Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
64 656 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
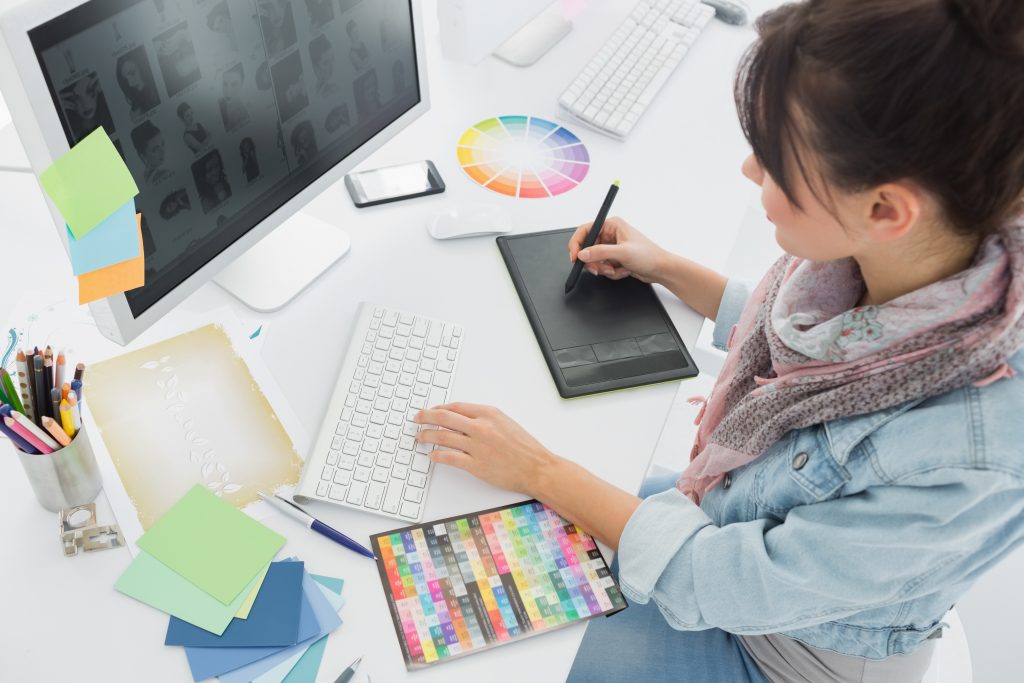
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
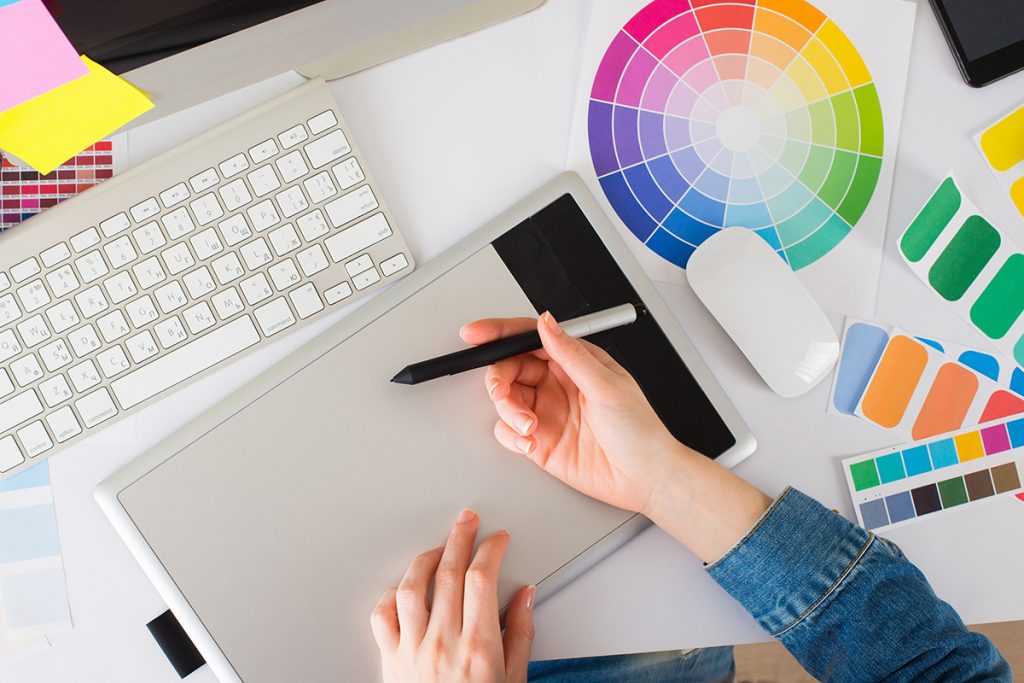
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
64 656 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как научиться веб-дизайну
Да, вполне возможно научиться веб-дизайну самостоятельно. На этой неделе я поспрашивал, как людям удавалось приобретать навыки, и пытался вспомнить, что сработало для меня.
Есть три основных способа научиться веб-дизайну.
- Делая . Люди учатся, фактически создавая веб-сайты.
- С помощью интернет-ресурсов . Каждый в какой-то момент находит ответы в Интернете о том, как создавать веб-сайты.
- Читая . Этот меня удивил. Большинство дизайнеров говорят, что они изучают веб-дизайн частично, читая книги.

Итак, давайте пройдемся по каждой из этих категорий, чтобы узнать, как научиться веб-дизайну.
1. Изучение веб-дизайна на практике
Лучший способ начать понимать веб-страницы — посмотреть, как устроены существующие веб-сайты, и создать их самостоятельно.
Посмотрите, как работают другие веб-сайты
Начнем с того, что большинство веб-страниц в Интернете написаны, по крайней мере частично, в формате HTML. Чтобы увидеть HTML, который создает эту страницу, вам нужно «Просмотреть исходный код» в браузере, который вы используете. Попробуйте использовать Cmd/Ctrl-U (для Firefox), нажмите Cmd/Ctrl-Alt/Opt-U (для Chrome), и если вы используете Internet Explorer, вам действительно нужно спросить себя, является ли веб-дизайн правильным карьерным путем. для тебя.
Попробуйте просмотреть HTML, чтобы увидеть, как размечены различные элементы на веб-странице. Вы можете сразу идентифицировать определенные теги. Например, Текст здесь для изображения и т.
 д. Вы заметите, что большинство этих тегов работают парами для обозначения начала. и конец разметки, например
д. Вы заметите, что большинство этих тегов работают парами для обозначения начала. и конец разметки, например указывает браузеру отображать изображение с определенным веб-адресом в качестве источника ( 
src ).
Еще одна вещь, которую вы можете заметить из исходного кода HTML, это то, что все HTML-страницы имеют одинаковую структуру. Все они начинаются с объявления , указывающего, в какой версии HTML оно находится, за которым следует объявление , за которым следует документа, который представляет собой контейнер различных элементов, включая ссылки на скрипты, таблицы стилей, метаинформацию и т. д. После следует , где размечены элементы веб-страницы.
Упражнение: Выберите весь исходный код этой страницы в документ NotePad (ПК) или TextEdit (Mac) и сохраните его на свой компьютер как «test.html» или что-то в этом роде. Откройте этот файл в браузере, и он должен выглядеть точно так же, как онлайн-версия. Теперь отключите подключение к Интернету и посмотрите, как выглядит тестовая страница. Совсем другое, да? Попробуйте разобраться, почему.
Ремесленные инструменты
Пока вы делаете это, вам понадобятся определенные инструменты.
- Несколько браузеров и смартфонов . Попробуйте протестировать свои собственные сайты в разных браузерах и на разных телефонах (здесь вы начнете давнюю ненависть к Internet Explorer).
- Текстовый редактор . Вы можете использовать базовый NotePad (ПК) или TextEdit (Mac), Coda (Mac) или Dreamweaver — не используйте Dreamweaver в визуальном режиме, просто работайте над кодом, вам нужно понимать, как это работает под капот.

- Валидатор . Проверяйте свои веб-страницы с помощью HTML Validator и CSS Validator (используйте подключаемый модуль браузера, такой как Web Developer for Chrome, чтобы быстро вызвать их).
- Инструменты разработчика Chrome и Firebug для Firefox . Эти инструменты помогут вам понять CSS и JavaScript, которые, если вы думали, что HTML сложный, требуют некоторого понимания.
- Редакторы графики и изображений . Центральное место в веб-дизайне занимают редакторы изображений, такие как Photoshop или Fireworks. Это довольно дорого, но есть GIMP и множество онлайн-редакторов изображений, если вы только начинаете.
Создание собственных статических HTML-сайтов
По мере того, как ваше понимание HTML, CSS и JavaScript растет, вам следует создавать статические HTML-сайты либо локально, либо на веб-сервере. Постоянно играйте с кодом, чтобы попытаться делать классные вещи. Попробуйте воссоздать определенные элементы на других веб-сайтах, скопировав фрагменты кода.
Хотя веб-сайты, которые вы в конечном итоге создадите, вряд ли будут созданы из файлов HTML, крайне важно, чтобы вы сначала поняли, как создавать статические HTML-сайты, прежде чем вы сможете начать использовать PHP и/или системы управления контентом (CMS) для создания HTML.
Создание собственных веб-сайтов с помощью CMS
Большинство веб-сайтов создаются с помощью CMS — программного обеспечения, которое может создавать HTML-страницы в рамках заданных шаблонов. Лучшими из них являются WordPress, Joomla и Drupal, но есть множество более легких CMS с открытым исходным кодом, с которыми вы можете поэкспериментировать, они научат вас тому, как PHP и другие CMS, ASP, используются для создания веб-сайтов.
Используйте MAMP (Mac) или WAMP (Windows) на своем компьютере для локального запуска этих систем, чтобы вы могли хорошо понять, как они работают.
Использование графических редакторов
Вам нужно знать, как использовать Photoshop или что-то подобное. Это понадобится вам для создания графики для сайта, а также для предоставления полных изображений того, как сайт будет выглядеть после завершения, чтобы помочь процессу проектирования.
Это понадобится вам для создания графики для сайта, а также для предоставления полных изображений того, как сайт будет выглядеть после завершения, чтобы помочь процессу проектирования.
Займитесь дизайном
Конечно, я не упомянул, что получившиеся веб-сайты должны будут не только пройти проверку, работать, быть найденными поисковыми системами, служить определенной цели и продаваться, но также… они должны хорошо выглядеть.
Чтобы улучшить свой художественный взгляд, регулярно делайте работы, а затем старайтесь их улучшить. Делайте наброски рисунков на бумаге, а затем работайте над ними в Photoshop или любой другой графической программе, которая у вас есть. Практика поможет вам стать лучшим дизайнером. Позже я порекомендую больше ресурсов, которые помогут вам с принципами дизайна.
2. Интернет-ресурсы
Когда людям нужны ответы, они идут в Интернет и «гуглят» или ищут на YouTube. Веб-дизайн ничем не отличается. Есть много ресурсов, которые помогут вам в Интернете. Прежде всего, это W3 Schools, которые веб-дизайнеры называют лучшим онлайн-ресурсом для самообучения, а также Tizag. Некоторые люди рекомендуют Lynda.com, хотя лично я им не пользовался.
Прежде всего, это W3 Schools, которые веб-дизайнеры называют лучшим онлайн-ресурсом для самообучения, а также Tizag. Некоторые люди рекомендуют Lynda.com, хотя лично я им не пользовался.
Блоги
Существует множество отличных дизайнерских блогов. Есть большие, которые могут вам помочь, такие как SmashingMagazine, WebDesignerDepot, 1stWebDesigner и сеть Envato.
Лично я больше получаю от независимых веб-дизайнеров и графических дизайнеров, которые ведут блоги. Однако за эти годы я многому научился, так что вот лишь некоторые из них, и я прошу прощения у всех отличных блоггеров, которых я не включил в список.
- CSS Tricks Криса Кольера — это прекрасно выглядящий адаптивный веб-сайт, который также содержит отличную информацию и хитрости веб-дизайна
- Veerle Pieters содержит отличные руководства по Photoshop и Illustrator в блоге Veerle
- Дэвид Эйри — это человек, за которым я некоторое время следил в его собственном одноименном блоге LogoDesignLove и IdentityDesigned.
 Среди прочего, Дэвида интересует всеобъемлющая идентичность организаций.
Среди прочего, Дэвида интересует всеобъемлющая идентичность организаций. - Крис Спунер многому научил меня с помощью руководств в своем блоге SpoonGraphics, а также информации и вдохновения на Line25
- Великолепно оформленный сайт Abduzeedo Фабио Сассо предлагает большое вдохновение и необычность.
- N.Design Studio Ника Ла и WebDesignerWall содержат фантастическую информацию и огромное вдохновение.
Пожалуйста, не стесняйтесь добавлять свои любимые блоги о дизайне в комментариях ниже.
Форумы
Когда вы бьетесь головой о кирпичную стену, форумы — отличное место для получения ответов. Опубликуйте описание своей проблемы и веб-адрес, и очень часто кто-нибудь свяжется с вами и предложит решение. Вот некоторые из моих любимых форумов.
Мне нравятся Estetica Design Forum, DesignForums.co.uk и Designer,s Talk. Есть Digital Point и Sitepoint для более широкого круга запросов, отличный форум WordPress и форум Warrior для интернет-маркетинга.
3. Книги
Многие веб-дизайнеры утверждают, что старые добрые бумажные книги помогли им научиться веб-дизайну. Вот некоторые из моих любимых и некоторые другие, которые были рекомендованы мне. Ссылки являются партнерскими ссылками Amazon.com.
- Создайте свой собственный веб-сайт с помощью HTML и CSS 3-е (третье) издание Яна Ллойда — это книга Sitepoint, которую я прочитал много лет назад. В то время это действительно помогло мне, поскольку фокусировалось на лучших практиках веб-дизайна. Убедитесь, что вы покупаете актуальную версию (на данный момент третья версия, которая включает в себя многое из HTML5).
- CSS: The Missing Manual Дэвида Сойера МакФарланда включает пояснения, примеры и пошаговые руководства. Эта книга особенно рекомендуется, так как она знакомит вас с CSS и содержит много информации о CSS3.
- «Принципы красивого веб-дизайна», 2-е издание Джейсона Бирда, утверждает, что дизайн — это навык, которому можно научиться, и учит вас фундаментальным принципам дизайна.

- Учебное пособие по цветовому дизайну: практическое руководство по использованию цвета в графическом дизайне от AdamsMorioka (редактор) содержит жизненно важную информацию, необходимую для творческого и эффективного применения цвета в дизайнерских работах.
- Не заставляйте меня думать: подход к юзабилити в Интернете, основанный на здравом смысле, 2-е издание Стива Круга. Немедленная классика по удобству использования в Интернете, наполненная идеями и практическими советами.
- Приступая к реальности: более разумный, быстрый и простой способ создания успешного веб-приложения от 37 Signals может заключаться в создании веб-приложений, а не сайтов, но у него есть такой чудесный способ упростить веб-процессы, что я нашел его таким полезным для чтения.
- «Копаемся в WordPress» Криса Койера и Джеффа Старра настоятельно рекомендуется как отличная книга по WordPress. Доступен в формате PDF (удобен для копирования кода), а также в физической версии.
Я мог бы включить еще много книг, особенно по теории дизайна. Если у вас есть предложения книг, которые помогли вам в веб-дизайне, сообщите нам о них в комментариях.
Если у вас есть предложения книг, которые помогли вам в веб-дизайне, сообщите нам о них в комментариях.
Что
вы можете сделатьМногие дизайнеры утверждают, что неудача — лучший учитель. Так что идите и создавайте веб-сайты! Когда, что, несомненно, произойдет, вы столкнетесь с кирпичной стеной, вы можете использовать некоторые онлайн-ресурсы, чтобы помочь вам. А когда уже нельзя смотреть на экран компьютера, можно почитать книгу об этом!
Я хотел бы услышать ваши предложения о ресурсах веб-дизайна и советы по обучению здесь в комментариях. Кроме того, спросите меня здесь, есть ли что-то, на чем вы застряли в данный момент.
И вы можете скачать мою электронную книгу о том, как вести собственный дизайнерский бизнес.
Как научиться веб-дизайну бесплатно
Вы хотите стать веб-дизайнером, но как лучше всего учиться? В этой статье мы углубимся в то, что вам нужно знать как веб-дизайнеру, и как вы можете изучить веб-дизайн бесплатно.
Веб-дизайнеру необходимо оттачивать навыки в нескольких ключевых областях, включая визуальный дизайн, UX (пользовательский опыт) и общение с клиентами. Вам нужно развивать свой взгляд на визуальный дизайн, что требует времени. Вам также необходимо освоить программное обеспечение для проектирования, чтобы вы могли быстро и легко создавать удивительные проекты.
Вот краткий курс по некоторым вещам, которые вам необходимо изучить, когда дело доходит до дизайна:
- Что такое типографика и как ее использовать
- Как создать иерархию для эффективного общения
- Понять теорию цвета, чтобы вы знаете, как выбирать цвета
- Изучите макет и композицию
Какое программное обеспечение для дизайна вам следует изучить? В конечном счете это не имеет значения, пока вы начинаете учиться. Реальность такова, что большинство дизайнерских программ работают одинаково. Какое программное обеспечение вам нужно использовать, будет зависеть от компании, в которой вы работаете, если вы будете заниматься дизайном на полную ставку. Если вы внештатный веб-дизайнер, у вас немного больше свободы и контроля над тем, какое программное обеспечение вы используете.
Какое программное обеспечение вам нужно использовать, будет зависеть от компании, в которой вы работаете, если вы будете заниматься дизайном на полную ставку. Если вы внештатный веб-дизайнер, у вас немного больше свободы и контроля над тем, какое программное обеспечение вы используете.
Например, если вы работаете штатным веб-дизайнером, вам нужно научиться пользоваться программным обеспечением, которое уже использует команда дизайнеров. Вы не можете войти и использовать Adobe XD или Sketch, если вся организация уже использует Figma. Крупные технологические компании, как правило, используют конкретное программное обеспечение, которое лучше всего подходит для совместной работы их команды. По этой причине Figma является фаворитом среди технологических компаний просто потому, что в ней легко кросс-функционально сотрудничать и обмениваться файлами с несколькими дизайнерами в команде. Это позволяет одному дизайнеру взять на себя управление, когда кого-то нет в офисе, а другой команде — просматривать, делиться и комментировать с обратной связью.
Мы поделимся нашими фаворитами в пакете программ Adobe, но знайте, что есть бесплатные варианты и другие альтернативы, если вы предпочитаете использовать другое программное обеспечение. Но в основном вам потребуется 3 типа программного обеспечения:
- Программное обеспечение для редактирования изображений — Adobe Photoshop
- Программное обеспечение для векторного редактирования — Adobe Illustrator
- Программное обеспечение для дизайна экрана — Adobe XD
900 веб-дизайнер: Photoshop, Illustrator, Adobe XD.
Не забывайте о навыках межличностного общения Помимо освоения программного обеспечения для разработки веб-сайтов, вам также необходимо обязательно работать над своими навыками межличностного общения. Коммуникация является ключом к тому, чтобы стать великим дизайнером. Вы должны быть в состоянии сформулировать свои дизайнерские решения и объяснить, почему они стоят за вашим дизайнерским решением. Если вы хотите стать успешным веб-дизайнером, научиться хорошо общаться и создавать хорошие отношения с клиентами является ключевым моментом, если вы хотите, чтобы вас снова нанимали. Развитие хороших отношений вернет клиентов и их рекомендации или следующую работу.
Если вы хотите стать успешным веб-дизайнером, научиться хорошо общаться и создавать хорошие отношения с клиентами является ключевым моментом, если вы хотите, чтобы вас снова нанимали. Развитие хороших отношений вернет клиентов и их рекомендации или следующую работу.
Как научиться веб-дизайну?Наиболее традиционные способы изучения веб-дизайна — это 4-летнее обучение в колледже или 3–6-месячный учебный лагерь. Оба эти варианта могут быть весьма дорогостоящими. Большинство степеней колледжа стоят десятки тысяч, если не более 100 000 долларов США к тому времени, когда вы закончите обучение. Вы также тратите довольно много времени на обучение, прежде чем у вас появятся полномочия, чтобы заниматься дизайном на полную ставку.
Учебные курсы намного дешевле, примерно от 5000 до 20 000 долларов в зависимости от продолжительности и масштабности программы. Они также кратчайший путь, потому что вы тратите недели, а не годы на изучение дизайна. Это потому, что вы изучаете программу с понедельника по пятницу 9утра-5 вечера, очень похоже на работу на полный рабочий день. Но не ожидайте, что вы закончите буткемп и станете мастером дизайна, вам все равно нужно будет потратить время и усилия, чтобы продолжать расти как дизайнеру, но это отличный способ начать.
Это потому, что вы изучаете программу с понедельника по пятницу 9утра-5 вечера, очень похоже на работу на полный рабочий день. Но не ожидайте, что вы закончите буткемп и станете мастером дизайна, вам все равно нужно будет потратить время и усилия, чтобы продолжать расти как дизайнеру, но это отличный способ начать.
Хотя эти способы могут быть хорошими для изучения веб-дизайна, они недоступны для большинства людей. Можно ли научиться веб-дизайну бесплатно или с ограниченным бюджетом?
Где бесплатно научиться веб-дизайну?Если вы ищете недорогой вариант, рассмотрите возможность самостоятельного обучения, где вы можете выбрать свой собственный путь. Вам нужно быть мотивированным, но, потратив немного времени и терпения, вы сможете бесплатно изучить все, что вам нужно, чтобы стать веб-дизайнером онлайн.
Видеоуроки на YouTube Одна из наших любимых платформ — YouTube (посмотрите наш канал Flux). Дизайн визуален, поэтому его трудно изучить по книгам. Но просмотр учебных пособий, в которых кто-то шаг за шагом рассказывает вам, как что-то делать, — один из лучших и самых быстрых способов научиться.
Дизайн визуален, поэтому его трудно изучить по книгам. Но просмотр учебных пособий, в которых кто-то шаг за шагом рассказывает вам, как что-то делать, — один из лучших и самых быстрых способов научиться.
Практикуйтесь во время обученияОбязательно практикуйтесь вместе с учебными пособиями. Легко просматривать учебник за учебником и чувствовать, что вы учитесь, но пока вы на самом деле не попрактикуетесь, не войдете в выбранное вами программное обеспечение для проектирования и не попробуете сделать это самостоятельно, это все теория. Чем больше раз вы будете практиковаться в создании вайрфреймов или дизайне элементов для целевой страницы, тем лучше и быстрее у вас будет получаться.
Советы по поиску лучших учебных пособий по дизайну Поиск по таким терминам, как научиться веб-дизайну или даже лучше что-то особенное, например как создать целевую страницу или как анимировать кнопку в Adobe XD . Чем конкретнее, тем больше вероятность, что вы найдете хороший учебник и действительно научитесь делать что-то, что напрямую связано с тем, что вам нужно знать как веб-дизайнеру.
Чем конкретнее, тем больше вероятность, что вы найдете хороший учебник и действительно научитесь делать что-то, что напрямую связано с тем, что вам нужно знать как веб-дизайнеру.
Станьте дизайнером, которым вы должны были статьИщете полный курс или набор видео? Посмотрите наш плейлист с бесплатными курсами веб-дизайна на YouTube:
Учитесь у компании, которая создает программное обеспечение для дизайнаЗнаете ли вы, что Adobe на самом деле делится довольно большим количеством бесплатной информации о том, как использовать их программные продукты? Практикующие профессионалы почти каждый день выходят в прямой эфир на своем канале YouTube, чтобы научить вас пользоваться их инструментами. Мой фаворит — ежедневные задачи Adobe XD с Говардом Пински. Каждое видео длится менее 30 минут, поэтому их не слишком сложно смотреть и следить за ними. Ознакомьтесь с этим, где вы узнаете, как создавать прокручиваемые карты в Adobe XD:
youtube.com/embed/weBH_POW4g4″> Канал Adobe Creative Cloud на YouTube
CreativeLiveCreativeLive — крупнейшая онлайн-платформа потокового обучения. Компания начинала со специализации занятий по фотографии и видео, поскольку генеральный директор Чейз Джарвис — известный фотограф. Но с тех пор они расширились от фото и видео до искусства и дизайна, музыки и аудио, ремесла и производителя, денег и жизни.
Они бесплатно транслируют свои уроки, проводимые профессионалами, каждую минуту каждого дня, так что вы можете смотреть прямо сейчас бесплатно. Но если вы хотите иметь возможность приостанавливать, перематывать или сохранять видео для последующего использования, вы можете приобрести курс по сниженной цене во время его прямой трансляции или дождаться распродажи, что часто бывает. Они также предлагают ежемесячные или годовые планы подписки, если вы больше склонны к выпивке и знаете, что хотите смотреть более одного курса подряд. Вот некоторые из курсов, которые они предлагают по дизайну UX и UI:
Курсы CreativeLive по UX-дизайну
Skillshare (бесплатная пробная версия) Skillshare — еще одна образовательная онлайн-платформа, ориентированная на творческих людей, и стоит 119,88 долларов в год, это очень доступно. Если у вас нет денег на покупку месячной или годовой подписки или вы просто не уверены, вы можете попробовать ее бесплатно в течение 2 недель и просмотреть все курсы, которые вы хотите, в рамках бесплатной пробной версии.
Если у вас нет денег на покупку месячной или годовой подписки или вы просто не уверены, вы можете попробовать ее бесплатно в течение 2 недель и просмотреть все курсы, которые вы хотите, в рамках бесплатной пробной версии.
Чем хорош Skillshare, так это тем, что занятия короткие, легко усваиваемые и предназначены для обучения навыкам одновременно с работой над проектом. Вот некоторые из занятий в разделе дизайна UI/UX:
Популярные курсы дизайна UI/UX на Skillshare
Университет WebflowЗнаете ли вы, что Webflow предлагает бесплатные курсы и ресурсы, которые помогут вам изучить веб-дизайн? Ознакомьтесь с их библиотекой курсов, чтобы найти тщательно подобранные уроки по веб-дизайну, использованию Webflow, основам SEO, HTML, CSS и многому другому. Начните с The Ultimate Web Design Course.
Библиотека курсов Webflow University
Другие низкооплачиваемые варианты обучения веб-дизайну
Treehouse Treehouse предлагает 7-дневную бесплатную пробную версию всего за 14,99 долларов в месяц, очень доступный вариант для начала. Они хорошо известны в технической сфере за обучение навыкам программирования, но они также предлагают треки по дизайну. Вот некоторые из треков, которые они предлагают по веб-дизайну: от 41-часового трека по веб-дизайну до 9-часового трека по UX: дизайн взаимодействия.
Они хорошо известны в технической сфере за обучение навыкам программирования, но они также предлагают треки по дизайну. Вот некоторые из треков, которые они предлагают по веб-дизайну: от 41-часового трека по веб-дизайну до 9-часового трека по UX: дизайн взаимодействия.
Направляющие для домиков на деревьях в дизайне
UdemyUdemy также может быть недорогим вариантом онлайн-обучения, стоимость большинства их занятий начинается от 12,99 долларов. При поиске здесь хорошего курса веб-дизайна обратите внимание на отзывы и цифры. Вы хотите высокий рейтинг, в идеале выше 4 звезд, с большим количеством студентов. Вот некоторые бестселлеры в категории веб-дизайна:
Бестселлеры Курсы Udemy по веб-дизайну
Можно ли научиться веб-дизайну по книгам? К сожалению, в книгах по веб-дизайну большинство из них устаревают даже к моменту публикации. Но если вам посчастливилось лучше всего учиться чтению, то нет ничего плохого в том, чтобы погрузиться в несколько книг, чтобы освоить принципы веб-дизайна.
Вместо того, чтобы покупать эти книги, сначала зайдите в местную библиотеку и посмотрите, есть ли они в наличии. Таким образом, вы можете проверить несколько книг одновременно, просмотреть их, чтобы получить то, что вам нужно, и двигаться дальше. Если вы найдете одну книгу действительно ценной и захотите обратиться к ней снова в будущем, подумайте о ее покупке.
Самые продаваемые книги по веб-дизайну на Amazon
Есть ли другой способ научиться веб-дизайну?В конце концов, вы можете перерасти некоторые из этих бесплатных ресурсов и достичь точки, когда вы будете ценить свое время больше, чем деньги. Может быть, вы хотите изучать веб-дизайн с немного большей структурой и наставничеством по надежной учебной программе, созданной успешным веб-дизайнером. Если это похоже на вас, тогда ознакомьтесь с одним из наших курсов Flux Academy.
Студенты Flux Academy со всего мира
Для кого предназначена Flux Academy? Вы можете научиться веб-дизайну, веб-разработке и тому, как стать фрилансером в свободное время. Это не должно занимать 12 недель или 4 года. Это займет столько времени, сколько вы хотите. Нужно немного больше времени, чтобы чему-то научиться? Вы можете воспроизводить видеоуроки столько раз, сколько вам нужно, пока вы не поймете концепцию. У вас есть доступ к материалу навсегда, он там, когда вам это нужно.
Это не должно занимать 12 недель или 4 года. Это займет столько времени, сколько вы хотите. Нужно немного больше времени, чтобы чему-то научиться? Вы можете воспроизводить видеоуроки столько раз, сколько вам нужно, пока вы не поймете концепцию. У вас есть доступ к материалу навсегда, он там, когда вам это нужно.
После рассмотрения дипломов о высшем образовании и учебных курсов, которые стоят десятки тысяч долларов, мы предлагаем гораздо более доступный вариант обучения дизайну. Наши курсы находятся в низких-средних сотнях (не тысячах). Мы также предлагаем варианты оплаты, чтобы сделать его еще более доступным.
Вы также получаете доступ к сообществу. Помните о возможностях нетворкинга, о которых мы упоминали, почему большинство людей решают поступить в колледж? Вы также получаете это преимущество, но по гораздо более низкой цене, и теперь вы не ограничены общением только с теми, кто находится в вашем регионе, мы являемся международным сообществом. Вы получаете доступ к еженедельным звонкам с Рэном Сигаллом и вашими сокурсниками. Получите необходимую поддержку и создайте импульс. У вас также есть возможность получить отзывы экспертов о ваших проектах от инструкторов Flux Academy и отзывы коллег в нашем центре сообщества.
Получите необходимую поддержку и создайте импульс. У вас также есть возможность получить отзывы экспертов о ваших проектах от инструкторов Flux Academy и отзывы коллег в нашем центре сообщества.
Примите участие в одной из наших еженедельных телеконференций по наставничеству с Раном
Какая программа Flux Academy подходит именно вам?Мы предлагаем 3 разные программы, которые углубляются в дизайн, разработку и построение успешного внештатного бизнеса. Мы даем вам путь, чтобы вы изучали только те навыки, которые вам нужны в вашем темпе.
Программы Flux Academy
В программе «Процесс создания веб-сайта стоимостью 10 000 долларов» вы откроете для себя пошаговый процесс создания красивых и ценных веб-сайтов, которые помогут вашим клиентам достичь стратегических целей. Овладейте искусством и стратегией дизайна веб-сайтов и повысьте ценность своих услуг, а также свои ставки.
На мастер-классе Webflow вы узнаете, как использовать Webflow для быстрого создания собственных полнофункциональных веб-сайтов без изучения программирования.

 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;


 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
