Как подключить Яндекс Метрику на сайт | Блог YAGLA
Яндекс.Метрика – это не просто счетчик, а инструмент аналитики сайта. Простой и бесплатный. С его помощью вы можете увидеть состав и поведение посетителей, источники переходов и эффективность рекламы. Установка кода и настройка аккаунта легко делаются самостоятельно.
В этой статье вы узнаете, как подключить Яндекс.Метрику на свой сайт за 10 минут и как её использовать – все важные возможности.
Регистрация аккаунта
Если у вас есть почта Яндекс, значит, у вас есть личный аккаунт, к которому привязана Метрика. Если нет – заведите почтовый ящик Яндекса и авторизуйтесь.
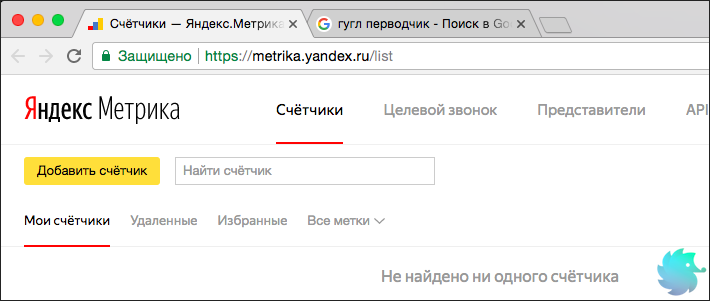
Чтобы установить Яндекс.Метрику, перейдите по ссылке metrika.yandex.ru. Нажмите кнопку добавления счетчика:
К одному профилю можно привязать неограниченное количество ресурсов (счетчиков).
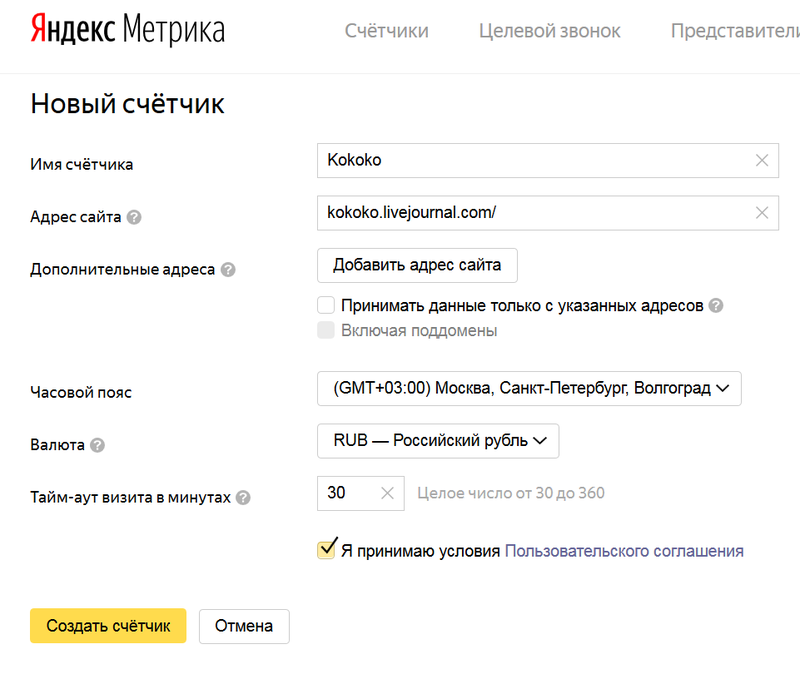
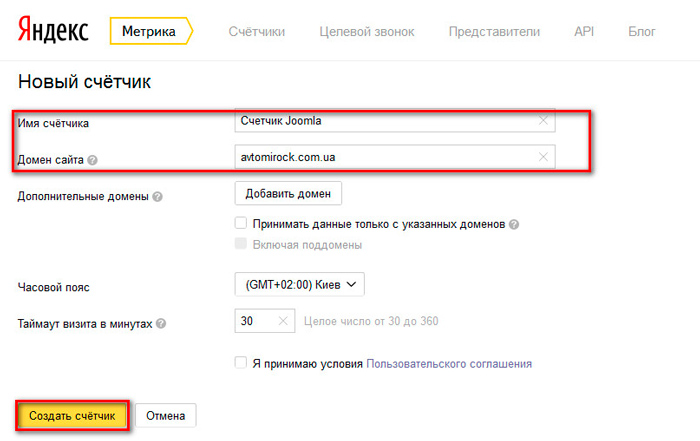
Заполните регистрационные данные для нового счетчика.
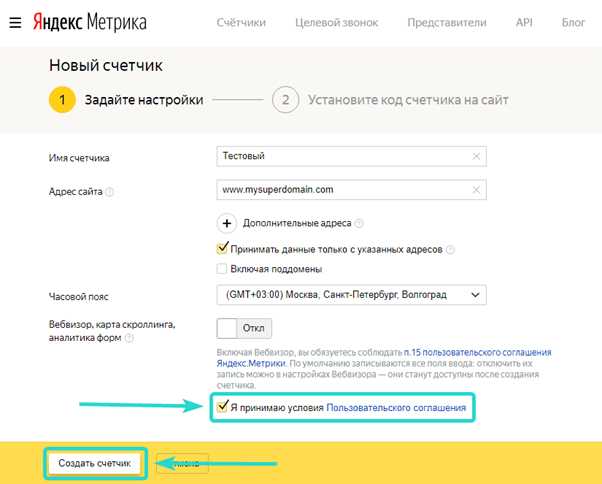
Включите Вебвизор, чтобы записывать все действия пользователей, примите условия пользовательского соглашения и нажмите кнопку «Создать счетчик».
Теперь переходим к настройкам счетчика.
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения – страница с настройками.
Выберите, как вставить код:
Доступные способы: классический HTML-код, CMS и конструкторы сайтов (в этом случае используйте плагин «Метрики») и системы управления тегами. В последнем случае часто используется Google Tag Manager.
Включите дополнительные опции, если это необходимо:
Первая пригодится для сбора и анализа данных, если у вас интернет-магазин.
Сам код счетчика находится под дополнительными настройками:
Прежде чем копировать код Метрики, в дополнительных настройках выберите нужные параметры.
Отслеживание хеша в адресной строке применяется для AJAX-сайтов и позволяет корректно подсчитывать количество просмотров на страницах, которые обновляются без перезагрузки.
Для XML-сайтов – значит, элемент noscript не должен использоваться в XML-документах.![]()
Информер – собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.
Альтернативный CDN позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике.
Устаревший код счетчика – его стоит использовать, только если вам нужен для работы Вебвизор 1.0. По умолчанию Яндекс.Метрика использует новый код счетчика и Вебвизор 2.0.
Когда все настройки готовы, и вы собираетесь устанавливать код Метрики на сайт прямо сейчас, можно его копировать.
Затем нажмите «Начать пользоваться» или перейдите к настройке целей.
Мы будет показывать всё по порядку, поэтому следующий этап – установка кода.
Установка кода
Подключение Яндекс.Метрики считается завершенным после установки кода на все страницы сайта. Стандартный вариант – между тегами body… /body. На предыдущих скриншотах вы уже видели, как он выглядит.
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, например, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль – внешний вид – редактор – подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.
Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс.Метрики, значит, все в порядке.
Чтобы настроить остальные параметры счетчика, выберите нужный в списке и нажмите значок настроек:
Включение Вебвизора
На соответствующей вкладке активируйте новый Вебвизор 2. 0:
0:
Это незаменимая вещь для анализа конверсии. Вы можете посмотреть видеозапись или увидеть в режиме онлайн, что делает посетитель, какая информация его интересует.
Запись рекомендуется для страниц с уникальным содержанием (корзина заказа, например).
Как вебвизор помогает повысить конверсию
Настройка целейЦели в Метрике нужны, чтобы отслеживать важные действия посетителей сайта.
Добавить цели можно в любой момент после того, как вы установите счетчик Яндекс.Метрики или в ходе настройки, прямо сейчас. Для этого нажмите кнопку добавления цели:
В Яндекс.Метрике на данный момент 11 типов целей:
Как их настраивать и когда какую применять – об этом у нас отдельная статья.
Настройка фильтров
Еще одна важная настройка – это фильтры, где необходимо поставить галочку «Не учитывать мои посещения». Так вы будете получать точные данные, без учета собственных заходов.
Можно добавить операции и фильтровать конкретные IP-адреса, реферальные ссылки, URL или заголовки страниц. На один счетчик доступно 30 фильтров с последовательным использованием.
На один счетчик доступно 30 фильтров с последовательным использованием.
Фильтры накладываются на исходные данные, а произведенные изменения не имеют обратной силы. Поэтому применяйте их обдуманно.
Настройка уведомлений
Кроме статистики, Метрика уведомляет владельца о проблемах с доступностью сайта. Поэтому обязательно поставьте соответствующую отметку в настройках. Способ связи – электронная почта и SMS.
Загрузка данных
На вкладке «Загрузка данных» вы можете:
1) Загрузить дополнительные параметры посетителей помимо тех, что собираются в Метрике автоматически.
Рекомендуем передавать таким образом характеристики посетителей, которые не изменяются от визита к визиту и не содержат персональные данные. Например, тип клиента – «розничный» или «оптовый».
Все переданные сведения появятся в отчете «Параметры посетителей». Их можно использовать как условия группировки и сегментации.
Загрузить данные можно в виде файла до 5 млн строк.
В чем разница ClientID и UserID?
ClientID – это то, что Метрика присваивает автоматически каждому уникальному посетителю с определенного браузера анонимно. Один и тот же посетитель с разных браузеров – для Метрики это два разных ClientID.
UserID – это уникальный идентификатор пользователя в вашей внутренней системе, который пользователь получает при регистрации.
Чтобы Метрика определяла посетителей по вашим идентификаторам, UserID нужно связать с ClientID с помощью метода setUserID.
Собственные идентификаторы будут привязаны к ClientID только для тех посетителей сайта, во время посещений которых метод setUserID был вызван. Для сбора более полной статистики рекомендуем подождать некоторое время, пока в Яндекс.Метрику будет передан больший объем данных.
2) Включить учет офлайн-конверсий.
У компании могут быть значимые сведения, которые собираются вне сайта: заказы, оформленные на сайте, а оплаченные в офисе и т.д. Данные об этих действиях можно передавать в Метрику, чтобы связывать поведение клиентов на сайте с их действиями в офлайне. Это дает более полную картину воронки конверсии.
Это дает более полную картину воронки конверсии.
3) Сводить в один отчет расходы и показатели эффективности по всем рекламным каналам.
Вы можете загрузить данные по расходам вручную или выбрать автоматическую загрузку из Google Рекламы и других рекламных систем.
Как подключить Яндекс.Метрику к Яндекс.Директу
Для тех, у кого работает рекламная кампания в Яндекс.Директ, мы рекомендуем связать её с Метрикой. Это позволит контролировать эффективность и делать своевременные изменения.
Вот как это сделать.
1) Войдите в Яндекс.Метрику и cкопируйте код счетчика:
2) Войдите в Яндекс.Директ и перейдите в «Параметры» нужной рекламной кампании:
3) На странице параметров найдите раздел «Счетчики целевых действий».
Нажмите кнопку «Добавить счетчик»:
Вставьте код счетчика и настройте разметку ссылок для Яндекс.Метрики, чтобы связывать визиты в Метрике с кликами по объявлению.
Нажмите «Применить».
4) Теперь вернитесь в Яндекс. Метрику на вкладку «Доступ». Здесь добавьте нового пользователя, которому хотите дать доступ к счетчику:
Метрику на вкладку «Доступ». Здесь добавьте нового пользователя, которому хотите дать доступ к счетчику:
5) Укажите логин аккаунта Яндекс.Директа и выберите права «Редактирование»:
6) Сохраните изменения:
Теперь у вас настроен обмен данными между аккаунтами Яндекс.Директ и Яндекс.Метрикой.
Подключение отчетов
На этой вкладке – ссылки на все отчеты, сервисы, инструменты, которые можно подключить в Яндекс.Метрике.
Когда закончите настройку Яндекс.Метрики, самое время ознакомиться с её отчетами и возможностями визуализации.
Краткое знакомство с Яндекс.Метрикой
Начнем обзор отчетов в том порядке, в каком они расположены в левом меню.
Сводка
Это обобщенные данные по посетителям, источникам трафика, поисковым фразам и т.д., по которым можно быстро оценить текущую ситуацию.
Здесь, как и во всех отчетах Метрики вы можете настроить отображение данных на дашбордах:
- Период времени
- Способ детализации.

На вкладке «Сводка» есть возможность добавить виджет – выбрать из стандартных в «Библиотеке виджетов».
Источник
Или создать свой.
Источник
Для пользовательского виджета напишите название, укажите тип статистики, метрику и способ группировки.
Источник
Можно сегментировать посетителей в группы по нужному вам критерию.
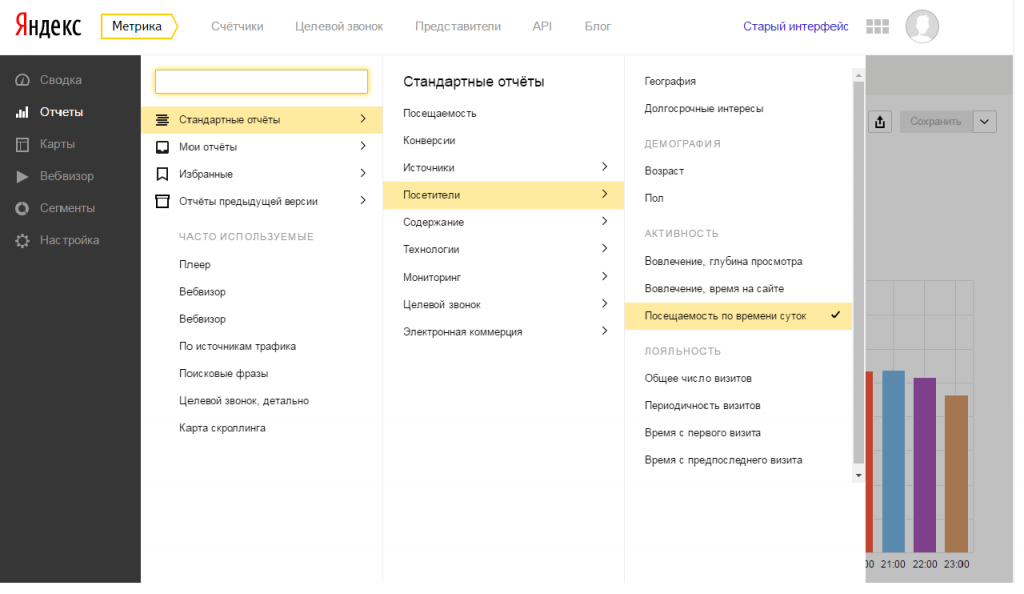
Стандартные отчеты
Полный их список вы найдете здесь:
Рассмотрим самые популярные.
Отчет «Посещаемость» помогает оценивать трафик по таким показателям, как число визитов, просмотров, посетителей, новых посетителей, отказов, глубина просмотров и время, проведенное на сайте.
Чтобы увидеть более детальные данные, можно уточнить, какие именно визиты и посетители вас интересуют.
Выбор параметров визитов:
Настройка сегментов посетителей:
В отчете «Посещаемость» можно сравнить два разные сегмента по всем показателям. Чтобы воспользоваться этим, выберите нужный сегмент, нажмите «Сравнить сегменты» и выберите сегмент для сравнения.
Чтобы воспользоваться этим, выберите нужный сегмент, нажмите «Сравнить сегменты» и выберите сегмент для сравнения.
Отчет «Конверсии» показывает данные согласно целям, которые вы задали ранее. По действиям посетителей, важных для вас: посещениям определенных страниц, транзакциям, кликам и т.д. На скриншоте это регистрация или первый вход.
К нему можно применить все те же настройки по периоду, детализации и сегментации.
Из отчетов группы «Источники» отчет «Источники, сводка» – общий по всем каналам трафика.
Из этого отчета вы узнаете, с каких каналов идут люди на ваш сайт.
Помимо описанных возможностей Метрики здесь вы можете выбрать модель атрибуции, чтобы Метрика учитывала в отчете только значимые источники (для каждой модели свой принцип приоритезации).
Кроме того, есть выбор типа отображения данных: круговая диаграмма, линии (по умолчанию), области, колонки (или столбчатая диаграмма) или карта.
Также можно группировать данные отчета для наглядности по источникам, поведению и характеристикам посетителей: поведению, демографии и т.д. в меню «Группировки».
Нажмите кнопку «Группировки» над таблицей данных, найдите в раскрывающихся списках нужный признак (или воспользуйтесь строкой поиска) и нажмите «Применить».
С помощью кнопки «Метрики» можно выбрать свои столбцы для отображения в отчете.
Также все отчеты группы «Источники» можно отфильтровать по одной из целей. Это пригодится, чтобы оценить конверсионность трафика из разных каналов.
Также в Метрике предусмотрены специальные отчеты по разным видам источников.
А отчет «Источники, расходы и ROI» доступен, если у вас настроена электронная коммерция в Метрике. Из него вы получите информацию о покупках на сайте, доходах по каждому источнику.
Чтобы видеть данные по конкретным рекламным кампаниям в Яндекс.Директе, настраивайте UTM-метки с развернутыми параметрами.
Отчеты группы «Аудитория» показывают, интернет-пользователи с какими характеристиками заходили на ваш сайт и проанализировать их поведение.
Вы можете оценить качество трафика по географическим параметрам, долгосрочным интересам, возрасту, полу.
В блоке «Активность» – отчеты, в которых вы увидите показатели по посетителям в зависимости от глубины просмотра (количества просмотренных страниц за сеанс), времени, проведенному на сайте, времени суток их визитов.
В блоке «Лояльность» – отчеты, которые позволяют анализировать аудиторию в зависимости от того, как часто она посещает сайт, с какой периодичностью, сколько времени прошло с первого и предпоследнего визита.
Эти знания помогают отследить весь путь посетители от первого посещения до конверсии, прикинуть, сколько времени уходит на принятие решения о целевом действии.
Отчеты группы «Содержание» помогают оценить эффективность контента на вашем сайте.
В частности, какие разделы посещают чаще всего, а какие – реже. С каких страниц приходят на сайт, с каких уходят.
Эти отчеты полезны при постановке задач о разработке.
Отчеты группы «Технологии» – о том, с каких устройств люди заходят на ваш сайт и какие технологии при этом используют (браузеры, разрешения дисплеев, ОС и т.д.)
По этой статистике вы сможете понять, есть проблемные места в отображении сайта. Допустим, часто это мобайл, если сайт не оптимизирован для смартфонов.
Отчеты группы «Электронная коммерция» содержат данные о продажах с сайта – покупках, заказах и поступающих доходах. Об электронной коммерции в Яндексе у нас есть отдельная статья.
Мои отчеты
Это пользовательские отчеты, которые вы можете создать, нажав плюс.
Можно использовать все возможности Метрики, которые мы рассмотрели ранее на примере стандартных:
- Настраивать параметры визитов и посетителей
- Группировать данные по нужным признакам
- Добавлять нужные вам метрики в таблицу.

Не забудьте сохранить созданный отчет (кнопка «Сохранить» в правом верхнем углу).
Избранные отчеты
Вы сами добавляете эти отчеты из тех, кто есть в Яндекс.Метрике, чтобы иметь быстрый доступ к ним. Для этого откройте нужный отчет и нажмите знак «флажка».
Все отчеты с красным флажком появятся в «Избранном».
Часто используемые отчеты
Отчеты, которые вы открываете чаще всего, автоматически появляются в разделе «Часто используемые».
Карты
В Яндекс.Метрике есть следующие виды карт:
Карта ссылок показывает кликабельность ссылок на страницах сайта. Чем горячее цвет ссылки – тем больше переходов. Если кликнуть по любой ссылке в карте ссылок, вы увидите статистику по переходам в цифрах.
Карта кликов работает по похожему принципу, но для всех элементов страницы – ссылок, форм, элементов навигации.
Карта скроллинга показывает, сколько времени в среднем посетители проводят на каждом экране страницы. Также по цветам.
Также по цветам.
Инструмент «Аналитика форм» показывает конверсионность форм на странице. Какой процент посетителей заполнили форму, какой – ушли, не заполнив форму.
Подробнее про все аналитические инструменты Метрики читайте здесь.
Вебвизор
Этот инструмент Метрики позволяет отследить конкретные действия посетителей сайта в форме записей отдельных визитов: как двигают курсор, скроллят страницу, куда кликают, что ищут в поиске, что копируют и т.д.
Каждые 2 недели записи обновляются, причем старые никуда не сохраняются.
В Вебвизоре вы можете смотреть записи визитов по конкретным сегментам аудитории. Например, мобильных пользователей.
Подробнее о Вебвизоре и его возможностях читайте здесь.
Посетители
В этом отчете – детальная обезличенная информация по активности каждого посетителя сайта – по визитам и конверсиям – без раскрытия его личных данных. Метрика автоматически каждому посетителю присваивает уникальный идентификатор ClientID.
В разделе «Сегменты» появятся все сегменты по визитам или посетителям, которые вы сохраните. В разделе «Цели» – список настроенных в счетчике целей.
Версия счетчика
Если у вас уже установлен счетчик Яндекс.Метрики, рекомендуем проверить его актуальность.
Обновленный разработчиками код счетчика весит меньше на 45% и загружается быстрее на 20% как для десктопа, так и для мобайла. Следовательно, счетчик записывает больше коротких посещений сайта, которые раньше не успевал записываться из-за долгой загрузки.
Чтобы воспользоваться этим новшеством, проверьте версию счетчика, который стоит на вашем сайте.
Примечание. Если сайт сделан на конструкторе, менять и обновлять ничего не нужно. Рекомендация для самописных сайтов.
Откройте исходный код вашего сайта. Для этого:
1) Зайдите на главную страницу.
2) Кликните правой кнопкой мыши и выберите вариант «Просмотреть код страницы» или «Исходный код».
3) Нажмите Ctrl+F.
4) Найдите с помощью поиска по странице сочетание «tag. js».
js».
Если совпадение не найдено, на сайте устаревшая версия счетчика.
Новый код скопировать можно там же в кабинете Яндекс.Метрики, в настройках счетчика.
Заключение
Все действия занимают не более 10 минут. Вот так быстро и легко вы получаете и осваиваете инструмент контроля эффективности своего сайта.
Как анализировать Яндекс.Метрику: 8 ключевых показателей
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Как установить счетчик Метрики на сайт с помощью Google Tag Manager — ppc.world
6257 https://ppc.world/uploads/images/06/c7/5cac99be1892f-cube-2031511-1280.jpg 2019-04-10 2019-04-10 Аналитика Яндекс Метрика ppc.world https://ppc.world/ https://ppc.world/build/resources/img/logo-v2. png
160
31
png
160
31- Аналитика 1
- 10.

- 18286
- Для специалистов
Избранное
Завершаем серию материалов об установке счетчиков и пикселей с помощью GTM. В этом материале вместе со специалистом по контекстной рекламе Mello Андреем Моисеевым осваиваем настройку счетчика Метрики и добавляем его на сайт.
Андрей Моисеев Mello
Благодаря простому и удобному сервису Google Tag Manager можно быстро внедрить счетчик Метрики на страницы сайта. Такая установка позволит эффективно экономить время на внедрение кода, так как не требует участия программистов.
Порядок действий:
- создание и настройка счетчика Яндекс.Метрики;
- публикация на сайте;
- проверка работоспособности.
Итак, приступим.
1. Переходим на сайт Яндекс.Метрики и жмем на кнопку «Добавить счетчик».
2. Заполняем поля:
- имя счетчика;
- адрес сайта. Можно добавить несколько адресов разных сайтов;
- ставим галочки «Принимать данные только с указанных адресов» и «Включая поддомены» по усмотрению;
- включаем Вебвизор по необходимости.
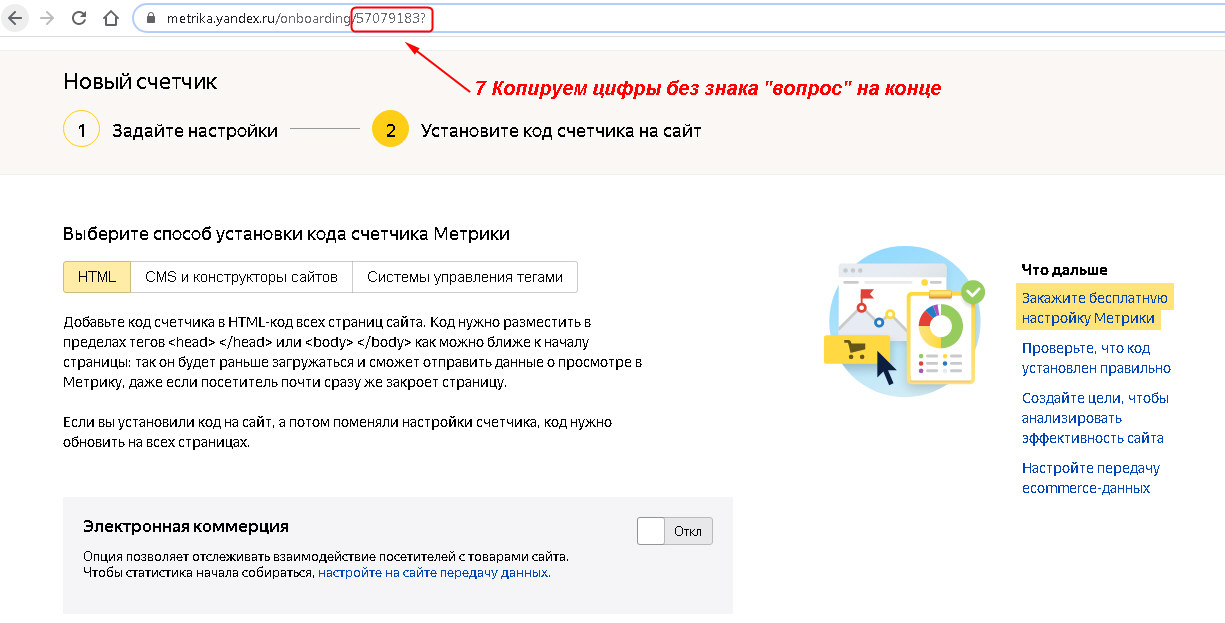
3. Для установки кода счетчика через GTM необходимо выбрать «Системы управления тегами». Дополнительные настройки оставляем по умолчанию пустыми.
Выбор типа установкиДополнительная информация по настройкам:
-
Отслеживание хеша в адресной строке браузера. Опция применима для AJAX-сайтов. Данная технология редко используется и в большинстве случаев чекбокс остается пустым.

-
Для XML-сайтов существуют отдельные требования к коду счетчика, поэтому для таких сайтов требуется установить галочку в соответствующем чекбоксе, которая удалит из кода счетчика теги <noscript>.
-
Настройка «В одну строку» отвечает за вид кода счетчика.
-
Информер. Если включить эту настройку, в футере сайта будет отображаться значок с информацией о трафике сайта. В дополнительных настройках информера можно выбрать размер значка, цвет и тип данных, которые будут выводиться. Данные будут доступны всем, кто зашел на сайт и прокрутил страницу до футера.
-
Альтернативный CDN. Опция позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике. Опция может снизить скорость загрузки кода счетчика, но даже при включенном альтернативном CDN код счетчика может отправлять предварительный запрос к mc.
 yandex.ru для экономии трафика.
yandex.ru для экономии трафика. -
Отправка в Метрику данных электронной коммерции. Важная настройка, если у вас интернет-магазин. Опция позволяет подключить e-commerce через интерфейс и собирать данные о количестве заказов, сумме покупок и т. д. Если опция включена, по умолчанию JavaScript-массиву присваивается имя dataLayer. Вы можете изменить его в поле «Имя контейнера данных». Подробнее о подключении интернет-магазина к Яндекс.Метрике читайте в помощи.
4. Ниже система предоставляет код счетчика. Копируем его и идем в GTM.
Код счетчикаПроцедура установки кода стандартная.
- Переходим в «Теги».
- Жмем на кнопку «Создать».
- Во вкладке «Конфигурация тега» выбираем «Пользовательский HTML».
- Вставляем скопированный код счетчика.
- Устанавливаем триггер «All Pages» на все страницы сайта.
- Сохраняем и публикуем.
Подробнее и со сксриншотами смотрите в материале об установке пикселя ретаргетинга «ВКонтакте».
5. Следующим шагом проверим корректную установку счетчика. Для этого заходим на сайт и в адресной строке к домену добавляем /?_ym_debug=1, например: site.ru/?_ym_debug=1, и жмем Enter. После этого жмем правой кнопкой мыши по странице сайта и выбираем «Просмотреть код» либо же F12 или Ctrl+Shift+I — откроется панель. Выбираем вкладку «Console». Если все установлено правильно, то вы увидите строчку PageView. Counter и код счетчика.
Если номера счетчика нет, то проверьте правильность установки исходя из инструкции написанной выше.
Когда вы убедитесь, что код установлен верно, Метрика начнет собирать данные о пользователях вашего сайта, а вы сможете анализировать трафик и эффективность продвижения.
Читайте также другие материалы из серии:
- Установка пикселя [email protected] на сайт с помощью Google Tag Manager
- Как установить пиксель ретаргетинга «ВКонтакте» на сайте через Google Tag Manager
- Как установить пиксель Facebook с помощью Google Tag Manager
Подпишитесь, чтобы получать полезные материалы о платном трафике
Нажимая кнопку, вы даете согласие на обработку персональных данных
Читайте также
Ко всем статьям
Мнения
10 неудобных вопросов, которые нужно задать работодателю, прежде чем принять оффер
21. 04.2023
04.2023
Обзоры
Главные новости контекстной рекламы и аналитики за март 2023 года
03.04.2023
1510
Как запустить LAL-кампании в Директе и какую точность подбора аудитории выставить — гайд + тест
30.03.2023
Обзоры
Пакетные стратегии в Директе — первый опыт тестирования
10. 04.2023
04.2023
1250
Мнения
Стратегия продвижения контента: 4 схемы, 8 платных и 10 бесплатных каналов для промо
31.03.2023
986
Быстрый старт — Яндекс.Метрика. Помощь
- Шаг 1. Авторизуйтесь
- Шаг 2. Создайте тег
- Шаг 3. Установите тег на свой сайт
- Что дальше?
- Вопросы и ответы
Запрос на создание и настройку тега
Чтобы создать тег, выполните следующие действия:
Для работы с Яндекс.Метрикой необходим Яндекс ID. Если у вас его нет, вам сначала нужно зарегистрироваться.
Если вы являетесь владельцем рекламной кампании в Яндекс.Директе или ваш интернет-магазин является партнером Яндекс.Маркета, рекомендуем вам авторизоваться под логином, зарегистрированным в этих сервисах. Это позволяет быстро переключаться между услугами.
Щелкните Добавить тег. Откроется страница с настройками тега. Для получения дополнительной информации см. раздел Как создать и установить тег. Обучающее видео. Создание фрагмента кода.
Посмотреть видео
Совет. Для установки тега рекомендуем обратиться к сотруднику, который отвечает за поддержку сайта.
В разделе «Настройки» перейдите на вкладку «Тег» и нажмите «Копировать». Затем вставьте этот код в HTML-код страницы. Если вы не'Если фрагмент кода не размещается на всех страницах сайта, Яндекс. Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
«}}»>. Рекомендуем вставлять его как можно ближе к верху страницы — от этого зависит точность и полнота подсчета данных. Для получения дополнительной информации см. раздел Установка тега.
После установки тег будет доступен на странице Мои теги. Тег сразу начинает собирать данные.
Обучающее видео. Установка тега на сайт Посмотреть видео |
Ознакомьтесь с инструментами, которые можно подключить к вашему тегу, и сделайте свою работу с Яндекс.Метрикой более эффективной. Для этого перейдите в «Настройки» → «Включение отчетов».
Для этого перейдите в «Настройки» → «Включение отчетов».
Эта страница поможет вам:
Узнать о новых инструментах и отчетах в Яндекс.Метрике.
Найдите инструкции по подключению этих инструментов к вашему тегу.
Проверка размещения тега на сайте и сбора данных
Вы можете проверить правильность установки фрагмента тега и сбора статистики.
Проверка настроек целей
Проверить корректность настройки целей можно с помощью параметра _ym_debug=1. Дополнительные сведения см. в разделе Проверка цели.
Ошибка при установке фрагмента кода на сайт
Вероятно, вы используете механизм шаблонов Smarty, который неправильно обрабатывает фигурные скобки, содержащиеся во фрагменте кода.
Для корректной обработки кода JavaScript в этом шаблонизаторе необходимо заключить фрагмент кода Яндекс. Метрики в специальный элемент
Метрики в специальный элемент {literal}{/literal} (см. документацию Smarty) или использовать элемент { ldelim}{rdelim} , чтобы избежать фигурных скобок во фрагменте кода (см. документацию Smarty).
Получение статистики в РСЯ-теге
Фрагмент кода РСЯ устанавливается автоматически на страницы сайта, содержащие блоки РСЯ. Чтобы получить полную статистику, установите фрагмент кода Яндекс.Метрики на все страницы сайта. Вы можете получить фрагмент кода на странице настроек (Тег).
Здесь вы можете включить отображение карты кликов, точного показателя отказов и других возможностей Яндекс.Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Установка нескольких тегов на страницы сайта
Подробнее см. в разделе Установка нескольких тегов на сайт.
Установка одного и того же тега на нескольких сайтах
Статистика будет собираться по всем сайтам, на которых установлен тег, даже если они не указаны в полях Адрес сайта и Дополнительные адреса (см. раздел Основные и дополнительные настройки тега). В некоторых отчетах, например в отчете «Популярные», URL-адреса этих сайтов отображаются серым цветом.
Если вам не удалось самостоятельно проверить метку, следуйте приведенным ниже рекомендациям.
Данные не отправляются в консольДанные в консоли есть, но отчеты не появляются
Это может происходить по следующим причинам:
Тег установлен неправильно. Например, CMS изменила фрагмент кода. Переустановите тег или обратитесь в службу поддержки вашей CMS.
Неработающие скрипты мешают работе метки Яндекс.Метрики на сайте. Вы можете проверить это в консоли браузера.
Данные рекомендации не помогли
Это означает, что информация передается в Яндекс. Метрику. Однако данные могут не отображаться в отчетах по одной из следующих причин:
Метрику. Однако данные могут не отображаться в отчетах по одной из следующих причин:
Данные отправляются на тег с другим номером.
На вкладке «Фильтры» в настройках тега определены слишком строгие фильтры. Удалите ненужные фильтры.
На вкладке «Фильтры» в настройках тега включен фильтр «Не учитывать мои сеансы». Это означает, что тег не регистрирует ваши собственные сеансы. Попробуйте зайти на сайт в браузере в режиме «инкогнито».
Эти рекомендации не помогли
Установка целей и отслеживание конверсий с помощью Яндекс Метрики и Диспетчера тегов Google | Справочный центр
Примерно через неделю после того, как вы добавите код Яндекс Метрики на свой сайт Wix, вы увидите базовое отслеживание посетителей в своей учетной записи Яндекс Метрики. Для отслеживания перемещений пользователей по событиям Javascript (таким как добавление в корзину, начало оформления заказа или события покупки) вы можете использовать Диспетчер тегов Google.
Шаг 1 | Подключите Диспетчер тегов Google к вашему сайту Wix
Чтобы получить инструкции по подключению Диспетчера тегов Google к вашему сайту Wix, нажмите здесь.
Если вы уже подключили свою учетную запись Диспетчера тегов Google к своему сайту Wix, перейдите к шагу 2.
Шаг 2 | Получите фрагмент кода отслеживания Яндекс Метрики
- Войдите в свою учетную запись Яндекс Метрики.
- Нажмите Настройки .
- В Дополнительные настройки , нажмите Скопируйте фрагмент кода .
Шаг 3 | Создайте новый тег в Диспетчере тегов Google
- Войдите в свою учетную запись Диспетчера тегов Google.
- Нажмите Теги .
- Нажмите Новый .
- Нажмите Конфигурация тега .
- Выберите тип тега: Пользовательский HTML .

- В Конфигурация тега вставьте скопированный код Яндекс Метрики в поле HTML.
- Щелкните значок карандаша , чтобы изменить имя тега, и назовите тег «YM-Basic».
- Щелчок Запуск .
- В Выберите триггер , нажмите символ добавления + .
- Нажмите Конфигурация триггера .
- Нажмите Пользовательское событие .
- Введите название события «Pageview» и название триггера «Wix-Page-View».
- Нажмите Сохранить .
- В Конфигурация тега щелкните Дополнительные параметры.
- В Параметры запуска тегов выберите Один раз на событие .
- Нажмите Отправить .
Шаг 4 | Создание идентификатора цели в Яндекс Метрике
Вы можете сгенерировать идентификатор цели для отслеживания событий «покупки» и других событий, таких как «добавить в корзину», в зависимости от продуктов Wix, которые вы используете, включая Wix Stores, Wix Bookings, Wix Events. и тарифные планы Wix. См. список событий для каждого продукта Wix.
и тарифные планы Wix. См. список событий для каждого продукта Wix.
Для генерации идентификатора цели в Яндекс Метрике:
- Зайдите в свой аккаунт Яндекс Метрики.
- Нажмите Настройки .
- Нажмите Цели .
- Нажмите Добавить цель .
- Создайте идентификатор цели, используя соглашения об именах, например: wix_store_purchase :
- Wix — константа.
- Магазин является источником.
- Покупка это событие.
- Нажмите Скопируйте фрагмент кода .
Шаг 5 | Добавьте свой идентификатор цели Яндекса в Диспетчере тегов Google
- Перейдите в свою учетную запись Диспетчера тегов Google.
- Нажмите Тег .
- Нажмите Конфигурация тега .
- Нажмите Пользовательский HTML .

- Вставьте скопированный код Яндекс Метрики в поле HTML.
- Убедитесь, что открывающие и закрывающие теги сценария HTML присутствуют, и если их нет, добавьте их.
- Щелчок Запуск .
- Нажмите Wix-Page-View и настройте триггер:
- Варианты срабатывания тегов: один раз за событие.
- Последовательность тегов: сценарий цели должен срабатывать после основного тега. Пример показан на изображении ниже:
Шаг 6 | Различие между источниками отслеживания Wix
Этот шаг необходимо выполнить, если вы используете более одного приложения Wix; например, Wix Stores и Wix Bookings. Полезно понять, где произошло конкретное событие, и этого можно добиться, разделив триггеры по «происхождению Wix» в Диспетчере тегов Google.
Чтобы разделить триггеры по приложению Wix:
- Перейдите в свою учетную запись Диспетчера тегов Google.
- Нажмите Переменные в меню слева.






 yandex.ru для экономии трафика.
yandex.ru для экономии трафика.