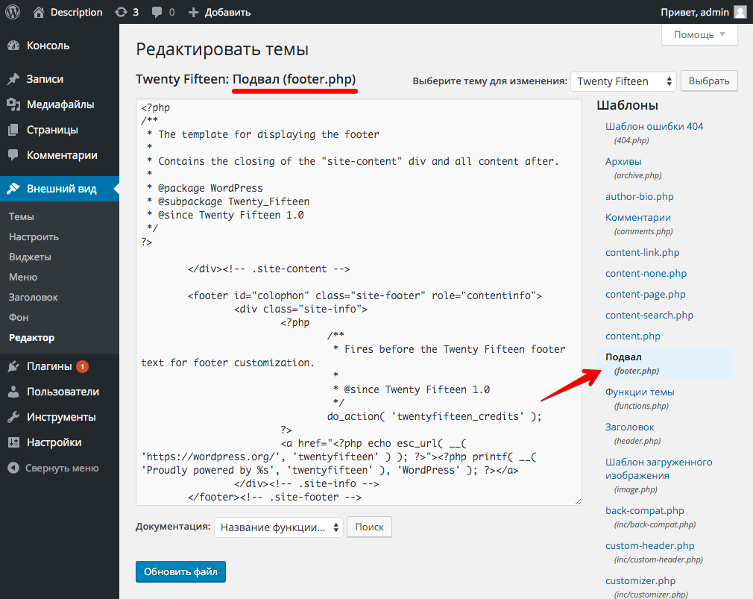
Плагин содержание статьи в WordPress
В объемном материале, оглавление к статье превращает посетителя в читателя. Пользователь попадает на страницу и уже читает заголовки разделов, понимает структуру публикации. Видит: есть ли тут то, что он ищет. Давайте разберем варианты создания содержания к тексту, подобно как на Википедии.
Оглавление статьи в ВордПресс без плагина — как сделать содержание на странице вручную
Используем для этого html-тег: <a>, который нужен, чтобы поставить ссылку или якорь в документе. Чтобы сделать навигацию, переходим в редактор кода страницы, вставляем текст и разбиваем его подзаголовками.
Добавляем перед каждым подзаголовком строчку кода: <a name=”имя_якоря”></a>. Этим тегом отмечаем точку, на которую попадет читатель, когда кликнет по ссылке в содержании. Имена якорей должны отличатся друг от друга. Чтобы не перепутать места, используем цифры.
После этого, поднимаемся в начало текста и создаем ссылки тегом:
При желании используем теги <ul> или <ol> чтобы отобразить содержание маркированным или нумерованным списком, как на скриншоте. По сравнению с плагином, такая навигация удобна тем, что экономит ресурсы сервера и не тормозит загрузку страницы.
Но для оформления по вкусу придется писать дополнительный стиль css, потому что без него содержание отображается в стандартном для сайта виде. А если публикаций очень много, то ручная простановка тегов превращается в рутину. Чтобы сэкономить время и нервы, оглавление можно добавить с помощью плагина.
Table of Contents Plus — содержание материала по тегам заголовков статьи
Плагин TOC+ автоматически собирает заголовки и генерирует содержание к тексту. Дизайн похож на оглавление в статьях википедии, можно выбрать из нескольких цветовых тем или сделать свою. Удобный инструмент с гибкими настройками.
Переходим в раздел «Плагины — Добавить новый», в строку поиска вводим название и кликаем установить. Активируем модуль и переходим к настройке TOC.
Блок основных настроек плагина.
- Position — выбираем где разместить блок с оглавлением. На выбор 4 позиции: перед или после заголовка, вверху или внизу страницы.
- Show when — выставляем минимальное количество подзаголовков, при которых плагин генерирует содержание.
- Auto insert … types — выбираем в каких разделах генерировать оглавление: в записях, на страницах и т.д.
- Heading text — вводим заглавие для блока навигации, например: «Содержание».

- Show hierarchy — включаем древовидную структуру оглавления, когда в тексте используются несколько типов подзаголовков:
<h3>,<h4>и т.д. - Number list items — отключаем нумерацию содержания.
- Enable smooth scroll effect — включаем плавную прокрутку.
С помощью блока настроек «Appearance» настраиваем отображение.
- Width — задаем ширину блока.
- Wrapping — выбираем с какой стороны будет отображаться содержание: по умолчанию, слева или справа.
- Font size — задаем размер шрифта.
- Presentation — выбираем дизайн оглавления из доступных или делаем свой.

Advanced — блок настроек для опытных пользователей.
- Lowercase — опция ограничивает название анкоров нижним регистром.
- Hyphenate — заменяет знак подчеркивания на дефис в именах якорей.
- Include homepage — добавляет содержание на главную страницу.
- Exclude CSS file — отключает css плагина, что позволяет использовать свой стиль.
- Preserve theme bullets — позволяет применить собственный стиль отображения маркеров для неупорядоченного списка.
- Heading levels — опция позволяет выбирать заголовки, которые попадут в содержание.
- Exclude headings — позволяет игнорировать заголовки с определенным словом или словосочетанием.
- Restrict path — дает возможность не выводить оглавление на определенной странице. Для этого в строку вводим ее адрес.
- Default anchor prefix — префикс якоря по умолчанию.

Чтобы сохранить изменения, кликаем на «Update option».
TOC Плагин Easy Table of Contents для WordPress сайта
Easy ToC не уступает предыдущему плагину: автоматически генерирует блок навигации в статьях, позволяет настроить внешний вид и др. Находим модуль в поиске через админку WordPress, устанавливаем, активируем и переходим к настройкам.
- Auto Insert — включаем автоматический вывод блока навигации в статью для определенных разделов сайта. Если убрать галочки, содержание отобразится в меню сбоку.
- Position — определяем положение блока на странице.
- Show when — задаем минимальное количество подзаголовков, при которых плагин генерирует содержание.
- С помощью Опций Display Header Label и Header Label — включаем отображение заглавия.
- Toggle View — позволяем читателю прятать содержание.
- Initial View — прячем оглавление под спойлер.

- Show as Hierarchy — включаем древовидную структуру подзаголовков.
- Counter — выбираем вариант нумерации между десятичными, обычными и римскими цифрами. Или убираем числа вообще.
- Smooth Scroll — включаем плавную прокрутку.
- Width и Custom Width — задаем ширину блока.
- Float — включаем обтекание текстом.
- Font Size — выбираем размер шрифта.
- Theme — выбираем тему отображения навигации.
- Custom Theme — настраиваем цветовую схему под себя, по порядку: цвет фона, обводки и заглавия. А также: цвет ссылок в обычном состоянии, при наведении курсора мыши и уже посещенных.
Продвинутые настройки плагина идентичны ToC+. Позволяют настроить анкоры, отключить css, исключить заголовки из навигации и пр. Сохраняем изменения и смотрим результат. Как выглядит содержание, созданное плагином, видно на скриншоте ниже.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Как сделать содержание в статье блога на wordpress без плагинов – Блог Виталия Лебах
Для посетителей сайта/блога очень удобно если довольно объёмная статья, состоящая из нескольких важных пунктов, имеет содержание. Причём это не просто содержание с перечнем главных мыслей, а своего рода ссылки, которые помогают читателю быстро переместится на нужный фрагмент статьи.
Надо сказать, что такое содержание в статье полезно не только для читателя, но и для самого блога, — Поисковые системы с одобрением относятся к сайтам где посетителям легко находить нужное. Впрочем не буду заводить разговоры о пользе юзабилити, а сразу перейду к делу.
Когда статья написана и вы ясно видите её главные части которые хотели бы выделить в содержании, то следующим шагом пишем фразы которые и будут являться этим содержанием. Они должны отражать суть самых важных разделов статьи. Так что бы читатель мог сразу понять о чём будет речь и решить нужно ему это или нет. Конечно же помещаем всё это в начале статьи, ведь мало кому понадобится содержание находящееся в её конце.
Так что бы читатель мог сразу понять о чём будет речь и решить нужно ему это или нет. Конечно же помещаем всё это в начале статьи, ведь мало кому понадобится содержание находящееся в её конце.
Что бы было всё понятно, буду показывать на примере одной своей статьи в которой решил создать небольшое содержание. А вот содержание для этой заметки.
Быстрая навигация по статье
Делаем содержание в статье сайта на Вордпресс
Для общего представления: Каждому заголовку статьи на который хотим отправлять читателей с блока «Содержание» присваивается своя ссылка, так называемый якорь. В самом содержании также, за каждым соответствующим заголовку предложением закрепляется нужная ссылка.
Затем всё можно оформить в рамку, выделенную подходящим цветом.
Как сделать якорь
В текстовом редакторе WordPress выделяем нужный заголовок, находим на панели значок «Якорь» (смотрите скрины) — жмём на него. В новом, появившемся окне произвольно прописываем название якоря, это и будет наша ссылка, обязательно копируем её иначе потом придётся переходить в HTML редактор «Текст» и находить её там.
Конечно не забываем после копирования нажать ОК. В результате этих действий перед заданным разделом появляется символ якоря, а в буфере обмена компьютера скопированная ссылка.
Итак, якорь для одного из разделов статьи готов, теперь его нужно привязать к соответствующей фразе в блоке «Содержание»
Как прикрепить якорь к содержанию
В принципе здесь всё просто — Выделяем нужную фразу «Содержания» и вставляем как обычную ссылку содержимое из буфера обмена (Ctrl+V) Есть лишь один важный момент — Перед ссылкой нужно прописать символ решётки (Shift+3) при английской раскладке.
Подобным образом делаем с остальными нужными нам частями содержания. Не забываем сохранить. После этого мы увидим, что фразы «Содержания» стали активными ссылками ведущими к нужному абзацу статьи.
Вот и всё, уже это будет отлично работать, можно оставить так. Желательно лишь выделить содержание от остального текста инструментами редактора.
Но что бы выделить его особым образом нужно ещё немного поработать над дизайном нашего блока.
Изменяем дизайн блока «Содержание»
Для этого нам понадобится перейти из визуального в HTML редактор нажав кнопку «Текст». Здесь нужно найти созданное меню.
Теперь понадобится вот такой, уже готовый HTML код. Я узнал его от Дениса Повага о котором немного рассказывал на вот этой странице. Этот код выделит наше «Содержание» рамкой с жёлтым фоном. Просто скопируйте его и применяйте.
<div style=»background: #ffffa0; border: 1px solid #e5e597; padding: 8px 10px; font-size: 16px;»>здесь пункты содержания</div> (ВНИМАНИЕ! ВАЖНО! Заметил, что в двух местах, кавычки в коде, после публикации статьи, сами подменяются на треугольные скобки. Если будете пользоваться предложенным кодом то нужно внести правку. Должно быть так, перед «background …….. и после 16px;» треугольные скобки которые вы видите, нужно исправить на кавычки. Смотрите следующее изображение, там всё верно! (Нужно просто заменить скобки на кавычки!)
Итак: нужно скопировать этот код, вставить его в свою запись, внести правку, а текст вашего содержания, вместе со всеми относящимися к нему атрибутами кодов, поместить перед закрывающимся тегом </div> в этом коде.
В моём случае это получилось так.Переходим в визуальную часть редактора и смотрим, что получилось. Теперь наше Меню выглядит так;
Можно ли изменить цвет фона, толщину бордюра, размер? Легко! Давайте обратим внимание на информацию в коде, изменив которую можем корректировать дизайн по своему желанию.
Как изменить фон и размеры
(A)- background: #ffffa0; — Это цвет фона изменив значение #ffffa0 мы изменяем цвет. Существуют сайты для визуального подбора кода палитры цвета. Например вот этот Выбираем нужный цвет, копируем полученный код и вставляем его вместо значения #ffffa0 ( Важно соблюдать все пробелы, точки с запятой и т.д.) Подменяем только значение цвета — Обновляем страницу и любуемся новой палитрой меню.
Подобным образом подменяем значения в других пунктах. Они означают: Б — заменив 1 на большее значение мы увеличим ширину бордюра. В — Код Цвета бордюра Г и Д — Влияют на расстояние от края рамки до текста и размеры.
Например можно сделать вот так:
Но мне так конечно не нужно, это лишь для примера.
Вот таким образом можно создать «Содержание» статьи и изменить его по своему усмотрению, без применения плагинов. Описывал долго и от этого может показаться слишком сложным это дело, но на самом деле всё просто. Один раз попробовать и всё легко уяснится.
Как сделать содержание статьи в WordPress – 2 простых способа
Добрый день, дамы и господа!
Сегодня мы решили рассказать вам о том, как сделать содержание статьи в WordPress. Реализовать это можно двумя разными способами: как вручную, так и с помощью плагина. В этом материале мы рассмотрим оба способа. Итак, начнем.
Зачем нужно содержание?
Обычно оглавление используется для улучшения поведенческих факторов на ресурсе. Иными словами, если пользователь будет видеть, что в содержании есть нужный фрагмент, который и был ему интересен, то он не покинет ваш сайт, а прочтет эту информацию, что, в свою очередь, улучшит показатели поведенческих факторов вашего проекта.
Структура заголовков статьи – очень важный аспект при написании текстов. Если вы просто оставите полотно текста без каких-либо разделений на смысловые части, то вашим пользователям будет крайне неудобно читать такой текст. Они просто не будут понимать что к чему и, скорее всего, просто не станут читать ваше произведение искусства.
Чтобы не допустить этого, вы должны разделять все тексты на смысловые части, а также рекомендуется составлять заголовок к каждой из них. Так читатели будут понимать, о чем пойдет речь в том или ином разделе ваших материалов. Вот наглядный пример оглавления одной из статей на нашем блоге.
Заголовки важны и при SEO-продвижении. Так, например, ключ, который содержится в главных заголовках (h2) и подзаголовках (h3), обязательно будет учитываться всеми известными поисковыми системами.
Если вы забудете прописать ключ в таких заголовках, сделаете их неинформативными и пустыми, то вероятнее всего ваш материал будет очень плохо индексироваться. Поэтому заголовки, подзаголовки и все, что образует структуру материала, не просто желательны, а необходимы для корректного продвижения вашего ресурса и его взаимодействия с поисковиками.
Поэтому заголовки, подзаголовки и все, что образует структуру материала, не просто желательны, а необходимы для корректного продвижения вашего ресурса и его взаимодействия с поисковиками.
Оглавление помогает сразу видеть все эти заголовки, а значит и составные части вашего текста.
По этой причине многие вебмастера сейчас стремятся добавить на свой сайт содержание в силу того, что посетители, особенно переходящие по нецелевым запросам, могут закрыть статью, увидев что она начинается с каких-то отдаленных слов.
Пользователь может подумать, что в этом материале нет полезной информации для него конкретно. Однако содержание решает эту проблему. Оно сразу показывает ему, о чем данный материал.
Также оглавление может решить проблему долгого поиска нужного абзаца и долгой прокрутки. Вам более не придется насиловать колесико мышки, чтобы прокрутить текст на добрую тысячу слов вниз. Можно будет просто кликнуть на нужную ссылку в начале текста – и вы на месте. Достаточно удобно, не правда ли?
Кстати говоря, среди СЕО-специалистов всех видов и мастей бытует мнение, будто содержание статей в ВордПресс помогает поисковикам лучше ранжировать материалы. Это значит, что сайт с оглавлением будет иметь некоторое преимущество перед аналогичным конкурентом. Насколько это правда судите сами, но мы склонны верить этому по нескольким причинам. Дополнительные ключи в тексте – одна из них.
Это значит, что сайт с оглавлением будет иметь некоторое преимущество перед аналогичным конкурентом. Насколько это правда судите сами, но мы склонны верить этому по нескольким причинам. Дополнительные ключи в тексте – одна из них.
Наиболее простым и в то же время популярным способом реализации содержания в статьях WordPress является его создание с помощью плагина Table of Contents Plus. Его очень легко установить прямо из админки ВордПресс, используя каталог плагинов.
Просто перейдите в Плагины – Добавить новый, после чего введите название искомого плагина в окно поиска. Сразу после этого вы должны кликнуть по кнопке “Установить” и по завершению установки просто активировать TOC Plus. Звучит просто, не правда ли?
Как видите, при таком поисковом запросе внутри каталога на первом месте высвечивается чуть менее популярный плагин – Easy Table of Contents. Он обладает абсолютно такими же функциями, поэтому вы можете попробовать и его, при желании, конечно же.
Теперь, когда TOC Plus установлен и активирован, нам нужно понять, как им пользоваться. Переходим в настройки плагина, где видим примерно такую картину.
Плагин имеет поддержку русского языка и имеет вполне себе дружественный интерфейс. Поэтому его настройка не потребует каких-то специальных знаний. Нужно просто указать на позицию, установить минимальное количество заголовков, при котором оглавление будет показываться и решить, в каких типах содержимого оно будет.
Чуть ниже вы можете установить текст заголовка и кнопок “Скрыть”/”Показать”. Там же доступны настройки внешнего вида, плавной прокрутки и расширенных параметров.
С помощью последних вы легко и непринужденно сможете установить стоп-слова (заголовки с оглавлением этих слов не будут показаны), параметры вложенности (h2 – H6), префиксы для якорей и многое другое.
Среди прочего в расширенных параметрах есть опция, которая отвечает за наличие в оглавлении только строчных букв. Комбинируя эту настройку с определенным шаблоном внешнего вида, вы сможете добиться, чтобы оно выглядело по-настоящему красиво на вашем ресурсе. Мы думаем, что нет нужды рассказывать о настройке TOC подробнее. Благодаря русскоязычному интерфейсу вы легко осилите это и сами.
Комбинируя эту настройку с определенным шаблоном внешнего вида, вы сможете добиться, чтобы оно выглядело по-настоящему красиво на вашем ресурсе. Мы думаем, что нет нужды рассказывать о настройке TOC подробнее. Благодаря русскоязычному интерфейсу вы легко осилите это и сами.
С помощью этого плагина можно легко создать оглавление материалов в автоматическом режиме. Даже подстроить некоторые весьма важные параметры, что позволит сделать его интерактивным и полезным для читателей вашего сайта.
Как мы уже говорили, создание содержания возможно не только с помощью TOC Plus. В каталоге представлено большое количество разных вариантов, с помощью которых можно это сделать.
Тот же Easy Table of Contents тоже пользуется популярностью у сообщества вебмастеров. И хоть активных установок там пока не так много, можно с уверенностью сказать, что данный плагин почти ничем не уступает Table of Contents Plus.
Но мы бы все равно рекомендовали вам остановиться именно на этом расширении, т. к., кроме поддержки русского языка, оно имеет отличные возможности для тщательной и грамотной настройки оглавления для вашего сайта на ВП.
к., кроме поддержки русского языка, оно имеет отличные возможности для тщательной и грамотной настройки оглавления для вашего сайта на ВП.
Вы также можете сделать содержание вручную, используя для этих целей только HTML. В принципе, это не так уж и сложно, нужно лишь слегка попотеть и вручную добавить якоря к каждому заголовку в вашем тексте. Когда статей не так много, это не страшно, но когда их сотни и тысячи… Тут-то и могут возникнуть проблемы. Решать все равно вам, мы же просто расскажем вам об этом способе более подробно.
Перед каждым заголовком в вашей статье, вы должны добавить якорь, который имеет следующий вид.
После этого, в произвольном месте вашего материала вы должны разместить такой код:
<strong>Оглавление:</strong>
<ol>
<li><a href=»#1″>Добро пожаловать в WordPress</a></li>
<li><a href=»#2″>Это ваша первая запись…</a></li>
</ol>
Теперь в нужном месте вашего материала будет выводиться оглавление. С его помощью читатели легко смогут ориентироваться в материалах вашего сайта. При желании вы можете изменить внешний вид созданного содержания, используя для этих целей CSS.
С его помощью читатели легко смогут ориентироваться в материалах вашего сайта. При желании вы можете изменить внешний вид созданного содержания, используя для этих целей CSS.
Обратите внимание, что хоть данный способ и лишает вас необходимости устанавливать еще один дополнительный плагин, он все равно остается очень трудозатратным. Даже при наличии 5 заголовков в одной статье вам придется изрядно попотеть, выискивая все заголовки в коде и расставляя там якоря. Далее вам будет необходимо расставить ссылки на все эти якоря и прописать названия всех заголовков.
К большому сожалению, без должных знаний в области html и css вы не сможете хорошо настроить визуальную составляющую вашего оглавления. Вполне возможно, что оно будет выглядеть просто ужасно, просто не вписываясь в общую концепцию оформления статьи и всего ресурса в целом.
ЗаключениеНадеемся, теперь вам понятно, что такое содержание статей в WordPress. Настройка и использование плагина не должны вызывать у вас каких-то затруднений. Установили, активировали и уже почти все готово.
Установили, активировали и уже почти все готово.
С ручным добавлением, конечно, может быть чуть сложнее. Однако это больше трудоемкое и нудное занятие, сложным его не назовешь. Нужно лишь расставить якоря в тексте над заголовками, после чего составить список в начале страницы, сославшись на все эти якоря. По дизайну – будет не очень, если конечно, вы не разбираетесь в стилях CSS. С их помощью можно сделать действительно крутое оглавление для статей ВордПресс, не прибегая к установке сторонних плагинов.
То же возможно и при дополнительных знаниях устройства самого WordPress вместе с PHP. Можно вручную написать скрипт, который будет добавлять оглавление во все статьи лучше любого плагина.
Как создать оглавление в записях и на страницах WordPress
Вы когда-нибудь задумывались о том, чтобы добавить в некоторые ваши длинные статьи блок с оглавлением? Оглавление упрощает пользователю навигацию по большой статье и позволяет сразу перейти к разделу, который он хотел бы прочесть. Также оно положительно влияет на SEO, так как Google автоматически добавляет ссылку Перейти к разделу, когда ваш сайт отображается в результатах поиска. Также вы можете вручную создать оглавление, написав немного кода HTML, но для многих новичков в WordPress это может вызвать трудности. В этой статье мы покажем вам как создать оглавление в записях и на страницах WordPress без единой строчки кода HTML или CSS.
Также оно положительно влияет на SEO, так как Google автоматически добавляет ссылку Перейти к разделу, когда ваш сайт отображается в результатах поиска. Также вы можете вручную создать оглавление, написав немного кода HTML, но для многих новичков в WordPress это может вызвать трудности. В этой статье мы покажем вам как создать оглавление в записях и на страницах WordPress без единой строчки кода HTML или CSS.
Первым делом вам необходимо установить и активировать плагин Table of Contents Plus. После активации вам необходимо настроить плагин. Просто кликаем на Параметры » TOC+ в административной панели WordPress.
На вкладке Main Options вы можете выбрать где и когда вы хотите выводить оглавление. Стандартное его положение — ‘before the first heading’ (‘перед первым заголовком’). Это означает, что оглавление будет выведено перед первым тегом заголовка в вашей записи или на странице. Можно изменить значение на верх, низ или после первого заголовка.
Следующая настройка позволяет вам решить когда вы хотите выводить оглавление. По-умолчанию, плагин отобразит содержание, если у записи или страницы есть более четырех тегов заголовка. Вы можете изменить это значение на большее или меньшее.
Плагин будет выводить содержание только на страницах. Таково его поведение по-умолчанию. Однако, если вы хотите включить автоматическую генерацию оглавления и для записей блога в том числе, то вам для этого необходимо отметить галочку сразу после настройки ‘Auto insert for the following content types’. Вы можете ознакомиться с нашей статьей по отличиям записей от страниц в WordPress.
В Table of Contents Plus несколько предустановленных скинов. Их можно выбрать в разделе Presentation настроек. Также есть возможность создать свои собственные стили для оглавления.
После того, как вы закончите с настройками, кликните на кнопку Save Options для сохранения проделанных изменений.
Как это работает?
Плагин автоматически генерирует содержание для статьи, если она соответствует критериям, указанным вами в настройках. По-умолчанию плагин сгенерирует содержание, если в записи/на странице существует как минимум 4 тега заголовка. Этими тегами заголовков могут быть
По-умолчанию плагин сгенерирует содержание, если в записи/на странице существует как минимум 4 тега заголовка. Этими тегами заголовков могут быть
<h2>, <h3>, <h4>, <h5>
Если вы не хотите, чтобы плагин генерировал оглавление для определенной статьи, тогда вам просто нужно добавить следующий шорткод для отключения работы плагина на этой странице.
[no_toc]
Если же вы будете постоянно забывать добавлять такой шорткод в записи, то возможно стоит изменить настройки плагина и/или отключить автоматическую вставку оглавлений. Если вы отключите авто-добавление, то можете в таком случае добавить следующий шорткод для вставки оглавления в записи/на страницы:
Если хотите, то можете также вывести содержание в виджет сайдбара. Просто переходим в Внешний вид » Виджеты и перетягиваем виджет TOC+ в сайдбар. Также можно отметить галочку рядом с ‘Show the table of contents only in the sidebar’ (Отображать содержание только в сайдбаре), и оглавление будет выводиться только в сайдбаре, а не в записях и на страницах.
Надеемся, что статья помогла вам добавить оглавление в записях и на страницах WordPress. По всем вопросам и отзывам просим в комментарии ниже.
VN:F [1.9.22_1171]
Rating: 5.0/5 (6 votes cast)
Как сделать содержание (меню) статьи на сайте Блог Игоря Черноморца
Приветствую всех посетителей этого блога!
О том, как можно сделать содержание статьи сайта, я уже писал в этой статье. Но те инструкции, которые я давал там, могут показаться немного запутанными, а для новичков просто непонятными.
Иногда я сам перечитывая ту статью, понимаю, как тяжело будет разобраться в ней молодому блогеру, который впервые слышит такие термины как: якорь, ссылка якорь, теги и т.п. Поэтому я начал искать другие более простые, но одновременно лучшие решения, для реализации содержания (оглавления) к статье в блоге созданном на wordpress.
Хочу вас обрадовать друзья! Такие решения я нашёл и сейчас вам их предоставлю.
Содержание статьи
Как можно вывести краткое содержание статьи с помощью плагинов WordPress
На самом деле, существует множество способов создания меню к статье, как с помощью плагинов, так и с помощью специальных кодов.
Сейчас я вкратце сделаю обзоры некоторых плагинов, но более подробно я расскажу о плагине Table of Contents Plus. На мой взгляд, именно благодаря этому плагину можно сделать самое простое и одновременно лучшее содержание (оглавление, навигацию) в статьях вашего сайта.
Плагин Simple TOC
Данный плагин очень лёгкий и простой в использовании. Мне он не очень понравился только из-за того, что при его использовании, меню выглядит не очень эффектно и просто. Но у каждого свой вкус, так что решайте сами.
И так, скачайте этот плагин здесь, или найдите его через поиск плагинов в админ панели.
Устанавливаем, активируем и переходим на редактирование статьи.
Здесь всё просто. В редакторе появится новая кнопка. Так это выглядит:
Так это выглядит:
Выбираете в статье то место, где желаете видеть блок содержания и жмёте на кнопку как на скриншоте. У вас появится окно с настройками:
What to insert — в выпадающем меню выбираете метод вставки блока содержания. Советую выбрать пункт по умолчанию «auto toc heading»
Auto generate heading by tag — здесь можете прописать те теги, заголовки которых вы хотите, чтобы отображались в блоке оглавления.
То есть, если вы хотите, чтобы в содержании была навигация только на заголовки с тегами h3, то так и пишите — h3. Если желаете видеть навигацию на все заголовки, то так и пишите — h3, h4, h5, h5, h6 и так далее. В принципе, если вы выбрали в первом пункте auto toc heading, то блок меню будет автоматически опознавать теги h3 и h4.
Жмёте на кнопку «insert» и в статье появится такой шорткод:
Публикуем статью и любуемся на наше меню в статье. Так это будет выглядеть:
Лично мне не очень нравится. Слишком простенько!
Слишком простенько!
Плагин — Table of Contents Generator
Этот плагин аналогичный прошлому, только кнопка в редакторе будет выглядеть так:
Скачать этот плагин вы уже не сможете. Его удалили, но если вдруг где нибудь встретите,то знайте…
На мой взгляд серьёзный недостаток этого плагина это то, что у него нет настроек и поэтому, он автоматически создает упорядоченный список содержания статьи, путем сканирования заголовков всех тегов, от h2 до h6. То есть, в отличие от плагина simple toc, вы не сможете выбрать желаемые теги, для оформления меню с определёнными заголовками.
Так что мне этот плагин не подходит.
Плагин Table of Contents Plus — лучший плагин для реализации содержания в статьях
А сейчас, начинается самое интересное.
До сих пор это были детские игрушки, описывая простенькие плагины, а сейчас я расскажу вам о плагине комбайнере, который сделает меню статьи, красивым и профессиональным, а за одно автоматизирует весь процесс и в дальнейшем не потребует от вас дополнительных действий.
Его внешний вид будет очень похож на меню из Википедии. Сейчас на моём блоге как раз реализовано такое меню во всех статьях. Обратите внимание.
Настройки плагина Table of Contents Plus
И так, скачиваем этот плагин здесь, или находим его через поиск плагинов в админке.
После его установки и активации, переходите в «Настройки» и там находите новый раздел «TOC+»
И так, что мы видим:
* Position — В этом выпадающем меню вы должны выбрать функцию, которая определит в каком месте будет выводиться блог содержания. По умолчанию стоит «before first heading (default)», а это значит, что ваш блок будет выводиться сразу же перед первым подзаголовком. Это как раз то, что надо.
* Show when — Здесь вы должны выбрать число, которое определит количество подзаголовков в меню статьи. Лично я советую выбрать цифру 4 или 5, так как маленькое количество подзаголовков говорит о том, что статья не такая уж и длинная. А для коротких статей нет смысла делать содержание.
* Auto insert for the following content types — здесь вы решаете где будет отображаться блог содержания:
post — статья
page — страница
envira — страница с галереей (не обращайте внимание на это! У вас такого нет)
wpcf7_contact_form — страница обратной связи (выведенное с помощью плагина Contact Form 7) у вас может отличаться.
slides — слайды
Лично я выбрал, вариант, при котором содержание будет отображаться только в статьях.
* Heading text — Здесь вы должны решить, будет ли отображаться название меню. То есть, если вы поставите галочку в пункте «Show title on top of the table of contents» то под ним появится поле, в котором нужно прописать название меню. В моём случае я прописал «Содержание статьи», а вы можете его назвать по другому, например: «меню статьи» или «оглавление статьи» или «краткое содержание статьи».
Далее, если вы поставите галочку в пункте «Allow the user to toggle the visibility of the table of contents«, то под ним появятся два поля:
Show text — показать содержание
Hide text — скрыть содержание
Это предназначено для скрытия и показа блока содержания для ваших посетителей. То есть, у них будет возможность скрыть или заново показать меню статьи.
Hide the table of contents initially — Если вы здесь поставите галочку, то ваше меню изначально будет скрыто. Как вы видите, я галочку не поставил, так как хочу, чтобы оно всегда было показано. Кто захочет, тот сам его закроет.
* Show hierarchy — Показывать иерархию в меню (древовидное оглавление)
* Number list items — Количество элементов списка. То есть, перед каждым пунктом в меню будет отображаться его номер. Это значит, что первый заголовок в статье станет номером 1, второй заголовок станет номером 2, а первый подзаголовок второго заголовка станет номером 2.1. Надеюсь, что понятно объяснил.
* Enable smooth scroll effect — Включить плавный эффект прокрутки до желаемого заголовка. На самом деле этот эффект не очень уж и эффективный Но вы можете поиграться с ним и определиться, нужен ли он вам, или нет.
* Appearance — Здесь вы можете определить место положение и размеры блока оглавления.
Width — Ширина блока. Советую вам выбрать как у меня «Auto(default)». В этом случае ваш блог будет оптимизирован под все мобильные устройства.
Wrapping — Здесь вы можете определить, будет ли ваш блок находиться слева или справа на странице. Если выбрать None(default) , то блок будет находиться по умолчанию слева, как у меня сейчас.
Font size — Размер шрифта. Лично я выбрал 95%. Советую вам тоже выбрать от 90% до 100%, так как именно этот процент оптимизирован для мобильных устройств.
* Presentation — Презентация. То есть, какой будет стиль блока содержания. Выберите тот, который больше всего подойдёт вашему дизайну сайта. Также можете создать свой уникальный стиль.
Advanced (show) — Дополнительные настройки. Нажимаем на слово «show» в скобках и видим это:
Лично я посчитал, что в дополнительных настройках ничего менять не буду, так как здесь можно изменять и исключать стили, регистры, анкоры, а также ограничить пути к файлам сайта и указывать нужное расстояние от верха страницы и т.п. В таких штуках я не очень разбираюсь, поэтому решил туда не лесть.
Единственный раздел, на который я хочу обратить ваше внимание, это:
Heading levels — Здесь вы должны поставить галочки в тех уровнях заголовков, которых хотите видеть в содержании вашего меню. Как вы можете видеть у меня обозначены заголовки уровней — h2, h3, h4. Это значит, что если в статье будут заголовки с тегами h5, h5, h6, то в содержание они не попадут.
После всех настроек, не забываем сохранить изменения и нажать на «Update option»
И ещё…
Если обратите внимание, то в самом верху есть возможность настроить карту сайта «Sitemap». Но в ней есть один недостаток! На странице с картой она не выводит все статьи, а только страницы и рубрики. Поэтому я решил довольствоваться картой сайта, ранее сгенерированным плагином Dagon Design Sitemap Generator.
Как не выводить автоматически содержание статей плагином
Table of Contents PlusКак я уже писал, при активировании плагина и сохранении всех настроек, в каждой статье появится блок с меню, в зависимости от ваших настроек.
Если вы не хотите устанавливать блок с оглавлением на определённой статье, то вам обязательно нужно прописать внутри этого поста специальный шорткод, как показано на этом скриншоте:
Вы спросите: «Почему я предоставил вам скриншот с шорткодом, а не написал его просто в статье?» Дело в том, что если бы я написал этот код в статье, то моё меню пропало бы
Некоторые недочёты плагина Table of Contents Plus
Как жаль, что я нашёл некоторые непредвиденные моменты при использовании этого замечательного плагина Table of Contents Plus.
Дело в том, плагин автоматически сканирует все заголовки, в зависимости от наших настроек. То есть, если вы выбрали в дополнительных настройках заголовки h3 и h4, то плагин отобразит в содержании статьи все заголовки, существующие на странице, а не только из статьи. Поэтому, если под статьями блога у вас выведены дополнительные заголовки с тегами h3, h4, то они тоже появятся в содержании. В таком случае, вам нужно будет лесть в код и менять теги.
Обратите внимание на то, что в моём блоке отображается заголовок «Почитать другие похожие статьи». Он выводится из-за плагина WordPress Related Posts. Как раз об этом я и говорю. Но лесть в код плагина я не собираюсь, поэтому пусть будет так, как есть.
Вот и всё!
На мой взгляд, этот плагин заслуживает самых высших похвал и он отлично справился с созданием красивого и качественного содержания (навигации, меню) статей на сайте.
Как сделать меню статьи без плагинов
Этот раздел посвящается противникам плагинов
Я уже предвижу такие комментарии, типа:
1) Плагины грузят сайт
2) Плагины тормозят блог
3) Плагины опасны из-за взломов хакеров
И т.д и т.п.
Так что ребята, это информация именно для вас!
На просторах интернета я нашёл на мой взгляд лучшее решение создания красивого содержания статей без плагина. И это можно сделать благодаря разработанному скрипту гениального веб мастера Тимура, автора замечательного блога wp-kama.ru
Его скриптом уже пользуется такой популярный блогер как Пётр Александров, автор блога wpnew.ru, а это о чём-то говорит.
Так что, добро пожаловать на статью Тимура, в которой он очень подробно объясняет каждое значение кодов в этом скрипте. Любители ковыряться в кодах получать огромное наслаждение от его статьи
Неважно, любители ли вы плагинов или кодов, но я надеюсь, что после прочтения моей статьи вы точно будете знать, как сделать лучшее содержание статей вашего блога.
На этом я с вами прощаюсь и желаю удачи. Пока-пока.
С уважением, Игорь Черноморец
.
Как создать в WordPress содержание записи или страницы — WordPressify
Наличие содержания (оглавления) в статье упрощает пользователям переход к разделу, который они хотят прочитать. В этой статье вы узнаете, как создать содержание в записи WordPress и на страницах без написания HTML или CSS.
Зачем добавлять содержание в посты WordPress
Возможно, вы видели оглавление на таких сайтах, как Википедия. Оглавление упрощает пользователям переход к разделу в длинных статья к определенному разделу. То есть каждая строка содержания – это внутренняя ссылка на определенный раздел статьи.
Это также SEO полезная функция, потому что Google автоматически добавляет ссылку перехода к разделу рядом с вашим сайтом в результатах поиска.
Вы можете вручную создать оглавление в WordPress, написав код HTML. Но для новичков это сложно, потому что нужно вручную создать список, добавить ссылки и атрибут идентификатора в статье. Рассмотрим более приемлемый способ.
Создание содержания в WordPress
Первое, что нужно сделать, установить и активировать бесплатный плагин Easy Table of Contents.
После активации перейдите на Settings » Table of Contents (Настройки » Содержание). Отсюда можно управлять общими настройками для оглавления, такими как выбор позиции, выбор ярлыка для каждого пункта и т. д.
Можно включить или отключить автоматическую вставку содержания для каждого типа записей. Если включено, плагин автоматически добавит оглавление для любой статьи, содержащей более 4 заголовков. Вы можете изменить это количество, указав приемлемое для вашего контента.
Не рекомендуется добавлять содержание в короткие статьи!
Далее можно изменить внешний вид окна оглавления. Выберите тему, отрегулируйте ширину и высоту, задайте размер шрифта или создайте собственную цветовую схему.
Смотрите также:
Все плагины для работы с контентом в разделе Плагины WordPress.
После этого перейдите в раздел «Дополнительные настройки». Параметры по умолчанию будут работать для большинства веб-сайтов, но можно просмотреть эти параметры, чтобы узнать, хотите ли вы что-либо настроить.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить выбранные настройки.
Добавление содержания в записи и на страницы WordPress
Если вы не отключили автоматическую вставку, плагин автоматически будет добавлять оглавление в записи на основе выбранных настроек. Вы также можете управлять настройками в редакторе записи.
На экране редактирования записи вы увидите новый раздел для добавления и управления оглавлением.
В этом разделе можно отключить опцию автоматической вставки оглавления в запись, если, например, статья короткая. Также можно определить, какой уровень заголовка (h2, …, H6) использовать для элементов оглавления.
Примечание. Если вы измените любой параметр в этом поле, он переопределит глобальные настройки для этой конкретной записи/страницы.
После того, как статья с несколькими заголовками оформлена, нажмите Просмотреть, чтобы убедиться. что Содержание отображается правильно.
Оглавление статьи появится чуть выше первого заголовка. Теперь ваши читатели нажмут на пункт оглавления и перейдут к разделу, который их заинтересовал.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееДобавляем содержание в статью вашего блога | PingMeUp
Здравствуйте, уважаемые!
С вами снова я — Станислав, автор этого блога. Сегодня хотел рассказать вам, как сделать оглавление в начале статьи на своем блоге. Давайте обо всем по-порядку…
Зачем вообще нужно оглавление (содержание)?
Содержание нужно для того, чтобы посетителям и читателям было легче ориентироваться в статье, особенно если она большая. Обычно содержание делают в виде активных ссылок по статье или обзору, это помогает не тратя большого количества времени найти интересующую посетителя часть статьи и быстро перейти на неё. При этом, не скроля мышью, как сумасшедший вашу статью вниз-вверх в поисках нужной информации.
Активные ссылки содержания работают только внутри статьи (поста) вашего блога. Место, куда должно перебросить пользователя вы определяете сами, вставляя анкор (или якорь) в нужное место статьи.
Итак, оглавление в блоге:
- Улучшает навигацию по статье
- Помогает вашему посетителю быстро найти нужную информацию
- Улучшает поведенческие факторы сайта
Делаем оглавление в статье вручную, с помощью html-кода
Тут все достаточно просто и легко, нужно вставить нижеприведенный код, и прописать его в том месте где вы бы хотели, чтобы шло содержание:
<strong>Содержание статьи:</strong> <li>Первая часть статьи в блоге</a></br><a href="#a1"> <li>Вторая часть статьи в блоге</a></br><a href="#a2"> <li>Третья часть статьи в блоге</a></br><a href="#a3"> <a2><strong>Сюда ведет первая ссылка статьи в содержании</strong></a2> <a2><strong>Сюда ведет вторая ссылка статьи в содержании</strong></a2> <a2><strong>Сюда ведет третяя ссылка статьи в содержании</strong></a2>
Естественно, нужно поменять текст в содержании и в якорной ссылке, которая ведет в саму статью. Строчек кода нужно добавить столько, сколько пунктов вы хотите чтобы у вас было в содержании.
Вставляем html-код в статью только в режиме «Текст».Важный момент! — Вставлять наше оглавление нужно в режиме html-кода (или в режиме «Текст», если у вас CMS WordPress), иначе содержание работать не будет.
Добавляем содержание в блог WordPress при помощи плагина
Так же можно обойтись без правки кода статьи блога в текстовом режиме. Существует множество плагинов для создания Содержания в статьях. Я расскажу о небольшом, но действенном плагине, который мне понравился. Называется он Easy Table of Contents. Плагин регулярно обновляется, не заброшен. На момент написания статьи, для установки была доступна версия 1.6.1. Так же хочу заметить, что плагин бесплатен.
Установка достаточно тривиальна для WordPress плагинов. Переходим по ссылке, скачиваем, устанавливаем и активируем.
Затем нужно его немного настроить под свои требования — смотрите скриншоты ниже. (Кликните по картинке для увеличения)
Плагин Easy Table Of Contents: Меню основных настройки. Плагин Easy Table Of Contents: Меню настроек внешнего вида и цветовых опций. Плагин Easy Table Of Contents: Расширенные настройки.
Настройки довольно гибкие и позволяют менять все что душе угодно — начиная от заголовка, заканчивая цветом, анимацией прокрутки и тем, какие типы заголовков будут подхватываться, для создания содержания в статье.
Заключение
Теперь вы знаете как сделать содержание у себя в блоге статье. Для создания оглавления на ваш сайт или блог я специально рассмотрел два возможных варианта. Они оба имеют место быть. Установка оглавления с помощью html-кода универсальна, работает везде и не кушает ресурсов вашего сервера (особенно это актуально для дешевого виртуального хостинга, с ограниченными ресурсами по памяти и CPU).
Из минусов html-оглавления могу отметить лишь трудоемкость и ручной процесс создания, в то время, как плагин настраивается один раз и затем автоматизирует создание содержания на вашем блоге или сайте. Что выбрать — личное дело каждого вебмастера, блоггера. Последнее, что хотел бы сказать в конце статьи — пользуйтесь этой функцией с умом, не стоит делать содержание на короткие заметки.
На этом на сегодня всё, подписывайтесь на обновления блога, поделитесь записью в соцсетях и следите за новыми обзорами и статьями! Всем добра!
Мой мир
Вконтакте
Одноклассники
Google+
Написание сообщений | WordPress.org
Примечание : В декабре 2018 года был запущен WordPress 5.0 с новым редактором. Эта статья была написана для давно доступного опыта редактирования в предыдущих версиях WordPress, который можно использовать в WordPress 5.0 и выше через плагин Classic Editor. Возможно, вас заинтересует пользовательская документация для нового редактора блоков.
Сообщения — это записи, которые отображаются в обратном порядке на вашей домашней странице и / или странице блога. Под сообщениями обычно есть поля для комментариев, которые включаются в RSS-канал вашего сайта.
Чтобы написать сообщение:
- Войдите в свой экран администрирования WordPress (панель управления).
- Щелкните вкладку «Записи».
- Перейдите на дополнительную вкладку «Добавить».
- Начните заполнять поля: введите заголовок сообщения в верхнем поле и введите содержание текста сообщения в поле редактирования основного сообщения под ним.
- При необходимости выберите категорию, добавьте теги и сделайте другой выбор из разделов под сообщением. (Каждый из этих разделов объясняется ниже.)
- Когда будете готовы, щелкните Опубликовать .
Вам доступно больше полей для редактирования, чем вы видите при первом входе в систему. Область «Параметры экрана» позволяет вам выбрать, какие поля публикации будут отображаться или скрыты в области редактирования, что позволяет свести к минимуму беспорядок и настроить в соответствии с вашими потребностями.
Вы найдете вкладку «Параметры экрана» в самом верху экрана, и если вы нажмете на нее, вы увидите список доступных окон редактирования, которые вы можете использовать.Установите флажок для каждого поля публикации, которое вы хотите отобразить, или снимите флажок, чтобы скрыть этот модуль. Щелкните вкладку «Параметры экрана» еще раз, чтобы закрыть ее.
После того, как вы настроили способ редактирования экрана, ваши параметры сохраняются, поэтому вам не придется снова выбирать или скрывать их при следующем входе в систему.
Наверх ↑
WordPress Admin Writing Post Advanced Panel — Top of Page
Заголовок / заголовок
Это поле должно содержать заголовок вашего сообщения.Вы можете использовать любую фразу, слова или символы. (Избегайте использования одного и того же заголовка на нескольких страницах.) Вы можете использовать запятые, апострофы, кавычки, дефисы / тире и другие типичные символы в сообщении, например «Мой сайт — смотри на тебя, малыш». Затем WordPress очистит его, чтобы сгенерировать удобное и допустимое для URL-адреса имя сообщения (также называемое «слагом сообщения»), чтобы создать постоянную ссылку для сообщения.
Постоянная ссылка
Permalink означает «постоянная ссылка». Это означает, что URL-адрес сообщения не раскрывает идентификатор сообщения, который может быть изменен (например,грамм. при переходе на другую систему ведения блогов), но он скорее содержит удобное для пользователя имя сообщения, производное от заголовка сообщения, которое также может изменяться, хотя и не рекомендуется, но более управляемым способом. Это имя сообщения (также называемое «слагом» или просто «слагом») можно отредактировать, в зависимости от настроек постоянных ссылок, с помощью кнопки «Редактировать». (Чтобы изменить настройки, перейдите в «Панели администрирования»> «Настройки»> «Постоянные ссылки»). Постоянная ссылка создается автоматически на основе заголовка, который вы задали для публикации, и отображается под полем заголовка.Знаки пунктуации, такие как запятые, кавычки, апострофы и недопустимые символы URL-адреса, удаляются, а пробелы заменяются дефисами для разделения каждого слова. Если ваш заголовок — «Мой сайт — смотри на тебя, малыш», он будет очищен, чтобы создать ярлык «мой-сайт-вот-смотри-на-ты, малыш». Вы можете изменить это вручную, возможно, сократив его до «мой сайт смотрю на тебя, малыш».
Копировальный ящик для тела
Пустое поле, в которое вы вводите текст, ссылки, изображения, ссылки на изображения и любую информацию, которую хотите отобразить на своем сайте.Вы можете использовать визуальный (WYSIWYG) редактор или текстовое представление для создания своих сообщений. Дополнительные сведения о текстовом представлении см. В разделе ниже «Визуальный и текстовый редактор».
Публикация
Содержит кнопки, управляющие состоянием вашего сообщения. Основные состояния — Черновик и Опубликован. Черновик означает, что сообщение не было опубликовано и остается в статусе черновика для создателя сообщения. Статус Опубликовано означает, что сообщение опубликовано и размещено на вашем сайте.
Кнопка предварительного просмотра
Позволяет просмотреть сообщение перед публикацией.
Сохранить черновик
Позволяет сохранить сообщение как черновик, а не сразу публиковать его. Чтобы вернуться к черновикам позже, зайдите в «Записи» — «Изменить» в строке меню, затем выберите свое сообщение из списка.
Статус
Если вы выберете конкретный статус публикации (нажмите Изменить рядом с Статус: Черновик ) и нажмите кнопку обновления или кнопку «Опубликовать», этот статус будет применен к публикации.Например, чтобы сохранить сообщение в статусе Pending Review , выберите Pending Review в раскрывающемся списке Publish Status и нажмите Save As Pending. (Вы увидите все сообщения, упорядоченные по статусу, перейдя в Панель администрирования> Сообщения> Редактировать).
Видимость
Это определяет, как ваше сообщение будет выглядеть в мире. (щелкните Изменить рядом с Видимость ) После публикации общедоступные сообщения будут видны всем посетителям веб-сайта. Сообщения, защищенные паролем, публикуются для всех, но посетители должны знать пароль для просмотра содержимого сообщения.Личные сообщения видны только вам (и другим редакторам или администраторам вашего сайта).
Редакции
Нажмите Обзор , чтобы увидеть все изменения, которые вы внесли в свое сообщение.
Планирование
Чтобы запланировать публикацию публикации на будущее время или дату, щелкните Изменить рядом со словами «Опубликовать немедленно». Вы также можете изменить дату публикации на дату в прошлом, чтобы задним числом посты. Измените настройки на желаемое время и дату.Вы также должны нажать кнопку Опубликовать после завершения публикации, чтобы опубликовать ее в желаемое время и дату.
Поле формата
Позволяет выбрать формат сообщения. Стиль и внешний вид обрабатываются индивидуальными темами.
Категории Box
Общая тема поста. Типично, что блог имеет 7-10 категорий для контента. Читатели могут просматривать определенные категории, чтобы увидеть все сообщения в категории.Вы можете управлять своими категориями, перейдя в Панель администрирования> Сообщения> Категории.
Коробка для тегов
Это микрокатегории для сообщения, аналогичные включению элементов указателя для страницы. Сообщения с похожими тегами связываются вместе, когда пользователь щелкает один из тегов. Теги должны быть включены с правильным кодом в вашей теме, чтобы они отображались в вашем сообщении. Добавьте новые теги к сообщению, введя тег в поле и нажав «Добавить». Вы также можете нажать на ссылку «Выбрать из наиболее часто используемых тегов», чтобы увидеть все теги, используемые сайтом.
Выдержка
Краткое изложение или краткий тизер вашего сообщения, которое может появиться на главной странице вашего сайта, а также в категориях, архивах и на страницах поиска, не относящихся к одиночным сообщениям. Примечание: отрывок обычно не отображается по умолчанию. Он появляется в вашем сообщении только в том случае, если вы изменили файл шаблона со списком поста, чтобы использовать the_excerpt () вместо the_content () для отображения выдержки вместо полного содержания сообщения. Если это так, WordPress будет автоматически использовать в качестве выдержки первые 55 слов содержимого вашего сообщения или содержимое до тега .Если вы используете поле «Excerpt» при редактировании сообщения, оно будет использоваться несмотря ни на что. Для получения дополнительной информации см. Выдержку.
Отправить трекбэки
Способ уведомить устаревшие системы блогов о том, что вы связали их с ними. Если вы поставите ссылку на другие блоги WordPress, они будут уведомлены автоматически с помощью пингбэков. Никаких других действий не требуется. Для тех блогов, которые не распознают пингбеки, вы можете отправить обратную ссылку в блог, введя адрес (а) веб-сайта в это поле, разделяя каждый из них пробелом.См. Обратные ссылки и Пингбэки для получения дополнительной информации.
Пользовательские поля
Настраиваемые поля позволяют добавлять информацию на ваш сайт. В сочетании с дополнительным кодом в ваших файлах шаблонов или плагинах настраиваемые поля могут изменять способ отображения сообщения. Они в основном используются плагинами, но вы можете вручную отредактировать эту информацию в этом разделе.
Обсуждение
Опции для включения интерактивности и уведомления о ваших сообщениях.В этом разделе есть два флажка: Разрешить комментарии к этому сообщению и Разрешить обратные ссылки и пингбеки к этому сообщению . Если Allowing Comments не отмечен, никто не может оставлять комментарии к этому конкретному сообщению. Если Allowing Pings не отмечен, никто не может пингбэки или трекбэки к этому конкретному сообщению.
Автор записи
Список всех авторов блога, из которых вы можете выбрать автора сообщения. Этот раздел отображается только в том случае, если у вас есть несколько пользователей с авторскими правами в вашем блоге.Чтобы просмотреть свой список пользователей, перейдите в Панель администрирования> Пользователи. Для получения дополнительной информации см. Пользователи и авторы.
WordPress Admin Writing Post Advanced Panel — Внизу страницы
Примечание: Вы можете установить основные параметры для письма, такие как размер почтового ящика, способ преобразования тегов смайлов и другие детали, перейдя в Панель администрирования> Настройки> Запись.
Наверх ↑
Вы можете сказать или показать миру все, что захотите, на своем сайте WordPress.Вот несколько советов, которые вам нужно знать, чтобы писать сообщения в WordPress.
Практика Доступность
Чтобы соответствовать веб-стандартам доступности, обязательно включайте описания ALT и TITLE в ссылки и изображения, чтобы помочь вашим пользователям, например WordPress.ORG .
Использование абзацев
Никто не любит читать письмо, которое никогда не прерывается перед разрывом строки.Чтобы разбить текст на абзацы, используйте двойные пробелы между абзацами. WordPress автоматически обнаружит их и вставит теги абзацев
HTML в ваш текст.
Используйте заголовки
Если вы пишете длинные сообщения, разбивайте разделы, используя заголовки, небольшие заголовки, чтобы выделить смену темы. В HTML заголовки задаются с помощью h2, h3, h4, h5 и т. Д.
Использовать HTML
При написании сообщений необязательно использовать HTML.WordPress автоматически добавит его на ваш сайт, но если вы хотите контролировать различные элементы, такие как поля, заголовки и другие дополнительные контейнеры или элементы, используйте HTML.
Проверка орфографии и корректура
Доступны плагины для проверки орфографии, но даже они не могут проверить все. Некоторые серьезные писатели будут писать свои сообщения в текстовом редакторе с проверкой орфографии, проверять орфографию и тщательно проверять ее перед копированием и вставкой в WordPress.
Наверх ↑
При написании сообщения у вас есть возможность использовать визуальный или текстовый режим редактора. Визуальный режим позволяет вам видеть ваше сообщение как есть, в то время как текстовый режим показывает вам код и заменяет кнопки редактора WYSIWYG на быстрые теги. Эти быстрые теги объясняются следующим образом.
- b —
- i —
- b-quote —
- del —
- ссылка —
- ins —
- ul —
- ol —
- li —
- код —
, например Courier. - more —
(подробнее...)), при переходе по которому отображается остальное содержание сообщения. - page —
ТегWordPress похож на тегmore, за исключением того, что его можно использовать любое количество раз в сообщении, и каждая вставка будет «ломаться» и при этом разбивать сообщение на страницы место расположения. Гиперссылки на разделы поста, разбитые на страницы, затем создаются в сочетании с тегами шаблона wp_link_pages () или link_pages (). - lookup — открывает диалоговое окно JavaScript, предлагающее слово для поиска в онлайн-словаре в ответах.com. Вы можете использовать это для проверки орфографии отдельных слов.
- Закрыть теги — закрывает все открытые теги HTML, оставленные открытыми, но обратите внимание на закрывающие теги. WordPress не умеет читать мысли (!), Поэтому убедитесь, что теги содержат то, что вы хотите, и правильным образом.
Примечание рабочего процесса — С помощью кнопок Quicktag, которые вставляют теги HTML, вы можете, например, щелкнуть i , чтобы вставить открывающий тег , ввести текст, который будет заключаться, и щелкнуть / i или Закрыть теги, чтобы вставить закрывающий тег.Однако вы можете устранить необходимость в этом шаге «закрытия», немного изменив рабочий процесс: введите текст, выберите часть, которую нужно выделить (то есть выделенную курсивом), затем щелкните i , и выделенный текст будет заключен в открывающие и закрывающие теги.
Наверх ↑
См. Также Экраны администрирования.
Статья WordPress — Как разместить статью в WordPress
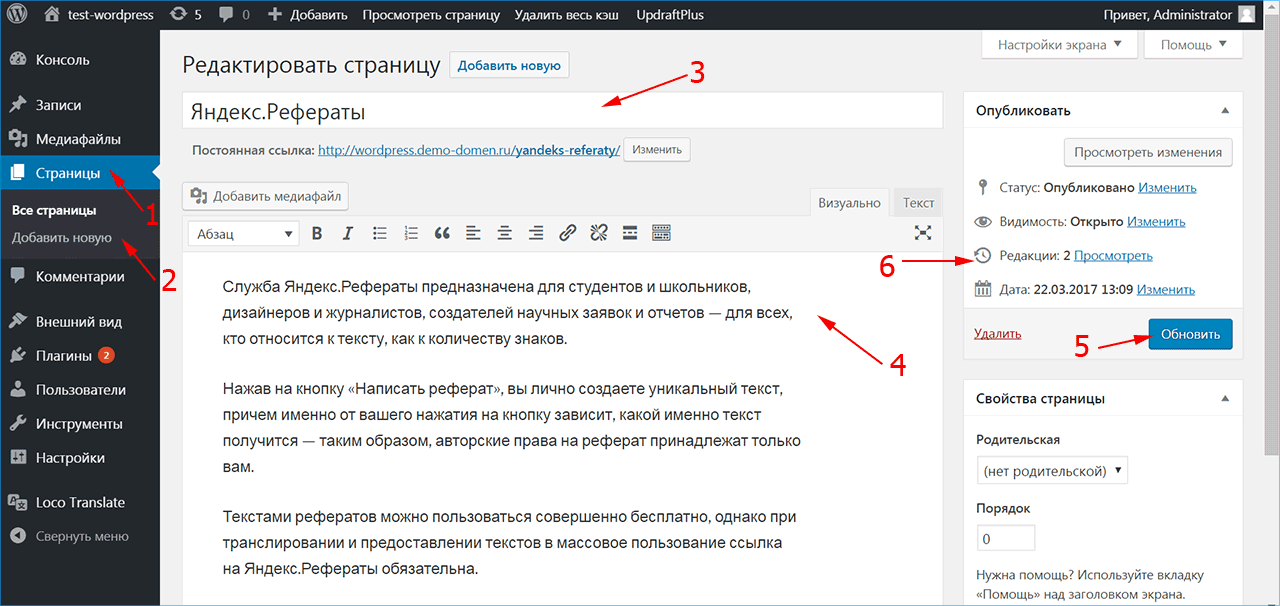
Размещение статьи WordPress на вашем сайте важно для привлечения трафика.Вот краткое и простое иллюстрированное руководство по размещению статей в WordPress….
Вы слышали о преимуществах размещения блога на своем веб-сайте:
- удержание ваших клиентов для создания близости к вашему бренду и поддержания высокой осведомленности,
- помогает вашим клиентам лучше понимать ваши продукты и услуги, создавать желание и гарантировать, что они получат все преимущества после покупки, а
- улучшает ваш рейтинг в поисковых системах, чтобы привлечь больше новых потенциальных клиентов и клиентов, которым интересны темы, о которых вы пишете.
Итак, вы сделали решительный шаг и вложили деньги в блог для своего веб-сайта. Что теперь?
Что ж, успех вашего блога во многом определяется статьями, которые вы публикуете. Поэтому лучше всего начать с того, чтобы научиться размещать статьи в своем блоге.
С этой целью мы создали это руководство, в котором объясняются некоторые основы публикации в блогах.
Если вам нужна помощь в настройке или обновлении вашего веб-сайта WordPress, мы можем помочь.
Размещение статьи WordPress
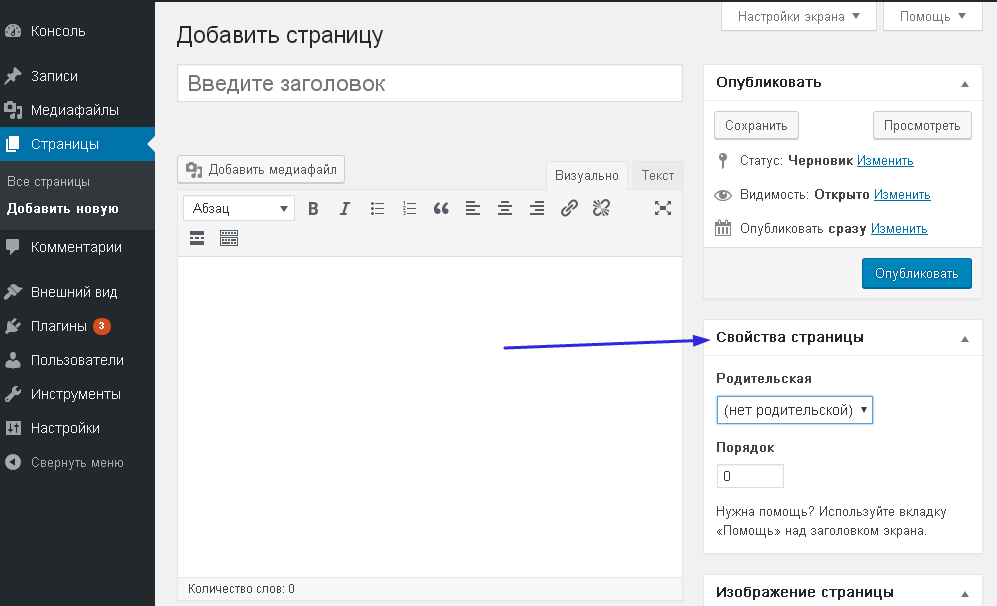
После того, как статья будет написана и готова к публикации в блоге, войдите в свою учетную запись WordPress.Найдите на боковой панели пункт «Сообщения» и щелкните по нему. Затем нажмите «Добавить». Здесь вы создадите свою статью WordPress.
Далее заполните соответствующие поля:
- Введите заголовок статьи в первой строке. Заголовок должен быть кратким и информативным (с использованием ключевых слов, связанных с содержанием статьи) и вызывать у читателя интерес к прочтению статьи.
- Введите содержание статьи в текстовое поле под заголовком, набрав текст или вырезав и вставив текст из текстового редактора.Чтобы вырезать и вставить текст из текстового редактора, просто выделите текст в документе текстового редактора и скопируйте его, используя Ctrl-C (Command-C на Mac). Используйте Ctrl-V (Command-V на Mac), чтобы вставить содержимое в текстовое поле WordPress.
- Форматирование текста (например, выделение определенного текста жирным шрифтом) и преобразование текста в ссылки можно выполнить с помощью панели инструментов над текстовым полем.
- Сохраните статью как «Черновик» (кнопка расположена вверху правой боковой панели). Вы захотите сохранить его как черновик, пока статья не будет полностью написана и отформатирована.Когда он находится в режиме черновика, его можете просматривать только вы — он не отображается на действующем веб-сайте.
Размещение изображений
Найдите кнопку «Добавить медиа» над панелью инструментов форматирования (прямо над текстовым полем).
Чтобы вставить изображение в статью WordPress:
- Поместите курсор в статью, в которую вы хотите вставить изображение.
- Нажмите кнопку «Добавить медиа», а затем нажмите вкладку «Загрузить файлы» на следующем экране.
- Следуйте инструкциям на экране, чтобы найти файл изображения на своем компьютере и загрузить его в медиа-библиотеку в WordPress.
- Выберите изображение из библиотеки мультимедиа, настройте параметры в разделе «Сведения о вложении» и нажмите кнопку «Вставить в сообщение» в правом нижнем углу экрана. Это поместит изображение в статью.
Избранные изображения
Каждая статья WordPress должна иметь основное изображение, называемое «Featured Image.Это изображение обычно появляется в верхней части статьи в виде большого изображения для потенциальных клиентов, хотя оно может варьироваться в зависимости от того, как разработан ваш конкретный блог.
Featured Image также используется в различных других приложениях, включая любые сайты социальных сетей, где публикуются статьи. Таким образом, важно всегда включать избранные изображения.
Процедура выбора избранного изображения аналогична добавлению изображения в текст статьи. Однако вместо того, чтобы нажимать кнопку «Добавить медиа», нажмите ссылку «Установить избранное изображение», расположенную в правом нижнем углу экрана.
Затем загрузите и / или выберите изображение с помощью библиотеки мультимедиа (та же основная процедура, что описана в разделе «Размещение изображений» выше).
Не забудьте сохранить черновик после выбора избранного изображения, в противном случае оно не будет сохранено.
Присвоение категорий
WordPress позволяет создавать категории и сортировать статьи по этим категориям. Затем эти категории можно использовать для показа статей вашим читателям, сгруппированных значимым образом.
Например, если ваш блог посвящен еде, у вас может быть несколько категорий, таких как «закуски», «основные блюда» и «десерты». Любая статья о закусках будет отнесена к категории «закуски», статьи об основных блюдах будут отнесены к категории «основных блюд» и т. Д.
WordPress также позволяет вам относить статью к нескольким категориям. Например, если вы пишете статью, в которой рассматриваются как закуски, так и десерты, вы можете подавать ее в обе категории.
Каждая статья WordPress должна быть отнесена как минимум к одной категории. По умолчанию WordPress предоставляет категорию под названием «Без категории». Сначала, когда в вашем блоге очень мало статей, вы можете просто отнести их все к категории «без категорий».
Однако, как только количество статей в вашем блоге начнет расти, подумайте, как вы можете разбить их на несколько категорий в соответствии с интересами вашей целевой аудитории.
Чем дольше вы ждете создания категорий, тем больше у вас будет статей и тем сложнее будет переназначить все ваши статьи в новые категории.Так что не ждите слишком долго, чтобы начать планировать структуру категорий.
Вот как создавать и назначать категории:
- Найдите поле «Категории» на правой боковой панели.
- Если нужная категория уже создана, просто установите флажок рядом с названием категории. Вы можете назначить столько категорий, сколько захотите.
- Если вам нужно создать новую категорию, щелкните ссылку «+ Добавить новую категорию». Затем введите имя новой категории, выберите родительскую категорию, если вы хотите создать иерархическую структуру, и нажмите кнопку «Добавить новую категорию».
Обратите внимание, что если мы создали виджет боковой панели «Рекомендуемые публикации» для вашего блога, вы выбираете, какие статьи будут отображаться на этой боковой панели, выбрав категорию «Рекомендуемые» для соответствующих статей.
Пометка содержимого
Добавление тегов к статье WordPress выделяет ключевые слова, затронутые в статье, и дает вашим читателям возможность найти в вашем блоге дополнительный контент на ту же тему.
В зависимости от дизайна вашего блога эти теги могут отображаться как интерактивные кнопки в конце статьи, на боковой панели или в другом месте.
Чем теги отличаются от категорий? Думайте о категориях как о широких общих группах, а тегах как о более подробных группах.
Например, если ваш блог посвящен теме еды, и вы установили категории для «закусок», «основных блюд» и «десертов», вы можете добавить теги, которые позволят вашим читателям сузить круг вопросов, Вы можете создать теги для каждого конкретного типа еды: «артишок», «соусы», «макароны», «хлеб» и т. д.
Статья в категории «закуски» может быть помечена тегами «артишок», «соусы» и «хлеб», если эти элементы обсуждаются в статье.Используя теги, пользователь может легко найти другие статьи, в которых также обсуждается, например, «артишок».
Выберите теги, которые актуальны для ваших читателей. Подумайте о своих тегах, чтобы вашим читателям было легче найти весь контент в вашем блоге, посвященный той же теме.
Избегайте слишком специфичных или похожих друг на друга тегов — объедините их в один тег. Например, вместо «penne rigate», «rigatoni» и «rotini» рассмотрите возможность использования только одного тега, такого как «макароны», который включает их все.С другой стороны, не делайте теги слишком широкими и общими.
Думайте о тегах как о средстве группировки ваших статей по определенной теме, чтобы читатели могли найти похожие статьи, которые им интересны. Сделайте тег слишком широким, и в группировку будет включено слишком большое количество разнообразных статей. Сделайте тег слишком конкретным, и в группировку будет включено недостаточно статей.
Найдите золотую середину, где теги значимы для ваших читателей, и приведите их к адекватному списку связанных статей по каждой конкретной теме.
Чтобы назначить теги вашей статье WordPress:
- Найдите поле «Теги» на боковой панели (справа, под «Категории»),
- Чтобы добавить новый тег, введите слово, относящееся к статье, в поле «Теги» и нажмите «Добавить».
- Чтобы использовать тег, который уже был создан ранее, просто введите его в поле точно так же, как он использовался ранее (убедитесь, что вы соблюдаете орфографию, а также во множественном или единственном числе). Щелкните ссылку «Выбрать из наиболее часто используемых тегов», чтобы просмотреть общие теги, которые вы использовали ранее.
- Не забудьте сохранить черновик после добавления тегов, иначе теги не будут сохранены.
Настройка постоянной ссылки
Когда вы ввели заголовок своей статьи WordPress, вы могли заметить, что новое поле с надписью «Постоянная ссылка» появилось прямо под заголовком. Постоянная ссылка — это веб-адрес статьи, и он играет важную роль в том, как поисковые системы ранжируют вашу статью в результатах поиска.
Таким образом, вы всегда должны проверять постоянную ссылку перед публикацией статьи, чтобы убедиться, что она правильная и оптимизированная.
По умолчанию WordPress автоматически создает постоянную ссылку, копируя слова из вашего заголовка. Он делает это сразу же, как только вы покидаете поле заголовка после ввода заголовка, поэтому, если вы вводите только часть заголовка (или изменяете заголовок позже), ваша постоянная ссылка может быть неполной или неправильной.
Также обратите внимание, что использование автоматически созданной постоянной ссылки может быть не оптимальной постоянной ссылкой для вашей статьи. Google рекомендовал, чтобы постоянные ссылки содержали 3-5 ключевых слов, тесно связанных со статьей, и чтобы наиболее важные ключевые слова были размещены на первом месте.
Измените вашу постоянную ссылку соответствующим образом.
Чтобы обновить постоянную ссылку для своей статьи WordPress:
- Нажмите кнопку «Изменить» рядом с постоянной ссылкой.
- Введите постоянную ссылку так, как хотите, используя строчные буквы и дефисы между словами (без пробелов).
- Нажмите кнопку «ОК» рядом с полем постоянной ссылки.
- Сохраните черновик. Если вы не сохраните его, постоянная ссылка не будет обновлена.
Написание выдержки из статьи WordPress
Помимо ввода статьи в WordPress, вы обычно хотите ввести контент в поле «Excerpt» под основным текстовым полем статьи.
Отрывок используется по-разному в зависимости от того, как разработан ваш блог, но обычно он используется вместе с Избранным изображением при отображении сводки статьи, связанной с вашей статьей (на вашей домашней странице, если у вас есть статьи, появляющиеся там, в результаты поиска по блогам, на страницах архивов и т. д.).
По умолчанию WordPress будет использовать первые 55 слов вашей статьи в качестве отрывка всякий раз, когда ему нужно отобразить отрывок. Но эти первые 55 слов могут быть не лучшим представлением того, о чем ваша статья, и вне контекста они также могут сбивать с толку читателя.
Вы можете указать свой собственный текст отрывка, заполнив поле «Отрывок». Как правило, рекомендуется использовать текст, который резюмирует статью, а также «дразнит» читателя, заставляя щелкнуть ссылку, чтобы перейти к самой статье.
Не забудьте сохранить черновик после добавления отрывка, иначе отрывок не будет сохранен.
Предварительный просмотр статьи
Теперь, когда вы заполнили все основные поля, необходимые для вашей статьи, и отформатировали ее содержание так, как вам нужно, пора взглянуть на то, как статья будет отображаться на вашем веб-сайте.
WordPress позволяет вам просматривать его в точности так, как он будет отображаться в вашем живом блоге, прежде чем вы его опубликуете, поэтому вы можете внести любые необходимые настройки, прежде чем публиковать его на своем действующем веб-сайте для всеобщего обозрения.
Для просмотра вашей статьи:
- Найдите кнопку «Предварительный просмотр» на правой боковой панели (рядом с «Сохранить черновик»).
- Нажмите кнопку «Предварительный просмотр», чтобы просмотреть страницу точно так, как она будет выглядеть на действующем сайте после публикации.
- Просмотрите статью и форматирование на экране предварительного просмотра, чтобы выявить любые проблемы.
- Вернитесь к экрану редактирования сообщения, чтобы отредактировать / внести какие-либо изменения перед публикацией статьи.
- Если вы хотите что-то изменить, но не можете понять, обратитесь за помощью к менеджеру своего аккаунта.
Публикация статьи
После того, как вы убедились, что с вашей статьей все в порядке, она готова к публикации. Вы можете опубликовать его сразу или запланировать на определенное время и дату в будущем.
Чтобы опубликовать его немедленно, просто нажмите синюю кнопку «Опубликовать» в нижней части поля «Опубликовать» (под кнопками «Сохранить черновик» и «Предварительный просмотр»).
Чтобы запланировать автоматическую публикацию в будущем, щелкните ссылку «Изменить» рядом с элементом «Опубликовать немедленно» в разделе над кнопкой «Опубликовать». Затем выберите дату и время, когда вы хотите опубликовать статью.
Обратите внимание, что время зависит от часового пояса, установленного на вашем веб-сервере.Не предполагайте, что он совпадает с вашим часовым поясом. Либо протестируйте его, чтобы узнать, когда он действительно публикуется, либо попросите своего сетевого администратора или менеджера по работе с клиентами проверить часовой пояс за вас.
После того, как вы установите дату и время, нажмите кнопку «ОК», а затем синюю кнопку «Расписание». Теперь ваша статья запланирована для автоматической публикации в выбранные вами дату и время.
Кэширование
Еще одна вещь, о которой следует знать, — это система кеширования, которая часто устанавливается для блогов WordPress.Система кеширования ускоряет загрузку страниц. Однако иногда, когда в опубликованные статьи вносятся изменения, кеш будет продолжать обслуживать старую страницу вместо новой отредактированной страницы.
В этом случае щелкните ссылку «Удалить из кеша» рядом с кнопкой «Опубликовать» (или «Обновить») на странице «Редактировать сообщение». Это очистит эту статью из кеша, и ваша недавно отредактированная статья автоматически заменит ее.
В заключение
Итак, вот и все: основы публикации статей на своем веб-сайте в блоге WordPress.Помните, что цель — публиковать высококачественный оригинальный контент.
Избегайте соблазна просто скопировать контент из других источников или массово производить статьи в блогах, полные неинтересной ерунды, только для того, чтобы продолжать выпускать большой объем контента.
Стремитесь к качеству больше, чем к количеству, и ваш блог скоро станет ценным активом для вашего веб-сайта и вашего бизнеса.
Если вам нужна помощь в написании и публикации высококачественного контента, обратитесь к своему менеджеру по работе с клиентами, который поможет вам получить максимальную отдачу от вашего блога.
Приятного ведения блога!
Как создавать выдающиеся длинные статьи в WordPress
Люди формируют первое впечатление о вас — и, возможно, о вашем бизнесе — менее чем за секунду. Страшный. К счастью, у онлайн-статей есть немного больше места для маневра. У большинства веб-страниц есть менее одной минуты, чтобы убедить посетителей остаться или уйти.
Но все же это не так уж много времени. Если у вас меньше шестидесяти секунд, чтобы убедить нового пользователя в том, что вы достойны его кликов и репостов, лучше сделайте это коротким и увлекательным, верно? Вообще-то, нет.Как оказалось, короче не всегда лучше . Если вы хотите выделиться в море контента и удерживать пользователей на своей странице, вам подойдут длинные статьи.
Что такое длинные статьи?
Длинные статьи относятся к частям содержания, которые длиннее, чем ваш типичный заурядный пост. В то время как стандартная длина поста колеблется около 1100 слов, длинные статьи обычно содержат минимум 2000 слов и часто охватывают территорию более 2500 слов. Подробные статьи рассказывают истории и привлекают читателей .
Эти более содержательные и подробные статьи часто бывают более интересными, увлекательными и заслуживающими внимания, чем стандартный пост из 500 слов. Кроме того, их легко превратить в вечнозеленый материал. Длинный контент помог одному маркетологу получить почти четверть миллиона посещений за один год на четырех веб-сайтах с совершенно разными аудиториями. Поговорим об отличном для SEO.
Но подробный контент предназначен не только для маркетологов.Если у вас есть веб-сайт, у вас есть возможность заработать на хорошо размещенной статье. А если вы используете WordPress, очень легко создать настоящую шумиху. В этом руководстве мы поговорим о том, что такое длинные статьи, почему вы должны их писать, и об инструментах, которые вы можете использовать, чтобы получить максимальное впечатление от вашего веб-сайта.
Подходит ли длинный контент для всех? Нет, большинству людей будет полезна возможность давать длинные статьи. Во всяком случае, мы настоятельно рекомендуем вам протестировать длинные статьи на своем сайте и посмотреть, что из этого получится.
Углубление в подробные статьи
На самом базовом уровне термин «длинная форма» применительно к содержанию относится к письменным статьям и сообщениям в блогах, которые длиннее, чем обычные обычные сообщения. В то время как стандартная длина сообщения в наши дни, кажется, колеблется в районе 1100 слов, длительное чтение часто составляет минимум 2000 слов и часто выходит далеко за пределы этого диапазона до 2500+ слов, однако длина контента не всегда является самым важным фактором.
Использование длинных текстов стало настоящей тенденцией в значительной степени благодаря таким сайтам, как Medium.com, платформу для ведения блогов, созданную соучредителями Twitter Бизом Стоуном и Эваном Уильямсом. И хотя этот сайт не изобрел подробный контент, он действительно поместил на карту подробные статьи, поскольку они связаны с цифровым пространством и как это приводит к большей вовлеченности.
Если вы все еще чешете затылок, не волнуйтесь. То, что делает длинные формы работой, вызывает недоумение. В конце концов, на многих сайтах в прошлом был длинный контент. Многословные диатрибы не новичок в Интернете, и сама идея о том, что лучшие посты состоят из 500 слов, где-то зародилась, не так ли?
Да, в течение некоторого времени не зря.Идея заключалась в том, что продолжительность концентрации внимания настолько коротка, а потенциальные клиенты настолько заняты, что у них просто нет времени просматривать страницу за страницей текста. Они скорее получат краткое представление о том, что происходит, а затем двинутся вперед. Разумная логика, да, но именно шаблонный характер написания контента — это именно то, против чего выступают длинные формы.
Длинный контент — это сконцентрированные усилия по возвращению творчества в контент-маркетинг. Это рассказывание историй и привлечение читателей. Такие вещи сложно определить. Возьмем, к примеру, сотрудника Forbes Джошуа Стеймле, который прочитал пространное тематическое исследование дизайнерской фирмы, веб-сайт Teehan + Lax, которое полностью его заинтересовало, хотя он обычно не читает тематические исследования. Что его втягивало в это длинное тематическое исследование? Да, там рассказывалась история, но Штаймле говорит, что дело было не только в этом. Ответ? Исследование было написано для реальных людей, и, прежде всего, это то, что команда Teehan + Lax хотела написать и прочитать.
Как бы ненаучно это ни звучало, но человеческий подход — вот что здесь так эффективно. Как пишет Штаймле:
… если вы создаете контент, который вам нравится, он, вероятно, понравится и другим.
Преимущества длинных статей
Важно понимать, что длинные статьи могут быть намного больше, чем просто стеной слов. Итак, ниже мы рассмотрим некоторые из преимуществ.
Средний пост в блоге за 2017 год составлял в среднем всего 1100 слов.И это число, вероятно, будет расти. По сравнению с 2014 годом в прошлом году в шесть раз больше блогов было опубликовано сообщений, объем которых превышает 2000 слов.
Количество слов в сообщениях (Источник изображения: CoSchedule)
Означает ли это, что средняя статья теперь считается длинной? Это зависит от того, кого вы спрашиваете. Хотя многие сказали бы, что что-либо, превышающее 1200 слов, относится к области длинных форм, это еще не значит, что они имеют длинную форму. Потому что длина контента составляет только половину изображения. Другая половина находится в его — как вы уже догадались — формы .
Внешний вид
Большая часть негатива, окружающего длинный контент, подчеркивает «Боже мой, это много слов!» часть. Но длинный контент не бывает длинным. Он также забит визуальными стимулами, подзаголовками и удобными подсказками для навигации, чтобы сделать его информативным, но удобоваримым. Другие вещи, которые могут нарушить контент, включают блоки твитов (например, как показано ниже) или даже оглавление.
Эти маленькие штрихи имеют большое значение для приема длинных произведений.Особенно большое влияние оказывает добавление визуальной стимуляции. Смешивание визуального контента в высококачественных, продуманных статьях превратит ваши текстовые стены в потрясающие, мысленно захватывающие полосы препятствий.
Добавление изображений также значительно увеличивает охват вашего контента. Вы можете получить на 94% больше акций , добавив только одно изображение в свои статьи.
Изображения увеличивают долю (Источник изображения: Backlinko)
Но чем больше добавишь, тем лучше. Canva и BuzzSumo проанализировали данные из более чем 100 миллионов статей.У лучших исполнителей была одна общая черта: повсюду изображения.
Они обнаружили, что добавление изображения каждые 75–100 слов дает больше всего репостов. Размещение изображений через каждые 125–150 слов сильно отстает.
слов на изображение (Источник изображения: Canva)
Это означает, что для хорошей длинной статьи недостаточно просто содержать 1200 или более слов. Также необходимо от десяти до двенадцати изображений, чтобы разбить копию и не дать ей стать стеной слов. Именно это придает ему форму и отличает от набора Encyclopdia Britannica начала 1990-х годов.
Итак, если вы стремитесь создавать длинные статьи, убедитесь, что вы не останавливаетесь на подсчете слов. Добавьте визуальные эффекты, чтобы материалы и были удобочитаемыми.
Иногда содержание длинных статей даже не включается в основную ленту блога. Скорее, он связан с блогом и находится на собственной статической странице. Прекрасным примером этого является наш раздел обучения Kinsta. Подробное содержание чаще всего выдерживает испытание временем .
Подробный контент чаще всего предназначен для того, чтобы выдержать испытание временем.⏳Нажмите, чтобы написать твитБолее высокое качество
Длинная форма позволяет создавать более качественный контент . Сколько раз вы сталкивались с постами, которые обещали стать «исчерпывающим руководством», но обнаруживали, что они просто бегло по теме? Да, это довольно неприятно. Это также неизбежно, если придерживаться традиционной длины сообщений в блогах. Подробный контент позволяет более подробно изучить тему, включать исследования и отзывы во время собеседований. Это дает вам возможность быть внимательным, и только это может обеспечить более качественный контент.
Длинные статьи имеют огромное влияние на SEO
Теперь, избавившись от «что», давайте поговорим о «почему». Зачем писать длинные статьи? Ну, а вам нравится бесплатный поисковый трафик?
Конечно, этот вопрос был немного подстроен. Кому не нравится бесплатный трафик? Итак, давайте просто: если вы хотите, чтобы ваш органический охват рос, увеличьте количество слов. Google любит длинный контент .
Согласно исследованию HubSpot, чем длиннее ваши статьи, тем больше обратных ссылок получит ваш сайт.
Количество слов и связывание доменов (Источник изображения: Hubspot)
Это создает эффект снежного кома для вашего рейтинга. Чем больше ссылок получает ваш контент (особенно если они поступают с веб-сайтов с большим авторитетом домена), тем сильнее становится ваша внешняя SEO-оптимизация.
Внешнее SEO (Источник изображения: Moz)
Это одна из многих причин, по которым более длинный контент имеет тенденцию занимать более высокие органические места на страницах результатов поисковых систем. В исследовании, проведенном CoSchedule, они также обнаружили те же результаты; длинный контент в среднем имеет более высокий рейтинг, чем короткие страницы.
Количество слов в сравнении с позицией Google (Backlinko)
CanIRank, специализированное SEO-агентство, захотело понять этот очевидный эффект снежного кома. Итак, они исследовали корреляцию между длиной контента и органическим рангом. Их первоначальные результаты оказались поразительно похожими на результаты других исследований.
Длина контента и рейтинг (Источник изображения: Могу ли я ранжировать?)
Команда углубилась в данные, чтобы найти возможные объяснения очевидной взаимосвязи между длиной контента и рейтингом в поисковой системе.Они предположили, что причиной могут быть следующие факторы:
- Более крупные сайты с большим авторитетом домена, как правило, публикуют более длинный контент.
- Более длинный контент требует большей оптимизации ключевых слов.
- Чем длиннее контент, тем больше внешних ссылок.
- Опытные создатели контента, как правило, пишут более релевантные материалы.
Тем не менее, даже при учете этих факторов, они не смогли объяснить очевидную связь между длиной контента и рейтингом. Это привело CanIRank к выводу, что «… поэтому вероятно (хотя и не доказано), что Google вознаграждает более длинный контент непосредственно в своем алгоритме, хотя эффект весьма невелик.”
Но даже если «причина» отношений не ясна, «следствие» есть. Простое добавление постов из 1000 слов в вашу контент-стратегию может помочь вам преодолеть дистанцию. HOTH применил эту стратегию с новым клиентом и увидел ошеломляющий рост органического трафика.
Влияние длины контента на трафик (Источник изображения: HOTH)
Это возвращает нас к первоначальному вопросу этого раздела: нравится ли вам бесплатный органический трафик? Если это так, то увеличивайте объем своего контента и увеличивайте количество слов.Ваш оптимизатор будет благодарить вас, и по мере того, как все больше пользователей находят путь к вашему сайту, ваша прибыль также будет выражать такую же благодарность.
Итак, мы рассмотрели «что» за длинными статьями и «почему». Это подводит нас к сути нашего содержательного бутерброда: «как».
Оптимизация контента критически важна для получения максимальных преимуществ. Нил Патель использовал именно эту стратегию и добился огромного успеха. В 2017 году он удвоил свой и без того чудовищный трафик и рейтинг с помощью программного обеспечения для оптимизации контента MarketMuse.
Оптимизация контента (Источник изображения: Diffchecker)
Изменив такие мелочи, как подзаголовки, увеличив вдвое количество написанных им слов и обновив содержание, его веб-сайт получил рейтинг почти по 100 000 ключевых слов и в течение одного года получил вдвое больший ежемесячный трафик.
И хотя для масштабов его сайта это было масштабным мероприятием, сами изменения легко воспроизвести самостоятельно. Если вы решите продолжить работу с добавлением подробного контента на свой сайт, у вас обязательно должны быть подходящие инструменты для работы.Вот список сторонних инструментов и плагинов, которые могут превратить ваш длинный контент из однообразного в пулитцеровский. Или, по крайней мере, ближе к этому.)
1. Используйте Evernote, чтобы хранить свои идеи в одном месте
Думайте об Evernote как о блокноте, который вам никогда не придется пополнять. Вы можете сохранять аудиозаписи, рукописные заметки, списки задач, снимки экрана и даже целые веб-страницы через Evernote.
Evernote
Он синхронизирует всю вашу информацию на разных устройствах, что делает эту платформу исключительным инструментом для вашего обширного арсенала (и к тому же серьезным ускорителем производительности).Есть идея для статьи на другом сайте? Сохраните его в своей цифровой записной книжке в Evernote. Встречали отличное электронное письмо, которое можно использовать в качестве примера маркетингового метода? Отметьте это на потом.
Организованный Evernote
Если вы работаете в одиночку, базовый план предоставляется бесплатно и позволяет загружать до 60 МБ новых заметок в месяц. У него также много других функций:
- Синхронизация между 2 устройствами.
- Обрезать веб-страницы, изображения, файлы PDF.
- Поиск текста внутри изображений.
- Делитесь заметками с друзьями и коллегами.
- Заблокируйте мобильное приложение паролем.
Есть команда? Evernote предлагает еще больше гибкости и возможностей в своем бизнес-пакете. CoSchedule, одна из компаний, о которой мы поговорим позже, использует Evernote, чтобы их команда была организована и была на одной странице в случае аварии. Вот что говорит Эрик Пила, руководитель отдела по связям с общественностью CoSchedule:
Каждый процесс задокументирован. Если какая-либо система выйдет из строя, у нас есть информация для быстрого восстановления.Все это доступно для поиска в записной книжке.
Итак, если вы изо всех сил пытаетесь сохранить свою команду или идеи для статей в одном месте, Evernote станет незаменимым помощником для поиска и сохранения ваших подробных исследований. Кроме того, легко интегрировать Evernote с WordPress. Но не верьте нам на слово. Давайте теперь быстро покрутим Evernote.
Для начала перейдите в Evernote и зарегистрируйте учетную запись с помощью своей электронной почты или учетной записи Google.
Evernote регистрация
Если вы используете учетную запись Google, вы можете попасть на этот экран.Если да, нажмите зеленую кнопку «Создать учетную запись», чтобы продолжить.
Создать учетную запись Evernote
Это приведет вас к следующей части настройки вашей учетной записи. Поскольку мы используем Evernote, чтобы сохранять исследования для наших статей, выберите справа вариант «Упорядочить контент».
Организация содержимого Evernote
Затем выберите «Get Web Clipper».
Веб-клиппер Evernote
Если вы хотите работать с настольным приложением, вы также можете выбрать вариант слева, чтобы загрузить и установить его.Оба варианта откроются в новой вкладке. Мы вернемся к этой вкладке через секунду, так что пока оставьте ее открытой.
Поскольку мы используем Chrome, для нас это вариант по умолчанию на следующем экране. Evernote также доступен как расширение для Internet Explorer 7+, Opera, Microsoft Edge и Firefox.
Google Chrome Evernote веб-клиппер
Продолжайте и завершите установку в выбранном браузере. По завершении вернитесь к исходному экрану приветствия и нажмите кнопку «x» в верхнем углу, чтобы закрыть его.Вот как будет выглядеть ваша панель управления по умолчанию. Сейчас это немного банально, но мы собираемся изменить это на следующем шаге. Щелкните или сверните вкладку «Начало работы».
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасEvernote Начало работы
А теперь давайте проведем небольшое исследование и сохраним веб-страницу.В качестве примера предположим, что мы пишем продолжение нашего недавнего руководства по удобству использования веб-сайта. Итак, мы переходим к Google, вставляем мои ключевые слова («советы пользователя») и находим страницу, которая нам нравится.
Мы выбираем «7 советов, как улучшить вашу практику UX-дизайна». Когда вы найдете что-то, что хотите сохранить, щелкните значок Evernote вверху в правом верхнем углу.
Значок Evernote в Chrome
Это вызовет раскрывающееся меню, которое позволяет сохранить страницу несколькими способами:
- Статья в целом (с форматированием сайта)
- Упрощенная версия артикула
- Полная страница с каждым звонком
- Закладка
- Скриншот
На данный момент, предполагая, что мы хотим иметь возможность точно ссылаться на эту страницу, выберите третий вариант: «Полная страница.”Когда он создает и синхронизирует ваш клип, вы увидите индикатор в правом верхнем углу.
Полная страница Evernote
Когда это будет сделано, вернитесь на панель управления Evernote и выберите второй значок снизу, чтобы получить доступ к своим блокнотам. Вы должны увидеть свою полностью обрезанную страницу, ожидающую вас.
Зажим Evernote
Вот и все. Дождь или солнце, теперь вы можете вернуться к этой веб-странице со всеми ее функциями навигации и дизайна — независимо от того, что происходит с исходным источником.Некоторые другие альтернативные инструменты, которые вы также можете попробовать, — это Google Keep и Trello vs Asana.
Но что может быть лучше записной книжки, которую нельзя потерять? Тот, который исправляется в процессе работы. Для этого обратимся к нашему следующему инструменту.
2. Пусть грамматика сделает ваше письмо более плавным и умным
Если вы когда-либо пробовали написать статью и позже обнаружили, что ваш очень полезный текстовый процессор принял исполнительное решение изменить «научил» на «тугой», вам понравится Grammarly.
Грамматика
Персональный редактор частей, помощник по написанию частей и тренер по мотивации, Grammarly — это плагин-расширение для браузера, которое легко интегрируется с большинством текстовых полей. Это означает, что, в отличие от Jetpack, вам не нужно устанавливать или включать Grammarly в качестве плагина для проверки ваших сообщений прямо по мере ввода.
Что действительно отличает Grammarly от других текстовых процессоров, так это его контекстный интеллект. Если омофоны, такие как «натянутый» и «наученный», когда-либо доставляют вам проблемы, Grammarly может проанализировать текст и дать разумные, уместные рекомендации относительно потенциально запутанных слов или ошибок стиля.
Не оставляйте качество написанного на волю случая или неэффективных текстовых редакторов. Вы обязательно что-то пропустите, особенно в случае с длинными статьями, каким бы хорошим писателем вы ни были. Или для тех, кто пишет поздно ночью. 😉 Добавьте Grammarly в свой браузер, чтобы проверять и совершенствовать вашу копию в процессе работы. Это бесплатно, быстро и легко настроить.
И когда вы закончите поиск и проверку своей работы, используйте этот третий инструмент, чтобы внести последние штрихи в нее, проверив свой уровень читаемости и оптимизируя ключевые слова.
Дополнительные инструменты и рекомендации вы можете найти в другой нашей публикации: Лучшие инструменты для проверки грамматики для письма.
3. Оптимизируйте свой контент с помощью Yoast SEO
Попытка разобраться в тонкостях SEO может казаться попыткой попасть в каждую поездку в Disney World до обеда. Пока с завязанными глазами тянет телегу, полную клептоманов лемуров.
Это означает, что даже если вы SEO-эксперт или профессиональный спичщик лемуров, вам никогда не помешает небольшая помощь.Именно здесь на помощь приходит плагин Yoast SEO.
Yoast SEO плагин для WordPress
Не полагайтесь только на количество слов, чтобы привлечь органический трафик. Используйте этот плагин для анализа и отметки плотности ваших ключевых слов, метаописаний, пассивного голоса, ссылок nofollow и многого другого.
Анализатор Yoast
Не зря этот плагин часто входит в десятку лучших плагинов WordPress. Вы можете ознакомиться с нашим подробным пошаговым руководством по установке и максимально эффективному использованию Yoast SEO здесь.
Так что, если вы еще не используете его для общей поисковой оптимизации WordPress, зайдите и добавьте его на свой веб-сайт, чтобы дать вашему контенту необходимую помощь в анализе и оптимизации. Ознакомьтесь с некоторыми из этих других плагинов WordPress SEO, которые вы также можете использовать.
Но не просто оптимизируйте свою копию. Забывание ваших изображений может иметь катастрофические последствия для ваших пользователей и рейтинга.
4. Сделайте ваши изображения гладкими с помощью оптимизации изображения
Согласно HTTP Archive, по состоянию на июль 2018 года изображения составляют в среднем 43% веса всей веб-страницы .С длинными статьями это, скорее всего, будет даже выше!
Итак, если вы упаковываете свои статьи, полные визуально стимулирующих качеств, убедитесь, что изображения не замедляют вашу страницу и не приносят больше вреда, чем пользы. Неоптимизированные изображения могут привести к тому, что ваши веб-страницы будут загружаться долго. А это никогда не пойдет на пользу посещаемости вашего сайта.
Страницы, которые загружаются за семь секунд, могут легко потерять 30% посетителей. Ой!
Показатель отказов в зависимости от скорости страницы (Раздел.io)
Что касается первого впечатления, долгое время загрузки очень и очень плохо для новых посетителей. К счастью, здесь на помощь приходит плагин сжатия изображений. Вы можете легко сжимать изображения, не жертвуя их качеством, что приведет к более быстрой загрузке страниц.
Вот несколько плагинов сжатия изображений для WordPress, которые мы рекомендуем:
После того, как вы настроите свой плагин, он автоматически оптимизирует все, что вы загружаете. Важно: все упомянутые выше плагины оптимизируют изображения за пределами сайта, поэтому они не повлияют на производительность вашего сайта WordPress во время сжатия.
И все, что вы хотели знать об оптимизации изображений, но боялись спросить, можно найти в нашем подробном руководстве по оптимизации изображений.
Изображения готовы к работе? Теперь все, что вам нужно, — это «когда» и «где» показать вашу длинную статью в дороге. Чтобы узнать, «когда», попробуйте следующий инструмент.
5. Создайте редакторский календарь с CoSchedule
69% компаний, занимающихся контент-маркетингом, полагаются на редакторский календарь, чтобы поддерживать свою организацию.📔 Независимо от того, публикуете ли вы свой контент в качестве индивидуального предпринимателя или имеете небольшую команду, редакторский календарь поможет вам определить, когда, где и как вы опубликуете свой контент.
Asana и Trello — популярные инструменты. Вот краткий обзор календаря Trello.
Редакционный календарь Trello (Источник изображения: Trello)
А вот похожий взгляд на календарь от Asana.
Редакционный календарь Asana (Источник изображения: Asana)
Обе эти платформы надежны и предлагают бесплатные планы для удовлетворения большинства потребностей малого бизнеса.Однако ни один из них не может сравниться с CoSchedule по одной простой причине: CoSchedule имеет собственный официальный плагин, который напрямую связан с WordPress.
Вот как это выглядит на панели инструментов WordPress.
CoSchedule Редакционный календарь WordPress
Чисто, правда? Кроме того, плагин CoSchedule имеет дополнительные функции, такие как анализатор заголовков мирового класса, чтобы сделать ваши статьи максимально интересными.
6. Содержание
Имея дело с длинным контентом, вы можете помочь своим читателям, предоставив удобное оглавление.Это стало возможным благодаря плагину Easy Table of Contents. Это простое решение, соответствующее форматированию в стиле Википедии, хотя его также можно изменить в соответствии с вашими потребностями с помощью настраиваемого CSS.
Содержание
Или вы можете создать оглавление вручную, как мы это делаем в наших сообщениях в блоге, используя теги привязки.
7. Время чтения сообщения
Распространенной тенденцией для сайтов, размещающих лонгриды в наши дни, является включение продолжительности времени, которое потребуется среднему человеку, чтобы прочитать сообщение.Добавьте это на свой сайт с помощью плагина Reading Time WP. Вы можете отображать время различными способами и сделать свой сайт более похожим на Medium. Беспроигрышный вариант!
Наконец, давайте рассмотрим несколько замечательных тем, которые упрощают демонстрацию длинного контента.
2 длинных любящих темы WordPress
Если вы хотите создавать длинные статьи на WordPress, которые выделяются, вам нужно выбрать отличную тему. Вот два варианта, которые помогут вашему контенту привлечь внимание аудитории.Вы, конечно, можете создавать длинные статьи с любой темой, но это те, которые были созданы полностью с учетом длинного контента.
1. Пусть ваше письмо сияет типологией
Удачно названная, Typology — это готовая для писателя тема, которая помещает вашу копию на пьедестал и позволяет вашим словам доминировать на странице. Если идея поиска избранных изображений заставляет вас вспотеть, эта тема идеально подходит для вас. Он имеет красивые макеты с изображениями обложек или без них.
Типология WordPress тема
Если вы включите изображение обложки, ваши слова все равно будут в центре внимания.В этой теме используются эффекты прокрутки, чтобы ваша копия оставалась в центре внимания пользователей. Типология идеальна для компаний, которые хотят добавить длинные статьи в свою контент-стратегию, но при этом пользуются преимуществами бесшовной интеграции с WooCommerce. И он полностью адаптируется к мобильным устройствам.
Typology получила средний рейтинг 4,96 из 5 звезд, и его цена в 49 долларов также не слишком высока для кошелька.
2. Сохраняйте простоту и чистоту с Typable
Typable от Array — это мечта минималистов, встроенная в одну удобную, ориентированную на контент тему.Он чистый, четкий и дает великолепные композиции белого пространства.
Помимо красивого упрощенного дизайна, эту тему легко настроить и она отлично подходит для демонстрации более длинных фрагментов контента.
Типовая тема WordPress
Он имеет ультратонкое раскрывающееся меню навигации. Благодаря гладкой, как шелк, загрузке постов AJAX, эта тема сразу же готова к SEO. Если вы приобретете Typable как отдельный продукт, вы заплатите 49 долларов.
Сводка
Солнце еще не зашло на короткие столбы.У них еще есть свое место. Но старый запрет на длинное содержание был снят в значительной степени. Новое правило таково: если вам есть что сказать, говорите как можно больше слов. По сути, не позволяйте произвольным правилам определять направление вашего контента. Вместо этого позвольте вашему контенту быть вашим проводником.
Не позволяйте произвольным руководящим принципам определять направление вашего контента. ✍️ Вместо этого позвольте содержанию быть вашим руководством.Сделайте вашу жизнь проще и приятнее для пользователей, используя длинные статьи.Длинные статьи — это больше, чем просто огромные стены слов. Если они чувствуют себя стандартным постом в блоге, это то, что они собой представляют. Подзаголовки, визуальные элементы и простая навигация — все это отличительные особенности этого типа контента.
Основная причина писать более длинные статьи? Бесплатный веб-трафик и SEO. Существует сильная корреляция между количеством слов и органическим рейтингом. Evernote, Grammarly, Yoast SEO, плагины для оптимизации изображений и CoSchedule — все это отличные инструменты, которые можно добавить в набор инструментов контента для создания выдающихся статей на WordPress.
Ищете тему, которая позволит вашему контенту говорить? Если вы ультра-минималист, выбирайте типологию. Если вы немного ближе к центру, Typable — давний фаворит. Но если вам нужна большая универсальность, подойдет любая тема WordPress.
Помните, что длинные статьи не должны быть скучными. Используйте инструменты и советы из этой статьи, чтобы придать вашим статьям популярность и сделать их оптимизированными для SEO. Первые впечатления случаются только один раз.Сделайте хороший. С таким мышлением вы не ошибетесь.
Как размещаются длинные статьи на вашем сайте WordPress? Какие инструменты вы используете? Сталкивались ли вы до сих пор с какими-либо препятствиями? Мы будем рады услышать все о ваших испытаниях и победах в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
11 плагинов WordPress, необходимых для создания убийственного контента
Знаете ли вы, что веб-сайты WordPress обеспечивают более 25% веб-сайтов ? Или как насчет того, что вы можете установить примерно 44 000 различных плагинов WordPress?
Когда дело доходит до статистики веб-сайтов WordPress, каждый из них доказывает, что эта система управления контентом — лучшая из лучших.
Несмотря на то, что вы можете делать много вещей с веб-сайтом WordPress, единственное, чего он не может для вас, — это создавать высококачественный контент. Вы можете изучить панель управления WordPress, темы WordPress и плагины WordPress, но с контентом это не поможет. Это остается задачей, которую вы должны решать самостоятельно.
Поскольку 80% маркетологов B2B полагаются на стратегию контент-маркетинга, важно, чтобы вы делали то же самое, когда дело касается управления контентом. Это не означает, что вы должны тратить все свое время на создание контента для блога, но это определенно один из самых эффективных методов контент-маркетинга.
Может быть, вам больше по душе создание контента, чем его управление. Может быть, вы естественны, когда дело доходит до создания новых сообщений. И наоборот, это может быть область, в которой вы сильно боретесь.
Поскольку более длинные сообщения генерируют больше трафика и занимают более высокое место в рейтинге, важно никогда не экономить, когда дело доходит до создания контента и новых сообщений для вашего сайта WordPress и социальных сетей. Сейчас 2016 год, и правильная стратегия — «качество важнее количества».
Цель этого поста — помочь вам создавать потрясающий контент с помощью различных плагинов WordPress.И это не только слова, которые вы пишете.
Я не ожидаю, что вы будете использовать каждый из этих плагинов WordPress, но можно с уверенностью сказать, что пара может улучшить ваш текущий подход.
«Набор счетчиков слов, счетчиков ключевых слов и анализа читабельности для вашего блога».
Что приходит на ум при слове «лингвистическая диагностика»? Возможно, сейчас это не так много для вас значит, но все изменится, как только вы установите плагин WordPress — Word Stats
.С помощью этого инструмента робота WP вы получаете доступ к множеству инструментов, которые помогут улучшить качество вашего контента WP.
Мне больше всего нравится страница отчетов, так как она позволяет анализировать контент для конкретного автора. Он предоставляет следующую информацию:
- Количество слов.
- Типы сообщений с разбивкой по количеству и проценту.
- 20 самых популярных ключевых слов.
- График, показывающий ежемесячное количество слов для каждого типа сообщения.
Еще лучше, есть диагностическая таблица, которая ссылается на старые и новые сообщения, которые требуют вашего внимания, поскольку они уменьшают ваши шансы на публикацию ими в социальных сетях или привлечение внимания вашей аудитории.Сюда входят слишком короткие, слишком трудные для понимания читателями или содержащие слишком много ключевых слов.
То, как читается ваш контент, важно для вашего общего успеха. Пусть плагин Word Stats будет вашим проводником, когда вы попытаетесь создать более качественный контент WP.
«Плагин WordPress для SEO: проверка плагиата / повторяющегося содержимого, неработающих ссылок, плотности ключевых слов, содержимого, метатегов, оптимизации изображений и т. Д.»
Когда дело доходит до вашего контента, этот плагин WordPress мало что может сделать.Вы беспокоитесь о дублировании контента на своем сайте WordPress? Ты выздоровел. А как насчет плотности ключевых слов? И снова PrePost SEO делает всю работу за вас.
Некоторые из основных функций включают:
- Счетчик ссылок.
- Определите неработающие ссылки в вашем тексте.
- Рассчитать плотность ключевых слов.
- Анализировать метатеги.
- Предложения по улучшению вашего контента.
- Оптимизация заголовка поста.
Как видите, плагин PrePost SEO делает все это.От самого контента до Yoast SEO, вы можете положиться на этот инструмент, чтобы показать вам путь до публикации.
Совет: с помощью этого плагина вы научитесь лучше писать. Со временем вы узнаете, что должно включать в себя ваш контент, а также чего следует избегать.
«Редакционный календарь позволяет просматривать все ваши сообщения и перетаскивать их для управления своим блогом».
Легко настолько увлечься созданием контента WP, что вы упускаете из виду важность организации, планирования и управления контентом.В общем смысле это не менее важно, чем слова, которые вы пишете.
Плагин редакционного календаря помогает вам лучше управлять своим контентом, гарантируя, что вы всегда выкладываете свежий контент по расписанию, которое работает для вас и вашей аудитории.
Некоторые из его основных функций включают:
- Посмотреть все ваши сообщения, в том числе, когда они запланированы к публикации.
- Возможности перетаскивания.
- Легкий доступ к статусу каждого сообщения.
- Инструменты для управления сообщениями от нескольких авторов.
Скажем так: высококачественный контент не принесет вам никакой пользы, если он находится в вашей панели управления WordPress в виде черновика.
После установки этого плагина WordPress вам станет проще управлять и организовывать свой сайт WordPress. Вы хотите создавать убийственный контент. Но вам также необходимо следить за тем, чтобы он каждый раз передавался вашей аудитории в нужное время.
«Этот плагин Yoast SEO для WordPress предлагает варианты ключевых слов, взятые из автозаполнения google, yahoo, bing… до 250 идей ключевых слов.”
Один из самых простых в использовании плагинов для сайтов WordPress в списке, он помогает вам добавлять лучшие ключевые слова в ваш контент. Благодаря тому, как он извлекает информацию из Google, Yahoo и Bing, вам никогда не придется беспокоиться о поиске лучших вариантов ключевых слов для вашего следующего сообщения.
Возьмем, к примеру, сообщение в блоге, основанное на фразе «исследование ключевых слов». Вы знаете, какое будет основное ключевое слово, но есть и другие, которые вы можете добавить, чтобы усилить свой контент и повысить свои шансы на генерирование длиннохвостого поискового трафика.
В этом примере вам дается длинный список предложений, связанных с вашим основным ключевым словом. Некоторые из них будут работать, а другие не будут иметь смысла для того типа контента, который вы создаете. В любом случае, этот плагин помогает заставить ваш мозг работать.
WP Keyword Suggest — не самый продвинутый плагин Yoast SEO, но когда дело доходит до создания лучшего контента, на него определенно стоит взглянуть еще раз.
«Этот плагин WordPress позволяет вам определять шаблоны контента, чтобы быстро и легко создавать новые сообщения или страницы.”
Нет двух одинаковых частей контента, верно? По этой причине будут случаи, когда вы захотите отобразить свой контент или настраиваемую запись в уникальном формате на своем сайте WordPress.
С помощью подключаемого модуля Easy Content Templates легко создавать и определять шаблоны контента для использования в будущем. Вы можете оставить их в секрете или поделиться ими с другими авторами. В любом случае у вас есть возможность уникальным образом отображать свой собственный пост или контент.
Например, у вас может быть шаблон для базовых сообщений в блоге.У вас также может быть один для публикаций на конкурсной основе. И, если вы решите добавить сообщения списка в свой блог, вам также может понадобиться специальный шаблон для этого.
В целом, этот плагин дает вам возможность оживить ваш блог, изменив внешний вид каждого сообщения.
«Search Everything расширяет стандартные функции поиска WordPress за три простых шага».
Чем больше становится ваш блог, тем труднее запоминать сообщения, которые вы публиковали в прошлом.Это может затруднить предоставление вашей аудитории уникальной информации и советов, которые они захотят щелкнуть, проглотить и поделиться в социальных сетях.
Плагин Search Everything помогает бороться с этим, позволяя находить то, что вы ищете, при создании свежего контента.
Сделав еще один шаг вперед, этот плагин для сайта WordPress теперь предлагает функцию «Исследовать все». Согласно плагину, это «позволяет вам искать ваши сообщения и ссылаться на них во время написания.”
Вот пример: вы создаете руководство по инструментам SEO и заинтересованы в ссылках на прошлые публикации по этой теме. Вместо того, чтобы вручную искать возможности связывания на панели инструментов WordPress, эта функция сделает всю работу за вас.
Начать работу так же просто, как активировать плагин, настроить параметры и запустить поиск на своем веб-сайте WordPress.
Большинство людей разделяют цель сделать свой блог авторитетным в отрасли. По мере того, как вы добавляете больше сообщений, такие плагины, как этот, экономят ваше время, позволяя не отставать от качества, которого ожидает ваша аудитория.
«Автоматически добавлять ссылки на опубликованные сообщения на свои страницы, группы и т. Д. В Facebook»
Создание потрясающего контента — хорошее начало, но успеха можно добиться не только этим. Помните: если никто не знает о вашем контенте, это не принесет вам много пользы. Вы хотите поделиться им со своей целевой аудиторией как можно большим количеством способов, и именно здесь социальные сети могут творить чудеса.
Вот почему плагин «Добавить ссылку на Facebook» пригодится многим маркетологам.
Настройка проста:
После запуска вы можете использовать плагин для обмена контентом между вашим блогом и Facebook, и наоборот.
Нет ничего плохого в том, чтобы вручную размещать ссылки на ваш контент в социальных сетях, таких как Facebook. На самом деле, бывают случаи, когда это предпочтительнее. Но есть также ситуации, в которых вам может потребоваться небольшая автоматическая помощь, и именно здесь этот плагин действительно может помочь.
Поэкспериментировать с этим плагином не будет стоить вам ни копейки.В конце концов, вы скоро обнаружите, что это лучший способ поделиться своим контентом на Facebook, тем самым увеличив охват.
Совет: этот плагин также может помочь вам лучше понять, какие типы контента лучше всего подходят для Facebook. В результате не будет так много догадок относительно типов контента, который вам следует создавать в будущем.
«Внутренние ссылки SEO предоставляют автоматические внутренние ссылки SEO для вашего сайта, списки ключевых слов, nofollow и многое другое».
Вы понимаете важность создания уникального контента.Вы также понимаете важность создания контента высочайшего качества. Вы, наверное, даже знаете, что у длинных сообщений больше шансов попасть на первую страницу в Google.
Даже с учетом всего этого есть вещи, которые вы можете сделать, чтобы улучшить впечатление читателя. Например, вы должны включить внутренние ссылки на другие части контента, которые поддерживают ваше сообщение.
Плагин внутренних ссылок SEO упрощает эту задачу, поскольку автоматически делает это от вашего имени.
Как полностью настраиваемый плагин, вам не нужно беспокоиться о том, чтобы делать что-то, что может негативно повлиять на впечатления посетителей или рейтинг вашего сайта WordPress в поисковых системах.
Несколько других функций, которые вам необходимо знать об этом плагине, включают:
- Настройте свои собственные ключевые слова и URL-адреса.
- Оптимизированная панель администрирования для простоты использования.
- Создайте собственный список ключевых слов.
Вы можете написать лучший пост в блоге по определенной теме, но он не будет полным, пока вы не добавите соответствующие внутренние ссылки. Вы можете использовать этот плагин, чтобы сэкономить время и не упустить из виду важность этой стратегии.
«Создавайте сообщения и страницы на 100% визуально, очень легко, с профессиональными результатами, но без навыков программирования!»
Этот плагин — это больше, чем просто интересное название, так как это один из лучших и самых простых в использовании, когда приходит время добавлять уникальный дизайн и темы WordPress к вашим сообщениям и страницам.
Вот как выглядят настройки редактора на панели инструментов WordPress:
Оттуда вы можете добавлять различные элементы дизайна, перетаскивая их по странице, пока не получите идеальный вид.Вот пример:
Нельзя отрицать тот факт, что то, что вы говорите, и то, как вы это говорите, будет влиять, среди прочего, на ваш трафик, построение бренда и рейтинг в поисковых системах. Но это не значит, что ваши сообщения в блоге должны быть скучными.
Используя плагин Zedity, вы можете изменить внешний вид любой страницы, не касаясь ни единой строчки кода.
Обладая большей гибкостью, чем большинство плагинов для дизайна, вы обязаны провести время с Zedity ради себя.Создайте сообщение, поэкспериментируйте с несколькими элементами дизайна, чтобы увидеть, как этот инструмент может помочь вам представить ваш контент в более уникальной и интересной манере.
Чтобы узнать, как работает этот плагин, потребуется всего несколько минут. Со временем, по мере того, как вы набираетесь опыта, вы обнаружите, что многие из его функций — это именно то, что вам нужно.
«Легко вставляйте изображения и фотографии в свои сообщения в блоге! ImageInject ищет в огромной базе данных Flickr фотографии творческих людей, относящиеся к любой теме.”
Кто сказал, что «содержание» ограничивается письменным словом? Когда дело доходит до создания потрясающего контента для вашего блога, вам нужно думать не только о словах, которые вы пишете. Вы должны учитывать изображения и фотографии, которые вы используете на своем веб-сайте WordPress.
Использование изображений в сообщениях блога дает множество преимуществ, в том числе:
- SEO преимущества.
- Возможность разбивать содержимое на части для облегчения чтения.
- Добавьте ценность контенту, например, объясняя определенный момент.
Вот большой вопрос: как лучше всего добавлять изображения в сообщения в блоге?
Поскольку у вас, вероятно, нет времени и ресурсов, чтобы делать собственные фотографии, вам нужно полагаться на других. С помощью плагина ImageInject вы можете извлечь фотографию из базы данных Flickr, которая точно соответствует содержанию вашего сообщения.
Вот пример поиска:
Вам больше не нужно беспокоиться о том, чтобы делать собственные фотографии. Вам больше не нужно тратить время на поиск в Интернете в надежде найти изображение, которое вам разрешено использовать.
Этот плагин переносит все на вашу панель инструментов, упрощая поиск и вставку изображения за считанные секунды.
В дополнение к Flickr и его базе данных, содержащей более 200 миллионов изображений Creative Commons, плагин также выполняет поиск на Pixabay, который предоставляет еще 150 000+ общедоступных фотографий.
Создавая контент для блога, вы должны думать не только о словах. Вам также необходимо подумать о том, как вы можете использовать изображения, чтобы улучшить восприятие вашей аудитории.
«Новое определение редакционного процесса».
Поговорите о слогане, который подходит к делу. С Edit Flow вы сможете более эффективно управлять своим рабочим процессом.
Вы можете настроить плагин в соответствии со своими потребностями, воспользовавшись такими инструментами, как:
- Ежемесячный календарь.
- Редакционные комментарии.
- Уведомления.
- Группы пользователей.
- Рассказ бюджетный.
С помощью уведомлений, например, проще быть в курсе дел с вашей командой в отношении создания и публикации контента.
Ежемесячный календарь также является важной функцией, поскольку он дает вам обзор вашего контента, включая то, что было опубликовано, и что у вас есть в статусе черновика.
Вы не можете рассчитывать на создание убийственного контента, когда вы неорганизованы. Ваш рабочий процесс должен быть оптимизирован и эффективен, так как это позволит вам достичь максимальной производительности. Чтобы достичь этой цели, внимательно посмотрите на плагин Edit Flow.
Совет: этот плагин идеально подходит как для индивидуальных блоггеров, так и для тех, кто работает с большими командами.Не всегда просто держать на одной странице большую команду редакторов и авторов, но Edit Flow определенно увеличивает вашу вероятность этого.
ЗаключениеПрежде чем я вас отпущу, я хочу поделиться несколькими данными, опубликованными HubSpot, которые доказывают важность ведения блога:
- B2B-маркетологи, которые ведут блог, получают на 67% больше потенциальных клиентов, чем те, кто избегает этой стратегии.
- Ведение блога стоит вам только одного: времени.
- Компании, которые ведут блог, получают на 97% больше ссылок.
Для ведения блога необязательно использовать веб-сайт WordPress, но это лучшее решение в наши дни. Когда вы реализуете один или несколько плагинов WordPress, описанных выше, вам станет проще создавать высококачественный контент.
Вы бы добавили в этот список какие-нибудь другие плагины? Поделитесь своим опытом и мыслями в разделе комментариев ниже.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Как создать сообщение в блоге WordPress, от идеи до публикации
Итак, вы хотите стать блоггером. Это потрясающе! Но что, если вы новичок в ведении блога и не знаете ничего о том, как писать сообщения в блоге? Может быть, у вас уже есть писательский опыт, а может, и нет.Все, что вы знаете, это то, что вам есть чем поделиться с остальным миром. В этой статье мы поможем вам начать работу, проведя вас через написание вашего первого поста и его публикацию с помощью WordPress.
Начни с идеи
Любой опытный писатель скажет вам, что писать сложно, особенно в начале. Но не пугайтесь! Все, что нужно для начала, — это идея. Если у вас уже есть идея или даже несколько, это здорово! Если вы этого не сделаете, этот раздел поможет вам начать мозговой штурм идей, о которых стоит писать (и, возможно, вдохновит тех из вас, у кого уже есть идеи).
Во-первых, вам нужно ответить на несколько вопросов. Какова цель вашего блога? Предназначен ли он для всего и вся, или он просто заполняет определенную нишу в блогосфере? Определение ваших целей для блога поможет вам придумать идеи для публикаций.
Часть идей для публикации — это причина для публикации. Почему ты пишешь пост? Что вы собираетесь делать с этим постом? Причина может быть столь же простой, как «Я публикую просто потому, что могу», но вот еще несколько вопросов, которые заставят вас задуматься (которые, кстати, также могут иметь отношение к цели блога, а не только к публикации) :
- Вы пишете учебные пособия?
- Делитесь рецептами?
- Информирование масс о причине или важной теме?
- Делитесь своими мыслями и мнениями?
- Предоставляете экспертизу?
- Сообщаете друзьям и близким о своей жизни?
Что бы вы ни решили написать, важно то, что вы пишете о том, чего хотите или о чем заботитесь.Писать для своего блога — это не то же самое, что писать по найму — вы можете выбирать темы, не требуя их одобрения или рассмотрения кем-либо. Может быть, это разглагольствование о спорном вопросе. Может быть, это совет или учебное пособие, которое вам хотелось бы получить. Может быть, вам действительно понравился мем, рецепт, книга или фильм. Может быть, вы просто делаете реблог поста, который вам понравился. Вы ограничены только тем, что можете придумать.
Написание сообщения
На самом деле нет правильного или неправильного способа написать сообщение в блоге, но есть основной процесс, которому следует большинство авторов: мозговой штурм.Контур. Черновой вариант. Исправлять. Корректура. Публиковать.
После того, как вы перечислили некоторые идеи и выбрали тему, может быть полезно спланировать, что вы хотите написать. Схема служит руководством к тому, что будет сказано в вашем сообщении. Но не для каждого поста потребуется план, поэтому не думайте, что вам нужно его каждый раз.
Что, если, наброски или нет, вы просто не знаете, что сказать? Это нормально. Просто пиши. В процессе написания слов на странице вы получите больше слов, и, прежде чем вы это заметите, вы напишете несколько абзацев, может быть, даже несколько страниц.Неважно, достаточно ли того, что вы написали, или слишком много, или хорошо, или даже для публикации — это только первый черновик . (Конечно, иногда это удается с первого раза, но этого не стоит ожидать!)
Следующий шаг — ревизия . Как и в случае с набросками, это не шаг, который вы должны делать каждый раз; вы можете просто опубликовать свой первый черновик как есть. Но в зависимости от того, кто ваши читатели и насколько профессионально вы представляете себя, может быть полезно сделать хотя бы один пересмотр.Вы можете посмотреть на то, что написали, решить, что важно, и изменить то, что неправильно или не имеет смысла.
Корректура важна. Автозамена очень полезна для орфографии, но не может проверить контекст вводимых вами слов. Так что просто не забудьте сделать небольшую корректуру, чтобы убедиться, что вы хорошо говорите по-английски и не имеете опечаток. Если вы хотите, чтобы кто-то просмотрел ваш пост перед тем, как писать, возьмите друга или коллегу, которому вы доверяете.
Поисковая оптимизация WordPress
Поскольку ваш блог находится в Интернете, важно помнить о SEO при написании сообщения.О SEO можно узнать множество (есть целые блоги, посвященные этому, такие как Yoast и Moz), и мы не сможем рассказать все о SEO сообщений WordPress в этом посте. Но один из самых важных моментов SEO, о которых следует помнить при написании поста, — это ключевых слов .
Ключевые слова находятся в центре внимания вашего сообщения, и вы, вероятно, будете использовать одни и те же ключевые слова снова и снова, когда будете писать больше сообщений для своего блога. Поисковые системы (например, Google или Bing) заметят, когда вы регулярно добавляете контент и когда появляются одни и те же слова или короткие фразы.Это поможет вам занять место в результатах поиска по этим запросам, и новым читателям будет легче вас найти. Чтобы помочь с SEO вашего поста, вы также можете рассмотреть бесплатный плагин, такой как Yoast SEO или All In One SEO, который добавляет параметры SEO прямо на страницу вашего поста.
Теперь у вас есть основы того, как писать сообщения в блоге. Если вы все еще хотите или нуждаетесь в письменной помощи, есть много других доступных ресурсов. А пока перейдем к публикации вашего поста.
Создание сообщения в WordPress
Теперь есть несколько способов разместить черновик в WordPress для публикации.Первый и самый простой — написать это прямо в WordPress. Просто войдите на свой сайт и добавьте новое сообщение, что вы можете сделать одним из трех способов:
- Щелкните значок плюса в заголовке.
- На панели управления администратора WP перейдите в раздел «Сообщения» в меню боковой панели и нажмите Добавить новый .
- Также на панели управления WP Admin используйте виджет Quick Draft.
Какой бы вариант вы ни выбрали, щелкните поле текстового редактора и начните вводить текст.Если вы не публикуете его прямо сейчас — например, если вам нужно остановиться на середине написания или вы хотите отредактировать его позже, — нажмите кнопку Сохранить черновик . Это сохранит ваш черновик, чтобы вы могли вернуться к нему позже, даже если вы выйдете из системы.
И не забывайте SEO оптимизировать заголовок вашего сообщения. Попробуйте выбрать что-нибудь запоминающееся, на что люди захотят щелкнуть. Вам также следует добавить несколько ключевых слов, чтобы вы, надеюсь, появлялись в результатах поиска.
Второй способ добавить черновик в WordPress — написать сообщение в текстовом редакторе, скопировать и вставить его в текстовый редактор WordPress.Это может быть сложно, потому что иногда форматирование будет изменяться или вызывать проблемы при его копировании и вставке, поэтому, если вы хотите пойти по этому пути, мы рекомендуем использовать базовый редактор, такой как Блокнот или TextEdit.
Если вы действительно хотите использовать Word или Pages, просто убедитесь, что вы вставили свой контент во вкладку «текст» при создании сообщения WordPress. Если вы забыли и вставили свой контент во вкладку «Визуальный», вы можете использовать кнопку «Очистить форматирование», чтобы удалить текстовые форматы (полужирный, курсив, зачеркивание), но вам все равно придется щелкнуть вкладку текста, чтобы найти любые промежутки или теги.
Форматирование сообщения
Создав контент, вы можете улучшить его, добавив форматирование. WordPress имеет множество отличных опций, встроенных в редактор сообщений, которые помогут сделать ваш контент более читабельным как для реальных читателей, так и для роботов поисковых систем. Чтобы увидеть их все, нажмите на «переключатель панели инструментов», чтобы открыть кухонную раковину.
Основы
Некоторые важные параметры, которые вы, вероятно, будете использовать, должны быть очевидны по значкам кнопок.Полужирный, курсив, подчеркивание, маркированные и упорядоченные списки должны быть вам знакомы. Это важные инструменты, которые помогают повысить удобочитаемость ваших сообщений в блоге и выделить ключевые слова для поисковых систем.
Добавление ссылок на сообщения
При создании сообщения вы можете добавить ссылки на связанный контент. Это здорово! Ссылки делают ваш контент более ценным для ваших читателей, а также для поисковых систем, когда вы ссылаетесь на авторитетные источники. Просто выделите текст, к которому вы хотите добавить ссылку (так называемый якорный текст), и нажмите кнопку вставки / редактирования ссылки.При вставке ссылок убедитесь, что установлен флажок, чтобы открывать ссылку в новом окне или вкладке, так ваши читатели останутся на вашем сайте.
Еще один совет по ссылке — добавить атрибут заголовка в «текстовую» сторону редактора (и если вы не хотите этого делать или не знаете, как это сделать, мы создали простой плагин, который автоматически добавит заголовок. атрибуты для вас). Заголовки ссылок важны, поскольку они позволяют читателям знать, куда вы их отправляете, а также для SEO, поскольку вы можете добавить более точное описание (с ключевыми словами) для своей ссылки, а не полагаться на якорный текст.
Добавление заголовков и подзаголовков
Вы должны добавлять заголовки почти к каждому сообщению, которое пишете. Это могут быть даже те заголовки, которые вы использовали при первоначальном изложении своего сообщения. Заголовки помогают вашим читателям ориентироваться в вашем контенте и следить за ходом ваших мыслей. Для SEO структура заголовков сообщает поисковым системам, какой контент является наиболее важным (так что не забывайте эти ключевые слова).
Просто щелкните раскрывающийся список, чтобы выбрать заголовки. Обычно заголовок вашего сообщения в блоге будет заголовком 1 (в котором используется тег форматирования h2), что означает, что это самая важная фраза на странице.После этого вы должны использовать заголовки h3 для основных разделов контента, а затем подзаголовки h4 ниже. Вы можете продолжать (h5, H5, H6), но если вы не имеете дело с очень подробным контентом, это обычно излишне, и после заголовков h4 вы можете просто вместо этого использовать жирный текст.
Публикация вашего сообщения
WordPress включает несколько вариантов, когда вы собираетесь опубликовать свой пост. Вы можете выбрать, хотите ли вы, чтобы ваше сообщение было общедоступным или защищенным паролем5, и хотите ли вы опубликовать его немедленно или запланировать его автоматическую публикацию в будущем в дату и время.Также есть кнопка для предварительного просмотра вашего сообщения, чтобы вы могли увидеть, как он будет выглядеть вживую.
Категории и теги WordPress
У вас также есть возможность добавлять категории и теги к своему сообщению, что мы рекомендуем сделать перед публикацией. Категории более широкие и должны быть общими темами, которые освещает ваш блог. Например, здесь, в WPExplorer, наши категории блога включают темы WordPress, советы, обзоры, раздачи и некоторые другие. Теги более конкретны и должны быть очень целенаправленными.Если к этому сообщению были добавлены теги, это могут быть ведение блога, писательство, новичок, SEO для блога или что-то подобное.
Как видите, категории и теги очень важны для SEO вашего сайта, и как только у вас будет несколько сообщений, вы должны добавить одну или несколько категорий и тегов к каждому из них. поможет упорядочить их для использования в будущем и поможет читателям просматривать ваши сообщения.
WordPress изображений
Последний вариант, который вы, возможно, захотите добавить, — это избранное изображение.Вы можете вставлять все виды мультимедиа в свой пост WordPress, но избранное изображение выбирается с помощью опции справа от вашего контента.
Избранные изображения — отличный инструмент, поскольку они будут появляться в результатах поиска изображений. Когда вы загружаете новое изображение, не забудьте дать ему хороший, готовый для SEO заголовок и альтернативный текст. Заголовок изображения предназначен больше для доступности и будет использоваться программами чтения с экрана, в то время как альтернативный текст — это то, что увидят поисковые системы.
После установки всех этих параметров вы, наконец, готовы опубликовать свой пост! Просто нажмите кнопку Опубликовать , и все готово.Нажмите кнопку, чтобы опубликовать свое сообщение в прямом эфире, где его смогут найти люди и поисковые системы!
Нужно внести изменения?
Если вы когда-нибудь почувствуете необходимость вернуться и что-то изменить, или если вы поймете, что допустили ошибку, вы можете вернуться и отредактировать опубликованные сообщения в любое время. Вы можете сделать это в виджете «Ваши материалы» на панели управления или на экране «Все сообщения».
Заключение
Написание первого сообщения в блоге может быть страшным, но не обязательно! Следуйте советам в этой статье о том, как написать и опубликовать сообщение в блоге на WordPress, и вскоре вы станете профессиональным блогером. Каким был ваш первый пост? Что вы почувствовали, когда нажали «Опубликовать»? Делитесь своими историями в комментариях ниже!
Как создать и разработать страницу блога в WordPress │Elementor
Если ваша домашняя страница — это страница блога, пропустите следующую часть.
Прежде чем вы сможете перейти к созданию страницы блога, вам необходимо создать разделение между домашней страницей и страницей блога, чтобы на домашней странице не отображались последние сообщения.
Если это новый веб-сайт, вы делаете это путем создания двух страниц, обозначенных Home и Blog .Если у вас уже есть домашняя страница, вам не нужно ее создавать, вам нужно будет создать только страницу блога и перейти к шагу 3.
- Перейдите на панель управления WordPress и выберите вкладку Pages .
- Затем создайте две новые страницы.
- Теперь выберите вкладку Settings на панели инструментов, затем вкладку Reading и в разделе «отображается ваша домашняя страница» выберите вариант A static page.
- Теперь вы можете назначить страницы, которые вы создали.Назначьте домашнюю страницу параметру Homepage , а страницу блога — параметру Posts page .
- Также не забудьте добавить эту страницу в свое меню навигации, перейдя на вкладку Appearance и выбрав Menus.
Вы сделали это. Вы создали страницу блога, где будут видны все ваши новые сообщения.
Но теперь самое сложное, особенно при использовании встроенных параметров настройки WordPress. Теперь вам нужно убедиться, что страница вашего блога привлекательна, удобна для чтения и навигации, и именно здесь вступают в игру упомянутые нами основные элементы.
При использовании опции WordPress по умолчанию эти аспекты часто сильно зависят от выбранной вами темы. Тем не менее, у вас часто практически нет реальной силы изменить многие мелкие аспекты, которые вы хотите. Вам может потребоваться использовать код, чтобы что-то изменить или добавить. Или вам может потребоваться внешний плагин.
Например, верхний и нижний колонтитулы зависят от темы, и большинство из них сложно или невозможно настроить (если вы не умеете кодировать).
Или, например, если вы хотите добавить опцию фильтрации, вам может потребоваться внешний плагин, подобный тем, которые мы здесь рассмотрели.
Еще более досадно то, что у вас мало контроля над визуальным представлением самих постов, их расположением, интервалом, дизайном и другими элементами.
У вас, скорее всего, будет фиксированный дизайн, если, опять же, вы не купите премиальную тему или не имеете обширных знаний в области программирования. Вот почему мы рекомендуем вам использовать Elementor.
Руководство для начинающих по странице сообщений WordPress
В этой статье мы разъясним основное различие между сообщениями и страницами WordPress, а также рассмотрим ситуации, когда страница сообщений может действительно принести пользу вашему сайту.Затем мы расскажем, как настроить и оптимизировать страницу блога.
Блог — важный аспект практически любого веб-сайта, до такой степени, что по умолчанию WordPress размещает ваши сообщения на домашней странице. Однако, если вы решите сделать свою домашнюю страницу «статической», вам нужно будет найти другое место для размещения ваших сообщений в блоге.
К счастью, WordPress позволяет вам также создать специальную страницу Сообщений . Это особенно полезно, если вам нужно место на домашней странице для демонстрации ваших последних продуктов и / или услуг, но также необходимо отображать сообщения в блоге.
Общие сведения о сообщениях, страницах и архивах
Хотя страницы и сообщения имеют одинаковую структуру, следует знать о важных различиях.
Хотя технически все они являются веб-страницами, на самом деле существует четкое различие между страницей WordPress, публикацией и архивом. Давайте рассмотрим каждый по очереди.
Посты
Посты — это, по сути, обычные, но привязанные к определенному времени фрагменты контента (например, новости). Это то, что вы используете, чтобы ваш сайт WordPress был свежим, актуальным и интересным.По умолчанию сообщения на вашей домашней странице перечислены в обратном хронологическом порядке (хотя это можно изменить).
сообщений можно отсортировать по разным категориям и тегам, чтобы посетители вашего сайта (и поисковые системы) могли легко их находить. Более того, посетители, которые подписались на ваш канал Really Simple Syndication (RSS), будут получать ваши сообщения напрямую. Это значительно упрощает публикацию ваших сообщений и, в свою очередь, увеличивает ваш трафик.
Страницы
В отличие от сообщений (которые формируют постоянно развивающийся поток контента), страницы являются вечнозелеными элементами сайта WordPress.Они более «постоянны», и очевидные примеры — ваши страницы «О себе» и «Контакты».
В WordPress страницы похожи на сообщения, хотя есть определенные различия. Страницам не присваиваются теги, однако они могут быть организованы в иерархии (например, сгруппировать страницу Testimonials в иерархии страниц About ). Как мы увидим далее, страница также может быть полностью посвящена сообщениям вашего блога.
Архив
Архив, как следует из названия, — это то, что вы и посетители вашего сайта (потенциально) могли бы использовать для отслеживания бесчисленных сообщений вашего блога.В WordPress у вас есть возможность настроить страницу архива, которая отображает ваши прошлые сообщения в удобных для навигации категориях. Вы можете выбрать архивирование сообщений по месяцам публикации, тематике, авторам сообщений или практически по любым другим критериям, которые вы предпочитаете.
Кроме того, вы можете добавить виджет архивов на боковую панель или нижний колонтитул вашего сайта WordPress. Этот более оптимизированный подход позволяет вашим читателям находить прошлые публикации, не покидая страницы, на которой они находятся.
Преимущества создания сообщений Страница
Страница блога DreamHost позволяет читателям видеть самые последние сообщения блога, а также предлагает ряд категорий для просмотра.Прояснив основные различия между сообщениями, страницами и архивами, давайте кратко рассмотрим, почему вы хотите создать специальную страницу Сообщений .
Ваш блог — ключ к контент-маркетингу. Из-за этого WordPress автоматически отображает ваши самые последние сообщения на вашей домашней странице. Тем не менее, есть много случаев, когда вашему веб-сайту было бы намного больше, если бы ваш блог был на отдельной странице.
Например, создание отдельной страницы предлагает центральный «хаб» для вашего блога.Меньше беспорядка означает большую удобочитаемость, а простота навигации повысит шансы посетителей вернуться на ваш сайт. Вы также можете настроить страницу Posts в соответствии с вашими требованиями. Например, пользовательские шаблоны страниц можно использовать для создания специального макета без ущерба для выбранной вами темы.
Кроме того, страница сообщений может помочь улучшить поисковую оптимизацию (SEO) вашего сайта, а также помочь посетителям находить сообщения и делиться ими. Использование тегов и категорий позволяет быстро и легко находить похожие и похожие сообщения.
Наконец, мы уже затронули вопрос о дополнительных возможностях домашней страницы. Очень важно, чтобы первая страница любого бизнес-сайта производила хорошее первое впечатление и побуждала посетителей к действию. Хотя блог является частью этого процесса, обеспечение того, чтобы ваша домашняя страница была ориентирована на заметный призыв к действию (CTA), означает, что подробности ваших последних сообщений могут быть излишними для требований.
Как создать страницу с выделенными сообщениями (за 3 простых шага)
Хорошая новость заключается в том, что создать страницу Posts на практике несложно.Хотя многие темы содержат специальный шаблон блога, который вы можете использовать здесь, на первом этапе рассматривается, как вручную настроить подходящую страницу.
Шаг 1. Создайте свои страницы
Для начала перейдите к Pages> Add New . Если вы еще не сделали этого, вам нужно будет создать две страницы — одну для вашей домашней страницы, а также страницу Сообщений .
Для простоты вы захотите назвать одну страницу Home , и, если у вас есть такая возможность, установите раскрывающийся вариант Template в разделе Page Attributes до Front Page Template (или аналогичный).
Вы также должны снять все флажки в разделе Обсуждения на странице (если они есть), а затем нажать кнопку Опубликовать , когда будете готовы.
Чтобы настроить страницу Posts , выполните те же действия, но для простоты назовите ее Blog (хотя это может быть все, что вы хотите) и выберите соответствующий шаблон, если он есть.
Шаг 2. Настройте параметры домашней страницы
Затем вам нужно указать WordPress, какой должна быть ваша домашняя страница.Для этого вам сначала нужно перейти к Внешний вид> Настроить на панели инструментов WordPress. Оттуда перейдите на вкладку Настройки домашней страницы .
Здесь вы можете выбрать отображение вашей домашней страницы как статической страницы, а не как список сообщений. После этого вы можете указать, какую конкретную страницу использовать (естественно, это должна быть страница, которую вы назвали Home в предыдущем разделе). Наконец, поскольку ваши сообщения в блоге больше не будут размещаться на главной странице, вам нужно будет решить, что будет служить вашей новой страницей Сообщений (которая должна быть страницей, которую вы назвали Blog ).
Не забудьте нажать Опубликовать или Сохранить черновик в верхней части экрана, когда закончите. Внесенные вами изменения будут применены. Вы также можете заметить, что есть варианты добавления новой страницы, которая будет служить вашей домашней страницей или страницей сообщений. Это дает вам быстрый и эффективный способ создать страницу прямо с этого экрана.
Для дальнейшей настройки вы должны использовать шаблон front-page.php, а не home.php, поскольку он находится выше в иерархической цепочке.Тем не менее, убедитесь, что вы проверили интерфейс своего сайта, чтобы убедиться, что обе страницы отображаются правильно.
Шаг 3. Добавьте свои страницы в меню
Наконец, вам нужно добавить новые страницы в меню навигации. Конечно, учитывая, что ваша навигация дает посетителям четкое представление о структуре вашего сайта, важно, чтобы все ваши страницы были добавлены к нему.
Чтобы добавить свои страницы в меню, перейдите на экран Внешний вид> Настроить и щелкните вкладку Меню .Из списка ваших меню выберите соответствующее и нажмите кнопку Добавить элементы .
Затем откройте меню аккордеона Pages , найдите свою страницу блога и щелкните, чтобы добавить ее в свое меню.
При необходимости повторите это для своей домашней страницы, а когда будете готовы, нажмите Опубликовать . Ваши изменения будут сохранены, поэтому проверьте интерфейс вашего сайта, чтобы просмотреть изменения.
Как настроить и оптимизировать ваши сообщения WordPress Страница
После того, как страница вашего блога заработает, вы можете настроить ее дальше.К счастью, WordPress делает этот процесс невероятно простым.
Шаблон WordPress контролирует отображение элементов на странице на базовом уровне кодирования. Хотя ваша установка WordPress может включать в себя шаблон блога, его создание может лучше соответствовать вашим требованиям. Например, вы можете увеличить количество сообщений, которые появляются на странице, увеличить размеры изображений, связанных с каждым сообщением, изменить их порядок, увеличить длину отрывков и многое другое.
Многие темы будут включать собственные административные панели, которые помогут настроить эти элементы без необходимости запутывать руки при написании кода.Однако такой плагин, как Blog Designer, является хорошей альтернативой, если вам нужно быстрое и простое решение.
Вы также можете подумать об использовании этих элементов для упорядочивания сообщений в другом порядке, например, по категориям, тегам или автору. Плагин Blog Designer может это сделать, но если вы выбрали ручной путь, Smashing Magazine написал отличную статью о том, как это сделать с помощью кода.
Чтобы дать посетителям еще более удобный способ найти ваши старые сообщения, вы можете использовать специальный виджет архива.Конечно, для этого есть плагины WordPress, например Annual Archive.
Это позволяет отображать архивы за день, неделю, месяц и год. Вы также можете отображать свой архив пост за постом (т. Е. Отображать заголовок поста, а не дату).
Наконец, стоит подумать о некоторых дополнительных функциях, которые сделают работу пользователя удобнее. Например, ваша страница Posts может быть идеальным местом для специальной формы подписки по электронной почте.