Как создать профиль, группу и паблик в контакте. Как назначить … / SMMberry / SMMberry
Безопасность для владельцев корпоративных бизнес страниц, а уж тем более крупных брендов и громких имен, очень важна! Вы просто обязаны знать, как организовать процесс работы с SMMагентствами так, что бы, не остаться «с носом»…
Вырезка текста из этой статьи.
Продолжая тему безопасности и присутствия в соц сетях, расскажу вам сегодня о тех минимальных и необходимых действиях, которые нужно сделать заходя в контакт. Напомню, что мы говорим о создании профиля и сообщества руками заказчика. Роли администраторов для БС Facebookмы расписывали в прошлой статье, пришла очередь и Вконтакте.
В отличие от ФБ в ВК для бизнеса можно использовать как группы, так и бизнес страницы (они же паблики). В группах ФБ бизнесом ни кто не занимается, разве только те, кто не в курсе всех правил этой социальной сети и не имеют достаточной компетенции. С настройками прав в контакте все гораздо проще, чем на БС ФБ. Но и доверием проникнуться нужно будет тоже больше, так как в ВК нет таких «ролевых» настроек как в фейсбук.
С настройками прав в контакте все гораздо проще, чем на БС ФБ. Но и доверием проникнуться нужно будет тоже больше, так как в ВК нет таких «ролевых» настроек как в фейсбук.
Вконтакте мы можем создать группу, назначить кого-то руководителем, поставить галочку администратор и все. В ФБ же, есть целых пять типов админов и у каждого свои полномочия. При том, в группах ВК, все кто назначены руководителями будут видны в группе. Если же вы решите создать паблик, то там вы сможете остаться не замеченным. В пабликах, для связи в публикой можно добавить те профили, которые вы покажите в виджете «контакты». Для того, что бы представить кого-то в контактах, достаточно, что бы этот человек подписался на паблик и все! Руководителем этого человека делать не нужно! Это хорошо в тех случаях, если отдел продаж и рекламы две разные структуры.
Но прежде чем раздавать права и назначать руководителей нужно зарегистрироваться в ВК и создать нужное нам сообщество:
В чем особенность создания аккаунта и создания группы/паблика от имени клиента?
Все очень просто — для того, что бы именно у этого профиля были все права! Один администратор может удалить второго, но это рекомендуется делать для того, что бы доступ к группе всегда оставался хоть у кого-то. Потому как, если вдруг блокируется (морозится) аккаунт админа группы и восстановить его не удается, то тогда есть риск потерять и группу.
Потому как, если вдруг блокируется (морозится) аккаунт админа группы и восстановить его не удается, то тогда есть риск потерять и группу.
Так, что добавьте в администраторы хотя бы еще одного админа. Я думаю, что лучше спать спокойно доверившись одному человеку, но с группой, чем, не доверившись ни кому и без группы. Забанить «поганцев», которые вдруг решат воспользоваться вашими наработками и именем очень просто! Для этого нужно просто написать в тех поддержку контакта (см. помощь в низу каждой страницы ВК), предоставить доказательства того, что вы владелец данного бренда и сообщества и все. Естественно при этом обращение, нужно будет писать со своего личного аккаунта, поэтому делаем регистрацию своего профиля и создаем сообщество от своего имени.
Что выбрать группу или бизнес страницу (паблик)?
На этот вопрос я уже давала ответ в статье «ВКонтакте. Часть 1: Как создать группу в контакте. Создание группы вконтакте, пустяковое дело!», и для того, что бы дать четкий ответ, нужно смотреть на вашу тематику и ситуацию на рынке… Вконтакте, как и в любой другой социальной сети все быстро меняется, сейчас в тренде паблики, для интернет магазинов лучше создавать группу, для узкого таргейтинга также лучше создавать группу…
Как сделать меню ВКонтакте.
 Полное руководство
Полное руководствоВ ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы.
 Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.

- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
как создать, удалить, пригласить друзей и многое другое
К созданию своей собственной группы могут побуждать различные причины, начиная объединением единомышленников – так называемые клубы по интересам, и заканчивая привлечением аудитории на посторонние ресурсы, рекламированием определенного продукта или платными тестами.
В любом случае, решив создать свою группу в контакте – и не важно, в коммерческих или социальных целях, — особое внимание необходимо уделить её оформлению. Ведь грамотно оформленная группа будет привлекать всё большее количество посетителей, заставляя их буквально прописаться в Вашей группе, приглашать туда своих друзей, и, что самое главное, принять ту идею или товар, которые Вы хотите до них донести. Сайт http://kontaktlife.ru написал полный сборник советов, как создать группу в контакте, сделать меню для группы и раскрутить её. Итак, начинаем!
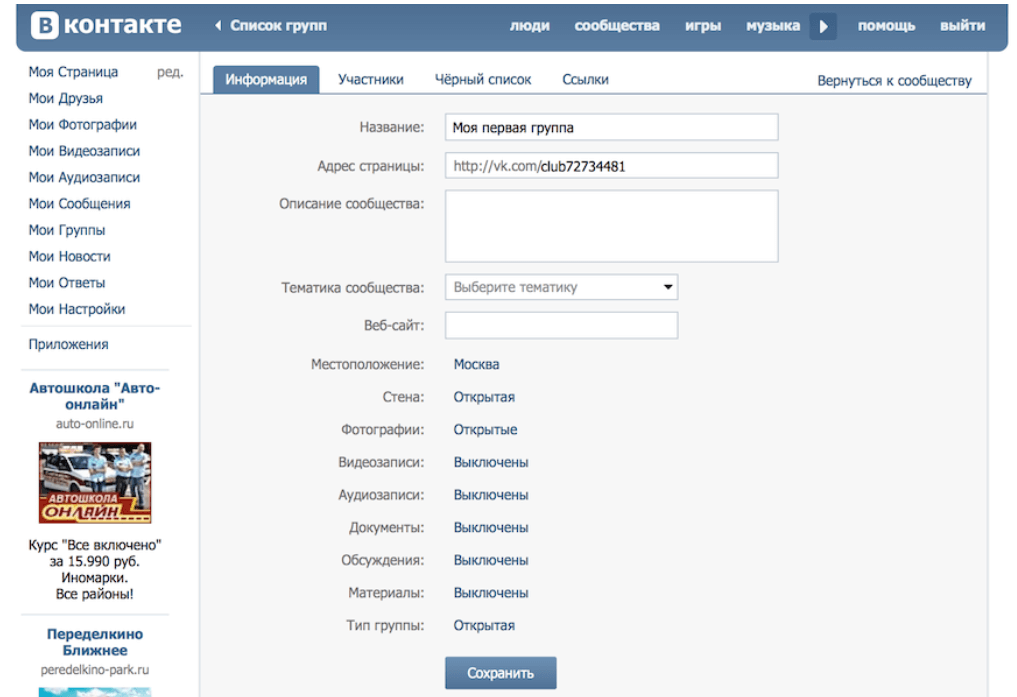
Этап 1. Создание группы и оценка своих возможностей.
Итак, в чем же, собственно, заключается
- В левом меню своей странички заходим в Мои группы;
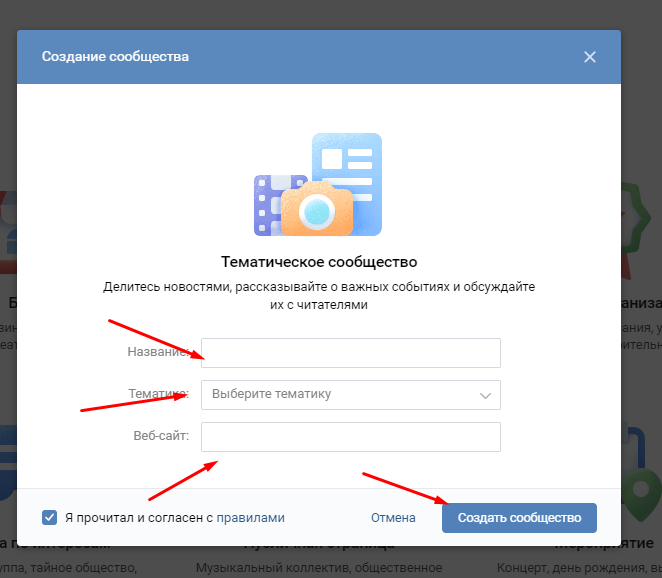
- Нажимаем Создать сообщество;
- Выбирает тип сообщества: группа, публичная страница или мероприятие;
- Вводим название и другие данные нового сообщества.
Разница между тремя видами сообществ заключается в следующем:
- группа лучше всего подходит для дискуссий и обмена мнениями;
- публичную страницу лучше всего использовать для распространения новостей и другой информации;
- мероприятия используются для организации вечеринок, концертов и других событий.
А вот после того, как группа создана, начинается самое интересное. Вам следует тщательно продумать, с какой целью создается группа, на какую аудиторию она рассчитана и какие методы продвижения и раскрутки Вы готовы использовать.
Для того чтобы группа развивалась успешно, Вам потребуются следующие навыки:
- Написание «правильных» текстов, ориентированных на людей;
- Знание wiki-разметки;
- Базовые навыки работы с фотошопом.
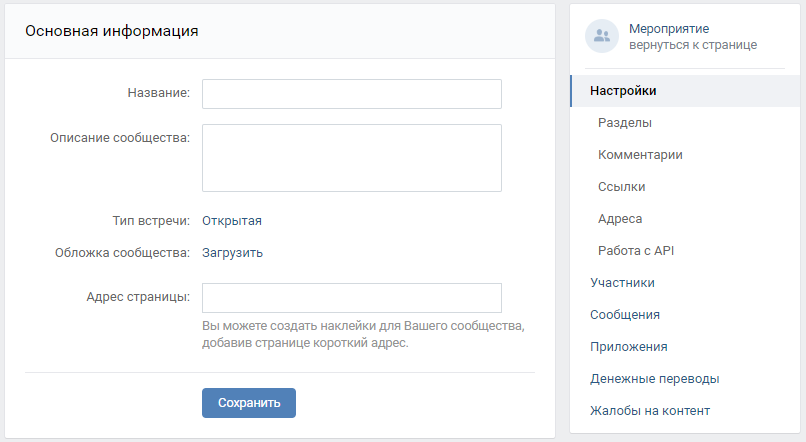
Этап 2. Внешнее оформление группы.
К внешнему оформлению можно отнести всё то, что будет видеть пользователь, как только он получит приглашение о вступлении в группу. Другими словами, это название,
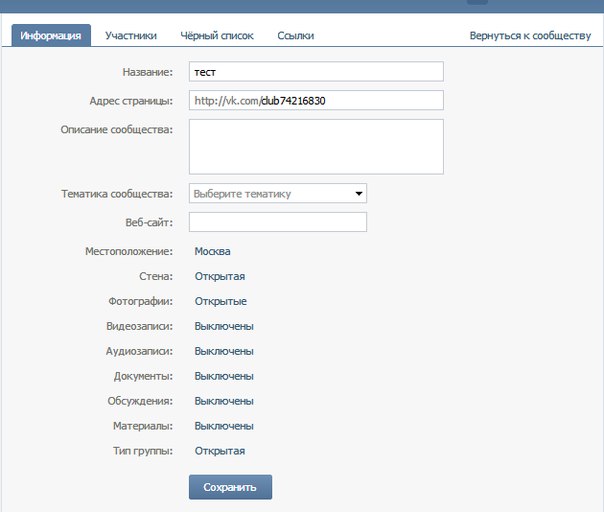
Этот этап создания группы крайней важен, т.к. внешнее оформление является ещё и относительно постоянным. Пользователи будут узнавать Вашу группу по названию или аватару, поэтому очень желательно менять их как можно реже.
При выборе названия обратите внимание на следующее:
- Если это социально направленная группа — название должно отражать основную суть проблемы и быть максимально информативным.
- Если это коммерческая группа, то здесь всё с точностью наоборот – название не должно быть завершенной мыслью, обязательно должна присутствовать недосказанность.
- В обоих случаях название должно быть максимально кратким и состоять всего из пары слов.
Описание группы, не зависимо от её направленности, должно быть максимально конкретным и емким. Но в то же время, не растягивайте его на всё доступное пространство – вполне достаточно 2-3 строк, больше пользователь читать не захочет.
Аватар группы не должен содержать в себе рекламных ссылок или логотипов – это сразу же отпугнет пользователя. Лучшим вариантом станет оригинальная картинка с изображением того, чему посвящена группа.
Строку Сайт можно вообще не заполнять – лучше вставить дополнительную ссылку в текст новостей группы и избежать беспричинного бана.
Этап 3. Внутреннее оформление группы.
При заходе и принятии решения о вступлении в Вашу группу, пользователь первым делом просматривает новости группы. Именно поэтому в новости Вы должны вынести самые важные и привлекательные моменты своей деятельности. При написании новости руководствуйтесь тремя основными критериями:
- Небольшой размер;
- Простота и доступность текста;
- Емкость содержания.
Пользователю сразу же должно быть понятно, куда он пришел и что от него хотят. Для этого, при оформлении новости, используйте следующую
- В первом абзаце раскройте суть проблемы, которой посвящена группа. Если это коммерческая группа – объясните пользователю, что именно этого товара ему не хватает для полного счастья. Используйте наглядные примеры, риторические вопросы, но не слишком затягивайте – 5-6 строк вполне достаточно.
- Представьте свою социальную идею или коммерческий бренд как вариант решения проблемы пользователя. Оформите преимущества и выгоды продукта в виде списка.
- В конце новости представьте красиво оформленную ссылку на то, ради чего и была создана группа. При этом используйте громкие, привлекательные названия, побуждающие пользователя нажать на ссылку. Вставить ссылку можно так:
{|
|-
|
”’[http://site.ru|Лишние килограммы? Забудьте о них навсегда!] ”’
|} - Выделите самые важные слова и предложения в тексте жирным шрифтом. Это должны быть простые, понятные всем фразы, наглядные примеры и убеждения в честных намерениях группы помочь пользователю.
Также совсем недавно появилась возможность устанавливать статус группы и закреплять запись на первой странице.
Теперь вернемся к вопросу о том, стоит ли закрывать стену, альбомы и возможность комментирования для участников группы. Здесь есть
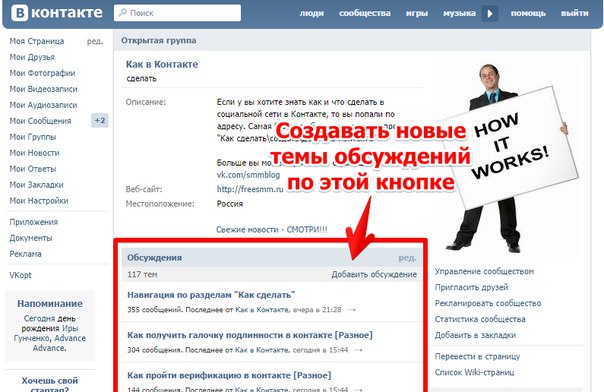
- Если это социальная группа, то конечно нет. Даже наоборот – необходимо самостоятельно создавать дополнительные темы для обсуждения, залить как можно больше видео/аудио файлов и фотографий.
- Если это коммерческая группа, то стену и возможность комментирования альбомов лучше всего закрыть. Но если у Вас есть много свободного времени, можете самостоятельно следить за всеми отзывами пользователей, удаляя все негативные и оскверняющие репутацию группы или рекламируемого продукта.
Процесс создания группы завершен и теперь Вы можете приступать к приглашению в неё всех пользователей или
загрузка…
###################FAQ###################
Вопросы и ответы. Раздел “Группы” Вконтакте.
Вопрос:
Я хочу удалить группу, которую недавно создал. Как это сделать?
Правильный ответ:
Сначала удалите всех участников из группы, а затем и сами покиньте ее.
Вопрос:
Кому мне пожаловаться на группу, которая все время присылает оскорбление мне и другим пользователям?
Правильный ответ:
Напишите в техническую поддержку.
Вопрос:
Как раскрутить группу?
Правильный ответ: читайте наш пост.
Вопрос:
Как я могу отослать одно сообщение сразу всем участникам в моей группе?
Правильный ответ:
Никак! Такие массовые рассылки запрещены в этом проекте.
Вопрос:
Я был администратором в одной группе, но случайно я вышел из этой группы. Как мне вернуться?
Правильный ответ:
Если у Вашей группы несколько администраторов, то нужно попросить одного из них Вас добавить, если же вы единственный — то написать заявку на вступление, а затем одобрить ее.
Вопрос:
Почему мою группу нельзя найти через поиск?
Правильный ответ:
-Возможно, ваш запрос по поиску сформулирован неправильно. Проверьте! Система не ищет слов, в которых меньше 3 букв.
Если же ничего не помогло, то просто подождите, ваша группа могла еще не проиндексироваться в проекте.
Вопрос:
Я организовал группу, а затем назначил там главным другого пользователя. Может ли он меня удалить из группы?
Правильный ответ:
Может, поскольку он стал администратором, у него есть на это право. Однако если вы снова вступите в группу, то автоматически станете ее администратором.
Вопрос:
Каким образом в группе создать альбомы из фотографий?
Правильный ответ:
Вопрос:
Хочу добавить событие на странице группы. Как это сделать?
Правильный ответ:
Для того чтобы добавлять какие-нибудь события, вы должны быть администратором этой группы. Для того чтобы событие появилось, нужно заполнить информацию в разделе «Мои встречи» — «Организатор». После этого событие станет видно в разделе «Наши мероприятия» на странице группы.
Вопрос:
Как сделать дружбу между группами?
Правильный ответ:
Для этого вам нужно сначала найти нужную группу. Для этого откройте «Редактировать информацию» и на вкладке «Ссылки» найдите группу. Когда у вас появится некоторое количество дружественных групп, вы сможете редактировать информацию об этих группах, перемещать их порядок. Также, если дружественная группа вам надоест, можно удалить ссылку на нее.
Вопрос:
Что сделать, для того чтобы добавить еще одного администратора в группу?
Правильный ответ:
Для начала этот человек должен стать руководителем. Для этого нужно отредактировать информацию в группе на вкладке «Редактировать информацию» — «Руководство». Затем напротив имени нужного человека нажмите на кнопку «Назначить руководителем». После этого на этой же страничке сделайте этого человека администратором, поставив галочку у кнопки “Администратор группы”.
Вопрос:
Каким образом мне пригласить моих друзей в группу?
Правильный ответ:
Справа под аватаром группы нажмите «Пригласить друзей». Из открывшегося списка пользователей, выберите нужных людей, либо воспользуйтесь поиском, причем если вы ищите кого-то конкретно, то лучше пользоваться расширенным поиском.
Вопрос:
Как закрепить запись на стене сообщества?
Правильный ответ:
Перейдите на страницу нужной записи на стене сообщества и нажмите кнопку «Закрепить». Для удаления всех записей читайте наш материал.
Какую актуальную тему выбрать для группы ВК
На группе ВКонтакте можно неплохо заработать, если знать, что там продавать и откуда брать новых подписчиков. А еще важен выбор ниши — если подобрать неактуальную тему, все усилия будут напрасны. Рассказываем, какую группу можно придумать в ВК, чтобы потом заработать на ней, а не забросить через пару месяцев.
На что обратить внимание при выборе темы
Нельзя взять первую попавшуюся тему и создать паблик по ней — сначала нужно оценить перспективы. Рекомендуем вам обращать внимание на три важные вещи.
Как собираетесь монетизировать группу
Это — первое, от чего нужно отталкиваться при выборе ниши. Например, если планируете монетизировать сообщество только за счет продажи рекламных мест там, лучше выбирать популярные ниши с высоким показателем вовлеченности. Лучше всего заходит юмор, но вовлеченность в таких пабликах низкая. А вот в «мамских» сообществах подписчиков меньше, зато они активно общаются там и хорошо реагируют на рекламу.
Если же планируете монетизировать с помощью партнерских программ, подбирайте тему так, чтобы она совпадала с тематикой офферов. Навряд ли реклама средств для похудения зайдет в группе автомобилистов, лучше создать под нее паблики о женской красоте.
Будет ли тема популярна
Условные суслики будут интересны только зоозащитникам или тем, кто держит этих животных дома. На паблик подпишется максимум пара тысяч человек, а для нормального заработка нужна аудитория в десятки раз больше. Поэтому оценивайте популярность темы.
Как это сделать? Легко. Выберите несколько близких ниш и вбейте в поиск по сообществам основное ключевое слово. И взгляните на результаты: чем больше сообществ и чем больше подписчиков в них, тем тема популярнее.
Взгляните на пример темы для группы ВКонтакте: она не сильно популярна, потому что ценителей ретро автомобилей очень мало
При оценке стоит учитывать важный нюанс. Чем популярнее тема, тем больше у вас конкурентов и тем сложнее будет раскрутить паблик. И если вы собираетесь впервые создавать группу, лучше сначала попробовать свои силы в какой-то узкой нише, а потом идти в популярные.
Интересна ли вам ниша
Это важно, если вы планируете вести сообщество сами. Если взяли тему «с потолка», могут возникнуть проблемы:
- будете тратить кучу времени на то, чтобы разобраться в вопросах и подготовить актуальный пост;
- не сможете проверять достоверность фактов, а из-за возможной серьезной ошибки доверие подписчиков упадет;
- со временем просто бросите ведение сообщества, потому что пропадет всякая мотивация.
Поэтому лучше выбирать те темы, в которых вы ориентируетесь если не на уровне эксперта, то хотя бы более-менее интересуетесь нишей.
Топ-8 популярных тем в 2021 году
Предлагаем готовые популярные тематики групп ВК. Возьмите идеи за основу и сделайте что-то свое или пользуйтесь предложениями прямо так.
Товары с AliExpress. Люди стремятся экономить и заказывают вещи не в российских магазинах, а на популярной китайской площадке. И такие люди будут всегда. А вы можете предложить им товары «с доставкой ВКонтакте» — публиковать небольшое описание, ссылку и фотографии продукции. А чтобы найти свою аудиторию, можно выбрать определенную нишу и публиковать, например, только товары для дома, красоты или рыбалки.
Посмотрите, сколько сообществ по этой теме уже создано
Кстати, группу можно сразу монетизировать, если подключиться к партнерке AliExpress и скидывать только те товары, которые участвуют в офферах. Тогда будете получать доход с каждой продажи.
Путешествия. Еще одна востребованная ниша: кто-то просто смотрит на другие города и страны, кто-то подбирает себе маршрут для отпуска. Вы можете создать разные группы: публиковать описание достопримечательностей, лайфхаки по экономной жизни в другой стране или что-то еще. А можно найти партнерку сервисов по подбору билетов и просто публиковать самые выгодные предложения в сообществе, чтобы люди экономили сами и помогали заработать вам.
Красота. Еще одна тема, актуальная во все времена. Идей много — просто посмотрите на сообщества ВКонтакте с аналогичными темами. Они предлагают все, что угодно:
- идеи дизайна для маникюра;
- простые и сложные прически на каждый день и какие-то мероприятия;
- советы по макияжу;
- секреты ухода за собой в домашних условиях;
- рецепты масок.
Можно выбрать какое-то одно направление или создать сообщество, которое охватывает все аспекты ухода за собой. Но будьте аккуратны: таких групп очень и очень много.
Посмотрите на результаты выдачи — в нише уже есть паблики-миллионники, а вам придется конкурировать с более 100 000 группами
Кстати, в таких группах прекрасно зайдут «женские» офферы: те же средства для похудения, какие-то приспособления или наборы для ухода за собой дома. Их всегда можно найти в разных партнерских программах.
Рецепты. Люди всегда готовят дома, и вы можете заработать на этом. А контент сравнительно прост в производстве — ищете рецепт на каком-нибудь кулинарном сайте, адаптируете под социальную сеть и публикуете. И так раз 15 в день, чтобы подписчикам было из чего выбрать. Кстати, тему можно расширить и публиковать не только рецепты, но и лайфхаки или советы.
Посмотрите, как можно разнообразить контент в кулинарном сообществе
В таких сообществах отлично заходят офферы товаров, незаменимых на кухне. Например, мясорубок, каких-нибудь навороченных терок, наборов ножей и так далее.
Игры. Где среднестатистический пользователь проводит большую часть своего времени? Правильно, в онлайн-играх на ПК и смартфон. А вы можете создать паблик: по какой-то определенной игре, по целому направлению или в общем об индустрии. С точки зрения лояльности аудитории лучше рассказывать об одной игре, а вот для заработка лучше говорить о многих, чтобы делать нативную рекламу.
Самих офферов очень много — рекламодатели предлагают арбитражникам рекламировать и браузерные игры, и приложения. Вам даже не придется долго искать очередное предложение: просто зайдите в каталог любой крупной CPA-сети.
Автомобили. Еще одна «неунывающая» тема. В группе можно публиковать обзоры новых моделей авто, какие-то мемы, лайфхаки и так далее. В крайнем случае контент всегда можно подсмотреть у конкурентов. А монетизировать группу легко рекламой или же офферами — в партнерских программах куча предложений о продаже навороченных видеорегистраторов, чудо-средств для удаления вмятин и других товаров.
Держите идею для публикации — можно просто скидывать фото разных машин и спрашивать у подписчиков их мнение
Дети. Извечная тема, в которой тоже можно неплохо развернуться в разных «жанрах». Например, публиковать только смешные высказывания детей, только советы по их развитию или только товары для детей. Либо вообще «выехать» на пользовательском контенте: публиковать предложенные посты от подписчиков. Монетизировать группу легко офферами с разными игрушками — полноприводной радиоуправляемой машиной, набором для рисования светом и многими другими.
Лайфхаки. Они тоже могут быть о чем угодно: например, можно создать в группу с полезными советами об уборке, кулинарии, домашних питомцах и так далее. А способ монетизации будет зависеть от того, какую именно тему выберете.
Топ-3 тематик для группы ВКонтакте, которые лучше не использовать
- Бизнес-группы. Аудитория уже пресыщена инфобизнесменами, их секретами и способами заработка. Монетизировать такую группу рекламой будет сложно, а офферами — практически невозможно. Зато она подходит для прокачки личного бренда.
- Городские паблики. Во-первых, во всех крупных городах они уже есть. Во-вторых, монетизировать трафик офферами навряд ли получится, потому что вы соберете в одном месте разношерстную аудиторию: их будет объединять только место жительства.
- Строительство или дизайн. Конечно, можно публиковать лайфхаки, но высокого уровня вовлеченности и, следовательно, продаж вы не добьетесь. Это связано с тем, что спрос на такой контент не постоянный: человек узнал, что ему надо, построил дом и дальше висит «мертвым» подписчиком.
А как вы считаете, какие интересные темы для группы ВКонтакте еще есть? Поделитесь мнением в комментариях.
Создание групп в социальных сетях
Группы в социальных сетях все еще являются эффективным инструментом продвижения бизнеса. С их помощью формируют лояльную аудиторию, продвигают товары и услуги, получают обратную связь от пользователей. Альтернативой групп являются публичные страницы компаний. В них меньше коммуникаций с подписчиками и другие правила ведения. Страницу компании можно создать в любой соцсети в РФ, группу — только в Фейсбуке, Вконтакте и Одноклассниках. Подробно рассмотрели создание групп в социальных сетях: технические требования, возможности и ограничения.
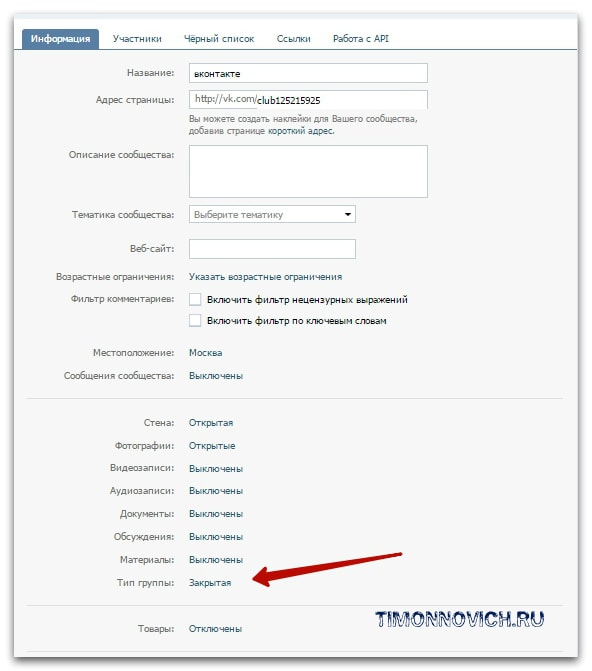
Вконтакте
Типы групп: открытая, закрытая и частная. В открытую может вступить любой пользователь, материалы группы — в открытом доступе. В закрытую группу вступают по приглашению администратора или после одобрения заявки на вступление. Материалы закрыты от пользователей, но группу можно найти через поиск. Частную группу нельзя найти через поиск. Название, публикации и участники будут доступны только после личного приглашения администратором группы.
Страница группы называется стеной. Настраивайте статус стены в соответствии с целями группы:
- открытая — писать и комментировать могут все;
- закрытая — администраторы и редакторы пишут, комментарии запрещены;
- ограниченная — администраторы и редакторы пишут, комментируют все;
- выключена — стена не отображается, старые записи сохранены, но не показаны.
Возможности группы:
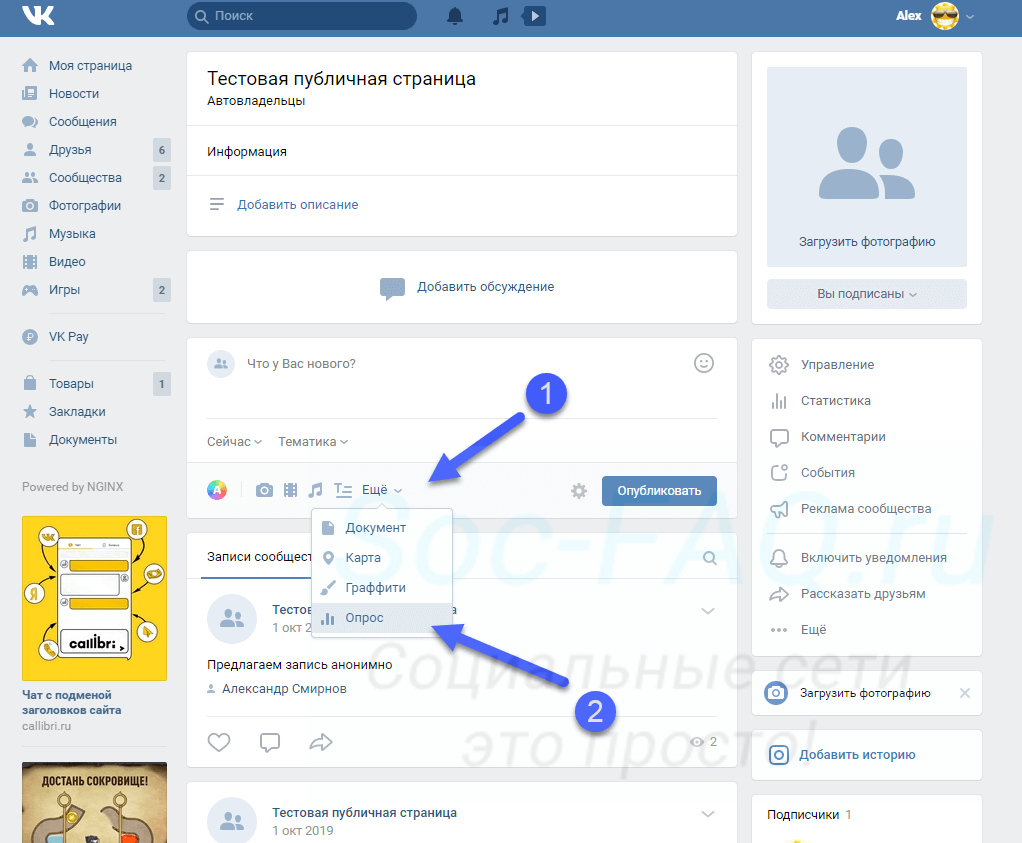
1. Индивидуальная обложка. На ней отображается закрепленный пост, описание группы и wiki-меню.
2. Приложения. Добавляйте приложения, чтобы расширить функциональность. Пользователи смогут купить билеты или сделать заказ, не покидая соцсеть. ВК предлагает каталог готовых приложений или можно сделать собственное. Доступно 14 вариантов готовых приложений: афиша, пожертвования, доставка еды, чат, билеты в кино, вакансии, рассылки, карты, вики-разметка, запись на прием, онлайн-запись, билеты на мероприятие, магазин товаров и статус заказа.
3. Короткий адрес. Используйте ссылку вида vk.me/имя_группы. Указывайте ссылку в рекламных материалах, на визитках, в рассылке. С помощью сервиса vk.com/print создавайте наклейки с коротким адресом и QR-кодом.
Распечатайте наклейки и разместите у себя в магазине или офисе, если группа в ВК — основной канал коммуникации с клиентами.
4. Трансляции. Проводите живые трансляции для вовлечения участников группы. Для трансляций через десктопы дополнительное оборудование не требуется, для мобильной трансляции воспользуйтесь приложением VK Live.
5. Интернет-магазин. В разделе настроек включите режим «Товары», в группе появится блок с продукцией. Заполните карточки товаров и выберите категории, чтобы продукция отображалась в общем товарном каталоге Вконтакте. Массовую загрузку товаров производите с помощью API ВК. Создавайте подборки товаров по категориям, коллекциям, назначению и пр. Подайте заявку на включение вашей группы в топ сообществ магазинов.
6. Экспорт в Твиттер. В группах с закрытой или ограниченной стеной возможен автоматический экспорт постов в один аккаунт Твиттер. Если пост удалить из ВК, он также удалиться и из Твиттера.
Требования к изображениям:
- Обложка — 795х200px или 1590x400px;
- Изображения товара — минимальная длина одной стороны — 400px, максимальная — 7000px;
- аватар — одна сторона — 200px, другая — от 300 до 500px;
- изображение для поста — 510х510px;
- сообщение со ссылкой — 537х240px.
Статистика. Подробная статистика доступна группам с количеством участников от 5000. Включите «расширенную статистику записей» для сбора данных. Информация собирается по последним 150 постам группы.
Типы групп: общедоступная, закрытая и секретная. Настройки такие же, как в Вконтакте.
Руководство. Две роли: администратор и модератор. У администратора полные права. Модератор утверждает или отклоняет запросы на вступление и публикации, блокирует участников, удаляет комментарии.
Возможности:
1. Возможности у групп в ФБ ограничены. Их нельзя рекламировать платно. Нельзя писать от имени компании и получать сообщения в группу. Новости группы видны только внутри сообщества, они не появляются в общей ленте новостей.
2. Выбор типа группы. Всего 16 вариантов.
3. Группы категории «Продажа и покупки» позволяют добавлять товары. В группах «Социальное обучение» есть модули с образовательными ресурсами. Порядок расположения модулей определяет администратор. Есть возможность отслеживать, как участники выполняют модули.
4. Создавайте фотоальбомы, видеозаписи и мероприятия.
5. Бизнес-страница. Привяжите официальную страницу компании, чтобы участники группы следили за новостями и анонсами.
Требования к изображениям:
- обложка для группы — 820х250px для десктопной версии, 640х360px — для мобильной, размер — до 8 Мб, желательно расширение — png;
- фотография профиля — 180х180px;
- изображение для поста — 1200х630px.
Одноклассники
Типы групп. В Одноклассниках только один тип сообщества — группы. Они могут быть в восьми вариантах: публичная страницы, компания, место, известная личность или коллектив, группа по интересам, мероприятие, доска объявлений, магазин. Выберите тип, который наиболее подходит для целей бизнеса. Если требуется официальная группа, выбирайте публичную страницу или компанию, если хотите создавать лояльную аудиторию, открывайте группу по интересам.
Группы бывают открытыми, когда любой пользователь видит публикации группы, и закрытыми, когда пользователи видят посты только после вступления. В разделе «Управление» выберите участников, которые могут оставлять комментарии: все, только участники или никто. Включите опции «скрывать нецензурную лексику» и рекламу в ленте. Запретите или разрешите оставлять ссылки под постами в группе.
Руководство. Есть две роли: администратор (супермодератор) и модератор (редактор). Первый назначает участников модераторами и имеет полные права на управление группой вплоть до ее удаления. Модератор обслуживает группу, публикует и удаляет посты, работает со статистикой. Еще есть статус аналитика — участник только с доступом к статистике группы.
Возможности группы:
1. Официальный статус. Официальные группы отмечены специальным значком и отображаются выше в результатах поиска по соцсети. Чтобы получить официальный статус, подайте запрос в форму системы Jira. Одновременно попросите присвоить группе короткое название. Его передадут официальной группе, даже если оно будет занято.
2. Тема оформления. Группы с численностью более 10 тысяч участников могут создать индивидуальные темы оформления. Задайте главное изображение, а фон замостите фотографиями, чтобы получился симметричный рисунок.
3. Встроенный виджет iFrame — кастомизированный виджет, который автоматически добавляет анонсы статей с вашего сайта. Для активации создайте на поддомене страницу https с параметрами: фиксированная ширина — 608 px, максимальная высота — 430 px. Официальные группы СМИ могут использовать виджет бесплатно, остальные группы — за деньги.
4. Бот. Создавайте ботов для отслеживания сообщений в групповых чатах и ответов на них. Боты работают на основе методов Graph API.
5. Трансляции. Прямые трансляции делятся на два вида: профессиональные и стримы. Профессиональные трансляции создавайте в разделе «Прямой эфир». Снимайте с качеством HD, разрешение 1280×720 (16:9), частота кадров в секунду выше 24. Рекомендуем использовать камеру и микрофон. Установите таймер начала и окончания и запись трансляции при необходимости. Когда начнется трансляция, всем участникам группы придет оповещение. Для съемки стрима не нужно профессиональное оборудование, только приложение OK Live. Трансляция стрима в группу возможна под аккаунтом администратора или модератора.
6. ОК-постинг — сервис для размещения лонгридов. Максимальный размер поста — 100 блоков.
7. Денежные переводы — опция для получения оплаты на счет группы. Привяжите банковскую карту и настройте уведомления о переводе.
8. Фотоконкурсы — инструмент для проведения и автоматического подсчета голосов. Для запуска создайте новый альбом и выберите тип фотоконкурс.
9. Приложения. С помощью конструктора разрабатывайте приложения в виде теста, рассылки, заявки или анкеты.
10. Каталог групп включает лучшие группы в соцсети. Подайте заявку в Каталог, если в группе уникальный контент, и новые посты добавляются ежедневно.
Требования к изображениям:
- обложка — 1340х320px;
- обложка для темы каталога — 240х90px;
- повторяющийся фон страницы — 320х320px;
- фотография профиля — 288х288px;
- изображение для поста — 1680х1680px.
Статистика:
- обзор: коэффициент вовлеченности;
- пользователи: прирост и отток участников, охват, охват по платформам, вовлеченность и обратная связь, участники;
- действия: отрисовки контента, заходы в группу, классы, комментарии, поделились, просмотры фотографий, просмотры постов, видео, музыка, ссылки, удаления из ленты, жалобы на контент;
- публикации;
- участники: количество участников, количество подписчиков, пол, возраст, активность, география, источники переходов.
Запомните
-
При создании групп в соцсетях особое внимание уделяйте названию. Хорошее название дает понимание, о чем и для кого создана группа, и содержит ключевые слова для лучшей индексации. Используйте название организации, если группа создается для технической поддержки пользователей. Если вы хотите получить лояльную аудиторию, назовите с учетом интересов ваших покупателей. Магазин кухонных принадлежностей может назвать группу «Учимся готовить» или «Кулинарные шедевры», детский медицинский центр — «Здоровый ребенок».
-
Не добавляйте в группы участников без их разрешения. Отправляйте не больше 30-50 приглашений в день друзьям для вступления в группу, большее количество считается спамом.
-
Используйте все возможности, которые предоставляют соцсети. Больше всего дополнительных настроек и сервисов у владельцев групп Вконтакте, меньше всего — в Фейсбуке.
-
Для эффективного создания и продвижения группы в соц сетях анализируйте статистику посещений и вовлеченности аудитории. Находите посты, которые получили наибольший отклик у участников, и создавайте подобные. Отдельно отслеживайте негативную реакцию пользователей: скрытия, жалобы, негативные комментарии.
Материал подготовила Светлана Сирвида-Льорентэ.
Как создать паблик ВКонтакте. Создание публичной страницы ВК.
Помните вопрос, не дававший покоя Даниле Багрову в известном фильме: «В чем сила, брат?»? Соотнося ответ с сегодняшними реалиями, можно ответить так: «Сила – в ВКонтакте!».
Нет, я не шучу – социальные сети стали не просто местом общения, здесь есть деньги, рычаги влияния на массы и способы найти правду. Главное — знать как правильно использовать возможности ВКонтакте. Сегодня мы рассмотрим пример создания публичной страницы, «паблика», эффективного способа воздействия на людей.
Итак, ВКонтакте дарит возможность создавать не только личные страницы пользователей, но и сообщества: группы, публичные страницы и мероприятия.
- Мероприятие – это страничка, рассказывающая о намечающейся встрече, празднике и других событиях.
- Группа и «паблик» схожи, но отличия все же есть, хоть они и малозаметны: в группе вступившие в сообщество могут создавать свои темы, в публичной странице подписчики могут только комментарии оставлять. Если совсем примитивно объяснить, то первое – это форум, второе – твиттер.
Нажав на ссылку «Создать сообщество», в появившейся форме следует заполнить название будущей публичной странички, активировать соответствующую радиокнопку и нажать на кнопку «Создать сообщество». Настоятельно рекомендую перед этим сесть, взять листок бумаги и ручку, подумать зачем вы будете создавать «паблик» (продавать товары, делиться с подписчиками информацией, сливать трафик на сайт или партнерские программы, вести онлайн-дневник и пр.). Если хотите зарабатывать — тщательно выбирайте тему страницы. И сразу же придумайте название.
Я назвал проект «Блондинкам о сайтостроительстве». Денег на нем не заработать, поскольку тема некоммерческая, трафика тоже не будет, потому как сразу отсекаются мужчины, рыжие и брюнетки – если «паблик» и развивать дальше, то только ради собственного удовольствия. Еще раз: подумайте о чем будет страница и какова цель ее создания, не теряйте время на разработку ерундовых проектов!
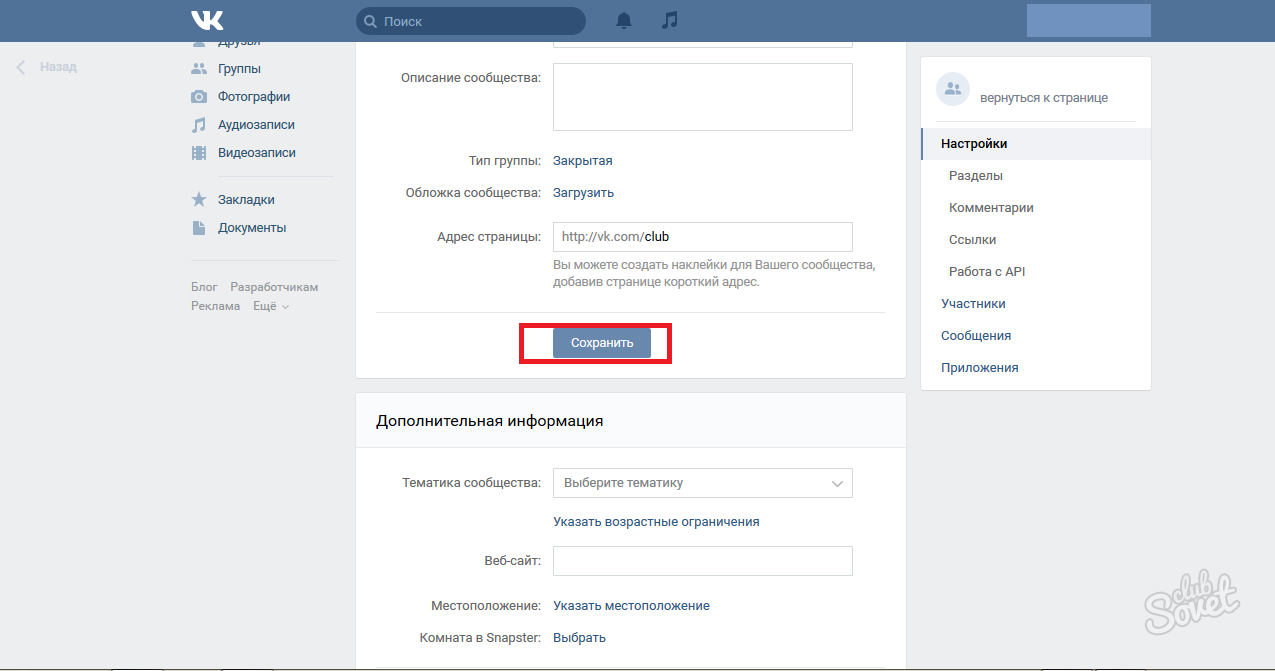
В следующей форме вам предложат выбрать тип страницы и по необходимости изменить название страницы. Все тщательно взвесьте, согласитесь с условиями ВКонтакте и жмите кнопку «Создать страницу».
Итак, страница практически рождена, мы созжали паблик и теперь следует заполнить нужные разделы и настроить ее.
Начнем с названия публичной страницы(паблика). Я его так и оставлю, но если вас что-то не устроило, мысли какие-то вас догнали пока делали первые шаги в создании «паблика» — смело изменяйте имя страницы. Далее жмем ссылку «Выбрать короткий адрес» и придумываем оригинальный, запоминающийся урл для страницы. Зачем это делать? Предлагаю подумать самостоятельно и дать ответ в комментариях.
Выберем в выпадающем меню категорию, напишем пару слов о компании (что мы вообще хотим от странички), введем адрес сайта (я ранее выбрал тип страницы как отражение веб-ресурса) и укажем сегодняшний день создания «паблика».
Теперь определимся с блоками, которые будут стоять у нас справа – в списке ставим галочки возле нужных расширений. И заполняем блоки, вводя нужную информацию, добавляя видеозаписи и фотографии. Включаем комментарии – на моей страничке, к примеру, обязательно должны быть вопросы от подписчиков.
Загружаем фотографию, отображающую основную мысль публичной страницы. Ссылка для загрузки в верхнем левом углу, ее невозможно не заметить. Выбрав нужную картинку, перемещением бегунка определяемся с видимой подписчикам областью изображения. Можно ее повернуть, можно вернуться назад.
Выбираем область миниатюры, которая будет вашей аватаркой при добавлении материала и комментариев.
Публичная страница создана. Остались мелкие доработки: можно создать событие – оно отобразится справа в блоках (это то самое Мероприятие, которое предлагает создать ВКонтакте при нажатии кнопки «Создать сообщество»), можно рассказать о товарах и услугах, добавив ссылку на страничку (тоже отобразится справа).
Нажав на ссылку «Управление страницей» (под картинкой), можно практически все настроить заново. Можно добавить администраторов, заблокировать подписчиков, настроить импорт и экспорт новостей (со страницы – в Твиттер, с RSS сайта — сюда).
Очень важный параметр, который можно отследить – посещаемость страницы. ВКонтакте очень подробно рассказывает кто заходит, откуда и когда. Отчет можно загрузить в удобном файле.
А что делать, если публичная страница надоела, не нужна или потеряла актуальность? Можно ее продать, можно про нее просто забыть, можно удалить. Для удаления паблика необходимо сначала удалить всех администраторов из списка, затем «уволить» и себя.
Напоследок озвучу главное преимущество «паблика» перед группой: сообщества на странице пользователя не отображаются в открытом виде, а страницы, на которые он подписан, видны в специальном блоке. Это – трафик любопытных друзей. Если название и картинку правильно подобрать.
Как вы убедились, создать паблик ВК очень просто, но вот чтобы реально на нем зарабатывать понадобиться больше времени. Успехов!
Кстати, у сайта «Мир Вебмастера» есть публичная страница — подписывайтесь!
Не забывайте про другую популярную социальную сеть, смотрите как сделать страницу сайта в FaceBook.
Как создать меню в группе ВКонтакте
Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
- Кликните по значку «…», расположенному под основной картинкой паблика.
- Перейдите к разделу «Управление сообществом».
- Через навигационное меню в правой части страницы переключитесь на вкладку «Настройки» и выберите дочерний пункт «Разделы».
- Найти пункт «Материалы» и переведите их в статус «Ограниченные».
- Нажмите кнопку «Сохранить» внизу страницы.
- Вернитесь на главную страницу сообщества и переключитесь на вкладку «Свежие новости», расположенную под названием и статусом группы.
- Нажмите кнопку «Редактировать».
- В правом верхнем углу открывшегося окна кликните по иконке «<>» со всплывающей подсказкой «Режим wiki-разметки».
- Измените стандартное наименование раздела «Свежие новости» на подходящее.
Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.
Переключение в указанный режим позволяет использовать более стабильную версию редактора.
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
- Каждый перечисленный пункт заключите в открывающие и закрывающие квадратные скобки «[]».
- В начале всех пунктов меню добавьте по одному символу звездочки «*».
- Перед наименованием каждого пункта внутри квадратных скобок поставьте одиночную вертикальную черту «|».
- Между открывающей квадратной скобкой и вертикальной чертой вставьте прямую ссылку на страницу, куда будет попадать пользователь.
- Внизу данного окна нажмите кнопку «Сохранить страницу».
- Над строкой с наименованием раздела перейдите на вкладку «Просмотр».
Возможно использовать как внутренние ссылки домена VK.com, так и внешние.
В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
- Укажите разрешение для будущего меню и нажмите кнопку «Создать».
- Перетащите в рабочую область программы изображение, которое будет играть роль фона в вашем меню, растяните его как вам удобно и нажмите клавишу «Enter».
- Кликните правой клавишей мыши по основном фону вашего документа и выберите пункт «Объединить видимые».
- На панели инструментов активируйте «Прямоугольник».
- Используя «Прямоугольник», в рабочей области создайте свою первую кнопку, акцентируя внимание на ровные размеры.
- Придайте своей кнопке такой внешний вид, какой вы хотели бы видеть, используя все известные вам возможности программы Photoshop.
- Клонируйте созданную кнопку, зажав клавишу «alt» и перетаскивая изображение в рамках рабочей области.
- Переключитесь на инструмент «Текст», кликнув по соответствующему значку на панели инструментов или нажав клавишу «T».
- Кликните в любом месте документа, напечатайте текст для первой кнопки и разместите его в области одного из ранее созданных изображений.
- Для того, чтобы центрировать текст по картинке, выделите слой с текстом и нужным изображением, зажав клавишу «Ctrl», и поочередно нажмите кнопки выравнивания на верхней панели инструментов.
- Повторите описанную процедуру по отношению к оставшимся кнопкам, прописав текст, соответствующий наименованию разделов.
- Нажмите на клавиатуре клавишу «C» или выберите инструмент «Раскройка» с помощью панели.
- Выделите каждую кнопку, отталкиваясь от высоты созданного изображения.
- Откройте меню «Файл» и выберите пункт «Сохранить для Web».
- Установите формат файла «PNG-24» и в самом низу окна нажмите кнопку «Сохранить».
- Укажите папку, куда будут помещены нужны файлы, и, не меняя никаких дополнительных полей, кликните по кнопке «Сохранить».
Ширина: 610 пикселейВысота: 450 пикселейРазрешение: 100 пикселей/дюйм
Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.
Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».
Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
Размеры текста можете выставить любые, удовлетворяющие ваши желания.
Не забудьте оформить текст в соответствии с концепцией меню.
На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
- Загрузите все изображения, которые были сохранены на последнем этапе работы с Photoshop.
- Дождитесь окончания процесса загрузки картинок и добавления строчек кода в редактор.
- Переключитесь в режим визуального редактирования.
- Поочередно кликните на каждое изображение, выставляя для кнопок максимально возможное значение «Ширина».
- Вернитесь в режим редактирования wiki-разметки.
- После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.
- Далее вставьте прямую ссылку на страницу, куда будет переходить пользователь, между первой закрывающей квадратной скобкой и вертикальной чертой, исключив все пробелы.
- Нажмите внизу кнопку «Сохранить изменения» и перейдите на вкладку «Просмотр», чтобы проверить работоспособность.
- Как только ваш блок управления будет настроен должным образом, перейдите на главную страницу сообщества, чтобы проверить работу конечной версии меню группы.
Не забывайте сохранять изменения.
Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки. Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».
Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТсоздание аватара для группы Вконтакте. Актуальные размеры изображений ВКонтакте
При создании паблика в популярной сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку отличными от других, ведь грамотный дизайн — это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы касается продажи товара. Однако вы можете создать как изображение профиля для ВК, так и обложку самостоятельно, с помощью Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но вы можете использовать обычные графические редакторы.
Создайте аватар с помощью Photoshop
Чтобы сделать большую аватарку в группе ВКонтакте в Фотошопе необходимо придерживаться следующего алгоритма:
Создание аватарок через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложки и аватара в Интернете — это сайт Canva.Он довольно прост в использовании и идеально подходит для новичков.
Для запуска необходимо зарегистрировать на сайте, это можно сделать через социальные сети, аккаунт Google, Facebook или почту.
После завершения регистрации выбираем пункт настройки высот и ширины шаблона — 240 × 450. Можно переходить к проектированию.
Пользователь может обратить внимание на пункт « создать шаблон социальных сетей », но для ВК это не подходит, размеры там уже выставлены, однако изменение шаблона возможно при получении платной подписки, бесплатно возможно на 30 дней.Но даже в этом случае редактирование размера будет не полным, а будет представлено из списка различных макетов.
Чтобы создать обложку, выполните несколько простых шагов:
Шаблоны групп
Шаблоны для групп ВК можно найти на таких сайтах как:
Создать обложку онлайн
Теперь научимся делать длинную аватарку или обложку Вконтакте. Мы включаем упомянутый ранее сайт Canva. Выберите размеры , шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Выбран макет с возможностью добавления нескольких фото . В середине можно поместить название группы или слоган, а по краям — красивые изображения.
Выберите файл без изображения, щелкнув по нему, и вверху вы можете выбрать фильтр . После того, как обложка будет готова, остается скачать ее на сайт.
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватаре нужно уделять много внимания.И если пользователь может разместить на своей персональной странице любую картинку, то к выбору аватара для группы стоит подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если ему не нравится содержание изображения или он каким-то образом прикоснется к нему, вполне вероятно, что этот пользователь не станет членом вашего сообщества, и это может стать проблемой. Следовательно, аватар может напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно размера аватара для группы ВКонтакте, о которых я расскажу в этой статье.
Как выбрать аватарку
К вопросу, какого размера должна быть аватарка для группы в социальной сети ВК, я еще вернусь, сначала хочу сказать несколько слов о том, чем следует руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в результате их сообщества не пользуются популярностью, но вряд ли кто-то думает, что причина кроется в имидже сообщества. Но пользователю, пришедшему сюда впервые, достаточно всего нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный имидж для группы.Вот несколько правил, которые помогут вам с этим спорным вопросом:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для раскрученных, известных брендов. Вполне приемлем вариант, когда логотип является неотъемлемой частью авки: это добавит солидности.
- Еще одна хитрость: лучше, когда на картинке сообщества будет показан человек, который определяет целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре.Тогда он определенно хочет здесь задержаться.
- И еще момент, что авка тоже должна учитывать интересы целевой аудитории. Опять же, чтобы привлечь ее.
Аватар Размеры
Теперь по поводу размера аватара в группе. Итак, ширина картинки не должна превышать 200 пикселей, а высота — 500 пикселей.
Со своей стороны могу посоветовать загрузить изображение, близкое к максимальной производительности, потому что нужно использовать все доступные возможности.Можно с помощью фотошопа. Бывает, что заходишь в комьюнити, а там картинка очень маленькая и невзрачная, сразу кажется, что в группе никто не занимается.
Как видите, аватар, хоть и не очень большой элемент сообщества в ВК, но довольно значимый. Поэтому важно уделить должное внимание выбору подходящего рисунка.
Секреты Вконтакте — это новая серия блог-публикаций, в которой я раскрою тонкости создания сообществ и групп социальной сети Вконтакте.Я покажу вам как технические, так и организационные аспекты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети Рунета. Кстати, если у вас еще нет сообщества ВКонтакте, посмотрите это видео.
Сегодня я покажу, как создать красивый единый блок «Аватар + Меню». Вы, наверное, видели эти красиво оформленные группы, в которых меню и аватар представляют собой одну картинку.
Выглядит очень красиво, правда? Несмотря на кажущуюся сложность, сделать такой блок в своей группе может каждый.При этом вам не нужно знать секреты Photoshop . Я покажу, как это сделать в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам нужно:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- rect программа для измерения ширины и высоты меню.
Открываем редактор Paint и нашу подготовленную картинку. Картинка должна быть не более 799 пикселей в высоту и не менее 600 пикселей в ширину.Стрелкой №1 на скриншоте я указал место, где можно посмотреть текущие размеры картинки. А стрелка №2 — это инструмент, с помощью которого вы можете изменить эти размеры.
Получив подходящие для нас размеры картинки, вырезаем из нее аватарку. Для этого воспользуйтесь инструментом «Выбрать» (стрелка № 3). Выделите область шириной 200 пикселей (стрелка № 4 показывает, где вы можете контролировать ширину выделенной области). Вырежьте эту часть рисунка (стрелка № 5).
Не закрывая текущую Paint, запустить другую. Вставляем в него вырезанную часть рисунка. Это будет аватар нашей группы ВКонтакте. Делаем на нем привлекательные и увлекательные надписи и сохраняем в формате PNG.
После этого аватар уже можно загружать в нашу группу ВКонтакте.
Теперь нам нужно узнать точный размер блока меню. Для этого мы используем полезную и простую программу для веб-мастера Rect.Программа не требует установки, не создает и не изменяет никаких файлов. >> Скачать программу Rect
Заходим на страницу нашей группы и измеряем расстояние в пикселях от края поля с заголовком «Обсуждения» или «Опросы» (в зависимости от того, что вы пойдете первым после ссылки на меню группы) до нижнего края аватар. Ширина и высота программы Rect покажут нам в середине окна. Кстати, ширина блока меню должна быть исключительно 388 пикселей.
Итак, необходимая высота в данном случае составляет 295 пикселей. Кстати, советую заранее подготовить описание своей группы, ведь высота блока меню будет зависеть от его объема.
Возвращаемся в Paint с оставшимся изображением и вырезаем блок меню размером 388 * 295 пикселей из правого нижнего угла.
Вставьте вырезанное изображение в ранее открытый новый Paint и введите в него текст ссылок меню. Как разобрать текст, смотрите сами.Редактор позволяет вставлять различные формы и маркеры. Я придерживаюсь мнения, что секрет хорошего дизайна — минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую простой подчеркнутый текст. Вот как мы привыкли видеть ссылки.
Теперь с помощью знакомых инструментов «Выделить» и «Вырезать» выберите и вырежьте каждый пункт меню. Вставьте изображение каждого элемента в новый Paint и сохраните его как изображение PNG.
Итого, у нас должно получиться 5 картинок, составляющих одно целое.Почему пять, если ссылок 4? Нижнюю часть вырезал как отдельную картинку без ссылки. Мы выкладываем эти картинки в отдельный альбом нашей группы ВКонтакте. Они нам очень скоро понадобятся.
Заходим на главную страницу группы и нажимаем на ссылку «Редактировать» в строке меню. Он должен появиться там при наведении курсора мыши.
В редакторе меню включите режим разметки вики. И введите туда следующие строки.
UPD: Внимание! Теперь, чтобы все отображалось правильно, вам нужно поменять местами тег nopadding и размеры изображения.Установите точку с запятой после размера изображения.
Каждая строка соответствует одному из составных изображений блока меню.
В коде я выделил:
- розовый — фотографии на id. Где взять? В адресной строке браузера при просмотре картинки.
- зеленый — размер картинки и команда nopadding, которая показывает картинку без отступов.
- желтый — ссылка на нужную страницу группы.
Наличие такого меню, конечно же, не причина популярности сообщества.Но, на мой взгляд, они делают страницу группы намного приятнее для участников и гостей. Кстати, если вы только начинаете свой путь в качестве администратора Вконтакте, вам пригодится публикация Администратора социальной сети.
Данное руководство не актуально для публичных страниц Вконтакте. Я рекомендую использовать эту инструкцию для публики —
Всем привет, я Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я пришел к вам с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (целиком).Для начала примеры того, как это будет выглядеть.
Примеры:
Макет аватара для группы ВК
Для начала нам понадобится сетка. Для этого мы делаем снимок экрана страницы группы и вставляем его в проект, в моем случае в Photoshop.
После этого с помощью клавиш CTRL + R вызываем линейки и размещаем направляющие по краям аватара и клипа. Чтобы удлинить направляющую, вам нужно, удерживая ЛКМ на линейке, потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200×500 пикселей. И зафиксировал в таком виде 395×237 пикселей.
Раскрой
Разметку сделали, теперь приступим к резке. Почему сейчас? Да, потому что это почти конец моего руководства.
Для резки нам понадобится инструмент «Cutting» (в англоязычной версии «Slice tool»)
Этим инструментом прорезаем наши направляющие, а именно внутри аватара, и закрепляем по краям.
Так и должно быть.
Далее удалим наш скриншот из слоев и приступим к проекту. Мы не будем разрабатывать дизайн, но я покажу, что происходит. Давайте добавим фото девушки в наш проект. Для нас главное попасть в зону раскроя и крепления аватара.
После работы над нашим дизайном сохраните вырезанные детали с помощью CTRL + SHIFT + ALT + S или File-> Сохранить для Интернета …
В этом окне с зажатой клавишей Shift выбираем наш аватар и нажимаем сохранить.
Но это еще не все. В появившемся окне выберите фрагменты, выберите «Только выбранные фрагменты» и нажмите «Сохранить». После этого Photoshop обрежет область с аватаркой и вырезает из всего макета.
В папке, в которую мы сохранили вырез, мы увидим что-то вроде этого.
Единый блок аватаров и меню для группы ВКонтакте
Не стесняйтесь заполнять нашу аватарку и фиксировать ее в тестовой группе, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь, мое мини-руководство было полезным, и вы сможете сделать свои группы более красивыми и запоминающимися.
Полезные статьи по смежным темам:
Смешное видео (в некоторых местах вы не понимаете «фотошоп» или нет)
Внимание! Соревнование:
Я дам набор наклеек на выбор, кто будет повторять этот урок, и он сможет сделать аватарку и исправить ее целиком
Ставьте лайки, комментируйте, кидайте кексы или помидоры в нашу группу
У каждого десятого пользователя социальной сети ВКонтакте есть свое сообщество.Сегодня я покажу вам самый простой способ. « Как сделать аватарку для группы ВКонтакте » в программе Adobe Photoshop. Пошаговое руководство поможет вам минимизировать время, необходимое для создания аватара.
Введение
Прежде чем приступить к созданию красивой аватарки для своей группы, советую посетить категорию с уникальными. Есть много psd аватарок абсолютно на самые разные темы.
Я не буду рассказывать о том, как привлечь внимание, как мотивировать подписаться и тому подобное.
Шаг 1. Создание макета аватара
Файл → Создать (Ctrl + N)
Примечание! Я использую размеры для своих аватарок 350k700 пикселей
Макет будущего аватара успешно создан! давай продолжим.
Если вам нужен аватар со скругленными углами, то используйте инструмент Rounded Rectangle Tool (U), укажите радиус в верхней панели Photoshop, и, удерживая левую кнопку мыши, перетащите фигуру по всей площади макет.Вот как выглядит округлость с определенным радиусом:
Теперь ясно, что чем больше радиус, тем круче округлость.
Шаг 2: нарисуйте аватар
На этом этапе большую роль играет ваше воображение, креативность и тому подобное. Здесь сложно дать конкретный совет, потому что каждый аватар создается для определенной темы, и вы сами делаете порядок расположения логотипов, клипартов, кнопок, как считаете нужным. В качестве примера вкратце покажу, как я сделал такой аватар:
1.Использован авторский рисунок автомобиля Chevrolet.
2. Инструмент горизонтального текста
3. Инструмент «Прямоугольник со скругленными углами»
4. Инструмент «Свободная фигура»
5. Работа над «Стилями слоя»
6. Поправка по мелочам (резкость, свет и тп фильтры)
Вроде перечислено все, что он использовал для создания.
На страже ..
Спасибо тем, кто дочитал эту интересную статью до конца. Оказывается, мы познакомились в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Если есть вопрос, почему я использую для аватара во много раз больше размеров, чем стандартные? тогда вы знаете, что, нажав на аватар сообщества, пользователь в 80% надеется увидеть больший размер, чтобы увидеть интересующие его детали. А в оставшиеся 20% это будет lois.
По всем вопросам пишите в комментариях.
Создайте дизайн-группу ВКонтакте. Как быстро сделать красивую группу ВКонтакте
Сегодня мы возвращаемся к теме группового дизайна в контакте.Ранее мы уже узнали. Сегодня мы научимся делать графическое меню с фиксированным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, на внутренней странице может быть любая информация. Там особенно удобно иметь, например, каталоги с ассортиментом товаров. И выпадающее меню, и закрепленное меню имеют свои достоинства и недостатки. Главный минус выпадающего меню в том, что по умолчанию оно находится в закрытом состоянии. Но на него можно разместить несколько ссылок.
Меню исправлено Выглядит эффективнее за счет общего впечатления, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (и ссылка на внешний сайт с изображение и текстовая ссылка под изображением). Также из очевидных минусов какие мобильные устройства Графическое меню представлено как обычная запись в ленте, а не в виде прикрепленной рядом с аватаркой. В целом, при выборе дизайна стоит учесть эти нюансы.Итак, давайте посмотрим, как создается верхнее меню со ссылкой на внутреннюю страницу.
Реестр групп ВКонтакте
Качественное оформление групп и публичных сообщений, защищенное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создайте в фотошопе новый документ размером примерно 900×700 пикселей, залите его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет отображаться сам графический дизайн.Сначала выделяем прямоугольник размером 200×500 пикселей (аватар) и нажимаем DEL. Затем выделяем прямоугольник размером 510×352 (выравниваем по нижней строке аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем DEL.
После очередного обновления дизайна ВКонтакте (31.10.2016) размер баннера стал 510х307 (а не 510х352).
Шаг 2.
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая ляжет в основу дизайна.
Шаг 3.
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой вызова меню. Затем сохраните два отдельных изображения на компьютере — один аватар (справа), второе меню с кнопкой (слева).
Шаг 4.
Также в Photoshop создайте графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна составлять 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Шаг 5.
Разрежьте наше меню на несколько горизонтальных полос по количеству пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6.
Заходим в нашу группу ВКонтакте, нажимаем «Управление сообществом» (при нажатии на три точки открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытой, материалы тоже открытыми.
Шаг 7.
Теперь загрузите новый аватар. Наведите указатель мыши на место аватара и во всплывающем меню выберите «Обновить фото».Мы загружаем правую фотографию из шага 3, растягиваем область выпуска вверх и вниз до краев изображения, нажимаем «Сохранить» и затем выбираем область для круглой миниатюры.
Шаг 8.
Теперь вам нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке. Другой альтернативный способ Создание внутренней страницы запланировано в уроке «» на шагах 5 и 6.
Шаг 9.
После того, как мы создали внутреннюю страницу, можно переходить на нее. Для этого щелкните раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал «Меню») и щелкните ссылку «Меню».После этого перейдем к только что созданной пустой странице.
Шаг 10.
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого загружаем в альбом группы наших пяти картинок вне шага 5. Щелкаем по иконке камеры и загружаем нарезанные картинки с компьютера. Картинки будут где-то храниться на серверах ВКонтакте с привязкой к группе, поэтому создавать отдельный альбом для вырезания картинок не нужно. Скачать картинки нужно в режиме wiki-mark.
Шаг 11.
Теперь в режиме wiki-разметки создадим графическое меню. Очень важно создавать в режиме wiki-разметки (значок в правом верхнем углу в виде двух треугольных скобок), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказывается в шагах 4 и 5 урока «». Там же показан шаблон кода для вставки. Если все сделано правильно, то готовое графическое меню должно быть вывернуто, как на рисунке ниже.
Шаг 12.
Теперь возвращаемся на главную страницу Группы, берем url нашей внутренней страницы (он должен быть такой https://vk.com/page-78320145_49821289) и вставляем в окно, где создается новость. . Он должен автоматически прикрепить окно со ссылкой на эту внутреннюю страницу. После этого подведем курсор к надписи «Прикрепить» и прикрепим фото для записи, а именно нашу картинку слева на шаге 3. После этого промываем строку с ul внутренней страницы, оставляя пустую место.Важный! На этом шаге необходимо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в Чекбоксе «от имени группы». Если не поставить этот флажок, запись не может быть исправлена. В конце нажмите «Отправить».
Шаг 13.
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окне выбираем пункт «Стоп». Соответственно и при необходимости выгружается новость.
Шаг 14.
Есть один нюанс.Иногда после того, как вы скрываете новость, она уходит далеко вниз по ленте, по дате создания, и бывает довольно сложно найти ее снова. Поэтому лучше сразу у новости писать ul где-нибудь. Для этого нужно подвести курсор к созданию новости и перейти по ссылке.
Шаг 15.
Теперь обновим главную страницу группы. Наше графическое меню будет вверху рядом с аватаркой. А при нажатии на картинку мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Доброго времени суток уважаемые читатели моего блога. В предыдущей статье мы научились делать очаровательные. Теперь переходим ко второй части. Создадим красивую единую картинку для аватарки и продумаем эффектный переход.
Если вы впервые попали в мой блог, то вам не нужно начинать с первого урока. Вы можете сначала прочитать эту публикацию и приступить к проектированию, начиная с этого шага. Сейчас я расскажу, как сделать красивую группу Вконтакте, а стоит ли использовать дополнительные функции, решать вам уже потом.
К концу этой статьи у вас будет эффектная и однородная картинка.
Метод для ленивых
Чтобы не отвлекать от важных дел тех, кто уже умеет спешить, спешит или элементарно не хочет заморачиваться, могу предложить видеоурок. Он расскажет, как сделать все то же, что и я, только без фотошопа через сервис www.vkprofi.ru. .
Я ими не пользовался и не могу сказать платно или нет.Буду признателен тем, кто проверит эту информацию и оставит комментарий к статье с ответом на этот животрепещущий вопрос.
Для желающих учиться
Если вы решили остаться и уйти надолго, то вас ждут увлекательные работы. Будет очень полезно, если вы только начинаете свой путь в интернет-бизнесе.
Вы узнаете много хитростей, по которым я дам полезные рекомендации по работе с рекламой, а также получите полезные навыки и опыт.
Вам понадобится…
- Фотошоп.
- Базовое изображение.
Фотография должна быть большой и качественной, если вы ищете поисковики, обратите внимание на обои рабочего стола. Если вы работаете в крутом сообществе, особенно связанном с бизнесом, рекомендую воспользоваться сервисом http://ru.Depositphotos.com . Там вы найдете только рекламные изображения.
Выбрать картинку, которая будет продвигать товар, не так-то просто.Если он используется для бизнес-сообщества, то он должен отвечать многим требованиям. Не все это понимают. Если вы продвигаете отель, отель, бар или клуб, не рекомендуется фотографировать пустые комнаты.
Прежде всего, надо продать место, где человек может поймать, но показать те эмоции, которые он получит от посещения заведения. Красота интерьеров сейчас никого не удивляет. Вам необходимо создать неповторимую атмосферу, в которую покупателю захочется окунуться.
Собан фотографии никто не любит. Если их использовать прямо и рядом, то шанс получить клиентов снижается. Про качество, грамотно выставленный свет и т. Д. Даже говорить не буду. Я надеюсь, вы понимаете, это. Такие варианты, как на фото ниже, не терялись.
Из личного опыта … над одним из проектов я работал с очень крутым менеджером по рекламе. Каждую картинку мы разбирали по косточкам. Объект должен находиться на определенном расстоянии от центра, под определенным углом, желательно даже в правильном оптимистическом диапазоне.
Пришлось изменить цвет рамки, в которой висела картина в старом углу! Первый раз подумал, что это лишние заморочки, а потом показал мне сравнить конвертацию после работы с подобными мелочами.
Изготовление шаблона будущей красивой группы
Итак, когда все готово, нужно определиться с размером и подготовить шаблон будущего изображения. Кстати, если вы научитесь это делать, то сможете использовать эту технику для множества других задач и создавать просто невероятные картины ВКонтакте.Скоро вы поймете, о чем я говорю.
Итак, открытый контакт. Если поискать стандартные размеры постов ВКонтакте, то вы увидите 200х500 и 700х500. Однако, если вы воспользуетесь линейкой, то сможете убедиться, что миниатюры не соответствуют этим показателям. Сервис сжимает их при загрузке.
С картинкой на аву все так, действительно 200х500.
С постом все иначе.
В любом случае нужно или скачать подготовленный мной шаблон или сделать свой скриншот.Советую выбрать второй вариант. Почему? Так что вы можете сами делать шаблоны для разных задач. Например, если у вас есть галерея товаров или «Свежие новости» о главном.
Мой вариант подходит только для стационарных столбов. Самый простой и популярный способ оформления.
Откройте свою или любую другую группу, где вверху закреплен пост с фото. Как на моем рисунке. Вы можете забрать это фото, щелкнув по нему правой кнопкой мыши и выбрав «Сохранить как …». Правда, я не уверен, что вы думаете, что все окажется правдой.Есть ли время для эксперимента? Делитесь результатами в комментариях.
Для остальных пошаговая инструкция будет другой. В первую очередь увеличьте изображение в браузере до 100% (нажмите кнопку Ctrl и передвиньте колесико мыши). Честно говоря, я не особо понимаю, зачем это было сделано, но в первый раз моя попытка просто потому, что у меня ничего не вышло.
Теперь нажмите кнопку PRTSC. Он находится в верхнем ряду на клавиатуре после бесчисленной буквы «F». После того, как вы что-нибудь нажмете, ничего не происходит.Все нормально, 100 раз заходить не надо, фотошоп открыть.
Нажмите Ctrl + V, тем самым вы вставите свой экран в рабочее поле программы. Теперь возьмите инструмент «Прямоугольное выделение» и поработайте с левым блоком.
Двигайтесь прямо по краю изображения. Вы не должны попасть на картинку ниже. Это не правильно.
Двигайтесь строго по краю.
Наведите курсор на верхний правый угол прямоугольника и войдите в правый нижний угол.Чтобы не морочить голову лупой, используйте увеличение с помощью кнопки Alt и колесика мыши.
Теперь нажмите Ctrl + J. Таким образом, вы перенесете выделенный фрагмент на новый слой, он появится над фоном.
То же самое нужно проделать и с аватаркой. Выделяем и переносим на новый слой (Ctrl + J)
При переходе на новый слой должен быть активным фон, а не тот, который вы только что создали.Смотрите, чтобы это было выделено.
Тогда можно избавиться от фона. Нажмите на замок рядом с этим слоем, это позволит вам произвести над ним манипуляции.
Перетащите как слой в корзину, как обычный файл с рабочего стола.
Это было закончено. Шаблон создан.
Уникальное изображение для группы
Я недавно написал статью о. Неправильное открытие I. Дальнейшая работа С размером может значительно ухудшить качество самой крутой картинки, если интересно, можете прочитать статью об этом в моем блоге.
Перетаскивая фотографию, которую мы будем использовать в качестве основной.
Отражает неверно.
Если у вас такая же ерунда, просто сделайте самую верхнюю. Затем, когда нажата кнопка alt, нажмите на слой 1 и слой 2. Чтобы они оба были выделены.
Их нужно совмещать правой кнопкой мыши и соответствующей опцией. В этом случае нам будет удобнее работать дальше. Необязательно накладывать и вырезать фото сначала на аватарку, а потом на пост.
Если нажать Ctrl, а затем по эскизу только что созданного слоя. По краям объектов из нового слоя бегают муравьи, которые подскажут, как установить нижнюю картинку. Вы можете удалить их, нажав Ctrl + d. То, что сейчас внутри, впоследствии будет вставлено в ВК.
Если начать движение фото, то вместе с ним «пойдут» и бегут муравьи. Могу посоветовать установить направляющие. Не знаете, как с ними работать? Посмотри это видео.
После того, как все настроено как надо, можно переходить к следующему шагу. Я покажу два варианта достижения того же эффекта. Первый простой. На верхнем слое нажмите правую кнопку мыши и выберите «Создать обтравочную маску».
Но я люблю вторую. Он быстрее. Нажмите Alt и переместите курсор между двумя слоями, он визуально изменится. Затем щелкните левой кнопкой мыши.
В итоге получилось вот такое фото.
Каждую часть можно вырезать с помощью инструмента «Рамка», а затем сохранить в формате JPEG.Правое фото добавлено в качестве аватара. Слева можно просто добавить как обычную запись, а потом исправить.
Это несложно, но если возникнут проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно описываю, как сделать так, чтобы ридер, нажав на свое фото, заходил на сайт.
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и о том, как это сделать в новом дизайне социальной сети. Есть действительно существенные изменения, о которых вам нужно знать, поскольку если меню выполнено в старом дизайне, о котором я писал, то картинки могут сломаться.
Меню группы ВКонтакте — Это ее лицо. Это его пользователь видит, когда только входит в сообщество, и от того, насколько все доступно и привлекательно, во многом зависит, будет ли он постоянным участником группы.
ВАЖНО: После смены общего оформления В ВК изменился размер картинок для меню в соцсети. Проверьте свою работу и внесите изменения в группы, о которых будет сказано ниже.
Типы меню и их особенности
Прежде всего, при создании сообщества следует определиться с его основной целью.Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной площадки;
- ;
- для учебной платформы.
Основная часть принадлежит информации. Это сообщества, в которых пользователю предоставляется развлекательный или информативный контент. Для такой группы целесообразнее использовать меню с отображением основных тем.Таким образом, популярные паблики создают разделы: новости, недавние публикации, популярные публикации, а также разделы специально по тематике группы.
Торговое и обучающее меню могут быть похожими. Вторая цель — помочь пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как каталог товаров, оплата, доставка, акции и скидки, а для обучения можно ограничиться разделами с описанием услуг, так как здесь главное, что найдет пользователь необходимую пользователю учебную программу или материал.
Как создать меню в группе ВКонтакте: Пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в саму группу.
Чтобы точно ответить на вопрос, как создать меню в группе ВКонтакте, стоит наглядно представить будущий дизайн со всеми разделами, а затем уже в процессе можно добавлять элементы, которые еще приходят в голову.
На первом этапе создается групповой аватар и непосредственно изображения для самого меню.Гармонично будет смотреться единое изображение и для аватара, и для меню.
К выбору или созданию аватарок следует отнестись серьезно, так как многие пользователи уделяют этому особое внимание. Соответствующий рисунок можно найти в Интернете и добавить к нему надпись или какие-либо элементы в фотошопе, а можно самому сделать абсолютно неповторимое изображение.
Так как нам нужно сделать выпадающее меню, ищем или создаем картинку, которая лучше всего подходит по теме группы или берет просто красивый фон.Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все необходимые операции. Все размеры устанавливаются самой социальной сетью ВКонтакте и существенные отклонения в большую или меньшую сторону приведут к тому, что аватарка либо не загрузится вовсе, либо не будет единообразной с меню.
Алгоритм действий:
- Открываем фотошоп и заходим в «файл» — «Создать» и выставляем ширину и высоту: 760х500 соответственно.
- Выбираем инструмент «Вырезание», а затем «разбиваем фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200хх и Y) — 560 и 0. Оно будет аватаром группы.
- Для следующего фрагмента задаем значения ширины и высоты — 50х500, а в координатах пишем 510 и 0.Это пространство между группой Аватар и меню. Эта часть не понадобится.
- Снова выбираем «разбить фрагмент» и разбить по вертикали на 2 части. Для фрагмента сверху установите значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню. Эта часть не будет видна в группе.
- Теперь скопируйте выделенное или созданное изображение на созданный и разделенный объект. Если горячие клавиши Ctrl + V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в фотошоп.
- Оставшееся пространство поделим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения не могут быть установлены.
Пишем название каждого раздела.
- Последний шаг — сохранение изображений. Вам нужно сохранять изображения следующим образом: Файл — Сохранить для Интернета. Этот метод подходит для более поздних версий Photoshop. Если в разделе «Файл» надписи «Сохранить для Интернета» нет, то делаем так:
Заходим в пункт «Файл», выбираем «Экспорт» — «Сохранить для Интернета».Все параметры оставлены как есть. Снова нажимаем «Сохранить».
Выберите папку на компьютере и сохраните изображение в ней. Они должны выглядеть так:
Теперь переходим ко второму этапу, чтобы точно разобраться, как создать меню в группе ВКонтакте — напрямую добавить меню в паблик. Для этого:
- Для начала необходимо подключить материалы, так как на главной странице можно добавить любые перегородки. Чтобы он зашел в управление сообществом и в самом низу страницы выберите «Материалы», а затем «Открыть».Сохраняем изменения.
- Скачиваем в группу все фото, кроме аватарок и тех частей, которые не понадобятся. Чтобы фотографии отображались на главной странице, нужно вернуться в управление сообществом и нажать на вкладку «Фото» — «Открыть».
- Загрузить аватар.
- Следующий шаг — включить режим Wiki-разметки. Вы можете сделать это, нажав на значок с ромбиками в правой части страницы в разделе «Редактировать».
- Сюда вставляем код для разметки: [], где [] — ссылка на раздел или страницу, где осуществляется переход по нажатию на фото.Вы можете добавить как ссылки на разделы в самом Вконтакте, так и на внешних ресурсах.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «Свежие новости», например, на «Меню».
- Нажимаем «Сохранить страницу», возвращаемся в основной раздел группы и обновляем страницу. Меню по умолчанию закрыто, но пользователь, нажав на соответствующее имя, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но необходимо проверить, работают ли ссылки и совпадают ли границы с фотографиями.
Услуги по созданию группового меню
Если вы не понимаете, как создать меню в группе ВКонтакте и пошаговые инструкции вам не помогли, вы можете воспользоваться специальными сервисами, которые создают и даже добавляют красивое
Decorated menu в группу.
Один из самых популярных сервисов — Menumake.После подачи заявки заказ будет готов через 5 минут, а затем по запросу меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству секций.
С уважением, Галиулин Руслан.
Графические элементы в выдаче сообщества ВКонтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню упрощает навигацию по разделам, помогая участникам и другим пользователям социальных сетей ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров групп ВКонтакте, с которых вы можете начать при выборе меню обложки для своего сообщества.
Используются следующие размеры дизайна группы ВКонтакте:
- Верхняя крышка изображена на всю ширину паблика размером 1590 х 400 пикселей;
- Большой аватар — Вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5) показан справа вверху;
- В каждой группе сообщений отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы ВКонтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если обложка обложки загружена в настройках сообщества, то большой аватар справа не отображается.
Как сделать шапку для группы ВКонтакте самому
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.При создании группы ВКонтакте первым делом нужно подготовить фоновую картинку. Это может быть тематическая картинка с бесплатных фотобанков (например, Pixabay.com).
Открыть картинку в графическом редакторе. Условие или масштабирование до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам необходимо загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите на надпись «Скачать» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на компьютере, и нажмите «сохранить и продолжить».
Теперь в вашей группе появится новый Чехол. Учтите, что в этом случае вертикальное изображение больших аватаров справа больше не будет отображаться.
- Картинка или фото должны соответствовать тематике сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество как фотографий, так и иллюстраций).
- Не перегружайте крышку деталями.
- Если на шапку поставить фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок) .
- Используйте качественные шрифты и убедитесь, что надписи накладываются на любой масштаб.
Размеры шапки в паблике вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент Регистрация — Обложка.Это большая картинка Горизонтальная ориентация размером 1590 на 400 пикселей. Шапка для группы ВКонтакте — статичная картинка. Достаточно большой, чтобы разместить на нем и яркую запоминающуюся фотографию или картинку и название Public, Slogan Company, название сайта, расписание и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс группового меню ВКонтакте состоит из следующих шагов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового рисунка.
- Приложение на фоне изображения надписей и «кнопок» меню.
- Вырезание изображения по детали.
- Включение вики-страницы.
- Загрузка графического меню и форматирование его разметки вики.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики. Ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Сразу стоит спланировать размещение пунктов меню так, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для меню, которое обычно масштабируется на экране смартфона или планшета.
Вертикальное меню сообщества ВК с точками в один столбец
Открыть картинку в редакторе. Инструмент текстового редактора Пишите элементы меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обведите рамку;
- Изменить цвет фона под буквами;
- Добавьте теневые буквы.
Ниже на скриншоте каждый элемент распределяется одним из способов.
Следующий шаг — вырезание частей изображения:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в раздел «Разделы» и в пункте «Материал» выберите «ограниченный» (это означает, что создавать и редактировать можно только группу).
Нажмите «Сохранить» и перейдите в основную группу.Рядом с разделом появилась льгота «Свежие новости».
Перейдите в этот раздел и нажмите Edit. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленное изображение и в окне «Свойства» перейдите к нужному разделу.
ВКонтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждое изображение тега начинается с «[[» и заканчивается «]],» состоит из трех частей, разделенных знаком «|» знак: ID ID, свойства и ссылка.Вам необходимо настроить размер картинок и вставить в их свойства тег «NOPADDING». Свойства изображений перечислены через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений также выполняется, но с обрезкой источника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки Wiki table в ВК.Каждый тег изображения со ссылкой, описанный в предыдущем разделе, помещается внутри таблицы таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства, указанные после «| ~»
- Новая строка Начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения ненужных пробелов Необходимо указать параметры таблицы «Фиксированный NOPADDING NOBORDER».Разметка графического меню в 2 столбца и 2 строки выглядит так:
А само меню в группе:
Размер группы аватаров в новом дизайне для регистрации ПБК
Используются два варианта аватарки в сообществах VKTakte:
- Большой прямоугольный баннер 200 на 500 точек показан справа вверху, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
В этой статье будет подробная инструкция И я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Расскажем сегодня как сделать красивое меню для группы вконтакте И совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях. В частности, ВКонтакте, которая гарантированно поможет привлечь новых клиентов, а также продвигает ваш бизнес.
Но если ваше сообщество не является привлекательным и, как и все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
На сегодняшний день создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Главное отличие только в дополнительных элементах и типах записей и об этом будет подробнее в этой статье.
В работе с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте.Он отличается от обычного тем, что в нем будут стандартные команды для вывода определенного изображения и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям.Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для группы ВКонтакте: Пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени и статуса сообщества, занимающая около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Чтобы было понятно, если высота основной группы аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82.Если размер значения не имеет, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию.Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
Следующий шаг создания открытого меню. Необходимо сделать вырезку под баннером и аватаром, который мы затем можем загрузить. Для этого перейдите в крайнее левое вертикальное меню раздела и выберите резку.
Используя левую кнопку Мыши, как будто вы выделяете область, вам нужно выделить блоки нужных нам размеров и после каждого выбора нажимать кнопку Удалить «Удалить» и выделять 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы поместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить 2 наши изображения.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными пунктами, которое будет перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы это делали выше, выбрав нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно заполнить выгруженный из фотошопа отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включены обсуждения;
- Папка с фото открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то пользуется кодами разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом на иконку камеры и поочередно скачивать друг друга.
Рабочий Б.текстовый редактор Если после загрузки картинок щелкнуть по иконке в виде скобок в правом верхнем углу, должен появиться следующий код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Это решается вставкой «nopadding» перед размером изображений.
Для пояснения ниже написано, откуда оно взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер. А чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес.В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет. Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес села в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите оформление изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставлять фотографии в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В результате мы получаем это меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и уместиться в вашем экране, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню ВКонтакте + Все исходники урок
Надеюсь, материал был полезен, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Применяю видео для консолидации читал -))).
Вот все, что вам нужно знать, чтобы связать свою учетную запись Instagram, Facebook, YouTube, VK, Twitter или Twitch с профилем Support-A-Creator 2.0.
Как связать Instagram со своим профилем Support-A-Creator
Что вам понадобится:
- Аккаунт Facebook с публичной страницей Facebook
- Аккаунт в Instagram, который встречает
квалификационные требования.
Обратите внимание:- Мы не принимаем личные профили в Instagram
- Действительный формат URL: https://www.instagram.com/fortnite
Что делать:
- Свяжите свою учетную запись Instagram с учетной записью Facebook с помощью общедоступной страницы.
- Обновите учетную запись Instagram одним из следующих способов:
- Business
- Professional
- Creator
- Свяжите свою учетную запись Instagram с публичной страницей Facebook — требования включают:
- Аккаунт Facebook, который отвечает
квалификационные требования.
Примечание: Мы не принимаем личные профили на Facebook. - Укажите действующий URL-адрес страницы Facebook.
Примечание: Вы будете предлагается ввести учетные данные для входа в Facebook. - Войдите в учетную запись Facebook, которая владеет общедоступной страницей, указанной на шаге 1.
- Утвердите разрешения, необходимые Epic для проверки всех минимальных требований. которые встретились.
- После этого вы будете аутентифицированы.
Примечание: Если вы неудачно, вы можете повторить шаг 1 со страницей, удовлетворяющей всем требованиям. - Предоставьте действующий URL-адрес канала YouTube — пример необходимого формата URL-адреса ниже:
https://www.youtube.com/channel/UClG8odDC8TS6Zpqk9CGVQiQ
Примечание: Это должна быть гиперссылка, которая ведет непосредственно на вашу домашнюю страницу YouTube. - Вам будет предложено ввести учетные данные для входа в Google.
- Войдите в учетную запись Google, которая владеет каналом Youtube, указанным на шаге 1.
- Утвердите разрешения, необходимые Epic для проверки всех минимальных требований. которые встретились.
- После этого вы будете аутентифицированы.
Примечание: Если вы проиграете можно повторить шаг 1 со страницей, удовлетворяющей всем требованиям - Укажите действующий URL-адрес страницы ВКонтакте — пример необходимого формата URL-адреса ниже:
- Вам будет предложено ввести учетные данные для входа в ВК.
- Войдите в учетную запись ВКонтакте, которой принадлежит страница ВКонтакте, указанная на шаге 1.
- Утвердите разрешения, необходимые Epic для проверки всех минимальных требований. которые встретились.
- После этого вы будете аутентифицированы.
Примечание: Если вы проиграете можно повторить шаг 1 со страницей, удовлетворяющей всем требованиям. - Предоставьте действующий URL-адрес страницы Twitter — пример необходимого формата URL-адреса ниже:
- Вам будет предложено ввести учетные данные для входа в Twitter.
- Войдите в учетную запись Twitter, которой принадлежит страница Twitter, указанная на шаге 1.
- Утвердите разрешения, необходимые Epic для проверки всех минимальных требований. которые встретились.
- После этого вы будете аутентифицированы.
Примечание: Если вы проиграете можно повторить шаг 1 со страницей, удовлетворяющей всем требованиям - Предоставьте действующий URL-адрес страницы Twitch — пример необходимого формата URL-адреса ниже:
- https://www.twitch.tv/epicgames
- https://www.twitch.com/epicgames
- Вам будет предложено ввести учетные данные для входа в Twitch.
- Войдите в учетную запись Twitch, которой принадлежит страница Twitch, указанная на шаге 1.
- Утвердите разрешения, необходимые Epic для проверки всех минимальных требований. которые встретились.
- После этого вы будете аутентифицированы.
Примечание: Если вы проиграете можно повторить шаг 1 со страницей, удовлетворяющей всем требованиям. - Создание учетной записи профиля Вконтакте и группы Вконтакте и наполнение группы заданным контентом (тексты, контакты, слоганы, предложения, услуги, товары, фото, цены и т. Д.),
- обслуживание группы в течение одного месяца (добавляются только люди из потенциальной группы клиентов, реклама в других группах и т. Д.), Отчетность
- .
Что делать:
Как связать YouTube со своим профилем поддержки авторов
Что вам понадобится:
Аккаунт YouTube, отвечающий квалификационные требования.
Что делать:
Как связать ВКонтакте со своим профилем Support-A-Creator
Что вам понадобится:
Аккаунт ВКонтакте, который соответствует
квалификационные требования.
Обратите внимание: Мы не принимаем личные профили,
страницы групп или страницы событий
Что делать:
https://vk.com/fortnite
Как связать Twitter со своим профилем Support-A-Creator
Что вам понадобится:
Аккаунт Twitter, который отвечает квалификационные требования.
Что делать:
https: // twitter.com / epicgames
Как связать Twitch с вашим профилем Support-A-Creator
Что вам понадобится:
Аккаунт Twitch, который соответствует квалификационные требования.
Что делать:
Как создать группу «ВКонтакте» для продаж? Основные составляющие успеха группы продаж
Каждый из нас использует социальные сети для разных целей. Большинство пользователей в них общаются, знакомятся с новыми людьми, просматривают новости друзей, читают интересные материалы. Однако для социальных сетей есть еще одно приложение — коммерческое.Они могут стать отличным инструментом для бизнеса.
Например, если вы знаете, как создать группу, вы можете сделать это и просто привлечь заинтересованных пользователей. Это решение позволяет вам вести свой бизнес в онлайн-режиме с небольшими вложениями или без них! Хотите знать, как это сделать? Прочтите нашу статью.
VKontakte Group
Если вы использовали обозначенную социальную сеть, знайте, что она дает возможность создавать группы и страницы для продвижения товаров.Они бывают двух форм: в виде сообщества, в которое любой пользователь может быть приглашен в качестве члена, а также в качестве отдельной страницы, которая делает публикации от своего имени.Как создать группу «ВКонтакте» (для продаж, общения с друзьями или организации мероприятия — не имеет значения) описано в правилах обслуживания. Правда, читать все это необязательно — вся процедура предельно проста. Создавать сообщество, как видно на картинке ниже, можно абсолютно по любой тематике.
Вам необходимо перейти во вкладку «Мои группы», после чего в правом верхнем углу нужно нажать ссылку «Создать группу». Далее вы попадете на страницу с пустыми полями, в которую будет вписана информация о вашей группе.Здесь, конечно же, вам нужно заполнить информацию о вашем продукте, а также свои контактные данные.
Создайте свою группу
Многие пользователи, желающие попробовать свои силы в бизнесе, организованном в социальных сетях, задаются вопросом, как создать группу «ВКонтакте» для продажи одежды. Однако такая формулировка не совсем верна. Задача должна быть следующая: как продвигать группу «ВКонтакте»? Ведь на самом деле простой запуск сообщества занимает несколько минут — это бесплатное действие, с которым рядовой пользователь «ВК» справится без особого труда.
Другое дело — наполнить группу, привлечь людей и провести распродажу товаров. Все это можно обозначить вопросом: «Как создать продающую группу« ВКонтакте »?» К сожалению, однозначного ответа на него нет, так как все зависит от выбранной ниши вашего бизнеса (категорий товаров, которые вы продаете). Попробуем разобраться в некоторых основных факторах, влияющих на уровень продаж.
Как пополнить группу?
Одним из наиболее важных элементов вашего сообщества, продающего, скажем, одежду, является контент.Если вы хотите заняться реализацией того или иного товара, необходимо предварительно подготовить его качественное описание и фотографии. Не мешало бы объяснить покупателю и подробную процедуру заказа вещей у вас: доставка, оплата, гарантии. Почему-то те, кто ищет информацию о том, как создать группу «ВКонтакте» для продажи товаров, забывают об этом, создавая тем самым дополнительные неудобства своим покупателям. Помните: заказывать то, что нужно пользователю, очень удобно и быстро.Соответственно, создавать свою группу необходимо, руководствуясь этим принципом.
Как раскрутить группу?
Предположим, вы установили контакт с поставщиками продукции и создали качественный контент для своей группы. Раньше, конечно, вместо того, чтобы спрашивать, как создать группу «ВКонтакте» для продаж, теперь было совсем другое — как продвигать сообщество. Ведь участники — это ваши потенциальные покупатели, способные рекламировать ваш бизнес, делая его прибыльным.Вы можете привлечь участников разными способами. Это рекламная сеть «ВКонтакте» (реклама в левой панели), реклама в других подобных группах, организация конкурсов для участников с призами, приглашение друзей и многое другое. Как показывает практика, использование одного из этих методов малоэффективно. Есть необходимость в сочетании разных путей.
Как организовать продажи?
Научившись создавать группы «ВКонтакте» для продаж, как привлекать людей, вам стоит только организовать эти самые продажи.Что ж, это не такая уж и сложная задача. Необходимо продумать способы доставки продукции покупателям, рассчитать ее стоимость, определить, кто будет сортировать заказы, оформить упаковку для товара и другие нюансы. Думая о них, можно смело сказать, что вы организовали продажи в своей группе.
Следующим шагом будет продвижение вашего магазина. Здесь все естественно: чем большую аудиторию вы охватите, тем больше вы заработаете на продажах. Это, в свою очередь, принесет вам ощутимую прибыль в долгосрочной перспективе.Возможно, в процессе работы со своей группой вам также придется перейти на единую категорию товаров, разработать фирменный стиль и так далее. На самом деле здесь все зависит от вашей фантазии и опыта. Как показывают успешные истории других магазинов, начать торговать «ВКонтакте» реально. Главное — найти свою нишу и правильно организовать все рабочие бизнес-процессы. Если вам это удастся, считайте, что вы создали свой бизнес. Дальнейшая прибыль в этом случае — лишь вопрос времени.
SSD Advisory — VK Messenger (ВКонтакте) vk: // Выполнение команд обработчика URI
Сводка уязвимостей
Ниже описана уязвимость в VK Messenger, которая срабатывает при использовании неправильно обработанного URI.
VK (VKontakte; [..], что означает InContact) — это «социальная сеть и социальная сеть в Интернете. Он доступен на нескольких языках. ВКонтакте позволяет пользователям обмениваться сообщениями публично или приватно, создавать группы, публичные страницы и события, делиться и отмечать изображения, аудио и видео, а также играть в браузерные игры.Он базируется в Санкт-Петербурге, Россия ».
Кредит
Независимый исследователь безопасности сообщил об этой уязвимости программе безопасного раскрытия информации SecuriTeam компании Beyond Security.
Затронутая версия
VK Messenger версия 3.1.0.143
Ответ поставщика
Поставщик ответил, что проблема больше не затрагивает последнюю версию, но не предоставил никакой информации о том, когда она была исправлена и была ли она устранена из-за кто-то другой сообщает об этой уязвимости.
VK Messenger, который является частью пакета VK, регистрирует обработчик uri в Windows следующим образом:
[HKEY_CLASSES_ROOT \ vk] "Протокол URL" = "" @ = "URL: vk" [HKEY_CLASSES_ROOT \ vk \ shell] [HKEY_CLASSES_ROOT \ vk \ shell \ open] [HKEY_CLASSES_ROOT \ vk \ shell \ open \ command] @ = "\" C: \\ Program Files \\ VK \\ vk.exe \ "\"% 1 \ ""
Уязвимость
Когда браузер обрабатывает обработчик uri «vk: //», можно ввести произвольные параметры командной строки для vk.exe, поскольку приложение их не анализирует должным образом. Можно ввести параметр ‘–gpu-launcher =’ для выполнения произвольных команд. Также можно ввести параметр ‘–browser-subprocess-path =’ для выполнения произвольных команд. Также разрешены пути к общему сетевому ресурсу.
Пример атаки, закодированной в HTML-коде:
При открытии вредоносной страницы появляется окно уведомления с просьбой открыть ВКонтакте.
ПРИМЕЧАНИЕ. Приложение отсутствует в элементах автозапуска, и проблема будет работать, если приложение еще не запущено.
В качестве приложения, подтверждающий код концепции.
IMAPRO — маркетинг ВКонтакте
Vkontakte (VK) — самая популярная российская социальная сеть, аналогичная Facebook. Вконтакте более 120 миллионов пользователей в России и странах Восточной Европы — Украине, Беларуси, России и Казахстане.
Мы создаем для вашей компании собственную группу Вконтакте, где ваша компания, продукты и услуги представлены на русском языке.Цель — создать эффективную рекламу вашей компании в сети Вконтакте. Мы делаем графический дизайн группы в соответствии с бизнес-имиджем вашей компании. Добавляем информацию в группу: изображения ваших товаров, видео, ссылки, текст, рекламу, специальные предложения и т. Д. Мы приглашаем потенциальных клиентов присоединиться к группе и ответить на вопросы от вашего имени.
Также мы можем поддерживать вашу группу Вконтакте — регулярно приглашаем в группу больше потенциальных клиентов, актуализировать информацию по запросу, включая перевод на русский язык.
Базовый пакет: Создание группы Вконтакте + ведение группы в течение одного месяца.
Цена 300 евро + НДС
Сюда входят:
Мы также предлагаем обслуживание группы Вконтакте вариант, который включает: добавление людей ежедневно только из группы потенциальных клиентов, реклама в других группах, мониторинг и настройка кампании, отчетность.
Цена от 200 евро + НДС
Второе обслуживание группы Вконтакте Опция включает: добавление людей еженедельно только из группы потенциальных клиентов, реклама в других группах, мониторинг и настройка кампании, отчетность.
Цена от 100 евро + НДС (sopimuksen kesto минимум 3 кк)
Смотрите также наши специальные предложения
Примеры нашей предыдущей работы:
.
 Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.