Оформление профессиональной страницы ВКонтакте
Меня зовут Алёна Ивахненко. Я копирайтер, занимаюсь написанием продающих текстов, с помощью которых повышаю продажи моим клиентам.
Сегодня я расскажу о том, как оформить профессиональную страницу ВКонтакте. Сразу скажу, что я опишу исключительно свой опыт.На сегодняшний день именно из этой социальной сети я получаю до 95% клиентов.
Когда посетитель заходит на мою страничку, он сразу понимает кто я и чем занимаюсь. При этом я не размещаю у себя на странице агрессивную рекламу. Всё происходит немного иначе…
У меня есть закреплённый пост, в котором кратко написано о том, чем я занимаюсь, и есть ссылка на мою посадочную страницу.
В разделе «обо мне» есть ссылки на мои сайты и группы.
Все репосты на моей странице только от моего имени. Я размещаю репост от имени другого человека только в двух случаях:
1. Если это отзыв о моей работе.
2. Если я пиарю этого человека и хочу, чтобы мои клиенты переходили на его страничку.
Во всех остальных случаях репосты только от моего имени, или от имени моей группы ВКонтакте. Репосты других групп не размещаю. Таким образом я управляю поведением поестителей на моей странице.
Большинство людей делают репосты понравившихся им картинок, цитат, полезностей и так далее. И это нормально для личной странички. Но зайдя на профессиональные странички авторов, бизнесменов, коучей, я вижу практически такую же картину. Страница изобилует репостами из всяких разных групп. В итоге, клиент, заходя на неё, заинтересовывается какой-либо цитатой, переходит в группу и уходит в свободное плавание по просторам сети Интернет.
Если у вас профессиональная страничка и её цель показать вас как профессионала и ознакомить с работами, то вам более выгодно управлять вниманием посетителей. Показывайте им только то, что касается вашей работы и то, что вообще вы можете предложить клиентам.
Например, я как копирайтер, показываю:
Для того, чтобы позиционировать себя как специалиста, сделайте хорошее, а лучше профессиональное фото, достаточно крупным планом. Используйте строгий или интересный фон.
Используйте строгий или интересный фон.
Из интересных фонов мне нравятся: природа, красивые здания, скульптуры. Также можно использовать некоторые атрибуты, указывающие на ваш род деятельности. Отлично идут фото с конференций. Вообще вариантов много. Но это точно не должно быть застолье или «вы где-то там, далеко, рядом с ёлочкой». Фото с кем-то тоже не подойдёт, даже если оно обрезано. На фото должны быть только вы, и оно должно быть отличного качества.
Многие прямо в статусе пишут рекламу своей деятельности и ссылку на свой сайт. Это настолько часто встречается, что стало уже предсказуемым. К тому же ссылка в статусе не кликабельна. Я в статусе оставила намёк на свою деятельность, и написала свой девиз по жизни.
Здесь можно написать что угодно: свой род деятельности, ссылки на свои сайты, лендинги, паблики и группы ВК, портфолио на внешних ресурсах.
Это такой пост, который находится всегда вверху ленты. Все остальные посты публикуются уже под ним. В закреплённом посте я пишу информацию о том, чем я занимаюсь, чем конкретно могу быть полезна своим клиентам.
Для того, чтобы сделать закреплённый пост, нужно его сначала написать и отправить. Затем 2 раза щёлкнуть на текст поста, прокрутить немного вниз и нажать «закрепить». Закреплять можно только один пост.
Поскольку возможности ВКонтатке ограниченны, вы можете сделать описательное портфолио из фотоальбома. Для этого сделайте скриншот всей работы или её части. В моём случае это текст, опубликованный на сайте. Поскольку текст может быть длинным, то я делаю скрин первого экрана.
В комментариях под фото напишите следующую информацию:
1. Кто заказчик, и с какой задачей он к вам обратился? Важно писать о том, что именно заказчик обратился к вам, а не вы его нашли. Можно разместить ссылку на профиль заказчика.
2. Какие решения вы предложили.
3. Что именно было сделано, в какие сроки, как именно вы решили поставленную задачу. Тут же разместите ссылку на вашу работу, если она уже опубликована.
4. Данные о конверсии, если уже имеются.
5. Отзыв заказчика. Попросите написать отзыв прямо здесь же, в комментариях. Если отзыв написан, например в личной переписке, то сделайте скриншот и добавьте его в комментарии под описанием вашей проделанной работы.
Попросите написать отзыв прямо здесь же, в комментариях. Если отзыв написан, например в личной переписке, то сделайте скриншот и добавьте его в комментарии под описанием вашей проделанной работы.
Дайте альбому название, например «Моё портфолио», и собирайте туда скрины своих работ вместе с описаниями.
Важно! Если это ваша рабочая страничка, то в основном на ней должно быть то, что интересует вашего заказчика! Это касается и фото, и видеозаписей, и постов. Поэтому если у вас помимо альбома с портфолио будет ещё куча фотографий где вы с друзьями жарите шашлыки, или просто много разных альбомов, то заказчик, скорее всего, не найдёт вашего портфолио.
Задача: сделать так, чтобы альбом с портфолио заказчик нашёл сразу. Лишние альбомы и фото уберите.
Помимо альбома с портфолио у вас ещё может быть альбом с логотипами фирм, для которых вы делали проекты, и альбом с вашими дипломами и прочими регалиями.
Расскажу о том, какую информацию размещаю я.
1. То же самое, что и в портфолио — скрин первого экрана, описание работы, письменный отзыв.
2. Видеоотзывы моих заказчиков обо мне вместе с описаниями о проделанной работе.
3. Мои видео интервью.
4. Мои обучающие скринкасты на тему копирайтинга, которые я записываю для коллег или для заказчиков.
5. Информацию о моём обучении и повышении квалификации: дипломы, отчёты о пройденных тренингах и достигнутых результатах.
6. Немного личной жизни, важные события, путешествия — свои реальные фото.
7. Процесс работы, рабочая обстановка, наработки, конспекты, эскизы…. — как ни странно, процесс создания чего-то всегда интересен. Я называю это «Взгляд из-за плеча мастера».
8. Люблю флешмобы, вызовы себе, эксперименты. Знаю, что хорошо работают опросы, но не использую их.
9. И почему-то очень люблю делать письменные и видео благодарности всем, с кем мне понравилось работать: коллегам и заказчикам.
10. Статьи. Поскольку я автор, то это моя прямая обязанность.
Важный момент: если на вашей страничке есть не только лайки но и комментарии, она выглядит «живой» и привлекательной. Я лайкаю и комментирую всех своих горячо любимых друзей. Они отвечают взаимностью. В итоге, когда новый клиент заходит на мою страничку, он видит что страничка посещаемая и комментируемая.
Кроме этого у меня «в каждом углу» написано что, я копирайтер и люблю свою работу. И это я считаю самым важным моментом — показать, рассказать, дать почувствовать, как я обожаю свою работу. И поэтому делаю её хорошо.
Я развивала свою страничку ВКонтакте 5 месяцев, и теперь она стабильно конвертирует мне клиентов. Как я её оформила и о чём пишу в постах можно посмотреть здесь https://vk.com/milyonka.
Я планомерно добавляю в друзья свою целевую и околоцелевую аудиторию. Попадая на мою страничку, люди спрашивают у меня прайс, или просто имеют меня в виду на будущее.
О том, как именно добавлять в друзья целевую аудиторию, я напишу в следующей статье.
P.S. Если вы парень, то вам конечно не нужно постить сердечки и детишек с планшетами. Но повторюсь, несмотря на это моя страница отлично конвертирует.
Все вопросы по статье задавайте лично мне.
Как оформить страницу в ВК
Сейчас ВКонтакте является одной из самых популярных площадок для продвижения и поиска заказчиков на фрилансе. Но чтобы привлекать клиентов в ВК, необходимо правильно оформить и вести свою страницу. Ведь именно по странице в соцсетях заказчики оценивают фрилансера как специалиста.
Как оформить страницу в ВК, чтобы клиенты не только соглашались сотрудничать, но и сами находили вас и писали в личные сообщения с просьбой о помощи? Давайте разбираться.
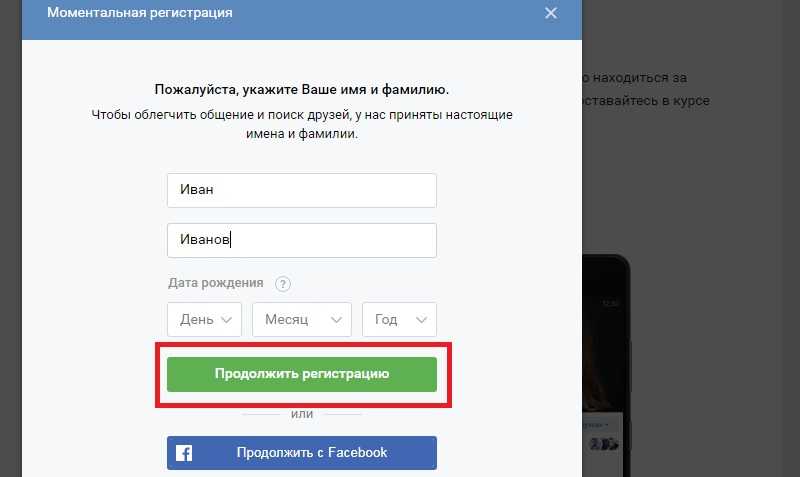
Сообщество vs личная страницаЛичная страница в ВК есть у каждого пользователя, так как без нее регистрация в соцсети невозможна. Однако использовать личную страницу в рабочих целях необязательно.
Однако использовать личную страницу в рабочих целях необязательно.
Не все фрилансеры хотят быть публичными людьми и показывать свою частную жизнь. Поэтому искать заказчиков в соцсетях можно только через рабочую группу.
Благодаря рабочей странице вы сможете:
- рассказать клиентам о себе. Показать, что вы за человек, чем интересуетесь, какие ценности и цели имеете. Эта информация даст понять заказчикам, насколько комфортно с вами общаться и сотрудничать.
- показать уровень своей компетентности. Вам не придется долго рассказывать клиентам, что вы умеете и насколько вы опытный исполнитель. Всю основную информацию они увидят на странице.
- прорекламировать себя. Оформленную страницу можно продвигать с помощью бесплатных и платных методов. Реклама страницы приведет к вам новых подписчиков и заказчиков.
- использовать аккаунт как портфолио. Если вы копирайтер, то можете показать свои способности в текстах постов. Если вы дизайнер, то клиенты будут оценивать визуал вашей страницы.

В сообществе больше возможностей для коммуникации с клиентами, продвижения и рекламы продукта. Однако некоторые эксперты ведут не только группу, но и личную страницу, чтобы продвигать свой бренд.
Если вы хотите по максимуму использовать все каналы привлечения клиентов, лучше оформить и личную, и рабочую страницу.
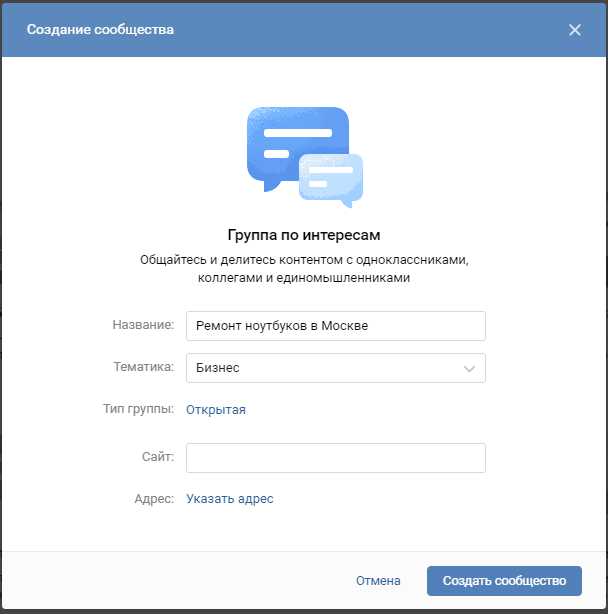
Как красиво оформить сообщество в ВКНачинать оформление сообщества стоит с самых важных элементов:
- Аватар
Хорошее впечатление начинается именно с аватарки сообщества. Она отображается в общем поиске и видна при переписке с клиентами.
Минимальный размер аватара — 400 на 400 пикселей.
Аватарка должна иметь хорошее качество и давать понять заказчикам, чем вы занимаетесь. Если вы дизайнер, ваша аватарка может быть оформлена в необычном стиле. Тогда даже по одному этому фото люди будут понимать, на что вы способны.
Не стоит ставить на аватар фотографии, где вы в полный рост, с детьми или домашними животными. Ваше лицо должно быть хорошо видно.
Ваше лицо должно быть хорошо видно.
На аватаре лучше не делать никаких надписей, для этого есть обложка сообщества.
- Обложка
Обложка — это горизонтальный баннер в верхней части группы. На обложке обычно размещают название проекта и его суть, логотип, слоган, призыв к действию. Делают красивое визуальное оформление, отражающее концепцию бизнеса.
В мобильной версии можно создать живую обложку из видео или меняющихся слайдов.
- Статус
Статус — это строка под названием сообщества. В статусе коротко формулируется УТП и призыв к действию. Любой посетитель страницы по статусу должен понять, кто вы и чем можете быть полезны.
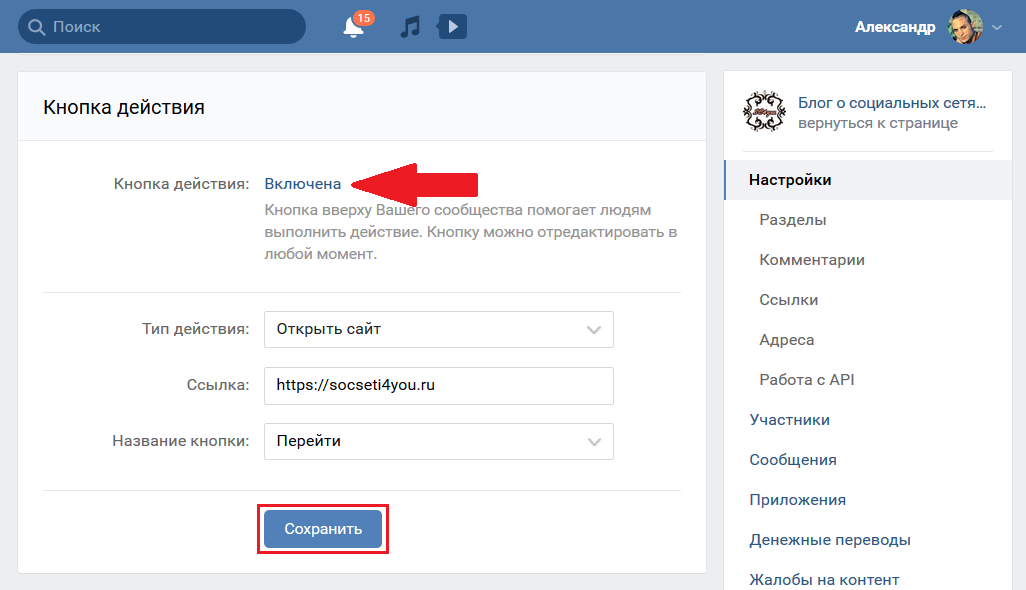
- Кнопки действия
Кнопка действия кликабельна, находится под баннером. Она является логичным продолжением обложки.
Кнопка должна подводить пользователя к целевому действию: позвонить, задать вопрос, связаться, узнать подробнее и т.д. Название кнопки задаете вы сами.
- Описание
Описание — это текст, который пользователи видят при посещении группы. Его цель — заинтересовать потенциальных клиентов.
Его цель — заинтересовать потенциальных клиентов.
Обычно в описании затрагивается какая-то проблема клиентов, а затем предлагается ее решение. Далее фрилансер кратко рассказывает о себе и призывает к совершению целевого действия через результат.
Также в описании размещают ссылки на сайт или лендинг, кликабельный номер телефона.
- Меню
Меню группы представляет собой аналог хайлайтс. Оно перенаправляет подписчиков в основные разделы сообщества: услуги, прайс, отзывы, о себе, сертификаты, кейсы.
- Обсуждения
В обсуждения выносится самая важная информация, которая интересует клиентов: часто задаваемые вопросы, отзывы, доставка и оплата. Здесь клиенты могут писать свои вопросы или оставлять комментарии, а вы — снимать возражения, получать обратную связь и повышать вовлеченность.
- Товары и услуги
В разделе «Товары» фрилансеры рассказывают о своих услугах.
Сюда можно добавлять неограниченное количество карточек, но на главной странице будут видны только четыре.
Для каждой карточки устанавливают изображение-обложку, придумывают название, пишут краткое описание услуги, добавляют призыв к действию и указывают цену услуги.
- Посты
Все, что вы будете писать в своем аккаунте, предназначено для ваших потенциальных заказчиков. Поэтому вам необходимо понимать, кто ваша целевая аудитория и что ей будет интересно видеть на вашей странице.
Начните с поста о том, кто вы и чем занимаетесь. Это будет первым заявлением, что к вам можно обращаться за услугами. Этот пост можно закрепить вверху ленты, чтобы клиенты сразу обращали внимание на важную информацию.
Дальше подготовьте посты, которые будут рассказывать о вас подробнее и продавать ваши услуги. Для этого:
- Определите, что беспокоит ваших клиентов, с какими трудностями они сталкиваются. Ориентируйтесь на те проблемы, которые вы как специалист можете помочь решить.
- Пропишите, какие выгоды получит клиент, если обратится к вам.
- Подумайте о том, какие возражения могут возникнуть у заказчиков, почему они не захотят воспользоваться вашими услугами.
 В своих постах обязательно отвечайте на эти возражения.
В своих постах обязательно отвечайте на эти возражения.
- Опишите свои сильные стороны, принципы работы. Подумайте, что вы хотите рассказать о себе как о специалисте и как о человеке.
Чтобы вам было проще и удобнее вести свой аккаунт, пропишите контент-план на месяц вперед. Он поможет вам не тратить много времени на поиск идей для постов.
В контент-плане используйте:
- полезные посты — советы, рекомендации, новости из вашей сферы.
- продающие посты — тексты, в которых вы будете рассказывать о своих услугах и ценах, призывать клиентов обращаться к вам.
- брендовые посты — истории о себе, своей деятельности и жизни.
- развлекательные посты — юмор, игры, конкурсы, которые будут повышать вовлеченность аудитории и удерживать ее внимание.
Чередуйте разные виды постов: длинные и короткие тексты, легкий и серьезный контент. Старайтесь публиковать посты регулярно, чтобы аудитория не теряла интерес и не забывала о вас.
При оформлении и продвижении сообщества необходимо учитывать особенности работы соцсети:
- Алгоритмы ВК анализируют интерес подписчиков к публикациям по количеству реакций, комментариев и т.д. Поэтому в сообществе необходимо публиковать действительно интересный и полезный контент.
- Призывы к активностям занижают охваты публикаций. Не стоит специально просить подписчиков ставить лайки и оставлять комментарии.
- Шутки и развлечения уместны в любых нишах. Даже серьезные бизнесмены не против иногда отдохнуть и разгрузить голову. Но используйте только тот юмор, который понятен вашей аудитории.
- Собирайте и публикуйте отзывы в своем сообществе. Иногда заказчики вообще не смотрят страницу фрилансера, а ориентируются только на обратную связь от предыдущих клиентов.
- Оставляйте комментарии под постами своих подписчиков. Отвечайте на комментарии, оставленные вам.
 Ставьте лайки тем, кто поставил лайки вам. Будьте доброжелательными.
Ставьте лайки тем, кто поставил лайки вам. Будьте доброжелательными.
- Рассказывайте о себе. Продвижение в соцсетях должно быть основано не только на продающих постах. Не бойтесь раскрываться как личность. Это поможет вам в продажах.
Для фрилансера оформление соцсетей — хороший способ продвижения своих услуг и источник поиска постоянных заказчиков. Но если вы хотите успешно продвигать сообщество в ВК, уделите время его оформлению и проявляйте активность.
Чем выше активность фрилансера в соцсетях, тем больше шансов, что на него обратят внимание потенциальные клиенты. И если оформить страницу в ВК правильно, результаты не заставят себя ждать!
Похожие статьи
Продвижение ВКонтакте: 18 самых актуальных вопросов в 2022 году
10000
В статье собрали ответы на самые актуальные вопросы про продвижение ВКонтакте и ведение бизнеса в этой соцсети в 2022 году.
Tags: сообщества, вк, необходимо, сообщество, посты, страницы, группы, работа, удаленная, соцсети
Продвижение в социальных сетях: полезные сервисы и инструменты
10000
Продвижение в социальных соцсетях становится проще, если пользоваться специальными сервисами из нашей подборки.
 Доверьте рутинные задачи приложениям.
Доверьте рутинные задачи приложениям.Tags: соцсетях, необходимо, использовать, блог, соцсети
Как получить отзыв на фрилансе
10000
Как получить отзыв, который будет привлекать для вас новых заказчиков? Для этого необходимо задать клиенту правильные вопросы. Какие — читайте в статье.
Tags: отзывы, клиентов, использовать, работа, фрилансером
Удаленная работа дома
10000
Удаленных работников становится все больше. Почему? Как людям удается работать удаленно, с чего они начинают, и какие профессии наиболее востребованы на удаленке? Об этом читайте в статье.
Tags: работа, удаленная, опыта, блог, фрилансером
Как зарабатывать удаленно: советы фрилансерам
10000
Мечтаете работать дома? Прочитайте статью и узнайте, как зарабатывать удаленно без опыта и не разочароваться.
Tags: работа, можете, удаленная, вашей, клиентов, блог, опыта, фрилансером
Как создать рабочую контактную HTML-форму
Если вы ищете код контактной формы HTML, вы находитесь в нужном месте. Создайте простую контактную форму за считанные минуты с помощью HTML и CSS, следуя нашему руководству.
Создайте простую контактную форму за считанные минуты с помощью HTML и CSS, следуя нашему руководству.
Однако, если вы хотите быстро создать контактную форму в формате HTML, используйте наш генератор контактных форм , для которого не требуются знания программирования. Зарегистрируйтесь БЕСПЛАТНО и немедленно сгенерируйте код контактной формы HTML.
Создайте свою контактную форму в формате HTML
123FormBuilder — это универсальный и удобный онлайн-конструктор форм, который за считанные минуты создает расширенные контактные формы в формате HTML, поэтому вам не нужно тратить время на их кодирование, а вместо этого сосредоточьтесь на других частях Ваш сайт. Кроме того, вы можете бесплатно создать контактную форму в формате HTML.
Как только вы зарегистрируетесь в 123FormBuilder, вы сможете приступить к созданию и настройке HTML-формы несколькими щелчками мыши. Наш конструктор HTML-форм автоматически создает HTML-код, который вы можете добавить на свою контактную страницу или любую другую веб-страницу. Вы найдете специальные элементы формы для использования, такие как Google Maps, CAPTCHA, социальные кнопки и многое другое, а также вы можете настроить дизайн формы. Все формы адаптированы для мобильных устройств, поэтому вы можете быть уверены, что у вас есть контактная форма, адаптированная для мобильных устройств.
Вы найдете специальные элементы формы для использования, такие как Google Maps, CAPTCHA, социальные кнопки и многое другое, а также вы можете настроить дизайн формы. Все формы адаптированы для мобильных устройств, поэтому вы можете быть уверены, что у вас есть контактная форма, адаптированная для мобильных устройств.
Создайте рабочую контактную форму на 123FormBuilder и воспользуйтесь следующими функциями:
- 30+ Элементы формы: Имя , Фамилия , Электронная почта , раскрывающийся список , Короткий текст (для субъектной строки), множественная чистота , Google Map , . разрыв страницы (для разбивки на страницы), настраиваемый отправить кнопка
- Дополнительные функции: проверка изображения CAPTCHA, проверка формы, пользовательский JavaScript поля сообщения и подберите цветовую схему или выберите один из наших шаблонов контактной формы
- Специализированная группа поддержки, которая поможет вам разработать контактную форму без использования HTML и привлечь новых потенциальных клиентов
Все эти и другие функции предоставляются с помощью нашего простого генератора HTML-кода контактной формы. Не стесняйтесь попробовать!
Не стесняйтесь попробовать!
Ознакомьтесь с нашей базой знаний, чтобы найти дополнительные пошаговые руководства по созданию мощных веб-форм со встроенной проверкой формы. Придайте этому «свяжитесь с нами» ощущение человека, который приветствует и отправляет вам сообщения ваших посетителей.
Часто задаваемые вопросы
Как создать контактную форму в HTML?
Вы можете легко создать контактную форму в HTML, следуя нашему руководству или используя наш генератор контактных форм с помощью перетаскивания, который не требует навыков программирования.
Что такое контактная форма в HTML?
Контактная форма HTML — это инструмент для получения сообщений электронной почты и сбора новых контактов с вашего веб-сайта.
Как связать контактную форму с электронным письмом в HTML?
Вы можете связать контактную форму в электронном письме, разместив форму на своем веб-сайте и поделившись ссылкой на свою веб-страницу, или используя 123FormBuilder для создания прямой ссылки на форму в теле письма.
Как создать форму в HTML и отправить ее по электронной почте?
Вы можете сгенерировать код контактной формы с помощью 123FormBuilder и вставить ссылку на форму в электронное письмо. Для этого зарегистрируйтесь в 123FormBuilder и создайте контактную форму с помощью перетаскивания. После этого скопируйте ссылку на форму из раздела Publish и вставьте ее в электронное письмо, которое хотите отправить.
Создание рабочей контактной формы HTML
Код бесплатной контактной формы HTML
Создание контактной формы в HTML: Урок
Создание отличных контактных форм HTML без программирования
Готовые к использованию HTML-шаблоны контактных форм
Часто задаваемые вопросы
8 лучших практик для разработки полезной контактной страницы
Рецепт веб-сайта 1995 года: возьмите одну серую страницу , добавьте счетчик посетителей, украсьте радужными горизонтальными линиями, вставьте плохо анимированного строителя, добавьте страницу «свяжитесь с нами» и свяжите готовую страницу с вашим веб-кольцом.
Запутались? Представьте себе цифровой дом смеха, где яркие цвета, мигающие огни и Comic Sans одновременно соревнуются за ваше внимание.
В 2016 году наш дизайн плоский, мы прячем счетчики посетителей и сохраняем анимацию для гифок, которыми делимся в чате Slack. Тем не менее, страница «свяжитесь с нами» по-прежнему является неотъемлемой частью архитектуры каждого веб-сайта. Для этого есть причина: хорошо спроектированная страница контактов направляет людей к нужным им ответам и помогает им более эффективно задавать свои вопросы, значительно улучшая их опыт на вашем сайте.
Но что представляет собой «хорошо спроектированная» контактная страница и как узнать, правильно ли вы ее понимаете? Некоторые из них основаны на методе проб и ошибок в сочетании с аналитикой таких инструментов, как Crazy Egg, которые позволяют визуализировать поведение пользователей на вашем сайте. Но есть лучшие практики, продемонстрированные успешными SaaS-компаниями, которые помогут вам улучшить вашу контактную страницу. Изучив 13 веб-сайтов SaaS-компаний, я определил 8 принципов дизайна, которые делают страницу контактов эффективной.
Изучив 13 веб-сайтов SaaS-компаний, я определил 8 принципов дизайна, которые делают страницу контактов эффективной.
Попробуйте платформу поддержки клиентов, которая понравится вашей команде и клиентам
Команды, использующие Help Scout, настраиваются за считанные минуты, в два раза продуктивнее и экономят до 80 % годовых расходов на поддержку. Начните бесплатную пробную версию, чтобы увидеть, что он может сделать для вас.
Попробуйте бесплатно
1. Помогите клиентам найти страницу
Большинство рассмотренных мной SaaS-компаний включают варианты поддержки клиентов (справка и база знаний) на своей странице контактов и ссылку на страницу контактов в верхнем или нижнем колонтитуле. Среди 13 приложений есть довольно равномерное распределение: половина в верхнем колонтитуле, а другая половина в нижнем колонтитуле (пара выбрала оба места). Что следует использовать? Заголовок часто визуально более заметен, но исследования юзабилити показывают, что толстые блоки ссылок нижнего колонтитула также легко найти (и использовать).
Используйте общепринятый язык
Несмотря на то, что имена контактных страниц различаются в разных компаниях, это 3 наиболее широко используемых термина:
«Поддержка»
- HubSpot
- Базовый лагерь
- Запир
«Помощь»
- WordPress.com
- Помогите разведчику
«Контакты»
- Slack
- Монитор кампании
- Хутсьют
Squarespace покрывает все базы, используя «Свяжитесь с нами» и «Справка и поддержка». Mixpanel напрямую ссылается на свою страницу поддержки, но они используют «Документацию» в качестве ссылки для навигации.
Freshbooks и Salesforce показывают номер телефона на видном месте в шапке навигации и делают его интерактивной ссылкой на свои контакты. Понятно, что они выбирают поддержку по телефону в качестве основного выбора (дизайнерское решение, о котором я расскажу позже в этом списке).
Любой из этих терминов будет узнаваем для ваших клиентов, если вы сделаете их легкими для поиска и выберете фразу, которая не слишком похожа на другие ссылки в вашей навигации. Например, использование «контакта» и «помощи» для разных страниц добавляет еще одну точку принятия решения, которая может расстроить того, кому нужно поговорить со службой поддержки.
Вывод: Не заставляйте людей искать вашу контактную страницу — придерживайтесь стандартного местоположения.
2. Сделайте вашу службу поддержки гуманнее
Клиенты, которым нужна помощь, часто испытывают стресс и разочарование, когда они могут общаться с вами только через текстовые чаты или электронные письма. Им легко почувствовать себя неважными или проигнорированными. За свою карьеру я слышал версии «Я хочу поговорить с реальным человеком, а не с роботом!» от клиентов много раз.
Исследования показывают, что наш мозг точно настроен на распознавание лиц, а присутствие других людей способствует более тесному сотрудничеству (даже просто плакат с изображением лица имеет такой эффект).
Help Scout, Campaign Monitor и Zapier размещают фотографии своих реальных агентов поддержки на своих контактных страницах. Basecamp использует забавные иллюстрированные портреты. Показывая, что на другой стороне страницы есть настоящие люди, — это простой способ заставить ваших клиентов чувствовать себя более уверенными в том, что им помогут, что, в свою очередь, может сделать их более расслабленными и вежливыми в общении.
Вывод: Используйте лица на своей странице контактов, чтобы улучшить взаимодействие с клиентами.
3. Адаптируйте страницу к ситуации
Не существует единого идеального дизайна страницы контактов, потому что каждому клиенту нужна помощь в чем-то своем, а информация, которую вы хотите ему предоставить, может меняться со временем. Чтобы решить эту проблему, некоторые компании используют «адаптивные» контактные страницы, которые учитывают более уникальные запросы клиентов.
Страница контактов Zapier предлагает посетителю начать с классификации своей проблемы, а затем использует этот выбор, чтобы отобразить одну из нескольких различных форм с запросом более подробной информации.
Страница контактов Campaign Monitor следует модели, основанной на времени:
- Во время перерыва в работе службы на странице появляется заметное предупреждение, указывающее людям на страницу их состояния для получения дополнительной информации и обновлений.
- В зависимости от времени посещения страницы вы увидите имена и фотографии сотрудников службы поддержки, работающих в эти часы.
- В выходные дни (когда покрытие поддержки ниже) клиенты могут выбрать срочность своей проблемы, что помогает небольшим командам расставлять приоритеты в своей очереди.
- Клиенты, вошедшие в систему, увидят номер телефона, если их план включает поддержку по телефону.
Вывод: Адаптивные страницы контактов экономят время и нервируют ваших клиентов.
4. Централизованное размещение контактов
Freshbooks — отличный пример объединения всех вариантов контактов в одном месте. Нужна ли клиентам техническая помощь, обновления по текущему вопросу или связь с прессой, все это доступно на одной странице.
Хотя некоторые компании проводят различие между базами знаний самообслуживания и активной поддержкой, перекрестное связывание всех ваших вариантов контактов, как минимум, помогает людям легче найти путь к решению.
Большинство просмотренных мной страниц связаны с часто задаваемыми вопросами и документацией с их контактных страниц. Hootsuite, HubSpot и Basecamp добавили каналы социальной поддержки в качестве опции. Рассмотрите возможность добавления ссылок на форум сообщества клиентов, предварительно записанные видеоролики или варианты обучения.
Вывод: Используйте свою контактную страницу в качестве центра для всех ваших платформ поддержки, а не только электронной почты.
5. Используйте дизайн, чтобы направлять людей к определенным каналам
Наилучший вариант поддержки для каждого клиента зависит от того, кто он, какой у него вопрос и какие ресурсы есть у компании, чтобы помочь ему. Например, клиенту, которому необходимо сбросить свой пароль, лучше воспользоваться простым справочным документом, чем потенциально часами ждать ответа по электронной почте с той же информацией в нем.
Ваша служба поддержки предлагает гораздо больше пользы для ваших клиентов, помогая им понять, как использовать новую функцию, чем сообщая им, где находится сброс пароля. Продуманный дизайн направит клиентов по соответствующему каналу для получения наиболее эффективной помощи, тем самым сэкономив время вашей службы поддержки для решения более серьезных проблем.
Дизайн контактной страницы Basecamp предлагает клиентам выполнить три шага:
Хотя Basecamp не навязывает этот порядок, он дает четкое руководство о том, как наиболее эффективно получить помощь.
Mixpanel идет дальше — их главная страница справки отправляет людей на форум сообщества за помощью, а затем на видном месте представлена документация и учебные ресурсы. Чтобы отправить им прямое электронное письмо, вам нужно найти их адрес в нижнем колонтитуле.
В Freshbooks ясно, что поддержка по телефону является приоритетом. Копия начинается словами: «Пожалуйста, позвоните по одному из наших бесплатных номеров, указанных ниже, или напишите FreshBooks, используя контактную форму ниже».
Squarespace просит своих клиентов сначала классифицировать свой вопрос, а затем они представляют вероятные ответы из базы знаний, прежде чем предлагать варианты связи по электронной почте и в чате.
Вывод: Дизайн вашей страницы контактов влияет на то, как и куда люди обращаются за поддержкой — будьте преднамеренными!
6. Структурируйте входящие вопросы
Великолепные контактные страницы проходят тонкую грань между тем, чтобы заставить клиента выполнить работу заранее, и тем, чтобы сэкономить его время в целом.
«Среднее количество ответов до завершения разговора» — это ценный показатель обслуживания клиентов для вашей службы поддержки. Но когда первоначальный вопрос клиента неясен или не содержит достаточно информации для ответа на вопрос, это среднее значение падает. (Мне бы не хотелось узнать, сколько ответов в службу поддержки, которые я отправил лично, сводились к «Не могли бы вы сказать мне, о какой учетной записи вы говорите?») 9. 0003
0003
Добавление дополнительных полей и указаний в контактные формы поможет вам сделать следующее:
Автоматически направлять разные запросы соответствующим командам. Например, вы можете отправить потенциальных клиентов в отдел продаж, соискателей — в отдел кадров, а службу поддержки — в отдел обслуживания клиентов.
Показать соответствующие часто задаваемые вопросы и варианты поддержки. Как показано выше, Squarespace сужает результаты своей базы знаний в соответствии с параметрами, которые вы выбрали для описания своего вопроса.
Предоставить агенту службы поддержки инструменты и историю учетных записей. Если клиент может сообщить вам учетную запись, в которую он входит, или название своей компании, вы часто можете предоставить своей группе поддержки доступ к внутренним инструментам и данным, чтобы помочь им ответить гораздо быстрее.
Сообщите свою отчетность.
 Предоставление клиентам возможности самостоятельно классифицировать свои вопросы по области продукта, типу проблемы и т. д. дает вашей команде отличное представление о том, откуда возникают ваши основные проблемы поддержки и, возможно, на чем должны сосредоточиться группы разработчиков продукта.
Предоставление клиентам возможности самостоятельно классифицировать свои вопросы по области продукта, типу проблемы и т. д. дает вашей команде отличное представление о том, откуда возникают ваши основные проблемы поддержки и, возможно, на чем должны сосредоточиться группы разработчиков продукта.
Для некоторых видов поддержки предложение клиентам прикрепить файл или снимок экрана вместе с вопросом может значительно сократить беседу. Контактная форма Basecamp включает возможность вложения файла прямо перед собой.
Вывод: Правильная структура страницы контактов может сэкономить время и нервы вам и вашим клиентам.
7. Установите ожидаемое время отклика
Как однажды сказал Том Петти: «Ожидание — самая трудная часть». Если вы не предлагаете поддержку в режиме реального времени, давая клиентам представление о том, как долго они должны ждать, это позволяет им решить, как действовать дальше, и укрепляет их уверенность в том, что они получат ответ.
- Freshbooks отмечает часы работы и услужливо указывает текущее время в офисе.
- Basecamp говорит: «Ожидайте ответа с 8:00 до 18:30 по центральному стандартному времени с понедельника по пятницу».
- Campaign Monitor указывает время ответа по электронной почте «несколько часов» (но меняет страницу в выходные дни, когда время ответа увеличивается).
Если им говорят, что ответы по электронной почте могут занять день, клиент может решить попробовать варианты самообслуживания и в конечном итоге решить проблему самостоятельно. В качестве альтернативы, если время ожидания приемлемо, они могут перейти к другим задачам, зная, что ответ уже в пути.
Вывод: Не заставляйте клиентов гадать, как долго они будут ждать ответа — сообщите им временные рамки на странице контактов.
8. Позвольте клиентам рассказать вам о своих чувствах
Одним из лучших навыков обслуживания клиентов является умение читать клиентов и действительно слушать их. При предоставлении поддержки по электронной почте это может быть очень сложно. Кевин Хейл, соучредитель исследовательской компании Wufoo, хотел лучше общаться со своими клиентами и решил напрямую спросить их об их эмоциональном состоянии.
При предоставлении поддержки по электронной почте это может быть очень сложно. Кевин Хейл, соучредитель исследовательской компании Wufoo, хотел лучше общаться со своими клиентами и решил напрямую спросить их об их эмоциональном состоянии.
Предоставление клиентам возможности поделиться своим эмоциональным состоянием — отличный показатель для группы поддержки того, как подходить к их ответу, но это также может позволить расстроенным клиентам высказаться до того, как они поговорят с вашей командой.
В WordPress.com они тестируют аналогичный вариант для своих зарегистрированных клиентов.
Конечно, как только вы зададите вопрос, у ваших клиентов будут основания полагать, что вы сделаете что-то полезное с этой информацией, так что будьте готовы ответить!
Еда на вынос: Если вы спросите у клиентов, что они думают, это поможет вам улучшить обслуживание.
Вопросы, которые помогут вам создать собственную контактную страницу
Правильная контактная страница для WordPress.


 В своих постах обязательно отвечайте на эти возражения.
В своих постах обязательно отвечайте на эти возражения. Ставьте лайки тем, кто поставил лайки вам. Будьте доброжелательными.
Ставьте лайки тем, кто поставил лайки вам. Будьте доброжелательными. Доверьте рутинные задачи приложениям.
Доверьте рутинные задачи приложениям. Предоставление клиентам возможности самостоятельно классифицировать свои вопросы по области продукта, типу проблемы и т. д. дает вашей команде отличное представление о том, откуда возникают ваши основные проблемы поддержки и, возможно, на чем должны сосредоточиться группы разработчиков продукта.
Предоставление клиентам возможности самостоятельно классифицировать свои вопросы по области продукта, типу проблемы и т. д. дает вашей команде отличное представление о том, откуда возникают ваши основные проблемы поддержки и, возможно, на чем должны сосредоточиться группы разработчиков продукта.