Как сделать креативное портфолио: советы и идеи
Неважно, вы только начинаете свой путь или уже добились определенных высот — вам нужна визитная карточка, которая будет соединять вас с клиентами. В творческой сфере альтернатива визитки — портфолио, которое демонстрирует ваши лучшие работы и привлекает людей к сотрудничеству. В то же время, портфолио с неправильным наполнением может разочаровать потенциальных клиентов.
Как сделать креативное портфолио, которое будет выделяться среди тысяч других? Какие особенности создания портфолио для дизайнеров или фотографов? Откуда черпать вдохновение? В этой статье мы дадим ответы на эти вопросы и поделимся советами, как улучшить уже имеющееся портфолио.


Как сделать крутое креативное портфолио?
Изучите примеры
Первое, что стоит сделать, если вы решили создать креативное портфолио, — изучить работы профессионалов. Не нужно останавливаться на какой-то определенной нише — вдохновляйтесь и черпайте идеи из самых разных сфер. Задавайте себе наводящие вопросы: почему вам нравится это портфолио? Что отличает его от других? Какие идеи можете использовать?
Собрав данные, подытожьте все преимущества и недостатки различных способов ведения портфолио и разных платформ для размещения, а затем составьте план, по которому вы будете создавать собственное портфолио.
Выберите платформу
Работа над портфолио подразумевает принятие сложных решений. Одно из них — выбор платформы, на которой вы будете создавать так называемую визитную карточку, ведь в Интернете огромное количество вариантов. Некоторые подходят для любой творческой профессии, некоторые предназначены только для дизайнеров или фотографов. Чтобы немного сузить выбор, мы составили небольшой список лучших вариантов:
- создайте собственный сайт с портфолио;
- заведите портфолио на Behance;
- или на Dribble;
- используйте в качестве портфолио сайт Depositphotos;
- быстрые решения — WordPress, Squarespace, Wix и Tilda.
Придерживайтесь разнообразия
Еще один выбор, который предстоит сделать, касается ваших работ: показать все свои работы или выбрать несколько самых свежих. Ответ прост: придерживайтесь разнообразия. Портфолио должно выглядеть как мудборд с самыми разнообразными работами. Вам нужна одна основная тема, вокруг которой вы будете строить ассоциативную карту своих проектов.
Не включайте работы старше трех лет. Будьте в курсе трендов. Бешеный темп современного мира и стремительный технический прогресс не позволяет долго задерживаться на устаревших проектах.
Изучите аудиторию
Перед тем, как наполнять свое портфолио информацией, определитесь, для какой аудитории вы работаете. Например, если вы фотографируете в жанре lifestyle, вашими потенциальными клиентами будут блогеры, модели, медиа-компании и люди, которые хотели бы поучаствовать в фотосессиях. Если вы веб-дизайнер, то вам, скорее всего, стоит нацелиться на стартапы и предприятия. Таргетинг конкретной аудитории поможет сделать правильное вступление, выбрать подходящий стиль общения и избавиться от лишнего.
Обратитесь за вторым мнением
Если вы работаете в творческой индустрии не первый день, то знаете, что второе мнение иногда бывает настоящим спасением. Любая работа, от написания текстов до дизайна веб-сайтов, может быть долгой и монотонной, так что в процессе внимание ослабевает. Попросите коллегу, друга или просто того, кому доверяете, посмотр
В этом мастер-классе я расскажу вам, как можно заполнить готовый шаблон для портфолио в простой программе Мicrosoft Рowerpoint (Презентация). Мастер-класс рассчитан на новичков.
Приобретая шаблон для портфолио, покупатели интересуются: «В какой же программе я могу его заполнить?». Я перечисляю программы, в которых работаю сама. Но тому, кто работает в другой области, они совсем ни к чему. И ставить их на свой компьютер ради одного портфолио будет не каждый, да и места они занимают немало.
Подобный мастер-класс я отправляю вместе с шаблоном покупателям, которые не знают, как его заполнить. Или у них на компьютере или ноутбуке «совсем ничего нет» для подобной деятельности.
Итак. Открываем программу Microsoft Powerpoint. Для начала нам нужно сменить положение листа с горизонтального на вертикальное. Нажимаем Файл — Параметры страницы. Выходит окно. Меняем галочку с альбомной на книжную.
![]()
![]()
Далее выделяем и удаляем клавишей Delete все рамки. Они нам пока не нужны. Готово. Получаем чистый лист.
![]()
Нажимаем Вставка — Рисунок — Из файла. Выходит окно, где мы выбираем нужную нам страницу шаболна портфолио. Нажимаем Вставить.
![]()
![]()
![]()
Шаблон вствляется по размеру гораздо больше нашего листа А4. Ничего страшного. За уголочки регулируем размер, пока он нас не устроит. Вот так должно получиться:
![]()
Далее идем уже по знакомому маршруту Вставка — Рисунок — Из файла. Выбираем уже фотографии, которые будем ставить в портфолио.
![]()
![]()
Фото встаёт прямо поверх нашего шаблона и легко по нему перемещается. Размер тоже регулируется. Ставим фото на нужное нам место. Вот так получилось:
![]()
Далее заполняем текстовую часть. Здесь всё проще простого и многим известно. Нажимаем Вставка — Надпись. Щелкаем на нужном нам месте, появляется окошечко для написания текста.
![]()
![]()
Набираем текст. Можно изменить его размер, цвет, сделать наклон. Это всё на панели вверху, как и в программе Word.
Вот что получилось.
![]()
Заполняем лист до конца. И создаем новый слайд.
![]()
И уже «по накатанной» Вставка — Рисунок — Из файла. Вставляем следующий шаблон портфолио. Затем фото и текст.
![]()
![]()
Таким образом заполняем все нужные нам страницы портфолио. Наше портфолио готово.
Распечатываем дома или несем в полиграфический салон.
Наверное, получилось много, но я старалась озвучить каждый шаг, ничего не упустив.
Радуйте своих деток красивым портфолио! А я помогу вам в этом. Если возникнут вопросы, постараюсь ответить.
Спасибо за внимание!
50 креативных портфолио сайтов.

Создание своего личного портфолио сайта, возможно, одно из самых сложных заданий, которое вам придется делать. Вы сами себя критикуете и, что бы ни было сделано, вы всегда хотите это изменить и сделать еще лучше.
Для вдохновения взгляните на эти портфолио — креативные сайты. Они различные для разработчиков (для них, как правило, дизайны очень точные), для дизайнеров (красочные и яркие) и фотографов.
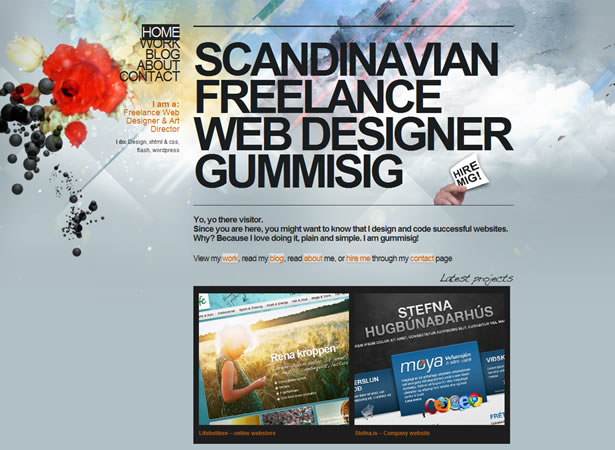
Gummisig

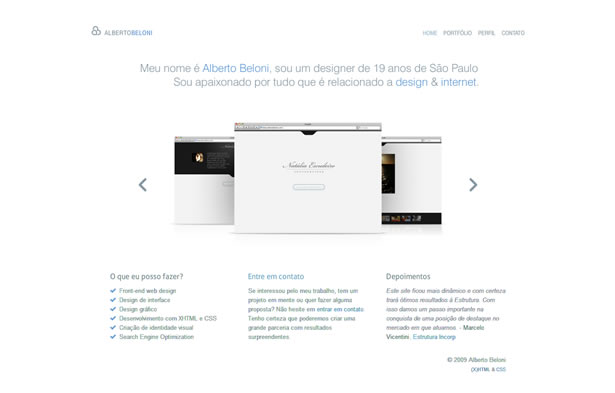
Alberto Beloni

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
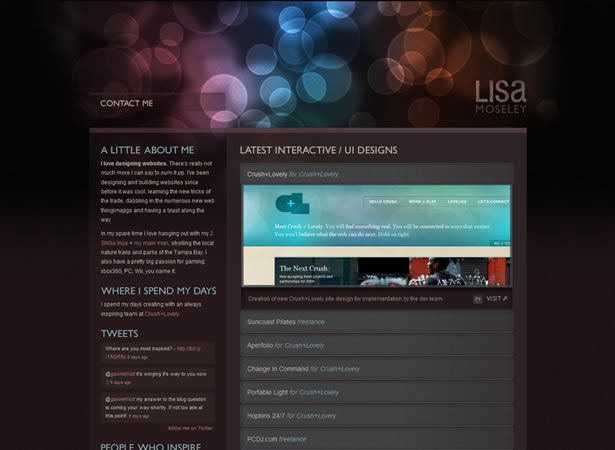
Lisa Moseley

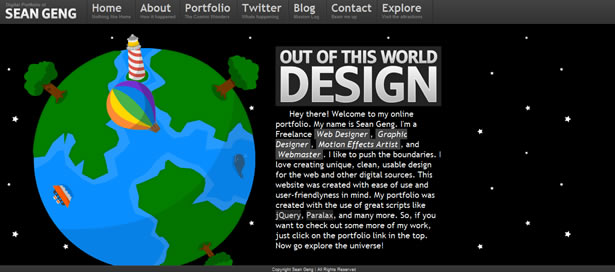
Sean Geng

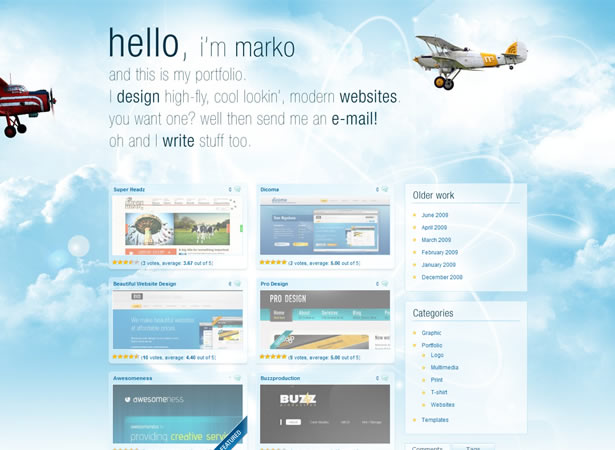
Marko Prljic

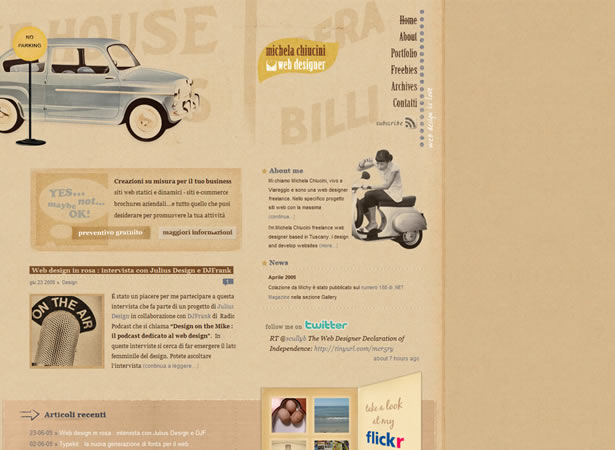
Michela Chiucini

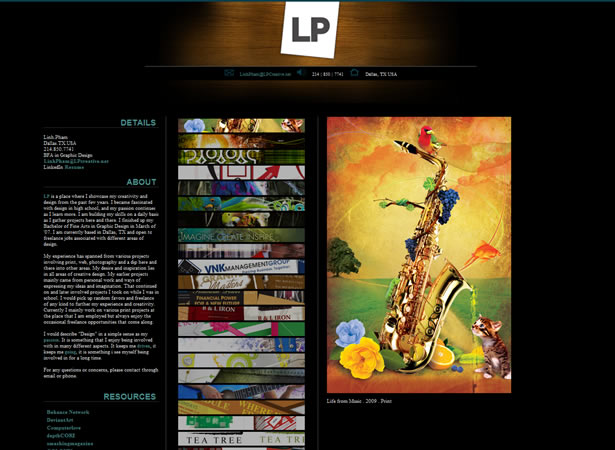
LP – Creative Designer

Peter Pearson

Colourpixel

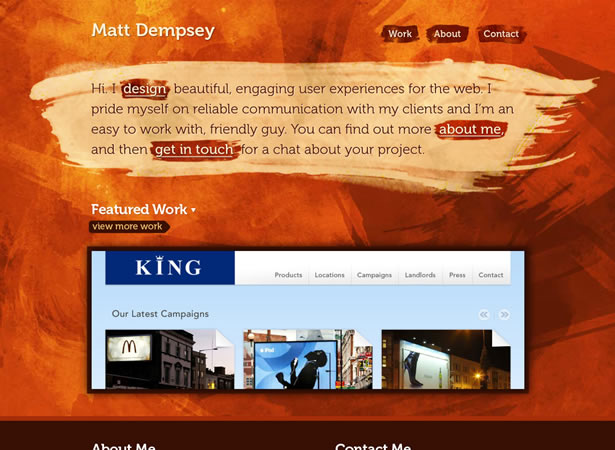
Matt Dempsey

Jay Hafling

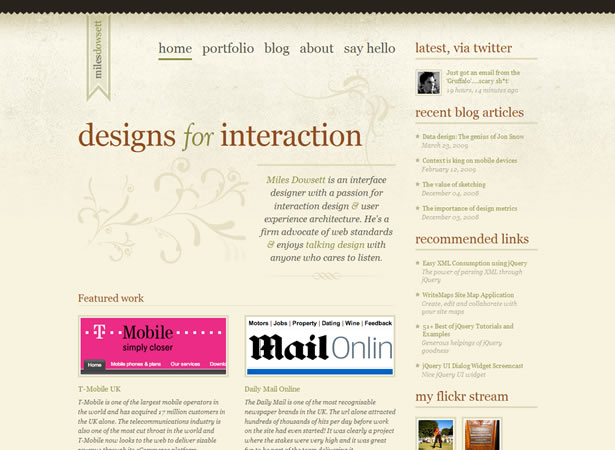
Miles Dowsett

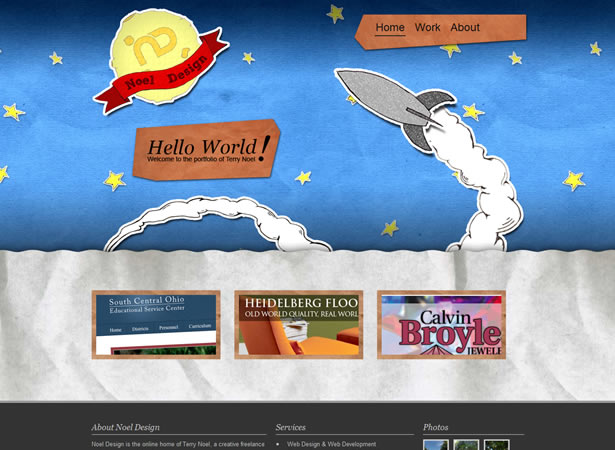
Noel Design

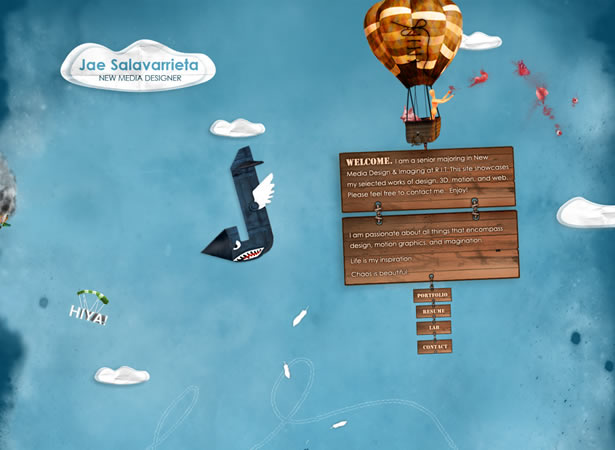
Jae Salavarrieta

ilove2design

Alexey Abramov

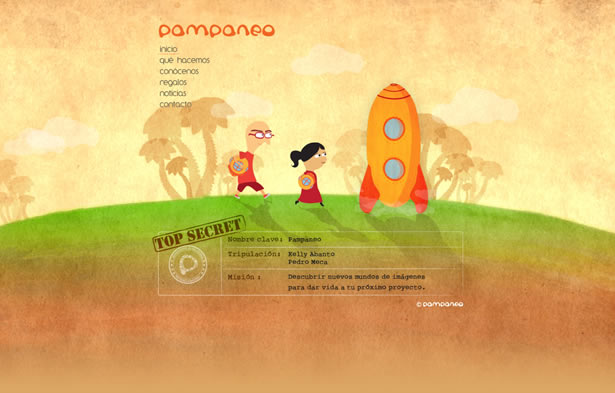
Pampaneo

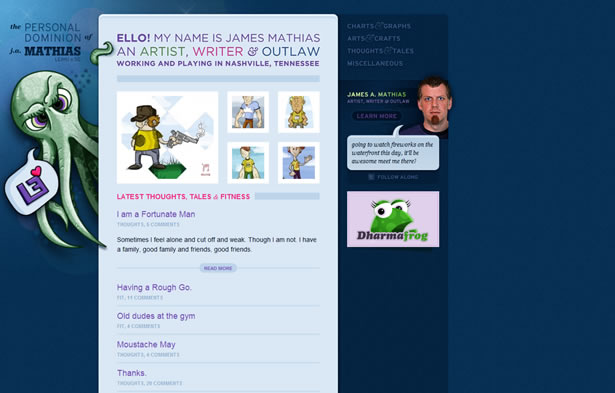
Love the Septapus & He Shall Love Unto You

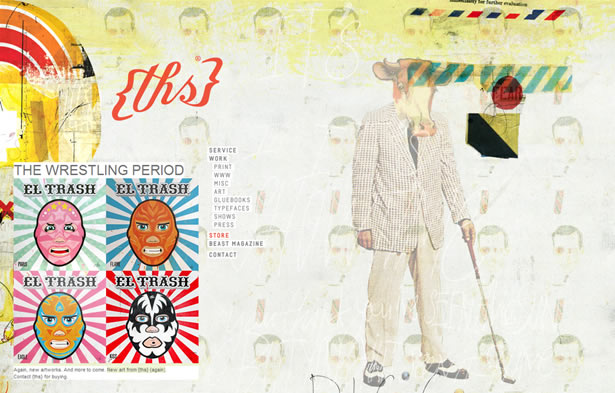
ths

arqandgraph

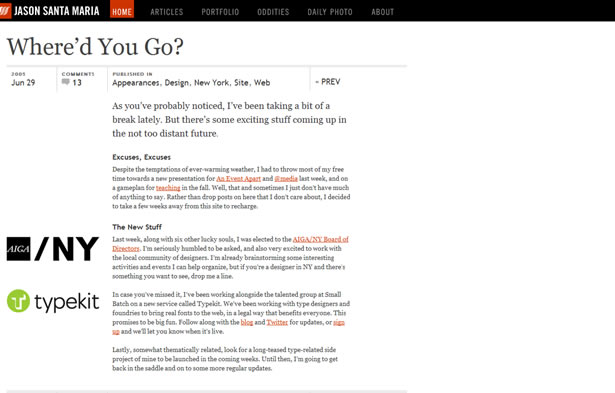
Jason Santa Maria

Jon White Studio

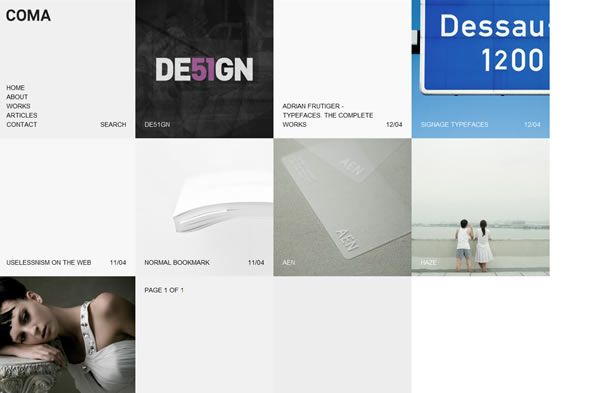
COMA

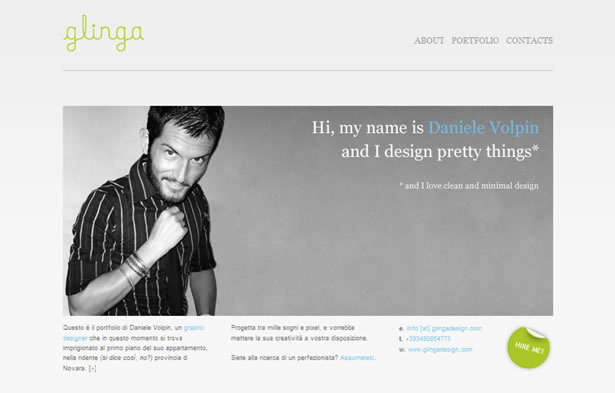
Daniele Volpin

Joe Longstreet

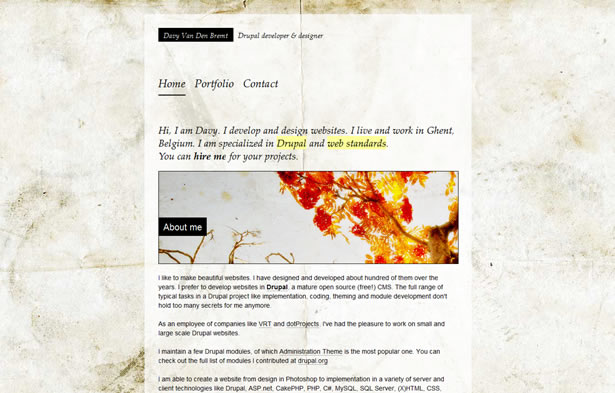
Davy Van Den Bremt

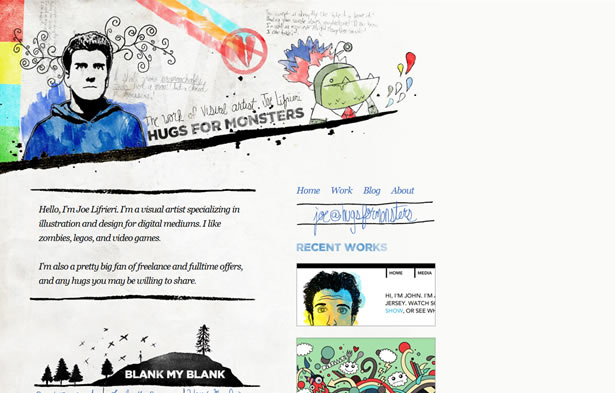
Hugs For Monsters

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
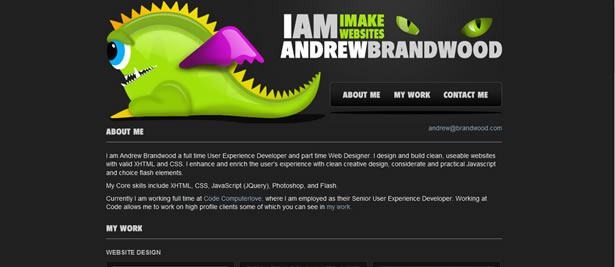
Andrew Brandwood

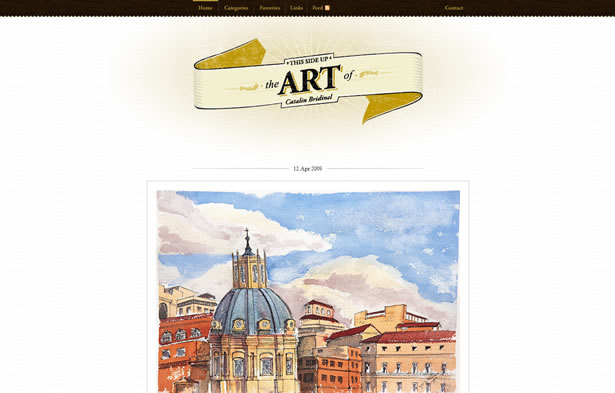
Catalin Bridinel

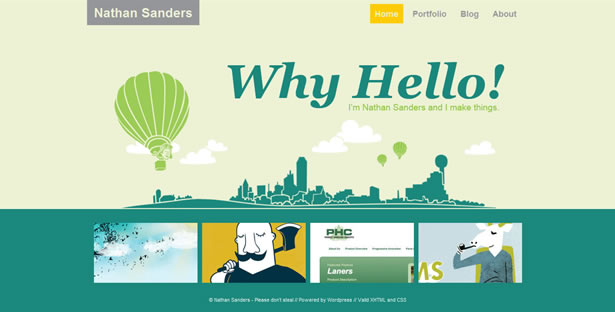
Nathan Sanders

Matt Mullenweg

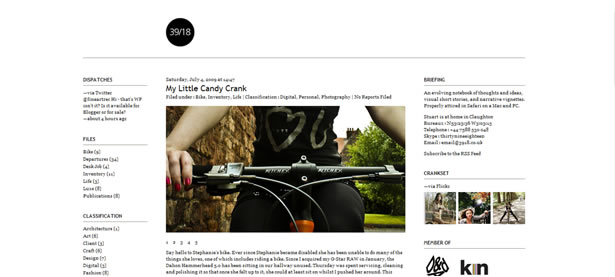
Stuart Hobday

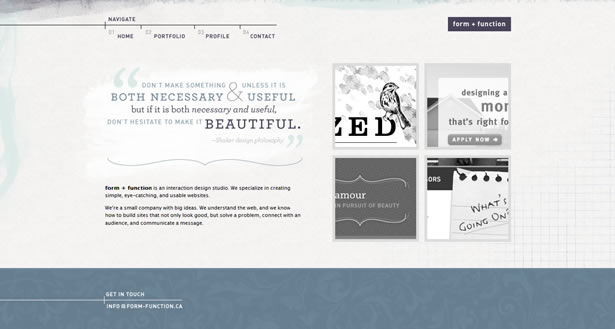
Form + Function

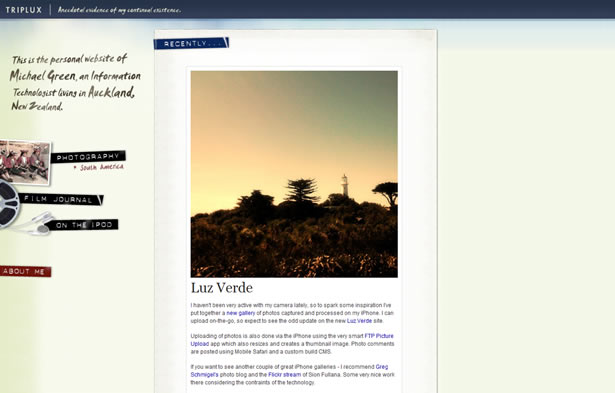
Triplux

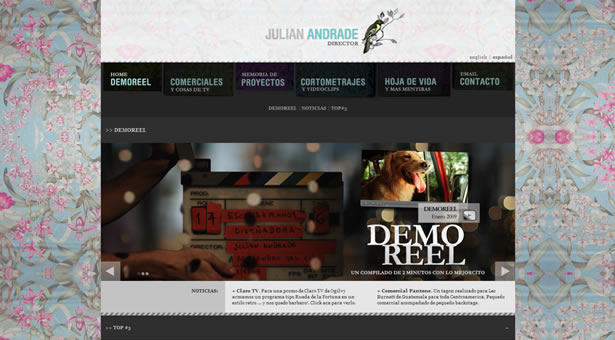
Julian Andrade

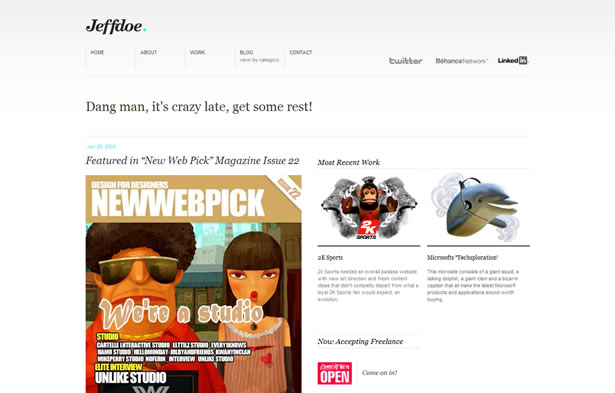
Jeffdoe

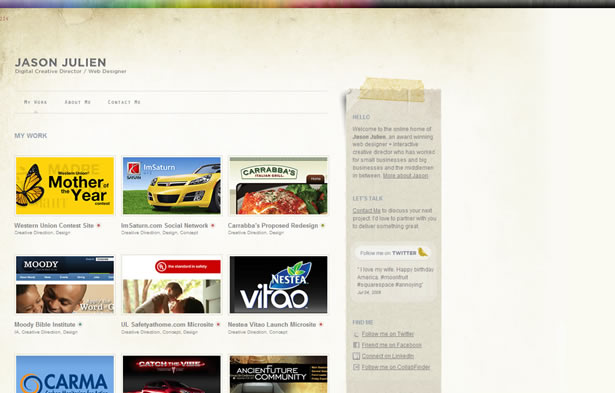
Jason Julien

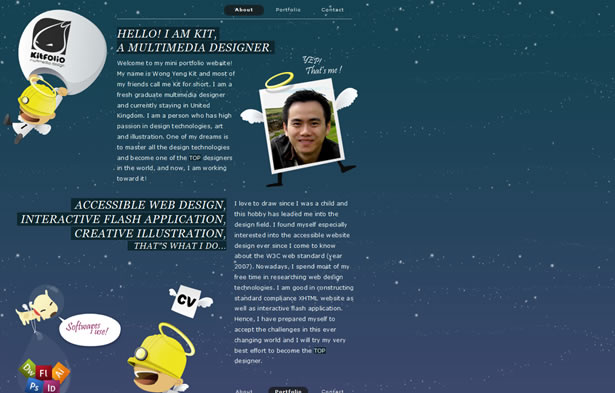
Kitfolio

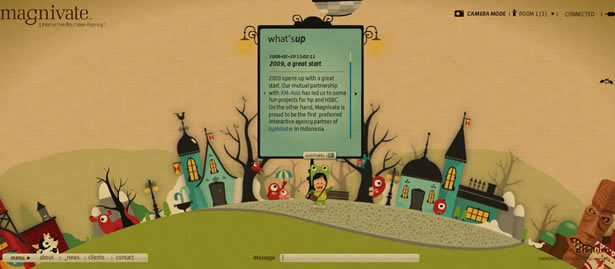
Magnivate

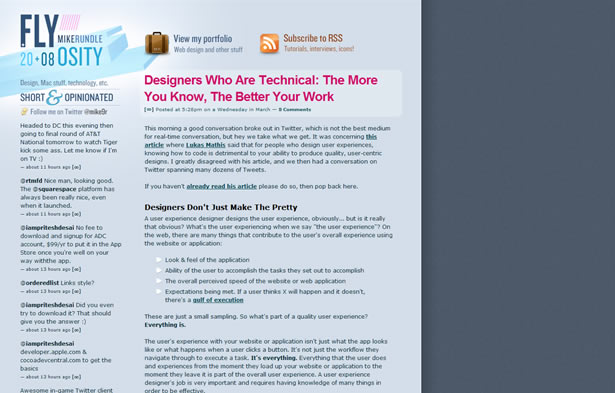
Mike Rundle

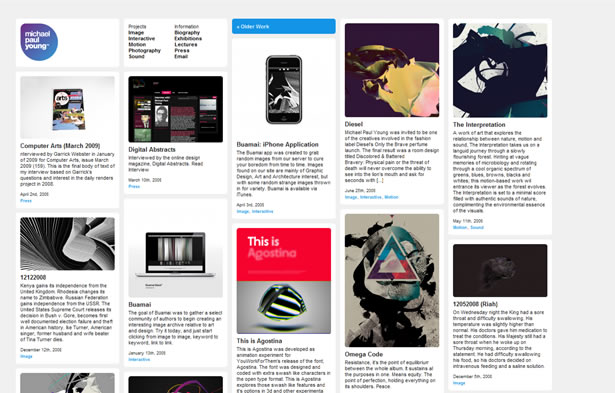
Michael Paul Young

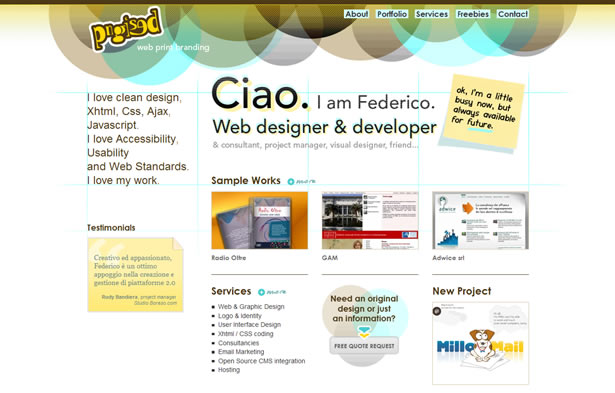
Pngised

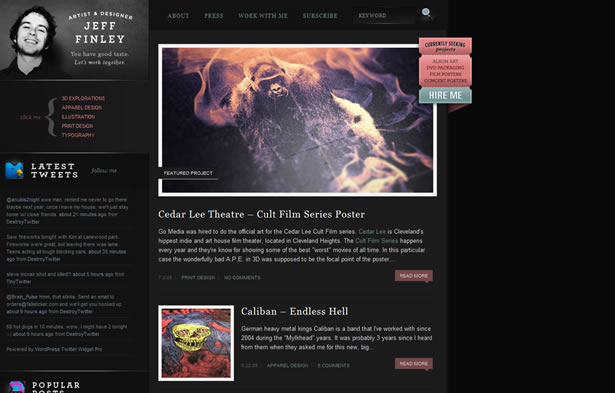
Jeff Finley

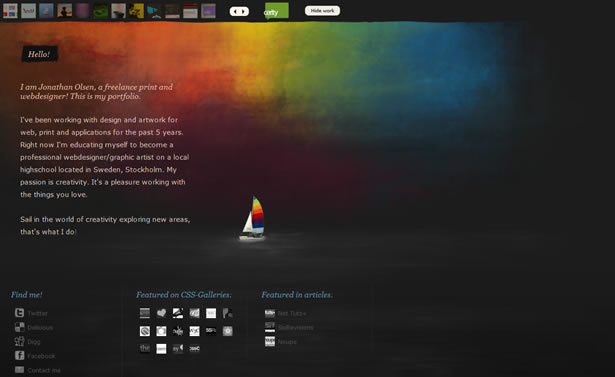
Pavel Macek

Cerity

Giancarlo Fajardo

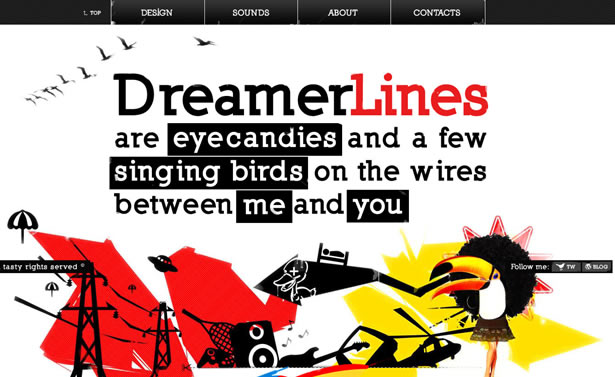
DREAMER LINES

Flush

Callum Rimmer

Svetainiu Kurimas

Jackson & Kent

Krishna Chaitanya

Автор: Paul Andrew
Источник: http://speckyboy.com/
Редакция: Команда webformyself.
Рисовать Дизайн Сайтов —
ПРОЩЕ, Чем Вы Думаете!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак сделать портфолио
Как сделать портфолио
Портфолио – важный рабочий инструмент не только для актеров и моделей. Он должен быть у дизайнеров, художников, фотографов и рукодельниц. То есть всех тех, кого интересует работа на дому, требующая рекламы своих умений и изделий.
Как сделать портфолио
Как-то у меня был случай: рекомендованная мне рукодельница, не смогла показать ни одной из своих работ, хотя вязала на заказ уже лет 15. Рассказ о том, что она обвязывает весь город, меня не впечатлил, и мы расстались. Знаю, что большинство рукодельниц также особо не задумываются о том, чем и как заинтересовать потенциальных заказчиков. При этом они хотят, чтобы и заказов было много, и оплачивались они хорошо. Если вы из их числа, то пора задуматься о том, как «показать товар лицом» и продать себя подороже.
Оформление портфолио
Требования к портфолио, независимо от того, каким оно будет — реальным или виртуальным, примерно одинаковые:
- Все, даже в виртуальном варианте должно смотреться дорого, круто, солидно, креативно.
- Размещайте только свои лучшие работы, регулярно обновляя их набор – убирайте устаревшие и добавляйте лучшие из нового.
- Показывайте весь спектр своих возможностей. То есть если вы не только дизайнер интерьеров, но и собственноручно создаете гобелены, то заказчик должен об этом узнать.
- Давайте названия своим работам – это упростит общение с клиентом.
- Покажите несколько примеров рабочего процесса, например: как было и как стало. Если есть возможность продемонстрировать крупный проект, например дизайн дома, то неплохо бы показать поэтапное решение – исследование, несколько начальных вариантов, подбор материалов, технологий и пр.
- К каждой фотографии должно быть небольшое описание – какая техника использовалась, для кого была сделана данная работа и пр.
- Продайте себя — добавьте к своим работам отзывы благодарных клиентов, дипломы, грамоты и прочие свидетельства вашего успеха и сопричастности к данной профессии.
- Не старайтесь создать огромный каталог. Ваша задача показать свой профессионализм и спектр возможностей.
- Не обязательно использовать только фото – короткая видео-презентация, если человек чем-то заинтересовался, может стать последней каплей, после которой он сделает заказ.
Если вы выбрали виртуальный вариант, то он должен быть таким же простым в работе, как и реальный. То есть заказчик должен легко найти в нем те работы, которые ближе всего к тому проекту, который он хочет вам заказать и перейти на них в один клик.
Виды портфолио
Принято выделять следующие виды портфолио: достижений, презентационное, тематическое и комплексное, объединяющее все вышеперечисленные. Так как нам нужен именно последний вариант, предлагаю поделить портфолио по-другому. Подойдем к этому с чисто утилитарной точки зрения: что показать потенциальному покупателю\заказчику который стучится вам в дверь, в электронную почту или просто встретился во всемирной паутине? Вот возможные варианты:
- фото-альбом;
- электронное портфолио;
- личный блог.
Если вы всерьез решили зарабатывать на своем умении, желательно иметь все три варианта. Люди разные и информацию воспринимают по-разному, поэтому будет лучше, если у вас будет что предложить каждому.
Как сделать фото-портфолио
Красивый фотоальбом с большими и качественными фотографиями.
Альбомы, где удобно менять фото
В первую очередь вам нужны качественные фотографии, а так как нерационально постоянно приглашать профессионала, чтобы щелкнуть очередную кофточку или вышивку, придется научиться фотографировать самой. Основные хитрости этого дела можно найти в статье «Как фотографировать товары для торговли в интернете». Готовые фотографии нужно разместить в хорошем альбоме, причем подбирайте такой, где удобно добавлять и тасовать фото, так как вам регулярно придется обновлять информацию.
Как сделать электронное портфолио
Это обычно цифровая книга с фотографиями и подписями к ним.
Обложка для pdf файла, сделанная мною для примера в BOOK MAKA
Проще всего создавать его в стандартных программах Microsoft Office, большинство из которых наверняка есть на вашем компьютере. Это Publisher, Power Point или Word. Если делаете в Word, то переведите готовый вариант в формат pdf, он будет смотреться солиднее. Также можно использовать программу Picasa, там можно красиво обрабатывать фотографии, делать фотоколлажи и слайды. Можно скачать в интернете специальную программу или найти онлайн варианты, вроде Portfolios.ru.
Работа с фотографиями в Portfolios.ru
Как сделать сайт-портфолио
Современный блог с красивым шаблоном, фотографиями, описаниями к ним и удобной навигацией.
Примеры шаблонов Вордпресс для сайтов-портфолио
Советую установить его на WordPress, тем более что для этой платформы существует немало специальных тем. Конечно, в первую очередь, они предназначены для дизайнеров и художников, но и для тех, кто что-то создает своими руками (неважно, мебель, торты или одеяла), подойдут идеально. Основные моменты создания сайта можно найти в статье «Сайт для бизнеса». Кроме того, на днях выйдет моя книга (уже вышла, вот она), специально для тех, кто хочет сделать свой блог, там для новичков будет вся нужная информация, пошаговая установка WordPress и прочие важные моменты, вплоть до монетизации.
Не стоит выставлять работы в блоге в хронологическом порядке и вообще лучше отключить хронологию. Эти цифры могут заинтересовать разве что ваших конкурентов. Заказчика интересуют сами работы и то, сможете ли вы сделать им еще лучше.
Основная задача портфолио — дать ответы на следующие вопросы заказчика:
- кто этот человек и где он находится?
- какие работы/проекты он делал и где их можно посмотреть?
- для кого он уже выполнял заказы?
- достаточно ли он профессионален?
- какие цены и сроки?
- как связаться с исполнителем?
Если ваш потенциальный заказчик легко получит на них ответы, значит, вы все сделали правильно. В конце портфолио обязательно мотивируйте клиента на действие – заказ можно оформить здесь, посмотрите прайс, если вам нужна такая же крутая вещь, свяжитесь со мной таким-то способом.
Если у вас есть хотя бы несколько готовых работ, то сразу создавайте портфолио.Красиво оформить и доработать каталог можно и потом, а вот клиента из-за того, что нечего показать, вы потеряете запросто.
Женщины, работающие на дому, редко задумываются о том, что это настоящий бизнес, требующий соответствующего подхода. Поэтому учитесь подавать и себя и свои работы достойно, так как они этого заслуживают. В итоге у вас вырастут и доходы и самооценка.
P.S. Советую почитать: Полезные сервисы интернета для бизнес-леди и продвинутых домохозяек
Похожие темы
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных дизайнов-портфолио в современном стиле 2018.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек. Нестандартные творческие подходы
Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора
Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика
В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям
Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап
Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда
Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности
Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. Создав зеленый мирок (атмосферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого
Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера
Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии
Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций
Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
12. Bolden
Сайт с кейсами проектов небольшой студии из 7 человек
Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей
Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита
Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера
Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники
Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио
Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа
Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну
Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну
Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями
Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…
Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном
Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе
Запоминающийся чистый дизайн с отличным UX, анимациями, интерактивом, уникальными hover-эффектами и красивыми переходами.
26. Uniel
Креативный сайт-портфолио японской студии дизайна
Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами
Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства
Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона
Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям
Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
Большинство фрилансеров (и копирайтеров, в частности) не являются техническими специалистами. И сделать портфолио на собственном сайте под силу далеко не каждому. В результате люди размещают свои работы на сайтах бирж, что недальновидно. Посудите сами: потенциальный клиент получает ссылку на портфолио, смотрит его, а затем отправляется смотреть примеры работ других исполнителей. И кого он выберет — еще вопрос.
Но это еще полбеды. Большинство копирайтеров совершенно не умеют оформлять портфолио. 9 из 10 авторов подходят к вопросу так: вот, дескать, я покажу текст, а там потенциальный заказчик пусть сам смотрит, нравится ему работа или нет. При этом люди совершенно не понимают, что большинству заказчиков не нужен просто текст. Им нужно решение тех или иных задач.
- SEO-специалистам нужен текст по ТЗ, чтобы разместить его на сайте, и он привлекал аудиторию из поисковиков.
- Предпринимателям нужен коммерческий текст, который будет продавать товары или услуги.
- Крупной компании нужен имиджевый текст, который будет нравиться директору и, типа, производить впечатление на партнеров и клиентов.
И так далее. Но авторы на биржах этого не учитывают и показывают просто примеры работ, т.е. просто наборы букв. В худшем случае — каждую работу представляет некая абстрактная картинка, при нажатии на которую человек попадает на страницу с еще большей картинкой, где нужно найти ссылку на скачивание документа с материалом (сомневаюсь, что у заказчиков хватает терпения сделать столько телодвижений). В результате портфолио получается абстрактным, малоинформативным и выглядит примерно так.
 Типовое портфолио копирайтера.
Типовое портфолио копирайтера.Но и это еще не все. Гораздо хуже обстоит дело у начинающих копирайтеров, у которых еще нет заказов. Здесь вообще замкнутый круг: без заказов нет портфолио, а без портфолио — нет заказов. Что делать? Ответ на этот вопрос я записал в коротком трехминутном видео.
Если времени смотреть нет, то существуют две вещи при создании портфолио, на которые нужно обратить внимание.
Два аспекта при создании портфолио
Первый важный момент: чтобы сделать портфолио Вам не нужны заказы. Хотя бы потому что заказчик может просто не разрешить публиковать классный текст. Вы можете создать примеры работ, решая постановочные задачи. Кроме того, так гораздо проще адаптироваться под потребности целевой аудитории.
Если самостоятельная постановка задач вызывает трудности, есть хитрость. Отправляетесь на биржу, берете задание, и по этому заданию решаете задачу. При этом сдавать работу не нужно. Вы делаете ее для себя. В таком подходе есть сакраментальный смысл. Получается, что не Вы работаете на заказчика, а заказчик — на Вас и Ваше портфолио. В конце концов, он же создал для Вас ТЗ (причем бесплатно), которое стало отправной точкой в решении задачи. И осознание этого факта безумно повышает самооценку.
 Когда осознаешь, что не ты работаешь на заказчика, а заказчик — на твое портфолио.
Когда осознаешь, что не ты работаешь на заказчика, а заказчик — на твое портфолио.Второй важный момент: в портфолио лучше размещать не примеры работ, в которых заказчику еще предстоит разобраться, а кейсы — примеры решенных задач. Так Вы наглядно показываете, что умеете решать проблемы, а значит потенциальному клиенту на порядок проще сделать выбор в Вашу пользу. Давайте покажу на примерах.
Два показательных примера из портфолио копирайтера
Поставьте себя на место заказчика. Хотя, нет. Давайте предметно. Вы — SEO-специалист, и Вам нужен автор, который сможет писать SEO-тексты под нужные Вам поисковые запросы по Вашим ТЗ. В поисках исполнителя Вы открыли портфолио двух исполнителей.
Первое выглядит так.
 Просто текст в портфолио. Ни больше, ни меньше.
Просто текст в портфолио. Ни больше, ни меньше.Как видите, это просто текст. И понять, что здесь к чему непросто. Нужно читать. Нужно вникать. А времени на это нет. И желания — тоже. А теперь сравните со вторым вариантом.
 Кейс в портфолио.
Кейс в портфолио.Здесь копирайтер явно показывает, что он умеет решать задачи SEO-специалиста. И такой исполнитель, положа руку на сердце, стоит 10 обычных текстописцев. Чувствуете разницу?
Где сделать портфолио фрилансеру
Хорошо. Допустим. С кейсами все более-менее понятно. Но остается открытым вопрос: где разместить портфолио. На биржах — не лучший вариант, потому что потенциальный заказчик пойдет смотреть конкурентов. Свой сайт делать — это долго, дорого, да и навыки для этого нужны. Готовые конструкторы либо платные, либо имеют ограничения. Да и осваивать их нужно. Что делать?
Для быстрого решения этой задачи, без заморочек, я рекомендую использовать систему Google Сайты. Конечно, идеальный вариант — это свой сайт, на своем доменном имени и платном хостинге. Но если портфолио нужно здесь и сейчас, то на Google Сайтах его можно разместить за 30 минут. Разумеется, при условии, что у Вас есть что размещать. Если нет — смотрите чуть выше в районе картинки с Робертом Дауни младшим.
Как бесплатно разместить портфолио в интернете за 30 минут: по шагам
А теперь — небольшая пошаговая инструкция с наглядным образцом и примерами. Все, что Вам нужно для ее реализации — это учетная запись в Google.
Шаг 1: Заходим на гугл диск и создаем сайт
Для этого вводим в адресной строке drive.google.com. Нажимаем кнопку “Создать” в левом верхнем углу, выбираем “Еще” и Google Сайты.
 Создание портфолио в системе Google Сайты.
Создание портфолио в системе Google Сайты.Шаг 2: изучаем элементы и возможности
Перед нами заготовка сайта, которая состоит из шапки и основного контентного поля. В правой колонке элементы, которые мы можем использовать. Поскольку сервис постоянно развивается, со временем здесь будут появляться новые элементы. Но и текущего набора нам хватит за глаза.
 Стартовая болванка для будущего сайта.
Стартовая болванка для будущего сайта.Шаг 3: делаем шапку сайта
Я изменил изображение в шапке и текст. В идеале — сделать уникальную картинку, плюс, нарисовать на ней контактные данные, мессенджеры, фотографию и т.д. Мне же все это делать было лень, поэтому я ограничился штатным изображением. Вы сможете сделать лучше.
 Шапка портфолио (первый экран).
Шапка портфолио (первый экран).Шаг 4: заполняем контентную часть
Далее, у Вас карт-бланш. Контентную часть можно заполнять как угодно. Для примера я решил сделать блок “О себе”, где копирайтер может рассказать о своих знаниях, навыках (все это вкупе называется “экспертиза”), убеждениях и просто о том, какой он человек. По желанию можно использовать Why-формулу.
Чтобы реализовать этот блок, я разделил контентную часть на две зоны. В одну добавил фотографию (ее можно либо добавлять как изображение, по ссылке или с Google Диска), либо как файл с компьютера, через инструмент “Загрузить”. Во вторую часть я добавил текстовое описание. А чтобы текст смотрелся веселее, я разбавил его эмодзи.
 Блок «О копирайтере».
Блок «О копирайтере».Чтобы блоки в контентной части не сливались, я буду разделять их горизонтальной линией и подзаголовками. К слову, блоков может быть сколько угодно, и в них можно размещать любую информацию: цены, награды, дипломы, сертификаты, отзывы и т.д. В качестве демонстрации мы ограничимся лишь несколькими дескрипторами (именно так называются блоки с контентом).
Шаг 5: создаем портфолио
Самый ответственный шаг — это размещение самого портфолио (кейсов или примеров работ). И здесь Google Сайты раскрываются в полной мере, т.к. в них можно быстро размещать контент в разных форматах.
Обратите внимание: каждую работу я публикую не как пример, а как кейс — в виде задачи с описанием решения и демонстрацией результата.
 Блок кейсов в портфолио (примеров решенных задач).
Блок кейсов в портфолио (примеров решенных задач).В данном примере я использую три формата. Первый — текстовый документ из Google Docs. Он интерактивный. В нем можно даже выделить текст или, при желании, перейти на страницу документа (откроется в новом окне). Чуть ниже будет ссылка на сайт, сможете сами все испробовать.
Второй формат — это изображение. Но его для раскрытия кейса недостаточно. Поэтому я в описании решения задачи сделал ссылку на дополнительную страницу, которую создал на этом же сайте (правая колонка, сверху вкладка “Страницы”). На этой странице я описываю кейс подробно и сопровождаю его дополнительными изображениями.
 Дополнительное раскрытие кейса.
Дополнительное раскрытие кейса.Наконец, третий формат отображения задач — это презентация из Google Презентаций. Вообще, очень удобный формат, потому что представляет собой слайдер, в котором можно уместить практически любой контент, начиная с отзывов и заканчивая изображениями других кейсов.
Шаг 6: описываем преимущества
В качестве дополнительного блока я сделал блок преимуществ. Пусть, так сказать, у потенциального заказчика будут дополнительные аргументы для принятия решения.
 Блок преимуществ.
Блок преимуществ.Шаг 6: призыв к действию и/или контакты
Если посмотреть внимательно на то, что получается, то мы немного перестарались. Вместо обычного портфолио у нас выходит полноценный коммерческий сайт-визитка. А раз пошла такая пляска, то почему бы не сделать все по модели AIDA?
Добавляем призыв и возможность на этот призыв среагировать. По хорошему — здесь должны быть просто контакты. Но я пошел немного дальше и встроил контактную форму (на демо-сайте она неактивна!). Сделать такую же (только рабочую) можно, используя инструмент “Встроить → Встроить код”.
 Призыв к действию.
Призыв к действию.В завершении я вставил нижний колонтитул. Здесь, по хорошему, тоже нужно разместить логотип, контакты. Но я ограничился предупреждением о запрете копирования.
Портфолио целиком
Вот так выглядит портфолио фрилансера (копирайтера) целиком. Конечно, его можно много чем еще дополнить, но это я уже оставляю на Ваше усмотрение.
 Сайт с портфолио копирайтера целиком.
Сайт с портфолио копирайтера целиком.Когда все готово, самое время опубликовать сайт, чтобы его мог увидеть любой желающий в интернете. Для этого нажимаем большую кнопку “Опубликовать” в правом верхнем углу. Появляется окно, в котором нужно выбрать настройки приватности и уникальный домен (вида https://sites.google.com/view/ivanovstudio). К слову, по этой же ссылке можете посмотреть сайт “вживую”.
Главные преимущества такого сайта:
- Быстро. За полчаса можно создать и запустить страницу с портфолио.
- Просто. Не нужны технические навыки. Легко может освоить любой желающий.
- Бесплатно. Для кого-то это один из решающих факторов.
- Адаптивно. Сайт сразу удобен для просмотра как на компьютерах, так и на смартфонах.
- Функционально. Портфолио решает свои задачи и, более того, индексируется поисковыми системами.
Главные недостатки такого сайта:
- В самом низу стоит пометка, что портфолио сделано на Google Сайтах
- Ограничения штатных функций и возможностей сервиса
- Сайт вроде как Ваш, но в то же время Вам не принадлежит (что, впрочем, характерно для любых конструкторов)
- Нет красивого домена, хотя это решаемо в перспективе через Google Domains
Достоинства в данном случае явно перевешивают недостатки. Особенно если нужно быстро разместить контент, пока Вы осваиваете HTML, CSS и работу с основными CMS, например, WordPress.
Что еще можно сделать
Если Вам кажется все это простым и понятным, возможно, даже примитивным, то можете усложнить задачу и связать созданный сайт с системой Google Analytics. Выйдет 2 в 1: и польза, и практика интернет-маркетинга. С помощью аналитики Вы можете настроить цели и измерять конверсию. Более того, Вы анализируете, откуда на портфолио приходят люди, как они себя ведут на Вашем сайте, и насколько им вообще все это интересно.
Чтобы связать сайт с метрикой, нужно нажать на значок трех точек, выбрать “Открыть статистику” и связать страницу с идентификатором в Google Analytics. О том, что такое идентификатор, и где его брать, выходит за рамки этой статьи и остается на факультативное изучение. Если интересно — пишите в комментариях, я расскажу.
 Связь портфолио с Google Analytics.
Связь портфолио с Google Analytics.Резюме
Любой копирайтер (равно как и любой другой фрилансер) может сделать портфолио в Google Сайтах. По возможностям с полноценным сайтом сравнение не идет, конечно. Однако для быстрого решения задач и размещения контента в Сети вариант более чем подходит. В конце концов, что лучше: потратить 30 минут времени, создать портфолио и работать над привлечением клиентов, параллельно осваивая новые технологии, или потратить месяц на изучение всех возможных систем и сидеть все это время без денег? Ответ каждый выбирает для себя сам.
Сложного, как видите, ничего нет. Но я еще раз призываю: не показывайте просто примеры работ. Показывайте кейсы. Ваши потенциальные заказчики ищут Вас, чтобы решать свои насущные задачи, а не для того, чтобы на досуге почитать пару-тройку гениальных строк.
И, да, для создания портфолио Вам не нужны клиенты. Вы можете создать его сами. Для себя. И, поверьте, оно будет на порядок лучше, чем клиентские проекты.
Словом, пробуйте, и у Вас все получится!
Искренне Ваш, Даниил Шардаков.
Как правильно сделать портфолио
Автор Анна Апрельская На чтение 6 мин. Опубликовано
 У каждого фрилансера должно быть портфолио. Без него получить серьезные заказы будет непросто, ведь заказчик не сможет посмотреть примеры работ и удостовериться в вашем профессионализме. Именно поэтому нужно понимать как правильно сделать портфолио, ведь ошибки могут отпугнуть потенциального клиента.
У каждого фрилансера должно быть портфолио. Без него получить серьезные заказы будет непросто, ведь заказчик не сможет посмотреть примеры работ и удостовериться в вашем профессионализме. Именно поэтому нужно понимать как правильно сделать портфолио, ведь ошибки могут отпугнуть потенциального клиента.
Так что нужно правильно подобрать работы, составить для них описание, указать ссылки и красиво оформить. Только в этом случае портфолио принесет вам много новых и хороших заказов.
Что такое портфолио? Портфолио – перечень работ специалиста или проще говоря примеры работ.
Зачем нужно портфолио:
- Можно не делать тестовые задания – просто скиньте ссылку на подходящую работу;
- Заказчики сразу видят ваши работы и определяют, подходите ли вы им;
- Больше шансов получить предоплату – они видят, что вы не первый год работаете и вам можно доверять.
Как делать портфолио
- Определитесь с направлением, по которому будете подбирать работы. К примеру, у веб-райтера это продающие тексты, информационные, seo и т.п.
- Отберите несколько хороших работ для каждого направления. Я рекомендую выкладывать по 3-5 примеров в разных стилях или с разной тематикой. Чтобы заказчик смог посмотреть на вас с разных углов.
- Создайте небольшое описание для каждой работы. В нем нужно указать название, цели работы, требования заказчика и, если есть, какие результаты она принесла. К примеру, какая конверсия продающей страницы или баннера.
- Залейте портфолио на все доступные площадки: в профиль на популярных биржах, на специализированных форумах, на личный сайт/блог, в социальные сети.
Как выбрать работы для портфолио
- Отбирайте в портфолио не только лучшие, но и средние работы. Так заказчики смогут оценить ваш реальный уровень работы. Вы ведь не сможете постоянно выдавать идеальные статьи, так что не стоит завышать планку ожиданий.
- Не наваливайте скопом все работы. Отбирайте интересные, оригинальные, эффективные, в разных стилях. Нет смысла выкладывать 10 однотипных работ, лучше 2-3, но в разных стилях и тематиках, чтобы показать вашу многогранность.
- На первых местах выставляйте самые лучшие работы, а в конце самые слабые. Обычно просматривают только первые 2-3 работы.
- Старайтесь выбирать подписанные работы, где стоит ваше имя. Если покупатель подставил свое имя под вашей работой, не добавляйте ее в портфолио — будет сложно доказать, что она действительно ваша.
- Выкладывайте уже опубликованные статьи или написанные специально для биржи. Если вы продали работу, но покупатель ее еще не опубликовал, не добавляйте ее в портфолио.
- Обновляйте портфолио время от времени. Со временем ваше мастерство будет расти и нужно будет обновлять примеры работ. Удаляйте слабые и пополняйте новыми работами, чтобы указать актуальный уровень мастерства.
Если у вас совсем нет работ для портфолио, выполните заказ в стол по выдуманным требованиям. Но самое главное – не добавляйте в портфолио чужие работы! Это ужасный удар по репутации, после которого сложно будет оправиться и придется начинать карьеру с нуля. Так что лучше совсем без примеров, чем с чужими.
Как оформить портфолио на бирже
Желательно создать и заполнить профиль на всех крупных биржах фриланса. Даже если вы там не будете работать, вы можете получить выгодные заказы от «прохожих». Для этого нужно правильно заполнить профиль на бирже и оформить портфолио.
На некоторых сайтах, например fl.ru, можно купить PRO-аккаунт, чтобы увеличить шанс получить заказ. Приходится ежемесячно платить бирже, но при этом вы получаете ряд преимуществ. Например, вы сможете добавить новые специализации, красиво оформить портфолио на бирже и прикреплять примеры работ к своему ответу на проект.
Итак, общие правила оформления примеров работ:
- Если есть возможность, включите превью для своих работ. Текстовое или графическое, в зависимости от работы, но в любом случае это смотрится наглядней, чем просто ссылка.
- Выберите специализацию на бирже и разместите примеры работ по каждой из них. Пусть 1-2, но хоть что-нибудь да разместите, чтобы не было пустых пятен. Но не стоит размещать по 50-100 примеров – создается впечатление захламленности.
- Старайтесь дать информацию сразу, желательно в графическом виде. Разместите описание и саму работу, пусть даже в качестве скриншота + ссылку. Не стоит в портфолио загружать только ссылки – заказчики не любят ходить по неизвестным сайтам. Они предпочитают быстро и доступно ознакомиться с примером и принять решение нанять или нет. Если что-то заинтересует в описании или скриншоте, они перейдут по ссылке и посмотрят детали.
Как сделать портфолио копирайтера
Веб-райтерам и вообще фрилансерам, работающих с текстом, обязательно нужно выкладывать графическое изображение работы. Иными словами – скриншот. Вам решать, откуда его делать – с wordа или сайта, где размещена статья. Главное не заставляйте заказчика скачивать десятки файлов или переходить на сторонние ресурсы.
Удобно делать скриншоты статей с помощью программы Snagit. Можно найти другие аналогичные программы, но я пользуюсь этой и меня устраивает.
- Перед размещением статьи обязательно вычитайте ее, проверьте грамотность, стилистику, логику, оформление (не кирпич), раскрытие темы.
- Добавляйте статьи в разных стилях и направлениях. Про детей, беременность, красоту, строительство, автомобили… — старайтесь охватить все основные направления, с которыми вы работаете. Тогда вы сможете давать ссылку заказчику на конкретную работу, которая подходит под его тематику.
- Систематизируйте работы. Не нужно сваливать все в одну кучу – разбейте по разделам. Продающие тексты и информационные должны быть отдельно, не смешивайте новостные статьи и описание товаров.
- Напишите описание к каждой статье. О чем она, какая цель стояла, какие ключи нужно было вписать, какие результаты принесла заказчику (к примеру, увеличение продаж на 30%). Добавьте ссылку на размещенную статью.
- Размещайте статьи с разных сайтов. Не очень профессионально выглядит веб-райтер, у которого только один заказчик. Это подойдет только в начале вашего пути, когда вы только нарабатываете портфолио и вам просто нечем его разбавить.
- Желательно спрашивать разрешение у покупателя на размещение статьи. Некоторые выступают лишь посредниками, потом правят и продают статьи дороже другим людям. Так что вы можете подставить их и потерять постоянного заказчика.
Как найти свои опубликованные работы? Очень просто, если у вас сохранился документ с текстом (в почте или на компе). Скопируйте весь текст и проверьте уникальность на сайте text.ru – если статью опубликовали, вы ее найдете.
Если вы новичок и у вас совсем нет статей для примера, пишите для сайтов, которые я перечислила в статье требуются авторы статей. Вы могли бы написать туда статью, получить за нее деньги, а когда опубликуют – разместить статью в портфолио.
Кроме того, можно получить работы в портфолио на тендере, участвуя в конкурсах или выполнив работу за отзыв.
Теперь вы знаете как сделать портфолио правильно и не совершите элементарных ошибок. Хотя в основном все зависит от того, чем именно вы его заполните.
Впечатляющее портфолио дизайнеров может стать ключевым фактором при выборе следующей работы. Чтобы выделиться среди множества портфелей, важно по-настоящему продумать свое присутствие в Интернете.
Чтобы вдохновить вас, мы отобрали несколько лучших дизайнерских портфолио от независимых дизайнеров и студий. Хотя эти примеры отличаются друг от друга, все они выделяются благодаря уникальному использованию таких функций, как умная анимация, причудливая и запоминающаяся эстетика или увлекательный пользовательский опыт — прикосновение творчества и инновационного мышления займет у вас долгий путь.
Для тех, кто не очень разбирается в технологиях, наш путеводитель по лучшим создателям сайтов и наши любимые темы портфолио WordPress помогут вам на вашем пути. Кроме того, вот несколько главных советов по содержанию на вашем сайте портфолио. Или, если вы уверены, что создаете свой собственный дизайн портфолио, изучите наш сводный список лучших услуг веб-хостинга, чтобы убедиться, что вы получаете лучшее предложение.
Итак, изучите эти вдохновляющие примеры портфолио онлайн-дизайна, а затем начните работу со своими собственными идеями.
01. RoAndCo
Не хватает информации, но потрясающая презентация (Фото предоставлено Ro и Co).RoAndCo — это студия в Нью-Йорке, основанная креативным директором Роан Адамс. Команда предлагает великолепно разработанные решения в области дизайна, брендинга и креативных решений для клиентов, преимущественно из сферы моды, красоты, технологий и стиля жизни.
В соответствии с идеями работы студии, просмотр веб-сайта RoAndCo является опытом сам по себе. Проекты представлены почти в стиле журнала.Веб-сайт RoAndCo позволяет тщательно просматривать продуманное портфолио, которое зритель может просматривать в цикле просмотра разделенных изображений, анимированных веб-презентаций и полноэкранного видео. Его приятно просматривать в браузере и на мобильных устройствах.
Полное отсутствие информации о любом проекте немного раздражает, но, тем не менее, RoAndCo создал хорошо продуманный, запоминающийся пользовательский опыт.
02. Amber Xu
Красиво и информативно (Фото предоставлено Amber Xu)Движущийся дизайнер графики и иллюстратор Портфолио Amber Xu прекрасно смотрится и, что самое главное, легко ориентируется.Высококачественные изображения украшают страницу, соблазнительно обрисовывают и парят над каждым из них, предлагая вам слоган, делящийся информацией о проекте. При просмотре отображается больше информации и хорошо проработанные изображения, что дает вам реальное представление о ее достижениях и стиле.
03. Робин Мастромарино
Этот портфель постоянно обновляется (Фото предоставлено: Robin Mastromarino)Парижский дизайнер интерфейсов Робин Мастромарино постоянно обновляет свой сайт дизайна. Интригующий эффект на его домашней странице заставляет проекты выглядеть так, как будто они на колесах, судя по всему с некоторыми приятными штрихами пользовательского интерфейса.В рамках каждого конкретного примера изображения также слегка деформируются при прокрутке. Хотя это не подходит для каждого креатива, учитывая, что Mastromarino специализируется на дизайне пользовательского интерфейса, это поражает всех правильных нот.
04. Active Theory
Это как войти в совершенно новый мир (Изображение предоставлено: Active Theory)Посещение веб-сайта портфолио Active Theory похоже на вход в совершенно новый мир. Дизайн воплощает в себе капризную эстетику Blade Runner — и даже очень успешно.От анимации домашней страницы с настройкой настроения с активируемыми мышью эффектами сбоев до триповой страницы «О» все прекрасно работает вместе. Студия обеспечивает чистоту своих страниц проекта, причем каждый пример содержит полноэкранную анимацию с кратким изложением и соответствующими ссылками на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
05. Velvet Spectrum
Uber-красочные миниатюры делают этот портфель визуальной обработкой (Фото предоставлено Velvet Spectrum)Velvet Spectrum — это онлайн-прозвище визуального художника и дизайнера Luke Choice.На своей домашней странице Люк упростил ситуацию с помощью набора супер-красочных миниатюр, которые привели к тому, что наглядные примеры его работ были представлены в супер-размере для максимального эффекта. Черный фон держит вещи в чистоте и помогает работе сиять. Простой, но очень эффективный дизайн портфолио.
06. Локомотив
Локомотив преподносит сюрпризы во всем своем портфолио (Фото предоставлено: Локомотив)Это впечатляющее портфолио дизайнеров принадлежит студии Locomotive, расположенной в Квебеке, Канада.Имея команду, которая специализируется на создании выдающихся цифровых впечатлений, имеет смысл, что этот сайт-портфолио действительно великолепен. Игривые анимации оживляют дизайн всего сайта (не только на главной странице). Кажется, что усилия и мысли были вложены в каждый элемент, от причудливой обработки меню гамбургеров до неожиданных анимаций на странице «О программе».
07. Studio Thomas
Студия Thomas, названная в честь двух своих креативных директоров Томаса Остина и Томаса Кумбса, представляет собой студию в Восточном Лондоне, которая создает визуальные коммуникации для физических и цифровых миров, а ее сайт идеально отражает исследовательский и экспериментальный подход.Это великолепный пример веб-дизайна Brutalist с множеством свистов; нам особенно нравится 3D каркасная модель кафе Pamban, в которой вы можете перемещаться с помощью мыши.
08. Buzzworthy Studio
Buzzworthy Studio позиционирует себя как крутая цифровая студия в Бруклине, и ее сайт представляет собой чертову визитную карточку, демонстрирующую великолепные веб-методы с самого начала. Великолепная типографика и анимация объединяют, чтобы привлечь ваше внимание, а пристальное внимание к эстетике означает, что вы будете присматривать за всеми проектами Buzzworthy.
09. Ксавье Куссо
Барселонский дизайнер Ксавье Куссо до недавнего времени был старшим арт-директором в Vasava, но сейчас он работает на полную ставку с потрясающим сайтом портфолио — созданным Burundanga Studio — чтобы показать свои работы яркими цветами , типография в вашем лице и практически каждый трюк анимации и параллакса в книге.
10. Merijn Hoss
Hoss использует урезанный подход (Изображение предоставлено: Merijn Hos)Этот следующий портфель проектов не так бросок, как примеры, которые мы исследовали до сих пор, но он все еще очень эффективен.Художник-иллюстратор и художник Мерин Хосс создает прекрасные психоделические произведения искусства, но в целом использует более урезанный и традиционный подход к отображению своих работ в своем онлайн-портфолио.
Красочные миниатюры появляются на чистом, похожем на галерею белом фоне, который когда-то щелкает, показывает большие изображения проекта и краткое описание. Доказательство того, что вам не нужны все навороты, чтобы создать отличный пользовательский опыт.
11. ToyFight
Это портфолио выполнено с юмором и изяществом.Манчестерская студия ToyFight использует ряд фантастических эффектов — от прокрутки параллакса до анимированных переходов и даже 3D-версий создателей, сражающихся друг с другом.Все это может угрожать сокрушить реальную работу на шоу, но, поскольку она выполнена с таким визуальным юмором и шалостью, это радость для изучения.
12. Made Thought
Сайт перебирает изображения с помощью слоганов (Изображение предоставлено: Made Thought)Мощный двигатель современного дизайна Made Thought ведет туда, куда следуют другие. Первоначально студия выбрала домашнюю страницу, на которой отображалось видео, в котором циклически просматривались рабочие образцы в сверхбыстром темпе, но заменило это решение чем-то более спокойным, менее безумным и гораздо более приятным для изучения.
На новой домашней странице (медленно) пролистываются красивые кадры недавних проектов с лозунгом, чтобы суммировать каждый из них. Затем посетители могут вникать в другие образцы работ через поразительную типографскую навигационную страницу, которая находится на вкладке «исследовать».
13. Marleigh Culver
Веб-сайт Culver прост, но продуман (Фото предоставлено Marleigh Culver)Веб-сайт дизайнера и художника Marleigh Culver — простое дело, которое демонстрирует, насколько тщательно продуман выбор цвета и шрифта в сочетании с Простое расположение и навигация являются ключом к любому успешному портфолио онлайн-дизайна.
Несмотря на простоту своей работы, работа Marleigh демонстрирует большой эффект благодаря использованию больших быстро загружаемых изображений, что позволяет быстро перемещаться по ним.
14. Малика Фавр
Смелая и красивая (Фото предоставлено Маликой Фавр)Смелая и красивая работа иллюстратора Малики Фавр демонстрирует большой эффект в ее портфолио онлайн-дизайна. Она использует полноэкранный гобелен миниатюр (некоторые из которых являются анимированными), чтобы побудить посетителей просмотреть работу более подробно.После щелчка мышью миниатюры показывают полноэкранную галерею презентации работ, размещенных на бесплатных цветных фонах, которые демонстрируют работу с большим эффектом.
15. Studio Myerscough
Интернет-визиткаОнлайн-дизайн дизайнерского светильника Morag Myersough выступает в качестве онлайн-визитки, а не веб-сайта. Он состоит из одной простой целевой страницы с тремя значками, связывающими ее учетные записи электронной почты, Instagram и Twitter.
Это по-настоящему современный подход от очень авторитетного и уважаемого ветерана отрасли, который использует социальные сети для того, чтобы добиться успеха в своей работе и в процессе.
Хотя это довольно экстремальный пример, многие креативщики сейчас используют социальные сети в качестве основного средства не только для продвижения, но и для демонстрации своей работы.
Следующая страница: 20-28 в нашем списке великолепных дизайнерских портфолио
, 
Итак, вы уверены, что хотите стать копирайтером, и никто не сможет отговорить вас от этого.
И что теперь? Посмотрите это видео (или прочитайте пост), чтобы узнать, как сделать простое портфолио для копирайтинга, не занимая много времени на сайте:
Давайте посмотрим, что происходит с двумя разными фрилансерами:
WebPage Willy: Он создает целый сайт для своего портфолио копирайтинга.
Shared Doc Dana: Она делает Google Doc для своего портфолио копирайтинга.

Вилли очень рад начать фрилансинг и решает создать сайт портфолио фрилансеров.
Теперь веб-страница У Вилли есть большой опыт написания копий уже на работе в агентстве, где он работал годами, но он не очень хорош с веб-сайтами.
Он проводит 3 часа в поисках идеального доменного имени. В конце концов он находит «WillyTheCopywriter.com » и решает пойти с этим.
Затем он должен выяснить, как создать идеальный портфель сайтов.
2 недели спустя у него наконец появился дрянной (и довольно сложный для обновления) сайт.
По пути к веб-странице Вилли купил несколько интересных программ, которые помогли ему создать веб-страницу, и теперь он потратил на этот проект около 300 долларов.

До сих пор веб-страница Вилли вложил две недели, 300 smackaroo’s и массу разочарований на этом сайте.
Но он сделал! Но веб-страница Вилли теперь приходит в ужасную реализацию:
«Подождите… .. теперь я должен привлечь людей в мое портфолио!?!?»

Пытаясь подбросить посетителей, веб-страница Вилли начинает спускаться по кроличьей норе идей:
- «Может быть, мне стоит создать блог для привлечения посетителей?»
- «Я слышал, что Messenger Bots — вещь, может, мне стоит использовать их?»
- «Что если я проведу неделю и создам бесплатную загрузку для людей ???»
- «Что если я напишу книгу и стану авторитетом в этом вопросе?»
Веб-страница Вилли потратил так много времени, пытаясь создать крутой и привлечь людей к нему, что он вообще забыл всю цель создания портфолио:
Чтобы получить деньги от внештатных клиентов !!
Бедная веб-страница Вилли, так много потраченного времени и никакого дохода 🙁

Теперь давайте переключимся и посмотрим на другого фрилансера, Shared Doc Dana, который только начинает…,

Дана только что покинула корпоративный мир и хочет взять 1 год и попробовать фриланс. У нее много навыков, но она не знает точно, какой тип фриланса она хочет сделать.
Копирайтинг на фрилансе ? Может быть, она может купить DanaWritesCopy.com?
Freelance графический дизайн? Может она может купить DanasDesignShop.com ??
Freelance Создание веб-страницы? Может она может купить DanasWebPages.com ???
Но она знает, что как только она купит сайт, она просто потратит огромное количество времени и денег просто в свой портфель.На самом деле, неважно, как выглядит портфель Даны, просто важно, что она приносит ей деньги.
Дана — умное печенье, поэтому вместо того, чтобы увязнуть в создании веб-страницы для своего портфолио, она использует простой Google Doc.
Shared Doc Dana нужно сделать всего несколько шагов, чтобы создать свое портфолио.

- Сделайте бесплатный Google Doc своим портфолио.
- Добавьте несколько разделов в документ
- Заполните эти разделы.
- Поделиться готовым портфелем с потенциальными клиентами.



Весь этот процесс занял Shared Doc Dana менее чем за 30 минут.
Фактически, пока она не сделала это портфолио, Дана действительно забыла обо всех классных проектах, которые она делала в прошлом, и думает, что этот Док лучше, чем ее резюме!
Мало того, что у нее теперь есть внештатный портфель за несколько минут, но также есть огромное количество преимуществ для поддержания портфеля в Документах Google:
Зачем использовать простой Google Doc для портфолио вместо создания сложной веб-страницы? ТАК МНОГО ПРЕИМУЩЕСТВ !!
Пособие № 1.) Может быть сделано с целым за 10-30 минут.
Суть вашего портфеля в том, чтобы быть как модная визитная карточка и привлекать ваших клиентов. Дело не в том, чтобы иметь лучшее портфолио,
Преимущество № 2.) Не нужно заниматься обновлениями, ошибками, HTML, CSS, PHP, WordPress.
На веб-страницах всегда нужны обновления, риски взлома и другие технические проблемы. Документ Google не имеет ни одной из этих проблем.
Пособие № 3.) Может делать обновления МГНОВЕННО.
Так чертовски легко редактировать Google Doc. Перестаньте тратить свое время, пытаясь отредактировать веб-страницу, чтобы посмотреть, как вам нравится … вместо этого просто внесите изменения в Документы Google, и все готово.
Пособие № 4.) Может решить, с кем (кому НЕ) поделиться страницей.
С веб-страницей, любой в мире может видеть это. С помощью общего Документа Google вы можете выбрать, кто может получить доступ, или могут ли они скопировать / загрузить ваше портфолио. В этом отношении гораздо больше контроля над Документом Google, чем за веб-страницей.
Преимущество № 5.) Может создавать индивидуальные портфели для разных клиентов.
Связываясь с вышеупомянутым пунктом, вы можете составить конкретные портфели для одного клиента. Допустим, вы копирайтер с большим опытом работы в отрасли, но вы отправляете свое портфолио в юридическую фирму, которой нужен писатель. Вы можете быстро «сделать копию» своего портфолио и оставить только правовые примеры в этой версии.
Преимущество № 7.) Вы можете автоматически переадресовывать домен прямо в документ с вашим профессиональным URL.
Например, у меня есть KopywritingKourse.com/portfolio в качестве портфолио для копирайтинга, и все, что делает URL, пересылается в Google Doc. Просто!
Хорошо, поэтому я убедил вас, что создание портфолио Google Doc — это быстрый способ начать. Но какие разделы вам нужны внутри?
Ну, нет «правильного» ответа, который я могу вам дать, однако вот несколько полезных разделов:
[Предыдущий опыт работы]
[Технические навыки у вас есть]
[Награды и награды, которые вы получили]
[Хорошие слова, которые люди говорили о вашей работе]
[Предыдущие образцы письма]
[Какие отрасли у вас есть опыт]
[Отзывы, показывающие результаты]
[В чем ты хорош]
[Места или люди, на которых вы работали]
[Как купить консультацию]
[Трехуровневая таблица цен для работы с вами]
[В чем ты НЕ хорош]
[Контактная информация]
Ну, мой молодой и лоскутный друг, все начинаются где-то.
Ваше раннее портфолио, скорее всего, не будет впечатляющим. Однако, если вы начнете перечислять все случайные проекты, которые вы делали в прошлом, вы, возможно, поймете, что уже проделали немалую работу.

Как видите, даже несколько небольших выступлений, которые вы сделали, могут завершиться достойным портфолио.
«Базовый» шаблон портфолио:

Описание :
Очень простой шаблон портфолио, который вы можете скопировать и заполнить для себя.
Шаблон :

Направления :
Щелкните шаблон, Файл -> Создать копию и введите свою собственную информацию.
Шаблон портфолио «Невилл Стайл»:

Описание :
Это мое личное портфолио копирайтинга в форме Документов Google. Я просто ссылаюсь на него с KopywritingKourse.com/portfolio, а он ссылается на Документ Google.Каждый раз, когда я пишу что-то новое, я могу добавить его в это портфолио за несколько секунд.
Шаблон :

Направления :
Щелкните шаблон, Файл -> Создать копию и введите свою собственную информацию.
Шаблон портфолио «Цена авансом»:

Описание :
Очень простой шаблон портфолио, который вы можете скопировать и заполнить для себя.
Шаблон :

Направления :
Щелкните шаблон, Файл -> Создать копию и введите свою собственную информацию.
Бен Уайз: копирайтер

Старое портфолио Бена: Папка Google
Он включает в себя все, что хотели бы видеть потенциальные клиенты, но не так, чтобы им было легко ориентироваться.
Портфолио Бена на Google Документы: Портфолио Бена на копирайтинг.
Теперь Бен может поделиться этой страницей, и клиенты могут легко найти примеры его написания.
Тейлор Штромейер: Фото-ретушер

Портфолио веб-страницы: TaylorStrohmeyer.com
Несмотря на то, что его веб-страница выглядит довольно круто, поддерживать и обновлять ее — полторы сучки. Это означает, что Тейлор реально продемонстрирует лишь небольшую выборку своей работы.
Кроме того, из-за ограничений веб-страницы трудно добавить красивый (но удобный для мобильных устройств) контент, объясняющий работу.Простое перемещение его портфолио в Google Doc позволяет решить эту проблему, поскольку Docs очень прост в использовании!
Портфолио Google Days Тейлора: Портфолио ретуши фотографий Тейлора.
Портфолио Google Docs Тейлора гораздо проще обновлять, чем веб-страницу, и позволяет ему добавлять новые проекты за минуту или меньше.
С уважением,
Невилл Медхора
P.S. Я обычно резервирую такой контент для моих платных курсов по копирайтингу, однако я твердо решил выпустить эту тактику портфолио для всего мира, поскольку она может сэкономить бесчисленному количеству фрилансеров (в любой отрасли) много времени и разочарований.Я искренне надеюсь, что создание такого простого портфолио поможет некоторым людям 🙂
P.P.S. Общий вопрос, который мне задают после того, как я показал людям, как создать портфель, это «Где мне найти внештатных клиентов ??» Вот некоторая помощь по этому вопросу:
Скачать весь этот пост и каждый шаблон портфолио:
— Щелкните изображение, чтобы загрузить его —
— Сохраните шаблоны в своих файлах —
— Сделайте копию и заполните свои собственные данные —
— Поделитесь этими шаблонами с коллегами, которые могут получить выгоду —
