10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
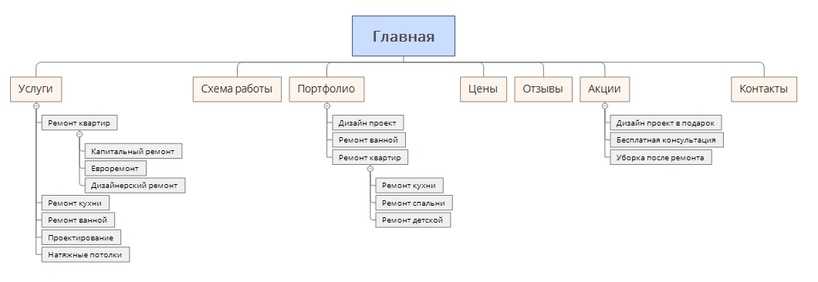
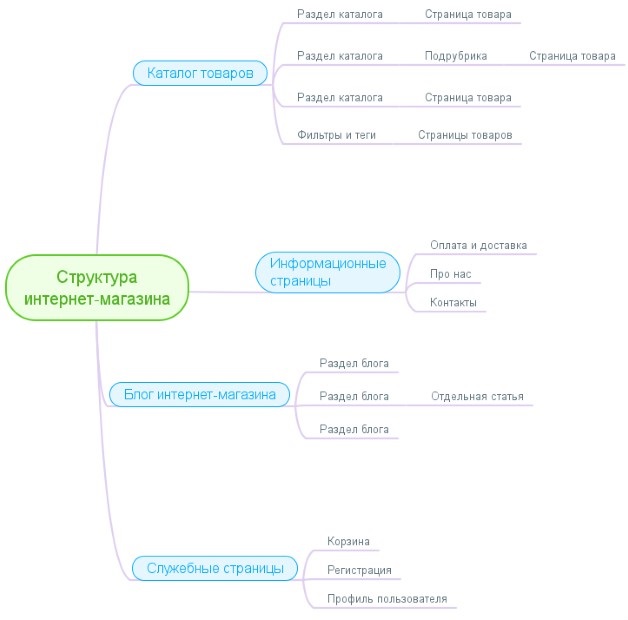
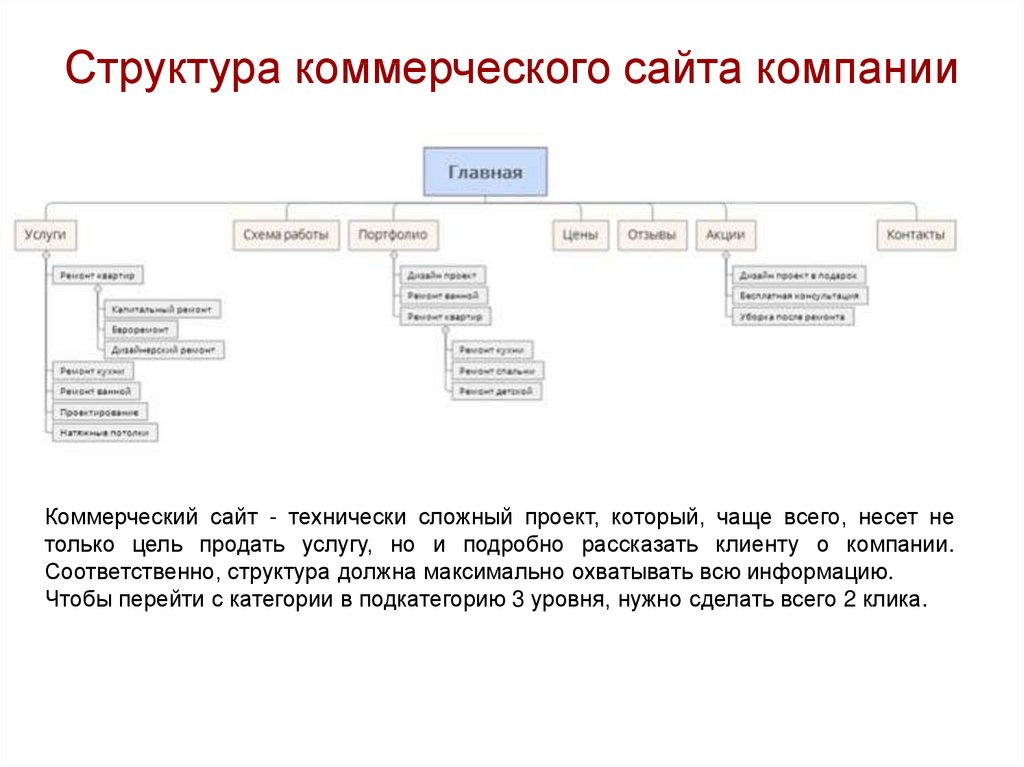
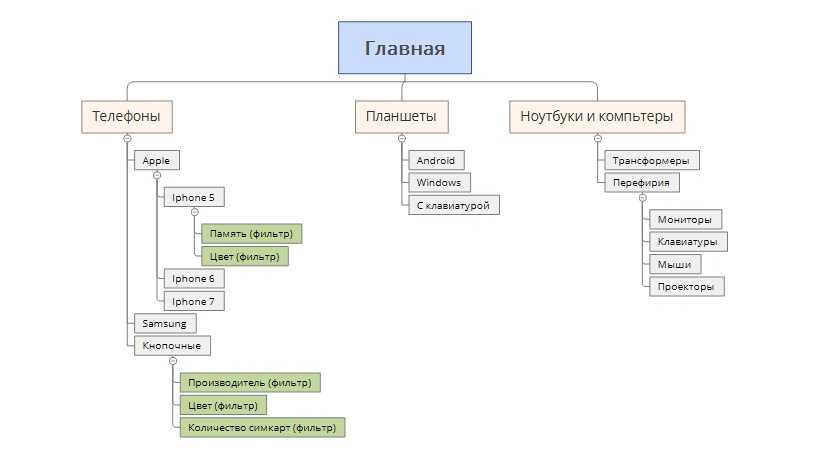
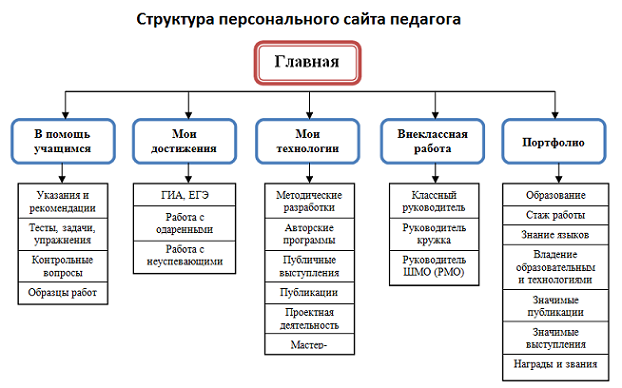
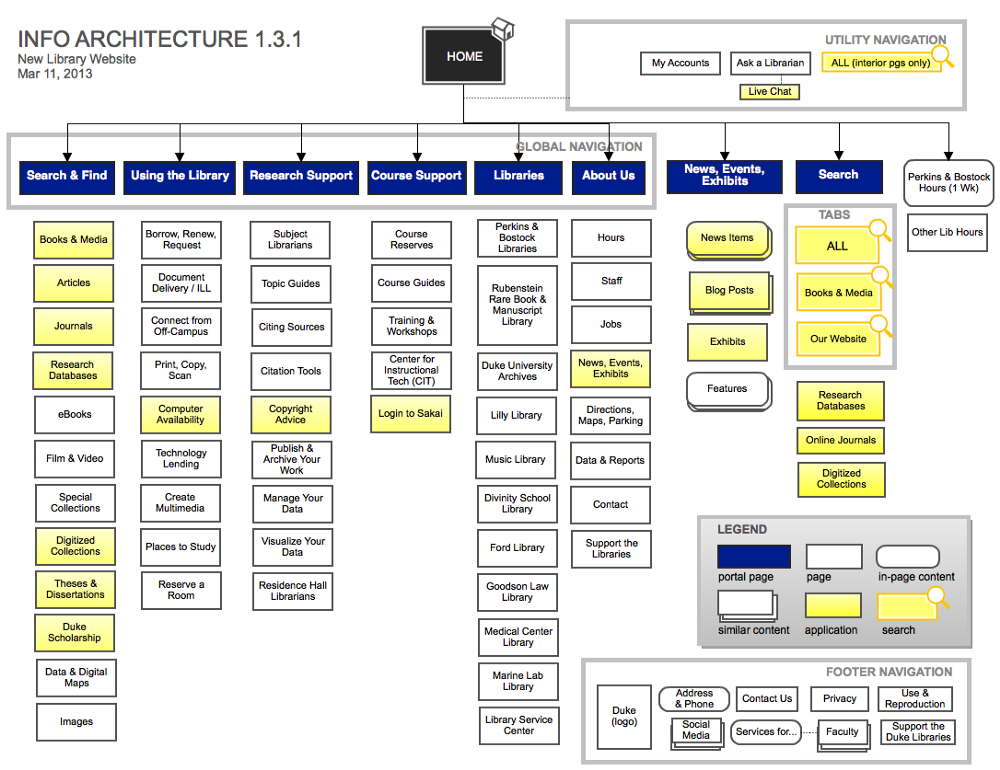
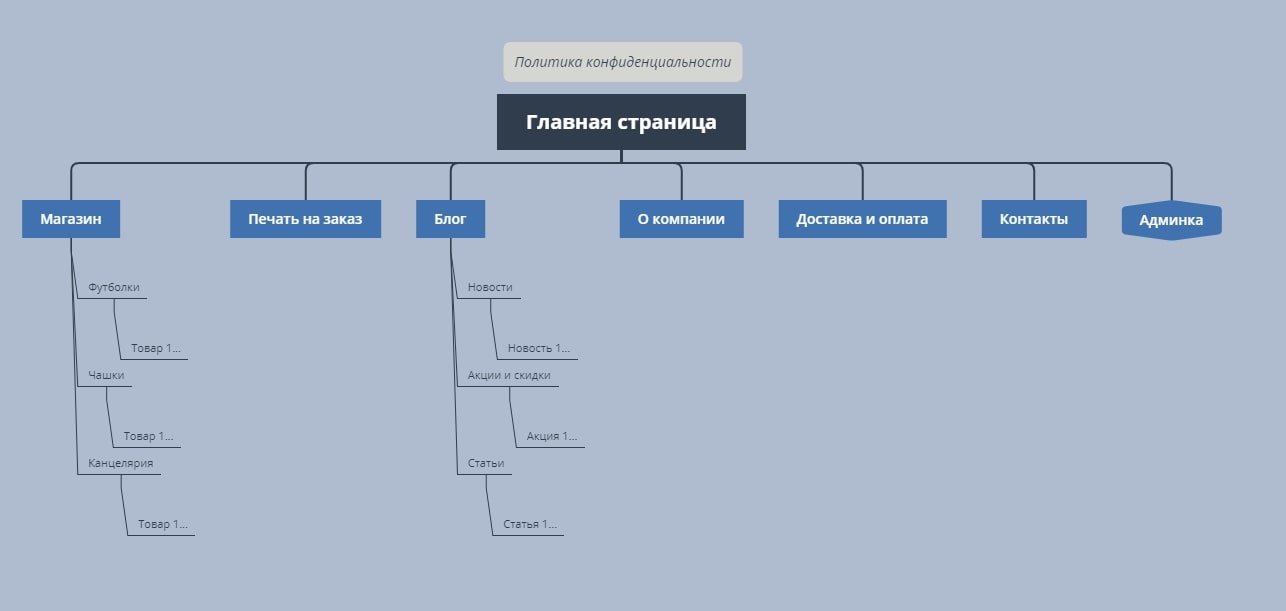
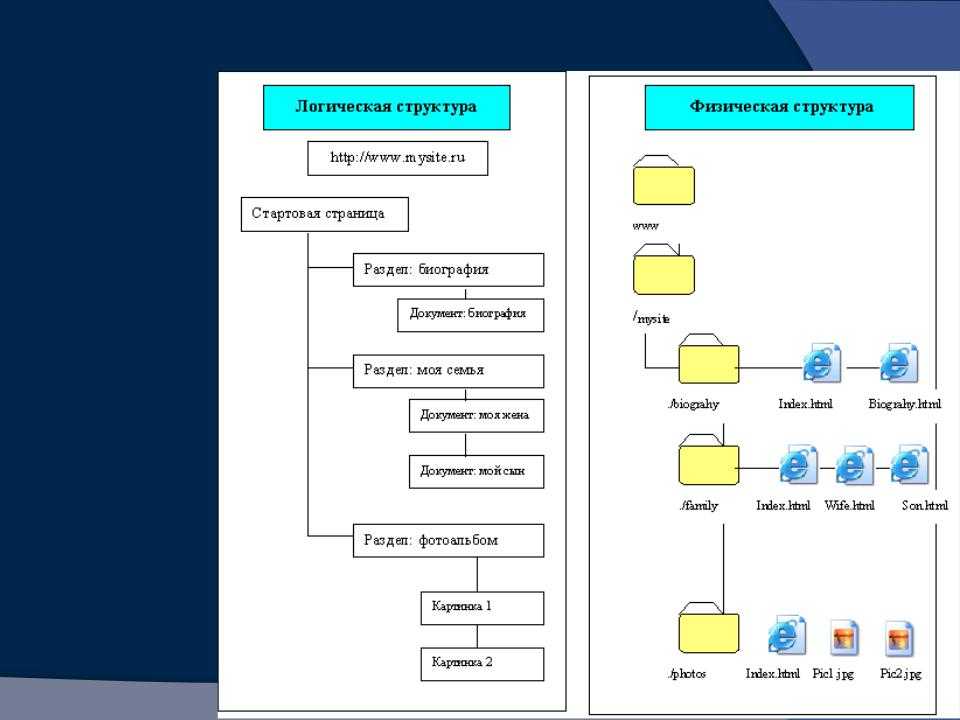
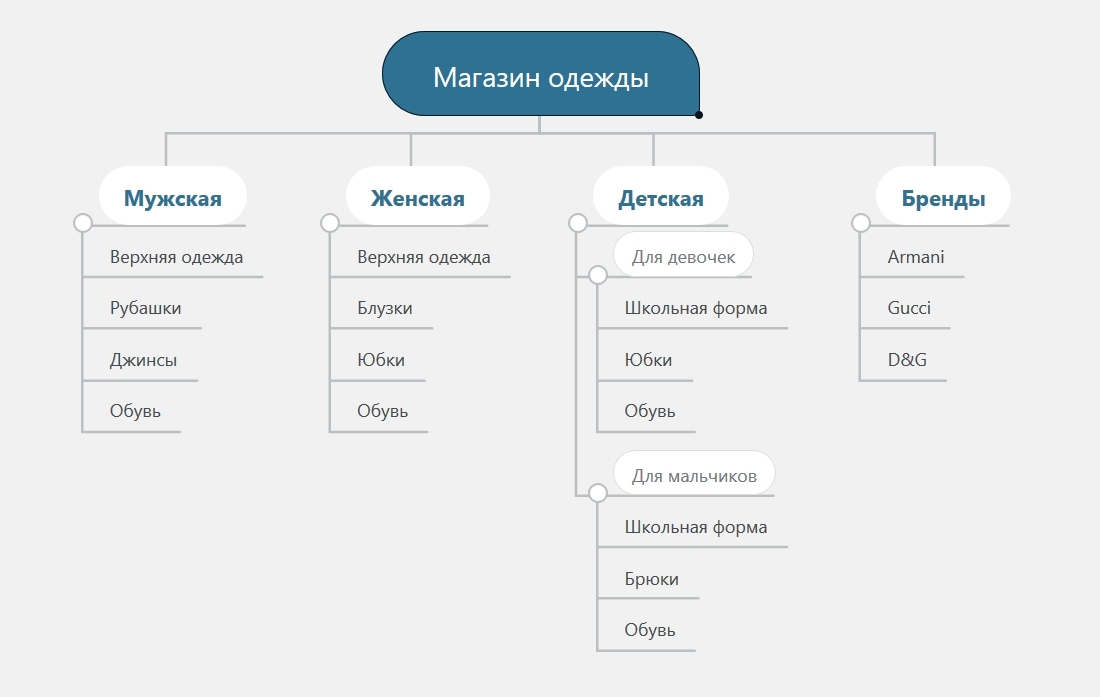
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы(visual sitemap) используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
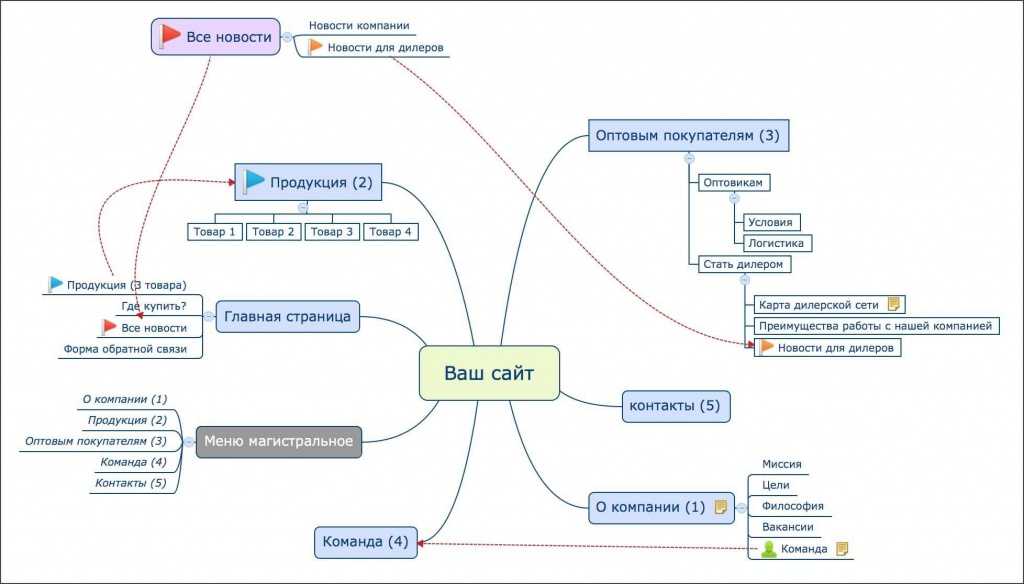
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
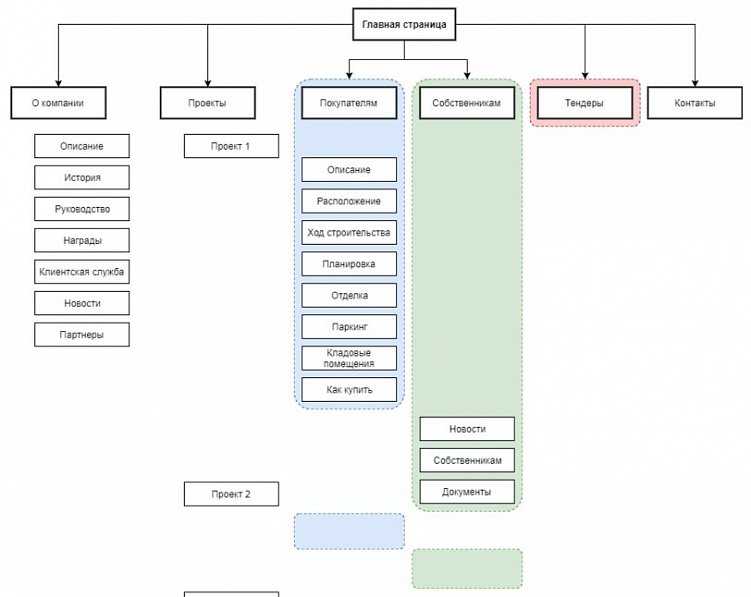
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте.
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github. com/alentum). Кроулер бережно сохраняет историю запросов.
com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т. д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Метод Content Brick. Как создать структуру веб-сайта быстрее и проще чем это было раньше? — Дизайн на vc.
 ru
ruОбычный способ создавать структуру сайта — это рисовать всем привычные MindMap схемы или проектировать User Flow, создавая вначале пользовательский путь и затем прототипировать структуру. Обычный Mindmapping не помогает это делать наглядно и быстро, поскольку на одной странице может быть множество информационных блоков и они должны быть перед глазами, когда проектируешь проект. И вообще, создание удобной структуры было прерогативой опытных веб-мастеров.
7090 просмотров
Немного статистики и исследования
Прежде всего мы провели некоторый анализ рынка. Около 80% пользователей создают карты сайтов с помощью инструментов ментальных карт.Они позволяют быстро создать структуру страниц, связать их ссылками и даже раскрасить блоки.
Таким образом, некоторые пользователи обращаются к специальным визуальным сервисам карт сайта.
Такие сервисы не позволяют отображать блоки контента внутри каждой страницы. Самое близкое, что они предлагают, — это пиктограммы, которые можно организовать, но, используя их, просто не удается заложить достаточно деталей контента, чтобы сделать информативную и надежную визуальную карту сайта.
Недостаточно создать точную карту сайта без блоков контента внутри каждой страницы.
Karl Plaude, автор метода Content Brick
Метод Content Brick
Занимаясь веб-разработкой уже 18 лет, нам удалось придумать новый и очень простой способ создания структуры, превратив это в интересный и фановый процесс даже для новичков в вебе.
Только за один год количество пользователей, которые начали использовать этот метод выросло в три раза.
Сравнительная таблица роста трафика Octopus.do за год
Если вы все еще не верите, спросите о нас у Google, где мы вошли в топ 3 по релевантным ключевым словам. Вы также можете почитать сотни отзывов в Twitter
Сравнительная таблица органического трафика Octopus.do за полгода.
Как нам это удалось?
Метод Content Brick был придуман нами в 2016 году и увеличил скорость и простоту проектирования структуры веб-сайтов в несколько раз благодаря созданию и распределению контентных блоков для каждой отдельной страницы и последующему объединению этих страниц в одну общую структуру.
Давайте начнем с начала и объясним все более подробно.
История создания метода Content Brick
Еще до создания инструмента Octopus из нашей многолетней практики создания веб-сайтов мы поняли, что проектировать структуру сайтов было удобнее и быстрее всего на обычных бумажных стикерах.
Это звучит смешно, но мы действительно делали прототипы сайтов на бумажных стикерах вплоть до 2019 года, пока не создали Octopus и вот почему.
В руках была стопка небольших стикеров с фломастером и поверхность стола где можно было удобно раскладывать подписанные стикеры.
Один стикер — это одна страница сайта (page). Стоить заметить, что форма прямоугольника что у сайта, что стикера одинаковая.
Octopus page
Страница сайта не может быть пустой (хотя и такие бывают), на ней обязательно будет контент, например текст, картинка, анонс новости, список услуг, форма связи и тд. Даже маленький текст “ошибка 404” — это контент.
Поэтому, визуализируя информационную структуру страницы сайта, мы фломастером на стикере делали список контентных блоков, отмечая каждый буллетом. Эти контентные буллеты на стикерах мы называли кирпичами, наверное потому, что строили веб-сайт. Таким образом мы скоро стали называть их Content Brick или Content Block, но название прижилось первое.
Octopus Content Brick Method
Content Brick — логическая еденица контента на странице
За несколько часов на столе появлялось множество листочков (будущих страниц веб-сайта — Page), разложенных в иерархическом порядке. И каждый такой листочек содержал в себе список Content Brick.
Это было действительно наглядно. Благодаря Contents Brick на листочках можно было спроектировать количество будущих страниц и связи между ними.
Как все начиналось
Каждый стикер — это страница сайта или приложения, а буллеты — информационные блоки (content brick), благодаря которым можно спроектировать количество страниц, контент и связи между страницами.
Кстати вы по прежнему можете использовать бумажные стикеры и фломастер или воспользоваться Октопусом.
Несколько простых шагов «Content Brick» для проектирования структуры сайта или приложения
Шаг 1. Mainpage First vs Structure First
Первое, с чем вам нужно определиться, — это с методом выбор построения структуры веб-сайта: Mainpage First или Structure First (начинать с главной страницы или с общей структуры)
Mainpage First
Нетрудно догадаться, что это путь создания структуры, начинающийся с главной страницы. Для начала создайте главную страницу и в ней постарайтесь представить будущее содержимое контента с помощью content brick. Например, что может быть на главной странице?
- Header
- About
- Introduction
- News
- List of products
- Footer
Теперь у вас появилась мощная отправная точка, чтобы решить, какие будут следующие страницы веб-сайта, который вы проектируете. Все, что вам остается, — это таким же способом описать следующие страницы и определить иерархическую связь между ними.
Все, что вам остается, — это таким же способом описать следующие страницы и определить иерархическую связь между ними.
Structure First
Это наш любимый метод. Он начинается с продумывания всех основные страниц сайта сразу и далее концентрации на каждой странице отдельно. Например, нам нужно разработать корпоративный сайт. Порыскав в Интернете, можно достаточно просто создать структуру из следующих разделов:
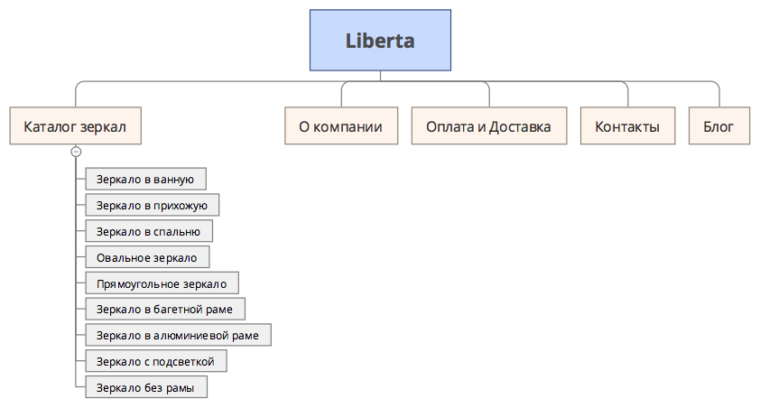
Пример структуры Octopus
Теперь, имея готовую структуры, мы переходим к страницам, отдельно продумывая содержимое контента для каждой из них с помощью уже вам известных content brick.
Lifehack:
Если вы не хотите создавать структуру с нуля или вам просто лень, вы можете воспользоваться нашим visual sitemap generator и посмотреть структуру любого сайта в Интернете или взять готовые примеры, которые мы сделали site map examples.
Шаг 2. Визуализация контентных блоков
Выше мы разобрали, что у каждой страницы есть логические контентные блоки. Но как лучше представить отдаленное визуальное очертание будущих веб-страниц и разбить каждую страницу на графические блоки? Давайте рассмотрим простой пример:
Но как лучше представить отдаленное визуальное очертание будущих веб-страниц и разбить каждую страницу на графические блоки? Давайте рассмотрим простой пример:
Титульная страница состоит из таких Content Bricks:
- Header
- Sign Up
- About
- Introduction
- Features
- Video
- Images
- Footer
Все вроде понятно, но картина будет более полной, если мы увидим первое графическое очертание этой страницы. Это поможет всем участникам процесса увидеть, из каких графических блоков будет состоять каждая страница на сайте.
Посмотрите, что получится, если мы добавим этим блокам немного графики (вайрфреймы):
Octopus Wireframes
Согласитесь, это совсем другое дело.
Lifehack:
Вам не нужно долго думать какой wireframe отнести к тому или иному контентному блоку, мы это уже сделали за вас. Их не так много (всего 21), но зато они самые ходовые. Вам остается только быстро выбрать нужный.
Их не так много (всего 21), но зато они самые ходовые. Вам остается только быстро выбрать нужный.
Low fidelity website wireframe templates
Немного технической информации:
Что такое low fidelity wireframe?
Low fidelity wireframe можно сравнить с наброском или эскизом. Это самый простой и быстрый способ визуализации будущей веб-страницы или интерфейса. Он примерно показывает, какая информация и где будет отображаться на экране.
Шаг 3. «Вид с высоты птичьего полета» и подсчет веб-проекта
Выше мы рассказали о том, что вам может дать метод проектирования сайтов Content Brick. Но он может вам дать еще одно важное преимущество — «Вид с высоты птичьего полета».
Видите ли, когда у вас есть вся структура сайта с подробным описанием контентных блоков каждой страницы, вы можете в буквальном смысле увидеть весь сайт целиком и осознать его масштаб.
Такого преимущества вам не даст простой mindmapping. Например со своими разработчиками вы сможете оценить количество часов, которое будет затрачено на разработку будущего проекта, причем сегментировать это для каждого этапа разработки (design, frontend, development, testing и тд) или дать задание копирайтеру, который начнет готовить тексты, ведь у него уже все будет перед глазами.
Заключение
Content Brick — простой и эффективный способ планирования контента и создания структуры веб-сайта. Вам теперь не нужно быть гуру в сайтостроительстве — и в этом есть его основное преимущество.
Но это не означает, что вам теперь ничего не надо будет делать и структура сайта появится сама собой, хотя мы к этому стремимся.
Как спланировать структуру веб-сайта для улучшения SEO [Пошаговое руководство]
Чтение: 16 минут набор веб-страниц в сайт, любимый пользователями и поисковыми системами. В обоих случаях крайне важно получить четкое представление о том, как организован ваш веб-сайт и как найти на нем соответствующую информацию.
Какие основные правила необходимы для создания надежной структуры веб-сайта? Как он должен выглядеть с самого начала и развиваться дальше? И почему это важно как для SEO, так и для UX?
В этой статье вы узнаете о некоторых простых, но важных действиях, которые вы должны предпринять, чтобы создать хорошую основу для SEO при разработке вашего сайта.
Прежде всего, что такое структура сайта?
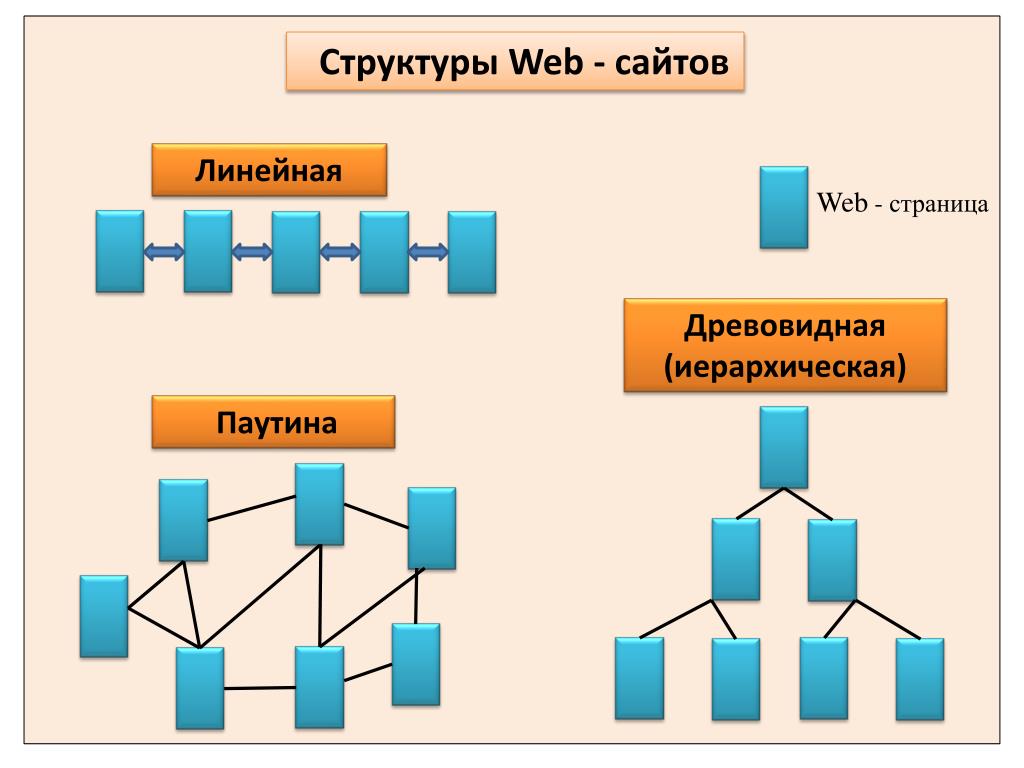
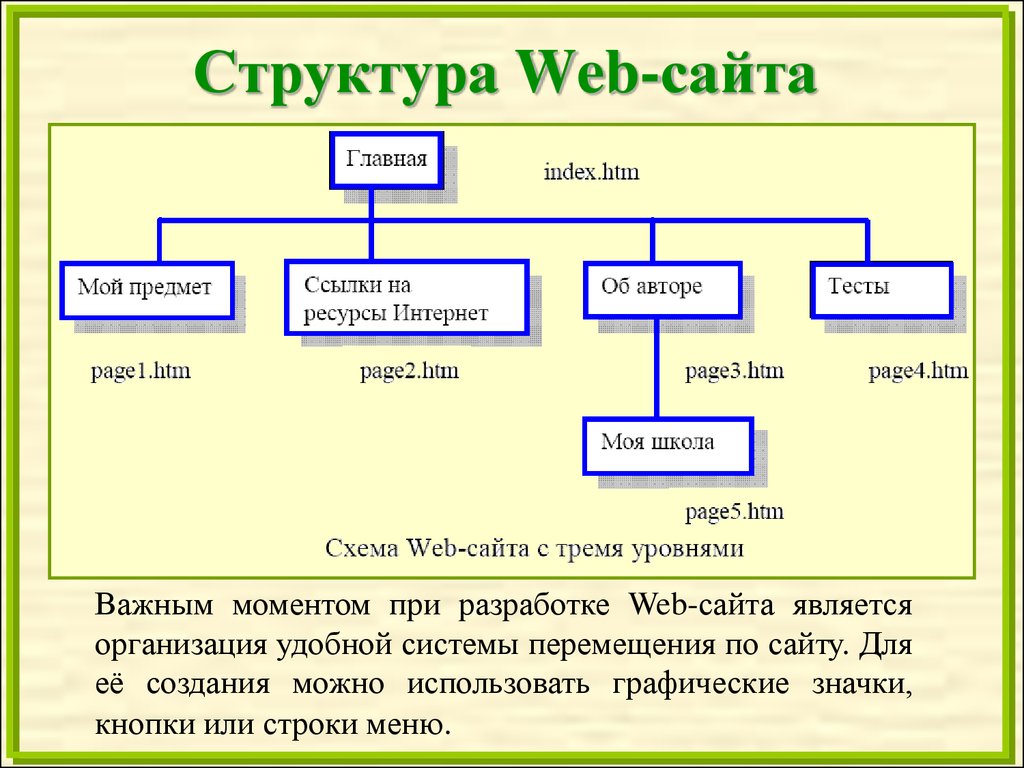
Структура веб-сайта — это то, как все страницы веб-сайта организованы и связаны друг с другом, а также как осуществляется переход на разные страницы. Существует три наиболее часто используемых типа структуры, каждая из которых лучше всего подходит для определенного типа веб-сайта:
- Линейная , или последовательная структура . Страницы связаны линейным образом и все следуют логическому пути действий, например, с главной страницы на страницу обслуживания и на страницу запроса/котировки. Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.
- Сеть , или веб-структура . Это редкий тип организации сайта, когда к каждой странице можно получить доступ с любой другой страницы. Это может иметь смысл для веб-сайтов с ограниченным количеством страниц, естественно связанных друг с другом.

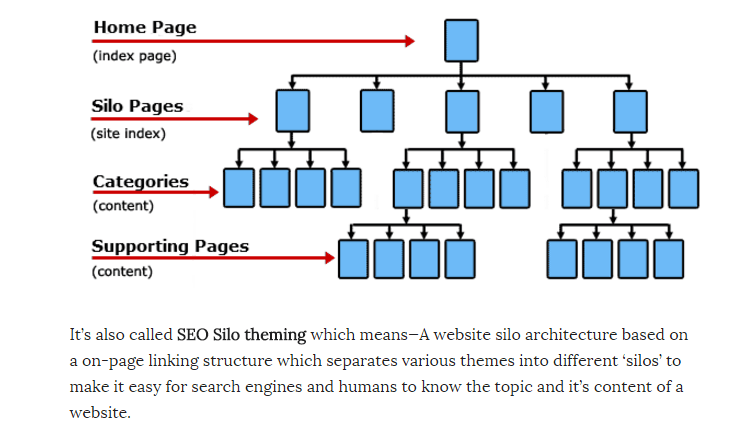
- Иерархическая или древовидная структура . Это самый популярный тип структуры, который можно применить к веб-сайту любой спецификации. Он следует иерархии категорий, переходя от общих страниц к более конкретным.
Иерархическая структура веб-сайта обычно предполагает разрозненность. Силосы обозначают семантические объекты, используемые для группировки страниц и улучшения их содержимого, чтобы сделать его более релевантным для пользовательских запросов. Вы можете создавать хранилища контента на основе отдельных тем или целей поиска и организовывать свои страницы в соответствии с этими хранилищами.
Для крупномасштабного веб-сайта иерархическая структура является единственным приемлемым вариантом. Путь, по которому пользователь ищет умную колонку на сайте электронной коммерции, может выглядеть следующим образом: главная страница — общая категория умного дома — категория развлекательных устройств — каталог колонок и саундбаров — страница продукта. Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Важно помнить, что вам необходимо привлечь SEO-специалистов, дизайнеров UX и специалистов по контенту для работы над эффективной структурой сайта. Таким образом, вы ничего не пропустите, а веб-сайт будет удобен как для пользователей, так и для поисковых систем.
Почему структура важна для SEO и как?
Если у вас есть оптимизированная для SEO структура с умными ссылками, и пользователи, и Google «поймут» и полюбят ваш сайт. Но как именно тщательная структура помогает с видимостью и оптимизацией поиска?
- Поисковые системы заботятся о пользовательском опыте . Рейтинги в поисковой выдаче связаны с простотой использования и навигации по веб-сайту.
 Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика. - Поисковые системы оценивают всю структуру . Несмотря на то, что они обеспечивают ранжирование на основе страниц, они смотрят на то, какое место занимает данная страница в структуре веб-сайта.
- Хорошая структура веб-сайта увеличивает шансы на получение дополнительных ссылок и других функций SERP . Дополнительные ссылки — это блок в поисковой выдаче, который показывает ваш домен вместе с несколькими внутренними URL-адресами, сгруппированными ниже. Они отделяют ваш сайт от других в результатах поиска и, вероятно, повышают CTR. Google автоматически извлекает наиболее релевантную информацию для создания дополнительных ссылок, и единственный способ повлиять на этот процесс — создать комплексную структуру.
- Вы не сможете идти в ногу с техническим SEO без прочной структуры . Многие технические аспекты SEO, отвечающие за сканирование и индексацию страниц, зависят от структуры.

- Правильная структура обеспечивает правильное сканирование страницы . Логика, лежащая в основе структуры сайта и внутренних ссылок, не только упрощает процесс сканирования, но и оптимизирует бюджет сканирования (количество страниц, которые поисковый робот может просмотреть за заданное время). Однако обратите внимание, что краулинговый бюджет также зависит от масштаба сайта.
- Эффективная структура помогает сделать контент более релевантным для целей поиска . Это позволяет лучше распределять контент по веб-страницам в соответствии с различными темами и запросами.
Руководство по созданию прочной структуры
Давайте шаг за шагом рассмотрим процесс создания структуры веб-сайта.
Шаг 1. Посмотрите, что делают ваши конкуренты
Посмотрите на сайты ваших конкурентов. Определите, кто они и как они создали свои веб-сайты. Посмотрите, как они организовали информацию на своем сайте: сколько у них разделов, как они связаны. Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Также вы можете проверить, какие именно страницы ваших конкурентов показывают наибольшие результаты в поиске, какое место они занимают в структуре сайта и какие ключевые слова используют. Вы можете получить всю эту информацию, используя Competitive Research SE Ranking. Инструмент поможет вам найти своих конкурентов и обнаружить страницы с самым высоким рейтингом в 100 лучших результатов органического и платного поиска Google.
Проведите анализ сайта основного конкурента и перейдите на Pages в Исследование органического трафика раздел. Здесь вы можете увидеть все страницы и поддомены и отфильтровать их по доле трафика и количеству ключевых слов. Экспортируйте результаты в формате .xls или .csv, чтобы изучить структуру по URL-адресам.
Изучите общие разделы и похожие страницы ваших конкурентов и решите, какие из них включить на свой веб-сайт. SE Ranking Competitive Research позволяет увидеть семантические совпадения между тремя сайтами: благодаря этому инструменту вы получите список ключевых слов, общих для основных ресурсов в вашей нише.
SE Ranking Competitive Research позволяет увидеть семантические совпадения между тремя сайтами: благодаря этому инструменту вы получите список ключевых слов, общих для основных ресурсов в вашей нише.
Шаг 2. Соберите список ключевых слов веб-сайта и разделите его на группы
Вы уже проанализировали, какие ключевые слова работают для ваших конкурентов. Теперь пришло время добавить к этим наблюдениям дополнительные исследования и собрать полный список ключевых слов для вашего веб-сайта.
Инструмент SE Ranking Keyword Search поможет вам собрать все релевантные поисковые запросы: укажите поисковую систему и получите список предложений по каждому ключевому слову со списком доменов с самым высоким рейтингом. Обратите внимание, что для многоязычного сайта вам придется проводить отдельное исследование ключевых слов для каждого языка.
Используйте другие инструменты, такие как Google Keyword Planner и Google Trends, и посетите соответствующие форумы, чтобы расширить список ключевых слов. Важно включать запросы с разным объемом поиска, чтобы охватить как общие запросы, так и очень конкретные намерения.
Важно включать запросы с разным объемом поиска, чтобы охватить как общие запросы, так и очень конкретные намерения.
Когда вы собрали огромный список ключевых слов, самое время отфильтровать нерелевантные. Вычеркните все запросы, которые не подходят вашему сайту, а все остальные классифицируйте по наиболее подходящему для вас критерию: намерение, объем поиска, сложность или другое. 9Инструмент 0089 Keyword Grouper поможет вам автоматически группировать запросы на основе их сходства в поисковой выдаче. Просматривая результаты, вы можете сопоставить группы ключевых слов с различными разделами и страницами, которые вы планируете иметь.
Шаг 3. Классифицируйте все страницы
После того, как вы собрали и отфильтровали все нерелевантные ключевые слова, настройте их в соответствии с иерархией вашего веб-сайта. Запишите все основные разделы и визуализируйте структуру, переходя к подразделам и конкретным страницам. Используйте инструменты визуализации, такие как Mindmup и XMind, чтобы получить четкое представление об иерархии: какие страницы представляют общие категории, а какие более конкретные, и, наконец, как они должны быть связаны.
Вы также можете визуализировать структуру веб-сайта с помощью инструментов карты сканирования:
Некоторые из наших рекомендаций по процессу категоризации страниц:
- Независимо от сложности вашей структуры, убедитесь, что каждая страница легкодоступна , не более чем в 3 клика из любой точки сайта.
- Не стройте иерархию на основе объема поиска по целевому ключевому слову , так как не всегда самый популярный запрос является вашим главным ключевым словом для данной страницы.
- Определите все технические страницы и продумайте, как они должны быть проиндексированы : например, используйте noindex и nofollow , чтобы ограничить индексирование результатов поиска на веб-сайте, параметры сортировки и нумерацию страниц, но оставить контактные страницы и политики открытыми для сканеров. .
- Если вы планируете использовать параметры фильтрации, подумайте, как эти фильтры будут реализованы , особенно в сочетании друг с другом.

- Убедитесь, что веб-сайт масштабируется и вы сможете добавлять новые категории и подкатегории без полной переделки структуры.
Распространенные ошибки
Вот список того, чего следует избегать при работе над структурой вашего веб-сайта:
- Отсутствие ясности в названиях категорий . И пользователям, и поисковым системам сложно оценить содержание веб-сайта, если названия категорий сбивают с толку или дублируют друг друга.
- Отсутствие классификации . Если подкатегории и фильтры не имеют эффективной и логичной структуры, найти конкретную страницу не составит труда. Обязательно разработайте сбалансированную структуру, включающую все элементы, но не слишком детализированную, в которой сложно ориентироваться или для которой требуется слишком много кликов.
- Дублирование страницы . Дублированный или идентичный контент, размещенный на разных URL-адресах, негативно влияет на ранжирование в поиске.
 Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами.
Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами. - Устаревшая информация . Убедитесь, что все страницы обновлены и не содержат ненужной информации или недоступных продуктов.
Шаг 4. Поддерживайте четкую структуру URL-адресов
Не только ваш контент, но и URL-адрес должны иметь смысл. После того, как вы создали каркас своего веб-сайта со всеми категориями и страницами, перейдите к простой и удобной структуре URL-адресов, которая соответствует иерархии вашего веб-сайта.
Вот несколько советов, как содержать ваши URL-адреса в чистоте:
- Используйте удобочитаемые слова и сделайте URL как можно короче.
- Используйте релевантные ключевые слова в своих URL-адресах, но избегайте наполнения ключевыми словами (например, www.domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword-suggestion). -скидки).

- Используйте дефисы (-) вместо подчеркивания (_), потому что поисковые системы воспринимают первый как средство разделения слов, а последний как часть слова (например, www.domain.com/keywords-research лучше, чем www.domain .com/keywords_research).
- Для многоязычного сайта добавьте к каждому URL-адресу атрибут hreflang с индикатором языка.
Шаг 5. Соедините страницы с помощью внутренних ссылок
Когда у вас есть набор страниц, расставленных по приоритетам и организованных в иерархии вашего веб-сайта, вам необходимо обеспечить четкую связь между ними посредством внутренних ссылок. Это улучшает навигацию по вашему сайту и помогает распространять ссылочный вес по веб-страницам.
Эмпирическое правило заключается в том, что на каждой странице должна быть ссылка, указывающая на нее и исходящая с нее. Поисковые сканеры находят и индексируют веб-сайты, переходя с одной страницы на другую, и они делают это, переходя по ссылкам, если им не указано иное. Умная внутренняя перелинковка поможет поисковым роботам найти весь контент на вашем сайте.
Умная внутренняя перелинковка поможет поисковым роботам найти весь контент на вашем сайте.
Вы можете работать над внутренними ссылками на основе приоритетов страниц: чем больше ценность страницы для привлечения целевого трафика, тем больше ссылок должно указывать на эту страницу. Кроме того, убедитесь, что на вашем веб-сайте нет бесхозных и тупиковых страниц, на которые нет ссылок на них или с них. Если у вас есть все ваши URL-адреса, записанные или визуализированные, прежде чем вы начнете их классифицировать, у вас, вероятно, все будет под контролем.
Для получения более подробной информации о создании прочных связей между вашими страницами ознакомьтесь с нашим руководством по внутренним ссылкам.
Шаг 6. Создайте простую навигацию
Давайте обсудим необходимые элементы навигации, которые помогут вам соединить ваши страницы и сделать так, чтобы пользователям было удобно пользоваться вашим сайтом.
Меню
Во многих случаях путешествие пользователя по веб-сайту начинается с меню, поэтому оно должно содержать все важные разделы. Меню может располагаться вверху страницы или слева, а также открываться кликом или наведением. В зависимости от архитектуры сайта он может иметь один или несколько видов меню. Важно, чтобы меню было легко доступно как на десктопе, так и на мобильных устройствах.
Меню может располагаться вверху страницы или слева, а также открываться кликом или наведением. В зависимости от архитектуры сайта он может иметь один или несколько видов меню. Важно, чтобы меню было легко доступно как на десктопе, так и на мобильных устройствах.
Хлебные крошки
При навигации по вашему веб-сайту пользователи не всегда понимают, где они находятся и как туда попали. Хлебные крошки помогут им найти дорогу обратно в любой раздел. Этот элемент не только облегчает жизнь пользователям, но и помогает поисковым роботам понять иерархию сайта.
Заголовок
Заголовок веб-сайта — это блок, размещенный в верхней части страницы, в котором представлены наиболее важные категории или страницы (например, Доставка для электронной коммерции или Тарифные планы для веб-сайтов SaaS). Обычно в шапку также включаются контакты, окно поиска, переключатель языка или региона.
Нижний колонтитул
Нижний колонтитул – это блок, размещенный в нижней части страницы, который может дублировать содержимое главного меню, а также содержать ссылки на Политику конфиденциальности и другую документацию, часто задаваемые вопросы, контакты и т. д.
д.
Фильтрация и сортировка
Если на вашем веб-сайте предлагается множество услуг или продуктов, вам следует разработать систему фильтров и вариантов сортировки, чтобы помочь пользователям найти то, что они ищут. Фильтры могут различаться в зависимости от категории и должны охватывать все возможные характеристики товара.
Теги
Теги представляют собой еще один отличный способ упорядочить контент и предоставить пользователям определенный набор релевантных страниц.
Блоки ссылок
Рассмотрите возможность создания блоков рекомендаций, таких как «Посмотрите больше по теме», «Вам также может понравиться», «Люди также просматривали». Они укрепят ваши внутренние ссылки и привлекут больше трафика на релевантные страницы.
Шаг 7. Создайте карту сайта
Чтобы упростить навигацию по сайту, не забывайте о поисковых роботах. Файлы Sitemap помогают им отслеживать все страницы, которые появляются на вашем веб-сайте, и быстрее их индексировать. Поисковые системы также могут использовать карту сайта в качестве справочной информации при определении канонических URL-адресов.
Поисковые системы также могут использовать карту сайта в качестве справочной информации при определении канонических URL-адресов.
Вы можете создать карту сайта XML для целей сканирования, которая будет включать список всех URL-адресов и их иерархию, а также карту сайта HTML для пользователей, которая будет действовать как интерактивный список всех страниц. У каждой поисковой системы есть свои инструкции по созданию и отправке файла карты сайта. Аудит веб-сайта SE Ranking может облегчить вам этот процесс и автоматически создать карту сайта.
Для получения более подробной информации о правильном форматировании ознакомьтесь с нашим руководством по созданию файлов Sitemap.
Шаг 8. Протестируйте свой веб-сайт
Поисковые системы совершенствуют свои алгоритмы для удовлетворения потребностей пользователей, поэтому лучший способ оценить структуру вашего веб-сайта — посмотреть на него с точки зрения пользователя. Прежде чем ваш веб-сайт станет общедоступным, покажите его коллегам и друзьям, чтобы получить представление о том, как структура и контент работают в соответствии с целями поиска и насколько легко перемещаться по различным страницам и взаимодействовать с ними.
После запуска вы можете отслеживать поведение пользователей с помощью различных инструментов. Тепловые карты, такие как Hotjar и Crazy Egg, покажут, как посетители перемещаются по сайту и куда они нажимают, A/B-тесты и юзабилити-тесты помогут определить, какие функции работают хорошо, а какие нет, а отзывы реальных пользователей дадут вам проницательные идеи о том, что нужно. улучшение.
Чтобы проверить свою структуру с технической точки зрения, используйте такие инструменты, как Аудит веб-сайта SE Ranking . Он просканирует все ваши страницы, выявив все проблемы со ссылками, тегами, директивами индексации и так далее. Кроме того, используйте Google Search Console, чтобы отслеживать, как Googlebot видит ваши страницы.
Шаг 9. Проверьте свои дополнительные ссылки
Как мы уже упоминали, хорошая структура часто приводит к получению дополнительных ссылок и выделению в поисковой выдаче.
Поисковые системы автоматически генерируют дополнительные ссылки и рекомендуют следующее:
- Обеспечение логической структуры и навигации.
 Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск.
Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск. - Отправьте карту сайта в Google Search Console или в службы веб-мастеров других поисковых систем. Убедитесь, что все важные страницы открыты для индексации.
- Создавайте внутренние ссылки с информативными и релевантными анкорными текстами.
- Напишите уникальные теги title для каждой страницы, которые будут описательными и полезными для пользователей, выполняющих поиск.
- Предоставьте пользовательские структурированные данные для организации различных типов контента на веб-сайте.
Обратите внимание: если вы получили дополнительные ссылки, это не значит, что они останутся у вас навсегда. Поисковые боты пересканируют сайты и могут изменить разделы в быстрых ссылках (если на сайте появились новые) или вообще удалить их (если изменилась структура).
Заключение
Создание надежной и простой структуры веб-сайта — это не только разделы и ссылки, но и пользовательский опыт и дизайн. Убедитесь, что вы вложили время и ресурсы в создание SEO-дружественной структуры, прежде чем создавать сам сайт. Изучите структуры своих конкурентов, проведите углубленное исследование ключевых слов и классифицируйте свои веб-страницы на основе полученных результатов. Поддерживайте четкую структуру URL-адресов, соединяйте страницы внутренними ссылками и разрабатывайте элементы навигации, которые позволят пользователям быстро находить все, что им нужно.
Убедитесь, что вы вложили время и ресурсы в создание SEO-дружественной структуры, прежде чем создавать сам сайт. Изучите структуры своих конкурентов, проведите углубленное исследование ключевых слов и классифицируйте свои веб-страницы на основе полученных результатов. Поддерживайте четкую структуру URL-адресов, соединяйте страницы внутренними ссылками и разрабатывайте элементы навигации, которые позволят пользователям быстро находить все, что им нужно.
Если ваш сайт уже работает, проанализируйте его с точки зрения структуры, найдите слабые места и начните вносить изменения. Не упускайте эту возможность, так как это ваш шанс улучшить свой рейтинг и пользовательский опыт.
Interlinking
UX
Структура веб-сайта
33246 просмотров
Инструмент для построения диаграмм структуры веб-сайта — лучшее приложение для планирования структуры веб-сайта
Я хочу поделиться более подробной информацией об инструментах, которые я использую в своей повседневной работе. Сегодня я хотел бы показать вам, какое приложение я использую для структур веб-сайтов и почему.
Сегодня я хотел бы показать вам, какое приложение я использую для структур веб-сайтов и почему.
Ян Онесорк
• 4 мин чтения
В SEO мы часто работаем со структурами веб-сайтов, чтобы найти улучшения в текущей структуре или разработать идеальную структуру с нуля .
При выборе лучшего инструмента планирования структуры веб-сайта Я хочу, чтобы он отвечал этим требованиям :
- Оптимизирован для работы со структурами веб-сайтов. Теоретически, вы можете использовать любой инструмент для составления ментальных карт, чтобы создать диаграмму структуры веб-сайта. Но многие из этих инструментов картирования разума созданы для мозгового штурма и фиксации идей.
Раньше я использовал универсальные приложения для составления карт разума, такие как XMind и MindNode.
 Это выполнимо, но каждый день вы будете чувствовать, что он создан для другой цели, чем разработка структурных диаграмм веб-сайта.
Это выполнимо, но каждый день вы будете чувствовать, что он создан для другой цели, чем разработка структурных диаграмм веб-сайта. - Просто, понятно. Структура веб-сайта — это то, чем вы делитесь со своим клиентом и более широкой командой. Он должен быть понятным для всех, а интерфейс должен быть простым и понятным.
- В облаке. Работа над структурой сайта — это командная работа. Вы должны быть в состоянии эффективно сотрудничать. Клиенты должны иметь возможность вносить изменения без установки какого-либо программного обеспечения, наличия лицензий или даже создания новой учетной записи.
Это может показаться удивительным, но в мире диаграмм многие приложения все еще застряли в прошлом.
- Красиво выглядит. Он представляет вашу работу, поэтому он должен выглядеть красиво, верно?
Инструмент, который я использую уже некоторое время, называется Octopus.do . Он соответствует всем вышеперечисленным требованиям.
Наиболее важные функции Octopus
Octopus обладает уникальными функциями, направленными на упрощение планирования структуры веб-сайта. Он имеет простые макеты для диаграмм структуры веб-сайтов для настольных и мобильных устройств.
Пример схемы структуры веб-сайта в OctopusВы можете импортировать существующий файл Sitemap.xml для ускорения процесса. Вы можете комментировать страницы и даже назначать параметры страницы для каждой страницы — такие как заголовок, мета-описание и URL-адрес.
Octopus.do позволяет вам использовать простое цветовое кодирование , но не позволит вам быть слишком творческим — в результате каждый раз получается красивая диаграмма.
Одна вещь, с которой я раньше боролся, заключалась в том, что клиентам было трудно представить, как будут выглядеть страницы.
В Octopus есть то, что они называют «каркасами низкой точности» . Это набор крошечных визуальных элементов, которые вы можете добавлять на каждую страницу, кодировать их цветом, сортировать их, добавлять к ним комментарии. Все это для того, чтобы сделать простым для понимания способом сообщить, как может выглядеть конечный результат.
Это набор крошечных визуальных элементов, которые вы можете добавлять на каждую страницу, кодировать их цветом, сортировать их, добавлять к ним комментарии. Все это для того, чтобы сделать простым для понимания способом сообщить, как может выглядеть конечный результат.
Это чрезвычайно полезно на ранних этапах когда вам нужно заручиться поддержкой клиента. Но также и на более поздних этапах, когда вы намечаете макет всех страниц.
Структурная схема веб-сайта с низкокачественными каркасными элементами Есть еще одна важная функция, которую я хотел бы выделить, не вдаваясь в подробности, — это совместное использование. Совместное использование работает так, как вы ожидаете в 2021 году. Каждый может сотрудничать в браузере; вы просто поделитесь ссылкой. Для просмотра или внесения изменений учетная запись не требуется. (Вам нужно зарегистрироваться, если вы хотите добавлять комментарии. )
)
А какие недостатки? Я не могу указать внутренние отношения между страницами (внутренние ссылки, потоки пользователей). И импорт Sitemap.xml часто бывает беспорядочным , поэтому я обычно все равно выполняю настройку вручную. Хотя ничего критичного не упущено.
Доступен бесплатный план, но он очень ограничен. Я рекомендую план, который я использую — Pro по цене 84 доллара в год — который содержит все функции, подходящие для SEO-фрилансера или специалиста по UX.
Подробнее об их планах:
Цены и планы. Отзывы Twitter об инструменте планирования веб-сайта — Octopus.do
Плановые ограничения и информация о ценах. Выберите план, который лучше всего подходит вашей команде. Мы предоставляем специальные скидки для студентов и преподавателей. Прочитайте отзывы пользователей. Не стесняйтесь попробовать наш инструмент планирования веб-сайта — Octopus.do
Какие есть альтернативы?
Если вы попробуете Octopus, и он вам не понравится, вот несколько альтернатив, которые также стоит рассмотреть:
- WriteMaps — Очень похоже, но больше ориентировано на работу с конкретным контентом (и точная копия) каждой страницы.



 Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.

 Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами.
Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами.
 Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск.
Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск. Это выполнимо, но каждый день вы будете чувствовать, что он создан для другой цели, чем разработка структурных диаграмм веб-сайта.
Это выполнимо, но каждый день вы будете чувствовать, что он создан для другой цели, чем разработка структурных диаграмм веб-сайта.