Как создать Турбо-страницы в Яндекс [пошаговый гайд]
Турбо-страницы — это технология «Яндекса», которая позволяет ускорять загрузку страниц примерно в 15 раз, они загружаются мгновенно, даже если соединение у посетителя сайта очень медленное.
Выгрузка создается на основе RSS-фида: из него загружается контент страницы. Благодаря единой мобильной верстке страниц и сетевой инфраструктуре «Яндекса» загрузка происходит моментально.
RSS-фид или лента — это RSS-файл (иногда XML), включающий данные о контенте на сайте. Такие фиды используют email-сервисы и RSS-ленты. Благодаря этим сервисам пользователь может сразу читать контент вашего сайта (в ридерах или других средах).
Технология подходит как информационным (контентным), так и коммерческим сайтам. Упрощенно говоря, это легкая версия обычной страницы. Но в отличие от обычной страницы, турбо-версия использует сразу сжатие изображений: все картинки конвертируются в WebP (формат Google для сжатия), анимации скрываются, для видео используется динамическая компрессия.
Как выглядят турбо-страницы
Они доступны не только с мобильных устройств, но и с десктопов. Перейти на них можно только из поиска «Яндекса» или из его сервисов.
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Наглядная демонстрация: Из страницы удаляются все «тяжелые» элементы
И вот что получается:
Обратите внимание на адресную строку: страница загружается прямо с сервера «Яндекса»
Конверсионные достоинства турбо-страниц
С их внедрением коммерческий сайт может получить целый ряд преимуществ:
- Снижение процента отказов.
-
Улучшение охвата.

- Рост конверсий. Но, тем не менее, есть много кейсов, где турбо-страницы вообще никак не помогли увеличить число конверсий.
- Более заметное представление на мобильном поиске благодаря интересному дизайну и расширенным сниппетам (галерея или товары). Об этом мы поговорим чуть ниже, в разделе «Предоставление в поиске».
Достоинства турбо-страниц
По поводу улучшения конверсионных показателей можно спорить долго. Ради справедливости отметим: часто конверсионные достоинства не подтверждаются. Зато сама технология сулит много бонусов. Вот главные достоинства с точки зрения технологии по данным «Яндекса»:
- Автоматически активируются, когда интернет становится медленным (ниже 128 килобайт в секунду).
-
Минимальный размер страницы. В отличие от стандартных страниц, которые могут весить несколько мегабайт, размер турбо-страницы всего 200-300 килобайт, что также положительно влияет на скорость загрузки сайта.

- Автоматическое сжатие данных. Данные о странице передаются на серверы «Яндекса», где происходит их компрессия.
- Автоматическое шифрование. Даже если ваш сайт не поддерживает HTTP-протокол, передаваемые данные все равно подвергнутся шифрованию, когда попадут на сервер «Яндекса».
- Скорость загрузки исчисляется миллисекундами. В отличие от стандартных HTML-страниц, турбо-версии загружаются за считанные миллисекунды.
- Рекламы гораздо меньше. Расположение блоков вы можете частично настроить, но в любом случае реклама не затрудняет взаимодействие с контентом.
Кроме перечисленных возможностей, они имеют и другие достоинства: поддерживается автозаполнение форм на странице, есть возможность подробной аналитики (отчет в «Турбо страницы» в «Яндекс. Метрике»). Отдельно отметим персональные рекомендации в ленте и совершение покупки в один клик. Также их можно соединить с CRM.
Метрике»). Отдельно отметим персональные рекомендации в ленте и совершение покупки в один клик. Также их можно соединить с CRM.
О том, как все это настроить, мы расскажем далее.
Представление в поиске
Давайте взглянем на то, как они могут быть представлены в поиске «Яндекса». Форматов много и все они довольно необычные. Например, так выглядит расширенный ответ рецептов/инструкций:
Есть быстрый предпросмотр, что также положительно влияет на пользовательский опыт
Есть и другие форматы:
- Расширенный ответ на мобильных устройствах:
- Блок рекомендаций (рекомендованные статьи) в мобильном поиске «Яндекса»:
-
Колдунщик.
 В него попадают все релевантные страницы из нескольких сайтов.
В него попадают все релевантные страницы из нескольких сайтов.
На картинке — дополнительный сниппет, располагающийся на первом месте выдачи
Есть возможность быстро перейти к любой интересующей статье
Статьи открываются в слайдере: вы можете быстро листать, не возвращаясь в поиск
Колуднищик есть только на мобильном поиске
Как видите, представление в поиске весьма разнообразное и очень функциональное.
С теоретической частью мы закончили. Теперь переходим к главному — внедрению турбо-страниц на свой сайт. Сперва рассмотрим внедрение ускоренных страниц для контентных сайтов, а затем — для интернет-магазинов.
Читайте также:
Коммерческие факторы ранжирования для интернет-магазинов и сайтов услуг
Как создать Турбо-страницы для контентных сайтов
Сперва необходимо создать фид, который представляет из себя RSS-ленту. Сделать это можно при помощи плагина для вашей CMS. Полный список плагинов для десятка самых популярных CMS я дам ближе к концу этой статьи.
Читайте также:
Подробный гайд по оптимизации сайта на WordPress
Первым делом выберите плагин для создания. Для WordPress я рекомендую Mihdan: Yandex Turbo Feed или «Яндекс.Турбо». Последний плагин наиболее отзывчивый и обладает простым интерфейсом, поэтому предлагаю рассмотреть создания фида на его примере.
Мы устанавливаем плагин от разработчика Flector. Для этого в административной панели своего сайта и перейдите в раздел «Плагины»:
Добавляем новый плагин в административной панели WordPress
В поисковой строке укажите название плагина — «Яндекс.Турбо»:
Не перепутайте плагин.
Устанавливаем плагин как любой другой и переходим на его страницу:
Открываем настройки плагина RSS for Yandex Turbo.
Попадаем на главный экран с настройками плагина. Здесь много интересного:
Для первоначальной настройки достаточно указать свойства на вкладке «RSS-лента»
Давайте подробно разберем каждый параметр на вкладке «RSS-лента» подробнее.
- Имя RSS-ленты. Лучше не менять и оставить вариант, который предлагает плагин.
- Заголовок. Если вам нужна лента для сайта целиком, то просто укажите название сайта. Если требуется создать только для одного раздела сайта — укажите название этого раздела.
- Ссылка. Укажите полное доменное имя сайта.
- Описание. Укажите краткое описание своего сайта.
- Язык. Выберите значение «ru».
-
Количество записей.
 Нужно указать суммарное число записей в RSS-ленте.
Нужно указать суммарное число записей в RSS-ленте.
- Разбитие RSS-ленты. Я рекомендую активировать этот чекбокс, в противном случае лента может создаваться очень долго.
- Делить RSS-ленту. Советую оставить значение, предложенное плагином.
- Отключение Турбо. Этот чекбокс нужно отметить, если вам нужно будет удалить все сгенерированные страницы в дальнейшем.
После завершения настройки плагина нажимаем «Сохранить настройки»:
Сохраняем настройки плагина
Чтобы получить код сформированного фида, кликните по предложенным ссылкам:
У нас получилось пять RSS-фидов по 250 записей каждый
Для примера вот первая RSS-лента:
Пример RSS-ленты, созданной плагином
Всю остальную работу по настройке турбо-страниц мы будем проводить в интерфейсе «Яндекс. Вебмастера»:
Вебмастера»:
Настройки в «Яндекс.Вебмастере»
Источники. Как добавить турбо-страницы в «Яндекс.Вебмастере». Подключение фида
Независимо от типа сайта (конентный или магазин), вам придется добавить источник — ранее сформированный фид. Сперва разберем добавление источника для контентных сайтов:
Добавляем источник для контентных сайтов
Вставляем сюда одну или несколько ссылок, которые нам предоставил плагин:
Вставляем URL на фид и кликаем по кнопке «Добавить»:
Успех! Теперь нужно активировать этот чекбокс:
Источник добавлен. Активируем чекбокс в положение «Вкл»
Главное мы сделали. Теперь пройдемся по общим настройкам. Сделаем это по порядку, в котором они находятся в одноименном разделе.
Настройки для контентных сайтов
Главная страница
В этом разделе можно только включить или отключить турбо-версию главной страницы сайта:
Настройки для контентных сайтов
На главной странице есть только 10 статей и рекламные блоки. Выбирать конкретные страницы для отображения на главной не получится.
Выбирать конкретные страницы для отображения на главной не получится.
Пример главной турбо-страницы
Реклама
«Яндекс» позволяет добавлять рекламные блоки («РСЯ») или рекламу партнера ADFOX. Если ваш сайт участвует в партнерской программе AdSense, то добавить ее код здесь не получится.
Автоматически разместить блок можно над шапкой и в контенте
Разместить рекламные блоки на можно и вручную. Но в этом случае придется разметить RSS-фид вручную. Подробнее об этом сказано в документации «Яндекса». Также изучите справку о подключении рекламы на мобильных турбо.
Автоматическая лента
Здесь можно активировать ленту рекомендаций. Когда пользователь заканчивает изучать контент, на странице автоматически подгружаются новые рекомендации.
Лента рекомендаций может содержать полные статьи или карточки
Авторизация
«Яндекс» позволяет использовать авторизацию в трех видах: проверкой авторизации, формой входа и выходом:
Проверка авторизации и форма входа настраиваются GET-параметром, URL-выхода — POST-параметром
Комментарии
Блок комментариях под статьей можно вообще скрыть или сделать его через собственное API, либо дать возможность комментировать контент только пользователям сервисов «Яндекс».
Настраиваем возможность комментирования блока после контента
Поиск
Чтобы использовать поиск по сайту на турбо-страницах, вы должны указать URL страницы результатов поиска на вашем сайте. Такая страница может формироваться несколькими методами, чаще всего — GET-запросом.
Вводим URL страницы результатов поиска
CSS
При помощи этого раздела можно добавить собственные «стили». Если вы не изучали CSS, настраивать внешний вид страниц придется при помощи стандартных инструментов (см. пункт «Кастомизация»).
Добавьте кастомную разметку для настройки внешнего вида
Меню
Здесь можно создать верхнее меню. Обратите внимание: верхнее основное меню сайта будет отображаться как в мобильной, так и в десктоп-версии турбо. Вызов верхнего меню чаще всего происходит так:
Вызываем верхнее меню
Так выглядит стандартный шаблон:
В верхнем меню соблюдается иерархичность
Самый частый сценарий верхнего меню — ссылки на авторизацию, регистрацию, выбор региона.
В основном меню вы должны дать ссылки на главные разделы своего сайта.
Кастомизация
В этом разделе мы настраиваем отображение логотипа. Доступны три способа: одним текстом, изображением + текстом, одним изображением. Например, мы хотим сделать логотип в формате лого + текст. Просто выберите тип устройства, формат логотипа и загрузите его в расширении PNG или SVG:
Выбираем PNG или SVG, соотношение сторон — только квадратное, разрешение — 96×96 пикселей
Не забудьте указать название сайта — оно будет отображаться в шапке. При необходимости можно зафиксировать шапку при скролле страницы:
Настраиваем цвет шапки, текста и иконок в ней
Меняем цвет заголовков, подписей, ссылок и других элементов турбо-страницы:
Настройки цветового профиля
При необходимости настройте шрифты заголовка, основного текста, измените их размер:
Регулировать засечки в шрифтах можно после нажатия кнопки «Использовать кастомные»
Обратная связь
Кастомизация расположения виджета обратной связи. Здесь же можно добавить такой виджет:
Здесь же можно добавить такой виджет:
Допускается использовать номер телефона, email, профили в социальных сетях и мессенджерах
…и настроить позицию иконок:
Иконки могут располагаться справа или слева
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Веб-аналитика
Важный раздел, если вы следите за статистикой. Здесь «Яндекс» проявил заботу о пользователях, позволяя добавлять не только собственную «Метрику», но и другие системы веб-аналитики.
Добавьте счетчик, чтобы следить за трафиком
Комплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.

- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.
Доступ
Для доступа к RSS-фиду часто нужна авторизация. Если это справедливо и для вашего сайта, укажите логин и пароль в этом разделе:
Указываем логин и пароль, чтобы «Яндекс» мог прочитать фид
Пользовательское соглашение
Ваш сайт наверняка использует публичную оферту. Тогда обязательно настройте ее отображение в разделе «Пользовательское соглашение». Укажите краткое название своей компании и дайте URL на текущую оферту:
В качестве названия компании можно использовать доменное имя сайта
На этом мы заканчиваем рассматривать раздел «Настройки» для контентных сайтов. Возвращаемся к оставшимся разделам отчета «Яндекс.Вебмастера».
Читайте также:
Полное руководство по обновленному «Яндекс. Вебмастеру»
Вебмастеру»
Отладка
Благодаря этому инструменту вы быстро проверите содержимое фида и сможете диагностировать ошибки, если они в нем есть.
Фид чист, ошибок не найдено
Диагностика
Инструмент позволяет выявить все потенциальные проблемы турбо-страниц вашего сайта.
В нашем случае проблем не найдено
Давайте посмотрим, какие проблемы бывают в этом разделе.
- Критичные: ошибка обновления фида, недостаточное качество контента, нерелевантный контент, недоступность оригинальной страницы.
- Предупреждения: к предупреждениям относятся снижение качества и ошибки в RSS-фиде.
-
Рекомендации: краулер «Яндекса» часто находит популярные версии обычных страниц, которые еще не имеют быстрой версии.
 В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
Читайте также:
Страница 404: 18+ примеров как оформить страницу ошибки
Создание турбо-страниц для интернет-магазина
Здесь практически все то же самое, что и в разделе «Контентных сайтов». Поэтому разберем только те разделы и настройки, которые еще не попадались нам.
Источники
В отличие от контентных сайтов, источником для магазинов может выступать только YML-файл. Так что первым делом экспортируйте товары в YML-формат. Здесь нам на помощь придут плагины для самых популярных CMS:
- YML for Yandex Market для WordPress.
- Расширенный модуль экспорта в «Яндекс.Маркет» для SimplaCMS.
-
Модуль выгрузки товаров на Яндекс.
 Маркет — Мультифид для Magento.
Маркет — Мультифид для Magento.
- Яндекс.Маркет для бизнеса. для «1С-Битрикс: Управление сайтом».
- Настройки модуля «Интернет-магазин» для UMI.CMS.
Читайте также:
Что такое CMS: как работает, как выбрать CMS для сайта
Внимание: в YML-файле можно использовать только произвольные или упрощенные offer.
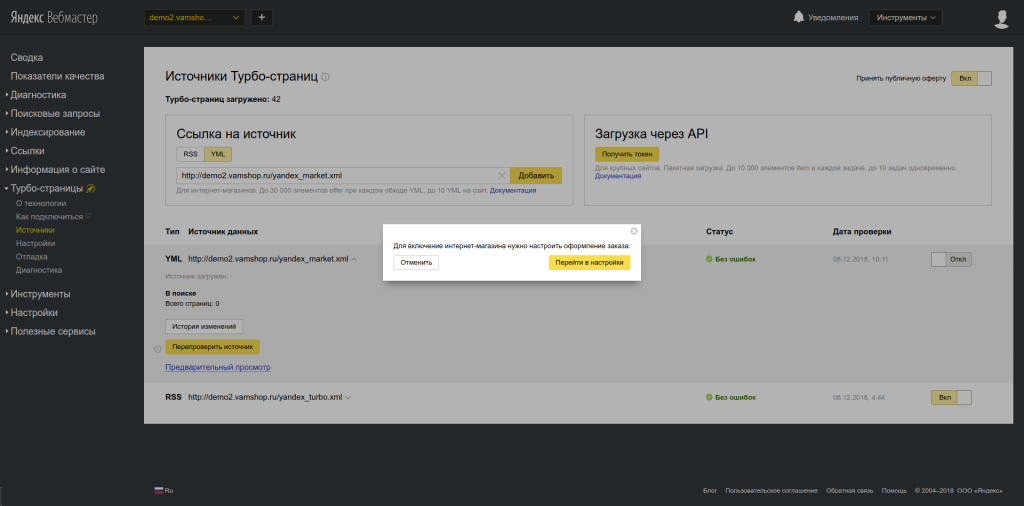
После того как YML-файл сформирован, его нужно загрузить в «Яндекс.Вебмастер»:
Даем ссылку на YML-источник
Далее выполните следующие действия в «Настройках»:
- Установите счетчик (см. пункт «Веб-аналитика»).
-
Кастомизируйте параметры в разделе «Оформление заказа».

- Укажите данные о магазине.
Теперь обо всем этом подробнее.
Настройки
О магазине
Кастомизация турбо-страниц интернет-магазина более объемная, чем настройка контентных сайтов. Для начала укажите название своего магазина и дайте его описание до 40 символов:
Чем короче название, тем лучшеЧем короче название, тем лучше
Выберите цветовую схему и добавьте иконку в формате PNG:
Иконка должна быть в размере 1024 на 1024 пикселей
Укажите почту и телефон своей компании:
Если у вашего магазина есть отзывы и оценки, они будут отображаться
При необходимости кастомизировать можно информационные разделы. Для этого нажмите кнопку «Добавить раздел» и укажите его название.
Например, «Возврат», «Доставка и оплата», «Отзывы», «О компании», «Бренды» и «Поставщики»
Оформление заказа
В этом разделе мы настраиваем корзину на турбо-страницах. Можно активировать ее на всех страницах или добавить возможность приобрести товар в 1 клик вообще без перехода в корзину:
Можно активировать ее на всех страницах или добавить возможность приобрести товар в 1 клик вообще без перехода в корзину:
Наличие корзины положительно влияет на конверсионность
Здесь же можно указать электронную почту для получения заказов, добавить значение минимальной стоимости заказа и убедиться в корректности ссылки на пользовательское соглашение.
В «Яндекс.Справке» доступна подробная инструкция по подключению корзины.
Доставка
Настроить доставку можно только в том случае, если вы активировали опции «Корзину на турбо» или «Покупку в один клик» + указали электронную почту для получения заказов в предыдущем разделе.
«Яндекс» позволяет настроить до 10 опции доставки, например, почтой, курьером, самовывозом. Кликните по выбранному варианту, и откроются дополнительные параметры способа доставки:
Настраиваем параметры доставки курьером
Оплата
Опять же кастомизировать способы оплаты можно только в том случае, если вы ранее активировали «Корзину на турбо» или «Покупку в один клик» + указали электронную почту для получения заказов в разделе «Оформления заказов» (см. выше).
выше).
Можно добавить два варианта оплаты при получении: наличными или картой курьеру. Кроме того, есть возможность добавить предоплату картой онлайн, но для этого вам придется зарегистрироваться в сервисе «Яндекс.Оплата».
Можно добавить оплату на электронный кошелек или переводом на банковский счет
При необходимости настройте модель «НДС на товары» и «НДС на доставку».
Настройка API
Вы можете передавать данные о заказе непосредственно в CRM. Активируйте этот чекбокс:
Понадобится уникальный токен и ссылка для запросов API
Контроль качества
Прежде чем ваш магазин будет показываться в поиске «Яндекса» и на его сервисах, он должен пройти контроль качества. Для этого нужно отправить магазин на проверку:
Если контроль качества не пройден, вы получите список проблем, которые необходимо устранить
Продвижение товаров на маркетплейсах
- Оплата по дням нахождения в ТОП
- Средние сроки продвижения — 7 дней!
Как изучать статистику посещаемости
Отчет находится по пути «Отчеты» → «Содержание» → «Турбо-страницы». Там вы можете работать с интерактивными графиками, параметрами и сегментами.
Там вы можете работать с интерактивными графиками, параметрами и сегментами.
Резюме + бонус: лучшие плагины для формирования турбо-страниц на разных CMS
Предлагаю лучшие бесплатные плагины для разных CMS:
- WordPress.
- CMS MediaWiki.
- 1С-Битрикс.
- UMI.CMS (платный).
- Drupal.
- SimplaCMS.
- Joomla.
- OpenCart.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.

Как самостоятельно создать турбо-сайт за 5 минут?
Представим себе ситуацию: у вас появился новый товар или услуга. Или, быть может, вы планируете провести акцию или открыть новое направление в бизнесе.
Как оперативно оповестить целевую аудиторию об этих изменениях? С помощью интернет-рекламы.
Но для рекламы нужен сайт с необходимым функционалом, целевые страницы, обработчики событий и многое другое. Что же делать, если этого нет? Или сайт есть, но у него нет мобильной версии.
Как быстро решить этот вопрос, если оперативно воспользоваться услугами разработчика не получится?
В такой ситуации на помощь приходит конструктор турбо-страниц Яндекса.
В статье рассказываем, как с его помощью создать турбо-сайт.
Хотите подробнее посмотреть на процесс создания турбо-сайта? На эту тему у нас есть видеоролик!
youtube.com/embed/F7FddJ3Ctq8″ title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Создание первого турбо-сайта: пошаговая инструкция
Заходим в Яндекс.Директ и нажимаем на ссылку «Конструктор турбо-страниц», далее жмем кнопку «создать турбо-сайт».
Здесь мы вводим название главной страницы сайта и выбираем подходящий шаблон. Их довольно много, заготовки есть практически для всех ситуаций. Вы можете остановиться на подходящем для вас шаблоне или выбрать пустую страницу.
Последний вариант мы и разберем. После выбора пустой страницы не забудьте нажать на кнопку «Создать».
Мы перешли в режим конструктора. Здесь нам нужно добавить секцию и выбрать из предложенного списка шапку. Мы для примера остановимся на шапке с логотипом, меню, кнопкой и минимальной контактной информацией.
Заготовка выбрана, теперь можно с ней работать. Меняем название компании на своё, загружаем логотип. В блоке меню оставляем пока только пункт «Контакты», заменив переход на «Секция – Подвал».
Остальные пункты мы убираем, но в любой момент можем добавить их снова, нажав кнопку «Добавить пункт меню».
Далее нам нужно исправить номер телефона. Кроме того, при необходимости можно добавить еще контакты: телефон, адрес или e-mail.
После этого корректируем время работы — и вот уже готова полноценная шапка сайта.
Далее добавляем еще одну секцию «Текст», пишем здесь свое УТП и послание, которое хотим донести до аудитории. Также можем добавить преимущества нашего предложения.
Что ж, теперь переходим к добавлению товара. Кликаем на товар справа в меню и корректируем необходимые поля:
- фото товара;
- название;
- краткое описание;
-
цену.

Кстати, если вы дополнительно укажете старую цену, размер скидки рассчитается автоматически, и эта информация будет выведена на фото товара.
Количество отображаемых товаров может составлять от 1 до 4.
В нашу шапку также автоматически была добавлена кнопка корзины, при клике на которую посетители попадают на страницу оформления заказа. В нашем примере мы не будем вносить изменений на данном этапе — оставим переход по кнопке «Корзина».
Прокручиваем страницу ниже и редактируем форму заказа — меняем значения всех полей на свои. После корректировки нажимаем «Сохранить».
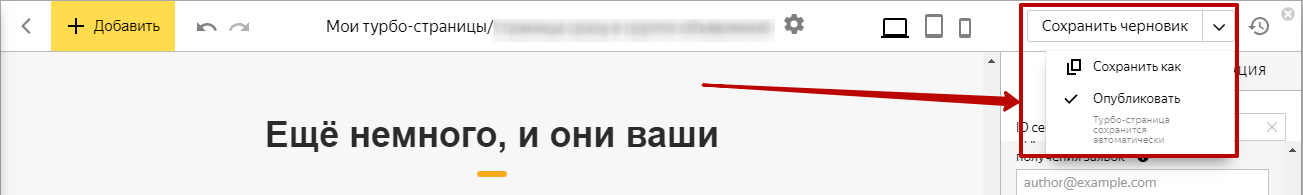
С помощью функции предпросмотра вы можете посмотреть, какая страница у вас получилась. Если вас всё устраивает, страницу можно опубликовать.
Теперь нужно отредактировать некоторые свойства страницы:
- Так как у нас это главная страница, в поле «Адрес страницы» ставим слеш.

- Во вкладке «Поисковая оптимизация и SEO» заполняем заголовок страницы и ее описание.
- Указываем канонический URL, если он есть.
- Указываем счетчик Метрики.
- При желании можно заполнить раздел «Соцсети».
- Привязываем свою организацию, выбрав ее из Яндекс.Справочника.
После заполнения всех настроек нажимаем на кнопку «Применить настройки сайта». Всё, наш первый турбо-сайт готов!
Переходим по ссылке опубликованной страницы, проверяем контент и функционал. Всё в порядке? Значит можно запускать рекламу!
Вы можете добавить к сайту и другие страницы. Указав их в пунктах меню в шапке, вы получите многостраничный сайт.
Как видите, с помощью конструктора турбо-страниц вы самостоятельно и за короткое время можете сделать работоспособный сайт, оптимизированный под мобильные устройства.
Пробуйте и внедряйте!
|
Статью подготовила Ирина Гайдукова, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
секретов создания захватывающих макетов страниц с помощью темы Turbo Shopify
Главная / Shopify Theme Blog
Предыдущая / Next
Turbo, новейшая премиум-тема Shopify, присоединившаяся к семейству Out of the Sandbox, уже закладывает основу для отличного дизайна магазина, но множество вариантов темы позволяют легко, как никогда раньше, создавать почти безграничное количество уникальных образов. .
На прошлой неделе мы обсудили некоторые параметры и параметры конфигурации в теме Turbo Shopify, которые позволят вам выйти за рамки привычного.
На этой неделе мы рассмотрим несколько более продвинутых способов использования Turbo для создания захватывающих макетов страниц и дизайна.
Использование полноразмерных изображений на страницах товаров
Одной из популярных стратегий веб-дизайна для интернет-магазинов является создание более длинных и подробных страниц товаров, которые предоставляют полную информацию о продукте вместе с изображениями для дополнительной иллюстрации товара.
Все темы Out of the Sandbox позволяют добавлять дополнительный контент под описанием продукта и галереей изображений с помощью специального тега «разделить», но в Turbo добавлена замечательная новая функция, позволяющая вставлять полноразмерные изображения баннеров на страницы продуктов, в комплекте с текстовым заголовком.
Эта функция — отличный способ сделать страницы товаров еще более привлекательными без необходимости настраивать код.
Использование столбцов
Столбцы — еще один отличный способ создать уникальные макеты и дизайны для страниц ваших продуктов, а также в любом другом месте, куда вы можете вводить контент, например описания коллекций и отдельные страницы.
Дополнительные сведения об использовании встроенной в Turbo структуры столбцов см. здесь; и вот несколько советов о том, как использовать колонки для создания привлекательных дизайнов.
- Чтобы четко и лаконично обозначить особенности вашего продукта, попробуйте использовать макет из двух столбцов после тега «разделить». Затем в левый столбец вставьте изображение или значок, иллюстрирующий функцию. В правом столбце добавьте короткий заголовок и одно или два предложения об этой функции.
- Разновидностью этого метода является создание нескольких столбцов и начало со значка в верхней части первого столбца. Затем добавьте заголовок или текст под ним.
- Чтобы продемонстрировать дополнительные фотографии продукта, попробуйте создать макет с несколькими столбцами из трех или более столбцов, каждый с отдельным изображением. Вы также можете использовать немного магии CSS, чтобы обрезать фотографии до круглой формы или использовать другие специальные эффекты, чтобы сделать их еще более заметными.

- Разделите содержимое на разделы, создав строку полной ширины (16 столбцов) с одним заголовком. Обязательно используйте тег «омега», а затем два или более столбца под ним. Затем повторяйте это по мере продвижения вниз по странице, следя за тем, чтобы каждая строка столбцов имела тег «омега» на последнем элементе.
- Чтобы создать более современный макет из нескольких разделов, попробуйте разместить заголовки в столбце слева, а содержание раздела — в отдельном столбце справа. В зависимости от точной длины вашего заголовка и другого контента вы можете поэкспериментировать, сделав один столбец больше другого.
- Две колонки — отличный способ сравнить ваш продукт с продуктом конкурента или с другой моделью, которую вы носите. Дайте каждому столбцу заголовок с названием продукта, а затем используйте маркированный или нумерованный список, чтобы предложить пошаговое сравнение. Если вы сравниваете более двух товаров, добавьте еще один для каждой модели.

- Помните, что вам не нужно использовать одну и ту же сетку столбцов для всего вашего контента. Например, вы можете представить ряд из шести изображений в столбцах меньшего размера, затем перейти к макету из двух столбцов, чтобы сравнить свой продукт с продуктом конкурента, а затем перейти к макету с тремя столбцами на основе значков, чтобы выделить другие функции.
Поэкспериментируйте с разделами домашней страницы
В Turbo входит огромное количество разделов домашней страницы, а вместе с ними и почти бесконечное количество комбинаций для дизайна вашей домашней страницы.
- Избранные рекламные акции: эти квадратные блоки могут занимать всю ширину или располагаться по центру вашей страницы. Каждый вариант создает уникальный внешний вид, поэтому поэкспериментируйте с обоими, чтобы увидеть, что лучше всего подходит для вашего магазина. Вы также можете выбрать до восьми отдельных полей и контролировать, сколько рекламных акций должно отображаться в строке.
 Эти настройки можно «смешивать и сочетать» для создания более интересных образов.
Эти настройки можно «смешивать и сочетать» для создания более интересных образов.
- Избранные ссылки. Этот раздел домашней страницы позволяет вам ссылаться на коллекции, продукты, сообщения в блогах или другой контент с помощью меню навигации. Turbo также позволяет выбрать один из двух уникальных вариантов макета: одна или две ссылки в строке.
- Избранные коллекции: Turbo предлагает как слайдер, так и сетку для избранных коллекций на главной странице — и вы можете использовать разные стили для каждой коллекции для еще более разнообразного вида. Обе функции также позволяют выбирать количество продуктов в строке или на слайде. Попробуйте поэкспериментировать с различными вариантами, чтобы увидеть, какие из них лучше всего демонстрируют ваши продукты и сочетаются с остальным дизайном вашего сайта.
- Избранная коллекция в деталях: эта функция, которая также включена в другие темы Shopify Out of the Sandbox, позволяет вам продавать товары прямо с главной страницы со всеми подробностями, необходимыми покупателям для совершения действий.
 Измените внешний вид, разместив макет в шахматном порядке или скрыв описание продукта.
Измените внешний вид, разместив макет в шахматном порядке или скрыв описание продукта.
При настройке разделов главной страницы не забывайте, что их нужно активировать. Также имейте в виду, что вы также можете легко перемещать разделы вверх и вниз на главной странице, а экспериментировать с различными вариантами расположения — отличный способ открыть для себя уникальный внешний вид вашего магазина, привлекающий покупателей.
Попробуйте еще раз
Опять же, один из лучших способов воспользоваться всеми этими опциями — поэкспериментировать с настройками и кодом. Часто удивительно легко наткнуться на уникальный внешний вид, о котором вы даже не подозревали.
Эти типы изменений также имеют то преимущество, что не требуют модификации основного кода темы, что позволяет легко обновлять вашу тему с помощью нашего эксклюзивного приложения Shopify Theme Updater.
Справочник по турбонаддуву
Turbo работает быстро, потому что предотвращает перезагрузку всей страницы, когда вы переходите по ссылке или отправляете форму. Ваше приложение становится постоянным, длительным процессом в браузере. Это требует от вас переосмысления того, как вы структурируете свой JavaScript.
Ваше приложение становится постоянным, длительным процессом в браузере. Это требует от вас переосмысления того, как вы структурируете свой JavaScript.
В частности, вы больше не можете полагаться на полную загрузку страницы для сброса среды при каждом переходе. Объекты JavaScript window и document сохраняют свое состояние при изменении страницы, и любые другие объекты, которые вы оставляете в памяти, останутся в памяти.
С осознанием и некоторой осторожностью вы можете спроектировать свое приложение, чтобы изящно справиться с этим ограничением, не тесно привязывая его к Turbo.
﹟ Работа с элементами скрипта
Ваш браузер автоматически загружает и оценивает все Вам также следует рассмотреть возможность настройки вашей системы упаковки ресурсов для отпечатков пальцев каждого сценария, чтобы он имел новый URL-адрес при изменении его содержимого. Тогда вы можете использовать Turbo Drive поддерживает кэш недавно посещенных страниц. Этот кэш служит двум целям: отображать страницы без доступа к сети во время посещений для восстановления и улучшать воспринимаемую производительность за счет показа временных предварительных просмотров во время посещений приложений. При навигации по истории (через Restoration Visits) Turbo Drive будет восстанавливать страницу из кэша без загрузки свежей копии из сети, если это возможно. В противном случае при стандартной навигации (через Application Visits) Turbo Drive сразу же восстановит страницу из кеша и отобразит ее в виде предварительного просмотра, одновременно загружая свежую копию из сети. Это создает иллюзию мгновенной загрузки страниц для часто посещаемых мест. Turbo Drive сохраняет копию текущей страницы в своем кеше непосредственно перед рендерингом новой страницы. Обратите внимание, что Turbo Drive копирует страницу, используя Прислушивайтесь к событию Аннотируйте элементы с помощью Turbo Drive добавляет атрибут Вы можете контролировать поведение кэширования для каждой страницы, включив элемент Используйте директиву Чтобы указать, что страница вообще не должна кэшироваться, используйте параметр 9.0107 директива без кэша . Страницы, помеченные как не кэшированные, всегда будут загружаться по сети, в том числе во время посещений для восстановления.
data-turbo-track для принудительной перезагрузки страницы при развертывании нового пакета JavaScript. Дополнительные сведения см. в разделе «Перезагрузка при изменении активов». ﹟ Понимание кэширования

cloneNode(true) , что означает, что все прикрепленные прослушиватели событий и связанные данные отбрасываются. ﹟ Подготовка страницы к кэшированию
turbo:before-cache , если вам нужно подготовить документ до его кэширования Turbo Drive. Это событие можно использовать для сброса форм, свертывания развернутых элементов пользовательского интерфейса или удаления любых сторонних виджетов, чтобы страница была готова к повторному отображению. document.
 addEventListener("turbo:before-cache", function() {
addEventListener("turbo:before-cache", function() {
// ...
}) data-turbo-cache="false" , если вы не хотите, чтобы Turbo кэшировал их. Это полезно для временных элементов, таких как всплывающие уведомления. ﹟ Обнаружение, когда предварительный просмотр виден
data-turbo-preview к элементу , когда он отображает предварительный просмотр из кэша. Вы можете проверить наличие этого атрибута, чтобы выборочно включить или отключить поведение, когда отображается предварительный просмотр. if (document.documentElement.hasAttribute("data-turbo-preview")) {
// Turbo Drive отображает предварительный просмотр
} ﹟ Отказ от кэширования
в вашей страницы и объявив директиву кэширования.
no-preview , чтобы указать, что кэшированная версия страницы не должна отображаться в качестве предварительного просмотра во время посещения приложения. Страницы, помеченные как недоступные для предварительного просмотра, будут использоваться только для восстановительных посещений.
...
Чтобы полностью отключить кэширование в приложении, убедитесь, что каждая страница содержит директиву no-cache.
﹟ Отказ от кэширования со стороны клиента
Значение также может управляться клиентским API, предоставляемым через Turbo. . cache
cache
// Установить управление кешем текущей страницы на `no-cache`
Turbo.cache.exemptPageFromCache()// Установить управление кешем текущей страницы на `no-preview`
Turbo.cache.exemptPageFromPreview()
Обе функции создадут элемент в , если этот элемент еще не присутствует.
Ранее установленное значение управления кэшем можно сбросить с помощью:
Turbo.cache.resetCacheControl()
﹟ Установка поведения JavaScript
Возможно, вы привыкли устанавливать поведение JavaScript в ответ на события window.onload , DOMContentLoaded или jQuery ready . В режиме Turbo эти события будут срабатывать только в ответ на начальную загрузку страницы, а не после каких-либо последующих изменений страницы. Ниже мы сравниваем две стратегии подключения поведения JavaScript к модели DOM.
﹟ Наблюдение за навигационными событиями
Turbo Drive запускает серию событий во время навигации. Наиболее важным из них является событие
Наиболее важным из них является событие turbo:load , которое срабатывает один раз при начальной загрузке страницы и снова после каждого посещения Turbo Drive.
Вы можете наблюдать событие turbo:load вместо DOMContentLoaded для настройки поведения JavaScript после каждого изменения страницы:
document.addEventListener("turbo:load", function() {
// ...
}) Имейте в виду, что ваше приложение не всегда будет в первозданном состоянии при запуске этого события, и вам может потребоваться очистить поведение, установленное для предыдущей страницы.
Также обратите внимание, что навигация Turbo Drive может быть не единственным источником обновления страниц в вашем приложении, поэтому вы можете переместить свой код инициализации в отдельную функцию, которую вы можете вызывать из turbo:load и из любого другого места, где вы можете изменить ДОМ.
По возможности избегайте использования события turbo:load для добавления других обработчиков событий непосредственно к элементам в теле страницы. Вместо этого рассмотрите возможность использования делегирования событий для регистрации прослушивателей событий один раз в
Вместо этого рассмотрите возможность использования делегирования событий для регистрации прослушивателей событий один раз в документ или окно .
См. полный список событий для получения дополнительной информации.
﹟ Прикрепление поведения к стимулу
Новые элементы DOM могут появиться на странице в любое время посредством навигации по кадрам, потоковых сообщений или операций рендеринга на стороне клиента, и эти элементы часто необходимо инициализировать, как если бы они были получены при загрузке новой страницы.
Вы можете обрабатывать все эти обновления, включая обновления загрузки страниц Turbo Drive, в одном месте с помощью соглашений и обратных вызовов жизненного цикла, предоставляемых дочерней инфраструктурой Turbo, Stimulus.
Stimulus позволяет аннотировать ваш HTML с помощью атрибутов контроллера, действия и цели:
Внедрите совместимый контроллер, и Stimulus подключит его автоматически:
// hello_controller.js
import { Controller } from "@hotwired/stimulus"export class default extends Controller {
welcome() {
console.log(`Привет, ${this.name}!`)
}get name() {
return this.targets.find("name").value
}
}Stimulus подключает и отключает эти контроллеры и связанные с ними обработчики событий всякий раз, когда документ изменяется с помощью API MutationObserver. В результате он обрабатывает изменения страницы Turbo Drive, навигацию Turbo Frames и сообщения Turbo Streams так же, как и любой другой тип обновления DOM.
﹟ Создание идемпотентных преобразований
Часто вам нужно выполнять преобразования на стороне клиента в HTML, полученный с сервера. Например, вы можете использовать информацию браузера о текущем часовом поясе пользователя, чтобы сгруппировать набор элементов по дате.
Предположим, вы аннотировали набор элементов с атрибутами
data-timestamp, указывающими время создания элементов в формате UTC.У вас есть функция JavaScript, которая запрашивает в документе все такие элементы, преобразует метки времени в местное время и вставляет заголовки даты перед каждым элементом, который появляется в новый день.
Подумайте, что произойдет, если вы настроите эту функцию для работы на
turbo:load. Когда вы переходите на страницу, ваша функция вставляет заголовки даты. Уйдите, и Turbo Drive сохранит копию преобразованной страницы в своем кеше. Теперь нажмите кнопку «Назад» — Turbo Drive восстановит страницу, снова запуститturbo:load, и ваша функция вставит второй набор заголовков даты.Чтобы избежать этой проблемы, сделайте функцию преобразования идемпотентной . Идемпотентное преобразование безопасно применять несколько раз, не изменяя результат после первоначального применения.
Одним из способов сделать преобразование идемпотентным является отслеживание того, выполнялось ли оно уже, путем установки атрибута
dataдля каждого обрабатываемого элемента.Когда Turbo Drive восстановит вашу страницу из кеша, эти атрибуты все еще будут присутствовать. Обнаружьте эти атрибуты в своей функции преобразования, чтобы определить, какие элементы уже были обработаны.
Более надежный метод — просто обнаружить само преобразование. В приведенном выше примере с группировкой дат это означает проверку наличия разделителя даты перед вставкой нового. Этот подход изящно обрабатывает вновь вставленные элементы, которые не были обработаны исходным преобразованием.
﹟ Сохранение элементов при загрузке страницы
Turbo Drive позволяет помечать определенные элементы как постоянные . Постоянные элементы сохраняются при загрузке страницы, поэтому любые изменения, которые вы вносите в эти элементы, не нужно повторно применять после навигации.
Рассмотрим приложение Turbo Drive с корзиной для покупок. В верхней части каждой страницы есть значок с количеством товаров, которые в данный момент находятся в корзине. Этот счетчик динамически обновляется с помощью JavaScript по мере добавления и удаления элементов.



 В него попадают все релевантные страницы из нескольких сайтов.
В него попадают все релевантные страницы из нескольких сайтов.
 Нужно указать суммарное число записей в RSS-ленте.
Нужно указать суммарное число записей в RSS-ленте.

 В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
 Маркет — Мультифид для Magento.
Маркет — Мультифид для Magento.






 Эти настройки можно «смешивать и сочетать» для создания более интересных образов.
Эти настройки можно «смешивать и сочетать» для создания более интересных образов. Измените внешний вид, разместив макет в шахматном порядке или скрыв описание продукта.
Измените внешний вид, разместив макет в шахматном порядке или скрыв описание продукта. js
js  У вас есть функция JavaScript, которая запрашивает в документе все такие элементы, преобразует метки времени в местное время и вставляет заголовки даты перед каждым элементом, который появляется в новый день.
У вас есть функция JavaScript, которая запрашивает в документе все такие элементы, преобразует метки времени в местное время и вставляет заголовки даты перед каждым элементом, который появляется в новый день. Когда Turbo Drive восстановит вашу страницу из кеша, эти атрибуты все еще будут присутствовать. Обнаружьте эти атрибуты в своей функции преобразования, чтобы определить, какие элементы уже были обработаны.
Когда Turbo Drive восстановит вашу страницу из кеша, эти атрибуты все еще будут присутствовать. Обнаружьте эти атрибуты в своей функции преобразования, чтобы определить, какие элементы уже были обработаны.