Статья В Контакте Как Написать?
Создание статьи Чтобы создать материал, выберите пункт «Статья» под полем «Что у Вас нового?» на стене страницы или сообщества. Устройтесь поудобнее, придумайте название и начните свой рассказ.
Как в контакте создать статью?
Как сделать статью в ВК
Элементарно! В вашем паблике, группе или на странице есть поле «Что у вас нового?». Там вы обычно набираете пост или прикрепляете картинку, музыку.
Как создать статью в ВК 2021?
Авторизуйтесь вконтакте по тому имени, от которого хотите опубликовать статью: будь то личный, бизнес-аккаунт или сообщество. Найдите поле с надписью «Что у вас нового?» — оно есть на главной странице над стеной и в шапке раздела «Новости» — и выберите иконку с буквой «Т». Откроется меню редактора.
Как правильно писать Статьи?
Советы о том, как правильно писать статьи:
- Всегда ставьте ссылки на упоминаемые данные и исследования.

- Люди любят то, что можно применить в жизни.
- Используйте различные кейсы и примеры из практики, никто не любит читать «воду»;
- Заботьтесь о своих читателях, не заставляйте их «напрягаться» и искать «конец мысли».
Как оформить ссылку в статье ВК?
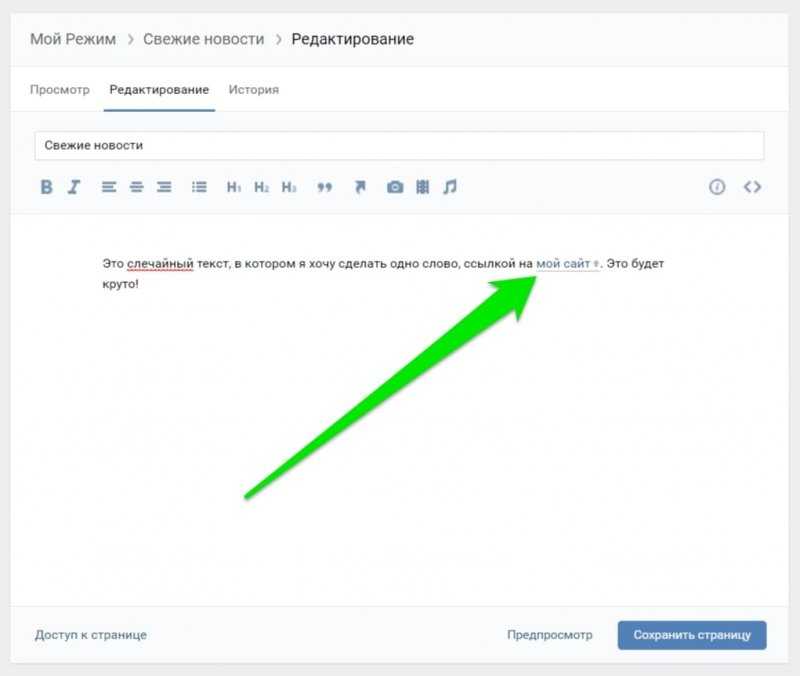
Отдельно блока с ссылкой нет, ее можно вставить в текст, используя горячие клавиши Ctrl+V, Ctrl+C или вставить как гиперссылку. Для второго нужно выделить в тексте нужное слово или словосочетание и в окне форматирования нажать на значок ссылке. Появится окно, куда нужно вставить ссылку.
Как добавить себя в Википедию?
Руководство для быстрого старта
- Выберите тему для статьи
- Выберите название для статьи
- Поищите, существует ли уже такая статья
- Создайте статью
- Правильно начните статью
- Напишите саму статью
- Укажите Ваши источники информации
- Красиво и правильно оформите статью
Как опубликовать статью в ВК от имени сообщества с телефона?
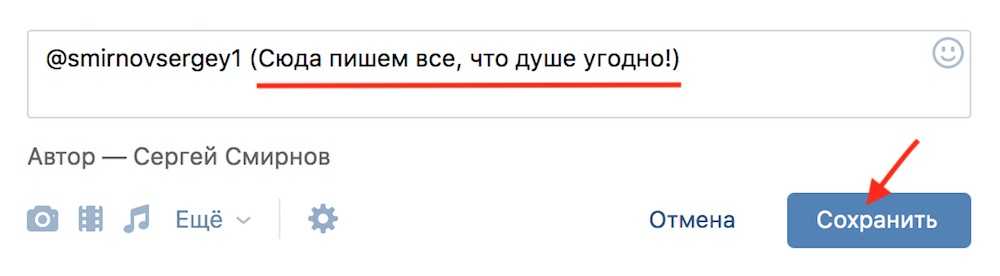
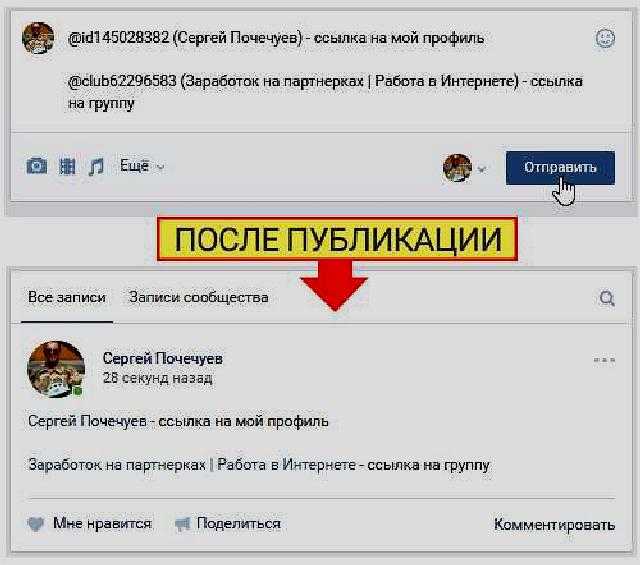
Писать с мобильного телефона не так сложно, как может показаться на первый взгляд. Достаточно открыть страницу сообщества и заполнить поле. Затем нажать на шестеренку возле кнопки «Отправить» и выбрать вариант «От имени сообщества». Затем опубликовать сообщение.
Как редактировать опубликованную статью в ВК?
Перейти в другой черновик или отредактировать уже опубликованный текст можно через меню «Статьи». Не бойтесь редактировать статью, которая уже опубликована. Как только вы приступите к правкам — автоматически создастся новый черновик.
Можно ли редактировать статью в ВК?
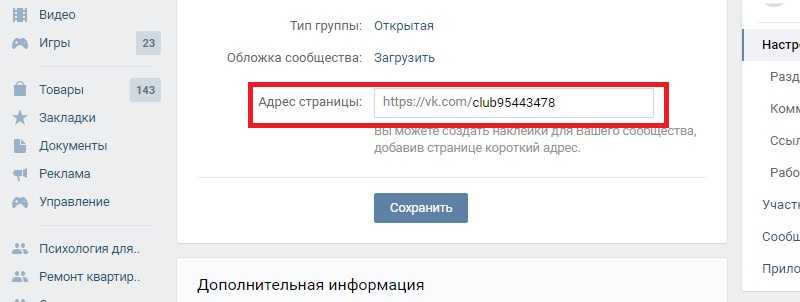
С помощью редактирования изменяются как текст и вложения, так и обложка и ссылка на статью. Чтобы начать правки, зайдите в раздел «Статьи», выберите нужную и нажмите на нее. После внесения правок сохраните их в разделе «Публикация».
После внесения правок сохраните их в разделе «Публикация».
Как добавить статью в ВК в раздел Статьи?
Для этого заходим в «Настройки — Разделы». Находим пункты, где можно выбрать главный или второстепенный блок. Кликаем на нужный и выбираем «Статьи».
Как правильно оформить статью пример?
Структура статьи
- Название статьи.
- Фамилия Инициалы.
- ФИО на русском языке / ФИО на английском языке, ученая степень, ученое звание, должность, подразделение, место работы (учебы), город.
- Аннотация: два- три предложения, о чем статья.
- Abstract.
- Ключевые слова: основные понятия, рассматриваемые в статье.
Как правильно писать интересные статьи?
- Пишите, как говорите, рисуйте картинки, рассказывайте истории.
- Остерегайтесь «проклятия знания».
- Не прячьте смысл.

- Не обязательно писать строго по правилам.
- Читайте больше.
- «Хороший текст» означает «перечитанный и переработанный».
Как написать научную статью?
Чтобы правильно писать статьи для публикаций, необходимо строго придерживаться структуры:
- Заголовок – оригинальный, лаконичный и смысловой.
- Аннотация – 150-250 слов – включает в себя резюме проведенного исследования.
- Ключевые слова.
- Введение – содержит общую информацию по рассматриваемой теме.
Как сделать ссылку вконтакте на внешний сайт 2021?
Как сделать ссылку на внешний ресурс в тексте в вк?
- Прикрепить — Заметки
- Напишите текст гиперссылки
- Выделить ссылку и нажать на иконку цепи, которая называется ‘Добавить гиперссылку’
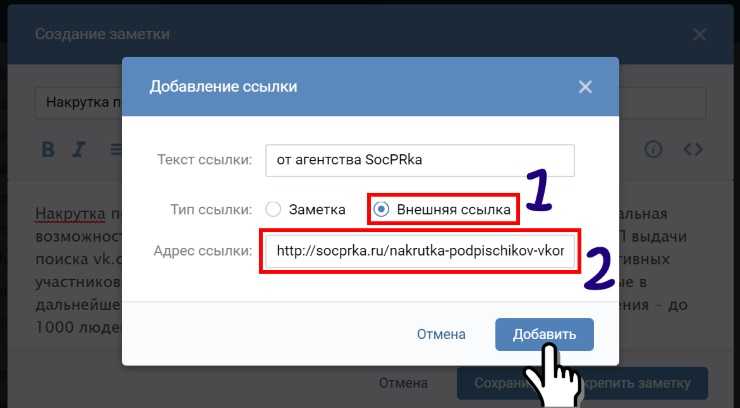
- ‘Внешняя ссылка‘ — вставляем адрес ссылки в соответствующую строку
- Сохраняем и отправляем
Как сделать ссылку на внешний сайт Вконтакте?
Что такое гиперссылка
- Нажмите кнопку «Прикрепить», выберите «Заметку»;
- Наберите текст ссылки
- Выделите текст и нажмите кнопку с изображением цепи «Добавить гиперссылку»;
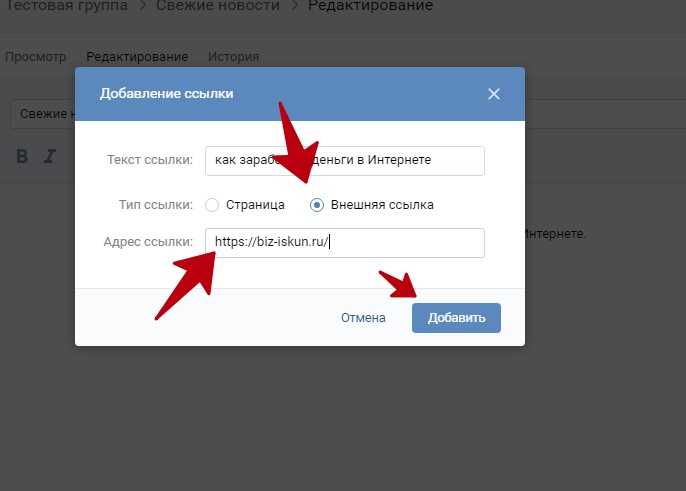
- Выберите «Внешняя ссылка» и вставьте адрес страницы в строку «Адрес ссылки»;
- Нажмите «Сохранить и прикрепить заметку»;
- Нажмите «Отправить».

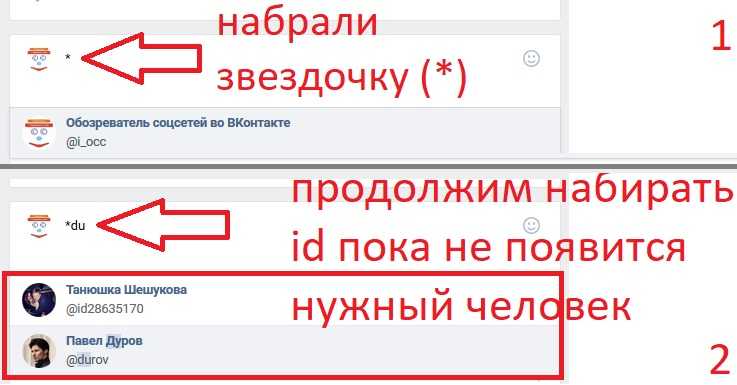
Как сделать слово ссылку в ВК с телефона?
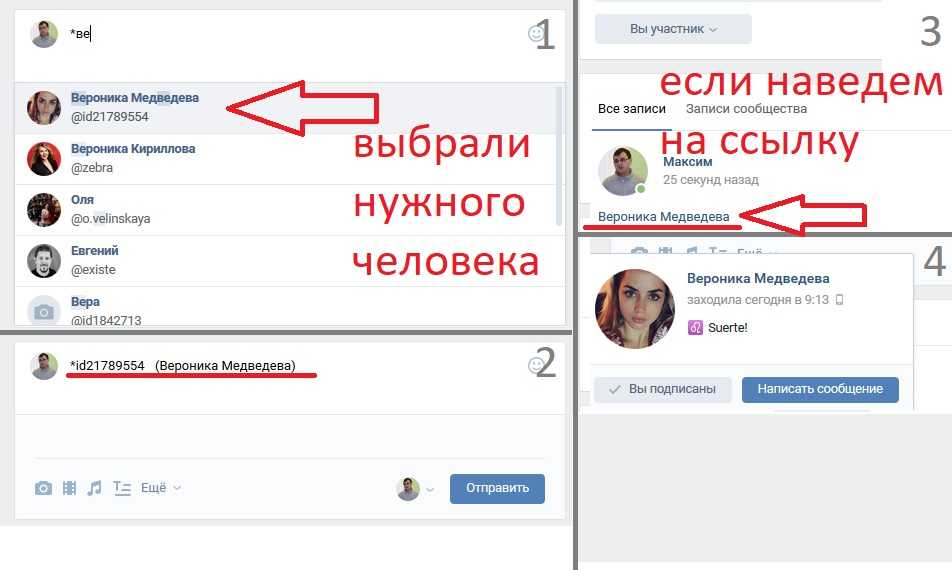
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Ссылки | htmlbook.ru
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также
указать адрес документа, на который следует сделать ссылку.
<a href="URL">текст ссылки</a>
Атрибут href определяет URL (Universal Resource Locator, универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчеркивается. В примере 8.1 показано создание нескольких ссылок на разные веб-страницы.
Пример 8.1. Добавление ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ссылки на странице</title> </head> <body> <p><a href="dog.html">Собаки</a></p> <p><a href="cat.html">Кошки</a></p> </body> </html>
В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в
окне браузера откроется документ dog.html, а при щелчке на «Кошки» —
файл cat.html.
При щелчке по тексту «Собаки» в
окне браузера откроется документ dog.html, а при щелчке на «Кошки» —
файл cat.html.
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а окно с предупреждением (рис. 8.2).
Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается
один — документ, на который ведет ссылка, не может быть открыт. Чтобы
не возникало подобных ошибок, тестируйте все ссылки на их работоспособность
и сразу же устраняйте имеющиеся погрешности.
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер знает тип документа. Но поскольку ссылку можно сделать на файл любого типа, то браузер не всегда может отобразить документ. При этом выводится сообщение, как следует обработать файл — открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно (рис. 8.3).
Рис. 8.3. Окно для выбора действия с файлом в Firefox
ссылки
HTML по теме
- Тег <a>
Статьи по теме
- Можно ли оборачивать ссылкой блок?
- Ссылки
VK All-in-One Expansion Unit для WordPress
VK All-in-One Expansion Unit для WordPressDiscover
/
WordPress
/
VK All-in-One Expansion Unit
Quick & Easy for WordPress
03 Find the WordPress 9 you
У Common Ninja есть большой выбор мощных плагинов для WordPress, которые просты в использовании, полностью настраиваются, удобны для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Отзыв
Плагины свидетельства для WordPress
Galleries
Плагины галерей для WordPress
SEO
SEO Plugins для WordPress
Контактная форма
КОНТАКЦИЯ ФОРМА ФОРМА ДЛЯ WordPress
FORM
40004 Плагины WordPress
Forms
. Плагины социальных каналов для WordPress
Плагины социальных каналов для WordPress
Социальный обмен
Плагины социального обмена для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Плагины карт для WordPress
Security
Плагины безопасности для WordPress
Translation
Плагины перевода для WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Email Marketing
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Электронные торговые модули для WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Tabs plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feed плагины для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Плагины аналитики для WordPress
Приложения Common Ninja
Одни из лучших плагинов Common Ninja для WordPress коммерческая платформа или конструктор сайтов.

Лента YouTube
Создавайте впечатляющие ленты YouTube и улучшайте взаимодействие с пользователем
Панель купонов
Увеличивайте продажи, отображая скидки и привлекая клиентов
Обзоры App Store
Повышение доверия и улучшение доверия для увеличения продаж
Отзывы AliExpress
Увеличение продаж за счет повышения доверия и надежности
RSS-канал
Создавайте потрясающие RSS-каналы и улучшайте взаимодействие с пользователем00 Предоставляйте ответы
FAQ
3 9 Часто задаваемые вопросы
3 9 на общие вопросы и улучшить взаимодействие с пользователем с помощью FAQ Accordion Widget Всплывающее окно с купоном
Привлеките внимание, соберите потенциальных клиентов и увеличьте количество конверсий
Всплывающее окно «Что нового»
Информируйте пользователей и улучшайте их впечатления
Карусель изображений
Улучшите дизайн своего веб-сайта и привлеките внимание к потрясающим изображениям
Повышение доверия и повышение авторитета для увеличения продаж
Обзоры Yelp
Повышение доверия и повышение авторитета для увеличения продаж
Дополнительные плагины
плагины, которые могут вам понравиться
Поиск приложений по платформам
Откройте для себя лучшие приложения для вашего сайта
Common Ninja Search Engine
Платформа Common Ninja Search Engine помогает разработчикам сайтов находить лучшие виджеты, приложения, плагины , инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется. Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Как получить ссылку на аудио ВК
Войти
Добро пожаловать! Войдите в свою учетную запись
ваше имя пользователя
ваш пароль
Забыли пароль?
Восстановление пароля
Восстановить пароль
ваш адрес электронной почты
Поиск
Автор
Дата
Категория
Занимался разбором музыки ВК на питоне. В итоге получил аудиозаписи, НО получил их в таком формате (это ПРИМЕРЫ!!! ):
аудио45984371_456239025, аудио45984371_456239024
и т.д. Вопрос: как получить ссылку на аудиозапись, с которой ее можно скачать (точнее, как автоматизировать процесс для любой аудиозаписи)?
Есть один «некрасивый» вариант — отправить сообщение самому себе, потом принять его, и в параметре вложения будет ссылка. Как сделать по-другому?
Как сделать по-другому?
Ссылка должна выглядеть примерно так:
https://cs1-49v4.vkuseraudio.net/p7/63c188880efb43.mp3? экстра = 91fZRKv6nMs95XYyUSHRHSe1Fo4g49qL2T_pZFAyHXJZ9aVQDpZPPbSpGqaIzoR7yFofspMrkv7tGR7WDOU03G666g2tt7ifvYsR6kwp5L0BD6a-MNDnrCNdgsBtOaM4w-fMn1XIyWUnFwmor 4JDY0Fwmor
Если интересно, вот код разбора музона:
импорт lxml.html
запросы на импорт
импортировать повторно
из itertools импортировать islice
из bs4 импортировать BeautifulSoup
импортировать bot_vk
логин = 'логин'
пароль = 'мой пароль'
URL = 'http://vk.com/'
vk=bot_vk.auth_vk (логин=логин, пароль=пароль)
заголовки = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, как Gecko)',
'Принять': 'текст/html, приложение/xhtml + xml, приложение/xml; д = 0,9, * / *; д = 0,8',
'Accept-Language': 'ru-ru, ru; q = 0,8, эн-нас; q = 0,5, эн; д = 0,3',
'Accept-Encoding': 'gzip, deflate',
«Соединение»: «поддерживать активность»,
«ДНТ»: «1»
}
#разрешено получать музыку
сеанс = запросы.
сеанс ()
data = session.get (url, заголовки = заголовки)
страница = lxml.html.fromstring(data.content)
форма = страница.формы [0]
form.fields ['электронная почта'] = логин
form.fields ['pass'] = пароль
ответ = session.post(form.action, data = form.form_values())
пока верно:
response=session.post("https://vk.com/audios" + ул(ввод()))
#print (ответ.текст)
#da = re.findall('data-audio = "\[(.+)\]', response.text)
da = re.findall('data-full-id = "(.+?)"', response.text)
печать (да)
кий = ""
для я в да:
qiy + = "аудио" + ул (i) + ","
qiy.split (",")
У меня получилось вытащить ссылку в таком формате:
Трек: ФАРАОН — Вне пути
https://sgi1.beeline-kz.vkuseraudio.net/p13/a094def19932e8.mp3?extra= nLFinFtz4cKRlWhxbzu- 1s0PY055QRDgwuHXwYbOMOWN2wlGg17S8eWL4lRcJL7qCo_NqDwUtyaZcAxGpbjbyqTrpPzp49zLgdL6xvlxh6-FyY9WdvFeNXplkvxflBOOP12
Трек: Тим Белорусских – Мокрые кресты
https://sgi1.
 Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!аудио45984371_456239025, аудио45984371_456239024
вложения будет ссылка. Как сделать по-другому?
Как сделать по-другому?https://cs1-49v4.vkuseraudio.net/p7/63c188880efb43.mp3? экстра = 91fZRKv6nMs95XYyUSHRHSe1Fo4g49qL2T_pZFAyHXJZ9aVQDpZPPbSpGqaIzoR7yFofspMrkv7tGR7WDOU03G666g2tt7ifvYsR6kwp5L0BD6a-MNDnrCNdgsBtOaM4w-fMn1XIyWUnFwmor 4JDY0Fwmor