Как сделать ссылку с подпиской на Youtube
Главная » Социальные сети » YouTube
YouTube
Автор Jurij Kovalenko На чтение 2 мин Просмотров 3.1к. Опубликовано
Здравствуйте, дорогие подписчики. Наверняка некоторые из вас замечали, что при переходе по ссылке на Ютуб, иногда появляется окошко с предложением подписки. В этой статье я расскажу, как сделать ссылку с подпиской на YouTube. Интересно? Тогда читайте эту статью до конца.
Содержание
- Как сделать ссылку с подпиской на YouTube
- Видео: Как сделать ссылку с подпиской на Youtube
- Итог
Как сделать ссылку с подпиской на YouTube
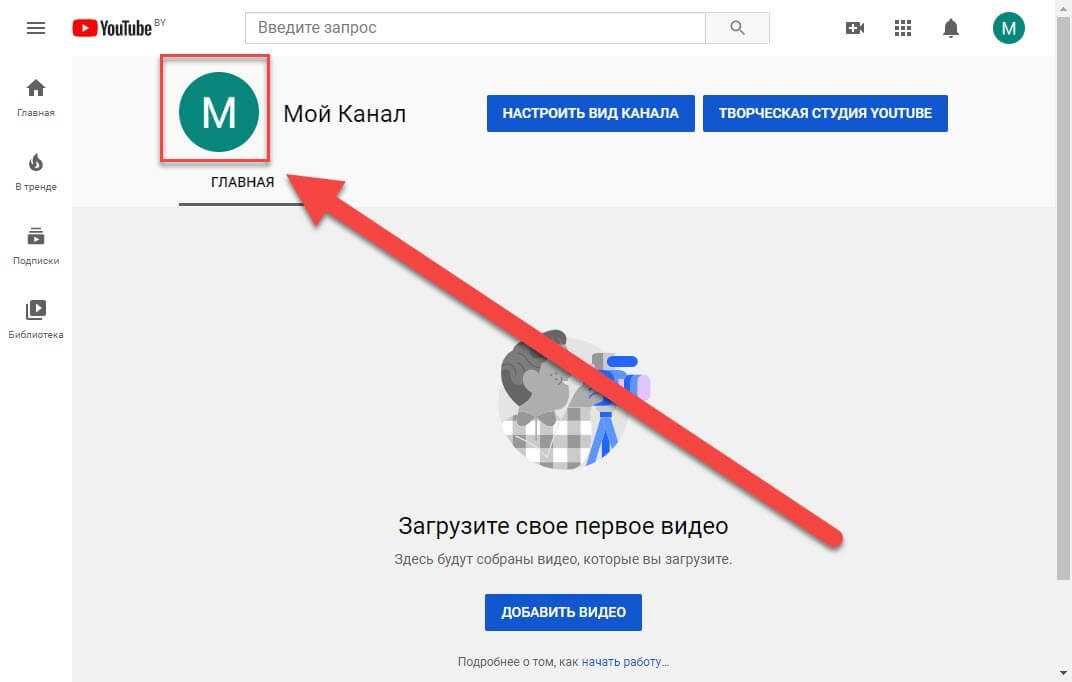
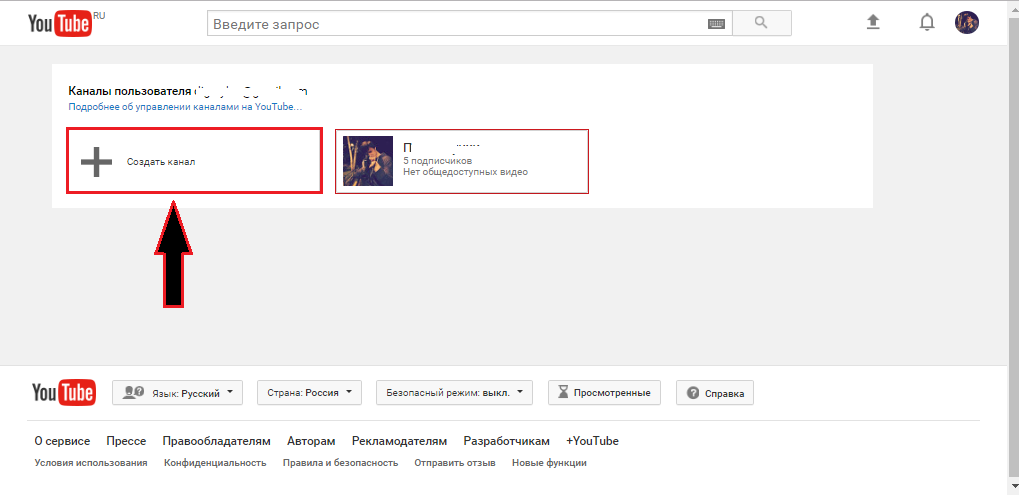
На самом деле все, что нужно для создания ссылки с подпиской это всего лишь знать адрес вашего канала на YouTube. Взять его можно перейдя на Ютуб, затем нажать на ваш ник, после чего в выпадающем меню выбрать «Ваш канал».
Взять его можно перейдя на Ютуб, затем нажать на ваш ник, после чего в выпадающем меню выбрать «Ваш канал».
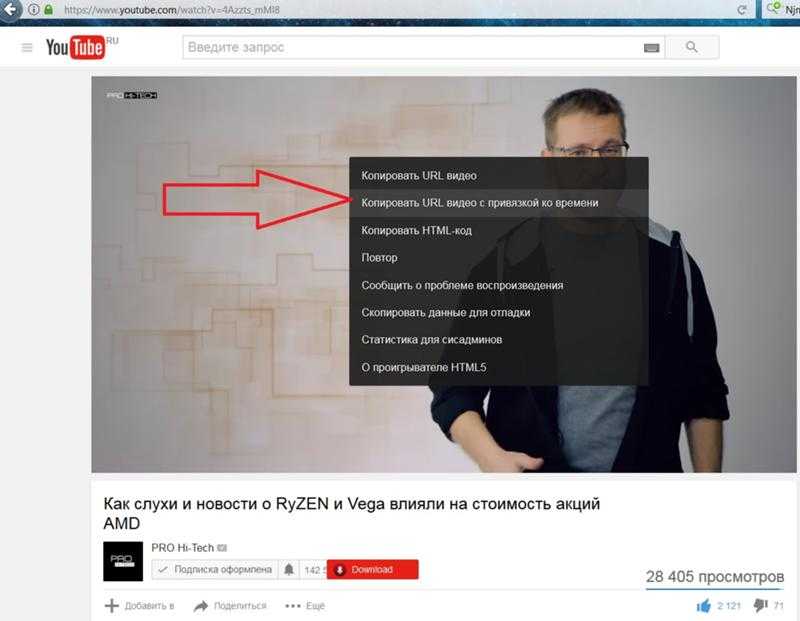
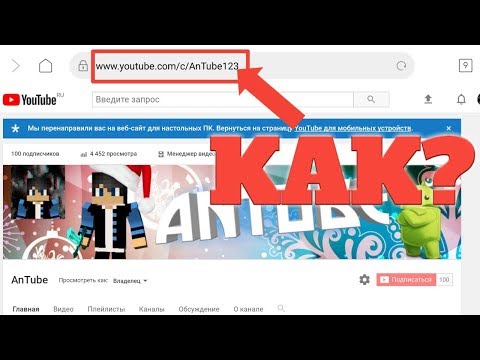
Далее в адресной строке браузера вам нужно скопировать адрес вашего канала. Скопировать нужно весь адрес до фразы «?view_as=subscriber»
После этих действий открываете любой текстовый редактор и вставляете скопированный адрес. По итогу у вас получается примерно вот такой вот адрес:
https://www.youtube.com/channel/UCtoqly-yivh_FQ6LWXPiylQ
Для того чтобы сделать автоподписку на вашем YouTube канале в конце адреса вашего канала добавьте следующее:
?sub_confirmation=1
Далее у вас должна получится, примерно вот такая вот ссылка
https://www.youtube.com/channel/UCtoqly-yivh_FQ6LWXPiylQ?sub_confirmation=1
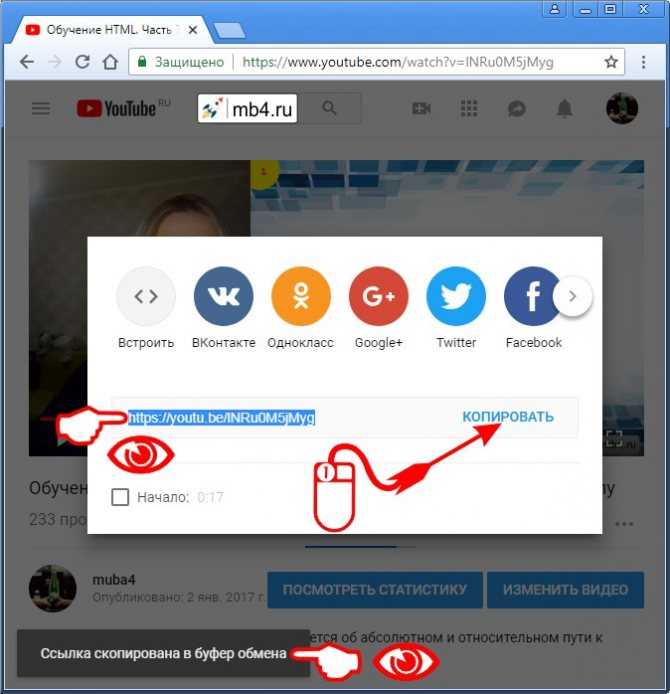
Все после этих действий ссылка на размещение готова. Теперь вам осталось только скопировать данную ссылку и вставить её в нужное вам место на сайте или в соцсети.
Если вы все сделали правильно, то теперь при переходе по указанной ссылке на Ютуб пользователям будет отображаться вот такое вот окно.
Видео: Как сделать ссылку с подпиской на Youtube
Итог
Теперь вы знаете, как можно создать ссылку с подпиской на YouTube, надеюсь, у вас больше не осталось вопросов о том, как это сделать. Кроме того, если вам не нравиться слишком длинная ссылка, которая получилась в итоге, вы всегда можете её сократить. Научиться это делать вы можете, ознакомившись с моей статье про то как сделать короткую ссылку. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как сделать ссылку с подпиской на YouTube. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Оцените автора
Ссылка подписаться на Ютуб в виде кнопки
Содержание этой статьи
Здравствуйте, друзья! В этой статье вы найдете ответы на вопросы: Как сделать ссылку подписаться на ютуб и как делается кнопка подписаться на Ютуб. После прочтения Вы будете уметь делать три оригинальных варианта ссылок и кнопок. Так что читайте!
Сразу скажу, что статья получилась довольно большая. Так что наберитесь терпения. Даже в оглавлении к статье видно, что вопросов будет довольно много, но я постарался максимально просто осветить каждый.
Итак, поехали!
Простое оформление ссылкой
Это действительно самый простой способ, для реализации которого потребуется дополнить адрес вашего видеоканала «секретной добавкой»:
?sub_confirmation=1
Итоговая ссылка при этом будет выглядеть вот так
адрес_канала?sub_confirmation=1
Синим подсвечено дополнение к адресу видеоканалаВы можете размещать эту ссылку в социальных сетях, делать ее на сайте анкорной (скрытой за надписью или визуальным элементом). И в любом случае при клике по ней пользователь будет переходить на страницу вашего видеоканала.
И в любом случае при клике по ней пользователь будет переходить на страницу вашего видеоканала.
При этом ему сразу будет предложена подписка на канал.
Окно видеоканала с предложением подписатьсяНо для сайтов в арсенале инструментов самого YouTube есть специальный сервис, который генерирует стильные кнопки с указанием количества подписчиков, показом логотипа и названия канала.
Кнопка Подписаться в конструкторе YouTube
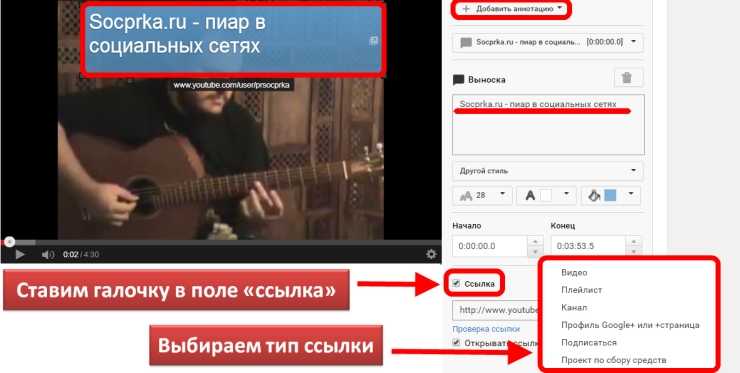
Работа с конструктором кнопкиЮтубовский конструктор кнопки Подписаться Вы сможете найти здесь. Он очень простой для понимания:
Особенность конструктора в том, что все данные, которые вы в нем вносите, немедленно включаются в обработку и в окне предпросмотра можно сразу наблюдать получаемый результат.
Название или ID канала — это цифровое окончание в ссылке его адреса.
Если вы вставите в это окно ссылку целиком или предварительно не удалите в окне надпись GoogleDevelopers, то конструктор выдаст ошибку!
В строке Макет выбирают вид представления будущей кнопки:
Строку Фон можно не трогать.
По умолчанию кнопка генерируется на прозрачном фоне, но, если выбрать вкладку темный, то получится белая кнопка на темно сером фоне. Бр-р-р, как некрасиво! Впрочем, сами потом посмотрите.
Зачем нужна строка Число подписчиков объяснять не буду. Понятно, что цифирка или видна, или нет.
Собственно в показе количества подписчиков и кроется изюминка всей привлекательность кнопки.Лично я не вижу других преимуществ этого способа даже перед обычной картинкой или кнопкой.
Максимальное количество отображаемых подписчиков — 999.А дальше просто добавляется плюсик и наберите на своем канале хоть тясячу и одного, хоть миллион фанатов, на кнопке все-равно будет отображаться значение 999+.
После того, как Вы пробежитесь по всем составляющим конструктора нужно скопировать полученный код из одноименного окна.
Можете сохранить его в Блокноте, а можете сразу пройти на свой сайт и вставить в нужное место. Он будет работать в любой статье и в любом месте сайдбара.
Вставка кнопки на сайт
Соответственно для вставки в сайдбар нужно использовать HTML виджет, а при вставке в статью — блок HTML-код из арсенала редактора Gutenberg или режим вставки кода в редакторе TinyMCE.
Учтите, что после вставки кода изображение кнопки в итоге будет расположено слева.
Так и должно быть!
Потому что по умолчанию HTML выравнивает всё содержимое по левому верхнему углу блока. Поэтому для выравнивания кнопки посередине заключите код в теги <center></center>.
Способ этот немного непрофессиональный с точки зрения науки, но в данном случае такой же безотказный, как и автомат Калашникова.
Чтобы не парится всякий раз с генерацией кода и не искать его по документам на своем компьютере, самое оптимальное — добавить полученный код в Мои блоки редактора Gutenberg.
Но с моей точки зрения этой кнопки явно не хватает призыва на подписку, поэтому, если уж добавлять блок в редактор, то хотелось бы, чтобы него заранее был вшит и данный призыв.
Поэтому читайте следующую часть статьи, в которой я расскажу не только о добавлении призыва, но и о создании дизайна всего виджета в целом. Ваш виджет (блок) может в итоге выглядеть вот так:
Стилизованное оформление
Общие знания
Оформление начнем с понимания его конструкции.
Структура виджетаНаш виджет будет состоять из трех основных блоков:
- блок призыва (подписаться или смотреть другие видео)
- блок черты (необязательный элемент красивости)
- блок непосредственно кнопки
Все три блока упакованы в один общий (внешний) блок.
Внимание!
В конце этой части статьи Вы сможете скопировать готовый код.
Все пояснения в этой части приведены для того, чтобы Вы могли стилизовать итоговый виджет под дизайн своего сайта.
Каждый из них для простоты понимания и последующей настройки мы можем поместить в универсальные контейнеры <div> и тогда их можно прописывать таком виде:
<div>определенный блок</div>
Контейнеры <div> хороши тем, что могут становится блоками, если им задавать определенные параметры (ширину, высоту, границы…).
Вместе с упаковкой во внешний блок все внутренности можно представить в таком виде:
<div>начало внешнего блока
<div>текст призыва</div>
<div>черта</div>
<div>кнопка</div>
окончание внешнего блока</div>
На деле все внутренние блоки разные по типу. Так, текст призыва — это текстовый блок, черта — сама по себе черта, а кнопка — вообще составной элемент. И из них по большому счету только кнопка требует, чтобы ее поместили в контейнер <div>.
Остальные блоки можно представить в коде в соответствии с их спецификацией. И тогда итоговая структура будет выглядеть так:
<div>начало внешнего блока
<p>текст призыва</p>
<hr>черта
<div>кнопка</div>
окончание внешнего блока</div>
Обратите внимание, что для черты прописывается только один тег <hr>.
Эти обозначения будут для вас компасом для редактирования кода виджета.
А нам остается остается только наполнить каждый внутренний блок содержанием, оформлением и спозиционировать блоки между собой.
Позиционирование будем делать путем выравнивания по центру и определения внешних (margin) и внутренних (padding) отступов:
Виды отступов и границ- Выравнивание по центру непосредственно в коде блоки кнопки прописывается выражением margin-left:auto; margin-right:auto; Его удалять нельзя.
- Расстояние по вертикали между блоками задается значениями внешних отступов margin-top и margin-bottom.
- Специфичные настройки (могут потребоваться для позиционирования текста призыва) задаем через padding-top и padding-bottom.
- Отступы margin-top и margin-bottom у внешнего блока позволяют выровнять весь блок виджета относительно других блоков на странице.

Оформление призыва
Для призыва будем использовать текстовый блок, который обозначается тегами <p></p>
<p>Текст призыва</p>
Выравнивать текст по центру будем параметром text-align:center;
Но это выравнивание будем прописывать непосредственно для стилей внешнего блока. Тем самым мы сэкономим немного места и минимизируем код виджета в целом.
Оформление текста, как и других блоков, мы будем производить через стили тега <p>, прописывая его свойства через точку с запятой:
<p style=»свойство1;свойство2;…;свойство…;«>Призыв</p>
Первым свойством в стилях зададим параметры самого текста:
Описание свойств шрифта надписи с призывомВ записи свойств шрифта Вы можете менять все параметры, обязательно оставляя фразу sans-serif, прописанную через запятую после названия шрифта .
К сожалению цвет придется задать отдельно через атрибут color, например: color: #f80f30;
Его вы также можете выбрать исходя из своего дизайна.
Текстовому блоку также можно задавать границы (border).
При задании границы не стоит использовать черту.
Вы должны выбрать что-то одно.
В конце вы сможете скопировать 2 варианта кода виджета: только с границей или только с чертой.
В данном случае используется нижняя граница с перечислением параметров один за другим:
border-bottom: тип_линии толщина_линии цвет;
Типы линии выбираете на свой вкус, но в моем коде будет показана сплошная:
dotted — линия из набора точек
dashed — пунктирная линия
solid — сплошная линия.
double — двойная линия
groove — вдавленная линия
ridge — рельефная линии.
Толщину линии указываете в пикселях (px), например, 1px. Цвет просто указываете в виде #f80f30 (атрибут color в данном случае не используется).
Итоговая запись фрагмента границы в общем коде призыва будет выглядеть, например, так:
border-bottom: solid 1px #f80f30;
Поскольку речь идет об отступе нижней границы, то отступ границы будем задавать через cвойство padding-bottom. Его величину задаем через пиксели:
padding-bottom: 18px;
При настройке старайтесь сделать так, чтобы расстояние от границы до низа надписи примерно равнялось расстоянию от границы до верхнего края кнопки.
Черта в виджете отображается с заданной шириной, а нижняя граница, если ею дополнить код призыва, будет отображаться на всю допустимую ширину блока (экрана в мобильном).
В этом их принципиальное отличие!
Код текстового призыва в варианте без границы будет примерно таким:
<p>Призыв подписаться</p>
Запись кода текстового призыва с границей:
<p>Призыв подписаться</p>
Данный способ оформления текста позволяет с легкостью сделать текст разным цветом. Для этого достаточно заключить изменяемую часть текста в теги <span></span> с назначением другого цвета.
Для этого достаточно заключить изменяемую часть текста в теги <span></span> с назначением другого цвета.
Схематично задание разных цветов можно представить так:
<p style=»…;цвет1;…;»>Текст <span style=»цвет2;«>призыва</span></p>
Полная запись варианта кода без обозначения нижней границы выглядит вот так:
<p>Призыв <span>подписаться</p>
Черта
Её исполнение разберем сразу на готовом коде. Так будет проще!
<hr>
Из незнакомых элементов в коде появляется свойство display: block;, предписывающее браузеру рассматривать нашу черту, как блочный элемент. Это обязательный элемент, не подлежащий изменению.
Также новым элементом является атрибут ширины width, значение которого в примере выше показано чуть большим, чем будет задана ширина кнопки. Вы можете изменять ширину на свое усмотрение.
Вы можете изменять ширину на свое усмотрение.
Непосредственное представление черты задано через свойство border, в котором вы можете вносить аналогичные изменения, которые мы разбирали для border-bottom, при оформлении текста призыва.
Отступы заданы через знакомые свойства margin. Так как черта средний элемент в нашем гамбургере, то указанием отступов для нее можно отлично расставить на заданное расстояние призыв и кнопку.
Блок кнопки Подписаться
Высота и ширина кнопки, а также предустановленные значения внутренних отступов заданы самим конструктором. В варианте полного отображения (с логотипом и названием) мы также не сможем никак повлиять на взаимное расположение всех элементов между собой.
Давайте сразу определимся какими параметрами мы будем модернизировать штатную кнопку.
Высоту мы прописывать не будем. Пусть останется заданной по умолчанию самим конструктором. Ширину придется указать явно для простоты выравнивания кнопки по центру.
Стандартная ширина кнопки близка к 190px, а в готовом коде она будет задана значением width:192px. Эта наиболее оптимальная ширина относительно которой будем строить внутренние отступы.
Посредством отступов мы зададим размер фоновому полю кнопки и в дальнейшем нарисуем рамку вокруг него.
Отступы будем записывать не для каждой стороны отдельно, а последовательно в определенном порядке.
Последовательность задания отступовПроще запомнить эту последовательность сопоставив ее с часами: начало на 12 часах, далее 3 часа, 6 часов и 9 часов. Так вы точно не запутаетесь в коде отступов. Фрагмент с отступами будет таким:
padding:10px 2px 2px 2px;
Фон просто задается указанием цвета для свойства background-color:
background-color:#eaf3f6;
Рамка на кнопке задается также последовательной прописью значений:
border:1px solid #4d7d97;
Вы можете задать скругление углам кнопки через свойство border-radius, указав значение от 1 до 5px. Больше делать не стоит! В коде кнопки будет прописано значение border-radius:0px;
Больше делать не стоит! В коде кнопки будет прописано значение border-radius:0px;
Если вы не будете задавать радиусы по углам, то этот участок кода можно смело удалить, потому что по умолчанию в html радиус итак равен нулю.
<div>Код, скопированный из конструктора</div>
В этом коде также прописана тень через свойство box-shadow. Я не буду расписывать что и зачем стоит в значениях. В готовом коде они будут прописаны аналогичными, как и в моем виджете. А видоизменить параметры под себя вы с легкостью сможете, например, вот в этом онлайн-конструкторе теней.
Готовые для копирования коды кнопки
Наконец-то мы добрались до заключительного этапа!
Ниже приведены обещанные коды кнопок. Скопируйте нужный в текстовый документ и вставьте вместо надписи идентификатор_канала ID своего видеоканала. А уже после этого можете добавлять код на сайт.
Код кнопки со сплошным подчеркиванием
Подписаться на мой видеоканал
<div> <p>Подписаться <span>на мой видеоканал</span></p> <div> <script src="https://apis.google.com/js/platform.js"></script> <div data-channelid="идентификатор_канала" data-layout="full" data-count="default"></div> </div></div>
Код кнопки с чертой
Подписаться на мой видеоканал
<div> <p>Подписаться <span>на мой видеоканал</span></p> <hr> <div> <script src="https://apis.google.com/js/platform.js"></script> <div data-channelid="идентификатор_канала" data-layout="full" data-count="default"></div> </div></div>
Как я уже писал во второй части статьи, после всех настроек можно сохранить полученный код в Мои блоки редактора Гутенберг, чтобы потом при написании статей вставлять его одним движением в нужное место.
На посошок
В свое время, когда я только набирал на своем видеоканале первую тысячу подписчиков, данная кнопка радовала меня каждый раз, когда я заходил на сайт. С каждым днем числовое обозначение росло…
Тогда кнопка у меня стояла в правом сайдбаре и я думаю, что в деле роста моих видеопоклонников она сыграла достойную роль.
Потом, когда на кнопке высветились 999+ я поймал себя на чувстве гордости за свой труд. И уверен, что кое-кого из моих зрителей привлекла интрига: сколько же на самом деле у меня подписчиков?
А теперь мне снова хочется, чтобы и у меня и у читателей моего сайта было представление о положении дел на моем видеоканале. Так может быть периодически уточнять эти данные?
Как вам, например, такое представление кнопки?
Подписаться на мой видеоканал
Это фотошоп. Плюсик в такой картинке можно оставить, а сами цифры периодически уточнять по мере роста показателей.
Если вы добавили код виджета в Мои блоки, то приятным бонусом будет то, что когда вы поменяете картинку в коде и снова пересохраните, то автоматически обновятся все вставленные на сайте виджеты подписок.
То есть посетитель в любой статье сможет увидеть реальные данные. Как вам такой финт?
Пишите в комментариях что вы думаете на эту тему. Насколько вообще доступна статья для понимания?
Сергей Почечуев
Как создать ссылку для подписки на YouTube
Хотите больше подписчиков на свой канал YouTube? Чем больше подписчиков на вашем YouTube-канале, тем лучше он будет ранжироваться в поисковых системах.
Получение как можно большего количества подписчиков жизненно важно для повышения узнаваемости вашего канала и повышения доходов. Добавление подписчиков поможет вам занять более высокое место в поиске на YouTube, что приведет к большему количеству просмотров ваших видео.
YouTube предоставил простой способ увеличить количество подписчиков, используя модификаторы URL в конце названия вашего канала.
Добавив «+» (знак плюс) в конце названия вашего канала, вы можете создавать ссылки, ведущие прямо на ваш канал.
Эта ссылка позволяет вашей аудитории подписаться на ваш канал, просто нажав на ссылку.
Эта ссылка должна предлагаться всякий раз, когда вы хотите, чтобы ваша аудитория знала, что они могут подписаться на ваш канал одним щелчком мыши.
Вы можете использовать его в описаниях видео, электронных письмах, социальных сетях и т. д.
Как заставить людей подписаться напрямую на мой канал YouTube?Чтобы заставить людей подписаться на ваш канал напрямую, вы можете использовать любой из двух способов:
- Вы можете использовать кнопку «Подписаться» на YouTube где угодно.
 Кнопка «Подписаться» выглядит как ссылка; вы можете встроить его на свой веб-сайт или в блог с помощью JavaScript.
Кнопка «Подписаться» выглядит как ссылка; вы можете встроить его на свой веб-сайт или в блог с помощью JavaScript. - Затем вы можете использовать ссылку для подписки на YouTube, включая сайты социальных сетей и инструменты обмена сообщениями.
Как создать ссылку для подписки, если мой канал YouTube классифицирован как пользователь?
Некоторые старые каналы по-прежнему настроены как пользователи, а не как каналы. Вы можете определить, использует ли ваш канал эту структуру, посетив URL-адрес вашего канала и найдя там слово «пользователь».
Возьмем, к примеру,
https://www.youtube.com/user/thenewboston
Здесь ссылка содержит слово user. Но как мы его изменим? Итак, в этом случае вы можете изменить структуру на
https://www.youtube.com/user/?sub_confirmation=1.
Вот что вы делаете: замените <ВАШ ИДЕНТИФИКАТОР КАНАЛА> в этом URL на идентификатор вашего канала.
Это будет либо пользовательское имя (в данном случае thenewboston), либо строка из символов base-64, например: UC0syIz79dzjMXIf5VdJ65EA. После того как вы это сделали, все готово.
После того как вы это сделали, все готово.
Как создать ссылку для подписки, если мой канал YouTube классифицирован как канал?
Когда вы посещаете свой канал, вы можете увидеть, отображается ли в адресной строке слово «канал», взглянув на следующий пример.
https://www.youtube.com/channel/freecodecamp
Обратите внимание на слово «канал» здесь? Итак, теперь вам нужно изменить структуру следующим образом.
https://www.youtube.com/channel/<ИДЕНТИФИКАТОР ВАШЕГО КАНАЛА>?sub_confirmation=1
Вы просто замените <ИДЕНТИФИКАТОР ВАШЕГО КАНАЛА> в этом URL на идентификатор вашего канала, который вы можете найти, перейдя на Канал YouTube и нажмите «Мой канал» в меню «Каналы».
Это может быть либо пользовательское имя (в данном случае, freecodecamp), либо строка из символов base-64, например: UC0syIz79dzjMXIf5VdJ65EA.
После добавления идентификатора канала к этой ссылке все готово. Люди, которые нажмут на эту ссылку, будут не только перенаправлены на ваш канал и увидят запрос на подтверждение подписки, но и подтверждение их оплаты.
Используйте скрытые титры (субтитры) для улучшения доступностиСубтитры и субтитры — это текстовые наложения на видео, которые обычно представляют собой переводы с одного языка на другой или просто на другой. языковое представление диалогов в видео.
Они позволяют людям с нарушениями слуха, языка или чтения получать доступ к содержимому через свои смартфоны во время поездок на работу или в пути.
Это увеличит количество подписчиков на ваш канал, потому что они предпочитают смотреть видео с титрами и субтитрами в беззвучном режиме.
Очистите URL вашего каналаТеперь, когда ваша ссылка для автоматической подписки сгенерирована, давайте сделаем ее более привлекательной.
Использование сокращателя URL-адреса канала сделает вашу автоматическую ссылку для подписки менее раздражающей. Это заставит людей нажать кнопку подписки на YouTube.
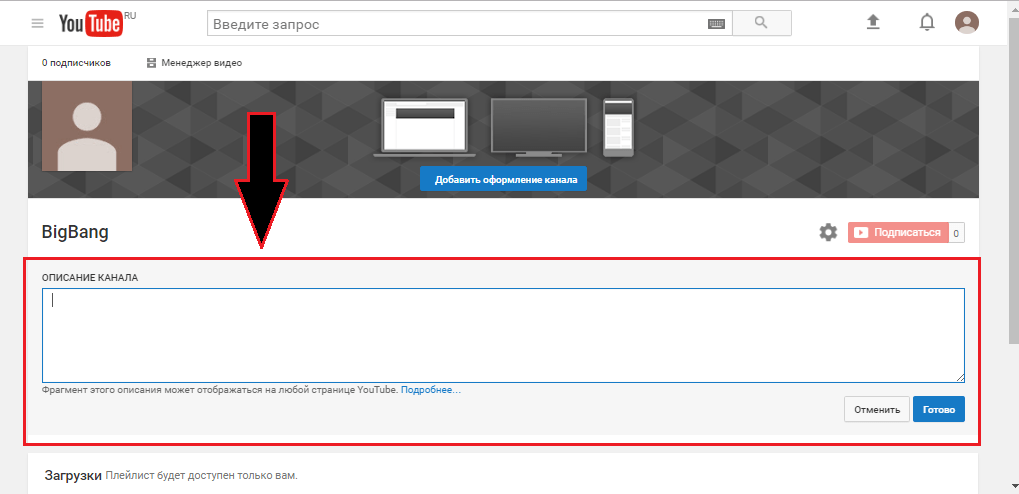
Описание канала играет решающую роль на YouTube. Он предоставляет сводную информацию о содержании и качестве ваших видео.
Перевод этих описаний на разные языки может предоставить доступ к вашему каналу YouTube различным зрителям.
Перевод только увеличивает потенциальный охват вашего видеоконтента. Добавление титров к вашим видео на нескольких языках позволяет поисковым системам сканировать все, что говорится в вашем видео, что повышает вероятность его появления в результатах поиска на разных языках.
Чтобы добавить переводы к своим видео на YouTube, сначала войдите на YouTube. Затем перейдите в левое меню и выберите опцию «Субтитры». Выберите видео, в которое вы хотите добавить переводы.
Было бы лучше, если бы вы выбрали язык для своего видео. Нажмите кнопку «Подтвердить». Затем выберите опцию «Добавить язык», выберите язык, на который хотите перевести видео, и нажмите кнопку «Опубликовать».
Использование ссылки для автоматической подписки на YouTube — отличный способ увеличить количество подписчиков! Вы можете использовать эту ссылку везде, где бы вы использовали свой обычный URL-адрес YouTube.
Это показало потрясающие результаты для новых пользователей YouTube, которые использовали эту ссылку на своих каналах с растущим числом подписчиков.
Это самое важное, что следует помнить при использовании ссылки автоматической подписки на вашем канале.
Те, кто являются новыми пользователями YouTube, могут использовать эту ссылку на своем канале и увеличить количество подписчиков на своем канале, увеличив весь канал всех видео.
Кроме того, вставка ссылки для автоматической подписки повысит видимость канала.
Продвигайте другой контент на конечных экранах Конечные заставки необходимы для успеха вашего канала YouTube, и вы должны убедиться, что все ваши видео имеют конечные заставки.
Конечные заставки повышают вероятность того, что зрители подпишутся на ваш канал, поскольку они облегчают им поиск следующего лучшего видео или плейлиста.
Вы можете включить конечную ссылку на свои видео, плейлисты и даже описание, если хотите.
Вот как это сделать:
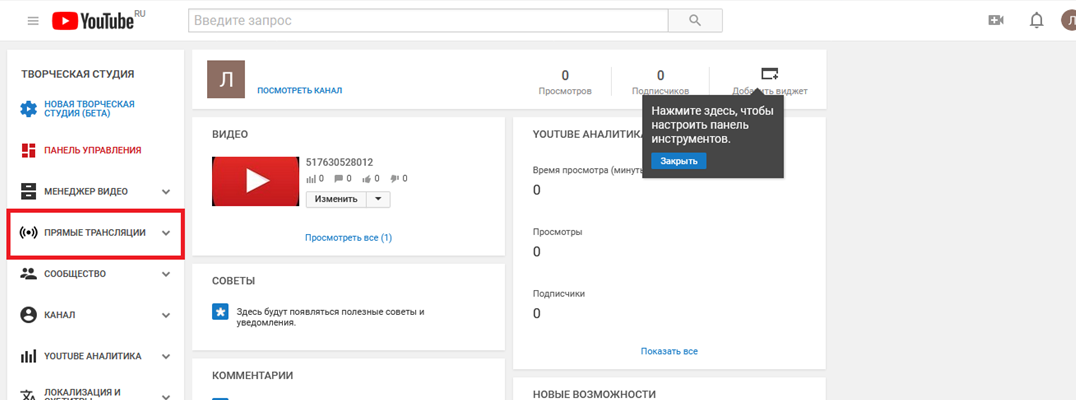
- Войдите в Творческую студию YouTube.
- Перейдите на страницу «Видео» и выберите видео.
- В меню слева выберите «Редактор».
- Выберите «Добавить конечную заставку».
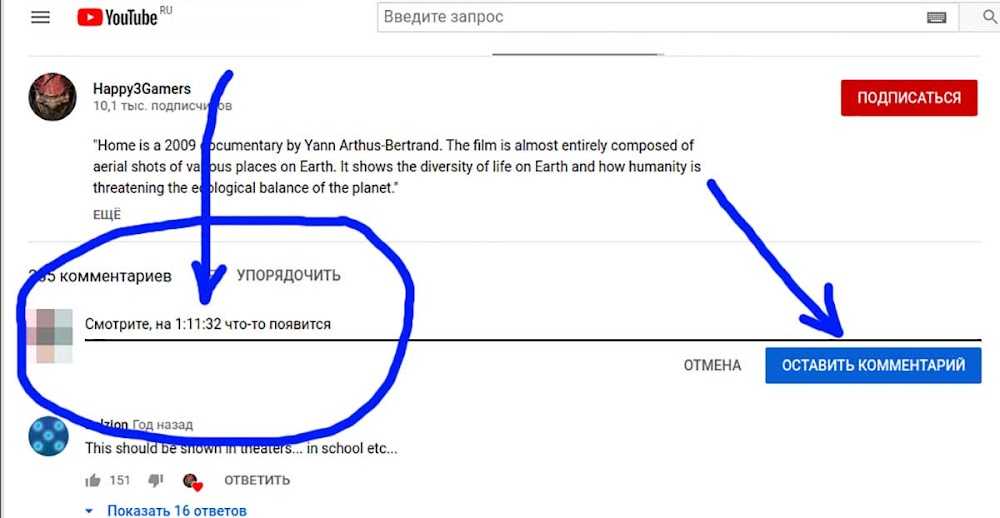
Добавьте и закрепите комментарии в своей ленте
Наконец, закрепите комментарии, которые вам нравятся. YouTube позволяет зрителям оставлять свои взгляды и предложения в поле для комментариев, и важно быть гибким, чтобы ваша аудитория чувствовала связь с вами.
Вы также должны закрепить понравившиеся комментарии, первые комментарии или ценные отзывы зрителей, если они добавили что-то полезное или интересное.
Это может заинтересовать вашу будущую аудиторию и превратить ее в вашу потенциальную аудиторию.
Вот как закрепить комментарий вверху ленты:
Перейдите на вкладку «Сообщество» и выберите комментарий, который хотите закрепить. Нажмите «Еще» > «Закрепить».Часто задаваемые вопросы: Как создать ссылку для подписки на YouTube Как создать ссылку для подписки на YouTube?
При создании ссылки на подписку на YouTube учитываются следующие шаги.
- Посетите свой канал YouTube
- Нажмите на информацию и перейдите по URL-адресу, предоставленному YouTube.
- Теперь скопируйте этот URL и вставьте его в модификатор любого типа.
- Добавить "Sub_Confirmation=1" в конце вашего URL.
- Вставьте полный URL-адрес в свой код или профиль, куда хотите.
- Перейдите к URL-адресу/названию канала YouTube.
- Скопируйте и вставьте или введите модификатор.

Теперь вы можете использовать эту ссылку для автоматической подписки на свой канал YouTube в описаниях видео, электронных письмах, социальных сетях и блогах.
Хотя добавить к URL-адресу легко, его трудно запомнить. Чтобы не забыть ее, сохраните ссылку как заметку на рабочем столе.
Чтобы упростить запоминание, используйте пользовательский сокращатель ссылок или перенаправьте страницу на своем веб-сайте на ссылку подписки.
Эти цифры важны для вашей прибыли на YouTube, как и в Google. Добавив эту ссылку в свой текст, социальные сети и веб-страницы, подписка станет беспроблемной для вашей аудитории.
Как создать ссылку для подписки на YouTube на мобильном телефоне?Действия по созданию URL-адреса YouTube на Android такие же, как и на настольном компьютере.
- Откройте приложение
- Нажмите на изображение своего профиля
- Посетите свой канал
- Скопируйте свой URL-адрес
- Вставьте его в модификатор
- Добавьте Sub_Confirmation=1
- Вставьте полный код своего профиля или URL, созданный в созданный профиль.

Вы должны выполнить несколько простых и доступных шагов, чтобы создать кнопку подписки:
- Войдите в свою студию YouTube.
- В левом меню выберите настройки.
- Выберите канал и брендинг.
- Выберите изображение и водяной знак бренда, который вы хотите установить для своего канала.
Здесь вы можете создать собственный водяной знак или получить его от Google.
Работает ли ссылка для подписки на YouTube на мобильных устройствах?Вы можете использовать URL-адрес, который вы установили для своих подписчиков, на любом устройстве, независимо от того, какое оно. Он может работать на вашем Android, Chromebook, iPad и так далее.
Заключение: как создать ссылку для подписки на YouTube Делать все правильно жизненно важно для увеличения ваших шансов получить больше подписчиков YouTube. Создание ссылки для автоматической подписки — это один из способов облегчить подписку на ваш канал потенциальным подписчикам.
Создание ссылки для автоматической подписки — это один из способов облегчить подписку на ваш канал потенциальным подписчикам.
Мы рассказали, как создать ссылку для автоматической подписки, и показали другие приемы, которые помогут поддерживать интерес зрителей к вашим видео.
Как сделать ссылку на подписку на YouTube
Если вы размещаете видеоподкаст или производите любое видео вместе со своим аудиоподкастом, тогда вы должны быть на YouTube!
Я сторонник упрощения для вашей аудитории. Вы должны особенно хотеть, чтобы вашей потенциальной аудитории было легко подписаться.
Здесь вы можете использовать ссылку для подписки на YouTube, чтобы побудить больше людей подписаться на ваш канал YouTube.
Это очень просто! Убедитесь, что у вашего канала YouTube есть собственный идентификатор (например, идентификатор канала Audacity to Podcast на YouTube – 9).0253 noodlemx ), затем замените мой идентификатор пользователя в следующем URL-адресе своим.
http://www.youtube.com/user/noodlemx?sub_confirmation=1
Если на вашем канале есть случайные символы, а не имя пользователя (в URL-адресе вашего канала будет /channel/ вместо / user/ ), затем немного по-другому отформатируйте URL-адрес.
http://www.youtube.com/channel/REPLACE_WITH_ID?sub_confirmation=1
Если кто-то воспользуется этой ссылкой, он попадет на ваш канал YouTube. Если они еще не подписаны, они увидят переднее и центральное поле, предлагающее им подписаться.
Если посетитель уже подписан на ваш канал, он не увидит это окно подписки, но увидит ваш канал, как обычно.
Но не останавливайтесь на достигнутом! Получите Pretty Link Pro или Better Links Pro, чтобы создать удобный URL-адрес / youtube , который перенаправляет на вашу ссылку подписки.
Вы можете легко использовать новую ссылку для подписки на YouTube в электронных письмах, твитах, видеороликах YouTube, комментариях, сообщениях в блогах, эпизодах подкастов и т. д. Я рекомендую вам разместить его на главной странице с помощью моего плагина Social Subscribe & Follow Icons для WordPress.
д. Я рекомендую вам разместить его на главной странице с помощью моего плагина Social Subscribe & Follow Icons для WordPress.
Нужна персонализированная помощь в подкастинге?
Я больше не предлагаю консультации один на один за пределами Общества подкастеров, но запросите консультанта здесь, и я свяжу вас с кем-то, кому я доверяю чтобы помочь вам запустить или улучшить ваш подкаст.
Задавайте вопросы или делитесь отзывами
- Комментарий к заметкам
- Оставить голосовое сообщение по номеру (903) 231-2221
- Электронная почта [email protected] (аудиофайлы приветствуются)
Свяжитесь со мной
- Подпишитесь на The Audacity to Podcast в Apple Podcasts или на Android.
- Присоединяйтесь к странице Facebook и смотрите подкасты в прямом эфире с вопросами и ответами по понедельникам в 14:00 (восточноевропейское время)
- Подпишитесь на YouTube, чтобы получать видеообзоры, вопросы и ответы и многое другое
- Подписаться на @theDanielJLewis
Раскрытие информации
Этот пост может содержать ссылки на продукты или услуги, с которыми я связан аффилированными отношениями и
может получать компенсацию за ваши действия по таким ссылкам.


 google.com/js/platform.js"></script>
<div data-channelid="идентификатор_канала" data-layout="full" data-count="default"></div>
</div></div>
google.com/js/platform.js"></script>
<div data-channelid="идентификатор_канала" data-layout="full" data-count="default"></div>
</div></div> Кнопка «Подписаться» выглядит как ссылка; вы можете встроить его на свой веб-сайт или в блог с помощью JavaScript.
Кнопка «Подписаться» выглядит как ссылка; вы можете встроить его на свой веб-сайт или в блог с помощью JavaScript.