С чего начать созадние сайта новичку
Как и в любом деле, при создании сайта главное — это начать. После того, как вы заложите прочный фундамент вашего проекта, останется только продолжать, шаг за шагом планомерно приближаясь к поставленной цели.
С чего начать создание сайта новичку — с идеи
Первым делом определитесь, что за сайт вы собираетесь делать, для кого он предназначен и с какой целью вы его создаете. Возможно, это будет информационный портал, личный блог, интернет-магазин или интернет-представительство компании.
Например, вот так может выглядеть Ваш интернет-магазин:
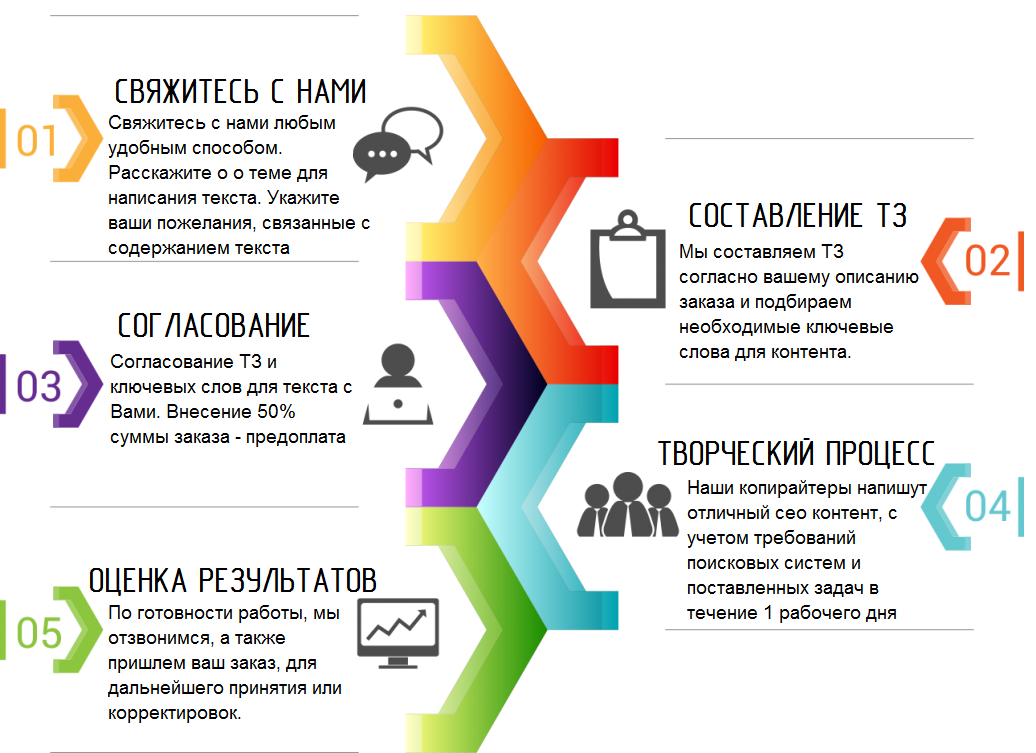
Чтобы получить аналогичный сайт, необходимо:
— Оплатить хостинг и домен.
— Установить OcStore на хостинг.
Если вы, как и многие другие, создаете сайт для заработка, сразу продумайте конкретный способ получения прибыли и разработайте стратегию развития портала с нуля до нужного уровня. Наличие конкретной цели и четкого плана по ее достижению — ключевое условие успеха. Если вы не знаете, какой результат хотите получить, вам будет трудно понять, что делать.
Если вы не знаете, какой результат хотите получить, вам будет трудно понять, что делать.
Определитесь, чем сайт будет отличаться от проектов ваших конкурентов — портал, который выделится в лучшую сторону и привлечет к себе больше внимания, наверняка принесет хорошие деньги.
Не забывайте, что сайт должен быть полезным посетителям — только в этом случае можно надеяться на уверенное развитие. Так, информационный портал должен содержать качественные статьи, в которых люди найдут ответы на свои вопросы.
Вид и структура сайта
После того, как вы определились с назначением сайта, выберите его вид и структуру. Это может быть:
- одностраничник;
- сайт-визитка;
- интернет-магазин;
- информационный портал;
- блог.
Определите количество страниц — составьте в текстовом редакторе полный список. Если их много, разбейте страницы на группы, определитесь с разделами и подразделами будущего портала. Структура сайта — своеобразный «скелет», на который впоследствии лягут дизайн и интерфейс.
Для большого проекта Вы можете воспользоваться специальной программой по составлению схем (xmind, сервис mind42.com).
Начало — выбор домена и хостинга
Чтобы разместить сайт в интернете, понадобится купить домен и выбрать хостинг. Домен — это имя сайта вида nnnnnn.ru, которое отображается в адресной строке и которое пользователи будут вводить туда, когда захотят попасть на ваш портал. Основные требования к доменному имени:
- лаконичность — чем оно короче, тем лучше;
- простота — его должно быть легко запомнить и легко вбить в адресную строку в случае необходимости;
- запоминаемость — идеальное доменное имя остается в памяти пользователя уже после первого посещения сайта.
Большинство простых звучных доменов уже занято, поэтому придется потратить время, чтобы найти подходящее и доступное для регистрации имя для интернет-ресурса.
Хостинг — это пространство на жестком диске сервера, на котором нужно разместить сайт, чтобы он стал доступен для посещений.
- они надежны;
- обеспечивают быстрый отклик;
- всегда обеспечат сайт достаточным количеством ресурсов, которые требуются для нормальной работы.
Если вы хотите создать интернет-проект, не стоит гнаться за дешевизной. Лучше внимательно изучить доступную информацию о хостинг-провайдерах, в том числе и отзывы клиентов, чтобы выбрать надежную фирму, которая обеспечит стабильную и быструю работу вашего сайта.
Выбор CMS для своего проекта
CMS, которую также называют движком сайта (англ. Content Management System —система управления контентом) — это оболочка, которая позволяет быстро создать интернет-ресурс и обслуживать его с минимумом усилий, по мере необходимости добавляя новые страницы.
Вы можете самостоятельно выбрать подходящий тариф хостинга на этой странице.
В то же самое время новичку для разработки качественного сайта с нуля с использованием HTML, CSS, PHP и MySQL потребуются долгие месяцы. Если вы хотите создать портал самостоятельно, использование CMS будет лучшим вариантом.
Если вы хотите создать портал самостоятельно, использование CMS будет лучшим вариантом.
Существует несколько сотен таких платформ, самыми популярными из них являются:
- WordPress;
- Joomla;
- Drupal;
- MODX.
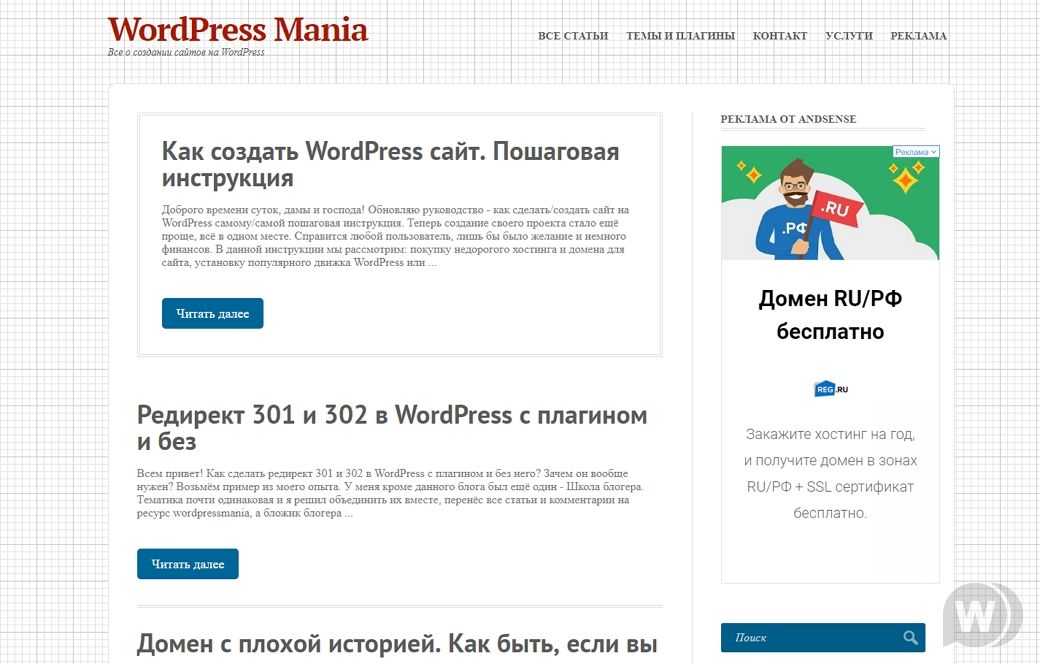
WordPress — это простая в освоении и в то же время функциональная CMS. Она отличается дружелюбным интерфейсом и позволяет администратору сайта легко добавлять новый контент. Чтобы дополнительно расширить базовый функционал, можно устанавливать разнообразные плагины.
Официальный сайт – wordpress.org.
Joomla предоставляет в распоряжение пользователя обширный инструментарий, который также можно увеличивать с помощью плагинов, отличается высокой безопасностью и допускает возможность тонкой настройки под себя.
Официальный сайт – joomla.org.
 Новичку может быть непросто разобраться с этой программой.
Новичку может быть непросто разобраться с этой программой.
Официальный сайт – drupal.org.
MODX — это CMS профессионального уровня по доступной цене. Она подойдет для создания и обслуживания сайтов любого типа и любого уровня сложности.
Официальный сайт – modx.com.
Дизайн
В распоряжении каждого пользователя CMS есть бесплатные типовые шаблоны дизайна, из которых он может выбрать любой понравившийся. Это не потребует ни затрат времени, ни денежных вложений, но созданный сайт не будет выглядеть уникально и потребует времени на доработку (порой, значительного времени).
Мы рекомендуем скачивать все шаблоны только с официальных сайтов. Иначе в код такого шаблона могут быть вшиты ссылки на посторонние ресурсы, либо «закладки», позволяющие злоумышленнику получить доступ к Вашему сайту.
Уникальный дизайн разрабатывается индивидуально для каждого интернет-ресурса. При этом тщательно подбираются графические материалы, цвета и другие детали. Такой вариант обойдется очень дорого, и постоянно будет требовать доработок (например, при появлении нового вида страниц на сайте).
Такой вариант обойдется очень дорого, и постоянно будет требовать доработок (например, при появлении нового вида страниц на сайте).
Существует и промежуточный вариант — это премиум-шаблоны, которые можно приобрести на специальных площадках. Нужно только выбрать из каталога подходящий вариант и установить его — такой подход позволяет получить оригинальный дизайн без лишних затрат. Посмотрите, сайты на «шаблонном» дизайне выглядят не хуже индивидуальных разработок небольших веб-студий, но цена в разы ниже.
Пример блога:
Пример портала:
Пример интернет-магазина:
Откуда будет браться контент и кто будет наполнять сайт
Чтобы привлечь посетителей, необходимо разместить на сайте качественный контент. Писать статьи можно самостоятельно, однако гораздо лучше нанять для этого профессионалов. Авторов текстов для интернет-ресурсов называют вебрайтерами или копирайтерами. Найти их можно на текстовых биржах или на биржах фриланса.
Зарегистрировавшись на таком сайте, вы сможете оставлять заказы, которые будут брать в работу исполнители. Существуют и другие способы поиска вебрайтеров — найти авторов можно на специализированных форумах, через объявления, по рекомендациям знакомых и так далее.
Текстовое наполнение сайта имеет первостепенное значение для продвижения. С точки зрения, как посетителей, так и поисковых алгоритмов именно количество и качество материалов, которые на нем размещены, определяют ценность ресурса. Поэтому не стоит экономить на услугах авторов текстов, также, как и на оплате труда SEO-оптимизаторов.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
как научиться создавать сайты / Хабр
Что такое HTML, CSS, JS, и как эти аббревиатуры помогут ребенку создать свой сайт.
Создание веб-страниц доступно не только программистам со стажем. Написать сайт способен и школьник 10-12 лет. Возможно, ему даже не покажется это сложным. Рассказываем, что представляет из себя создание сайта детьми и с чего стоит начать.
HTML, CSS и JavaScript: что это такое и для чего используется
90% веб-сайтов начинаются с HTML, а продолжаются CSS и JavaScript.
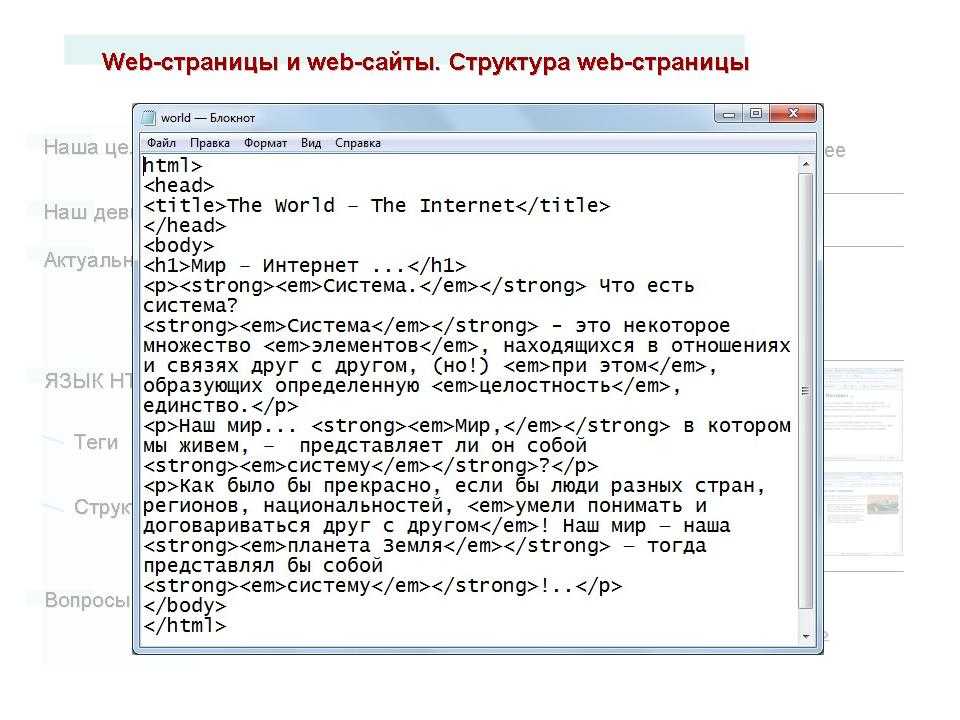
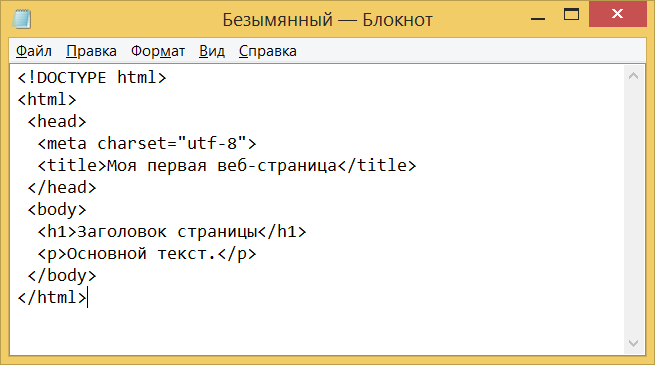
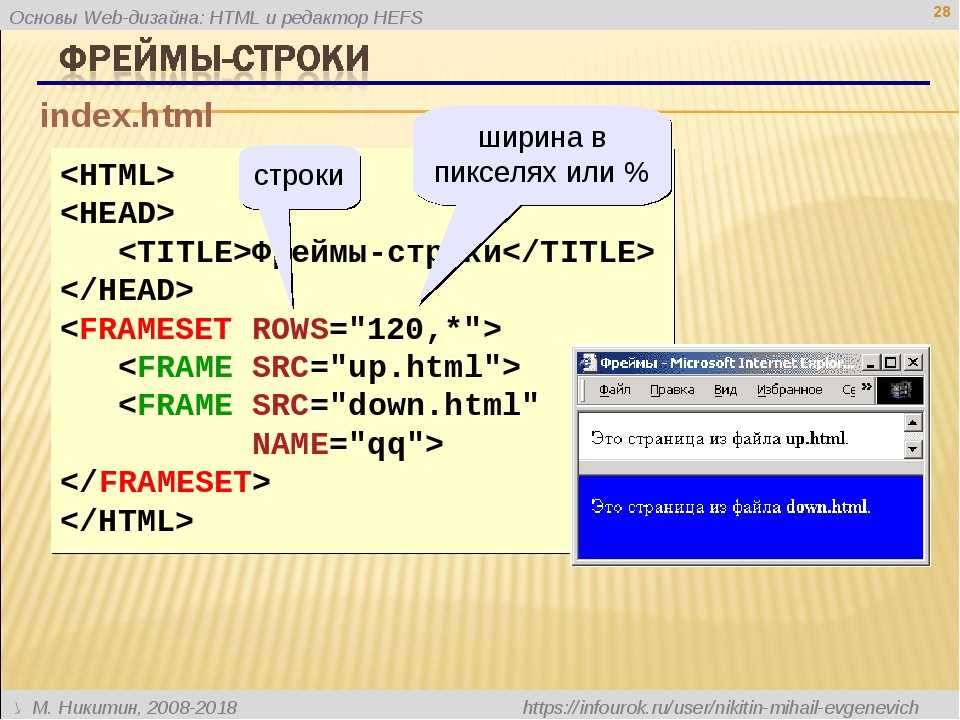
HTML — основа и структура сайта, его «изнанка». Важно понимать: это еще не язык программирования, а язык разметки гипертекста. Код HTML используется для отображения веб-страницы — браузер выводит ее на экран в понятном для человека виде. HTML прост в изучении, а полученные знания помогут в освоении основных языков программирования — например, Python или C#.
Познакомились с HTML — переходим к CSS и JavaScript.
Стилизовать HTML-верстку и поработать над внешним видом страницы можно с таблицами стилей CSS (Cascading Style Sheets). Хватит одного файла CSS, чтобы применить изменения к нескольким веб-страницам сайта одновременно. Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Сделать платформу интерактивной поможет язык программирования JavaScript. Он также относительно несложен и подходит в качестве первого языка программирования. Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Углубить и расширить знания в области создания веб-страниц можно при помощи библиотек — уже написанных для конкретных задач кодов. Использование библиотек сокращает время, потраченное на код.
Освоить азы разработки и создать первый многостраничный сайт получится уже в 12 лет. В этом возрасте можно:
Создать веб-страницу на HTML, наполненную контентом: таблицами, картинками, видео, ссылками.
Менять стиль сайта, играть с фонами, шрифтами и анимацией, используя CSS.
Написать первые скрипты на JavaScript, чтобы оживить проект — например, переходами и окошками с сообщениями.

Адаптировать сайт под различные устройства.
Разместить страницу в сети интернет.
Создание сайтов — захватывающее времяпровождение, которое рискует стать новым хобби, а после и профессией.
Веб-программирование для детей: кому подходит HTML
Изучение HTML подойдет разным школьникам — не одним лишь заядлым компьютерщикам. Кому понравится такое направление:
Любителям проводить много времени за компьютером. Интересное занятие сделает этот процесс осмысленным и полезным.
Будущим программистам. Ребенок увлекается высокими технологиями и уже видит себя разработчиком — создание веб-сайтов будет ему по плечу. Освоение HTML, CSS и JavaScript позволит рано влиться в мир IT и перейти к покорению более сложных языков программирования.
Геймерам. Знакомство со средой разработки вдохновит на то, чтобы позже уйти в геймдев и создать собственную игру.

Визуалам. Работа над интерфейсом личной страницы понравится тем детям, кто видит красоту в повседневном и уже проявляет интерес к вопросам стиля. Будущему UX/UI-дизайнеру будет полезно соприкоснуться с основами верстки сайта.
Обладателям аналитического склада ума. Даже если школьник пока не интересовался программированием, есть шанс, что занятие как раз придется по душе. В этом плане кодинг сродни шахматам или задачкам на логику.
Программирование HTML для детей — это весело и интересно, и к тому же развивает навыки:
Умение искать и применять информацию. Для написания кода важно вычленять и сопоставлять данные.
Способность находить и исправлять ошибки. Если сайт вдруг не работает — нужно обнаружить неисправность в коде и устранить.
Логическое мышление. Программирование развивает аналитические навыки и умение находить причинно-следственные связи.

Внимательность и скрупулезность. Ошибка в написании кода — к примеру, если забыть поставить закрывающий тег — чревата нерабочим состоянием веб-страницы.
Усидчивость и умение идти до конца. Чтобы увидеть готовый сайт, его сначала необходимо создать — часто неочевидная связь между двумя пунктами тут, напротив, легко прослеживается.
В будущем ребенок, изучив HTML, CSS и JavaScript, сможет делать сайты или интерфейсы страниц на заказ, или же развивать личный блог. Умение создавать веб-сайты будет преимуществом в любой сфере. А еще проще изучать другие языки и направления программирования, уже имея крепкую базу.
Как изучить HTML для детей: уроки на YouTube, книги, игры, курсы
Способ изучения создания веб-страниц стоит выбрать, опираясь на склонности и характер ребенка:
Если подросток любит читать, для старта подойдет книга «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress».
 Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Существуют и сайты для изучения программирования для детей: с материалами на тему или курсами — как платными, так и бесплатными. Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Создание сайта школьниками — увлекательное и несложное занятие, которое подарит много приятных минут, полных открытий. Изучение HTML, CSS для детей открывает возможности для самореализации.
Какие существуют способы создания веб-сайта?
Прежде чем вы сможете разместить свой новый веб-сайт в Интернете, вам нужно принять много важных решений. Если вы хотите начать вести блог, создать интернет-магазин или запустить портфолио фрилансера, вам сначала нужно выяснить, как вы собираетесь его создавать. Тем не менее, оценка всех ваших вариантов может показаться немного ошеломляющей.
К счастью, не так уж сложно разобраться в наиболее распространенных способах создания веб-сайтов. Как только вы узнаете, какой у вас есть выбор, а также плюсы и минусы каждого из них, вы сможете принять правильное решение для своего уникального сайта.
В этой статье мы рассмотрим четыре основных способа создания веб-сайта. Мы рассмотрим, сколько обычно стоит каждый вариант, и коснемся некоторых их преимуществ и недостатков. Давайте погрузимся прямо в!
На что обратить внимание перед созданием веб-сайтаПрежде чем вы сможете решить, как создать свой веб-сайт, вам необходимо учесть два важных фактора. Это:
- Время. Время, необходимое для создания веб-сайта, может сильно различаться в зависимости от используемого вами метода. Поэтому очень важно знать, спешите ли вы или можете позволить себе не торопиться.
- Бюджет. Создание веб-сайта может быть недорогим, если вы сделаете это правильно.
 Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Очень важно знать, сколько времени и денег у вас есть для вашего веб-проекта. Это поможет вам при оценке следующих вариантов, поскольку не существует «одного правильного способа» создания веб-сайта.
Как мы упоминали ранее, существует множество различных подходов к процессу разработки веб-сайта. Мы рассмотрим четыре самых популярных метода и посмотрим, как они сравниваются.
1. Используйте конструктор веб-сайтовКонструктор веб-сайтов — это инструмент, позволяющий очень быстро создать веб-сайт. Эти решения обычно имеют функцию перетаскивания, включают шаблоны для дизайна и не требуют от вас каких-либо знаний в области кодирования.
Одним из примеров является WP Website Builder, который предоставляется бесплатно со всеми нашими планами на DreamHost..jpg)
Этот конструктор позволяет вам выбирать из множества предварительно оформленных блоков контента. Например, вы можете выбрать блок контактной информации, специально стилизованный под сайты ресторанов. Затем вы можете настроить его с помощью собственных цветов, шрифтов, изображений и т. д.
Конструкторы веб-сайтов могут сэкономить ваше время и деньги, позволяя быстро запустить новый сайт. Кроме того, с помощью правильного конструктора вы можете настроить элементы дизайна вашего сайта в соответствии с вашим брендом. Таким образом, вам не обязательно беспокоиться о том, что в конечном итоге вы окажетесь на веб-сайте «нарезки печенья».
В то же время стоит отметить, что любой конструктор веб-сайтов по своей природе ограничен и может не дать вам такого контроля над внешним видом и функциональностью вашего сайта, как некоторые другие варианты в нашем списке. Однако позже мы поговорим о том, как некоторые методы можно сочетать с конструктором веб-сайтов, чтобы помочь вам создавать инновационные веб-сайты.
Системы управления контентом (CMS) часто путают с разработчиками веб-сайтов. Однако CMS — это полноценная платформа для создания и публикации цифрового контента. Они намного сложнее и гибче, чем конструктор веб-сайтов, и их можно использовать не только для создания веб-сайтов.
Безусловно, самой популярной CMS является WordPress с долей рынка более 60%.
Еще одна вещь, которая отличает CMS от конструктора веб-сайтов, заключается в том, что она построена на мощном программном обеспечении базы данных. Это означает, что он может хранить контент и другие ресурсы высокоорганизованным образом. Это позволяет отображать и упорядочивать контент уникальными способами и даже включать собственный код.
На рынке есть и другие варианты CMS, в том числе:
- Joomla . Это бесплатная CMS с открытым исходным кодом. Несмотря на то, что в этом отношении Joomla похожа на WordPress, она не так удобна для пользователя и имеет более крутую кривую обучения.

- Друпал . Drupal — еще один вариант с открытым исходным кодом, еще более сложный, чем Joomla. Это платформа, больше ориентированная на опытных веб-разработчиков.
- Magento . Magento — это продукт Adobe, специально предназначенный для веб-сайтов электронной коммерции и их потребностей. Существует также версия Magento с открытым исходным кодом.
CMS предлагают большую гибкость и могут использоваться для создания веб-сайтов практически любого типа. Кроме того, вам не нужно много технических ноу-хау, чтобы начать. К счастью, многие качественные веб-хостинги (включая нас!) предлагают установку многих CMS в один клик, особенно WordPress. Не знаете, какая CMS лучше всего подходит для вашего сайта? Вот 12 причин, по которым мы рекомендуем WordPress.
3. Сделай сам с помощью HTML и CSS Если у вас есть технические навыки, вы всегда можете создать свой веб-сайт с нуля, используя язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS).
Если вы собираетесь заняться дизайном своего веб-сайта с помощью HTML и CSS, вам понадобятся некоторые инструменты, в том числе:
- Редактор кода . Вы можете захотеть, чтобы редактор кода выполнял за вас большую часть управления файлами, или вам может понадобиться инструмент, облегчающий просмотр вашего кода. Некоторые примеры включают Brackets, Visual Studio и PhpStorm.
-
- Местная застройка. Это позволяет вам создавать и экспериментировать на локальном компьютере, прежде чем запускать свой сайт в Интернете.
 Многие веб-хостинги предлагают простые решения для размещения веб-сайтов.
Многие веб-хостинги предлагают простые решения для размещения веб-сайтов.
Разработка веб-сайта с нуля обеспечивает максимальную гибкость. В то же время вам понадобится много времени и некоторые глубокие знания в области программирования, чтобы осуществить это.
4. Нанять веб-дизайнера и/или разработчикаНаконец, всегда можно нанять веб-разработчика для создания идеального веб-сайта. Веб-разработчиков много, хотя поиск надежного и высококвалифицированного специалиста для вашего проекта может потребовать некоторых усилий.
Если вы хотите пойти по этому пути, вот несколько советов, как найти качественного веб-разработчика и наладить с ним продуктивные отношения:
- Решите, будете ли вы использовать агентство или фрилансера. Если вы заинтересованы в заключении контракта с фрилансером, вам могут пригодиться такие сайты, как Upwork и Fiverr.
- Убедитесь, что у вас есть четко определенные цели для вашего веб-сайта.

- Заранее определите, сколько страниц нужно вашему веб-сайту, чтобы вы могли установить разумный объем работы.
Аутсорсинг работы по созданию вашего веб-сайта позволяет вам получить именно то, что вы хотите, не требуя от вас каких-либо знаний о разработке или программировании.
Однако это, безусловно, самый дорогой вариант. Запуск пользовательского сайта может стоить от нескольких сотен до нескольких тысяч долларов (или больше), в зависимости от его размера и сложности.
Начните работу над своим веб-сайтом сегодня с DreamHostМы понимаем, что после того, как вы решите создать веб-сайт, вам придется принять множество решений. Помимо выбора того, как вы будете создавать свой сайт, вам также необходимо найти безопасный и надежный веб-хостинг.
Вот почему DreamHost предлагает несколько вариантов хостинга, чтобы вы могли найти идеальный план для своих нужд.
Если вы только начинаете, один из самых быстрых способов запустить свой сайт — это предварительно установить WordPress и простой в использовании конструктор сайтов. К счастью, наши годовые планы виртуального хостинга включают и то, и другое! Даже лучше? Мы также включаем бесплатное доменное имя и сертификат SSL/TLS.
К счастью, наши годовые планы виртуального хостинга включают и то, и другое! Даже лучше? Мы также включаем бесплатное доменное имя и сертификат SSL/TLS.
Пришло время воплотить в жизнь ваши мечты о веб-дизайне? Ознакомьтесь с нашими вариантами виртуального хостинга сегодня, и вы сразу же приступите к работе.
Wie man eine großartige Веб-сайт erstellt
Um in der heutigen Businesswelt erfolgreich zu sein, musst du wissen, wie du eine professionalelle Website erstellst.
Um in der heutigen Businesswelt erfolgreich zu sein, musst du wissen, wie du eine professionalelle Веб-сайт erstellst. Und dabei ist es gleichgültig, ob du ein kleines Ladengeschäft, ein Online-Business oder ein E-Commerce-Unternehmen aufbaust. Selbst wenn du dich selbst als Marke verkaufst – sei es an Arbeitgeber oder als Freelancer – brauchst du einen Onlineauftritt, um erreichbar zu sein und dein Geschäft ausbauen zu können.
Eine gut gestaltete Website vermittelt sofort einen professionalelleren Eindruck von dir und deinem Unternehmen. Über eine Unternehmenwebsite kannst du mit deinen Kund*innen kommunizieren, sie regelmäßig über Neuigkeiten informieren und gleichzeitig neue Leads gewinnen. Und wenn du es richtig machst, kann deine Website darüber hinaus ein wichtiges Mittel sein, um den Charakter und die Sprache deiner Marke zu entwickeln.
Über eine Unternehmenwebsite kannst du mit deinen Kund*innen kommunizieren, sie regelmäßig über Neuigkeiten informieren und gleichzeitig neue Leads gewinnen. Und wenn du es richtig machst, kann deine Website darüber hinaus ein wichtiges Mittel sein, um den Charakter und die Sprache deiner Marke zu entwickeln.
Bist du bereit zu lernen, wie du eine Website erstellen und mit deinem Onlinegeschäft die nächste Ebene erreichen kannst? Diese schrittweise Anleitung führt dich durch den Prozess und hilft dir dabei, die richtigen Entscheidungen zu treffen, um deine Website von der Masse abzuheben.
1. Lege den Zweck deiner Website fest
Bevor du beginnst, das Design deiner Website zu erstellen, musst du genau definieren, wozu diese diene soll. Willst du Waren und Dienstleistungen direkt Kunden verkaufen oder möchtest du in erster Linee eine komfortable Informationsquelle bieten, um dein Unternehmen bekannt zu machen? Что делать?
Formuliere deine Ziele so konkret wie möglich. Du könntest von deiner Веб-сайт beispielsweise Folgendes erwarten:
Du könntest von deiner Веб-сайт beispielsweise Folgendes erwarten:
- Verkauf von physischen oder digitalen Produkten oder Dienstleistungen
- Anlaufstelle, um lokalen Kunden deine Öffnungszeiten, Preise oder andere Informationen zu deinem Unternehmen mitzuteilen
- Коммуникация по идентификатору и торговой марке Botschaft
- Veröffentlichung von Ankündigungen und Updates
- Презентация Kundenrezensionen und -referenzen
- Преобразователи проводов в über deinen Verkaufstrichter
- Du kannst durchaus mehrere Ziele mit deiner Website verfolgen – solange du eine Strategie hast, um jedes einzelne zu erreichen.
Wenn es beispielsweise eines deiner primären Ziele ist, Leads in Käufern zu konvertieren, wie erreicht deine Веб-сайт умирает? Wirst du erklärende Videos und Details zu Produkten oder Dienstleistungen veröffentlichen, damit die Leute sich näher informieren können, bevor sie mit einem Vertriebsmitarbeiter sprechen? Planst du, Leads anzusprechen, die sich im obersten Bereich des Verkaufstrichters befinden, um ein erstes Interesse zu wecken? Oder hast du Bereiche für beide dieser Lead-Typen?
Je konkreter du sein kannst, desto leichter wird es dir fall, Entscheidungen über die Erstellung deiner Website zu treffen.
2. Wähle eine benutzerdefinierte Domain
Als Erstes braucht deine Веб-сайт eine Domain. Deine Domain ist dein Ausgangspunkt im Internet und ein Wegweiser, damit die Welt dich finden kann. Betrachte sie alsvirtelle Version deines Schaufesters.
Определенное доменное имя, указанное в тексте
Определенное доменное имя, содержащее интерес в их веб-браузере, которое было найдено. Du möchtest, dass er einprägsam, eindeutig und in logischer Weise passend zu deinem Unternehmen ist. Keine Sorge – das ist einfacher, а также es klingt!
Wenn du einen Unternehmensnamen hast, finde zuerst heraus, ob dieser benutzerdefinierte Имя домена как домен verfügbar ist. Wenn nicht, solltest du überprüfen, ob es sinnvoll wäre, Informationen zum Standort hinzuzufügen. Wenn beispielsweise «Carolsdogwash» schon vergeben ist, probiere «Carolsdogwashmilwaukee».
Wenn dein Unternehmensname lang oder komplex ist, kannst du Problemlos eine Alternative verwenden. In diesem Fall kann eine Abkürzung gut funktionieren – wie beispielsweise «dchlaw» для «Юридической фирмы Dewey, Cheter und Howe». Beachte bitte, dass bei diesem Namen die Art des Unternehmens – «закон» для Anwaltskanzlei – in der Domain angegeben ist. So kann man sich den Domain-Namen leichter merken undsuchmaschinen können besser unterscheiden, welche Art von Inhalte Benutzer erwarten.
Beachte bitte, dass bei diesem Namen die Art des Unternehmens – «закон» для Anwaltskanzlei – in der Domain angegeben ist. So kann man sich den Domain-Namen leichter merken undsuchmaschinen können besser unterscheiden, welche Art von Inhalte Benutzer erwarten.
Eine Domain-Erweiterung auswählen
Wenn du deine Domain festlegst, musst du auch eine Erweiterung auswählen. Das klassische «.com» sollte, sofern dein Unternehmen nicht gemeinnützig ist, deine erste Wahl sein, da die Leute am Ende von Websitenamen haufig standardmäßig «.com» eingeben.
Weitere Domainerweiterungen sind:
- .net für Technologieunterehmen
- .org für gemeinnützige Organisationen
- .Info für Websites, die nur Informationszwecken dien
- .club for Interessengruppen
Домен Deine kaufen oder verbinden
Mailchimp macht es dir leicht, eine Domain zusuchen und zu kaufen. Du kannst die Registrierung und Bezahlung direkt über die Website vornehmen und anschließend mit dem Drag-and-Drop-Website-Builder beginnen, deine eigene Website zu erstellen.
Wenn du bereits eine Домен gekauft hast, kannst du sie kostenlos mit Mailchimp verbinden.
3. Entscheide dich für einen Hoster
Jede Веб-сайт braucht einen Web-Hoster. Ein Hoster ist ein Unternehmen, das Speicherplatz auf seinen Servern verkauft oder vermietet. Dieser Speicherplatz wird der «Heimatort» deiner Website und beinhaltet alle Informationen für jede Seite, die du erstellst. Du kannst dir das Hosting-Unternehmen wie ein Hausverwaltung für das Internet vorstellen.
Dabei sind zwei unterschiedliche Arten von Hosting-Angeboten zu unterscheiden. Номер телефона:
- Общий хостинг , bei dem mehrere Веб-сайты на сервере einem einzigen gespeichert werden. Jede Website verfügt über ihren eigenen Bereich auf dem Server, sodass alle Informationen gesichert sind.
- Выделенный хостинг , bei dem für eine einzelne Веб-сайт ein einziger Server bereitgestellt wird. Dieser Hosting-Typ часто использует самые большие веб-сайты, включая Google и Amazon, которые часто посещают и проверяют дату и время.

Für neue Unternehmen ist Shared Hosting Eine Gute Wahl und Mailchimp bietet dies kostenlos an. Wenn du bereits einen Domain-Name Mailchimp gekauft oder eine von einem Drittanbieter gekaufte Domain Verbunden hast, ist Mailchimp bereits dein Hoster für diese Website.
4. Wähle einen Website-Builder
Um bei unserem Vergleich mit Immobilien zu bleiben: Du hast jetzt eine Adresse (определенный домен) ausgewählt und Grundbesitz erworben (einen Host festgelegt). Dein nächster Schritt besteht darin, deine Website zu erstellen.
Genau wie bei einer Bauconstruktion sorgt auch bei deiner Website ein Solides Rahmenkonzept für ein optimales Erscheinungsbild und hervorragende Leistung. Eine Option ist, einen Experten für das Design und den Aufbau deiner Website zu bezahlen. Der durchschnittliche Preis für diese Dienstleistung lag 2021 zwischen 4.000 und 10.000 USD, aber er könnte letztendlich noch höher liegen, wenn du viele Seiten oder komplexere Funktionen benötigst.
In diesem Fall bezahlst du unter anderem für die Design- und Programmierfähigkeiten, die zur Strukturierung einer Website erforderlich sind. Stell dir noch einmal ein hypothetisches Gebäude vor. Um das Programmiergerüst eines Website-Designs von Grund auf neu zu erstellen, ist Internet-Fachwissen auf professionaleller Ebene erforderlich – genauso, wie es Fachwissen erfordert, einen Gebäuderahmen zu konstruieren.
Der Unterschied besteht darin, dass du beim Erstellen einer Website nicht von Grund auf neu beginnen musst. Mailchimp предлагает бесплатные услуги для веб-сайтов и издательского дела, простые конструкторы веб-сайтов на основе технологии Drag-and-Drop, основанные на других технических средствах. Mailchimp wird zu deiner Website-Plattform und übernimmt sämtliche Programmieraufgaben für dich. Вы должны использовать Webdesign-Optionen auswählen – и самостоятельно управлять Mailchimp.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
5. Erstelle deine Карта сайта
Die Sitemap zu erstellen, ist sehr wichtig. Deine Website funktioniert wie ein Stammbaum: Die Eltern (deine Homepage) stehen im Zentrum und die Kinder (verschiedene Seiten) verzweigen sich von dort aus. Du musst also wissen, wie du Besucher*innen deiner Website von einer Seite zur anderen Bringst.
Файлы Sitemap для дизайнера*innen notwendig, da sie die Tiefe und Struktur der Website kennen müssen. Sobald die Карта сайта erstellt ist, können die Designer*innen sie verfeinern und sicherstellen, dass die Navigation sinnvoll ist.
Die Erstellung einer Карта сайта kann zwar zeitaufwendig sein, ist aber für die Entwicklung einer smarten Website, die leicht zu navigieren und für deine Kundschaft einfach zu bedienen ist, unerlässlich.
Natürlich ist es eine gute Idee, eine Homepage und eine Seite zur Kontaktaufnahme zu haben. Darüber hinaus ist der Aufbau deiner Website von den Zielen abhängig, die du zuvor im Rahmen dieses Prozesses identifiziert hast.
Hier sind einige Ideen für deinen Einstieg in den Prozess der Website-Erstellung:
- Eine Seite zum „Locken“ der Besucher, damit diese ihre E-Mail-Adresse angeben, zum Beispiel um auf herunterladbare Razuthenhalte zuerzugreifen Эрхальтен
- Eine Seite zu Erfassen von Leads, auf der diese ihre Namen und Kontaktdaten eingeben, damit du sie mit weiteren Informationen kontaktieren kannst
- Informationsseiten zu Produkten oder Services können zusammen mit Mailchimp-Optionen für Stores und Terminbuchungen zu deiner Website hinzugefügt werden
- Eine «Über uns»-Seite mit Informationen zu deinem Unternehmen
- Eine Seite für Kundenrezensionen und -referenzen
- Eine Preisübersichtsseite, die insbesondere für Unternehmen mit verschiedenen Abonnements oder Serviceniveaus wichtig ist
Du kannst außerdem Landingpages erstellen, die mit bestimmten Marketingkampagnen koordiniert werden. Wenn du beispielsweise eine Kampagne durchführst, um eine bestimmte Produktkategorie zu bewerben, kannst du für diese Kategorie eine Landingpage einrichten und die von dir beworbenen Elemente präsentieren. Du kannst sogar Werbepreise hinzufügen.
Du kannst sogar Werbepreise hinzufügen.
Mit Mailchimp kannst du eine unbegrenzte Anzahl von Webseiten kostenlos veröffentlichen, sodass die Auswahlmöglichkeiten für deine Websitestructur nahezu unbegrenzt sind. Du kannst frei entscheiden, welche Arten von Seiten du möchtest, und welche personalisierten Navigationsmöglichkeiten du den Website-Besuchern geben möchtest, um zwischen den Seiten zu wechseln.
Planung des Seitendesigns
Jetzt, da du die Карта сайта erstellt hast, ist es an der Zeit, das Layout jeder Seite zu planen. Soll die Seite Grafiken, Spalten, Videos oder Kundenbewertungen haben?
Jede Seite sollte and eines Website-Wireframes durchdacht und gestaltet werden. Каркас представляет собой схему для сайта. Er diient als grundlegende Struktur der Seite und ermöglicht, dass Kund*innen sich auf deiner Website leicht zurechtfinden.
Deine Website ist eines der besten Hilfsmittel, um deine Marke zu etablieren. Sie umfasst alle wichtigen Elemente der Markenidentität:
- Logos
- Типография
- Фарб
- Ауфмахунг
- Шрифтлихер Инхальт
Das Erscheinungsbild deiner Веб-сайт содержит все элементы – einschließlich der Aufmachung, sofern du bestimmte Produktoder Serviceseiten mit Bildern hast. Zusammen präsentieren sie die Persönlichkeit deiner Marke.
Zusammen präsentieren sie die Persönlichkeit deiner Marke.
Deine Identität muss einheitlich sein, vor allem, wenn dein Unternehmen neu ist und du deine Marke erst aufbaust. Ein konsistentes Aussehen hilft, neue Kund*innen für deine Marke zu gewinnen. Menschen unterscheiden sich, was die von ihnen bevorzugte Markenästhetik betrifft, vom Grafikstil bis hin zum Farbschema. Du wirst sogar Verbindungen zu unterschiedlichen Personen aufnehmen, je nachdem, ob deine Marke формальный oder ungezwungen, современный oder klassisch ist.
Wenn du deine Website über Mailchimp erstellst, kannst du aus vielen Designvorlagen, von Designer*innen empfohlenen Schriftarten und Farbpaletten auswählen. Du kannst auch sowohl das Schriftartenals auch das Farbschema anpassen, damits es deiner Markenästhetik entspricht.
Profi-Tipp: Achte darauf, dass Farbe, Schriftart und Grafikstil auf all deinen Landingpages gleich sind. So kannst du auch weiterhin das Layout und die Bildauswahl variieren, ohne dass die Konsistenz deiner Markenidentität verlorengeht.
Erwecke deine Marke mit einer eigenen Website zum Leben. Entwirf die Website von Grund auf neu, verbinde sie mit einer Domain, analysiere den Traffic und optimiere sie fürsuchmaschinen.
Регистрация
7. Erstelle deine Seiten
Nachdem du die ästhetischen Aspekte der Website festgelegt hast, kannst du deine verschiedenen Landingpages erstellen. Das ist eine der angenehmsten Aufgaben beim Erstellen einer Website – бессонницы, wenn du einen Website-Builder на базе Drag-and-Drop-Basis verwendest. Die Verwendung des Mailchimp-Editors ist ganz einfach, auch wenn du keine Programmieroder Designerfahrung hast. Navigiere einfach zu der Seite, die du erstellen möchtest, und beginne, для Drag-and-Drop mit dem Website-Builder zu Experimentieren.
Dein Hauptziel besteht darin, die Website so zu gestalten, dass sie intuitiv und leicht zu navigieren ist und dein Unternehmen anschhaulich darstellt. Baue dein Navigationsmenü so auf, dass Besucher*innen die von ihnen gesuchten Seiten schnell finden. Verwende Dropdownlisten, damit die Leiste nicht zu viele Elemente umfasst. Wenn du beispielsweise mehrere Services hast, kannst du sie unter der Dropdownüberschrift «Services» anordnen.
Verwende Dropdownlisten, damit die Leiste nicht zu viele Elemente umfasst. Wenn du beispielsweise mehrere Services hast, kannst du sie unter der Dropdownüberschrift «Services» anordnen.
Gib jeder Seite oben immer eine beschreibende Überschrift, damit Besucher*innen wissen, был sie sich gerade ansehen. Kreative Formulierungen sind in Ordnung, aber achte darauf, dass die Botschaft auch ankommt. Das ist wichtig für alle Inhalte, die ohne Scrollen auf der Seite unmittelbar angezeigt werden.
Du solltest durch deine Gestaltung sicherstellen, dass die wichtigsten Informationen und grundlegenden Botschaften ohne Scrollen sichtbar sind. Weitere Details können auch weiter unten erscheinen, aber das Design muss klar und übersichtlich bleiben.
Wenn du eine «Призыв к действию»-Schaltfläche (CTA) hast, platziere diese gut sichtbar. Viele Benutzer sind es gewohnt, bis ganz nach unten zu scrollen, um die CTA-Schaltfläche zu finden, manchmal ist es allerdings gunstiger, sie oben auf der Seite anzuzeigen.
8. Verbinde deinen Zahlungsdienstleister
Sobald du die Карта сайта и deine Seiten erstellt hast und du mit dem Aussehen der Website zufrieden bist, ist es an der Zeit, zum nächsten Schritt überzugehen. Wer eine E-Commerce-Website hat, muss einen Zahlungsdienstleister wählen. Wer im Internet Geschäfte macht, sollte in der Lage sein, verschiedene Zahlungsweisen zu akzeptieren.
Der Zahlungsprozess dauert zwar nur ein paar Minuten, aber dabei passiert viel. Während eines E-Commerce-Zahlungsprozesses passieren alle Informationen ein sicheres Gateway, das sie schützt. Um zu verhindern, dass die Bankdaten deiner Kundschaft in die falschen Hände geraten, solltest du dich gründlich informieren, bevor du dich mit einem Zahlungsdienstleister verbindest.
9. Оптимальный веб-сайт для таких машин
SEO (Suchmaschinenoptimierung) ist etwas, woran jeder Websitebetreiber denken muss. Dabei geht es darum, deine Inhalte so zu erstellen und zu optimieren, dass deine potenziellen Kund*innen, die insuchmaschinen nach deinen Produkten oder Servicessuchen, auf deine Website aufmerksam werden.
Zwar verfügt jedesuchmachine über einen anderen Algorithmus, aber 92 % allersuchvorgänge werden verarbeitet Google. Daher ist es am klügsten, die Optimierung für Google vorzunehmen. Wenn jemand einesuche durchführt, zeigt Google ihm die Websites, die Google für die führenden und für diesesuche relayesten hält. Inhaltesuchmaschinenfreundlich zu gestalten bedeutet, Inhalte zu erstellen, die Google allen anzeigen möchte.
Die Regeln für die SEO ändern sich ständig, aber zwei Dinge bleiben immer wichtig: Ключевые слова и качество ввода. Nimm dir etwas Zeit, um die Ключевые слова zu recherchieren, die Leute verwenden, um insuchmaschinen Produkte oder Services wie deine zu finden, damit du deine Inhalte entsprechend anpassen kannst. Deine Inhalte sollten eindeutig und anschhaulich sein.
Обратные ссылки или входящие ссылки – Ссылки на другие веб-сайты на веб-сайт – sind auch wichtig, aber es ist zeitaufwendig, sie zu erstellen. Sobald du eine Website hast, verlinkst du sie mit deinen sozialen Medien und ermutigst deine Follower*innen, dasselbe zu tun. Du kannst deine Zielgruppe auch einladen, ihre Meinung über deine Produkte und Services auf Kundenbewertungsportalen zu außern, um mehr Backlinks zu erhalten.
Du kannst deine Zielgruppe auch einladen, ihre Meinung über deine Produkte und Services auf Kundenbewertungsportalen zu außern, um mehr Backlinks zu erhalten.
Bevor deine Веб-сайт онлайн geht, befolge diese SEO-Checkliste, um sicherzustellen, dass du jede Möglichkeit nutzt, um Besucher*innen auf deine Website zu locken.
Profi-Tipp: Die heutigensuchmaschinen verzeichnen, dass 59 % dersuchmaschinenzugriffe inden USA über Mobilgeräte erfolgen und Priorisieren daher Websites, die für diese Geräte geeignet sind. Vergewissere dich, dass sich deine Seiten auf Smartphones und Tablets einfach anzeigen und navigieren lassen.
Проверка веб-сайта. Du solltest deine internen Links vorrangig behandeln. С помощью поисковых ссылок вы можете найти ссылки, найденные на веб-сайтах и поисковых роботах Google, извлекающих информацию о веб-сайтах. Wenn sie nicht funktionieren, bemerken deine Benutzergemeinde und Google möglicherweise überhaupt nicht, dass diese anderen Seiten existsieren.
Überprüfe als Nächstes die Backlinks, die von Websites stammen, die du kontrollieren kannst, z. B. deine Facebook-страница или Instagram Bio. Vergewissere dich auch, dass alle Links zu Websites von Dritten auch tatsächlich zu aktiven Seiten führen. Nicht funktionierende Links können dazu führen, dass deine Website weniger professionalell wirkt und die Benutzererfahrung beeinträchtigt wird.
Bitte möglichst noch eine weitere Person, sich deine Website anzuschauen und darauf herumzuklicken, um eine zweite Meinung darüber zu erhalten, wie gut sie funktioniert. Du kannst die Website ein paar Leute schicken, um sicherzustellen, dass sie korrekt funktioniert und die Navigation sinnvoll ist. Links und Schaltflächen sollten nicht nur wie geplant funktionieren, sondern die Website sollte auch frei von Rechtschreib- und Grammatikfehlern sein.
11. Veröffentliche deine Веб-сайт
Wenn du die oben beschriebenen Schritte befolgt hast, ist deine neue Website jetzt einsatzbereit.
Verschiedene Anbieter*innen haben leicht unterschiedliche Prozesse, aber wenn du Mailchimp benutzt, könnte die Veröffentlichung deiner Website nicht einfacher sein.
Was zu erledigen ist, nachdem deine Website veröffentlicht ist
Jetzt, wo deine Веб-сайт fertig ist, kannst du dich zurücklehnen und nichts tun, oder? Нун, нихт вирклих. Nachdem du gelernt hast, wie du deine eigene Website erstellst, ist es wichtig zu wissen, wie du sie pflegst.
Inzwischen hast du alles überprüft und weißt, dass die Веб-сайт funktioniert und live ist. Aber du musst deine Веб-сайт laufend pflegen, um sicherzustellen, dass sie immer aktuell ist und neue Informationen für deine Benutzergemeinde bereithält.
Im Folgenden sind einige Dinge aufgeführt, die du regelmäßig tun kannst, um deine Website zu pflegen:
- Überprüfe, ob die Informationen auf der Website aktuell und korrekt sind.
- Füge neue Produkte und Dienstleistungen hinzu.
- Füge Kundenbewertungen hinzu.

- Füge einen Blog hinzu, damit du das Unternehmen als Branchenführer positionieren kannst.
- Überprüfe die Seite auf Kundenfeedback.
- Stelle sicher, dass dein E-Commerce richtig funktioniert.
Eine Website erstellen: Häufig gestellte Fragen
Wie viel kostet es, eine Website zu erstellen?
Die Erstellung komplexer Websites kann kostspielig sein, vor allem wenn man mit professionalellen Designer*innen oder Website-Entwickler*innen zusammenarbeitet. Es gibt jedoch andere Möglichkeiten, die weitaus erschwinglicher sind. Der Website-Builder от Mailchimp ist einfach zu bedienen und kostenlos. In kurzer Zeit kannst du eine großartige, zweckmäßige Website haben, die dein Unternehmen fördert, deine Marke stärkt und Einnahmen generiert.
Welche wichtigen Возможности sollte meine Веб-сайт haben?
Deine Веб-сайт kann viele Особенности haben. Zu den wichtigsten zählen jedoch:
- Logo
- Унтернеменское имя
- Навигационная лейсте
- Контактная информация
Wie lange dauert es, eine Веб-сайт zu erstellen?
Eine Website zu erstellen, kann eine Herausforderung sein.




 Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет. Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
 Многие веб-хостинги предлагают простые решения для размещения веб-сайтов.
Многие веб-хостинги предлагают простые решения для размещения веб-сайтов.