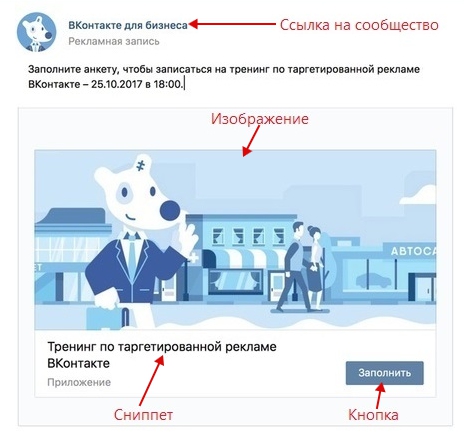
Как в пост ВК поставить кнопку или сниппет и готовые шаблоны
Как сделать кнопку подписаться в промо посте ВК, или какую-либо другую кнопку
Начнем с добавления кнопок. Если Вы ведете трафик в свою группу ВК или на какой-либо сайт, то для того чтобы создать запись с кнопкой Вам нужно перейти в раздел «реклама» вконтакте, нажать на кнопку «создать объявление» и выбрать в открывшемся окне «запись с кнопкой» далее уже выбираете, что конкретно собираетесь рекламировать, можно запустить в рекламу действующий пост, для этого нужно вставить ссылку на пост, а можно добавить новый промо пост. Давайте я расскажу каким образом создается новый промо пост с кнопкой.
Жмите на «создать запись» в открывшемся окне, вводите адрес ссылки, куда планируете вести трафик, я для примера покажу как вести трафик на страницу ВКонтакте, но так же можно вписывать адрес какого-либо сайта.
Перед Вами откроется вот такое окно.
В котором нужно ввести текст записи, но обратите внимание на то, что текст не должен превышать 220 символов, так что длинную портянку написать не получится.
Далее Вам нужно вставить изображение Вашей будущей записи, которое должно быть в ширину 537 пикселей а в высоту 240. В идеале лучше подготовить уникальное изображение (если Вы владеете хотя бы основами фотошопа) в случае если Вы не сможете самостоятельно сделать баннер, то можно взять какое-нибудь изображение и больших размеров, а потом уже обрезать его. Изображение должно быть интересным пользователю чтобы привлечь его внимание, а так же для того чтобы по мимо рекламного охвата Вы так же смогли получить виральный охват. Кстати резать можно прямо в vk при создании записи.
Текст который расположен около кнопки, тоже можно отредактировать, для этого просто нажмите на него, и впишите тот текст, который будет дополнять Ваше объявление.
Далее Вам нужно выбрать вариант кнопки в промо посте vk. Можно выбрать кнопку «подписаться» в таком случае пользователь который будет листать свою ленту новостей, заметит Ваш пост и при нажатии на кнопку, подпишется на Вашу страницу.
Кнопка «подписаться» с одной стороны хороша, а с другой не так хороша как хотелось бы. Допустим, что человек не прочитал, что там за кнопка у нас стоит, нажал на нее, для того чтобы просто перейти в группу и посмотреть Ваши записи и даже не планировал подписываться. Вот с этой стороны кнопка не так хороша как хотелось бы, Вы в таком случае получите не заинтересованного подписчика, который через некоторое время может выйти из вашей группы.
При аналитике постов Вы увидите, что такой пост пост будет хорошо конвертировать подписки (лучше чем посты со сниппетами например) но Вы не сможете увидеть вышедших людей из группы. Т.е. допускается такой момент, что человек сначала нажимает на эту кнопку чтобы посмотреть страницу, а затем сразу отписывается изсообщества. И аналитика корявая будет. Я не говорю, что в 100% случаев это происходит, но такая ситуация имеет место быть.
Так же можно выбирать и другие варианты кнопок при создании промо-постов, например такие как: Связаться, написать, подробнее, перейти. Это в том случае если Вы ведете трафик на сообщество ВКонтакте, если же трафик льете например на сайт, то тут выбора больше, у Вас появятся варианты таких кнопок как:
Это в том случае если Вы ведете трафик на сообщество ВКонтакте, если же трафик льете например на сайт, то тут выбора больше, у Вас появятся варианты таких кнопок как:
- Перейти
- Открыть
- Подробнее
- Купить
- Купить билет
- В магазин
- Заказать
- Записаться
- Установить
- Свзяться
- Заполнить
А если трафик идет в группу ВК, то вот такие кнопки Вы сможете поставить
Собственно все просто как видите. Далее жмете «создать» и далее заполняете формы для создания рекламной кампании.
Что такое сниппет в Вк и как его сделать
Чем меньше кликов мы совершаем при каком-либо действии, тем быстрее и эффективнее справляемся с поставленной задачей. Разработчики социальной сети во всех разделах стараются сделать интерфейс удобнее и понятнее для конечного пользователя. Сегодня поговорим про раздел Ближайшие мероприятия — это тип сообщества, где пользователь назначает встречу на определенное время и собирает людей. В данном сообществе происходит общение между участниками: обычно договариваются о сборе средств, анонсируют изменения в событии и впоследствии выкладывают фотографии после окончания мероприятия.
Сегодня поговорим про раздел Ближайшие мероприятия — это тип сообщества, где пользователь назначает встречу на определенное время и собирает людей. В данном сообществе происходит общение между участниками: обычно договариваются о сборе средств, анонсируют изменения в событии и впоследствии выкладывают фотографии после окончания мероприятия.
Что такое сниппет Вконтакте
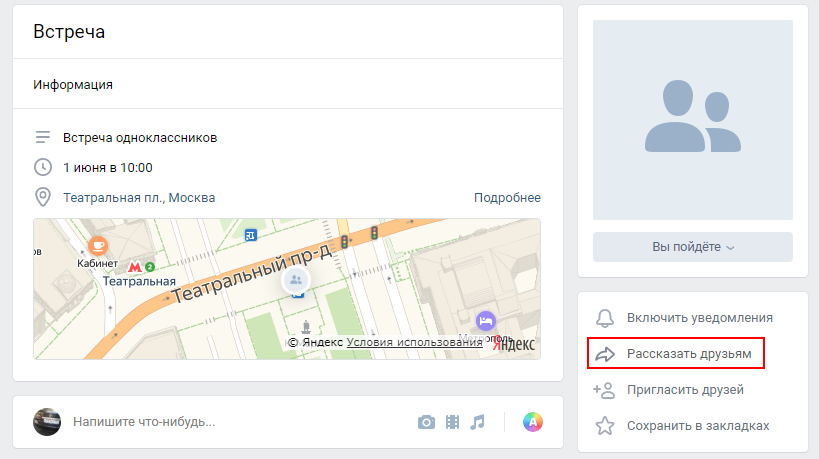
Сниппет — это небольшой блок с основной информацией о событии, который встроен в запись пользователя — обычный пост на стене. Сниппет появится только в том случае, если нажать на Рассказать друзьям внутри сообщества мероприятия. Из обычной группы и сообщества подобного сниппета не будет, будет только название и краткое описание. Как его добавить к себе на стену: заходим во встречу и жмем на Рассказать друзьям.
После этого будет предложено выбрать каким образом сообщить о событии: через личное сообщение (в зависимости от настроек приватности мероприятия), на стене другого сообщества, которое принадлежит вам или на своей стене. Также можно добавить свой комментарий для друзей. Сниппет органично впишется в пост и будет выглядеть следующим образом:
Также можно добавить свой комментарий для друзей. Сниппет органично впишется в пост и будет выглядеть следующим образом:
Удобство данного блока заключается в том, что не нужно как раньше переходить внутрь встречи, а просто нажать на кнопку Пойти, которая будет показана для тех, кто еще не участвует в анонсированном событии. Удобно, стильно и регистрация в один клик.
Это не совсем тот сниппет, о котором рассказано выше и вступить в группу быстро не получится.
Сниппеты в Контакте: как ими пользоваться
Сегодня мы познакомим вас с термином, о котором многие не знали или только лишь догадывались о его значении. Возможно, более продвинутые пользователи соцсетей осведомлены с данным понятием, но не знают, как с этим работать. Итак, речь пойдет о такой функции как сниппеты ВКонтакте. Когда мы копируем ссылку в поле записей или сообщений, у нас автоматически возникает блок с инфой об интернет-сайте, изображением и самой ссылкой – это и называется сниппет. Это, по сути, и есть та самая ссылка, только с целью удобства пользователей она приобретает расширенный вид.
Когда мы копируем ссылку в поле записей или сообщений, у нас автоматически возникает блок с инфой об интернет-сайте, изображением и самой ссылкой – это и называется сниппет. Это, по сути, и есть та самая ссылка, только с целью удобства пользователей она приобретает расширенный вид.
Как поменять картинку в сниппете?
Если картинка в сниппете вас не устраивает, и вы хотели бы изменить ее на другое изображение, то такая возможность есть. Чтобы это сделать придерживайтесь следующей инструкции:1. Скопируйте нужную вам ссылку и вставите ее в необходимое поле (где вам нужно ее расположить). Далее вам будет доступен предварительный просмотр сниппета. Возле изображения будет расположен значок фотоаппарата, на который и нужно нажать, чтобы поменять изображение.
2. Нажмите на кнопку «выбрать файл» и кликните на необходимое изображение, расположенное на вашем компе. Тут есть несколько требований. Если вы выберете неподходящий по размеру файл, вас уведомят об этом.
3. Как только изображение загрузилось, вы сможете выбрать определенную его область, а также будет доступно переворачивание картинки, если это необходимо. И далее нажимайте на кнопку «Сохранить изменения».
Такая функция может значительно увеличить шансы того, что по вашей ссылке будут переходить пользователи социальной сети, так как именно изображение в 99% случаев привлекает внимание читателя. Это очень удобно, если вам нужно заинтересовать людей, привлечь их внимание и «заставить» перейти по указанной ссылке. Также это плюс для людей, которые используют данную опцию в рекламных целях. Кстати, если вы являетесь активным пользователем ВК, тогда обязательно ознакомьтесь со статьей о таком нововведении как стикеры в Контакте.
Как автоматически создавать большие сниппеты?
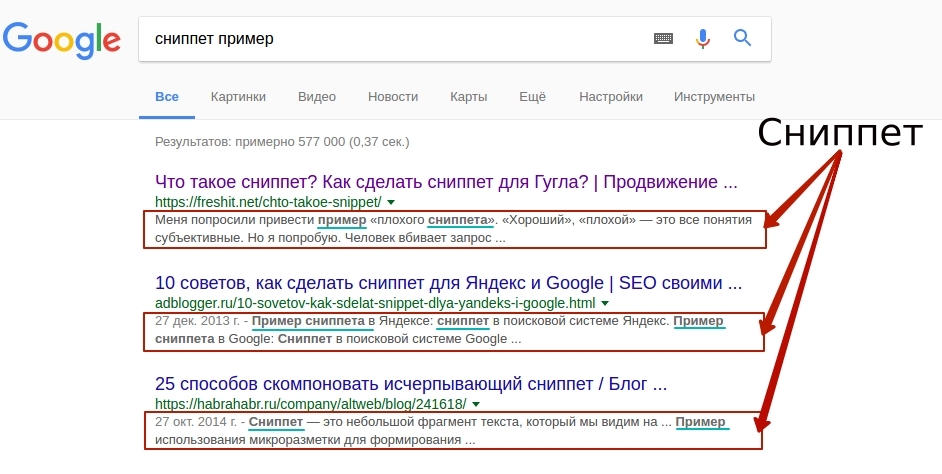
Заглавие сниппета формируется на базе тега , а информация о сайте – . Если данные теги не указаны вручную, то сайт автоматически подбирает надлежащие заглавия и описание, которые указываются в самой интернет-странице. Это могут быть название статей или другого контента, размещенного на сайте.
Это могут быть название статей или другого контента, размещенного на сайте.Если вы хотите, чтобы ваши сниппеты в Контакте
Что касается изображений, то их можно менять самостоятельно, однако чтобы сэкономить время и выбрать наиболее подобающие картинки, можно пользоваться тегом <meta property=»og:image» content=» Ссылка на изображение» />. Стоит отметить, что картинка не должна быть меньше чем пятьсот тридцать семь точек в ширину и двести сорок точек в высоту. А также не разрешено использовать изображения, которые имеют неравные стороны. Форматы, доступные для использования – это JPG, GIF или PNG.
Таким образом, вы узнали, что такое снипетты в социальной сети Контакте, как ими пользоваться, и как их усовершенствовать. Надеемся, данная информация была полезна для вас.
Лёгкий способ сделать привлекательную ссылку на сайт ВКонтакте
Пошаговая инструкция (с иллюстрациями) по созданию привлекательных и эффективных сниппетов ссылок на сайт с заменой картинки в анонсах статей социальной сети ВКонтакте, которая будет полезна, как новичкам, так и продвинутым пользователя, которые ещё не знают о новой и полезной функции ВКонтакте.
Оглавление:
- Внимание, опрос!
- С чего начать или что нового ВКонтакте?
- Зачем анонсировать материалы ВКонтакте?
- Бесплатный пиар страниц блогов ВКонтакте
- Ссылка на сайт ВКонтакте
- Картинка в сниппете ссылки
- Загрузка иллюстрации для ссылки ВКонтакте
Внимание, опрос!
1. С чего начать или что нового ВКонтакте?
Какой отвает вы дали на вопрос? Если ещё «нет», но есть желание, начните изучение со статьи «10 советов по анонсированию статей во ВКонтакте» и присоединяйтесь к моей уютной группе BlogNotes, где можно бесплатно анонсировать свои материалы по темам: создание и продвижение сайтов, монетизация сайта, социальные сети, компьютеры и программы.
Если уже «да», эта статья для вас! В ней я расскажу о новой фишке ВКонтакте — загрузка иллюстрации для ссылки. Знаете о такой? Если «да» – поделитесь результатами; если «нет» — пробуйте и не забудьте поделиться впечатлениями.
2. Зачем анонсировать материалы ВКонтакте?
Анонсирование материалов ВКонтаке это эффективный способ общения и взаимодействия автора со своими читателями. Это хорошая альтернатива RSS-ленте и далеко не лишний, а главное – целевой, трафик для сайта.
Например, специально для этого, я создал ВКонтакте отдельную страницу для своего блога – подписывайтесь! Здесь я публикую полноценные и развёрнутые анонсы своих статей. А ещё у меня есть своя группы, но о ней я уже говорил.
Бесплатный пиар страниц блогов ВКонтакте
Вопрос: а у вас есть страница блога во ВКонтакте?
Не стесняйтесь, делитесь ссылками в комментариях. Но только при условии, что это страница именно блога! Считайте моё предложение такого «пиара» — небольшим бонусом для мои дорогих читателей.
3. Ссылка на сайт ВКонтакте
Анонсировать материалы ВКонтакте — одно удовольствие! Написал анонс, расставил смайлики, прописал хэштеги и указал ссылку — всё, остальное дело техники. По ссылке, указанной в конце анонса будет автоматически создан сниппет ссылки, а ссылка в записи — скрыта.
Публикация ссылки на сайт ВКонтакте
Вопрос: а ваши анонсы содержат картинки?
Картинка в сниппете ссылки
Обратите внимание, картинку (в созданном сниппете ссылки) можно: выбрать из набора загруженных (используйте кнопки с иконками стрелочек «влево» или «вправо»), удалить (используйте кнопку с иконкой «крестик») и… (барабанная дробь!) заменить (используйте кнопку с иконкой «фотоаппарата»). Пока же я приведу лишь пример записи с удалённой картинкой.
Публикация ссылки на сайт ВКонтакте без картинки
4. Загрузка иллюстрации для ссылки ВКонтакте
Считаю, что тему замены картинки в сниппете ссылки к записи ВКонтакте нужно «разжевать» подробней. Ниже приведу пошаговую инструкцию всех необходимых действий. Она может показаться большой, но на самом деле — всё очень просто. Раз разберётесь, а дальше уже будете делать на автомате.
Ниже приведу пошаговую инструкцию всех необходимых действий. Она может показаться большой, но на самом деле — всё очень просто. Раз разберётесь, а дальше уже будете делать на автомате.
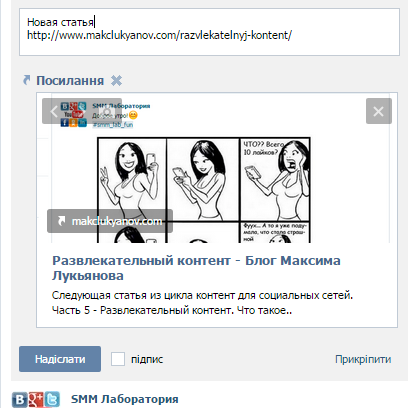
Шаг 1: В поле ввода записи, напишите анонс и укажите URL-адрес ссылки. Система автоматически проанализирует страницу (по указанному URL-адресу) и (на основе её данных) создаст сниппет ссылки.
Создание сниппета ссылки к записи
Шаг 2: кликните кнопку «Выберите свою иллюстрацию» с иконкой «фотоаппарата» в картинке созданного сниппета ссылки.
Выбрать файл иллюстрации для ссылки
Шаг 3: кликните кнопку «Выбрать файл», в открывшемся окне «Загрузка иллюстрации для ссылки». Найдите и загрузите подходящую картинки со своего компьютера. Картинка должна быть в формате JPG, GIF или PNG, размером 527×240 пикселей.
Редактирование иллюстрации для ссылки
Шаг 4: отредактируйте картинку, выбрав требуемую область и/или развернув её «вправо» или «влево».
Шаг 5: кликните кнопку «Сохранить изменения» и дождитесь замены картинки в сниппете ссылки.
Ссылка с заменённой картинкой
Шаг 6: кликните кнопку «Отправить» и дождитесь публикации заметки с её измененным сниппетом ссылки.
Вопросы: Как вы оцениваете сложность предложенной инструкции? Какие правки и дополнения стоит сделать, чтобы её улучшить?
Короткая ссылка: http://goo.gl/RMdWc3
Сниппеты в ВКонтакте — Блог Максима Лукьянова
Сегодня ВКонтакте предоставил возможность замены изображения в сниппете* при создании нового поста.
Раньше это изображение подтягивалось автоматически и не всегда подходило (а если в статье не было фото, то оно либо вообще не подтягивалось, либо бралось со всего сайт – это вполне мог быть логотип сайта или иконка соц. сетей, — что было вообще не в тему как вы понимаете) и выбирать тоже получалось не всегда. Иногда была возможность выбрать среди нескольких изображений, а иногда и нет. В общем, раньше было не очень круто. Однако сегодня в ВКонтакте решил, что пора с этим безобразием заканчивать и разрешил заменять картинки в сниппете на те, который вы хотите.
В общем, раньше было не очень круто. Однако сегодня в ВКонтакте решил, что пора с этим безобразием заканчивать и разрешил заменять картинки в сниппете на те, который вы хотите.
Итак, давайте перейдем к тому, как загрузить свою картинку в сниппет.
Для начала вам нужно создать пост (запись) в сообществе или у себя в аккаунте и вставить туда свою ссылку.
После чего вам нужно нажать на иконку фотоаппарата. И вы увидите всплывающее окно.
В этом окне вам напишут, какие требования есть к загружаемому фото. Основное требование это размер не меньше чем 537х240.
Если фото будет больше, вам предложат его обрезать на следующем шаге. Если же меньше, то вы просто не сможете его загрузить.
Когда вы отредактировали фото, вы нажимаете «сохранить изменения» и ваш сниппет готов.
Теперь вы можете опубликовать пост и те, кто нажмет на фото, автоматически перейдут на вашу страницу.
В некоторых случаях (для популярных сайтов в основном) сниппет может содержать еще кнопку «Просмотреть» — то есть пользователь просмотрит содержимое страницы не покидая ВК.
*Сниппет — это блок с информацией о странице в сети, который автоматически создаётся при копировании ссылки на сайт в окно создания записи или сообщения. Он состоит из иллюстрации, заголовка и описания страницы. Сниппет работает как обычная ссылка — при клике на него пользователь переходит на сайт.
Подписывайтесь на мою рассылку (с права сбоку), чтобы не пропустить новых статей и быть в курсе.
Если Вам понравилась и/или помогла данная статья, — ставьте лайк и рассказать друзьям.
Присоединяйтесь к нам в социальных сетях:
Размеры ВК — все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Аватарка размеры в вкРазмер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px
Шапка группы размеры в вкУ шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
Размер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
Размер картинки для вк (фото для постов)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
Фото для поста размеры вкРазмер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)
Обложка для статьи 510 х 286 px
Размер сниппета вк
Сниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
Размер снипета во ВКонтактеРазмер товаров в вк
Картинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
Товары размер в вкРазмер истории в вк
Размер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вк
Параметры видио 1280 х 720 px HD
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Шутка дня:
Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
Как оптимизировать для избранных сниппетов (в 2021 году)
Попасть на первое место в органических результатах поиска Google — нелегкая задача. Но то, что это сложно, не означает, что вы не можете победить.
Даже если вы не занимаете позицию 1, вы можете ее обогнать. Как? Это вообще возможно? Да, это возможно — заявив избранный фрагмент.
В этой записи блога, , мы обсудим, что такое рекомендуемые сниппеты, каковы их преимущества для SEO и как их оптимизировать. Приступим.
Что такое избранные фрагменты?
Рекомендуемый фрагмент отображается как блок, содержащий точный ответ на ваш запрос. Он находится прямо над первыми результатами обычного поиска, поэтому его также называют «позицией 0».
Допустим, мы выполняем поиск в Google по запросу «, почему трава зеленая». Ниже приведен снимок экрана избранного фрагмента для этого запроса:
В большинстве случаев Google включает изображение в избранный фрагмент. Источник изображения может отличаться от источника ответа.
Источник изображения может отличаться от источника ответа.
Избранные фрагменты упрощают поиск людей в Интернете, поскольку они могут сразу увидеть ответ , который они ищут. Google программно выбирает лучший ответ со стороннего веб-сайта и представляет его во фрагменте.
Если Google решит отображать ваш контент в виде избранного сниппета, представьте, какое количество потенциальных клиентов вы можете получить.
Типы избранных сниппетов
Есть три распространенных типа избранных сниппетов:
- Параграф — этот фрагмент показывает ответы в виде параграфа на такие вопросы, как как, кто, почему, когда, и что. Снимок экрана выше является примером фрагмента из избранного абзаца. Фрагменты абзаца — самый популярный тип.
- Список — ответы, представленные в нумерованных или маркированных списках, подпадают под этот тип фрагмента. Фрагменты списков применяются в основном к сообщениям с пошаговыми инструкциями и рецептами.

- Таблица — Часто вы увидите, что фрагменты таблиц отображаются для сообщений, содержащих диаграммы сравнения. Google ценит хорошо структурированный контент с ценами, расценками, годами и другими числовыми данными.
Преимущества избранных сниппетов
Featured snippets существуют с 2014 года, но, похоже, маркетологи ими не пользуются. Тот факт, что Google стремится обеспечить удобство для пользователей, показывая людям лучшие результаты поиска, является достаточной причиной для того, чтобы занять позицию 0.
Но чтобы точно знать почему, вот несколько преимуществ избранных сниппетов:
1. Похищает трафик с первого результата
Ahrefs изучил 2 миллиона избранных сниппетов и обнаружил удивление: Избранные сниппеты не получают больше кликов, чем страница, занимающая первое место по поисковому запросу.
Однако он отнимает у первого результата несколько кликов. Так что, если есть избранный фрагмент для фразы, вам будет полезно быть в нем… ну, в большинстве случаев.
Обновление за январь 2020 г.
В январе 2020 года Google объявил, что больше не будет повторять результат в первой поисковой выдаче, если результат веб-страницы уже отображается в избранном фрагменте. Вместо этого результат может появиться в начале второй страницы.
Это означает, что с показанным сниппетом не всегда может быть преимуществом, особенно если ваша страница будет занимать первое место без избранного сниппета (учитывая, что показанный сниппет имеет более низкий CTR, чем первый результат SERP).
Если список веб-страницы поднимается до позиции избранного фрагмента, мы больше не повторяем его на первой странице результатов. Это упрощает результаты и помогает пользователям легче находить нужную информацию. Избранные фрагменты считаются одним из десяти списков веб-страниц, которые мы показываем….
— Google SearchLiaison (@searchliaison) 23 января 2020 г.
Решение вызвало негативную реакцию в SEO-сообществе:
Это смелый шаг. Это дает слишком большое доверие к показанному фрагменту, который правильно соответствует цели поиска.Вместо того, чтобы фрагмент был наградой, теперь это больше похоже на азартную игру… #SEO #CTR https://t.co/WwpcOsCHaN
— Дэвид Юенгст (@DavidJuengst) 23 января 2020 г.
Значит, вы оптимизировали свой контент, чтобы получить больше этих «сладких» избранных фрагментов?
Ну .. Я думаю, что прощаюсь с поисковым трафиком.
Когда мы изучали CTR FS, он составлял ~ 8,6% в среднем. В то время как органическая позиция №1 (без FS) получала ~ 26% от средней.
¯_ (ツ) _ / ¯ https: // t.co / a5ZzKx0uAG pic.twitter.com/Y32hKnadoU
— Тим Соуло (@torsoulo) 23 января 2020 г.
Все это привело к дискуссии о том, есть ли случаи, когда лучше избавиться от избранного сниппета. Если вы хотите узнать больше, ознакомьтесь с нашим кратким руководством о том, как удалить избранный фрагмент.
Если вы хотите узнать больше, ознакомьтесь с нашим кратким руководством о том, как удалить избранный фрагмент.
Вы также можете появиться в избранном сниппете, если вы занимаетесь 2-й, 3-й или даже 5-й позицией. Довольно простой способ опередить своих конкурентов!
2.Оптимизирует голосовой поиск
Если вы думаете, что голосовой поиск — это дань моде, подумайте еще раз. Come 2020, 50% поисков будут проводиться с использованием голосовых помощников. Например, Siri, Cortana и Google Assistant.
Люди настраиваются на голосовой поиск через свои мобильные устройства. Поскольку мы, естественно, задаем вопросы, когда выполняем голосовой поиск, а избранные фрагменты отображаются по запросам типа вопроса, имеет смысл ранжировать эти фрагменты.
3.Вы становитесь проверенным экспертом
Давайте посмотрим правде в глаза: пытаться позиционировать себя как авторитет в своей нише сложно. Не говоря уже о том, что многие компании конкурируют за внимание вашей аудитории.
С точки зрения потенциального клиента, вы станете более желанным, попав в избранный фрагмент. Как источник достоверной информации согласно рекомендации Google, вы становитесь веб-сайтом, на который обращаются за советом.
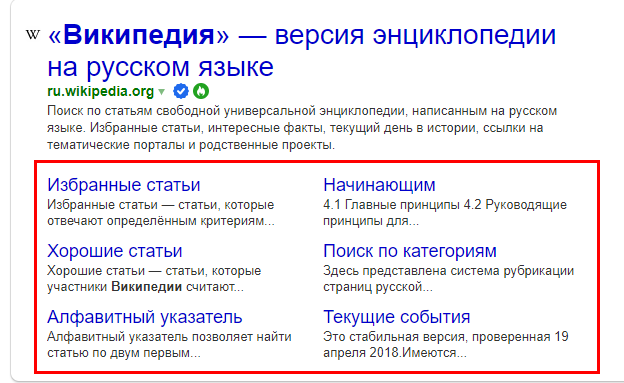
В конце концов, веб-сайты с наиболее популярными сниппетами — это хорошо известные гиганты, такие как Wikipedia, Quora, Amazon, Dictionary или Mayoclinic — люди привыкли к надежным источникам в представленных сниппетах.
Как оптимизировать для избранных фрагментов
Если вам нужно увеличить посещаемость или воспользоваться другими преимуществами повышенной видимости, вот 9 полезных советов о том, как появиться в избранном сниппете.
1. Изучите ключевые слова и стремитесь к поисковым запросам типа вопроса
Исследование ключевых слов — незаменимый инструмент для успешной части контента, особенно контента, который ранжируется по избранному фрагменту. Обязательно отвечайте на вопросы, которые задают большинство ваших клиентов и целевой аудитории.
Есть много инструментов исследования ключевых слов, которые помогут вам в этом. Если вы используете KWFinder, вы можете просто ввести ключевое слово seed и щелкнуть вкладку «Вопросы».
2. Посмотрите результаты в поле «Люди тоже спрашивают»
Хотя изучение ключевых слов очень полезно, не забудьте заглянуть в раздел «Люди также спрашивают» . Часто вы найдете этот раздел под избранным сниппетом.
Если нажать на вопрос, появляется все больше и больше вопросов:
Считайте это золотой жилой, поскольку он предлагает вам больше возможностей для расширения темы.Вы сможете ответить на максимальное количество вопросов в одном сообщении в блоге.
3. Стремиться занять первую страницу результатов поиска Google
Попадание на страницу 1 дает вам шанс быть представленным в сниппете. Почти все избранные сниппеты находятся на первой странице поисковой выдачи Google.
Это только показывает, что повышение вашего органического рейтинга остается надежной практикой.
Пересмотрите стратегии о том, как улучшить SEO на странице, в то время как обеспечивает удобство для пользователей:
- Диагностировать проблемы SEO и устранять любые штрафы
- Сделайте ваш сайт более удобным для навигации и сканирования
- Практикуйте внутренние ссылки и используйте качественные внешние источники
- Сделайте свой сайт быстрым и удобным для мобильных устройств
- Если вы все еще используете протокол http, переключитесь на SSL
- Используйте удобные URL-адреса
- Настройте таргетинг на контент с поисковым намерением и сохраняйте его актуальность
- Оптимизируйте изображения
- Сделайте вашу страницу читаемой и удобной для пользователя
4.Пишите в стиле перевернутой пирамиды
Перевернутая (или обратная) пирамида — это концепция в журналистике, которая учит нас, как должна быть структурирована информация. Начните с ответа «самая ожидаемая часть», а затем переходите к вспомогательным деталям для остальной части вашего контента.
Источник: Википедия
Д-р Питер Дж. Мейерс из Moz считает, что перевернутая пирамида — это законный и умный метод получения избранных фрагментов.
5. Используйте слова, которые могут привести к созданию избранных фрагментов
А вот кое-что, что вас возбудит…
В процессе исследования сниппетов Google я наткнулся на исследование команды STAT Search Analytics: Лучшие слова и темы для создания избранных сниппетов.
Их исследование выявило запросы (сгруппированные по общим темам), которые чаще возвращали фрагменты:
Запросы с появлением высокофункционального сниппета
| Время | Общие вопросы | Переход | Статус |
| часто | до | формирование | это |
| год | доза | становится | быть |
| срок | причина | становится | было |
| последние | вызывает | удаление | другой |
| когда | определить | закрытие | и |
| возраст | определение | улучшение | это |
| среднее | развернуть | ||
| означает | получение | ||
| сделано | |||
| создание |
Результаты того же исследования также показали, что слова с меньшей вероятностью будут ранжироваться в сниппетах. Вы можете подумать о том, чтобы избегать их или свести к минимуму их использование:
Вы можете подумать о том, чтобы избегать их или свести к минимуму их использование:
Запросы с малым вхождением фрагмента
| Субъективные запросы | Информация / помощь |
| бесплатно | шаблон |
| рейтинг | источник |
| сравнение | диаграмма |
| отзыв | курс |
| отзывы | программа |
| хорошее | курс |
| лучшее | формы |
| шаблоны | |
| образец | |
| направляющая | |
| учебник |
6. Обратите внимание на форматирование
Обратите внимание на форматирование
Ранее мы обсуждали, что избранный фрагмент может быть в разных форматах. Структурируйте свой контент в зависимости от формата фрагмента, для которого вы хотите показывать.
Итак, если вы ищете стол, запишите свои ответы в таблицу. Если вы настраиваете таргетинг на фрагмент списка, убедитесь, что элементы хорошо структурированы в списке или заголовках.
Вот как отформатировать сообщение в блоге для сниппетов:
- Напишите описательные заголовки и используйте теги заголовков, такие как h2, h3, h4 и т. Д.
- Используйте короткие и емкие предложения, дающие прямые ответы.
- Используйте нумерованные списки, маркированные списки, таблицы или графики.
- Добавьте релевантное изображение вместе с фрагментом запроса, на который вы отвечаете.
В основном, подумайте о полезности, скиммируемости и общем опыте ваших читателей.
7. Следите за оптимальным количеством слов
Следите за оптимальным количеством слов
SEMrush проанализировал более 10 миллионов ключевых слов и 1 миллион доменов и сделал полезное открытие: Самые популярные сниппеты имеют длину 40-50 слов. Hubspot упоминает до 58 слов.
Будьте осторожны, отвечая кратко и прямо. Они должны быть не более 58 слов.
8. Добавьте страницу вопросов и ответов на свой веб-сайт
страниц вопросов и ответов полезны для владельцев сайтов, предлагающих товары или услуги. Эти страницы демонстрируют ваш опыт, решая проблемы. Что наиболее важно, они предлагают больше возможностей для показа во сниппете.
При создании страницы вопросов и ответов покажите факты, которые хотят знать большинство людей в вашей нише.Дайте полные ответы в коротких абзацах и делайте их простыми.
Если создание этой страницы не применимо к вашей нише, используйте ранее описанные методы.
Заключение
Если вы хотите увеличить посещаемость и улучшить SEO своего сайта, вы должны знать, что занимать первые позиции в результатах поиска Google — не единственное решение. Рейтинг в избранных сниппетах дает вам второй шанс.
Рейтинг в избранных сниппетах дает вам второй шанс.
Вот краткий обзор стратегий:
- Проведите исследование ключевых слов и задайте ключевые слова вопроса
- Проверьте релевантные вопросы в Google «Люди тоже спрашивают»
- Стремитесь к первой странице поисковой выдачи Google
- Используйте стиль перевернутой пирамиды при написании содержимого
- Включите слова, которые могут привести к созданию избранных фрагментов
- Отформатируйте сообщение в блоге на основе целевого фрагмента кода
- Придерживайтесь длины 40-58 слов
- Хорошо структурируйте сообщение в блоге
- Добавьте страницу вопросов и ответов на свой сайт
Спасибо, что прочитали, и я надеюсь, что это руководство поможет!
Создание собственных фрагментов кода
Недавно я написал в блоге об использовании фрагментов кода в качестве ярлыка для написания большего количества кода за меньшее время. В этом посте я расскажу вам, как создать собственные сниппеты, которые вы можете установить в Visual Studio для использования в своих проектах.
В этом посте я расскажу вам, как создать собственные сниппеты, которые вы можете установить в Visual Studio для использования в своих проектах.
Для начала давайте взглянем на анатомию сниппета. Фрагмент — это не что иное, как XML-файл с расширением .snippet , содержащий параметры конфигурации. Если вы откроете файл foreach.snippet (расположенный в «<каталог установки Visual Studio> \ VC # \ Snippets \ 1033 \ Visual C #» ), вы найдете следующий XML-код, который определяет фрагмент кода foreach :
Как видите, XML, используемый для определения фрагмента, довольно прост.Я пройдусь по разделу за разделом и объясню, как используется каждый параметр.
Анатомия фрагмента кода
После элемента объявления XML элемент  Родительский элемент
Родительский элемент
Внутри элемента
Каждый элемент
Элемент
: содержит заголовок фрагмента. Этот элемент обязателен.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sales-generator.ru/upload/medialibrary/035/x035d3ac75cca7d351678ea521a5848b8.jpg.pagespeed.ic.4V6RUF7Tlx.jpg' /><noscript><img src='/800/600/https/sales-generator.ru/upload/medialibrary/035/x035d3ac75cca7d351678ea521a5848b8.jpg.pagespeed.ic.4V6RUF7Tlx.jpg' /></noscript></li><li> <Shortcut>: ярлык, с помощью которого фрагмент может быть вставлен в Visual Studio. Этот ярлык отображается в intellisense Visual Studio.Этот элемент не является обязательным, но фрагмент кода не будет отображаться в intellisense, если он не определен.</li><li> <Описание>: Краткое описание цели сниппета.</li><li> <Автор>: Автор фрагмента кода.</li><li> <SnippetTypes>: содержит коллекцию элементов <SnippetType>, каждый из которых описывает, как фрагмент вставляется в код. Элемент <SnippetType> не требуется, и его отсутствие заставит Visual Studio вставить фрагмент кода в любое место, где находится курсор.При использовании этот элемент может иметь следующие значения:<ul><li> Расширение: позволяет вставить фрагмент кода в курсор.</li><li> SurroundsWith: позволяет разместить фрагмент кода вокруг выбранного фрагмента кода.</li><li> Рефакторинг: этот SnippetType указывает, что фрагмент кода используется во время рефакторинга. Однако его нельзя использовать в пользовательских фрагментах кода.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/1.bp.blogspot.com/-TcnUN1s7A_4/WLVCvou188I/AAAAAAAABWE/bOjHGO8rUbwoWQc2-wQah2jdp7q7A0prACLcB/s1600/Seo-optimizaciya-stranicy.jpg' /><noscript><img src='/800/600/https/1.bp.blogspot.com/-TcnUN1s7A_4/WLVCvou188I/AAAAAAAABWE/bOjHGO8rUbwoWQc2-wQah2jdp7q7A0prACLcB/s1600/Seo-optimizaciya-stranicy.jpg' /></noscript></li></ul></li><li> <Keywords>: содержит список элементов <Keyword>, каждый из которых представляет собой стандартный способ для поставщиков онлайн-контента добавлять пользовательские ключевые слова для поиска и категоризации.</li><li> <HelpUrl>: URL-адрес, который предоставляет информацию о фрагменте.</li></ul><p></p><p> Элемент <Snippet> содержит один или все из следующих элементов:</p><ul><li> <Code>: указывает параметризованный шаблон кода, который вы хотите вставить в исходный файл. Этот элемент является обязательным и может содержать следующие атрибуты:<ul><li> Язык: указывает язык фрагмента. Этот атрибут является обязательным и может иметь следующие значения: <strong> VB </strong>, <strong> CSharp </strong> или <strong> XML </strong>.</li><li> Разделитель: задает разделитель, используемый для описания литералов и объектов в коде. По умолчанию разделитель <strong> $ </strong>. Как вы увидите, при определении элемента <Literal> в блоке <Declarations> он будет искать по всему коду в элементе <Code> и заменять все, что содержит идентификатор литерала, окруженный ограничителем, определенным здесь.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/modx.im/uploads/images/00/11/20/2016/03/09/3d6dee.png' /><noscript><img src='/800/600/http/modx.im/uploads/images/00/11/20/2016/03/09/3d6dee.png' /></noscript></li><li> Kind: указывает тип кода, который содержит фрагмент, который указывает, где фрагмент должен быть вставлен.Этот атрибут может иметь следующие значения:<ul><li> <strong> тело метода </strong>: указывает, что фрагмент кода является телом метода и, следовательно, должен быть вставлен в объявление метода.</li><li> <strong> method decl </strong>: указывает, что фрагмент кода является методом и, следовательно, должен быть вставлен в класс или модуль.</li><li> <strong> type decl </strong>: указывает, что фрагмент кода является типом и, следовательно, должен быть вставлен в класс, модуль или пространство имен.</li><li> <strong> файл </strong>: указывает, что фрагмент является файлом полного кода. Эти фрагменты кода могут быть вставлены отдельно в файл кода или внутри пространства имен.</li><li> <strong> любой </strong>: указывает, что фрагмент можно вставить где угодно.</li></ul></li></ul></li><li> <Декларации>: Задает литералы и объекты, составляющие части фрагмента кода, которые вы можете редактировать при вставке в исходный файл.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/searchengines.guru/d/20/32/Pershina_10.jpg' /><noscript><img src='/800/600/https/searchengines.guru/d/20/32/Pershina_10.jpg' /></noscript> Может содержать следующие элементы:<ul><li> <Literal>: определяет замену фрагмента кода, который полностью содержится в фрагменте, но, вероятно, будет изменен после того, как фрагмент будет вставлен в код.Литеральный конец ($ end $) зарезервирован и используется для обозначения места, где должен быть помещен курсор после вставки фрагмента кода. Может содержать следующие элементы:<ul><li> <ID>: уникальный идентификатор литерала. Это обязательный элемент.</li><li> <Tooltip>: Описано, как следует использовать литерал.</li><li> <функция>: указывает функцию, выполняемую, когда литерал получает фокус в Visual Studio.</li><li> <По умолчанию>: значение литерала по умолчанию, когда вставлен фрагмент кода.Это обязательный элемент.</li></ul></li><li> <Object>: идентифицирует элемент, который требуется для фрагмента кода, но, скорее всего, будет определен вне фрагмента. Может содержать следующие элементы:<ul><li> <ID>: уникальный идентификатор объекта. Это обязательный элемент.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/visualm.ru/files/uploads/images/1456771170.png' /><noscript><img src='/800/600/https/visualm.ru/files/uploads/images/1456771170.png' /></noscript></li><li> <Type>: указывает тип объекта. Это обязательный элемент.</li><li> <функция>: указывает функцию, которая будет выполняться, когда объект получает фокус в Visual Studio.</li><li> <Tooltip>: Описано, как следует использовать объект.</li><li> <По умолчанию>: значение объекта по умолчанию при вставке фрагмента кода. Это обязательный элемент.</li></ul></li></ul></li><li> <Imports>: содержит коллекцию элементов <Import>, каждый из которых объявляет пространство имен, которое необходимо импортировать. Элемент <Imports> используется только для фрагментов кода Visual Basic. Каждый элемент <Import> может содержать следующий элемент:<ul><li> <Namespace>: указывает пространство имен, используемое фрагментом кода.Этот элемент обязателен.</li></ul></li><li> <References>: содержит коллекцию элементов <Reference>, каждый из которых определяет информацию о ссылках на сборку, необходимых для проекта кода. Каждый элемент <Reference> может содержать следующие элементы:<ul><li> <Assembly>: содержит имя сборки, на которую ссылается фрагмент кода.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/1zaicev.ru/wp-content/uploads/2016/06/primer-snippeta.png' /><noscript><img src='/800/600/https/1zaicev.ru/wp-content/uploads/2016/06/primer-snippeta.png' /></noscript> Этот элемент обязателен.</li><li> <Url>: содержит URL-адрес, который предоставляет дополнительные сведения о сборке, на которую указывает ссылка.</li></ul></li></ul><p></p><p> <strong> Создание пользовательского фрагмента кода </strong></p><p> В качестве примера давайте создадим фрагмент кода, который проверяет наличие строки запроса на странице ASP.NET и перенаправляет пользователя, если строка запроса не существует. При разработке страниц ASP.NET я часто использую этот фрагмент кода, когда страница отображает какие-то данные и требует строки запроса со значением, которое используется для поиска данных в базе данных. Поскольку я часто использую один и тот же блок кода, использование его в виде сниппета сэкономит мне время, когда мне понадобится его использовать в будущем.</p><p> Для начала посмотрим, как должен выглядеть код. Я хочу, чтобы он сначала проверил, содержит ли конкретный элемент в коллекции <strong> Request.QueryString </strong> значение. Если он пуст или пуст, я хочу перенаправить пользователя на другую страницу.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.kasper.by/uploads/articles_img/1540802722242123.jpg' /><noscript><img src='/800/600/https/www.kasper.by/uploads/articles_img/1540802722242123.jpg' /></noscript> Вот код, который я хочу реализовать:</p><p></p><p> Теперь, когда мы знаем, какой код нам нужен, нам нужно определить, какие части кода являются динамическими. То есть, какие части кода могут меняться каждый раз, когда мы вставляем его в файл. В этом блоке кода изменятся только строковые литералы внутри запроса <strong>.Индексатор QueryString </strong> и метод <strong> Response.Redirect </strong>. Нам нужно будет определить эти два элемента как литералы в нашем фрагменте кода.</p><p> Когда мы узнаем основные требования к нашему сниппету, мы можем продолжить и создать новый файл сниппета. В Visual Studio щелкните Файл <strong> | Новый | Файл …, </strong> выберите <strong> Xml File </strong> и щелкните <strong> Открыть </strong>. (Примечание: вам не обязательно открывать проект или решение, и вам не нужно закрывать открытый проект или решение для создания нового фрагмента)</p><p></p><p> После открытия нового XML-файла в среде IDE, мы хотим сохранить его с помощью <em>.сниппета </em>, поэтому щелкните <strong> File | Сохраните <имя файла XML> .<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-40.userapi.com/c855036/v855036109/1d4764/UWf2KG7l46w.jpg' /><noscript><img src='/800/600/https/sun9-40.userapi.com/c855036/v855036109/1d4764/UWf2KG7l46w.jpg' /></noscript> xml как … </strong> и введите новое имя для фрагмента. Я назову эту строку запроса <em> </em>. Выберите расширение файла <em> .snippet </em> из раскрывающегося списка <strong> Тип файла: </strong> и нажмите <strong> Сохранить </strong>.</p><p></p><p> Теперь в нашем файле <em> querystring.snippet </em> у нас не должно быть ничего, кроме объявления XML. Сначала мы продолжим и добавим в наш фрагмент базовую структуру со следующими элементами XML:</p><p></p><p> Поскольку это наша первая трещина в новом фрагменте, мы сохраним версию по умолчанию, оставив значение <em> Format </em>. на <em> 1.0,0 </em>. Затем мы добавим некоторую основную информацию в наш заголовок. Мы присвоим элементам<Title> и <Shortcut> значение <em> querystring </em>, затем мы также добавим описание и автора. Наконец, давайте добавим единственный <SnippetType> из <em> Expansion </em>. Помните, что этот <SnippetType> вызывает вставку фрагмента в текущую позицию курсора.</p><p></p><p> Затем мы определим элементы в нашем элементе <Snippet>.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-21.jpg' /><noscript><img src='/800/600/https/i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-21.jpg' /></noscript> Сначала нам нужно объявить два элемента <Literal> в разделе <Declarations>, который определит две динамические части нашего фрагмента.Мы назовем первую строку запроса <em> </em>, поскольку она будет использоваться для определения имени строки запроса, которую будет проверять наш код, и мы дадим ей значение по умолчанию <em> id </em>. Второй <Literal> будет называться <em> page </em>, поскольку он будет использоваться для определения имени страницы, на которую мы будем перенаправлять пользователей, если строка запроса не существует, и мы дадим ей значение по умолчанию <em> Default. .aspx </em> Наконец, мы добавим сам блок кода в элемент <Code>.Этот элемент должен иметь атрибут <strong> Language </strong> со значением <em> csharp </em>, и его содержимое будет встроено в элемент CDATA. Код заключен в этот элемент на случай, если его содержимое нарушит структуру XML-документа.</p><p></p><p> А вот как выглядит наш окончательный фрагмент кода:</p><p></p><p> <strong> Менеджер фрагментов кода </strong></p><p> Чтобы вставить только что созданный фрагмент кода, мы можем использовать Менеджер фрагментов кода Visual Studio.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/imajor.ru/wp-content/uploads/2017/02/snippet-yoast.png' /><noscript><img src='/800/600/https/imajor.ru/wp-content/uploads/2017/02/snippet-yoast.png' /></noscript> Чтобы открыть диспетчер, щелкните <strong> Инструменты | Code Snippets Manager </strong> или введите <strong> Ctrl + K, Ctrl + B </strong>. В менеджере сниппеты разделены по языку, а затем по категориям. Обратите внимание на полосу <em> Расположение </em> в верхней части окна. Здесь показано место, где можно найти каждый фрагмент, что позволяет пользователям самостоятельно переходить к предустановленным фрагментам и редактировать их. Как видите, в Visual Studio сразу же встроено множество фрагментов кода.</p><p></p><p> Вы можете добавить папку для хранения ваших собственных фрагментов, щелкнув <strong> Добавить… </strong> и выбрав нужную папку. Затем эта папка появится в диспетчере фрагментов кода и может использоваться для хранения импортированных фрагментов. Чтобы импортировать фрагмент кода, убедитесь, что выбран правильный язык, затем нажмите кнопку <strong> Импорт … </strong>. Перейдите к расположению файла <em> .snippet </em>, выделите его и нажмите кнопку <strong> Открыть </strong>.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/grechkopv.ru/wp-content/uploads/2020/04/screenshot_2.png' /><noscript><img src='/800/600/https/grechkopv.ru/wp-content/uploads/2020/04/screenshot_2.png' /></noscript> Появится новое окно с просьбой выбрать папку, в которую следует импортировать сниппет.</p><p></p><p> Выберите существующую папку или папку, которую вы создали самостоятельно, и нажмите <strong> Готово </strong>.Поздравляю! Вы создали свой первый фрагмент кода. Теперь вы можете попробовать его, просто набрав его ярлык в своем коде и выбрав его в меню intellisense.</p><p></p><p></p><hr/><h2><span class="ez-toc-section" id="_Twitch"> ржавчины | Twitch капли </span></h2><h3><span class="ez-toc-section" id="i-31"> Какие стримы нужно посмотреть, чтобы получить дроп? </span></h3><p> Все потоки Rust с тегом Drops Enabled будут засчитаны для получения дропов. Тем не менее, выпадение конкретного стримера требует от вас просмотра конкретного стримера, чтобы получить его выпадение.Все участвующие стримеры перечислены выше а все активные кампании и их условия всегда можно увидеть на этой странице Twitch.</p><h3><span class="ez-toc-section" id="i-32"> Есть ли способ узнать, как я продвигаюсь к следующему падению? Что, если я пропустил дроп? </span></h3><p> Вы можете отслеживать свой прогресс на странице инвентаря Twitch Drops.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/static.promopult.ru/uploads/library/img/snippet_img_9.png' /><noscript><img src='/800/600/https/static.promopult.ru/uploads/library/img/snippet_img_9.png' /></noscript></p><h3><span class="ez-toc-section" id="i-33"> Могу ли я зарабатывать дропы быстрее или чаще, просматривая более одного канала одновременно? </span></h3><p> Нет, вы сможете получить дроп только для одного активного канала за раз.Одновременный просмотр более чем одного канала не приведет к увеличению количества падений.</p><h3><span class="ez-toc-section" id="_Steam"> Сколько времени нужно, чтобы дропы появились в моем инвентаре Steam? </span></h3><p> После нажатия кнопки «Требовать» предметы появятся в вашем инвентаре Steam в течение 10 минут. Если предмет не появляется через 30 минут, значит ваша учетная запись Steam возможно, не были связаны с вашей учетной записью Twitch, когда вы потребовали дроп.Вы можете связать свои учетные записи в верхней части этой страницы, а затем нажать кнопку, чтобы проверить наличие недостающих дропов чтобы попытаться получить награду снова.<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/image3.slideserve.com/6313651/slide10-l.jpg' /><noscript><img src='/800/600/https/image3.slideserve.com/6313651/slide10-l.jpg' /></noscript> Вам нужно будет иметь Rust в Steam, чтобы получать предметы — семейный доступ аккаунты их не получат.</p><h3><span class="ez-toc-section" id="_Twitch_Steam"> У меня больше нет доступа к учетной записи Twitch, с которой я связал свою учетную запись Steam, и я хочу привязать новую. Что мне делать? </span></h3><p> Вы можете отключить свою старую учетную запись Twitch, войдя в Steam на этой странице и нажав кнопку «Отменить связь».Тогда вы снова сможете связать свои аккаунты в обычном режиме.</p><h3><span class="ez-toc-section" id="_Rust_Twitch_Steam"> Я еще не купил Rust, но получил несколько дропов на Twitch. Смогу ли я получить дропы в своей учетной записи Steam позже? </span></h3><p> Да, если вы забрали дроп, вы сможете получить их позже при покупке Rust. Однако они не появятся автоматически в вашем инвентаре Steam.Вам нужно будет убедиться, что ваша учетная запись связана на этой странице, а затем нажать кнопку «Проверить наличие пропавших без вести».<img class="lazy lazy-hidden" src="//narcosis-css.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/img.youtube.com/vi/A-vc3LxMBz8/0.jpg' /><noscript><img src='/800/600/https/img.youtube.com/vi/A-vc3LxMBz8/0.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><h3></h3></div><div class="clear"></div></div> <br class="clear" /></div><hr /><div class="comments"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-sdelat-snippet-v-vk-kak-v-post-vk-postavit-knopku-ili-snippet-i-gotovye-shablony.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://narcosis-css.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='8923' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div><div id="sidebar-container"><ul id="sidebar"><li id="search-6" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://narcosis-css.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></li></ul></div></div><div id="sub-footer"><div class="container"><div class="sub-footer-left"><p> © 2025, *Narcosis* by STORM.</p></div><div class="sub-footer-right"> <a href="/sitemap.xml">Карта сайта</a></div></div></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://narcosis-css.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://narcosis-css.ru/wp-content/cache/autoptimize/js/autoptimize_dd4e2a1f1afd4711632e58d98476631e.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="39c7d21cfce5b09240a747c6-|49" defer></script>



 Обратите внимание на форматирование
Обратите внимание на форматирование  Следите за оптимальным количеством слов
Следите за оптимальным количеством слов