Как помочь ребенку сделать собственный сайт?
Запуск своего сайта — это простая цель, которая поможет ребенку разобраться сразу с несколькими аспектами информационных технологий. Тут и работа Интернета, и основы веб-дизайна, и даже безопасность данных. Ко всему прочему, это просто весело — ведь ребенок может создать ресурс по той тематике, которая ему интересна, а значит, это будет стимулировать его увлечения, развивать кругозор и повышать репутацию в глазах сверстников.
Для тех родителей, которые хотят научить своего ребенка создавать сайты, мы подготовили пошаговое руководство к действию. Эти простые шаги помогут вам с созданием сайта и обеспечат начинающему веб-администратору весь набор навыков для запуска самых настоящих, «взрослых» интернет-площадок.
1. Дайте необходимый теоретический минимум
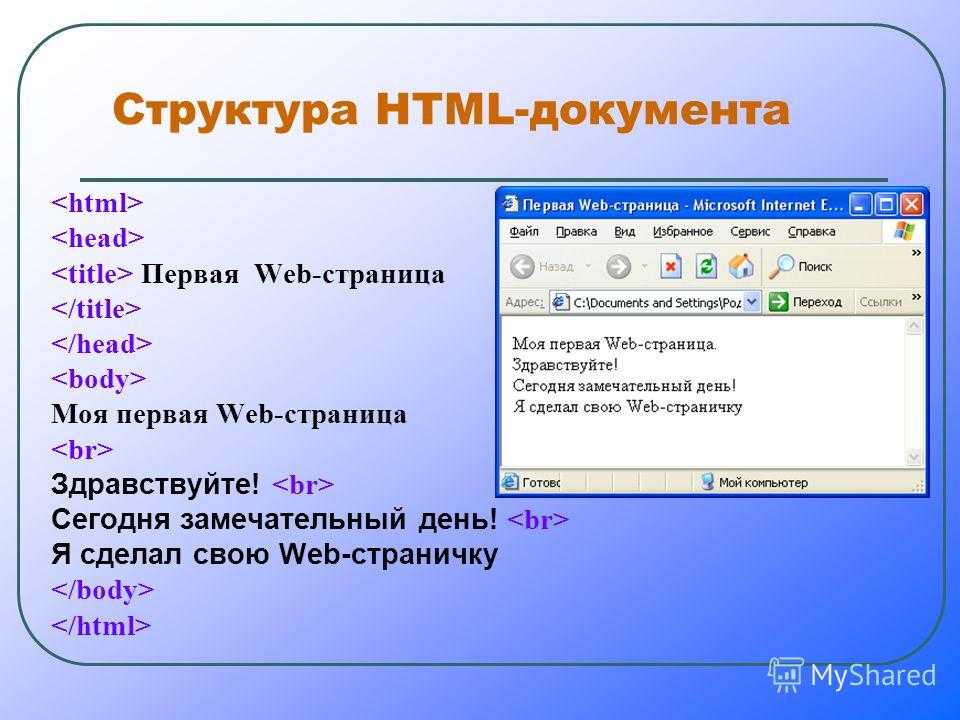
Начать стоит с того, чтобы объяснить ребенку, что вообще такое сайт. Расскажите в общих чертах, как устроен Интернет и как работают веб-серверы, что происходит, когда человек вбивает адрес в браузер. Объясните разницу между простым одностраничным сайтом, крупным порталом и веб-платформой для множества пользователей. Опишите функции системы управления контентом (content managing system, CMS).
Объясните разницу между простым одностраничным сайтом, крупным порталом и веб-платформой для множества пользователей. Опишите функции системы управления контентом (content managing system, CMS).
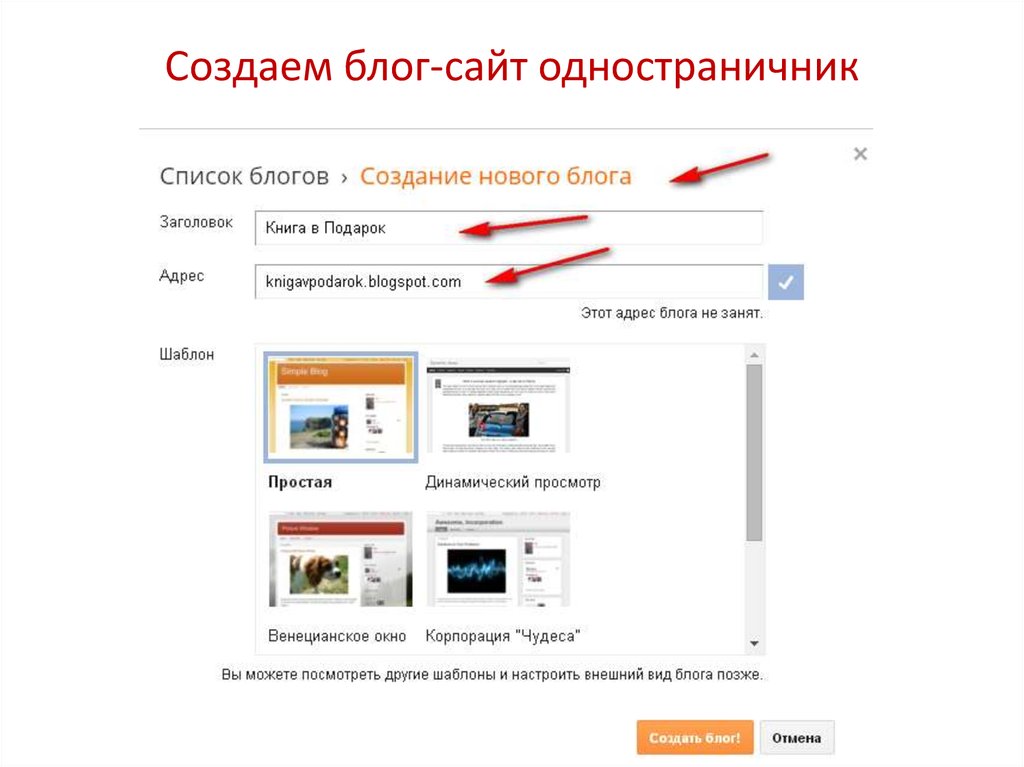
Все это поможет ребенку разобраться, какой сайт он хочет создать — и главное, какой сайт он может сейчас создать. Не стоит сразу замахиваться на новый фейсбук, ведь начинать нужно с небольшого блога.
2. Займитесь дизайном
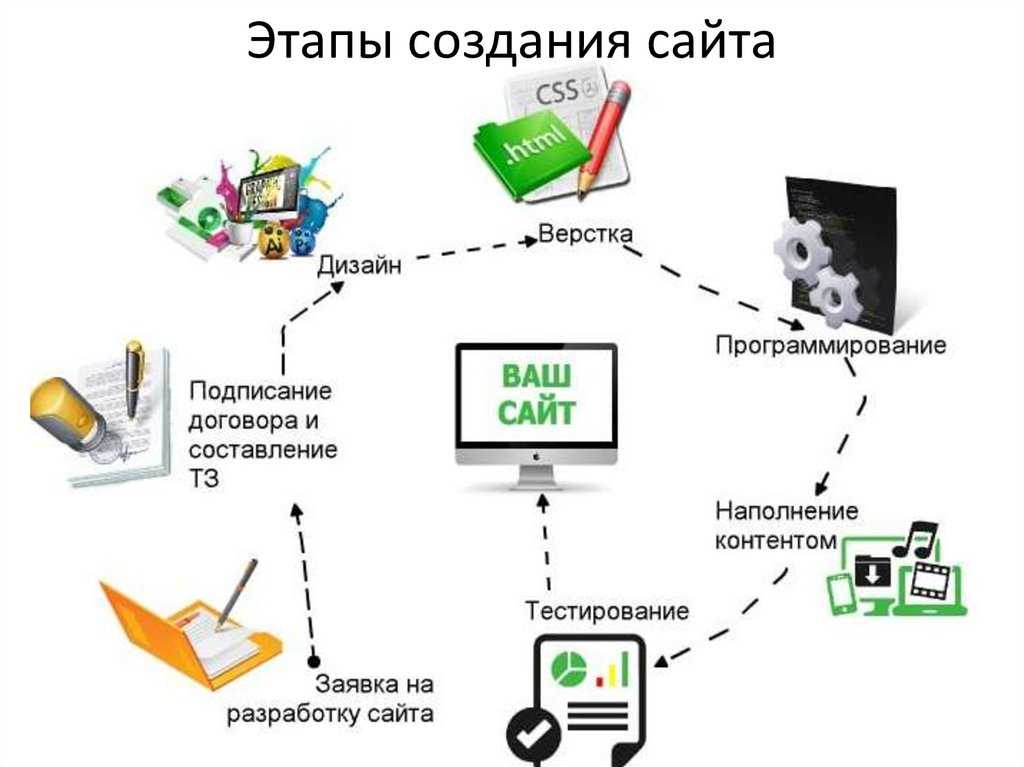
Теперь, когда ребенок примерно понимает, какой сайт будет делать и какие технологии ему для этого понадобятся, можно начинать работу. Помогите ему придумать оформление будущей площадки. Объясните, что на странице есть шапка, тело и подвал, расскажите, как располагается меню и как представить информацию наилучшим для посетителей образом.
Дизайн будущих страниц можно набрасывать на простой бумаге. В результате у вас получится серия макетов, по которой будет понятно путешествие пользователя — что он видит на главной странице, как попадает в нужные рубрики, где располагается та или иная информация. Нужно понимать, что фактический вид сайта будет зависеть от платформы и CMS, которую вы выберете дальше, так что пока нужно думать о базовой механике, а не вырисовывать каждый элемент.
Нужно понимать, что фактический вид сайта будет зависеть от платформы и CMS, которую вы выберете дальше, так что пока нужно думать о базовой механике, а не вырисовывать каждый элемент.
3. Приступайте к реализации
В Интернете множество конструкторов, которые позволяют быстро создать страницы и наполнить их контентом. Знать код для этого необязательно — такие ресурсы работают по принципу drag-n-drop и What-You-See-Is-What-You-Get («что видишь, то и получаешь»). Новичкам рекомендуем изучить WIX, более опытным веб-администраторам стоит познакомиться с WordPress.
Откройте самый базовый шаблон и предоставьте ребенку полную свободу творчества. Пусть он сам перемещает блоки, вписывает заголовки и продумывает расположение иллюстраций. Ваша задача — только помогать с техническими вопросами и, возможно, исправлять грамматику.
4. Подумайте о поисковой оптимизации
Когда юный веб-администратор начинает заниматься контентом, самое время объяснить ему, как на его сайт будут приходить люди. Расскажите про поисковики и про то, как они соотносят запросы пользователей с содержанием сайта. Продумайте семантическое ядро будущего сайта, исходя из его тематики.
Расскажите про поисковики и про то, как они соотносят запросы пользователей с содержанием сайта. Продумайте семантическое ядро будущего сайта, исходя из его тематики.
В этой задаче вам поможет сервис Wordstat от Яндекса. С его помощью можно узнать, как часто люди ищут те или иные понятия и какие поисковые запросы часто оказываются связаны.
5. Зарегистрируйте интернет-адрес
Чтобы сайт вашего ребенка появился онлайн, вам нужно приобрести для него домен. Помогите ребенку придумать простое и понятное название, а заодно расскажите, как удачный интернет-адрес помогает в продвижении сайтов. Домены стоят не очень дорого, но можно найти и бесплатные варианты — некоторые конструкторы сайтов предлагают такую опцию еще при создании макета. В то же время, даже минимальная «инвестиция» может повысить важность проекта в глазах ребенка и послужить дополнительной мотивацией для развития сайта.
Когда у вас появится адрес и вы перенесете онлайн созданные макеты, работу можно считать законченной — сайт готов и доступен для посетителей. Остался один важный момент.
Остался один важный момент.
6. Задумайтесь о безопасности
Очень важно объяснить ребенку, какую информацию можно выкладывать онлайн, а какую нужно оставить закрытой. Покажите ему, в каких случаях на фотографиях и в интернет-постах остаются геометки, расскажите, как по обрывочным данным можно составить более подробное досье на человека. Очень важно, чтобы на сайте не публиковалось настоящее имя ребенка, его адрес, школа и посещаемые кружки.
Возможно, оптимальным вариантом для вас будет вовсе ограничить доступ к сайту ребенка, установив вход по паролю. Для первых интернет-проектов, на которых начинающий веб-разработчик набивает руку, эта мера особенно актуальна.
Как видите, научить ребенка создавать сайты очень легко. Конечно, это предполагает немало кропотливой работы, зато наградой будут новые навыки и отличная возможность развивать творческие навыки.
Как создать сайт с нуля | REG.RU
В этой статье мы расскажем, как быстро и легко начать создание сайта, если у вас ещё не заказаны домен и хостинг.
В REG.RU в рамках одного заказа вы можете приобрести всё, что нужно, чтобы создать новый сайт: домен, хостинг и WordPress. При этом вам не придётся настраивать услуги, привязывать домен к хостингу и устанавливать WordPress. Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
Описанный способ позволит вам сделать легкий сайт любой направленности: блог, сайт-визитку, информационный сайт, портфолио, сайт-каталог и др.
С чего начать создание сайта
-
1.
Авторизуйтесь на сайте REG.RU. Если у вас нет личного кабинета, зарегистрируйтесь.
-
2.
На странице Хостинг WordPress выберите подходящий тариф и кликните Выбрать.
org/HowToStep»>
3.
-
4.
На открывшейся странице заполните контактные данные администратора домена или выберите уже заполненный профиль. Нажмите Готово.
-
5.
Оплатите счёт любым удобным способом. После оплаты кликните К услугам.
Выберите срок заказа услуги:
На этой же странице кликните + Домен. Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать.
Выберите автоматическую привязку домена к хостингу (переключатель в положении ОN) и кликните
В личном кабинете в блоке «Завершите настройку оплаченной услуги» нажмите Настроить все. На открывшейся странице поставьте галочку напротив пункта WordPress. Из выпадающего списка выберите нужный домен и нажмите Продолжить. Поля «Логин», «Пароль» и «E-mail администратора» заполнятся автоматически. Они понадобятся для входа в панель управления WordPress.
Готово, в течение 15 минут домен и хостинг будут активны в Личном кабинете. WordPress установится автоматически. Чтобы перейти к созданию сайта, войдите в админку WordPress.
Как войти в админку WordPress без регистрации и создать сайт
Перейдите по ссылке из письма, которое пришло на контактный e-mail после заказа услуги.
-
2.

На открывшейся странице введите логин и пароль и нажмите кнопку Войти. Данные для входа в админку WordPress указаны в письме, а также в личном кабинете в карточке услуги хостинга на вкладке «Доступы»:
Готово, вы вошли в административную панель WordPress и можете приступать к созданию сайта.
Чтобы создать личный сайт в интернете бесплатно на WordPress, потребуются навыки работы с плагинами. Если у вас появятся вопросы по работе в CMS, вы можете обратиться на официальный сайт WordPress Россия или к веб-разработчику. Также можно написать на тематические форумы, где вам подскажут, как бесплатно создать сайт.
Помогла ли вам статья?
Да
раз уже помогла
Кодировать с нуля или по шаблону?
Ресурсный центр
Опубликовано в Производительность от WP Engine
Последнее обновление 15 февраля 2023 г.
Пришло время создать веб-сайт, а это значит, что вы собираетесь выбрать один из двух путей: код с нуля или работа с шаблоном.
У обоих методов есть свои плюсы и минусы, и на самом деле вы, вероятно, сможете заставить любой вариант работать. Но это не значит, что один не намного лучше другого для конкретного проекта, над которым вы работаете.
Задайте себе эти четыре вопроса, чтобы решить, лучше ли писать код с нуля или на основе шаблона для вашего следующего веб-сайта.
У вас есть навыки кодирования с нуля?
Насколько сложен веб-сайт, который вам нужно создать, по сравнению с проектами, которые вы делали в прошлом? Есть ли кривая обучения, которую нужно решать, или решение приходит к вам естественным образом?
Если вы знаете, с чего начать и как добраться до конечного продукта, то во что бы то ни стало продолжайте писать код с нуля, как вариант. Одним из преимуществ шаблона является то, что он выполняет большую часть структурной работы за вас. Это здорово, если вам нужна помощь, но если вы знаете, что делаете, шаблон может раздражать своими ограничениями.
Это здорово, если вам нужна помощь, но если вы знаете, что делаете, шаблон может раздражать своими ограничениями.
Если у вас еще нет навыков для завершения этого проекта, это не исключает автоматического создания веб-сайта с нуля. Будьте честны с собой: сможете ли вы своевременно приобрести необходимые навыки? Или для вашего клиента (и вашего здравомыслия) будет лучше, если вы отложите это и начнете с шаблона?
Нет ничего плохого в том, чтобы бросить себе вызов в новом проекте. Но будьте реалистами и выбирайте сражения с кодом.
У вас есть время написать код с нуля?
Каков крайний срок для этого проекта? У вас есть достаточно времени, чтобы поиграть с ним, или это нужно сделать, например, вчера?
Преимущество шаблонов в том, что их легко и быстро настроить. Конечно, вы все еще можете погрузиться в код, чтобы изменить некоторые аспекты, но в целом вы можете довольно быстро начать работу. Если вашему клиенту просто нужен быстрый сайт, и он не слишком придирчив к тому, как он выглядит, использование шаблона — отличный вариант.
Если у вас нет таких сжатых сроков и есть время поиграться с сайтом, смело экспериментируйте. Поиграйте с кодом и сделайте его действительно уникальным и особенным для вашего клиента.
Нужно ли клиенту понимать код?
Ваш клиент может ничего не знать о коде или знать о коде все. И если они захотят участвовать в веб-сайте после того, как вы закончите его создание, вы должны помнить об их уровне навыков.
Если ваш клиент знает только основы HTML и CSS, вы значительно облегчите ему жизнь, создав шаблон. Например, использование макета WordPress позволит им настроить небольшие параметры без необходимости погружаться в код. Им понравится, как легко вы сделали это для них.
Для продвинутых клиентов или клиентов, которые никогда не хотят, чтобы кто-либо прикасался к коду, кроме вас, сходите с ума. Начните с нуля и получайте удовольствие от этого. Поскольку его не нужно упрощать, не соглашайтесь на основы. Идите вперед и используйте те забавные приемы, которым вы научились за эти годы, чтобы сделать убойный сайт.
Является ли макет расширенным или довольно простым?
Если вам известен шаблон с именно тем макетом, который вы хотите получить, зачем вам кодировать его вручную?
Если вы собираетесь значительно изменить структуру или пробуете что-то продвинутое, кодирование с нуля имеет смысл. Если решение проще, потому что вы создаете его самостоятельно, действуйте.
Но если вы просто пытаетесь создать базовый макет веб-сайта, который уже был сделан раньше, почему бы вам не сэкономить время и просто использовать шаблон? У вас по-прежнему будет возможность погрузиться в код шаблона, чтобы персонализировать вещи, так что упростите себе проект.
Здорово показать, что вы можете сделать с помощью кода, но всегда помните о потребностях вашего клиента, а не о личной программе веб-сайта. Если их потребности требуют действительно продвинутого пользовательского веб-сайта, над которым у вас есть достаточно времени для работы, сделайте это. Вложите в него свое сердце и душу.
Связанные статьи.
Начать.
Создавайте быстрее, защищайте свой бренд и развивайте свой бизнес с платформой WordPress, созданной для обеспечения замечательных онлайн-впечатлений.
Начало работы
Давайте поговорим
Как создать сайт с нуля в 2022 году: шаг за шагом
Если вы планируете создать свой сайт в 2022 году, поначалу это может показаться непосильным, особенно если вы не знакомы с программированием.
Но на самом деле в наши дни это не так сложно.
В этом бесплатном руководстве вы узнаете, как шаг за шагом создать веб-сайт с нуля, даже если у вас нет навыков программирования.
Если вы будете следовать описанным здесь шагам, я могу обещать вам, что к концу этого руководства у вас будет свой первый работающий веб-сайт.
Но если вы в какой-то момент застрянете, просто кивните мне здесь, будем рады помочь вам.
Итак, вы готовы к поездке? Давайте сделаем это вместе…. .
.
Сначала выберите лучшую платформу для создания своего веб-сайта
Лучшая платформа для создания веб-сайта для начинающих — это WordPress.
Потому что более 37 % веб-сайтов в Интернете используют WordPress.
Причина —
Это бесплатно: WordPress бесплатен, вы можете загружать и устанавливать его столько раз, сколько пожелаете, это ничего вам не будет стоить, кроме того, вы время от времени будете получать бесплатные обновления, которые очень важно с точки зрения безопасности веб-сайта.
Удобный для пользователя: WordPress очень удобен для пользователя, даже новичок может очень быстро понять рабочий процесс. Он имеет очень интуитивно понятный интерфейс, где вы можете легко обновлять свой контент, даже не имея никаких знаний в области кодирования.
Широкие возможности настройки: WordPress обладает широкими возможностями настройки и чрезвычайно гибкой системой. С помощью WordPress можно создать веб-сайт практически любого типа.
Активное сообщество: Одна из главных причин популярности WordPress — огромное активное сообщество, которого нет ни на одной другой платформе CMS. Существует множество веб-сайтов и форумов, где вы можете получить ответ практически на любой вопрос, связанный с WordPress.
Подходит практически для всех: От маленького веб-сайта до большого WordPress подходит для всех, если вам интересно, насколько большим он может быть, проверьте эти известные сайты, использующие WordPress.
Содержание
- Шаг 1: Выберите доменное имя
- Шаг 2: Приобретите хостинг с бесплатным доменом
- Шаг 3: Установите WordPress на свой сервер
- Шаг 4: Настройте свой веб-сайт
- Шаг 5: Добавьте /Редактировать контент на вашем сайте
- Шаг 6. Добавление меню
- Шаг 7: Сделайте URL-адрес WordPress более удобным для SEO
- Шаг 8: Делайте вещи быстрее с помощью плагинов
Шаг 1: Выберите доменное имя
Доменное имя — это имя или адрес вашего веб-сайта, это имя люди узнают ваш веб-сайт с помощью (например, www. YourWebsite.com ).
YourWebsite.com ).
Выбранное вами доменное имя будет идентификацией вашего веб-сайта, поэтому вам нужно тщательно выбирать его.
Простое практическое правило:
- Если вы создаете личный веб-сайт, выберите что-то вроде www.ВашеИмя.com.
- Если вы создаете веб-сайт для бизнеса, выберите его, например www.YourBusinessName.com.
Существует целый список расширений доменных имен , из которых вы можете выбрать, но вы не должны слишком сходить с ума, выбирая одно, вам лучше придерживаться .com , .net , .org , потому что они более узнаваемы для людей.
Еще несколько дополнительных вещей, которые следует помнить при выборе имени-
Не усложняйте — имя должно быть легким и простым для запоминания, чтобы посетитель мог запомнить ваше доменное имя, старайтесь избегать использования « дефис — » в имени, потому что посетитель может легко забыть поставить « — » в URL-адресе.
Brandable — Попробуйте использовать имя, которое вы можете использовать в качестве бренда.
Доменное имя обычно стоит около 10-15 долларов в год.
Но вам не нужно покупать домен отдельно, если вы его еще не купили.
В следующем шаге я покажу вам, как получить домен бесплатно на первый год.
Шаг 2: Купите хостинг с бесплатным доменом
Веб-хостинг — это место, где будут храниться файлы вашего веб-сайта. Это похоже на дом вашего веб-сайта в Интернете.
Без веб-хостинга ваш сайт никому не будет доступен.
Теперь, как выбрать хорошую хостинговую компанию WordPress?
Приличный виртуальный хостинг WordPress стоит от 3 до 10 долларов в месяц, как и в любом другом бизнесе, вы должны сделать эти небольшие инвестиции для своего бизнеса.
Существует широкий выбор вариантов.
Но в целом хорошая хостинговая компания WordPress должна иметь следующие функции:
- Поддержка 24/7 (живой чат/телефон) по любым вопросам.

- Бесплатный SSL-сертификат
- Установка WordPress в один клик
- Ежедневное резервное копирование
- Неограниченное количество писем
- Сервер Litespeed / Nginx для более высокой скорости.
Большинство хороших хостинговых компаний WordPress будут иметь эти функции.
Но если у вашей хостинговой компании их нет, то пришло время сменить хостинговую компанию.
Раскрытие информации: Некоторые ссылки здесь являются реферальными/партнерскими ссылками, что означает, что если вы решите совершить покупку по этим ссылкам, я буду получать комиссию без каких-либо дополнительных затрат для вас. Вот как я поддерживаю Designtheway.com в рабочем состоянии.
Я лично рекомендую GreenGeeks, у него отличный баланс между ценой и производительностью.
С GreenGeeks вы получите все вышеперечисленные функции, кроме того, что вы получите бесплатный домен на первый год.
Их планы начинаются с 2,95 долларов США в месяц со скидкой до 70%.
Позвольте мне показать вам, как начать.
1. Нажмите на ссылку выше или посетите GreenGeeks и нажмите «Просмотреть наши планы».
2. Далее выберите план. Я бы порекомендовал вам перейти на план Pro, где вы можете разместить несколько веб-сайтов.
Нажмите «Начать».
3. Далее здесь вы можете зарегистрировать свой бесплатный домен или, если у вас уже есть домен в другом месте, вы можете связать его с GreenGeeks.
Затем нажмите «Далее».
В качестве бесплатного домена вы получите только стандартные расширения домена, такие как «.com», «.org», «.net», «.info», «.biz», для других расширений вы можете купить их в таких местах, как Godaddy. или Namecheap.
4. Теперь заполните регистрационную форму, включая платежные реквизиты.
Затем нажмите «Создать учетную запись».
5. После оплаты вы получите электронное письмо с данными вашей учетной записи GreenGeeks, дождитесь активации вашей учетной записи, это может занять от 30 минут до 2 часов.
Как только ваша учетная запись будет активирована, вы готовы к работе.
Шаг 3: Установите WordPress на свой сервер
Поскольку мы уже решили создать наш веб-сайт на WordPress, пришло время установить его.
Установка WordPress очень проста, большинство хороших хостинговых компаний предоставят установку WordPress в один клик, поэтому вам не нужно беспокоиться о каких-либо технических аспектах.
Если вы не используете GreenGeeks, не волнуйтесь, большинство хостингов cPanel будут иметь аналогичные настройки.
1) Обеспечение безопасности соединения путем установки бесплатного SSL
Поскольку мы используем GreenGeeks, мы сначала установим сертификат SSL, но этот шаг может отличаться для других хостинг-провайдеров.
SSL-сертификат делает ваше соединение безопасным и теперь является общепринятым веб-стандартом.
Для установки –
1. Войдите в свою учетную запись GreeGeeks.
2. Перейдите к – Безопасность > Добавить сертификат SSL
3. Выберите службу и домен соответственно
Выберите службу и домен соответственно
4. Нажмите «Продолжить».
5. Затем выберите « Select Let’s Encrypt » и следуйте инструкциям по установке SSL-сертификата.
2) Давайте установим WordPress из cPanel
Теперь, когда наш сертификат SSL установлен, пришло время установить WordPress.
1. На панели инструментов GreenGeeks нажмите « Cpanel »
2. На следующем экране прокрутите вниз до раздела «Установщик приложений Softaculous» и нажмите «WordPress».
3. Нажмите « Установить ».
4. Откроется мастер установки, выберите версию WordPress.
Обязательно выберите « https:// » или « https://www. » в качестве протокола, так как у нас есть SSL-сертификат.
Выберите домен и оставьте каталог пустым, если вы хотите установить его в основном домене.
5. Укажите уникальное имя пользователя и надежный пароль и обязательно скопируйте данные администратора.
Добавьте рабочий адрес электронной почты, потому что он будет использоваться для восстановления пароля, если вы забудете данные для входа.
6. Прокрутите вниз и нажмите « Установить », и WordPress будет установлен.
Теперь перейдите по URL-адресу вашего веб-сайта. Если все прошло хорошо, у вас должен быть работающий сайт, который будет выглядеть примерно так, вы также увидите значок замка рядом с URL-адресом, который указывает на безопасное соединение.
Поздравляем!! Ваш веб-сайт уже запущен, и не беспокойтесь о внешнем виде, который будет настроен на следующем шаге.
Шаг 4. Настройте свой веб-сайт
Теперь ваш сайт запущен, пришло время сделать его красивым.
Давайте сделаем это
1) Выберите тему для создания веб-сайта своей мечты
Тема WordPress определяет, как будет выглядеть ваш веб-сайт, поэтому вам нужно выбирать ее с умом.
На рынке есть множество бесплатных и платных тем.
Лучшее место для поиска бесплатных тем WordPress — это сама библиотека тем WordPress.
Здесь вы найдете сотни тем.
Я лично рекомендую тему Astra и Kadence, обе бесплатные и мощные темы, вы не ошибетесь ни с одной из них.
Примечание: Тема Kadence недоступна в библиотеке WordPress. Для ее использования необходимо загрузить тему вручную.
В этом руководстве мы будем использовать тему Astra.
2) Установите тему
Теперь, чтобы установить новую тему
1. Перейдите на панель управления WordPress, введя YourWebsite.com/wp-admin
Войдите под своим именем пользователя и паролем 90 предоставляется во время установки WordPress.
2. На панели инструментов перейдите к Внешний вид > Темы и нажмите « Добавить новый ».
3. Теперь введите « Astra » в поле поиска и нажмите « Установить ».
4. После установки нажмите « Активировать », при этом ваша тема успешно установлена.
3) Импорт готового шаблона (только для пользователей Astra)
Astra позволяет импортировать полные дизайны веб-сайтов, чтобы ускорить создание веб-сайтов.
Итак, после установки темы вы получите возможность установить начальный шаблон.
1. Нажмите кнопку « Приступить к работе ».
2. Он установит плагин, после чего вам нужно будет выбрать конструктор страниц, для этого руководства мы выберем Elementor.
3. Далее вы увидите целую библиотеку шаблонов с более чем 100 дизайнами, некоторые из которых абсолютно бесплатны, а некоторые доступны с тарифным планом Astra Pro.
Вы можете использовать фильтр или строку поиска вверху, чтобы найти подходящий шаблон, но в этом руководстве мы выберем первый « Приключения на природе ”шаблон.
Щелкните по нему.
4. Теперь на следующем экране вы можете предварительно просмотреть шаблон.
Здесь вы можете увидеть, как выглядит шаблон, количество страниц и т. д.
д.
Вы можете либо выбрать отдельный шаблон и импортировать его, либо импортировать весь сайт.
Для этого руководства мы импортируем весь сайт, поэтому нажмите « Импортировать полный сайт ».
5. Вы увидите всплывающее окно, где вы можете увидеть, что будет импортировано.
Просто нажмите « Импорт », и он автоматически установит все необходимые плагины, виджеты и импортирует весь контент сразу.
6. Как только все будет сделано, вы увидите сообщение об успешном завершении. Нажмите на кнопку « Посетите сайт », чтобы увидеть свой новый веб-сайт.
4) Добавьте свой логотип
Теперь пришло время настроить тему в соответствии с вашим брендом.
Говоря о бренде, первое, что вы хотите добавить, это ваш логотип.
Вы можете посмотреть это руководство о том, как создать бесплатный логотип , если вы хотите создать логотип для себя.
Как только вы окажетесь в интерфейсе своего сайта, нажмите « Настроить » вверху.
Откроется настройщик тем.
Теперь нажмите на значок синего карандаша рядом с логотипом.
Откроются настройки логотипа. Нажмите на изображение, чтобы добавить свой логотип из медиатеки.
После выбора логотипа он должен заменить старый логотип.
Теперь дважды щелкните стрелку назад, чтобы вернуться к основным настройкам настройщика.
Примечание: Везде, где вы видите значок карандаша, это означает, что вы можете настроить его в настройках настройщика.
5) Измените цветовую схему вашего веб-сайта
Следующее, что вам нужно сделать, это согласовать цвет веб-сайта с цветом вашего бренда.
Для этого в основных настройках настройщика перейдите к
Глобальные > Цвета > Базовые цвета
Теперь измените цвета в соответствии с цветами вашего бренда, изменения мгновенно отразятся на вашем сайте на правой панели.
Не забудьте нажать кнопку « Опубликовать » вверху, чтобы сохранить изменения. Вы должны делать это каждый раз, когда вносите какие-либо изменения в настройки настройщика.
Вы должны делать это каждый раз, когда вносите какие-либо изменения в настройки настройщика.
6) Изменение типографики
Если вы хотите изменить типографику своего сайта, процесс очень похож.
На главной панели перейдите к
Global > Typography
Здесь вы можете изменить базовый шрифт, т. е. шрифт основного текста и содержимого, а также шрифты заголовков.
Здесь вы можете индивидуально настроить шрифты каждого заголовка.
Всегда нажимайте стрелку назад вверху, чтобы вернуться к основным настройкам.
Аналогичным образом вы можете настроить другие глобальные параметры, такие как кнопки и контейнер.
7) Настройка верхнего и нижнего колонтитула
Теперь, если вы хотите настроить верхний и нижний колонтитулы, вы также можете это сделать.
Чтобы настроить заголовок, перейдите к
Заголовок > Основной заголовок
Здесь вы найдете различные макеты заголовков на выбор, а также некоторые другие настройки.
Поиграйте с ним, чтобы узнать больше.
Чтобы открыть нижний колонтитул, нажмите « Нижний колонтитул ».
Вы найдете два варианта
- Виджеты нижнего колонтитула
- Панель нижнего колонтитула
Где вы можете добавить текст и виджеты в соответствии с вашими требованиями.
После внесения всех изменений нажмите кнопку « Опубликовать » и нажмите значок « X », чтобы закрыть настройщик.
Примечание : я рассмотрел наиболее распространенные параметры настройки, не стесняйтесь исследовать больше, чтобы сделать ваш сайт уникальным.
8) Добавьте виджеты на свой веб-сайт
Виджеты в WordPress — это готовые блоки контента, которые можно использовать в разных местах, таких как боковая панель, верхний и нижний колонтитулы, в зависимости от вашей темы.
Чтобы добавить виджет, перейдите на
Внешний вид > Виджеты
Здесь вы можете увидеть все доступные области виджетов, куда вы можете добавить виджеты, просто перетащите любые элементы с левой стороны в любую из областей виджетов.
После добавления виджета вы можете настроить некоторые основные параметры.
Примечание: Помните, что количество областей виджетов и доступных виджетов зависит от тем.
Шаг 5: Добавление/редактирование контента на вашем сайте
Теперь, когда мы настроили сайт, пришло время добавить на него контент.
В WordPress мы можем разделить контент на два типа
- Страницы : статический контент вашего сайта.
- Сообщения : содержимое вашего блога, перечисленное в соответствии с датой.
Стандартный веб-сайт будет иметь следующие страницы:
- Домашняя страница: Это главная страница вашего веб-сайта, на которую посетители будут попадать, вводя ваше доменное имя.
- О странице : Это страница, на которой рассказывается, о чем ваш сайт.
- Контактная страница : Откуда люди могут связаться с вами.

- Блог : Это страница, на которой будут отображаться все ваши статьи.
- Страница услуг : Если вы занимаетесь бизнесом, консультируете или предлагаете какие-либо услуги, то эта страница предназначена для их отображения.
Теперь давайте посмотрим, как мы можем создавать страницы. Как только вы изучите этот процесс, вы сможете создавать страницы любого типа.
1) Создание домашней страницы
Если вы дошли до этого момента и использовали шаблон « Приключения на природе », то он уже создал для вас все упомянутые выше страницы, за исключением того, что блог сделает это позже.
Таким образом, домашняя страница должна выглядеть примерно так:
Вы можете редактировать все, что видите на этой странице, например, содержимое, структуру, стиль, текст, изображение, кнопки и все, что угодно, с мощью конструктора страниц elementor, используя простое перетаскивание.
Чтобы отредактировать страницу, просто нажмите кнопку « Редактировать с помощью Elementor » вверху.
Откроется редактор elementor, в нем есть все виджеты на левой панели и холст, т.е. рабочая область на правой стороне.
Для текстов просто нажмите на него и начните редактировать, это так просто.
Дополнительные параметры стиля вы найдете на левой панели.
Для других элементов просто нажмите на элемент, который вы хотите отредактировать, и все параметры редактирования отобразятся на левой панели.
Оттуда вы можете изменить содержимое, стиль и добавить дополнительные стили.
Лучшее в этом то, что вы можете видеть все изменения вживую.
Теперь, чтобы добавить любой новый виджет или элемент на страницу, просто щелкните значок маленького квадрата вверху.
Покажет все доступные элементы.
Просто перетащите элемент, который хотите добавить, в нужный раздел.
Точно так же вы можете перетаскивать любой элемент на странице и даже переупорядочивать строки и столбцы.
Идеальный способ редактирования любого шаблона — начать сверху и заменять содержимое блок за блоком.
После внесения изменений нажмите кнопку « Обновить » внизу, чтобы сохранить изменения.
Это точный процесс, которому вы можете следовать и для редактирования других страниц.
Здесь мы используем бесплатную версию Elementor, как видите, она чрезвычайно мощная и простая в использовании.
Этого должно быть достаточно для большинства простых веб-сайтов, но для создания более сложных веб-сайтов вы можете попробовать Elementor pro.
2) Добавление новой страницы
Пока все страницы, которые есть на сайте, автоматически создаются плагином Astra Starter Template.
Теперь давайте посмотрим, как мы можем добавить новую страницу.
Чтобы добавить новую страницу, перейдите по ссылке
Страницы > Добавить новую
Откроется редактор WordPress.
Добавьте «Название страницы», например, мы создаем страницу портфолио, назовите ее «Портфолио».
Затем нажмите кнопку « Редактировать с помощью Elementor » вверху.
Откроется редактор elementor.
Отсюда вы можете либо создать страницу с нуля, используя метод перетаскивания, показанный выше.
Или вы можете импортировать шаблон elementor.
Чтобы импортировать шаблон, щелкните значок папки.
Теперь вы увидите множество готовых шаблонов во всплывающем окне.
Шаблоны со значком «Pro» вверху доступны только в профессиональной версии, но есть и бесплатные шаблоны.
Выберите понравившийся шаблон и нажмите на кнопку « Кнопка «Вставить ».
Шаблон будет добавлен на вашу страницу.
Теперь используйте редактор elementor для редактирования содержимого и дизайна, и все готово.
После завершения обязательно нажмите кнопку « Опубликовать ».
3) Создайте страницу блога
Если вы хотите публиковать регулярные обновления или новости о вашей компании, продуктах или услугах, блог — лучшее место для этого.
Итак, давайте добавим страницу блога, мы будем следовать ранее упомянутым шагам
Страницы > Добавить новую
Добавьте заголовок «Блог» и дважды нажмите « Опубликовать ».
Примечание: Не добавляйте контент непосредственно на эту страницу, он будет добавлен динамически после добавления сообщений.
Теперь добавим посты в блог.
i) Добавление новых сообщений в блогДобавление сообщения в блог аналогично добавлению страницы.
Перейдите к
Сообщения > Добавить новый
Откроется редактор WordPress, и, как и для страниц, мы добавим заголовок к сообщению.
И начните печатать ниже так же, как в текстовом документе.
Если вы хотите добавить какие-либо блоки, щелкните значок « + » вверху и щелкните блок, который вы хотите добавить.
Выберите блок, вы увидите дополнительные опции и настройки на правой панели, а также вверху блока.
Примечание: Вы также можете использовать elementor для создания сообщений, но в идеале вам следует использовать редактор WordPress для сообщений в блогах. Там легко создавать длинный контент.
Там легко создавать длинный контент.
Вы можете добавить избранное изображение к своему сообщению, для этого нажмите на вкладку « Избранное изображение » справа и выберите изображение из медиатеки.
После того, как вы создали публикацию, нажмите кнопку « Опубликовать » вверху, чтобы опубликовать публикацию.
ii) Назначение страницы блогаПоскольку мы создали несколько сообщений в блоге, пришло время назначить страницу блога, на которой будут отображаться все сообщения в блоге.
Для этого перейдите на
Настройки > Чтение
Затем на странице «Сообщения» выберите созданную ранее страницу «Блог».
Затем нажмите « Сохранить изменения ».
Теперь страница блога начнет показывать все ваши последние сообщения.
iii) Настройка блога и отдельного сообщения Вы можете настроить некоторые параметры в блоге с помощью настройщика, который мы использовали ранее.
Для этого перейдите на страницу
Страницы > Все страницы
Найдите страницу блога и нажмите « View ».
После открытия страницы нажмите « Настроить » вверху.
Откроется кастомайзер, вы уже с ним знакомы, нажмите на « Блог ».
Оттуда вы можете настроить параметры главной страницы блога и отдельной страницы сообщений.
Вы можете выбрать, какие элементы вы хотите разместить на этих страницах.
Вы также можете управлять боковой панелью из настройщика.
Нажмите « Боковая панель » и выберите, где и как вы хотите показать свою боковую панель.
Если вы довольны изменениями, нажмите кнопку « Опубликовать » вверху, чтобы сохранить изменения.
Шаг 6: Добавление меню
Когда все страницы созданы, пришло время добавить на сайт меню. С импортированным шаблоном у нас уже есть меню, но давайте посмотрим, как вы можете добавить его самостоятельно.
Создать меню в WordPress очень просто.
1. Перейти к Внешний вид > Меню
2. Добавьте название меню и нажмите кнопку « Создать меню ». Назвать его можно как угодно, но имя собственное поможет его легко узнать.
Примечание: Если меню уже существует и вы хотите создать новое меню, нажмите « создать новое меню ».
3. Посмотрите на левую панель, вы можете добавить оттуда любые элементы, скажем, вы хотите добавить страницы, нажмите «Страницы», отобразятся все страницы. Выберите страницы, которые хотите добавить, и нажмите «9».0005 Добавить в меню “.
4. Вы можете перетаскивать элементы меню, чтобы переупорядочить их, аналогичным образом вы можете создавать подменю.
5. Выберите место отображения меню, оно варьируется от темы к теме, для этого выберите «Основное меню», затем нажмите « Сохранить меню ».
Теперь на вашем сайте должно появиться новое меню.
Шаг 7: Сделайте URL-адрес WordPress более удобным для SEO
После того, как почти все настроено, нам нужно исправить URL-адрес WordPress по умолчанию.
Для постов по умолчанию WordPress устанавливает такой URL-адрес: « YourWebsite.com/yy/mm/dd/post-slug », но этот URL-адрес не оптимизирован для SEO, а это означает, что ваши посты могут плохо ранжироваться в поисковых системах.
Хороший SEO-дружественный URL-адрес будет выглядеть так: « YourWebsite.com/post-slug ». Теперь, чтобы изменить структуру URL-адреса нажмите « Сохранить изменения ».
Теперь вы увидите, что URL вашего поста стал намного проще.
Шаг 8. Делайте вещи быстро с помощью плагинов
Возможно, вы уже знакомы с ними, потому что конструктор страниц elementor, который использовался для редактирования страниц, сам по себе является плагином, который устанавливается вместе с шаблоном.