Если у вас был такой опыт, то вам не составит никакого труда подправить цветовую составляющую в шаблоне темы WordPress, которая вам приглянулась. Так что-то я отвлекаюсь, продолжим…
Помимо всего этого нужно учитывать не только стиль темы, но и ее структуру, которая может оказаться слишком запутанной для начинающего вебмастера.
В основном, все они по своей конструкции похожи и отличаются только расположением сайдбаров (колонок), которые чаще всего стоят слева или справа, или одновременно с двух сторон.
Бывают кстати и такие темы, у которых сразу два сайдбара стоят с одной стороны. Также бывают темы с спойлерами и без. Это такой слайдер, который показывает публикации или просто картинки, под меню перелистывая их.
Ок, предположим, что вы уже нашли ту тему, которая вам понравилась, если же нет просто вбейте в Яндекс: скачать переведенные темы (шаблоны) для WordPress.
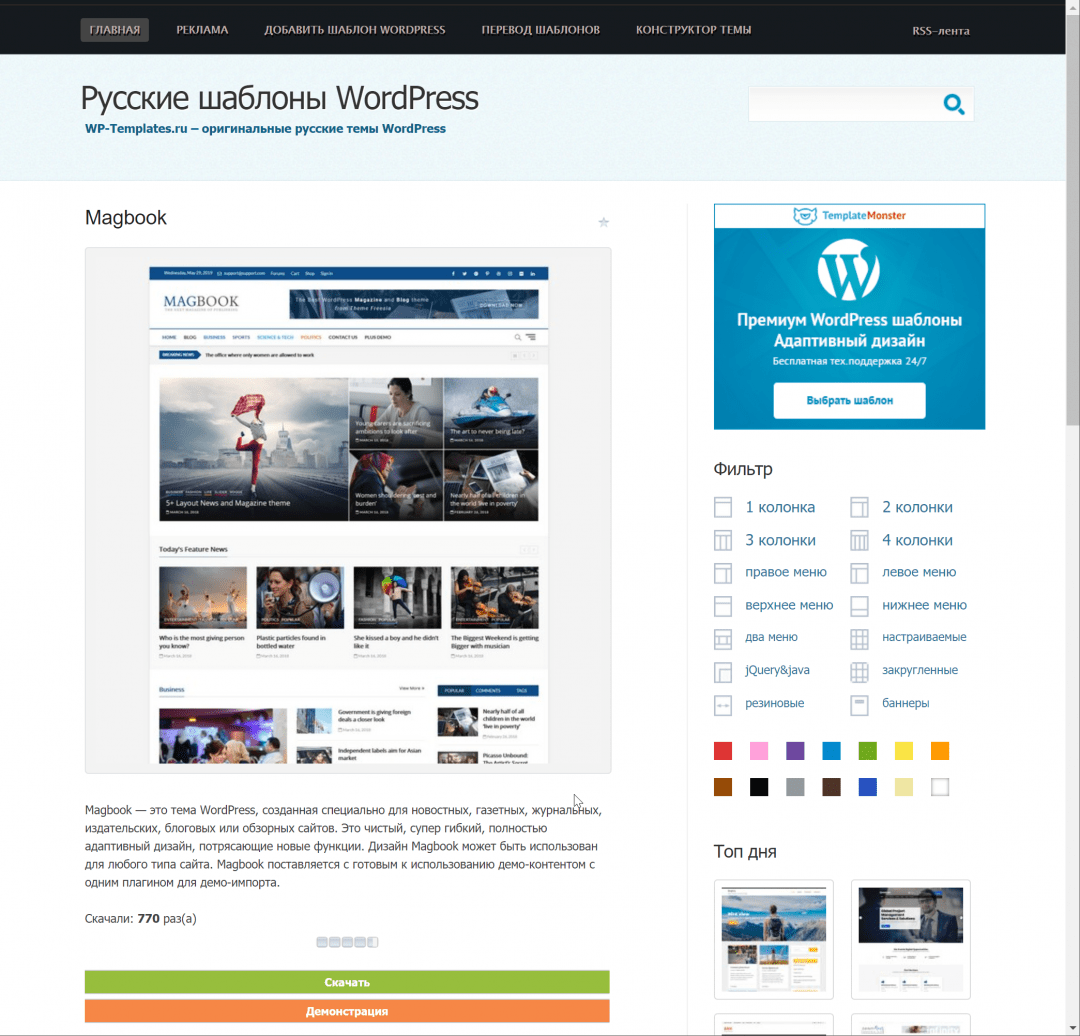
Качать рекомендую с тех сайтов, которые позволяют предварительно посмотреть, как выглядит тема в полном размере.
Также при выборе темы учитывайте ее перевод на русский язык. В таком случае вам будет гораздо легче понимать структуру своего сайта и возможность изменять в нем различные элементы.
Кстати, совершено вам забыл кое-что сказать. Вот вам подарок от меня, подборка хороших тем (шаблонов), которые были заготовлены мной для моих проектов.
Скачать их можете тут http://yadi.sk/d/fyZKUMG4JCLP5. Темы достаточно красивые и качественные, так как я убил на них когда-то целых три дня поиска.
Кстати с этими шаблонами у меня, когда-то довольно-таки веселая история приключилась. Давно я их собрал и закинул в диск С к служебным папкам.
С тех пор мне был закрыт к ним доступ, несмотря на то, что я прочитал гору статей, как убрать этот баг (ошибку), все это не помогло.
И вот пришло время написание статьи по установке темы (шаблона) на WordPress и был бы большой грех с мой стороны не отвоевать эти шаблоны у моего коварного компьютера, который присвоил их себе на целых полгода.
Вот такая вот история. Итак, как скачаете нужный вам шаблон, проверьте сначала его любым антивирусом на компьютере на всякий пожарный, потом распакуйте архив, должна будет появиться одна папка с названием темы.
Если будут какие-то другие файлы, рекомендую их удалить, так как в них зачастую находится вирусный код. Если открыть такой файл через любой html редактор, то в самом конце можно увидеть очень странный код в целый километр, при этом находящийся только на одной строке. Это и есть вирус.
Ок, теперь откройте папку вашей темы, там должны буду находиться только такие файлы: header.php, sidebar.php, footer.php, index.php, comments.php, functions.php, page.php, single.php, archive.php, searchform.php, search.php, 404.php style.css, а также папки с картинками оформления.
Если же будут другие вспомогательные файлы, такие как, например, fgrs.php, serc.php и т. д, то лучше отказаться от этой темы по двум очень серьезным причинам.
Чаще всего такие темы являются кривыми и в них очень нелегко разобраться, так как то, что должно было быть в одном файле, засунули в другой.
Все это создает путаницу, из-за чего потом будет очень трудно исправлять те части сайта, которые не нравятся или не нужны. Такие файлы, кстати, непросто так создают.
При переводе шаблона на русский язык программист вставляет ссылку, чаще всего в файл footer.php (низ блога) на свой сайт в кодированном виде при удалении которой перестает работать весь сайт.
Это происходит из-за того что этот код связан с теми левыми файлами, в которых прописана важная функция для блога, которая не будет работать без нахождения данной ссылки.
Все это сделано ради того чтобы вебмастер даже раскодировав код не смог убрать ссылку без поломки всего сайта.
Конечно, это не всегда так, бывают и вспомогательные файлы, но зачастую они вообще не нужны. Итак, приступим же к установке.
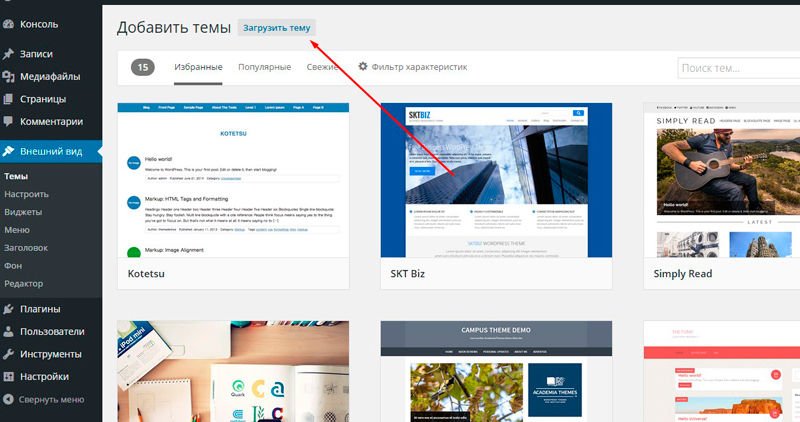
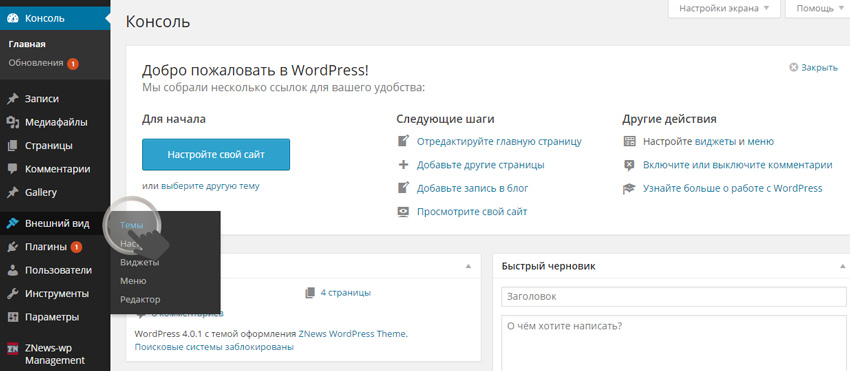
1) Для этого вам нужно зайти в вашу административную панель блога (админку) и в левой колонке нажать на «внешний вид» « темы».
Вверху нажать на «добавить новую» затем «загрузить». Тут вам нужно будет выбрать архив темы, который должен быть на вашем компьютере в формате zip.
Тут вам нужно будет выбрать архив темы, который должен быть на вашем компьютере в формате zip.
Если что, в формате rar WordPress не закачивает темы и выдает ошибку. После того как закачаете тему, снова зайдите во «внешний вид» «темы» и активируйте вашу тему оформления.
Если что-то непонятно – смотрите на картинки ниже.
2) Ок, как вы уже заметили тему необязательно закачивать с компьютера, ее можно найти и через ,«фильтр характеристик», который встроен в WordPress.
Тут вы можете указать по каким критериям и ключевым словам искать тему (шаблон). Кстати, так как темы оформления создают в основном европейцы, а наши их просто переводят, то и в поиск надо вводить ключевые слова на английском, а не на русском языке.
В моем случае это было бы WordPress. Также не рекомендую вам выставлять слишком жесткие требования, а то тем может совсем не найтись, несмотря на то, что их на данный момент уже больше тысячи.
Как вручную установить тему (шаблон) на WordPress?
3) Давно, в далеком 2007г у движка WordPress еще не было автозагрузчика тем, плагинов и все это приходилось закачивать вручную через специальный FTP клиент, которым, кстати, до сих пор пользуются многие бывалые вебмастера, игнорируя возможность закачивать файлы через административную панель блога.
Чтобы закачать тему вам надо открыть FTP программу ввести свои данные, такие как: хост, логин, пароль и подключиться к своему сайту.
После этого вам нужно по такому адресу: httpdocs (или public_html, www, domains) /wp-content/themes закачать уже распакованную тему в папку themes, где хранятся все темы оформления блога. После этого в админке надо ее активировать, как и в первом примере.
4) Вот мы и подошли к самому последнему способу установки темы (шаблона) на WordPress. Закачать ее можно через сайт вашего хостинга.
Свой пример я буду показывать на HostiMan, которым довольно-таки долго пользуюсь. Кстати, классный хостинг с дешевыми ценами, лучше пока что не видел. Итак, тут нет ничего трудного, вся процедура похожа, как и с FTP клиентом.
В правой колонке «управления услугами» кликам на «сайты» потом «менеджер файлов», открываем папку themes и закачиваем в нее уже распакованную тему. Затем переходим в блог и активируем ее.
Какие файлы в теме (шаблоне) за что отвечают в структуре WordPress?
Думаю после установки темы вам обязательно кое-что в ней не понравится, и вы захотите это исправить, но вот только как вы это сделаете, не зная какие файлы за что отвечают?
Как я писал выше, тема оформления состоит всего из нескольких файлов, которые как конструктор собирает весь ваш сайт воедино. Итак, вот вам наглядный пример и описание их функций.
Итак, вот вам наглядный пример и описание их функций.
header.php – отвечает за создание верхней части сайта (шапки), в которой находится логотип (заголовок) блога, меню и иногда спойлер.
sidebar.php – отвечает за формирование сайдбара (колонки), которая находится слева или справа в зависимости от темы оформления.
footer.php – отвечает за формирование низа блога (подвала). В нем чаще всего прячут левые ссылки и ставят разнообразные счетчики.
index.php – отвечает за формирование и вывод контента (статей, страниц).
comments.php – отвечает за формирование и работу комментариев.
functions.php – отвечает за скрипты, которые выполняют какую-нибудь функцию на сайте.
page.php – отвечает за вывод страниц, которые чаще всего находятся в верхнем меню блога.
single.php – отвечает за вывод отдельных заметок статей на главной странице блога.
archive.php – отвечает за вывод содержимого категории, заметок и архивов.
searchform.php – отвечает за вывод формы поиска на блоге.
search.php – отвечает за вывод результатов поиска.
style.css – отвечает за общие оформления сайта, таких как тип, цвет размер шрифта, ссылок, заголовков, а также за размещение других элементов сайта.
404.php – отвечает за вывод страницы ошибки при неправильном вводе адреса сайта.
Данная страница сообщает пользователю, что он находится по адресу, которого не существует. Кстати вот вам статья как ее создать, так как иногда она отсутствует в некоторых темах.
Что ж теперь вы уже лучше понимаете саму структуру шаблона WordPress и при необходимости сможете с легкостью ее изменять по своему усмотрению.
Заканчивая этот пост, рекомендую вам в заключительном этапе установить плагин Antivirus. Он проверит вашу тему на вредоносный код, который может служить потайной дверью для потенциальных взломщиков и хакеров.
Также читайте: Как ускорить индексацию сайта в 10 раз?
Как добавить свою тему в WordPress инструкция
При создании сайта или блога при помощи WordPress можно использовать стандартную тему, установленную по умолчанию. Но в большинстве случаев ее меняют на другую, более подходящую по дизайну и набору функций. В каталоге тем для WordPress можно подобрать бесплатный или премиум вариант, который будет соответствовать идее разрабатываемого ресурса.
Как установить тему WordPress
Существует несколько способов сделать это. Чаще всего темы для сайта находят в библиотеке WordPress. Их можно загружать через админпанель. Если же тема была найдена на стороннем ресурсе, ее нужно скачать на компьютер, и после этого установить вручную. Рассмотрим эти два способа подробнее.
Метод 1: Как установить WordPress тему из WordPress.org
Тему, найденную на ресурсе WordPress.org скачать проще. Загружать файлы не нужно, процесс установки запускается из панели управления. Открыв панель, следует пройти по такой цепочке – внешний вид→темы→добавить. Кнопка «добавить» расположена на боковой панели. После этих действий откроется список тем, из него надо выбрать ту, которая должна быть загружена, и дальше весть процесс будет осуществлен автоматически.
Открыв панель, следует пройти по такой цепочке – внешний вид→темы→добавить. Кнопка «добавить» расположена на боковой панели. После этих действий откроется список тем, из него надо выбрать ту, которая должна быть загружена, и дальше весть процесс будет осуществлен автоматически.
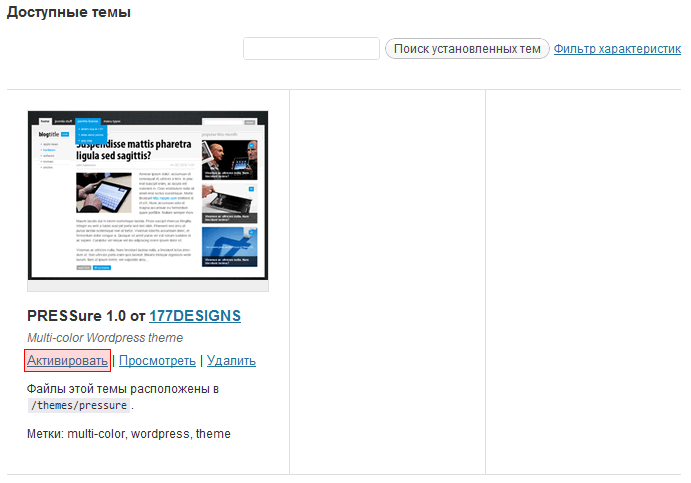
После того, как загрузка будет завершена, откроется окно установленной темы, где необходимо нажать кнопку «активировать». Активированная тема уже полноценно функционирует, дальше ее следует настроить.
Метод 2: Как установить тему WordPress из ZIP-файла
Шаблоны, взятые со сторонних ресурсов, а также преимум темы, которые приобретаются на сайте WordPress устанавливаются вручную. Это делается путем загрузки zip файлов в программу установки.
Первым делом zip архив шаблона скачивается с сайта на компьютер. Далее нужно пройти по цепочке – внешний вид→темы→добавить новую. Эта часть процедуры не отличается от начала установки через админку. Но дальше, вместо того, чтобы открывать каталог, необходимо нажать «загрузить тему», потом «выбрать файл», отыскать скачанный архив и нажать «установить сейчас». Шаблон будет установлен, после чего его надо, как и в предыдущем варианте активировать.
Шаблон будет установлен, после чего его надо, как и в предыдущем варианте активировать.
Установка необходимых плагинов для важных функциональных возможностей
Чтобы установленный шаблон заработал именно так, как задумал веб мастер, его нужно настроить. Нередко приходится добавлять имеющийся шаблон различными плагинами. Они могут понадобиться для повышения функциональности портала, для придания ему уникальности или просто для того, чтобы тема могла нормально выполнять необходимые задачи.
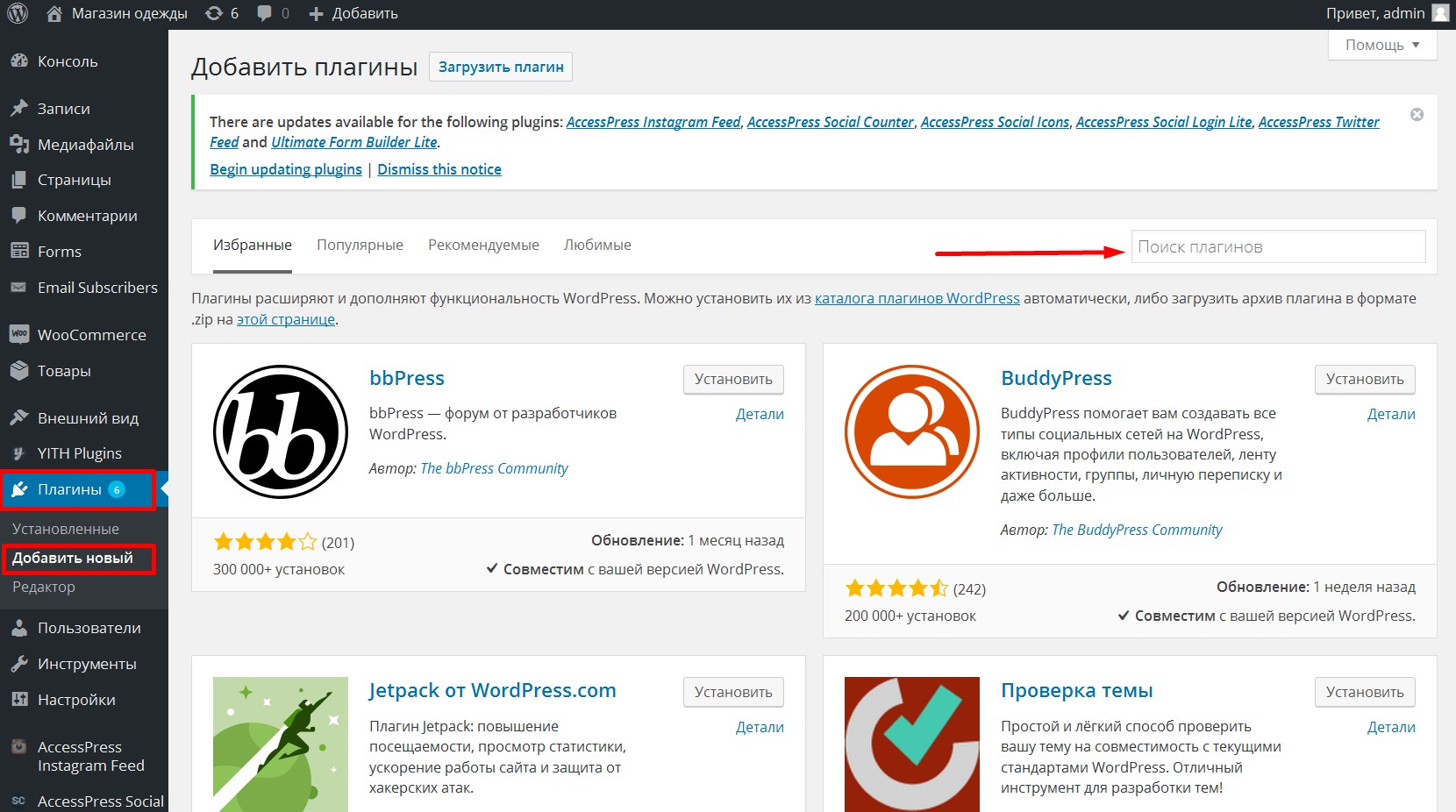
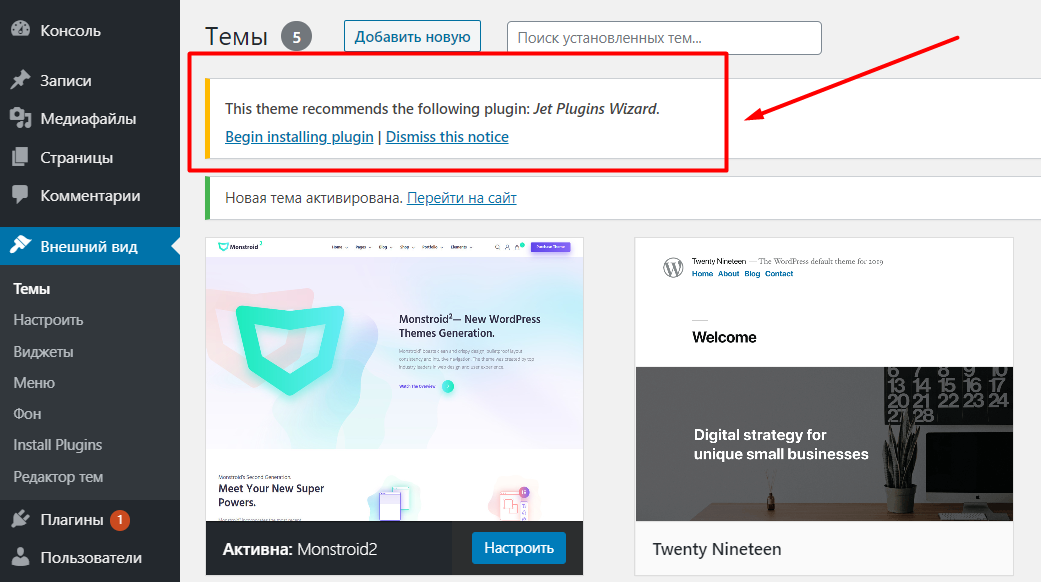
Чтобы увидеть какие плагины рекомендованы или обязательны для установленной темы, следует на поле окна темы нажать кнопку «начать установку плагинов». Обязательные устанавливаются полным комплектом, а из рекомендованных берут только действительно нужные для работы создаваемого сайта. Чтобы скачать сразу несколько плагинов, в открывшемся меню с их перечнем следует отметить флажками все те, которые должны быть установлены. После этого нажать кнопку «установить», и все будет выполнено автоматически. Установленные плагины надо активировать. Не обязательно сразу все, стоит начать с самых важных, а потом, убедившись, что они нормально работают, постепенно подключать остальные.
Установленные плагины надо активировать. Не обязательно сразу все, стоит начать с самых важных, а потом, убедившись, что они нормально работают, постепенно подключать остальные.
Как настроить основные параметры вашей темы
Выбирая шаблон, пользователи оценивают внешний вид и функционал демонстрационного демо. Однако после установки шаблона выясняется, что без дополнительной обработки он выглядит совсем не так, как в демо. Настраивать можно путем добавления расширений по своему усмотрению. Но если нужен сайт именно такой как представлено демо версией, стоит воспользоваться инструментом под названием «демо контент». В некоторых шаблонах он называется «импорт» или «демо данные». Принцип использования демо контента у разных разработчиков, предоставляющих для скачивания темы, может отличаться, поэтому нужно внимательно читать руководство от автора шаблона. Обычно разработчики делают все возможное, чтобы пользователи могли легко настроить интернет портал так, как он настроен для демонстрации. Импортировать демо данные нужно еще до внесения своих изменений, так как после импорта все «лишнее» будет удалено.
Импортировать демо данные нужно еще до внесения своих изменений, так как после импорта все «лишнее» будет удалено.
Даже после импорта демо данных тему следует настраивать дальше. За исключением тех редких случаев, когда веб мастера полностью устраивает то, что предусмотрено в шаблоне. Так, например, можно сменить домашнюю страницу, поскольку большинство тем WordPress это решения для блогов, и стартовая страница обычно отображает последние статьи или новости, а это не то, что должно быть на главной интернет-магазина или, например, сайта-визитки.
Как использовать WordPress Customizer для настройки темы
Система управления содержимым сайта WordPress Customizer позволяет сразу оформить шаблон в полноценный сайт. При ее использовании можно увидеть на одной половине экрана страницу такой какая она есть, а на второй – предварительный просмотр запланированных изменений. Чтобы открыть Customizer надо пройти по пути – внешний вид→настроить.
Использование WordPress Customizer
Внутри Customizer отдельные параметры настраиваются таким образом, чтобы получить новый интернет ресурс со своими индивидуальными особенностями. Возможности настроек зависят от гибкости темы. Но основные параметры можно настраивать в любых шаблонах. Главное преимущество Customizer очень ценно для пользователей всех уровней – он позволяет экспериментировать, и оставлять только удачные изменения путем нажатия строки «сохранить и опубликовать».
Возможности настроек зависят от гибкости темы. Но основные параметры можно настраивать в любых шаблонах. Главное преимущество Customizer очень ценно для пользователей всех уровней – он позволяет экспериментировать, и оставлять только удачные изменения путем нажатия строки «сохранить и опубликовать».
Использование панели параметров пользовательской темы для настройки
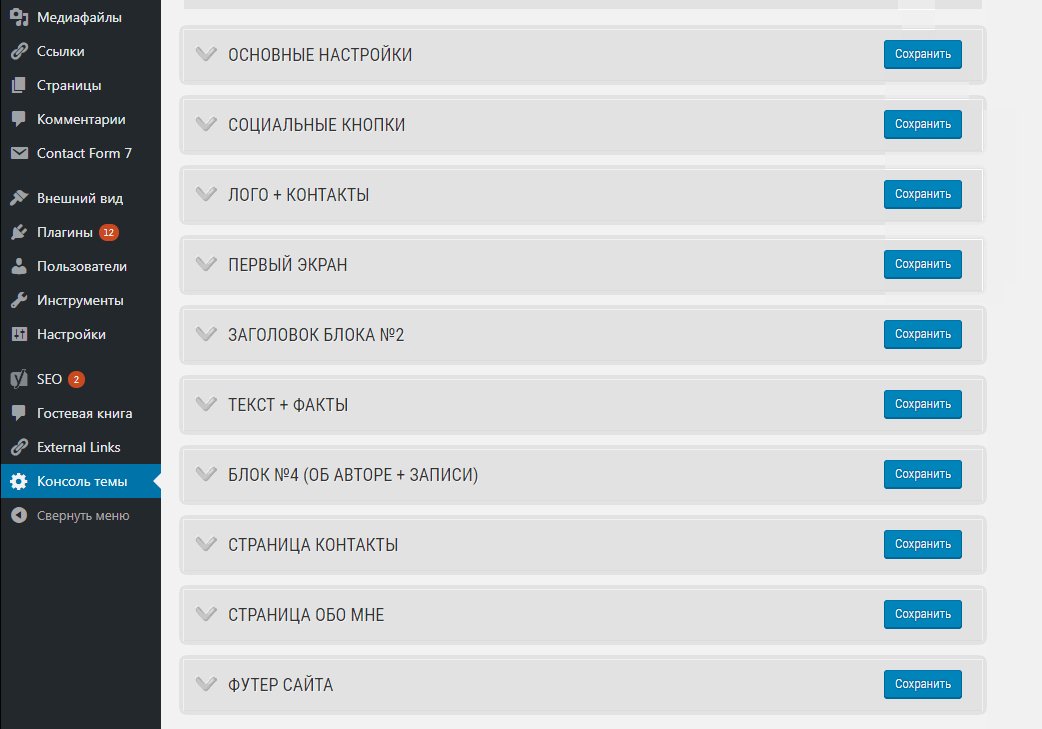
Шаблон может иметь свою панель параметров, добавленную к той, которая предусмотрена пользовательским интерфейсом вордпресс. Настраивать параметры можно из панели, без применения Customizer. Но этот вариант не предусматривает предпросмотров. Надо сначала внести изменения, потом перейти на сайт, и только там увидеть что получилось.
Как добавить и настроить меню вашей темы
Важным шагом разработки сайта является оформление главного меню. Оно может быть настроено изначально при помощи Customizer. Но многим дизайнерам удобнее использовать специальный пункт «меню» в административной панели. Здесь можно создавать новое меню или редактировать уже имеющееся путем перетаскивания, замены и добавления кнопок навигации.
Главное меню отвечает за удобство перемещения посетителей на страницах ресурса. Чем удобнее навигация, тем комфортнее посетителям. Поэтому каждый пункт должен быть хорошо продуман. Если сайт имеет много уровней и переходов, возможно, лучше сделать меню с подпунктами. Лишних кнопок быть не должно, дублирования не допустимы, с любой страницы посетитель должен иметь возможность в один клик вернуться на главную страницу.
Как добавить виджеты своей теме в боковую панель и подвал сайта
Виждеты, это элементы интернет ресурса, которые могут быть установлены в тех местах шаблона, где они предусмотрены. Обычноим отводят место в узкой колонке. В виждет область можно установить, например, катинку, облако тегов, список сообщений и многое другое. Настраиваются через кнопку «виджеты». Из списка доступных виджетов на выбранную область перетаскивается выбранный элемент. После этого его можно настроить.
При создании блога могут понадобиться такие виджеты как блок важных новостей, блок голосования или дополнительное меню. Новостной портал будет более функциональным при добавлении сслылки на версию для слабовидящих, блока с контактными данными, дополнительный текстовый блок. Магазин станет эффективнее, если его на главную поместить прайс-лист, корзину или развернутый каталог.
Новостной портал будет более функциональным при добавлении сслылки на версию для слабовидящих, блока с контактными данными, дополнительный текстовый блок. Магазин станет эффективнее, если его на главную поместить прайс-лист, корзину или развернутый каталог.
Создание расширенных CSS-стилей и изменение кода вашей темы
Преобразование стилей и кода требует наличия у веб мастера базовых знаний программирования. Или желания учиться. Вносятся изменения такого уровня тогда, когда необходимо выйти за пределы возможностей админ панели и готовых плагинов. Изменять CSS-стили желательно с применением все того же Customizer. Он позволит увидеть эффект от ручного добавления стиля в скаченную тему в режиме предпросмтотра.
Как добавить пользовательский CSS-код в тему
Чтобы получить доступ к стилям, следует пройти по пути – внешний вид→ настроить→настройщик вордпресс→дополнительные CSS. Добавлять код нужно в соответствующее место поля. Если все сделано правильно, на правой части экрана будет отображено адекватное изменение. Его надо сохранить. Если допущена ошибка, это будет видно в окне предпростомтра, значит, код вставлен неправильно и его нужно убрать.
Его надо сохранить. Если допущена ошибка, это будет видно в окне предпростомтра, значит, код вставлен неправильно и его нужно убрать.
Путем изменения CSS стиля изменяют цвет, размер, расположение отдельных элементов. А также добавляют новые элементы и изменяют принцип их вывода на экран. Например, то или иное окно можно сделать всплывающим или зафиксированным на одном места экрана. Можно «раскрашивать» в разные цвета кнопки, поля и рамки. Вставкой иногда добавляются целые функции.
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этой темы WordPress.Тема для сайта на WordPress: что такое шаблон и дочерняя тема, как установить и как сменить тему на WordPress?
Купить КорзинаПодобратьWhois
Регистрация Вход- Все услуги
- Домены
- Регистрация Зарегистрировать домен Перенос доменов в REG.
 RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову
RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову - Купить-продать Магазин доменов Доменный брокер Гарант сделки Бесплатный подбор домена Экспертная оценка домена Специальное Условия и цены для Партнёров Юридическое сопровождение Нотариальное заверениесайтаnew
- Операции Продление регистрации Смена администратора Изменение данных Перенос доменов между аккаунтами Смена регистратора Договоры и письма Онлайн-операции с доменами
- Мои домены
- Регистрация Зарегистрировать домен Перенос доменов в REG.
- Конструктор и CMS
- Конструкторы сайтов Конструктор сайтов REG.
 RU Конструктор лендингов Лицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс
RU Конструктор лендингов Лицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс - Сайты на CMS 1С-Битрикс Joomla WordPress
- Сервисы Переадресация домена Парковочная страница
- Мои услуги
- Конструкторы сайтов Конструктор сайтов REG.
- Хостинг
- Популярное Хостинг сайтов Конструктор сайтов REG.
 RU Бесплатная почта VIP-тарифы хостинга
RU Бесплатная почта VIP-тарифы хостинга - Спецрешения Хостинг для 1C-Битрикс Хостинг для Joomla Хостинг для ASP.NET Хостинг для WordPress Хостинг для OpenCart Пакет Хостинг + Домен Сервер для бизнесаnew
- Операции Продление Изменение владельца Договоры и письма Бесплатный перенос
Мои услуги
- Популярное Хостинг сайтов Конструктор сайтов REG.
- VPS
- Обзор VPS Облачные VPS Облачные серверы Высокочастотные VPSnew Приложения ISPmanager BitrixVM LEMP Docker Снэпшоты
- Классические VPS VPS на Linux VPS на Windows Спецрешения Сервер для бизнеса Jelastic PaaS Виртуальный дата-центр VMware Серверы для 1С
- Операции Продление Изменение владельца Перенос услуг внутри REG.
 RU Договоры и письма
RU Договоры и письма Мои услуги
- Серверы и ДЦ
- Популярное Dedicated-серверы Colocation Администрирование сервера Выделенные серверы для 1С Выделенные серверы с GPU
- Облачная инфраструктура Обзор VPS Виртуальный дата-центр VMware
- Операции Продление Изменение владельца Перенос услуг внутри REG.
 RU Договоры и письма
RU Договоры и письма - Услуги Сервер для бизнеса Дополнительные IP Бэкап сервера Мониторинг серверов
Мои услуги
- SSL
- Популярное Сравнение SSL-сертификатов О сертификатах SSL-сертификаты GlobalSign
Установка темы WordPress на хостинг и на denwer. Инструкция
Инструкция
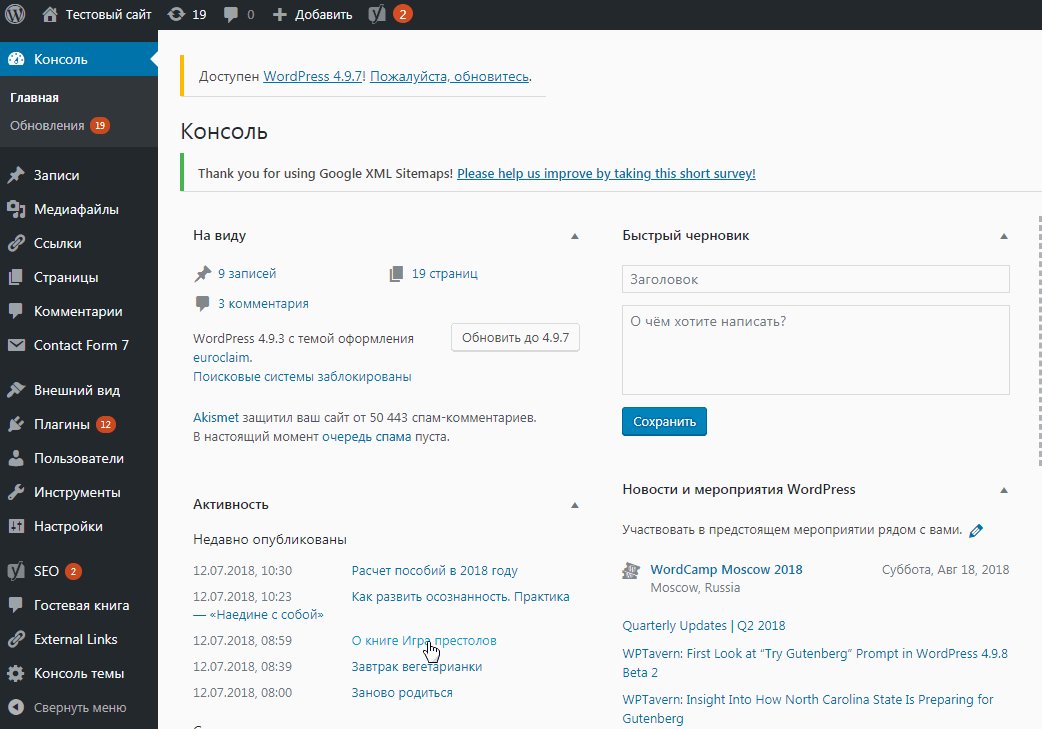
Привет! Я вернулась в Питер из солнечной Анапы. Привезла с собой черешни, клубники и мушмулы, чтобы не грустить. Позади почти полтора месяца отдыха и релакса. Пора заняться делами, их очень много. В частности есть планы по улучшению блога. Сегодня напишу простую небольшую статью для новичков.
Мы уже разбирали, как выбрать шаблон для блога. Но у тех, кто сталкивается впервые с CMS Вордпресс, может возникнуть вопрос, как установить шаблон WordPress. Именно об этой нехитрой операции пойдет речь в сегодняшнем обзоре.
Содержание:
- Установка темы WordPress
- Как поставить шаблон на локальный сервер?
- Как установить тему Вордпресс на сайт на хостинге?
Установка шаблона WordPress
Для более полного представления о работе с движком Вордпресс, рекомендую почитать мою статью о том, как создать свой блог с нуля. В зависимости от того, на каком этапе создания блога вы находитесь, файлы вашего ресурса будут находиться на денвере, либо на хостинге. Т.е., если вы уже подобрали доменное имя и хостинг для сайта, вам необходимо через файловый менеджер (Filezilla, Total Commander) закинуть на сервер файлы самого движка, а также предварительно скачанную новую тему WordPress. Но, как бы там ни было, изначально лучше проверять функциональность и внешний вид шаблона через локальный сервер, или денвер, т.е. в пределах своего собственного компьютера.
Т.е., если вы уже подобрали доменное имя и хостинг для сайта, вам необходимо через файловый менеджер (Filezilla, Total Commander) закинуть на сервер файлы самого движка, а также предварительно скачанную новую тему WordPress. Но, как бы там ни было, изначально лучше проверять функциональность и внешний вид шаблона через локальный сервер, или денвер, т.е. в пределах своего собственного компьютера.
Поэтому, в начале, разберем установку шаблона WordPress на denwer.
Установка темы WordPress на denwer
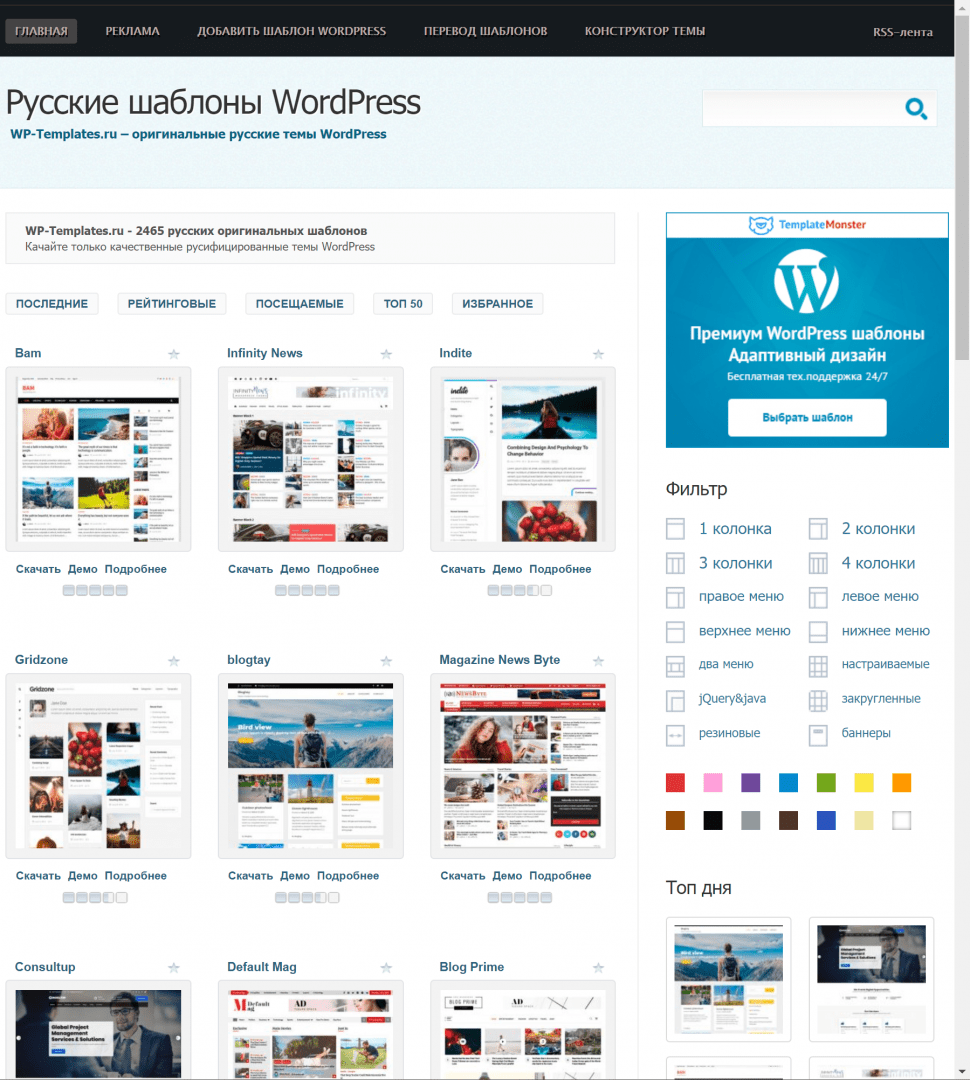
К примеру, выбираем тему TwentyFifteen на официальном сайте wordpress.org/themes:
Скачиваем ее на компьютер (Download), а далее, после установки денвера, перемещаем в папку с темами на локальном сервере: Z:\home\localhost\www\blog\wp-content\themes\twentyfifteen
После того, как вы ее добавили к файлам сайта, данная тема станет доступна для активации в админке блога.
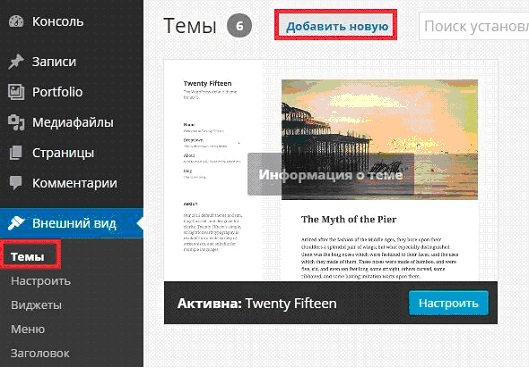
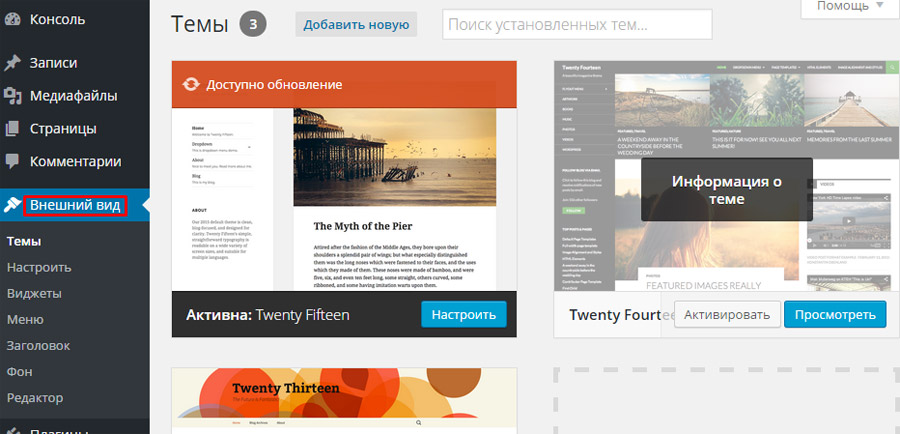
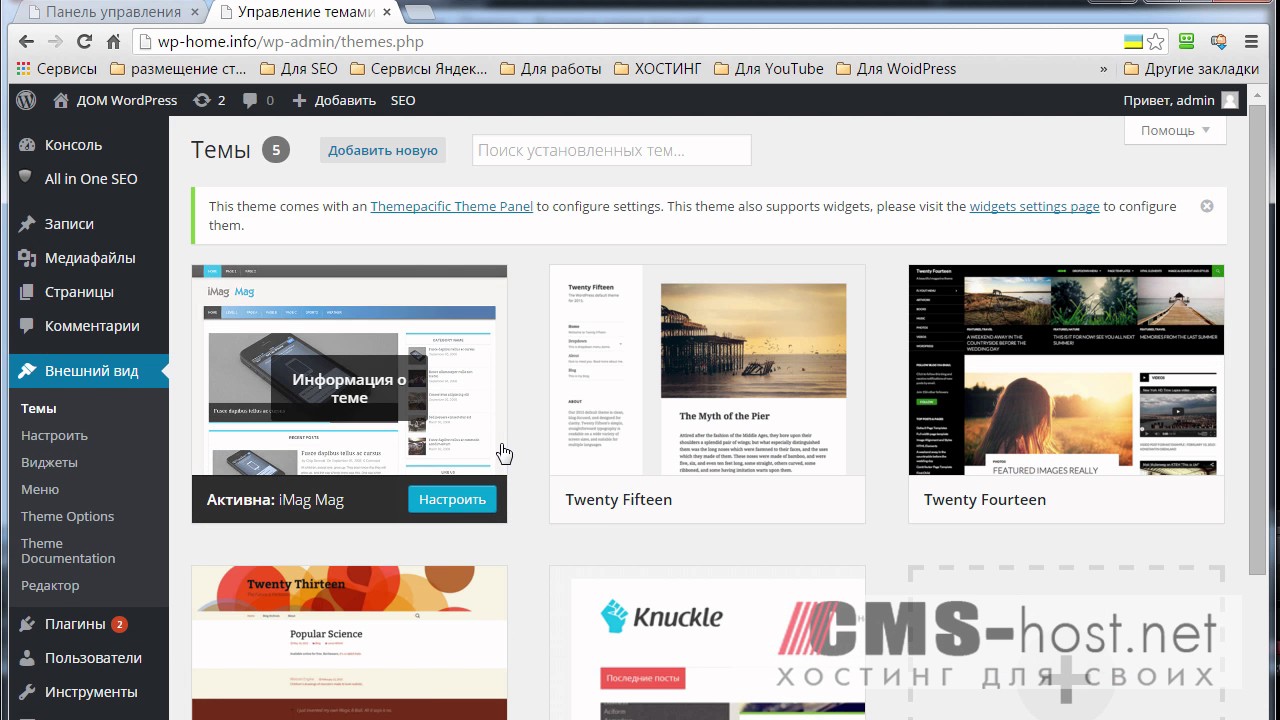
Переходим в консоль управления, выбираем «Внешний вид» — «Темы». Если все сделано верно, то новый шаблон Twenty Fifteen появится в этом разделе. Вам остается только нажать кнопку «Активировать». После установки темы WordPress, ваш блог примет вид, который ей соответствует. Таким же методом вы можете добавить не одну, а сразу несколько папок с выбранными темами на денвер.
Вам остается только нажать кнопку «Активировать». После установки темы WordPress, ваш блог примет вид, который ей соответствует. Таким же методом вы можете добавить не одну, а сразу несколько папок с выбранными темами на денвер.
Поочередно заменяя их и тестируя, вы сможете быстрее определиться с тем, какую из них перенести на хостинг для дальнейшего использования.
Как установить шаблон Вордпресс на хостинг?
После того, как вы поставили CMS WordPress на хостинге, есть два варианта установки шаблона WordPress.
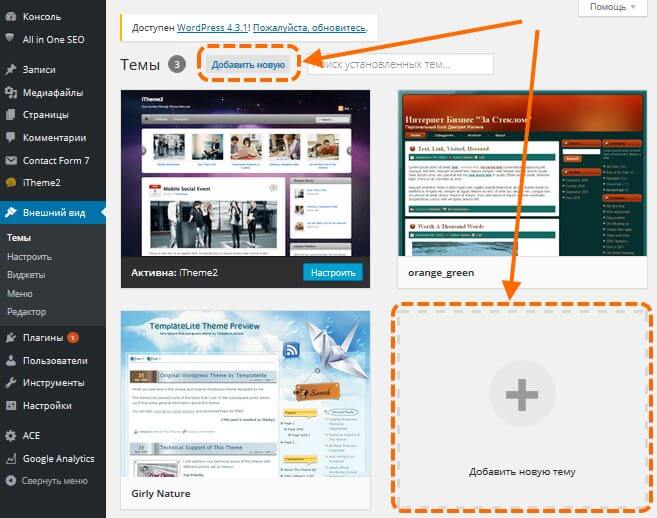
Первый – это установить новую тему WordPress непосредственно из админки блога. Заходим «Внешний вид» — «Темы», выбираем «Добавить новую».
Из появившегося списка можно просмотреть и выбрать подходящие шаблоны.
Жмем «Установить» и ждем, пока не появится следующий результат:
Для того, чтоб эта тема появилась на блоге, осталось ее только активировать. Такой вариант установки шаблона Вордпресс также подходит и для денвера.
Если возникли трудности с таким способом установки, можно поставить шаблон WordPress по аналогии с процессом, который был в начале статьи описан для денвера.
Только теперь, чтобы скопировать файлы темы на удаленный сервер, нужно воспользоваться ftp-клиентом. Соединяемся с сервером и переносим распакованный архив с файлами шаблона в папку /www/ваш-блог.ru/wp-content/themes/.
Теперь активируем новую тему в админке блога. И смотрим результат:
Как видите, ничего сложного в установке темы WordPress на хостинг или denwer нет. Экспериментируйте в свое удовольствие.
P.S. Перед отъездом из Анапы мы успели сходить в однодневный конный поход — мой подарок на День рождения. Это был очень насыщенный маршрут, втроем мы скакали на конях через казачьи станицы, леса, поля, спешивались в непроходимой чаще, переходили реки вброд и даже падали с коней! На обед останавливались в бывшем казачьем стане, готовили в печи и наслаждались полным единением с природой. Фото приложу чуть позже.
Фото приложу чуть позже.
WordPress (Вордпресс): установка темы/шаблона на блог
Приветствую читателей блога Новичка — WPnew.ru. Итак, надеюсь, Вы определились с выбором темы (шаблона) для своего блога ( выбор темы для блога на WordPress).
Еще раз напоминаю, особо не торопитесь с выбором шаблона, потому что их довольно много. Как я советовал в предыдущем уроке, сначала я скачал шаблоны, которые мне более-менее понравились, скачал их в одну папку, а потом среди них выбрал то, которое мне больше “по душе”.
Разбор процесса установки темы на WordPress (Вордпресс).
После успешного нахождения темы, мы сначала скачиваем ее. Лично я предпочитаю темы от Гудвина, они бесплатные и качественные. Для своего будущего блога я выбрал тему RoyaleBlue. На блоге Гудвина, Вам не нужно будет переводить шаблоны вручную (о переводах тем, я расскажу в других уроках). Чтобы установить шаблон на свой блог, нужно выполнить следующие действия:
- Скачать тему себе на компьютер.

- Разархивировать его.
- Поместить папку шаблона по следующему адресу:
d:/Server/home/localhost/www/web/wp-content/themes/
(если Вы в начале при установке Денвера указали другой адрес, то соответственно замените мои названия папки на свои).
Так как моя тема называется RoyaleBlue, то файлы темы будут находить по адресу:
d:/Server/home/localhost/www/web/wp-content/themes/RoyaleBlue (см. ниже) - Теперь нам нужно активировать данный шаблон. Для этого заходим в администраторскую панель (напоминаю: localhost/web/wp-admin) и нажимаем на вкладку “Внешний вид”, далее выбираем “Темы”:
- Далее активируем нашу тему, путем нажатия кнопки “Активировать”:
Вот и все! Теперь наш шаблон блога на WordPress активирован. Правда — легко? Теперь можете посмотреть на то, как выглядит Ваш блог (напоминаю, заходите по адресу localhost/web). Мой блог на данный момент выглядит так:
Почему я выбрал именно эту тему?
- этот шаблон имеет 3 колонки (больше функциональных возможностей, про сайдбары и т.
 п. расскажу Вам в других уроках)
п. расскажу Вам в других уроках) - блоки для рекламы
- довольно симпатичный дизайн (хотя, многое переделаю).
Не обращайте внимания на не нужные надписи, рекламу и т.п. Их очень легко поменять, также очень легко поменять цвета и т.д (поэтому я просто “обожаю” WordPress). Так что, чтобы ничего не пропустить подпишитесь на RSS. Вы не знаете, что такое RSS? Тогда прочитайте урок, посвященный RSS.
До встречи на следующих уроках по созданию блога на WordPress! Ведь, Вордпресс с блогом Новичка — это просто!
____________________
Следующий урок: Урок 12 Состав темы блога на WordPress.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Как поменять тему WordPress из базы данных
Вступление
Белый экран WordPress, самый неприятный момент в создании сайта, который можно назвать крахом. Если у вас нет резервной копии сайта, то исправление белого экрана, будет большой проблемой с массой решений. Одно из них в этой статье.
Анализ проблемы
Белый экран не появляется сам по себе. Он лишь следствие ваших действий на сайте. Общая причина белого экрана, это совершение, каких либо действий в административной панели сайта приведших к фатальному конфликту.
Значит, первое, что вам необходимо сделать после получения белого экрана, вспомнить ваши последние действия в консоли.
Если вы перед белым экраном установили и активировали новую тему сайта, то вероятна, что именно она причина белого экрана.
Первое приходящее на ум решение, убрать или переключить конфликтную тему сайта. Для такого переключения нужно всегда держать на сайте, хотя бы одну коробочную тему WordPress в качестве запасной.
Поменять тему WordPress из базы данных (phpMyAdmin)
Далее, подробная инструкция, как поменять тему WordPress из базы данных.
После установки новой темы или ее обновления иногда возникают конфликты между темой и системой WordPress или плагинами, что вызывает белый экран ошибки или любую другую ошибку конфликта. Эта ошибка запрещает пользователям WordPress доступ к области администрирования WordPress.
Без доступа к области администрирования трудно изменить тему WordPress, которая является причиной конфликта, но ее можно изменить из базы данных WordPress (из phpMyAdmin).
Доступ к базе данных WordPress
База данных WordPress обычно хранится в системе управления базами данных MySQL. Управлять базой данных WordPress можно с помощью командной строки или графического инструмента phpMyAdmin. В этом уроке мы сделаем это, используя простой в использовании инструмент phpMyAdmin.
Доступ в phpMyAdmin, осуществляется из панели управления вашего веб-хостинга, DirectAdmin, cPanel, Plesk и т. п.
п.
Я продемонстрировал вход в phpMyAdmin через панель DirectAdmin. Вход из других панелей аналогичен.
После входа в DirectAdmin и доступа к инструменту phpMyAdmin выберите базу данных вашего сайта WordPress из списка базы данных.
Фото Выберите базу данных WordPressИзменить тему WordPress из базы данных
- В базе данных WordPress нажмите на таблицу
wop_options.wopэто произвольный префикс БД. - В этой таблице найдите столбец
option_name. - В нём ищем значение
templateи жмем на ссылку «Изменить».
1. Далее, в столбце option_name меняем название конфликтного шаблона, на шаблон, который стоит на сайте и не является конфликтным. Значение template это «Имя темы», как оно определено в файле style.css шаблона. Например, twentyfourteen или twentyeleven. Сохраняем изменения.
2. То же самое нужно сделать в строке stylesheet. Значение
Значение stylesheet это фактическое имя папки темы. Например, twentyfourteen или twentyeleven.
3. Еще нужно сделать изменения в option_nameсо значением «current_theme». Здесь нужно написать авторское название темы, оно будет показано в списке установленных тем консоли. Например, Twenty Fourteen или Twenty Eleven.
Вот и все. Тема изменена на одну из коробочных тем WordPress.
Изменение темы WordPress из базы данных с помощью SQL-запроса
Любые этапные действия, которые я проделал в первой части, можно осуществить одним SQL запросом к базе данных. На phpmyadmin это можно сделать на кнопке «SQL-запрос». Префикс wop_ меняем на свой префикс, а theme на любую тему вашего сайта, которая не конфликтна.
UPDATE wop_options SET option_value = ' Theme' WHERE option_name = 'template';
UPDATE wop_options SET option_value = ' teme ' WHERE option_name = 'stylesheet';
UPDATE wop_options SET option_value = ' teme' WHERE option_name = 'current_theme';Для этого просто выберите базу данных (! Не таблицу) WordPress, добавьте вышеуказанный SQL-запрос.
- Для проверки нажмите сначала «Имитировать запрос»;
- Если всё верно нажмите кнопку «Вперёд» или аналогичную.
- После выполнения запроса будут отображаться сообщения «Ваш SQL-запрос был успешно выполнен», что означает, что тема была успешно изменена.
Вывод
В этой статье мы посмотрели как поменять тему WordPress из базы данных. Делается это при возникновении конфликта после установки или обновлении рабочей темы. Изменение темы на коробочную (ранее проверенную), позволяют исправить ошибку «белый экран» без доступа в административную часть сайта.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Похожее
Как установить тему WordPress
Вы хотите установить тему WordPress?
Доступны тысячи тем WordPress (как платных, так и бесплатных). Как новичок, вы можете попробовать несколько из них на своем сайте, пока не найдете нужный.
В этом руководстве для начинающих мы поделимся подробными пошаговыми инструкциями по установке темы WordPress. Мы рассмотрим три различных способа установки темы WordPress, чтобы вы могли выбрать наиболее подходящий для вас.
Мы рассмотрим три различных способа установки темы WordPress, чтобы вы могли выбрать наиболее подходящий для вас.
Перед установкой темы WordPress
Установить тему WordPress легко, но имейте в виду, что если вы активируете новую тему, она изменит внешний вид и функционирование вашего сайта.
Если вы переключаетесь с существующей темы, вы можете посмотреть наш контрольный список вещей, которые вам нужно сделать, прежде чем менять темы WordPress.
Если вы устанавливаете тему WordPress на новый сайт, то все готово.
Бонусный совет: См. Наш список лучших и самых популярных тем WordPress.
Видеоурок
Подписаться на WPBeginner
com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=http%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en_GB.Rx51stRkYnQ.O%2Fm%3D__features__%2Fam%3DAQ%2Frt%3Dj%2Fd%3D1%2Ft%3Dzcms%2Frs%3DAGLTcCM5XUrLkPZ9aFXqtSLivsifryqsUA#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Conload&id=I0_1448178294715&parent=http%3A%2F%2Fwpbeginner.com»/>
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Установите тему с помощью поиска тем WordPress для администратора
Если вы хотите установить бесплатную тему WordPress из каталога тем WordPress.org, то самый простой способ — использовать встроенную функцию поиска тем.
Первое, что вам нужно сделать, это войти в админку WordPress.Затем перейдите на страницу Внешний вид »Темы и нажмите кнопку« Добавить ».
На следующем экране у вас будет возможность выбрать из: Избранные темы WordPress, Популярные темы WordPress, Последние темы WordPress, поиск определенной темы или поиск тем с конкретными функциями.
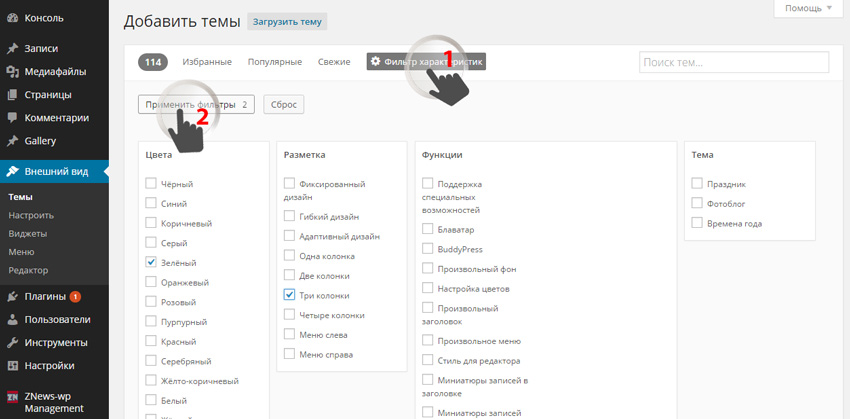
Нажав на кнопку «Фильтр функций», вы сможете отсортировать темы по функциям. Например, вы можете сортировать темы по тематике, особенностям и макету.
По результатам поиска вы увидите список тем, соответствующих вашим критериям. В нашем случае мы искали популярную тему Astra.
Когда вы увидите тему, которую хотите установить, просто наведите указатель мыши на изображение. Это покажет кнопку установки, кнопку предварительного просмотра и кнопку подробностей.
Идите и нажмите кнопку установки.
WordPress теперь установит вашу тему и покажет вам сообщение об успешном выполнении вместе с кнопками «Активировать» или «Предварительный просмотр в реальном времени».
Нажмите кнопку активации, и вы успешно установили и активировали свою тему WordPress.
В зависимости от темы он может добавлять дополнительные параметры, которые вам может понадобиться настроить.
Например, ваша тема может попросить вас установить рекомендуемые плагины, загрузить демонстрационные данные или просмотреть настройки.
Вы можете следовать инструкциям на экране или нажать кнопку настройки, чтобы начать настройку своей темы.
Установите тему с помощью метода загрузки из администратора WordPress
Первый метод, который мы рассмотрели, позволяет вам устанавливать только бесплатные темы, доступные в WordPress.каталог темы org.
Что делать, если вы хотите установить премиальную тему WordPress от таких компаний, как StudioPress, Elegant Themes, Themify и т. Д.
А если хотите установить кастомную тему? Что ж, в этом случае вам нужно будет установить тему, используя метод загрузки из вашего администратора WordPress.
Начните с загрузки файла .zip темы, которую вы приобрели на торговой площадке или в коммерческом магазине тем.
Затем перейдите на страницу Внешний вид »Темы в админке WordPress и нажмите кнопку« Добавить »вверху.
Вы попадете на страницу добавления новой темы, на которой показаны популярные бесплатные темы. Поскольку у вас уже есть тема, которую вы хотите установить, нажмите кнопку «Загрузить тему» вверху.
Вам будет предложено выбрать zip-файл, который вы скачали ранее. Выберите файл и нажмите «Установить сейчас».
После установки темы вы увидите сообщение об успешном выполнении со ссылкой для активации и предварительного просмотра темы.
Нажмите ссылку «Активировать», и вы успешно установили и активировали свою тему WordPress.
В зависимости от темы он может добавлять дополнительные параметры, которые вам может потребоваться настроить либо с помощью настройщика темы, либо с помощью отдельной панели параметров.
Примечание: Функция загрузки темы доступна только для пользователей WordPress. org с собственным хостингом. Если вы используете WordPress.com, вы не увидите этот параметр, потому что он вас ограничивает.
org с собственным хостингом. Если вы используете WordPress.com, вы не увидите этот параметр, потому что он вас ограничивает.
Чтобы использовать функцию загрузки настраиваемой темы, вам необходимо использовать автономный WordPress.org (см. Эту статью, в которой объясняется разница между WordPress.org и WordPress.com).
Если вы хотите перейти с WordPress.com на WordPress.org, прочтите наше руководство о том, как правильно перейти с WordPress.com на WordPress.org.
Установка темы WordPress с использованием FTP
Если вы любите приключения и хотите поднять свои навыки на новый уровень, вы можете узнать об установке тем WordPress с помощью FTP.
Помните, это не для настоящих новичков, потому что он немного более продвинутый.
Во-первых, вам необходимо загрузить zip-файл темы на свой компьютер. После этого нужно распаковать файл.
Это создаст новую папку с названием темы на вашем компьютере. Мы скачали популярную премиум-тему Divi.
Теперь, когда у вас есть файлы темы, вы готовы загрузить их на свой веб-сайт.
Для этого вам необходимо подключиться к своему веб-сайту / учетной записи хостинга WordPress с помощью FTP-клиента.Если вам нужна помощь, посмотрите наше руководство о том, как использовать FTP для загрузки файлов WordPress.
После подключения вам нужно перейти в папку / wp-content / themes /. Внутри вы увидите папки для всех тем, установленных на вашем сайте.
Выберите папку с распакованной темой на своем компьютере и затем загрузите ее на свой веб-сайт.
После того, как вы загрузили тему, вам нужно будет перейти в админку и нажать Внешний вид »Темы .
Там вы должны увидеть загруженную тему.Просто наведите указатель мыши на эту тему и нажмите кнопку активации.
Часто задаваемые вопросы об установке тем WordPress
Ниже приведены некоторые из наиболее часто задаваемых вопросов об установке тем WordPress.
1. Сколько тем я могу использовать в WordPress?
Одновременно можно использовать только одну тему. Однако вы можете установить столько тем, сколько захотите. Не все установленные темы на вашем сайте WordPress активны.
Как только вы активируете тему WordPress, она автоматически деактивирует вашу предыдущую активную тему и делает новую тему вашей активной темой.
2. Что такое дочерняя тема в WordPress?
Дочерняя тема в WordPress — это подтема, которая наследует все функции, возможности и стиль своей родительской темы. Вам нужно будет установить на свой веб-сайт как родительскую, так и дочернюю темы и активировать дочернюю тему.
Подробнее см. В нашем руководстве о том, как создать дочернюю тему в WordPress и как установить дочернюю тему в WordPress.
3. Что такое фреймворк тем WordPress?
Фреймворки — это оптимизированные темы WordPress, предназначенные для использования в качестве родительской темы.
Предназначенные для опытных пользователей и разработчиков, эти фреймворки тем содержат несколько оптимизаций кода и скорости, которые помогают другим разработчикам быстро их использовать.
Genesis от StudioPress — лучший пример фреймворка тем WordPress. Для получения дополнительной информации см. Нашу статью о фреймворках тем WordPress.
4. Премиум или бесплатные темы — какую из них использовать?
Если вы только начинаете с ограниченным бюджетом, мы рекомендуем начать с гибкой бесплатной темы.Ознакомьтесь с нашим выбором лучших бесплатных тем WordPress для блогов и лучших бесплатных тем для бизнес-сайтов.
Если можно потратить немного больше, то выбирайте премиум-тему. Эти темы имеют приоритетную поддержку, которая особенно пригодится новичкам.
Подробнее по этой теме см. В нашем руководстве по бесплатным и премиум темам WordPress.
5. Как выбрать лучшую тему для моего сайта?
Существует так много тем WordPress, и большинство из них созданы профессионалами, поэтому выглядят действительно великолепно.
Это немного сбивает с толку новичков при выборе идеальной темы для своего веб-сайта.
Мы рекомендуем не усложнять. Выберите минималистский дизайн, близкий к тому, что вы думаете. Убедитесь, что тема отлично смотрится на мобильных устройствах, и запустите тест скорости веб-сайта на демонстрационном сайте.
См. Наше руководство для начинающих о том, как выбрать идеальную тему WordPress для своего веб-сайта.
6. Могу ли я использовать ту же тему, что и на другом сайте WordPress?
Если это не настраиваемая тема WordPress, вы можете найти и использовать ту же тему на своем собственном веб-сайте.Смотрите наше руководство о том, как узнать, какую тему WordPress использует сайт.
Мы надеемся, что это пошаговое руководство помогло вам установить тему WordPress на ваш сайт. Вы также можете ознакомиться с нашим руководством о том, как зарабатывать деньги в Интернете с вашего нового веб-сайта WordPress, и о необходимых / лучших плагинах WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете поймать нас в Twitter и Facebook.
Как установить дочернюю тему WordPress
Вы хотите установить дочернюю тему на свой сайт WordPress? Дочерние темы отлично подходят для настройки, поскольку они позволяют использовать мощные функции родительской темы или фреймворка.В этой статье мы покажем вам, как легко установить дочернюю тему в WordPress.
Что такое дочерняя тема WordPress?
Дочерние темы WordPress зависят от родительской темы или фреймворка темы. Дочерние темы заимствуют все функции и внешний вид своей родительской темы и могут изменять их, не касаясь кода родительской темы.
Большинство бесплатных и премиальных тем WordPress имеют множество опций настройки. Однако иногда вам все же может потребоваться вручную добавить код в вашу тему.
Если вы добавляете код непосредственно в файлы вашей темы, то ваши изменения будут перезаписаны при обновлении темы. Дочерние темы решают эту проблему, позволяя вам добавлять свои настройки в дочернюю тему. Таким образом, когда вы обновите родительскую тему, все ваши изменения останутся нетронутыми.
Дочерние темы решают эту проблему, позволяя вам добавлять свои настройки в дочернюю тему. Таким образом, когда вы обновите родительскую тему, все ваши изменения останутся нетронутыми.
Дочерние темы чаще используются с фреймворками тем WordPress. Эти фреймворки представляют собой надежные родительские темы, которые предлагают разработчикам тем прочную основу.
Genesis — один из таких популярных фреймворков.Для Genesis доступно множество дочерних тем, которые вы можете получить в StudioPress.
Чтобы узнать больше о дочерних темах WordPress, мы рекомендуем вам прочитать нашу статью о том, что такое дочерняя тема WordPress? Плюсы, минусы и многое другое.
Хотите настроить свою тему WordPress с помощью собственной дочерней темы? Следуйте инструкциям в нашем пошаговом руководстве о том, как создать дочернюю тему WordPress.
Сказав это, давайте посмотрим, как легко установить дочернюю тему WordPress.
Шаг 1. Установка дочерней темы WordPress
Установка дочерней темы WordPress ничем не отличается от установки любой другой темы WordPress.
Внутри админки WordPress перейдите на страницу Внешний вид »Темы и нажмите кнопку« Добавить ».
Есть два способа установить тему WordPress.
Метод 1: Если ваша дочерняя тема доступна как бесплатная тема в каталоге тем WordPress.org, вы можете найти ее, набрав ее имя в поле поиска.
В результатах поиска наведите указатель мыши на искомую тему и нажмите кнопку «Установить».
WordPress загрузит и установит вашу дочернюю тему.
Он также будет искать необходимую родительскую тему. Если родительская тема также доступна в каталоге тем WordPress.org, она автоматически установится для вас.
Метод 2: Если ваша дочерняя тема пришла в виде zip-файла, вам нужно нажать кнопку «Загрузить тему».Это покажет вам вариант загрузки темы.
Нажмите «Выбрать файл», чтобы выбрать архив темы на вашем компьютере, а затем нажмите кнопку «Установить сейчас».
WordPress загрузит zip-файл темы с вашего компьютера и установит его. Он также проверит, установлена ли родительская тема. Если родительская тема доступна в каталоге тем WordPress.org, она попытается установить ее. В противном случае он сообщит вам, что вам нужно будет установить родительскую тему вручную.
Шаг 2. Установка родительской темы WordPress
WordPress автоматически попытается установить родительскую тему, если она доступна в каталоге тем WordPress.org. Если не удается установить родительскую тему, вы не сможете активировать дочернюю тему. На странице тем ваша дочерняя тема будет отображаться как сломанная.
Вот как вы установите родительскую тему. Сначала перейдите на сайт своей родительской темы и загрузите zip-файл темы.
Теперь перейдите на страницу Внешний вид »Темы и нажмите кнопку« Добавить ».
Нажмите кнопку «Загрузить тему». Это покажет вам вариант загрузки темы.
Нажмите кнопку выбора файла, чтобы выбрать zip-файл темы на своем компьютере, а затем нажмите кнопку «Установить сейчас».
После установки родительской и дочерней тем можно активировать дочернюю тему.
Примечание : имейте в виду, что вам не нужно активировать родительскую тему, чтобы использовать дочернюю тему.
Мы надеемся, что эта статья помогла вам узнать, как установить дочернюю тему WordPress. Вы также можете ознакомиться с нашим руководством о том, как найти файлы для редактирования в теме WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Учебное пособие по установке тем WordPress
В этом руководстве рассматриваются следующие темы:
В этом руководстве объясняется, как установить и активировать темы на вашем сайте WordPress.Ознакомьтесь с нашей галереей тем WordPress, где вы найдете множество бесплатных дизайнов, из которых вы можете выбрать!
Доступ к функциям темы установки в администраторе WP
Первое, что вам нужно сделать, когда вы хотите установить новую тему WordPress, — это войти на страницу администратора вашего сайта. Оказавшись там, перейдите в Внешний вид> Темы .
Оказавшись там, перейдите в Внешний вид> Темы .
Здесь вы увидите все темы, которые вы сейчас установили в своем приложении. Чтобы добавить еще один, нажмите Добавить новый .
На следующей странице есть два способа добавить новую тему. Вы можете использовать поле поиска, которое будет возвращать результаты из каталога тем WordPress.org, или вы можете загрузить тему со своего локального жесткого диска.
Выберите и установите тему из официального каталога тем WordPress
Самый простой способ установить темы на ваш сайт WordPress — это если они перечислены в официальном каталоге тем. Это позволяет вам искать нужную тему прямо со страницы администратора вашего сайта.Каждая тема в официальном каталоге должна иметь тегов , которые описывают ее функциональные возможности, что позволяет легко найти нужную тему.
Если вы знаете название темы, вы можете выполнить поиск по ней.
Однако знать теги для желаемой темы не всегда. Вот почему вы можете использовать Feature Filter . Например, вы можете найти тему с двумя столбцами , которая имеет заголовок Featured Image . Отметьте эти теги и нажмите Применить фильтры .
Вот почему вы можете использовать Feature Filter . Например, вы можете найти тему с двумя столбцами , которая имеет заголовок Featured Image . Отметьте эти теги и нажмите Применить фильтры .
Теперь вы увидите все темы, соответствующие вашему запросу. Наведите курсор на любой из них, и вы увидите два варианта — посмотреть демонстрацию темы или установить ее. Выбрав тему, которую хотите использовать для своего сайта, нажмите синюю кнопку Установить .
Ваше приложение WordPress загрузит и установит для вас тему. Щелкните Активировать на той же странице, чтобы активировать тему.
Вот и все — вы можете перейти на главную страницу своего сайта, чтобы увидеть его новый вид.
Загрузить уже загруженную тему
Если у вас есть тема, которой нет в каталоге WordPress.org, загрузите ее из раздела Темы> Добавить новый в WordPress. Для этого нажмите Загрузить тему вверху страницы.
Для этого нажмите Загрузить тему вверху страницы.
Теперь нажмите Выберите файл , выберите архив вашей темы на локальном компьютере и нажмите Установить сейчас .
Через несколько секунд WordPress загрузит и распакует архив темы за вас.Все, что вам нужно сделать дальше, это нажать ссылку Активировать под сообщением, чтобы включить тему на вашем веб-сайте.
Вот и все! Теперь вы можете перейти к интерфейсу вашего сайта и увидеть только что активированную тему.
Использование тем | WordPress.org
По сути, система тем WordPress — это способ «обшивки» вашего сайта WordPress. Но это больше, чем просто «кожа». Скиннинг вашего сайта подразумевает изменение только дизайна. Темы WordPress могут обеспечить гораздо больший контроль над визуальным представлением вашего контента и других данных на вашем сайте WordPress, а также над поведением определенных элементов сайта при взаимодействии с посетителями.
Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-сайта. Эти файлы называются файлами шаблонов. Тема изменяет способ отображения сайта без изменения основного программного обеспечения. Темы могут включать настраиваемые файлы шаблонов, файлы изображений (* .jpg, * .png, * .gif), таблицы стилей (* .css), настраиваемые страницы, а также любые необходимые файлы кода (* .php). Для введения в файлы шаблонов см. Файлы шаблонов.
Допустим, вы много пишете о сыре и гаджетах. Используя цикл WordPress и файлы шаблонов, вы можете настроить сообщения категории Cheese, чтобы они выглядели иначе, чем сообщения в категории гаджетов. Благодаря этому мощному контролю над тем, как разные страницы и категории выглядят на вашем сайте, вы ограничены только вашим воображением. Для получения информации о том, как создать собственный внешний вид для различных шаблонов в вашей теме, взгляните на иерархию шаблонов.
Чтобы лучше понять эту диаграмму, вы можете взаимодействовать с ней.
Наверх ↑
WordPress в настоящее время поставляется с тремя темами: тема Twenty Nineteen по умолчанию (демо) и предыдущие темы по умолчанию Twenty Seventeen (демонстрация) и Twenty Sixteen (демонстрация).
Вы можете переключаться между темами, используя внешний вид на экране администрирования. Темы, которые вы добавляете в каталог тем, появятся на экране администрирования> Внешний вид> Темы в качестве дополнительных элементов выбора.
Экран администрирования тем — Установленные темыНаверх ↑
Каталог тем WordPress является официальным сайтом тем WordPress.Каждая тема в этом каталоге проверяется специальной командой и тестируется на соответствие широкому спектру правил, каждый из которых обеспечивает безопасный и приятный опыт для пользователя темы.
Среди почти 2900 тем в каталоге вы можете легко найти нужную для своего сайта с помощью функции расширенного поиска с использованием фильтров по макету, тематике и особенностям конкретной темы.
Каталог тем — Фильтр функцийЕсли вам нужно больше, чем снимок экрана и список функций, чтобы решить, соответствует ли тема вашим потребностям, вы можете увидеть демонстрацию темы с функцией Preview на информационной странице темы.
Информация о теме СтраницаНаверх ↑
Большинство тем в каталоге тем WordPress поставляются с инструкциями по установке, особенно те, которые могут потребовать большего количества шагов, чем обычная установка темы. Обязательно прочтите и следуйте этим инструкциям для успешной установки темы. Если ваша тема не работает после выполнения любых предоставленных инструкций, пожалуйста, обратитесь к автору темы за помощью .
Добавление новых тем с помощью экранов администрирования # Добавление новых тем с помощью экранов администрирования
Вы можете загрузить любую тему из каталога тем WordPress прямо на свой сайт, используя опцию Добавить новый в подменю «Внешний вид».
- Войдите на экраны администрирования WordPress.
- Выберите экран «Внешний вид», затем «Темы».
- Выберите Добавить новый .
- Для поиска темы, которую вы хотели бы использовать, используйте параметры Search или Filter .
- Щелкните ссылку Preview , чтобы просмотреть тему, или ссылку Install , чтобы загрузить тему на свой сайт,
- Или используйте кнопку «Загрузить тему» вверху страницы, чтобы загрузить заархивированную копию темы которые вы ранее загрузили на свой компьютер.
Если тема уже загружена, но не активирована Live Preview опция предоставит вам предварительный просмотр вашего сайта с вашим собственным существующим контентом.
Вверх ↑
Добавление новых тем с помощью cPanel # Добавление новых тем с помощью cPanel
Если ваш хост предлагает панель управления cPanel, вы можете использовать опцию Загрузить для загрузки файлов темы на свой сайт. Для этого вам потребуются файлы темы в сжатом архиве (.zip или .gz ).
- Загрузите файл Theme .zip на свой компьютер.
- В cPanel File Manager перейдите в папку Themes . В зависимости от вашего хостинга путь к папке Themes может немного отличаться, но по сути вы ищете public_html , внутри которого вы найдете / wp-content / themes / .
- Как только вы окажетесь в папке Themes в cPanel File Manager, нажмите Загрузить и загрузите этот .zip , который вы сохранили на шаге 1.
- После загрузки файла .zip , щелкните правой кнопкой мыши по имени этого файла в cPanel и выберите Extract из контекстного меню.
- После успешного извлечения файлов темы следуйте приведенным ниже инструкциям для активации новой темы.
cPanel — Файловый менеджер
cPanel — Каталог тем
cPanel — Загрузить файл
cPanel — Распаковать архив
Наверх ↑
Добавление новых тем вручную (FTP) # Добавление новых тем вручную (FTP)
Чтобы добавить новую тему в вашу установку WordPress по протоколу FTP, вам понадобится FTP-клиент и извлеченные файлы темы.
- Загрузите архив темы ( .zip ) и извлеките файлы, которые он содержит. У вас должна быть папка с именем самой темы, содержащая файлы темы.
- Используя FTP-клиент для доступа к вашему веб-серверу и перейдите в каталог / wp-content / themes / .
- Загрузите папку Theme в этот каталог на вашем хост-сервере.
- Следуйте инструкциям ниже, чтобы активировать новую тему.
Вверх ↑
Теперь, когда новая тема находится в каталоге / wp-content / themes / (независимо от того, использовали ли вы экраны администрирования, cPanel или метод FTP), эта новая тема готова к активации.Все темы в каталоге / wp-content / themes / доступны для Activation и Update (когда обновление предоставляется автором темы), но только одна тема из этого каталога может быть Active .
Когда тема Активирована , это означает, что стиль и функциональность этой темы (внешний вид и поведение) будут применены к вашему сайту. Вы будете проинформированы Администрацией об успешной активации Темы.
Уведомление об активированной темеЧтобы активировать тему для вашего сайта:
- Войдите на экраны администрирования WordPress.
- Выберите экран «Внешний вид», затем «Темы».
- Здесь вы должны увидеть все темы из вашего каталога / wp-content / themes / , и отсюда вы можете увидеть подробную информацию по каждой из них, нажав Theme Details (наведите курсор на миниатюру темы).
- Предварительный просмотр в реальном времени позволит вам предварительно просмотреть ваш сайт с его содержанием.
- Чтобы активировать тему, нажмите кнопку Активировать .
Ваш выбор немедленно станет активным.
Примечание: Если предварительный просмотр темы пуст, НЕ активируйте новую тему без дальнейшего исследования. В противном случае ваш сайт может отображаться некорректно. Если вы вообще не видите эскиз темы, возможно, ваша новая тема повреждена или не работает. Если есть информация о неработающих темах, посмотрите ниже миниатюры установленных тем. В этом случае обратитесь за помощью к автору темы .
Сломанная темаНаверх ↑
Если вы хотите создать свою собственную тему для распространения или узнать больше об архитектуре тем, просмотрите документацию по разработке тем.
Если вы просто хотите настроить текущую тему для собственного использования, рассмотрите возможность создания дочерней темы.
В любом случае, вы можете присоединиться к группе проверки темы и ее специальному каналу #themereview в Slack. Здесь вы можете попросить о помощи в разработке тем для WordPress Theme Directory или даже начать просматривать темы самостоятельно.
Как установить тему на WordPress — Центр помощи Envato Elements
В этой статье мы расскажем, как загрузить тему, установить и активировать ее на своем сайте WordPress.
Эти инструкции предполагают, что вы уже настроили свою среду WordPress с самой последней версией WordPress.
Мы делаем все возможное, чтобы помочь там, где это возможно, но в настоящее время техническая поддержка не предоставляется ни автором, ни нами (командой поддержки Envato Elements) ни для каких элементов на Envato Elements. Если вы застряли, мы рекомендуем использовать эти ресурсы, чтобы найти решение.
Содержание
Как скачать тему
Как установить тему WordPress
Как загрузить свою тему через FTP
В теме отсутствует стиль.css (ошибка таблицы стилей)
WordPress Ограничение размера загружаемого файла PHP
Как скачать тему
Все ваши товары доступны для загрузки на вашей странице загрузки.
- На домашней странице Envato Elements наведите указатель мыши на главное меню
- Выбрать загрузки
- Выберите объект для загрузки
- Нажмите «Загрузить»
- Выберите «Пробное использование» или «Использование проекта» (если выбрано использование проекта, создайте имя для своего проекта)
- Ваша загрузка сейчас начнется
Ваша загрузка содержит всех файлов и документации , вам нужно будет распаковать файлы, содержащиеся в zip-файле, чтобы найти устанавливаемый файл WordPress.
Проверьте папку загрузок, вы должны увидеть что-то похожее на пример ниже.
Теперь, когда вы загрузили zip-файл, вам нужно извлечь файлы из zip-папки, чтобы найти устанавливаемый zip-файл WordPress.
Убедитесь, что вы выбрали zip-файл с названием приобретенной вами темы. Вы можете найти этот файл, выполнив поиск файла с названием вашей темы и расширением zip. Для е.г. мы загрузили тему «Krobs — Personal Onepage Responsive WordPress», поэтому файл называется krobs.zip (themename.zip).
Как установить тему WordPress
Мы почти у цели! Пришло время установить вашу тему на ваш сайт WordPress.
После того, как вы войдете в область администрирования своего сайта WordPress, вам нужно будет перейти в меню темы по:
- Выбор «Внешний вид» на левой панели.
- Выберите «Темы»
- Выберите «Добавить»
- Выберите «Загрузить темы»
- Выберите «Выбрать файл»
- Перейдите к загруженному файлу и выберите его, затем выберите «Открыть»
- После завершения загрузки вам будет предложена опция «Установить сейчас».Приступите к установке сейчас.
- После завершения установки вам будет представлено сообщение об успешном завершении. Вы также можете активировать тему, выбрав «Активировать».
Вот и все. Вы установили свою тему WordPress. Теперь вы можете изучить настройки темы и начать создавать свою
Загрузка и настройка пользовательских тем — Поддержка — WordPress.com
В дополнение к более чем 100 темам на WordPress.com, наши планы для бизнеса и электронной коммерции позволяют загружать свою собственную тему.Это может быть полезно, если вы приобрели тему где-то еще и хотите использовать ее на своем сайте WordPress.com.
Быстрые действия
Загрузите файл .zip темы
Загрузите тему
Предварительный просмотр или активация темы
Настройка собственной темы
Пользовательские темы и демонстрационный контент
Где найти пользовательские темы
Быстрые шаги
- Загрузите файл .zip темы.
- Перейдите в Мои сайты → Дизайн → Темы .
- Выберите тему загрузки .
- Предварительный просмотр или активация темы.
↑ Содержание ↑
Загрузите файл .zip темы
Начните с загрузки файла .zip темы из того места, где вы ее купили.
Если вы создаете собственную тему, вам нужно сохранить ее в виде файла .zip.
Для тем, приобретенных через Themeforest, при загрузке темы необходимо выбрать вариант Только устанавливаемый файл WordPress .
↑ Содержание ↑
Загрузить тему
Чтобы загрузить собственную тему, перейдите в Мои сайты → Дизайн → Темы на панели инструментов вашего сайта.
Нажмите Установить тему .
Перетащите файл .zip темы в поле. Кроме того, вы можете щелкнуть поле, найти ZIP-файл темы на своем компьютере и дважды щелкнуть по нему.
↑ Содержание ↑
Предварительный просмотр или активация темы
Если вы готовы начать использовать тему прямо сейчас, нажмите Активировать .
Для предварительного просмотра темы перед ее активацией нажмите Попробовать и настроить , чтобы просмотреть предварительный просмотр в настройщике.
Вы можете настроить параметры своего сайта и параметры темы с помощью Настройщика.
Нажмите Сохранить и активировать , когда вы закончите изменять настройки и будете готовы активировать тему.
↑ Содержание ↑
Настройка собственной темы
Пользовательские темы не создаются в WordPress.com, поэтому мы не специализируемся на том, как именно работает ваша настраиваемая тема.
Для пользовательских тем может потребоваться дополнительная настройка после загрузки и активации темы.
Поскольку все настраиваемые темы отличаются друг от друга, лучше всего ознакомиться с инструкциями по настройке вашей темы, чтобы узнать, как завершить ее настройку.
Хорошее место для проверки дополнительных параметров настройки темы — в Настройщике. Вы можете получить доступ к настройщику, перейдя в Мои сайты → Дизайн → Настроить .
Если вы не можете найти инструкции для своей пользовательской темы или не знаете, как завершить настройку пользовательской темы, мы рекомендуем обратиться в службу поддержки этой темы. Они будут лучше всего знакомы с темой и смогут лучше всего вам помочь.
В зависимости от вашей темы вам может потребоваться завершить настройку собственной темы из панели управления WP Admin.
↑ Содержание ↑
Выбор темы
Общие факторы, которые следует учитывать при выборе темы, включают:
- как это выглядит
- адаптивный дизайн (чтобы тема хорошо смотрелась на экранах всех размеров)
- как часто обновляется тема (частые обновления — хороший знак)
- надежная служба поддержки тем, которая поможет вам с ошибками и вопросы
Еще нужно иметь в виду, сколько настраиваемых функций вводит тема.Некоторые сторонние авторы тем объединяют в свои темы огромное количество функций.
Такие вещи, как настраиваемые слайдеры, шорткоды, виджеты, менеджеры компоновки и конструкторы контента, являются частыми добавками. Будьте осторожны при выборе подобной темы. Если вы решите сменить тему позже, вы потеряете все настраиваемые функции, на которые вы могли полагаться. Это может быть чрезвычайно проблематично, если функциональность переплетается по всему вашему веб-сайту.Представьте, что вы используете шорткод [слайдер] на всех страницах своих продуктов. Когда вы переключаете темы, вам нужно будет просмотреть все ваши продукты, чтобы удалить экземпляры этого шорткода — совсем не весело!
Мы советуем всегда искать как легкую и компактную тему , а затем добавлять дополнительные функции с помощью плагинов и расширений. Таким образом, при переключении тем функциональность сохраняется.
↑ Содержание ↑
Где найти пользовательские темы
Если вы уже просматривали WordPress.com, но еще не нашли идеальной индивидуальности для вашего сайта, не о чем беспокоиться — если вы используете наш бизнес-план, у вас также есть возможность загружать собственные темы со сторонних сайтов.
Несмотря на то, что в Интернете доступно множество тематических ресурсов и галерей, ниже мы собрали список некоторых избранных, чтобы вы могли начать работу.
Ресурсы темы:
Помните, поскольку эти темы разрабатываются сторонними организациями, перед покупкой темы рекомендуется ознакомиться с их вариантами поддержки.Мы можем помочь с основными вопросами, но разработчики темы будут лучшим местом для получения постоянной поддержки по теме.
↑ Содержание ↑
Пользовательские темы и демонстрационный контент
- Некоторые настраиваемые темы могут включать методы импорта или установки демонстрационного содержимого.
- Мы рекомендуем устанавливать демонстрационный контент только через файл XML .

 RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову
RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову RU Конструктор лендингов Лицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс
RU Конструктор лендингов Лицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс RU Бесплатная почта VIP-тарифы хостинга
RU Бесплатная почта VIP-тарифы хостинга RU Договоры и письма
RU Договоры и письма RU Договоры и письма
RU Договоры и письма Инструкция
Инструкция
 п. расскажу Вам в других уроках)
п. расскажу Вам в других уроках)