Как создать свой блог — выбор сервиса и создание блога
Начиная создавать свой новый блог, возможно, вы будете чувствовать себя немного подавленными, но планирование некоторых моментов заранее может сделать сам процесс создания блога куда проще. В этом уроке вы узнаете как создать новый блог. Но прежде, чем начать, вы должны определить и принять решения о:
- целях вашего блога;
- теме вашего блога;
- времени, которое вы будете тратить на ведение блога;
- количестве личной информации, которая будет доступна на страницах вашего блога;
- дизайне блога;
- сервисе для создания блога.
После прочтения этой статьи вы можете заполнить для себя анкету для создания вашего блога. Это поможет вам придерживаться ваших целей и решений.
Определение целей
Самым первым шагом к созданию собственного блога является определение его целей. Два следующих вопроса помогут вам определиться с этими целями:
- Какова главная причина того, что вы хотите создать блог?
- Кто по вашему мнению должен читать ваш блог?
Изучите ниже инфографику, чтобы узнать, как некоторые типичные блоггеры могли бы ответить на эти вопросы.
Главная причина, по которой вы хотите начать блог и есть ваша главная цель. Тем не менее, у многих людей имеется более одной причины чтобы вести свои блоги. Эти дополнительные причины будут второстепенными целями. Выявление вашей главной цели и аудитории поможет вам выявить и второстепенные причины.
К примеру, как вы видите на изображении выше, главной целью Джесси является держать семью и друзей в курсе событий, связанных с ее детьми. Но еще она говорит, что также хотела бы, чтобы ее читали другие мамы. Значит, побочными целями в этом случае могут быть:
- Знакомство с новыми людьми и членство в сообществе мамочек-блоггеров;
Если она хотела бы, чтобы ее блог читало как можно больше людей, она могла бы иметь следующую второстепенную цель:
- усовершенствовать писательские способности.
Вкратце, любая причина, что мотивирует вас к ведению блога, неважно как бы ничтожна она ни была, может быть одной из ваших второстепенных целей. Во время создания блога осознание ваших целей поможет вам решить, что же за блог вы хотите вести.
Во время создания блога осознание ваших целей поможет вам решить, что же за блог вы хотите вести.
Определение тематики блога
Одним из серьезных и решающих факторов успеха вашего блога является наличие определенной темы, которую вы находите интересной. В конце концов, блоггинг — это то, чем вы будете заниматься в свое свободное время, так что то, сколько вы напишете, будет зависеть от того, насколько вам это нравится. Наличие интересной для вас темы сделает ведение блога проще и более полезным.
Единственный способ проверить, является ли то, что вы выбрали хорошей темой — это подумать о будущих постах, которые соответствуют данной теме. Возможно, вы даже захотите сделать список, как пример, такой как у Елены на этой инфографике.
Не обязательно писать каждый из тех постов, которые вы придумали. Вы это делаете для того, чтобы исследовать вашу тему на предмет того, достаточно ли вы в ней заинтересованы и сможете ли вести блог по этой теме в течение долгого времени. Если у вас возникли проблемы с идеями будущих постов, то возможно вам следует выбрать другую тематику.
Если у вас возникли проблемы с идеями будущих постов, то возможно вам следует выбрать другую тематику.
Сужение тематики блога
Если вы выбрали широкую тему для блога, вы потом можете решить сузить ее. Это может помочь сохранить фокус на том, в чем вы наиболее заинтересованы. Это может помочь также сделать ваш блог более особенным и выделиться от других, более общих блогов.
Один из способов сузить тематику вашего блога — это подумать о том, какие подтемы входят в основную тему, выбранную вами для вашего блога. Есть ли среди этих подтем такая, что интересует вас больше всего, или, возможно есть такая, о которой легче писать? Вы можете решить сфокусироваться на одной или двух подтемах.
Изучите изображение ниже для того, чтобы увидеть, как Джек сузил тематику своего блога о еде и кулинарии до двух узких подтем: рецепты и кулинарные советы.
Блоггинг на разные темы
Некоторые люди предпочитают вести блог, не ограничивая себя небольшим количеством связанных между собой тем.
К примеру, Джесси, которая начала блог о своих детях, могла бы позднее решить расширить тематику блога, включив другие темы. Она могла бы писать о своей личной жизни, также о своих хобби и других вещах, которые ей интересны, таких как мода, поделки и общественные события. Она могла бы сортировать свои посты на разные темы по категориям так, чтобы читатели могли легко найти пост, который им интересен.
Ведение блога таким способом может быть увлекательным, поскольку вы можете постоянно писать о том, что вам придет в голову. При этом, это имеет некоторые недостатки. Возможно, может возникнуть трудности при привлечении читателей, которых вы не знаете лично. Также не все ваши читатели будут интересоваться всем тем, о чем вы пишете. Так может получиться, если вы перемежаете посты личного характера с более тематическими, дискуссионными.
Определение необходимого количества времени на ведение блога
Трудно найти читателей, если вы не пишете в свой блог регулярно. Хотя это и легко на первых порах, когда вы только начали, затем вы можете найти необходимость продолжать постить новые записи довольно сложной.
Наличие расписания может помочь вам найти время для вашего блога. Как это расписание будет выглядеть зависит только от вас. Некоторые люди хорошо работают со строгим расписанием и могут предпочесть сидеть за этим занятием понемногу каждый день. Другим больше по душе свободный график. С этим типом расписания они могут постить два раза в неделю, но не всегда в один и тот же день и в одно и то же время.
Когда вы определитесь, сколько времени будете тратить на свой блог, убедитесь в том, что это не будет затрагивать другие ваши обязанности.
Использование черновиков и планирование постов
Вы также можете управлять своим временем, делая наброски постов для вашего блога наперед, выкладывая их в блог позднее. Основная масса сервисов блогов позволяет постить записи по расписанию. Как только вы установили постинг записи на определенную дату, она будет автоматически опубликована в то время, которое вы для нее определили. Использование этой опции является хорошим способом, гарантирующим, что вы будете постить одинаковое количество записей каждую неделю.
Эти опции будут особенно полезны, когда вам трудно точно установить день для написания записи. Вы можете создавать черновики, когда у вас есть что написать, а затем постить их позднее, если вы слишком заняты или не в настроении писать.
Определение количества личной информации, которой вы готовы поделиться
Перед тем, как вы напишете свой первый пост в свой блог, вы должны решить для себя, насколько личным будет ваш блог. Некоторые блоггеры используют свои настоящие имена и пишут детали из личной жизни. Другие пишут под псевдонимом, или выдуманным именем. Скрытная ли вы личность или открытая, решение о том, открывать или скрывать свою личную информацию на самом деле принять довольно легко. Как бы то ни было, вот несколько вещей, которые должен определить для себя каждый, принимая решение о количестве раскрываемой личной информации.
Изучите ниже инфографику для того, чтобы узнать о всех «плюсах» и «минусах» раскрытия персональной информации в вашем блоге.
Что лучше выбрать?
Сейчас, когда вам известны все плюсы и минусы раскрытия своей личной информации, вернитесь к своим целям ведения блога и аудитории, для которой вы собираетесь писать. В зависимости от того, как вы собираетесь использовать свой блог, вам может понадобиться поделиться хотя бы небольшим количеством информации для того, чтобы достичь своих целей.
Открытый блог
Например, если вы как Елена хотите использовать свой блог для саморекламы или для работы, вам нужно указать некоторую информацию о себе. Вы не обязаны указывать много деталей — простой информации должно быть достаточно, чтобы тот, кто хочет узнать больше о вашей работе, мог бы легко отыскать ваш блог и связаться с вами, если это необходимо.
Анонимный блог
С другой стороны, если ваш блог — более личный, вы, возможно, не хотели бы, чтобы такая информация, как ваша фамилия или место жительства были известны читателям. В случае с Джесси действительно ни к чему раскрывать информацию, позволяющую идентифицировать блоггера. Ее основная аудитория — ее семья и друзья, которые все это уже знают.
Другой тип блога
Решаете ли вы открыть информацию о себе или быть абсолютно анонимным, вы должны быть осторожны относительно раскрытия деталей о себе в сети. Вы должны всегда помнить об одном: однажды раскрыв информацию о себе, вы не сможете быть полностью анонимным в дальнейшем, даже если вы удалите информацию, которой уже поделились.
Если у вас нет нужды раскрывать информации о себе, такой как у Елены, мы рекомендуем начать с открытия минимального количества информации о себе. Как только вы станете более опытным в блоггинге, то тогда уж вы можете решить открывать больше информации своим читателям или нет.
Перед тем, как вы поделитесь любым типом информации в своем блоге или других социальных сетях, очень важно убедиться в том, что вы не наносите ущерба своей безопасности.
Проектирование и дизайн вашего блога
Большая часть дизайна вашего блога будет зависеть от сервиса блогов, который вы выберете. Очень сложно планировать внешний вид блога перед тем, как вы зарегистрируетесь в таком сервисе. Тем не менее, есть несколько компонентов дизайна блога, которые вы можете спланировать заранее.
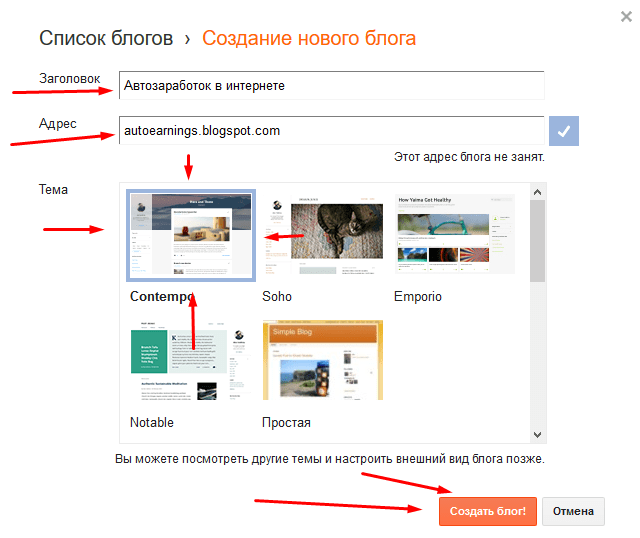
Название блога
Выбор названия вашего блога является очень важным шагом, потому что название — это первое, что люди увидят, зайдя к вам в блог. Нет единого правила или формулы для того, чтобы выбрать хорошее имя, но эти советы могут вам помочь:
- Название должно быть связано с темой блога
Это может помочь привлечь читателей, которые ищут, что почитать на интересующую их тему.
- Сделайте его интересным
«Кулинарный блог Джека» описательное имя, но оно не заставляет вас хотеть читать этот блог. Подумайте о блогах, которые вы читаете. Какие из названий звучат наиболее интересно? Что все эти названия объединяет? - Сделайте его легко запоминающимся
Лучший способ этого достичь — сделать его коротким. Три-четыре слова максимум. Если вы решите использовать изобретенное вами слово, сделайте его еще короче и убедитесь в том, что оно напоминает или содержит настоящее слово. Composs и Оддлайф — два примера блогов с новоизобретенными запоминающимися названиями. - Сделайте нечто, что может работать как логотип
Один из способов проверить это — посетить Wordmark.it, сайт, который позволяет посмотреть любое слово в любом шрифте, который установлен на вашем компьютере. Если вы на самом деле хотите, чтобы ваш логотип имел цветной фон или какие-то графические элементы, то это отличный способ протестировать название.
Элементы дизайна
Как говорилось выше, вам придется подгонять внешний вид вашего блога под возможности сервиса, в котором вы его создаете. В основном такие сервисы предлагают различные готовые темы или шаблоны, которые вы можете использовать для макета своего блога. Как только вы выберете макет блога, вы можете далее выбрать цветовую схему и организовать посты по категориям.
Делать выбор в отношении внешнего вида вашего блога будет легче, если вы уже имеете представление о том, как должен выглядеть ваш блог. Посмотрите на блоги, которые вы часто посещаете. В идеале это должны быть блоги со схожей с вашей тематикой — в целом, дизайн, хорошо работающий для политического блога, будет странно смотреться в фото-блоге. Тем не менее, это несущественно. Вы можете выбрать любой блог, который вам нравится в качестве вдохновляющего.
Как только вы нашли блоги, дизайн которых вам нравятся, следующим шагом будет выяснить, что в них общего. И тогда вы можете использовать эти общие элементы в дизайне своего блога.
И тогда вы можете использовать эти общие элементы в дизайне своего блога.
Для примера, посмотрите на изыскания Елены в области дизайна на инфографике ниже.
Выбор сервиса блогов
Как только у вас появилась идея о том, каким должен быть ваш блог, следующей ступенью является выбор сервиса, с помощью которого вы сможете этот блог создать. Существует великое множество сайтов, которые предлагают инструменты для создания блогов. Какой выбрать именно вам? Это зависит от того, чем вы хотите делиться на своем блоге и того, как вы хотите это сделать.
В этом уроке мы познакомим вас с популярными сервисами ведения блогов. Как только вы познакомитесь с ними, вы будете в состоянии выбрать наиболее подходящий для вас.
Что такое блоговый сервис?
Блоговый сервис — это сайт, который позволяет вам создать блог без каких либо знаний программирования.
Существует два типа блоговых сервисов:
Традиционные сервисы
Традиционные блоговые сервисы позволяют вам создать полноценный блог больше похожий на веб-сайт.
Блоги, созданные с помощью таких сервисов могут включать в себя разделы, категории и другие опции, которые помогут вам организовать ваши посты. Эти сервисы также включают опции, позволяющие вам управлять комментариями, а также инструменты, позволяющие переделывать внешний вид блога.
Традиционные блоговые сервисы идеальны для создания блогов с большим текстовым содержанием, но вы можете использовать их для любого контента. Большинство знакомых вам блогов, созданы с помощью традиционных блоговых сервисов.
Сервисы микроблоггинга
Сервисы для микроблоггинга позволяют вам публиковать короткие записи, часто состоящие из единственной строки или ссылки. К примеру, Twitter устанавливает для длины записей лимит в 140 символов. Пользователи могут писать все, что хотят, но они должны уложиться в 140 символов. Сайты соцсетей, которые позволяют делиться постами, также могут считаться микроблоговыми сервисами. (Например, Facebook и Вконтакте).
Традиционные блоговые сервисы
Два крупнейших традиционных блоговых сервиса — это WordPress и Blogger. Оба позволяют вам создавать и настраивать ваш собственный блог, и оба представляют хорошие возможности для создания всех типов записей. Главная разница между ними — это опции, которые они предоставляют и простота использования.
WordPress
WordPress – наиболее популярный традиционный блоговый сервис. Он предлагает продвинутые возможности для настройки, которые помогают контролировать внешний вид блога, комментарии, черновики и многое другое. Некоторые из его продвинутых функций разработаны в расчете на тех, кто знаком с HTML, специальным компьютерным языком, который используется для разметки веб-сайтов. Даже если вы не знаете ничего об этом языке, вы можете настроить ваш блог на WordPress с помощью готовых шаблонов и тем.
Обратная сторона этих опций в том, что интерфейс управления блога на WordPress, называемый панелью управления, может быть немного сложной для навигации. Тем не менее, в WordPress имеются мощные инструменты поддержки, которые помогут вам начать.
Тем не менее, в WordPress имеются мощные инструменты поддержки, которые помогут вам начать.
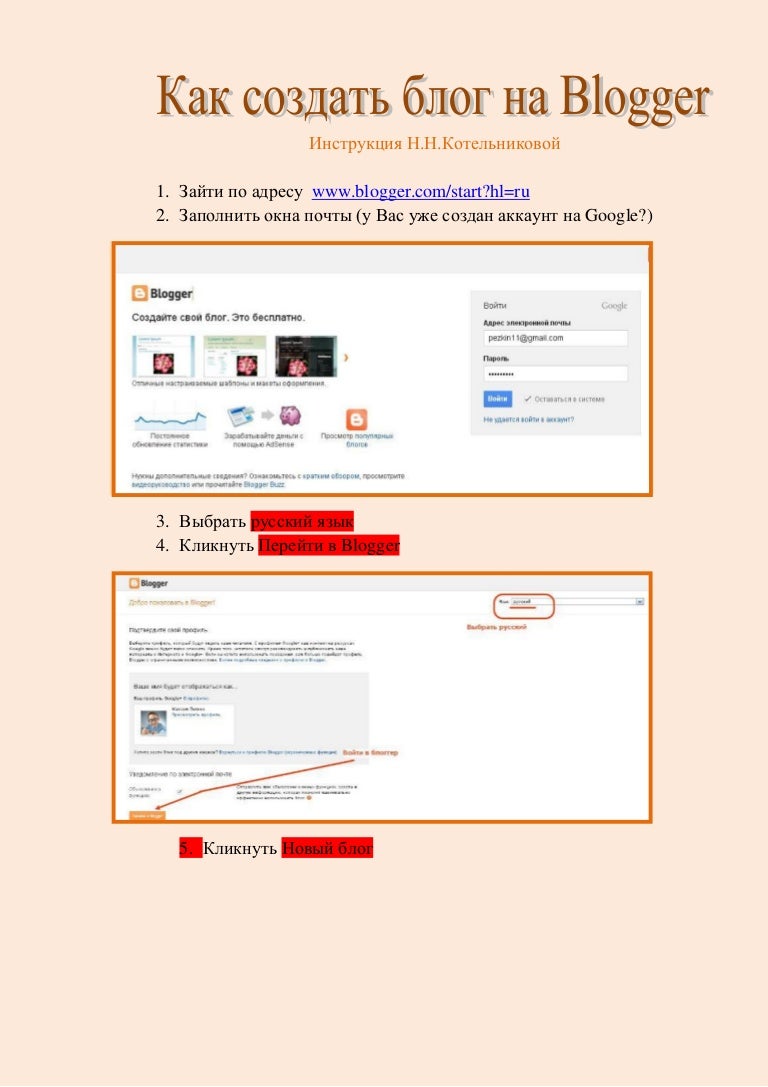
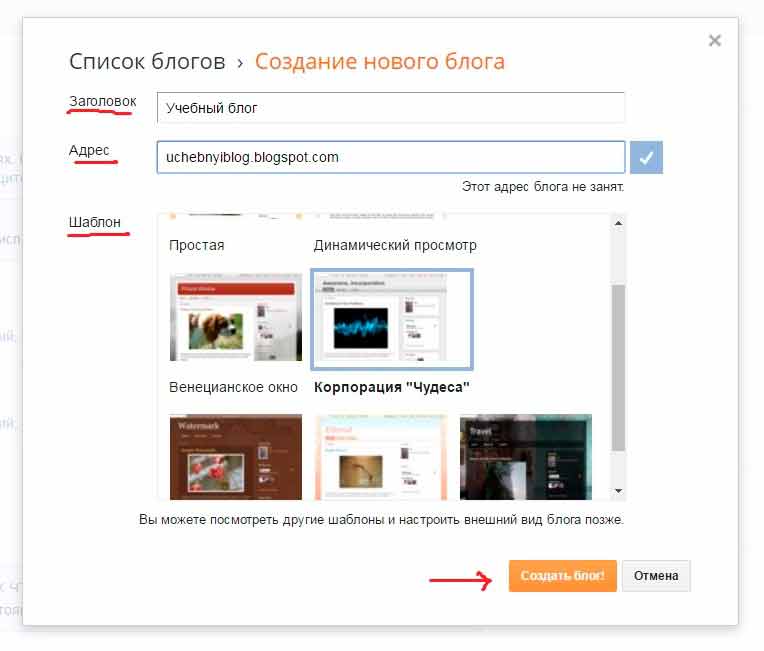
Blogger
Blogger – второй по популярности традиционный блоговый сервис. Он предлагает немного меньше настроек и опций управления, чем WordPress, но все же включает в себя огромное количество способов управления внешним видом вашего блога, включая большую коллекцию тем. Из-за того, что Blogger предлагает меньше опций, его интерфейс куда проще, чем интерфейс WordPress, так что, возможно, вам покажется проще использовать именно его.
Blogger — продукт компании Google, так что если у вас есть аккаунт Google, начать строить блог с помощью Blogger будет особенно просто.
Сервисы микроблоггинга
Tumblr, Twitter и Pinterest — три наиболее популярные сайты для микроблоггинга. Социальная сеть Facebook и Вконтакте также могут быть использованы для микроблоггинга.
Tumblr
Tumblr — сервис для микро-блогов, позволяющий создавать и обновлять собственный блог. Люди используют Tumblr для того, чтобы поделиться изображениями, видео, ссылками и короткими текстовыми записями. Простые инструменты для постинга и визуально привлекательный дизайн Tumblr делает его идеальным для фото-блогов, юмористических блогов и других блогов, которые часто дополняются короткими записями.
Простые инструменты для постинга и визуально привлекательный дизайн Tumblr делает его идеальным для фото-блогов, юмористических блогов и других блогов, которые часто дополняются короткими записями.
Как традиционные блоговые сервисы Tumblr предлагает опции для настройки внешнего вида вашего блога, включая массу визуальных тем. В остальном Tumblr отличается от традиционных сервисов. К примеру, Tumblr не имеет опции комментариев под записью. Это означает, что это — далеко не идеальный инструмент для ведения дискуссий. Зато читатели могут лайкнуть пост или перепостить его, поместив чужую запись в свой собственный блог.
Pinterest – инструмент для микроблоггинга, который позволяет вам создавать и делиться коллекциями интересных ссылок, картинок и т.д. Эти коллекции называются досками. Вещи, которыми вы делитесь на своих досках, затем доступны другим пользователям Pinterest, которые могут добавить ваши посты на свои доски. Pinterest может быть хорошим инструментом, если вам интересно делиться тем, что вам нравится с широкой аудиторией, но не хочется заботиться о написании постов и управлении собственным блогом.
Twitter – инструмент, позволяющий публиковать короткие текстовые записи длиной не более 140 символов. В отличие от Tumblr или традиционных блоговых сервисов, вы не можете использовать Twitter для создания вашего личного блога. Вместо этого ваши обновления будут появляться в вашем профиле Twitter, в расчете на то, чтобы люди могли почитать или подписаться. Люди используют Twitter по многим причинам, включая обсуждение новостей и событий, связи с друзьями и приглашения в обсуждения. Если у вас есть традиционный блог, Twitter может быть как дополнением для привлечения читателей, поддерживая связи с другими блоггерами и оставляя ссылки на записи вашего собственного блога.
Чтобы узнать больше о Twitter, изучите наши уроки Twitter. Из этих уроков вы узнаете о том, как зарегистрироваться и создать свой микроблог, начать публиковать записи и т.д.
Какой сервис подходит именно вам?
Выбор блогового сервиса важен. От него будет зависеть внешний вид вашего блога, а также ваши возможности по его настройке и монетизации.
Сейчас, когда вы знаете о различных блоговых сервисах, вы можете подумать о тех возможностях, которые нужны для вашего блога и решить, какой из них лучше всего вам подходит. К примеру, если вы хотите, чтобы ваш блог больше напоминал веб-сайт с разными категориями и подразделами, вы должны выбрать скорее традиционный блоговый сервис.
Помните о том, что большее количество возможностей не всегда означает лучший опыт блоггерства. Чем больше опций имеет ваш блоговый сервис, тем больше сложным будет ведение блога с его помощью. Если вы на самом деле не планируете использовать продвинутые опции традиционных сервисов, которые предлагают WordPress и Blogger, возможно вы выберете более простой сервис как Tumblr, который более пригоден для ваших потребностей.
Изучите блок-схему на инфографике ниже, чтобы определить, какой сервис вам подойдет.
Читайте также:
Как создать свой блог: 10 советов
Зачем и как создать свой блог, какие платформы для это использовать? Об этом читай в увлекательной статье!
Сегодня для того, чтобы стать популярным, совсем не обязательно пробиваться на телевидение или радио, достаточно знать, как создать свой блог.
Если вы активный пользователь всемирной сети, то наверняка вам известны такие имена, как Виталий Чепинога, Татуся Бо, Лена Миро, Илья Варламов и другие.
Знаете, что объединяет депутата Верховной Рады, молодую маму, светскую львицу и предпринимателя?
Наличие у них популярных блогов и множества подписчиков.
Их растягивают на цитаты, им пытаются подражать, ими восхищаются, их даже приглашают на радио и телевиденье.
А все из-за него, из-за блога, создавать который мы сегодня и будем учиться.
Зачем нужно создавать свой блог?
Я думаю, что среди моих читателей нашлись те, кто во время разговора о небожителях блогосферы начал пренебрежительно фыркать:
«Подумаешь, сдался мне этот блог. И так времени в обрез, еще на такую ерунду его тратить. И не нужна мне такая популярность вовсе».
Ладно, допустим вы – скромнейший изо всех людей и не жаждите славы вообще.
А денег, денег вы жаждите? Стать лучшим в своей профессии хотите?
Ну, а если да, то стоит поучиться, как создавать свой блог.
Я вас уверяю собственный сайт или блог в интернете – отличная возможность зарабатывать на ссылках или рекламе.
Вам даже делать толком ничего не нужно будет, только размещать у себя рекламные объявления и за каждый переход по ссылке вам будут капать неплохие денежки.
Ну, простой ведь заработок, согласитесь?
Сколько в месяц будете зарабатывать?
Ну, так сразу и не скажешь.
Все зависит от того, насколько популярным будет ваш ресурс, в скольких партнерских программах вы будете участвовать и т.д.
На хлеб с маслом точно хватит.
Обязательно стоит задуматься о ведении собственного блога или сайта и тем, кто хочет расширить свою клиентскую базу.
Реклама по телевиденью или радио – дорогое удовольствие, а раздача визиток на улице – не слишком эффективное.
Как заработать на блоге?
А так любой фотограф, дизайнер, художник, парикмахер, мастер ногтевой эстетики, да кто угодно, может разместить на собственной платформе образцы своих работ и рекламировать свои услуги.
Клиенты потянуться к вам с бешенной скоростью, как только ваш блог приобретет популярность.
10 полезных советов, как создать свой блог
Конечно, как и любое другое дело, ведение блога действует по своим правилам.
Популярным может стать не любой ресурс, особенно сейчас, когда конкуренция столь высока.
А, если вы не сделаете свой блог популярным, то о больших заработках и всемирной популярности можно забыть.
Вот 10 действенных советов от бывалых блогеров:
Пишите увлекательно, о том, что действительно интересно читателю, и не слишком длинно.
Простыни на 10 тыс. символов никто не захочет читать.
А вот веселый текст со списками на 2–3 тыс. символов – запросто.
Пишите часто.
В идеале – каждый день или хотя бы – через день.
Обновляя информацию реже, вы не добьетесь популярности.
- Не бойтесь цеплять своих подписчиков словами, используйте нестандартную лексику, неологизмы.

- Помните, что юмор – мощное оружие в борьбе за аудиторию.
Не бойтесь экспериментировать с инструментами и форматированием.
Сегодня вы написали серьезный текст, не используя иллюстрации, завтра придумали веселые описания к картинкам, послезавтра – пошаговую инструкцию с фото и т.д.
Посмотрите, что вашим подписчикам нравится больше всего, на какую тематику они реагируют особенно активно.
Можно даже провести опросы, чтобы это выяснить.
- Продумайте дизайн своего сайта, он не должен быть перегружен деталями, которые станут нервировать пользователя.
- Не используйте в дизайне сайта ядовитых цветов, это будет раздражать подписчиков.
Работайте с комментариями.
Даже если вам не слишком приятно написанное человеком, не опускайтесь до уровня обидчиков и не баньте без разбору всех несогласных с вашим мнением.
Учитывайте аргументированную критику, игнорируйте открытые оскорбления.
Отвечайте всем, кто оставил комментарий, так вы сделаете свой блог живым.

Выбирайте платформу, которая позволяет загружать не только тексты, но и фото, видео.
Это расширит ваши возможности, как блогера.
- Используйте акаунты в социальных сетях, чтобы популяризировать собственное детище, привлекайте друзей, чтобы они делали то же самое.
5 платформ, на которых можно бесплатно создать свой блог
Для того чтобы начать вести блог, не нужно обладать талантами гениального писателя, графического дизайнера и навыками профессионального программиста.
Современные платформы, которые уже используют для заработка и творчества миллионы людей по всему миру, созданы так, что даже новичок может воспользоваться их услугами.
Вот 5 наиболее популярных площадок у блогеров:
WordPress.
Это, пожалуй, наиболее популярная на сегодняшний день система управления начинкой вашего сайта, которую можно использовать для ведения ресурсов любой сложности, начиная от блога и заканчивая интернет-магазином.

Стартовав в 2003 году, она с каждым годом обретает все большую популярность за счет простоты в обращении и обширной инструменталке.
Livejournal.
Живой Журнал немного потерял популярность в связи с появлением социальных сетей, но до сих пор удерживает пальму первенства среди блогеров.
Использовать эту платформу – проще простого.
Jimdo.
Это одна из новых площадок, создатели которой предлагают бесплатно открыть блог.
Позволяет менять дизайн собственной страницы в любое время.
Можно использовать не только для написания статей, но и для размещения фото и видео.
Narod.ru.
Этот бесплатный хостнг подарил своим пользователям Яндекс.
Блог здесь ведется по методу личного дневника и предоставляет практически неограниченные инструменты для самовыражения.
Блог.ру.
Эту площадку чаще всего используют начинающие блогеры, потому что она максимально проста в управлении и позволяет постепенно выйти на широкую аудиторию.

Рекомендую вам также просмотреть видеоролик с обзором
нескольких бесплатных платформ для создания вашего блога.
А вот какую стоит выбрать, — исключительно ваше решение 😉
И последнее: параллельно с детальным изучением темы, как создать свой блог, начните писать в одной из социальных сетей.
По моему мнению, наиболее удобной площадкой на сегодня является Фейсбук.
Ежедневно «кормите» своих друзей интересными текстами, выбирая стиль и тематику для собственно блога.
Полезная статья? Не пропустите новые!
Введите e-mail и получайте новые статьи на почту
Как создать блог и заработать на нем деньги
Итак, Вы решили научиться зарабатывать на блоге, но пока смутно себе представляете, как это можно делать.
Вероятно, Вы уже в курсе, что блог – это веб-журнал или онлайн-дневник, который ведут ради бизнеса или ради удовольствия, и блоггеров, у которых дополнительным, а иногда и постоянным источником дохода является их онлайн-дневник, становится все больше.
Вот 5 простых шагов, которые мы можем предпринять вместе, чтобы помочь Вам создать блог и заработать деньги в интернете. Но прежде, чем мы приступим, позвольте предостеречь: не рассчитывайте на блицкриг, то есть, если создали блог сегодня – не стоит ожидать от него прибыли уже на следующей неделе, хотя, такое тоже случается 🙂
Открывая блог, Вы должны осознавать, что приступаете к созданию долгосрочной прибыли, в основе которой будет лежать Ваш собственный интерес к чему-то, Ваше хобби. Хобби, на котором можно заработать.
Да, Вы можете заработать много денег в интернете. Но в отличие от других традиционных видов заработка, это не гарантировано. Любой, кто скажет Вам иначе, не будет с Вами до конца откровенен.
Наша цель – помочь людям, которые действительно серьезно относятся к созданию реального онлайн-бизнеса и хотят заработать немного или неприлично много денег.
Все зависит от Вас…
Есть большая разница между заработком в интернете и ежедневным походом на работу.
Если Вы сумеете на начальном этапе все правильно организовать – сегодня, на этой неделе, в этом году – то Ваш блог будет приносить Вам прибыль долгие годы.
Это – инвестиция, а не обмен Вашего времени на деньги.
Итак, как все это работает?
Поисковые машины находят статьи, которые Вы пишете и с течением времени каждая такая статья приобретает все больший вес для поисковых систем. А это означает, что Вы будете с каждым месяцем получать все больше трафика по мере того, как Ваш сайт/блог будет набирать авторитет. Это не произойдет в одночасье. Но благодаря упорству и работе над блогом со временем Вы создадите собственный бренд и будете позиционировать себя, как эксперт в своей нише.
Но это – при условии серьезности Ваших намерений.
Для меня и моего партнера Виталия Лопатина работа в интернете стала основным источником дохода, при котором нет необходимости каждый день отбывать на работе где-нибудь в душном офисе и тратить уйму времени на дорогу.
И мы всегда готовы поделиться с Вами тем, что наработали за несколько лет, и помочь Вам избежать подводных камней.
Приступаем сегодня
Итак, раз уж решили начать, то начните прямо сегодня и прямо сейчас.
Не завтра, не на следующей неделе и тем более в следующем месяце. Только сегодня. «Завтра» — это путь к отступлению. Сегодня – это первый шаг к успеху.
Как ни странно, но первый шаг самый трудный. И это то самое место, на котором, обычно, человек и застревает, а спустя годы горько сетует: «Вот ведь был шанс, а я его упустил…»
“Лучший способ, чтобы жить жизнью своей мечты-это начать жить жизнью своей мечты уже сегодня”
Майк Дули
Шаг 1. Выбрать правильную нишу
Вам, конечно же, уже приходилось читать о том, что лучше всего выбирать надо ту тему для блога, которой Вы увлечены, чтобы каждое утро просыпаться с радостной мыслью о новой встрече со своим увлечением. С одной стороны, это так.
Но, согласитесь, если Ваше увлечение – подводное плетение корзин, то вряд ли Вам удастся много заработать на этом блоге.
При выборе темы для блога часто упускают из виду, что надо иметь возможность найти сопутствующие товары для продвижения потом по Вашей базе клиентов.
Мое любимое сочетание – два в одном, то есть, Вы должны быть уверены, что тысячи людей разделяют Ваш энтузиазм, заинтересованы в теме и будут платить Вам деньги за товары и/или услуги, которые Вы будете им предлагать время от времени в своем блоге и рассылке.
Шаг 2. Выбрать имя для блога
Выбор названия для блога, пожалуй, самая трудная, но и самая важная часть в создании блога. Чтобы сделать правильный выбор, придется принять во внимание много факторов.
Если Вы планируете использовать блог для заработка, то желательно выбрать легко запоминающееся название, чтобы клиентам и читателям было несложно Вас найти. Кроме того, оно должно иметь отношение к Вашей теме, тогда и новые посетители быстро найдут Ваш блог.
Более подробно о выборе названия для блога можете прочитать здесь.
И, выбирая доменное имя, конечно же следует принять во внимание сумму, которую Вы будете ежегодно проплачивать регистратору доменных имен. Мы пользуемся сервисом http://2domains.ru/, в котором подкупает приятное сочетание цены и качества.
Мы пользуемся сервисом http://2domains.ru/, в котором подкупает приятное сочетание цены и качества.
Шаг 3. Выбрать дом для блога
Следующее, что необходимо сделать это найти дом для Вашего нового блога. Это то место, где Ваш блог будет жить. Это место, где Вы будете писать статьи, публиковать их и управлять блогом. Это место, где Вы будете украшать и персонализировать свой блог.
Если планируете создавать блог для бизнеса, не делайте ошибку, выбрав в качестве дома для своего блога бесплатный хостинг. Это все равно, что построить дом и не иметь возможности расставить в нем мебель по своему усмотрению или подключить сантехнику!
Лучше довериться специалистам, которые будут заниматься техническим обслуживанием Вашего блога, а самим полностью сосредоточиться на ведении блога, создании уникального контента.
Настоятельно рекомендуем хостинг Бегет. Собственный опыт и опыт наших клиентов говорит о том, насколько важно иметь стабильно работающий хостинг и команду профессионалов, способную поддерживать в отличном состоянии дом для блога и избавить Вас от волнений за управление серверами и базами данных.
Они выполнят все технические работы для Вас. Все, что Вам нужно – это просто создать блог.
Невероятно дружелюбная техническая поддержка. Вы не будете одиноки. Компетентная и дружелюбная команда специалистов всегда поможет настроить блог и ответит на все Ваши вопросы. Приятный и интуитивно понятный интерфейс. Месяц бесплатного обслуживания.
Бегет позаботиться обо всех технических настройках для корректного отображения Вашего блога в интернете, и у Вас будет все, чтобы сделать хороший старт и спокойно работать над привлечением трафика и развитием блога, а не допускать ошибок, которые совершили мы, потратив много времени в поисках достойного дома для своего блога.
Кликните здесь, чтобы сделать первый шаг
Шаг 4. Получить помощь и поддержку в которых Вы нуждаетесь от нас
Самая большая ошибка, которую совершают начинающие блоггеры, это попытка все делать в одиночку, без поддержки. Не совершайте такой ошибки.
Если Вы запустите свой блог с нашей помощью, то Вы получите личную поддержку знающей и дружелюбной команды специалистов.
Вы получите помощь в…
- Настройке Вашего блога
- Настройке темы
- Размещении рекламы в Вашем блоге
- Решении общих вопросов блога
- Подборе ключевых слов, SEO, SMO и других, сбивающих с толку начинающих блоггеров, блоггерских терминах.
Везде, где Вы нуждаетесь в помощи… Просто спросите.
Или Вам придется все делать самостоятельно, или с нашей помощью.
Плюс ко всему, Вам установят плагины, которые помогут Вам успешно стартовать:
- Йоаст WordPress SEO – SEO-плагин. который поможет Вам занять более высокое место в выдаче на страницах поиска.
- Google XML Sitemaps – поможет быстрой индексации в Google
- Akismet — отличный плагин анти-спама.
- Дополнительные плагины для подписки, социальных медиа и рекламы.
И многие, многие другие…
Чем все это для Вас хорошо?
Получив полностью настроенный и оптимизированный блог, Вам не придется беспокоиться о технических сложностях, и у Вас будет все для того, чтобы всецело посвятить себя заработку при помощи своего блога. Такой подход избавит Вас от ошибок и сократит Ваш путь к успеху.
Такой подход избавит Вас от ошибок и сократит Ваш путь к успеху.
Кликните здесь, чтобы сделать первый шаг
Шаг 5. Начинайте зарабатывать деньги с Вашего блога
Ваш блог не должен быть убыточным, напротив, он не только сам себя доложен окупать, но еще и приносить Вам определенный доход.
Как именно Вы можете зарабатывать на блоге?
Это может быть заработок:
И это – далеко не все способы заработка на блоге. В дальнейшем мы будем более подробно останавливаться на каждом из них, а пока…
Кликните здесь, чтобы приступить к созданию блога прямо сейчас!
Удачи!
Поделитесь страницей с друзьями!
Дополнительная информация по теме:
Как создать блог в интернете 🚩 как создать свой блог 🚩 Блоггинг
Вам понадобится
- — домен;
- — хостинг;
- — WordPress.
Инструкция
Прежде чем создавать блог в интернете, вам понадобится придумать для него имя и купить подходящий домен. Конечно, есть бесплатные площадки, как Livejournal, Liveinternet, Blogpost, Ucoz и др. Но я советую отнестись к созданию блога серьезнее, потому что на нем можно даже хорошо заработать. А поэтому вам нужно купить красивый домен и выбрать хостинг.
Конечно, есть бесплатные площадки, как Livejournal, Liveinternet, Blogpost, Ucoz и др. Но я советую отнестись к созданию блога серьезнее, потому что на нем можно даже хорошо заработать. А поэтому вам нужно купить красивый домен и выбрать хостинг.
Теперь нужно купить хостинг, где и будет создаваться блог. Цены на хостинг довольно разнятся, в зависимости от предоставляемых им услуг, поэтому вам лучше внимательнее отнестись к этому моменту. Обратите внимание на отзывы о площадке, спросите на форумах вебмастеров, какой хостинг лучше купить.
Далее вам нужно разместить ваш блог в интернете. Для этого сначала сделайте привязку домена к хостингу, поэтому пропишите DNS сервера. Это несложно, вам нужно зайти в панель управления регистратора домена и внести данные о DNS, которые вам вышлют после покупки хостинга на электронный адрес. Теперь остается подождать до 48 часов, пока пройдет обновление новых данных у провайдеров. Если вы введете название блога в браузере и вам откроется заставка вашего хостера, значит обновление произведено и можно делать блог дальше.
Войдите в панель купленного хостинга. Создайте базу данных MySQL для вашего блога, задайте ей имя пользователя и пароль. Это тоже несложно даже для начинающего. На панели хостинга вы без труда найдете меню «Создать новую базу данных». Далее заполните все поля и нажмите «Сохранить».
Для дальнейшего создания сайта (блога ) на хостинг загрузите движок WordPress, для новичков он очень удобный и понятный. Скачайте дистрибутив WordPress с официального сайта, распакуйте у себя на рабочем столе, найдите файл config-sample.php. Переименуйте его, удалив «-sample». Откройте этот файл в html-редакторе, я пользуюсь NotePad++ , впишите пароль и имя пользователя, сохраните и снова запакуйте в архив. Потом загрузите его на хостинг в корневую папку сайта (блога). Обратите внимание, что в этой папке архив нужно распаковать, а потом файл zip удалить.
Скачайте дистрибутив WordPress с официального сайта, распакуйте у себя на рабочем столе, найдите файл config-sample.php. Переименуйте его, удалив «-sample». Откройте этот файл в html-редакторе, я пользуюсь NotePad++ , впишите пароль и имя пользователя, сохраните и снова запакуйте в архив. Потом загрузите его на хостинг в корневую папку сайта (блога). Обратите внимание, что в этой папке архив нужно распаковать, а потом файл zip удалить.
До создания блога остался один шаг. Введите в поисковую строку браузера http://ваш блог/wp-admin/install.php, подставьте вместо фразы «ваш блог» название домена. Нажмите Enter. Вам откроется страница установки WordPress. заполните все поля, введите имя пользователя и пароль. Нажмите «Установить WordPress». Вот и все. Далее вы можете зайти по этому логину и паролю в админ панель сайта (блога), загрузить красивый шаблон и начать писать статьи.
Как создать свой блок, легко и быстро. Как раскрутить блог. Как заработать на блоге. Мой опыт в создании блога.
Как раскрутить блог. Как заработать на блоге. Мой опыт в создании блога.
Приветствую Вас, уважаемые читатели блога PAMMAP.RU.
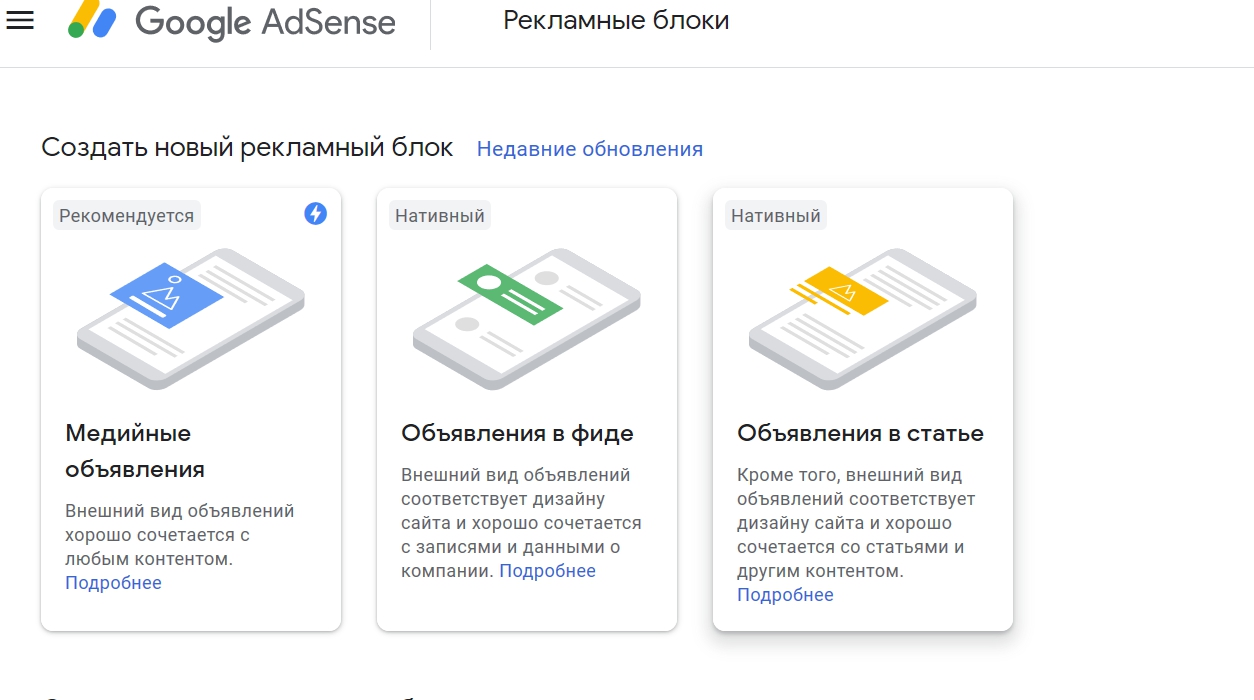
Совсем недавно я зарегистрировался в системе «Google AdSense» и в качестве эксперимента установил на сайт несколько блоков с рекламой. Сегодня зашел посмотреть, сколько денег удалось заработать. Вдруг я уже миллионер и не знаю об этом. 🙂 Что такое Google AdSense можно посмотреть в статье «Как заработать на рекламе с Google AdSense«.
Миллионером я, конечно, не стал, зато увидел пожелание от «Google AdSense», в котором мне предлагалось установить на сайт кнопку Google +1 (Plus One). Узнать больше
Приветствую вас, уважаемые читатели блога PAMMAP.RU.
Ранее я писал, как установить счетчик посещений на сайт. Сегодняшняя статья будет о том, как накрутить счетчик на сайте. На самом деле я ничего накручивать не пытался, и нашел этот способ совершенно случайно, когда хотел посмотреть, как отображается сайт в различных браузерах. Кому то может этот способ покажется смешным, кому-то бесполезным, а кому то может пригодиться. В любом случае это мой опыт и я хочу им, с вами поделится.
Кому то может этот способ покажется смешным, кому-то бесполезным, а кому то может пригодиться. В любом случае это мой опыт и я хочу им, с вами поделится.
Какая польза может быть от накрутки счетчика посещений? Казалось бы, что пользы нет. Ведь не живые, заинтересованные пользователи заходят на сайт, а просто случайные прохожие или и того хуже какая-нибудь программа которой ваш сайт уж точно не интересен. Однако польза от накрутки счетчика на сайте, все-таки есть. Узнать больше
Приветствую Вас, уважаемые читатели блога PAMMAP.RU.
На выходных я бродил по разным блогам Рунета, оставлял свои комментарии, и на некоторых блогах заметил одну очень интересную и главное полезную функцию. Эта функция называется «Подписка на комментарии».
Недолго думая, я решил добавить возможность подписки на комментарии к себе на сайт и написать об этом статью.
Узнать больше
Приветствую вас, уважаемые читатели блога PAMMAP. RU.
RU.
В этой статье я постараюсь разобраться: что такое Google AdSense, как заработать на рекламе с Google AdSense, как зарегистрироваться в Google AdSense, как установить Google AdSense на сайт без плагина, а заодно проверим, возьмут в программу молодой сайт или нет.
Если у Вас еще нет своего сайта, прочитайте статью » Как создать свой сайт «.
Узнать больше
Приветствую, уважаемые читатели блога PAMMAP.RU.
В этой статье я постараюсь ответить на следующие вопросы:
Зашел я недавно в Яндекс.Вебмастер, чтобы посмотреть, что делает поисковый робот Яндекса на моем сайте. Как подключить свой сайт к Яндекс.Вебмастер Вы можете посмотреть если перейдете по ссылке. И увидел, что в поиск попадает много ненужных страниц, которые там совершенно не нужны. Казалось бы, что плохого, когда в индексе поисковика много страниц, а плохое есть. Узнать больше
Партнерская программа (реферальная программа) – это довольно распространенный вид заработка в сети Интернет. Этим видом заработка можно заниматься через свой сайт используя его как рекламную площадку, так и не имея своего сайта привлекая новых клиентов через форумы, социальные сети и даже в реальной жизни. Суть партнерской программы проста, вы привлекаете новых клиентов в различные проекты, позволяя экономить владельцу проекта на рекламе своих услуг или товаров, а он вам за это платит определенный бонус или процент с дохода. Новые клиенты, привлеченные вами в проект, называются рефералами. В переводе с английског
Этим видом заработка можно заниматься через свой сайт используя его как рекламную площадку, так и не имея своего сайта привлекая новых клиентов через форумы, социальные сети и даже в реальной жизни. Суть партнерской программы проста, вы привлекаете новых клиентов в различные проекты, позволяя экономить владельцу проекта на рекламе своих услуг или товаров, а он вам за это платит определенный бонус или процент с дохода. Новые клиенты, привлеченные вами в проект, называются рефералами. В переводе с английског
Как использовать командный блок в Minecraft
В этом руководстве Minecraft объясняется, как использовать командный блок, включая то, как его программировать, с помощью снимков экрана и пошаговых инструкций.
В Minecraft вы можете выполнять удивительные и сложные команды с помощью командного блока. Командные блоки доступны не во всех версиях игры.
Давайте рассмотрим, как использовать командный блок в Minecraft.
Необходимые материалы
В Minecraft это необходимые материалы для использования командного блока:
Шаги по использованию командного блока
1. Поместите командный блок
Поместите командный блок
Прежде чем вы сможете программировать и использовать командный блок, вам необходимо положить командный блок на землю. Поместите указатель (знак плюса) на блок, где вы хотите разместить командный блок. Вы должны увидеть, как блок будет выделен в окне игры.
Щелкните правой кнопкой мыши, чтобы разместить командный блок.
Теперь вы должны увидеть командный блок на земле.
2. Добавьте устройство Redstone
Далее вам нужно добавить устройство Redstone рядом с командным блоком.Вы можете использовать любое устройство из красного камня, такое как рычаг, нажимная пластина или кнопка, чтобы активировать командный блок:
Рычаг
Нажимная пластина
Кнопка
Устройство красного камня должно быть размещено в пределах одного блока командного блока. Если устройство красного камня находится слишком далеко от командного блока, оно не активирует командный блок.
В этом примере мы собираемся использовать рычаг и разместить его на один блок справа от командного блока.
Выберите рычаг на панели быстрого доступа.Затем поместите указатель (знак плюса) на блок, где вы хотите разместить рычаг.
Теперь вы должны увидеть рычаг на земле рядом с командным блоком.
3. Запрограммируйте командный блок
Следующим шагом является программирование командного блока. Это означает, что вы добавите команду, которая будет запускаться при активации командного блока.
Встаньте перед командным блоком, наведите указатель (знак плюса) на командный блок и щелкните правой кнопкой мыши.
Это вызовет консоль программирования для командного блока.
Введите вашу команду в текстовое поле «Консольная команда».
В этом примере мы ввели следующую команду:
время установлен день
СОВЕТ: Когда вы вводите команду в поле «Консольная команда», вам не нужно вводить символ / в начале команды. Это необязательно.
Когда вы закончите ввод команды, нажмите кнопку Готово.
В левом нижнем углу окна игры появится сообщение «Набор команд: xxx», где xxx — это команда, которую вы только что ввели.
4. Активируйте командный блок
Теперь, когда вы запрограммировали командный блок, вы можете активировать его, когда захотите и так часто, как захотите. Чтобы активировать командный блок, просто активируйте устройство красного камня, которое подключено к командному блоку.
В этом примере устройство красного камня — это рычаг.Таким образом, вы активируете командный блок, переключая рычаг.
Для активации командного блока:
- Если устройство из красного камня представляет собой рычаг, вам необходимо переключить рычаг.
- Если устройство красного камня — это кнопка, вам нужно нажать на кнопку.
- Если устройство из красного камня представляет собой прижимную пластину, вам необходимо встать на прижимную пластину.
Чтобы переключить рычаг, поместите указатель на рычаг и щелкните правой кнопкой мыши.
Вы увидите перемещение рычага, и в нижнем левом углу игрового окна появится сообщение, отображающее команду, которая была запущена командным блоком. Поскольку в этом примере вы использовали рычаг, вам нужно будет переключить рычаг обратно, прежде чем вы снова сможете активировать командный блок.
Поздравляю, вы только что научились использовать командный блок в Minecraft. Это так просто!
Программы командного блока
Вот несколько программ блока команд, которые вы можете попробовать:
FAQ — Blockbench
Blockbench: часто задаваемые вопросы
Является ли Blockbench бесплатным?
Да, Blockbench абсолютно бесплатен! Это проект с открытым исходным кодом, а сайт финансируется за счет пожертвований.
Могу ли я использовать модели Blockbench в моем (коммерческом) проекте?
Все, что вы делаете с Blockbench, — это ваше произведение искусства. Blockbench — это просто инструмент. Это означает, что вы можете использовать и распространять все, что создано с помощью Blockbench, даже для коммерческого использования. Однако было бы неплохо, если бы вы предоставили кредит — и оставили кредитную линию в файле json — взамен.
Однако было бы неплохо, если бы вы предоставили кредит — и оставили кредитную линию в файле json — взамен.
Почему некоторые антивирусные программы предупреждают об установке Blockbench?
Антивирусные программы обнаруживают загруженные исполняемые файлы без подписи.Для подписи требуется специальный сертификат, который не подходит для такого независимого разработчика, как я. Blockbench и все его библиотеки и фреймворки имеют открытый исходный код, поэтому вы можете быть уверены, что установщик безопасен в использовании.
Где я могу найти сообщения об ошибках?
Если есть проблема либо с самим Blockbench, либо с плагином, вы можете увидеть сообщение об ошибке в консоли Blockbench. Чтобы увидеть консоль, одновременно нажмите Control + Shift + I. В некоторых случаях вы не увидите консоль напрямую, поэтому вам придется щелкнуть вкладку «Консоль».Включите снимок экрана с сообщением об ошибке в свой отчет об ошибке.
Предварительный просмотр веб-приложения не загружается. Что я могу сделать?
Что я могу сделать?
Убедитесь, что ваш браузер совместим с WebGL. Зайдите на get.webgl.org и проверьте, появляется ли куб. Если этого не произошло, обновите или смените браузер. Последние версии Chrome и Opera должны работать.
Если это не помогает, возможно, это отдельная проблема с драйверами видеокарты.
Какие ограничения есть у веб-приложения?
Веб-приложение представляет собой полнофункциональную версию приложения.Только некоторые функции импорта / экспорта требуют дополнительных действий из-за функций безопасности в браузерах. Импорт моделей по-прежнему возможен, но их текстуры необходимо загружать вручную.
Будет ли Blockbench версия для мобильных устройств / Android?
Приложение Blockbench не планируется. Blockbench можно использовать на телефонах с помощью веб-приложения, но настоятельно рекомендуется использовать компьютер для моделирования.
Как мне добавить фоновые изображения / чертежи?
Вы можете добавлять фоновые изображения для каждого угла камеры в Blockbench. При ортогональных углах камеры фон можно использовать в качестве чертежа для модели. Чтобы добавить новый фон, щелкните правой кнопкой мыши в области предварительного просмотра и выберите «Загрузить фон». После загрузки фона щелкните правой кнопкой мыши еще раз, чтобы разместить или удалить фон.
При ортогональных углах камеры фон можно использовать в качестве чертежа для модели. Чтобы добавить новый фон, щелкните правой кнопкой мыши в области предварительного просмотра и выберите «Загрузить фон». После загрузки фона щелкните правой кнопкой мыши еще раз, чтобы разместить или удалить фон.
Почему моя текстура не отображается в редакторе UV?
Убедитесь, что вы загружаете текстуры с жесткого диска. Загрузка текстур с серверов или USB-накопителей может вызвать проблемы.
Почему интерфейс Blockbench мерцает и становится размытым?
Это проблема с настройками графики.Если вы используете видеокарту Nvidia, откройте панель управления Nvidia, выберите «Настройки 3D»> «Управление настройками 3D» и отключите «Сглаживание — FXAA». Нажмите «Применить». Изменения отобразятся после перезапуска Blockbench.
Моделирование
Почему моя текстура стала / белой после сохранения и открытия модели?
Blockbench использует обычную структуру пакета ресурсов для загрузки текстур. Вы всегда должны загружать текстуры в Blockbench из того же пакета ресурсов, в котором находится ваша модель.Только так Blockbench знает, где сохраняются текстуры. Рекомендуемая структура файла:
Вы всегда должны загружать текстуры в Blockbench из того же пакета ресурсов, в котором находится ваша модель.Только так Blockbench знает, где сохраняются текстуры. Рекомендуемая структура файла:
активы
minecraft
модели
блок
model.json
элемент
текстуры
блок
texture.png
...
Могу ли я повернуть элемент более точно / одновременно по нескольким осям?
Если вы создаете модель блока или элемента для версии Minecraft Java, применяются ограничения формата (углы 22,5 °, только одна ось). В других форматах кубы или кости можно свободно вращать.
Как сделать модель больше 3 на 3 на 3?
Если вы создаете модель блока или элемента для версии Minecraft Java, применяются ограничения формата (координаты от -16 до 32).
Однако есть несколько уловок, чтобы получить более крупные модели. Чтобы увеличить модель в Minecraft, увеличьте масштаб модели с помощью настроек отображения и используйте подставку для брони, чтобы поместить модель в свой мир.
Почему моя модель в игре выглядит черно-пурпурной?
Это может произойти в двух ситуациях.
A: Форма отображается правильно, но с черной / пурпурной текстурой. Это означает, что игре не удалось загрузить вашу текстуру. Дважды проверьте, что ваша текстура находится в пакете ресурсов и имеет допустимое имя файла (используйте только строчные буквы, цифры и символы подчеркивания).
B: Модель отображается как черный / пурпурный куб. Это проблема самой модели, для получения дополнительной информации проверьте игровую консоль.
Почему моя модель в руке выглядит иначе, чем в режиме отображения в Blockbench?
Скорее всего, это побочный эффект использования 1.8. Тогда слоты для дисплеев работали иначе. Чтобы это исправить, вам следует перейти на последнюю версию Minecraft.
Если вам по какой-либо причине нужны модели в версии 1.8, вы можете вручную отредактировать файл json с помощью любого текстового редактора.
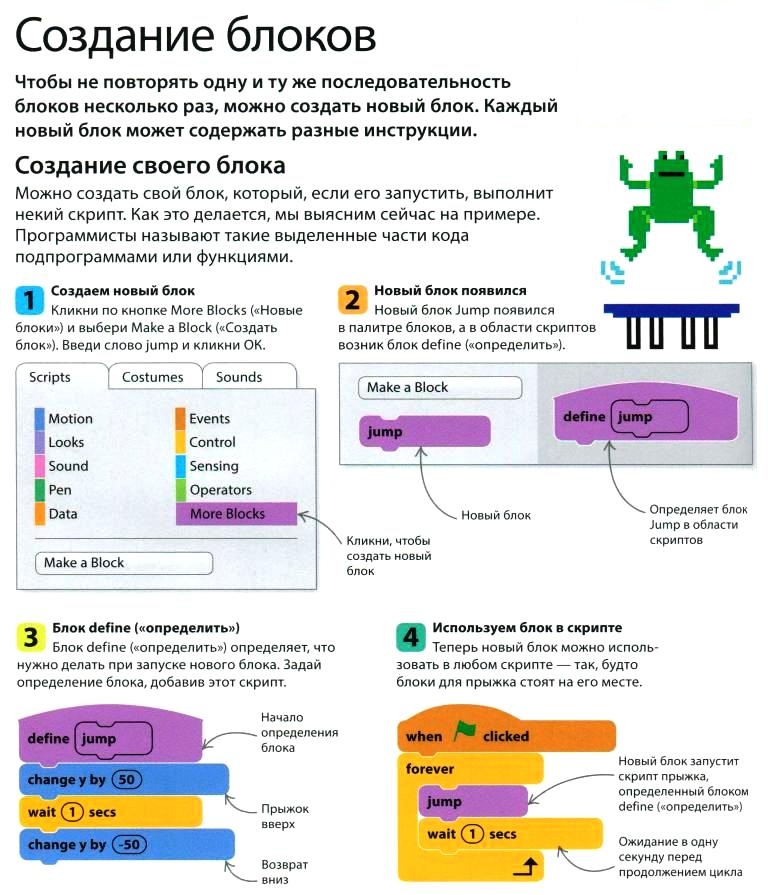
Создайте свою собственную функцию — Изучите веб-разработку
Эта статья содержит практический опыт, посвященный большей части основной теории, рассмотренной в предыдущей статье. Здесь вы получите некоторую практику в создании собственной пользовательской функции.Попутно мы также объясним некоторые полезные детали работы с функциями.
Здесь вы получите некоторую практику в создании собственной пользовательской функции.Попутно мы также объясним некоторые полезные детали работы с функциями.
Пользовательская функция, которую мы собираемся создать, будет называться displayMessage () . Он отобразит настраиваемое окно сообщения на веб-странице и будет действовать как настраиваемая замена встроенной в обозреватель функции alert (). Мы видели это раньше, но давайте освежим наши воспоминания. Введите в консоли JavaScript вашего браузера на любой странице, которая вам нравится:
alert ('Это сообщение'); Функция предупреждения принимает единственный аргумент — строку, которая отображается в поле предупреждения.Попробуйте изменить строку, чтобы изменить сообщение.
Предупреждение Функция ограничена: вы можете изменить сообщение, но вы не можете легко изменить что-либо еще, например цвет, значок или что-либо еще. Мы построим такую, которая будет веселее.
Примечание : этот пример должен нормально работать во всех современных браузерах, но стиль может выглядеть немного забавно в немного старых браузерах. Мы рекомендуем вам выполнять это упражнение в современном браузере, таком как Firefox, Opera или Chrome.
Для начала соберем базовую функцию.
Примечание : В соглашениях об именах функций следует соблюдать те же правила, что и в соглашениях об именах переменных. Это нормально, поскольку вы можете отличить их друг от друга — имена функций отображаются в скобках после них, а переменные — нет.
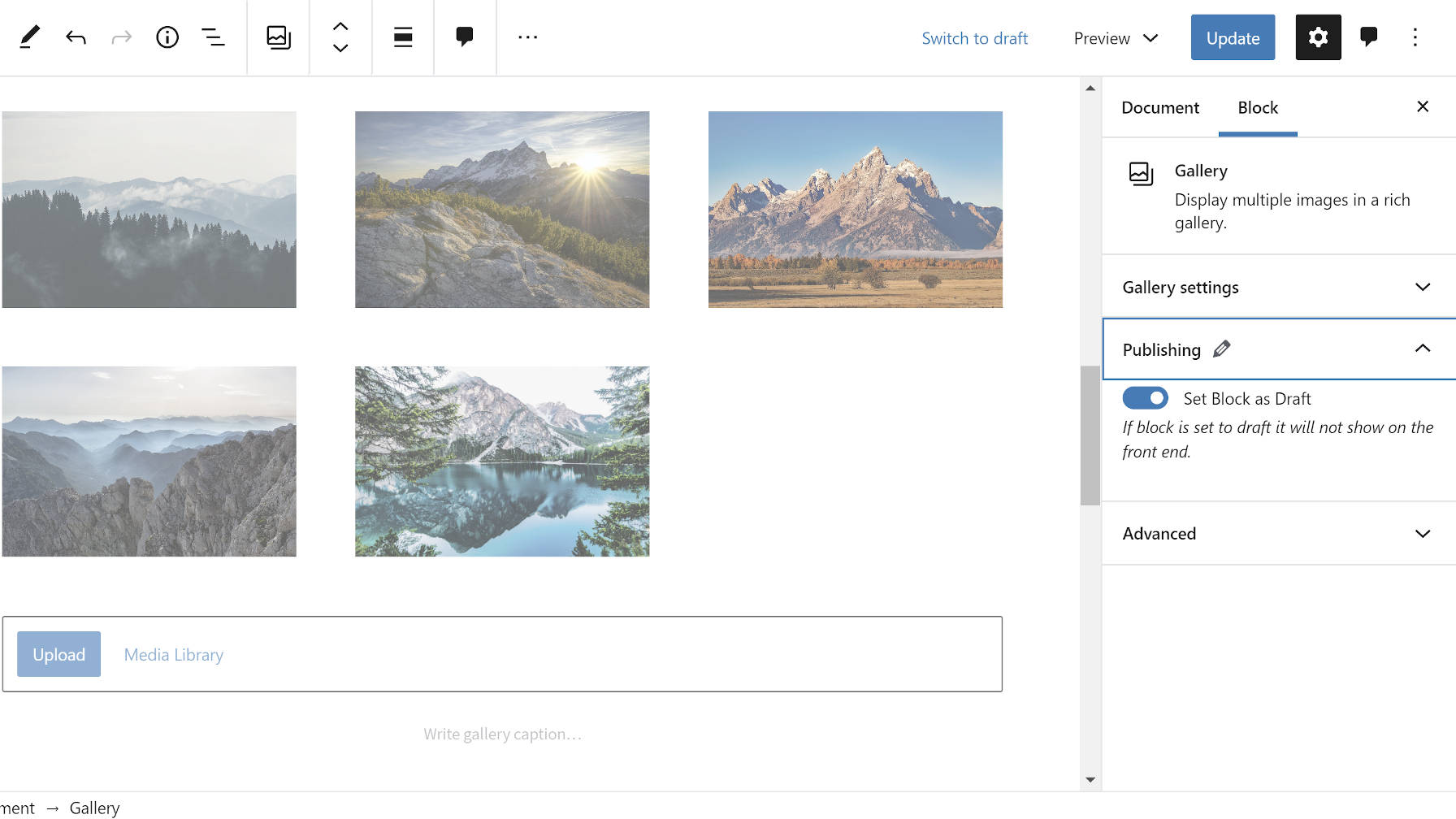
- Начните с доступа к файлу function-start.html и создания локальной копии. Вы увидите, что HTML прост — тело содержит всего одну кнопку. Мы также предоставили базовый CSS для стилизации пользовательского окна сообщения и пустой элемент



 Блоги, созданные с помощью таких сервисов могут включать в себя разделы, категории и другие опции, которые помогут вам организовать ваши посты. Эти сервисы также включают опции, позволяющие вам управлять комментариями, а также инструменты, позволяющие переделывать внешний вид блога.
Блоги, созданные с помощью таких сервисов могут включать в себя разделы, категории и другие опции, которые помогут вам организовать ваши посты. Эти сервисы также включают опции, позволяющие вам управлять комментариями, а также инструменты, позволяющие переделывать внешний вид блога.




 Как раскрутить блог. Как заработать на блоге. Мой опыт в создании блога.
Как раскрутить блог. Как заработать на блоге. Мой опыт в создании блога. Что я могу сделать?
Что я могу сделать?