Как сделать ссылку ВКонтакте в виде кнопки Просто Делай Так
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке.
Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
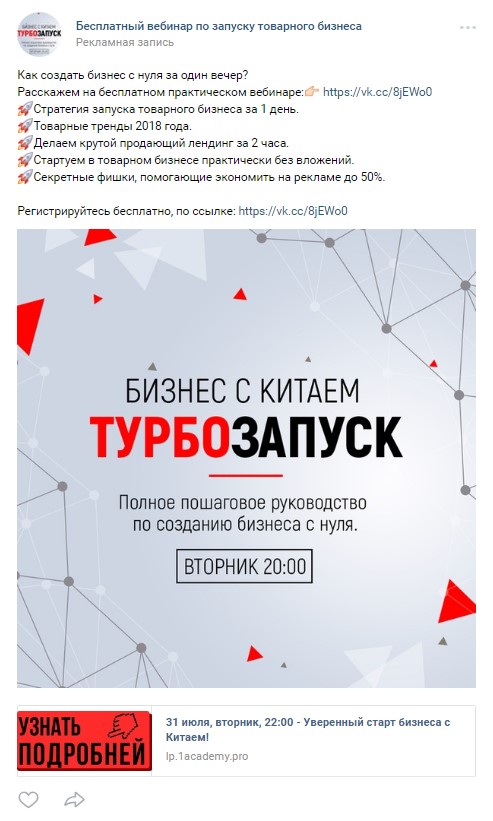
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:
Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.
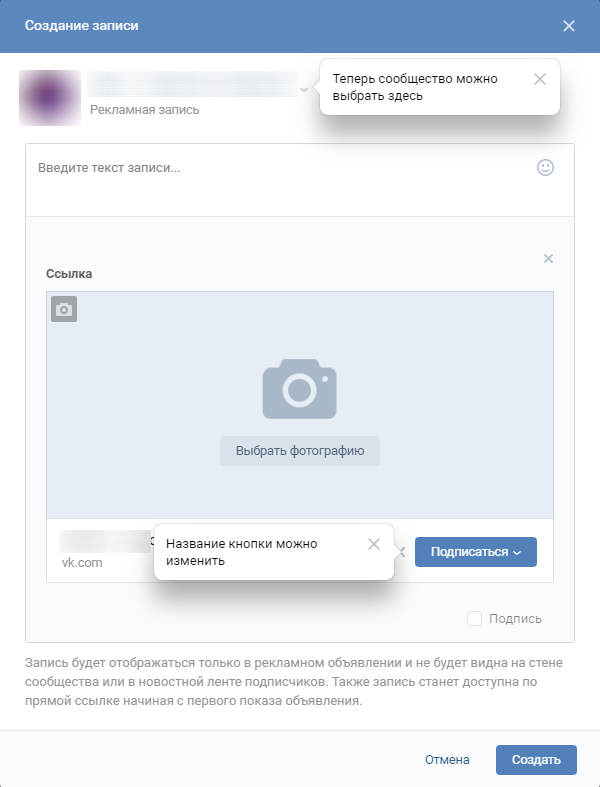
Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.
При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше.
Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную онлайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые.
Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Действия в социальных сетях) — Помощь рекламодателям по работе с myTarget — Помощь рекламодателям по работе с myTarget
Рекламодателям
Эта статья частично устарела. Продвижение мобильных приложений доступно только через VK Рекламу
Мы перенесли продвижение мобильных приложений в VK Рекламу — на платформе кампании запускаются в 5 простых шагов, эффективность подтверждена кейсами. Создать кабинет
Создать кабинет
Получите больше информации по подключению и настройке кабинета VK Рекламы у вашего менеджера или команды поддержки: [email protected].
- Разрешается рекламировать
- Требования
- Как создать рекламное объявление в «Одноклассниках»
- Как создать «Скрытый пост VK» (Скрытую рекламную запись VK)
- Как создать «Кроссплатформенный видеопост»
Тип устройства: кроссдевайсный формат
Платформа: соцсети «Одноклассники», «ВКонтакте»
Формат размещения: лента
Формат позволяет рекламировать посты с видео в ленте социальных сетей «ВКонтакте» и «Одноклассники», которые используются как единая рекламная площадка: алгоритм учета показов распознает одного и того же пользователя не только на разных устройствах, но и в разных социальных сетях. Например, вы установили однократный показ рекламного ролика на одного уникального пользователя. Если пользователь посмотрит видео в одной из социальных сетей на смартфоне, то аналогичная реклама на десктопе в другой соцсети уже не появится.
Если пользователь посмотрит видео в одной из социальных сетей на смартфоне, то аналогичная реклама на десктопе в другой соцсети уже не появится.
Пример поста в ленте ВК
Разрешается рекламировать:
- для постов ВК: только скрытые посты ВК с видео внутри, которое проигрывается в плеере «ВКонтакте»;
- для постов в ОК: пост в «Одноклассниках» с видео внутри, которое проигрывается в плеере «Одноклассников»;
- схожие по контенту посты в одном объявлении.
Требования
Видео:
- максимальный объем — 90 Мб;
- разрешение видеоролика — 640×360, 1280×720 или 1920×1080
- не показывать важную информацию в нижних 10% ролика, т.к. там находятся элементы управления плеером.
- не должно вводить пользователя в заблуждение, содержать кнопок, дублирующих сервисы и прочие элементы.
- не должно содержать видимых артефактов, искажения пропорций и других ошибок.

- низкого качества обработки и с высокой степенью сжатия к размещению не принимаются.
Поток:
- Видео битрейт: 400-450 кбит/сек. Частота кадров: не более 25 кадров/сек.
- Аудио битрейт: 80-100 кбит/сек. Уровень громкости не более 30дБ
- Общий битрейт: 480-550 кбит/сек.
Формат:
MP4 (MPEG-4): кодеки видео — H.264, кодек аудио — AAC.
Мы рекомендуем загружать видео длиной не более 30 секунд.
Как создать рекламное объявление в «Одноклассниках»Вы можете рекламировать только записи, размещенные в вашей группе на сайте «Одноклассников».
- Перейдите в вашу группу и создайте новую тему.
- Нажмите «Добавить видео» и выберите нужное видео.
- Нажмите «Настройки» и поставьте галочку в пункте «Рекламная публикация».
- Нажмите «Поделиться».

- Скопируйте ссылку и добавьте ее в рекламный кабинет myTarget.
1. Перейдите по ссылке vk.com/wall-<GROUP_ID>?ads_promoted_create=1. Используйте GROUP_ID вашей группы, например:
https://vk.com/wall-48854930?ads_promoted_create=1ID можно посмотреть на главной странице вашей группы в разделе «Информация».
2. Создайте рекламную запись с использованием Видеозаписи в плеере VK.
Внимание: Видео должно быть публичным, иначе трансляция будет некорректна.
Создание видеопоста ВК
3. Нажмите «Сохранить»: произойдет переадресация на созданный скрытый пост. Пример ссылки: https://vk.com/wall-169288656_18
4. Скопируйте ссылку и добавьте ее в рекламный кабинет myTarget.
Обратите внимание!
Нельзя рекламировать пост в двух сервисах одновременно.
Недопустимо использование дополнительных элементов (таких как кнопки call-to-action).
Нельзя менять тип контента: видео на картинку. Если необходимо внести подобные изменения, то создайте новый пост и новую рекламную кампанию.
Удаление кнопки call-to-action
Как создать «Кроссплатформенный видеопост»- Выберите «Действия в социальных сетях».
- Введите ссылку на пост VK или OK
- Выберите формат «Кроссплатформенный пост»
Вам помогла эта статья?
Настройка/Установка: ВКонтакте — Автопостер социальных сетей для WordPress
Важное примечание: VK API для загрузки изображений НЕ совместим с настройкой «Всегда использовать безопасное соединение». Если вы решите публиковать «изображения» в ВК, убедитесь, что эта опция отключена.
Конфигурация вКонтакте
1.
 Создайте приложение для своего сайта.
Создайте приложение для своего сайта. 1. Войдите в свой аккаунт вКонтакте.
2. Перейдите на страницу для разработчиков https://vk.com/dev. Нажмите кнопку «Создать приложение».
3. Заполните «Название», выберите «Отдельное приложение» для «Категории», нажмите «Подключить веб-сайт». (Важно! Убедитесь, что вы выбрали «Автономное приложение», другие типы не будут работать)
Пожалуйста, используйте свою информацию ” и другая примерная информация.
4. Введите номер своего мобильного телефона, получите SMS, введите код или подтвердите действие «Push» на своем смартфоне.
Нажмите «Настройки». «Нажмите «Сохранить».
2. Подключите вКонтакте к вашему WordPress.
1. Войдите в панель администратора WordPress, перейдите в «Настройки» -> «Параметры автопостера социальных сетей».
2. Нажмите зеленую кнопку «Добавить новую учетную запись», выберите из списка «вКонтакте».
3. Заполните поле «Ваш адрес вКонтакте» вашим личным URL-адресом вКонтакте или URL-адресом страницы вашей Группы.
4. Заполните «Идентификатор приложения vKontakte(VK)» из шага 4 выше.
3. Авторизовать вКонтакте для вашего WordPress.
1. Нажмите «Обновить настройки». Обратите внимание на новую ссылку «Авторизовать свой аккаунт vKontakte».
2. Нажмите «Авторизовать свой аккаунт вКонтакте» и следуйте указаниям мастера авторизации.
3. Мастер завершит работу на странице с длинным URL. Пожалуйста, скопируйте этот URL полностью и вставьте его в поле «Ответ авторизации vKontakte(VK)».
4. Ваш аккаунт вКонтакте готов к использованию.
SNAP Pro для WordPress
Обновление версииPro добавляет возможность настройки более одной учетной записи для каждой социальной сети и некоторые дополнительные функции.
Получить SNAP Pro
Инструкции
Успех!
Подписаться
Последние сообщения в блоге
22 мая 2019 г.
Что случилось? SNAP Pro проверяет наличие обновлений API каждые 6 часов. Сегодня (22 мая 2019 г.) около 18:30 по восточному поясному времени Google Cloud испортил наш сервер обновлений примерно на 7 минут. Куча «счастливых» сайтов, которые проверяли наличие обновлений в течение этих 7 минут, получили свой кеш плагинов…
5 октября 2018 г.
Этой осенью появится поддержка «Google Мой Бизнес». Google недавно сделал некую функциональность, похожую на блог, доступную для списков местных компаний. Как владелец местного бизнеса, вы можете добавлять сообщения, события, предложения, а также продукты в список своих компаний. Хотя…
6 июля 2018 г.
Мы получаем много вопросов о приближающемся сроке проверки приложения Facebook. Люди спрашивают, что нам делать. Честным ответом будет: «Никто понятия не имеет». Мы отправили несколько приложений на рассмотрение в Facebook, используя разные способы описания и объяснения…
10 мая 2018 г.
Что случилось с Facebook? Facebook внес изменения в свою политику доступа к API 1 мая 2018 года. В результате мы представили собственный Premium API для Facebook. Мы считаем, что нам необходимо объяснить, как именно эти изменения повлияли на SNAP. С самого начала Facebook родной…
В результате мы представили собственный Premium API для Facebook. Мы считаем, что нам необходимо объяснить, как именно эти изменения повлияли на SNAP. С самого начала Facebook родной…
18 декабря 2017 г.
В Instagram были внесены очень большие изменения в процесс аутентификации. Около 70% наших пользователей страдают от них. До изменений процесс был довольно простым: иногда Instagram решал, что вход через SNAP «необычный», и запрашивал подтверждение. Вам просто нужно было открыть…
VK Post Author Display plugin for WordPress
App Details
Display to Post Author Information Box внизу содержимого.
Произвольный раздел 1
Цены
Начиная с 0 долларов США в месяц.
Плагин Ultimate Corner Button
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
6 Обзоры
Tags
Authorpost
, разработанные Hidekazu Ishikawa
Общие плагины Ninja
.
 Некоторые из наиболее общих плагинов Ninja For For Forpresspress
Некоторые из наиболее общих плагинов Ninja For For Forpresspress . совместимые плагины и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найдите лучшие плагины для WordPress
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Плагины Testimonial для WordPress
Галереи
Плагины галереев для WordPress
SEO
плагины SEO для WordPress
Контактная форма
КОНТАРНЫЕ ФОРМА ПЛАГИНЫ ДЛЯ WORDPRESS
Формы
Плагины для WordPress
Social Feeds
Social Fears Plugin
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Security
Плагины безопасности для WordPress
Translation
Плагины перевода для WordPress
Ads
Плагины Ads для WordPress
Видеоплеер
Плагины для видеоплеере для WordPress
Music Player
плагины музыкального проигрывателя для WordPress
Backup
Backup Plugins для WordPress
Privacy
плагины для конфиденциальности для WordPress
.