Фавикон – его значение, создание favicon для сайта
Последнее обновление: 17 октября 2022 года
46954
О чем статья:
-
Что такое фавикон и каких форматов он бывает
-
Какие требования предъявляют разные платформы
-
С помощью каких инструментов можно создать иконку
-
Можно ли не создавать фавикон и как это повлияет на выдачу
Что такое фавикон
Favicon – это сокращение от favorites icon, то есть иконка для избранного. Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках. Сейчас он отображаться практически везде, где это возможно: во вкладках и на пустом начальном экране десктопных и мобильных браузеров, в адресной строке и на странице поисковой выдачи рядом с url сайта.
Так выглядят фавиконки во вкладках браузера и в сохраненных ссылках.
Формат и стили фавиконов
Очень долго основным форматом фавикона был .ico. Он удобен тем, что в файл можно прописать сразу несколько размеров иконок с разной битностью. Сейчас ему на смену пришли форматы .png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении. Фавиконку можно сделать в форматах .jpeg и .gif, однако мы не рекомендуем их использовать, потому что такие фавиконы поддерживают не все браузеры.![]()
С помощью сервиса caniuse.com можно проверить поддержку браузерами разных типов фавиконов. Современные сайты переходят на форматы фавиконов в .svg и .png, так как те мало весят и хорошо отображаются..
Чтобы фавиконки хорошо отображались в разных контекстах – в списках закладок, контекстном меню, на главных экранах мобильных устройств и телевизоров, создайте их в двух стилях.
Фавиконки отображаются на пустой стартовой странице Google
Аудит контекстной рекламы
Бесплатно проведем анализ медиапланирования, настроек рекламной кампании и выбранной стратегии управления ставками.
Особенности фавиконов для разных платформ
Десктоп
Несмотря на то, что формат .ico постепенно устаревает, его всё ещё можно встретить в браузерах Internet Explorer 10 версии и ниже. В них .png не поддерживается, поэтому для корректного отображения нужно прописать в коде сайта комбинацию .
Если вы используете формат .ico, мультиразмерную иконку удобно создавать в сервисе icoconvert или аналогичном. В настройках выберите следующие размеры: 16х16; 32х32; 48х48 пикселей. Andriod, Chrome и Opera Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате .png. Назовите файлы соответственно android-icon-192×192.png или android-chrome-512×512.png.
Так выглядят фавиконы в мобильной версии браузера Google Chrome
Andriod, Chrome и Opera
Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате .![]()
Если вы хотите, чтобы иконку вашего сайта можно было сохранить на домашнем экране телефона, планшета и даже телевизора теперь, создайте файл .png размером 192х192 пикселя и веб-манифест – текстовый файл JSON, который предоставляет информацию о приложении. Затем добавьте файл site.webmanifest на свой сайт и сошлитесь на него в HTML-странице в теге <head> таким образом:
<link rel=”manifest” href=”/site.webmanifest”>
В манифесте есть ключ icons. Он принимает список иконок, их размеры и форматы. Если его не указать, браузер будет искать в коде такие варианты, как favicon.ico, <link rel=”icon” или, в крайнем случае, использует скриншот страницы.
Если сохранить сайт на домашнюю страницу мобильного устройства, favicon будет выглядеть, как приложение
Mac OS и iOS Safari Web Clip
Для корректного отображения в Mac OS favicon нужно создавать в формате . svg. Тогда иконка корректно отобразится при закреплении вкладки в браузере Safari. При создании фавикона, его нужно сделать простым, плоским и убрать все тени.
svg. Тогда иконка корректно отобразится при закреплении вкладки в браузере Safari. При создании фавикона, его нужно сделать простым, плоским и убрать все тени.
При создании фавикона для iOS помните, что уголки иконки будут автоматически скруглены, поэтому отступите от краев примерно по 4 пикселя с каждой стороны.
Apple touch icon используются не только в iOS. Браузер Chrome также может искать их в коде сайта, так как такие фавиконки часто встречаются, сделаны в нужном формате .png и в высоком разрешении.
Размеры фавиконов для разных экранов устройств Apple:
| Ретина версия 6 и ниже | Ретина версия 7 | Не ретина версия 6 и ниже | Не ретина версия 7 | |
| iPhone | 144х144 | 120х120 | 57х57 | 60х60 |
| iPad | 144х144 | 152х152 | 72х72 | 76х76 |
Для iPhone 6 Plus версия 8 и выше – 180х180 пикселей.
Другие варианты
|
Android TV (до 2014 г. – Google TV) |
Opera Coast |
| 96х96 | 228х228 |
Как создать?
Для создания фавикона используйте графические редакторы или специальные сервисы.
Adobe Photoshop или
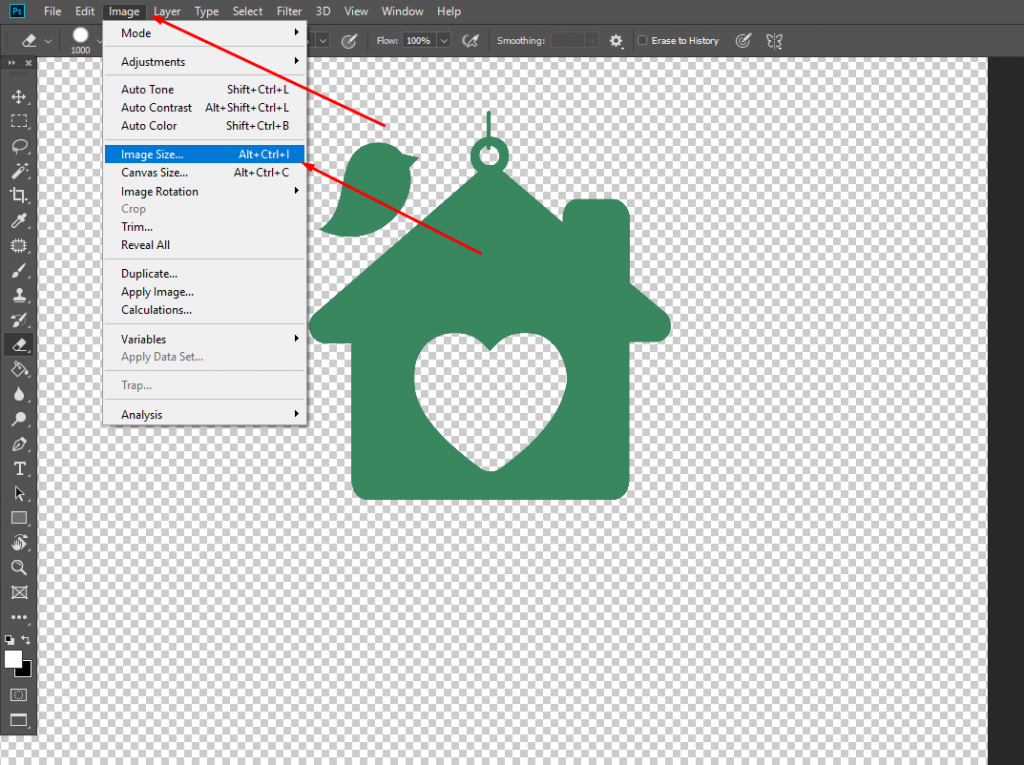
Если у вас есть навыки работы в графических редакторах, будет несложно создать фавиконку. В Photoshop, например, для этого даже есть специальный плагин – Favicon.ico. В редакторе сразу можно задать размер созданного
изображения в пикселях и фон – прозрачный или непрозрачный.
Realfavicongenerator.net – генерирует фавикон разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы.![]() Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Favicon.cc – еще один сервис для создания favicon формата .ico. Вы можете загрузить готовую картинку или нарисовать самостоятельно, используя инструменты графического редактора.
Не стоит создавать фавикон простым переименованием файла в нужный формат. Допустим, у вас есть файл favicon.png и вы его просто переименовываете favicon.ico. Такой значок будет отображаться с ошибкой или не показываться.
Также лучше не брать иконки из открытых источников. Они неуникальные и если их скачает кто-то еще, ваш сайт не будет отличаться. Если же вы случайно установите в качестве фавикона для сайта логотип чужой компании, к вам могут возникнуть юридические претензии. Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.![]()
Как установить
Задайте правильное имя – favicon.ico или другой тип расширения. Помните, что браузеры прежних версий не смогут определить иконку, если она будет в другом формате. Перед загрузкой на сайт откройте свойства файла, убедитесь, что нужный формат есть не только в названии файла, но и в его типе.
Делайте кроссплатформенные иконки. Пропишите правильно размеры и форматы для разных мобильных платформ и браузеров. Современные роботы и браузеры при отображении выбирают наиболее подходящий формат из загруженных. Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator.net.
Положите файлы в корневую директорию сайта и проверьте корректность. Для этого введите в адресную строку “yoursite.com/favicon.ico” для файлов формата .ico, для других форматов — соответствующее расширение файла. Браузер должен отобразить иконку.
Пропишите адрес в коде на главной странице в теге <head>. Требование желательно, но не обязательно, потому что браузеры новых версий автоматически ищут фавикон в корневом каталоге, если не нашли его в коде. С помощью <head> можно задавать для разных страниц сайта собственные иконки.
Десктоп (ico) — <link rel=»icon» type=»image/ico» href=»favicon.ico»>
Декстоп (png) — <link rel=»icon» type=»image/png» href=»favicon.png»>
Apple — <link rel=»apple-touch-icon» href=»apple-touch-favicon.png»>
Safari — <link rel=”mask-icon” href=”icon.svg”>
Андроид — <link rel=»shortcut icon» href=»favicon.png»>
Иконки в устройствах Apple всегда закругляются по углам, чтобы этого избежать используйте apple-touch-icon-precomposed вместо apple-touch-icon.
Проверьте ответ сервера. Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Узнайте, виден ли фавикон. Проверьте через сервисы, подставив адрес своего сайта:
- в Яндекс — http://favicon.yandex.net/favicon/mysite.ru
-
в Google — http://www.google.com/s2/favicons?domain=mysite.ru.
Если у сайта нет фавиконки, то Яндекс.Вебмастер предупреждает об ошибке. Она может отображаться в журнале с системной информацией. Если же браузер не нашел в коде сайта нужный файл, например, favicon.ico, то сервер зафиксирует ошибку 404.
Когда поисковые роботы видят наличие технических недостатков, то понижают сайт в выдаче. Так фавиконы косвенно влияют на SEO-продвижение ресурса.
ИсследованиеФакторы ранжирования в «Яндексе» и Google
#SEO
СтатьяКарты Яндекса и Google: советы, ошибки и влияние на репутацию
#SEO
СтатьяЧто такое комплексный интернет маркетинг
#SEO
Запомните
- Формат.
 ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com. - Раньше было достаточно создать один размер фавикона 16х16 пикселей. Сейчас делайте иконки во всех размерах. Если создали фавикон одного размера, то многие браузеры смогут перевести его нужный размер, но не исключены ошибки и некорректное отображение. Если в коде будут прописаны все размеры, то браузер подтянет нужный.
-
Создавайте сразу две версии фавиконов – с прозрачным и непрозрачным фоном. Сегодня иконки отображаются на разных устройствах, разных платформах и в разных контекстах. Вы не всегда сможете спрогнозировать, как именно значок вашего сайта будет виден у пользователя.
-
Чтобы сделать favicon, воспользуйтесь графическими редакторами – Adobe Photoshop или Figma. Или специальными сервисами: realfavicongenerator.net, favicon.
 cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
-
Положите созданную фавиконку в корневой каталог сайта или пропишите ссылку в теге <head>. Если вам нужны разные иконки для каждого раздела сайта, прописывайте их на каждой странице.
-
Чтобы пользователи могли сохранять сайт как приложение на домашний экран мобильного устройства, создайте веб-манифест и свяжите его с кодом на сайте.
-
Проверьте корректность индексации. Ответ сервера должен быть HTTP 200. Посмотрите видимость фавикона в Яндексе и Google через сервисы поисковиков.
-
Наличие favicon может повлиять на рейтинг сайта. Яндекс.Вебмастер фиксирует отсутствие иконки, как ошибку на сайте, а технические ошибки влияют на место в выдаче.
Создание favicon для сайта 2020 / Хабр
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.![]()
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.![]()
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png">
Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).![]()
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">
Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.![]()
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "\/res\/img\/icons\/android-icon-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/res\/img\/icons\/android-icon -96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/res\/img\/icons\/android-icon-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}
Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки.![]() Данная иконка будет отображена при закреплении вкладки в Safari.
Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">
Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">
Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось.![]() Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png"> <link type="image/png" rel="icon" href="…/android-icon-192x192.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png"> <link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg"> <meta name="msapplication-TileColor" content="#2b5797"> <meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png"> <meta name="application-name" content="My Application"> <meta name="msapplication-config" content="…/browserconfig.xml"> <link rel="manifest" href="…/manifest.json"> <meta name="theme-color" content="#ffffff">
С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет.![]() В значении content задается цвет.
В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Генератор Favicon — Emoji to Favicon
Выберите один из сотен эмодзи, чтобы создать свой фавикон. Изображения эмодзи из проекта Twemoji.
Emoji Favicons
Графика emoji взята из проекта с открытым исходным кодом Твемодзи. Авторские права на графику принадлежат Twitter, Inc и другим компаниям, 2020 г. участники. Графика лицензирована CC-BY 4.0. Вы должны просмотреть лицензию перед использованием в своем проекте.
Категории
деятельность животные и природа компонент флаги еда, напиток объекты люди и тело смайлики и эмоции символы путешествия и места
| Preview | Name | Category | ||
|---|---|---|---|---|
| alien | smileys & emotion | |||
| alien monster | smileys & emotion | |||
| anger symbol | smileys и эмоции | |||
| злое лицо | смайлики и эмоции | |||
| злое лицо с рогами | smileys & emotion | |||
| anguished face | smileys & emotion | |||
| anxious face with sweat | smileys & emotion | |||
| astonished face | smileys & emotion | |||
| сияющее лицо с улыбающимися глазами | смайлики и эмоции | |||
| бьющееся сердце | смайлики и эмоции | |||
| black heart | smileys & emotion | |||
| blue heart | smileys & emotion | |||
| bomb | smileys & emotion | |||
| broken heart | smileys & эмоции | |||
| коричневое сердце | смайлики и эмоции | |||
| кот со слезами радости | Smileys & Emotion | |||
| Кошка с кривой улыбкой | Смайты и эмоции | |||
| Clown Face | Smileys & Emoth | столкновение | смайлики и эмоции | |
| растерянное лицо | смайлики и эмоции | |||
| confused face | smileys & emotion | |||
| cowboy hat face | smileys & emotion | |||
| crying cat | smileys & emotion | |||
| crying face | smileys & emotion | |||
| мчаться | смайлики и эмоции | |||
| разочарованное лицо | смайлики и эмоции | |||
| disguised face | smileys & emotion | |||
| dizzy | smileys & emotion | |||
| dizzy face | smileys & emotion | |||
| downcast face with sweat | смайлики и эмоции | |||
| слюни | смайлики и эмоции | |||
| взрывающаяся голова | smileys & emotion | |||
| expressionless face | smileys & emotion | |||
| eye in speech bubble | smileys & emotion | |||
| face blowing a kiss | smileys & emotion | |||
| лицо смакует еду | смайлики и эмоции | |||
| лицо кричит от страха | смайлики и эмоции | |||
| face vomiting | smileys & emotion | |||
| face with hand over mouth | smileys & emotion | |||
| face with head bandage | smileys & emotion | |||
| лицо с медицинской маской | смайлики и эмоции | |||
| лицо с моноклем | смайлики и эмоции | |||
| face with open mouth | smileys & emotion | |||
| face with raised eyebrow | smileys & emotion | |||
| face with rolling eyes | smileys & emotion | |||
| face with пар из носа | смайлики и эмоции | |||
| лицо с символами на губах | смайлики и эмоции | |||
| face with tears of joy | smileys & emotion | |||
| face with thermometer | smileys & emotion | |||
| face with tongue | smileys & emotion | |||
| face without mouth | смайлики и эмоции | |||
| испуганное лицо | смайлики и эмоции | |||
| покрасневшее лицо | smileys & emotion | |||
| frowning face | smileys & emotion | |||
| frowning face with open mouth | smileys & emotion | |||
| ghost | smileys & emotion | |||
| гоблин | смайлики и эмоции | |||
| зеленое сердце | смайлики и эмоции | |||
| grimacing face | smileys & emotion | |||
| grinning cat | smileys & emotion | |||
| grinning cat with smiling eyes | smileys & emotion | |||
| grinning face | smileys и эмоции | |||
| улыбающееся лицо с большими глазами | смайлики и эмоции | |||
| улыбающееся лицо с улыбающимися глазами | smileys & emotion | |||
| grinning face with sweat | smileys & emotion | |||
| grinning squinting face | smileys & emotion | |||
| growing heart | smileys & emotion | |||
| не слышишь злой обезьяны | смайлики и эмоции | |||
| сердечко украшение | смайлики и эмоции | |||
| heart exclamation | smileys & emotion | |||
| heart with arrow | smileys & emotion | |||
| heart with ribbon | smileys & emotion | |||
| hole | смайлики и эмоции | |||
| горячее лицо | смайлики и эмоции | |||
| обнимающее лицо | smileys & emotion | |||
| hundred points | smileys & emotion | |||
| hushed face | smileys & emotion | |||
| kiss mark | smileys & emotion | |||
| целующийся кот | смайлики и эмоции | |||
| целующееся лицо | смайлики и эмоции | |||
| kissing face with closed eyes | smileys & emotion | |||
| kissing face with smiling eyes | smileys & emotion | |||
| left speech bubble | smileys & emotion | |||
| loudly crying лицо | смайлики и эмоции | |||
| любовное письмо | смайлики и эмоции | |||
| лежащее лицо | smileys & emotion | |||
| money mouth face | smileys & emotion | |||
| nauseated face | smileys & emotion | |||
| nerd face | smileys & emotion | |||
| нейтральное лицо | смайлики и эмоции | |||
| людоед | смайлики и эмоции | |||
| orange heart | smileys & emotion | |||
| partying face | smileys & emotion | |||
| pensive face | smileys & emotion | |||
| persevering face | smileys & emotion | |||
| куча какашек | смайлики и эмоции | |||
| умоляющее лицо | смайлики и эмоции | |||
| pouting cat | smileys & emotion | |||
| pouting face | smileys & emotion | |||
| purple heart | smileys & emotion | |||
| red heart | smileys и эмоции | |||
| облегченное лицо | смайлики и эмоции | |||
| вращающиеся сердца | smileys & emotion | |||
| right anger bubble | smileys & emotion | |||
| robot | smileys & emotion | |||
| rolling on the floor laughing | smileys & emotion | |||
| грустное, но облегченное лицо | смайлики и эмоции | |||
| не вижу злой обезьяны | смайлики и эмоции | |||
| shushing face | smileys & emotion | |||
| skull | smileys & emotion | |||
| skull and crossbones | smileys & emotion | |||
| sleeping face | smileys и эмоции | |||
| сонное лицо | смайлики и эмоции | |||
| слегка нахмуренное лицо | smileys & emotion | |||
| slightly smiling face | smileys & emotion | |||
| smiling cat with heart eyes | smileys & emotion | |||
| smiling face | smileys & emotion | |||
| улыбающееся лицо с ореолом | смайлики и эмоции | |||
| улыбающееся лицо с глазами-сердечками | smileys & emotion | |||
| smiling face with hearts | smileys & emotion | |||
| smiling face with horns | smileys & emotion | |||
| smiling face with smiling eyes | smileys & emotion | |||
| улыбающееся лицо в солнечных очках | смайлики и эмоции | |||
| улыбающееся лицо со слезами | smileys & emotion | |||
| smirking face | smileys & emotion | |||
| sneezing face | smileys & emotion | |||
| sparkling heart | smileys & emotion | |||
| не говори злой обезьяны | смайлики и эмоции | |||
| речевой шар | смайлики и эмоции | |||
| squinting face with tongue | smileys & emotion | |||
| star struck | smileys & emotion | |||
| sweat droplets | smileys & emotion | |||
| thinking face | смайлики и эмоции | |||
| шар мыслей | смайлики и эмоции | |||
| усталое лицо | smileys & emotion | |||
| two hearts | smileys & emotion | |||
| unamused face | smileys & emotion | |||
| upside down face | smileys & emotion | |||
| усталый кот | смайлики и эмоции | |||
| усталое лицо | смайлики и эмоции | |||
| white heart | smileys & emotion | |||
| winking face | smileys & emotion | |||
| winking face with tongue | smileys & emotion | |||
| woozy face | smileys & emotion | |||
| взволнованное лицо | смайлики и эмоции | |||
| зевающее лицо | смайлики и эмоции | |||
| yellow heart | smileys & emotion | |||
| zany face | smileys & emotion | |||
| zipper mouth face | smileys & emotion | |||
| zzz | smileys и эмоции |
Учебники — favicon.
Что такое фавикон?
Фавикон — это небольшая иконка или набор иконок, связанных с веб-сайт, веб-страница или веб-приложение. Он отображается внутри вкладки браузера и панель закладок. Примеры ниже показывают значки для Google, Reddit и Squarespace в браузере вкладка
Ниже приведены некоторые фавиконы с нескольких популярных веб-сайтов. отображается на панели закладок Chrome.
Для чего используется фавикон?
Фавикон используется, чтобы помочь пользователям визуально идентифицировать веб-сайты, веб-
страницы и веб-приложения проще на вкладках браузера,
закладки, ярлыки и адресные строки проще. Его
важно иметь фавикон для вашего сайта для бренда
признание, чтобы ваши пользователи могли легко идентифицировать ваш сайт в
их вкладки и закладки браузера.
Squarespace использует свой логотип в качестве фавиконки, чтобы соответствовать бренд компании.
Какие есть альтернативные названия для фавикона?
Некоторые альтернативные названия для фавикона: значок браузера, избранное значок, значок ярлыка, значок вкладки, значок URL и значок закладки. Слово favicon является сокращением от «любимая иконка» и происходит от Функция «Избранное» Internet Explorer, которая является самой современной браузеры называют «закладками».
Какие распространенные форматы файлов значков?
ICO — favicon.ico
Наиболее распространенными форматами фавиконки являются ICO, PNG и SVG, но есть
являются дополнительными форматами для определенных браузеров или устройств.![]() ICO
формат файла был разработан Microsoft и является исходным файлом
формат фавикона. Формат уникален тем, что позволяет
для нескольких небольших изображений в одном файле. Это
выгодно, потому что маленькие значки, необходимые для фавикона в
Формат ICO (16×16, 32×32 и 48×48 пикселей) можно масштабировать и
оптимизировать самостоятельно. На маленькие габариты нельзя положиться
браузер для автоматического изменения размера значка оптимальным образом.
Формат ICO поддерживается всеми браузерами, и это единственный
формат, поддерживаемый IE5–IE10.
ICO
формат файла был разработан Microsoft и является исходным файлом
формат фавикона. Формат уникален тем, что позволяет
для нескольких небольших изображений в одном файле. Это
выгодно, потому что маленькие значки, необходимые для фавикона в
Формат ICO (16×16, 32×32 и 48×48 пикселей) можно масштабировать и
оптимизировать самостоятельно. На маленькие габариты нельзя положиться
браузер для автоматического изменения размера значка оптимальным образом.
Формат ICO поддерживается всеми браузерами, и это единственный
формат, поддерживаемый IE5–IE10.
PNG — favicon.png
Формат PNG — хороший формат, потому что это формат, который наиболее
люди привыкли и не требуют никаких специальных инструментов для
создавать. При современных экранах высокое разрешение оригинала
Проблема маленьких размеров значков для маленьких разрешений больше не существует
существует. Для браузеров, поддерживающих формат фавикона PNG
часто качество фавикона, отображаемого в
вкладка браузера или панель закладок будут выше формата ICO.
Недостатком формата PNG является то, что он несовместим
с IE5 по IE10.
Для браузеров, поддерживающих формат фавикона PNG
часто качество фавикона, отображаемого в
вкладка браузера или панель закладок будут выше формата ICO.
Недостатком формата PNG является то, что он несовместим
с IE5 по IE10.
SVG — favicon.svg
Формат SVG имеет преимущества перед форматами PNG и ICO, но пока не имеет отличной поддержки браузеров. Файлы SVG очень легкие, и они бесконечно масштабируемы. Это значит, что качество изображения превосходно без ущерба для времени загрузки для тяжелых изображений. Только Chrome, Firefox и Opera поддерживают формат SVG. фавиконки.
Каковы распространенные размеры фавиконов?
Важно отметить, что ваш фавикон должен быть квадратным.
Для формата ICO рекомендуемые размеры: 16 x 16, 32 x 32 и 48 x 48.![]()

 cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
 png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">
png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">