Простой способ создать одностраничный сайт
Если вам нужен сайт для продажи одного продукта (например, курса, подписки или книги), хватит и одностраничного ресурса. И для него вовсе необязательно искать профессионального дизайнера. Все гораздо проще.
Одностраничный сайт — отличное решение, если вы хотите продать своим посетителям какой-либо конкретный продукт, будь то физический товар (например, биологически активную добавку), интернет-курс или книгу в электронном виде.
Многие полагают, что одностраничник требует больших денег, и что, чем меньше сайт, тем больше труда и времени необходимо в него вложить, чтобы получить нужный результат. Это не совсем так.
Главная статья расходов на одностраничнике — это контент. Как правило, здесь размещают длинные, большие тексты, главная цель которых — продать конкретный товар. Кстати, очень удобная штука, эти принтеры с двусторонней печатью. Отправил на печать и не надо ходить переворачивать листы, просто дождался окончания печати и забирай.
Сегодня, впрочем, вовсе необязательно искать профессионального копирайтера, способного справиться с такой работой, — есть целая «кипа» руководств по созданию «продающих» текстов на одностраничники. И такие тексты, даже если они написаны обычным человеком, вполне вероятно, могут работать лучше. Но — в этой статье мы расскажем не о текстах, а способах создания самого сайта.
Как создать одностраничный сайт за один день
Особых умений вам не потребуется. Пожалуй, вы можете потратить некоторое время на изучение html и самого процесса загрузки и настройки сайта на хостинге. Все остальное будет проще.
Одностраничник не требует многофункциональности. На нем невозможно разместить комментарий, авторизоваться, он не нуждается в колонке новостей и других функциях, привычных для посетителей обычных сайтов. Главная его цель — заставить посетителя нажать заветную кнопочку «купить» или «подписаться», а значит, для него и не нужна система управления сайтами. Само понятие «одностраничник» поможет вам избежать и необходимости применения CSS, ставшего привычным языком для веб-мастера: весь сайт можно создать на чистом html, за исключением одного-двух «яваскриптов».
Для сайта советуют использовать табличную верстку — из одного или двух столбцов. Весь контент без проблем умещается в рамки html, и от вас не требуется каких-то особых дизайнерских талантов.
Чтобы создать html-сайт, вы можете использовать и обычный «блокнот», и более продвинутую программу для верстки. Впрочем, если вы не уверены в собственных силах, вы можете и сэкономить время на самостоятельной верстке.
В сети — тысячи шаблонов и вариантов для одностраничных сайтов. Это могут и сами сайты, действующие, но забытые своими владельцами, и простые шаблоны, которые требуют дополнительной проработки. И в том, и в другом случае вам достаточно будет просто вставить собственный контент — текст и страницы.
Если за основу вы берете чужой сайт (а это экономит немало времени), потрудитесь немного — и чуть измените цвета, вставьте другие изображения и, в первую очередь, текст. В итоге вы сможете получить полностью уникальный ресурс, на создание которого вы потратили не больше одного дня.
15 примеров того, как создать крутой одностраничный сайт
Вы стали профессионалом в создании многостраничных сайтов, возможно, создали нескольких довольно крупных. Внезапно вы сталкиваетесь с необходимостью создать одностраничный сайт. Проще пареной репы, верно?
Как бы не так. Передать сообщение пользователям на 5-10 страницах – это одно. Но передача подобного сообщения на одной единственной странице – совсем другое дело. Если вы что-то недоработаете, большинство ваших посетителей покинут сайт прежде, чем дойдут до нижней части страницы.
Необходимо планирование, о чем и пойдет речь в нашей статье. Мы рассмотрим 5 важнейших элементов, которые имеют критически важное значение для вашего дизайна.
Принимайте их всерьез, и у вас все должно получиться.
5 критически важных элементов для вашего дизайна
1. Определите ЦЕЛЬ и работайте над ней
Вы можете приступить к проектированию страницы, прежде чем придумаете, чего вы хотите добиться.
Другими словами, если у вас нет цели, вы будете попросту тратить свое время. Для одностраничного веб-сайта должна быть одна цель, которая сводится к следующему:
- Продать что-нибудь
- Анонсировать событие
- Представить портфолио
- И так далее.
Если у вас есть четко определенная цель, гораздо меньше шансов, что вы будете делать глупые вещи, когда приступите к проектированию.
Совет: следите за всем, что может замедлить загрузку страницы. Некоторые специальные эффекты печально известны этой проблемой.
Bistro Agency
Этот одностраничный веб-сайт обладает превосходным интерактивным эффектом, который не замедляет скорость загрузки.
Be Moving 3
Возможности этого одностраничного сайта включают в себя статическое изображение, которое выглядит динамичным. Таким образом, это не замедлит скорость загрузки страницы.
Think Pixel Lab
Эти крошечные анимированные элементы оживляют иллюстрацию на странице. Они ничего не тормозят, но всегда стоит проверить.
Be Product 2
Свежий вид может стать коммерческим доводом.
Sheerlink
Эта страница демонстрирует, насколько привлекательными могут быть большие изображения и слайды.
Be App 4
Для успешного продвижения приложения не требуется длинная (и, вероятно, скучная) техническая презентация, когда такая классная презентация – это все, что нужно.
2. Текст: сведите текст к минимуму и убедитесь, что его легко прочитать
Одностраничный дизайн сайта подвержен примерно 7 смертным грехам, и неуклюжие блоки текста, безусловно один из них. Пользователи не собираются пить вторую чашку кофе, пытаясь перемещаться по вашему одностраничному сайту. Положитесь на смелые заголовки, краткие абзацы, маркированные списки и изображения. Этого хватит, чтобы донести до пользователей свое послание.
Dangerous Robot
Этот веб-сайт настолько интересен, что его стоит посетить второй раз, а может быть и третий.
Be Tea 3
Аккуратная структура в сочетании со свежим внешним видом страницы может способствовать продажам.
Hello Alfred
Ключевая информация хранится на первом экране. Маркированные списки помогают сделать сообщение кратким и сэкономить место.
Be Cakes
Большие привлекательные изображения, подобные этому, сопровождаемые продуманно размещенными абзацами текста, могут вызвать внезапное желание купить несколько капкейков.
Mercedes-Benz
Когда вы рекламируете Mercedes или любой другой роскошный автомобиль, вы можете сосредоточиться на высококачественных изображениях, а не на тексте.
3. Визуальные элементы: Определите правильные паттерны и разумно используйте негативное пространство
Люди сканируют изображения по Z-паттерну и следуют за текстом по F-паттерну. Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Chris Connolly
Пустое пространство может оказать неоценимую помощь в попытке добиться ощущения порядка.
WeShootBottles.com
Здесь пустое пространство служит полотном для творческого контента.
Be Dietician 2
Еще один пример того, как пустое пространство можно использовать для поддержания порядка. Это также создает иллюзию внезапного появления различных элементов дизайна и разделов сайта.
Dribble’s Year in Review
Вот как сочетание различных принципов дизайна может создать удивительный визуальный всплеск. Это не легко, но стоит попробовать.
Nasal Drops
Пытаетесь создать интересную страницу, рекламирующую капли в нос? Это реально! Этой странице удается добиться этого благодаря оригинальному использованию слайдов, анимации и пустого пространства.
4. Навигация: упрощение навигации и увлекательный скролл
Вы можете подумать, что чем меньше сайт, тем проще будет навигация. В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
Сделайте альтернативную навигацию целью дизайна. Избегайте поиска по сайту посредством скролла. Вместо этого пусть посетители переходят из одного раздела в другой одним щелчком мыши. Вы также можете использовать меню боковой панели, липкие меню и авто-скроллинг навигационных ссылок. Это может помочь вашим посетителям.
Sergio Pedercini
Этот веб-сайт использует 3 различные автоматически прокручиваемые ссылки.
Be Game
Навигация на сайте Be Game удобна для пользователя и в то же время очень интересна.
Be Landing 2
Be Landing 2 демонстрирует, как просмотреть страницу за 3 скролла мыши.
Brainflop
Посетители найдут меню сверху и слева, что упрощает навигацию по сайту.
5. Призыв к действию: Определите тип или стиль призыва к действию, и не стесняйтесь использовать его
Первоначально мы рассмотрели необходимость достижения цели.
Цель дизайна одностраничного веб-сайта – направить посетителей к одному действию. Это требует одной кнопки призыва к действию. Конечно, есть исключения, несколько кнопок продукта и кнопка «Узнать больше». Однако большинство одностраничных сайтов имеют одну цель и одну кнопку призыва к действию.
Be Hairdresser
На сайте Be Hairdresser кнопка призыва к действию находится на первом экране. Примечание: в меню есть еще одна кнопка призыва к действию.
The Art of Texture
Здесь используются две кнопки призыва к действию, чтобы предоставить пользователю выбор.
Pyrismic
Перегруженный дизайн. Тем не менее кнопка призыва к действию выделяется.
Reneza
Reneza использует кнопки призыва к действию с разумным сочетанием цветов и размеров текста.
Подводя итог
Сделайте так, чтобы этот список 5 критически важных элементов всегда был перед вами. По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
Следовать этим 5 пунктам может быть непросто, и в этом случае есть легкий путь, который может вам понравиться. Он включает в себя использование готовых веб-сайтов, которые уже учитывают все 5 элементов.
Перевод статьи Muffin Group
Как создать потрясающий одностраничный веб-сайт
Может ли одностраничный веб-сайт действительно работать для вашего бизнеса?
Да, если ваш сайт в основном предназначен для распространения информации о вашем бизнесе и одном или двух продуктах или услугах. (Конечно, если вы управляете гигантским магазином электронной коммерции или интернет-рынком, вам все равно понадобится многостраничный сайт.)
Для посетителей вашего сайта одностраничные сайты:
- Быстрая загрузка
- Не требует навигации между страницами, чтобы найти то, что они ищут.
 Все, что им нужно сделать, это прокрутить вниз!
Все, что им нужно сделать, это прокрутить вниз! - Сделайте просмотр на мобильном устройстве намного проще. Никаких крошечных кнопок «Меню» и «Назад», с которыми можно было бы возиться.
Для вас одностраничные сайты:
- Быстро и легко создаются. Вам не нужно беспокоиться о структуре сайта, оптимизации URL-адресов для каждой страницы или создании метаданных для нескольких страниц вашего сайта.
- Гораздо проще поддерживать и обновлять, чем несколько страниц.
- Упростите создание эффективной воронки продаж, поскольку вы можете оформить страницу как воронку, не надеясь, что посетители перейдут на каждый следующий этап.
Если вы ищете быстрый способ запустить и запустить свой сайт, одностраничный веб-сайт — это самый быстрый способ. Существуют сотни одностраничных тем для WordPress, которые вы можете загрузить, установить и настроить для создания сайта профессионального качества за несколько минут.
Поскольку сделать одностраничный сайт очень быстро, вы всегда можете создать его, посмотреть, понравится ли он вам и вашим клиентам, и изменить его на многостраничный сайт позже, если вы достигнете точки, когда эта структура лучше подходит для вашего бизнеса. .
.
Что должно быть на одностраничном веб-сайте?
Несмотря на простоту одностраничного сайта, вам необходимо включить ключевую информацию, необходимую вашим клиентам, чтобы знать, что они находятся в нужном месте, найти то, что они ищут, и предпринять какое-либо действие, будь то звонок вам , покупка вашего продукта, запись на прием или что-то еще.
Вы можете использовать этот контрольный список, чтобы убедиться, что на вашей странице есть все необходимое для правильной работы.
8 элементов, обязательных для каждого одностраничного веб-сайта:
- Ваш бизнес или название компании
- Ваши услуги или продукты
- Раздел о вас, который объясняет, кто вы и как вы помогаете клиентам
- Контактная информация. Придерживайтесь методов, которыми вы пользуетесь чаще всего, таких как телефон, WhatsApp или электронная почта. Таким образом, вы не пропустите запросы клиентов, которые находятся в ваших личных сообщениях в Instagram в течение нескольких дней.

- Отзывы или отзывы клиентов. Если вы можете размещать сторонние отзывы на своем сайте, они могут повысить доверие к вашему бизнесу. Отзывы клиентов, которые включают имена и фотографии, также могут быть очень эффективными.
- Ваш призыв к действию. Вы хотите, чтобы они позвонили вам, отправили сообщение, купили что-нибудь? Сделайте запрос.
- Кнопки социальных сетей — но только для тех платформ, которые вы регулярно обновляете. Ссылка на ленту, которую у вас больше нет времени обновлять, может подорвать доверие к вашему бренду, поэтому сохраняйте ее актуальной или не добавляйте!
- Отличные изображения. Вам нужно хотя бы одно изображение для шапки сайта с вашим логотипом. Он также может представлять ваш продукт или отражать тип предоставляемых вами услуг.
Другие полезные элементы, которые могут понадобиться вашему одностраничному сайту:
- Изображения товаров. Даже если вы продаете только один продукт, не забудьте добавить много фотографий, чтобы покупатели могли ощутить его перед покупкой.

- Изображения для портфолио. Независимо от того, разрабатываете ли вы веб-сайты, фотографируете домашних животных, украшаете торты или продаете дома на берегу моря, галерея изображений или видео может показать клиентам, что вы предлагаете.
- Тележка для покупок. Ваши клиенты должны иметь возможность купить то, что вы продаете.
- Кнопка записи на прием, если вы управляете спа, салоном или другим бизнесом, ориентированным на услуги.
- Навигационные ссылки или кнопки, размещенные в середине и внизу сайта, чтобы посетители могли перейти к началу или другому разделу, не прокручивая его вечно. Это полезно, если ваш одностраничный сайт длинный.
Чтобы дать вам представление о том, сколько существует вариантов создания одностраничного сайта, мы рассмотрим некоторые из наиболее распространенных вариантов использования.
Одностраничные веб-сайты для агентов по недвижимости
Если вы хотите создать веб-сайт, посвященный одному объекту недвижимости, вам подойдет одностраничный веб-сайт, поскольку нет других страниц или объектов, которые могли бы отвлекать посетителей от объекта. вы хотите, чтобы они виртуально исследовали, влюбились и попросили вас показать им.
вы хотите, чтобы они виртуально исследовали, влюбились и попросили вас показать им.
Например, тема недвижимости Skyview для WordPress представляет собой одностраничную тему, которая позволяет включать широкие изображения, слайд-шоу, списки удобств, информацию о районе и планы этажей.
Обратите внимание на кнопку призыва к действию вверху, где посетители могут забронировать показ.
Конечно, вы можете создать отличный одностраничный сайт для вашего бизнеса в сфере недвижимости, используя универсальную одностраничную тему. Тема Zakra One Page для WordPress совместима с Gutenberg для легкой настройки и дает вам достаточно места для демонстрации фотографий недвижимости.
А одностраничная тема WordPress Hotelone от Britetechs включает в себя заголовок слайдера изображений, чтобы вы могли продемонстрировать множество ракурсов избранного объекта или отобразить несколько свойств на своем одностраничном сайте.
Вы поняли идею: выберите тему с желаемой структурой, решите, хотите ли вы разместить одно свойство или несколько списков на своем одностраничном сайте, и настройте тему так, чтобы она работала с вашим контентом.
Одностраничные веб-сайты для электронной коммерции
У вас есть что продать, но вам не нужна мощная тема для электронной коммерции, рассчитанная на сотни или тысячи SKU? Одностраничный макет сайта может позволить клиентам сосредоточиться на вашем продукте и помочь вам сэкономить время на его размещении в Интернете.
Shapely — популярная одностраничная тема от Colorlib, совместимая с WordPress и WooCommerce, с разделом портфолио, который вы можете использовать для демонстрации своего продукта. Она считается одной из лучших бесплатных одностраничных тем с чистым и простым дизайном, который позволяет посетителям сосредоточиться на вашем контенте.
Если вы хотите что-то более четко настроенное, как традиционный сайт электронной коммерции, вам трудно превзойти тему Hestia Modern Material Design от Themeisle. Как и Shapely, Hestia совместима с WooCommerce. Он также работает с Gutenberg для простого создания и настройки страниц.
Одностраничные веб-сайты для портфолио фрилансеров
Если вы фрилансер, и у вас есть изображения своих работ, которыми они могут похвастаться перед потенциальными клиентами, вы знаете, что вам нужен сайт-портфолио, который фокусирует внимание посетителей на этих изображениях, не отвлекая их. Вы также знаете, что вам нужно, чтобы этот сайт загружался быстро, чтобы посетители не скучали и не разочаровывались и не уходили, прежде чем вы сможете ошеломить их качеством и креативностью вашей работы.
Вы также знаете, что вам нужно, чтобы этот сайт загружался быстро, чтобы посетители не скучали и не разочаровывались и не уходили, прежде чем вы сможете ошеломить их качеством и креативностью вашей работы.
Тема Ultra WordPress от Themify предоставляет готовые демонстрационные сайты, которые можно загружать и настраивать, а также скины, которые можно менять для изменения дизайна. Вот скриншот демонстрационного сайта Agency 2 для Ultra. Найдите одностраничную демонстрацию, которая вам подходит, и вы сможете быстро персонализировать ее.
Кроме того, есть OnePage, тема от MyThemeShop, которая предлагает прокрутку параллакса, параметры плавающего меню и хороший, большой раздел портфолио, где вы можете продемонстрировать свою работу.
Какую тему выбрать для одностраничного сайта?
Если вы сразу найдете понравившуюся тему, действуйте. Если у вас возникли проблемы с выбором, ознакомьтесь с демонстрационными версиями подробно, загрузите и поэкспериментируйте с бесплатными версиями и посмотрите, какую из них проще всего настроить и использовать.
Вы готовы создать свой сайт на WordPress? Ознакомьтесь с нашими планами управляемого хостинга WordPress.
Кейси Роуленд
Кейси является старшим директором по маркетингу хостинга и работает в сфере веб-хостинга уже 7 лет. Он любит кататься на склонах и проводить время со своими детьми.
Как создать одностраничный веб-сайт в WordPress │Elementor
Один из запросов, который поступил от наших пользователей в разделе комментариев, — продемонстрировать процесс создания полноценного веб-сайта с использованием темы Hello и конструктора тем Elementor.
Наша цель — быть лучшими, помогая другим преуспеть в их ремесле. Именно поэтому мы решили посвятить этой цели несколько статей, каждый раз показывая создание разных частей сайта.
Мы начнем эту серию с демонстрации простого процесса создания одностраничного веб-сайта, включающего верхний и нижний колонтитулы и содержимое страницы.
Прежде чем мы углубимся в одностраничный веб-сайт, мы хотели бы объяснить разницу между темой и шаблоном.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт, который иногда называют одностраничным веб-сайтом, — это именно то, на что он похож — это веб-сайт, полностью состоящий из одной страницы. У него нет дополнительных страниц, таких как страница «О нас», страница «Контакты» или другие подобные страницы.
Пользователь должен просто прокручивать вниз, чтобы получить всю информацию, которую может предложить веб-сайт.
Это позволяет веб-сайту напрямую предоставлять информацию и создавать более плавный интерфейс для пользователя.
Зачем использовать одностраничный веб-сайт?
Неудивительно, что все больше и больше компаний полагаются на одностраничные веб-сайты.
Во-первых, наличие всего вашего контента на одной упорядоченной линейной странице означает, что посетители по-прежнему сосредоточены на вашем контенте.
Таким образом, ваша единственная страница становится самой воронкой, постоянно убеждая читателей прокрутить вниз до призыва к действию.
Этот формат макета веб-сайта также ограничивает нас в количестве контента, вынуждая нас быть спартанскими и лаконичными, что идеально подходит для более молодой аудитории и мобильных пользователей — именно на это Google направляет свою предвзятость поисковых систем с его мобильным -Первая повестка дня, которая началась 1 июля.
Одностраничные веб-сайты отлично подходят для всех видов бизнеса и целей. Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Когда использовать одностраничный веб-сайт
Решение об использовании одностраничного веб-сайта полностью зависит от контента и услуг, которые вы предоставляете.
Очевидно, что если у вас есть много информации или различных услуг и продуктов, которые вы предлагаете, выбор одностраничного веб-сайта может быть неразумным, так как это может создать путаницу и создать неприятные впечатления для пользователя.
Веб-сайты этого типа часто используются компаниями, предлагающими один продукт, предприятиями, предлагающими одну услугу (например, юристы, бухгалтеры, консалтинговые фирмы и т. д.), или отдельными портфелями (фрилансеры).
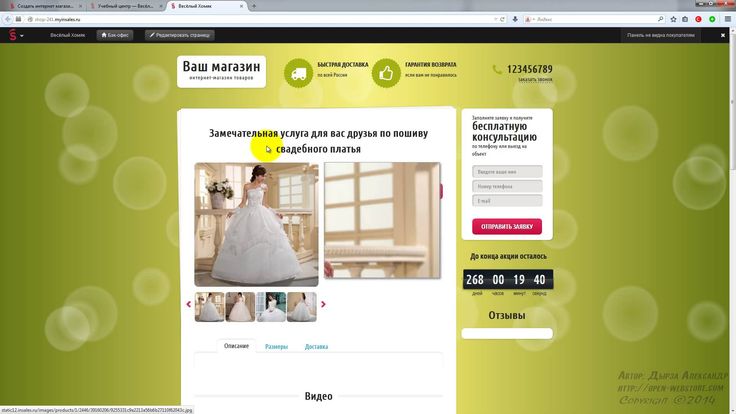
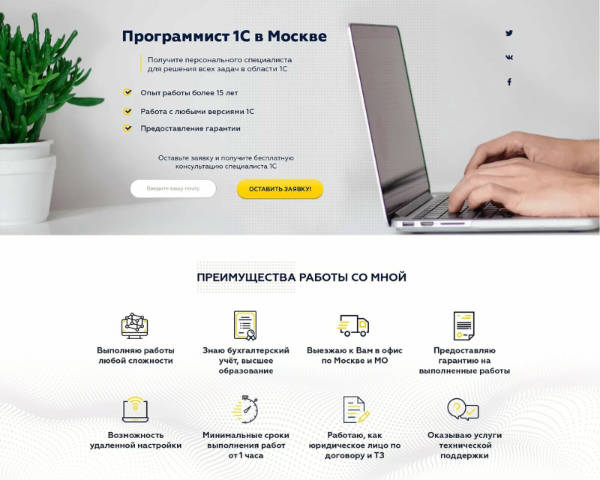
Примеры одностраничных веб-сайтов
Мы собрали несколько интересных примеров одностраничных сайтов, чтобы вы могли увидеть, как они выглядят визуально.
Камень формации
Источник: http://www.formationstone.com/Banyak Surf Adventure
Источник: https://www.banyaksurfadventure.com/Как создать одностраничный сайт
В учебном пособии на этой неделе мы создадим с нуля одностраничный веб-сайт, который будет включать:
- Саму страницу с контентом, разделенным на разделы
- Меню, которое позволит посетителям переходить к соответствующим разделам
- Заголовок, который будет включать наше меню.
- Нижний колонтитул.
Клиент из нашего примера поручил нам создать веб-сайт для своей службы аренды яхт Yachtora.
Чтобы запустить этот урок, нам понадобятся некоторые основы:
- WordPress (нам нравится работать с чистой установкой и активированной темой 2019)
- Конструктор Elementor (бесплатно) и Elementor Pro
Мы также установим Hello Theme, бесплатную стартовую тему, которая настолько минималистична, что практически пуста. Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и необходимость для дополнительных плагинов.
Чтобы установить тему Hello:
- В панели инструментов WordPress перейдите в раздел «Темы» и нажмите «Добавить новую» .
- В диалоговом окне «Добавить новую тему» используйте поле поиска для поиска темы «Hello».
- Установите тему Hello.
- После установки активируйте его.
Создание вашего одностраничного веб-сайта
Мы создадим нашу страницу самым простым и эффективным способом, нажав на Новый на панели инструментов WordPress и выбор опции Страница .
Когда ваша страница откроется, выберите параметр Редактировать в Elementor .
В редакторе Elementor щелкните значок библиотеки и в поле поиска библиотеки шаблонов найдите термин «Яхта». Нажмите на шаблон и вставьте его.
Мы будем использовать это как основу для нашей страницы.
Создание меню для вашего одностраничного веб-сайта в WordPress
Как вы увидите, наша страница теперь включает в себя следующие разделы:
- Top (Home)
- Особенности
- О США
- Наш генеральный директор
- Destinations
- Фотогалерея
- подписки
- Свяжитесь с США
являются основными разделами, на которые мы хотим ссылаться в нашем меню. Но есть вероятность, что когда мы импортировали шаблон, разделы могли быть переименованы автоматически.
Поскольку мы хотим избежать проблем в будущем, мы назначим каждому из этих разделов идентификатор CSS.
Чтобы сделать это, мы просто щелкнем правой кнопкой мыши по дескриптору раздела каждого раздела и выберем Edit Section . Из меню. Перейдите на вкладку «Дополнительно» на панели «Редактор» и в поле «Идентификатор CSS» введите правильное имя раздела.
Из меню. Перейдите на вкладку «Дополнительно» на панели «Редактор» и в поле «Идентификатор CSS» введите правильное имя раздела.
Важное примечание: Избегайте использования ключа решетки (#) перед идентификаторами в Elementor, так как Elementor автоматически добавляет его в код. |
Мы назовем наши разделы следующим образом (конечно, вы можете использовать любые имена):
- Топ
- Особенности
- О
- Генеральный директор
- Направления
- Фото
- Подписка
- Контакты 5 900 Наши страницы с понятными названиями, чтобы создавать разделы сейчас.
- #Особенности
- #о
- #Исполнительный директор
- #направления
- #фотографии
- #подписываться
- #контакт
- Функции
- О
- Исполнительный директор
- Направления
- Фотографии
- Подписаться
- Связаться с нами
Используйте инструмент Finder (cmnd или ctrl + E), чтобы перейти к параметрам меню на панели инструментов WordPress (вы также можете найти параметры меню в разделе «Внешний вид» на панели инструментов WordPress). Мы назовем наше меню «Одностраничное меню» и нажмем 9.0037 Создать Меню .
Теперь мы можем начать добавлять пункты меню в наше новое меню.
Чтобы добавить элементы меню, нажмите кнопку «Пользовательские ссылки» и в поле «URL» введите URL-адрес веб-сайта, затем знак решетки (#) и соответствующий идентификатор CSS, чтобы создать ярлык для каждого раздела. В поле «Текст ссылки» введите заголовок меню, который должен отображаться на вашем веб-сайте.
Мы начнем с раздела функций, потому что позже мы хотим превратить логотип компании в кнопку «Домой». Итак, пункты меню, которые мы создали, выглядят следующим образом:
Текст ссылки
После того, как мы закончим создание наших пунктов меню, мы назначим меню в соответствующее место в настройках меню и установим флажок Основной и нажмем Сохранить , чтобы сохранить это меню.
Создание верхнего/нижнего колонтитула для вашего одностраничного веб-сайта
Мы создадим верхний и нижний колонтитулы в конструкторе тем, который находится в разделе «Шаблоны» на панели управления WordPress. Таким образом можно создать как верхний, так и нижний колонтитулы, однако в целях этого руководства мы сосредоточимся в основном на верхнем колонтитуле, а не на повторении одних и тех же инструкций.
В конструкторе тем нажмите Добавить новый и в появившемся диалоговом окне выберите Заголовок и дайте ему имя, затем нажмите Кнопка Создать шаблон .
В галерее шаблонов мы выберем заголовок, который соответствует нашему дизайну (мы выбрали заголовок 1), и нажмем Вставить .
Добавление логотипа
Вернувшись в режим Elementor, мы начнем настройку нашего заголовка, удалив логотип и заменив его полем значков.
В панели редактора Elementor мы изменим значок на Якорь из библиотеки значков, которая появляется, когда мы нажимаем на изображение значка.
Мы также можем добавить здесь собственный значок/логотип в формате SVG, как в бесплатной, так и в профессиональной версиях Elementor.
Продолжая работу в панели редактора Elementor, я установлю для значка вид «Рамка», наберу название компании Yachtora в поле «Заголовок» и удалю текст из поля описания.
Чтобы превратить значок или логотип в кнопку «Домой», введите ссылку на верхний раздел в поле «Ссылка». Обязательно используйте адрес вашего веб-сайта, за которым следует хэш-ключ и имя, которое мы использовали в качестве идентификатора CSS. В нашем случае ссылка будет выглядеть так: http://yourwebsite.com/#top
Воспользуйтесь гибкостью виджета в своих интересах и эффективно используйте различные настройки на панели редактора, чтобы стилизовать и усовершенствовать свой заголовок.
Мы использовали измененное положение значка на вкладке содержимого, а на вкладке стиля мы изменили цвет значка на тот же повторяющийся темно-синий, который используется в других местах страницы. Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Что касается текста, мы изменили цвет на белый и вошли в настройки топографии, чтобы установить размер шрифта на 18, толщину 500 и преобразовать буквы в верхний регистр.
Мы также хотели бы, чтобы этот значок выглядел более современно и добавил немного анимации, выбрав параметр «Плавающий» в настройках наведения.
Настройка меню заголовка
Переходя к другим элементам заголовка, мы настроим меню навигации.
На вкладке «Содержимое» на панели «Элементор» мы установим указатель на «Текст», установим анимацию на «Плавающее», чтобы соответствовать нашему значку/логотипу. Мы также установим Sub Menu на Classic 9.0003
На вкладке стиля в разделе «Топография» мы установим размер шрифта на 14 пикселей и вес на 400, а также установим текст «Преобразовать» в «Верхний регистр».
Останемся в соответствии с нашим значком/логотипом, изменим цвет текста на белый и проделаем то же самое со значком поиска (на панели редактора виджета формы поиска, на вкладке «Стиль»)
Пока здесь мы решили добавить сплошную рамку шириной 1 пиксель в нижней части раздела заголовка.
Мы также хотим сделать фон всего заголовка прозрачным, чтобы мы могли сохранить романтический и мирный морской пейзаж со всеми яхтами, которые есть на нашей странице, в виде видео. Для этого мы зайдем в редактор разделов и на вкладке «Стиль» воспользуемся селектором цвета, чтобы сделать фон прозрачным.
Чтобы убедиться, что этот прекрасный фон видео отображается в качестве фона нашего заголовка, мы внесем 2 небольшие корректировки. Во-первых, на вкладке «Дополнительно» редактора разделов мы установим Z-индекс равным 4 (индекс может быть любым числом, если он выше, чем все остальное). Во-вторых, мы установим отрицательное поле для «главного раздела», раздела, содержащего видео в верхней части страницы. Это, однако, может быть удобнее сделать, когда мы вернемся на главную страницу, как только мы закончим наш верхний/нижний колонтитул.
Настройка верхнего/нижнего колонтитула на вашем веб-сайте
Когда мы закончим разработку нашего верхнего/нижнего колонтитула, мы нажмем Опубликовать в нижней части панели редактора. В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
Используя Finder (cmnd/ctrl + E), мы вернемся, как и обещали, на нашу главную страницу и там, заходим в редактор разделов, на вкладку «Дополнительно» и устанавливаем отрицательное поле -300 пикселей, чтобы обеспечить его место в качестве фона нашего заголовка.
Щелкните параметр просмотра (в нижней части панели редактора) и в режиме просмотра проверьте все ссылки в заголовке, чтобы убедиться, что они действительно работают, и перейдите вниз по странице, достигая назначенных мест.
Как упоминалось выше, мы будем использовать эту же процедуру для создания нашего нижнего колонтитула, используя Theme Builder, затем выбрав шаблон, настроив его, а затем опубликовав его с заданным условием для отображения на всем сайте.
Настройка главной страницы в качестве домашней страницы для вашего веб-сайта
После того, как мы завершим создание и ввод содержимого нашего одностраничного веб-сайта, мы вернемся к панели управления WordPress и в разделе «Настройки (WordPress)» выберем подраздел «Чтение». В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
Нажмите «Сохранить изменения», и все готово. Теперь у нас есть одностраничный веб-сайт, включающий заголовок, контент и нижний колонтитул.
Одностраничный сайт Темы WordPress
Элементарная функция темы Hello, как минималистичная основа, окажется очень эффективной в снижении веса страницы и ускорении времени загрузки.
Однако существует множество одностраничных тем WordPress, доступных для целесообразного использования.
Astra — популярный поставщик тем для WordPress. Они превысили 1 000 000 пользователей и предлагают множество тем. У них есть хороший выбор тем для одностраничных веб-сайтов.
OceanWP
OceanWP — еще один отличный поставщик тем WordPress, который предлагает множество различных тем. Вы можете увидеть их одностраничные темы веб-сайта здесь.
Envato
Envato — еще один популярный поставщик тем для WordPress. Они могут похвастаться огромным количеством из 53+ миллионов творческих ресурсов, включая одностраничные темы для веб-сайтов, которые вы можете посмотреть здесь.
Создайте одностраничный веб-сайт с Elementor быстро и легко
Одностраничный веб-сайт — отличный способ сосредоточить внимание пользователя на самой важной информации и медленно подтолкнуть его к призыву к действию. Одностраничный веб-сайт также служит ограничителем беспорядка. Это заставляет создателя веб-сайта быть максимально кратким и сосредоточенным на сообщении, которое он пытается донести.
Этот тип веб-сайтов также предлагает проблемы визуального дизайна, которые, если их правильно решить, могут раскрыть творческий потенциал и продемонстрировать его миру.
С Elementor задача создания одностраничного веб-сайта становится чрезвычайно простой. Elementor имеет множество виджетов, которые могут сделать сайт более привлекательным и удобным для навигации.

 Все, что им нужно сделать, это прокрутить вниз!
Все, что им нужно сделать, это прокрутить вниз!
