Сделать Вступительное Видео Для Канала Youtube
Вы YouTube, отчаянно ищете эффектный шаблон, который поможет вам создавать заставки для вашего контента на YouTube? Вы ищете стратегию, которая поможет вам увеличить количество подписчиков и зрителей на вашем канале YouTube?
Не беспокойтесь больше, потому что мы вас прикрыли. Как видно из примера видео, показанного выше, наш создатель видеороликов поможет вам создавать заставки с потрясающей графикой и дизайном.
С помощью этого создателя заставок YouTube вы можете создавать видеоролики продолжительностью до 45 секунд.
Шаблон был разработан для создания коротких видеороликов, которые легко привлекут внимание вашей аудитории и гарантируют, что им не будет скучно.
Кроме того, в этом шаблоне есть место, куда вы можете вставить до 12 видеоклипов, 13 строк текста и даже изображение логотипа. Просто попробуйте и создайте видео с лучшими темами и дизайном по доступной цене.
Где применим наш создатель заставок?
Наш шаблон разработан, чтобы быть многоцелевым. Это означает, что вы можете создать любое вступительное видео для своего канала независимо от содержания, которым вы специализируетесь.
Это означает, что вы можете создать любое вступительное видео для своего канала независимо от содержания, которым вы специализируетесь.
Это просто показывает, насколько гибкий наш шаблон. Вы можете использовать наш шаблон для создания заставок для вашего контента на YouTube в различных секторах, от музыки, спорта до даже строительства.
Зачем вам нужен видеоролик YouTube для вашего канала
Мы живем в развивающемся цифровом мире, в котором люди в основном потребляют цифровой контент. Наиболее часто используемой платформой для цифрового контента является YouTube.
Каждый день создается множество YouTube-каналов. Это означает, что существует большая конкуренция за цифровой контент.
Если у вас есть канал на YouTube, вам понадобится вступление на YouTube, чтобы увлекательно представить свой контент и привлечь внимание аудитории, чтобы они могли заинтересоваться вашим контентом и посмотреть его.
Другими словами, заставки YouTube — это наиболее эффективный способ увеличить количество подписчиков и зрителей вашего контента на YouTube.
Как создавать видео с помощью нашего создателя видеороликов YouTube
С помощью нашего онлайн-конструктора заставок очень легко создавать профессиональные вводные видеоролики.
Вы можете создавать высококачественные заставки YouTube, используя лучшие шаблоны заставок YouTube. Нажмите кнопку выше, чтобы запустить свой видеопроект и настроить этот шаблон.
При нажатии на кнопку выше открывается окно шаблона создателя заставки для нашего канала YouTube, что дает вам полный доступ к параметрам редактирования нашего шаблона.
Вам не нужно беспокоиться о дизайне нашего шаблона, поскольку он уже был создан за вас. Все, что вам нужно сделать, это заменить существующий контент своими собственными видеоклипами, текстовыми строками и даже изображением логотипа.
Не забывайте постоянно использовать предварительный просмотр изображения, чтобы убедиться в точности данных нашего шаблона в отображаемых видео частях нашего шаблона.
Чтобы сделать ваше видео более интересным, либо добавьте музыкальную композицию из материала, доступного в нашем шаблоне, либо загрузите ее со своего компьютера.
В случае, если выбранная вами ранее музыкальная композиция вам не нравится, вы можете изменить ее даже после того, как видео было снято. Это одна из многих интересных функций, которые есть у нашего создателя видеороликов YouTube.
Когда ваш контент и музыкальная дорожка настроены правильно, приступайте к созданию бесплатного тестового видео. Обычно это низкого качества.
Однако качество достаточно хорошее, чтобы вы могли проверить свои видео на наличие ошибок. Как только вы будете довольны тем, как выглядит бесплатное тестовое видео, создавайте видео в формате Full HD.
Это будет доступно вам только после того, как вы заплатите небольшую плату, равную стоимости создания вашего конкретного видео с использованием нашего шаблона.
Имея видео в ваших руках, вы можете затем загрузить его или использовать код для встраивания, чтобы опубликовать его на любом веб-сайте социальной сети, какой захотите. Так просто, и все будет готово. Начните прямо сейчас бесплатно.
Почему нужно выбрать нас
Наши шаблоны разработали лучшие аниматоры в мире. Таким образом, используя наш шаблон, вы можете быть уверены в создании видео с лучшими темами и графикой, о которых вы когда-либо мечтали.
Таким образом, используя наш шаблон, вы можете быть уверены в создании видео с лучшими темами и графикой, о которых вы когда-либо мечтали.
Кроме того, наши аниматоры позаботились о том, чтобы наш шаблон имел удобный интерфейс и, следовательно, не требовал никаких технических навыков для работы.
Таким образом, вы создадите потрясающие видеоролики за короткое время, и их качество не пострадает.
У вас есть возможность создать учетную запись PayPal, если у вас ее нет. Все платежи за видео производятся через PayPal.
Для тех, у кого нет учетных записей PayPal, в нашем шаблоне есть опция, позволяющая создать ее, и через несколько минут все будет готово. Таким образом, вы сможете оплачивать все созданные вами видео с помощью нашего шаблона.
как сделать и какую роль она играет в продвижении канала?
Всем привет, друзья.
Сегодня мы с вами закончим оформление видеороликов, в этой третьей части мы хотим рассказать, что такое конечная заставка для видео на Ютуб, какую роль она играет в продвижении канала и как её сделать.
В данный момент “Конечные заставки” — это экспериментальная функция, пока она доступна не всем.
Что такое конечная заставка?
Вы, наверно, знаете, что после просмотра видеоролика, Ютуб сразу же автоматически предлагает посмотреть другое похожее видео.
Это приводит к тому, что пользователь просто переключается на него и уходит с вашего канала. Чтобы постараться задержать и не потерять зрителя, гениальные авторы каналов придумали делать конечные заставки. Раньше в Ютубе не было для этого специальной функции, где в пару кликов всё можно было настроить.
Приходилось выкручиваться, монтируя видео с графическими элементами в конце и прикреплять к ним аннотации, чтобы они были кликабельны.
Сейчас этот способ также используется, и мы про него расскажем.
Главная цель конечной заставки в видео — сделать так, чтобы пользователь, досмотревший ролик до конца, совершил действие, переводящее его в подписчика на ваших ресурсах и ознакомился с другими интересующими его материалами на этом канале.
Таким образом увеличивается процент удержания аудитории каналом и продлевается время просмотра контента на нём. Что, соответственно, способствует улучшению общей статистики канала и его продвижению.
Обычно их используют для того, чтобы пользователь (зритель) мог:
- Подписаться на канал.
- Перейти смотреть следующее видео и плейлисты на канале.
- Подписаться на аккаунты в социальных сетях.
- Перейти на веб-сайт.
- Подписаться на другой канал.
- Приобрести какой-то товар или услугу.
- Узнать о какой-то новости: акции, конкурсе, розыгрыше и т. д. (применимо для старого способа создания конечных заставок). Хотя и в новой функции можно использовать графику в концовке ролика.
Вот пример, как это выглядит. На все элементы можно нажать и перейти по ним.
В этой части нам нужно продумать, как будет выглядеть конечная заставка в ваших роликах, и если требуется, заказать необходимые элементы стиля у дизайнера или сделать их самостоятельно.
Как сделать конечную заставку для видео?
Как вы уже поняли, есть 2 способа сделать это.
- При монтаже ролика вставить элементы заставки и настроить аннотации.
- Использовать новую специальную функцию “Конечные заставки”.
Сейчас мы расскажем, как они делаются и какие плюсы/минусы имеют.
Способ 1. С помощью аннотаций
Как работать с аннотациями, вы можете почитать в отдельной инструкции.
Встроить концовку в этом способе можно при монтаже ролика либо уже после загрузки на YouTube во встроенном видеоредакторе.
Для этого нам нужно сделать обычную картинку в стиле канала по размерам разрешения видео (мы делаем стандартные 1280 x 720). На ней располагаете иконки будущих кнопок и надписи с призывом сделать действие, например, подписаться на канал.
Если вы хотите вставить в концовку отрывки других видеороликов, то просто оставляете место под них. Их можно сделать только при монтаже.
Минус этого способа

Далее подбираете к ней хорошую музыку, желательно использовать одну и ту же во всех роликах. Это создаёт единый стиль и запоминается зрителями.
Вместо музыки можно вставить озвучку, где можете что-то рассказать и призвать подписаться.
Монтируете картинку и аудио в свой ролик, чтобы он показывался в самом конце от 5 до 30 секунд.
Загружаете на канал и настраиваете аннотации.
Делается это так:
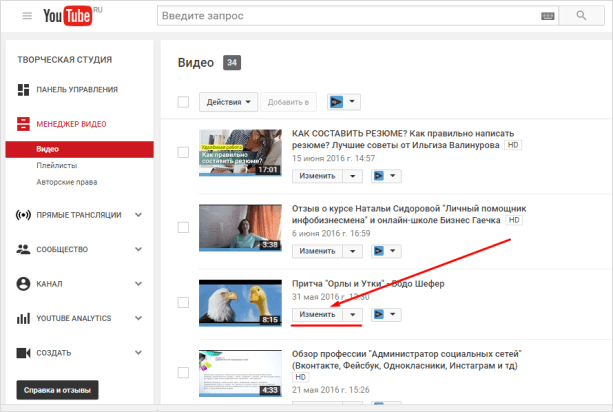
- Заходите в “Творческую студию”
- Выбираете нужный ролик и нажимаете “Изменить”.
- В верхней вкладке выбираете раздел “Аннотации” и настраиваете их.
Ещё один минус в том, что аннотации не отображаются на мобильных устройствах.
Способ 2. С помощью функции “Конечные заставки”
Чтобы правильно реализовать этот способ, тоже нужно сделать некий шаблон концовки, выбрать фон и музыкальное сопровождение, добавить его отрезком 5 — 20 секунд при монтаже, чтобы не перекрывать основной контент ролика. Так как функция “Конечные заставки” позволяет только наложить сверху на него кнопки.
Так как функция “Конечные заставки” позволяет только наложить сверху на него кнопки.
Плюсы этой функции:
- Кнопки на другие видео можно легко редактировать.
- Они работают на мобильных устройствах.
- Можно сделать ссылки на плейлисты.
- Есть возможность сделать так, чтобы автоматически показывалась ссылка на самый последний загруженный ролик.
- Есть отдельная статистика в YouTube Analytics, можно отслеживать и улучшать показатели переходов по ним.
Минус в том, что нельзя использовать аннотации в ролике, где используется конечная заставка. Приходится выбирать что-то одно.
Находится она там же, где аннотации.
- Заходите в “Творческую студию” через кнопку “Менеджер видео”
- Выбираете нужный ролик и нажимаете “Изменить”.
- В верхней вкладке выбираете раздел “Конечные заставки и аннотации” и настраиваете их.

Чуть позже здесь будут пошаговые инструкции, как их делать.
Пока создайте стилизованный шаблон под конечную заставку, чтобы быстро вставлять его в новые ролики и настраивать.
На этом всё, подписывайтесь на рассылку блога, в которой мы отправляем свежие новости и информацию о выходе интересных статей. Всем желаем удачи, увидимся в следующих статьях по YouTube.
Кстати, мы закончили с настройкой канала, переходим к урокам по созданию видеороликов, загрузке их на канал и оптимизации в рубрике
Если у Вас остались вопросы, пожалуйста задавайте их в комментариях.
Как сделать заставку как у Youtube на Android? | Автор Mukesh Solanki
Причина, по которой я пишу этот пост, заключается в том, что многие люди не знают, как создать заставку. Я видел, как люди создавали отдельные активности и фрагменты, я видел, как люди даже создавали представления и скрывали их через несколько секунд.
Я видел, как люди создавали отдельные активности и фрагменты, я видел, как люди даже создавали представления и скрывали их через несколько секунд.
Начнем с основ. Что такое заставка?
Экран-заставка — это простой минималистичный экран, содержащий только логотип и версию приложения, если вы хотите быть ботаником. Этот специальный экран появляется только при запуске приложения или игры. Обычно, чтобы избежать раздражающего пустого экрана во время загрузки приложения. Поверьте мне, никто не хочет видеть пустой экран при запуске приложения.
Теперь, когда мы знаем, что такое заставка! давайте сделаем один, и что может быть лучше, чем реализовать что-то похожее на заставку приложений Youtube.
Этого можно легко добиться с помощью одного действия и без необходимости переключения представлений и без необходимости использования отдельного действия на экране-заставке для достижения этой цели.
Хватит болтать! где код?
Давайте начнем с создания рисунка, который будет выступать в качестве логотипа для нашего приложения. я назову это
я назову это
ic_splash_background.xml
android:gravity="center"
android:src="@drawable/ic_logo" />
< /item>
это будет служить фоном действия во время его загрузки. Растровое изображение будет содержать только ваш логотип. Это может быть png, jpg или любой другой файл изображения.
Далее вам нужно будет создать стиль для вашей активности запуска, который будет отображать логотип во время загрузки активности. Итак, перейдите к вашему styles.xml и создайте новый стиль, который расширяет AppTheme.
когда у вас есть стиль, все, что вам нужно сделать, это применить его к активности запуска аналогичным образом.
<активность
android:name=".MainActivity"
android:theme="@style/SplashTheme">
Последний шаг: просто установите цвет фона для макета действий программы запуска, и все готово.
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android :layout_height="match_parent"
android:background="@color/colorActivityBackground"
tools:context=".MainActivity">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text ="Привет, мир!"
android:textColor="@android:color/white"
приложение:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />constraintlayout.widget.ConstraintLayout>
правильная заставка в андроиде. Итак, теперь, когда вы запускаете свое приложение, перед его запуском будет отображаться красивый маленький логотип, а приложение загружается вместо простого пустого экрана.Образец кода можно посмотреть здесь
Пример, демонстрирующий, как правильно реализовать заставку, как в приложении YouTube…
github.com
Лучшие практики, советы и примеры
Дизайн, пользовательский интерфейс, UX, идеи, вдохновение
Экран-заставка — это элемент, который легко пропустить, поскольку он длится менее 3 секунд, когда пользователь запускает приложение. Он взаимодействует с пользователем до того, как система или приложение загрузят все его данные. И именно это делает его важной частью UX: он играет роль входа и задает тон всему приложению. В этой статье мы углубимся в этот короткий вводный экран и его возможности, чтобы обеспечить положительный опыт для пользователя.
Мы рассмотрим, что такое экран-заставка, почему он важен и каковы рекомендации по его созданию. А также несколько отличных советов, которые помогут вам быть на шаг впереди. Как создать эффективную заставку: обзор
- Что это?
- Почему это важно?
- 7 Передовой опыт
- 7 советов по созданию отличного стартового экрана
Что такое заставка?
Также известный как экран запуска, это вводной экран, который появляется на пару секунд, когда пользователи запускают приложение, веб-сайт или любой другой цифровой интерфейс. Такие экраны обычно имеют логотип и название бренда, а также фон с определенными цветами или изображениями, принадлежащими бренду.
Итак, как это работает?
В мобильных устройствах, когда пользователи запускают приложение в то время, когда процесс приложения не запущен, система показывает заставку. Соответственно, когда приложение готово, оно закрывает экран-заставку и запускается.
Поскольку это мимолетное появление на экране — это самый первый опыт пользователя с приложением, его основная цель — повысить узнаваемость бренда, восприятие и произвести отличное первое впечатление.
Почему так важны заставки?
Легко не заметить экран, который появится на пару секунд. Все, что он делает, это показывает логотип и некоторые элементы бренда, верно? Ну, не совсем. Хотя кажется, что экран-заставка взаимодействует с пользователем до того, как система или приложение загрузят все их данные, он задает тон всему взаимодействию с приложением. Приветствует ли он пользователя, запрашивает данные для входа или просто показывает анимацию загрузки бренда, он играет роль парадного входа в приложение. Таким образом, он дает пользователю что-то сделать, прежде чем направить его на функциональный экран.
Короче говоря, экран-заставка может:
- Служить введением в приложение, чтобы задать тон, в то время как все приложение загружает все необходимые данные.

- Помогает формировать восприятие бренда и индивидуальность.
- Занимает пользователя на время, пока приложение выполняет фоновые задачи.
- Он также может показывать пользователю процесс загрузки, чтобы уменьшить его беспокойство и, следовательно, отказ от приложения.
Принимая все это во внимание, разработка эффективной заставки является ответственной задачей, которая только на первый взгляд кажется легкой. Однако, если вы правильно создадите заставку, ваши пользователи получат отличный первый опыт работы с вашим приложением, которое они сразу же начнут ассоциировать с вашим брендом. Давайте посмотрим, как сделать эти несколько секунд их времени достойными внимания.
Foodpanda Приветственная анимация от Faizan Atiq
7 рекомендаций по созданию эффективного экрана-заставки
Первое, что необходимо учитывать перед созданием экрана-заставки, — это ограничение по времени.
- Заставка должна быть очень быстрой, до 3 секунд .

- Если вы ожидаете, что пользователи будут использовать ваше приложение регулярно (несколько раз в день), в идеале заставка должна длиться до 1 секунды.
В зависимости от типа приложения, в случаях, когда вы не можете загрузить приложение за 3 секунды, у вас есть два хороших варианта. Для приложений с фидом, загрузка которого занимает больше времени, рассмотрите возможность использования каркасного экрана.
🦴 Скелетный экран, также известный как скелетный загрузчик, играет роль заполнителя для любого контента, который все еще загружается. Он имитирует внешний вид контента с помощью заполнителей нейтрального тона, которые позже заменяются фактическим контентом. Например, YouTube, Facebook, GoogleDrive и LinkedIn используют скелетные загрузчики вместо экранов-заставок.
Если экран-скелет не подходит для вашего типа приложения, вы можете предложить пользователям легкие развлечения, чтобы привлечь их внимание.
1. Развлекайте пользователей, если ваше приложение загружается дольше
Это может быть небольшая игра или интерактивная анимация, на которую пользователи могут нажимать, ожидая на несколько секунд дольше.
Очки дополненной реальности от Глеба Кузнецова
2. Сделайте дизайн простым
В течение 3 секунд у ваших пользователей не будет достаточно времени, чтобы понять сложный дизайн или прочитать текст, поэтому хитрость здесь заключается в том, чтобы поразить их быстро с помощью простого, но смелого вводного экрана. Вы можете добиться этого с помощью модных цветов, градиентов, быстрой и простой анимации для логотипа или другого визуального элемента.
Анимация при входе Якуба Кослы
3. Отображение текущего состояния системы
Узнаваемая анимация загрузки снижает беспокойство, поскольку позволяет пользователям узнать, сколько времени им нужно ждать.
Совет профессионала: Используйте индикаторы выполнения, а не счетчики. Когда пользователям приходится ждать загрузки приложения, им будет проще узнать точный ход процесса загрузки. На это лучше указывает индикатор выполнения. Для сравнения, если приложению требуется больше времени для загрузки (слабое соединение Wi-Fi), кажется, что счетчики будут вращаться вечно и будут раздражать пользователей.
Для сравнения, если приложению требуется больше времени для загрузки (слабое соединение Wi-Fi), кажется, что счетчики будут вращаться вечно и будут раздражать пользователей.
Анимация Джереми Рюста
4. Держите это визуально
Лучший способ привлечь внимание пользователя — использовать интересные простые анимации. Есть бесконечные возможности, когда дело доходит до экранов-заставок. Например, если ваш логотип состоит из букв (или вы хотите включить короткое сообщение о бренде), вы можете сделать его более интерактивным, анимировав буквы.
Прачечная от Juliana Custódio
5. Но не слишком наглядно
Помимо длинных или сложных анимаций, рекомендуется избегать автоматического воспроизведения видео. Большинству пользователей они не нравятся, особенно со звуком, поэтому, если вам нужно использовать видео для заставки, включите опцию кнопки воспроизведения.
6.
 Никакой рекламы
Никакой рекламыГоворя о том, чтобы произвести отличное первое впечатление о заслуживающей доверия компании, реклама — это большое «нет». Рекламные ролики обычно производят негативное впечатление на пользователей и мешают им доверять вашему бренду.
7. Избегайте нескольких экранов
В случаях, когда у пользователей плохое подключение к Интернету и им придется смотреть на заставку немного дольше, лучше предоставить им только один экран для просмотра. Несколько экранов создадут впечатление, что процесс загрузки никогда не закончится, и вместо того, чтобы заинтересовать их, это еще больше разочарует их.
7 советов по созданию отличного дизайна экрана-заставки
Чтобы продолжить практику, вот несколько общих советов, которые помогут сделать экран-заставку на шаг впереди.
1. Яркая яркая анимация только для новичков
Если вы действительно хотите произвести впечатление на пользователей более длинной и сложной яркой анимацией, которая поразит их воображение, конечно, вы можете сходить с ума, но только в первый раз, они открывают приложение. Для последующих открытий используйте более простую версию экрана.
Для последующих открытий используйте более простую версию экрана.
Виртуальный гардероб | First Shot by Baljeet Singh
2. Используйте основной сплошной цвет фона для анимации
Яркие изображения, контрастные красочные градиенты или даже яркие яркие цвета на фоне могут отвлечь внимание от анимации. Вместо этого позвольте вашей анимации украсть внимание, помогая ей фоном с основным сплошным цветом или простым градиентом того же цвета.
Бронирование рейсов Yup Nguyen
3. Загрузить только необходимые данные
Чтобы сократить время заставки, загрузите с сервера только общие минимальные и важные данные, необходимые для отображения следующего экрана.
4. Интеграция ошибок
Большинство ошибок в приложении обрабатываются всплывающими окнами, однако это будет очень плохо выглядеть на экране-заставке и просто добавит неудобств. Вы можете позаботиться об основных критических ошибках, которые могут возникнуть во время заставки, мгновенно загрузив следующий экран. В тех случаях, когда подключение к Интернету не работает и пользователь не может продолжать использовать приложение, попробуйте интегрировать сообщения об ошибках в сам экран-заставку.
В тех случаях, когда подключение к Интернету не работает и пользователь не может продолжать использовать приложение, попробуйте интегрировать сообщения об ошибках в сам экран-заставку.
5. Сделайте расширенную версию
Также здорово иметь расширенный экран-заставку, который не отличается от исходного. Это создает впечатление профессионализма, в то время как пользователю нужно ждать, пока приложение загрузит дополнительные данные.
6. Согласованность дизайна
Всегда лучше, если заставка является очевидной частью всего дизайна приложения и не отделена от него. Если все ваше приложение минималистично или использует черно-белую схему, то же самое должно быть и с заставкой.
https://htmlburger.com/blog/wp-content/uploads/2021/12/Splash-Screen-07.mp4?_=4SNKRS Launch by James DeBrock
7. Расскажите о своем бренде с помощью изображения
Экран-заставка — идеальный повод использовать изображение, которое показывает, насколько хороши ваши услуги.




