что собой представляют, как с ними работать – Блог про WordPress
При использовании WordPress есть много аспектов, которые нужно изучить и освоить, но которые нередко упускаются из рассмотрения. Тема этой статьи: слаги в WordPress.
Что собой представляет слаг?
Слаг WordPress – не что иное, как несколько слов, которые вы выбираете для того, чтобы описать запись, страницу, рубрику или метку в WordPress. Эти слова затем используются как часть URL-адреса (или постоянных ссылок), направляющего посетителей к данному контенту.
Вот простой пример:
Заголовок записи: A Straight-Forward Guide to WordPress Slugs
Автоматически сгенерированной слаг (выделен жирным) для этой записи: http://www.elegantthemes.com/blog/tips-tricks/a-straight-forward-guide-to-wordpress-slugs
Вручную отредактированный слаг для записи (как показано на скриншоте):
http://www.elegantthemes.com/blog/tips-tricks/wordpress-slugs
Как вы можете видеть, концепция слагов очень простая. Но их применение важно, что будет отмечено в разделе оптимизации.
Но их применение важно, что будет отмечено в разделе оптимизации.
Где используются слаги в WordPress?
Перед тем как приступить к оптимизации, давайте посмотрим, где вообще в пределах консоли WordPress создаются слаги; таких мест четыре.
Записи и страницы
Первые два места являются, пожалуй, самыми очевидными: записи и страницы. Как вы могли видеть в примере выше, WordPress автоматически генерирует слаг для каждой записи или страницы на основе введенного заголовка.
Затем вы можете уже отредактировать слаг и сохранить ту версию, которая вам больше понравится, перед публикацией. Она может заметно отличаться от заголовка страницы или записи. Все это мы подробно опишем в разделе оптимизации.
Рубрики и метки
Два заключительных места в консоли WordPress, где вы можете создать слаги – это рубрики и метки.
И в том, и в другом случае форма будет выглядеть одинаково. Вы вводите название своей рубрики или метки, после чего задаете предпочитаемый слаг для нее. Слаги вводятся в нижнем регистре с тире вместо пробелов.
Слаги вводятся в нижнем регистре с тире вместо пробелов.
Теперь, когда мы знаем, где они создаются, давайте поговорим о том, как выжать из них максимум.
Советы по оптимизации WordPress слагов
Как в случае со многими вещами WordPress, есть много способов выполнить эту задачу с разной степенью эффективности. Говоря простыми словами: что-то сделать – это не значит сделать это правильно.
Учитывая это, мы приведем вам лучшие практики по созданию слагов. Те решения, которые вы примете в плане создания слагов, будут отражены, скорее всего, в каждой генерируемой ссылке. Причины здесь разные: с целью оптимизации, создания структуры страниц и т.д. Давайте рассмотрим основные советы по созданию слагов в WordPress.
Делайте слаги простыми
Слаг всегда является дополнением к вашим постоянным ссылкам. В зависимости от того, какую структуру постоянных ссылок вы выберете в настройках, ваш среднестатистический URL-адрес будет включать в себя название сайта, дату, рубрику, название записи/страницы и т. д.
д.
Если вы не хотите получить путаницу, которая будет сложна в структурном плане и которую не смогут прочитать Google и другие поисковые системы, сохраняйте каждый элемент максимально простым. Лучший способ сделать это – использовать несколько специфичных слов.
Делайте слаги релевантными
Лично мне этот совет кажется тривиальным – но все же о нем стоит упомянуть. Стараясь упростить и сократить слаги, не жертвуйте релевантностью. Не убирайте слова, которые описывают ваш контент наилучшим образом.
Ключевые слова
Старайтесь всегда ориентироваться на ключевые слова, которые отражают ваш контент, и по которым вы хотите занять высокие позиции в поисковой системе.
Избегайте копий, очищайте корзину
Записи или страницы получают в конце номер «2»? Это происходит по той причине, что у вас имеются записи или страницы с тем же самым слагом в WordPress. Поэтому и присваивается уродливая двойка.
Чтобы исправить это, измените свой слаг на что-то совершенно иное (в том случае, если записи очень похожи друг с другом), найдите неопубликованную запись (или даже удаленную) и измените или удалите соответствующий слаг.![]()
Если запись уже удалена, то она будет лежать в корзине. Чтобы избавиться от этих записей, просто очистите корзину (выберите в редакторе массовых действий удаление навсегда).
Не меняйте слаги после того, как вы опубликовали их (если без этого можно обойтись)
Наконец, как только вы опубликовали ссылку – не меняйте ее слаг. Это изменит ваш URL, а значит все ссылки, существующие в сети на эту запись, перестанут работать. В итоге вы потеряете трафик.
Однако если вам нужно это сделать (особенно если ваши слаги не слишком красивые), есть способ справиться с этим, не потеряв трафик.
Что делать, если ваши слаги в WordPress не слишком удачные
Если вы выбрали неудачные слаги, которые в конечном счете могут повредить ранжированию вашего контента, вы можете заменить слаги на новые. Чтобы сделать это, вам понадобится либо отредактировать .htaccess, либо прибегнуть к одному из следующих плагинов (я рекомендую двигаться путем плагинов).
Все эти плагины являются хорошими решениями. Моя персональная рекомендация – первый плагин. Все они имеют высокие оценки в хранилище плагинов, однако первый имеет массивную пользовательскую базу (более 2 млн) и имеет оценку 4 звезды из 5.
Моя персональная рекомендация – первый плагин. Все они имеют высокие оценки в хранилище плагинов, однако первый имеет массивную пользовательскую базу (более 2 млн) и имеет оценку 4 звезды из 5.
Также он очень простой в использовании.
Вам нужно сделать следующее. Устанавливаете плагин Redirection (или другой), после чего переходите на страницу настроек. На этой странице вы найдете инструмент, как на скриншоте ниже, который позволит вам вставить исходную ссылку (т.е. ссылку на вашем сайте, которую вы хотите перенаправить) и задать целевой URL для редиректа.
Вы должны будете сделать это для всех ссылок, которые вы хотите изменить. Это гарантирует, что любой, кто перейдет по старой ссылке на ваш сайт, получит нужную статью. Новая ссылка будет иметь лучшую структуру и будет доступна для людей и поисковых систем.
Плагин Redirection позволяет вам просматривать лог 404-ошибок на вашем сайте. Как только вы узнаете, какие URL приводят к ошибкам, вы сможете быстро сделать 301 редирект и вернуть трафик.
Источник: elegantthemes.com
Что такое вордпресс, для чего он подходит и как им пользоваться
Что такое вордпресс простыми словами
Вордпресс — это система управления контентом, по английски сокращенно CMS, расшифровка Content Management System. Появился данный продукт в Америке в далеком 2003 году.
Система управления контентом – это программа, которая устанавливается на хостинг, для упрощения администрирования и управления сайтом. Хостинг – хранилище, на котором располагаются файлы сайта. Тот же компьютер, но подключенный к интернету и работающий 24 часа в сутки.
Основные задачи любой CMS:
- Упростить для чайников администрирование. CMS упрощает жизнь хозяину сайта: публикация контента, модерирование комментариев, вставка ссылок, загрузка видео и картинок, создание товаров и т.д.
- Управление персоналом и подписчиками. Например в WordPress существует несколько типов участников от простого подписчика, до администратора сайта.

- Отображать страницы сайта посетителям. Когда человек приходит на сайт, то страница начинает собираться из нескольких шаблонов: текста, картинок, комментариев, видео и других элементов. Такая технология называется “на лету”, элементы быстро соединяются в единый файл и отдаются на экран пользователю.
Почему эти задачи настолько важны, что для их решения создали такой сложный программный продукт? Давайте заглянем на несколько десятилетий назад. Раньше создание сайтов считалось сложной вещью. Лишь грамотные программисты могли сделать веб — ресурс, каждая страница писалась отдельно и загружалась на хостинг. Неудобств было много, например, нужно поменять в интернет магазине телефон, и тогда приходилось переписывать все страницы меняя на каждой номер.
Но с появлением CMS всё осуществляется нажатием одной кнопки в административной панели, изменить информацию сразу на всех страницах не составит труда.
Описание преимуществ и недостатков WordPress
В списке 6 пунктов с преимуществами WordPress:
- Огромная база дополнений, расширяющих функционал сайта
- Чем популярнее продукт, тем больше о нём написано в интернете. Описание ошибок, как добавить что-то или убрать. Поэтому решить проблему не составит труда.
- Быстрая установка, все современный хостинги поддерживают быструю установку WordPress
- Интуитивно понятная структура файлов и административной панели
- Полностью бесплатный и уже больше 10 лет поддерживаемый движок
- Открытый исходный код
Недостаток только один это ограниченность сферы применения. Это блоговый движок, и достигнуть чего-то большего приходиться посредством установки дополнений, которые не всегда оказываются полезными и безопасными.
Как работает этот вордпресс
Вордпресс как и другие CMS работают на связке файловая основа + база данных. База данных – это контейнер в котором содержится вся динамическая информация: контент, комментарии, пользователи, теги, метки и т.
Данный метод вывода информации в разы сокращает место на хостинге и ускоряет работу сайта в разы. О том как работали старые сайты рассказано выше, представьте сколько можно сэкономить гигабайт места если бы CMS применялись. Давайте подробнее разберем на картине как происходит.
Простая схема работы CMSКак видим посетитель заходит на сайт, дает сигнал CMS, что надо формировать страницу. Далее файлы движка и база данных соединяются в одно и выдаются на экран пользователя.
Главное усвоить что вся текстовая информация храниться в базе данных, а картинки, шаблоны оформления видео в архиве файлов.
Основные составляющие движка вордпресс
Основных составляющих ровно 6:
- Записи и страницы
- Плагины
- Темы
- Виджеты
- Комментарии
- Медиафайлы
Записи и страницы
Записи и страницы — два похожих типа, но есть отличия. Записи это контент, который может выводиться в хронологическом порядке их создания. Страницы — это также динамический контент, но они сделаны для формирования обычных страниц, например, контакты, о нас, об авторе, где мы находимся и т.д., не попадающие в ленту записей на главной странице
Страницы — это также динамический контент, но они сделаны для формирования обычных страниц, например, контакты, о нас, об авторе, где мы находимся и т.д., не попадающие в ленту записей на главной странице
Динамический контент — это значит, что контент хранится в базе данных и вытаскивается оттуда по мере необходимости, то есть не в статических html файлах .
Темы
Тема это так же набор файлов. Она устанавливается на WordPress и отвечает за визуальную часть и дизайн сайта, то есть все картинки, какие-то движущиеся элементы, формы комментирования и тому подобное за всё это отвечают темы.
Плагины
Плагины это дополнения, расширяющие возможности самого вордпресса и тем. Например, вам необходим на сайте калькулятор, но прописывать скрипты и коды в тему не хочется. Не проблема, на официальном сайте WP, wordpress.org, данных плагинов большое количество. Устанавливаете через адмипанель и забываете про программирование, а работаете как в программе на компьютере.
Виджеты
В большинстве тем есть места куда можно помещать разного вида информацию, видео, аудио, текст, скрипты, картинки, это и есть виджеты. Например, у меня на одном из сайтов стоит тема у которой есть область в подвале (нижняя часть сайта). На картинке ниже слева это и есть разного рода виджеты, а справа это область куда я поместил виджет “текст” и прописал в нем заголовок и заполнил поле.
Создание виджета в админпанелиТаким методом можно вывести любую информацию в разных местах сайта, не только текст, например, календарь, ленту новостей.
Комментарии
Неотъемлемая часть любого блога это возможность комментирования. В WordPress им посвящён целый раздел в административной панели. Комментарии можно:
- Изменять если там есть ошибки или нецензурные выражения
- Публиковать или удалять
- Помечать как спам и письма от данных авторов будут сразу попадать в соответствующий раздел
- Сортировать по дате, по автору, ссылкам и даже по IP пользователя, который его оставил
Медиафайлы
Медиафайлы это изображения которые загружаются в WP им также выделена отдельная роль. Каждая загруженная картинка размножается движком на разные цели, например предоставить миниатюру записи, для этого автоматически создается маленькая копия большого изображения, что очень хорошо сказывается на скорости сайта.
Каждая загруженная картинка размножается движком на разные цели, например предоставить миниатюру записи, для этого автоматически создается маленькая копия большого изображения, что очень хорошо сказывается на скорости сайта.
Для чего нужна cms вордпресс и что на ней можно сделать
Давайте расскажу для чего нужна данная CMS и что можно сделать на вордпресс без программирования:
- Блог. Вы творческий человек или специалист в какой-то области? Хотите поделиться знаниями? Тогда WordPress лучшее решение, можно выбрать стандартную тему и писать свои шедевры и делиться с людьми опытом
- Интернет-магазин. Существует огромное количество плагинов и тем для создания интернет магазинов, они помогут без труда настроить все составляющие от корзины до приёма платежей
- Информационный сайт. Статейные сайты всегда создавались для привлечения трафика и его монетизации, поэтому создано куча решений, например наши темы от команды WPShop заточенные под вывод любой информации и распространению вирусного контента
- Форумы. Добиться можно путём установки плагинов, и ваш сайт превратиться в удобный и профессиональный форум
- Портфолио. Делайте и выставляйте работы, результаты, кейсы
Области применения огромны, на каждую потребность найдётся свой инструмент, официальная база насчитывает более 1200 тем и 54000 плагинов, вперед на творчество с вордпресс.
Какие проекты не стоит делать на вордпресс
WordPress хоть и гибкий, но область применения не безгранична, мы выделили два типа которые не рекомендуем делать на WP:
- Одностраничные сайты и лендинги. Данные ресурсы представляют из себя сайт, состоящий из одной — десяти страниц, в основном для продажи товаров и привлечения людей в разного типа тренинги и курсы. Такие сайты пишутся на простом HTML, база данных и сложная и большая CMS как WordPress тут не нужна. Существует конструкторы и программы, лучше использовать их.
- Сложные сервисы. Не пытайтесь сделать на вордпрессе какой — либо сервис, обрабатывающий большое количество процессов. WordPress просто заклинит, да и возможностей движка не хватит для более сложных задач, поэтому использовать нужно авторские разработки.
Какие есть альтернативы для вордпресс
Существует огромное количество CMS, альтернатив вордпрессу, рассмотрим популярные и проверенные временем 6 вариантов.
Joomla
Популярный и бесплатный движок joomla, также направлен на создание блогов и информационных сайтов. Единственное отличие есть небольшой уклон на создание интернет магазинов уже в базовой версии. Также проста в применении и открыта для разработчиков, имеющая большое количество дополнений. Создано много форумов по джумле, поэтому решить вопрос не составит труда.
Drupal
DrupalБесплатен и направлен на создание несложных сайтов, например блогов. Хорошо на друпале получаются небольшие социальные сети, простые в обращении и функциональности. По заявлению критиков больше всего не нравится в Drupal это слабая структура PHP и обновления, которые мешают разработчикам дополнений из — за того что каждый раз приходится много переписывать кода.
ModX
ModXModX начала свой путь как и WordPress в 2004 году, но перерасти в крутой продукт с такой же популярностью не смог. Движок ModX не даст сделать что — то крутое. Небольшое количество дополнений не даст новичкам, без знаний программирования, сделать дополнительные функции. Немного сложная и на мой взгляд устаревшая административная панель.
1C Битрикс
1C-БитриксОтечественная разработка, давно зарекомендовала себя как надежный и безопасный движок для создания сайтов. Продукт платный и имеет четыре версии, которые отличаются друг от друга количеством встроенных модулей. Например, пакеты Start и Standart направлены на создание информационных проектов, а Small business и Business на создание интернет магазинов. Для создания блога я не рекомендовал бы использовать битрикс, с этим отлично справиться и WP, а вот интернет магазин сделал именно на нем.
NetCat
NetCatПлатный NetCat позиционирует себя как бюджетная CMS. Имеет 6 разных вариантов, которые по мере добавления большего функционала прибавляют в цене. Не советую использовать для мелких сайтов, блогов и информационных проектов, это бестолковая трата денег. Единственная выгода в цене, но если выбирать, то битрикс лучше.
Webasyst
WebasystСовременная система управления именно магазинами. Имеет много методов оплаты, от месяца до года, пробный период в 30 дней, что даст на максималке попробовать все возможности. Существуют все инструменты для комфортного управления, можно развернуть проект на их сервере либо установить на свой. Существует встроенная e-mail рассылка с хорошей ценой 3 копейки за письмо. Есть немаленькая коллекция плагинов и тем дизайна, как платных так и нет.
Заключение и видео для новичков
В заключении хочу отметить моменты на которые нужно обратить внимание при выборе CMS WordPress:
- Со временем придётся учится хоть как то понимать структуру вордпресса, и уметь прописывать коды в движок.
- Множество плагинов и тем, не качественные, поэтому чтобы оградить себя используйте их из официального репозитория.
- Популярность WP и свободное распространение, даёт возможность любому человеку скачать его и найти уязвимость, чтобы впоследствии взломать сайт. Поэтому всегда нужно обновлять сам движок, плагины и темы. Если плагин перестал поддерживаться, советую перейти на другой.
- В стандартном виде вордпресс выводит в коде страниц очень много мусора, поэтому надо за этим следить и принимать меры.
Если вы хотите посмотреть про то, как создавать сайты на вордпресс, то для чайников существует наш видео курс, переходите по ссылке и узнавайте все подробности.
На этом закончим статью, мы разобрали все аспекты самой популярной в мире CMS WordPress, несмотря на некоторые неудобства, работать с ним комфортно и приятно. Успехов!
Пожалуйста, оцените материал: Мне нравится64Не нравится2Начать — Справка
Начать
Поздравляем, у вас есть новый веб-сайт! Вы можете создать любой сайт и настроить его для публикации материалов с помощью наших руководств и ресурсов.
Видео: «Начало работы с WordPress.com»
Текстовое руководство: «Начало работы с WordPress.com»
Ищете краткое руководство, которое поможет при создании содержимого, добавлении страниц, настройке главной страницы и создании меню? В данном руководстве содержатся основные сведения, которые можно использовать при создании любых сайтов.
Быстрая настройка блога за пять шагов
Вы зарегистрировали свой блог и, возможно, даже опубликовали первую запись! Просмотрите следующую инструкцию по настройке блога за пять шагов и удивите своих новых читателей.
Перейти к контрольному списку настройки блога
Рекомендуем пройти онлайн-курс по ведению блога
Нужна дополнительная помощь? Ознакомьтесь с нашим вводным учебным курсом: в течение двух недель вы будете получать небольшие задания, которые помогут научиться публиковать записи, настраивать блог и общаться с другими блогерами. Создайте полезные привычки, которые останутся с вами на долгие годы.
Запишитесь на наш курс по созданию веб-сайтов
Создаете веб-сайт? Позвольте нам помочь! Наш десятидневный курс по созданию сайтов для бизнеса включает задания и советы по планированию наполнения сайта, созданию страниц и меню, использованию доменов, поисковой оптимизации и многому другому.
Смотреть обучающее видео
Посмотрите одно из наших коротких обучающих видео, чтобы узнать основы создания и настройки сайтов, добавления содержимого и медиафайлов, интеграции и подключения социальных сетей и управления учётной записью. Каждое видео длится всего несколько минут. Это позволяет быстро научиться работе с WordPress.com, используя любую свободную минуту.
Смотреть обучающее видео
Подписаться на подробное руководство
На нашей странице обучающих материалов содержатся различные подробные руководства, например по созданию веб-сайта для размещения фотографий, проведения свадьбы, продажи дома, открытия виртуального учебного класса.
Были ли эти инструкции полезны?
Как Создать Сайт на WordPress в 2021 году: Полное Руководство
Автор Алекс На чтение 26 мин. Опубликовано
Хотите верьте, хотите нет, но знание того, как сделать сайт на WordPress, является одним из наиболее важных навыков, которые вы должны освоить как владелец сайта в наши дни.
Вот несколько причин почему:
- Если вы знаете, как сделать сайт самостоятельно, то вы сэкономите массу денег на веб-разработчиков и дизайнеров.
- Это также позволит вам следить за тенденциями рынка и размещать новые фишки на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что их проекты будут замедлятся из-за необходимости проконсультироваться с разработчиками. Вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом вышесказанного, самая важная часть головоломки здесь заключается в том, что вы можете узнать, как создать веб-сайт WordPress, а затем создать что-то потрясающее для вашего бизнеса или проекта самостоятельно.
И последнее, но не менее важное: подход «сделай сам» (без навыков кодирования), который я здесь представлю, невероятно экономичный. Фактически, вы можете создавать и запустить свой веб-сайт всего за $35 в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
В спешке, опишу? Пошаговые действия как создать сайт на WordPress менее чем за час:
- Используйте Reg.ru, чтобы найти идеальное доменное имя для вашего сайта. (5% скидка по коду 1278-FD50-2DA6-15AC)
- Купите хостинг вашему сайту в Beget.com (от $ 3,5 / месяц) и получите доменное имя бесплатно.
- Установите WordPress через интерфейс Beget.
- Здесь все что вам нужно знать о WordPress.
- Выбрать тему WordPress.
- Установить обязательные плагины WordPress.
- Начать создавать свои страницы и записи в блоге.
Хорошо, а теперь разберем поэтапно то, что мы собираемся сделать в следующих шагах. Важно отметить, что все это можно сделать самостоятельно и при этом минимизируем расходы, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный, красивый веб-сайт, который не заставит вас влезать в долги. Вот что мы пройдем:
Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
По правде говоря, существует много платформ для веб-сайтов, которые вы можете использовать при создании нового сайта — Системы управления контентом (CMS), как их обычно называют.
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать контент вашего сайта без каких-либо знаний о кодировании. С точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook, Вконтакте или Google Документы. В которых вы создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит с техническими подробностями! Как я уже сказал, существует много видов CMS — более 100, как указано в Википедии.
К счастью, выбрать лучший вариант просто. На вершине горы только один король — и это WordPress.
WordPress используется более чем на 32% всех веб-сайтов. Опять же, это все сайты!
(Графики по визуализатору.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот важные детали о WordPress:
- с открытым исходным кодом
- бесплатно
- идеальное решение для создания сайтов
- дополнительный универсальный — может запустить любой тип из веб — сайта
- быстро, оптимизировано и безопасно
- SEO-включено — делает продвижение проще
Одно важное различие «WordPress», о котором мы здесь говорим — это «WordPress, программное обеспечение». Вы можете перейти на сайт WordPress.org.
Есть также другой вариант WordPress — «WordPress, коммерческий сервис», который вы можете посетить перейдя на WordPress.com. Мы опишем различия между ними здесь.
Пока же давайте просто запомним, что нам нужно на WordPress.org. Поскольку это более универсальная и более дешевая версия платформы. Это станет ясно в следующих этапах.
🎯 Примечание к действию. На данном этапе вам не нужно выполнять никаких действий. Шаг 1 посвящен ознакомлению с инструментом, который вы будете использовать для создания своего сайта в следующих шагах.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей. 🍕
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
💡 Примечание. Хотя поначалу такие вещи, как покупка пакета хостинга, могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы здесь представляем, упрощен и не требует каких-либо технических усилий.
💡 Примечание для новичка: Что такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш сайт сидит и ждет посетителей.
Вопреки распространенному мнению, веб-сайты размещены не «только в Интернете» или «в Google». Они размещаются на веб-серверах на дисках веб-хостинга — и затем обслуживаются всеми посетителями оттуда.
Чтобы ваш сайт работал в сети, вам необходимо арендовать место на сервере у компании, предоставляющая услуги веб-хостинга.
На практике все гораздо проще, чем кажется, это вы поймете через минуту.
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Давайте начнем создавать наш сайт:
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- (1) Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Записи — чтобы создавать сообщения в блоге.
- (4) Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- (5) Страницы — создать новые подстраницы блога.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- (8) Плагины — установка новых плагинов.
- (9) Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.
- (10) Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как YOURSITE.com/about. Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в « Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и « Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в « Настройки» → «Обсуждение» .
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение» .
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки → Общие .
Шаг 4: Выберем тему для вашего сайта
Отличительной особенностью WordPress является то, что он работает со сменным дизайном — так называемыми темами.
Это означает, что вы можете переключать внешний вид вашего сайта WordPress одним щелчком мыши.
Например, вот так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Например, всего за пару кликов и с помощью популярной бесплатной темы под названием Polaray мы можем изменить дизайн так:
а) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовый набор файлов, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важная деталь в том, что темы не меняют содержимое вашего сайта, а только изменяют презентацию.
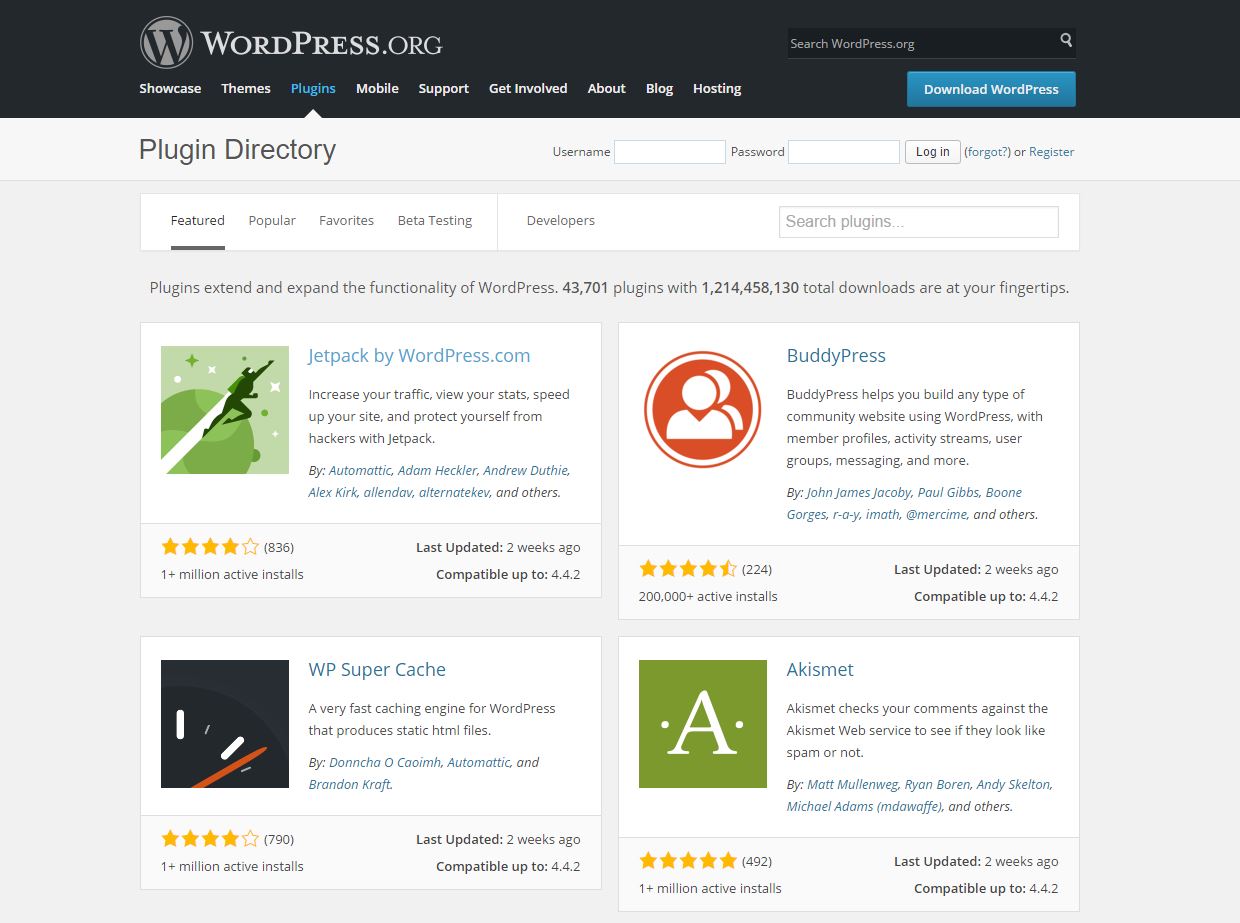
Существует огромное количество тем WordPress. Просто посетите официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах (например, Wp-Templates ), а также целый мир платных тем, которые распространяются независимыми магазинами и даже торговыми площадками (пример: ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала.
Итак, как выбрать тему которая подходит именно вам? Вот несколько советов, если вы хотите чтобы это было более подробно. Однако, как правило, вам не нужно тратить на это слишком много времени и вместо этого идти дальше. Вы всегда можете вернуться к этому вопросу позже и изменить её в считанные минуты.
Поэтому я сделаю выбор в использование одной из самой популярной бесплатной темы на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Poloray.
🎨 Примечание. Хотя я буду использовать Poloray в качестве примера в следующем разделе, но она не единственная бесплатная тема, которую вы можете использовать. Вы можете использовать любую из этих тем, начиная от бизнес-сайтов и заканчивая блогами, путешествиями, едой, личными сайтами и многими другими.
б) Установка темы WordPress
Если выбранная вами тема доступна в официальном каталоге на WordPress.org единственное, что вам нужно для ее установки — это название темы и все.
Вот как выполняется установка темы:
Перейдите в «Внешний вид» → «Темы» на панели инструментов WordPress и нажмите «Добавить новый».
Введите название темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите на кнопку «Установить» под желаемой темой:
Через несколько секунд тема будет установлена. Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Poloray — одна из тех тем, которые предлагают отличную навигацию для новых пользователей, чтобы увидеть, что разработчик приготовил для вас, нажмите на кнопку в окне приветствия.
Вы увидите главную панель Poloray, из которой вы можете узнать о теме и дополнить ее стандартными функциями и некоторыми дополнительными. Давайте просмотрим.
Сначала нажмите на ссылку «Рекомендуемые действия», чтобы увидеть, что доступно.
Из предложенных здесь вариантов только установка плагина «FormGet Contact Form». Просто нажмите кнопку «Установить и активировать».
💡 Примечание. FormGet Contact Form — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как сделать сайт на WordPress.
Дополнения к темам предоставляют интересные функции для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, которые будут полезны при создании подстраниц («о нас» или «контакты»), а также пользовательские значки в меню.
На этом этапе ваша новая тема активна на вашем сайте. Вы можете увидеть её в действии, просто перейдя по ссылке YOURDOMAIN.com.
Хотя то что вы увидите — далеко от потенциала темы. Прямо сейчас приступим к тому, чтобы адаптировать дизайн, меню и другие элементы. Чтобы сайт выглядел именно так, как вы этого хотите.
в) Настройка темы WordPress
В то время как внешний вид вашей темы может быть уже довольно приятным, вам все же следует выполнить некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в «Внешний вид» → «Настроить» . Вы увидите основной интерфейс WordPress настройщик.
Отсюда вы можете настроить множество разделов. Начнем с домашней страницы, так как она самая главная.
Настройка домашней страницы WordPress.
Выполните следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить новую», чтобы создать новую страницу в качестве домашней страницы.
- Введите название страницы — «ГЛАВНАЯ» — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию полностью настраиваемой домашней страницей. По умолчанию вы увидите несколько интересных элементов на вашей новой домашней странице.
Глянь сюда:
Интерфейс настройки позволяет просмотреть изменения на сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Для некоторых редактируемых элементов будут показаны кнопки редактирования в виде карандаша.
Для начала давайте изменим основной заголовок на странице. Хорошей идеей будет указать название вашей компании или что-то еще, это будет названием всего сайта.
Чтобы внести изменения, в зависимости от выбранной темы WordPress, нажмите на значок карандаша рядом с заголовком и в левой части панели появится настройки.
Через него вы можете:
- изменить изображение — сделать его чем-то связанным с вашим бизнесом
- изменить название
- изменить текст под заголовком — вы можете удалить его полностью, если хотите
- изменить url кнопки — направляет посетителя к вашим продуктам или наиболее важным страницам
Вы можете настроить любой из доступных блоков домашней страницы. По умолчанию вам доступны все настройки в списке, отображенные на боковой панели визуального настройщика тем WordPress.
- Раздел «Портфолио» — это отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта — эта «цель», является первой вещью, о которой следует помнить, когда вы учитесь создавать веб-сайт.
- Раздел «О нас» — отличное место, чтобы рассказать о себе или о вашей компании.
- Раздел «Команда» вы можете использовать, если в вашем бизнесе работает много людей, и вы хотете выделить их.
- Раздел «Отзывы» очень полезен, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе «Контакты» вы можете отобразить свою контактную информацию и сообщить людям, как лучше всего с вами связаться.
Есть также несколько доступных разделов. Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку домашней страницы, не забудьте нажать на основную кнопку «Опубликовать».
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографии вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в Настройки внешнего вида → Типография на боковой панели WordPress настройщика. Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.
Цвета.
В вашей новой теме будет использоваться пара основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите на цвета на главной боковой панели.
Цвет текста заголовок — это цвет, используемый для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После выполнения вышеизложенного ваш веб-сайт будет соответствовать вашему бренду.
💡 Примечание. В настройщике WordPress есть много других настроек для экспериментов. Например, вы можете:
- выбрать макет вашего сайта по умолчанию, чтобы боковая панель была слева, справа или отсутствовала,
- отображение списков блога,
- основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5: Установка плагинов для расширения возможностей сайта
Плагины для вашего сайта WordPress, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые крайне необходимые функции. По сути, когда вы интересуетесь, как сделать сайт wordpress самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вы должны установить — для лучшей работы сайта, они все бесплатны:
- Yoast SEO — помогает вам оптимизировать поисковую систему и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы напрямую с вами связаться, чем отображать вашу электронную почту в виде простого текста на вашем сайте.
- Classic Editor — официальный плагин WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее.
Установка плагинов проста. Если это бесплатный плагин, тогда все, что вам нужно, это имя плагина.
Перейдите на панель инструментов WordPress, а затем в Плагины → Добавить новый . Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
Для этого просто перейдите на панель инструментов WordPress, а затем выберите Страницы → Добавить новую . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т. д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- (5) Раздел публикации. Это основная кнопка публикации.
- (6) Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- (7) Главное изображение . Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
- О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.
- Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
- Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
- Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
Шаг 7: Подумайте о создании блога
Блог (а также маркетинг через контент — он же «контент-маркетинг») является одним из наиболее эффективных способов продвижения не только вашего сайта, но и любых продуктов, которые вы, возможно, захотите продать через свой сайт.
Это не только я говорю, есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для маркетинга в Интернете, причем 55% маркетологов говорят, что ведение блога является их главным приоритетом для входящего маркетинга.
Ведение блога является простой концепцией. То что вам нужно делать, это публиковать статьи, связанные с темой вашего сайта, и делать это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. Фактически, WordPress зарождался как платформа для блогов.
Чтобы создать новую запись в блоге, все что вам нужно сделать — это перейти в «Записи» → «Добавить новую» (из панели управления WordPress).
Сам процесс создания поста в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит примерно так же (скриншот ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление новой записи в блог:
Когда вы закончите работать над редактированием поста в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в Страницы → Добавить новую и создайте пустую страницу. Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию.
- Затем перейдите в «Настройки» → «Чтение» и выберите свою вновь созданную страницу блога в качестве «страницы записей» следующим образом:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние записи в блоге.
Конечно, сложная часть создания блога состоит в том, чтобы регулярно писать посты в блоге и делать их привлекательными для чтения людьми!
Шаг 8. Настройте навигацию по сайту.
Теперь, когда все ваши ключевые страницы находятся в сети, сейчас хороший момент для настройки навигации вашего сайта и упрощения его использования посетителями.
Мы сосредоточимся на двух элементах:
а) меню
Меню являются основным средством, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создания сайта.
В зависимости от вашей темы, у вас будет несколько вариантов выбора настроек и расположения меню.
Перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите эту панель по умолчанию:
Слева есть все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все её настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О нас», «Контакты», а также любые другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели состоит в том, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите расположение меню снизу. Обычно, выбор местоположения с меткой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Нажмите «Сохранить меню», чтобы сохранились все настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в различных местах. Таким образом, для нового меню вы можете назначить как «Меню в подвале сайта» при условии того, что ваша тема поддерживает такую настройку.
Когда вы перейдете на свой сайт, вы увидите меню в верхней части страницы.
б) виджеты
Виджеты — это функция старой школы в WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в разных местах по всему сайту.
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в « Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите такой экран:
Тема Poloray предлагает несколько областей виджетов, кроме боковой панели или нижнего колонтитула, но пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть боковые панели поиска, последние сообщения, архивы и категории (скриншот выше). Вот как выглядят эти виджеты, когда я, например, захожу на свою страницу «О программе»:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для просмотра!
Заключение
Готово! Вы только что узнали, как сделать сайт на WordPress! 🍾🎊
Важная цель в представленном здесь процессе заключается в том, чтобы вы могли сделать все это самостоятельно и не нанимать никого. Переход на WordPress в качестве платформы вашего веб-сайта является наиболее доступным решением для бюджета.
Если вы хотите узнать больше о том, что делать с вашим сайтом после его запуска — например, как продвигать ваш сайт или как монетизировать ваш сайт — прочитайте любое из наших других руководств в блоге.
Часто задаваемые вопросы
Что такое WordPress?
WordPress является одним из наиболее широко используемых инструментов или систем CMS для создания веб-сайтов. Он полностью бесплатен и полностью открыт. Около 36% всех веб-сайтов сегодня построены на WordPress.
Сколько стоит WordPress?
WordPress на 100% бесплатный. Единственное, за что вы можете заплатить — это темы и дополнения.
Подходит ли WordPress для мобильных телефонов?
Да! Большинство тем, которые есть в WordPress сегодня, адаптивны и удобны для мобильных устройств, что означает, что вы можете легко адаптировать свой сайт к различным размерам экрана и разрешениям.
Если у вас есть какие-либо вопросы о том, как сделать сайт на WordPress, задайте их в комментариях ниже!
Создание сайта на wordpress с нуля для новичка
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг. Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server. - Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
- Запускаем Open Server. в треи должен появится вот такой красный флаг.
Жмем на этот флаг, должно появится вот такое меню:
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.Как подготовить базу данных для WordPress?
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.0.0.1/openserver/phpmyadmin/index.php.
Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.
Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».
Вводим логин и пароль, попадаем в админ панель WordPress.
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
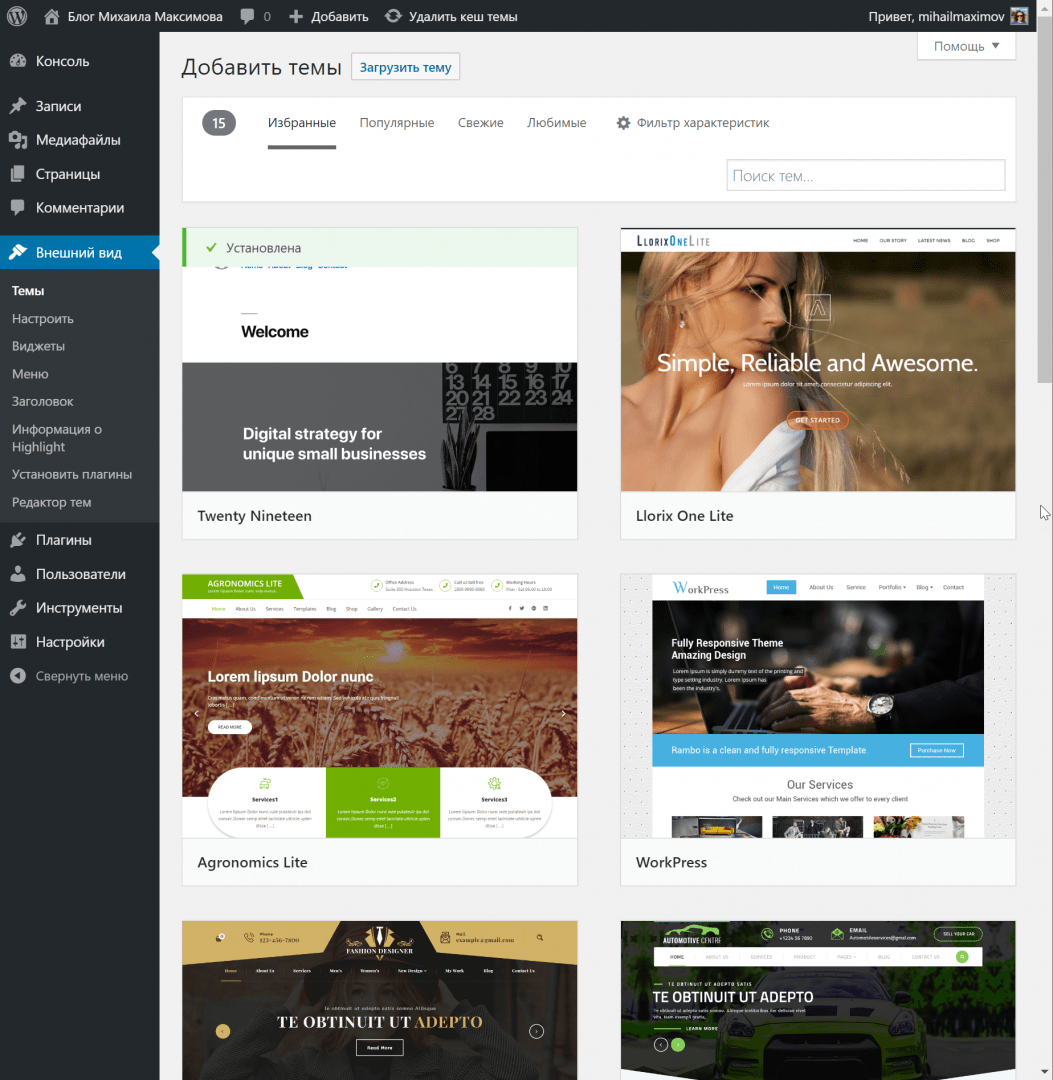
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы». Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
- Добавим новую тему. Жмем кнопку, — «Добавить новую»
Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
Так же есть возможность настроить внешний вид сайта, двумя способами.
Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц. сетей., гео. карты, опросники.
- Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».
Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.
- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
Как создать сайт на WordPress — Простое руководство
Вы хотите создать сайт? Создание веб-сайта может быть пугающей мыслью, особенно если вы не разбираетесь в технике. Не волнуйтесь, вы не одиноки. Помогая более чем 400 000 человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт без обучения программированию.
Это руководство полезно для пользователей любого возраста и уровня подготовки. Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш сайт.
→ Нажмите здесь, чтобы получить бесплатную настройку веб-сайта WordPress! ←
Если вы хотите сделать это самостоятельно, продолжайте следовать нашему пошаговому руководству по созданию веб-сайта.
Вот обзор от начала до конца всех шагов, которые мы проведем в этом руководстве.
- Как найти и бесплатно зарегистрировать доменное имя
- Выбор лучшего хостинга
- Как установить WordPress
- Установка шаблона для изменения дизайна вашего сайта
- Создание страниц в WordPress
- Настройка WordPress с надстройками и расширениями
- Ресурсы для изучения WordPress и получения поддержки
- Расширяя возможности, создавая веб-сайты с дополнительными функциями
Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов.
Что мне нужно для создания веб-сайта?
Для запуска сайта WordPress вам понадобятся следующие три вещи.
- Доменное имя — это имя вашего веб-сайта, например google.com
- Хостинг WordPress — здесь хранятся файлы вашего сайта.
- 45 минут вашего безраздельного внимания.
Сколько стоит сайт на WordPress?
Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать.Мы написали руководство из 2000 слов, в котором объясняется, сколько на самом деле стоит создание веб-сайта.
Типичный бизнес-сайт может стоить от 100 долларов в год до 30 000 долларов в год.
Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять на свой сайт больше функций по мере роста вашего бизнеса. Таким образом вы сэкономите деньги, сведете к минимуму возможные потери и избежите перерасхода.
В этом руководстве мы покажем вам , как создать веб-сайт менее чем за 100 долларов .
Мы также покажем вам, как продвинуться дальше, добавив в него больше функций в будущем.
Какая платформа для веб-сайтов лучшая?
Существует множество конструкторов веб-сайтов, которые помогут вам настроить веб-сайт. Мы рекомендуем использовать WordPress в качестве платформы вашего веб-сайта.
WordPress — самая популярная платформа для веб-сайтов в мире. Он поддерживает почти 28% всех веб-сайтов в Интернете.
WordPress бесплатен и включает тысячи дизайнов и расширений веб-сайтов.Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и услугами, доступными владельцам веб-сайтов.
Мы используем WordPress для создания всех наших веб-сайтов, включая этот, WPBeginner.
Как извлечь максимальную пользу из этого учебного пособия по созданию веб-сайта?
Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в конечном итоге у вас будет очень профессиональный веб-сайт.
Мы также укажем вам правильное направление, чтобы вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей.
Удачи, создавая свой сайт.
Помните, если вам понадобится помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт.
Приступим.
Как создать веб-сайт Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Настройка
Одна из самых распространенных ошибок новичков — это неправильный выбор платформы для сайта. К счастью, вы здесь и не совершите этой ошибки.
Для большинства пользователей самостоятельный сайт WordPress.org — идеальное решение. Он поставляется с тысячами дизайнов и надстроек, которые позволяют создавать веб-сайты любого типа. Для получения дополнительной информации по этой теме см. Наше руководство о том, почему вам следует использовать WordPress.
WordPress можно бесплатно загрузить и использовать для создания любых веб-сайтов без каких-либо ограничений.
Если WordPress бесплатный, то откуда берется стоимость?
WordPress является бесплатным, потому что вам нужно будет организовать собственное доменное имя и хостинг, что стоит денег. Подробнее об этой теме читайте в нашей статье, почему WordPress бесплатный ?.
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы перейти на ваш сайт (например, wpbeginner.com или google.com).
Далее вам понадобится хостинг для веб-сайтов.Все веб-сайты в Интернете нуждаются в хостинге. Это будет дом вашего сайта в Интернете.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7,99 долларов в месяц.
Это МНОГОЕ для большинства людей, которые только начинают заниматься.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг.
→ Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире.Они также являются официальным хостинг-партнером, рекомендованным WordPress.
Они работают с WordPress с 2005 года и полны решимости дать сообществу. Вот почему они пообещали нам, что если вы не можете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов выполнит этот процесс за вас бесплатно. Они выплатят нам компенсацию, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Примечание: В WPBeginner мы верим в прозрачность.Если вы покупаете хостинг по нашей реферальной ссылке, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатное доменное имя. Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Давайте купим доменное имя и хостинг.
Сначала вам нужно перейти на сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать работу сейчас».
Вы попадете на страницу с ценами, где вам нужно будет выбрать тарифный план для своего веб-сайта. Базовые планы и планы Plus — самые популярные среди наших пользователей.
Вам нужно будет нажать на кнопку «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу.
На следующем экране вам будет предложено выбрать новое доменное имя.
В идеале вы должны использовать доменное имя .com. Убедитесь, что он связан с вашим бизнесом, его легко произносить и писать, а также легко запомнить.
Нужна помощь в выборе доменного имени для вашего сайта? См. Эти советы и инструменты о том, как выбрать лучшее доменное имя.
После выбора доменного имени нажмите кнопку «Далее», чтобы продолжить.
Теперь вам будет предложено ввести информацию об учетной записи, такую как имя, адрес, адрес электронной почты и т. Д.
На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем покупать эти дополнительные услуги. Вы всегда можете добавить их позже, если решите, что они вам нужны.
Затем вы добавите свою платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом (cPanel).
Это панель управления хостингом, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. Д. Что наиболее важно, именно здесь вы устанавливаете WordPress.
Шаг 2. Установите WordPress
На панели управления учетной записью хостинга (cPanel) вы найдете множество значков для различных действий.Вам никогда не придется использовать 95% из них, поэтому вы можете игнорировать их.
Прокрутите вниз до раздела веб-сайта в cPanel и щелкните значок WordPress.
Теперь вы увидите экран быстрой установки Bluehost Marketplace для WordPress. Нажмите кнопку «Начать», чтобы продолжить.
На следующем экране вам будет предложено выбрать доменное имя, на которое вы хотите установить WordPress. Выберите свой домен из раскрывающегося поля и нажмите Далее.
Теперь вам нужно будет ввести имя вашего веб-сайта, имя пользователя администратора и пароль для вашего веб-сайта.Не волнуйтесь, вы можете изменить их позже в настройках WordPress, если вам нужно.
Вам также нужно будет установить все флажки на экране и затем нажать кнопку «Установить», чтобы продолжить.
Quick Install теперь начнет установку WordPress на ваш сайт. Между тем, он покажет вам несколько шаблонов веб-сайтов, которые вы можете установить на свой сайт.
Вам не нужно делать это прямо сейчас, потому что мы покажем вам, как найти и установить бесплатный шаблон WordPress на ваш веб-сайт позже в этом руководстве.
По завершении установки в верхнем заголовке появится сообщение об успешном завершении.
Теперь вам нужно щелкнуть ссылку «Установка завершена», и вы попадете на экран с URL-адресом и паролем для входа в WordPress.
Поздравляем! Вы создали свой первый сайт на WordPress.
Теперь вы можете перейти на страницу входа в WordPress. Ваш URL-адрес для входа будет выглядеть так:
http://www.yourdomain.com/wp-admin
Вы можете войти на свой сайт WordPress, используя имя пользователя и пароль администратора, которые вы ввели ранее.
Разве не все было просто?
А теперь перейдем к следующему шагу и выберем дизайн для вашего веб-сайта.
Шаг 3. Выберите тему
Внешний вид вашего сайта WordPress контролируется темой WordPress.
ТемыWordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид.
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы посетите свой сайт, он будет выглядеть примерно так:
Это не очень нравится большинству пользователей.
Но не волнуйтесь, есть тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт.
Вы можете изменить свою тему из панели администратора WordPress. Посетите страницу Внешний вид »Темы и нажмите кнопку« Добавить ».
На следующем экране вы сможете выполнить поиск из 4 492 бесплатных тем WordPress, доступных в официальном каталоге тем WordPress.org. Вы можете отсортировать их по популярным, последним, избранным, а также по другим фильтрам функций (т.электронная промышленность, верстка и т. д.).
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих потрясающих бесплатных бизнес-тем WordPress.
Вы также можете ознакомиться с нашим руководством о том, как выбрать идеальную тему WordPress для вашего сайта.
В этом руководстве мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими возможностями дизайна для всех типов веб-сайтов.
Если вы знаете название бесплатной темы, которую хотите установить, вы можете найти ее, введя ее название в поле поиска.
WordPress покажет вам тему в результатах поиска. Вам нужно будет навести указатель мыши на тему и затем нажать кнопку «Установить».
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта в реальном времени.
Нет необходимости сразу настраивать все настройки темы.Вы сможете настроить его намного лучше, если у вас будет контент на вашем сайте.
Давайте посмотрим, как добавить контент на ваш сайт WordPress.
Шаг 4. Добавьте контент на свой сайт
WordPress поставляется с двумя типами содержимого по умолчанию, называемыми сообщениями и страницами. Сообщения являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые сообщения).
С другой стороны, страницы должны представлять собой статическое «одноразовое» содержимое, такое как страница «О нас», страница контактов, политика конфиденциальности и т. Д.
По умолчанию WordPress показывает сообщения вашего блога на главной странице вашего сайта. Вы можете изменить это и заставить WordPress показывать любую страницу в качестве главной страницы вашего веб-сайта
Как создать веб-сайт на WordPress: пошаговое руководство для начинающих
Верите вы или нет, но знаете, как создать веб-сайт с нуля — один из наиболее важных навыков, которым вы должны овладеть как владелец малого бизнеса в наши дни.
Пожалуйста, потерпите меня! Вот почему:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и размещать новые вещи на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что, хотя их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете построить большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом сказанного, самая важная часть головоломки заключается в том, что вы можете научиться создавать веб-сайт на WordPress, а затем создать что-то потрясающее для своего бизнеса или проекта самостоятельно .
И последнее, но не менее важное: подход «Сделай сам» (без навыков программирования), который мы здесь представляем, невероятно экономичен. Фактически, вы можете создать и запустить свой веб-сайт всего за ~ 35 долларов в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Спешите? Вот ваши ярлыки действий, чтобы создать сайт менее чем за час:
- Найдите доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Установите WordPress через интерфейс Bluehost.
- Выберите бесплатную тему WordPress из онбординга Bluehost.
- Получите несколько обязательных плагинов WordPress, которые помогут в росте вашего сайта.
- Начните создавать свои страницы и сообщения в блогах.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) — это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) — это разблокирует 2 доллара.95 против цены со скидкой 3,95 доллара для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Как создать сайт — с высоты птичьего полета
Хорошо, вот план того, что мы собираемся делать на следующих этапах. Важно отметить, что все это можно сделать своими руками (если это так) и что мы минимизируем затраты везде, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный и красивый веб-сайт, который не приведет вас в долги.Вот через что мы пройдем:
Хорошо, этот последний шаг в основном зависит от вас, и мы не будем уделять много внимания элементу прибыли в этом руководстве. Но у нас есть для этого другие ресурсы. Проверь их!
Шаг 1. Выберите WordPress в качестве платформы своего веб-сайта
По правде говоря, существует множество платформ веб-сайтов, которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования.По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — фактически, более 100, как указано в Википедии.
К счастью, выбрать лучший очень просто. На вершине горы только один король — WordPress.
WordPress используется более чем на 34% всех веб-сайтов (согласно данным).Опять же, это всех сайтов!
(Графики визуализатора.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот основные сведения о WordPress:
- это открытый код
- бесплатно
- это идеальное решение для создания веб-сайтов своими руками
- он очень универсален — может работать с любым типом веб-сайтов.
- это быстро, оптимизировано и безопасно
- SEO-совместим — упрощает продвижение
Теперь одно важное различие; «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение.«Вы можете найти его, если зайдете на WordPress.org.
Существует также другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, если зайдете на сайт WordPress.com. Мы описываем различия между ними здесь.
А пока давайте просто вспомним, что нам нужен WordPress.org , поскольку это более универсальная и более дешевая версия платформы. Все это станет ясно на следующих этапах.
🎯 Действие примечания.На данный момент вам не нужно выполнять никаких действий. Шаг 1 — это просто ознакомление с инструментом, который вы собираетесь использовать для создания своего сайта на следующих этапах.
Шаг 2. Выберите имя для своего веб-сайта, купите домен и хостинг
Когда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым увлекательным аспектом всего процесса.
В конце концов, у вас здесь полная свобода. Вы можете выбрать буквально любое название для своего сайта.
Однако! Есть еще кое-что, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети существует почти 2 миллиарда (!) Веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно.
Это действительно хорошая идея — построить имя вашего веб-сайта (и, следовательно, ваше доменное имя) либо вокруг имени вашей организации (наиболее очевидный подход), либо вокруг фразы, связанной с вашей нишей, но с некоторыми добавленными словами для лучшая торговая марка.
Короче говоря, хорошее доменное имя должно быть:
- фирменный стиль — уникальное звучание, не похожее ни на что другое на рынке
- легко запомнить
- короткие — их тоже легче запомнить
- легко набирать и сложно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- , включая ключевые слова, относящиеся к нише — например, если вы делаете что-нибудь с пиццей, было бы круто иметь слово «пицца» где-нибудь в названии сайта; То же самое работает и в отраслях, не связанных с пиццей.🍕
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы не знаете, какой домен вы хотите получить, перейдите прямо к нашему генератору №1 — Domain Wheel и посмотрите, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Domain Wheel вернется с некоторыми предложениями. Вы можете сузить круг поиска и найти свое идеальное доменное имя.
Следующий шаг, когда вы знаете, какое доменное имя вы хотите, — это зарегистрировать его, а также купить пакет хостинга за один раз.Давайте позаботимся об этом дальше:
а) Покупка вашего доменного имени и хостинг
💡 Примечание. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
🧙 Примечание для новичков: что вообще такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт.Это место, где ваш веб-сайт находится в ожидании посещения посетителей.
Вопреки распространенному мнению, веб-сайты находятся не «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — настройках веб-хостинга — а затем получают оттуда , обслуживаемые для всех посетителей.
Чтобы ваш веб-сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
На практике все намного проще, чем кажется, что вы увидите через минуту.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть масса компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе жизнь и вместо этого получим все от одной компании — и за один раз.
Мы собираемся использовать Bluehost. Вот почему:
- Bluehost — это авторитетный веб-хостинг, который оптимизирован для WordPress и позаботится о том, чтобы ваш веб-сайт работал без сбоев.
- — одна из немногих компаний, рекомендованных на официальном сайте WordPress.сайт организации
- дешево (от 2,95 $ в месяц)
- прост в использовании и удобен для новичков
- вы получаете доменное имя бесплатно
Вот что будет сейчас:
- Мы собираемся перейти на Bluehost и выбрать план хостинга для нашего сайта.
- Мы также собираемся зарегистрировать доменное имя в Bluehost (домен бесплатный).
- Мы скажем Bluehost установить и настроить чистую версию WordPress на нашем новом хостинге.
- Мы выйдем со 100% работающим веб-сайтом WordPress!
Приступим — вот как создать сайт:
Сначала нажмите здесь, чтобы перейти в Bluehost. Оказавшись на странице, нажмите кнопку «Выбрать план».
В большинстве случаев, если вы запускаете новый сайт, достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц.
На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:
Далее укажите свои личные данные:
Прежде чем продолжить, рекомендуется проверить и подтвердить выбранные вами параметры настройки хостинга.Его можно найти в разделе информация о пакете :
Примечание; вы получите самую низкую цену, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ОТПРАВИТЬ» и завершить покупку.
б) Указание Bluehost установить для вас WordPress
Поскольку теперь вы зарегистрировались в Bluehost и подготовили настройку хостинга, единственный элемент, который отсутствует, — это WordPress.
Хотя вы технически можете установить WordPress вручную, зачем вам это делать, если вы можете заставить других делать это за вас, причем бесплатно! Вот как:
Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом.
После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Кроме того, вы также можете установить WordPress, перейдя в раздел Мои сайты и нажав кнопку Create Site :
Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя / пароль, которые вы хотите использовать при управлении WordPress.После завершения работы мастера ваш сайт будет установлен и готов к работе!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress
Вы можете войти в свою пользовательскую панель WordPress, если зайдете по адресу www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы установили в Bluehost на предыдущем шаге («снимок экрана установки WordPress» выше).
После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
- (1) Приветственное сообщение — Некоторые из наиболее важных областей панели администратора, перечисленные как ссылки быстрого доступа — обычно это ваши ярлыки для создания веб-сайта.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Сообщения — перейдите сюда, чтобы создавать сообщения в блоге.
- (4) Медиа — здесь можно загружать изображения и другие медиафайлы и управлять ими.
- (5) Страницы — перейдите сюда для создания дополнительных страниц.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн своего сайта и / или настройте способ отображения определенных элементов в текущем дизайне.
- (8) Плагины — здесь устанавливайте новые плагины.
- (9) Пользователи — управление учетными записями пользователей, которые могут получить доступ к панели администратора сайта.
- (10) Настройки — основные настройки.
На этом этапе полезно позаботиться о некоторых основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем.
a) Установить постоянные ссылки
Постоянные ссылки определяют, как индивидуальные адреса веб-страниц — или URL-адреса — структурированы на вашем сайте.
Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-нибудь таким простым, как YOURSITE.com/about . Правильная установка постоянных ссылок позволит вам добиться этого.
Чтобы установить постоянные ссылки, перейдите в «Настройки » → «Постоянные ссылки » на главной боковой панели на панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) Сделайте свой сайт общедоступным
Я думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт.Чтобы убедиться в этом, перейдите в «Настройки » → «Чтение » и убедитесь, что в поле «Не рекомендовать поисковым системам…» стоит , не отмечен .
c) Установите заголовок и слоган веб-сайта
Перейдите в Настройки → Общие и установите для полей Название сайта и Слоган нужные значения.
Название и слоган вашего сайта могут появляться в разных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов.
Слоган необязателен — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или запретить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте, решать вам.
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть очень полезно для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете заниматься спамом и следить за тем, чтобы не было троллинга.
Разрешите вы или отключите комментарии, это можно сделать в Настройки → Обсуждение .
e) Отключить пингбеки и трекбэки
Я не знаю, почему этот параметр все еще присутствует в WordPress. В основном это пережиток тех времен, когда пингбэки и трекбэки были обычным делом.
Тем не менее, если вы хотите научиться создавать веб-сайты в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в настройках → Обсуждение .
f) Установите часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой.
Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо где находится ваша целевая аудитория. Что имеет больше смысла.
Вы можете установить часовой пояс в Настройки → Общие .
Убрав основные настройки, мы можем перейти к интересным вещам:
Шаг 4. Выберите тему / дизайн для своего веб-сайта
Самое замечательное в WordPress то, что он работает со сменными дизайнами — темами .
Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши.
Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Всего за пару кликов и, например, с помощью популярной бесплатной темы под названием Hestia, мы можем сделать так, чтобы она выглядела так:
Вот как:
a) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего сайта.Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важным моментом здесь является то, что темы не изменяют содержимое вашего сайта, а только изменяют его представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также есть целый другой мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками (например, ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Самое удивительное в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите сделать это более подробно. Как правило, вам не нужно тратить на это слишком много времени, вместо этого вам нужно выбрать простой маршрут.
Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно будет вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Таким образом, мы сделаем беспроигрышную ставку и воспользуемся одной из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Гестия.
🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать.Вот наша коллекция тематических обзоров для разных целей, от бизнес-сайтов до блогов, путешествий, продуктов питания, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же.
б) Установите свою тему
Если выбранная тема доступна в официальном каталоге на WordPress.org, единственное, что вам нужно для ее установки, — это название темы. Ага. Это оно.
Вот как выполняется установка темы:
Перейдите в Внешний вид → Темы на панели инструментов WordPress и нажмите «Добавить».”
Оттуда введите имя темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под желаемой темой:
Через секунду тема будет установлена. Чтобы полностью включить его на вашем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Hestia — одна из тех тем, которые предлагают отличную адаптацию для новых пользователей.Чтобы увидеть, что тема приготовила для вас, нажмите кнопку в приглашении.
Вы увидите свою главную панель Hestia, на которой вы можете узнать о теме и расширить ее готовые функции с помощью некоторых дополнительных функций. Давай сделаем это сейчас.
Сначала нажмите ссылку «Рекомендуемые действия», чтобы узнать, что доступно.
Из предложенных здесь вариантов давайте пока остановимся только на Orbit Fox Companion. Просто нажмите кнопку «Установить и активировать».
💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — прекрасное дополнение к Hestia, так как предлагает несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько новых полезных модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о себе» или «контакт»), и пользовательские значки меню.
На этом этапе ваша новая тема активна на вашем сайте.Вы можете увидеть это в действии, просто перейдя на сайт YOURDOMAIN.com .
Однако то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся о том, чтобы адаптировать дизайн, меню и другие элементы, чтобы сайт выглядел именно так, как вы этого хотите. Вот как:
в) Настроить тему
Хотя внешний вид вашей темы уже может быть довольно приятным, вам все равно следует сделать некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в Внешний вид → Настройка . Вы увидите основной интерфейс настройщика WordPress.
Оттуда вы можете настроить множество вещей. Начнем с главной страницы, так как она наиболее репрезентативна.
Настройка вашей домашней страницы.
Сделайте следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить», чтобы создать новую страницу в качестве домашней.
- Введите имя страницы — «HOME» кажется хорошей идеей — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию на полностью настраиваемую главную страницу. По умолчанию вы увидите несколько интересных элементов на новой домашней странице.
См. Здесь:
Для начала изменим основной заголовок на странице. Рекомендуется указать либо название вашей компании, либо что-нибудь еще, что служит заголовком для всего сайта.
Чтобы внести изменения, щелкните значок карандаша рядом с заголовком.
Когда вы это сделаете, слева появится панель настройки.
Через него можно:
- Измените фоновое изображение — сделайте его чем-то связанным с вашим бизнесом
- изменить название
- измените текст под заголовком — вы можете полностью удалить его, если хотите
- изменить текст кнопки — обычно ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Под ним вы можете настроить любой из других доступных блоков домашней страницы.По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
- Раздел «Возможности » — отличное место, чтобы объяснить, что ваша компания может предложить или какова цель веб-сайта — эта «цель», вероятно, является самой важной вещью, которую следует иметь в виду, когда вы узнаете, как сделать Веб-сайт.
- Раздел О — отличное место, чтобы рассказать о своей истории.
- Раздел Team , который можно использовать, если в вашем бизнесе работает больше людей, и вы хотите их выделить.
- Лента — еще одно место, где вы можете упомянуть свой основной призыв к действию.
- Раздел Отзывы — это замечательно, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе Контакты вы можете отобразить свою контактную информацию и сообщить людям, как с вами связаться.
Также доступно несколько дополнительных разделов.Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку главной страницы, не забудьте нажать на главную кнопку «Опубликовать», которая находится вверху.
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографике вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в Настройки внешнего вида → Типографика на боковой панели настройщика WordPress.Там вы сможете выбрать шрифт и сразу же увидеть его на своем сайте.
Цвета.
По умолчанию ваша новая тема будет использовать пару основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите Цвета на главной боковой панели.
Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После того, как вы сделаете это, ваш веб-сайт начнет казаться, что он действительно ваш . Вы сделаете все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
💡 Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Например, вы можете:
- выберите макет вашего веб-сайта по умолчанию — хотите ли вы, чтобы боковая панель была слева, справа или нигде,
- как вы хотите, чтобы список блога отображался,
- , хотите ли вы использовать основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5. Получите плагины для расширения возможностей вашего сайта
Плагины для вашего сайта WordPress такие же, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, пока вы разбираетесь в том, как создать сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная кода.
Вот плагины, которые вам следует рассмотреть — лучше всего то, что все они бесплатны:
- Yoast SEO — помогает настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш веб-сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш веб-сайт, которые посетители могут использовать для прямой связи с вами — это намного лучше, чем отображение вашей электронной почты в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен. Вы тоже можете найти там что-нибудь интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, — это его название.
Перейдите в панель управления WordPress, а затем в Плагины → Добавить новый . Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6. Создайте базовые страницы
Есть некоторые страницы, которые должны быть у всех веб-сайтов, независимо от их назначения или цели.
Но сначала как вообще создать страницу :
Для этого просто перейдите на панель управления WordPress, а затем выберите Pages → Add New . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому / правому краю / центру, создание списков и т. Д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между редакторами Text и Visual . Используйте первое, только если вы хотя бы смутно знакомы с кодом HTML.
- (5) Раздел Publish . Здесь находится основная кнопка Опубликовать .
- (6) Обсуждение . Решите, хотите ли вы разрешать комментарии. Параметр «Трекбэки и пингбэки» можно не устанавливать.
- (7) Главное изображение . Большинство тем WordPress берут это изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактировать содержимое страницы, нажмите «Опубликовать».
Теперь, когда мы разобрались с практическими рекомендациями, вот страницы, которые вам следует подумать о создании:
- Примерно — я уже упоминал об этом несколько раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима каждому, кто хочет научиться создавать веб-сайт.
- Контакт — здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди могут связаться с вами напрямую (вы можете получить такую форму через вышеупомянутый плагин WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио — место, где вы можете продемонстрировать свои прошлые работы.
- Магазин — незаменимая вещь, если вы хотите продать что-либо со своего сайта. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Когда вы закончите с ними, вы также можете проверить этот список из 12 ценных страниц, которые стоит разместить на своем сайте.
Шаг 7. Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — он же «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; есть необработанные данные, доказывающие, что блоги — превосходный инструмент для интернет-маркетинга: 55% маркетологов считают ведение блогов своим главным приоритетом входящего маркетинга.
Ведение блога — простая концепция. Вы регулярно публикуете статьи, относящиеся к теме вашего сайта.
С технической точки зрения, WordPress с самого начала имеет встроенные инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов.
Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти в сообщений → Добавить новый (из панели управления WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление нового сообщения в блог:
Когда вы закончите работу над сообщением в блоге, нажмите «Опубликовать.”
Чтобы ваши сообщения были легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка для этих сообщений в блоге.
- Для этого сначала перейдите в Pages → Add New и создайте пустую страницу. Назовите это «БЛОГ» — просто чтобы прояснить ситуацию.
- Затем перейдите в «Настройки » → «Чтение » и выберите вновь созданную страницу блога в качестве «Страницы сообщений», например:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние сообщения в блоге.
Конечно, самая сложная часть создания блога — это регулярно писать сообщения в блог и делать их привлекательными для чтения. Подробнее о том, как создать потрясающий блог на WordPress!
Шаг 8. Настройте навигацию по сайту
Поскольку все ваши ключевые страницы в сети (и, возможно, ваш блог также запущен), сейчас хороший момент, чтобы настроить навигацию по вашему сайту и упростить его использование для посетителей.
Здесь мы сосредоточимся на двух элементах:
a) Меню
Меню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при понимании того, как создать сайт.
В зависимости от вашей темы у вас будет несколько вариантов на выбор в отношении настроек меню. Вот что обычно можно сделать (на примере Гестии):
Сначала перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите панель по умолчанию:
Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки.
Давайте начнем с выбора пары ключевых страниц и добавления их в меню.Хорошая идея — выбрать «О себе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите меню внизу. Обычно при выборе места с пометкой «Основное меню» меню отображается в верхнем разделе веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите «Сохранить меню», чтобы сохранить настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
Когда вы перейдете на свой сайт сейчас, вы увидите меню на месте.
б) Виджеты
Виджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта.
Обычно такие блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в Внешний вид → Виджеты на панели инструментов WordPress. Вы получите этот экран:
Тема Hestia предлагает несколько областей виджетов, помимо боковой панели или нижнего колонтитула, но давайте пока не будем заострять внимание на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте на боковой панели есть поиск, последние сообщения, архивы и категории (снимок экрана выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О нас», например:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для всеобщего обозрения!
Видеоверсия этого руководства
Вот видео-пошаговое руководство по созданию веб-сайта на WordPress.Вы можете рассматривать это как резюме того, что было сказано выше.
Заключение
Вот и все! Вы только что узнали, как создать сайт! 🍾🎊
Самое замечательное в представленном здесь процессе состоит в том, что вы можете сделать все самостоятельно и не должны никого нанимать. Создание веб-сайта с использованием WordPress в качестве платформы — наиболее экономичное из доступных решений.
Если вы хотите узнать больше о том, что делать со своим веб-сайтом после его запуска — e.г. как продвигать свой веб-сайт или как его монетизировать — прочтите любые другие наши руководства в блоге.
Если у вас есть какие-либо вопросы о том, как создать веб-сайт с нуля, задавайте их в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт и затем купите продукт, мы получим небольшую комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Понимание того, как работает WordPress
На нем размещено около 19 миллионов веб-сайтов по всему миру, а его доля на рынке составляет около 60% — убедительные цифры, которые должны помочь вам погрузиться в мир WordPress. Учитывая эту статистику, неудивительно, что владельцы веб-сайтов, дизайнеры или разработчики захотят понять, как работает WordPress и что это такое. Если вам нужно немного больше убедительности, вот несколько фактов об этом:
- Имеет большое сообщество
- Имеет простой процесс настройки и установки
- Имеет удобный интерфейс
- Имеет широкий выбор тем, плагинов и виджетов.
При всех этих преимуществах WordPress легко понять, почему он может быть платформой для продвинутых веб-разработчиков и начинающих предпринимателей.Его достаточно легко настроить, так что новым не нужно будет слишком много думать, но он также становится достаточно разнообразным, чтобы приветствовать множество различных тем, плагинов и виджетов, с которыми разработчик может поиграть.
Учитывая важность WordPress для всех, кто заинтересован, достаточно понять, как работает WordPress, чтобы узнать, как лучше всего использовать его для достижения своей цели.
Что такое WordPress?
WordPress — это система управления контентом (CMS), которая предоставляет вам возможность публиковать, редактировать, изменять, организовывать, удалять и поддерживать контент в одном центральном пространстве.Это может быть множество текстовых, фотографий, видео или аудио файлов. Затем эти элементы могут быть представлены в любом виде, что, в свою очередь, является сильной стороной WordPress. Это не только мощная платформа для хранения и обработки информации, но и способность элегантно отображать эту информацию в Интернете с функцией загрузки.
Официально существует две версии программного обеспечения WordPress — WordPress.com и WordPress.org. Основное различие между ними заключается в том, что для.com, вы начнете с того места, где у вас есть сайт с некоторой доступной функциональностью, тогда как с .org вам придется создавать сайт с нуля, включая установку плагинов и т. д.
WordPress управляется основной командой разработчиков, состоящей из опытных людей, и поддерживается международным сообществом независимых программистов и дизайнеров с открытым исходным кодом.
Основная группа разработчиков управляет обновлениями программного обеспечения, которые включают улучшения функций и защиту от любых потенциальных уязвимостей кода.С другой стороны, «сообщество с открытым исходным кодом» подкрепляет их непосредственными знаниями и поддержкой в отношении улучшений и исправлений ошибок, а также широким спектром вариантов для приложений плагинов или структур дизайна (то есть тем и шаблонов).
Приложения-подключаемые модули или среды разработки в основном являются платными решениями, чтобы гарантировать, что все, кто желает участвовать, получат качественную работу, соответствующую требованиям различных предприятий. Владение веб-сайтом и его следами делает WordPress неоспоримым мировым лидером для бизнеса.Исходя из этих фрагментов информации, пришло время понять, как работает WordPress.
Как работает WordPress?
WordPress требуется два компонента для работы на вашем веб-сервере: PHP и MySQL.
PHP — это язык, на котором написан WordPress, который делает его динамичным. PHP — это серверный язык, то есть он запускается на вашем веб-сервере до того, как страница будет передана в браузер. PHP на самом деле является одним из самых популярных языков в сети сегодня, отчасти из-за популярности самого WordPress!
Он отлично подходит для добавления информации в базы данных и извлечения информации из них на основе заданных критериев.Отсюда эту информацию можно вставить на HTML-страницу.
С другой стороны, MySQL — это система управления реляционными базами данных с открытым исходным кодом, которую можно сравнить с работой со сложной электронной таблицей, которая хранит данные под несколькими связанными заголовками.
Пользователи имеют доступ к базе данных, в которой можно создавать, обновлять, читать и удалять данные всех видов (CRUD). MySQL — вторая по популярности система управления базами данных в мире, которая очень быстро отвечает на запросы.
Помните об этих моментах, чтобы лучше понять, как работает WordPress.
Теперь имейте в виду, что WordPress работает на трех уровнях:
- Он предоставляет владельцам веб-сайтов простой интерфейс (известный как информационная панель) для управления своей базой данных контента.
- Он создает запросы MySQL для базы данных, получает информацию и публикует страницу, содержащую необходимые данные по пути, когда это запрашивается браузером.
- Он приветствует разнообразие тем, плагинов и шорткодов, так что любые функциональные возможности, которые хочет владелец веб-сайта, могут быть добавлены на сайт, если они понимают PHP и изучают коды WordPress.
WordPress хранит весь контент в базе данных MySQL. Как эта информация представлена в сети, зависит от темы. В WordPress доступно множество тем, которые вы можете проверить, как и Jupiter. CMS WordPress позволяет изменять тему, не вмешиваясь в контент сайта.
WordPress доступен на трех уровнях:
- Веб-сайт, ориентированный на пользователя, к которому осуществляется доступ всякий раз, когда кто-то посещает путь, обрабатываемый WordPress — будь то блог, страница или список.
- Область администрирования, также известная как Панель управления. Это доступно всякий раз, когда вы входите в WordPress как администратор.
- собственных файлов WordPress на сервере — они содержат файлы с фактическим кодом WordPress (известный как ядро), а также файлы тем, файлы плагинов, CSS и тому подобное.
Принимая во внимание все эти вещи, вы можете немного запутаться в том, как работает WordPress. Не торопитесь с каждым пунктом, чтобы вы могли лучше понять их, и вы на правильном пути к созданию потрясающего сайта!
Элементы WordPress
Приборная панель
Вы попадаете в панель управления WordPress, добавляя / wp-admin к URL-адресу вашего сайта (https: // yoursitename.com / wp-admin). Когда вы работаете с панели инструментов вашего сайта, это называется работой в «Back-End» вашего сайта.
WordPress состоит из двух частей: публичной и частной. Вы можете сравнить это с общественной зоной и служебной зоной любого бизнеса. Передняя часть сайта — это то, что посетитель видит в своем браузере, а бэкэнд — это место, где вы управляете контентом.
Темы
Выбранная вами тема определяет внешний вид вашего сайта.Тема состоит из файлов PHP с HTML, CSS и Javascript, которые работают вместе для уникального отображения вашего сайта. Не беспокойтесь о том, что ваш контент испортится при обновлении сайта. Вы можете изменить свою тему, не затрагивая содержимое.
Плагины
ПлагиныWordPress — это фрагменты кода, которые расширяют функциональность вашего сайта WordPress. Он добавляет такие функции, как электронная коммерция, планирование календарей и аналитика посетителей сайта. Все эти инструменты помогут вам в большом количестве задач, таких как загрузка, управление или изменение изображений, документов, аудио, видео и многое другое.Существуют также онлайн-сервисы, такие как Website Checker, которые помогают улучшить SEO вашего сайта WordPress.
Заключение
Понимание того, как работает WordPress, может оказаться отличным навыком, независимо от того, являетесь ли вы разработчиком или предпринимателем. Поначалу это может показаться немного сложным, но благодаря поддержке большого онлайн-сообщества и различных статей о WordPress вы обязательно будете на правильном пути.
Как начать блог на WordPress
Более 76 миллионов блогов по всему миру работают на WordPress, и каждую секунду на сайтах WordPress публикуется 17 новых сообщений.Хотя он поддерживает все виды деловых и личных веб-сайтов, самый популярный в мире конструктор сайтов был создан для ведения блогов. WordPress бесплатно для всех и имеет все необходимые инструменты, необходимые для настройки и управления автономным блогом WordPress — для создания блога на этой мощной платформе для ведения блогов не требуется никакого опыта в дизайне или разработке.
WordPress создан для блогеров
Еще в 2003 году разработчики Майк Литтл и Майк Малленвег создали WordPress — автономный набор файлов в коде PHP, которые любой мог загрузить и использовать для публикации контента в Интернете.Их цель состояла в том, чтобы «демократизировать» публикацию сообщений в блогах и контента в целом в Интернете с помощью системы управления контентом с функциями как для нетехнических пользователей, так и для тех, кто имеет опыт веб-разработки и дизайна.
Сегодня WordPress намного превзошел эту первоначальную цель. Треть веб-сайтов в мире использует WordPress для различных целей, от небольших личных блогов до сложных бизнес-сайтов таких компаний, как Disney Corporation, New York Post и Time Inc. Многие сайты, использующие WordPress, не ориентированы специально на ведение блогов, но Система управления контентом WordPress или CMS построена вокруг публикации контента в виде сообщений и страниц.
Создание блога за 7 шагов
Чтобы начать вести блог, выполните эти 7 шагов, и вы сразу же начнете создавать контент!
- Регистрация домена
- Веб-хостинг
- Установить WordPress
- Установить тему
- Настроить с помощью виджетов и плагинов
- Создать контент
- Оптимизировать для поисковых систем (SEO)
3 вещи, необходимые для создания блога
Для запуска собственного блога на WordPress требуется всего три вещи:
1. Доменное имя для блога. Чтобы создать блог на WordPress, вам понадобится доменное имя. Используйте регистратора доменного имени или свой веб-хостинг, чтобы узнать, доступно ли выбранное вами имя. Если это так, вы можете приобрести его на срок в один год или несколько лет либо через регистратора, либо через вашего провайдера веб-хостинга. Блоги превратились из простых онлайн-дневников в сайты с большим содержанием. Во многих отношениях они стали основой Интернета.
Независимо от того, создаете ли вы видеоблоги, текстовые блоги или блоги с изображениями, важно, чтобы то, что вы создаете, принадлежало вам.И нет ничего проще, чем поместить ваше творение в свой собственный домен. .blog позволяет видеть и слышать без компромиссов. Уникальный домен — это зачастую все, что отделяет вас от шума Интернета. Начните с вашего .blog и получите скидку 40% с нашей рекламной акцией, заканчивающейся в августе 2018. Не хотите завести блог? .biz и .co также доступны по сниженной цене!
2. Веб-хостинг. Купите тарифный план веб-хостинга у известного хостинг-провайдера WordPress. Вы можете бесплатно скачать WordPress из WordPress.org и установите его самостоятельно, но большинство провайдеров веб-хостинга включают в свой план хостинга функцию быстрой установки WordPress. Этот установщик «одним щелчком мыши» настраивает WordPress для вас, поэтому все, что вам нужно сделать, это выбрать тему и начать добавлять контент на свой новый сайт.
3. Установите WordPress — После установки WordPress вы готовы начать вести блог. Но полезно спланировать основное содержание своего блога, чтобы вы могли настроить его в соответствии с вашим брендом и целью.Вы можете настроить внешний вид своего блога с помощью тем и плагинов и создать практически неограниченное количество сообщений и страниц, так что это может помочь составить список основных функций, которые вы хотите использовать на своем сайте блога, прежде чем вы начнете.
Пошаговые инструкции по созданию блога
После того, как вы установили WordPress, самое время приступить к настройке вашего блога.
Шаг 4: Установите тему для своего блога
Новая установка WordPress поставляется с панелью администратора со всеми инструментами, необходимыми для настройки вашего сайта.На панели инструментов вы можете выбрать тему для своего сайта из сотен бесплатных тем, доступных в каталоге тем WordPress, или приобрести настраиваемую тему у широкого круга независимых дизайнеров. Многие темы WordPress предназначены для общего использования, но некоторые оптимизированы для определенных целей, таких как написание статей или ведение блогов. Найдите темы с нужными функциями, выбрав опцию «фильтр» на странице каталога WordPress. Убедитесь, что выбранная вами тема адаптивна. Когда вы найдете понравившуюся тему, вы можете предварительно просмотреть ее на своем сайте и установить одним щелчком мыши.
Шаг 5. Настройте тему
Бесплатные и Премиум-темы WordPress могут быть настроены любым пользователем с помощью инструментов на панели управления WordPress. Отсюда пользователи с любым уровнем опыта могут легко настроить такие функции, как изменение заголовка, шрифтов и макета страницы. Пользователи с большим опытом проектирования и разработки могут работать напрямую с исходными файлами и таблицами стилей WordPress, доступными из раздела файлов на панели управления хостингом.
Добавление функций с помощью плагинов
Несмотря на то, что платформа WordPress поставляется со всеми необходимыми элементами для настройки базового сайта, пользователи могут добавлять специальные функции, уникальные для потребностей конкретного сайта, с помощью плагинов — небольших фрагментов кода, которые добавляют определенные функции на любой совместимый сайт.Выбирайте из сотен бесплатных плагинов в каталоге плагинов WordPress, который поставляется с вашей установкой WordPress, или покупайте и устанавливайте собственные плагины, разработанные сторонними разработчиками WordPress. Плагины, связанные с блогами, могут включать инструменты для обмена в социальных сетях, перекрестной публикации на других сайтах, управления списками адресов электронной почты, аналитики отслеживания, контактной формы и многого другого. И не забывайте о привлечении трафика на ваш блог. Самая популярная тема, которая поможет вам легко увеличить трафик, — это плагин Yoast SEO, который помогает обеспечить максимальную видимость в ведущих поисковых системах, таких как Google.
Шаг 6. Создание и публикация сообщений
Панель администратора WordPress включает инструменты для создания двух типов контента: страниц и сообщений. Страницы предназначены для статического информационного содержания, такого как страница вашего сайта « About » или политики и заявления об отказе от ответственности, а сообщения предназначены для публикации частых и своевременных материалов, которые определяют блог. При выборе « Post » открывается редактор содержимого для создания сообщения в блоге со всеми необходимыми инструментами для написания и форматирования текста и добавления других элементов, таких как изображения или видео.
Когда вы закончите публикацию, нажмите « Опубликовать », чтобы опубликовать ее на сайте или сохранить как черновик для последующего редактирования. WordPress также включает инструменты для планирования публикации сообщений на более позднюю дату, и любое опубликованное сообщение может быть отредактировано и обновлено — или полностью удалено — при необходимости. WordPress позволяет отображать ваши сообщения в качестве главной страницы блога или установить статическую страницу, такую как « About », в качестве первой страницы, которую увидит посетитель.
Нет ограничений на количество сообщений или страниц, которые можно добавить на любой собственный сайт WordPress, и вы можете изменить внешний вид и макет сайта в любое время, выбирая различные темы и плагины по мере развития сайта. .
Шаг 7. Оптимизируйте свой блог для поисковых систем и отслеживайте эффективность
Google Analytics позволяет отслеживать эффективность ваших пользователей. Всегда лучше настраивать аналитику при настройке, чтобы получить оценку производительности.
- убедитесь, что у вас есть учетная запись Google
- создать учетную запись GA (Google Analytics)
- создать код отслеживания
- добавить код в WordPress через плагин
WordPress — это универсальная, гибкая система управления контентом, используемая почти треть мировых веб-сайтов.Благодаря набору инструментов и функций для создания блогов любого типа, WordPress позволяет любому публиковать и делиться контентом по всему миру. И если вы когда-нибудь чувствуете себя потерянным или застрявшим, отличная новость заключается в том, что сообщество WordPress велико, предлагая множество форумов, ресурсов поддержки и пошаговых руководств по общим задачам.
Как создать веб-сайт в 2020 году: пошаговое руководство для начинающих
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и со 100% высоким качеством.Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы покупаете их по нашим ссылкам. Ознакомьтесь с полным раскрытием информации и списком партнеров здесь.
Если вы вообще изучали платформы веб-сайтов, то знаете, что есть несколько, с которых вы можете начать веб-сайт, и WordPress находится в верхней части большинства списков. Сегодня мы собираемся рассказать, что такое WordPress и как он работает.
Как всегда, у нас есть видео-инструкция по этому поводу, доступная на нашем канале YouTube и ниже:
Если вам понравилось видео и вы хотите получить больше уроков по созданию профессионального веб-сайта, вы также можете подписаться на наш канал YouTube!
Нажимая вперед…
Что такое WordPress?
По своей сути WordPress — это программное обеспечение с открытым исходным кодом, которое вы можете использовать для создания своего веб-сайта или блога и публикации его в Интернете.
Это особый вид программного обеспечения, называемый системой управления контентом (CMS), который, по сути, является инструментом, который упрощает управление важными частями вашего веб-сайта, такими как контент, цвета и контактные формы, без необходимости знать какое-либо программирование.
Созданный еще в 2003 году в результате сотрудничества Мэтта Мулленвега и Майка Литтла, за эти годы он приобрел огромное количество поклонников, и теперь за ним стоит потрясающее сообщество.
Это сообщество разработчиков программного обеспечения и дизайнеров со всего мира вносит свой вклад не только в основной код WordPress, но и помогает платформе, создавая плагины, которые позволяют расширять функциональность вашего веб-сайта, и темы, которые позволяют быстро и легко изменять его внешний вид. и чувствую.
С помощью и поддержкой всех этих людей WordPress стал одной из самых популярных программ публикации веб-сайтов в мире — 30% Интернета работает на WordPress; это много чертовых сайтов!
И что лучше всего, им можно пользоваться совершенно БЕСПЛАТНО!
По всем этим и другим причинам (см. Ниже) WordPress является фантастической платформой для новичков, желающих создать свой первый или сотый веб-сайт.
Как работает WordPress?
С первых дней существования Интернета веб-сайты создавались с использованием таких языков программирования, как HTML, PHP и CSS, для форматирования текста, компоновки страниц, отображения изображений, сбора контактной информации и так далее.
Затем ваш веб-браузер считывает этот код и переводит его на веб-страницы и приложения, которые вы используете каждый день.
Но есть масса людей вроде вас (и нас), которые ничего не знают о программировании и действительно не хотят этого делать (это так сложно сделать!).
Вот где приходит на помощь программное обеспечение CMS, такое как WordPress.
Всего за несколько минут вы можете установить WordPress на свой веб-сервер и начать добавлять все нужные страницы, изображения, текст и кнопки — всего за несколько кликов, без написания ни одной строчки кода.
Не верите нам?
Ознакомьтесь с нашим пошаговым руководством по WordPress и убедитесь сами, насколько прост и хорош WP!
Кто использует WordPress?
лет назад, когда WordPress только начинался, это был в основном инструмент для создания простых блогов, которые тогда были в основном личными журналами (а не суперполезными ресурсами и механизмами для получения дохода, как сегодня).
Благодаря помощи всех тех инженеров-программистов, которые на протяжении многих лет постоянно совершенствуют и расширяют функциональность, вы можете создать практически любой веб-сайт, какой только можете себе представить, с помощью WordPress.
видов веб-сайтов, созданных на WordPress
- Блоги
- Портфели
- Онлайн-резюме
- Форумы
- Бизнес-сайты
- Интернет-магазины
- Сайтов членства
- Социальные сети
По сути, если вы можете это мечтать, WordPress может помочь вам создать это!
И WordPress не только для начинающих разработчиков веб-сайтов, таких как вы, множество известных блогов, компаний из списка Fortune 500, новостных агентств и знаменитостей используют WordPress каждый день.
Популярные сайты, использующие WordPress
Если вы ищете еще больше вдохновения, загляните в витрину WordPress, чтобы увидеть еще больше популярных сайтов, использующих эту платформу.
Зачем использовать WordPress?
Одно дело для крупных корпоративных веб-сайтов, блогов и знаменитостей использовать WordPress — это веское доказательство того, что его стоит использовать.
Итак, 30% Интернета работает на WordPress
.А что насчет вас, новичка, только начинающего?
Почему вам следует использовать WordPress?
Вот почему:
WordPress является бесплатным с открытым исходным кодом
Как мы упоминали выше, WordPress имеет открытый исходный код и бесплатен.
Это значит для вас три вещи:
- Множество людей постоянно работают над улучшением WordPress
- Можно начать с дешевых (вам просто нужно немного заплатить за хостинг).
- WordPress легко настроить так, чтобы он был именно таким, как вы этого хотите.
WordPress расширяемый
Даже если вы не являетесь разработчиком программного обеспечения, вы можете быстро и легко настроить свой веб-сайт с помощью огромного списка тем и плагинов WordPress, чтобы полностью изменить внешний вид вашего веб-сайта или заставить его работать с другими инструментами, такими как MailChimp и Google Analytics.
Темы позволяют изменить внешний вид вашего веб-сайта; вы можете выбрать из более чем 11 000 бесплатных и платных, чтобы ваш сайт выглядел именно так, как вы этого хотите!
Плагиныменяют работу вашего сайта. Имея более 55 000 вариантов выбора, вы можете легко добавить на свой сайт контактные формы, корзины покупок, фотогалереи и многое другое.
WordPress оптимизирован для SEO
Прямо из коробки WordPress включает в себя большую часть того, что вам нужно, чтобы убедиться, что ваш сайт оптимизирован для поисковых систем, чтобы его можно было найти в поисковых системах, что имеет решающее значение для долгосрочного успеха вашего сайта (и потенциального дохода).
Кроме того, существует множество вариантов тем и плагинов, которые помогут упростить оптимизацию вашего сайта!
WordPress легко установить
По мере того, как WordPress становится все более популярным, компании, занимающиеся хостингом веб-сайтов, протянули руку, упростив установку WordPress.
В настоящее время большинство веб-хостов либо предложат вам предустановить WordPress, либо предоставят вам инструменты, которые позволят вам сделать это самостоятельно всего за несколько щелчков мышью — так что вы можете быстро запустить свой веб-сайт!
WordPress гибкий
Как мы упоминали выше, WordPress можно использовать для создания практически любого типа веб-сайтов — это надежная, постоянно развивающаяся платформа сама по себе, а темы и плагины могут заставить ее делать все, что вы хотите.
Но еще одним большим плюсом WordPress является то, что вы создаете свой веб-сайт полностью онлайн (раньше так не было!).
Где бы вы ни находились, при наличии подключения к Интернету вы можете работать на своем сайте.
WordPress прост в использовании и изучении
С WordPress вам не нужно нанимать веб-дизайнера каждый раз, когда вы хотите внести небольшие изменения в свой сайт.
Вам не нужно нанимать веб-разработчика каждый раз, когда вы хотите добавить что-то новое.
Если вы знаете, как использовать основные инструменты, такие как Google Docs или электронная почта, и можете нажимать кнопки, вы можете создать и запустить сайт WordPress.
Справка WordPress всегда на расстоянии нескольких кликов
Но по мере роста вы можете столкнуться с несколькими препятствиями или захотите использовать специальные функции, для которых не можете найти подходящий плагин.
Если это так, у вас есть выбор!
Поскольку WordPress настолько популярен, можно легко найти помощь по любой возникшей у вас проблеме из множества специфических для WordPress:
- Блоги
- Форумы
- Уроки на Youtube
- Группы в Facebook
- Веб-разработчики
- Дизайнеры сайтов
WordPress позволяет вам контролировать свой контент
Наконец, WordPress позволяет вам контролировать свой собственный контент.
Другие платформы, такие как Squarespace или Wix, ограничивают то, что вы можете делать со своим веб-сайтом, и запрещают вам использовать их услуги на их условиях.
С помощью WordPress вы можете не только настраивать весь текст, изображения, кнопки и т. Д., Вам никогда не придется беспокоиться о том, что ваш веб-сайт будет закрыт, потому что компания закрывается или заявляет, что вы нарушили их условия обслуживания.
Кстати, нам, вероятно, следует прояснить кое-что, что вас может интересовать…
Изучая создание собственного веб-сайта и платформы WordPress, вы, вероятно, встречали «WordPress.com »и« WordPress.org ».
Мы знаем, что это немного сбивает с толку. Вот разница:
- WordPress.com — это коммерческий платный сервис, использующий программное обеспечение WordPress.org, позволяющее создавать простые веб-сайты на их платформе; он совершенно бесплатный (без платы за хостинг) и прост в использовании, но вы теряете большую часть своей гибкости и контроля.
- WordPress.org, также известный как «WordPress на собственном хостинге», — это бесплатное программное обеспечение CMS с открытым исходным кодом, которое вы можете установить на своем собственном хостинге и создать полностью свой веб-сайт.
В большинстве случаев, когда мы говорим «WordPress», мы имеем в виду автономное программное обеспечение WordPress.org.
И даже новичкам мы настоятельно рекомендуем идти по этому маршруту.
Хотя WordPress.com позволяет вам создать бесплатный веб-сайт с их веб-хостингом, несколько уловок:
- Ваш веб-сайт может быть удален в любое время, если WordPress.com сочтет, что вы нарушили их TOS
- Вы не можете монетизировать с помощью рекламы
- Вы не можете использовать плагины
- Вы не можете использовать свою собственную тему
- Вы не владеете своим доменным именем (вместо your-name.com »вы получите« your-name.WordPress.com », что выглядит непрофессионально)
С WordPress.org вы загружаете программное обеспечение, чтобы разместить его самостоятельно, что позволяет вам:
- Используйте плагины и темы
- Используйте собственное уникальное доменное имя
- Все равно монетизировать
- Полностью настройте свой сайт
Все, что нужно, — это немного денег на хостинг и дополнительная работа, чтобы построить так, как вы хотите, но поверьте нам, это того стоит!
Как создать сайт на WordPress
Если вы ищете простой в использовании инструмент, который поможет вам создать свой веб-сайт или блог (без обучения программированию), WordPress для вас.
Благодаря множеству плагинов, тем и поддержке по всему миру, он идеален практически для всех, кто хочет создать веб-сайт!
Мы надеемся, что вы нашли это введение в WordPress полезным — если вам не терпится начать создавать свой собственный сайт, ознакомьтесь с нашим руководством по WordPress, чтобы начать работу как можно скорее!
Поделиться — это забота!
Бесплатная запись на прием из WordPress
Типичный конструктор веб-сайтов на открытой платформе и опора для онлайн-бизнеса.WordPress позволяет создавать веб-сайты бесплатно (с ежемесячными платными планами для расширенной функциональности).
Как это работает с Setmore
Вставьте свою страницу бронирования Setmore на свой веб-сайт WordPress, чтобы записываться на прием онлайн. Setmore предоставляет простой способ копирования и вставки кода, который вы можете ввести прямо в исходный код своего сайта. код, или вы можете установить и развернуть плагин Setmore для WordPress.
Визит Wordpress.comSetmore расширяет ваши возможности по привлечению клиентов в Интернете
Что вам нужно, чтобы обеспечить успешное присутствие в Интернете, бизнес и помогает вам расти? Клиенты должны иметь возможность записываться к вам на прием онлайн! Когда клиенты звонят, чтобы назначить встречу, вы рискуете потерять их, если они столкнутся с загруженным линии или нужно оставить голосовую почту.Сделав запись на прием как можно проще онлайн через свой веб-сайт WordPress, вы максимизируете свои шансы конвертировать свои онлайн посетителей в платящих клиентов.
Нет учетной записи Setmore? Зарегистрируйтесь бесплатно и начните за считанные минуты.
Автоматизация приема клиентов с помощью онлайн-бронирования
Без Setmore на вашем веб-сайте WordPress все, что могут делать клиенты, — это поглощать информацию. Setmore позволяет им превратить исследование в действие, записавшись на прием онлайн.
Вы сможете оказать влияние с помощью Setmore и WordPress, если что-то из этого обратиться к вам:
- Большинство клиентов находят вашу компанию через поисковую систему.
- Вы хотите превратить свой блог в шлюз для встреч, который позволяет клиентам бронировать онлайн.
- Ваши услуги достаточно просты, чтобы клиенты могли выбрать то, что им лучше всего.
- Ваши услуги сложны, но вы хотите, чтобы клиенты могли заказать первоначальную консультацию для больше информации.
How-To: Добавление кнопки «Назначить встречу» в WordPress
Приведенный ниже метод добавляет кнопку «Назначить встречу» на определенную страницу вашего Сайт WordPress:
- Шаг 1: В Setmore вы выберете, как вы хотите записать встречу кнопку, чтобы вести себя (например, должна ли страница бронирования открываться в новой вкладке или в лайтбоксе? и т.д.).
- Шаг 2: Setmore автоматически сгенерирует фрагмент кода, который ссылается непосредственно на вашу страницу бронирования.
- Шаг 3: В WordPress вы откроете страницу, чтобы отредактировать и вставить фрагмент кода Setmore прямо в HTML страницы. Затем сохраните и опубликуйте свои изменения!
Часто задаваемые вопросы
Могу ли я настроить вид кнопки «Назначить встречу»?
Хотя Setmore предлагает изображение по умолчанию для кнопки, на самом деле это просто файл изображения. которая ведет прямо на вашу страницу бронирования.Вы можете легко добавить свое собственное изображение кнопки и связать его со своим URL страницы бронирования.
Как я могу добавить логотип моей компании и контактные данные на мою страницу бронирования Setmore?
Setmore дает вам широкий спектр возможностей для настройки информация, которая отображается на вашей странице бронирования. Большинство из этих вариантов можно найти в меню Приложения и интеграции> Ваша страница бронирования (Настроить)> Сведения о компании.
Могу ли я удалить логотип и бренд Setmore со страницы бронирования?
Да, вы можете удалить элементы бренда Setmore со своей страницы бронирования, перейдя на учетную запись Setmore Premium.

