вам нужно пролистать большой список данных, чтобы найти всю необходимую информацию.Однако в нем также есть функция, которая сравнивает технологическую информацию с отраслевыми тенденциями в виде круговой диаграммы:
3. Какая CMS?
Создатели этого веб-сайта предоставляют один из лучших и самых надежных инструментов для обнаружения CMS, и все это благодаря минималистичному дизайну, который дает вам именно то, что подразумевает его название: CMS, которую использует веб-сайт, и дополнительную информацию о языке программирования, базе данных ОС и сервер. В настоящее время они могут распознавать 492 CMS и постоянно обновляют свою базу данных, чтобы добавить еще больше.
4. W3Techs
Этот высоконадежный онлайн-детектор CMS предоставляет полный список технологий на целевом веб-сайте. Просто перейдите на страницу «Сайты» W3Techs и введите URL-адрес.
Оттуда вы сможете получить доступ к информации о CMS, языках программирования, библиотеках, SSL, хостинг-провайдере, ОС, TLD, географическом местоположении и многом другом.
Он также предлагает установку в виде букмарклета, поэтому вам даже не нужно заходить на их веб-сайт каждый раз, когда вам нужна информация о веб-сайтах, которые вы исследуете.
5. Аллора / Rescan.io
Allora.io был интегрирован в Rescan, но его функции остались прежними. Это надежный онлайн-детектор, который предоставляет бесплатный анализ электронной почты и перечисляет CMS, структуру, серверы, ОС, язык программирования, провайдера хостинга, географическое положение и многое другое.
Легко использовать. Все, что вам нужно, это URL-адрес веб-сайта, и с его помощью вы можете получить все соответствующие базовые технологии веб-сайта.
6. Детектор CMS
Этот веб-сайт представляет собой хорошо известный и простой онлайн-детектор, который предоставит вам информацию о CMS.Это самый быстрый способ сделать это, если вам не нужны дополнительные данные.
После перехода на веб-сайт просто введите URL-адрес веб-сайта, нажмите Enter, и результаты будут на месте. Хотя он не на 100% надежен и не предоставляет никакой технологической информации, это быстрый и удобный инструмент, когда вы ищете наиболее известные CMS.
7. Отчет о сайте Netcraft
Netcraft Site Report предоставит вам широкий спектр информации о целевом веб-сайте, включая CMS, сетевую информацию, хостинг-провайдеров, SPF, DMARC и другие технологии сайта.
Другие записи в этом списке могут быть более надежными, но это один из традиционных инструментов, который может пригодиться.
Заключение
Есть много причин, по которым вам может понадобиться знать основные технологии, лежащие в основе веб-сайта, и включение их в процесс разведки может иметь большое значение. Определенные CMS имеют известные уязвимости, которые вы, возможно, захотите протестировать, и онлайн-средства обнаружения CMS — самый быстрый и надежный способ сделать это.
Возможно, вы придерживаетесь старой школы и хотите сделать это вручную, но мы уверены, что использование этих бесплатных онлайн-инструментов или перекрестная ссылка на пару из них с ручным поиском даст наилучшие результаты.
Если вы готовы погрузиться глубже и открыть для себя всю внешнюю интернет-поверхность вашего веб-сайта или целевого веб-сайта, попробуйте наш SurfaceBrowser ™. Запланируйте демонстрацию с нашим отделом продаж, чтобы увидеть все функции, информацию и безопасность, которые может предложить SurfaceBrowser ™!
САРА ЕЛЕНСара считает, что человеческий фактор часто лежит в основе всех проблем кибербезопасности. Именно такая перспектива придает свежий голос команде SecurityTrails.Ее способность объединять когнитивные / социальные мотиваторы и то, как они влияют на индустрию кибербезопасности, всегда поучительна.
Лучшие 5 инструментов обнаружения CMS, которые могут распознать, какую CMS использует сайт
Прежде чем выбрать хостинговую компанию и выбрать лучший сервер для своего веб-сайта, вы должны быть уверены в том, что CMS будет наиболее подходящей для функций и структуры сайта. Некоторые разработчики дадут рекомендации о том, какую CMS использовать, но она идеально подходит для тщательного изучения технологического профиля аналогичных успешных веб-сайтов.И, к счастью, добиться этого довольно легко с помощью инструментов обнаружения CMS.
Давайте разберемся в значении CMS, как она работает и как вы можете вручную определить, какую CMS использует сайт, прежде чем перейти к 5 лучшим инструментам обнаружения CMS.
Что такое CMS?
Система управления контентом (CMS) — это часть программного обеспечения для создания, управления и изменения контента веб-сайта с использованием графического пользовательского интерфейса.
Это идеальный инструмент для разработки веб-сайтов среди пользователей с меньшими техническими навыками / навыками программирования или без них.CMS избавляет от необходимости писать код при разработке веб-сайта. И, что наиболее важно, для создания веб-сайта от пользователей не требуется никаких предварительных знаний о разработке веб-сайтов.
Как работает CMS
CMS веб-сайта представляет собой фоновые команды, которые выполняются, когда пользователь взаимодействует с базой данных сайта или настраивает любой элемент контента через графический интерфейс. Вся CMS работает через два основных компонента: приложение управления контентом (CMA) и приложение доставки контента (CDA).CMA — это интерфейсная часть, которая позволяет пользователям выполнять всевозможные манипуляции через графический интерфейс, в то время как CDA — это внутренний интерфейс, который компилирует и предоставляет действия пользователя.
Первоначально язык разметки, который доставляет текстовые веб-страницы HTML, требует некоторых специальных тегов и стилей, прежде чем он будет правильно отображен браузером. Эти теги позволяют пользователям включать такие конструкции, как текстовые эффекты, ссылки, макеты, изображения и т. Д.
Пользователи, не знакомые с этими тегами и стилями, могут реализовать эти и другие функции с помощью элемента CMS под названием WYSIWYG (то, что вы видите, то и получаете), который больше похож на Microsoft Word.
CMS веб-сайта, которая устанавливается в учетной записи хостинга, поставляется с готовыми модулями, такими как сообщения в блогах, страницы содержимого и т. Д. CMS зависит от различных шаблонов при отображении различного содержимого веб-сайта, от страниц до сообщений в блогах. Основные файлы CMS просто хранят все данные, введенные пользователем, в базе данных сайта и при необходимости извлекают их динамически.
Примеры CMS
- Joomla
- Друпал
- Wix
- WordPress (самый популярный)
- Squarespace
- Кинста
- Shopify
- Magento
Список из 5 лучших инструментов обнаружения, которые могут распознать, какую CMS использует сайт
Несколько доступных инструментов обнаружения CMS используют разные характеристики для распознавания того, какую CMS использует сайт.Это может включать в себя тег заголовка, питание от, значок страницы, источник изображения и т. Д. В отличие от ручной процедуры обнаружения CMS веб-сайта, следующие инструменты предлагают дополнительную информацию помимо быстрого выполнения задачи с использованием нескольких характеристик.
1. Построен с использованием
BuiltWith считается наиболее полным инструментом обнаружения CMS, доступным в настоящее время. Он предоставляет наиболее полное описание веб-сайта, включая CMS и другие установленные на сайте приложения.
Чтобы использовать инструмент BuiltWith, вы просто вводите URL-адрес сайта и нажимаете кнопку поиска.BuiltWith вернет многочисленные технические детали сайта в течение нескольких секунд. Это должно включать инструмент аналитики, CMS + CND, виджеты, фреймворк, хостинг-провайдера, инструменты социальных сетей, сертификаты SSL и многое другое. Инструмент обнаружения BuiltWith CMS также отображает круговую диаграмму сравнения технической информации веб-сайта и отраслевых тенденций. Однако на экране отображаются большие данные, поэтому вам придется прокручивать их, чтобы найти актуальную информацию, которая вам нужна.
2.Что такое CMS
What CMS — еще один надежный детектор CMS среди лучших. Конструкция этого инструмента обнаружения очень минимальна и точна, позволяя сразу переходить к делу с его отчетами.
Что CMS позволяет вам распознать, какую CMS использует сайт, вместе с другой информацией о языке программирования сайта, базе данных, ОС и т. Д. Это происходит именно так, как следует из названия. В настоящее время What CMS может обнаруживать 492 различных приложения CMS и их сервисы. По словам компании, инструмент регулярно обновляется, чтобы обнаруживать еще больше CMS.
3. Wappalyzer
Wappalyzer — идеальный инструмент, если вы предпочитаете не-веб-инструмент обнаружения CMS. Этот инструмент обнаружения CMS представляет собой плагин для браузеров Chrome и Firefox. Он считается самым быстрым из доступных инструментов обнаружения CMS, но не таким надежным, как другие инструменты обнаружения CMS в этом списке.
При установке подключаемого модуля Wappalyzer в браузере Chrome или Firefox на вкладке поиска вашего браузера создается закладка. Вы просто посещаете веб-сайт, на котором хотите обнаружить его CMS, и нажимаете кнопку Wappalyzer.Wappalyzer покажет CMS сайта, тему, веб-аналитику, языки программирования, базу данных, ОС и другую связанную информацию о сайте.
4. W3Techs
W3Techs — это инструмент, который можно использовать для надежного и всестороннего анализа CMS веб-сайта. Этот детектор CMS дает вам список технологий и инструментов, установленных на любом сайте. Чтобы использовать этот инструмент, посетите сайты W3Techs и введите URL-адрес вашего целевого веб-сайта.
Сайт предоставляет вам техническую информацию о сайте.Помимо CMS, вы узнаете о провайдере хостинга, языках программирования, провайдере DNS-сервера, SSL, ОС, TLD, библиотеках и т. Д. Также есть информация о геолокации сайта, посещаемости, рейтинге популярности и описании. С помощью W3Techs вы можете добавить страницу результатов в закладки, что означает, что вам не нужно будет посещать сайт каждый раз, когда вам понадобится информация об этом конкретном сайте.
5. Отчет о сайте Netcraft
Netcraft Site Report — это простой инструмент обнаружения CMS, который выполняет работу по обнаружению CMS веб-сайтов, как и другие инструменты, упомянутые выше.Это один из первых доступных детекторов CMS, который часто используется более традиционными веб-пользователями.
Этот инструмент обнаружения предоставляет вам CMS вашего целевого сайта вместе с широким спектром другой информации. Netcraft предоставляет подробную информацию о сети сайта, регистраторе домена, SPF, DMARC, хостинг-провайдерах, стране хостинга и некоторых других технологиях. Хотя этот инструмент очень удобен, он не так надежен, как другие упомянутые выше инструменты обнаружения CMS.
Как распознать, какую CMS использует сайт вручную
Вы также можете определить, какую CMS использует сайт, с помощью некоторых ручных процедур, хотя эти методы не предоставляют другой информации о веб-сайте, кроме CMS.Ручная процедура требует, чтобы вы идентифицировали некоторые сигнатуры технологии, такие как определенные теги или метки HTML.
Использование инструментов разработчика браузера
Проверка исходного кода веб-сайта может дать подсказки о том, на какой CMS работает веб-сайт. Например, если вы просматриваете изображение на сайте WordPress, URL-адрес источника изображения будет содержать / wp-content / как изображение, содержащее папку, следующую за адресом веб-сайта. Проверка URL-адреса изображения на веб-сайте, работающем под управлением Wix, должна иметь / media / folder, адрес веб-сайта Wix или тег wix-image.
Track the Powered by
Некоторые веб-сайты включают название CMS в нижний колонтитул. Это ненадежный способ обнаружения CMS веб-сайта, потому что большинство разработчиков сайтов обычно удаляют эту информацию.
Просто прокрутите вниз до нижнего колонтитула или найдите любой тег с надписью «powered by», чтобы идентифицировать CMS. Это также можно было увидеть в теге заголовка исходного кода веб-сайта.
Поиск каталога по умолчанию
Этот метод применим только в том случае, если вы уже подозреваете конкретную CMS.Чтобы распознать CMS, просто введите специальные каталоги, связанные с CMS, в конце URL-адреса веб-сайта. Для WordPress вы можете добавить / wp-content / , / wp-admin и т. Д. Для Joomla вы можете добавить / administrator , / com_content /, и т. Д. В Drupal специальные папки включают / сайты / или / core /.
Итого
Намного проще и выгоднее использовать любой из перечисленных инструментов обнаружения CMS для определения того, какую CMS использует сайт, вместо ручных процедур.Однако вы можете обратиться к инструментам и дополнить результаты ручной проверки.
Инструмент обнаруженияBuiltWith CMS — относительно лучший выбор, но для большей точности вы можете объединить результаты этих бесплатных онлайн-инструментов для лучшего и более подробного исследования CMS.
Пожалуйста, дайте нам знать о вашем любимом инструменте обнаружения CMS в поле для комментариев ниже.
Узнайте, какую CMS или фреймворк использует веб-сайт
Независимо от того, являетесь ли вы разработчиком, интернет-маркетологом, исследователем безопасности или оптимизатором поисковых систем консультант, вы, вероятно, просматривали веб-сайт и задавались вопросом: «Что такое CMS? этот сайт использует ‘? Есть несколько способов проверить технологию сайт, который мы рассмотрим подробно.
Легкий путь
Чтобы мгновенно узнать, какая CMS, фреймворк или платформа электронной коммерции используется веб-сайт использует, установите Расширение для браузера Wappalyzer. В расширение автоматически проверяет страницы, которые вы посещаете, и обнаруживает технологии, на основе которых построен веб-сайт. Щелкните любую категорию или технологии для получения дополнительной информации, например о доле рынка и ведущих веб-сайтах используя конкретную CMS.
В качестве альтернативы вы можете использовать онлайн- поиск технологий, который требует нет установки.Результаты обычно бывают мгновенными и более подробными информация отображается рядом со списком идентифицированных технологий. Если вы проводите исследование рынка программного продукта, Поиск технологий — отличный способ определить потенциальных клиентов.
Сложный путь
Wappalyzer определяет технологии, проверяя исходный код веб-сайтов, Заголовки HTTP, файлы cookie, переменные JavaScript и несколько других методов. Хотя это и не так просто, это можно сделать вручную.Ниже мы рассмотрим несколько примеров.
Узнайте, использует ли веб-сайт WordPress
WordPress сайты обычно можно идентифицировать, просмотрев исходный код сайта. Из коробки CMS удобно добавляет метатег явно упоминание названия и версии CMS. Все, что вам нужно сделать, это щелкните страницу правой кнопкой мыши, выберите «просмотреть источник страницы» и выполните поиск в HTML для метатег генератора.
Тег используется и на других платформах, что делает его полезным в первую очередь. искать при попытке определить, какая CMS используется.
Узнайте, использует ли сайт Shopify
Shopify популярное решение для электронной коммерции, которое упрощает настройку онлайн-магазина хранить. Сайты, использующие Shopify, часто используют поддомен shopify.io, что делает платформу легко идентифицировать. Однако профессиональные веб-сайты часто использовать собственный домен.
Самый простой и надежный способ проверить, использует ли веб-сайт Shopify проверяет наличие глобального «Shopify» JavaScript. переменная на странице. Для этого откройте инструменты разработчика (Option + ⌘ + I в macOS или Shift + CTRL + I в Windows / Linux) и введите Shopify в консоль с последующим возвратом. Если Shopify используется, вы увидите Объект JavaScript в выводе. В противном случае вы увидите сообщение об ошибке «Shopify не определен».
Узнайте, какой веб-сервер или CDN использует веб-сайт
Веб-серверы и CDN могут часто идентифицируются путем проверки заголовков HTTP. Когда вы переходите к веб-странице, и запрос, и ответ включают заголовки, содержащие дополнительная информация, такая как тип содержимого или файлы cookie.
Чтобы увидеть заголовки страницы, откройте инструменты разработчика и щелкните значок Вкладка «Сеть». Теперь обновите страницу, чтобы увидеть все сетевые запросы.В в этом случае нас интересует только самый первый запрос, то есть страница сам. Следующие запросы предназначены для загрузки ресурсов, таких как изображения. и скрипты. При нажатии на первый запрос вы увидите раздел с заголовки ответов. Часто будет заголовок под названием «сервер», открывающий имя веб-сервера (например, Apache или Nginx) или CDN (например, CloudFlare, Акамай или Amazon CloudFront).
Заключение
Есть много разных способов узнать, что CMS или рамки используется на данном веб-сайте.Безусловно, самый простой способ — использовать технологию чекер похож на Wappalyzer, но это можно сделать вручную.
Вы можете использовать API Wappalyzer для добавления поиск технологий в вашем собственном проекте или на веб-сайте. Или, если вы хотите создать список сайтов по определенной технологии, посмотреть Списки лидов Wappalyzer.
Идентификация CMS сайта с помощью элемента Head
Многие крупные сайты построены с использованием CMS (системы управления контентом), такой как WordPress, Joomla или Drupal, но они часто пытаются замаскировать свою личность.При более внимательном рассмотрении обычно можно обнаружить правду. Вот что проще проверить.
Во-первых, проверьте очевидные подсказки
Иногда конструктор сайтов не удаляет очевидные признаки, которые были созданы с помощью CMS. Например:
- Фактический кредит CMS отображается в нижнем колонтитуле или на боковой панели
- Значок страницы во вкладке браузера — логотип CMS
Нередко можно увидеть «Powered by WordPress» в нижней части сайта, а логотип Joomla кажется особенно частым в виде значка.Часто вы можете сказать, что владельцы сайтов потратили изрядные деньги на создание собственного сайта, но никто еще не заметил, что значок Joomla по умолчанию все еще радостно торчит.
Используйте онлайн-инструмент
Существует ряд онлайн-инструментов, которые анализируют веб-сайты в Интернете и предоставляют отчет о том, какие технологии они используют, включая CMS. Вы можете перейти на эти сайты, ввести сайт, о котором хотите получить информацию, и посмотреть, что сайт смог найти. Они не идеальны, но обычно могут дать вам представление о том, что происходит за кулисами на сайте.
Вот несколько, которые стоит попробовать:
Как найти метаэлемент генератора в HTML
Иногда самый прямой способ выяснить, на какой CMS работает веб-сайт, — это проверить исходный HTML-код этого сайта. Вы можете просматривать исходный HTML-код каждого сайта в том виде, в каком он подается в ваш браузер, и обычно вы найдете строку HTML, созданную CMS. Эта строка расскажет вам, какая именно CMS сгенерировала HTML-код, который вы просматриваете.
Откройте ваш браузер.Лучше всего это работает с Chrome или Firefox.
Перейдите на сайт, о котором хотите узнать. Просто доберитесь туда, как обычно.
Щелкните правой кнопкой мыши где-нибудь на странице и выберите Просмотреть исходный код страницы из появившегося меню.
В вашем браузере откроется новая вкладка, отображающая исходный код страницы. Это будет выглядеть запутанно и сложно. Не волнуйся. Вы можете найти то, что вам нужно, не копаясь в этом крысином гнезде.
Нажмите Ctrl + F на клавиатуре, чтобы открыть текстовый поиск в браузере.
Теперь начните вводить meta name = «generator» в поле поиска. Ваш браузер перенаправит вас к любому соответствующему тексту в исходном HTML-коде.
Если в HTML-коде сайта есть мета-элемент генератора, вы должны теперь взглянуть на него. Обратите внимание на значение content метаэлемента. Это будет содержать имя CMS, которая сгенерировала HTML.Должно быть написано что-то вроде «WordPress 5.5.3».
Что делать, если убрать элемент «Мета-генератор»?
Хотя этот тег «генератор» является быстрым и полезным, разработчикам сайтов его довольно легко удалить. И, к сожалению, они часто это делают, вероятно, из-за почтенных суеверий о безопасности, SEO или даже брендинге.
К счастью, каждая CMS имеет несколько идентифицирующих функций, которые гораздо сложнее замаскировать. Если вам все еще интересно, давайте копнем глубже в поисках подсказок по CMS.
🕵️♂️ 5 лучших инструментов для детекторов CMS, чтобы узнать, какую CMS использует этот сайт?
Совершенно очевидно, что нужно исследовать Интернет, прежде чем начинать онлайн-бизнес. Первое, что нужно сделать. Какую CMS использует этот сайт? И почему бы вам не применить и воспитать то же самое аналогичным образом.
И почему бы не использовать инструмент проверки CMS. Потому что создать платформу для онлайн-заработка не так просто, как может показаться, и вы, возможно, услышите мнение онлайн-гуру.Вам нужно создать веб-сайт, который предлагает пользователям самое лучшее и позволяет конвертировать за вас тоже. Выбор CMS для вашего веб-сайта может сыграть жизненно важную роль, вам нужно выбрать лучшую CMS среди других, доступных на рынке.
И это заставляет нас исследовать и наблюдать, какие CMS используют другие популярные веб-сайты. Здесь на помощь может прийти детектор CMS веб-сайта .
Как мне найти CMS?
Не беспокойтесь, будучи веб-дизайнером, я поделюсь лучшими инструментами детекторов CMS, которые помогут извлекать технологическую информацию с других веб-сайтов.
Что такое CMS?
Прежде всего, полезно знать о CMS. По сути, система управления контентом сокращенно называется CMS. А CMS — это программное обеспечение, которое позволяет вам создавать веб-сайты и с легкостью управлять графическим и текстовым контентом на нем.
В отрасли существует несколько популярных и лучших систем управления контентом, например,
| WordPress | Magento | Shopify |
| Joomla | Drupal | Squarespace |
| Weebly | WixModX |
