Урок 28. Заголовки в документе. Структура документа – Эффективная работа в MS Office
Мы прошли несколько уроков по многоуровневым спискам. Наиболее распространённый вид многоуровневого списка – это Заголовки в документе. И наиболее часто встречающие проблемы у пользователей – неумение правильно работать с заголовками.
На уроке 27 я привела 3 правила работы со списками, которых я придерживаюсь неукоснительно:
|
По окончании урока вы сможете:
- Определять Заголовки в документе
- Работать в области задач Структура документа
1.
 Заголовки в документе
Заголовки в документеСкачайте документ тут. Откройте документ (очень скучный текст, но мне не приходится выбирать). Преимущество данного документа – это наличие всего лишь трёх страниц. Но это такая редкость в моей работе. Обычно количество страниц начинается от 20, и далее прекрасному нет предела.
Напомню на всякий случай:
- Включите режим Непечатаемые символы
- Откройте область задач Стили
- Проследите за месторасположением Панели быстрого доступа (см. Урок 19)
Первый абзац я выделила красным цветом. Это название документа. Пусть таким и остаётся.
Полужирные абзацы – это будут Заголовки первого уровня.
Абзацы прямого начертания – это будут Заголовки второго уровня.
От этой исходной ситуации начнём работать.
Шаг 1. Выделите абзац «Область и порядок применения правил» (как это делать, см. Урок 2. Например, щёлкните один раз по полосе выделения, ведь абзац состоит из одной строчки)
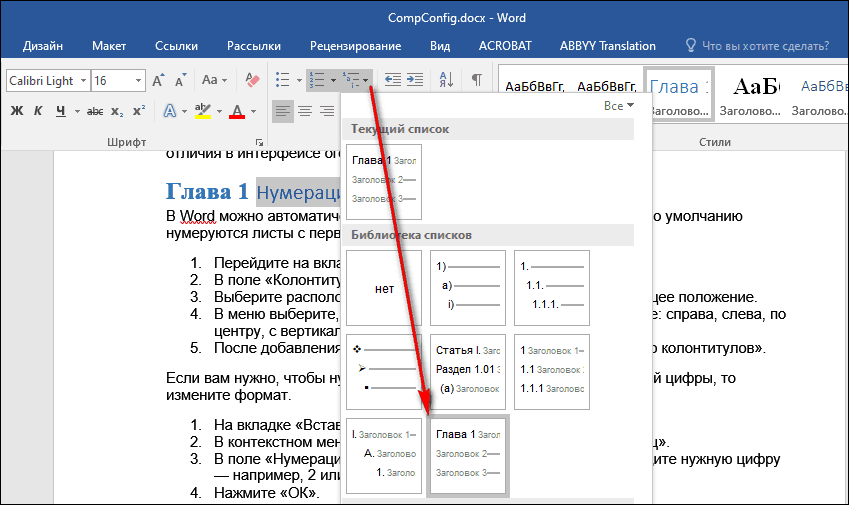
Шаг 2. Задайте многоуровневый список. Лента Главная → группа команд Абзац → кнопка Многоуровневый список → Библиотека списков → Список «Заголовок»:
Задайте многоуровневый список. Лента Главная → группа команд Абзац → кнопка Многоуровневый список → Библиотека списков → Список «Заголовок»:
Эта иконка вам даже подмигнёт:
Получили такую картину:
Абзац отметился номером «1» и:
- получил интервал до абзаца 12 пт,
- покрасился в синий цвет,
- стал называться «Заголовок 1».
Вы заметили, что в области задач Стили появился новый стиль «Заголовок 2»?
Шаг 3. Выделите следующие два абзаца (я советую вам периодически обращаться к уроку 2 и тренироваться в различных способах выделения. Время, затраченное на эти тренировки, окупится в вашей будущей работе):
Шаг 4. А теперь переместите курсор в область задач Стили и щёлкните по стилю «Заголовок 2»:
Вы заметили, что в области задач Стили появился новый стиль «Заголовок 3»?
Делаем вывод из первых 4-х шагов.
| Главное правило при работе с Заголовками | Самый первый заголовок обязательно назначать кнопкой Многоуровневый список |
В этом случае все 9 уровней заголовков будут привязаны к общей нумерации, и заголовки следующих уровней смело можно назначать из области задач Стили. И вас не будет донимать головная боль.
И вас не будет донимать головная боль.
Шаг 5. Выделяем первый заголовок 1 уровня и изменяем его внешний вид:
- Полужирное начертание
- Цвет – чёрный
- Размер шрифта – 14 пт
- Интервал после абзаца – 12 пт.
Вы обратили внимание на чёрный маленький квадратик напротив абзаца, которому присвоен стиль «Заголовок 1»? На уроке 10 мы познакомились с Диалоговым окном Абзац. Продолжим это приятное знакомство.
Шаг 6. Лента Главная → группа команд Абзац → копка группы:
Обратите внимание на активную кнопку на Панели быстрого доступа. Она нам ещё пригодится.
Щёлкните по второй закладке диалогового окна Абзац. На первой закладке мы задавали отступы и интервалы. На второй закладке «Положение на странице» мы определяем положение абзацев относительно друг друга и относительно страницы:
Это очень интересная закладка, которая даёт нам отличные возможности. Я посвящу этой закладке отдельный урок, и вы поймёте, почему я никогда не использую режим «Разрыв страницы».
Итак, снимите галочки, как показано на картинке и нажмите ОК:
Получили такую картинку:
Обратите внимание:
- Кнопка на Панели быстрого доступа не активна
- Чёрный квадратик напротив абзаца исчез.
| Вывод | Кнопки на Панели быстрого доступа позволяют изменить положение абзаца относительно друг друга и относительно страницы (без вызова диалогового окна Абзац)
Чёрный квадратик ‒ это непечатаемый символ, который сигнализирует о возможном положении абзаца на странице. |
Шаг 7. Сохраняем изменения в характеристике стиля «Заголовок 1»:
- Перемещаем курсор в область задач Стили на название стиля «Заголовок 1»
- Щёлкаем по кнопке выпадающего меню на названии стиля «Заголовок»
- Выбираем команду «Обновить «Заголовок 1» в соответствии с выделенным фрагментом»
Эту операцию мы делали на уроке 11.
А теперь, вооружённые знанием про кнопочки на панели быстрого доступа, отформатируем заголовок второго уровня
Шаг 8.
- Полужирное начертание
- Цвет – чёрный
- Размер шрифта – 12 пт
- Выравнивание – по ширине
- Две круглые кнопки на Панели быстрого доступа – отжать.
- Интервал до абзаца – 0 пт
Интервал после абзаца – 6 пт.
Вот видите, обошлись без вызова диалогового окна Абзац. Хорошо, что есть настроенная Панель быстрого доступа (см. Урок 18 и Урок 19).
Шаг 9. Сохраняем изменения в характеристике стиля «Заголовок 2»:
- Перемещаем курсор в область задач Стили на название стиля «Заголовок 2»
- Щёлкаем по кнопке выпадающего меню на названии стиля «Заголовок 2»
- Выбираем команду «Обновить «Заголовок 2» в соответствии с выделенным фрагментом»
Шаг 10. Пробегаемся по всему документу и присваиваем соответствующие стили соответствующим абзацам:
Тяжело в учении – легко в бою, как говорил гениальный Суворов.
Я только что заново отформатировала файл в соответствии с этим уроком и потратила на это 1,5 минуты.
На документ из 600 страниц я потратила два часа, но там стилей было побольше.
А теперь переходим к самому главному понятию в идеологии Word – СТРУКТУРА ДОКУМЕНТА. Большая просьба – не закрывать документ и перейти в самое начало документа.
2. Структура документа
Вы не забыли, что Заголовок – это встроенный стиль? А встроенные стили доброжелательные разработчики отформатировали в соответствии со своими предпочтениям (см. Урок 13). Тогда почему мы так подробно занимались встроенным стилем Заголовок?
Ну, во-первых заголовки встречается практически в любом документе, а во-вторых именно встроенные Заголовки определяют структуру документа.
Шаг 1. Пройдите путь: лента Вид → группа команд Показать → команда Область навигации:
Кстати, эту команду при помощи правой клавиши мыши можно добавить на Панель быстрого доступа.
Получили такую картину (на следующих скриншотах я отключу область задач стили):
Получается, что на сером окне весь документ за исключением первого абзаца. Но первый абзац мы не трогали, не меняли.
| Вывод | В область Навигации попадают только абзацы, которым присвоен стиль Заголовок любого уровня (уровней 9) |
И что это нам даёт?
Шаг 2. Щёлкайте в области навигации по любому заголовку и вы увидите, что курсор в документе послушно встал в начале выбранного заголовка:
Шаг 3. Нажмите ПМ на любом заголовке в области Навигация:
В контекстном меню выберите команду Свернуть все. Получим такую картину:
Шаг 4. И для развлечения: нажмите ЛМ на шестой заголовок и, не отпуская ЛМ перетащите его на место после первого заголовка:
Мышку оставили в покое и делаем вывод.
| Вывод | В области Навигация мы можем перетаскивать по документу заголовки вместе с содержимым. |
А это часто бывает нужно при создании и форматировании документа.
Теперь вы сможете:
- Определять Заголовки в документе
- Работать в области задач Структура документа
Разумеется, я рассказала не о всех возможностях области Навигация. Постепенно знания будем наращивать. Но самое главное, что можно открывать сезон охоты в программе Point. Ведь структура документа удивительным образом поможет нам при создании презентации.
Как сделать заголовок в Ворде (Решение)
Всем привет! Сегодня я расскажу, как сделать заголовок в Ворде. Статью я для удобства разбил на две части. В первой главе мы подробно рассмотрим встроенными стили заголовков. Там вы поймете, почему стоит использовать стили заголовков именно оттуда, а не форматировать главы вручную. Во второй главе мы подробно рассмотрим способ создания заголовка по своим конкретным требованиям.
Содержание
- Использование встроенных стилей
- Как сделать свои стили?
- Задать вопрос автору статьи
Использование встроенных стилей
Давайте посмотрим, как же правильно можно сделать заголовок в Word. Конечно, первая мысль – это увеличить немного шрифт и выровнять текст по центру. Но делать так не стоит. Во-первых, если вы работаете с однотипными документами по одному и тому же ГОСТ, то вам нужно будет постоянно вручную выбирать шрифт, нажимать на кнопку центрировать текст и т.д. Во-вторых, если вы в будущем захотите сделать оглавление, вам придется делать это вручную. В-третьих, это просто неправильный подход с точки зрения профессионального решения.
Конечно, первая мысль – это увеличить немного шрифт и выровнять текст по центру. Но делать так не стоит. Во-первых, если вы работаете с однотипными документами по одному и тому же ГОСТ, то вам нужно будет постоянно вручную выбирать шрифт, нажимать на кнопку центрировать текст и т.д. Во-вторых, если вы в будущем захотите сделать оглавление, вам придется делать это вручную. В-третьих, это просто неправильный подход с точки зрения профессионального решения.
В этой главе я расскажу про встроенные стили, тут мы должны понять, как они вообще работают и как их применять.
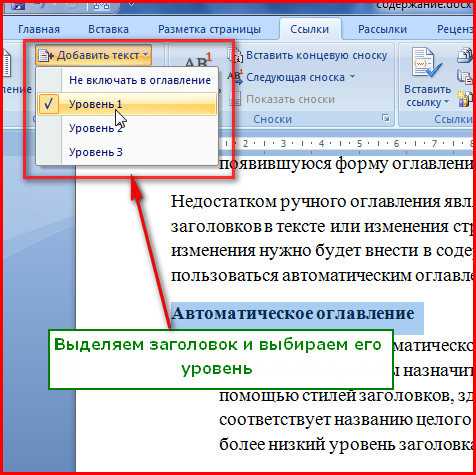
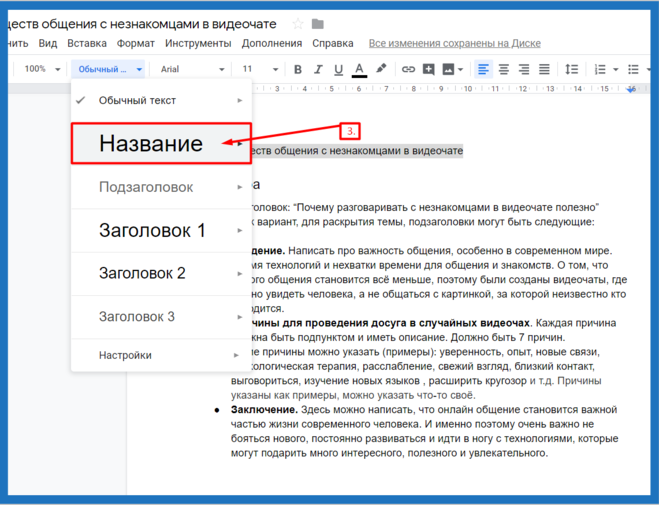
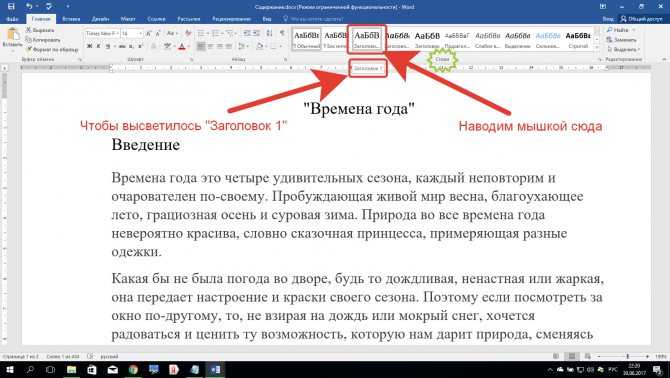
- В качестве примера я взял текст со страницы «О нас» на нашем сайте. Давайте выделим первое оглавление – достаточно просто кликнуть один раз левой кнопкой мыши. Выделять текст полностью не нужно.
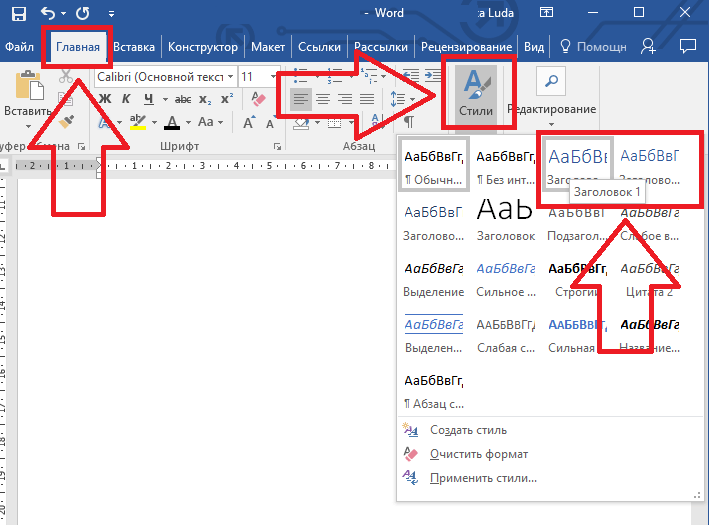
- После этого перейдите на вкладку «Главная».
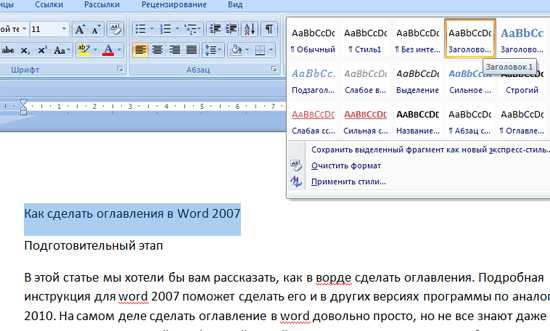
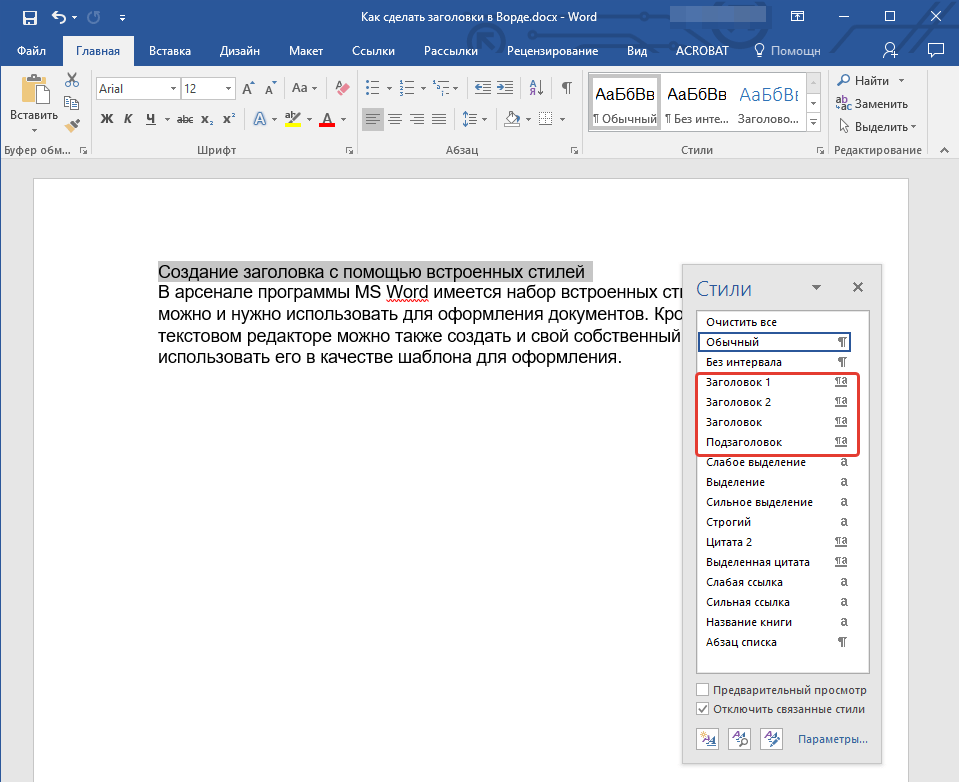
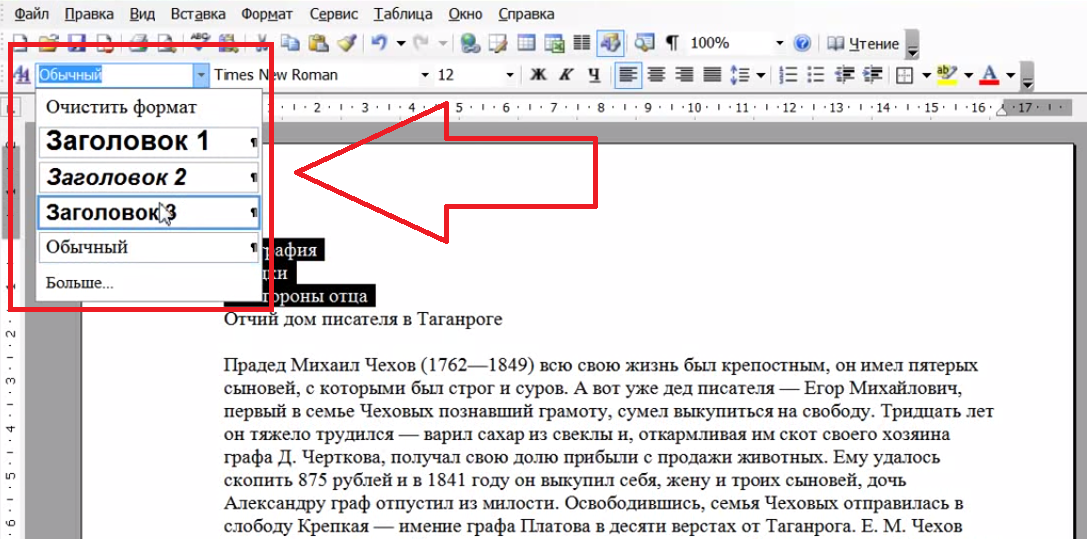
- Находим раздел «Стили» и раскрываем полный список.
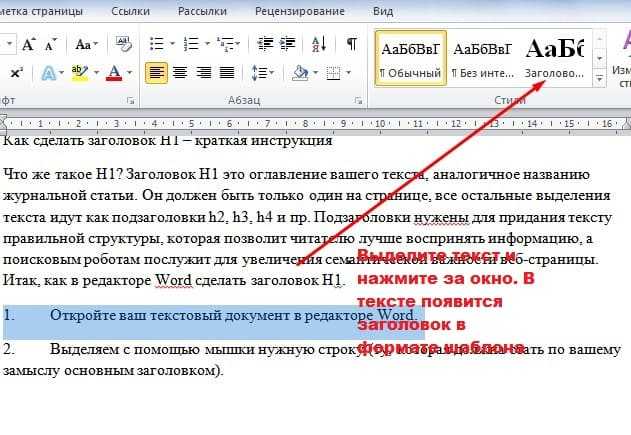
- Найдите «Заголовок 1» или, если говорить правильнее, Заголовок первого уровня.
 Кликните на него.
Кликните на него.
- Наша первая надпись стала заголовком первого уровня. Как видите, надпись стала выделяться на фоне остального текста, как цветом, так и размером. Теперь давайте для остальных подзаголовков установим другой стиль. Выделяем подзаголовок ниже.
- Выбираем заголовок 2-го уровня.
- Текст стал более понятный, но самое главное мы применили конкретные стили, которые можно будет использовать по назначению.
- Для удобства чтения вы можете установить их по центру, но, если у вас большой документ, делать эту вручную постоянно тоже не удобно, поэтому можете пока отложить это занятие. Мы этим займемся во второй главе.
Давайте теперь посмотрим иерархию заголовков. На самом деле все достаточно просто, и каждый новый уровень является подзаголовком предыдущего:
- Заголовок 1
- Заголовок 2
- Заголовок 3
- Заголовок 4
И т. д. Вы можете обратить внимание, что заголовок 3 и 4 уровня не появится в списке стилей, пока вы не установите хотя бы один из заголовков более высокого уровня. Ради интереса попробуйте убрать стили со всех надписей и посмотрите в список стилей – и вы поймете, о чем я говорю. Насчет иерархии, я думаю, вы поняли.
д. Вы можете обратить внимание, что заголовок 3 и 4 уровня не появится в списке стилей, пока вы не установите хотя бы один из заголовков более высокого уровня. Ради интереса попробуйте убрать стили со всех надписей и посмотрите в список стилей – и вы поймете, о чем я говорю. Насчет иерархии, я думаю, вы поняли.
А теперь давайте посмотрим, для чего вообще нужны эти заголовки и почему всегда нужно работать именно с окном «Стили», а не делать все вручную. Я установил разного рода стили заголовков для нашего текста. Можете сделать то же самое для своего. Теперь перейдите во вкладку «Вид», и в разделе «Показать», включите галочку «Область навигации» – это удобный навигатор, который позволяет быстро переходить к конкретной главе при работе с большими документами. Попробуйте кликнуть левой кнопкой мыши по любой главе, и вы сразу на неё перейдете.
Ну и самое главное, обратите внимание, что все заголовки идут по четкой иерархии. Таким образом автору текста проще ориентироваться в тексте.
СОВЕТ! Как правило, заголовок 1-го уровня в книге или документе только один – это уже конкретное название файла. Но лучше уточнять этот момент из ГОСТ, по которому вы форматируете текст.
Как вы уже поняли, при установке стилей, каждый заголовок становится конкретным объектов, который уже можно использовать в навигации. Также эти стили нужны для того, чтобы сделать содержание всей книги, реферата или документа.
Обязательно ознакомьтесь с уроком – как правильно сделать содержание документа.
Дополнительно это полезно, если вы работаете с Web-сайтами и размещаете статьи и тексты в интернете. При копировании и вставке такого текста, например, в тот же самый WordPress редактор – текст автоматически делится на подзаголовки нужного уровня.
Как сделать свои стили?
Итак, мы теперь поняли, что работу с заголовками стоит вести только через окно стилей. Но проблема в том, что использовать встроенные стили не всегда уместно, да и по ГОСТ они не подходят. Поэтому лучше создать свой заголовок в Word. Для этого в том же разделе нажмите по маленькому квадратику со стрелкой. Откроется вспомогательное окно – найдите кнопку «Создать стиль» и нажмите по ней. Кнопка находится внизу.
Поэтому лучше создать свой заголовок в Word. Для этого в том же разделе нажмите по маленькому квадратику со стрелкой. Откроется вспомогательное окно – найдите кнопку «Создать стиль» и нажмите по ней. Кнопка находится внизу.
Теперь давайте разберем все настройки:
- Имя – то наименование, которое будет находиться в окне стилей. Лучше придумать хорошее название, чтобы можно быстро находить этот заголовок.
- Стиль – определяет к какому именно объекту будет применено форматирование. В нашем случае это «Абзац», так как мы используем обычный текст.
- Основан на стиле – вы можете взять как основу, уже созданные ранее, или стили по умолчанию.
- Стиль следующего абзаца – какой уровень заголовка будет использовать.
- Форматирование – здесь мы устанавливаем шрифт, цвет, а проводим другие изменения текста. Обратите внимание, что отступ сверху и снизу установить с точным параметром нельзя.
 Но его можно потом изменить.
Но его можно потом изменить.
В качестве дополнительных настроек:
- Добавлять в коллекцию стилей – если вы хотите, чтобы стиль сохранился в программе.
- Обновлять автоматически – если вы будете потом изменять стиль, он будет автоматически сохраняться в программе. Таким образом можно поправить отступы сверху и снизу, про которые я говорил выше.
Вы можете заметить еще одну кнопку «Формат» – через неё можно более точно настроить стиль. Там же можно изменить отступы, добавить границу и изменить шрифт. Подробно рассматривать окно «Формат» мы не будем, с этими параметрами можете поиграться самостоятельно. После всего, нажимаем «ОК» и применяем наш стиль.
Я понимаю, что создавать стили не очень удобно и достаточно муторно, но сделав это один раз, вы существенно сэкономите себе время при работе с большими документами. На этом все, дорогие друзья. Советую ознакомиться и с другими уроками на нашем портале WiFiGiD. RU. Всем добра!
RU. Всем добра!
Блог
- Детали
Органическое развитие SaaS — непростая задача, и маркетинг играет в этом важную роль. Но что он делает, так это делает вас авторитетом на рынке. Это увеличивает продажи, потому что вы привлечь больше потенциальных покупателей, заинтересованных в ваших товарах и услугах.
Читать далее …
- Детали
Мы живем в мире, где сайты WordPress находятся под постоянной угрозой атак методом грубой силы. Если вы пытаетесь заработать деньги на своем веб-сайте, крайне важно максимально защитить себя.
Если вы когда-нибудь задумывались, как провести аудит безопасности сайта, мы вам поможем.
Положите бумажный пакет. Не паникуйте. Это не так сложно, как вы думаете.
Не паникуйте. Это не так сложно, как вы думаете.
Читать далее …
- Детали
-
Геотаргетинг в Интернете относится к доставке пользовательского контента на основе географического местоположения посетителей.
Этот «пользовательский контент» обычно сводится к полетам, местам поблизости или определению вашего местоположения в приложениях (Uber, Lyft и т. д.) — он обязательно будет использоваться в заголовке.
Если вы когда-нибудь задумывались, как веб-сайт узнает, откуда вы, то это географический таргетинг.
Читать далее …
- Детали
SEO: ранжирование в верхних результатах поисковых систем — краткий пример того, как занять место в Google, сосредоточив внимание только на двух

О ДА! Абсолютная мечта любого, кто присутствует в Интернете!
Оооо, как это сделать, если это не точная наука?
Выясни как…
- Детали
Поскольку 29% всех веб-сайтов в мире работают на WordPress, система управления контентом должна работать правильно! Буквально миллионы владельцев бизнеса используют эту систему управления контентом для создания идеального веб-сайта.
Читать далее …
- Детали
Эту историю можно рассматривать как хороший (или плохой) пример того, как хук Low Price используется онлайн при бронировании авиабилетов.
Читать далее …
- Детали
Хотите верьте, хотите нет, но однажды этот сайт взломали. Это может случиться с кем угодно.
Вот короткая история
Читать далее …
- Детали
==-
Это может показаться повторяющимся, но названия ваших статей действительно имеют значение, читается ли ваш контент или нет.
Вот интересный пример:
Читать далее …
- Детали
Вероятно, вы уже знаете, насколько успешен Нил Патель, но если вы о нем не слышали, просто запустив быстрый поиск в Google, вы обнаружите его дурную славу.
Если вы когда-либо загружали что-либо с его сайта (сайтов), neilpatel.com или quicksprout. com, вы, вероятно, получали по электронной почте краткие обновления его последних сообщений в блогах, подкастов или интервью на YouTube.
com, вы, вероятно, получали по электронной почте краткие обновления его последних сообщений в блогах, подкастов или интервью на YouTube.
И он действительно много пишет — Нил Патель — машина-убийца по созданию контента, которая
Читать далее …
Как сделать карточку с заголовком видео для YouTube онлайн бесплатно
Краткое содержание
Что такое заставка в видео? Как сделать титульную карточку YouYube или добавить ее для своего музыкального видео? Найдите ответы здесь.
Карточки заголовков необходимы для того, чтобы определить, что смотрят зрители, будь то тема видео, название фильма или даже диалоги между персонажами. Кроме того, вы также можете использовать титульную карточку, чтобы начать или закончить свой видеопроект, будь то видео на YouTube или короткометражный фильм.
Титульный лист играет важную роль в привлечении внимания зрителей в видеопроизводстве. FlexClip Video Editor позволяет довольно легко создавать титульные листы для YouTube, музыкальных клипов, короткометражных фильмов и многого другого.
Содержание:
Часть 1. Что такое карточка с названием
Часть 2. Лучший онлайн-конструктор карточек с названиями, который нельзя пропустить
Часть 3. Как сделать карточки с названиями видео онлайн бесплатно
Предварительный просмотр
Happy World Music День
Использовать этот шаблон
Предварительный просмотр
Приглашение на 27-й день рождения
Используйте этот шаблон
Читайте также: Как добавить кнопку подписки к вашим видео>
Часть 1 Что такое заставка
старые времена, когда люди помещали буквальную карту перед камерой и начинали снимать. В эпоху немого кино титульные листы были основным средством передачи диалога между персонажами и понимания каждой сцены. Таким образом, титульный лист является основой немого кино, особенно когда фильм имеет достаточную длину и детализацию.
Со временем этот метод больше не используется, но сами титульные листы по-прежнему широко используются для художественного эффекта. Теперь вы можете использовать заставку в качестве вступительной сцены, которая накладывается на клип, и она будет отображаться перед видео, чтобы сообщить зрителям о теме или названии.
Теперь вы можете использовать заставку в качестве вступительной сцены, которая накладывается на клип, и она будет отображаться перед видео, чтобы сообщить зрителям о теме или названии.
Вообще говоря, титульные листы — это то, на что они похожи — это клипы со стилизованным текстом, которые вы можете добавить в начало или конец вашего проекта или между клипами внутри проекта.
Часть 2 Лучший онлайн-конструктор заголовков, который нельзя пропустить
— Есть ли быстрый способ сделать заставки для видео?
Просто обратитесь к онлайн-производителю визитных карточек, такому как FlexClip! В отличие от Final Cut Pro, iMovie и Adobe, которые могут занять несколько часов и иметь крутую кривую обучения, чтобы добавить заставку к вашему видео, онлайн-конструктор заставок FlexClip позволяет вам создать превосходную заставку, а также помочь вам добавить титульный экран. к вашему видео на YouTube или любым другим видеопроектам за считанные минуты с большой легкостью.
FlexClip предлагает различные текстовые эффекты, различные шрифты и потрясающую текстовую анимацию, которые помогут вам создавать профессиональные заставки для YouTube, музыкальных клипов или короткометражных фильмов. Мощный, но простой в использовании, он идеально подходит для каждого создателя, будь вы новичок или профессионал.
Кроме того, видеоредактор FlexClip поставляется с различными инструментами для повышения уровня ваших видео. Вы можете добавлять переходы, смайлики, фильтры, закадровый голос, музыку, наложения и другие эффекты. Более того, он поставляется с готовыми шаблонами с заставками, которые вы можете свободно настраивать для создания собственных заставок для YouTube и многого другого.
Предварительный просмотр
Экран вступления в титул вступления на YouTube
Используйте этот шаблон
Предварительный просмотр
модная Intro
Используйте этот шаблон
Предварительный просмотр
. Используйте этот шаблонЧасть 3 Как сделать и добавить титульный лист к вашему видео онлайн бесплатно
Вдохновились сделать титульные листы для вашего YouTube или короткометражных фильмов? Просто нажмите кнопку «Начать сейчас» ниже и следуйте простым шагам, чтобы начать создавать собственную карточку с заголовком видео прямо сейчас.
Начать сейчас Просмотр шаблонов
Шаг 1. Загрузите видео в программу FlexClip Title Card Maker
Начните с шаблона или перейдите к опции «Медиа», чтобы напрямую загрузить видео в видеоредактор FlexClip. Когда вы загружаете отснятый материал, вы можете перетаскивать его напрямую в раздел мультимедиа или загружать из своих локальных файлов или с телефона.
Добавить титульный лист к видео — загрузить видео
Вы также можете попробовать потрясающие видео- и фотоматериалы из обширной медиатеки FlexClip, чтобы дополнить свое видео или использовать их для создания нового проекта.
После того, как вы подготовили отснятый материал, просто примените его непосредственно к временной шкале и следуйте приведенным ниже инструкциям, чтобы приступить к созданию титульного листа для вашего видео.
Шаг 2. Добавьте титульный экран к вашему видео
Если вы хотите, чтобы титульный лист стоял отдельно от вашего видео, сначала добавьте пустую сцену. Перейдите на временную шкалу и щелкните значок «+», чтобы добавить фон для вашей титульной карточки. Здесь вы можете использовать простой цветной фон, просто изменив черный цвет по умолчанию на другой, который вам нравится; или если вы хотите использовать клип/изображение в качестве фона для вашей титульной карточки, все, что вам нужно сделать, это перетащить его прямо на холст.
Перейдите на временную шкалу и щелкните значок «+», чтобы добавить фон для вашей титульной карточки. Здесь вы можете использовать простой цветной фон, просто изменив черный цвет по умолчанию на другой, который вам нравится; или если вы хотите использовать клип/изображение в качестве фона для вашей титульной карточки, все, что вам нужно сделать, это перетащить его прямо на холст.
Добавить титульный лист к видео — Добавить титульный экран
Когда вы подготовите фон для титульного листа, вы можете перейти к опции «Текст», чтобы выбрать нужный стиль текста, вы можете выбрать базовый, динамический или предварительный -Сделано текстовый эффект.
Или вам просто нужно поместить интертитр прямо в клип, просто перейдите к опции «Текст» и выберите нужный стиль текста для титульного листа.
Шаг 3. Настройка титульного листа для вашего видео
После того, как вы выбрали нужный стиль текста для титульного листа, вы можете дважды щелкнуть текстовое поле и ввести любой текст, а затем настроить шрифт, положение, размер, и цвет. и т. д.
и т. д.
Добавить заставку к видео — настроить заставку
Здесь не забудьте указать, как долго вы хотите, чтобы ваша заставка сохранялась. Таким образом, вам нужно перейти на временную шкалу и дважды щелкнуть, чтобы выбрать наложение текста, чтобы определить время появления и исчезновения текста во время воспроизведения видео.
Добавить титульный лист к видео — синхронизация титульного листа
Теперь у вас есть титульный лист для вашего видео, и вы можете предварительно просмотреть окончательный результат и сохранить видеопроект с титульным экраном на свой компьютер и поделиться им с другими .
Final Words
Это все, что касается титульных карточек в видеоматериалах. Надеюсь, вы лучше поняли титульный лист и освоили, как добавить титульный экран в свой видеопроект с помощью видеоредактора FlexClip.
Воспользуйтесь FlexClip прямо сейчас и получайте удовольствие, создавая новые заставки для ваших видео, фильмов и YouTube!
Сэнди /
Многолетний опыт профессиональной фотосъемки.

 Кликните на него.
Кликните на него. Но его можно потом изменить.
Но его можно потом изменить.