Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
61 896 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
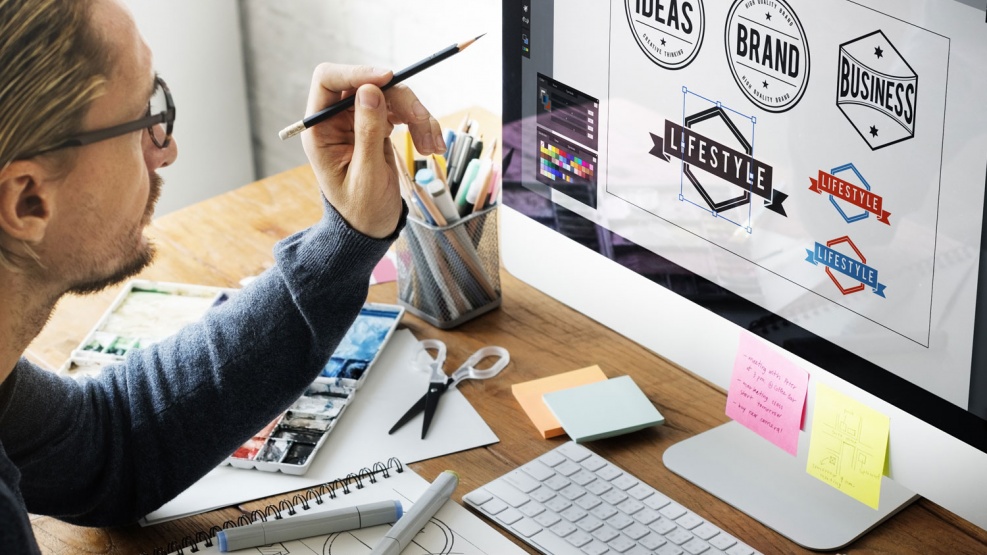
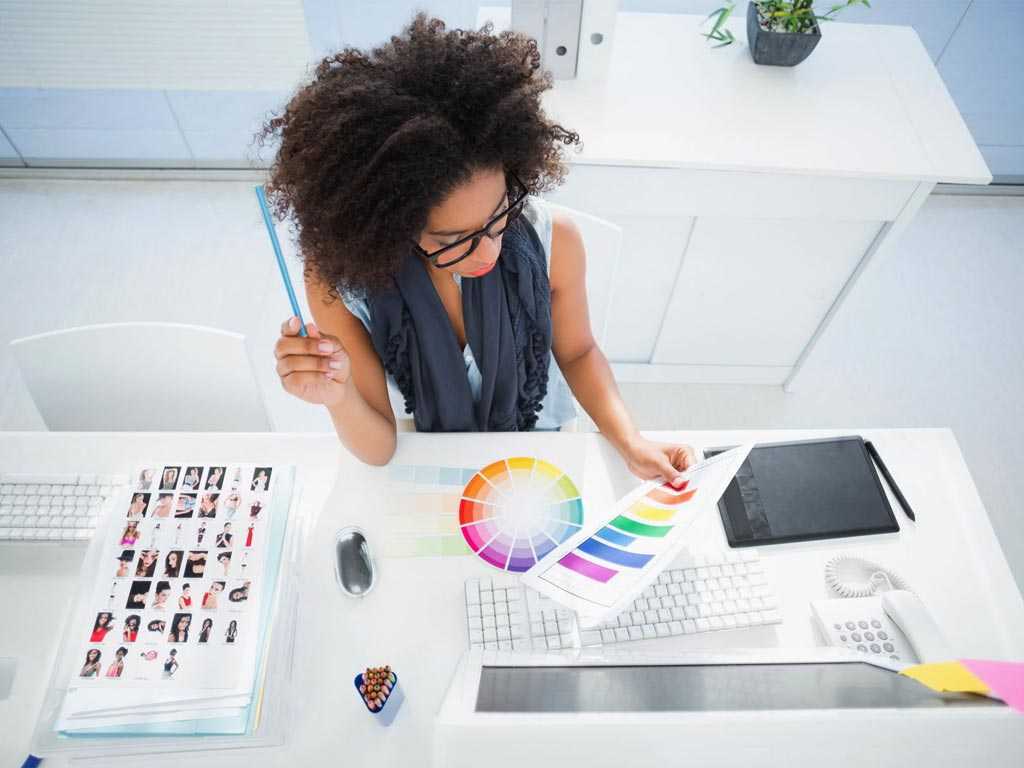
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
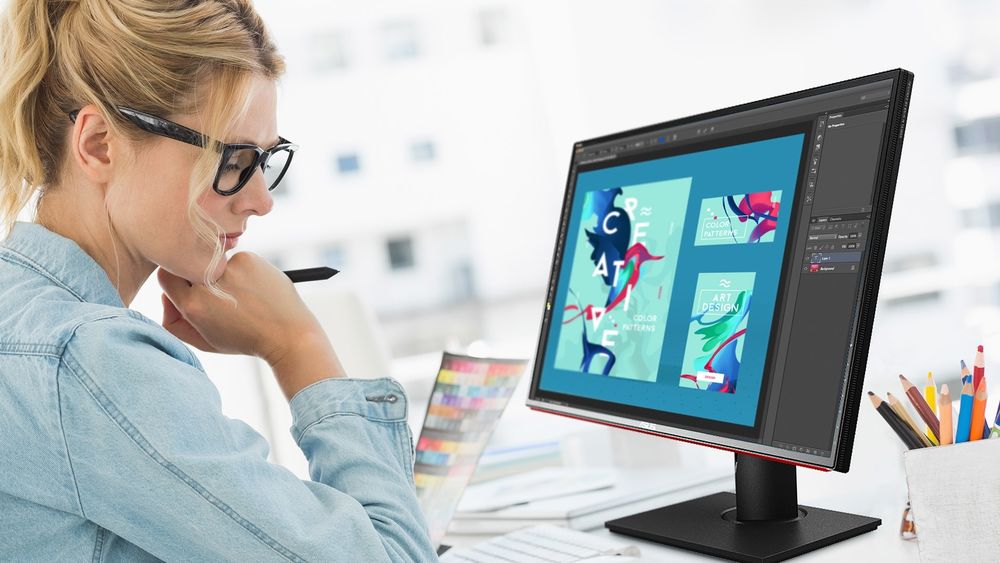
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
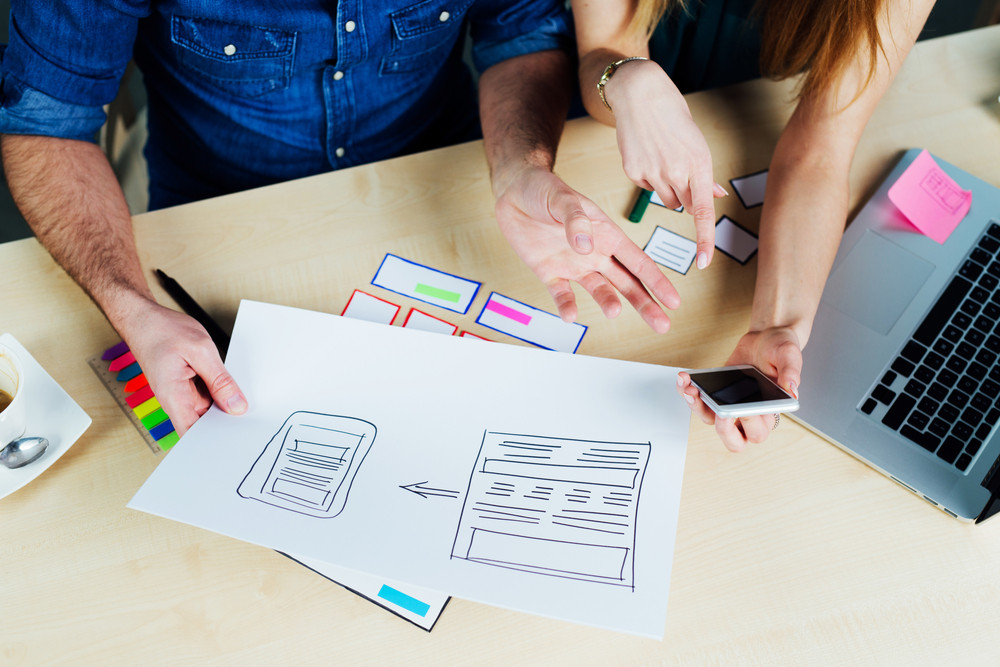
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
61 896 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
13 советов, которые помогут вам стать лучшим веб-дизайнером
Ищете способы улучшить себя как веб-дизайнера? Мы собрали 13 советов, которые помогут вам в творческом развитии.
Если вы только начинаете свой путь веб-дизайнера или создали бесчисленное количество веб-сайтов, вы всегда можете улучшить свое мастерство.
Вот 13 советов, которые помогут вам отточить свои навыки и повысить эффективность дизайнерской работы.
1. Избегайте суматошных цветовых схем
С таким количеством замечательных оттенков легко переборщить с цветом. Хотя яркие и смелые цветовые схемы являются краеугольным камнем эстетики многих дизайнеров, когда вы кладете слишком много цветов слишком близко друг к другу, создаваемый визуальный шум подавляет остальную часть веб-дизайна.
Хотя яркие и смелые цветовые схемы являются краеугольным камнем эстетики многих дизайнеров, когда вы кладете слишком много цветов слишком близко друг к другу, создаваемый визуальный шум подавляет остальную часть веб-дизайна.
Придерживайтесь простой цветовой палитры и нейтральных цветов фона. Приглушенный фон выделяет экземпляры цвета — например, цвета на кнопках призыва к действию, элементах меню или других элементах дизайна — и привлекают внимание, которого они заслуживают. Иногда все, что вам нужно, это простой белый, черный или нейтральный фон.
Созданный в Webflow, этот веб-сайт для парикмахера Emi Styles является прекрасным примером того, как простая цветовая гамма может создать ощущение спокойствия и порядка. Чтобы лучше понять, как лучше всего использовать цвет в собственном веб-дизайне, прочитайте теорию цвета, которая поможет вам принимать более правильные решения в отношении собственных цветовых схем.
2. Внимательно относитесь к изображениям, которые вы включаете
Фотографии, интегрированные в макет веб-дизайна, оказывают огромное влияние на общий внешний вид веб-сайта. Плохо снятые изображения с нечетким фокусом и сомнительной композицией могут испортить даже самый блестящий дизайн. Обычные стоковые фотографии могут лишить дизайн жизни, сделав его пресным и скучным.
Плохо снятые изображения с нечетким фокусом и сомнительной композицией могут испортить даже самый блестящий дизайн. Обычные стоковые фотографии могут лишить дизайн жизни, сделав его пресным и скучным.
Использование высококачественных фотографий — это простой способ улучшить дизайн.
Есть много отличных вариантов, если вы хотите использовать стоковые фотографии. Но не просто добавляйте их в свои проекты такими, какие они есть. Убедитесь, что вы обрезаете и редактируете их. Используйте фильтры, настраивайте насыщенность, изменяйте теплоту, повышайте контрастность и используйте другие методы редактирования фотографий, чтобы изображения лучше вписывались в гармонию веб-дизайна.
Кроме того, убедитесь, что выбранные вами изображения соответствуют контексту контента, с которым они появляются. Если фотография вообще не относится к разделу, в который она помещена, вам может потребоваться найти ту, которая лучше соответствует содержанию.
Наконец, обратите внимание на типы файлов, которые вы используете. Знайте разницу между JPG и PNG. Внедрение правильных типов файлов может существенно повлиять на скорость загрузки ваших страниц.
Знайте разницу между JPG и PNG. Внедрение правильных типов файлов может существенно повлиять на скорость загрузки ваших страниц.
3. Узнайте о SEO
Мы знаем, что вы посвятили себя искусству веб-дизайна не для того, чтобы беспокоиться о поисковой оптимизации. Но то, как вы создаете веб-дизайн, может оказать большое влияние на SEO.
Как веб-дизайнер, вы должны знать несколько вещей о поисковой оптимизации:
- Как правильно использовать теги заголовков, такие как
,
и
- Как часть ссылки, которая идентифицирует конкретную страницу — она же слаг — может влиять на ранжирование в органическом поиске
- Как оптимизируйте изображения, чтобы ускорить загрузку и снизить показатель отказов — это процент посетителей, которые просматривают только одну страницу на вашем сайте, а затем уходят, не предпринимая никаких действий
Конечно, мы не можем выделить сложности SEO в три пункта. Если вам нужна полезная информация о поисковой оптимизации, ознакомьтесь с записью в нашем блоге «9Лучшие практики SEO для вашего веб-сайта Webflow».
4. Используйте адаптивный дизайн
Существует множество устройств с разными размерами экрана. Независимо от того, как кто-то получает доступ к вашему веб-дизайну, он должен предлагать одинаковый опыт, независимо от того, на чем его просматривают. Вместо того, чтобы прилагать огромные усилия к чрезмерно сложным анимациям и эффектам наведения, которые могут работать не на каждом устройстве, лучше потратить это время на улучшение пользовательского интерфейса и UX для всех.
Следование принципам адаптивного дизайна означает, что ваш веб-сайт будет удобным для пользователя и оптимизированным для настольных компьютеров и мобильных устройств.
Чтобы узнать больше, ознакомьтесь с материалами нашего курса «Введение в адаптивный дизайн», которые помогут вам понять, как сделать ваши проекты более доступными.
5. Следите за типографикой
Когда мы садимся читать книгу, мы ожидаем, что каждая страница будет упорядочена. Текст будет того же размера, с точным интервалом и в том же повторяющемся формате. Это чувство соответствия удерживает нас в напряжении, предлагая непрерывный опыт чтения страниц книги.
Это чувство соответствия удерживает нас в напряжении, предлагая непрерывный опыт чтения страниц книги.
Точно так же типографика в веб-дизайне также должна иметь чувство порядка и последовательности. Заголовки, основной текст, ссылки и другой текст должны иметь один и тот же стиль от одной страницы веб-сайта к другой. Кроме того, отступы, межстрочный интервал, размер, цвет и вес должны быть одинаковыми для данного типа контента.
Мы любим создавать универсальную страницу руководства по стилю для каждого создаваемого вами веб-сайта. Таким образом, вы можете убедиться, что типографика соответствует веб-дизайну.
Для справки: менеджер стилей Webflow — это удобный инструмент для управления стилями текста, такими как заголовки и основной текст, — он позволяет легко отслеживать все стили текста, которые у вас есть.
6. Не забывайте о разнообразии и инклюзивности
На главную страницу заходят люди разного происхождения, национальности, пола, способностей и возраста. Быть хорошим веб-дизайнером означает создавать приятный пользовательский интерфейс для всех. Выбирая фотографии и иллюстрации персонажей, убедитесь, что они представляют людей из разных слоев общества.
Быть хорошим веб-дизайнером означает создавать приятный пользовательский интерфейс для всех. Выбирая фотографии и иллюстрации персонажей, убедитесь, что они представляют людей из разных слоев общества.
В прошлом мы восхваляли бесплатный генератор иллюстраций персонажей Пабло Стэнли Humaaans. Это простой способ наполнить свой дизайн широким кругом людей.
7. Определите, кто вы как дизайнер
Дизайнеры нередко обладают многогранными наборами навыков, включая пользовательский интерфейс, UX и другие аспекты создания веб-сайтов. Веб-дизайнер редко уделяет особое внимание работе над проектами.
Однако из-за того, что в дизайне так много различных аспектов, невозможно быть экспертом во всем. Для дизайнеров важно заниматься теми аспектами дизайна, которые лично им интересны и интересны. Хорошие дизайнеры знают, что наличие специализации и становление экспертом в этой области помогает выделить их работу и делает ее более привлекательной для потенциальных клиентов.
Хотя многие дизайнеры в начале своей карьеры перескакивают с одного типа проекта на другой, с прогрессом, ростом и самоанализом найти нишу становится легче.
Для начала выясните, с каким типом бизнеса или клиентов вам больше всего нравится работать. Если вы увлекаетесь технологиями, возможно, вам стоит поискать SaaS-компании, стартапы и другие компании в цифровой сфере. Если вы гурман, вам может показаться, что разработка веб-сайтов ресторанов идеально подходит для вашего кулинарного вкуса.
Определение себя как дизайнера также распространяется на вашу собственную художественную эстетику. Любите ли вы тщательно продуманный минималистский дизайн или хотите раздвинуть границы с помощью абстрактного и концептуального дизайна, убедитесь, что у вас есть уникальный дизайнерский голос.
Знание того, кто вы дизайнер, облегчает поиск проектов, над которыми вы хотите работать, и людей, с которыми вы хотите работать. Это также позволяет вам иметь профиль и портфолио в LinkedIn, позволяя потенциальным клиентам сразу узнавать ваши таланты.
8. Наставник дизайнера
Стать наставником — это не только способ отблагодарить начинающего дизайнера и помочь ему, но и облегчить критику ваших собственных проектов.
Быть наставником — это больше, чем просто давать советы по дизайну веб-сайта. Это означает возможность проанализировать проблему, которая может возникнуть у кого-то, и объяснить, почему она не работает, а также шаги, которые они могут предпринять для ее улучшения. Обращая внимание на чужую работу и тренируя аналитическую часть своего мозга, вам будет легче оценивать собственные разработки.
9. Написание тематических исследований
Тематические исследования должны быть частью веб-сайта-портфолио любого веб-дизайнера, но многие пропускают их создание. Хотя они требуют немного времени и усилий, тематические исследования могут помочь вам несколькими способами.
Тематические исследования дополняют портфолио. Посетители веб-сайта получают всестороннее представление о вашем процессе, видят, как вы подходите к решению проблем, и лучше понимают, кто вы как дизайнер.
Тщательный анализ своей работы веб-дизайнера также поможет вам лучше понять, что вы делаете правильно, и определить области, в которых вам, возможно, потребуется улучшить работу. Тематические исследования существуют как подробный архив вашей работы и представляют собой отличный отчет о вашем прогрессе.
10. Понимание принципов веб-дизайна
Предоставлено Wikimedia Commons Интуиция, которая помогает опытным дизайнерам принимать решения, исходит из знания принципов дизайна.
Потратьте время на изучение основ UI, UX, типографики, композиции и теории цвета. Понимать визуальную иерархию, основы гештальт-теории и золотое сечение. Погрузитесь в более интеллектуальные аспекты дизайна, чтобы применить эти уроки на практике в своей работе.
Если вы хотите начать свое обучение с отличного места, ознакомьтесь с этим постом, в котором мы рассказали о 10 эффективных принципах веб-дизайна, которые должен знать каждый дизайнер.
Читать по теме: Как создать современный веб-сайт (9 шагов)
11.
 Требуйте отзывов и критики вашей работы
Требуйте отзывов и критики вашей работы Приятно слышать, что вы делаете Правильно. Но чтобы развиваться как веб-дизайнер, вам нужна конструктивная критика.
Правильная обратная связь начинается с вас.
Сообщите людям, какой тип обратной связи вам нужен. Предоставьте им немного справочной информации о проекте, а также о его целях. Подготовьте их со всеми подробностями, которые им понадобятся для анализа вашей работы.
Некоторые вопросы, которые вы можете задать людям, критикующим ваш веб-дизайн, включают:
- Можно ли лучше организовать контент, чтобы улучшить его читабельность?
- Имеет ли смысл функциональность пользовательского интерфейса?
- Работает ли визуальная иерархия?
- Что можно сделать для повышения удобства использования?
- Не хватает каких-либо важных элементов страницы?
- Соответствует ли этот веб-сайт рекомендациям по адаптивному веб-дизайну?
- Будет ли этот сайт удерживать внимание посетителей?
И, конечно же, не спрашивайте отзывы только у дизайнеров. Маркетологи, авторы контента и даже ваши друзья и родственники — отличные люди, к которым можно обратиться за отзывами.
Маркетологи, авторы контента и даже ваши друзья и родственники — отличные люди, к которым можно обратиться за отзывами.
12. Будьте вдохновлены
Легко застрять в вакууме своей работы и загнать себя в дизайнерскую колею. Чтобы избежать творческого застоя, думайте о веб-дизайне, который вас волнует.
Узнайте, что происходит на Awwwards, Behance, Dribbble и в Webflow Showcase. Следите за своими любимыми веб-дизайнерами в социальных сетях и оцените все великолепные веб-дизайны, какие сможете.
Сумки AOline , веб-сайт с модными концепциями сумок, — это лишь один из многих выдающихся дизайнов, которые вы найдете в Витрина Webflow .13. Работа над экспериментальными проектами веб-дизайна
Почему бы не создать что-то необычное? Заставьте себя сделать что-то странное или неортодоксальное. Возьмите существующий веб-сайт и придумайте свой собственный редизайн, раздвигающий границы. Каждый хороший дизайнер знает, что выход за пределы своей зоны комфорта заставит вас по-другому подходить к своей дизайнерской работе.
И не бойтесь потерпеть неудачу. Выход на неизведанные территории дизайна не всегда заканчивается дизайном, который вам понравится. Самое замечательное в этих типах личных проектов заключается в том, что даже если вы потерпите неудачу, никто никогда не увидит этого.
Всегда продолжайте учиться
Веб-дизайн постоянно развивается, что делает его таким полезным занятием. Всегда есть новые инструменты и новые методы проектирования. Что вы делаете, чтобы оставаться в курсе событий и улучшать свои навыки? Дайте нам знать в комментариях ниже!
Как стать веб-дизайнером (Руководство 2022 г.)
Руководство 2022 г.
Карьерный справочник веб-дизайнера BrainStation поможет вам сделать первые шаги на пути к прибыльной карьере веб-дизайнера. Руководство содержит подробный обзор навыков веб-дизайна, которые вам следует освоить, лучшие варианты обучения, карьерные пути в веб-дизайне, как стать веб-дизайнером и многое другое.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Чтобы стать веб-дизайнером, вы должны обладать как техническими способностями, необходимыми для создания функциональных веб-сайтов, так и художественными способностями и дизайнерским чутьем, чтобы создавать впечатления, которые понравятся пользователям.
Если у вас есть и творческая, и техническая стороны, вам может подойти область веб-дизайна.
Как стать веб-дизайнером за пять шагов
Профессиональная сертификация Станьте UX-дизайнером за 12 недель
- Востребованная профессия дизайнера №1 в мире
- Более 12 000 вакансий веб-дизайнера, доступных в настоящее время в США
Узнать больше
Шаг 1 Изучите теорию веб-дизайна
Первым шагом к тому, чтобы стать веб-дизайнером, является изучение теории веб-дизайна. Существуют основополагающие принципы создания хороших веб-сайтов, включая пользовательский опыт, структуру и теорию цвета.
Существует множество способов изучения теории веб-дизайна. Одним из все более популярных методов является посещение курса веб-дизайна или учебного курса по программированию (или связанного учебного курса по дизайну UX или веб-разработке). Учебные курсы по веб-дизайну — это короткие, интенсивные и захватывающие образовательные программы, которые могут вовлечь новичков в технологии и дизайн и превратить их в готовых к работе веб-дизайнеров примерно за 12 недель очного обучения (большинство учебных курсов также предлагают курсы неполный рабочий день, но они будут выполняться дольше.)
На YouTube также есть огромное количество интересных руководств по теории веб-дизайна. И, если вы хотите убедиться, что веб-дизайн вам подходит, прежде чем переходить на более длительный курс, вы можете записаться на бесплатные курсы на таких платформах, как Coursera или DesignContest.
Важно отметить, однако, что в то время как графические дизайнеры или дизайнеры могут сосредоточиться почти исключительно на создании привлекательных визуальных эффектов, веб-дизайнеры должны сбалансировать свои дизайнерские идеи с различными технологическими проблемами. И изучение теории веб-дизайна отличается от изучения других форм теоретического обучения, потому что область веб-дизайна постоянно меняется. Вот почему хороший веб-дизайнер будет постоянно учиться и повышать квалификацию.
И изучение теории веб-дизайна отличается от изучения других форм теоретического обучения, потому что область веб-дизайна постоянно меняется. Вот почему хороший веб-дизайнер будет постоянно учиться и повышать квалификацию.
шаг 2Изучите ключевые инструменты веб-дизайна
Прежде чем вы сможете начать работать веб-дизайнером, вам необходимо изучить множество инструментов веб-дизайна. Со временем были разработаны и выпущены лучшие и более мощные программы и инструменты для веб-дизайна, и в результате веб-дизайнеры никогда не были в лучшем положении для создания красивых и функциональных веб-сайтов.
Если вы хотите стать веб-дизайнером, мы рекомендуем вам изучить следующие инструменты:
WordPress
Давний лидер всех навыков веб-дизайна не потерял своей популярности. WordPress поддерживает 27 процентов всех веб-сайтов в Интернете и владеет потрясающей долей в 76 процентов на мировом рынке CMS. WordPress может похвастаться более чем 1000 встроенными темами и плагинами, которые позволят вам легко создавать, редактировать, настраивать, улучшать и оптимизировать веб-сайты.
InVision Studio
Несмотря на то, что WordPress по-прежнему остается самым популярным, многие веб-дизайнеры считают InVision Studio лучшим инструментом для разработки веб-сайтов благодаря множеству функций и быстрому прототипированию. С помощью жестов и взаимодействий, таких как щелчки, смахивание и наведение курсора, вы также можете создавать собственные переходы и анимацию.
Photoshop
Веб-дизайнеры должны уметь создавать привлекательные и креативные изображения — вот почему Photoshop, без сомнения, является самым важным пакетом Adobe для веб-дизайнеров. Его безграничный набор цветовых вариантов и различных градиентов дает вам все, что вам нужно для создания ослепительных узоров и принтов.
Dreamweaver
Еще одна часть пакета Adobe, с которой должны ознакомиться веб-дизайнеры. Dreamweaver позволяет напрямую кодировать дизайн веб-сайта, даже если вы не являетесь профессиональным программистом. Готовые шаблоны дизайна и другие инструменты особенно полезны для новичков, которые все еще хотят создать привлекательный адаптивный дизайн.
Sketch
Обычно используемый в основном для разработки пользовательского интерфейса, Sketch является важным инструментом для создания интерфейсов и прототипирования. Когда вы работаете с векторными рисунками и графикой, Sketch может значительно упростить вам жизнь.
Google Web Designer
С помощью Google Web Designer вы сможете создавать привлекательный, визуально ошеломляющий контент HTML5. Чтобы воплотить в жизнь ваше творческое видение, Google Web Designer позволяет использовать анимацию и интерактивные элементы и легко интегрируется с другими продуктами Google, включая Google Ads и Google Drive.
шаг 3Работайте над собственными проектами для развития навыков веб-дизайна
Теперь, когда у вас есть набор инструментов для веб-дизайна, вы готовы приступить к созданию веб-сайтов. По мере продвижения вы, вероятно, приобретете много навыков, о которых, возможно, даже не подозревали. Некоторые из них являются техническими навыками или «сложными» навыками, такими как программирование на HTML, CSS или даже JavaScript. Лучший способ отточить эти навыки — просто начать: чем больше сайтов вы создадите, тем лучше вы будете.
Лучший способ отточить эти навыки — просто начать: чем больше сайтов вы создадите, тем лучше вы будете.
Существует также ряд навыков проектирования взаимодействия с пользователем, которые полезно учитывать веб-дизайнерам. Веб-дизайнеры программируют экраны, с которыми взаимодействуют пользователи, и они могут добиться гораздо большего успеха, если хорошо разбираются в дизайне, ориентированном на пользователя, и адаптивном дизайне.
Создавая сайты, старайтесь взаимодействовать с ними так, как это сделал бы пользователь. Где болевые точки или проблемы с навигацией? Как можно улучшить сайт и достаточно ли быстро он загружается как для пользователей, так и для поисковой оптимизации? Теперь вы мыслите как UX-дизайнер, и это станет ключом к разработке действительно надежных веб-продуктов.
Шаг 4. Создайте портфолио для демонстрации своих работ в области веб-дизайна
Отличное портфолио, демонстрирующее ваше чутье в области веб-дизайна, — ваш лучший инструмент при приеме на работу в качестве веб-дизайнера.
Важно, чтобы ваше портфолио было разнообразным. Он также должен быть кратким — только дизайны, которыми вы больше всего гордитесь, и не дополняться веб-сайтами, которые не соответствуют тому же стандарту. Тем не менее, вам нужно показать, что вы разработали разные типы сайтов с совершенно разной эстетикой. Во время собеседования настройте свое портфолио, чтобы продемонстрировать работу, которая соответствует внешнему виду компании.
Чтобы иметь хорошее портфолио, вы должны знать, что делает вас особенным веб-дизайнером. Выбирайте работу, которая подчеркивает эти сильные стороны. Также обратите внимание на презентацию самого портфолио. Его пользовательский интерфейс и UX должны быть идеальными.
Наконец, работодателям нравится смотреть, как вы создаете эти красивые веб-сайты. Многим веб-дизайнерам нравится использовать текст, чтобы показать мыслительный процесс и проблему, которую вы пытались решить с помощью проекта. Это также показывает, что вы умеете общаться — отличный навык для веб-дизайнера.
шаг 5Подать заявку на соответствующие вакансии веб-дизайна
В области веб-дизайна есть много ролей. Кто-то с навыками веб-дизайна и правильным сочетанием образования и опыта может в конечном итоге получить квалификацию на любую из следующих должностей:
- Веб-дизайнер
- Веб-разработчик веб-интерфейса
- Дизайнер интерфейса
- Дизайнер UX/UI
- Менеджер по продукту
- Visual Designer
- Interaction Designer
- Mobile Developer
Если вы только что закончили буткемп или другую образовательную программу, вы, вероятно, искали бы работу начального уровня в этих областях. Однако, если у вас есть предыдущий опыт в области технологий — даже если он не был в веб-дизайне — вы действительно можете претендовать на более высокооплачиваемые должности. И обязательно загляните за пределы Силиконовой долины: такие города, как Бостон, Чикаго и Нью-Йорк, испытывают нехватку технических талантов, поэтому возможности есть везде.
Вы также можете попытаться передать свое резюме и портфолио рекрутеру. Если вы решили посетить буткемп, большинство из них предлагают карьерные услуги, такие как подготовка к собеседованию и помощь в составлении резюме/портфолио, ресурсы, которыми вам обязательно стоит воспользоваться, если вы ищете работу.
Какие существуют типы веб-дизайнеров?
Существует три разных типа веб-дизайнеров с тремя очень разными схемами работы: внештатные веб-дизайнеры, веб-дизайнеры агентства и штатные веб-дизайнеры.
Веб-дизайнеры-фрилансеры
Веб-дизайнеры-фрилансеры в основном работают не по найму, а это означает, что они должны балансировать между управлением и маркетингом своего бизнеса, фактически выполняя проектную работу, которую им поручено создать.
Таким образом, вы должны подумать, стоит ли свобода выбора ваших собственных проектов времени и усилий, необходимых для ведения вашего бизнеса и поиска клиентов.
Веб-дизайнеры агентства
Работа в агентстве дает вам безопасность и некоторую уверенность в отношении вашей зарплаты, но затем вы теряете большую часть или даже весь контроль над тем, какие проекты и клиентов брать.
Фирмы могут специализироваться в определенных отраслях или нишах, что также может повлиять на то, насколько вам нравится работать в одной из них.
Штатные веб-дизайнеры
Штатные веб-дизайнеры обычно работают над одним или несколькими веб-сайтами компании. Штатные веб-дизайнеры также могут отвечать за определенную функцию или определенный раздел более крупного веб-сайта — например, можно работать исключительно над мобильными предложениями компании.
Штатные веб-дизайнеры — единственные, кому не нужно беспокоиться о том, чтобы угодить клиентам, хотя, конечно, их сайты, тем не менее, будут иметь много заинтересованных сторон. С другой стороны, они не получают того же разнообразия, которым пользуются другие типы дизайнеров.
Как стать внештатным веб-дизайнером?
Чтобы стать внештатным веб-дизайнером, вы должны приобрести необходимые навыки, составить портфолио и начать наращивать клиентскую базу.
У веб-дизайнера-фрилансера много преимуществ: творческий контроль, гибкий график и неограниченная зарплата. Тем не менее, это непросто: работа фрилансером требует дисциплины, преданности делу и тяжелой работы. Но при правильном обучении карьера внештатного веб-дизайнера может быть достигнута довольно быстро.
Тем не менее, это непросто: работа фрилансером требует дисциплины, преданности делу и тяжелой работы. Но при правильном обучении карьера внештатного веб-дизайнера может быть достигнута довольно быстро.
Многие веб-дизайнеры имеют какое-либо формальное образование в этой области, будь то диплом колледжа или университета, диплом в области изобразительного искусства или графического дизайна, или если вместо этого они выбирают учебный курс или курсы сертификации. Как правило, это обучение охватывает теорию дизайна, дизайн веб-сайтов, адаптивный дизайн и исследования пользователей, а также техническую сторону работы веб-дизайнера, включая конкретные программы, инструменты и другие компетенции, необходимые современному веб-дизайнеру.
Некоторые веб-дизайнеры предпочитают сначала работать в компании или в агентстве и наращивать свои портфолио и контактную сеть, прежде чем попробовать самозанятость. Это дает вам преимущество, если у вас есть несколько лет, чтобы создать клиентуру, улучшить свои навыки работы с программным обеспечением для проектирования и отложить деньги, чтобы в конечном итоге начать свой собственный бизнес. Беря на себя побочные проекты с основной работы, они почти постепенно становятся внештатными веб-дизайнерами, пока не почувствуют, что у них достаточно значительная клиентская база, чтобы работать самостоятельно.
Беря на себя побочные проекты с основной работы, они почти постепенно становятся внештатными веб-дизайнерами, пока не почувствуют, что у них достаточно значительная клиентская база, чтобы работать самостоятельно.
Никогда не рано начинать бизнес-планирование. У фрилансера должен быть собственный веб-сайт, который является отзывчивым, эстетичным, профессиональным и не содержит ошибок кода или копирования. Подумайте о том, что веб-сайт существует как для маркетинговых целей, так и для того, чтобы текущие клиенты могли найти, как с вами связаться. Подумайте о том, чтобы разместить там свое резюме и портфолио.
Если вы только начинаете, многие веб-дизайнеры бесплатно предлагают свои услуги волонтерским группам или благотворительным организациям. За это время маловероятно, что ваша первая внештатная работа принесет большую зарплату. Накопив несколько лет опыта и репутации в области качества, вы сможете брать намного больше.
Востребованы ли веб-дизайнеры?
По мере того, как становится все более и более очевидным, что дизайн и удобство использования веб-предложений компании имеют решающее значение для ее прибыли, спрос на талантливых веб-дизайнеров продолжает расти лихорадочными темпами во всех отраслях.
В результате нет недостатка в рабочих местах для квалифицированных веб-дизайнеров — согласно BLS, занятость веб-разработчиков, по прогнозам, вырастет на 13 процентов с 2018 по 2028 год, что намного быстрее, чем в среднем на пять процентов для всех рабочих мест.
Веб-дизайнеры, которые умеют программировать, относятся к отдельному классу, особенно если они также имеют немного знаний или хотя бы базовое понимание серверной части. Веб-дизайнер, который разбирается в таких языках программирования, как HTML, CSS, JavaScript, SQL и Python, действительно будет выделяться из общей массы, а также будет получать гораздо более высокую зарплату. Вот почему многие работающие веб-дизайнеры посещают учебные курсы по веб-разработке, чтобы дополнить свои навыки.
Навыки UX (пользовательский опыт) также чрезвычайно ценны для веб-дизайнера. Овладение основами UX-дизайна, исследованиями и стратегией дизайна, адаптивным дизайном, исследованиями пользователей, дизайном пользовательского интерфейса и способами предоставления визуализаций сделает вас полным пакетом услуг веб-дизайнера и очень ценным дополнением для любой компании.
Какая зарплата у веб-дизайнера?
По данным PayScale, средняя зарплата веб-дизайнера составляет 50 632 доллара плюс около 5 000 долларов других бонусов и привилегий.
Это число увеличивается с опытом. Средний старший веб-дизайнер зарабатывает 71 201 доллар плюс почти 10 000 долларов бонусов, а зарплата достигает 100 000 долларов.
Как стать веб-дизайнером без опыта?
Да, вы можете стать веб-дизайнером без опыта работы в этой области. Наш опрос о цифровых навыках показал, что только 54% веб-дизайнеров начали свою карьеру в сфере дизайна. Таким образом, хотя опыт или образование в области дизайна, безусловно, является отличным шагом к тому, чтобы стать веб-дизайнером, это не является абсолютной необходимостью.
Некоторые веб-дизайнеры работают в совершенно разных отраслях. Кто-то может создать веб-сайт на WordPress или с помощью Dreamweaver в качестве хобби или для дополнительного бизнеса и обнаружить, что они ценят эту работу.

 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;


 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;