Как происходит накрутка голосов в опросах Вконтакте?
Материал представлен исключительно в ознакомительных и образовательных целях.
Если Вы сталкиваетесь с опросами и голосованиями в социальной сети Вконтакте, должны понимать следующий факт. Они могут быть подвергнуты накрутке.
Этот момент, конечно, отслеживается администрацией и техподдержкой. Но, к сожалению, далеко не всегда удается пресечь накрутку.
Как накручивают голоса в опросах Вконтакте?
Чтобы Вы понимали этот механизм, я покажу реальный пример. Возьму один из сервисов, который предоставляет подобные услуги, и добавлю парочку «левых» голосов.
В примере буду работать с сервисом BossLike. Ссылка на него ниже.
https://bosslike.ru/
Главная страница выглядит вот так.
Главная страница сервиса BossLikeНажмем на кнопку «Вход«, перейдем на вкладку «Регистрация«, и заполним простую форму.
Введите свою почту, придумайте пароль. Завершите процесс, нажав на кнопку «Зарегистрироваться«. Подтвердите процедуру, перейдя по ссылке в письме, отправленном Вам на почту. Затем войдите в личный кабинет.
Теперь в левом блоке меню откройте вкладку «Вконтакте«. Разверните пункт «Все задания«, и выберите «Голосования«.
Откроется форма, в которой достаточно вставить ссылку на нужный опрос, выбрать желаемый вариант ответа, и указать количество голосов, которое нужно накрутить.
Создание нового задания по накрутке голосовКак получить ссылку на опрос? Достаточно открыть запись с голосованием, в режиме просмотра. Для этого необходимо нажать на ссылку с датой публикации. После открытия нужного голосования, копируем ссылку из адресной строки, и вставляем ее в сервисе.
Заполняем оставшиеся поля, и нажимаем «Создать задание«.
Теперь достаточно подождать пару минут, и проверить результат.
Как видите, первый вариант ответа уже далеко впереди.
Еще раз напоминаю Вам — опросы поддаются накрутке!
Если Вы заметили такой факт, можно сообщить об этом в администрацию. Для этого откройте меню в опросе, и выберите пункт «Пожаловаться«.
Отправка жалобы на накрученный опросКак попытаться определить и вычислить накрутку голосования?
Есть ряд факторов, которые могут сигнализировать об использовании искусственного увеличения количества голосов.
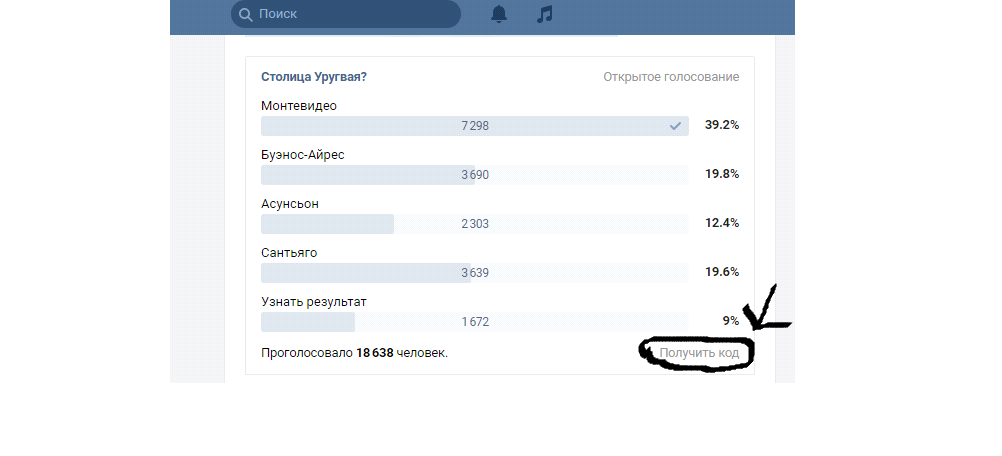
Перейдите на экран проверки количества голосов (картинка выше). Если голосование было открытым, Вам доступны ссылки на страницы пользователей, которые принимали участие в опросе. И вы можете их просмотреть.
Обращайте внимание на следующие факторы.
- Город автора голосования, не совпадает с большинством проголосовавших участников. Как правило, в опросах принимают участие друзья и знакомые. Таким образом, у большинства пользователей, город должен совпадать.
 Если наблюдаются участники из совершенно разных местоположений, есть вероятность накрутки.
Если наблюдаются участники из совершенно разных местоположений, есть вероятность накрутки. - Откровенно фейковые страницы. Просмотрите страницы проголосовавших участников. Отсутствие личных данных, фотографий, и большое количество рекламных записей на стене, будет свидетельствовать о том, что это бот.
- Резкое увеличение количества голосов. Когда голосование длиться определенное время, и участники размеренно оставляют свои голоса, резких всплесков не бывает. Тот факт, что за короткий промежуток, один из вариантов набирает подозрительно много голосов, свидетельствует о накрутке.
Видео гид. Как людям удается накручивать опросы Вконтакте?
Как сделать опрос в группе в ВК
Обновлено — 19 сентября 2019 в 17:12
При продвижении руководители часто сталкиваются с необходимостью сделать опрос в группе в ВК.
Используются опросы для выяснения мнения участников группы по поводу какого-нибудь вопроса.
Существуют два вида опроса в сообществе:
- Опрос на стене группы;
- Опрос в обсуждении группы;
Грамотная раскрутка группы в ВК всегда предполагает наличие опросов. Они очень привлекают внимание участников сообщества.
Создать опрос в группе очень просто и сейчас мы подробно разберем как это сделать.
Как сделать опрос в группе в ВК
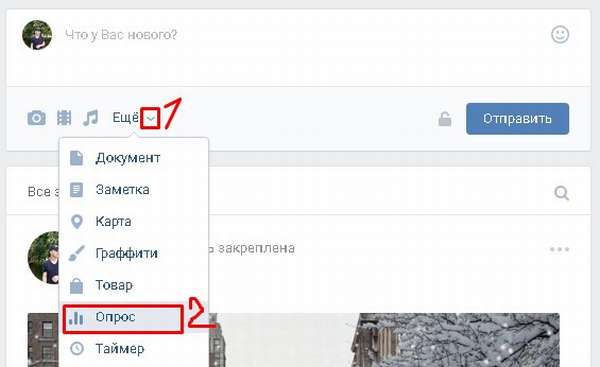
1. Сначала мы рассмотрим способ размещения опроса на стене сообщества и возможность его закрепления. Точно так же можно закрепить запись в группе.На стене группы нажимаем вкладку «Ещё» и выбираем «Опрос».
Теперь пишем тему опроса и варианты ответа (можете выбрать красивый фон, либо загрузить свой).
Если отметить галочкой значение «Анонимное голосование», то участники группы не смогут увидеть имена голосовавших.
При необходимости можно добавлять несколько вариантов ответа или ограничение по времени (тогда опрос закончится в выбранное время и всем проголосовавшим придёт push-уведомления с результатами).
Опрос в группе Вконтакте
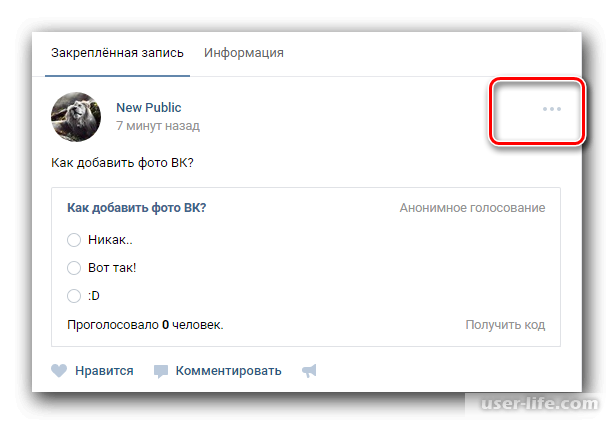
При желании опрос можно закрепить в шапке группы. Для этого наводим курсор мышки на троеточие и жмём на кнопку «Закрепить».После этого Вы можете наблюдать опрос в шапке группы.
2. Теперь мы рассмотрим наиболее удобный способ расположения опроса, а именно — расположение опроса в обсуждениях.
После установки опроса его можно увидеть сразу после описания группы.
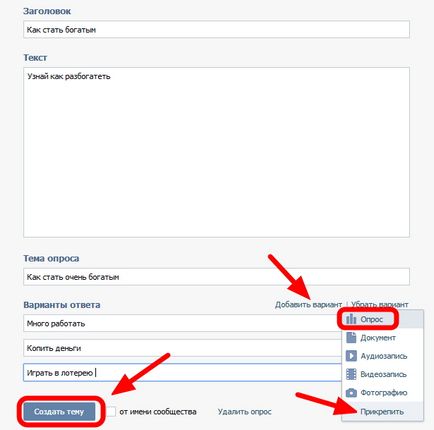
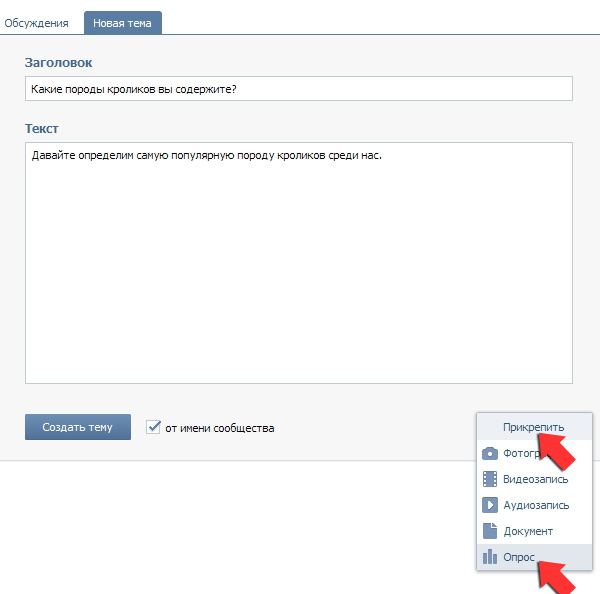
Сначала нужно убедиться, что у Вас включены обсуждения в группе. Для этого переходим в «Управление сообществом» и во вкладке «Разделы» делаем открытые/ограниченные обсуждения.Следующим действием будет создание темы с опросом. Нажимаем на кнопку «Добавить обсуждение» и прикрепляем опрос.
Далее жмём на кнопку «Создать тему» и видим в обсуждениях свой опрос.
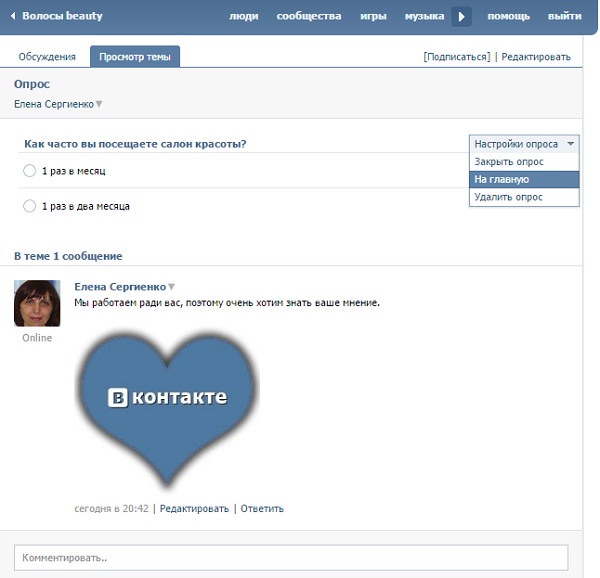
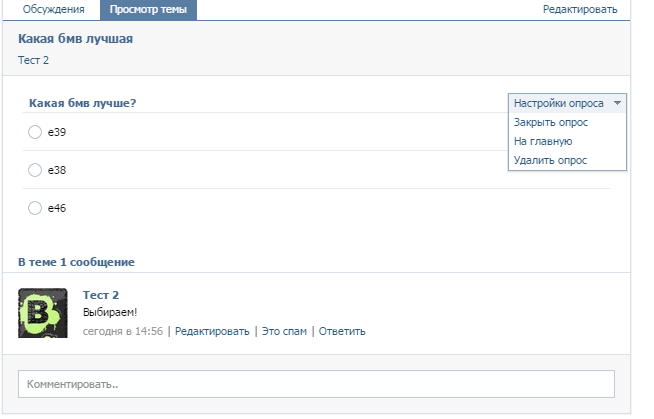
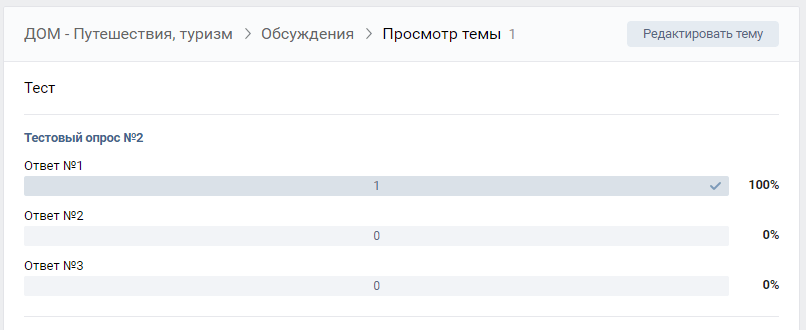
Теперь нажимаем на кнопку «Редактировать тему» и ставим галочку напротив значения «Закрепить опрос на главной странице».
Всё, теперь можете увидеть опрос сразу же под описанием группы. В настройках опроса его можно в любой момент снять с главной или удалить.
В настройках опроса его можно в любой момент снять с главной или удалить.
Не забывайте время от времени проводить опросы. Они всегда имели положительное влияние на продвижение групп.
P.S. Накрутка опроса сейчас не эффективна, лучше всего — накрутить подписчиков в группу. Тогда вы получите живых участников, которые будут с удовольствием принимать участие в опросах.
Как в беседе в вк сделать голосование — All Vk net
Сегодня мы постараемся рассказать вам как можно создать голосование в диалогах в социальной сети вконтакте. В нашей статье вы найдете полную и подробную инструкцию, а так же мы подготовим для вас несколько советов и реккомендаций.
Но обо всем по порядку. Для начала давайте рассмотрим кому и для чего будет полезна функция создания опроса в больших диалогах.
Как в беседе в вк сделать голосование
Содержание статьи (навигация)
Как правило опросы устраивают в больших чатах для того чтобы неискать ответ или мнение всех участников по всему чату. Для этого и создают опросы.
Для этого и создают опросы.
Например что можно подарить другу на день рождения и каждый участник чата голосует за понравившийся ему ответ.
Часто у пользователя такой социальной сети, как Вконтакте, возникает необходимость создать небольшое голосование в какой-либо беседе. Если кто не знает, при помощи голосования пользователь может узнать мнение других людей по интересующему его вопросу. На самом деле, это действие делается в несколько кликов, и даже самый неопытный пользователь мирового интернета сможет его выполнить всего лишь за пару минут.
Как же в вк создать опрос в беседе?
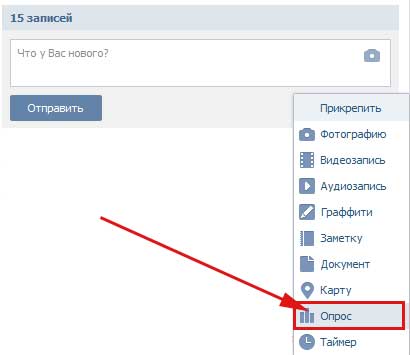
Все просто: для начала заходим в нужную беседу и ставим курсор на поле для ввода сообщений, далее наводим нашу стрелку на значок скрепки (он находится правее поля для сообщений). Появляется небольшое окно с несколькими пунктами:
- Фотография;
- Видеозапись;
- Аудиозапись;
- Документ;
- Карта;
- Опрос;
- Деньги;
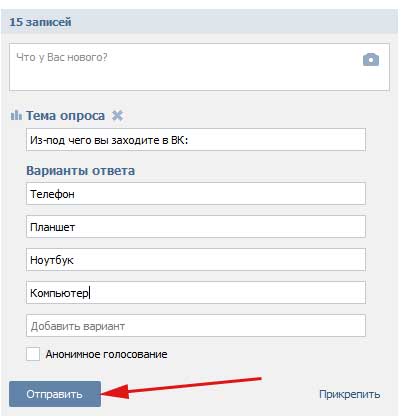
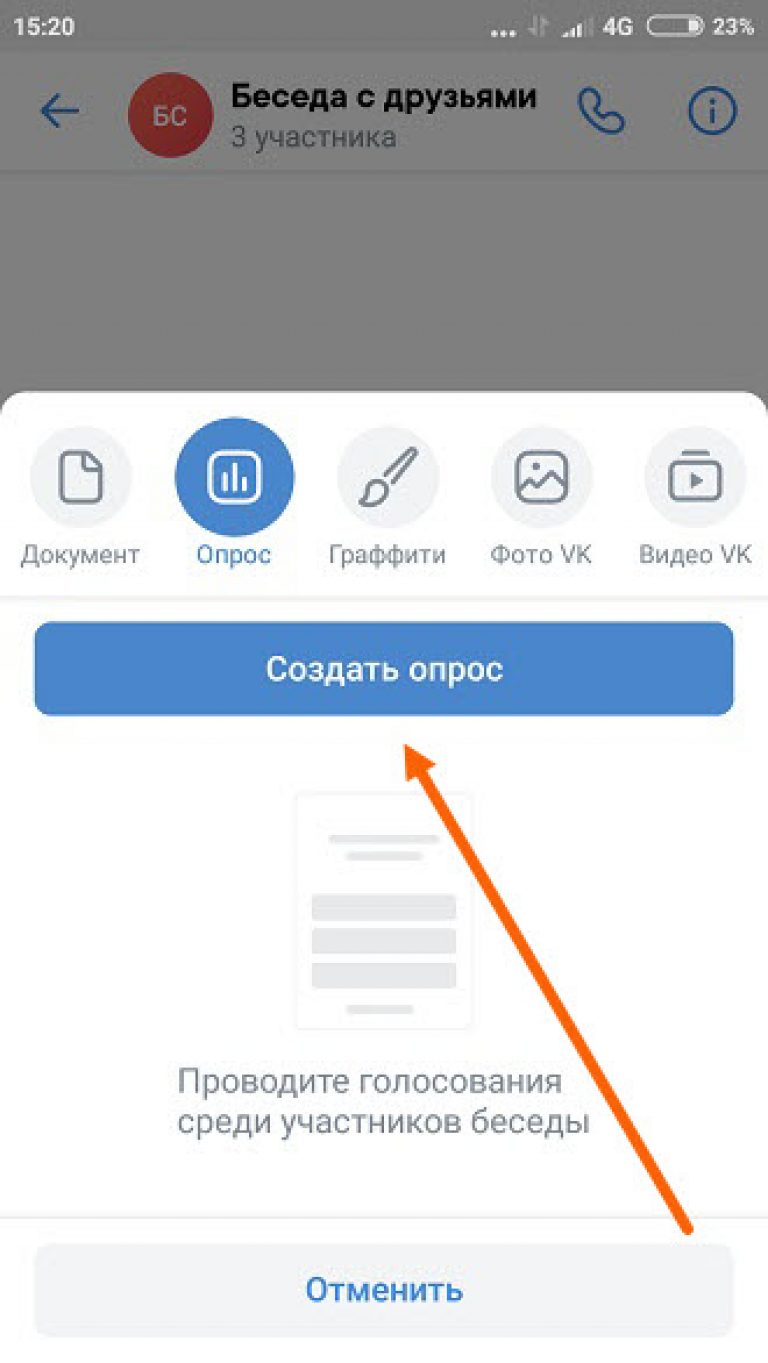
Нажимаем на опрос, появляется новое окно, в котором можно дать опросу название, сами варианты ответов (не должно превышать десяти пунктов, иначе вы не сможете опубликовать новую запись ) и задний фон, к тому же можно задать и дополнительные настройки, такие как анонимность голосования, возможность выбирать сразу несколько пунктов, временное ограничение.
После установки всех настроек желательно ещё раз посмотреть на все пункты, возможно вы допустили грамматические ошибки или же ошиблись в формулировке какого-либо варианта. После этого нажимаем на кнопку «Отправить» (Расположена правее поля для ввода и чаще всего имеет форму стрелочки).
Как в беседе в вк сделать голосование, Небольшие советы и рекомендации
- Если вы захотите убрать один из пунктов, то можно просто щелкнуть на крестик в конце строки.
- При надобности к своему голосованию можно прикрепить видеозапись или фотографию, которая будет пояснять и дополнять вопрос.
- Рекомендуется поставить галочку напротив пункта «Анонимный опрос», благодаря этой фишке проголосует намного больше людей, так как никто не сможет узнать выбор постороннего человека.
Заключение
Думаем, что теперь вопрос «Как в беседе в вк сделать опрос?» для вас окончательно понятен, и теперь вы без проблем сможете создавать любое голосование в беседе социальной сети Вконтакте. Ведь это так просто, но иногда бывает просто жизненно необходимо, ведь с помощью этой функции вы сможете узнать мнение других людей и сделать выводы.
Ведь это так просто, но иногда бывает просто жизненно необходимо, ведь с помощью этой функции вы сможете узнать мнение других людей и сделать выводы.
Как сделать опрос Вконтакте — инструкция по созданию и добавлению голосования
- Обзор
- Регистрация
- Добавление фотографий и создание альбома
- Редактирование и манипуляции с фотографиями
- Манипуляции с чужими фотографиями
- Место учебы
- Поиск друзей
- Друзья, дополнительно
- Создание граффити
- Создание заметки
- Создание группы
- Настройки группы
- Оформление группы
- Администрирование, управление группой
- Общие настройки
- Как найти все свои лайки или «Закладки».
Опросы являются дополнением к различным записям, но при этом могут являться и отдельным элементом — без каких либо текстовых и графических дополнений.
Создать опрос можно в записи на своей странице или в записи в сообществе (если у Вас есть права администратора) внутри социальной сети ВКонтакте. Для этого, кликаем в поле для создания записи. Под записью появляется кнопка «Прикрепить», при наведении на нее мышкой, появляется выпадающее меню.
Для этого, кликаем в поле для создания записи. Под записью появляется кнопка «Прикрепить», при наведении на нее мышкой, появляется выпадающее меню.
В этом меню, наводим мышкой на «Другое» и появляется весь список дополнительных элементов. Наводим на «Опрос» и кликаем левой кнопкой мышки.
Под записью появились новые поля для создания опроса. В первом поле создаем вопрос для опроса. Вопрос может быть абсолютно любой, создается полностью на Ваше усмотрение.
Ниже приводятся варианты ответов. Ответов можно задать столько, сколько пожелаете. Для добавления количества ответов, нажимаем «Добавить вариант».
Ниже определяем, будет ли опрос анонимным — покажутся лишь количество ответов по каждому вопросу или это голосование будет открытым — под каждым вариантом ответа будут видны пользователи, проголосовавшие за этот ответ. Обычно охотнее отвечают на анонимное голосование, но все зависит от вопроса. С другой стороны, всегда интересно посмотреть, кто за что проголосовал.
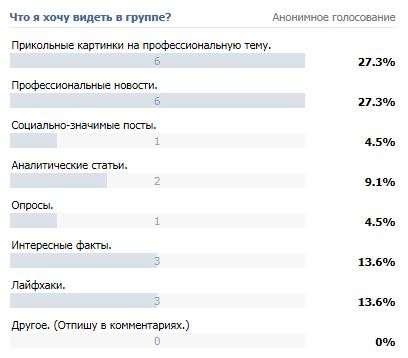
Рассмотрим, для примера, уже готовый опрос.
Сверху часто добавляют какое-либо изображение, красочный опрос привлекает больше внимания. Под картинкой идет вопрос для опроса, в данном случае — «Сколько Вам нужно пальцев, чтобы печатать на клавиатуре?». Справа от вопроса указывается анонимность — открытое или анонимное голосование, в нашем случае — открытое. Ниже приводятся варианты ответов, в данном примере их шесть. И в самом низу указывается количество пользователей, которые проголосовали в данном опросе.
Если интересно узнать тех, кто проголосовал за определенный вопрос, наводим мышкой на статистику этого вопроса (синяя линия) и появляется окно с аватарками проголосовавших пользователей. Если голосование будет анонимных, то пользователей не покажут.
Чтобы увидеть всех пользователей, нажимаем на «проголосовало …. человек» (над аватарками пользователей в появляющемся окошке).
Раскрывается полный результат голосования. Сверху меню вариантов ответов, а ниже проголосовавшие пользователи. Кликаем по любому результату и смотрим, кто за него проголосовал.
Это отступление от создания опроса, было необходимо, чтобы подробнее рассмотреть, что дает открытое голосование.
В общих чертах опрос уже создан, но сразу можно рассмотреть, как к опросу добавляются элементы.
Я добавлю запись для более понятного описания опроса, так как пользователи ВКонтакте не поймут к чему вообще этот опрос.
И добавлю какое-нибудь изображение. Изображение добавляется через «Прикрепить» — «Фотографию». Любая добавленная фотография будет показана над опросом, а запись будет показана над фотографией.
После того, как опрос заполнен и дополнен, нажимаем кнопку «Отправить».
И как результат, вместо обычной записи появляется опрос.
Создать опрос в беседе в контакте. Как сделать голосование в Контакте
Вы планируете зарегистрироваться в социальной сети «ВКонтакте», чтобы создать на этом сайте сообщество и активно продвигать свой бизнес или раскручивать собственный ресурс? Возможно, у вас есть уже здесь аккаунт и даже группа, но вы пока еще начинающий пользователь интернета и не успели разобраться в некоторых особенностях интерфейса этой «социалки».
В любом случае вам необходимо знать, как сделать голосование в «ВКонтакте» и какую пользу оно способно принести. После прочтения этой статьи вы убедитесь в эффективности опросов. Итак, обо всем по порядку.
Как сделать голосование в «ВКонтакте»?
В первом случае любой опрашиваемый сможет получить информацию о других участниках, посетив их страничку в этой социальной сети. Во втором случае такой возможности не будет.
откройте свою страницу и напишите на стене сообщение, описывающее проблему или цель опроса;
ниже вы увидите кнопку «Прикрепить», кликните по ней и укажите пункт «Другое»;
выберите опцию «Опрос», напишите тему в соответствующее поле и укажите варианты ответов.
Если же вы не знаете, как сделать анонимное голосование «ВКонтакте», то на самом деле все предельно просто — отметьте чекбоксом соответствующую опцию. Найти ее можно под вариантами ответов.
Зачем создавать опросы?
Представьте себе ситуацию, что посещаемость вашего блога начинает падать. При этом вы не знаете, почему так происходит. Вроде бы и статьи пишете интересные, добавляете качественное видео, придерживаетесь правил сео-оптимизации, но посетители разбегаются.
Возможно, все дело в том, что со своими читателями нужно больше общаться, хотя бы иногда интересоваться их мнением о вашем ресурсе. Быть может, причина падения посещаемости кроется, например, в наскучившем дизайне блога. Вот тут-то вам и помогут опросы. Вы уже знаете, как сделать голосование в «ВКонтакте», поэтому обязательно воспользуйтесь этой воз
Накрутка опросов ВК. Накрутка конкурсов и обсуждений ВКонтакте
- Мобильное приложение
- Партнерская программа
- Помощь
Категории услуг
- Инстаграм
- IGTV
- Подписчики
- Лайки
- Просмотры
- Трансляции
- Истории
- Комментарии
- Сохранения
- Охват и показы
- Подписка
- Реклама
- VIP раскрутка
- ВКонтакте
- Подписчики
Как сделать голосование во «ВКонтакте» (открытое и анонимное). Зачем нужны опросы?
Зачем нужны опросы?
Планируете ли вы зарегистрироваться в социальной сети «ВКонтакте», чтобы создать на этом сайте сообщество и активно продвигать свой бизнес или продвигать собственные ресурсы? Возможно, у вас уже есть учетная запись и даже группа здесь, но вы все еще начинающий пользователь Интернета и не успели разобраться в некоторых особенностях интерфейса этой «социальной сети».
В любом случае вам нужно знать, как это сделать.голосование во «ВКонтакте» и какую пользу это может принести. Прочитав эту статью, вы убедитесь в эффективности опросов. Итак, обо всем по порядку.
Как проголосовать во «ВКонтакте»?
Предположим, вы решили проголосовать среди своих друзей или членов сообщества, чтобы узнать их мнение о фильме. Сразу нужно сказать, что опросы бывают открытыми и анонимными.
В первом случае любой респондент сможет получить информацию о других участниках, посетив их страницу в этой социальной сети.Во втором случае такой возможности не будет.
Итак, как сделать открытое голосование «ВКонтакте»? Очень просто:
откройте свою страницу и напишите на стене сообщение с описанием проблемы или цели опроса;
внизу вы увидите кнопку «Прикрепить», нажмите на нее и укажите пункт «Другое»;
выберите опцию «Опрос», напишите тему в соответствующее поле и укажите ответы.
Если вы не знаете, как сделать анонимное голосование «ВКонтакте», то на самом деле все предельно просто — поставьте галочку напротив соответствующей опции.Вы можете найти это под ответами.
Зачем создавать опросы?
Представьте ситуацию, когда посещаемость вашего блога начинает падать. В то же время вы не знаете, почему это происходит. Вроде статьи пишут интересные, добавляют качественное видео, придерживаются правил SEO оптимизации, но посетители разлетаются.
Возможно, все дело в том, что с собственными читателями нужно больше общаться, хотя бы иногда интересоваться их мнением о вашем ресурсе. Возможно, причина падения посещаемости, например, в скучном дизайне блога.Вот где вам помогут опросы. Вы уже умеете голосовать во «ВКонтакте», поэтому обязательно воспользуйтесь этой возможностью.
Возможно, причина падения посещаемости, например, в скучном дизайне блога.Вот где вам помогут опросы. Вы уже умеете голосовать во «ВКонтакте», поэтому обязательно воспользуйтесь этой возможностью.
При этом необходимо правильно составить варианты ответов с учетом интересов вашей аудитории, возраста и пола. Помните, что в идеале респондент должен давать четкий ответ, а не что-то вроде: «Я не могу решить». Также рекомендуется прикрепить изображение к опросу.
Заключение
Итак, теперь, когда вы знаете, как сделать голосование во «ВКонтакте», обязательно воспользуйтесь этой возможностью на практике.И не ждите падения посещаемости или потери участников группы. Прямо сейчас создайте интересный или полезный опрос. Однако не забывайте, что голосование можно сделать анонимным, если в этом есть такая необходимость.
Лучше регулярно интересоваться точкой зрения посетителей (читателей) на определенные проблемы. Поверьте, им будет приятно осознавать, что их мнение очень важно для вас.
Как сделать голосование во «ВКонтакте» (открытое и анонимное). Зачем нужны опросы / Полтурнер-Митчелл.com
Планируете ли вы зарегистрироваться в социальной сети «ВКонтакте» для создания на этом сайте сообщества и активного продвижения своего бизнеса или продвижения собственных ресурсов? Возможно, у вас уже есть учетная запись и даже группа здесь, но вы все еще начинающий пользователь Интернета и не успели разобраться в некоторых особенностях интерфейса этой «социальной сети».
В любом случае нужно знать, как это сделать. Голосование во «ВКонтакте» и какую пользу это может принести. Прочитав эту статью, вы убедитесь в эффективности опросов.Итак, обо всем по порядку.
Как проголосовать во «ВКонтакте»?
Предположим, вы решили проголосовать среди своих друзей или членов сообщества, чтобы узнать их мнение о фильме. Сразу нужно сказать, что опросы бывают открытыми и анонимными.
В первом случае любой респондент сможет получить информацию о других участниках, посетив их страницу в этой социальной сети. Во втором случае такой возможности не будет.
Во втором случае такой возможности не будет.
Итак, как сделать открытое голосование «ВКонтакте»? Очень просто:
откройте свою страницу и напишите на стене сообщение с описанием проблемы или цели опроса;
внизу вы увидите кнопку «Прикрепить», нажмите на нее и укажите пункт «Другое»;
выберите опцию «Опрос», напишите тему в соответствующее поле и укажите ответы.
Если вы не знаете, как сделать анонимное голосование «ВКонтакте», то на самом деле все предельно просто — поставьте галочку напротив соответствующей опции. Вы можете найти это под ответами.
Зачем создавать опросы?
Представьте ситуацию, когда посещаемость вашего блога начинает падать. В то же время вы не знаете, почему это происходит. Вроде статьи пишут интересные, добавляют качественное видео, придерживаются правил SEO оптимизации, но посетители разлетаются.
Возможно, все дело в том, что с собственными читателями нужно больше общаться, хотя бы иногда интересоваться их мнением о вашем ресурсе. Возможно, причина падения посещаемости, например, в скучном дизайне блога. Вот где вам помогут опросы. Вы уже умеете голосовать во «ВКонтакте», поэтому обязательно воспользуйтесь этой возможностью.
Возможно, причина падения посещаемости, например, в скучном дизайне блога. Вот где вам помогут опросы. Вы уже умеете голосовать во «ВКонтакте», поэтому обязательно воспользуйтесь этой возможностью.
При этом необходимо правильно составить варианты ответов с учетом интересов вашей аудитории, возраста и пола.Помните, что в идеале респондент должен давать четкий ответ, а не что-то вроде: «Я не могу решить». Также рекомендуется прикрепить изображение к опросу.
Заключение
Итак, теперь, когда вы знаете, как сделать голосование во «ВКонтакте», обязательно воспользуйтесь этой возможностью на практике. И не ждите падения посещаемости или потери участников группы. Прямо сейчас создайте интересный или полезный опрос. Однако не забывайте, что голосование можно сделать анонимным, если в этом есть такая необходимость.
Лучше регулярно интересоваться точкой зрения посетителей (читателей) на определенные проблемы. Поверьте, им будет приятно осознавать, что их мнение очень важно для вас.
Как сделать голосование во «ВКонтакте» (открытое и анонимное). Зачем нужны опросы?
Планируете ли вы зарегистрироваться в социальной сети «ВКонтакте», чтобы создать на этом сайте сообщество и активно продвигать свой бизнес или продвигать собственные ресурсы? Возможно, у вас уже есть учетная запись и даже группа здесь, но вы все еще начинающий пользователь Интернета и не успели разобраться в некоторых особенностях интерфейса этой «социальной сети».
В любом случае нужно знать, как это сделать. Голосование во «ВКонтакте» и какую пользу это может принести. Прочитав эту статью, вы убедитесь в эффективности опросов. Итак, обо всем по порядку.
Как проголосовать во «ВКонтакте»?
Предположим, вы решили проголосовать среди своих друзей или членов сообщества, чтобы узнать их мнение о фильме. Сразу нужно сказать, что опросы бывают открытыми и анонимными.
В первом случае любой респондент сможет получить информацию о других участниках, посетив их страницу в этой социальной сети. Во втором случае такой возможности не будет.
Во втором случае такой возможности не будет.
Итак, как сделать открытое голосование «ВКонтакте»? Очень просто:
откройте свою страницу и напишите на стене сообщение с описанием проблемы или цели опроса;
внизу вы увидите кнопку «Прикрепить», нажмите на нее и укажите пункт «Другое»;
выберите опцию «Опрос», напишите тему в соответствующее поле и укажите ответы.
Если вы не знаете, как сделать анонимное голосование «ВКонтакте», то на самом деле это очень просто — установите галочку напротив соответствующей опции.Вы можете найти это под ответами.
Зачем создавать опросы?
Представьте ситуацию, когда посещаемость вашего блога начинает падать. В то же время вы не знаете, почему это происходит. Вроде статьи пишут интересные, добавляют качественное видео, придерживаются правил SEO оптимизации, но посетители разлетаются.
Возможно, все дело в том, что с собственными читателями нужно больше общаться, хотя бы иногда интересоваться их мнением о вашем ресурсе. Возможно, причина падения посещаемости, например, в скучном дизайне блога.Вот где вам помогут опросы. Вы уже умеете голосовать во «ВКонтакте», поэтому обязательно воспользуйтесь этой возможностью.
Возможно, причина падения посещаемости, например, в скучном дизайне блога.Вот где вам помогут опросы. Вы уже умеете голосовать во «ВКонтакте», поэтому обязательно воспользуйтесь этой возможностью.
При этом необходимо правильно составить варианты ответов с учетом интересов вашей аудитории, возраста и пола. Помните, что в идеале респондент должен давать четкий ответ, а не что-то вроде: «Я не могу решить». Также рекомендуется прикрепить изображение к опросу.
Заключение
Итак, теперь, когда вы знаете, как сделать голосование во «ВКонтакте», обязательно воспользуйтесь этой возможностью на практике.И не ждите падения посещаемости или потери участников группы. Прямо сейчас создайте интересный или полезный опрос. Однако не забывайте, что голосование можно сделать анонимным, если в этом есть такая необходимость.
Лучше регулярно интересоваться точкой зрения посетителей (читателей) на определенные проблемы. Поверьте, им будет приятно осознавать, что их мнение очень важно для вас.
Как подключить AirPods к ноутбуку или компьютеру на Windows 7, 8, 10?
Беспроводная гарнитура Apple AirPods — одна из лучших на рынке, так как наушники практичны и удобны в использовании по сравнению с аналогами.Они обеспечивают наилучшее качество звука и без проблем работают с устройствами Apple, но их также можно подключать к устройствам Android. Подключить AirPods к компьютеру очень просто. Они прекрасно будут работать с ПК на базе операционной системы Windows, если он оборудован модемом Bluetooth.
Для подключения AirPods к ПК необходим Bluetooth-модем
- .
- Соответствующие драйверы на вашем устройстве.
- Ваш компьютер или ноутбук должен поддерживать подключение беспроводной гарнитуры.
Инструкции по подключению AirPods к компьютеру или ноутбуку в Windows 7, 8, 10
- Включите функцию Bluetooth на своем устройстве.

- Затем выполните сопряжение наушников с устройством.
- Нажмите и удерживайте пару секунд одновременно на корпусе и зарядном устройстве.
- Подождите, пока не загорится индикатор возле кнопки на зарядном устройстве. Это мигание показывает, что наушники и ПК / ноутбук завершили процесс идентификации друг друга.
- Все, что вам осталось выполнить, это стандартная процедура подключения к устройству обычной беспроводной гарнитуры.
Недостатки подключения к ПК
Пока мы разобрались, как подключить AirPods к Windows 7, 8, 10, но при этом могут возникнуть проблемы. Когда AirPods, наконец, подключаются к некоторым устройствам сторонних производителей, они получают ограниченную функциональность. Пользователь не сможет:
- видеть статус зарядки наушников на экране устройства;
- Воспользуйтесь функцией быстрого переключения наушников между разными устройствами.
Если вы подключаете AirPods к устройствам Apple и Android, вы можете использовать функции тачпада, но тачпад не будет работать с ПК или ноутбуком. Но несмотря на это, наушники в любом случае будут работать без сбоев, а качество звука будет идеальным.
Но несмотря на это, наушники в любом случае будут работать без сбоев, а качество звука будет идеальным.
Какие другие устройства можно подключить к AirPods
Помимо устройств на Windows, вы также можете подключить свои беспроводные наушники Apple к любому другому устройству, оснащенному функцией Bluetooth: будь то планшет, iWatch, КПК, телефон на Android или другая ОС.
Что делать, если у вас возникли внезапные проблемы
Хотя компания Apple обещает нам бесперебойную работу AirPods даже при их сопряжении с другими устройствами, вы можете столкнуться с различными проблемами. Чтобы избавиться от этих неприятностей, вам необходимо перезагрузить наушники. Алгоритм сброса настроек этой модели наушников следующий:
- необходимо удерживать кнопку на зарядном футляре в течение определенного времени, пока индикатор не начнет мигать желтым цветом;
- при горящем индикаторе закрыть крышку зарядного ящика;
- то вам нужно повторить процесс сопряжения.

Теперь вы понимаете, как подключить наушники Apple AirPods к ноутбуку или ПК и максимально эффективно использовать их.
Роман Владимиров, эксперт по продуктам Apple, менеджер компании pedant.ru. Советник appleiwatch.name, соавтор статей. Работает с продуктами Apple более 10 лет.
Как создать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
A «Эскизный план»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Панель навигации
Боковое содержимое
Какой-то текст какой-то текст . .
.
Основное содержание
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа.Мы объединим HTML и CSS, чтобы создать простую веб-страницу.
Пример
Заголовок страницы
корпус {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Мой веб-сайт
Созданный мной веб-сайт

 Если наблюдаются участники из совершенно разных местоположений, есть вероятность накрутки.
Если наблюдаются участники из совершенно разных местоположений, есть вероятность накрутки. Зачем нужны опросы?
Зачем нужны опросы?