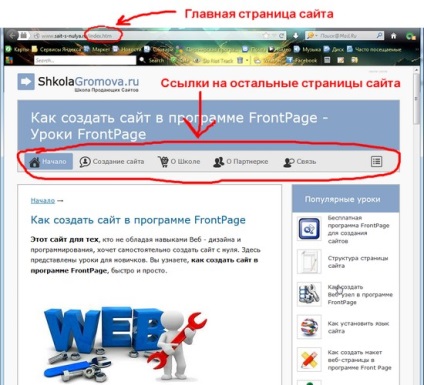
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
Как создать сайт самому с нуля
Сайт — неотъемлемый инструмент развития бизнеса и взаимодействия с аудиторией. Разбираться, как создавать современные и функциональные интернет-ресурсы, необходимо практически каждому, кто желает работать онлайн. Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Технические аспекты
Прежде всего нужно выбрать необходимые инструменты. Создать сайт можно с помощью:
Создать сайт можно с помощью:
- Конструкторов — сервисов с готовыми наборами элементов, из которых веб-ресурсы складываются как простой пазл.
- CMS-систем — специальных панелей управления, предоставляющих широкие возможности для реализации решений любой сложности.
- Написания кода сайта.
Стоит подробнее остановиться на вариантах для новичков – использовании конструкторов и CMS-систем.
Конструкторы сайтов
Сайты на конструкторе — решение для тех, у кого нет времени разбираться в деталях. За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
Конструктор сайтов — это онлайн-сервис, включающий набор готовых вариантов визуального оформления сайтов. Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
- Wix — один из самых востребованных конструкторов сайтов, позволяющий создавать блоги, портфолио, онлайн-магазины и одностраничники.

- Ukit — конструктор, позволяющий не только разрабатывать эффективные сайты, но и заниматься их SEO-продвижением. Сервис прост в освоении и имеет понятный интерфейс.
- Nethouse — онлайн-сервис, отлично подходящий для создания сайтов-визиток и портфолио. Стандартная подписка открывает доступ к большому набору шаблонов, из которых можно создать бизнес-сайт в течение 1-2 дней.
- UMI — простой конструктор, подходящий для новичков. В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
Конструкторы сайтов используют в основном для создания визиток и портфолио. Масштабные проекты реализуют при помощи других инструментов.
CMS-системы
Различные системы управления контентом (CMS) называют «движками» сайтов. Сегодня большинство CMS позволяет создавать и настраивать сайты без знания программного кода. Наглядный интерфейс позволяет в ручном и автоматическом режиме добавлять содержимое страниц, использовать расширения для улучшения внешнего вида и конверсии сайта.
Выбор CMS зависит от целей создания веб-ресурса. Каждый движок имеет свои преимущества. Для большинства задач подходят бесплатные системы управления контентом:
- WordPress — подходит для блогов, корпоративных ресурсов и сайтов-визиток. Его простота и широкие возможности оформления страниц позволяют разрабатывать адаптивные решения под любые задачи.
- Joomla — на этой системе можно сделать красивый и функциональный сайт компании или интернет-магазина. Интуитивно-понятный интерфейс облегчает работу новичкам.
- OpenCart — эта CMS предназначена в первую очередь для интернет-магазинов. Для небольших веб-ресурсов с ограниченным количеством товаров этот вариант окажется идеальным.
- Drupal — популярная система управления, подходящая для корпоративных сайтов, площадок для виртуального общения и эффектных визиток.
- HpBB — предназначена для создания форумов.
Платные CMS-системы:
- 1С-БИТРИКС. Система имеет богатый функционал, за счет чего на ней можно создавать интернет-ресурсы любого масштаба и назначения.
 Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов. - UMI.CMS — включает 500 удобных шаблонов, из которых легко выбрать нужный для своего проекта.
- NetCat — система управления для интернет-магазинов с богатым набором возможностей.
Макет сайта — что это и для чего нужен
Макет сайта представляет собой базовый вариант дизайна будущего веб-ресурса. Правильно составленный шаблон позволит эффективно привлекать и удерживать посетителей. Удобная навигация, хорошо читаемые шрифты, заметные кнопки и понятные категории меню — минимальный набор макета современного сайта.
Грамотная разработка макета включает:
- Анализ конкурентов. Зная плюсы и минусы уже работающих решений, можно выделиться на фоне остальных ресурсов.
- Создание адаптивной версии сайта. Доля мобильных пользователей в интернете стремительно растет, поэтому сайты удобные для просмотра с планшетов и смартфонов, получают больше трафика и лучше конвертируют посетителей в покупателей.

- Определение концепции сайта. Она складывается из понимания целевой аудитории, данных о рынке и типа контента.
Макеты могут иметь 2, 3 и более колонок. Такое распределение материалов на странице обеспечивает комфорт восприятия в зависимости от типа контента. К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
Чтобы научиться разрабатывать красивые и эффективные сайты, стоит пройти обучение веб дизайну и созданию сайтов.
Верстка сайта — что это простыми словами
Верстка — первое, что видят посетители интернет-ресурса. Она включает шрифты, цвета, изображения, логотипы, размеры отдельных блоков страниц. Верстка призвана сделать сайт максимально удобным для посетителей. Пользователю должно быть удобно находить информацию, нужные товары или ссылки.
Структура — основа верстки. Любой веб-ресурс создается на основе логичной системы разделов и отдельных страниц. Виды верстки:
- Табличная. Каркас напоминает таблицу. Удобство такой верстки заключается в возможности подогнать элементы сайта под любое разрешение. Сегодня этот тип оформления считается устаревшим.
- Блочная. Структура веб-ресурса представляет собой контейнеры, расположенные вблизи друг друга. Каждый блок прописан в коде и выделен специальными символами. Адаптивный вариант такой верстки позволяет уменьшать или вовсе убирать некоторые элементы. Таким образом блоки подгоняются точно под размер смартфона, чтобы пользователю не пришлось прокручивать страницу горизонтально.
Создавать сайт на конструкторе или в системе управления?
Если создавать веб-ресурс с нуля на системе управления, придется детально проработать структуру, учесть множество мелочей, таких как выбор шаблона (темы) и оформление дизайна. При работе в конструкторе времени и знаний потребуется гораздо меньше. На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
| Характеристика | Сайты на CMS | Сайты на конструкторах |
|---|---|---|
| Легкость создания | средняя сложность | легко |
| Скорость разработки | долго | от нескольких часов |
| Возможность изменения кода | есть | нет |
| Возможность перейти на другой хостинг | есть | в большинстве случаев нет |
| Продвижение в поисковых системах | легко | сложно |
Выбирая способ создания сайта, стоит ориентироваться прежде всего на свои цели и задачи. Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Публикация сайта в сети Интернет
Чтобы сайт был доступен любому пользователю интернета, необходимо разместить его на сервере, который будет подключен к общей сети. Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Домен — что это?
Домен — это имя сайта и одновременно его адрес в интернете. Его можно увидеть в адресной строке браузера. Домен состоит из непосредственно названия сайта и доменной зоны, которая прописана после точки. Доменную зону нужно выбирать в зависимости от типа сайта и региона продвижения. К примеру, для посетителей из России необходимо придумать домен в доменной зоне «.ru». Международную интернет-площадку лучше разместить в зоне «.com».
Домен должен быть коротким и запоминающимся. Лучше, если он будет совпадать с названием сайта. Однако не всегда получается придумать оригинальный емкий адрес. Тогда слова можно разделять знаком «тире».
При создании сайта домен нужно регистрировать в специальных сервисах. Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Как выбрать хостинг
Хостинг — это услуга по размещению сайта на сервере — компьютере, подключенном к всеобщей паутине. Можно расположить все материалы и на своем ПК, однако такое решение приведет к нестабильной работе сайта. Сервер должен быстро обрабатывать все запросы пользователей и посылать ответы на их действия. Для этого нужны мощные системы. Кроме того, потребуется высокоскоростной интернет.
Услуги хостинг-провайдеров стоят недорого и включают разные тарифы. Для небольших сайтов и блогов достаточно самого дешевого хостинга.
Чтобы выбрать хостера, нужно ориентироваться на основные критерии:
- стабильность работы серверов — можно узнать по отзывам;
- поддержка — условия указаны на сайтах хостинг-провайдеров;
- удобство личного кабинета — можно зарегистрироваться на любом хостинге и проверить лично;
- стоимость услуг — для масштабных проектов лучше выделять достаточный бюджет для оплаты средних и высоких тарифов.

Размещение сайта в интернете
Если сайт ли сайт создавался программистом, все файлы нужно загрузить на сервер хостинг-провайдера, а затем подключить домен. Все эти операции выполняются в интуитивно-понятном интерфейсе личного кабинета регистратора домена и хостера. После подключения сайта к сети он будет доступен всем пользователям.
Опубликовано: 2020-10-30
Как создать сайт самому с нуля с помощью конструктора 🛠
16 апреля 2019
Создание сайтов4 038
Время чтения ≈ 10 минут
Появление конструкторов позволило пользователю быстро создать сайт самому без серьёзных вложений. Зачем тратить большие средства на профессиональные студии, которые зачастую завышают цены, когда теперь интернет-площадку можно сделать практически бесплатно.
Преимуществ у веб-конструкторов достаточно, чтобы обратить на них пристальное внимание.
- Во-первых, с конструктором сайт можно создать бесплатно или заплатить небольшую цену за оригинальные шаблоны.
- Во-вторых, свой интернет-ресурс сделать всего за несколько часов
- В-третьих, не нужно платить дизайнерам, так как на таких сервисах представлена уже готовая структура с примерами.
Однако не обошлось и без недостатков. В основном они связаны с уникальностью сайта. Ведь, несмотря на легкость его создания, все элементы ограничиваются шаблонами. Неудивительно, если на просторах Сети можно найти стилистически похожую площадку. Однако поисковики могут посчитать ее «клоном» и понизить в выдаче.
Необходимость применения конструктора зависит от конкретных целей. Этот способ вполне подходит для личного блога, площадки небольшого некоммерческого проекта, а также веб-ресурса для малого бизнеса. Данная статья будет полезна для тех, кто хочет самостоятельно создать свой сайт с минимумом финансовых и временных затрат.
С чего начинается сайт
Чтобы сделать качественную площадку, надо тщательно спланировать, для каких целей она нужна, а также какие страницы на ней будут. Для этого лучше всего сделать прототип в одной из специальных программ или воспользоваться специальными сервисами, например, Dyno Mapper.
Конструкторы предлагают пользователям целый ряд готовых решений для блогов, платформ о путешествиях, литературе, архитектуре и так далее. Чтобы определиться с выбором, необходимо четко осознавать, чего вы хотите добиться от своего проекта. Например, чтобы создать сайт-визитку или одностраничник, понадобятся совсем другие инструменты, нежели для реализации интернет-магазина.
Помимо этого, необходимо определить потенциальную аудиторию: возраст, предпочтения, хобби. Почему эти люди могут заинтересоваться тем, что им предлагают? Это поможет правильно преподнести товар или информацию, раскрыть их в нужном ключе.
Обязательно проанализируйте своих конкурентов. Делается это не для копирования чужих идей. С помощью анализа легко определить свою «изюминку». То, чем площадка будет от них отличаться.
С помощью анализа легко определить свою «изюминку». То, чем площадка будет от них отличаться.
Шаг 1: Выбор конструктора сайтов
Мы подготовили рейтинг лучших конструкторов, учитывая особенности потребительского спроса. Благодаря им любой может сделать сайт самостоятельно, бесплатно и без значительных усилий.
К критериям выбора конструкторов сайтов относятся:
- Локализация конструктора и его шаблонов. Предпочтение стоит отдать сервисам, адаптированным для российских пользователей.
- Ценовая политика. Для примера мы подобрали бесплатные площадки. Однако на них есть риск столкнуться с ограничениями при работе с элементами сайта. Для полной свободы творчества больше подойдут платные тарифы.
- Уровень исполнения
ТОП-7 бесплатных конструкторов
№1 — Wix. Одна из самых популярных площадок, заслуживших доверие более 100 млн пользователей по всему миру. Имеет огромнейших комплекс инструментов, понятный русифицированный интерфейс и гибкие настройки.
Одна из самых популярных площадок, заслуживших доверие более 100 млн пользователей по всему миру. Имеет огромнейших комплекс инструментов, понятный русифицированный интерфейс и гибкие настройки.
№2 — Tilda. Прекрасно подойдет для создания лендингов и портфолио. Выбор шаблонов здесь невелик, поэтому пользователю предлагается самостоятельно настроить необходимые блоки. Всего их насчитывается около 450.
№4 — Mozello. Один из самых легких конструкторов сайтов, с помощью которого можно быстро сделать визитку или блог. Однако значительно уступает в количестве шаблонов. Тем не менее разработчики предусмотрели разметку страницы, а также возможность изменения цветовой палитры, шрифтов и изображений. Помимо этого можно самостоятельно редактировать HTML и CSS.
Помимо этого можно самостоятельно редактировать HTML и CSS.
№5 — uCoz. Работает уже 13 лет и за это время давно перешел границы простого конструктора. Здесь можно быстро разработать не только сайт-визитку или блог, но также интернет-магазин, форум или даже онлайн-калькулятор стоимости услуг.
№6 — Jimdo. Еще один простой ресурс для тех, кто не знает основных языков программирования. Здесь представлен широкий выбор шаблонов, понятный интерфейс и возможность оптимизировать свой сайт. Однако площадка не поддерживает русский язык.
№7 — Setup. Разнообразие красочных шаблонов, простота использования, домен в подарок, а также возможности для SEO-продвижения — все это основные преимущества данного сервиса. Он позволяет создать сайт-визитку или лендинг быстро и легко.
Шаг 2: Выбор доменного имени и хостинга
Теперь необходимо придумать короткое, запоминающееся и, что самое главное, свободное название. Сделать это нелегко, ведь оно должно отражать всю суть платформы и при этом быть оригинальным.
После того, как домен будет придуман, возникнет еще одна проблема — выбор хостинга, на котором разместится ресурс. Здесь может понадобиться помощь специалиста, который расскажет о выгодном сочетании качества предоставляемых услуг и их стоимости.
Некоторые конструкторы, например, Wix, избавляют своих пользователей от этой головной боли и предоставляют бесплатный хостинг. Однако это связано с определенными рисками:
- Нет гарантии на надежную и бесперебойную работу сайта, а также на сохранение всей информации. Вторая проблема решается регулярным созданием бэкапа, а вот убытки от простоя посчитать будет сложно.
- Существуют ограничения по управлению платформой, а также неудовлетворительная работа технической поддержки.
- Снижение работоспособности сайта при большом потоке посетителей.
- Нагрузка на ресурс за счет размещения рекламы. Именно за счёт продажи рекламного времени на сайтах клиентах хостеры окупают свои затраты.

Нужна надёжная и доступная альтернатива бесплатному хостингу конструктора сайтов? Выбирайте веб-хостинг с единоразовой оплатой от Eternalhost!
Шаг 3: Выбор стилистики и создание дизайна
Не стоит думать, что конструкторы обрекают сайт быть похожим на другие платформы. Вовсе нет. Для уникализации ресурса в конструкторах предусмотрен ряд оригинальных решений, которые могут воплотить даже пользователи без специальных навыков.
- Добавляйте в шаблон новые страницы. Например, создайте разделы или страничку с информацией о компании. И тогда сайт точно будет отличаться от других.
- Публикуйте свои фотографии, а не «стоковые». Это не только повысит уникальность сайта, но придаст особую ценность ресурса в глазах поисковых роботов.
- Смените цветовую палитру. Некоторые конструкторы облегчают задачу. Например, Wix обладает инструментом, который подбирает сочетающиеся оттенки.

- Перераспределить текстовые и функциональные блоки. Обычно шаблоны подразумевают свою структуру страницы. Однако ее всегда можно отредактировать.
- Изменить размер и тип шрифтов. Главный критерий, на который стоит опираться в этом пункте, это удобочитаемость страниц. Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Шаг 4: Подготовка контента
Несмотря на то, что сам сайт можно сверстать относительно быстро, подготовка контента займет больше усилий. При соблюдении копирайта, иллюстрации на страницах могут быть неуникальными, но вот для текстов этот критерий обязателен. Помимо прочего, для раскрутки сайта следует придерживаться еще нескольких базовых требований к качеству контента.
- Смысловая нагрузка. Бессмысленные тексты сразу же понизят репутацию ресурса, так как они не принесут пользы читателям. Контент должен быть информативным и полезным, а главное, цепляющим.

- Грамотность. Кому приятно читать статьи с огромным количеством орфографических, грамматических и прочих ошибок?
- Актуальность. Следите, чтобы вся подаваемая информация была свежей. Ведь устаревшие данные заставят пользователей сомневаться в сайте.
- Призыв к действию. Для этого определитесь, какова цель текстов: приобрести товар или услугу, зарегистрироваться на ресурсе или подписаться на статьи. Также можно создать ненавязчивые кнопки по типу: «Перейти к покупкам».
- Подача и оформление. Огромная «простыня» текста сложно воспринимается читателем. Поэтому следует разбавлять текстовую составляющую подходящими по смыслу изображениями, подзаголовками и маркированными списками.
Также не забывайте про SEO-оптимизацию. Грамотно включите в текст поисковые запросы, оптимизируйте иллюстрации, чтобы поисковые роботы заметили ваш сайт.
Шаг 5: Финальные доработки и публикация
Конструкторы имеют функцию предварительного просмотра, которая позволит посмотреть свой сайт до его запуска. Перед запуском сайта на основе конструктора еще раз проверьте:
Перед запуском сайта на основе конструктора еще раз проверьте:
- Наличие орфографические и грамматические ошибок;
- Форматирование контента;
- Расположение изображений и видеофайлов: отражают ли они смысл текстовой составляющей;
- Работоспособность ссылок и кнопок:
- Удобство навигации.
Во время работы взгляд может «замылиться». Дизайн кажется гармоничным, тексты призывают к действию, а навигация и структура удобны для пользования.
Но на всякий случай следует попросить знакомых посмотреть на вашу площадку со стороны и рассказать о своих ощущениях. Для более полной информации составьте опросный лист, благодаря которому опрашиваемым будет легче понять, на что обратить внимание.
Следуйте только конструктивным советам. И, уже исправив последние недостатки, смело публикуйте свой сайт.
Заключение
Итак, мы рассмотрели, как быстро создать простой сайт с помощью бесплатных конструкторов. Это отличная возможность для обычных пользователей не переплачивать веб-студиям и создать проект своими усилиями и без особых знаний.
Это отличная возможность для обычных пользователей не переплачивать веб-студиям и создать проект своими усилиями и без особых знаний.
Развитие сайта — это долгая и упорная работа. Ни в коем случае о нем не забывайте. Посетители не узнают о новой площадке, если им не помочь. Для этого займитесь продвижением в поисковой системе, регулярно обновляйте контент и развивайте обратную связь с пользователями.
Хотите больше возможностей, чем дают конструкторы сайтов? Заказывайте надёжный хостинг сайтов от Eternalhost!
Оцените материал:
[Всего голосов: 6 Средний: 4.2/5]Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга.
 Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
Для больших сайтов рекомендуется использовать облачный или выделенный хостинг. - Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.
- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале…
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
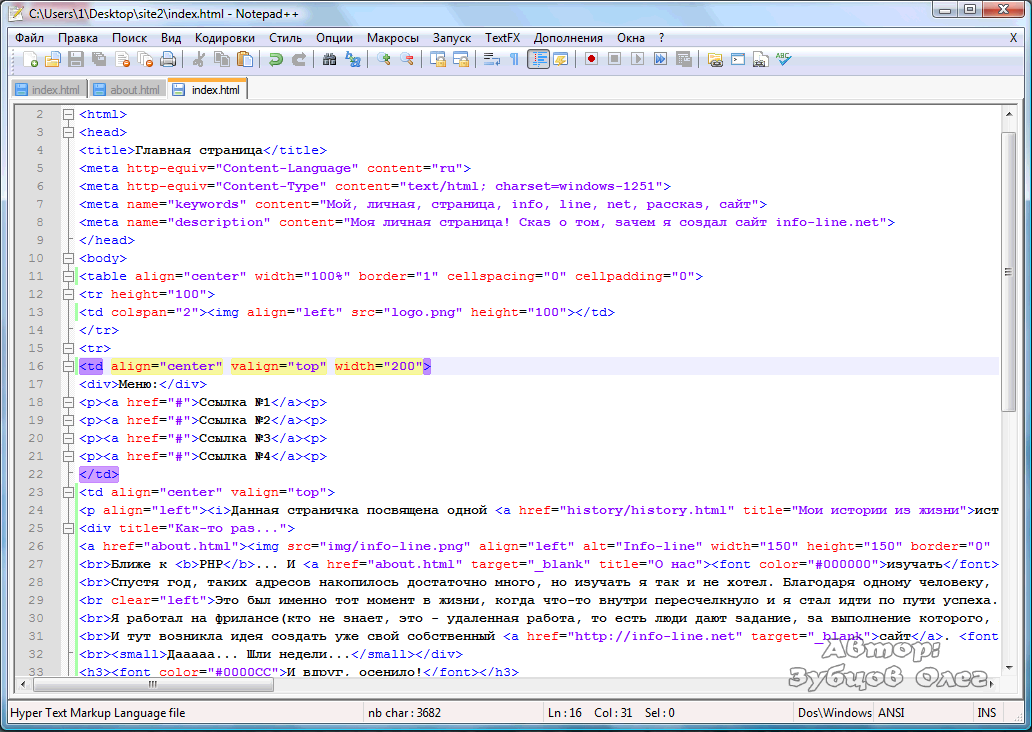
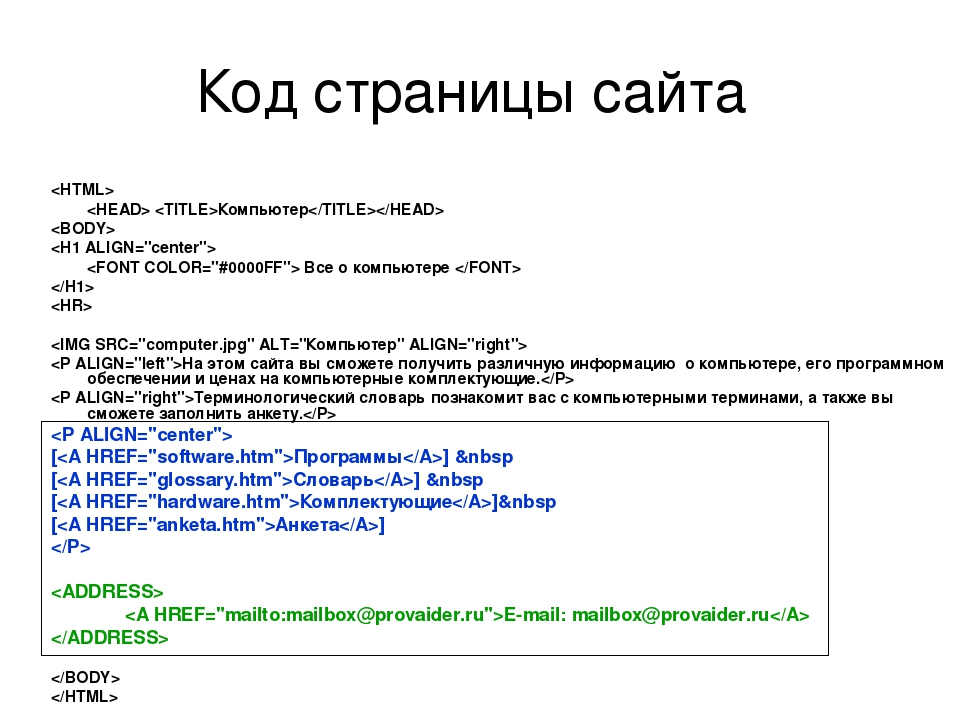
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример:
Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи.
- FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS (2018) — WordPress против Joomla против Drupal
WordPressWordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
JoomlaJoomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
DrupalОпытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.

Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Элегантные темы (для его эффективного кода и красивых дизайнов передней части).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
WixWix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
WeeblyWeebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24.50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы быть уверенным, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Домой
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
Это варьируется от удобных интерфейсов до готовых шаблонов.
Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Как Создать Сайт с Нуля: Детальное Руководство (2021)
Когда вы только начинаете знакомиться со сферой создания сайтов, эта задача может показаться для вас слишком сложной и непосильной. Здесь так много вещей для изучения и ознакомления, что практически любой технически не подкованный человек, может легко запутаться и бросить это дело. Однако, как только вы освоите азы того, как создать сайт, то всё станет гораздо проще.
Здесь так много вещей для изучения и ознакомления, что практически любой технически не подкованный человек, может легко запутаться и бросить это дело. Однако, как только вы освоите азы того, как создать сайт, то всё станет гораздо проще.
Это руководство именно в этом и поможет — узнать всё о том, как создать сайт с нуля. Мы расскажем про два отдельных способа для этого — один из них будет больше подходить для тех, кто не очень разбирается в компьютерных технологиях и просто хочет БЫСТРО сделать, запустить свой сайт, а другой подойдёт для разработчиков и программистов.
Кроме того, мы продвинемся в этой теме ещё дальше. Я не буду пропускать важные части, чтобы побыстрее закончить с основами и перейти к другой теме. Если вы хотите узнать, как сделать сайт, то вы должны учиться этому последовательно и тщательно — мы поговорим о хостинге, аддонах, плагинах и многом другом.
Готовы? Отлично, давайте приступать.
Два Различных Способа, Как Создать Сайт
Как я упомянул в начале этого руководства, мы поговорим о двух способах сделать ваш сайт:
- Способ с конструктором сайтов
- Способ с традиционным хостингом и WordPress
Самые Понравившиеся Результаты
Ищете более детальную информацию по теме? Мы собрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Способ с Конструктором Сайтов — Быстро, Просто и Дёшево
Конструкторы сайтов являются программами, которые позволяют вам создать сайт невероятно быстро, при этом не требуя от вас каких-либо технических знаний. Большинство людей, которые планируют как можно быстрее создать и запустить их сайт, предпочитают использовать конструктор сайтов в качестве более быстрой, простой и дешёвой альтернативы.
Второй способ — это создание сайта с нуля с помощью веб-хостинга и WordPress. Несмотря на то, что WordPress. com вполне можно назвать конструктором сайтов в какой-то степени, WordPress.org таковым не является — на самом деле это система управления контентом (CMS). Проще говоря, CMS является отдельным местом, где вы можете хранить, изменять и заменять контент по вашему желанию.
com вполне можно назвать конструктором сайтов в какой-то степени, WordPress.org таковым не является — на самом деле это система управления контентом (CMS). Проще говоря, CMS является отдельным местом, где вы можете хранить, изменять и заменять контент по вашему желанию.
WordPress.org по сути работает схожим образом, что и конструкторы сайтов (именно по этой причине его часто причисляют к этой категории), но для его правильного использования требуется гораздо больше времени и определённых знаний. Однако эта сложность обусловливает и некоторые преимущества, которые имеет WordPress над традиционными конструкторами сайтов — возможности настройки, плагины, свобода действия и многое другое.
Оба метода по-своему хороши и каждый из них подходит для определённого типа людей. Конечно, мы не забыли про другой способ “как создать сайт”, который подразумевает под собой найм программиста или веб-разработчика для его создания. Но этот способ не только противоречит всей сути этого руководства, но и предполагает то, что вам нужно будет заплатить целое состояние тем, кто этим будет заниматься.
Но этот способ не только противоречит всей сути этого руководства, но и предполагает то, что вам нужно будет заплатить целое состояние тем, кто этим будет заниматься.
Итак, именно с такого короткого введения мы начнём наше пошаговое руководство о том, как создать сайт с нуля. Правильно следуя каждому из шагов от начала и до конца, у вас легко получиться создать полноценный сайт.
Шаг 1: Представьте Каким Вы Хотите Видеть Ваш Сайт
Для некоторых людей создание сайта с нуля почти также сложно, как и определение того, что они хотят от своего сайта. Вы можете подумать, что это не совсем логично — если вы хотите сделать сайт, разве вы уже не должны знать зачем вам это нужно?
Чаще всего, да, вы знаете. Но здесь не всё так просто.
Представьте, что вы хотите создать блог. Это ваша изначальная идея — делиться своими мыслями об IT с миром. Однако, как только ваш блог начинает привлекать внимание, вы решаете, что неплохо было бы начать продавать несколько электронных книг. Тогда, какой самый лучший способ продвигать и продавать ваши книги на данный момент?
Тогда, какой самый лучший способ продвигать и продавать ваши книги на данный момент?
Да, всё правильно — раздел с функциями интернет-магазина на вашем блоге.
Но для этого вам нужно будет интегрировать функции электронной коммерции на ваш существующий блог. Если делать всё это спонтанно, то это принесёт вам лишь множество проблем. Именно поэтому важно быть на шаг впереди.
Существует множество различных типов сайтов. Вот лишь несколько из них:
- Блоги
- Сайты электронной коммерции
- Сайты поставщиков услуг
- Новостные порталы
- Медицинские блоги
- Страницы для брендов
- Порталы с видеоматериалами
- И многое другое…
Конечно, никто не просит вас открыть в себе талант предвидеть будущее. Однако перед тем, как создать сайт, вы должны уделить немного времени для планирования ваших действий.
Шаг 2: Выберите Правильный Конструктор Сайтов
Как только ваш проект обрастёт планами и идеями, настанет время самой трудной части — выбор правильного конструктора сайтов, инструмента, который будет способен помочь вам в создании вашего сайта быстро и просто.
На рынке сейчас можно найти множество конструкторов, которые рекламируют себя в качестве удобного и простого способа, как создать сайт с современным внешним видом. Некоторые действительно позволяют это сделать, но большая часть, просто заставит вас зря потратить ваши деньги и время, просто на попытку разобраться даже с самыми базовыми вещами.
Одним из удачных примеров конструктора сайтов, который позволит вам избежать всех этих неприятностей является Wix. Это компания, про которую может знать даже ваша собака, и это лишь служит подтверждением того, насколько хорошо им удаётся продвигать свой конструктор сайтов.
Но одного лишь маркетинга недостаточно для удовлетворения клиентов. Вам также нужно иметь качественный продукт. Wix очень прост в использовании, имеет некоторые уникальные и оригинальные функции, а также позволяет вам понять, как создать сайт по-настоящему быстро. Именно по этим причинам и тому, что это самый лучший конструктор сайтов на данный момент, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
Как только вы решите, какой конструктор сайтов будете использовать, чтобы понять, как создать сайт, вам останется лишь создать учётную запись.
Регистрация в Wix проходит очень просто. Вам нужно лишь перейти на их главную страницу, нажать на кнопку “СОЗДАТЬ САЙТ”, вписать ваш адрес электронной почты и ввести желаемый пароль. После этого ответить на несколько вопросов и готово!
В какой-то момент перед вами станет выбор между двумя вариантами. Вы можете либо позволить Wix ADI (искусственному интеллекту дизайна) создать начальный макет для вашего сайта или начать создание вашего сайта с нуля.
Если вы выберите ADI, то вам нужно будет лишь ответить на несколько вопросов, выбрать тему и готово! Вам будет предоставлен финальный набросок вашего нового сайта, а отсюда вам останется лишь внести небольшие изменения. Это же применимо в том случае, если вы выберите вариант с самостоятельным созданием сайта — просто это займёт немного больше времени.
Шаг 4: Настройка Вашего Сайта
Итак, предположим, что вы решили сделать “пользовательскую настройку” сайта и проигнорировали услуги Wix ADI. В таком случае первое, что вам нужно будет сделать, так это выбрать подходящий шаблон. Многие люди, желающие узнать, как создать сайт, забывают насколько важен этот шаг!
Шаблоны
Выбор правильного шаблона для сайта может напрямую повлиять на то, будет ли ваш сайт успешным или полностью провалится. Шаблон также должен отображать главную тему вашего сайта — например, блог должен иметь уютный и доброжелательный фон, тогда как сайт электронной коммерции должен выглядеть чисто и стерильно.
Wix предлагает вам просто огромное количество разнообразных шаблонов на выбор из различных категорий. Кстати, если вы собираетесь создать блог, то вам не обязательно выбирать шаблон из категории для блога — это просто рекомендация, а никак не указание.
Wix делит свои шаблоны на следующие категории:
- Бизнес
- Интернет-магазин
- Фотографии
- Видео
- Музыка
- Дизайн
- Рестораны и Еда
- Путешествия и Туризм
- События
- Портфолио и Резюме
- Здоровье и Спорт
- Мода и Красота
- Общество и Образование
- Креативное Искусство
- Лендинги
Каждая из категорий имеет свои собственные подразделы и все они имеют несколько страниц шаблонов на выбор. Думаю, даже не стоит упоминать, что если вас интересует, как сделать сайт какой-то определённой тематики, то здесь вы определённо найдёте подходящий шаблон.
Возможности Конструктора
Как только вы выберите ваш шаблон, то попадёте в сам конструктор. В начале он может показаться запутанным, но с функциональной точки зрения, можно смело заявить, что команда Wix потратила очень много времени на то, чтобы их конструктор сайтов был интуитивным и удобным в использовании.
Вверху страницы конструктора вы сможете найти главное меню. Его необходимо использовать для навигации по вашему сайту, переключения между мобильной и стандартной версией сайта, использовать инструменты, получать доступ к настройкам, делать предпросмотр сайта и публикацию изменений, которые вы внесли на сайт.
Слева вы сможете найти отдельное меню, где сможете добавлять новые страницы, приложения, медиафайлы, изменить задний фон и так далее.
Наконец, в правой части конструктора, вы найдёте меню, которое будет сложно освоить для людей, которые недавно захотели узнать, как создать сайт. Однако это только до того момента, пока они не попробуют его использовать — на самом деле оно очень простое и понятное!
Это меню позволяет вам копировать и помещать, распределять и выравнивать различные элементы, устанавливать определённые позиции, углы и так далее. Варианты для настройки будут зависеть от того, какую именно деталь сайта вы хотите отредактировать.
Варианты для настройки будут зависеть от того, какую именно деталь сайта вы хотите отредактировать.
Какой бы элемент на вашем сайте Wix вы не хотели бы настроить, удалить или каким-либо образом изменить, вы можете сделать это нажав на него на работающей версии сайта. Это невероятно удобно и очень полезно, особенно, когда вы только учитесь, как создать ваш первый сайт.
Выбор Функций
Итак, теперь перед вами предстанет грубый фасад вашего сайта. Естественно, что следующим этапом станет добавление различных функций, виджетов и приложений, которые могли бы вам пригодится для управления сайтом.
Изучая варианты того, как сделать ваш сайт более функциональным, вы заметите, что с Wix таких вариантов сразу несколько. Для начала в левой части есть панель инструментов. Вы заметите, что здесь вы сможете установить различные меню и задние фоны страниц, но основная часть доступных возможностей откроется для вас при нажатии по кнопке “+”.
Здесь вы сможете выбрать всё, что вы захотите добавить на текущую страницу. Текст, изображения, кнопки, списки, ссылки, меню, магазин… Возможности почти безграничны!
В зависимости от того, создание какого сайта с нуля вам предстоит, вы можете даже встроить кнопки для оплаты PayPal. Однако, если вы последуете нашему совету и захотите узнать, как создать сайт на конструкторе с функциями электронной коммерции, то Wix идеальный вариант.
К счастью, по умолчанию, Wix имеет все основные функции для электронной коммерции. Хотя я вовсе не утверждаю, что другие популярные конструкторы сайтов не имеют таких функций — они у них есть! Однако Wix имеет эту невероятную возможность, которая позволяет вам брать и перемещать элементы в любую часть вашего сайта. Любую! Будь то кнопки для PayPal, корзины покупок или ценники!
Такой подход к интерфейсу конструктора делает процесс создания сайта гораздо проще и приятнее.
Другим способом добавить различные функции на ваш сайт будет использование приложений. Опять же, если вы взглянете на левую часть меню редактора Wix, то найдёте раздел с приложениями.
Для вашего удобства приложения делятся на различные категории. У вас есть варианты приложений для блога, некоторые основные приложения для запуска сайта электронной коммерции и так далее. Некоторые приложения приобретаются отдельно, другие полностью бесплатны.
То, как всё представлено в конструкторе, делает процесс работы с ним гораздо менее стрессовым. Как и другие хорошие конструкторы сайтов, Wix нацелен на то, чтобы у вас не возникало никаких сложностей при дизайне, а также всё могло быть сделано быстро и просто.
Шаг 5: Планируйте Заранее
К этому моменту у вас уже должен быть вполне достойный сайт. Вы уже можете размещать и изменять изображения, писать привлекающие внимание заголовки и работать с контактной формой, формой подписки и другими важными функциями.
Вы уже можете размещать и изменять изображения, писать привлекающие внимание заголовки и работать с контактной формой, формой подписки и другими важными функциями.
Следующим вашим шагом станет контент.
Добавление Контента
Контент является одной из самых важных частей вашего сайта. В зависимости от конструктора и контента, который вы хотите добавить, для этого будет существовать несколько способов. Однако чаще всего, если это текст, вам просто нужно будет добавить соответствующий элемент на страницу и вписать в него нужный текст.
После того, как на вашем сайте появится контент, вы должны оптимизировать его изображениями, возможно, встроить видео, чтобы сделать текст более интересным и полным. Честно говоря, здесь всё будет зависеть от ваших предпочтений и потребностей — вы уже узнали, как создать сайт с нуля, и вам осталось лишь наполнить его и поддерживать.
Некоторые могут сказать, что это как раз самое сложное. Следовать инструкциям о том, как создать сайт может быть просто, но как только вы запланируете улучшить его, всё становится немного более сложным.
Однако так быть вовсе не должно — создание сайта с нуля на выборе и редактировании шаблона не заканчивается.
SSL
Одной из самых необходимых вещей для вашего нового сайта станет SSL-сертификат (HTTPS). Это небольшой зелёный замок возле адреса вашего сайта, который оповещает пользователей о том, что их соединение защищено — если у вас нет такого, то вместо замка вы увидите запись “Не Защищено”.
Если вы выбрали Wix в качестве вашего конструктора, то вам вряд ли придётся об этом волноваться. Компания предлагает встроенный SSL-сертификат для всех сайтов на их платформе — если вы не видите его, то скорее всего вам нужно будет активировать HTTPS во вкладке настроек.
Поисковая Оптимизация
Весь добавляемый вами контент должен быть оптимизированным для поисковых систем. Это называется SEO — поисковая оптимизация. С SEO ваш контент становится более заметным для потенциальных клиентов. Делаете вы это, используя специальные ключевые слова и добавляя мета теги. Есть также несколько вещей, с которыми вам может помочь конструктор сайтов.
SEO — это целая отдельная тема, когда дело касается того, как создать сайт и сделать его оптимизированным. Эта тема очень обширна и сложна, поэтому вам нужно будет уделить определённое время для её изучения, если вы хотите, чтобы ваши страницы успешно себя показывали в результатах поиска. Кстати, Wix имеет несколько советов, которые могут помочь вам в этом.
Безопасность
Несмотря на то, что SSL-сертификаты будут хорошим подспорьем в этом вопросе, вам всё равно нужно узнать больше о повышении безопасности вашего сайта. Недостаточно просто знать, как создать сайт с нуля — ваш сайт может быть подвержен DDoS-атакам или атакован спамерами в любое время.
Недостаточно просто знать, как создать сайт с нуля — ваш сайт может быть подвержен DDoS-атакам или атакован спамерами в любое время.
Также как и Wix, большая часть конструкторов сайтов будет иметь приложения, чтобы справиться с этими проблемами. Даже если вы только сейчас узнали, как сделать сайт безопасным и никогда ранее не старались узнать про сферу безопасности, эти приложения не должны вызвать у вас трудности при их использовании.
Скорость / Аптайм / TTFB
Аптайм вашего сайта отражает то, насколько долго ваш сайт может быть доступен в течение определённого периода времени. Этот показатель будет, в большинстве своём, зависеть от поставщика услуг хостинга. Следовательно, это будет зависеть от выбранного вами конструктора сайтов, так как большая часть из них имеет встроенный хостинг. Вы не особо можете повлиять на этот фактор, разве что решите сменить сам конструктор сайтов.
TTFB означает время до первого байта и отражает то, сколько времени занимает загрузка первого байта вашего сайта после отправки запроса. Этот показатель отличается от скорости сайта — так как она относится к количеству времени, которое требуется для загрузки всего контента на вашей странице при её запросе.
Этот показатель отличается от скорости сайта — так как она относится к количеству времени, которое требуется для загрузки всего контента на вашей странице при её запросе.
Что касается TTFB и скорости сайта, то здесь дело обстоит немного иначе. Да, что-то из этого ложится на плечи конструктора, но большая часть зависит от того, насколько хорошо оптимизирован ваш сайт. И оптимизация здесь значит всё, начиная от обновления контента и заканчивая уменьшением размера изображений, видео и так далее.
Способ №2
Итак, это был один из способов того, как создать сайт. Как я упомянул ранее, конструкторы сайтов являются наиболее предпочтительной альтернативой, так как позволяют вам создать и запустить сайт всего за один вечер, без необходимости в наличии знаний в программировании.
Хотя есть и другая альтернатива.
Если у вас есть много свободного времени и вы хотите больше свободы действий при создании сайта, то лучше всего будет выбрать путь использования CMS — системы управления содержимым.![]()
Без сомнения, самой популярной CMS является WordPress — это платформа, на которой работает огромная часть всего Интернета. Тем не менее, некоторые процессы будут совсем иными и что же… Более сложными. Но давайте не будем забегать далеко вперёд.
Шаг 1: Найдите Хостинг-Провайдера
Сам по себе WordPress полностью бесплатен для использования — вы можете скачать его в любое время и начать создание вашего сайта с нуля. Однако так как я думаю, что вы не просто хотите узнать, как создать сайт, но и запустить его на сервере, то вам нужно будет найти подходящий веб-хостинг.
На первый взгляд концепт веб-хостинга может показаться сложным, но всё достаточно просто и любой человек, который хочет узнать, как сделать сайт с нуля, сможет быстро с ним освоиться. Когда ваш сайт хостится (размещается), это означает, что для него было “арендовано” место в сети, вследствие этого он становится доступным в Интернете.
Некоторые хостинг-провайдеры просто великолепны, тогда как другие просто служат для выманивания из вас денег. Эта тема требует отдельного обсуждения, но для сохранения простоты и понятности этой статьи, я выбрал Hostinger в качестве нашего хостинг-провайдера, и я буду использовать его в качестве примера в этом руководстве.
Почему Hostinger? Что же, в большинстве своём по той причине, что они предлагают самый дешёвый хостинг в мире, сохраняя при этом невероятные показатели аптайма на протяжении длительного времени. Я не знаю, как им это удаётся, но до этого момента я ещё ни разу не был в них разочарован.
Шаг 2: Регистрация На Хостинге
Как только вы выберите хостинг-провайдера, следующим шагом станет выбор и покупка тарифного плана хостинга. С Hostinger у вас будет несколько типов хостинга на выбор, но для вашего первого сайта лучше всего выбрать виртуальный хостинг.
Вы сразу же заметите, что у вас есть выбор из трёх тарифных планов. Я рекомендую вам начать с тарифного плана Премиум, если вы серьёзно настроены на создание сайта и его развитие, а тарифный план Простой подойдёт в том случае, если вы просто хотите попробовать себя в этом деле.
Я рекомендую вам начать с тарифного плана Премиум, если вы серьёзно настроены на создание сайта и его развитие, а тарифный план Простой подойдёт в том случае, если вы просто хотите попробовать себя в этом деле.
При покупке хостинга на Hostinger вы также получите бесплатную регистрация доменного имени на год. После покупки хостинга у вас появится возможность выбрать домен и пользоваться им бесплатно в течение года (кстати, SSL-сертификат вам придётся купить отдельно).
После того как вы закончите выбирать тарифный план и зарегистрируете домен, начнётся самое интересное в теме “как создать сайт”. Вы попадёте в CPanel — место, откуда вы сможете управлять вашим сайтом и настройками его хостинга.
Теперь вам потребуется установить WordPress. Если вы выбрали Hostinger, то у вас появится возможность автоматического проведения этого процесса. Хотя ручной процесс также прост и быстр.
Хотя ручной процесс также прост и быстр.
Шаг 3: Базовая Настройка WordPress
С установленным и готовым к работе WordPress, у вас должна появиться возможность попасть в панель управления. На первый взгляд она может выглядеть сложной, но не стоит беспокоиться — как только вы к ней привыкните, то быстро поймёте принцип её работы.
В левой части панели вы увидите главное меню. Здесь вы сможете найти всё, что поможет вам лучше понять, как создать сайт с WordPress — страницы, записи, редактирование меню, комментарии и так далее.
Для начала вам нужно будет перейти на страницу внешнего вида и выбрать тему для вашего сайта. С WordPress у вас есть возможность изменить тему в любое время, поэтому не бойтесь экспериментировать. И поверьте мне, для этого созданы все условия — WP имеет обилие самых разнообразных шаблонов на выбор!
Как только вы выберите тему, всё станет гораздо проще. Процесс создания вашего сайта в целом должен быть похож на работу с конструктором сайтов — функции, контент, безопасность сайта и так далее.
Процесс создания вашего сайта в целом должен быть похож на работу с конструктором сайтов — функции, контент, безопасность сайта и так далее.
Единственным отличием является то, что вы не сможете увидеть, как работает функция или выглядит контент, до момента его добавления или включения функции предпросмотра. Как только вы немного освоитесь в панели управления, всё должно быть готово для следующего шага.
Шаг 4: Продвинутая Настройка WordPress
Давайте скажем напрямую — на освоение WordPress может уйти некоторое время. Понять, как создать достойный сайт с этим инструментом, не так просто и есть много сложностей и хитростей этого процесса. Но не спешите расстраиваться, как только вы разберётесь с основами, начнётся самая интересная часть — плагины.
Изначально начав пользоваться WordPress вы можете заметить, что у него отсутствует довольно много важных функций, вроде контактной формы, страниц электронной коммерции, формы подписок и так далее. Это происходит потому, что всё это вы можете найти в разделе с плагинами меню WordPress.
Это происходит потому, что всё это вы можете найти в разделе с плагинами меню WordPress.
Плагины станут вашими лучшими друзьями при использовании WordPress и отчасти именно благодаря им, WP приобрёл свою популярность. Вы можете найти плагин практически для всего — сферы безопасности, SEO, дополнительных функций и так далее! В дополнение к этому, они очень просто устанавливаются — лишь несколько кликов и плагин появляется в вашем меню, готовый к работе.
Тем не менее, вы не сможете установить некоторые сторонние программы или SSL-сертификат, так как это не плагины. Также некоторые качественные инструменты будут монетизированы — на это тоже следует обратить внимание.
Если вы хоть немного технически подкованы и имеете некоторые навыки программирования, то WordPress становится для вас целым морем возможностей. Для вас не будет ничего, что вы не могли бы сделать с помощью него. Вы можете создавать ваши собственные плагины, разрабатывать свои собственные функции, управлять контентом различными способами и многое другое.
Более того, если принять во внимание особенности WordPress, то вам будет приятно узнать о том, что если вы научитесь, как создать сайт на WordPress, то сможете расширять и улучшать его практически бесконечно. Хотя конечно, это зависит от плагинов и общей стабильности платформы.
Самые Популярные Результаты
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
К этому моменту у вас уже должно быть понимание того, как создать сайт как простым, так и более сложным способом. Если вы добросовестно следовали нашему руководству, то при прочтении этой заключительной части должны иметь новый и готовый к работе сайт.
Запомните — если вы ищете простой способ, как сделать сайт с нуля, то вы должны выбрать способ использования конструктора сайтов. Это будет гораздо дешевле, быстрее и не потребует от вас знаний CSS, HTML и PHP.
Но если вам нравятся трудности, и свобода действий с помощью которых она достигается, тогда вам нужно выбрать способ с “WordPress и хостингом”.
Чтобы вы лучше понимали различие, давайте подведём небольшие итоги:
Используйте конструктор сайтов, если вы:
- Хотите создать сайт за вечер.
- Не имеете никаких знаний программирования в сфере создания сайтов.
- Не хотите тратить большое количество денег.
- Хотите простой сайт или интернет-магазин.
- Не хотите иметь дело с технической стороной управления сайтом.
Используйте WordPress, если вы:
- Хотите больше свободы действий.
- Хотите быть ответственным за каждый аспект работы вашего сайта.
- Любите разбираться в чём-либо.
- Имеете много свободного времени.
- Обладаете некоторыми знаниями в программировании (в особенности в HTML, CSS и PHP).
- Планируете развивать ваш сайт в долгосрочной перспективе.
Завершая на таком сравнении, я надеюсь, что это руководство было для вас полезным и теперь вы лучше понимаете различия между двумя способами того, как создать сайт. Запомните — Рим не сразу строился, поэтому не стоит переживать, если что-то пойдёт не так и это займёт чуть больше времени, чем вы планировали! Удачи!
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
13 важных параметров платформы (CMS или конструкторов)
Лучше сразу делать сайт на правильной платформе, чем потом терять деньги, время и нервы на переезде, продвижении, обслуживании. Для тех, кто изучает, как создать сайт с нуля, рассказываем, на что обратить внимание при выборе CMS или конструктора сайтов.
Когда «горишь» новым проектом, ищешь, как создать свой сайт с нуля, хочется все сделать как можно быстрее и желательно еще вчера. Но лучше притормозить и провести подготовительную работу. В том числе выбрать наиболее подходящий конструктор или CMS с учетом целей и задач будущего интернет-проекта.
Справка
CMS (в народе просто «движок») — система управления сайтом. Через административную панель (в народе админка) обеспечивает работу с данными на сайте, настройку внешнего вида и т. д. Требует достаточно технических знаний и навыков. Примеры CMS: WordPress, Drupal, Joomla, 1C-Bitrix.
Конструктор — также платформа для работы с сайтами. Но она не только позволяет легко управлять, но и собирать весь ресурс как лего. Для создания лендингов, блогов и даже интернет-магазинов на конструкторе практически не нужен опыт разработки и веб-программирования. Примеры таких платформ: Tilda, Wix, Nethouse, Vigbo.
Рассказываем о важных параметрах, на которые следует обратить внимание при выборе платформы.
Безопасность и работоспособность
Логично: если есть высокие риски, что сайт перестанет работать или будет взломан, не хочется заводить даже сайт-визитку. По каким показателям можно оценить надежность:
- Возраст на рынке. Если платформа молодая, есть большая вероятность, что будут проблемы. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂
- Использование среди серьезных проектов. Например, крупных брендов, СМИ, авторитетных агентств. Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.
- Рейтинги и отзывы. Вы можете найти их на таких ресурсах, как «Рейтинг Рунета» и CMS magazine.
- Инфраструктура. Например, у Bitrix есть модуль проактивной защиты, система разграничения прав доступа, технология обновления модулей и продукта. У WordPress огромное сообщество разработчиков, с десяток плагинов для резервного копирования, защиты от брутфорса, проверки вредоносного кода, работы с https и др.
У создателей сайтов вечный спор, что безопаснее: движки с закрытым (как Bitrix или самописные системы) или с открытым исходным кодом (как WordPress). С одной стороны, исследования показывают, что бесплатные массовые CMS чаще подвергаются взломам и более интересны хакерам. С другой, эта статистика коррелирует с популярностью платформ. К тому же ими часто пользуются новички, которые могут не обновлять программное обеспечение, использовать небезопасные сторонние решения, оставлять логин и пароль для входа в админку по умолчанию и т. д.
Из отчета Website Hack Trend 2018 от Sucuri
С конструкторами, как правило, все нормально — высокий уровень безопасности и поддержки, работают на устойчивых и быстрых серверах, и нет возможности вставлять свой код (и сломать все своими руками). Исключением могут быть молодые проекты. А вот для CMS важно также правильно выбрать хостинг, чтобы он тоже был устойчивым, с бэкапами, SSL-сертификатом, запретом доступа с отдельных IP-адресов и т. д.
Как выбрать хостинг? Просто о сложном
Лайфхак: проверить работоспособность любых ресурсов в долгосрочной перспективе (это может пригодиться как для проверки хостинга, так и для сайтов на молодом конструкторе) можно с помощью сервиса UptimeRobot. Мониторинг 50 сайтов каждые 5 минут бесплатно.
Так работает UptimeRobot
Функциональность и дизайн
Нужно понимать, насколько функциональным будет будущий ресурс, как он может выглядеть для пользователей и, немаловажно, как легко и удобно им управлять.
Простота работы с сайтом, управления его содержимым — то, ради чего создавались движки и в чем точно преуспели конструкторы. Поэтому надо выбирать решение, где есть как минимум удобный визуальный редактор. Чтобы удалять, добавлять или менять контент на страницах мог администратор без навыков программирования.
В конструкторах (на скриншоте Нетхаус) легко не только писать текст, но и верстать страницы
Новый редактор WordPress – Gutenberg. Выглядит ничуть не хуже редактора статей VK
А вот со стандартным редактором TinyMCE в Joomla, судя по форумам, работать несладко
Функциональность и дизайн платформы также включают:
- SEO-дружественность. Изучите, какие возможности есть у платформы для внутренней оптимизации: управления XML-картой, robots.txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
Например, в настройках Tilda можно делать и редиректы для всего сайта, и для отдельных страниц; подключать вебмастера и счетчики аналитики, получить SSL-сертификат и зарегистрировать свой домен
Между прочим, в обучающем центре Cybermarketing вы сможете обучиться азам поискового продвижения, а также повысить свои навыки, если вы уже занимаетесь SEO. Мы проводим семинары и вебинары для владельцев малого бизнеса, курсы для специалистов.
- Кастомизация. Количество и типы доступных шаблонов (для блогов, интернет-магазинов, лендингов и др.), возможность менять отдельные элементы и дизайн в целом. Сайты на конструкторах, как правило, похожи друг на друга, в CMS уже гораздо больше гибкости.
- Адаптивность и скорость загрузки. Удобство взаимодействия с ресурсом – важный фактор того, что пользователь останется и совершит целевое действие, а не уйдет к конкурентам. В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
Данные исследования Backlinko по скорости CMS на мобайле. Многих российских продуктов нет, но сразу видно, что Wix лучше не рассматривать 🙂
- Интеграции. Возможность и удобство подключения важнейших инструментов: платежных и CRM-систем, онлайн-консультантов, маркетплейсов. У 1C-UMI, кстати, есть встроенный модуль Promopult.
- Масштабируемость. Допустим, вы запускаете сейчас сайт-визитку, но потом захотите полноценный корпоративный портал. Или открываете интернет-магазин с десятком товаров, но в будущем планируете добавить тысячу карточек и на нескольких поддоменах под каждый регион. Насколько легко тогда будет модернизировать сайт или перенести на другую платформу? Вот среди конструкторов экспорт исходного кода предоставляют только Tilda, uCoz, Setup.
Оценить возможности работы с CMS лучше вживую. Если нет возможности быстро установить и протестировать, можно опереться на вышеупомянутые рейтинги и отзывы, изучить обзоры. В случае с конструкторами сайтов гораздо проще, у многих есть бесплатный пробный период и протестировать все можно практически в несколько кликов.
Кстати, разработчики сайтов спорят не только о закрытом и открытом коде. Но и о том, что для определенного проекта подойдет только определенный движок. Например, многие считают, что WP подходит только для личных блогов, а для магазинов стоит использовать OpenCart или коммерческий Битрикс. Но и тут многое зависит от личных предпочтений. Для WordPress, например, есть плагин WooCommerce. Плюс есть такие решения как Ecwid, которые встраиваются почти в любые сайты на конструкторах и CMS.
Читайте также
Разработка сайта интернет-магазина: 12 важных моментов, которые точно стоит учесть
Условия обслуживания
Конечно, еще на начальном этапе надо прикидывать, какой «кровью» обойдется создание сайта и его дальнейшее обслуживание. Что учитывать:
- Стоимость работы специалистов. Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
- Степень независимости. Что если придется переносить сайт на свой хостинг или менять подрядчика? Важный вопрос, если хотите по максимуму вкладывать в развитие ресурса и его продвижение. Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез.
Кстати, под предлогом более низкой цены или лучшей функциональности, безопасности вам могут предлагать самописные движки. Кажется, что редкость, уникальность и закрытый код действительно лучше. Но есть подводные камни. Например, никто не будет закрывать уязвимости, как в 1C или сообществе энтузиастов WordPress. К тому же это привязывает бизнес к определенной команде разработчиков. Сторонние программисты могут и не разобраться в чужом коде и, если что, придется делать все заново. А с популярными решениями нет сложности в смене подрядчика.
- Тарифная сетка. Преимущество конструкторов в том, что создать сайт можно быстро и практически бесплатно. Для работы же с CMS нужно вкладывать достаточно и времени, и денег. Однако в долгосрочной перспективе движки обойдутся дешевле, чем ежемесячная подписка на услуги конструктора, а подписка нужна будет, чтобы избавиться от рекламы на бесплатном тарифе, получить полную SEO-функциональность, снять ограничение по количеству страниц и т. д.
Типичная ситуация, полные тарифы VS дешевые или условно-бесплатные
Сайт на конструкторе вам не принадлежит, это SaaS-продукт (снова к вопросу о независимости). Вы платите аренду, а перестанете — получите отключенный каталог, рекламные баннеры и домен третьего уровня (site.constructor.ru), там и клиенты разбегутся. И, само собой, тарифы могут повышаться в одностороннем порядке.
Бонус: комьюнити и обучающие материалы
Важный пункт, если вы хотите не только создать сайт с нуля, но и делать все или почти все своими руками. Обратите внимание на мощь комьюнити вокруг платформы, например, по количеству тематических ресурсов и размеру их аудитории. Участники сообщества помогут найти ошибки, ответят на вопросы.
Также оцените количество и качество обучающих материалов (гайдов, уроков, видео, курсов) по интересующему направлению веб-разработки. И в рунете, и на зарубежных ресурсах. Чем больше образовательного контента, тем легче будет работать над созданием и продвижением своего сайта.
Ну и если планируете также продавать свои услуги, то смотрите и на популярность платформ.
Согласно данным iTrack за сентябрь 2019, дело в рунете обстоит так
Читайте также
30+ ресурсов для веб-разработчиков и дизайнеров: тематические сообщества, блоги, курсы, Telegram- и YouTube-каналы
Как создать сайт самому с нуля — Как создать сайт
Статья описывающая, как самому создать сайт с нуля. В ней описана пошаговая инструкция от HTML и CSS к JavaScript и PHP. Пошаговая инструкция, о том как сделать сайт самостоятельно и бесплатно для начинающих.
Добрый день, дорогие друзья. Добро пожаловать на сайт gabdrahimov.ru, посвящённый современному сайто строению. Данный учебник, предназначен для начинающих и продолжающих вебмастеров. Здесь вы найдёте необходимые материалы по веб-строительству, веб-дизайну и веб-программированию, которые помогут вам в изучении предмета — создание сайтов.
На данный момент, написано уже четыре учебника для вебмастера, которые постоянно дополняются и обновляются:
- Учебник HTML
- Учебник CSS
- Учебник JavaScript
- Учебник DOM
Далее идёт статья «С чего начинается путь вебмастера?»
Чтобы начать создавать сайты, нужно изучить язык разметки HTML и язык форматирования CSS, после чего приступают к освоению адаптивной вёрстки сайтов на основе этих языков. Далее, при желании, изучают языки веб-программирования JavaScript и PHP, а также базу данных MySQL.
По идее, зная всего лишь два языка: HTML, CSS и адаптивную вёрстку сайта, можно уже сразу устроиться на работу в веб-студию, на должность HTML-верстальщика или помощника HTML-верстальщика.
Языки веб-программирования JavaScript и PHP, а также базу данных MySQL можно знать лишь поверхностно, поскольку сайты сейчас в основном создают с помощью различных CMS: WordPress, Joomla, Drupal и т.д.; и знать в связи с этим, языки веб-программирования вовсе не обязательно.
Далее дан небольшой обзор того, через какой путь проходит современный начинающий и продолжающий вебмастер.
Язык разметки HTML и язык форматирования CSS
Для того, чтобы уметь создавать сайты, нужно изучить два web-языка:
1. HTML — язык разметки,
2. CSS — язык форматирования.
Языки HTML и CSS, желательно изучать вместе, а не по отдельности.
HTML — язык разметки, с помощью которого создается структура страницы сайта, определяется какая часть страницы будет заголовком, абзацем (параграфом), фотографией, ссылкой, кнопкой и т.д.
HTML — это язык разметки.
Читать учебник по HTML.
CSS — язык форматирования, с помощью которого частям страницы назначают различные свойства влияющие на: цвет, фон, высоту, ширину, выравнивание, отступ, границу, прозрачность, позиционирование и многое другое.
CSS — это язык форматирования.
Форматирование — это изменение внешнего вида.
Читать учебник по CSS.
Вёрстка сайтов: блочная, резиновая, адаптивная
Изучив HTML и CSS, можно уже приступать к созданию сайтов, прочитав перед этим о вёрстке. Современная вёрстка сайтов включает в себя использование блочных элементов DIV и их «резиновую» ширину (в процентах). 2-3 года назад, благодаря совершенствованию браузеров, появилась возможность использовать адаптивную вёрстку.
Адапивная вёрстка включает в себя следующие понятия:
- Блочные элементы DIV
- Резиновая ширина макета (размеры в процентах %)
- Модульная сетка
- Медиазапросы CSS3
- Масштабируемые медиафайлы (изображения, аудио/видео)
Благодаря адаптивной верстке, ваши сайты будут красиво выглядеть не только на мониторах компьютеров и ноутбуков, но и на экранах планшетов и смартфонов, в независимости от того какая у них ширина: 300px или 1900px.
Например сайт Gabdrahimov.ru, создан с помощью адаптивной вёрстки и если вы попытаетесь уменьшить ширину браузера, то увидите как постепенно будут исчезать элементы дизайна, верхнее меню превратится из горизонтального в вертикальное, а левое меню «съедет» вниз. Это сделано для того, чтобы вам было удобнее просматривать сайт на мобильных устройствах.
Учебник по современной адаптивной вёрстке, предположительно будет готов концу осени 2014 года.
JavaScript, DOM, BOM, jQuery — клиент
Сайт созданный с помощью HTML и CSS может быть очень красивым и познавательным, единственное что в нём будет не хватать, так это интерактивности — взаимодействия с пользователем.
Например, если вы желаете чтобы при нажатии на какую либо часть страницы, увеличивался размер шрифта или чтобы при наведении курсора мыши на фотографию появлялось её описание и т.п., то вам нужно изучить различные клиентские языки веб-программирования и веб-технологий, а именно JavaScript, DOM, BOM и jQuery.
JavaScript (ЯваСкрипт) — это клиентский язык веб-программирования, с помощью которого можно управлять частями страницы и браузера, заставлять их двигаться, менять внешность, реагировать на различные события (щелчки мышью, нажатие на клавиатуру), создавать множество интересных программ (скриптов): тесты, анимацию, фотогаллереи (например как во Вконтакте), игры и многое другое.
Читать учебник по JavaScript.
DOM (объектная модель документа), благодаря ей теги HTML-документа начинают представлять из себя объект, в виде дерева объектов, где у каждого элемента в этом дереве имеется свой уникальный адрес. JavaScript обращаясь по этому адресу, может получить доступ к HTML-тегу и управлять им.
Читать учебник по DOM.
BOM (браузерная модель документа), структура объектов та же самая что и у DOM, только вместо объектов HTML-документа (HTML-тегов), выступают объекты браузера: окно браузера, URL страницы, история посещений, размеры экрана монитора и т.д.
jQuery — популярный фреймворк (библиотека) языка JavaScript. jQuery облегчает разработку сценариев на языке JavaScript.
JavaScript как и любой другой язык программирования достаточно сложен для изучения, особенно для тех кто не знаком ни с одним другим языком программирования. Поэтому, для него придумали различные фреймворки (библиотеки), которые позволяют создавать такие же программы как на JavaScript, но с меньшими усилиями. Одна из самых популярных на сегодняшний день библиотек JavaScript, называется jQuery.
JavaScript — клиентский язык программирования.
jQuery — популярный фреймворк языка JavaScript.
DOM и BOM — клиентские веб-технологии.
PHP, Yii, Symfony — сервер
После JavaScript, можно приступить к изучению серверного языка программирования PHP. Здесь следует прояснить разницу между клиентским и серверным языками программирования.
Клиентский язык JavaScript, может манипулировать частями страницы (заголовками, абзацами, ссылками и т.д.), а серверный язык программирования PHP, не имеет доступа к частям страницы, но зато он может манипулировать файлами на сервере: создавать/удалять файлы, читать/редактировать информацию в файлах.
Благодаря этому, с помощью языка PHP можно создавать интернет-магазины, гостевые книги, чаты, комментарии, опросы, отзывы, форумы и другие программы, в которых необходимо сохранение данных на сервере.
JavaScript управляет частями страницы, а PHP файлами (данными) на сервере и поэтому они отлично дополняют друг друга.
Также как и у JavaScript, у языка PHP тоже имеются свои фреймворки, облегчающие разработку программ на языке PHP, вот некотрые из них: Yii, Symfony, Zend Framework и др.
PHP — серверный язык программирования. Yii — фреймворк языка PHP.
База данных MySQL — сервер
MySQL — это реляционная база данных, содержащая различную информацию. Реляционная база данных — это база данных, состоящая из таблиц. Таблицы в свою очередь состоят из столбцов и строк. Строки состоят из ячеек. Каждая ячейка имеет свой тип данных.
Как уже говорилось выше, язык PHP манипулирует файлами на сервере и хранящейся в них информацией. Для упрощения процесса манипулирования информацией, обычно используют не файлы, а базу данных. Самая популярная на сегодняшний день, это база данных MySQL. Информация хранящаяся в базе данных более структурирована, чем информация хранящаяся в обычных текстовых файлах, поэтому ею легче управлять.
PHP управляет информацией, хранящейся в базе данных, путём отправления к ней различных SQL-запросов — команд, которые говорят базе данных: создать запись, читать запись, редактировать (изменить, обновить) запись, удалить запись. Упрощённо это называется CRUD (create, read, update, delete — создание, чтение, обновление, удаление).
Также существуют команды сортировки и фильтрации данных.
MySQL — реляционная база данных.
Open Server — локальный (домашний) веб-сервер
Если вы приступите к обучению серверных языков или баз данных (например PHP или MySQL), то для работы с ними, вам нужно будет поставить на свой компьютер веб-сервер. Лучший вариант на сегодняшний день, это веб-сервер Open Server, который находится по адресу:
http://open-server.ru — он бесплатный и русскоязычный.
Установив веб-сервер, можно также изучить парочку несложных, серверных технологий:
1. .htaccess — специальный файл, с помощью которого можно давать команды веб-серверу и управлять некоторыми параметрами сайта.
2. SSI — серверная технология, позволяющая создавать файлы, с помощью которых можно вносить изменения в дизайн сайта, сразу для всех страниц одновременно (редко где используется, но полезен на бесплатных хостингах, где нет возможности работать с PHP).
На этом пока всё, приступим к изучению языка HTML.
Дата публикации поста: 15 июля 2019
Дата обновления поста: 14 октября 2014
Навигация по записям
Пошаговое руководство для начинающих (2021 г.)
В 2021 году любой может создать веб-сайт, ничего не зная о веб-разработке, дизайне или кодировании.
Если вы хотите создать веб-сайт для себя или для своего бизнеса, вы можете легко сделать это, используя подходящие инструменты и ресурсы.
Это руководство по созданию веб-сайта поможет вам создать веб-сайт с нуля, не тратя деньги на фрилансеров, агентства или разработчиков веб-сайтов.
Все, что вам нужно, это 1-2 часа свободного времени, чтобы заполнить руководство и создать веб-сайт.
Вещей, необходимых для создания веб-сайта
- Доменное имя (ваш собственный веб-адрес, www.YourSite.com)
- Хостинг веб-сайтов (услуга, на которой размещается ваш веб-сайт)
- WordPress (бесплатная, часто используемая платформа для веб-сайтов)
Чтобы создать полнофункциональный веб-сайт, вам необходимо защитить доменное имя (веб-адрес) и учетную запись веб-хостинга. Эти два гарантируют, что ваш сайт полностью доступен для других.Без того или другого вы не сможете создать веб-сайт.
Если у вас есть домен и хостинг, вы можете создать веб-сайт WordPress. WordPress — самая популярная платформа для создания веб-сайтов, которую используют 39% всех веб-сайтов в Интернете.
Настройка сайта WordPress обычно представляет собой простой процесс в один клик через службу веб-хостинга.
После того, как вы закончите работу с руководством, у вас будет полностью рабочий веб-сайт в Интернете с собственным доменным именем, полностью доступный для других.
Готовы? Приступим…
1. Выберите доменное имя
Чтобы создать веб-сайт, первое, что вам понадобится, это доменное имя.
Доменное имя — это имя и адрес вашего веб-сайта. Этот адрес используется посетителями, когда они пытаются найти ваш сайт через свои веб-браузеры.
Доменное имя этого веб-сайта: websitesetup.org . Твое может быть что угодно.
Доменные имена могут стоить от 10 до 50 долларов в год.Обычная цена — около 15 долларов.
Если вы не зарегистрировали или не выбрали доменное имя для своего веб-сайта, вот несколько советов, которые вам помогут:
- Если вы создаете веб-сайт для бизнеса , ваше доменное имя должно совпадать с названием вашей компании. Например: YourCompanyName.com
- Если вы планируете создать для себя личный веб-сайт , тогда YourName.com может стать отличным вариантом.
- Используйте «общее» расширение имени домена, например .com , .net и .org , если ваша цель — иностранные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .r или .ru , если ваша цель — посетители, ориентированные на страну.
Не беспокойтесь, если ваше предпочтительное доменное имя уже занято. Зарегистрировано более 300 миллионов различных доменных имен, но есть еще миллиард других возможностей, которые все еще доступны.
Если у вас еще нет доменного имени, регистрировать его не нужно.
Мы покажем вам, как получить доменное имя бесплатно в течение первого года (шаг 2):
2. Зарегистрируйте домен и зарегистрируйтесь для учетной записи веб-хостинга
Помимо доменного имени, вам также понадобится хостинг веб-сайтов (веб-хостинг).
Веб-хостинг — это служба, которая размещает и хранит файлы (контент) вашего веб-сайта на защищенном сервере, который всегда работает. Без веб-хостинга ваш сайт не будет доступен для чтения и просмотра другими.
Доступный и надежный веб-хостинг для новых веб-сайтов обычно стоит от 3 до 10 долларов в месяц. Меньше, чем чашка кофе, но важная инвестиция для успеха вашего сайта.
В какой бы веб-хостинговой компании вы ни зарегистрировались, убедитесь, что она имеет следующие функции:
- БЕСПЛАТНОЕ доменное имя с SSL (для безопасности)
- Установка WordPress в один клик (бесплатно)
- Пользовательские учетные записи электронной почты
- Неограниченная или безлимитная пропускная способность (без ограничений по трафику)
- Служба поддержки клиентов, желательно 24/7 онлайн-чат
Если вы найдете хостинг веб-сайтов, который предлагает все вышеперечисленное, вы, вероятно, нашли хорошего провайдера.
Мы рекомендуем использовать Bluehost.com для веб-хостинга и доменов. Они предлагают бесплатную регистрацию домена на первый год, а получение доменного имени и хостинга от той же компании сэкономит вам время и деньги.
Планы хостингаBluehost начинаются с $ 2,75 / мес с нашей скидкой по ссылке и предлагают все необходимые функции для создания веб-сайта.
1) Чтобы получить учетную запись веб-хостинга, просто посетите Bluehost и нажмите «Начать сейчас».
2) Затем выберите план веб-хостинга (выбор плюс полностью неограничен, а базовый лучше всего подходит для новых сайтов):
3) Далее выберите и зарегистрируйте доменное имя (бесплатно в течение первого года):
Имейте в виду, что Bluehost не предлагает окончания доменов для конкретных стран, например .de , .fr или .ru . Если они вам нужны, вы можете купить их отдельно на Domain.com или GoDaddy.com.
Если у вас уже есть доменное имя, которое вы купили где-то еще, Bluehost позволит вам подключить его к вашему новому тарифному плану. Здесь потребуются некоторые дополнительные шаги — например, обновление серверов имен . Вот руководство от Bluehost о том, как это сделать.
4) После того, как вы завершите процесс регистрации, вам потребуется несколько минут, чтобы получить мгновенный доступ, так что вы можете сразу приступить к созданию своего веб-сайта.
3. Настройка веб-сайта WordPress (через веб-хостинг)
Когда ваше доменное имя и веб-хостинг будут готовы к работе, вам нужно будет выбрать и установить платформу для создания веб-сайтов (также известную как CMS).
Мы рекомендуем выбрать WordPress, поскольку он прост в использовании и включает тысячи бесплатных дизайнов и надстроек, которые делают ваш сайт профессиональным и уникальным.
Настроить веб-сайт WordPress очень просто, и ваш веб-хостинг в основном делает это за вас, поэтому вам не нужно слишком пачкать руки.
Если вы не используете Bluehost в качестве веб-хостинга, не волнуйтесь. У многих провайдеров веб-хостинга «установка WordPress» находится где-то в cPanel хостинга. Если вы имеете дело с веб-хостингом, который не предлагает « устанавливает в один клик», попробуйте настроить WordPress вручную.
1) Установка сайта WordPress на Bluehost- Войдите в свою учетную запись Bluehost
- Щелкните «Мои сайты», а затем «Создать сайт».
- Укажите основную информацию о вашем сайте, и установка WordPress начнется.Все будет на автопилоте.
- Когда установка будет завершена, Bluehost покажет вам данные для установки и входа в систему. Обязательно сохраните эту информацию в надежном месте.
2) Протестируйте свой сайт, введя адрес своего домена
После установки WordPress вам следует проверить, все ли работает.
Самый простой способ сделать это — ввести имя вашего домена в веб-браузере.
Если WordPress правильно установлен, то вы увидите очень простой веб-сайт вроде этого:
Если это выглядит не слишком привлекательно, не волнуйтесь, скоро вы узнаете, как изменить дизайн на что-то более привлекательное.
3) Проверьте настройки SSL / HTTPS
Короче говоря, сертификат SSL гарантирует, что ваш сайт будет безопасно доставлен вашим посетителям.
Bluehost автоматически добавляет SSL при создании нового веб-сайта или установке WordPress. Чтобы проверить статус SSL вашего сайта, выполните следующие действия:
- Войдите в свой портал Bluehost
- Нажмите «Мои сайты»
- Найдите свой сайт и нажмите «Управление сайтом».
- Перейти на вкладку «Безопасность»
- В разделе «Сертификат безопасности» вы найдете статус «Бесплатный сертификат SSL».
Если все прошло хорошо, вы должны увидеть значок блокировки рядом с вашим доменным именем в веб-браузере.
Для полной настройки SSL может потребоваться несколько часов, но это не должно помешать вам продолжить создание своего веб-сайта.
4. Настройте дизайн и структуру своего веб-сайта
Теперь, когда ваш голый веб-сайт жив и работает, пришло время сделать его более похожим на ваш собственный, выбрав красивый дизайн, настроив его и добавив элементы брендинга.
Начиная с:
1) Выберите тему для своего веб-сайта
ТемыWordPress — это готовые дизайнерские пакеты, которые меняют внешний вид всего вашего веб-сайта.Темы WordPress взаимозаменяемы — вы можете легко переключаться с темы на тему.
Самое главное, что в сети доступны тысячи бесплатных и платных тем WordPress.
Если вы хотите получить бесплатную тему — с которой большинство людей предпочитает начинать — лучше всего пойти в официальный каталог тем на WordPress.org. В частности, раздел самых популярных тем.
Все темы, которые вы там видите, оказались отличного качества и имеют большую базу пользователей.
Вы можете просмотреть этот список и выбрать любую понравившуюся тему, но, чтобы ускорить процесс в этом руководстве, мы рекомендуем Neve. Это универсальная тема, которая поставляется с несколькими стартовыми сайтами (дизайн-пакеты для разных ниш и типов веб-сайтов).
Мы собираемся использовать эту тему в этом руководстве в будущем.
2) Установите понравившуюся тему
Перейдите в административный интерфейс WordPress. Вы можете найти его по адресу YOURSITE.com/wp-admin .Используйте имя пользователя и пароль, полученные при установке WordPress.
- На боковой панели выберите «Темы → Добавить».
- В поле поиска введите «Neve» и нажмите кнопку «Установить» рядом с названием темы (вам нужно навести указатель мыши на поле темы):
- После завершения установки нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
- Вы увидите сообщение об успешном выполнении, которое позволит узнать, что установка прошла должным образом.
3) Импорт дизайна (только для пользователей Neve Theme)
Хотя тема на данный момент активна, есть еще пара вещей, которые вы должны сделать, чтобы она выглядела правильно.
Вы увидите это приветственное сообщение:
Одна из замечательных особенностей Neve заключается в том, что вы получаете не один дизайн, а целый ряд различных дизайнов, из которых вы можете выбирать. Нажмите на большую синюю кнопку, чтобы увидеть их.
Более 20 дизайнов доступны бесплатно, и они охватывают большинство популярных ниш веб-сайтов, таких как бизнес, ресторан, фитнес, музыка, еда, свадьба, фотография, электронная коммерция, портфолио и многое другое.По сути, независимо от того, какой тематикой является ваш сайт, вы найдете подходящий дизайн-пакет.
Для целей этого руководства мы выберем первый в списке — «Оригинал».
Вы заметите, что в процессе установки позаботятся обо всех элементах, которые вам понадобятся на вашем сайте — вы получите сам дизайн, все плагины, необходимые для его работы, а также демонстрационный контент, который вы можете позже изменить.
Нажмите кнопку «Импорт», чтобы все заработало.Примерно через минуту вы увидите сообщение об успешном завершении.
Затем перейдите в «Внешний вид → Невы параметры», чтобы увидеть, что еще вы можете сделать с темой.
Ниже мы рассмотрим некоторые из этих вариантов:
4) Добавить логотип
Первое, что хочет сделать большинство пользователей, — это загрузить свой логотип и отобразить его в левом верхнем углу сайта. Давай сделаем это сейчас.
Y Можно сделать логотип своими руками. Вот несколько инструментов, которые вы можете использовать для самостоятельного создания логотипа.
Когда у вас будет готов логотип, вы можете добавить его на свой сайт. Перейдите в «Внешний вид → Neve Options» и щелкните ссылку «Загрузить логотип».
Вот что вы увидите:
Этот интерфейс называется WordPress Customizer , и он позволяет редактировать различные аспекты внешнего вида вашего веб-сайта. Для начала вы можете загрузить свой логотип. Для этого нажмите кнопку «Выбрать логотип» в верхнем левом углу.
WordPress даст вам возможность обрезать логотип, но вы можете пропустить это.
Вскоре вы увидите свой логотип в углу страницы.
Кроме того, вы можете выбрать, хотите ли вы отображать название сайта и слоган рядом с логотипом, и установить максимальную ширину логотипа. Поэкспериментируйте с этими настройками и выберите наиболее подходящий для вас.
По завершении нажмите кнопку «Опубликовать» (в верхнем левом углу), а затем нажмите кнопку «X», чтобы выйти из настройщика.
5) Изменение цветовой схемы и шрифтов веб-сайта
Еще можно поэкспериментировать с изменением цветовых схем и шрифтов, используемых на сайте.По мере того, как вы учитесь создавать веб-сайт, это простое решение, позволяющее сделать ваш сайт более уникальным и более соответствующим вашему бренду.
- Для начала снова перейдите в «Внешний вид → Неве параметры». Мы сосредоточимся на следующих двух вариантах:
- Сначала нажмите «Установить цвета».
- Большинство тем WordPress определяются цветовой схемой, которую они используют для различных элементов дизайна.
- Чаще всего это цвета ссылок, текста на сайте и фона.
- Вы можете изменить назначение цвета для темы Neve через настройщик.
- Чтобы переключить любой из цветов, просто нажмите на него и выберите новый цвет.
- Нажмите «Опубликовать» и «X», когда закончите.
Смена шрифтов работает аналогично:
- Щелкните ссылку «Настроить шрифты» на панели «Внешний вид → Неве параметры».
- Neve позволяет выбирать из всего каталога системные шрифты и шрифты Google.
- Просто щелкните поле «Семейство шрифтов» и выберите шрифт, который вам нравится.
- После этого вы можете настроить отдельные шрифты, используемые для ваших заголовков.
Поэкспериментируйте с этими настройками, чтобы увидеть, как они влияют на ваш сайт.
- Чтобы настроить шрифт, используемый для основного раздела вашего сайта, нажмите кнопку со стрелкой в левом верхнем углу.
- Щелкните «Общие». Вы попадете на аналогичную панель параметров, но на этот раз вы настраиваете основной шрифт.
- По завершении нажмите «Опубликовать» и «X».
6) Добавить боковую панель
Еще одна вещь, которую вы можете сделать на панели «Внешний вид → Невидные параметры», — это настроить, как вы хотите, чтобы ваша боковая панель выглядела.Щелкните «Content / Sidebar», чтобы начать.
У вас есть три основных варианта: без боковой панели , боковая панель слева или боковая панель справа . Боковая панель справа — это классический макет для большинства веб-сайтов. Вы также можете установить ширину содержимого. После внесения изменений нажмите «Опубликовать» и «X».
7) Добавить виджеты (бесплатные надстройки WordPress)
Виджеты — это те небольшие блоки контента, которые обычно появляются на боковых панелях веб-сайтов. Поскольку мы только что установили боковую панель на предыдущем шаге, давайте теперь настроим ее с помощью виджетов.
Чтобы настроить виджеты, перейдите в «Внешний вид → Виджеты». Вы увидите это:
Слева вы можете увидеть все доступные виджеты; а справа — все области виджетов, поддерживаемые вашей текущей темой. Чтобы добавить виджет на боковую панель, все, что вам нужно сделать, это захватить виджет слева и перетащить его в область боковой панели.
Например, если вы хотите перечислить все свои страницы на боковой панели, возьмите виджет «Страницы» и перетащите его в раздел боковой панели.Вы также можете настроить некоторые базовые параметры виджета.
8) Экспериментируйте с созданной вами темой
То, что мы рассмотрели выше, будет достаточно для вас, чтобы понять, как создать веб-сайт, который выделялся бы и выглядел оригинально, но существует гораздо больше вариантов.
Чтобы увидеть их все, перейдите в «Внешний вид → Настроить». Это запустит основной интерфейс Настройщика со всеми его настройками и предустановками.
Мы рекомендуем вам просмотреть то, что там доступно, и поиграть с некоторыми вариантами.Вы, вероятно, наткнетесь на некоторые настройки, которые мы здесь не обсуждали.
5. Добавьте контент / страницы на свой сайт
Страницы — это суть вашего сайта. Трудно представить веб-сайт без каких-либо страниц, правда?
С технической точки зрения веб-страница — это просто документ в сети. Он не сильно отличается от вашего традиционного документа Word, за исключением того, что в нем есть элементы брендинга вашего веб-сайта, такие как верхний и нижний колонтитулы.
веб-страниц легко создать в WordPress.Но прежде чем мы перейдем к практическим рекомендациям, давайте обсудим, какие страницы вам следует создать в первую очередь.
Большинство веб-сайтов сочтут обязательными следующие страницы:
- Домашняя страница — это первая страница, которую посетители видят, когда переходят на ваш сайт
- О страница — страница, объясняющая, о чем ваш веб-сайт
- Контакты страница — страница, позволяющая посетителям связаться с вами
- Блог стр. — список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании
- Услуги стр. — если веб-сайт, который вы создаете, предназначен для бизнеса, используйте эту страницу, чтобы продемонстрировать свои услуги
- Магазин стр. — для компаний, которые хотят открыть магазин электронной коммерции
Многие из вышеперечисленных страниц будут очень похожи по структуре, с той лишь разницей, что их содержимое будет на самой странице.По сути, как только вы научитесь создавать одну страницу, вы будете знать, как создавать их все. Здесь есть некоторый нюанс, поэтому давайте теперь рассмотрим, как создать пару основных типов страниц:
1) Создание домашней страницы
Если вы используете Neve, ваша домашняя страница выглядит примерно так:
Вы можете редактировать структуру этой страницы, а также элементы на ней (все тексты и изображения).
Для этого просто нажмите кнопку «Редактировать с помощью Elementor» на верхней панели.
Вы увидите интерфейс конструктора страниц Elementor.
Elementor — это то, что мы называем визуальным построителем страниц . Это означает, что вы можете щелкнуть любой элемент, который видите на странице, и отредактировать его напрямую. Например, если вы хотите изменить основной заголовок, просто нажмите на него и начните печатать.
Если вы посмотрите на левую боковую панель, там есть целая панель настройки. Вы можете настроить структуру и стиль любого блока содержимого.Например, вот что вы можете увидеть, работая над заголовком:
Еще одна замечательная вещь — вы можете захватить любой элемент на странице и перетащить его в другое место.
Чтобы добавить новые элементы, щелкните маленький квадратный значок в верхнем левом углу.
Вы увидите список всех доступных блоков контента.
Возьмите любой из блоков и перетащите их на холст страницы.
Лучший способ работать с домашней страницей — переходить блок за блоком и редактировать демонстрационный контент на странице.
Введите новое текстовое содержимое, выровняйте некоторые блоки, удалите те, которые вам не нужны, и соответственно добавьте новые.
Весь этот интерфейс интуитивно понятен в использовании, так что просто потратьте час или около того, используя его и экспериментируя с разными вещами.
2) Создавайте такие страницы, как «О нас», «Услуги», «Контакты»
Создавать классические веб-страницы в WordPress даже проще, чем работать на домашней странице. Зайдите в «Страницы → Добавить». Вы увидите этот интерфейс:
Каждой странице нужен заголовок, поэтому начните с добавления заголовка, в котором говорится: «Добавьте заголовок.Например, «О нас» или «Контакты».
Затем выберите макет страницы. Если вы создаете стандартную страницу, вы можете выбрать первую в списке — «Однострочную». Но чтобы ускорить процесс, вы можете выбрать из библиотеки шаблонов. Для этого нажмите синюю кнопку.
Вы увидите окно, в котором вы можете выбрать один из заранее подготовленных разделов страницы. Например, если вы работаете над страницей около , вы можете быстро найти и использовать следующие блоки:
Просто нажмите кнопку «Вставить» рядом с понравившимся блоком, и он будет добавлен на страницу.Оттуда вы можете дополнительно настроить его, изменить текст или заменить изображения.
Когда вы закончите, нажмите кнопку «Опубликовать» в правом верхнем углу экрана.
Вы можете выполнить тот же процесс при работе со страницей контактов или страницей услуг .
Просто выберите разные блоки страницы из библиотеки шаблонов. Например, они должны отлично работать на странице services :
Если вы хотите добавить новые элементы страницы вручную — вместо использования шаблонов — щелкните значок «+» в верхнем левом углу интерфейса редактора.
Любой выбранный вами блок будет добавлен внизу вашей страницы. Вот как выглядит новый блок заголовка:
Как видите, вы можете свободно редактировать его, изменять свойства текста, плюс есть настройки цвета на правой боковой панели.
Как всегда, не забудьте нажать «Опубликовать», когда закончите.
3) Создайте страницу блога
На странице блога можно найти список ваших последних сообщений в блоге.
Хорошая новость в том, что страница блога уже создана для вас. Это произошло, когда вы установили WordPress и тему Neve. Вы можете увидеть эту страницу, перейдя в «Страницы»:
Щелкните ссылку «Просмотр», чтобы увидеть страницу своего блога в действии.
Добавление новых сообщений в блог:
Чтобы добавить новые сообщения в блог, просто перейдите к «Публикации → Добавить новые».
Этот интерфейс вам что-нибудь напоминает? Да, это та же среда редактирования, которую мы использовали при создании стандартных страниц.Легко!
6. Настройка меню навигации
После создания ряда красивых страниц следующим шагом в нашем поиске того, как создать веб-сайт, является настройка вашей навигации (меню веб-сайта). Меню — это то, что ваши посетители будут использовать для перехода со страницы на страницу вашего сайта.
Перейдите в «Внешний вид → Меню» и оттуда нажмите «Создать новое меню».
Вот как шаг за шагом создать первое меню:
- Начните с добавления заголовка.Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного).
- Выберите страницы для добавления в ваше меню. Вы также можете добавить в меню другие элементы, например сообщения или пользовательские ссылки.
- Щелкните кнопку «Добавить в меню», чтобы добавить выбранные страницы в ваше меню.
- Перетаскивайте элементы меню, чтобы расположить ссылки по важности.
- Выберите место отображения меню. Это отличается от темы к теме. В этом случае, установите свое меню в «Основное» место, чтобы отобразить меню в заголовке.
- Наконец, сохраните ваше меню.
На этом этапе вы увидите свое меню на главной странице во всей красе.
7. Добавьте интернет-магазин / электронную коммерцию
Последнее, что мы сделаем в этом руководстве, — это создадим интернет-магазин.
Если вы хотите добавить интернет-магазин на свой недавно созданный веб-сайт, следуйте этому пошаговому руководству здесь .
Очевидно, что это не то, что нужно всем веб-сайтам, поэтому не стесняйтесь пропустить этот шаг, если электронная коммерция — не то, чем вы хотите заниматься.
Как работает электронная коммерция на WordPress
Поскольку WordPress является такой универсальной платформой для веб-сайтов, неудивительно, что он позволяет создать полнофункциональный интернет-магазин электронной коммерции. Под полностью функциональным мы подразумеваем, что вы можете перечислить любое количество продуктов, сделать их доступными для продажи, а затем также собирать заказы от клиентов и даже обрабатывать все элементы всего процесса, связанные с налогами и доставкой.
Все это делается с помощью плагина WooCommerce.
WooCommerce — самое популярное, наиболее функциональное и, откровенно говоря, лучшее решение для электронной коммерции для WordPress.
У нас есть отдельное руководство о том, как запустить WooCommerce на вашем сайте WordPress. Мы приглашаем вас зайти туда и прочитать подробные инструкции по установке. Выполните шаги 3 и 4 , а затем вернитесь сюда.
… Итак, если WooCommerce установлен на вашем сайте, а продукты добавлены в ваш каталог, вы заметите, что в процессе WooCommerce автоматически создает новые страницы.Эти страницы:
- «Корзина» — корзина вашего магазина
- «Расчет» — страница оформления заказа, на которой покупатели могут завершить свои покупки
- «Моя учетная запись» — профиль каждого клиента; хранит прошлые заказы, текущие данные и другую личную информацию; клиент всегда может отредактировать свою информацию
- «Магазин» / «Товары» — главная страница магазина — та, где указаны ваши товары
Каждая из этих страниц служит определенной цели для вашего магазина и его функций.Хорошая новость в том, что большинство тем в наши дни оптимизированы, чтобы эти страницы выглядели правильно. Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Кроме того, все эти страницы работают как любая другая страница на вашем сайте WordPress. Это означает, что вы можете редактировать их, добавлять собственные элементы или изменять такие вещи, как цвета, макеты и т. Д. Но когда вы делаете это, будьте осторожны, чтобы не стереть шорткоды WooCommerce, которые уже есть.
Вы также заметите новый значок корзины в главном меню вашего сайта.
На этом этапе ваш магазин электронной коммерции полностью готов к работе. Это означает, что ваши клиенты могут заходить и делать покупки. Вы увидите их заказы в админке WordPress в разделе «WooCommerce → Заказы».
Поздравляем — вы готовы к запуску!
Чтобы быстро резюмировать пройденные вами шаги:
Последнее, но не последнее — продолжайте улучшать свой веб-сайтПоздравляю, вы только что узнали, как создать веб-сайт самостоятельно!
Следующие два шага в вашей повестке дня должны быть:
Если вы успешно выполнили наше руководство, подумайте о том, чтобы оставить свой отзыв на нашу электронную почту — [электронная почта защищена] Это очень много значит для нас!
Лучший конструктор сайтов в 2021 году (14 лучших по сравнению)
Каждой компании нужен веб-сайт.
Сильное присутствие в Интернете — одно из самых важных вложений, которое вы можете сделать.
Но не в каждом бизнесе есть тысячи долларов, чтобы заплатить профессиональному веб-дизайнеру.
И вот здесь в игру вступает программное обеспечение для создания веб-сайтов.
Если вы полный новичок, вы можете использовать платформы для создания веб-сайтов для создания профессионально выглядящего веб-сайта без каких-либо знаний в области программирования. Но при таком большом количестве вариантов сделать правильный выбор может показаться сложной задачей.
Вот почему мы собрали этот ресурс о лучших конструкторах веб-сайтов на рынке сегодня.
Как мы проверяем конструкторов веб-сайтов (наш процесс проверки):
Вы можете узнать больше о нашем общем процессе проверки здесь, но вкратце, вот что мы сделали:
- Мы нашли 14 самых популярных конструкторов сайтов
- Мы подписались на каждого из них (стали платными участниками)
- Мы использовали каждый инструмент для создания веб-сайта для малого бизнеса
- Мы оценили простоту использования, функции и возможности настройки
- Проверили их работоспособность (надежность)
Таблица сравнения
14 лучших конструкторов сайтов в 2021 году
1.Wix
Что нам понравилось (6):- Функция перетаскивания, которая действительно не имеет ограничений, вы можете перемещать что угодно куда угодно
- Очень просто использовать
- Отличные варианты SEO
- Отличный маркет приложений (более 250 приложений)
- Список уникальных особенностей Хью
- Мобильные приложения iOS и Android для их редактора
- Справочный центр великолепен, но мы также хотели бы видеть опцию поддержки в чате
- Не подходит для больших сайтов
Наш обзор
Безусловно, самая большая их особенность в стоячем режиме — их гибкость с редактором.Вы можете легко перетаскивать элементы в любое место на странице без каких-либо ограничений. Объедините это с их обширным выбором (более 800) тем, и вы получите конструктор, который действительно упрощает создание веб-сайта.
Еще одной замечательной особенностью был их магазин приложений. Имея на выбор более 250 различных приложений, вы можете быть уверены, что найдете ту функцию, которая вам нужна. Будь то меню ресторана, портфолио с фотографиями или рекламные материалы для вашего нового продукта, вы можете быть уверены, что найдете его там.
Но было несколько вещей, которые нас тоже беспокоили.
Благодаря широким возможностям настройки их меню навигации действительно переполнены, и, если вы не являетесь постоянным пользователем, может быть трудно найти то, что вы ищете. И они не подходят для больших (более 30 страниц) веб-сайтов. И было бы неплохо увидеть круглосуточный онлайн-чат, но, по крайней мере, у них есть обширный справочный центр с видео, а система тикетов работает как минимум 24/7 и довольно быстро.
Функции Wix включают:
Планы и цена:
Вы можете начать работу с Wix бесплатно, не добавляя способ оплаты.Однако бесплатный план имеет некоторые ограничения. Вы не можете подключиться к домену (вместо этого у вас есть URL-адрес yourwebsite.wix.com), они отображают рекламу на вашем веб-сайте, и у конструктора есть несколько ограничений. Но, тем не менее, это отличный способ их проверить.
Они также предоставляют 14-дневный возврат денег на все свои премиальные планы.
Тарифы на сайт
- Combo: 14 $ / месяц
Вы получаете: собственное доменное имя, без рекламы, SSL-сертификат, 3 ГБ хранилища - Безлимит: 18 долларов в месяц
Вы получаете: статистику аналитики, рекламный ваучер на 300 долларов, хранилище 10 ГБ - Pro: 23 доллара в месяц
Вы получаете: календарь событий, средство для создания логотипов, изображения в социальных сетях, связанные с брендом, 20 ГБ памяти - VIP: 39 $ / мес
Вы получаете: приоритетную поддержку, 35 ГБ хранилища
планы электронной коммерции
2.Постоянный контакт
Что нам понравилось (4):- Впечатляющий бесплатный план
- Бесплатная электронная торговля
- Доступный
- Простой пользовательский интерфейс
- Без редактора перетаскивания
- Упрощенный интерфейс для ведения блогов
Наш обзор
Если вы любите играть с передовыми технологиями, Constant Contact может стать вашим препятствием.Это единственный в нашем списке конструктор сайтов на базе искусственного интеллекта. Лучшая часть? Вы можете играть с ним по бесплатному тарифу. Чтобы приступить к созданию своего веб-сайта, ответьте на несколько простых вопросов и попросите конструктора предварительно предложить вам подходящую оценку веб-сайта и адаптивные шаблоны. На каждом этапе вы будете получать полезные подсказки по дизайну.
Кроме того, вам не нужно создавать дизайн с нуля. Выбирайте среди более чем 50 готовых страниц и элементов страниц для популярных разделов веб-сайта, таких как бронирования, часто задаваемые вопросы, социальные сети и обзоры.В один клик добавьте на страницу нужный элемент и настройте стиль страницы — шрифты, цвета, интерактивные элементы.
Несмотря на современный набор функций, у этого конструктора сайтов тоже есть некоторые ограничения.
Блогеры могут быть разочарованы доступной функциональностью. У вас есть важные параметры стиля поста, такие как заголовки h2 / h3, жирный шрифт и подчеркивание. Вы можете добавлять изображения в записи, но не можете изменять их размер или оборачивать их текстом. Встроенные видео поддерживаются, но только с YouTube.
Пожалуй, самое слабое место — это SEO на странице.Основы здесь: вы можете добавить собственный мета-заголовок, мета-описание и URL-адрес (/ blog / new-post). Но у вас нет дополнительных инструментов для оптимизации ключевых слов или возможности добавлять пользовательскую разметку схемы в сообщение в блоге.
Функции постоянного контакта
включают:
Цены и планы:
Помимо впечатляющего бесплатного предложения, у Constant Contact есть только одна подписка премиум-класса.
Стоит 10 долларов в месяц.
План Website Builder стоит 10 долларов в месяц и дает вам множество функций, включая безопасность SSL, неограниченное хранилище и неограниченное количество продуктов для магазина электронной коммерции.Электронная почта стоит дополнительно 20 долларов в месяц, что дает вам трех пользователей, а также доступ к их службам электронного маркетинга.
Посмотреть все планы: www.ConstantContact.com
3. Gator Builder
Что нам понравилось (5):- Простота использования
- Очень доступный
- Отдельно от услуг хостинга
- Хорошие возможности электронной коммерции
- Функция блога
- Нет редактора перетаскивания
- Нет бесплатного плана
Наш обзор
Автономный продукт от HostGator — популярной компании, занимающейся хостингом веб-сайтов — этот конструктор имеет несколько очень хороших функций электронной коммерции и ведения блогов.
Для начала пролистайте несколько хороших шаблонов веб-сайтов. Выбор действительно велик, с множеством отраслевых дизайнов. Затем настройте его по своему вкусу. Вы можете установить собственный фон веб-сайта, стилизовать каждый элемент с помощью выбранной предустановки цвета, указать разные типы и размеры шрифта для всех текстовых элементов и многое другое. Параметры настройки позволяют превратить обычную тему веб-сайта в уникальный дизайн.
Расширенные возможности ведения блога — еще одно благо. Редактор имеет привычный вид классического WordPress.Так что пользоваться им довольно интуитивно. Вы можете добавлять различные варианты стилей в тексте, встраивать видео, добавлять собственное резюме публикации и оптимизировать ее для SEO. После публикации сообщения вы можете закрепить его в своем блоге или пометить как «избранное».
Наконец, профессиональным пользователям понравятся дополнительные услуги: собственный пакет для электронного маркетинга (с настраиваемым CRM и набором для дизайна электронной почты на базе ИИ), бесплатное создание логотипов, расширенная аналитика и система бронирования встреч.
Минусы конструктора сайтов Gator — это ограниченные расширения.Поскольку нет магазина приложений или репозитория плагинов, вы не можете добавлять пользовательские функции на свой сайт. Поэтому, если вы упускаете какую-то функциональность, вам придется подождать, пока она станет доступной изначально.
Характеристики
Gator Builder:
Цены и планы:
Конструктор веб-сайтовHostGator — это очень доступная услуга, причем даже вариант электронной коммерции стоит менее 10 долларов в месяц.
- Стартовый план: 3,46 доллара в месяц Премиум-план
- : 5 долларов США.39 / мес План электронной торговли
- : 8,30 $ / месяц
Как вы можете видеть на изображении выше, тарифные планы для конструктора веб-сайтов начинаются с 3,46 доллара в месяц за стартовую подписку. План электронной коммерции, который является самым дорогим вариантом, на момент написания этой статьи стоит всего 8,30 долларов в месяц. Но имейте в виду, что цены на продление намного выше , чем начальные цены регистрации.
Посмотреть все планы: www.HostGator.com
4. Squarespace
Что нам понравилось (5):- Простота использования
- Интеграция подкастинга
- Эффективная платформа для блогов
- Безопасность SSL
- Электронная коммерция на всех уровнях
- Без редактора перетаскивания
- Дорого
Наш обзор
Squarespace делает ставку на качество, а не количество.Выбор тематики сайта скромный — около 70 шаблонов. Но каждый дизайн качественный, стильный, адаптивный и оптимизированный для SEO. У вас есть хороший набор инструментов, чтобы сделать свой веб-сайт брендом — настроить макеты страниц, настроить сетки, изменить цвета темы веб-сайта и многое другое. Все инструменты дизайна очень просты в использовании!
Чтобы создать привлекательную страницу веб-сайта, вы можете использовать готовые элементы дизайна или сторонние интеграции с другими службами, например веб-сайты социальных сетей, программное обеспечение для обработки платежей или поставщик услуг доставки, если вы выполняете операции электронной торговли.Вы можете выбрать одну из 20 готовых интеграций с популярными бизнес-инструментами и 30+ подключенных сервисов. В любом случае вы получаете дополнительную функцию для своего веб-сайта за несколько кликов.
Но у удобства есть цена. В случае с Squarespace он довольно высок. После 14-дневной бесплатной пробной версии вам придется платить как минимум 12 долларов в месяц за свой сайт. Тарифный план включает план хостинга, доменное имя, доступ к конструктору, а также все инструменты дизайна и связанные услуги. Однако за использование сторонних расширений может взиматься отдельная плата.Например, поскольку Squarespace не имеет встроенного инструмента обработки платежей, вам придется дополнительно платить PayPal или Stripe.
Squarespace Features включает:
Цены и планы:
Squarespace — один из самых дорогих строителей в этом списке.
- Personal: 12 долларов в месяц
- Business: 18 долларов в месяц
- Commerce: 26 долларов в месяц +
Базовая персональная подписка начинается с 12 долларов в месяц и включает показатели веб-сайта, расширенную поддержку, шаблоны, функции SEO, неограниченное хранилище и пропускную способность, а также безопасность SSL.
С другой стороны, подписка Advanced Commerce стоит 40 долларов в месяц с годовой подпиской. Он предоставляет вам неограниченное количество участников, возможность продавать подписки, включает премиальную интеграцию и позволяет настраивать свой сайт с помощью Javascript и CSS
.Посмотреть все планы: www.Squarespace.com
5. Shopify (только для электронной коммерции)
Что нам понравилось (4):- Чистый редактор
- Функция блога
- Расширенные функции электронной коммерции
- 1,200 интеграций
- Дорого
- Не все шаблоны включены
Наш обзор
Shopify — один из лучших конструкторов сайтов электронной коммерции.Совершенно не имея кода, вы можете создать привлекательный интернет-магазин за считанные дни. Как и другие конструкторы, вы можете выбрать современный шаблон веб-сайта, а затем настроить каждую страницу с помощью конструктора перетаскивания. Когда вам понадобится дополнительная функция, высока вероятность, что вы найдете подходящее приложение или интеграцию среди более чем 5 500 вариантов в магазине приложений Shopify. Или вы можете нанять веб-разработчика, который построит для вас индивидуальную интеграцию, поскольку Shopify предоставляет открытые API.
Управлять веб-сайтом электронной коммерции Shopify тоже легко.CRM-система интуитивно понятна, и у вас есть множество инструментов управления магазином для оптимизации рутинных задач, таких как управление каталогом продуктов, управление запасами, доставка и многое другое. Кроме того, у вас есть хорошая система управления контентом для ведения блога. В целом, у вас есть все инструменты, необходимые для ведения небольших и средних операций электронной коммерции.
Тем не менее, есть ряд неудобств, на которые мы хотели бы обратить внимание.
Пока есть базовые инструменты SEO, вы не можете полностью настраивать URL-адреса или редактировать робота.txt файлы. Это может быть утомительно в конкурентной сфере.
Тогда вы можете использовать собственный платежный процессор, только если вы работаете за пределами США, Великобритании, нескольких европейских стран, Австралии, Сингапура или Гонконга. Малые предприятия из других стран должны будут использовать сторонний процессор и платить дополнительную плату.
Shopify Функции включают:
Цены и планы:
Shopify определенно является одним из самых дорогих конструкторов веб-сайтов, которые мы рассмотрели.Но это только потому, что они входят в число лучших разработчиков электронной коммерции на рынке в 2021 году.
- Базовый Shopify: $ 29 / месяц
- Shopify: 79 $ / месяц
- Advanced Shopify: 299 долларов в месяц
Посмотреть все планы: www.Shopify.com
6. Carrd (только одна страница)
Что нам понравилось (4):- Очень доступный
- Бесплатная опция
- Простота использования
- Функциональные шаблоны
- Выбор малого шаблона
- Нет электронной коммерции
- Можно создавать только одностраничные сайты
Наш обзор
Ищете простой инструмент для создания собственного веб-сайта или размещения онлайн-портфолио? Проверьте Каррда.Этот одностраничный конструктор веб-сайтов минималистичен, но позволяет создавать профессиональные веб-сайты бесплатно.
Выберите одну из 90 тем для одной страницы или перетащите пользовательский макет страницы. Просмотрите и опробуйте около 100 элементов дизайна. Добавьте индивидуальности с помощью настраиваемого выбора цвета, шрифтов и изображений. Затем нажмите «Опубликовать». Это так просто.
Если вам нужны дополнительные функции, вы можете заплатить 19 долларов в год и подключить собственный домен, учетную запись Google Analytics, формы для генерации лидов и программное обеспечение для электронного маркетинга.
Carrd — это простой конструктор сайтов, поэтому не ждите от него многого. Функциональность SEO очень проста. Кроме того, вы не можете встраивать много сторонних приложений или виджетов (кроме основных, таких как PayPal, Stripe, Typeform). Понятно, что здесь нет функции электронной коммерции.
Характеристики
Carrd включают:
Цены и планы:
Когда дело доходит до ценообразования, Каррд дает новое определение слову «доступный».
У него действительно неплохой бесплатный план, который позволяет делать очень много.Есть платные варианты, которые можно увидеть ниже:
- Pro Lite: 9 долларов в год
- Pro Standard: 19 долларов в год
- Pro Plus: 49 долларов в год
Как видите, Carrd может стоить 9, 19 или 49 долларов в год.
Да, верно. На год, не месяц.
Все сводится к тому, сколько сайтов вы хотите создать: план Pro Lite включает три, а план Pro Plus — 25.
Расширенные функции, такие как Google Analytics, встраивание, защита паролем и перенаправления, добавлены в более дорогие варианты.
Посмотреть все планы: www.Carrd.co
7. Zyro
Что нам понравилось (5):- Очень доступный
- Инструменты AI
- Высокая безопасность
- Конструктор перетаскивания с функцией сетки
- Бесплатная опция
- Не так много тем, как более крупные конструкторы
- Невозможно поменять местами темы, не начав более
- Нет поддержки 24/7
Наш обзор
Zyro — новичок среди разработчиков веб-сайтов (запущен как дополнительный проект Hostinger, службой веб-хостинга).Но пусть вас не обманывает его статус «новичка». Этот конструктор сайтов уже имеет многие из тех же функций, что и более опытные игроки.
Готовые шаблоны веб-сайтов очень современные и привлекательные. Кодовая база чистая и оптимизирована для стандартов скорости и производительности, которые требуются как пользователям, так и поисковым системам. Перейдите прямо к редактору сетки или воспользуйтесь конструктором веб-сайтов перетаскиванием для быстрого создания прототипов страниц. Когда вы закончите с основами дизайна, вы можете настроить интеграцию в один клик с популярными инструментами цифрового маркетинга, такими как Google Analytics, Tag Manager, HotJar, Facebook Messenger или Facebook Pixel.Наконец, выберите некоторые инструменты AI — писатель AI, генератор заголовков сообщений в блогах, создатель логотипов и генератор слоганов. Во время нашего теста все они создали уникальные и привлекательные копии.
Но у Zyro есть некоторые недостатки. Нет готовых плагинов / расширений, кроме вышеупомянутой интеграции маркетинга / аналитики. Кроме того, вы не можете менять темы на полпути в процессе проектирования. При добавлении новой темы все ваши успехи в дизайне пропадут. Это расстраивает, если вы забыли сохранить файлы.
Zyro Особенности включают:
Цены и планы:
УZyro есть бесплатный вариант , всегда приятно видеть. Бесплатная версия поставляется с инструментами AI, безопасностью SSL и функциями SEO. Однако на вашем сайте будет размещена реклама Zyro.
- Basic: 1,99 доллара США в месяц
- Unleashed: 2,99 доллара в месяц
- Электронная торговля: 8,99 долл. США в месяц
- Электронная торговля +: 13,99 $ в месяц
Что касается платных планов, то они невероятно доступны.Их цена варьируется от 1,99 долларов в месяц до 13,99 долларов в месяц за самый дорогой вариант электронной коммерции. Но обратите внимание, что все планы имеют гораздо более высокую скорость продления. Но, по крайней мере, в каждый из платных планов входит бесплатная учетная запись электронной почты.
Посмотреть все планы: www.Zyro.com
8. Конструктор веб-сайтов GoDaddy
Что нам понравилось (4):- Отличный бесплатный план
- Простота использования
- По справедливой цене
- Поддержка и руководства включены
- Может быть слишком просто для крупных компаний
- Невозможно изменить тему
Наш обзор
Обладая более чем 300 темами, встроенными инструментами для редактирования изображений (Over), интеграцией продаж с популярными онлайн-торговыми площадками (Amazon, eBay и т. Д.) И встроенным решением для корзины покупок, этот конструктор веб-сайтов понравится многим владельцам малого бизнеса.
Найдя красивую тему, вы можете настроить ее в редакторе перетаскивания. Добавьте промо-баннеры, встраивайте контактные формы, создайте привлекательные призывы к действию и поиграйте со всеми функциями настройки. Затем настройте интеграцию с вашими социальными аккаунтами (Facebook, Instagram, Google My Business). Нам нравится, что вы можете контролировать весь свой маркетинг и деятельность из единого интерфейса. Встроенные инструменты аналитики очень обширны.
Есть ли недостатки? Да.Во-первых, вы не можете переключать темы. Ваш первый выбор дизайна будет вашим навсегда. Это может стать нюансом по мере роста вашего сайта.
Платформа электронной коммерции есть, но она больше подходит для продавцов-любителей, чем для постоянных владельцев веб-сайтов электронной коммерции. Поскольку вы не можете добавлять сторонние расширения в этот конструктор, вы можете скоро перерасти его.
Функции GoDaddy включают:
Цены и планы:
УGoDaddy есть бесплатный план, в который входит множество услуг.Это включает в себя маркетинг по электронной почте и в социальных сетях, платежи PayPal, безопасность SSL и круглосуточную поддержку.
- Базовый: 9,99 долл. США в месяц
- Standard: 14,99 долларов США в месяц
- Премиум: 19,99 долларов США в месяц
- Электронная торговля: 24,99 $ / месяц
Посмотреть все планы: www.GoDaddy.com
9. Webflow
Что нам понравилось (4):- Безлимитный бесплатный план
- Превосходная индивидуализация дизайна
- Учебные пособия в комплекте
- Хороший ассортимент шаблонов
- Дорого
- Сначала было сложно использовать
Наш обзор
Тем, кто заинтересован в изучении мельчайших деталей веба и дизайна UX / UI, понравится Webflow.Конструктор веб-сайтов SaaS без каких-либо ограничений по настройке, это инструмент , инструмент для людей, которые не против поучиться.
В отдельной области веб-сайта под названием Webflow University вы найдете массу руководств, инструкций и документации для освоения различных аспектов веб-дизайна. Как только вы хорошо их усвоите, у вас не будет предела тому, что вы можете создать с помощью Webflow — портфолио, блог, корпоративный портал или надежный интернет-магазин.
Несомненным преимуществом является то, что Webflow поставляется с щедрым бесплатным тарифным планом.Вы можете потратить столько времени, сколько захотите, на разработку и совершенствование нового веб-сайта в среде песочницы и начать платить за использование только после его публикации.
Что касается минусов, Webflow также имеет несколько запутанные интерфейсы, значки и терминологию, которые даже профессиональные дизайнеры и программисты находят озадачивающими. Опять же, это делает кривую обучения несколько крутой.
Функции Webflow включают:
Цены и планы:
Webflow имеет тарифные планы как для обычных веб-сайтов, так и для сайтов электронной коммерции.Существует бесплатная версия, для которой не требуется кредитная карта. Он дает вам полный доступ к элементам дизайна и управлению CMS, а также к более чем 100 часам учебных пособий.
- Базовый: 12 долларов в месяц
- CMS: 16 долларов в месяц
- Business: $ 36 в месяц
Премиум-планы варьируются от 12 до 36 долларов в месяц, при этом план Enterprise устанавливается на индивидуальной основе.
Тарифные планы электронной коммерции начинаются с 29 долларов в месяц и доходят до 212 долларов в месяц.Эти планы выплачиваются ежегодно единовременно. Это делает этот вариант одним из самых дорогих.
Посмотреть все планы: www.Webflow.com
10. Adobe Builder (только портфолио)
Что нам понравилось (4):- Бесплатно с Creative Suite
- Работает с другими платформами Adobe
- Кодирование не требуется
- Можно добавлять текстовые поля
- Нет сторонних интеграций
- Видео требует кода вставки
- Без редактора перетаскивания
Наш обзор
Как следует из названия, этот конструктор отлично подходит для создания веб-сайтов-портфолио без каких-либо навыков программирования.Используя один из готовых шаблонов и редактор перетаскивания, вы можете создать красивый личный веб-сайт, чтобы расширить свое присутствие в Интернете. Если вы застряли, перейдите в область Сообщества, где вы можете просмотреть примеры веб-сайтов других или получить отзывы / критику вашего текущего дизайна.
Поскольку этот продукт в первую очередь ориентирован на креативы, у вас есть встроенная интеграция с множеством других продуктов Adobe Creative Cloud, таких как интеграция проектов в один клик из Behance, синхронизация с Adobe Lightroom, доступ к Adobe Fonts и другим сервисам Creative Cloud.Но вы не можете расширять свой сайт какими-либо сторонними приложениями.
Нам также не хватало встроенного видео. Чтобы добавить видео на свою страницу, вам нужно написать собственный код. Кроме того, поскольку большинство шаблонов были созданы для портфолио, веб-сайты с большим количеством текстов выглядят не так хорошо.
Возможности Adobe Portfolio включают:
Цены и планы:
Adobe Portfolio бесплатно поставляется с подпиской Adobe Creative Suite или подпиской Creative Cloud — Photography.
- Creative Cloud (фотография): 9,99 долл. США в месяц
- Creative Cloud (Все приложения): 52,99 долл. США в месяц
Посмотреть все планы: www.Adobe.com
11. Webnode
Что нам понравилось (4):- Интерфейс перетаскивания
- Тарифы по доступной цене
- Параметры электронной торговли
- Организованный подбор шаблонов
- Нет электронной торговли на планах более низкого уровня
- Некоторые функции не оптимизированы должным образом
Наш обзор
Webnode предоставляет хороший стартовый набор функций для разработки и публикации веб-сайтов.Людям, не связанным с технологиями, понравится, насколько все просто и выглядит. Вы можете изменить внешний вид веб-сайта, выделив отдельные элементы или настроив параметры шрифтов, цветов, форм и т. Д. Для всего сайта в меню «Настройки». Попробуйте разные темы, макеты страниц и варианты стилей, прежде чем выбрать окончательный вид. Однако бесплатный план не включает автоматическое резервное копирование в Интернете и восстановление сайта. Так что сохраняйте изменения почаще!
Еще одна интересная функция — поддержка нескольких языков.Webnode может локализовать все элементы сайта на 20+ языков. Но вам придется вручную переводить и загружать любой добавленный контент (например, описания продуктов, копию целевой страницы или сообщения в блоге).
В то время как Webnode отвечает большинству требований к дизайну веб-сайтов, его функциональные возможности отсутствуют. Ограниченный набор функций электронной коммерции — это все, что вы получаете. Нет встроенных инструментов для рассылки новостей или электронного маркетинга, функций онлайн-бронирования, инструментов маркетинга или аналитики. Хуже того — вы не можете их настраивать.
Возможности WebNode:
Цены и планы:
Webnode предлагает четыре варианта премиум-класса, каждый из которых очень доступен.
- Limited: 3,95 доллара США в месяц
- Mini: 5,95 долларов в месяц
- Standard: 11,95 долларов США в месяц
- Profi: 19,95 $ / мес
План с ограниченным доступом начинается с 3,95 доллара в месяц и является единственным планом Webnode, который не включает бесплатный домен. Однако вы можете использовать домен, приобретенный где-либо еще.
Посмотреть все планы: www.Webnode.com
12. Weebly
Что нам понравилось (4):- Высокая надежность
- Бесплатная опция
- Большой выбор приложений
- Простой в использовании редактор перетаскивания
- Ограниченное количество шаблонов
- Дополнительные продажи стоят денег
Наш обзор
Те, кто обеспокоен недавним ростом взломов веб-сайтов и вредоносного ПО, оценят надежный набор функций безопасности Weebly.Нам понравилось, что каждый веб-сайт бесплатно получает сертификат TLS (обновленную версию SSL). Кроме того, Weebly использует расширенную службу предотвращения DDoS-атак для защиты всех размещенных веб-сайтов, чтобы ни один хакер не мог вас остановить.
Помимо безопасности, мы обнаружили, что Weebly удобен для пользователя и содержит множество важных инструментов веб-сайта, таких как встроенный редактор изображений, пользовательские шрифты, поиск на сайте и интегрированная аналитика. Если вы чувствуете, что чего-то не хватает, вы можете добавить на свой сайт собственные фрагменты кода HTML / CSS или JavaScript.Или просмотрите магазин приложений с хорошим выбором интеграций.
Наконец, вы можете продавать продукты на своем веб-сайте Weebly, используя встроенную интеграцию Square. (Square купила Weebly в 2018 году).
Несмотря на отличную общую атмосферу Weebly, несколько проблем заставили нас поставить его ниже в списке. Их служба поддержки плохо оценивается текущими пользователями. На то, чтобы связаться с кем-либо, уходит несколько часов, а агенты не обладают достаточной квалификацией, чтобы помочь с устранением неполадок. Онлайн-чат и поддержка по телефону доступны только для клиентов, находящихся в США.Пользователи с базовым планом, живущие в другом месте, должны будут ждать, пока их запрос будет решен по электронной почте.
Функции Weebly включают:
Цены и планы:
Weebly предлагает бесплатный план , и три подписки премиум-класса. Это недорогой конструктор веб-сайтов, даже самые популярные планы стоят менее 30 долларов в месяц.
- Personal: 6 долларов США в месяц
- Professional: 12 долларов в месяц
- Производительность: 26 долларов в месяц
На каждом уровне (даже в бесплатном) предусмотрена безопасность SSL для всего сайта.
Посмотреть все планы: www.Weebly.com
13. Сайты Google
Что нам понравилось (4):- Совершенно бесплатно
- Простота использования
- Интеграции с Google
- Кодирование не требуется
- Невозможно редактировать шаблоны
- Нет встроенной электронной коммерции
Наш обзор
Титул единственного действительно бесплатного создателя веб-сайтов в этом списке принадлежит Google Sites.Очень спартанский, но невозмутимый простой в использовании бесплатный конструктор веб-сайтов от Google удобен, когда вы хотите создать простой одностраничный веб-сайт, прототип целевой страницы или веб-сайт-портфолио и сразу же опубликовать его.
Выберите один из 6 простых шаблонов. Затем добавьте свои тексты, изображения, кнопки, карты или форму Google. Настройте меню заголовка своего сайта и добавьте больше страниц. Затем сохраните все и нажмите «Опубликовать». Вы также можете купить собственное доменное имя и подключить его к своему сайту, если хотите заменить стандартный URL-адрес google / sites / site-name.
Сайтов Google мало что предлагает. Это одновременно и за, и против. Это хороший инструмент для создания личных веб-сайтов или создания макетов / прототипов для использования в будущем. Но больше не предлагает.
Функции Сайтов Google включают:
Цены и планы:
Сайты Google — это 100% бесплатная платформа абсолютно бесплатно. Он поставляется с остальными сервисами Google G-Suite, к которым может получить доступ любой, у кого есть рабочая учетная запись Google.
Начните здесь: Sites.Google.com
14. Перемычки
Что нам понравилось (3):- Бесплатный план
- Доступные платные планы
- Хорошее количество шаблонов
- Отсутствие возможности редактирования кода шаблона
- Возможности настройки
- Редактор перетаскивания (ограниченный)
- Электронная коммерция ограничена более дорогими планами
Наш обзор
На первый взгляд Webs выглядит как обычный конструктор сайтов.Вам обещают набор бесплатных шаблонов веб-сайтов, простой редактор и даже конструктор веб-сайтов электронной коммерции. Но после тест-драйва мы чувствовали себя довольно не в восторге.
Серверная часть редактирования веб-сайта кажется неуклюжей и устаревшей. Время загрузки редактора медленное.
Большинство элементов дизайна ностальгические, по Windows 95 дней. Они не выглядят красиво, особенно на экранах с высоким разрешением. Кроме того, вы ничего не можете сделать, чтобы их изменить. Собственная настройка ограничена, и вы не можете погрузиться в код шаблона, чтобы вносить какие-либо изменения напрямую.
Technologie Webs в начале 2010-х годов входили в число лучших разработчиков веб-сайтов. Но поскольку компания пренебрегла обновлениями и заморозила развертывание новых функций, вряд ли вы захотите застрять с ней в 2020-х годах.
Веб-характеристики включают:
Цены и планы:
Webs имеет ограниченный бесплатный план и три платных дополнительных варианта.
- Стартовый: 5,99 долл. США в месяц
- Enhanced: 12,99 долл. США в месяц
- Pro: 22,99 доллара в месяц
Посмотреть все планы: www.Webs.com
Каким конструктором веб-сайтов вы пользовались? Оставить комментарий :).
Блог (Категория) | WebsiteSetup
Посмотрите и узнайте больше о последних тенденциях интернет-маркетинга, а также некоторые полезные советы и статистику.
33 способа монетизировать ваш веб-сайт / блог
Заработок на своем веб-сайте — не миф.Это может сделать кто угодно. На самом деле — превращение блога или веб-сайта с частичной занятостью в доходоприносящий актив — довольно распространенное явление, требующее немного удачи и некоторой тяжелой работы. По крайней мере, вы должны иметь достаточно, чтобы покрыть свои основные расходы на […]
Лучшие услуги электронного маркетинга
Услуги электронного маркетинга существуют уже несколько десятилетий.Как часть интернет-маркетинга, электронный маркетинг по-прежнему остается наиболее эффективной маркетинговой стратегией с точки зрения рентабельности инвестиций (ROI). В 2019 году электронную почту во всем мире использовали около 3,9 миллиарда человек. По оценкам […]
, к 2024 году это число вырастет до 4,48 миллиарда.Как увеличить посещаемость веб-сайта
Вы пробовали все существующие методы, но ваш веб-сайт все еще не привлекает посетителей? Вам сложно превратить свой веб-сайт в актив, приносящий доход? Не волнуйтесь — привлечение трафика на ваш сайт может занять некоторое время, но если вы выполните правильные действия, вы ускорите этот процесс.Как привлечь трафик на […]
Как создать список рассылки
Платформы социальных сетей, онлайн-мессенджеры и программное обеспечение для совместной работы — все готово.Но один инструмент всегда остается в использовании как среди предприятий, так и среди потребителей — электронная почта. Электронная почта — один из самых популярных и эффективных каналов связи с вашей аудиторией с рентабельностью инвестиций 42 доллара на потраченный 1 доллар. Но чтобы увидеть такую отдачу […]
Свежие идеи и практические советы по всему, что связано с созданием и хостингом сайтов.
Тенденции веб-дизайна
Тенденции веб-дизайна постоянно меняются, и 2021 год не станет исключением.В этом году многие дизайнеры проводят смелые эксперименты — нарушая правила, заново изобретая существующие стили и черпая еще большее вдохновение из промышленного и полиграфического дизайна, — в то время как другие продолжают раздвигать границы игривой типографики и смелого минимализма, столь популярных в последние несколько лет. Вид с высоты птичьего полета […]
Оценка онлайн-ресурсов: полное руководство для начинающих
Каждый может создавать контент в сети.Сегодня сложно определить, является ли найденный вами интернет-ресурс подлинным или нет. Оценка онлайн-ресурсов — важный шаг в любом исследовательском процессе. Выявление заслуживающего доверия контента должно стать частью вашего исследовательского пути. Если вам нужны фактические ресурсы, поищите в газетных публикациях, теленовостях, […]
Доступность веб-сайта (передовой опыт)
Доступность — это практика обеспечения равной доступности веб-сайтов для людей с ограниченными возможностями, чтобы они имели равный доступ к товарам и услугам, которые эти сайты предоставляют.Это неотъемлемая часть профессионального веб-дизайна и разработки. Почему вам нужно заботиться о доступности? Существует множество причин, по которым разработчики, дизайнеры и их работодатели / клиенты должны […]
Юзабилити веб-сайта: как проверить и улучшить
Удобство использования в Интернете — залог успеха любого веб-сайта.Если сайт сложно использовать, это не только расстроит пользователей, но и нанесет ущерб вашему бизнесу. Пользователи будут проводить меньше времени на сайте, который им трудно использовать, и откажутся от них, прежде чем выполнят ваши призывы к действию. Они […]
27 «Легко начать» бизнес-идеи в Интернете на 2021 год
Станет ли 2021 год годом, когда вы наконец создадите прибыльный онлайн-бизнес? Вы думали об этом каждый год.Вы обдумывали бесчисленное количество бизнес-идей в Интернете и представляли, какой была бы ваша жизнь, если бы вы могли бросить работу и зарабатывать деньги в Интернете. Вы можете путешествовать по миру с […]
Показать больше…
Полезная статистика, факты и цифры, которые помогут вам лучше ориентироваться в мире веб-сайтов.
Сколько сайтов будет в 2020 году?
Сколько существует веб-сайтов? Последнее обновление: 28.05.20 1 2 3 4 5 6 7 Поделиться По оценкам, более 1.Существует 7 миллиардов веб-сайтов, но это число ежедневно меняется в зависимости от запуска или потери веб-сайтов. Несмотря на приливы и отливы, Интернет огромен, и 4,5 миллиарда человек во всем мире вносят свой вклад в онлайн-взаимодействия. […]
Статистика веб-хостинга
Рынок хостинга вырос до огромных размеров за последние 25 лет с тех пор, как у нас впервые возникла потребность в хостинге.Это индустрия, которой даже не существовало до изобретения Интернета. К настоящему времени это одна из опор современного общества и экономики. Чтобы дать вам лучшее […]
Популярные CMS по доле рынка
Если вы новичок в мире систем управления контентом (CMS), вот супер-простое определение: системы управления контентом позволяют нетехническим специалистам всего мира создавать полномасштабные, работающие, профессионально выглядящие веб-сайты без необходимости потрогать немного кода.При использовании CMS вам не обязательно понимать, как работают веб-сайты. И самое интересное — […]
50+ бизнес-статистика в Интернете
Ведение бизнеса в Интернете имеет много преимуществ.В 2020 году это урок, который пришлось усвоить как большим, так и мелким компаниям (часто на собственном горьком опыте). Никто не был готов к хаосу, сбоям и всеобщей панике, которые вызвал COVID-19. Итак, если вам интересно, сколько онлайн-компаний существует и как они […]
65+ Статистика электронной коммерции и маркетинга в праздничные дни
Никогда не рано начинать думать и планировать сезон праздничных покупок, особенно если вы хотите, чтобы посещаемость вашего веб-сайта электронной коммерции и продажи резко выросли.Чтобы убедиться, что ваш сайт готов к тому, что должно произойти в ноябре и декабре 2021 года, неплохо было бы оглянуться на праздничную электронную коммерцию […]
Среднее время работы веб-хостинга в 2018 г. для 32 хостов
В среднем веб-сайт находится в автономном режиме 3 часа в месяц из-за простоя веб-хостинга. Многие исследования показали, что время безотказной работы является фактором номер один при выборе веб-хостинга, и хотя большинство, если не все, услуги веб-хостинга «обещают» 99.99% времени безотказной работы, в нашем случае это не так. Согласно нашим последним исследованиям, […]
30+ Статистика и факты WordPress
Любопытно узнать, почему WordPress уже давно является самой популярной системой управления контентом? Тогда вам нужно только посмотреть на цифры.WordPress выдержал испытание временем по многим причинам. И когда вы посмотрите на эти 35 потрясающих статистических данных за 2020 год, вы быстро поймете, что именно делает […]
Интернет-статистика и факты (2021 г.)
Интернет постоянно меняется, поэтому нет необходимости говорить, что статистика Интернета может отличаться друг от друга из года в год.Вместо того, чтобы оставлять вам старые или нерелевантные данные для ссылки и обмена, мы регулярно пересматриваем и пересматриваем наш список фактов об Интернете и статистику хостинга. В следующей Интернет-статистике и фактах […]
Показать больше…
Как создать веб-сайт 2021
Вариант 1. Использование конструктора веб-сайтов
Как создать веб-сайт за 9 шагов
- Выберите подходящий конструктор веб-сайтов.
- Подпишитесь на тарифный план, соответствующий вашим потребностям и бюджету.
- Выберите уникальное и актуальное доменное имя.
- Выберите шаблон дизайна, который вам нравится.
- Настройте свой дизайн шаблона.
- Загрузите и отформатируйте собственное содержимое.
- Выбирать и скачивать приложения.
- Предварительный просмотр и тестирование вашего веб-сайта.
- Разместите свой сайт в Интернете.
1: Выберите правильный конструктор веб-сайтов для вас
Конструкторы веб-сайтов в настоящее время суперпопулярны — и не без оснований, — но вам нужно выбрать тот, который соответствует вашим потребностям.Мы показали вам нашу пятерку лучших и для чего они лучше всего подходят, но если у вас мало времени, вы можете пройти нашу быструю викторину, чтобы получить личную рекомендацию.
Огромное количество людей используют конструкторы веб-сайтов для создания веб-сайтов. Один только Wix имеет более 100 миллионов подписчиков, в то время как Shopify недавно превысил 1,2 миллиона.
Почему это? Конструкторы веб-сайтов означают, что любой может создать веб-сайт, независимо от технических навыков. На заре Интернета создание веб-сайта требовало рабочего понимания HTML (языка гипертекстовой разметки).Затем появился CSS (каскадные таблицы стилей), которые еще больше запутали ситуацию.
Разработчики веб-сайтов позаботятся о техническом жаргоне и позволят вам сосредоточиться на дизайне и содержании. Некоторые делают это с помощью шаблонов, другие — с помощью интерфейсов перетаскивания, которые делают создание веб-сайта не сложнее, чем сборку презентации PowerPoint.
Хотите заработать деньги в Интернете?Конструкторы веб-сайтов позволяют с легкостью создавать интернет-магазины. Для более крупных амбиций в области электронной коммерции мы рекомендуем платформу для электронной коммерции, такую как Shopify или BigCommerce, которая имеет лучшие инструменты, которые помогут вашему бизнесу расти.Если вы просто хотите продать несколько товаров, вы можете выбрать «общий» веб-сайт, например Wix, с функцией электронной торговли. Взгляните на нашу сравнительную таблицу конструкторов интернет-магазинов, чтобы найти свой идеальный вариант.
Это значит, что выбор правильного конструктора веб-сайтов очень важен. Разные строители обслуживают разные нужды. Чтобы сделать веб-сайт, которым вы останетесь довольны, важно двигаться вперед с правильным выбором.
Какой конструктор сайтов выбрать?Как лучше всего создать веб-сайт? Какой конструктор сайтов мне следует использовать? Какой самый простой способ создать веб-сайт? Это вопросы, которые нам задают каждый день.Так много вопросов и столько строителей. Мы понимаем, это сложно.
Вот почему мы провели тщательное исследование. Личный опыт работы с конструкторами веб-сайтов — это хорошо (и у нас его много), но мы тестируем конструкторов с людьми , такими же, как вы. Итак, когда вы создаете свой собственный веб-сайт, можете быть уверены, что мы вам поможем.
Наша команда проводит тестирование пользователей и опросы, а также отслеживает сотни функций в десятках продуктов, чтобы вы могли увидеть рынок с высоты птичьего полета.Мы хотим, чтобы вы нашли строителей, соответствующих вашим потребностям. Имея это в виду, вот краткая информация о лучших конструкторах для создания веб-сайтов на сегодняшний день.
Wix и Weebly — два самых популярных разработчика на рынке, с их интуитивно понятными функциями перетаскивания и перетаскивания веб-дизайн кажется детской забавой. Squarespace — мечта для креативщиков, а Site123 идеально подходит для небольших веб-сайтов и имеет отличную поддержку в чате.
Совет! Поскольку большинство разработчиков предлагают либо бесплатную пробную версию, либо бесплатный план, легко попробовать один или несколько вариантов, прежде чем переходить на платный план.Вы хотите видеть этих строителей бок о бок?
В нашей подробной таблице сравнения представлены все лучшие конструкторы веб-сайтов, их функции, цены, рейтинги и многое другое в параллельном обзоре.
Хотите знать, что все это на самом деле означает? Не волнуйтесь, ниже у нас есть небольшая разбивка — просто нажмите «+», чтобы узнать больше о каждом критерии. Чтобы узнать о нашем исследовании более подробно, посетите нашу страницу методологии.
Простота использования
Насколько прост в освоении и использовании конструктора.Это определяется посредством пользовательского тестирования, которое дает участникам ряд задач и просит их оценить, насколько легко (или сложно) они их нашли. Многие наши пользователи хотят, чтобы веб-сайт был максимально простым.
Соотношение цена / качество
Баланс между ценой и функциями. Никто не хочет платить через нос, но и дешевое — не всегда лучше. Мы разрабатываем тарифные планы с учетом функций, чтобы найти лучшее из обоих миров при создании веб-сайта.
Гибкость дизайна
Насколько эстетичен, уместен в отрасли, удобен для пользователя и современен каждый выбранный шаблон.Мы сделали это, проконсультировавшись с экспертами по дизайну и проверив, насколько хорошо шаблоны работают на различных устройствах.
Характеристики
На что способен строитель. Мы не только смотрим, что они могут сделать, но и насколько хорошо они могут это делать. При этом учитываются ведение блогов, электронная коммерция, поисковая оптимизация и многое другое. Чем больше может сделать конструктор веб-сайтов, тем больше вы сможете с ним сделать.
Справка и поддержка
Мы оцениваем, насколько сильна помощь и поддержка каждого строителя, принимая во внимание все, от центров знаний до онлайн-чата.Это особенно важно при запуске собственного веб-сайта.
Оценка клиентов
Мы не хотим, чтобы вы просто поверили нам на слово, что одни строители превосходны, а другие — нет. Пользовательское тестирование завершается тем, что мы спрашиваем участников, порекомендуют ли они продукт, который они использовали, другим, создающим веб-сайт.
Чтобы прояснить, перечисленные выше строители — не единственные, на кого стоит обратить внимание. Отнюдь не. В целом они показывают лучшие результаты в нашем исследовании, но, опять же, все зависит от ваших потребностей.Например, WordPress.com отлично подходит для ведения блогов, а Shopify лидирует в электронной коммерции.
Четко определите свои приоритеты, просмотрите нашу сравнительную таблицу и обзоры и остановитесь на двух или трех строителях, которые кажутся вам подходящими. Когда у вас есть этот список, вы готовы приступить к тестированию.
Какую платформу вы должны использовать для создания своего веб-сайта? Узнайте с помощью нашей викторины из 4 вопросов!
Пройдите тест Протестируйте свой конструктор веб-сайтовМы можем указать вам правильное направление, но только вы можете знать, какой конструктор считает правильным. Практически каждый конструктор веб-сайтов предлагает бесплатные пробные версии, так что воспользуйтесь этим преимуществом. Зарегистрироваться просто.
2: Подпишитесь на план, соответствующий вашим потребностям и бюджету После того, как вы выбрали конструктор веб-сайтов, пора найти свой тарифный план. Если вам нужен простой сайт (скажем, для портфолио или небольшого предприятия по оказанию услуг), более дешевые планы, вероятно, подойдут. Если вам нужно что-то более сложное, ознакомьтесь с функциями, предлагаемыми в более дорогих тарифах.Если сомневаетесь, начните дешево и обновитесь позже.
После того, как вы остановились на конструкторе веб-сайтов, вам необходимо подписаться на тарифный план. Создатели веб-сайтов, как правило, предлагают несколько планов. У разных сайтов разные потребности, и планы гарантируют, что вы не платите за ненужные вещи.
Полезно знать: планы Конструктор веб-сайтов различаются по цене, но обычно стоят от 8 до 40 долларов в месяц, что является комплексной ценой. Если у вас ограниченный бюджет, либо придерживайтесь бесплатного плана (хотя у него есть свои недостатки, о которых мы скоро поговорим), либо ознакомьтесь с нашим обзором самых дешевых планов.Это огромный плюс конструкторов веб-сайтов по сравнению с веб-разработчиками. Веб-разработчик может стоить от 300 до 1000 долларов только за настройку шаблона, а полностью настроенный веб-сайт, созданный с нуля, часто будет стоить тысячи. Между тем создание собственного веб-сайта с помощью конструктора позволяет вам получить полностью работающий веб-сайт по цене, меньшей, чем цена на кофе.
Какой тариф вы выберете, зависит от ваших потребностей. Вы делаете веб-сайт для портфолио, чтобы продемонстрировать свои работы? План Wix Combo стоимостью 13 долларов в месяц, вероятно, подойдет.Хотите создать веб-сайт для своего бизнеса, который будет привлекать тысячи посетителей и иметь несколько учетных записей сотрудников? Тогда вам больше подойдет VIP-план стоимостью 25 долларов в месяц.
Совет!Если вы хотите продавать несколько товаров на веб-сайте своей компании, почему бы не использовать ссылки Square Online Checkout? Эти ссылки для оформления заказа упрощают безопасный прием платежей через ваш веб-сайт без необходимости подписываться на тарифный план электронной торговли. Однако, если вы хотите продавать 5+ товаров, мы рекомендуем специализированный конструктор сайтов электронной коммерции.
Будьте уверены, что есть план для всех. Если сомневаетесь, начните с малого и увеличивайте масштаб.
Какой план подходит вам лучше всего?
Wix предлагает в общей сложности восемь тарифных планов, а также бесплатный план — это означает, что вы обязательно найдете план, который идеально подходит для вашего бюджета! Просмотрите его возможности, чтобы найти свой идеальный план уже сегодня.
Будьте уверены, что есть план для всех. Если сомневаетесь, начните с малого и увеличивайте масштаб.
Можно ли сделать сайт бесплатно?Можно сделать сайт бесплатно, но есть загвоздки.Бесплатные аккаунты на конструкторах сайтов содержат много важных функций. Вы не можете использовать собственные домены, и на вашем бесплатном сайте будет размещаться реклама для этого конструктора сайтов. Если вы хотите узнать больше о создании веб-сайтов, стоит взглянуть на бесплатные варианты. Однако, если вам нужен профессиональный многофункциональный веб-сайт, вам придется платить как минимум несколько долларов в месяц.
Узнайте, что вы можете получить, просто подписавшись на самые простые премиальные планы конструктора веб-сайтов:
* Squarespace — единственный конструктор, у которого нет бесплатного плана, поэтому для получения функций вам придется заплатить скромную Ежемесячная плата.Однако он предлагает 14-дневную бесплатную пробную версию , так что вы можете попробовать перед покупкой.
Используйте код предложения «WBE» при оформлении заказа, чтобы получить скидку 10%. Получите скидку 10% на любой тарифный план Squarespace
Если вы решите перейти на платный план через 14 дней, у нас есть эксклюзивный код предложения для нашего читатели, которые сэкономят вам 10% на стоимости любого плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите: Код предложения: «WBE» на кассе.
3: Выберите уникальное и релевантное доменное имя Доменное имя — это уникальный адрес вашего сайта, например, наш websitebuilderexpert.com. Вам нужно будет выбрать один для своего сайта, что легко сделать с помощью конструктора сайтов (при регистрации вам будет предложено). Если у вас уже есть доменное имя, вы можете перенести его на любую платформу, которую хотите использовать (вы увидите соответствующий вариант).
Доменное имя — это бит URL (адрес сайта в строке поиска вашего браузера), который идентифицирует веб-страницу — в данном случае ваш веб-сайт.Например, наш сайтbuilderexpert.com. Вы можете зарегистрировать их отдельно на таких сайтах, как Domain.com, но разработчики веб-сайтов предлагают сделать это за вас, когда вы зарегистрируетесь на них. Большинство предоставляют это бесплатно (по крайней мере, на начальном этапе), в то время как некоторые берут несколько дополнительных долларов.
Доменное имя — это один из основных способов представления сайта в Интернете, поэтому учитывайте его. Вот несколько практических правил при выборе доменного имени.
- Сделайте актуальным. Звучит очевидно, но о нем стоит упомянуть.Убедитесь, что домен соответствует тому, что посетители видят при посещении вашего сайта. Если ваша компания — Vintage Pantaloons ™, не регистрируйте домен flipflopsfromthefuture.net
- Сделайте его кратким или хотя бы запоминающимся. Если вы хотите, чтобы люди запомнили ваш сайт, не выбирайте домен, состоящий из нескольких десятков символов. Это будет выглядеть глупо и никто не вспомнит
- Избегайте цифр. Как правило, лучше избегать использования чисел в доменных именах. Это (как правило) выглядит непрофессионально и добавляет еще один элемент, который нужно запомнить.
- Убедитесь, что брендинг еще не существует. Уже существуют миллионы веб-сайтов. Это означает, что уже заняты миллионы доменов. Проверьте, будет ли ваш выделяться среди других, прежде чем использовать его.
Если вы уверены в домене, просто зарегистрируйте его как часть процесса регистрации с помощью выбранного вами конструктора веб-сайтов. Некоторые из более компактных планов потребуют ежегодной платы за продление в размере около 12 долларов США, хотя в премиальные планы она обычно включена.
Когда вы получите свое уникальное доменное имя, что произойдет, если вы захотите переехать?Это очень распространенный вопрос.Не волнуйся. Когда вы покупаете доменное имя — у разработчика веб-сайтов или через отдельных регистраторов — вы владеете доменным именем и можете использовать его где угодно.
4. Выберите шаблон дизайна, который вам нравится . Конструктор веб-сайтов проведет вас к этому этапу после того, как вы зарегистрируетесь. Шаблоны классифицируются по отраслям или типу сайта.Прокатитесь на нескольких, прежде чем остановиться на своем любимом.
Хорошо, значит, вы выполнили наши шаги в точности: вы выбрали конструктор веб-сайтов, подписались на тарифный план и зарегистрировали домен. Вы готовы приступить к созданию веб-сайта. Вместо того, чтобы оставлять вас делать это самому, конструкторы веб-сайтов поддерживают вас в процессе с помощью шаблонов.
Шаблоны обеспечивают основу для вашего веб-сайта — холст, на котором вы можете рисовать содержимое вашего сайта. Они позволяют создать сайт, который хорошо выглядит, без необходимости нанимать дизайнера.
Какой бы конструктор веб-сайтов вы ни выбрали, у вас будет широкий выбор шаблонов дизайна. Как правило, чем лучше ваш план, тем больше у вас будет шаблонов. Лучшие конструкторы предоставляют сотни шаблонов в десятках категорий. Какой бы ни была направленность вашего сайта, для него найдется шаблон. Например, если вы думаете о создании веб-сайта о фитнесе, большинство конструкторов позволят вам соответствующим образом отфильтровать поиск по шаблону.
Это лишь некоторые из других категорий, которые вы можете ожидать при запуске собственного веб-сайта:
Думайте о шаблонах как о «одежде» для вашего веб-сайта.Если вам не нравится один комплект одежды, просто переоденьтесь в другой, чтобы придать вашему сайту совершенно другой вид. И опять же, не торопитесь. Выберите разные шаблоны, просмотрите их, посмотрите, подходят ли они. Вся суть шаблонов — в выборе, так что погрузитесь в них и найдите тот, который кажется подходящим для того, чего вы хотите достичь.
5: Настройте свой дизайн шаблона Пришло время настроить свой шаблон, добавив в него собственное содержимое и изображения. Опять же, это то, через что вам поможет большинство строителей, но это очень легко освоить.Вскоре ваш веб-сайт действительно начнет выглядеть как ваш веб-сайт .
Как мы уже говорили на последнем шаге, шаблоны обеспечивают основу. Учитывая, сколько людей используют конструкторы для создания веб-сайтов в настоящее время, есть вероятность, что есть несколько сайтов с той же структурой, что и ваш. По крайней мере, вам нужно будет заполнить выбранный шаблон специфическим для вас контентом. А чтобы действительно выделиться, вам нужно будет немного настроить.
Создание веб-сайта похоже на приготовление обеда.Как и в случае с приготовлением пищи, при использовании правильных инструментов и инструкций гораздо проще создать веб-сайт с нуля. Шаблон дает вам рецепт — вы можете следовать ему или смешивать ингредиенты и стиль, чтобы придать блюду свой вкус.
Что входит в настройку веб-сайта? Что ж, это во многом зависит от вас. Конструкторы веб-сайтов очень гибки в наши дни . Настройка может включать:
- Добавление новых страниц в вашу навигацию
- Изменение размера, цветов и шрифтов кнопок
- Добавление новых элементов, таких как контактные формы и меню
- Редактирование изображений в галерее домашней страницы
- Выбор другого цвета palette
- Связывание / встраивание каналов социальных сетей
Лучшие конструкторы веб-сайтов проведут вас через все эти вещи, так что не пугайтесь.Они понимают, что их цель — упростить веб-дизайн. Как это часто бывает с конструкторами веб-сайтов, не бойтесь играть. Вы будете удивлены, как много вы сможете сделать.
Посмотрите, как легко настраивать страницы в Wix:
Like What You See?
Wix впечатляюще прост в использовании — его редактор удобен для начинающих, не ограничивая вашу творческую свободу и не отказываясь от интересных функций. Вопрос в том, понравится ли вам ? Есть только один способ узнать это — попробовать совершенно бесплатно и посмотреть!
Если эти настройки шаблона кажутся вам недостаточными (хотя, если вы создаете свой первый веб-сайт, они будут), вы можете подумать о создании своего веб-сайта на платформе с открытым исходным кодом, такой как WordPress.org — это «Вариант 2», который мы рассмотрим чуть позже. Вы получите больше гибкости, но если вы не программист, изучение WordPress займет много времени — особенно по сравнению с перетаскиванием. строители-капельки.
Вы почти всегда можете поиграть с шаблонами в рамках бесплатных пробных версий, так что вы можете понять, насколько легко настроить, не тратя ни цента.
6: Загрузите и отформатируйте свой контент Теперь ваш веб-сайт начинает обретать форму, пора заполнить его вашими собственными изображениями и письменным контентом.Вы можете заменить любой «заполнитель» в шаблоне, а также «перетащить» текстовые и графические поля вокруг каждой страницы (если вы используете конструктор перетаскивания).
После того, как вы поигрались с цветами и макетом своего веб-сайта, самое время начать добавлять контент, то есть изображения, видео и текст.
Если вам нужны советы по написанию, вы попали в нужное место; мы уже написали полное руководство по написанию статей для Интернета, наполненное исследованиями, мнениями экспертов и нашими собственными знаниями.
Обязательно проверьте это, но пока вот обзор наших 19 лучших советов:
Узнайте большеУбедитесь, что все копии на вашем сайте являются лучшими — ознакомьтесь с нашими руководствами для Дополнительные советы!
А теперь перейдем к изображениям. Когда дело доходит до выбора правильных изображений для вашего сайта, ключевым моментом является качество. Размытые изображения просто исключены.
У некоторых разработчиков веб-сайтов есть банк бесплатных изображений, доступных для использования. Если нет, то в Интернете доступно множество сайтов с бесплатными изображениями, например Unsplash и Pixabay (два из наших любимых).
Когда у вас есть готовые высококачественные изображения, можно легко заменить изображения-заполнители на сайте или перетащить их в другое место. Главный совет! Убедитесь, что вы «сжали» все изображения, прежде чем загружать их на свой сайт, запустив их через бесплатный сайт, например Kraken.io или TinyPNG. Это уменьшит размер файла, чтобы изображение не замедляло работу вашего сайта, но не окажет заметного влияния на качество.7: Выбор и загрузка приложений Посетите магазин приложений своего конструктора, чтобы добавить на сайт недостающие функции, такие как формы и интеграция с социальными сетями.Есть приложения для чего угодно, и скачать их очень просто.
Независимо от того, для чего вам нужен ваш сайт, вы можете гарантировать, что для этого есть приложение. Установить эти приложения очень просто — просто зайдите в App Market (или аналогичный) для своего разработчика. Здесь, как и в App Store, вы можете увидеть, сколько будет стоить приложение (хотя многие из них бесплатны), что оно делает и его рейтинг пользователей.
Wix имеет более 300 приложений в своем App Market. Найдите то, что вы хотите, затем наведите указатель мыши на выбранное приложение и нажмите «Добавить +»
8: Предварительный просмотр и тестирование вашего веб-сайта Не забудьте предварительно просмотреть свой сайт перед его запуском, как на мобильном, так и на настольном!
Выбрав и настроив шаблон, вы, вероятно, захотите опубликовать и запустить свой веб-сайт.Притормози. Одно дело — знать, как создать сайт. Публикация веб-сайта вслепую — другое.
Всегда просматривайте изменения на своем веб-сайте перед их публикацией. Вы должны быть уверены, что все работает так, как вы хотите. Вот некоторые из ключевых вопросов, которые следует задать:
- Все ли орфография и грамматика правильные?
- Все кнопки в меню работают?
- Ваш сайт выполняет цель?
- Согласовано ли у вас форматирование?
- Работает ли он на экранах настольных и мобильных телефонов?
- Сайт загружается быстро?
Вы так хорошо сделали, чтобы зайти так далеко.Будьте бдительны. Было бы огромным позором создавать свой собственный веб-сайт только для публикации незавершенного сайта.
Как сделать предварительный просмотр своего веб-сайта?Конструкторы веб-сайтов значительно упрощают предварительный просмотр вашего сайта. Обычно вам просто нужно нажать кнопку предварительного просмотра в режиме редактора, чтобы увидеть, как ваш сайт будет выглядеть вживую. Большинство из них предлагают переключатель, чтобы вы могли увидеть, как он работает на экранах разных размеров.
Совет! Не забывайте о мобильном телефоне! Более половины поисков в Google выполняется с мобильных устройств, и это число только растет.Сделать ваш мобильный опыт безупречным является обязательным условием для любого успешного сайта.
Простой в использовании режим предварительного просмотра экономит ваше время, поскольку вам не нужно постоянно сохранять изменения и переключаться между редактором и режимом предварительного просмотра. Вы можете внести изменения, а затем просто нажать предварительный просмотр, чтобы увидеть, как это будет выглядеть вживую.
Совет! Не проверяйте сайт самостоятельно. Вы не заметите некоторых его недостатков. Кроме того, вы знаете, как должен работать ваш сайт, поэтому хотя вы, , можете обнаружить, что навигация по нему будет легкой, если не сказать посторонний.Получите свежий взгляд. Попросите членов семьи и друзей протестировать ваш сайт и оставить отзыв. Если они чем-то похожи на нашу семью и друзей, они не боятся критиковать.
Все еще ищете идеального строителя?
Иногда вам просто нужно легко, бок о бок взглянуть на свой выбор, а не переключаться между тоннами вкладок в Интернете. Мы вас слышим — ознакомьтесь с нашей сравнительной таблицей, чтобы получить полезную информацию о лучших разработчиках веб-сайтов на рынке.
9: Разместите свой сайт в Интернете!
Когда все будет готово, нажмите кнопку «Опубликовать»! Но не волнуйтесь — легко внести изменения в свой сайт после того, как вы его опубликовали.Просто имейте в виду, что некоторые конструкторы не позволяют переключать шаблоны после того, как ваш сайт запущен.
После всего этого вы должны быть готовы к работе. Прежде чем вы нажмете кнопку «Опубликовать» и отправите свой сайт в этот холодный, беспощадный мир, давайте вспомним шаги, которые вам следовало пройти, чтобы добраться до этого момента:
- Выберите подходящий конструктор сайтов.
- Подпишитесь на тарифный план, соответствующий вашим потребностям и бюджету.
- Выберите уникальное и актуальное доменное имя.
- Выберите шаблон дизайна, который вам нравится.
- Настройте свой дизайн шаблона.
- Загрузите и отформатируйте собственное содержимое.
- Выбирать и скачивать приложения.
- Предварительный просмотр и тестирование вашего веб-сайта.
Готово? Великолепный. Нажмите «Опубликовать»! Расскажите своим друзьям, кричите об этом на людных улицах, наймите дирижабль — сделайте это. Теперь ваш сайт доступен всему миру. Конечно, вы все еще можете настраивать и развивать его, но вы сделали решительный шаг. Как здорово.
Если вы все еще не уверены, сможете ли вы это сделать, особенно если чувствуете, что не относитесь к творческой личности, у нас есть подробное руководство «Что вам нужно для создания веб-сайта», которое охватывает все пункты контрольного списка, указанные выше. плюс Google Analytics, подробный дизайн логотипа и изображений.
Любой может создать сайт, и (буквально) ничего не стоит узнавать. Попробуйте пару строителей и посмотрите, что произойдет. Вы просто можете создать что-то прекрасное.
Создайте свой собственный веб-сайт всего за 1 час с помощью этого простого руководства
Краткое руководство по выбору доменного имени
Я собрал несколько быстрых советов, как придумать действительно хорошее доменное имя для вашего сайта.
Назовите 10 самых популярных ключевых слов
Придумайте около 10 ключевых слов или терминов, которые наилучшим образом описывают ваш веб-сайт.Когда у вас их будет много, вы можете начать собирать их, смешивать, добавлять префиксы и суффиксы, чтобы создавать действительно интересные идеи доменных имен.
Уникальное доменное имя — лучший способ!
Не покупайте имя, которое можно будет спутать с другим веб-сайтом. Будьте уникальны, иначе это может означать, что ваш сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена с дефисом или ошибками во множественном числе.
Перейти на доступные домены Dot-Com или локальный домен верхнего уровня
В настоящее время нет недостатка в расширениях доменов: .this и .that на каждом шагу. Но действительно стоит иметь лишь некоторые из них. Домены Dot-Com считаются наиболее ценными и важными, если вы собираетесь строить бренд. Если вы хотите привлечь к своему сайту мировую аудиторию, выберите .com .org или .net в указанном порядке предпочтения.
Локальные домены, такие как .co.uk для Великобритании или.es для Испании предпочтительнее. Избегайте использования локальных доменов, таких как .uk.com
Сделайте его легко запоминающимся и легким для людей, чтобы найти ваш сайт.
Хотя люди, как правило, находят ваш сайт через поиск по бренду в Google, все же важно, чтобы в вашем домене было легко писать / набирать текст. Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались со значительной частью вашего брендового и маркетингового значения.
Заставить людей прижиться
Сделайте ваше доменное имя ярким и запоминающимся. Молва и известность в поисковых системах зависят от легко запоминающихся доменных имен. Вы же не хотите иметь потрясающий веб-сайт, о котором никто не сможет вспомнить, чтобы рассказать о нем своим друзьям, потому что они не могут вспомнить название этого проклятого сайта!
Короткие доменные имена имеют большое значение!
Short — это здорово! Короткий путь! Его легко печатать и легко запоминать.Это дает возможность использовать больше символов в URL-адресах в результатах поиска и лучше выглядит и подходит для офлайн-маркетинговых материалов.
Остерегайтесь нарушения авторских прав
Редкая ошибка, которую можно сделать не так часто. Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
НЕ ИСПОЛЬЗУЙТЕ… Дефисы или числа
Дефисы и числа — отстой! Простой! Это делает действительно трудным дать ваше доменное имя устно и не проходит легко запоминающийся или типовой тест.
Другой полезный ресурс: Как зарегистрировать доменное имя
Как создать веб-сайт: пошаговое руководство
В 2021 году создать веб-сайт будет очень просто.
Вам не нужно быть компьютерным фанатом или программистом.
Следуйте правильному методу.Выберите правильные платформы. Используйте правильные инструменты. Вы будете на 100% в порядке.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году. Я нанял веб-разработчика только одиннадцать лет спустя. И я сделал хорошо.
Сегодня — у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Есть три способа создать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с методом № 1, но это требует хорошего знания веб-языков.
Создание и управление веб-сайтом намного проще с помощью методов №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего сайта. Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен — обратиться к регистратору домена.
Регистратор доменов позволит вам зарегистрировать свое доменное имя посредством годовых или долгосрочных контрактов.
Где зарегистрировать свой домен
Вот несколько авторитетных регистраторов доменов и их начальная цена, которую следует учитывать.
Советы
2. Купите веб-хостингВеб-хостинг — это большой компьютер (он же сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта (см. Шаг № 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается сдачей в аренду серверов только с базовым программным обеспечением и технической поддержкой. Хостинг вашего сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные услуги вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг.Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Несколько удобных для новичков услуг хостинга.
Советы
- Доступны различные виды хостинга: общий хостинг, хостинг выделенного сервера и облачный хостинг / VPS.
- Если у вас небольшой веб-сайт, дешевле приобрести планы общего хостинга.Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать при выборе веб-хостинга, — это удобство использования, цена, скорость сервера и время безотказной работы.
- На сегодняшний день мы зарегистрировались, протестировали и проверили более 60 хостинговых компаний. См. Наши 10 лучших вариантов хостинга или полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify или BigCommerce, если вы планируете продавать товары прямо со своего веб-сайта.
- Также прочтите — Сколько платить за ваш веб-хостинг
В самом начале …
Пример. Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Мы подробно обсуждаем, как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод № 1: Создание веб-сайта с нуля
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если знаете основные веб-языки и фундамент веб-сайта.
В противном случае рекомендуется перейти к способу №2 / 3; или свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML — это базовая структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это язык стилей, который используется для украшения HTML-разметки веб-страницы.Без CSS веб-страница выглядела бы только как большая белая страница с неупорядоченным текстом и изображением на ней. CSS — это то, что делает страницу такой, какой мы хотим. - Языки сценариев
HTML и CSS — ничто без языков сценариев, потому что они не интерактивны. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам понадобятся такие языки, как JavaScript и jQuery. Со временем могут потребоваться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к вводимым пользователем данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных.Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более простой передачи исходных файлов веб-сайта на его размещенный сервер. Существуют как веб-клиенты, так и FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на сервер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот обзор процесса создания веб-сайта из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1. Настройка локальной рабочей среды
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на своем компьютере, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom — это некоторые из основных IDE для веб-разработки, поддерживающие HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, который предлагает несколько других функций (например, подключение к серверу, FTP).
Шаг 2: Спланируйте и создайте свой веб-сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеют огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Спланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать черновой рисунок веб-страниц. Возможно, вам придется сделать разные наброски для разных страниц, например, домашней страницы, страницы с информацией, страницы контактов, страницы обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали во время обновления сайта в декабре 2016 года.Шаг 3: Кодифицировать Дизайн с использованием HTML и CSS
После того, как вы закончили создание чернового дизайна своих веб-страниц в Adobe Photoshop, вы можете приступить к написанию исходных кодов.
Это самая простая часть. Сделайте разметку HTML для веб-элементов, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с созданным вами дизайном.
Шаг 4. Сделайте его динамическим с помощью JavaScript и jQuery.
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с пользователем не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript, и, возможно, его улучшенную библиотеку, jQuery, для управления действиями пользователя для форм, логинов, слайдера, меню или где угодно.
Шаг 5: Загрузите локальные файлы на сервер с помощью FTP-клиента
Последним шагом является загрузка всех ваших исходных файлов на веб-сервер. Самый лучший и простой способ справиться с этим — через FTP-клиент.
Сначала загрузите FTP-клиент на компьютер и подключите его к веб-серверу, используя учетную запись FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все свои локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты — это FileZilla, WinSCP и Cyberduck.
Метод № 2: Создание веб-сайта с помощью CMS
Необходимые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены тактически тактически, что подходят для первого дня работы. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление онлайн-контентом.Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это будет для вас выгодно. Если вы не знаете, это не большая проблема, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрое сравнение
| Возможности | WordPress | Joomla | Drupal | |||
|---|---|---|---|---|---|---|
| Стоимость | Бесплатно | Бесплатно | миллионов | |||
| миллионов | 31,216 миллиона | |||||
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | |||
| Бесплатные плагины | 45,000+ | 7,000+ |


 Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.




 Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
Для больших сайтов рекомендуется использовать облачный или выделенный хостинг. Пример:
Пример: