Сайт из группы ВКонтакте: что это, как сделать и настроить
ВКонтакте анонсировал нововведение, которое позволит совершенно бесплатно создавать посадочные страницы прямо из группы.
Для создания сайта нужно просто зайти в настройки сообщества и создать свой сайт в несколько кликов.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: 10 лучших конструкторов сайтов
Как сделать сайт из группы ВКонтакте: пошаговая инструкция
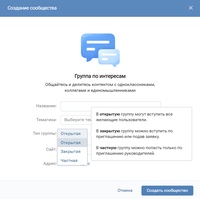
 Чтобы создать сайт из своей группы, зайдите в раздел «Управление» в мобильной версии, а на компьютере — в меню справа. Затем откройте раздел «Сайт из сообщества» и нажмите «Создать сайт».
Чтобы создать сайт из своей группы, зайдите в раздел «Управление» в мобильной версии, а на компьютере — в меню справа. Затем откройте раздел «Сайт из сообщества» и нажмите «Создать сайт».
Перед созданием сайта, убедитесь, что ваша группа ВКонтакте правильно оформлена и на странице указана актуальная информация. Заполните описание, укажите контакты и добавьте свежие фотографии в альбомы. Также, если у вас закрытая группа, сделайте её открытой.
Шаг 2. Подумайте над заголовком лендинга. Вы можете оставить в нём название группы или вписать новую фразу.
Шаг 3
Шаг 4. Загрузите обложку для главного экрана. Выбирайте красивое изображение в разрешении не менее 800×400 пикселей. Если оставить это пункт без внимания, то будет использован стандартный градиент.
Шаг 5. Выберите кнопку действия — она будет располагаться в верхней части вашего сайта и привлекает основное внимание. Вот доступные варианты:
- «Оставить заявку» — пользователь укажет в форме свои контакты (имя и номер телефона), и они придут вам в сообщения сообщества;
- «Позвонить» — посетитель увидит ваш номер, а если зашёл на сайт с мобильного, сможет сразу перейти к звонку;
- «Написать на почту» — по нажатию будущий клиент перейдёт в интерфейс, где сможет написать вам на активный email;
- «Написать ВКонтакте» — авторизованные пользователи перейдут в диалог с вашим сообществом, а те, кто не зарегистрирован в VK, смогут оставить контакты для обратной связи;
- «Перейти на сайт» — такая кнопка перенаправит посетителей лендинга на внешний сайт, адрес которого вы укажете.
Шаг 6. Добавьте преимущества. Расскажите о главных плюсах вашего продукта или услуги. Преимущество должно быть от 10 до 90 символов в длину.
Шаг 7. Добавьте подборки товаров — разместить товары в группе ВК нужно заранее. Соберите самые ходовые товары, билеты на ваше мероприятие или любые другие позиции, на которых хотите сделать акцент.
Шаг 8. Разместите отзывы. Выберите тему обсуждения с отзывами — и посетители сайта смогут увидеть, как вас оценивают клиенты. При этом ответы администратора на сайте отображаться не будут.
Шаг 9. Адрес сайта. В завершении нажмите «Опубликовать». Сайт будет создан и будет находится по адресу: vk.link/домен_сообщества.
Что дальше?
После запуска в настройках сообщества вы сможете следить за статистикой сайта: количеством просмотров, уникальных посетителей, нажатий на кнопку действия и переходов в сообщество.
Здесь также можно узнать, сколько пользователей зашли в контакты, и оценить их активность на сайте в целом.
Ранее в еженедельных отчётах по сообществам ВКонтакте появился блок «Рекламные показатели», а также обновилась статистика мобильного продвижения.
Во «ВКонтакте» появилась возможность создавать сайты
«ВКонтакте» представляет простой конструктор сайтов, с его помощью каждый может бесплатно и с любого устройства создать полноценную веб-страничку. Всё, что для этого нужно, — собственное сообщество, которое и станет основой будущего сайта. Настройка не требует никаких специальных знаний и занимает несколько минут, а просматривать страницу и связываться с продавцом смогут даже те, кто не авторизован в VK.Сайт оптимизирован под продвижение: посетители будут видеть самую важную информацию и кнопки с призывом к действию — в том числе с формой, где можно оставить контакты.
Чтобы сделать собственный сайт, не потребуются особенные знания, часы работы или дорогостоящие специалисты. Достаточно зайти в настройки сообщества, выбрать «Сайт из сообщества» и нажать «Создать». Практически все поля автоматически заполняются информацией из сообщества, а обязательных только три: заголовок, описание и кнопка действия (например, «Отправить заявку», «Позвонить по телефону» или «Написать на почту»).
Сайт принесёт больше пользы с дополнительной информацией: подборкой товаров, отзывами клиентов, снимками продукции или услуг. Чтобы добавить всё это, достаточно поставить пару галочек — и материалы подгрузятся из сообщества «ВКонтакте». Кроме того, предусмотрен отдельный заметный блок про преимущества бизнеса — лучшее место, чтобы рассказать про главные отличия от конкурентов.
Анализировать результаты поможет статистика, в которой можно следить за количеством уникальных посетителей, просмотров сайта и действий. Наполнение страницы можно изменить в любой момент — это позволяет легко проверять гипотезы и оптимизировать продвижение.
Просматривать и создавать сайты можно с любого устройства. В будущем «ВКонтакте» добавит возможность размещать на лендинге контент из сообщества, а также предложит варианты дизайна и интеграцию с рекламными инструментами.
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Как сделать сайт из сообщества ВК?
3 ноября ВКонтакте анонсировали новый сервис по созданию landing page на основе информации из сообщества ВК.
Предлагаю протестировать, как это работает, и разобраться в преимуществах и недостатках новой функции.
Источник изображения: https://vk.com/press/landing-page-creatorЧто собой представляет landing page от ВК?Landing ВКонтакте представляет собой традиционный одностраничный сайт, который можно собрать буквально за минуту. Вся информация на лендинг подтягивается из сообщества ВК: товары, галерея, контакты, отзывы. Дополнительно можно подгрузить обложку, фон, написать блок преимуществ.
Дополнительно можно подгрузить обложку, фон, написать блок преимуществ.
Настройка одностраничника не требует абсолютно никаких специальных знаний. Понадобится лишь пара минут, и landing page ВКонтакте готов. Доступ к сайту и связь с продавцом получит любой посетитель — даже тот, кто не зарегистрирован/не авторизован в ВК.
«Привлечение клиентов — одна из главных задач малого бизнеса. Мы работаем над упрощением и удешевлением этого процесса для тех, кто ведёт бизнес онлайн. Сообщества ВКонтакте и наши инструменты для продвижения давно помогают предпринимателям искать и удерживать клиентов, а с бесплатным конструктором сайтов это получится делать ещё эффективнее. Больше не придётся тратить дополнительные ресурсы на создание веб-ресурса: достаточно наполнить и поддерживать сообщество как актуальный источник информации о вашем бизнесе» — так пояснила назначение обновления руководитель отдела SMB ВКонтакте.
Одностраничник, созданный с помощью конструктора лендингов ВК, полностью оптимизирован под продвижение.
Во-первых, на сайте посетители увидят всю важную информацию о компании, CTA (призыв к действию) и форму оставления заявок.
Во-вторых, на landing page от ВК можно настроить рекламу с любой площадки, в том числе, через рекламный кабинет ВКонтакте по типу объявления «Реклама сайтов».
Как создать landing page во ВКонтакте?- Нажмите кнопку «Управление» в боковом меню сообщества ВК. В открывшемся окне выберите «Сайт из сообщества».
Также вы можете сразу тапнуть по «Сайт из сообщества» на основной странице группы ВК.
- Кликните по кнопке «Создать сайт».
- Откроется страница с предварительными настройками будущего лендинга ВК. Название и описание подтянутся из сообщества, но вы можете их заменить.
- Далее загрузите обложку и настройте кнопку действия: написать ВКонтакте, оставить заявку, перейти по ссылке, позвонить, написать на почту.

- Затем вы можете добавить ваши преимущества.
- А после настроить отображение на сайте галереи, товаров, отзывов из сообщества ВКонтакте.
- Когда всё будет готово, нажмите «Опубликовать».
В результате образуется ресурс, доступный по ссылке: https://vk.link/наименование сообщества. Вот так он может выглядеть:
Главный экран лендингаБлок товаров и услугГалереяКонтактыФутерТакже разработчики ВКонтакте вместе с лендингом предоставили и инструменты отслеживания статистики. Она показывает количество уникальных посетителей, просмотров сайта и действий, совершённых на странице.
Так как содержание landing page в ВК можно поменять в любое время, это позволит тестировать различные гипотезы и оптимизировать продвижение.
Создавать сайт можно как с ПК, так и с мобильного устройства. В планах разработчиков ВК добавить возможность размещать на односраничнике контент из группы ВК, поменять дизайн, а также создавать интеграции с рекламными инструментами.
Сможет ли заменить landing page ВКонтакте традиционные конструкторы сайтов?
Думаю, что нет. Создание лендинга в ВК — действительно быстро и удобно, но при условии, что у вас есть развитое сообщество. При этом функционал конструктора лендингов ВК ограничен, доменное имя не сменить. Такой сайт вряд ли будет индексироваться поисковой системой.
5 2 votes
Оцените статью
Как сделать сайт из сообщества ВКонтакте: руководство по применению
Есть стереотип: чтобы создать сайт, нужно вложить много времени и денег. К тому же, чтобы сайт получился качественным, придется искать дизайнера «с руками» – агентство или на фрилансе, или же самостоятельно учиться работать в конструкторах, осваивать программирование и т.д.
Однако это не единственный возможный вариант, есть более простые способы сделать полноценный сайт / лендинг. В частности, если у вас есть действующее сообщество ВКонтакте. Такой функционал доступен в настройках самой соцсети совершенно бесплатно.
В этой статье вы увидите, как пошагово создать сайт из сообщества ВКонтакте.
В чем поможет сайт из сообщества ВКонтакте
Задачи те же самые, что и у любого сайта: привлекать первых клиентов в новый оффлайн-бизнес (кафе, фитнес-клуб, салон красоты), продвигать инфопродукт (приложение, онлайн-курс), собирать публику для проведения концерта, конференции и других мероприятий.
У ВКонтакте появился встроенный конструктор сайтов, который позволяет создавать посадочную страницу из готового паблика. Зачем нужен еще и сайт, если уже есть сообщество и подписчики?
Сайт – это гораздо больший охват, так как собирает аудиторию за пределами соцсети. Группа нужна самым вовлеченным, кто хочет общаться, комментировать, участвовать в обсуждениях.
Подготовка сообщества
Так как этот способ предполагает создание сайта не с нуля, а на основе уже существующего сообщества, обратите внимание на то, что:
1) Оно открытое. Из групп со статусами «Закрытая» и «Частная» создать сайт не получится.
2) Все нужные для посадочной страницы разделы сообщества заполнены и актуальны.
Проверьте следующие разделы:
- Ссылки
- Фотоальбомы
- Обсуждения
- Контакты
- Статьи.
Обратите внимание на фотоальбомы и видеозаписи, если они связаны с вашим продуктом и деятельностью вашей компании.
Если вы продаете товары, добавьте или обновите в сообществе подборки товаров. Не забудьте добавить изображения, так как визуал играет важную роль как в привлечении внимания, так и в принятии решения о покупке.
3) Имеет запоминающийся домен, потому что он подставляется в адрес будущего лендинга по схеме: vk.link/домен_сообщества.
Если адрес страницы до сих пор старого формата (/club123… или /public321…), есть смысл его поменять.
Настройка главного блока
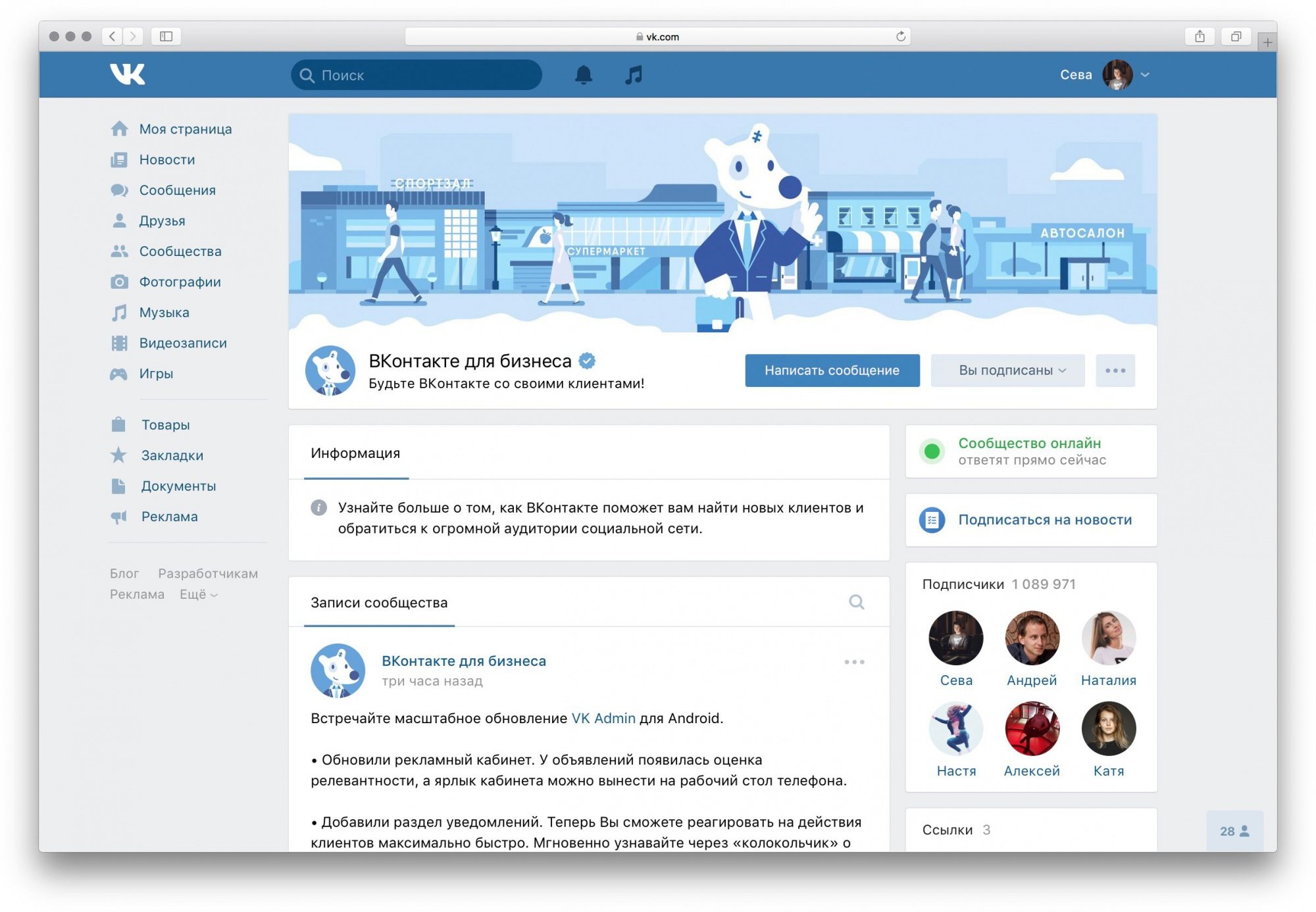
Зайдите в сообщество и справа в настройках администратора найдите опцию «Сайт из сообщества»:
Затем нажмите кнопку «Создать сайт»:
Внизу вы увидите примеры сайтов из сообществ, которые можете использовать как подсказку или для вдохновения.
В следующем окне настройте контент и функционал будущего лендинга. Начинаем с главного блока.
В полях «Заголовок» и «Описание» по умолчанию подставляются заголовок и описание из сообщества. Их можно изменить. Главное, чтобы заголовок привлекал аудиторию и мотивировал дольше оставаться на посадочной странице.
Описание – это текст, в котором нужно прописать главную идею вашего продукта. Какие потребности он удовлетворяет, какие проблемы решает.
На будущем сайте заголовок и описание появятся на первом экране.
Обложка – это фон главного экрана. Вы можете загрузить подходящее по смыслу изображение с минимальным размером 800 × 400 пикселей – оно растянется по ширине экрана.
В центре обложки будет размещаться текст, поэтому картинка не должна быть слишком сложной или пестрой. Если хотите как можно более минималистичный фон, можно не загружать обложку – он будет градиентным.
Настройка целевого действия
Кнопка с призывом к действию также располагается на первом экране и относится к конверсионным элементам страницы. В поле «Кнопка действия» задайте действие, ради которого создавалась посадочная страница. Оно должно быть понятным и простым для пользователей.
В поле «Кнопка действия» задайте действие, ради которого создавалась посадочная страница. Оно должно быть понятным и простым для пользователей.
Вот доступные варианты:
В зависимости от того, что вы выберете, появятся поля с дополнительными настройками, которые нужно заполнить.
1) Оставить заявку – для сбора контактов пользователей (имя, номер телефона). Все оставленные заявки приходят в сообщения сообщества.
Название кнопки выбираете «Оставить заявку», либо из остальных 12 вариантов:
- Перейти
- Подробнее
- Открыть
- Забронировать
- Заказать
- Купить
- Купить билет
- Записаться
- Заполнить
- Зарегистрироваться
- Сайт
- Задать вопрос.
Поскольку действие предполагает сбор персональных данных, укажите сведения о компании, чтобы добавить на сайт типовую Политику конфиденциальности согласно закону №152-ФЗ «О персональных данных».
2) Позвонить – чтобы пользователь либо увидел ваш номер с десктопа, либо сразу мог нажать по кликабельному номеру с мобильного устройства.
Возможные названия кнопки:
И укажите сам номер телефона для связи.
3) Написать на почту – чтобы пользователь по ней перешел в окно создания нового email на вашу почту, которую указываете в отдельном поле.
Возможные названия кнопки:
4) Написать ВКонтакте – чтобы авторизованные пользователи перешли в диалог с сообществом, а неавторизованные могли оставить свои контакты для обратной связи.
Название кнопки выбираете из доступных вариантов:
5) Перейти по ссылке – чтобы посетители по кнопке перешли на внешний сайт.
Название кнопки выбираете «Перейти по ссылке», либо из остальных 12 вариантов:
И укажите саму ссылку на сайт.
Настройка преимуществ
Добавьте преимущества вашего продукта.
Это текстовые поля, которые могут включать по 10-90 символов каждое с учетом пробелов. Максимальное количество таких полей – 5.
Менять местами их нельзя, поэтому сразу создавайте в том порядке, в котором они должны отображаться на сайте.
Товары, фотографии, отзывы
Если цель посадочной страницы – продавать, можно на страницу включить товарные подборки из сообщества. Если другая – этот блок можно скрыть.
То же самое с фотографиями. Если у вас есть интересный фотоконтент, почему бы его не показать потенциальным клиентам! Особенно он пригодится, если вы продвигаете мероприятия и хотите передать атмосферу и сформировать ожидания.
Чтобы отзывы из ВКонтакте попали на будущий сайт, выберите обсуждение из паблика, в котором пользователи оставляли вам отзывы. Ответы от имени администратора на сайте отображаться не будут.
Если отзывов еще нет, либо среди них много отрицательных, лучше этот блок пока скрыть.
Когда всё готово, нажмите «Опубликовать», чтобы запустить трафик на сайт.
По кнопке «Перейти к обзору сайта» вы увидите, как он выглядит для посетителей.
Что получается в итоге
Вот пример сайта, который можно получить из группы ВКонтакте:
Здесь указано, какие разделы где располагаются.
Статистику по сайту смотрите в меню «Управление сообществом» в разделе «Сайт из сообщества». Там есть данные по просмотрам, уникальным посетителям, активности (просмотры контактов, переходы по внешним сайтам и другие действия), переходам в сообщество, нажатиям кнопки действия.
Этот формат хорош для тестирования гипотез, поскольку простой в использовании и бесплатный. Насколько рекламные кампании будут эффективны с таким лендингом, покажут тесты.
Редактировать страницу можно в любой момент.
И следите за статусом сообщества – если его заблокирует ВКонтакте или вы сделаете его закрытым, сайт станет недоступным.
Как создать сайт типа «ВКонтакте»
Социальные сети в современном мире обладают огромнейшей популярностью. Многие предприимчивые люди, веб-мастера в том числе, задают себе вопрос — как создать сайт типа «ВКонтакте»? Социальная сеть «ВКонтакте» — одна из самых популярных в русскоязычном Интернете.
Создавая социальную сеть, необходимо учитывать множество требований, предъявляемых к ней. Важнейшее требование предъявляется к хостингу. Если сайт будет раз за разом «ложиться», с него уйдут. Доменное имя сайта должно легко произноситься, набираться на слух. В названии желательно не использовать звуки, которые при транслитерации могут представляться разными (двумя и более) буквами. Рекомендуется, с целью предотвращения тайпсквоттинга, зарегистрировать сайт в нескольких популярных доменных зонах и на похожие доменные имена.
Необходимо учитывать, что в одиночку, скорее всего, такой сайт не создать, а значит, нужна команда. Команда добросовестных, самоотверженных, высокопрофессиональных единомышленников.
Функциональные возможности социальной сети таковы, что её построение возможно только на движке CMS. Наиболее подходят для этого CMS: «LiveStreet», «InstantCMS» и «SocialEngine». Они обладают необходимым функционалом и соответствующими расширениями (плагинами). Недостатки и преимущества у них такие же, как и любого готового решения. Законченность движка и довольно обширное количество плагинов не всегда позволит создать тот функционал, который вы хотели бы видеть. Но готовый движок CMS, если он подойдёт, существенно снизит временные трудозатраты.
Решив создать собственный уникальный движок для социальной сети, вы сможете разработать уникальный дизайн с заточенным под ваши потребности (ваше видение социальной сети) функционалом. Привлекая для создания движка CMS высокопрофессиональных специалистов, вы сможете создать свою уникальную социальную сеть.
При создании социальной сети перечень возможностей желательно установить такой же, как у сети «ВКонтакте». Если решить вопрос создания некоторого функционала в своем ключе, а также расширить функциональные возможности сайта за счёт функций, которых как вы считаете, не хватает на сайте, будет создана своя уникальная социальная сеть. Она в своё время станет не менее популярной, чем «ВКонтакте».
Она в своё время станет не менее популярной, чем «ВКонтакте».
Валерий Аненков
Ещё статьи по теме:
Как создать сайт за 1 час.
Создать сайт бесплатно на площадке fo.ru можно за считанные секунды.
Как создать группу В Контакте или Раскрутка блога через Вконтакте
Доброго времени суток всем! Параллельно эксперименту по раскрутке нового сайта, я решил попробовать новый способ, по крайней мере для меня, раскрутки своего блога. Я буду при Вас создавать группу В Контакте, в реальном времени, и буду пытаться ее раскручивать также под присмотром Ваших глаз. Сразу скажу, опыта у меня в этом нету, посмотрим, что получится и какие результаты принесет эта самая группа. Кстати, создать группу В Контакте можно абсолютно бесплатно.
Подобный способ раскрутки, думаю, станет (или уже есть) очень эффективным. Как Вы, наверное, заметили, социальные сети захватывают наш мир. И упускать их из своего поля зрения – как минимум глупо. Поэтому для начала Вам на блог (сайт) обязательно нужно поставить кнопки “Мне нравится” от В Контакте и аналогичную кнопку от Facebook (благо про это уже написаны уроки). Также настоятельно рекомендую поставить социальные кнопки на свой блог.
Как Вы, наверное, заметили, социальные сети захватывают наш мир. И упускать их из своего поля зрения – как минимум глупо. Поэтому для начала Вам на блог (сайт) обязательно нужно поставить кнопки “Мне нравится” от В Контакте и аналогичную кнопку от Facebook (благо про это уже написаны уроки). Также настоятельно рекомендую поставить социальные кнопки на свой блог.
Сегодня в первой части, я поговорю о том, как создать группу В Контакте. Надеюсь, все будет отлично, и пара тысяч живых людей в моей группе уже окажутся буквально через месяц – второй.
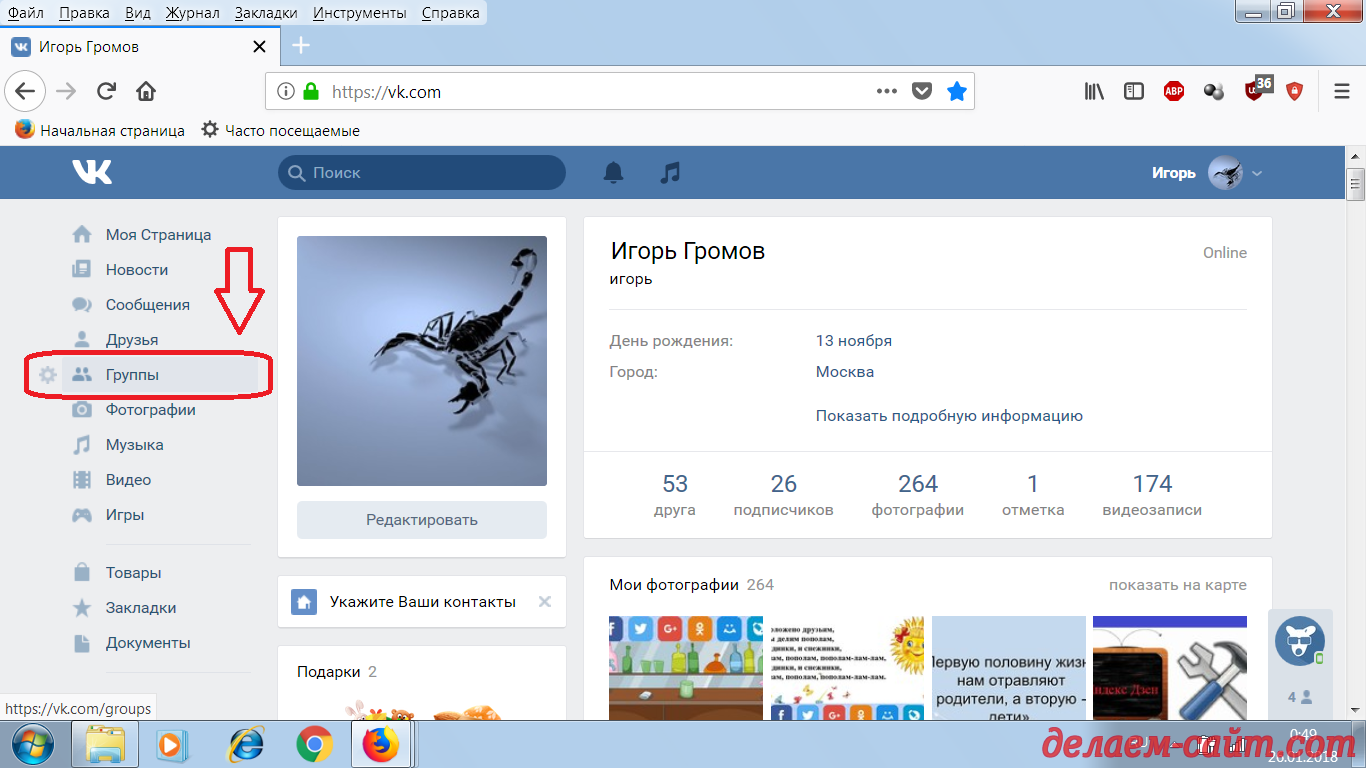
Как создать группу В Контакте
- Заходим на сайт В Контакте и авторизуемся под своим логином и паролем.
- Переходим во вкладку “Мои группы”.
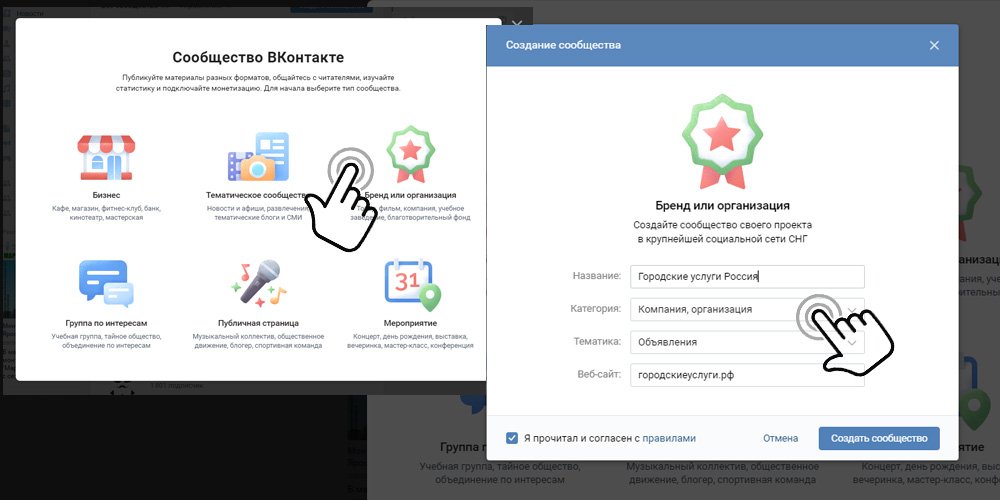
- В правом верхнем углу нажимаем на кнопку “Создать сообщество”:
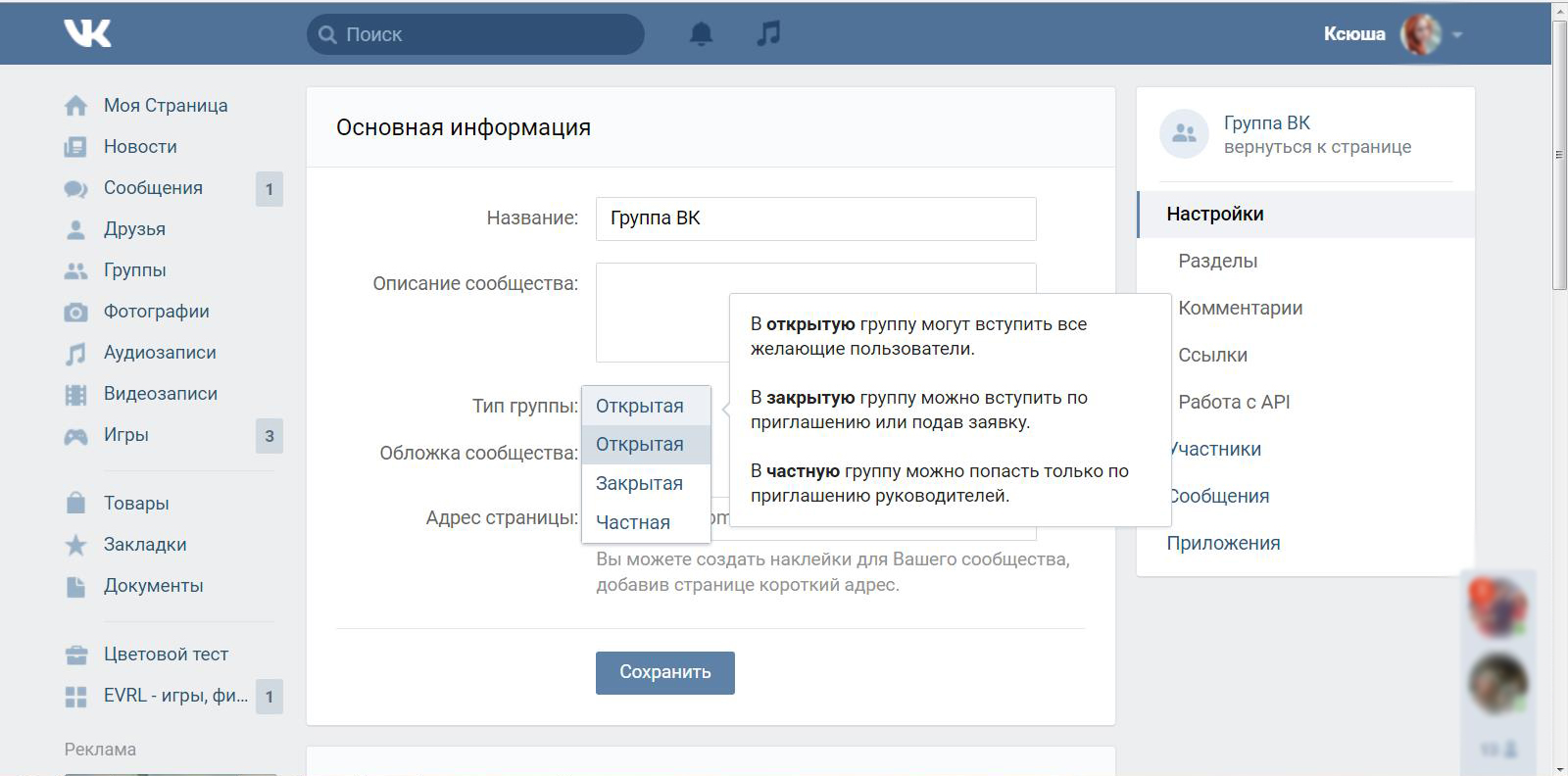
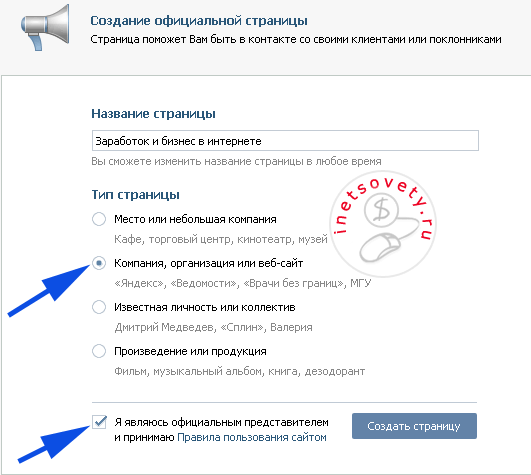
- Дальше нужно просто создать группу (я сравнил группу и “официальные страницы”, преимуществ у группы заметил больше, поэтому создал именно ее). Задаете название группы и описание к нему:
- Задаете необходимые настройки:
- Группа создана.

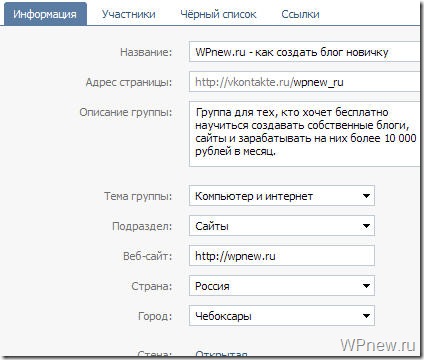
Рекомендую, конечно, для начала задать как можно более громкие заголовки и описания, чтобы привлечь внимание. Вот, что у меня первое пришло на ум (наверняка, очень скоро немного подкорректирую название и описание группы):
А вот и описание к группе:
В группе я буду рассказывать про способы заработка в интернете (на сайтах, на рекламе, на форумах, в твиттере, в партнерках и т.п.). Некоторые вещи постараюсь сделать уникальными, которые, возможно, даже не появятся на WPnew.ru. Поэтому, если Вы хотите зарабатывать в интернете приличные деньги, вступайте в группу В Контакте. Пока он находится в стадии разработки, но, обещаю, очень скоро он заработает на полную катушку.
На сегодня я хотел рассказать больше про саму идею. А в следующих уроках, я создам некий “костяк” группы, немного видоизменю в графическом плане, а уже позже буду рассказывать про раскрутку.
Одновременно со мной, Вы можете создать свою группу В Контакте для своего сайта, а потом все вместе будем делиться опытом.
На сегодня все. До встречи на следующих уроках!
Как создать меню для группы в «Вконтакте» подробная инструкция
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
-
id – идентификатор (номер) картинки, которую вы загрузили;
-
X и Y – размер изображения по горизонтали и вертикали в пикселях;
-
www.
 site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)или
Отправить заявку
Сообщение отправлено
Как создать идеальную страницу «Свяжитесь с нами» [Примеры внутри]
Что делает отличную страницу «Свяжитесь с нами»? Знаете, вопрос о лучшей странице «Свяжитесь с нами» очень субъективен. Мы имеем в виду, что то, что замечательно для вас, может показаться плохим или даже уродливым для других.
Мы имеем в виду, что то, что замечательно для вас, может показаться плохим или даже уродливым для других.
Лучше учитывать не свой личный вкус и предпочтения, а удобство использования. Помните, что на хорошей странице «Свяжитесь с нами» должно быть указано следующее.
Он должен быть легко доступен с домашней страницы. Вы должны поместить ссылку на свою страницу «Свяжитесь с нами» на видном (ожидаемом) месте на веб-сайте, чтобы пользователи могли легко ее найти.
Само собой разумеется, что ваша страница «Свяжитесь с нами» должна быть чистой, а дизайн должен отражать визуальную идентичность вашего бренда и т. Д.
На самом деле, существует множество способов дать вашим клиентам возможность связаться с вами. Но очень важно помнить, что в настоящее время ваши клиенты ожидают от своего виртуального опыта большего, чем когда-либо прежде.Есть так много других ресурсов, которые знают, как их привлечь. Вот почему так важно то, как вы общаетесь с пользователями. Вам необходимо постоянно развиваться и соответствовать их самым высоким ожиданиям, будучи доступными где угодно и когда угодно.
Как правило, лучшие страницы контактов выполняют определенные функции:
- Они объясняют, почему посетитель должен связаться с вами, и описывают, как вы можете помочь решить проблемы посетителей.
- В них указан адрес электронной почты и номер телефона, чтобы посетители могли быстро найти необходимую информацию.
- Они включают короткую форму с заполнением, которая поможет вам понять, кто с вами связывается.
- Они содержат призыв к действию, чтобы люди оставались на вашем веб-сайте и предоставляли им еще один вариант, если они не хотят заполнять даже простую форму.
- Они демонстрируют основные идеи компании. Это можно сделать, включив список последних сообщений в блогах или статей о компании в прессе.
- Они связаны с вашими активными корпоративными учетными записями в социальных сетях, таких как Twitter, Facebook, Instagram и LinkedIn, чтобы посетители могли взаимодействовать с вашим бизнесом.
- Они перенаправляют пользователя на страницу с благодарностью, где объясняется, когда и как вы с ним свяжетесь.
Компании, применяющие передовые, продуманные маркетинговые стратегии, применяют отличный подход, известный как открытие каналов связи, отвечающих новым стандартам, ожидаемым клиентами. Это подход омниканальной коммуникации. Благодаря современным технологиям вы можете общаться с клиентами через чат, сообщения, текст, голос, Messenger, Whatsapp, Line, Viber и т. Д.
Это не только удобно для клиентов, но и может положительно повлиять на вашу конверсию. Такое разнообразие каналов коммуникации бесценно для любого владельца бизнеса. Никогда не недооценивайте ценность наличия всех каналов связи в одном месте. Удобство — залог покупателя, а счастливый покупатель превращается в лояльного.
Профессиональные маркетологи в области цифрового маркетинга, которые разрабатывали целевые страницы для крупных клиентов, таких как SocieteGenerale Banks, Ferrari, Bentley и многих других, и много лет работали с контактными формами, делятся следующими советами, которые были выработаны на основе их опыта, неудач и успех.
Эксперты говорят, что создать эффективную контактную форму одновременно просто и сложно:
Хорошая контактная форма должна включать 1 или 2 поля. Номер телефона и, возможно, имя. Это оно.Также нужен уникальный призыв к действию. Вот конкретная статья на эту тему.
Конверсия во многом зависит от призыва к действию или CTA, как это называют маркетологи. Вы когда-нибудь замечали, что большинство веб-сайтов для малого бизнеса вообще не содержат призывов к действию, хотя они могут повысить вашу конверсию, мотивируя людей связываться с вами и не позволяя им переходить к вашим конкурентам?
Если вы умный продавец, возможно, вы экспериментировали или экспериментировали с различными CTA, пытаясь максимизировать конверсию от посетителей веб-сайта, заполнивших контактную форму или получивших звонок.Многие предприниматели находят решение для варианта обратного звонка. Кнопка «Получить обратный звонок через 25 секунд» способна увеличить конверсию до 50%. Вы можете попробовать Callmaker.net или любой другой аналогичный сервис.
Что такое коллмейкер? Это виджет, который предлагает обратный вызов в течение 25 секунд. Он действительно работает, он превращает посетителей сайта в звонки и продажи.
Мы объясним, как эта служба работает на примере Callmaker. Если у вашего посетителя есть вопросы, он нажимает кнопку «перезвонить через 25 секунд» и вводит свой номер телефона.Затем Callmaker автоматически находит доступного торгового представителя в течение 25 секунд и перезванивает клиенту. Звонок абсолютно бесплатный для клиентов, независимо от того, в какой стране они проживают.
Вы должны принять «контактную форму» на своем веб-сайте как основу лидогенерации. Сделав выбор, вы можете развивать свой бизнес.
Многие компании не могут достичь успеха сегодня, потому что они неправильно проектируют контактные формы или не используют их.
Если вам нужно решить, сколько полей формы вы должны включить, подтвердите, где в маркетинговой воронке размещается ваше предложение:
Если он находится наверху воронки, вы можете создать как можно больше потенциальных клиентов.Это означает, что для создания требуется не так много полей формы. Позже вы можете привлечь их к продаже по электронной почте.
Если он находится в середине воронки, вам нужно объяснить посетителю, почему ваш продукт или услуга — лучший вариант для решения их проблемы. Типичный контент не ограничивается вебинарами, тематическими исследованиями, бесплатными образцами и т. Д.
Он находится в нижней части воронки — это этап покупки. Здесь потенциальные покупатели знают, чего хотят, оценили все варианты и готовы покупать.Эти контактные формы длиннее, потому что предприятиям нужно как можно больше квалифицированной информации для закрытия сделки.
Теперь, когда вы разработали стратегию, вам нужно решить, какое поле формы должно быть помечено как обязательное, а какое — необязательное:
Средний веб-сайт интернет-маркетинга обычно использует три обязательных и два необязательных поля:
- Имя — обязательное поле
- Электронная почта — обязательное поле
- Телефон — обязательное поле
- Город — необязательное поле
- Состояние — необязательное поле
Но, как вы понимаете, поля «город» и «штат» также являются обязательными для доставки продукта.
Дело в том, что не существует идеальной формулы для количества полей формы или количества полей, которые должны быть обязательными и необязательными. Все зависит от вас и ваших клиентов. Просто всегда следуйте стратегии, которая поможет вам развивать свой бизнес, когда вы выбираете поля и их количество.
Готовы ли вы вдохновиться? Ниже мы привели 5 примеров некоторых из лучших страниц «Свяжитесь с нами». Ознакомьтесь с ними и подумайте, как вы можете включить некоторые из этих идей в свой собственный дизайн страницы контактов.
Как создать отличный контакт Страница
Вот две вещи, о которых следует подумать как новому владельцу веб-сайта.
Во-первых, когда онлайн-посетители хотят связаться с вами, первое, что они сделают, — это найдут ваш веб-сайт и нажмут на вашу страницу контактов. Далее, пользователю требуется всего 2,6 секунды, чтобы увидеть ту часть веб-сайта, которая больше всего влияет на его первое впечатление.
Это означает, что если вы хотите произвести впечатление на людей, которые хотят связаться с вами, вы должны создать страницу контактов, которая потрясет их мир.
Может показаться, что создать выдающуюся страницу с контактами несложно, но вы будете удивлены, узнав, сколько людей забывают упустить важную контактную информацию.
Фактически, 51% людей считают, что «подробная контактная информация» является наиболее важным элементом, отсутствующим на многих веб-сайтах компаний. Не говоря уже о том, что если вы упустите важную контактную информацию, вы потеряете своих посетителей.
Согласно исследованиям, 44% посетителей сайта покидают веб-сайт компании, если нет контактной информации или номера телефона.
В этом посте будет описано, как создать страницу контактов, которая привлечет ваших пользователей и предоставит им информацию, которую они ищут.
Мне действительно нужна страница контактов для моего веб-сайта?
Да! Неважно, являетесь ли вы блогером, владельцем малого бизнеса, владельцем агентства или используете ли вы свой веб-сайт в качестве портфолио. Вашим пользователям нужен четкий способ найти вашу контактную информацию.
Скептически? Имейте в виду, что посетителям требуется всего около 50 миллисекунд (0,05 секунды), чтобы сформировать мнение о вашем веб-сайте, определяющее, останутся они или уйдут.
Если кто-то зайдет на ваш сайт в поисках контактной информации, он не собирается задерживаться в погоне за дикими гусями.
У вас есть примерно 0,05 секунды, чтобы показать им, где находится ваша контактная информация, иначе вы можете их потерять. Это означает, что лучше всего следовать стандартной практике и предоставить страницу контактов с быстро видимой ссылкой.
Что происходит на странице контактов веб-сайта?
Если 51% людей думают, что веб-сайты не содержат достаточно подробной контактной информации, важно знать, что означает «достаточно подробная контактная информация».
Давайте сначала сформулируем очевидное. Самое важное, что нужно вашей странице контактов, — это заголовок, объясняющий, что пользователи находятся на странице контактов.
Вы можете быть откровенным и написать «страницу контактов» или проявить творческий подход к тому, что ваши пользователи сочтут понятным, но забавным. Попробуйте: «Давайте подключимся», «поздороваемся», «свяжемся с вами» или что-нибудь в этом роде.
Затем вам нужно перечислить всю информацию о том, как они могут с вами связаться, в том числе:
- Название вашей компании
- Почтовый адрес
- Номер телефона
- Адрес электронной почты
- Карта
- И, возможно, многое другое!
Вы также должны включить призыв к действию, который побуждает посетителей вашего сайта связаться с вами.Подумайте: «поговорите сейчас», напишите по электронной почте сегодня, «позвоните нам» и т. Д.
Если у вас большой бизнес с несколькими отделами, ваша контактная форма будет более надежной.
Возьмем, к примеру, Apple.
Есть несколько причин, по которым покупатель может захотеть связаться с Apple. Им может потребоваться поддержка клиентов для одного из их устройств, чтобы назначить встречу в Genius Bar, проверить статус своего онлайн-заказа или помочь с выставлением счетов, чтобы назвать несколько причин.
Apple подходит к этому, описывая различные причины, по которым клиент может захотеть связаться с Apple, организованным и визуально приятным способом, а также предоставляя отдельные ссылки для дополнительной поддержки.
Например, если вам нужна помощь с вашим Apple ID, вы можете щелкнуть ссылку на странице контактов, быстро определить «Apple ID», щелкнуть по нему, и Apple направит вас в нужное место.
Конечно, это пример одной из крупнейших компаний мира, но это настроение относится и к более мелким компаниям или блогерам. Если у вас есть несколько причин, по которым кто-то может связаться с вами или люди из разных отделов могут захотеть связаться, включите хорошо организованную информацию с соответствующими ссылками на своей странице контактов.
Какие поля я должен включить в контактную форму моего веб-сайта?
В дополнение к перечислению своей контактной информации вы также должны включить контактную форму на свой веб-сайт. Предоставление контактной формы позволяет клиентам отправлять вам прямой запрос, и вы можете вернуться к ним в удобное для вас время.
Самая лучшая новость заключается в том, что для вашего сайта WordPress есть несколько плагинов контактной формы, которые вы можете использовать. Просто помните, что при выборе плагина контактной формы он должен реагировать на мобильные устройства с 3.7 миллиардов человек заходят на веб-сайты через мобильное устройство.
Меньше всего вам нужно, чтобы кто-то пытался сжать и свести к минимуму огромную контактную форму, которая не помещается на экране мобильного устройства.
Теперь давайте поговорим о том, что вы указываете в своей контактной форме. То, что вы указываете в своей контактной форме, зависит от типа вашего бизнеса и от того, сколько информации вам нужно от клиентов. Давайте разберемся.
Что включать в контактную форму на веб-сайте малого бизнеса
Если у вас небольшой бизнес, и люди обычно связываются с вами только по простым вопросам, ваша контактная форма может быть простой.Вам нужно только запросить имя, номер, адрес электронной почты и оставить место для быстрого сообщения.
Что включать в контактную форму для вашего блога
Если у вас есть блог, то, что вы включаете в контактную форму, может варьироваться в зависимости от размера вашего блога и того, что вы предлагаете.
Если вы ведете небольшой блог, достаточно включить простую контактную форму, подобную той, которая изображена выше для веб-сайтов малого бизнеса. Если ваш блог больше, и у вас есть разные программы, предлагаются различные услуги или возможности для гостевых блогов, вы можете включить раздел «Причина обращения» в свою контактную форму.
Блог «100 дней настоящей еды» — хороший пример популярного блога, который следует этому методу.
Что включать в контактную форму на веб-сайте крупного или корпоративного предприятия
Если у вас большой бизнес, вам может потребоваться более подробная информация о ваших клиентах. Дополнительные сведения помогут вам предоставить правильную информацию, убедиться, что нужный человек связывается с клиентом, и помогут вам понять, с кем вы разговариваете.
Например, вы можете запросить название компании, размер компании, адрес электронной почты, номер, тему, предпочтения в отношении того, как вы с ними связаться, и многое другое.
Как правило, чем проще ваша контактная форма, тем лучше. Включите только необходимую информацию.
Лучшие практики для страниц контактов на веб-сайтах
Теперь, когда вы узнали, что происходит на странице контактов и в форме, давайте поговорим об информации, которую вы очень хотели услышать: лучшие практики контактной формы.
Вот что нужно сделать, чтобы ваша контактная информация выделялась из толпы:
- Сделайте так, чтобы ее было легко найти. У вашей аудитории должно уйти меньше секунды, чтобы найти вашу контактную информацию.Обычно ссылки на вашу контактную информацию находятся на основной панели навигации и внизу главной страницы.
- KISS. Будь проще, умница. Хотя вы хотите, чтобы ваша контактная информация была полной, она не обязательно должна быть исчерпывающей. Вам не нужно указывать GPS-координаты вашего офиса или спутниковый снимок вашего офиса. Вам также не нужно включать пушистый текст.
- Укажите причины, по которым люди могут с вами связаться. У ваших клиентов может быть несколько причин. Расскажите своим клиентам, почему они должны обращаться к вам и как вы можете им помочь. Точно так же могут быть причины, по которым вы не хотите, чтобы люди связывались с вами. Объяснение того, почему они должны связаться, поможет отсеять запросы, ответы на которые, например, можно найти на странице часто задаваемых вопросов.
- Воспользуйтесь формой обратной связи. Необходимо указать свою контактную информацию, но для посетителей будет полезно добавить контактную форму.Таким образом, посетители вашего сайта будут знать, что они передают свое сообщение и что оно попадет к нужному человеку.
- Перенаправление на страницу с благодарностью. Не оставляйте все как есть после того, как кто-то введет свою контактную информацию. Выберите вариант в предпочитаемой вами контактной форме WordPress, чтобы перенаправить их на страницу с благодарностью. Вы можете использовать эту страницу, конечно, чтобы поблагодарить своих клиентов за то, что они связались с вами, но вы также можете включить короткое видео, еще один призыв к действию или дополнительный контент, который побуждает клиентов продолжать взаимодействовать с вашим сайтом.
- Включите призыв к действию. Простой призыв к действию, такой как «свяжитесь с нами», «позвоните сейчас» или «напишите нам», отправляет дружескую атмосферу вашим клиентам, что вы хотите с ними поговорить, и незаметно сообщает им, как вы предпочитаете общаться. .
- Помните о дизайне. Adobe провела небольшое исследование дизайна и обнаружила, что две трети людей предпочли бы читать что-то красиво оформленное, чем что-то простое. Вашей аудитории потребуется всего секунда или две, чтобы прочитать вашу контактную форму, но сделайте им одолжение и сделайте это приятным для глаз.
- Храните самую важную информацию в верхней части страницы. Посетители веб-сайта уделяют больше внимания информации, находящейся в верхней части страницы. Поэтому держите самую важную контактную информацию в верхней части страницы.
- Ссылка на свои учетные записи в социальных сетях . Самые преданные сторонники вашего веб-сайта также могут захотеть пообщаться с вами через социальные сети. Ваша контактная страница — отличный способ помочь людям связаться с вами в различных социальных сетях.
Эти передовые практики помогут вам при создании страницы контактов.Следуйте за ними, и вы можете быть уверены, что ваша страница контактов будет невероятной.
Создайте свою контактную страницу сегодня
Ваша контактная страница — одна из самых важных страниц вашего веб-сайта. Очень важно сделать это правильно. Создание первоклассной контактной формы включает следующие передовые практики, перечисление соответствующей информации и включение контактной формы.
Помните об этом при создании формы обратной связи и всего остального веб-сайта. 57% интернет-пользователей говорят, что не будут рекомендовать компанию с плохо разработанным веб-сайтом для мобильных устройств.
Пусть вас это не беспокоит. Когда вы размещаете свой веб-сайт на HostGator и используете конструктор веб-сайтов или выбираете популярную тему WordPress, ваш веб-сайт будет великолепным и адаптивным к мобильным устройствам.
Для получения дополнительной информации о том, как начать создание своего веб-сайта, перейдите на HostGator прямо сейчас.
Эшли Р. Каммингс — профессиональный писатель-фрилансер, специализирующийся на SaaS, технологиях и рекламе / маркетинге. В прошлой жизни она была преподавателем русского языка в Университете Бригама Янга, корпоративным тренером и аспирантом одновременно.Когда она не пишет, вы можете увидеть, как она путешествует по миру с двумя детьми и мужем, читает стихи или глубоко погружается в сказочный мир комедии. Свяжитесь с ней в Твиттере по адресу @ashleyrcummings.
СвязанныеЭффективный дизайн контактной формы: шаблоны и примеры
Если вы сталкиваетесь с препятствиями при общении с клиентами, вы не одиноки. Хотя все признают ценность надежного взаимодействия с клиентами, многие из нас сталкиваются с трудностями при внедрении этого на практике.Иногда это происходит потому, что мы не просим клиентов высказать свое мнение, что затрудняет размышление и улучшение. В других случаях это происходит потому, что мы вообще не предоставляем им четкого способа связаться с нами.
Первым шагом к решению этих проблем является создание веб-сайта, чтобы люди могли узнать о вашем бизнесе. Вы захотите добавить на свой сайт форму связи, чтобы отвечать на вопросы клиентов, обеспечивать отличное обслуживание и заинтересовывать людей вашим брендом.
В этой статье мы обсудим преимущества контактных форм, например, как их можно использовать для привлечения потенциальных клиентов и закрытия продаж.Мы также поделимся некоторыми советами по созданию контактных форм, которые помогут вам начать работу, включая шаблоны и примеры для вашего вдохновения.
Зачем вам нужна контактная форма для вашего веб-сайта
Контактная форма — это обещание вашим клиентам, что вы понимаете их комментарии или проблемы, цените их бизнес и предлагаете свою поддержку. Вот некоторые из преимуществ добавления одного из них на ваш профессиональный веб-сайт:
Приглашайте профессиональные возможности: Когда с вами легко связаться, вы открываете для себя профессиональные возможности.Это включает в себя общение с деловыми партнерами, клиентами, рекрутерами и т. Д.
Привлечение потенциальных клиентов : Поощрение людей к обращению — первый шаг в их ведении по воронке продаж. Это также полезный способ получить информацию о вашей целевой аудитории, например ее демографические данные и должность.
Налаживайте связи со своей аудиторией: Каждый раз, когда вы разговариваете с посетителем сайта, вы лучше узнаете свою аудиторию.Кроме того, это помогает им развивать личные отношения с вашим брендом, что в результате способствует укреплению доверия и лояльности к бренду.
8 шаблонов для красивого дизайна контактной формы
Вы можете создать форму обратной связи для своего веб-сайта, выбрав шаблон в приложении Wix Forms. Все они созданы профессиональными дизайнерами, и вы можете легко настроить их внешний вид и категории в соответствии со своими потребностями. Для начала ознакомьтесь с приведенными ниже шаблонами.
01.Стандартная контактная форма
Этот шаблон включает в себя все основные поля: имя и фамилию, контактную информацию и достаточно места для короткого сообщения. Это гибкий вариант, который подходит для любой аудитории: от клиентов до деловых партнеров, специалистов по подбору персонала и т. Д. Обратите внимание, что, как и в случае с остальными из этих шаблонов, вы можете адаптировать цветовую палитру и дизайн, чтобы отразить ваши сообщения и бренд.
02. Минималистичная форма для связи
Этот чистый и простой дизайн формы для связи предлагает посетителям вашего сайта быстрый и легкий способ связаться с вами.Шаблон не занимает места на вашем веб-сайте и достаточно компактен, чтобы его можно было разместить на нескольких разных веб-страницах. Это отличный вариант, если ваша основная цель — получить контактную информацию посетителей, предлагая место для простых запросов.
03. Многоступенчатая контактная форма
Если вы хотите получить регистрацию для программы или услуги, это шаблон для вас. Многоступенчатая форма состоит из трех отдельных этапов, которые проводят клиентов через процесс регистрации.Это делает процесс регистрации простым и доступным, поскольку он гораздо менее утомителен, чем одна длинная страница. Для более длинных форм, таких как эта, рекомендуется разместить их на отдельной странице контактов на своем веб-сайте.
04. Контактная форма заявления о приеме на работу
Вы также можете включить специальную форму связи для людей, интересующихся возможностями трудоустройства. Эта форма заявки на вакансию позволяет пользователям выбирать из раскрывающегося меню, а не просто заполнять пустое поле. В результате сообщения сортируются по категориям, что упрощает их просмотр.
05. Контактная форма для потенциальных клиентов
Если ваша цель — привлечь потенциальных клиентов, воспользуйтесь этой солнечно-желтой формой для связи с нами. Помимо запроса контактных данных, он включает в себя место, где люди могут указать свою компанию и должность. Это позволяет лучше понять потенциальных клиентов и улучшить свою стратегию таргетинга.
06. Форма обращения в службу поддержки
Было бы неплохо предоставить людям возможность напрямую связываться со службой поддержки.Для этого выберите дизайн контактной формы, который позволяет вашим клиентам выбирать свою проблему из раскрывающегося меню. Упростив пользователям возможность мгновенного обращения в службу поддержки, вы улучшите качество обслуживания клиентов и укрепите доверие к своему бренду.
07. Форма обратной связи
Часто отзывы клиентов — ваш лучший ресурс для улучшения и роста. Если вы хотите, чтобы клиенты делились своим опытом, вы можете выйти за рамки стандартной формы обратной связи и вместо этого предоставить форму обратной связи.Этот дизайн контактной формы дает понять, о чем должно быть сообщение, задавая вопрос: «Как мы можем улучшить?» в поле темы. Он также привлекает внимание серией сердечек, что позволяет клиентам ранжировать свой опыт.
08. Контактная форма ценового предложения
Для многих предприятий, таких как консалтинг, обслуживание дома, недвижимость и т.д., первым вопросом для посетителей сайта является стоимость ваших услуг. Вы можете направить потенциальных клиентов узнать цену, используя определенный язык в вашей форме.В приведенном ниже шаблоне заголовок «Получить предложение» занимает место стандартного «Свяжитесь с нами», а раскрывающееся меню предлагает посетителям выбрать услугу.
Как создать контактную форму
Вы можете настроить контактную форму на веб-сайте за считанные минуты — независимо от того, хотите ли вы привлечь потенциальных клиентов, предложить поддержку или получить обратную связь от клиентов. Вот как это сделать:
Войдите в свою учетную запись Wix или создайте веб-сайт.
Перейдите в редактор сайта.
Щелкните значок «Добавить» (в виде знака плюса) в левой части редактора.
Щелкните «Контакты и формы».
Прокрутите доступные шаблоны контактной формы и выберите понравившийся.
Щелкните Параметры формы, чтобы настроить и настроить дизайн.
Щелкните вкладку «Отправить сообщение», чтобы выбрать, что происходит, когда посетитель отправляет форму.
Примеры контактной формы
По мере того, как вы совершенствуете свой дизайн контактной формы, обратите внимание на следующие примеры для вдохновения:
01.Citisonship Design
Агентство веб-дизайна Citisonship Design создало впечатляющую форму для страницы «Контакты» на своем веб-сайте. Они настроили его в соответствии с имиджем своего бренда, применив цветовую схему черного и хаки и добавив свой логотип. «Свяжитесь с нами» написано жирным шрифтом, полностью заглавными буквами и размещено на видном месте над формой, призывая людей связаться с нами. В то же время компания старается не перегружать посетителей своего сайта, сохраняя саму форму ясной и минималистичной.
02. Puffin Packaging
Экологичная посылочная компания Puffin Packaging использует элегантный вертикальный дизайн контактной формы для своего веб-сайта. Они вводят форму в теплой непринужденной манере, приглашая посетителей «зайти за чашечкой чая». Вдобавок к этому они предлагают альтернативные варианты связи, включая их номер телефона, физический адрес, адрес электронной почты и страницы в социальных сетях, чтобы посетители могли выбрать наиболее удобный для себя. Тем самым они проявляют к своим посетителям пристальное внимание и передают личный, гостеприимный характер своего бренда.
03. Islango
Парусная компания Islango создала форму связи, которая сразу привлекает внимание. Изменяя заголовок на «Послание в бутылке», они делают форму игривой и фирменной. Они также помещают его в нижний колонтитул своей домашней страницы, побуждая посетителей обращаться к ним сразу после просмотра их предложений. Это помогает им начать диалог с потенциальными клиентами, чтобы направить их дальше по маркетинговой воронке.
04. Wavelength
Агентство по исследованиям, оценке и бизнес-планированию Wavelength размещает свою форму на отдельной странице контактов.В шаблоне контактной формы они настроили цвета своего бренда, привлекая внимание посетителей энергичным всплеском бирюзового и пурпурного цветов. Чтобы начать разговор, компания привлекает потенциальных клиентов бесплатной двухчасовой консультацией. Они также предоставляют ссылки на страницы директора в социальных сетях, адрес электронной почты и номер телефона, чтобы клиенты могли связаться с ними через выбранную ими платформу.
05. Театр Bright Lights
Компания Bright Lights Theater использует форму обратной связи, чтобы связаться с заинтересованными участниками своей программы.Сама форма ясна и понятна, и посетителей просят указать свой адрес электронной почты, имя, тему и сообщение. Напротив, дизайн, окружающий контактную форму, игривый и яркий, с причудливым шрифтом с надписью «Свяжитесь с нами», чтобы побудить посетителей обратиться к нам.
06. Orchard World
Фруктовая компания Orchard World использует яркий и веселый дизайн контактной формы, чтобы заинтересованные клиенты и деловые партнеры могли связаться с ними. Форма размещается на странице контактов под названием «Сказать привет» рядом с изображением человека, сортирующего яблоки вручную.Таким образом они представляют бренд компании как семейную организацию.
07. Power-Fact
Энергетическая компания Power-Fact использует ярко-оранжевую контактную форму для обработки запросов клиентов и сбора потенциальных клиентов. Они настроили форму с убедительным призывом к действию — «Поговорите с экспертом по резервному питанию» — для непосредственного удовлетворения потребностей своей аудитории. Кроме того, форма включает раскрывающийся список «Выберите вариант», который позволяет посетителям выбрать либо общую информацию, либо экстренное обслуживание, либо техническое обслуживание.Это позволяет компании сортировать свои сообщения и определять приоритеты запросов по срочности.
Ребекка Стрелоу
Автор блога Wix
10 лучших страниц для связи с нами в Интернете (+ Как создать свою)
А Вы хотите создать на своем веб-сайте самую лучшую страницу «Свяжитесь с нами»?
Страница контактов может показаться достаточно простой на первый взгляд, но на самом деле существует множество важных факторов, которые необходимо учитывать, прежде чем создавать свою собственную!
Идеальная страница контактов поможет вам…
- Получите больше — и ЛУЧШЕ — потенциальных клиентов
- Уменьшите количество спама в своем почтовом ящике
- Сэкономьте время на пересылке писем
- Сократите количество нерелевантных рекламных предложений
Ищете лучшие примеры страниц для связи с нами для вдохновения?
Независимо от того, начинаете ли вы вести блог впервые или у вас уже есть веб-сайт, никогда не поздно создать идеальную страницу контактов.
Мы сразу перейдем к этим примерам на странице контактов, но если вы хотите сразу перейти к советам и передовым методам, вы можете использовать это оглавление:
Начнем!
10 лучших страниц контактов в Интернете
Иногда, просто изучив хорошую страницу «Свяжитесь с нами», вы можете получить вдохновение для настройки своей собственной, чтобы увеличить конверсию или предотвратить потерю потенциального клиента.
Итак, давайте взглянем на 10 лучших страниц контактов в Интернете.
1. Грамматика
Страница Grammarly Contact находится в верхней части нашего списка лучших страниц для связи с нами, потому что она чистая и лаконичная и дает понять, что у вас есть 3 варианта на выбор: пресса, поддержка или продажи.
- Press предоставит вам подборку пресс-релизов и пресс-релизов, которые могут ответить на ваш запрос. Если нет, есть конкретный адрес электронной почты для прессы, с которым можно связаться.
- Вариант поддержки направляет вас на портал поддержки, где вы можете искать ответы в базе знаний, связываться с конкретными группами, такими как учетные записи и выставление счетов, или перейти на общую страницу контактов.
- При нажатии кнопки «Продажи» вы попадете на новую страницу, где вам необходимо заполнить форму связи:
В целом, все легко понять, а дизайн страницы соответствует бренду компании.
2. млн унций
Страница контактов Moz начинается как элемент подменю на странице «О программе». Но их идея ясна: «Мы будем рады услышать от вас!»
После этого теплого приема следует их физический адрес офиса (есть карта внизу страницы), а затем кнопка, которую нужно нажать, если вы хотите связаться со службой поддержки компании.
Нажав на кнопку, вы попадете в форму справки по контактам, которая включает раскрывающийся список в первом поле, чтобы ваш запрос мог быть направлен в нужную группу.
После этого необходимо заполнить несколько полей для адреса электронной почты: одно, по которому вы хотите, чтобы с вами связались, и другое, связанное с вашей учетной записью Moz. И, наконец, есть поле для ввода деталей вашего запроса перед нажатием кнопки Submit .
3. WPForms
WPForms входит в наш список лучших страниц для связи с нами, потому что он очень полезен для посетителей.На этой контактной странице представлены 2 варианта: технических вопросов или базовых вопросов.
Путь к техническому вопросу приведет вас к документации поддержки, где вы можете найти ответ. Если вы не можете найти то, что ищете, заполните простую форму:
.Форма включает параметры, позволяющие выбрать правильную команду для вашего запроса, например отчет об ошибке и запрос функции. А в правой части страницы есть рекомендации о часах работы службы поддержки и о том, когда ожидать ответа.
При нажатии на основной вопрос открывается простая форма связи ниже, где вы можете задать предпродажный вопрос или сделать общий запрос:
4. Джилл Эндрюс
Веб-консультант Гилл Эндрюс начинает свою контактную страницу с слегка насмешливого сообщения, которое информирует посетителей веб-сайта, что они могут либо использовать контактную форму, либо написать ей:
Это универсальный вариант для тех, кто не любит формы. И в нем довольно четко указано, что она обычно отвечает на в течение 48 часов , поэтому посетители знают, чего ожидать.
Тогда есть примечание о том, о чем ей не интересно слышать, например о гостевых постах и обмене ссылками!
Если вы обнаружите слишком много сообщений, которые вам не нужны или не нужны, возможно, стоит сделать что-то подобное. Хотя вы не можете запретить посетителям отправлять запросы, вы можете по крайней мере сказать им, на что вы не ответите.
Например, в то время как одни блоги рады получать гостевые посты, другие нет, поэтому вы можете прояснить свою позицию.
5. Джон Эспириан
Чтобы получить максимально короткую контактную форму, посетите страницу контактов Джона Эспириана, где он запрашивает только ваше имя, адрес электронной почты и сообщение.
Это напоминание не запрашивать информацию, которая вам не нужна, если вы хотите получить больше конверсий формы.
Несмотря на то, что она короткая, форма соответствует бренду и бизнесу Джона как технического копирайтера. А для тех «олдскульных» людей, которые предпочитают не использовать форму, он предоставляет свой адрес электронной почты и номер телефона под формой:
6.Йети
УYeti есть отличная контактная страница, которая начинается с прекрасного живописного изображения, которое идеально сочетается с их внешним брендом.
Ниже — забавная вступительная фраза, которая также соответствует их бренду: «Хотя мы хорошо разбираемся в дымовых сигналах, есть более простые способы связаться с нами и ответить на ваши вопросы».
Затем они предоставляют 3 варианта связи: телефон, электронную почту или простую контактную форму.
7. PayPal
На странице контактов PayPal используются параметры меню, чтобы направить вас к нужной команде.
Они начинают страницу со строки приветствия, которая дает понять, что они могут быстро вам помочь: «Расскажите нам о своей проблеме, чтобы мы могли помочь вам быстрее».
Затем у вас есть выбор: найти проблему или выбрать один из вариантов, например, «Пароль и доступ к учетной записи» или «Профиль учетной записи и настроить», чтобы ваш запрос попал в нужную группу.
Под смарт-формой есть выбор дополнительных вариантов контакта, включая чат, электронную почту, телефон и форум сообщества:
В любом случае, они охватили все углы.
8. Beardbrand
Страница контактов Beardbrand соответствует остальной части их сайта, где они используют минимальное количество черного и белого для навигации и описания, а затем позволяют изображениям продуктов сиять в полном цвете.
Это напоминание о том, что вам не нужно иметь тщательно продуманный привлекательный дизайн и что использование простого текста с большим количеством белого пространства может быть столь же эффективным, если оно соответствует остальной части вашего сайта.
9.Чудо-стекло
Контактная страница Wonderlass начинается с теплого приветствия, которое побуждает вас связаться с вами.
Быстро последовало сообщение «Но сначала…» .
Ниже Эллисон перечисляет несколько причин, по которым вы, , не должны связываться с .
Например, она объясняет, что у нее нет времени давать каждому индивидуальный совет через свою страницу контактов. Вместо этого она направляет посетителей, обращающихся за советом, к ее подкастам и курсам.Это отличная экономия времени для обеих сторон и с самого начала устанавливает ожидания.
Эллисон завершает свою контактную страницу контактной формой, где она запрашивает типичную информацию, такую как ваше имя, адрес электронной почты и сообщение. Но есть также раскрывающийся список, чтобы выбрать причину, по которой вы с ней связались:
Опять же, это означает, что вы должны связываться с ней только по одной из этих причин, и что все остальное будет проигнорировано.
10. Brandaffair
Контактная страница Brandaffair совсем другая.Но опять же, это креативное агентство.
Они разработали интерактивную форму для заполнения пустых полей:
Здравствуйте, меня зовут [ваше имя] и мой адрес электронной почты [ваш адрес электронной почты] , и я хотел бы обсудить около [этот проект] .
Вместо того, чтобы заполнять поля формы в типичной форме, как мы видели в других примерах, они собирают информацию, заполняя пробелы в предложении.
Что приятно здесь, так это то, что Brandaffair сохранила веб-дизайн страницы в соответствии с остальной частью сайта и упростила доступ ко всей контактной информации.
Вернуться к началу
Контактная страница Часто задаваемые вопросы
В этом разделе мы ответим на некоторые из наиболее распространенных вопросов о страницах контактов.
Что такое страница контактов?
Контактная страница — это одна из основных страниц веб-сайта. Он позволяет посетителям связаться с владельцем сайта или с конкретным отделом, например с отделом продаж или поддержки. Обычно он включает контактную форму, чтобы посетители могли легко связаться с владельцами веб-сайтов.
Почему на веб-сайте важна контактная информация?
Страницы контактов обычно являются одной из самых посещаемых страниц на веб-сайте, наряду с домашней страницей, страницей «О нас» и страницей блога.
Исследование Komarketing показало, что 64% посетителей хотят видеть контактные данные веб-сайта при переходе на новый сайт. Наличие страницы контактов вселяет уверенность в том, что сайтом управляют реальные люди, и с ними можно связаться.
Поэтому убедитесь, что вашу страницу контактов легко найти в меню (вверху или внизу страницы) и к ней можно получить доступ с любой страницы вашего сайта.
Что должно быть на странице контактов?
Контактная страница должна предоставлять посетителям возможность связаться с вами.Таким образом, вы должны включить хотя бы один из следующих вариантов:
- Электронный адрес . Некоторые сайты делают эту ссылку интерактивной, в то время как другие используют простой текст.
- Физический адрес . Некоторые сайты также включают карту с указанием направлений.
- Контактная форма , в которой посетители вводят свое имя, адрес электронной почты и свой запрос перед нажатием кнопки «Отправить» или «Отправить». Некоторые сайты добавляют больше полей, но стараются не запрашивать слишком много ненужной информации.
- Телефонный номер (или несколько номеров для разных отделов, таких как продажи и поддержка). Некоторые сайты теперь включают интерактивные телефонные номера, чтобы пользователи могли набирать номер прямо со своего смартфона.
- Поле сообщения Live Chat . Они популярны на сайтах электронной коммерции и сервисных предприятиях, которым необходимо быстро реагировать.
- Ссылки на социальных сетей аккаунтов. Они часто отображаются в виде значков или кнопок, которые посетители могут нажать.
Возможно, вам не нужны ВСЕ эти параметры на вашем сайте.Просто контактная форма идеально подходит для большинства сайтов.
Также будет полезно для ваших посетителей, если вы определите некоторые ожидания и сообщите им, как долго им обычно придется ждать ответа.
Какие поля вы должны включить в свою контактную форму?
Чем меньше у вас полей, тем больше людей заполнят вашу форму.
Чтобы уменьшить количество отказов от формы, разумно запрашивать только ту информацию, которая вам абсолютно необходима. Многим блогерам достаточно спросить только посетителя:
Вот и все!
Если вы обнаружите, что вам часто приходится задавать одни и те же уточняющие вопросы или вы получаете слишком много нерелевантных сообщений, было бы разумно подумать о том, чтобы заранее запросить дополнительную информацию.
Например, вы можете отсеять плохих потенциальных клиентов, сначала спросив их бюджет, или спросить людей, когда лучше всего связаться с ними по телефону, если вам нужно позвонить им, чтобы связаться с ними.
Это сэкономит время вам и вашим посетителям.
Где вы должны разместить контактную форму на странице контактов?
Чтобы посетители могли легко связаться с вами, вы должны включить форму вверху страницы, чтобы ее можно было легко найти без прокрутки или поиска.
Ваша контактная форма должна быть первым, что они увидят при загрузке страницы контактов.
Как мне добавить карту Google на мой сайт?
Это легко сделать, и это будет очень полезно для ваших посетителей, если у вас есть физическое местоположение, которое они хотят посетить.
Это также сэкономит ваше время, поскольку вам не придется иметь дело с людьми, которые связываются с вами, чтобы спросить дорогу.
Вот пошаговое руководство по отображению карты на странице контактов.
Вернуться к началу
Надеюсь, вы почувствовали вдохновение, просмотрев все эти классные страницы «Свяжитесь с нами»!
Какая ваша любимая страница «Свяжитесь с нами»? Дайте нам знать в комментариях ниже.
И если вы готовы создать свою собственную страницу контактов, мы рекомендуем использовать WPForms Lite. WPForms Lite — самый популярный конструктор форм перетаскивания, он очень прост в использовании и бесплатен.
Ознакомьтесь с нашим руководством о том, как создать контактную форму в WordPress, чтобы получить пошаговые инструкции.
А версия WPForms Pro может помочь вам вывести ваши контактные формы на новый уровень с такими функциями, как:
- Многостраничные формы
- Загрузка файлов
- Интеграция платежей
- Дополнения для сбора подписей, приема сообщений гостевых сообщений, сбора частичных лидов и т. Д.
Не забудьте подписаться на нашу рассылку новостей по электронной почте, чтобы вы могли получать такой полезный контент будет отправлен прямо на ваш почтовый ящик!
15 примеров лучших страниц для контактов в 2021 году
Средний коэффициент конверсии — 2.35% в 2020 году, и это медианное значение не сильно изменилось за последние пять лет. Несмотря на все достижения в веб-дизайне, UX-дизайне и оптимизации конверсии, средний коэффициент конверсии по-прежнему находится в районе 2% в 2020 году.
Предыдущее исследование эффективности различных типов веб-форм показало, что контактные формы являются наихудшим нарушителем со средним коэффициентом конверсии всего 1%.
Однако мы не собираемся говорить о среднем коэффициенте конверсии .Как показано на диаграмме выше, 25% ведущих брендов в поисковой сети более чем в два раза превышают медианный средний коэффициент конверсии (в среднем), а лучшие 10% почти в пять раз больше конверсий (опять же в среднем).
Это те тесты, к которым вы должны стремиться.
Здесь, в Venture Harbor, мы потратили много лет на переосмысление, переработку и оптимизацию веб-форм, чтобы добиться максимальных результатов и выжать все возможные конверсии из наших форм. Мы повысили коэффициент конверсии на целых 743% за счет оптимизации форм и улучшили качество наших потенциальных клиентов, чтобы они стали платежеспособными клиентами.
Мы уверены, что узнаем хорошую форму, когда видим ее, и вот 15 лучших примеров 2020 года, которые вдохновят вас на создание собственных кампаний по оптимизации форм.
Что делает хорошую контактную форму?Ответ на этот вопрос действительно сводится к тому, чего вы хотите достичь с помощью своих контактных форм. Существует множество статей, в которых перечислены передовые методы разработки передовых практик, но нет единой формулы для контактной формы, которая действительно генерирует конверсии.
Если средний коэффициент конверсии для контактной формы составляет 1%, очевидно, что «передовой опыт» — не то, что им приписывают.
Не воспринимайте передовой опыт слишком серьезноНаиболее распространенная «передовая практика» дизайна форм, с которой вы столкнетесь, — это теория, согласно которой более короткие формы обеспечивают более высокий коэффициент конверсии. Идея состоит в том, что чем больше у вас полей формы, тем меньше вероятность того, что пользователи захотят их заполнить, и тем сложнее будет их заполнить.
Звучит как веский аргумент.
Однако, как мы видели ранее, эта теория не работает в реальном мире оптимизации форм.
Изображение выше взято из статьи ConversionXL, написанной бывшим старшим оптимизатором конверсий Unbounce, Майклом Агардом, где показано, как соблюдение золотой передовой практики уменьшения количества полей в форме привело к снижению коэффициента конверсии на . И чтобы выбросить эту теорию из окна, коэффициент конверсии увеличился на 19.21% , просто оптимизируя метки полей в оригинале.
Таким образом, концепция краткой формы явно не всегда увеличивает коэффициент конверсии, и вы увидите это во многих примерах, которые мы рассмотрим в этой статье. В этом списке есть несколько серьезных B2B-брендов, которые, как вы знаете, тестируют свои формы, и не так много дизайнов, которые вы бы сочли короткими.
И этому есть причина.
Контекст имеет значение в лидогенерацииВы не размещаете на своем веб-сайте контактную форму, чтобы заполнить папку входящих сообщений Привет, как дела, сообщений и спам от ботов.Ваша контактная форма — это инструмент для привлечения потенциальных клиентов, предназначенный для привлечения интереса потенциальных клиентов и обеспечения канала связи и поддержки для существующих клиентов.
Как вы увидите в этой статье, лучшие контактные формы помогают пользователям задавать правильные вопросы и отправлять правильные сообщения — остальные просто отфильтровываются. Это позволяет вам отделить потенциальных клиентов и обращения в службу поддержки от спама и пустой траты времени.
Итак, давайте перейдем к примерам.
# 1: BrokerNotesBrokerNotes — это онлайн-платформа, которая помогает инвесторам выбрать для себя лучшую брокерскую фирму, исходя из того, во что они вкладывают средства, и уровня своего опыта.
Веб-сайт использует многоэтапную форму, чтобы задать пользователям актуальные вопросы и уточняет список рекомендаций в соответствии с их ответами.
Теперь, чтобы предоставлять эту услугу, BrokerNotes необходимо работать напрямую с брокерами, поставщиками услуг и средствами массовой информации, каждый из которых может захотеть связаться.
Что приводит нас к странице контактов.
И снова мы видим многоступенчатую форму на странице контактов, а не традиционный вертикальный макет, к которому мы так привыкли. Вместо того, чтобы с самого начала запрашивать у пользователей личную информацию, BrokerNotes уделяет им все внимание, спрашивая, что он может сделать, чтобы помочь.
Пользователи могут выбирать из предопределенных параметров, что позволяет BrokerNotes контролировать тип получаемых им контактных сообщений. Все, что имеет значение, указано среди вариантов, в то время как форма по-прежнему позволяет пользователям выбирать «другое», которое BrokerNotes может пометить как неприоритетное.
За прошедшие годы мы протестировали множество многоэтапных форм и обнаружили, что они увеличивают конверсию на целых 743%. BrokerNotes увеличил конверсию своей домашней страницы с 11% до 46%, переключившись на многоэтапные формы, но цель с его контактной формой немного другая.
Здесь компания использует многоступенчатую форму, чтобы сообщить пользователям, какие виды взаимодействия она хочет получать, и повысить качество потенциальных клиентов.
Обе эти многоэтапные формы были созданы и оптимизированы с помощью расширенного инструмента построения форм под названием Leadformly.
# 2: SleeknoteSleeknote использует более традиционный подход к дизайну страницы контактов с этой вертикальной формой, выровненной рядом с тремя подсказками, почти что призывом к действию: закажите демонстрацию, получите вдохновение и станьте партнером.
Sleeknote очень четко дает понять, какие действия пользователи могут выполнять на своей странице контактов, и это уменьшает количество поступающих нерелевантных сообщений. Те, кто хочет заказать демонстрацию, щелкнут ссылку и будут перенаправлены, например, в соответствующее поле.
Люди с более конкретными или общими вопросами могут заполнить контактную форму, хотя можно с уверенностью сказать, что эти контакты не будут рассматриваться как приоритетные по сравнению с четкой целью конверсии, к которой стремится Sleeknote: бронированием.
Не бойтесь побуждать к конкретным действиям на своих страницах контактов и отдавать приоритет интересным лидам.
Есть еще один прием преобразования, который Sleekbot использует на своей странице контактов — виджет чата, который обращается к пользователям и спрашивает их, есть ли у них какие-либо вопросы.Это означает, что пользователям даже не нужно заполнять форму, чтобы задать свои вопросы, что не только увеличивает конверсию, но и ограничивает количество не очень полезных сообщений, попадающих в почтовый ящик Sleeknots.
SleekBot может позаботиться об этом и передать полезные взаимодействия части отдела продаж компании.
Этот бот работает на платформе HubSpot, которая предлагает бесплатный конструктор чат-ботов для предприятий, использующих бесплатную CRM компании. Тем не менее, вы захотите быть платежеспособным клиентом с его программным обеспечением для продаж, чтобы максимально использовать контакты и данные, которые генерирует ваш бот.
# 3: MoosendMoosend — поставщик программного обеспечения для электронного маркетинга, и, как и многие другие компании, о которых мы поговорим в этой статье, он должен предоставлять широкие возможности для контактов и поддержки. В этом случае одна форма не будет сокращать ее, и Moosend должен создать единую страницу контактов, которая направляет пользователей туда, куда им нужно перейти.
Прежде всего, я хочу поблагодарить Moosend за наличие видимой ссылки «Контакт» в заголовке своего веб-сайта. Этот вид навигации — вымирающий вид, но это означает, что пользователи всегда находятся на расстоянии одного клика от страницы контактов.
На странице контактовMoosend есть отдельный раздел, который подготавливает пользователей к тому, что существует множество вариантов. Это тоже не варианты ради этого; это необходимые варианты, направленные на удовлетворение потребностей как потенциальных, так и существующих клиентов.
Во-первых, Moosend предоставляет специальный канал связи для людей, которые хотят связаться с отделом продаж и поговорить о ценах, планах, функциях и т. Д. Пользователи могут щелкнуть Связаться с отделом продаж , чтобы заполнить соответствующую контактную форму, или щелкнуть адрес электронной почты отдела продаж. ссылку, чтобы отправить электронное письмо от выбранного провайдера электронной почты.
Или вы можете прокрутить еще немного вниз…
Существующие клиенты могут связаться со службой поддержки Moosend, нажав Связаться со службой поддержки . Посетители также могут воспользоваться чатом в реальном времени для мгновенного ответа, а также разделом справки и рядом вебинаров с инструкциями по использованию программного обеспечения Moosend.
Наконец, маркетологи, желающие сотрудничать с Moosend (например, партнерские маркетологи), могут связаться с отделом маркетинга компании.
Компания втиснула многое на свою страницу контактов, но предоставляет всю эту информацию в краткой и структурированной форме. Страница контактов Moosend проста в использовании, и вы можете мгновенно найти нужную контактную информацию.
Что касается самих форм, они создаются с помощью Contact Form 7, одного из самых популярных плагинов для контактных форм на WordPress, и Moosend делает это правильно.
Ключевой момент, который следует усвоить из этого примера, заключается в том, что ваши формы не являются единственным решающим фактором в коэффициентах конверсии форм — вы также должны учитывать, как ваша страница контактов структурирована и интегрирована на вашем веб-сайте.
# 4: ScribdЕще больше развивая концепцию упрощения сложных страниц контактов, у нас есть Scribd. Интернет-издательская компания предоставляет в общей сложности восемь различных типов запросов, позволяя отправлять пользователей на соответствующую контактную форму или страницу сайта.
Если пользователь нажимает , мне нужна помощь! Их встречает интерактивный справочный бот. Это работает на Solvvy, системе поддержки клиентов AI, которая обеспечивает мгновенные ответы на типичные проблемы пользователей.
Поэтому, когда я набираю «Я не могу войти в свою учетную запись» и нажимаю кнопку Задать вопрос , я мгновенно получаю ответы на часто задаваемые вопросы и ответы, которые помогают мне решить мою проблему.
Затем меня спрашивают, отвечает ли эта информация на мой вопрос, и, если я все еще не могу ответить, я могу нажать Связаться со службой поддержки , и мой вопрос автоматически появится в поле описания.
# 5: ZendeskZendesk предоставляет программное обеспечение для обслуживания клиентов и продаж для предприятий, поэтому вы можете думать, что его собственная страница контактов является примером, на котором стоит поучиться.Как и Moosend, Zendesk также должен предоставлять различные варианты контактов и поддержки как для потенциальных, так и для существующих клиентов, поэтому будет интересно сравнить подходы двух компаний.
Zendesk выравнивает по горизонтали два своих варианта контакта, и мне нравится тот факт, что это делает их видимыми для каждого типа пользователей одновременно. Moosend решает отдать предпочтение продажам, а не поддержке — и это нормально. Но мне нравится подход Zendesk с точки зрения чистого UX-дизайна.
Форма обратной связи довольно проста на вид, но на уровне кода происходит довольно много всего.У нас есть синхронизированный код JavaScript и AJAX для создания модальных оверлейных форм, которые появляются на существующей странице. Это означает, что вам не нужно переходить на другую страницу, прежде чем вы сможете начать заполнение формы.
Бонусных баллов за реализацию
Пользователи, которым требуется техническая помощь, могут нажать Перейти в справочный центр , где их встретит строка поиска. Продолжайте прокручивать, и Zendesk предоставит прямые ссылки на ресурсы по каждому из своих продуктов, которые содержат руководства, ответы на часто задаваемые вопросы и другие полезные ресурсы.
Пользователи также могут обращаться к сообществу, обновлять свои продукты Zendesk и запрашивать кроссплатформенную помощь при проблемах, связанных с более чем одним продуктом.
Если все это не помогает, пользователям просто нужно нажать кнопку (?) Справка в правом нижнем углу экрана, чтобы связаться со службой поддержки Zendesk через систему чата.
Если вы поклонник системы контактов и поддержки клиентов Zendesk, хорошая новость в том, что вы можете реализовать ее самостоятельно, опробовав линейку продуктов Zendesk для поддержки и продаж.Вы можете щелкнуть здесь, чтобы подписаться на бесплатную пробную версию, и все, что вам нужно сделать, это заполнить аккуратную многоэтапную форму, чтобы получить бесплатный доступ к продукту Zendesk на 14 дней.
Определенно стоит попробовать.
# 6: ZeroqodeZeroqode сразу переходит к сути своей контактной страницы, предоставляя простую и удобную контактную форму для заполнения людьми.
Нет никаких ограничений, длинного списка полей или строгой проверки. Если вы когда-нибудь читали какую-либо статью о передовых методах проектирования форм, вероятно, вы бы использовали такую форму обратной связи и разработали ее позже.
С точки зрения устранения трения для конечного пользователя это здорово. С точки зрения привлечения потенциальных клиентов и взаимодействия с пользователями, возможно, не так много, но это призвание Zeroqode.
И Zeroqode, кстати, еще не готов.
Сразу после красивой и простой контактной формы компания предлагает вам большой жирный раздел с призывом к действию, в котором спрашивается, над каким проектом люди хотят работать.
Таким образом, даже несмотря на то, что Zeroqode лидирует с его простой формой обратной связи, компания по-прежнему дает понять пользователям, какого типа взаимодействие он хочет, и делает его очень доступным.
И, как и многие примеры, которые мы рассматриваем сегодня, Zeroqode усиливает свою контактную страницу чат-ботом, на этот раз работающим на Intercom — платформе, с которой мы получили большой опыт здесь, в Venture Harbour.
Фактически, мы используем Intercom на веб-сайте Leadformly, чтобы обеспечить мгновенную поддержку пользователей и прямой канал связи для людей, которые предпочитают немедленный ответ заполнению форм.
# 7: Отказаться от сообщенияUnbounce — еще один поставщик программного обеспечения, который должен обеспечивать контакты и поддержку клиентов для различных типов пользователей, от потенциальных клиентов и существующих до журналистов и партнеров по маркетингу.
Как и некоторые из компаний, которые мы уже рассмотрели, Unbounce указывает, какие типы взаимодействий он хочет от пользователей, и это помогает сегментировать действия еще до того, как они произойдут.
Как только заинтересованные стороны нажимают кнопку Talk to Us , они попадают на страницу контактов для запросов.
Одно нажатие кнопки Chat to Us , и пользователей приветствует чат-бот, работающий на собственном чат-движке Unbounce, который вы также можете использовать, выбрав Unbounce в качестве конструктора целевой страницы (он находится в верхней части нашего списка лучших лендингов конструкторы страниц).
ОднакоUnbounce не полагается, что чат-боты обо всем позаботятся за них. Пользователи могут прокрутить вниз и заполнить более традиционную контактную форму, чтобы задать любые вопросы, которые могут у них возникнуть.
К этому моменту Unbounce побуждает пользователей оставлять определенные типы запросов, но это не мешает им задавать им другие вопросы или запросы. Ясно, что приоритет отдается запросам о продажах, но это не закрывает дверь для других взаимодействий, и такая настройка позволяет компании легко сегментировать сообщения по значению / важности.
# 8: PixpaPixpa использует удобную контактную форму с тремя полями, и, помимо использования кнопки по умолчанию Отправить , я не получил никаких критических замечаний. Что действительно отличает эту страницу контактов, так это использование призывов к действию над и под формой.
Прежде чем пользователи смогут заполнить одно поле, им напоминают, почему они должны подписаться на бесплатную пробную версию. Это не просто призыв к действию, стоящий над контактом, он чертовски хорош, а тот, который ждет чуть ниже, возможно, даже лучше.
В конце концов, кому нужны электронные письма, если вместо этого можно получать продажи?
Расти без догадок
Знайте, какие кампании будут работать без потери бюджета с нашим последним предприятием TrueNorth.
Получите бесплатный ранний доступ
# 9: BrandwatchBrandwatch использует более традиционный подход к формированию дизайна на своей контактной странице с классическим вертикальным расположением.
Как видите, компания вертикально складывает пять полей ввода и один раскрывающийся список — все из которых являются обязательными полями — поверх текстового поля, чтобы пользователи могли написать свое сообщение.
Brandwatch здесь сообщает людям, что им придется передать эту информацию, если они хотят выйти на связь. Другими словами, компании не стоит тратить время на то, чтобы иметь дело с контактами, которые не предоставляют эту информацию, и это их звонок.
Иногда имеет смысл снизить общий коэффициент конверсии, если в итоге получается список более ценных, хотя и меньшего размера.
Brandwatch также использует встроенную проверку формы для выделения полей, которые пользователи не заполняют или заполняют неправильно.Это побуждает пользователей предоставлять всю необходимую информацию, но также дает им визуальную обратную связь, чтобы помочь им избежать типичных ошибок.
Хорошая проверка формы должна обеспечивать пользователям обратную связь при заполнении вашей формы, чтобы они могли видеть любые ошибки, прежде чем нажимать кнопку отправки. По крайней мере, вы хотите убедиться, что пользователи вводят адрес электронной почты в допустимом формате (в отличие от приведенного выше), и то же самое касается номеров телефонов, если вы запрашиваете эту информацию.
Если вы думаете, что это не похоже на контактную форму с высокой конверсией, то, возможно, вы правы, но у Brand Watch есть еще одна хитрость в рукаве.
Компания использует платформу под названием Drift для размещения виджетов чата на своем веб-сайте, включая страницу контактов, где бот отправляет специальное сообщение.
Пользователи могут полностью пропустить контактную форму и записаться на встречу с одним из экспертов Brandwatches, нажав на сообщение выше и связавшись с дружелюбным чат-ботом, который сразу же появится.
Теперь, если вам интересно, насколько это было эффективно для Brandwatch, на сайте Drift есть тематическое исследование, которое объясняет, какое влияние оказало его программное обеспечение для чата.
Речь идет об увеличении числа потенциальных клиентов на на 12,5%, , 8 300 общих конверсий через Drift, 674 встречи, забронированные через бота, и 1300 электронных писем.
Неплохо.
Brandwatch — ни в коем случае не единственная компания, использующая Drift для улучшения своей контактной страницы. Вы найдете множество примеров из практики на сайте Drift, и еще один мой любимый пример — Rejoiner.
Rejoiner — одно из лучших решений для электронного маркетинга для брендов электронной коммерции, и оно использует серьезный подход к дизайну контактной страницы, просто не имея его.
Когда пользователи нажимают ссылку «Связаться с нами», их приветствует Реджи, еще один дружелюбный чат-бот на базе Drift.
Позвольте мне пояснить: я , а не , рекомендую кому-либо удалить страницу контактов со своего веб-сайта, но Rejoiner действительно предоставляет подходящий (даже если крайний) пример альтернатив традиционным формам контактов.
И, если вам нравится идея добавления такого типа бота на вашу контактную страницу / сайт, просто посетите Drift для получения более подробной информации.
# 10: Вкусная камедь
Голландская дизайн-студия Yummygum выбирает двухэтапный процесс для своей контактной формы, которая появляется, как только пользователи нажимают кнопку Contact , расположенную в заголовке сайта.
Обратите внимание на то, что копия очень дружелюбна, буквально приглашает людей связаться со своей командой. Возможно, вам не понравится такой повседневный тон для вашего собственного бренда (кто угодно — птицы и пчелы?), Но вы можете увидеть преимущества выбора приветливого языка на своей странице контактов.
При посещении Meeting для кофе Вариант вызывает красивую и короткую форму общего запроса, в то время как Your great project selection возвращает более подробную форму.
Мы не будем рассказывать вам, что предлагает опция Птицы и пчелы .
# 11: полноэкранный дизайн Мэри Лу
Нашим первым примером сегодня была многоступенчатая концепция дизайнера Мэри Лу, и мы вернулись с еще одной работой талантливой женщины. На этот раз мы рассматриваем полноэкранное, многоэтапное предложение, которое станет прекрасной альтернативой традиционной странице контактов.
Эта концепция была бы идеальной для такого подхода, когда Yummygum не использует страницу с контактами, когда форма всплывает, как только пользователь нажимает на кнопку контакта.
Направляя пользователей на каждом этапе вашей формы, вы можете получить от них больше информации, не прибегая к длинным формам, отталкивающим многих людей.
Если вам нравится этот многоэтапный дизайн, вы можете загрузить исходный код с Codrops и настроить его в соответствии со своими потребностями. Для работы с исходным кодом вам потребуются некоторые навыки HTML, CSS и PHP или разработчик с такими же навыками, но это может быть хорошим вариантом, если вы хотите что-то немного отличное от типичных контактных форм плагинов WordPress.
# 12: Активная кампанияActive Campaign возвращает нас к концепциям дизайна страниц контактов, которые должны предлагать пользователям несколько вариантов.Мы не говорим здесь о самом захватывающем дизайне, но он действительно выполняет свою работу простым и эффективным способом.
Каждый вариант понятен пользователям, и Active Campaign может предоставить соответствующую форму (или другой ресурс) в зависимости от их ответа. Некоторые примеры, которые мы рассмотрели сегодня, предоставляют посетителям семь различных вариантов в такой сжатой форме.
Визуальный дизайн формы не вызывает восторга, но ActiveCampaign уже сегментировала интерес к тому времени, когда пользователи дошли до этого уровня, поэтому для выполнения работы на этом этапе не требуется очень сложной формы.
Пользователям даже не нужно вводить свое имя — им просто нужно выбрать тип запроса в первом поле (дополнительная сегментация) и указать свой адрес электронной почты перед написанием сообщения. Также есть возможность добавлять вложения для пользователей, у которых есть технические проблемы (например, для прикрепления снимков экрана с проблемой с программным обеспечением).
Если это не помогает, ActiveCampaign также имеет свою собственную систему чата, и вы можете использовать эту функцию на своем собственном веб-сайте, подписавшись на ActiveCampaign.
Для справки, ActiveCampaign — это лучшая универсальная программная платформа для CRM, электронного маркетинга и автоматизации маркетинга, которую мы использовали почти десять лет здесь, в Venture Harbor, и она до сих пор используется в большинстве наших маркетинговых стратегий.
Если вы ищете комплексное решение для управления клиентами и автоматизации маркетинга, вам определенно стоит попробовать 14-дневную бесплатную пробную версию ActiveCampaign.
№ 13: MailerliteMailerLite — еще одна платформа для электронного маркетинга, которая больше предназначена для малых предприятий и предпринимателей в этом мире.Тем не менее, он обладает некоторыми впечатляющими функциями, включая собственный специальный инструмент для создания форм.
По общему признанию, это не самый продвинутый конструктор на рынке, и он не предоставляет никакой аналитики форм, которая могла бы помочь вам оптимизировать и улучшить производительность. Однако с его помощью очень легко создавать простые и эффективные контактные формы и контактные страницы.
Собственная страница контактовMailrLite может служить вам хорошим примером.
MailrLite — это бизнес, которым почти полностью управляют удаленные сотрудники, а его продукты в основном предназначены для удаленных специалистов, предпринимателей и фрилансеров.Это означает, что у компании не может быть группы продаж и поддержки в том же духе, что и у такой компании, как ActiveCampaign и многие другие примеры, которые мы рассмотрели сегодня.
Таким образом, он полагается на простую контактную форму и автоматизацию электронной почты для сегментации и обработки запросов.
Для технической поддержки он побуждает пользователей обращаться к видеоурокам, базе знаний и руководствам пользователя для решения основных проблем. По более насущным вопросам пользователи могут обратиться в службу поддержки, хотя им придется дождаться ответа.
Хотя это может быть не идеальной системой поддержки клиентов, это хороший пример того, как малые предприятия могут предоставлять онлайн-ресурсы, чтобы уменьшить отсутствие полноценной группы поддержки.
# 14: мелодияTune — еще одна компания, которая включает ключевые цели конверсии на своей странице контактов, а также простую форму и виджет чата. Чтобы привлечь внимание к своим целям конверсии, Tune просто использует гиперссылки, чтобы выделить текст синим цветом и сообщить пользователям, что они могут щелкнуть, чтобы выполнить описанное действие.
Еще раз, Tune побуждает людей совершать ценные действия, а не просто заполнять контактные формы общими сообщениями. Неудивительно, что компания больше заинтересована в том, чтобы люди подписывались на 30-дневные пробные версии, чем в чтении сообщений со словами «привет».
Пользователи, которые не могут найти то, что они ищут в синем тексте, всегда могут заполнить контактную форму — это простой дизайн без излишеств.
Tune на самом деле использует Marketo для создания своих форм, и это, по общему признанию, не является одной из самых сильных сторон платформы.Но это еще один пример того, как контактная форма отходит на второй план, в то время как Tune побуждает пользователей выполнять указанные действия и использует чат-бота для захвата потенциальных клиентов, которые в противном случае могли бы ускользнуть.
Еще один двигатель от Drift, не меньше.
# 14: Форма нижнего колонтитула
Один из подходов, который мы не видим слишком часто, — это дизайн формы нижнего колонтитула, но он может быть очень эффективным. Помимо страницы с контактами, при таком подходе в нижний колонтитул вашего веб-сайта помещается контактная форма, по сути превращая каждую страницу в страницу с контактами.
В случае Creative Design Architects они отказались от форм нижнего колонтитула вместо специальной страницы контактов. Тем не менее, мы всегда рекомендуем иметь страницу с контактами, поскольку пользователи обычно ожидают их, и они также важны для местного SEO.
Возвращаясь к форме нижнего колонтитула, это может быть отличным способом вовлечь людей в работу вашего бренда, как только они достигнут конца вашей страницы. Вот почему вы увидите множество призывов к действию внизу важных страниц — и нет причин, по которым вы не можете использовать и то, и другое.
# 15: Creative Design ArchitectsОдин из подходов, который мы не видим слишком часто, — это дизайн формы нижнего колонтитула, но он может быть очень эффективным. Помимо страницы с контактами, при таком подходе в нижний колонтитул вашего веб-сайта помещается контактная форма, по сути превращая каждую страницу в страницу с контактами.
В случае Creative Design Architects они отказались от форм нижнего колонтитула вместо специальной страницы контактов. Тем не менее, мы всегда рекомендуем иметь страницу с контактами, поскольку пользователи обычно ожидают их, и они также важны для местного SEO.
Возвращаясь к форме нижнего колонтитула, это может быть отличным способом вовлечь людей в работу вашего бренда, как только они достигнут конца вашей страницы. Вот почему вы увидите множество призывов к действию внизу важных страниц — и нет причин, по которым вы не можете использовать и то, и другое.
И, если вы хотите создать такую контактную форму на своем веб-сайте, вам может быть интересно узнать, что все это было достигнуто с помощью плагина Contact Form 7 для WordPress.
Дают ли результаты ваши контактные формы?Слишком многие компании пренебрегают своими контактными формами, и это лишает их ценного инструмента для привлечения потенциальных клиентов.Примеры, которые мы рассмотрели в этой статье, демонстрируют, как вы можете заставить свои контактные страницы и формы работать на ваш бизнес, увеличивая как количество, так и качество запросов, поступающих к вам.
Во многих рассмотренных нами примерах используются методы сегментации и квалификации этих потенциальных клиентов путем ограничения вариантов или направления пользователей к конкретным типам взаимодействия, например: запросы расценок, запросы продаж, технические вопросы и т. Д.
Это позволяет им отфильтровать менее ценные запросы и сосредоточиться на тех, которые представляют реальные возможности для бизнеса.
Мы видели здесь большое разнообразие подходов к дизайну, но у каждого примера есть одна общая черта: определение конкретных целей, а затем создание контактных страниц и форм, которые побуждают пользователей выполнять желаемые действия.
Это подход, который вы должны использовать в своих контактных формах.
30 лучших страниц «Свяжитесь с нами», которые вы захотите скопировать
Примеры страниц «Свяжитесь с нами»
- Тюнинг
- HubSpot
- Выборочная проверка
- Атлас 1031 Обмен
- Моррони
- Pixpa
- PeopleMetrics
- Legalia
- Weifield Group Contracting
- Выжить
- Йети
- Глянец
- млн унций
- Zendesk
- Accenture
- Без дыни
- Шрибд
- Агентство ВИА
- Atlassian
- Студия Legwork
- бан.do
- Быстрый росток
- Средний
- Достижение 3000
- Marvel
- Доллар бритья Club
- Моламил
- Поедем куда-нибудь
- Грамматика
- Hulu
Когда вы думаете о хорошем дизайне веб-сайта, вы, вероятно, думаете о домашней странице веб-сайта, или их блоге, или их страницах продуктов.
А как насчет страницы «Свяжитесь с нами» на веб-сайте?
Слишком многие дизайнеры веб-сайтов помещают контактные страницы в конец списка приоритетов с точки зрения копирайтинга и дизайна.Подумайте о том, сколько страниц с контактами вы наткнулись и выглядели так, как будто они были созданы в 1990-х годах, даже если остальная часть веб-сайта прекрасна и обновлена.
Это, друзья мои, большая ошибка. Ваша страница «Свяжитесь с нами» — одна из самых важных страниц на вашем веб-сайте. Для большинства компаний это обычно одна из самых посещаемых страниц сайта.
Контактная форма Лучшие практики
Просмотрите следующий список элементов, которые используются на успешных страницах контактов, чтобы узнать о функциях и передовых методах, которые вы должны не забывать включать в свою собственную веб-форму.Хорошие контактные формы обычно …
- легко найти, поэтому посетитель может быстро связаться с ним, если он ему понадобится.
- Объясните, почему кто-то должен связываться с ними , и опишите, как они могут помочь в решении проблем своих посетителей.
- Включите адрес электронной почты и номер телефона , чтобы посетители могли быстро найти нужную информацию.
- Включите короткую форму , используя поля, которые помогут компании понять, кто с ними связывается.
- Включите призыв к действию , чтобы предоставить посетителям другой вариант, если они решат не заполнять форму.
- Продемонстрируйте интеллектуальное лидерство компании , будь то включение списка последних сообщений в блоге или статей о компании в прессе.
- Ссылка на активные учетные записи социальных сетей , таких как Twitter, Facebook, Instagram и LinkedIn, чтобы посетители могли участвовать в бизнесе.
- Переадресация на страницу благодарности , на которой объясняется, когда и как вы будете связываться с ними, а также ссылки на полезный контент и ресурсы.
- Творческие и запоминающиеся , поэтому посетители связывают обращение к вашему бренду с положительными или забавными воспоминаниями.
- Покажите, чем занимается ваш бренд , чтобы посетители и потенциальные клиенты могли получить представление о вашей работе еще до того, как они свяжутся с вами.
- Избегайте ненужных полей и слов , чтобы ваша страница оставалась максимально простой и понятной — без лишних слов!
Теперь, когда мы рассмотрели передовой опыт, давайте рассмотрим примеры некоторых из наиболее эффективных страниц контактов в Интернете.
Пора вдохновиться.
30 лучших страниц «Свяжитесь с нами»
Хорошо продуманная страница контактов улучшит взаимодействие с пользователем и укрепит отношения с вашими потенциальными клиентами. Несмотря на то, что каждый бизнес индивидуален, и каждый покупатель требует разных вещей, в следующих примерах есть несколько элементов, которые вы можете извлечь и включить (или не включать) на свою страницу контактов.
1. Тюнинг
[См. Полную страницу «Свяжитесь с нами» здесь.]
На странице контактов Tune много всего идет хорошо: красивый дизайн, призывы к действию, четко отображаемая контактная информация и форма в нижней части страницы для посетителей, которые хотят связаться с конкретными вопросами.
Но что мне больше всего нравится в их странице, так это то, насколько они приветливы. Такие тексты, как «Мы готовы вести вас в будущее мобильного маркетинга» и «Свяжитесь с нами», заставляют посетителей чувствовать, что о них заботятся. Контактные страницы многих компаний довольно холодные, но чем более дружелюбным вы сделаете копию своей страницы, тем лучше вы заставите себя чувствовать посетителей.В конце концов, вы должны захотеть, чтобы они связались с вами, чтобы вы могли им помочь и начать строить отношения.
2. HubSpot
[См. Полную страницу «Свяжитесь с нами» здесь.]
СтраницаHubSpot «Свяжитесь с нами» демонстрирует, как страницу контактов можно использовать в качестве инструмента обслуживания клиентов. Вверху есть два больших CTA, соединяющих посетителей с группами продаж и поддержки HubSpot. HubSpot понимает, что люди, посещающие эту страницу, вероятно, заинтересованы в покупке продукта или нуждаются в помощи в устранении неполадок.Размещая эти кнопки вверху страницы, HubSpot предоставляет своим посетителям проактивное обслуживание клиентов.
Еще одна примечательная особенность — это то, как страница контактов встроена в портал HubSpot. Это делает страницу более доступной для пользователя и экономит время. Если вы работаете на портале HubSpot и вам нужно найти номер телефона службы поддержки, вам не нужно выходить из своей учетной записи. Это создает более удобный и многоканальный опыт для клиента.3. Проверка выбора
[См. Полную страницу «Свяжитесь с нами» здесь.]
Безусловно, лучшая вещь на странице «Связаться с нами» Choice Screening — это их копия. Нет ничего лучше, чем это — все начинается с того краткого, восхитительного заголовка «Talk to a Human».
Вслед за всей этой большой копией идет хорошо организованная страница с контактной информацией, включая электронные письма для каждого отдела, за которыми следует форма. Для большинства предприятий форма немного длинновата, но для компании, которая выполняет все виды проверок биографических данных, поля формы, вероятно, необходимы, чтобы помочь им организовать все свои запросы.
Обдумывая, какой длины должны быть ваши собственные формы , подумайте, хотите ли вы, чтобы поступало больше запросов или запросы более высокого качества. Если у вас есть другие, более легкие способы связи с вами, более длительные форма может быть приемлемой для некоторых предприятий.
4. Атлас 1031 Обменник
[См. Полную страницу «Свяжитесь с нами» здесь.]
На первый взгляд, у контактной страницы Atlas 2031 Exchange не самый красивый дизайн.Но если вы присмотритесь, вы поймете, что на ней есть все аспекты отличной страницы «Свяжитесь с нами» — и это начинается с функциональности.
На странице подробно объясняется, насколько они отзывчивы на вопросы: «Мы невероятно отзывчивы на ваши запросы и ценим ваши вопросы». Затем они фактически перечисляют того, что люди получат, когда зададут вопрос, включая обещание короткого времени ответа — 12 часов или меньше. На странице также есть удобная для чтения контактная информация, кнопки социальных сетей, ссылки на предложения и даже список недавно опубликованных сообщений в блогах.Отличная работа.
5. Моррони
[См. Полную страницу «Свяжитесь с нами» здесь.]
Давайте будем честными … в наши дни большинство людей предпочитают заполнить форму, чем позвонить по телефону и поговорить с кем-нибудь. Выбирая, о чем спрашивать людей в ваших формах, убедитесь, что вы выбрали те, которые помогут вашему конкретному бизнесу понять человека, с которым вы связываетесь, и даже помогут вам квалифицировать его как потенциального лидера.
Конечно, некоторым людям нравится поднимать трубку …. отсюда и восхитительная шутка перед номером телефона. Нам также нравится тест Моррони «вызов-ответ», чтобы выяснить, являются ли посетители людьми: «Как ваши математические расчеты? 2 + 5 =?».
6. Pixpa
[См. Полную страницу «Свяжитесь с нами» здесь.]
Вы будете удивлены, сколько страниц «Свяжитесь с нами» не содержат призывов к действию. Хотя основная цель вашей контактной страницы — помочь людям связаться с вашей компанией, всегда будут люди, которые попадут на страницу и не захотят заполнять форму.Вот где может хорошо вписаться небольшой вторичный призыв к действию.
Это может быть просто кнопка, ведущая к вашему блогу. Или он может побудить людей продемонстрировать ваш продукт, загрузить руководство или посмотреть видео. Ребята из Pixpa решили добавить CTA внизу своей страницы «Свяжитесь с нами», чтобы получить бесплатную пробную версию. Таким образом, они приносят пользу людям, которые попадают на страницу и действительно хотят напрямую поговорить с торговым представителем.
7. PeopleMetrics
[См. Полную страницу «Свяжитесь с нами» здесь.]
Иногда самый простой подход — лучший подход. Контактная страница PeopleMetrics чистая, хорошо написана и выполняет именно то, что должна делать. Они знают, что большинство людей, попадающих на их контактную страницу, ищут самый простой и лучший способ связаться с ними, поэтому они не позволяли никакому тяжелому дизайну мешать.
Чтобы сделать жизнь людей еще проще, они позволяют вам использовать учетную запись Facebook или Google Apps, что еще больше сокращает путь конверсии. Кроме того, мы считаем разумным включить возможность подписаться на их блог одновременно с отправкой запроса.
8. Legalia
Вот еще одна контактная страница с чистым функциональным дизайном. Вся необходимая информация, в том числе краткая форма, собрана в небольшом пространстве, которое не кажется переполненным. Один из способов добиться этого — преобразовать большие изображения здания в карты мест, что можно сделать, нажав кнопку «voir le plan» («просмотреть карту») под адресом.
[См. Полную страницу «Свяжитесь с нами» здесь.]
Я также хотел бы отметить небольшую, но важную деталь для предприятий, у которых есть международные клиенты.Узнайте, как Legalia добавила префикс для кода своей страны при указании номера своего контактного телефона. Многие люди упускают это из виду, если они не привыкли сами набирать международные префиксы, но вашим международным коллегам и клиентам очень полезно иметь его прямо здесь. Вот список кодов стран, если вы не знаете свой.
А вот как выглядит вся страница:
[См. Полную страницу «Свяжитесь с нами» здесь.]
9. Контрактная деятельность Weifield Group
[См. Полную страницу «Свяжитесь с нами» здесь.]
В связи с продолжающимся ростом количества просмотров веб-сайтов с мобильных устройств, а также с учетом того, что Google в значительной степени отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, на страницах результатов поиска важно, чтобы все страницы вашего веб-сайта, включая страницу «Свяжитесь с нами», были адаптированы для мобильных устройств.
Это включает в себя упрощение навигации, создание коротких и понятных форм, включая большие кнопки с призывом к действию, на которые легко нажимать большим пальцем, и большие поля формы, которые позволяют людям легко заполнять их на своих мобильных устройствах вместо того, чтобы сжимать и масштабировать .
Страница контактов Weifield Group — отличный пример того, что она удобна для мобильных устройств и быстро реагирует. Сначала ознакомьтесь с настольной версией их страницы контактов, а затем с их страницей контактов на мобильных устройствах — и обратите внимание, как они оптимизировали каждую часть своей страницы для мобильных устройств. Текст большой, поля формы легко заполняются, а их кнопка CTA большая и легко нажимается, что делает работу на мобильных устройствах более удобной.
Версия для ПК изображена выше, а вот мобильная версия:
[См. Полную страницу «Свяжитесь с нами» здесь.]
Клиенты HubSpot: Если ваш веб-сайт находится в системе оптимизации содержания (COS), то с технической точки зрения ваш сайт уже оптимизирован для мобильных устройств. HubSpot COS использует адаптивный дизайн для адаптации к любому мобильному устройству и полностью проходит проверку на сниффинг по новому алгоритму Google.
10. Выжить
[См. Полную страницу «Свяжитесь с нами» здесь.]
Страница контактовSurvicate — еще один пример красиво простого макета в сочетании с дружелюбной, приветливой копией.Мне нравится подзаголовок ниже сгиба и чуть выше формы, который гласит: «Давайте поговорим о вашем проекте». Такой разговорный, разговорный язык — это именно та копия, которая заставляет посетителей чувствовать себя ближе к бренду.
Сама форма проста, с большими полями и кнопками CTA, что делает ее очень удобной для мобильных устройств. Ниже они изложили всю типичную контактную информацию — адрес офиса, номер телефона, электронную почту, часы работы и т. Д. — в удобном для чтения и сканирования виде.
Наконец, мне нравится, что их значки и основной CTA имеют тот же желтый цвет, что и их логотип. Все эти простые штрихи создают чистый, визуально привлекательный дизайн.
11. Йети
[См. Полную страницу «Свяжитесь с нами» здесь.]
Yeti продает кулеры и питьевую посуду, предназначенные для прогулок на свежем воздухе, а на странице «Свяжитесь с нами» представлена информация о бренде, предназначенном для активного отдыха на открытом воздухе. Мне особенно нравится умный слоган, побуждающий посетителей обращаться к нам («Хотя мы хорошо разбираемся в дымовых сигналах, есть более простые способы связаться с нами и ответить на ваши вопросы.») и различные способы подключения между платформами.
Красивое изображение туриста в горах с кулером Yeti соседствует с чистым белым фоном, чтобы сделать контактную информацию и призывы к действию понятными для посетителей сайта, а ссылка на базу знаний Yeti помогает им быстро и легко находить ответы, если они не делают этого. Не хочу ждать.
12. Блеск
[См. Полную страницу «Свяжитесь с нами» здесь.]
Бренд по уходу за кожей и макияжем Glossier продает эстетичную косметику в различных розовых и белых упаковках, что также отражено на веб-сайте.Страница «Свяжитесь с нами» чистая, простая и удобная для чтения, но ее простота противоречит секретному оружию Glossier: gTEAM, службе поддержки клиентов, которая отвечает на каждое отдельное сообщение и комментирует его по электронной почте или в социальных сетях.
Страница «Связаться с нами»Glossier предлагает посетителям множество различных вариантов связи с нужной командой, включая разделы «Помощь» и «Часто задаваемые вопросы», а веб-страница упрощает и упрощает получение необходимой информации.
13. млн унций
[См. Полную страницу «Свяжитесь с нами» здесь.]
Moz, компания, занимающаяся разработкой программного обеспечения для SEO, из Сиэтла выделяет жирный и четкий CTA на странице «Свяжитесь с нами». Это приводит посетителей к более подробному «Справочному центру», где посетители могут щелкнуть мышью, чтобы найти необходимую помощь по конкретному программному обеспечению или услугам, предлагаемым Moz.
[См. Полную страницу «Свяжитесь с нами» здесь.]
С предложениями, такими же обширными и многогранными, как у Moz, это разумная идея — сразу же не перегружать кого-то, кому нужна помощь. Вместо этого Moz предоставляет необходимую контактную информацию на своей главной странице «Связаться с нами» с дополнительными, более подробными ресурсами, доступными после нажатия кнопки «Связаться со службой поддержки».Кроме того, на нем есть аккуратная карта Сиэтла, показывающая, где именно находится Moz, для людей, которые приезжают в гости лично.
14. Zendesk
[См. Полную страницу «Свяжитесь с нами» здесь.]
[См. Полную страницу «Свяжитесь с нами» здесь.]
Zendesk — это облачное программное обеспечение для обслуживания клиентов, ориентированное на взаимодействие. Более 300 миллионов человек по всему миру используют отделы обслуживания клиентов и службы поддержки Zendesk в качестве выбранной ими формы поддержки.
Все на веб-сайте Zendesk минималистично, чисто и гармонично сочетается по цвету.Их эстетика переносится на их упрощенную и эффективную страницу контактов. Когда дело доходит до веб-форм, компании, которые делают их максимально простыми, получают большее количество конверсий. Именно поэтому Zendesk находится в этом списке. Страница оформлена очень четко, но неброско, и посетители должны заполнить только три поля формы. Их кнопка CTA также не может быть более очевидной, что позволяет лидам и клиентам чувствовать себя уверенно, когда они нажимают «Отправить».
Внизу страницы контактов есть область, где посетители могут просматривать варианты поддержки продуктов Zendesk и просматривать расположение офисов Zendesk.Понятно, что компания потратила время, чтобы создать эту страницу с учетом персонального образа покупателя. Они рассмотрели, что их пользователи могут искать на своей странице контактов, и добавили эти элементы в качестве дополнительных ресурсов.
15. Accenture
[См. Полную страницу «Свяжитесь с нами» здесь.]
Accenture предлагает профессиональные услуги по всему миру (если быть точным, в 120 странах), поэтому достаточно сказать, что существуют, вероятно, сотни различных телефонных номеров и электронных писем, к которым люди могут обратиться за помощью.
К счастью, эта транснациональная корпорация придумала, как компактно представить большой объем информации на своей странице «Свяжитесь с нами» — с помощью расширяемых разделов, которые посетители могут щелкнуть, чтобы получить нужную им информацию.
Страница «Свяжитесь с нами» на самом деле битком набита полезной контактной информацией для любого запроса под солнцем, но, организовав ее компактно, Accenture предотвращает излишнюю путаницу, при этом предоставляя необходимую информацию.
[См. Полную страницу «Свяжитесь с нами» здесь.]
16. Melonfree
[См. Полную страницу «Свяжитесь с нами» здесь.]
Melonfree, парагвайское веб-консалтинговое агентство, делает все возможное для создания креативных и красивых веб-сайтов. И хотя его домашняя страница демонстрирует его портфолио интересных и привлекательных работ, страница «Свяжитесь с нами» считается самой креативной.
Если вы зритель «Южного парка», вы сразу узнаете аватарки дизайнера и разработчика Melonfree.Это рассмешило меня, особенно когда я увидел личные штрихи, которые они добавили, чтобы продемонстрировать свою индивидуальность, и этот эмоциональный отклик делает бренд более запоминающимся — связь, которая является неотъемлемой частью лояльности клиентов.
17. Писец
[См. Полную страницу «Свяжитесь с нами» здесь.][См. Полную страницу «Свяжитесь с нами» здесь.]
Scribd — это полностью цифровая библиотека, которая позволяет читателям наслаждаться множеством книг, аудиокниг, новостных статей, журналов и многого другого прямо из своего браузера.Подобно остальной части веб-сайта Scribd, их контактная страница интересна и уникальна. Вверху страницы указано расположение штаб-квартиры их компании на Google Maps. Они также четко указывают свой адрес и предоставляют посетителям веб-сайтов ссылки на все свои профили в социальных сетях.
Ниже представлена интерактивная и увлекательная карта с упорядоченными кнопками, где пользователи могут выбрать необходимый им ресурс, поговорить со службой поддержки клиентов или отправить адрес электронной почты в службу поддержки клиентов в зависимости от их проблемы.Scribd гарантирует, что посетители их веб-сайтов могут получить необходимую помощь прямо на своей контактной странице, что экономит время как посетителю, так и Scribd. Не только это, но и дизайн контактной формы забавный и уникальный.
18. Агентство ВИА
[См. Полную страницу «Свяжитесь с нами» здесь.]
Агентство VIA, базирующееся в Портленде, штат Мэн, использует свой веб-сайт для демонстрации своей интерактивной работы в Интернете для множества крупных клиентов. Поэтому неудивительно, что на его странице «Связаться с нами» есть аналогичные высокотехнологичные веб-функции, включая параллаксную прокрутку и в целом привлекательные изображения.
На странице «Контакты» посетителям показано красивое здание, в котором работает VIA, а затем визуализировано, где именно находится его офис, а также необходимая для посетителей контактная информация. Он красивый, понятный и содержит имена и контактную информацию людей, к которым посетители могут обратиться напрямую в качестве бонуса.
19. Atlassian
[См. Полную страницу «Свяжитесь с нами» здесь.]
Компания Atlassian, производящая корпоративное программное обеспечение, предлагает множество различных продуктов для крупных компаний, которые помогут им оставаться организованными.Но, несмотря на это, его страница «Связаться с нами» чрезвычайно хорошо организована и понятна, поэтому посетители могут легко просматривать ее веб-сайт в поисках необходимой помощи.
Мне особенно нравятся хедшоты, на которых показаны дружелюбно выглядящие реальные люди, готовые помочь, а также возможность отправлять отзывы основателям Atlassian прямо в центре страницы. Он демонстрирует приверженность прозрачности и открытость к освежающей критике — в дополнение к обмену широким спектром справочных документов, часто задаваемых вопросов и способов связи с компанией.
20. Студия Легворк
[См. Полную страницу «Свяжитесь с нами» здесь.]
Legwork Studios — агентство анимации и интерактивного дизайна, и его веб-сайт действительно говорит сам за себя. Он предлагает классные рисунки в стиле карандаша, сопровождаемые привлекательной анимацией, а продуманная копия веб-сайта заставляет посетителей увлекаться и хихикать — и читать больше.
На странице «Свяжитесь с нами» представлена вся необходимая информация, чтобы связаться с Legwork, и на ней изображен медведь, одетый в повседневную деловую одежду, который усердно работает за своей пишущей машинкой.Это необычно и запоминается, и это, к тому же, демонстрирует их навыки.
21. ban.do
[См. Полную страницу «Свяжитесь с нами» здесь.]
ban.do продает причудливые и креативные планировщики, блокноты и другие аксессуары, и весь его веб-сайт отражает стиль его бренда с забавными шрифтами, яркими цветами и интересной анимацией, чтобы все было весело.
На его странице «Свяжитесь с нами» представлена анимация «звонящих» старомодных ярких телефонов, множество ярко-розовых, умных и обычных веб-копий, а также вся информация, которая может понадобиться посетителю на этой странице.На одной странице вы можете связаться с ban.do, обратиться в службу поддержки клиентов и получить информацию о возврате продукта.
Важно, чтобы каждая страница вашего веб-сайта, включая страницу «Свяжитесь с нами», отражала бренд, и эта страница отлично справляется с задачей развлечься, помогая клиентам ban.do.
22. Быстрый росток
[См. Полную страницу «Свяжитесь с нами» здесь.]
Страница «Свяжитесь с нами»Quick Sprout далека от традиционной — на ней есть инфографика.Это умный способ продемонстрировать, какую работу вы можете выполнять с помощью Quick Sprout, и он отправляет посетителей в интересное путешествие, чтобы узнать больше о компании и лучший способ связаться с ними.
Инфографика содержит полезную информацию о том, как лучше всего связаться с вами, включая темы, которые с наименьшей вероятностью получат ответ, и насколько коротким будет электронное письмо, чтобы получить лучший ответ. Он уникален, полезен и запоминается — победа, победа, победа.
23. Средний
[См. Полную страницу «Свяжитесь с нами» здесь.]
Когда вы впервые переходите на страницу «Связаться с нами» Medium, вы видите причудливую настраиваемую иллюстрацию, которая является одной из отличительных черт минималистского веб-сайта Medium с упором на пробелы.
Посетители могут ввести тему или отправить запрос — или, если они продолжат прокручивать страницу, они найдут для просмотра тщательно подобранный список статей базы знаний и форумов Medium.
[См. Полную страницу «Свяжитесь с нами» здесь.]
24. Достичь 3000
[См. Полную страницу «Свяжитесь с нами» здесь.]
Как и многие другие компании, у Achieve3000 есть много разных людей, посещающих их веб-сайт, и то, о чем эти люди хотят с ними связаться, может сильно различаться. Вот почему они решили пойти дальше универсального подхода.
Под этим красивым изображением героя и несколькими словами, объясняющими, что посетители получат, когда они свяжутся с ними, вы найдете три варианта: вы можете запросить демонстрацию, вы можете обратиться к торговому представителю или вы можете связаться с покупателем. служба поддержки.Каждый из этих вариантов ведет к отдельной целевой странице, подобной той, которую я включил ниже на этом снимке экрана. Какой отличный способ удовлетворить самые распространенные потребности ваших посетителей.
Вот форма целевой страницы, созданная специально для запросов в службу поддержки:
[См. Полную страницу «Свяжитесь с нами» здесь.]
Это отличная идея — объединить страницу «Свяжитесь с нами» с базой знаний. Таким образом, на одной странице ваши пользователи и клиенты могут эффективно находить вопросы и проблемы или обращаться к ним в одном месте.
25. Чудо
[См. Полную страницу «Свяжитесь с нами» здесь.]
Marvel — это программное обеспечение для проектирования, которое помогает пользователям создавать и производить цифровые продукты. Компания проявляет творческий подход и поощряет клиентов «проектировать что угодно и где угодно». Поэтому неудивительно, что его контактная страница красочная и наполнена игривыми изображениями и дизайнами. Marvel взяла традиционно формальную страницу и переработала ее, чтобы она соответствовала имиджу бренда.
Такой подход не только интересен и привлекает внимание, но и используется в качестве маркетингового инструмента.Посередине страницы есть предложение, которое можно бесплатно загрузить. Посетители могут загрузить изображения продукта или логотипа компании, чтобы поделиться ими в своих личных и профессиональных каналах.
26. Клаб для бритья Dollar
[См. Полную страницу «Свяжитесь с нами» здесь.]
Если вы не знакомы с Dollar Shave Club, это служба подписки на бритвы, которая предлагает качественные бритвы по конкурентоспособным ценам. Dollar Shave Club пытается подорвать свой рынок, позиционируя себя как более дешевое и удобное решение для бритья.Для этого ему необходимо рассказать своей целевой аудитории, что это за услуга, почему она отличается и как клиенты могут зарегистрироваться.
На странице контактов это достигается путем предоставления исчерпывающего руководства по продуктам и услугам компании. В середине страницы находится раскрывающееся меню со списком опций, включая то, как это работает, отгрузку и доставку, управление учетной записью, продукты и подарки. Этот тип самообслуживания клиентов способствует большему взаимодействию с посетителем и повышает CTR вашего сайта.
27. Моламил
[См. Полную страницу «Свяжитесь с нами» здесь.]
Моламил попал в наш список по двум причинам: во-первых, трудно забыть страницу, заполненную плавающими заголовками. Во-вторых, копия настолько подлинна, что вы захотите доверить этой компании разработку своего видения продукта. Вверху страницы рассказывается захватывающая история бренда и предлагается посетителю «зайти на чашку кофе или пива». Это заставляет посетителя чувствовать себя желанным гостем, вместо того, чтобы заставлять его принимать немедленные решения.
Помимо необычных изображений и игривого текста, Molamil также подчеркивает ценности своего бренда. На странице контактов указано, что сотрудничество, исследования и проактивность являются основными ценностями компании Molamil. Это позволяет посетителю понять, что бизнес может немного повеселиться, но он по-прежнему посвящен удовлетворению потребностей клиентов.
28. Поехали куда-нибудь
[См. Полную страницу «Свяжитесь с нами» здесь.]
Let’s Travel Somewhere — это блог о путешествиях, написанный группой авторов, которые путешествуют по всему миру.Цель блога — «запечатлеть сущность каждой страны на планете». Это делает страницу контактов важным компонентом веб-сайта. Посетители должны легко получить доступ к странице и отправить свои работы редактору.
Поскольку редактор уезжает, авторам блога нужно несколько способов связаться с ней. Таким образом, она предоставляет всплывающую форму и несколько ссылок на социальные сети, предоставляя автору несколько вариантов общения. Она даже отмечает, что из-за ее частых путешествий иногда может медленно реагировать.Это обрисовывает ожидания ее авторов, поэтому они не сбиты с толку, если их работы не публикуются немедленно.
29. Грамматика
[См. Полную страницу «Свяжитесь с нами» здесь.]
Grammarly — это программа, проверяющая письменные документы на грамматические и орфографические ошибки. На его странице контактов легко ориентироваться, и посетители могут легко достичь своих целей. Grammarly знает, что посетители, заходящие на эту страницу, скорее всего, имеют запрос в службу поддержки. Таким образом, он разместил ссылку поддержки прямо посередине страницы ярко-зеленым цветом.
Если у посетителя установлено расширение Grammarly, он вставит информацию о пользователе в формы поддержки. Пользователям не нужно тратить время на заполнение одних и тех же полей, и они могут сразу перейти к описанию своей проблемы.
30. Hulu
[См. Полную страницу «Свяжитесь с нами» здесь.]
Контактная страница Hulu совмещена с базой знаний. Пользователи ищут собственные решения, а затем используют ссылки внизу страницы, чтобы при необходимости связаться со службой поддержки.Это улучшает качество обслуживания клиентов и сокращает количество обращений в службу поддержки.
Hulu также предлагает удобный чат-бот, который поможет посетителям выполнить действия по устранению неполадок. Он запускает чат, предлагая возможные вопросы, которые могут у вас возникнуть, и предоставляет ссылки на статьи, которые могут на них ответить. И большинство из этих вариантов основано на популярных телевизионных событиях, происходящих в то время, как в примере ниже:
Источник: Hulu
Заключение: дизайн контактных форм и страницы, которые выигрывают
Независимо от того, в какой сфере вы работаете или каков ваш покупатель, каждая компания должна стремиться к созданию отличной страницы «Свяжитесь с нами».Хорошо продуманный дизайн контактной формы позволит легко взаимодействовать с аудиторией, а также создать с ними позитивные и долгосрочные отношения.
Все на вашем веб-сайте должно быть хорошо продумано и продумано, а также должно оставаться профессиональным — это означает, что каждая деталь имеет значение, когда речь идет о дизайне вашей контактной формы.
Качественный конструктор форм поможет вам создать хорошо продуманную форму для связи с нами за считанные минуты. В конструкторах форм есть функции перетаскивания, которые предоставляют вам простой способ встраивать формы на ваш веб-сайт, чтобы посетители могли немедленно и эффективно отправлять свою информацию.
Как добавить контактную форму в WordPress (7 шагов)
Приступим…
Почему вам следует использовать контактную форму на своем сайте WordPress?
Прежде чем приступить к изучению того, как это сделать, давайте разберемся, зачем это нужно. Есть много веских причин для использования контактной формы на вашем сайте, например, вместо того, чтобы напрямую размещать свой адрес электронной почты.
- Защита от электронного спама — Спам — это вредитель. Вы быстро заметите это, если у вас есть веб-сайт WordPress, который использует комментарии в блогах.Одна вещь, которую делают спамеры, — это автоматически сканирует веб-сайты на наличие незащищенных адресов электронной почты, чтобы добавить их в свои списки рассылки. Контактные формы предотвращают это, давая посетителям возможность связаться, не публикуя свой адрес в Интернете.
- Спрашивайте нужную информацию — Люди, которые связываются с вами, не всегда отправляют всю необходимую информацию. С помощью контактной формы вы можете заранее попросить об этом. Это также дает вам возможность фильтровать запросы, например, по типу.Это облегчает вашу жизнь и сокращает количество движений вперед и назад.
- Сообщите своим клиентам — И наоборот, контактные формы также могут выступать в качестве первого источника информации. Вы можете включить информацию для звонящих, чтобы сообщить им об ожидаемом времени ответа и шагах, которые они могут предпринять заранее, чтобы ответить на их запрос. Это снижает вероятность получения нескольких писем от одного и того же нетерпеливого человека.
Вы уверены, что контактные формы полезны? Тогда перейдем к практической части этого урока.
Существует множество плагинов WordPress для добавления контактной формы на ваш сайт, как бесплатных, так и платных. В следующем руководстве мы будем использовать контактную форму 7 и WPForms.
Плагины доступны бесплатно в каталоге WordPress и неизменно входят в число самых популярных плагинов всех времен (фактически, на момент написания этой статьи, в первую очередь, Contact Form 7). Кроме того, они просты в использовании, имеют хороший список функций и разумные дополнения.
Начнем с контактной формы 7.
Шаг 1. Установите плагин Contact Form 7
Установить Contact Form 7 так же просто, как и любой другой плагин WordPress. Просто войдите на свой сайт, перейдите в раздел «Плагины > Добавить новый » и введите его имя в поле поиска.
Он должен появиться в первую очередь. Нажмите Установить сейчас , чтобы загрузить его на свой сайт. Когда это будет сделано, нажмите Активировать , чтобы начать использовать плагин.
Шаг 2. Создайте новую контактную форму
После установки вы найдете новый пункт меню с именем Контакт на боковой панели WordPress.Нажав на нее, вы попадете на этот экран.
Вы найдете список всех контактных форм на своем сайте. Он включает в себя образец формы, который теоретически можно использовать сразу. Либо щелкните его, чтобы начать редактирование, либо нажмите Добавить новый вверху экрана. Оба доставят вас сюда:
Вначале это выглядит немного загадочно, но не волнуйтесь — плагин поставляется с инструментами для автоматической генерации кода, поэтому вам не нужно выполнять код самостоятельно.
Шаг 3. Настройте форму
На данный момент форма по умолчанию в бэкэнде будет выглядеть на странице так.
Все стандартно. Допустим, вы хотите добавить раскрывающееся меню, чтобы выбрать цель для связи с вами. Таким образом, вы можете сразу увидеть сообщения, которым нужно отдать приоритет.
Для этого вам сначала нужно поместить курсор в то место, где вы хотите, чтобы меню появилось в контактной форме. В данном случае это между адресом электронной почты и темой.
Щелкните раскрывающееся меню на панели инструментов вверху. Вы попадете в это меню:
Вот как заполнять разные поля:
- Тип поля — Выберите, требуется ли поле для отправки контактной формы или нет.
- Имя — это означает имя, используемое в теге. Он не будет отображаться для посетителей, но поможет вам запомнить назначение тега, а также настроить электронную почту, отправляемую в вашу учетную запись позже.
- Параметры — Введите параметры, доступные для посетителей, с помощью раскрывающегося меню. Поместите по одному в каждую строку. У вас также есть возможность разрешить множественный выбор и использовать пустой элемент по умолчанию.
- Атрибут Id / Class — здесь вы можете назначить CSS-класс или идентификатор для поля. Это очень полезно для индивидуального стиля. Об этом поговорим позже.
Вот как мы его заполнили:
Когда вас устраивает, нажмите Вставить тег , чтобы вставить его в форму.
Теперь осталось добавить ярлык. Это текст, который сопровождает поле контактной формы, чтобы объяснить, что оно делает. Просто скопируйте и вставьте существующий код из других полей, а затем настройте его под свои нужды.
Шаг 4. Измените настройки электронной почты
Затем вам нужно настроить электронную почту, отправляемую вам из контактной формы. Вы можете сделать это на вкладке Mail вверху.
Вы обнаружите, что поля предварительно заполнены тегами, аналогичными предыдущей контактной форме.Он также предоставляет вам доступные теги полей, включая любые новые, которые вы создали ранее (если вы сохранили форму). Вы можете использовать их, чтобы настроить, как вы будете получать сообщения из своей контактной формы.
Вот что означает каждое поле:
- Кому — адрес электронной почты, на который будут отправляться сообщения. Обычно вы можете оставить это как есть.
- От — отправитель электронного письма. По умолчанию это имя человека, использующего вашу контактную форму.
- Дополнительные заголовки — Место для дополнительных полей заголовка сообщения. Стандартные настройки отправляют ваш ответ на адрес электронной почты человека, с которым вы связываетесь, а не на адрес электронной почты, с которого он пришел (например, на ваш сайт), когда вы нажимаете Ответить . Также можно указать адресатов CC или BCC.
- Тело сообщения — тело письма, которое вы получите.
- Исключить строки с пустыми почтовыми тегами из вывода — Если вы отметите это, если какой-либо из используемых тегов пуст, плагин исключит их из сообщения.
- Использовать тип содержимого HTML — по умолчанию сообщение отправляется в виде обычного текста. Установите этот флажок, чтобы использовать вместо этого HTML.
- Вложения файлов — Если ваша форма разрешает загрузку файлов, теги для этих файлов принадлежат сюда. Вы также можете использовать его для прикрепления файлов, размещенных на вашем сервере.
- Mail (2) — дополнительный почтовый шаблон, часто используемый в качестве автоответчика. Отметьте, чтобы активировать.
Стандартные варианты неплохие. Единственное, что нам нужно изменить в нашем примере, — это тема письма.
Используя указанный выше формат, теперь вы можете настроить фильтр в своей почтовой программе для сортировки сообщений по теме, отдавая приоритет бизнес-запросам.
Шаг 5. Добавьте сообщения формы
Далее идет вкладка Сообщения . У вас есть возможность настроить сообщения, которые ваши посетители могут встретить при использовании формы.
Это сообщения об ошибках, сообщения об успехе или просто подсказки о том, как правильно использовать форму. Мы обнаруживаем, что они уже довольно хороши, поэтому обычно оставляем все как есть.Если у вас есть причина изменить любой из них (например, чтобы он соответствовал тону вашего веб-сайта), не стесняйтесь делать это.
Шаг 6. Настройте дополнительные параметры
Наконец, вы попадаете в дополнительные настройки.
По умолчанию они пусты.
Вы можете делать разные вещи — от ограничения возможности отправлять контактную форму только авторизованным людям до установки демонстрационного режима для целей тестирования. Для наших целей это не важно, но вы можете найти все возможные варианты в документации.
Шаг 7. Добавьте форму на свой веб-сайт
Теперь, когда вы закончили настройку формы, пора разместить ее на своем сайте. Первое, что вам нужно сделать, это сохранить форму.
Перед тем, как это сделать, вы можете добавить имя вверху. Это сделает форму более различимой, если вы создадите несколько.
После сохранения формы на экране появится короткий код:
Вы будете использовать его, чтобы разместить форму где угодно.
Первое, что вам нужно сделать, это пометить и скопировать его. Как только это будет сделано, перейдите на страницу, на которой вы хотите разместить форму. Например, вы можете просто создать новую страницу и назвать ее Контакт . Вставьте шорткод в редактор WordPress.
Когда вы сейчас публикуете страницу и переходите во внешний интерфейс:
Вот оно. Обратите внимание на раскрывающееся меню, которое мы создали ранее. Теперь он является частью контактной формы по мере необходимости.
Просто, правда? Кроме того, вы можете использовать тот же метод для размещения формы в любом другом месте.
Как добавить контактную форму с помощью WPForms
Теперь, когда мы рассмотрели, как создать форму с помощью Contact 7, пора перейти к WPForms.
Шаг 1. Установите подключаемый модуль WPForms
Этот шаг должен быть вам знаком сверху. Перейдите в Плагины -> Добавить новый . Введите WPForms, и он должен появиться в результатах поиска.
Нажмите «Установить сейчас» , чтобы загрузить и активировать плагин.
Шаг 2.Создать новую контактную форму
После завершения установки и активации плагина у вас должен появиться новый пункт меню «WPForms» на боковой панели, а также увидеть экран ниже:
Самый простой способ начать создание новой контактной формы — это нажать оранжевую кнопку «Создать свою первую форму» . Затем вы будете перенаправлены на страницу настройки, где вам нужно будет ввести имя вашей формы и выбрать шаблон.
Есть много шаблонов на выбор.Например, выбор «Пустая форма» позволяет вам создать контактную форму с нуля, и вы можете решить, как вы хотите, чтобы ваша форма выглядела.
Однако в этом примере мы собираемся использовать шаблон «Простая контактная форма» .
Шаг 3. Отредактируйте форму
Чтобы начать редактирование вашего сайта, наведите указатель мыши на выбранный шаблон и нажмите «Начать создание». После этого вы будете перенаправлены на экран редактирования.
В нашем примере экран редактирования выглядит так:
Как видите, контактная форма для вас уже создана.Все, что вам нужно сделать, это настроить его в соответствии с вашими потребностями.
Бесплатная версия WPForms позволяет использовать только параметр «Стандартные поля». Чтобы получить доступ к Fancy Fields, вам нужно обновить плагин.
Настройка с помощью WPForms стала очень простой благодаря использованию редактора перетаскивания. Например, чтобы добавить раскрывающееся меню в свою контактную форму, просто перетащите его в то место в форме, где вы хотите, чтобы оно появилось (мы перетаскивали его между электронной почтой и комментарием или сообщением), а в левой части экрана вы можете начать настройка раскрывающегося меню:
Измените имя «Label» и сделайте то же самое с «Choices».По завершении нажмите «Сохранить» .
Та же логика применима и к другим вариантам выбора.
Шаг 4. Проверьте настройки
Когда вы будете довольны изменениями в контактной форме, пора проверить настройки.
Общие настройки
В общих настройках вы можете изменить имя формы, добавить класс CSS формы, изменить текст кнопки и т. Д. В основном, как следует из названия, все общие настройки обрабатываются там.
Уведомления
Хотели бы вы автоматически отправлять электронные письма после отправки формы?
Если да, то вкладка «Уведомления» — следующая остановка для вас.
Здесь вы можете найти дополнительную информацию о том, как добавлять электронные письма с уведомлениями в WPForms.
Подтверждения
Функции подтвержденияWPForms позволяют вам решать, что происходит после того, как пользователь отправил форму. Например, вы можете просто отобразить сообщение с благодарностью на той же странице, отправить электронное письмо с подтверждением или перенаправить на другую страницу.
Шаг 5. Добавьте форму на свой веб-сайт
После того, как вы закончите настройку всех настроек и внешнего вида контактной формы, пора добавить ее на свой веб-сайт.
Для начала сохраните всю свою работу и закройте страницу настройки WPForms. Как только это будет сделано, вы должны увидеть свою контактную форму в разделе WPForms -> Все формы :
.Обратите внимание на шорткод и скопируйте его.
Перейти к страницам -> Добавить новый . Создайте новую страницу и назовите ее, например, «Контакт»:
.Затем скопируйте шорткод в редактор WordPress и сохраните страницу.
Если все прошло правильно, вы должны увидеть контактную форму во внешнем интерфейсе WordPress, которая выглядит примерно так:
И все! Вы только что освоили основы добавления контактной формы в WordPress.
Однако мы еще не подошли к концу. Есть еще много вещей, которые нужно сделать, чтобы улучшить свои формы.
Следующие шаги для вашей контактной формы
Когда форма у вас на сайте, работа не заканчивается. Есть еще несколько важных вещей, о которых нужно позаботиться, например, стилизация формы, защита от спамеров по электронной почте и принятие мер защиты личных данных. Давайте сделаем это по порядку:
Изменение дизайна формы
В идеале нет необходимости изменять стиль вашей контактной формы.
В хороших темах WordPress они определены в таблице стилей. Следовательно, контактная форма, скорее всего, автоматически соответствует дизайну вашего сайта. Если вам все же нужно внести изменения, у вас есть несколько вариантов.
Контактная форма 7
ФормыContact Form 7 имеют стандартную разметку HTML. Вы можете просто изменить связанный CSS и, следовательно, внешний вид форм. Просто имейте в виду, что это также имеет последствия для других полей ввода на вашем сайте, которые используют ту же разметку.
Итак, чтобы стилизовать вашу контактную форму, вам нужно немного изучить CSS. Однако в этом нет ничего сложного, к тому же в Contact Form 7 есть руководство о том, как это сделать.
WPForms
Подобно вышеупомянутому, контактные формы WPForms также могут быть стилизованы с помощью CSS. Фактически, WPForms создал руководство о том, как реализовать собственный стиль CSS в ваших формах.
И снова ничего сложного. Просто нужно немного практики.
Реализация защиты от спама
Спам — большая тема, когда дело касается Интернета и веб-сайтов в целом.Если вы оставите свой адрес электронной почты незащищенным на своем сайте, существует множество автоматических программ, которые перехватят их и начнут отправлять вам незапрошенные предложения, электронные письма для рыбалки и многое другое.
К сожалению, то же самое и с контактными формами. Если вы не примете меры для предотвращения этого, существуют также программы, которые могут рассылать вам спам через контактные формы.
Контактная форма 7
К счастью, Contact Form 7 предлагает простые способы предотвратить это.
Викторина
Один из них прост: включите в вашу форму викторину, на которую боты не могут ответить, как простое уравнение.
reCAPTCHA
Кроме того, есть reCAPTCHA. Это сервис Google для борьбы со спамом. Вам нужен ключ API и интегрируйте его с контактной формой 7. Это может иметь последствия для защиты личной информации.
Вы можете использовать тег reCAPTCHA, чтобы добавить его в форму. Создатель Contact Form 7 также имеет плагин Captcha под названием Really Simple CAPTCHA, который вы можете использовать для той же цели.
Плагины
У вас также есть возможность использовать сторонние плагины для защиты от спама.Самым известным из них, конечно же, является Akismet и Contact Form 7, которые предлагают подробные инструкции по их совместному использованию.
Есть и другие, например Contact Form 7 Honeypot или WPBruiser. Для последнего вам понадобится платное расширение для работы с контактной формой 7. Есть также другие варианты, которые вы можете легко найти.
WPForms
WPForms поставляется с собственной опцией защиты от спама, которую вы можете сразу включить. Для этого перейдите в Настройки -> Общие . Затем прокрутите вниз и отметьте поле, в котором написано «Включить защиту от спама» .
Готово!
Для дополнительной защиты вы также можете добавить в свои формы reCAPTCHA и hCaptcha.
Сделайте его совместимым с GDPR
Возможно, вы знаете, что в европейские законы о конфиденциальности в Интернете были внесены некоторые изменения. 25 мая 2018 года вступил в силу Общий регламент по защите данных (GDPR).
Он внес ряд изменений в законы, касающиеся использования личной информации в Интернете. Это также грозит огромными штрафами любому, кто нарушит правила.
Почему это важно? Контактные формы собирают личные данные. По этой причине, если вы подпадаете под юрисдикцию правил (а сейчас это делает большинство людей), вам нужно обратить внимание на некоторые вещи.
- Не собирайте ненужные данные — Контактные формы позволяют выбрать, какие поля включать. Если есть какие-то данные, которые вам действительно не нужны, прекратите их сбор. Таким образом, если есть нарушение, вы не сможете его потерять.
- Отключить отслеживание — Если вы используете контактную форму, которая отслеживает файлы cookie, пользовательские агенты и / или IP-адреса пользователей, вам необходимо отключить это, чтобы соответствовать требованиям GDPR.
- Получите абсолютное согласие — Добавьте в свою форму способ, позволяющий людям давать согласие на сбор их данных. Например, Контактная форма 7 предлагает поле принятия. ( Важно: не устанавливает флажок, который должен быть включен по умолчанию. Пользователи должны делать это сами. Также включите сообщение, в котором говорится, что вы собираете и для каких целей, а также ссылку на вашу политику конфиденциальности).
- Наличие политики конфиденциальности — В соответствии с GDPR каждый профессиональный веб-сайт должен отображать политику конфиденциальности, в которой объясняется, какие данные они собирают и как их используют.Вам также необходимо предоставить посетителям возможность запрашивать их личные данные и удалять их.
- Внедрить HTTPS — Использование SSL / HTTPS шифрует обмен данными между браузером и сервером. Это важно для контактных форм для обеспечения безопасности личных данных. Сейчас это тоже считается обычной практикой.
Дополнительную информацию о применении форм, соответствующих GDPR, в контактные формы можно найти здесь:
Подводя итоги: как создать контактную форму в WordPress
И готово!
Если вы следовали нашему руководству, теперь вы должны знать, почему рекомендуется иметь контактную форму на своем веб-сайте и как ее создать с помощью контактной формы 7 и WPForms.
Начав создавать контактную форму, не забудьте добавить защиту от спама и сделать ее совместимой с GDPR.
Если у вас есть какие-либо дополнительные вопросы или комментарии, не стесняйтесь обращаться к нам в разделе комментариев ниже!
.

 site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.