Как сделать простой веб-сайт за один час / Хабр
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой cd: это команды mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
<html>
<head>
<title>YOUR SITE TITLE</title>
<-- Add some style to your site, see http://getbootstrap.com for details -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn. com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой
python -m SimpleHTTPServer 80008. Теперь запускаем следующие команды:
git add .
git commit -m "Initial commit"
git push -u origin master9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add . git commit -m "Add CNAME" git push
12.
 Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:
Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
Как создавать сайты с нуля
В этой статье я расскажу вам про свой курс — Как создавать сайты с нуля — обучение на котором полностью бесплатное. Этот курс подойдет всем, кто хочет научиться создавать свои сайты и превращать их в еще один источник дохода.
Содержание:
Что это за курс?
Сразу чтобы было понятно, что к чему, держите двухминутную видео презентацию курса:
youtube.com/embed/Ze4FapKjZ1M?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Как создавать сайты с нуля — обучение (бесплатно)Кому подойдет данный курс
- Этот курс подойдет тем, кто понимает, что сайт нужен для заработка в интернете;
- Для тех, кто хочет научиться создавать сайты для себя или на заказ;
- Для тех, кто хочет увеличить количество заказов и денег в своем кармане, привлекая клиентов, через сайт;
- Для тех, кто хочет создать свой блог и рассказывать про себя, свое хобби или свою деятельность;
- Для тех, кто не привык рисковать и хочет создать еще один источник дохода;
- Для тех, кто хочет научиться бесплатно привлекать пользователей из интернета;
- Да и вообще для всех желающих, кто хочет бесплатно (и быстро) делать сайты.
Какой результат у вас будет по завершению курса
- Вы создадите свой сайт уже через час, после начала прохождения курса;
- Вы научитесь управлять сайтом и контентом.
 Поймете, как это все работает;
Поймете, как это все работает; - Узнаете как добавлять записи, страницы, изображения, видео и прочее на свой сайт;
- Научитесь привлекать бесплатных пользователей к себе на сайт;
- Поставите систему аналитики и сможете получать информацию о посещаемости в реальном времени;
- Узнаете, как зарабатывать на своем сайте и выберите подходящий способ монетизации;
- Сможете превратить сайт в еще один источник дохода.
Причем это лишь малая часть того, что вы получите во время обучения по созданию сайтов с нуля! Еще больше информации вы сможете получить на курсе.
Ну, давайте для примера покажу еще один урок из курса, в нем я как раз рассказываю, про способы заработка на своем сайте.
Честно скажу, я почти полгода разрабатывал этот курс и могу с уверенностью сказать, что он намного лучше платных аналогов!
Из чего состоит курс
Как создавать сайты с нуля — обучение (бесплатно)Курс состоит из 5 блоков, из которых вы узнаете не только, как создать сайт, но и как привлекать на него бесплатный трафик (без трафика не будет продаж) и как в дальнейшем зарабатывать с этого трафика. Если подробнее, то курс состоит из следующих блоков:
Если подробнее, то курс состоит из следующих блоков:
- Блок 1: Подготовка к созданию и создание сайта;
- Блок 2: Настройка внутреннего и внешнего вида сайта;
- Блок 3: Создание страниц и контента для нашего сайта;
- Блок 4: Продвижение сайта, привлечение бесплатного трафика;
- Блок 5: Как зарабатывать деньги на своем сайте.
По моему мнению, сайт должен быть еще одним источником дохода! Поэтому я считаю, что главные темы, которые я должен осветить — это рассказать и показать вам, как привлекать клиентов (об этом поговорим в «Блоке 4) и как в дальнейшем их монетизировать (о способах заработка на своем сайте, я расскажу в «Блоке 5»).
Поэтому, если вы заинтересованы, в том, чтобы создать свой сайт и превратить его в еще один источник заработка, не откладывайте, а принимайте участие в бесплатном курсе.
Чем этот курс уникален и чем он отличается от других подобных курсов
Чем этот курс уникален и чем он отличается от других подобных курсовВо первых — обучение в курсе идет по шагам. То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
Во вторых — этот курс уникален тем, что в нем есть бесплатная служба поддержки. То есть, если по ходу курса вы столкнулись с проблемой, вопросом или непониманием, какого-либо материала, вы просто пишите в службу поддержки и вам помогут решить возникшую проблему.
Бесплатная служба поддержкиВ третьих — я против всяких курсов, где уроки идут по 1-2 часа — это глупо. В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В четвертых — я хотел сделать курс интересным, чтобы его было не скучно смотреть, чтобы все уроки были легкими и их легко было повторить. Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
В пятых — в курсе я рассказываю, не только как сделать сайт, но и как на нем в дальнейшем заработать. Я уже это говорил, но все же повторю — мне важно, чтобы вы не только умели создавать свой сайт, но и знали, как потом на этом заработать. Смысл в сайте, если он не приносит вам денег?
Как попасть на курс
Чтобы начать обучение в курсе по созданию сайта с нуля, вам нужно перейти на эту страницу — https://artbashlykov.ru/course-free-wp/
Затем нажать на кнопку «Принять участие»
Как начать обучение на курсе по созданию сайтов с нуля(При желании, можете нажать «Подробнее о курсе» и почитать подробную информацию про обучение =) )
Затем вас перекинет к форме, в которую вам нужно вписать емейл, на который вы хотите получить ссылку с доступом к курсу.
А дальше, просто ждете письмо с приглашением на курс и начинаете его проходить. Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
Как создать сайт бесплатно самому с нуля за 11 шагов
Автор Елена Преснякова На чтение 9 мин. Просмотров 361
Если вы не знаете, как создать сайт бесплатно самому с нуля, но очень хотите сделать это, есть несколько важных вопросов, которые вы должны задать себе заранее. И сделать это вам нужно как в отношении технических аспектов, так и в отношении маркетинга, в противном случае последствия будут печальными — все труды пойдут на смарку.
Отвечая на эти вопросы, вы можете с самого начала определить верный курс для успешного ресурса, избегая распространенных ошибок новичка. В этой статье я расскажу вам, как сделать план нового сайта, благодаря которому вы будете иметь постоянный, стабильный и высокий доход, находиться там, где хотите, и ни от кого не зависеть.
Это же мечта: собственный бизнес в Интернете, который будет приносить вам доход даже тогда, когда вы будете спать. Вы не будете зависеть от рабочего времени, вам не нужно будет долго добираться до работы. И для начала вам нужно лишь выбрать правильную стратегию для получения финансовой независимости.
Вы не будете зависеть от рабочего времени, вам не нужно будет долго добираться до работы. И для начала вам нужно лишь выбрать правильную стратегию для получения финансовой независимости.
Я давно в сфере интернет-маркетинга. Когда начинала, не знала, как правильно действовать, так как информации в Сети было крайне мало. Приходилось собирать ее по крупицам, делать огромное количество ошибок, чреватых потерей денег, времени и сил. У вас же есть отличная возможность избежать такой участи и сразу запустить сайт по правильной стратегии. Многие думают, что каждый сайт берет свое начало с покупки домена, оплаты хостинга, но это не так. Все намного глубже и не так просто, как кажется на первый взгляд.
Почему сайт не принесет вам денег
Если вы не определите свою цель изначально, не ответите на вопрос, чего вы хотите достичь благодаря сайту, он не принесет вам заветных купюр. У каждого ресурса есть хотя бы одна цель. Например, интернет-магазин в основном хочет продавать товары, блог — информировать клиентов и, возможно, получать деньги с рекламы и т. д.
д.
От того, как четко вы сформулируете цель и сделаете первые шаги, будет зависеть ваш заработок в будущем. Благодаря этому вы выберете правильную монетизацию своего ресурса и сможете настроить воронку продаж, получив постоянный и релевантный трафик на сайт, то есть привлекая именно тех посетителей, которые заинтересованы в той информации, которая будет находиться на страницах вашего проекта.
Как создать сайт бесплатно самому с нуля: первые шаги
№1. Определите цели
Прежде чем приступить к планированию, подумайте, какой должна быть цель вашего ресурса. Это самая важная часть любой маркетинговой стратегии.
№2. Определите свою целевую аудиторию: кого вы хотите охватить своим сайтом?
Таким образом вы получите инструменты для создания контента. Вот общие критерии, используемые для определения целевой аудитории:
- возраст;
- пол;
- социальный статус;
- уровень образования.

№3. Анализ конкурентов
Всегда важно знать конкурентов в лицо. Первый шаг в анализе — поиск в Google и Яндекс. Если у вас есть продукт или услуга, которая определяет вашу компанию, введите подходящий запрос в поисковую строку. Например, если вы продаете косметику, вбейте ключевую фразу «Купить косметику» или «Интернет-магазин косметики». Страницы с результатами поиска покажут вам, какие конкуренты в этой нише и какой у них рейтинг.
Теперь вы должны проверить лучшие сайты. Достаточно взглянуть только на результаты поиска, найденные на первой странице. Следующие элементы помогут вам:
- Контент. Используют ли сайты с высоким рейтингом много статей, изображений и т.п.? У них есть блог или журнал? Какова тональность сайта? Каково качество содержания? Являются ли изображения оригинальными или используются стандартные стоковые? Доступны ли разные языки?
- Скорость страницы — быстро ли загружается сайт.
- Архитектура. Какие типы меню доступны? Какие категории используются на сайте?
- Дизайн.
 Как реализован веб-дизайн? Как выглядит мобильная версия?
Как реализован веб-дизайн? Как выглядит мобильная версия?
Помните, что цель анализа конкурентов — не точное копирование других сайтов. Это отличный способ определить свои сильные стороны и понять, в каком направлении вы хотите работать со своим проектом.
№4. Архитектура сайта: разделы
Тут все зависит от вашего воображения и преследуемой цели. В любом случае вы можете сэкономить время и силы, сделав такие же разделы, что и у конкурентов. Обратите внимание на то, что я не агитирую вас слепо тырить идеи других.
№5. Визуальная концепция: меню и навигация
Меню и навигационные пути являются важными элементами, которые влияют на удобство использования вашего сайта. Важно тщательно продумать, как должно быть организовано навигационное меню и какие его типы следует использовать.
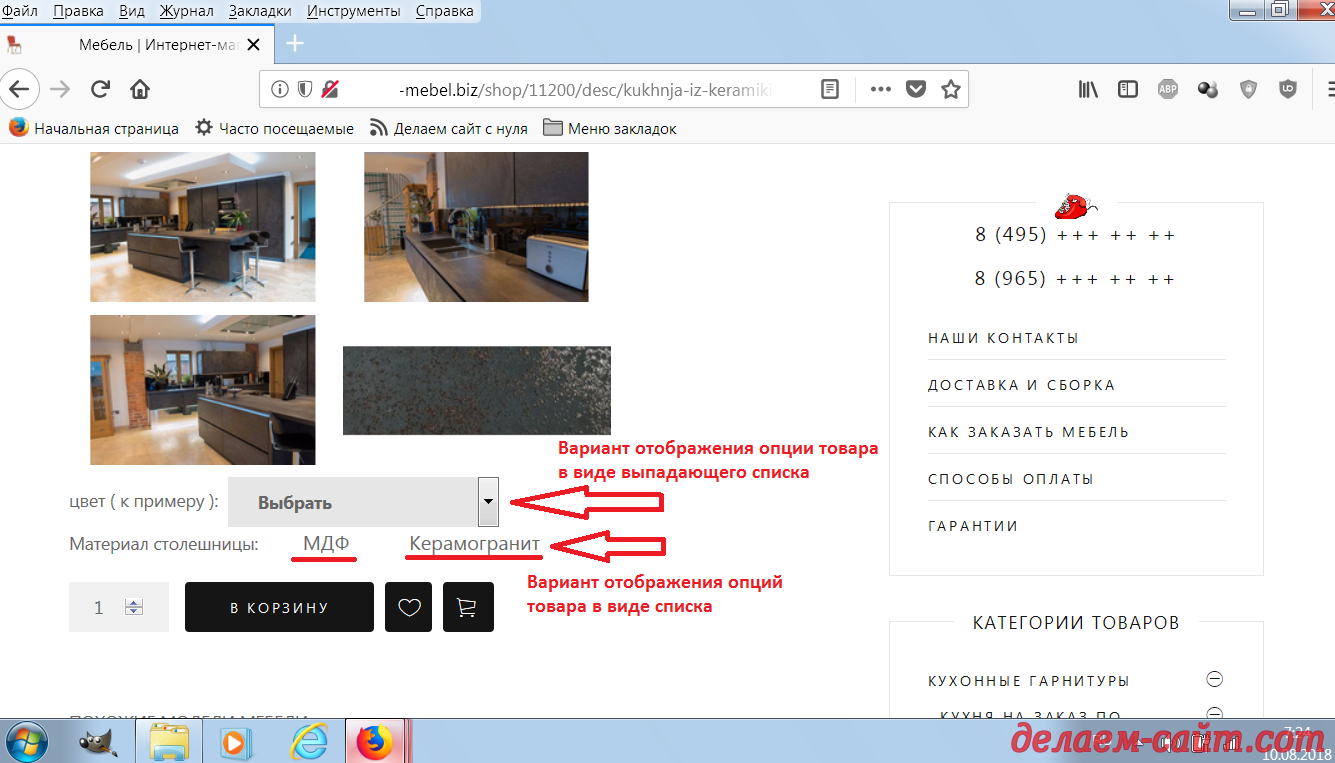
Выпадающее меню | Оно часто используется для сайтов, которые имеют много категорий и подкатегорий. Он открывается после клика мышки. Он открывается после клика мышки. |
Статическое меню | Статическое меню всегда слева или справа от содержимого сайта. Один клик приводит пользователей в нужную категорию. Небольшие сайты могут извлечь выгоду из этого. |
Навигация по заголовку | Пункты меню расположены слева направо над содержимым. |
Гамбургер-меню | Это меню структурировано, как гамбургер с тремя слоями «хлеб, мясо, хлеб». При нажатии на три наложенные линии открывается меню, и по ним можно выбрать отдельные категории. |
На данном этапе невозможно дать конкретную рекомендацию относительно меню. У каждого есть свои плюсы и минусы. В зависимости от типа меню вы также можете выбрать свою систему управления контентом. В некоторых CMS, таких как WordPress, меню можно определить заранее, выбрав определенный шаблон. А в системах интернет-магазинов, как правило, существуют различные варианты его создания.
Основные моменты, которые следует учитывать при планировании меню навигации:
- Пользователь должен получать доступ к каждой странице, делая максимум три клика с любой страницы вашего сайта.
- Чем быстрее ваши пользователи находят то, что ищут, тем лучше поведенческие факторы, за которыми пристально следит Яндекс.
Что еще следует учесть при создании сайта
№ 6. Веб-дизайн: требования
Веб-дизайн — это вопрос не только вкуса, но и юзабилити (от англ. usability – удобство и простота использования). Если у вашей компании уже есть корпоративный дизайн, это должно быть отражено на вашем сайте. Это начинается с цветов и включает в себя фон, тени, выравнивания и используемый шрифт.
Что следует учитывать при разработке дизайна:
- Вашу целевую аудиторию.
- Mobile First — это понятие, используемое в веб-дизайне и концепции сайтов. На ее основе сначала создается оптимизированная версия для мобильных устройств, а потом она расширяется.

- Высокое юзабилити на всех устройствах, с которых осуществляется доступ к сайту.
Если вы хотите создать интернет-магазин, уделите максимум внимания веб-дизайну. Он оказывает огромное влияние на продажи. Помните, что вашим сайтом будут пользоваться люди с разными предпочтениями и вкусами. Так что лучше лучше доверьте разработку дизайна специалисту, который все учтет.
№7. Создание контента: составление семантического ядра
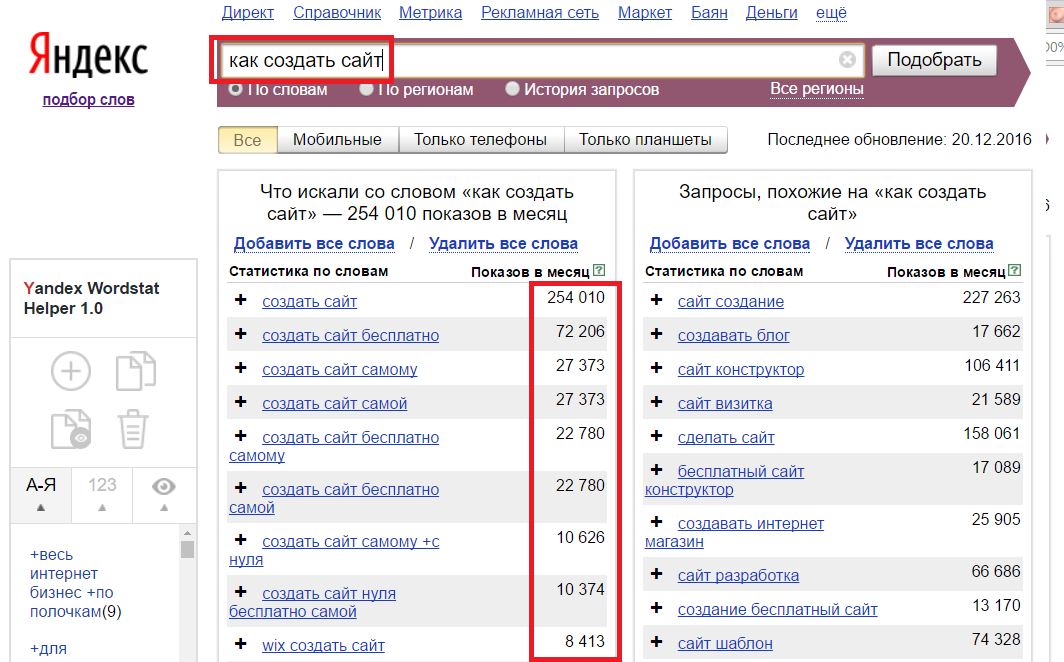
Чтобы гарантировать, что ваш контент оценят не только пользователи, но и поисковые системы, нужно уделить особое внимание сбору ключевых слов — созданию семантического ядра. Именно оно определяет, какие темы вы будете освещать на своем ресурсе. Собирать семантическое ядро нужно в Яндекс-Вордстат.
№8. Тестирование: взаимодействие интернет-обывателей с сайтом
Каждый, кто покупает автомобиль, получает готовый продукт, который не меняется со временем: двери уже установлены, и их положение не изменится, равно как и расположение двигателя. Сайт — это немного другое. Это гибкая структура, которую вы должны постоянно изменять, чтобы удовлетворять потребности пользователей. Вы можете заранее протестировать разные версии вашего сайта. Впоследствии его можно совершенствовать на основе результатов анализа.
Сайт — это немного другое. Это гибкая структура, которую вы должны постоянно изменять, чтобы удовлетворять потребности пользователей. Вы можете заранее протестировать разные версии вашего сайта. Впоследствии его можно совершенствовать на основе результатов анализа.
№9. Разработка концепции контента
Вот некоторые критерии, которые вы можете использовать для создания содержания статей:
- Длина текста — Яндекс любит большие статьи (в среднем 10-12 тысяч символов без пробелов). Так и поведенческие факторы сайта улучшаются, и пользователи получают подробные и полные ответы на вопрос.
- Взаимодействие с посетителями — подумайте, в каком стиле вы хотите общаться с вашими читателями.
- Структура текста. Решите, сколько подзаголовков должно быть в описаниях товаров, категориях и статьях. Создавайте сконструированные тексты, а не простыни.
- Изображения и графика. Решите, где должны быть размещены в тексте изображения и какого размера они должны быть.
 Если вы продаете товары, вам нужно показать их во всей красе в самом начале статьи. Если же вы ведете информационный портал, не думаю, не имеет, куда вы вставите картинки.
Если вы продаете товары, вам нужно показать их во всей красе в самом начале статьи. Если же вы ведете информационный портал, не думаю, не имеет, куда вы вставите картинки.
№10. Оптимизация: наиболее важные факторы
Как только ваш сайт будет готов и подключен, вы должны заложить основу для достижения высоких рейтингов. Тут необходимо уделить внимание:
- скорости загрузки страницы;
- названиям и описаниям;
- тегам h2, h3 и т.д.;
- robots.txt;
- sitemap.xml.
Вы даже не представляете, как важно правильно сделать техническую оптимизацию. В противном случае ваш сайт будет работать медленнее ресурсов конкурентов, и поисковые системы будут отдавать трафик им. И это будет происходить даже в том случае, если у вас будет более качественный контент.
№11. Создание сайта: выбор CMS
Я советую сделать сайт на WordPress. Создать его на этой платформе может любой желающий. Вот видео, наглядно демонстрирующее это.
Советы от терминатора маркетинга
Недостаточно просто создать сайт и начать получать с него доход. Нужно в течение как минимум полугода правильно оптимизировать его, размещая на нем качественные статьи. Забудьте обо всем, что читали о создании и продвижении ресурсов до этого. Алгоритмы Яндекса становятся все умнее и умнее, и эта поисковая система видит каждый ваш шаг. Так что забудьте о покупке ссылок, накрутке трафика, написании маленьких и некачественных статей, напичканных ключевыми запросами.
Вы должны разбираться в том, о чем пишете. И даже если сейчас вы понятия не имеете о, например, тренировках в спортзале, пару недель тщательного изучения материала даст потрясающие результаты. Читайте, развивайтесь в какой-то области, просвещайте других и зарабатывайте на этом деньги. Надеюсь, я дала полную картину о том, как создать сайт бесплатно самому с нуля, и у вас не осталось вопросов. Если вы все-таки хотите меня о чем-то спросить, оставьте комментарий или воспользуйтесь формой обратной связи. Я постараюсь максимально быстро ответить вам.
Читайте, развивайтесь в какой-то области, просвещайте других и зарабатывайте на этом деньги. Надеюсь, я дала полную картину о том, как создать сайт бесплатно самому с нуля, и у вас не осталось вопросов. Если вы все-таки хотите меня о чем-то спросить, оставьте комментарий или воспользуйтесь формой обратной связи. Я постараюсь максимально быстро ответить вам.
Как создать сайт с нуля, или пошаговая инструкция для чайников | Москва
Основными и самыми популярными платформами считаются WordPress и Joomla.
Давно мечтали создать одностраничный сайт самостоятельно, запустить собственный проект или создать сайт интернет-магазина, тогда эти советы и рекомендации для вас. В статье содержится краткая инструкция, как создать сайт бесплатно и с нуля, а также информация о том, какие бесплатные конструкторы сайтов лучше выбрать, что такое оптимизация и продвижение сайтов и как научиться контекстной рекламе.
Шаг 1. Выбираем платформу
Новичку покажется, что платформа– это сложно и непонятно. Однако именно от этой системы зависит, как будет функционировать ваш проект. Основными и самыми популярными платформами считаются WordPress и Joomla. Но есть набирающие популярность и простые в использовании онлайн-конструкторы, например, Wix или Tilda. Платформы удобны в администрировании, а создание сайта на Tilda займет всего пару часов.
Шаг 2. Хостинг и домен. Почему они нужны?
Хостинг – это адрес или, точнее, фактическое место, где будет размещен сайт. На сайтах специализирующихся компаний вы можете выбрать тариф в зависимости от ваших задач и заключить договор о покупке хостинга на год. Обязательно обратите внимание на стоимость, объем выделяемого пространства, защиту от вирусов и хакерских атак и работу службы поддержки. Оплатить размещение сайта лучше на год, так будет выгоднее, чем оплата помесячно.
Домен или доменное имя – то, что пишется в адресной строке. Будьте готовы, что ваше название не уникально и кто-то другой уже занял это имя. Поэтому заранее спланируйте несколько вариантов. При выборе нужно учитывать уникальность, простоту написания и привлекательность. Зарегистрировать домен можно также, как и хостинг, на сайтах профильных компаний. Нужно помнить, что имя приобретается на год, и если не оплатить продление имени, то оно снова появится в списке базы данных, и его сможет купить любой желающий.
Шаг 3. Настройка сайта
Если домен и хостинг куплены, то настала пора проводить настройку сайта. Здесь нужно понять, что сайт – это конструктор, все элементы готовы – текстовые блоки, виды полей, формы обложек – нужно только составить единую модель. Заходим на сайт конструктора, регистрируемся. Подключаем выбранный тариф и создаем новый проект. Его можно выбрать из готовых шаблонов или сделать с нуля. Но перед этим ознакомьтесь с вариантами оформления, определите, какой нужен вам: что вы хотите, продвигать магазин, вести личный блог, открыть онлайн курсы.
Шаг 4. Создать сайт с нуля на Tilda
Чтобы создать сайт самостоятельно с нуля на данной платформе, сначала придется зарегистрироваться. После этого нажмите «Создать страницу» и выберите «Пустая страница». И вы в главном поле.
- Нажав «Выбрать страницу», добавьте ссылку на нужный раздел сайта.
- Добавьте из «Списка страниц» необходимые блоки: текстовые, иллюстративные, блок-визитку и другие. Не бойтесь экспериментировать.
- Чтобы открыть блоки конструктора, слева нажмите на кнопку библиотеки и выберите среди всех категорий «Обложку». Это будет первый блог, который выйдет на главной странице. В нем присутствуют обложка, заголовок и подзаголовок. Иногда можно обойтись без него. Все зависит от цели вашей страницы.
- В разделе меню добавьте необходимые пункты и ссылки на страницы, которые в дальнейшем создадите.
- Не забудьте указать ссылки на аккаунты и группы в соцсетях и сделать просмотр страницы.
 Когда все будет готово, опубликуйте ее.
Когда все будет готово, опубликуйте ее.
Шаг 5. Как продвигать сайт и что такое таргетированная реклама?
После создания страниц нужно заняться созданием продвижением сайта в интернете. Для поискового продвижения сайтов пройдите пошаговый гайд по настройкам SEO продвижения в справочном центре Tilda.
Чтобы запустить рекламу в Яндекс, Fb, Вконтакте или Instagram, необходимо изучить вашу целевую аудиторию. Для этого проанализируйте аудиторию социальных сетей, в которых вы собираетесь продвигаться. Статистика социальных сетей есть в открытых источниках, которые можно легко найти по запросу в Google или Яндекс. Когда изучите аудиторию, решить, куда вы будете направлять поток будущих клиентов. На сайт или в вашу группу или аккаунт, а также определите, что вы хотите донести до ваших подписчиков – лучшее предложение или выгоду. Помните, что сайт и социальные сети должны быть живыми, чтобы будущий подписчик или клиент видел вашу работу. Поэтому следите за обновлениями и интересной подачей материала.
Шаг 6. Контекстная реклама. Что это такое и как запустить?
Контекстная реклама – это один из типов интернет-рекламы, которая подстраивается под интересы пользователя и содержимое его интернет-страниц.
Чтобы настроить контекстную рекламу важно понимать, что она разделяется на сетевую и поисковую. С последними все понятно: покупатель вбивает запрос в поисковую строку и видит ваше объявление. Обратите внимание, что данная реклама появляется от того, какие слова пользователь вбивает пользователь в поисковую строку – не нужно усложнять информацию о продукте терминологией. Помните: чем проще, тем лучше.
 Удачи, вам!
Удачи, вам!Фото: ФедералПресс\ Евгений Поторочин
Создаём персональный сайт учителя!
Муниципальное бюджетное общеобразовательное учреждение
«Михневская начальная общеобразовательная школа»
Ступинского муниципального района
Персональный сайт учителя — современный инструмент обучения
Подготовила: учитель
английского языка первой квалификационной категории
Капустянская Е.А.
Михнево 2018 год
Содержание
Введение
Информатизация общества и внедрение электронного обучения
Технология смешанного обучения
Личный сайт учителя — виртуальная платформа.
 Виды сайтов
Виды сайтовСоздание персонального сайта учителя
Информатизация общества — глобальный процесс, доминирующим видом деятельности в котором становится сбор, накопление, продуцирование, обработка, хранение, передача и использование информации на основе современных средств микропроцессорной и вычислительной техники, а так же на базе разнообразных средств информационного обмена.
В действующем федеральном государственном образовательном стандарте (ФГОС) сформулированны требования к личностным, метапредметным и предметным результатам освоения школьником образовательной программы основного общего образования. Он должен владеть ценностно-смысловыми ориентирами гражданина России, универсальными учебными действиями и способностью применять их на практике, выработать основы научного типа мышления [9, разд. 2-й].
В статье 16 этого же документа указано, что успешная реализация образовательных программ возможна на основе внедрения элекронного обучения и дистанционных образовательных технологий (информационных технологий, технических средств, информационно-телекоммуникационных сетей, передающих эту информацию по линиям связи и осуществляющих взаимодействие обучающихся и педагогических работников).
Остроактуальной становится проблема разработки теоритических аспектов дидактики как теории обучения с учётом современных реалий, обоснования активного внедрения в систему образования принципиально новых дидактических средств, в том числе персонального веб-сайта школьного учителя как средства интерактивного дистанционного взаимодействия между участниками образовательного процесса.
Быстрое развитие и распространение новых информационных и телекоммуникационных технологий создает предпосылки для широкого использования электронного обучения в образовании и развитии новой технологии обучения — смешанного обучения.
Данная технология совмещает в себе лучшие аспекты и преимущества преподавания в школе, как в очном режиме, так и в дистанционном режиме. Учителю, который использует информационно-коммуникационные технологии в своей предметной деятельности, легко внедрить и технологию смешанного обучения.
Какие же условия способствуют успешной реализации данной технологии?
Понятно, что необходимо компьютерное оборудование (в идеале 1 компьютер +1 ученик), отлично бы вписался мобильный класс, правильно выбранное программное обеспечение, качественные цифровые ресурсы, творчество и компетентность учителя.
Но как организовать образовательный процесс в мире электронной информации?
Нужна виртуальная платформа! Один из ее вариантов — личный сайт учителя. Сайт – информационно-компьютерный проект, виртуальная площадка учебных практик по предмету, средство организации образовательного процесса.
Актуальность сайта определяется необходимостью создания современной образовательной среды с широкими возможностями, организации управления системы смешанного обучения в школе.
Эффективность и практическая значимость данной платформы заключаются в систематизации и рациональной подаче всего учебного материала, перспективной наглядности, доступности ресурсов, что помогает оптимально регулировать учебный процесс.
Целевое назначение площадки – обеспечение обучающихся электронными образовательными материалами для самостоятельной работы в любое время.
Незнающие пусть научатся,
а знающие вспомнят еще раз.
Античный афоризм
Сайт учителя может служить школьной летописью, методической копилкой, рабочим фотоальбомом, папкой с документами и наградами, сборником интерактивных заданий, а также помогать в поиске учеников для частных занятий и единомышленников для совместных проектов.
Самый популярный и удобный формат для сайтов учителей сегодня — это визитка (если ваша цель — разместить базовую информацию о себе, расписание и избранные материалы) или блог (если вы собираетесь часто и много писать о школьной жизни, интересных методиках, книгах по специальности и многом другом). Но, этот формат скорее подходит для портфолио. Возможны более специализированные варианты — например, сайт-галерея (например, вы учитель МХК или просто хотите сконцентрироваться на изображениях), либо онлайн-портфолио с таймлайном, где вы будете отмечать важные события.
Но как полноценный учебный проект (например, для организации смешанного обучения или выстраивания индивидуальных траекторий), подход будет ещё более серьёзным. Такой ресурс должен быть интерактивным онлайн-учебником с возможностью обратной связи, содержащим всё необходимое для самостоятельной работы учеников.
Проанализировав персональные сайты педагогов в интернете, я пришла к выводу, что многие учителя имеют сайты, которые по содержанию можно разделить на три группы.
Сайты с чужим содержанием – авторы скачивают с разных сайтов файлы, в том числе авторские разработки, и без согласия владельца загружают на свой сайт. К сожалению, таких сайтов очень много в сети. Если у вас похожий сайт, то честнее размещать только ссылку на ресурс автора, а не сам ресурс.
Сайты — портфолио, такой сайт бесспорно необходим для учителя, но совсем необязательно для этого создавать свой сайт. Для размещения своего портфолио очень хорошо подходят Летопись.ру и его региональные собратья или сайт Банк Интернет портфолио.
Для размещения своего портфолио очень хорошо подходят Летопись.ру и его региональные собратья или сайт Банк Интернет портфолио.
Авторские сайты имеют богатую библиотеку авторских разработок, которые интересны и полезны коллегам — таких сайтов мало. В последнее время многие учителя успешно начинают использовать свой сайт для работы со своими учениками. Вот такой тип сайта нужен для организации смешанного обучения.
Как создать сайт?
Вариантов много, можно с нуля создать сайт в HTML (универсальный язык, описывающий веб-страницы), но надо изучить язык и заняться программированием. Это долго.
Для создания сайта можно использовать специальные программы. Лучшая программа для создания сайтов, по мнению многих разработчиков сайтов, — Dreamweaver. Но на её освоение надо время, а новичку требуется вариант попроще. Быстро создаются сайты в конструкторе. Очень удачный вариант: Конструктор школьных сайтов: http://www.edusite.ru/. Выгодно то, что сайт хранится на компьютере, после редактирования публикуется в Интернете. Конечно, и эта возможность — для более продвинутых пользователей.
Очень удачный вариант: Конструктор школьных сайтов: http://www.edusite.ru/. Выгодно то, что сайт хранится на компьютере, после редактирования публикуется в Интернете. Конечно, и эта возможность — для более продвинутых пользователей.
Самый простой способ создания сайта — с помощью визуального редактора на основе готовых шаблонов с бесплатным предоставлением хостинга. Специальные сервисы позволяют создать полноценный сайт буквально несколькими кликами.
Даже в самом простом варианте создания сайта необходимо понимать некоторые термины. Например, доменное имя, хостинг, сервер. Доменное имя или домен – символьное имя, под которым сайт будет известен в сети. Получить его можно либо купив у регистратора, либо бесплатно, но в виде поддомена от одного из бесплатных хостингов. Хостинг – услуга размещения сайта на серверах, имеющих выход в Интернет. Конечно, платный хостинг и купленное доменное имя дают больше возможностей для развития и безопасности сайта. Владельцы хостинга для заработка размещают рекламу. Сразу надо определиться, что для образования детей присутствие рекламы недопустимо.
Владельцы хостинга для заработка размещают рекламу. Сразу надо определиться, что для образования детей присутствие рекламы недопустимо.
Итак, какой конструктор сайтов выбрать? Идеальных решений нет. Для начала нужно определиться, каким вы хотите видеть сайт и какие конструкторы сайтов смогут предоставить наиболее ценные преимущества, имея при этом незначительные недостатки. Вот примеры популярных хостингов: Ucoz, Setup, Fo, Nethouse, Umi, A5, Okis, Wix, Jimdo, Google. Для работы с каждым из них в Интернете есть инструкции и видеоуроки. Сравнивая преимущества и недостатки наиболее востребованных конструкторов, можно определиться с выбором (Таблица 1).
Сравнение популярных хостингов для конструирования сайтов
Таблица 1.
- Хостинг
Преимущества
Недостатки
Wix
Солидный зарубежный проект, предоставляет богатейший инструментарий для создания действительно красивых и функциональных сайтов, более 1000 шаблонов, создание сайтов на flash.
 Интерфейс мощный и удобный. Очень гибкие и разнообразные настройки. Практически каждое действие новичка здесь сопровождается подробными подсказками, появляющимися при использовании тех или иных инструментов. Хорошо индексируются поисковыми системами. Отзывчивая техподдержка. Возможность переноса сайта на свой хостинг, но при условии покупки Премиум-аккаунта.
Интерфейс мощный и удобный. Очень гибкие и разнообразные настройки. Практически каждое действие новичка здесь сопровождается подробными подсказками, появляющимися при использовании тех или иных инструментов. Хорошо индексируются поисковыми системами. Отзывчивая техподдержка. Возможность переноса сайта на свой хостинг, но при условии покупки Премиум-аккаунта.Бесплатное доменное имя длинное. Шаблон сайта менять нельзя. В бесплатной версии медленно работает на стадии конструирования.
Jimdo
Один из самых популярных в своей области, позволяет создавать сайты различной сложности. 120 шаблонов в разных категориях, расширенные функциональные возможности. Для продвинутых пользователей Jimdo предлагает доступ к CSS и HTML. Предусматривает подключение разнообразных модулей: видео, изображений, таблиц, текста и многого другого. Прост и удобен в управлении. Материал автоматически выстраивается аккуратно.
Тарифные планы.
 Невозможность привязать собственное доменное имя, отказаться от рассылки новостей.
Невозможность привязать собственное доменное имя, отказаться от рассылки новостей.Ucoz
Один из самых известных и старых сервисов в рунете, хотя с противоречивой репутацией. Подойдёт для создания практически любого сайта. По сравнению со многими другими конструкторами обладает более богатым функционалом, поэтому требует определённой степени осведомлённости для использования. Обилие возможностей и настроек. Постепенно растущий объём дискового пространства. Доступность техподдержки.
Огромный рекламный баннер (для школ можно отключить). Конструктор будет сложным для новичков. Невозможность полного переноса сайта на другой хостинг. Иногда администрация банит сайты без возможности восстановления, обжалованию не подлежит. Безинтересные бесплатные шаблоны.
Google
Google Sites понятны и дружелюбны для новичков. На свой сайт можно загрузить любой текст, таблицу, презентацию или форму опроса используя Google Docs, видеоролики из YouTube, легко размещать календарь и карты Google, а также использовать большое количество готовых гаджетов из iGoogle.

Присутствуют настройки доступа и совместного использования информации.
Длинное доменное имя. Ограничения на размер сайта — 100 МБ.
Таким образом, любой желающий учитель может создать хороший сайт, без знания языков программирования, выбрав подходящий конструктор.
Разработка сайта
Для воплощения идеи создания обучающей платформы после выбора хостинга и домена сайта обязательно нужно очень тщательно и детально продумать концепцию и структуру сайта, позаботиться о качественном контенте (содержании). Дизайн можно менять в процессе работы сайта, он не принципиален. Что же касается структуры, меню, навигации сайта – это должно быть понятным и очень удобным. Доступ к информации должен быть быстрым. Есть правило хорошего сайта: «Любая информация за три клика». Конечно, необходимо обращать внимание на грамматику и стиль текста.
После создания сайта работа только начинается. Сайт не должен оставаться статичным, сообщая только о своем существовании. Теперь он – средство достижения поставленных целей и задач; должен быть динамичным и результативным, его необходимо обновлять и пополнять новой информацией. Если сайт будет интерактивным, то можно говорить о возможности управления образовательным процессом. Интерактивности можно добиться, установив форму обратной связи, форум, блок комментариев, блог, онлайн связь через «скайп». На страницы, предназначенные для конфиденциальной информации, можно установить пароль.
Сайт не должен оставаться статичным, сообщая только о своем существовании. Теперь он – средство достижения поставленных целей и задач; должен быть динамичным и результативным, его необходимо обновлять и пополнять новой информацией. Если сайт будет интерактивным, то можно говорить о возможности управления образовательным процессом. Интерактивности можно добиться, установив форму обратной связи, форум, блок комментариев, блог, онлайн связь через «скайп». На страницы, предназначенные для конфиденциальной информации, можно установить пароль.
Вот основные рекомендации, способствующие грамотной организации работы сайта.
Интеграция сайта с другими сервисами
Понятно, что сайт имеет определенный вес и небольшое пространство для размещаемых на сайте файлов. Чтобы на сайте был доступ к большему количеству разных материалов, необходимы новые возможности. И эти возможности предоставляют облачные средства, на которых можно размещать и хранить собственные материалы. Так, например, файлы можно загрузить на Dropbox (Дропбокс), а из него загружать на сайт. На хостинге Jimdo при загрузке фотографий, документов во всплывающем окне предлагается выбрать файлы, как на собственном компьютере, так и в Dropbox. Интересно, что при регистрации сразу доступно 2 Гб бесплатно, а распространяя свою рефссылку среди друзей, можно бесплатно получить в Дропбоксе до 16 Гб места.
Так, например, файлы можно загрузить на Dropbox (Дропбокс), а из него загружать на сайт. На хостинге Jimdo при загрузке фотографий, документов во всплывающем окне предлагается выбрать файлы, как на собственном компьютере, так и в Dropbox. Интересно, что при регистрации сразу доступно 2 Гб бесплатно, а распространяя свою рефссылку среди друзей, можно бесплатно получить в Дропбоксе до 16 Гб места.
Совершенно уникальный сервис Google Drive, его удобно использовать для резервного копирования важной информации. Можно добавить папку в архив .zip или .rar с паролем, и загрузить в сервис Google Диск. Теперь, даже если возникнут проблемы с компьютером, выйдет из строя жесткий диск или операционная система, важные данные не пропадут. Бесплатного объема в 5 Гигабайт хватает для большинства задач.
Бесплатный онлайн сервис Google Docs позволяет создавать текстовые документы, таблицы и презентации в собственном формате от Google. Существует возможность экспорта документов в основные форматы Microsoft Office, a также можно просматривать документы, созданные в таких популярных программах, как Word, Excel и PowerPoint. Имея аккаунт на Google, можно создавать перечисленные документы и размещать на них ссылки на собственном сайте. По установленным ссылкам документы можно скачивать, просматривать в онлайн режиме. И если к ним разрешен совместный доступ, то возможно коллективное редактирование указанных документов. Например, это полезно при регистрации на какой-либо семинар или проект. Очень полезным является сервис Google Календарь, в котором удобно организованно планирование текущих задач, синхронизация с мобильными устройствами и календарями других пользователей.
Имея аккаунт на Google, можно создавать перечисленные документы и размещать на них ссылки на собственном сайте. По установленным ссылкам документы можно скачивать, просматривать в онлайн режиме. И если к ним разрешен совместный доступ, то возможно коллективное редактирование указанных документов. Например, это полезно при регистрации на какой-либо семинар или проект. Очень полезным является сервис Google Календарь, в котором удобно организованно планирование текущих задач, синхронизация с мобильными устройствами и календарями других пользователей.
Необходимый сервис для работы с картами – Google Maps. На карте можно прокладывать маршруты и обозначать географические объекты, прикреплять фотографии и описание изучаемых объектов, обозначать ареалы исследуемых территорий. Можно копировать востребованные территории в увеличенном виде. Обработанные карты возможно внедрить на страницы сайта. Сервис постоянно развивается и совершенствуется. Можно сохранять локации и планировать маршруты в картах Google.
Сервис видеохостинга Youtube так же отлично интегрируется с личным сайтом. На страницы личного сайта легко внедряется видеоматериал Youtube в виде кода или ссылки. Если на сайт внедрить код видео, то при открытии страницы возможен просмотр установленного видео. Отлично, если автор видеоматериала и сайта один и тот же. Размещенная ссылка на видео приведет на Youtube, где так же откроется доступ к просмотру. На данном видеохостинге автор может создать собственный профиль и разместить коллекцию образовательных видеоматериалов.
Хостинг фотографий Picasa предоставляет возможность загружать и редактировать свои фотографии, создавать фотоальбомы, а на страницах сайта открывать их с помощью ссылок. Популярный фотохостинг «Яндекс. Фотки», Photobucket также по ссылкам открывает доступ к просмотру и скачиванию альбомов. Конечно, в самих конструкторах предусмотрены функции создания фотоальбомов, и даже в режиме флеш, но речь идет о способах увеличения объема для бесплатного размещения информации.
Необходимо отметить: для эффективной работы с облачными сервисами Google достаточно завести почтовый ящик на почте Gmail; поставить на компьютер браузер Google Chrome, который можно настроить под поставленные задачи благодаря огромному количеству расширений.
Замечательный вариант, обеспечивающий интерактивность сайта учителя, — присоединение его к единой образовательной сети Подмосковья Школьный портал. В сети можно прописывать и выдавать домашние задания в соответствии с размещенными материалами на личном сайте.
Описанные популярные сервисы помогут учителю добиться эффективной организации работы сайта в смешанном обучении. (Схема 1).
Схема
Интеграция личного сайта с внешними ресурсами
Структура и содержание сайта
Создав сайт, учитель получает собственное информационное поле, на котором начинает выстраивать свою образовательную стратегию. Все, что не помещалось на стене в кабинете, — методические материалы, спрятанные в папках, мультимедийные разработки и многое другое — можно закрепить на страницах сайта. Чтобы доступ к информации был удобным, необходимо ее правильно структурировать. Структура отражается в меню. Кроме того, если материал упоминается на других страницах, то на него нужно установить активную ссылку. Удобная навигация ускорит работу с сайтом.
Все, что не помещалось на стене в кабинете, — методические материалы, спрятанные в папках, мультимедийные разработки и многое другое — можно закрепить на страницах сайта. Чтобы доступ к информации был удобным, необходимо ее правильно структурировать. Структура отражается в меню. Кроме того, если материал упоминается на других страницах, то на него нужно установить активную ссылку. Удобная навигация ускорит работу с сайтом.
Разделы меню, как правило, соответствуют всем важным компонентам учебного процесса. Основные разделы меню: уроки, критерии оценок, оборудование, словари, справочники, методы работы (например, «Как написать доклад»), видео, олимпиада, тесты, ЕГЭ, ГИА, внеурочная деятельность. Конечно, большинство материалов должно формироваться по классам. Чтобы не загромождать информацией страницу, классы должны быть видны в меню при открытии нужного раздела, а темы – после выбора класса. Номера уроков с содержанием одной темы желательно разместить на одной странице. Возможное содержание урока следующее: тема, домашнее задание, прикрепленный содержательный модуль урока. В модуле урока может быть текст, презентация, тест, шаблон, план, образец выполнения задания. Очень актуальны Интернет-уроки при использовании модели «Перевернутый класс». Можно записать собственный урок и поместить его на Youtube, указав ссылку. Более того, систематизированный материал к уроку удобно использовать на самом уроке, если в школьном кабинете подключен Интернет. Тогда не нужны дополнительные маневры в классе при распределении информации по ПК, например, при использовании модели урока «Смена рабочих зон» или «Автономная группа».
Возможное содержание урока следующее: тема, домашнее задание, прикрепленный содержательный модуль урока. В модуле урока может быть текст, презентация, тест, шаблон, план, образец выполнения задания. Очень актуальны Интернет-уроки при использовании модели «Перевернутый класс». Можно записать собственный урок и поместить его на Youtube, указав ссылку. Более того, систематизированный материал к уроку удобно использовать на самом уроке, если в школьном кабинете подключен Интернет. Тогда не нужны дополнительные маневры в классе при распределении информации по ПК, например, при использовании модели урока «Смена рабочих зон» или «Автономная группа».
На основе авторского сайта учитель сам может создать веб-учебник или виртуальное учебное пособие.
Будучи самостоятельным цифровым ресурсом, сайт играет роль сервера для хранения электронных ресурсов. Какие же ресурсы можно прикрепить к сайту?
Во-первых, авторские ресурсы — интерактивные пособия, презентации, тесты, модули, динамические модели, задания во флеш, созданные с помощью специальных программ.
Во-вторых, электронные учебники, электронные карты, в т. ч. анимированные, образовательные сайты («Интернет — уроки», «Единая коллекция ЦОР»). На них устанавливаются активные ссылки в контексте задания.
В-третьих, серверы WEB 2.0. Это название современной концепции развития Интернет, принципиальным отличием которой является возможность ориентировать содержимое Интернета на любого пользователя. По сути, это облачные сервисы, которые упоминались выше. Они могут помогать в создании и хранении электронных ресурсов.
Представленные разнообразные ресурсы, несомненно, обогатят работу учительского сайта.
Систематизированное облако информации на сайте учителя выступает как средство организации обучения. Регулируя данный процесс и определяя поле деятельности каждого ученика, учитель персонифицирует процесс обучения, выстраивает индивидуальную траекторию развития ученика.
Таким образом, личный сайт — это та информационная площадка, которая:
— интегрирует педагогические и компьютерные технологии;
— помогает организовать работу учащихся в дистанционном режиме как на уроке в школе, так и при выполнении домашнего задания;
— способствует повышению интереса школьников к обучению.
Выбрав среди большого разнообразия бесплатных хостингов и сервисов, учитель сам создает свой сайт, размещая на нем учебный материал, прикрепляя интерактивные модули, используя внешние ресурсы. В результате он имеет не только площадку для реализации разных моделей смешанного обучения, но и повышает ИКТ-компетентность, учится ориентироваться в разных видах программного обеспечения, в сервисах, которые довольно быстро обновляются и улучшаются.
Наполняя сайт учебным материалом, учитель познаёт новые программы и технологии для работы с текстом (Ms Word), таблицами (Ms Excel), презентациями (PowerPoint), анимацией (Adobe Flash).
Управляя систематизированной информацией на личном сайте, легко реализовывать разные модели смешанного обучения, эффективно организовывая образовательный процесс.
Задачи смешанного обучения соответствуют требованиям ФГОС по целевым установкам к новому образованию и ИКТ-компетентности участников учебного процесса. Поэтому личный сайт учителя — отличная возможность оптимально реализовать данные требования.
Интернет — ресурсы
1. Безногова О.Н Личный сайт. География и ИКТ. http://bongeo.ru/
2. Гаврилов Сергей. Обзор конструкторов сайтов. http://site builders.ru/board/obzory/konstruktor_sajtov_jimdo/1-1-0-8
3. Все о веб-дизайне. http://wseweb.ru/index.htm
4. Википедия. Сайты Гугл. http://ru.wikipedia.org/wiki/Google_Sites
5. Иванов Александр. Блог. http://www.runcms.org/
Блог. http://www.runcms.org/
6. Облачные сервисы Google http://www.itcoach.ru/google-cloud-services/
7. Пурикова М.Н. Личный сайт. Школьная география. http://geokam.jimdo.com/
8. Сайтостроение от А до Я. http://www.internet-technologies.ru/news/
Как научиться создавать сайты: как делать сайты самому
Дизайн и верстка
Основы программирования
Вместо заключения
Собственное представительство в Сети сегодня есть практически у каждого. Более того, многие самостоятельно экспериментировали с созданием веб-ресурсов. Если это не личный блог, то корпоративный портал компании, в которой вы работаете. Все сайты, изо дня в день посещаемые интернет-пользователями, прежде были кем-то созданы. Они отличаются тематикой, стилистикой, содержанием, разновидностями и т.д. Есть откровенно неудачные, впрочем, как и весьма успешные. Хотите узнать, как научиться самостоятельно создавать сайты?
Хотите узнать, как научиться самостоятельно создавать сайты?
Нужны ли для того профессиональные навыки и специализированные знания? Тогда данная статья будет для вас интересной и познавательной.
Если вы не хотите доверять кому-либо создание вашего веб-ресурса, необходимо научиться делать это самостоятельно.
Бытует мнение, что создавать сайты могут только профессионалы. На самом же деле есть масса способов делать это самостоятельно. В Интернете можно найти множество справочников и учебников, пошаговых инструкций и видео материалов. Если у вас возникло желание научиться делать сайты, не отказывайтесь от своей идеи. У вас есть все возможности для того, чтобы освоить это направление. Возможно, изучение основ программирования – не самое простое решение, а вот помощь онлайн-конструкторов или же использование CMS могут пригодиться – этому без труда научится каждый. Начать же стоит с основных этапов разработки сайта.
Дизайн и верстка
Одна из главных составляющих успеха – профессиональный дизайн. Красивые люди, вещи, сайты…Все красивое привлекает внимание, вызывает интерес и желание знакомиться ближе. Качественный дизайн очень важен для веб-ресурса. Без него ваш сайт не будет популярен. Делать это самостоятельно или доверить профессионалам – решать вам. Вы можете создать идею и реализовать ее самостоятельно. Как правило, «картинку» сайта создают в Adobe Photoshop. На просторах Интернета найдется множество ресурсов, на которых можно научиться искусству web-дизайна. В этом деле важен опыт, а значит, порой проще делегировать полномочия профессионалам.
Красивые люди, вещи, сайты…Все красивое привлекает внимание, вызывает интерес и желание знакомиться ближе. Качественный дизайн очень важен для веб-ресурса. Без него ваш сайт не будет популярен. Делать это самостоятельно или доверить профессионалам – решать вам. Вы можете создать идею и реализовать ее самостоятельно. Как правило, «картинку» сайта создают в Adobe Photoshop. На просторах Интернета найдется множество ресурсов, на которых можно научиться искусству web-дизайна. В этом деле важен опыт, а значит, порой проще делегировать полномочия профессионалам.
Следующий важный этап, с которым вы столкнетесь, если решите создавать сайты самостоятельно, — верстка. На предыдущем этапе был получен макет. Теперь необходимо научиться управлять им.
Для этого необходимо разбить сайт на блоки. Это и есть версткой. Чтобы делать это, необходимо хорошо ориентироваться в HTML и CSS. На начальном этапе, чтобы получить необходимый опыт, можно воспользоваться готовыми шаблонами. С ними вам не придется создавать и верстать веб-портал. Необходимо лишь научиться настраивать шаблоны, делать это с учетом специфики вашей компании, особенностей и целевой аудитории.
С ними вам не придется создавать и верстать веб-портал. Необходимо лишь научиться настраивать шаблоны, делать это с учетом специфики вашей компании, особенностей и целевой аудитории.
Основы программирования
Ели делать сайт на HTML и CSS, то для вывода информации по конкретным сценариям, придется задействовать некоторые языки программирования. Научиться этому без базовой подготовки непросто. Программировать сайты с нуля – неоправданно долго и тяжело. По сути, все интернет-порталы схожи в аспекте решаемых задач. Именно поэтому существуют разработанные системы управления сайтами или просто CMS.
Они уже содержат базовые модули, которые легко интегрируются с наиболее распространенными функциями:
- форма обратной связи;
- гостевая;
- интернет-магазин;
- фотогалерея и т.д.
Научиться настраивать CMS по силам каждому. Нового функционал можно добавить на такой ресурс всего в несколько кликов.
В числе наиболее востребованных систем управления – Joomla и WordPress. С помощью Joomla можно научиться создавать порталы любого уровня сложности. Это достаточно просто. CMS включает в себя множество полезных инструментов, которые помогают создавать веб-сайты.
С помощью Joomla можно научиться создавать порталы любого уровня сложности. Это достаточно просто. CMS включает в себя множество полезных инструментов, которые помогают создавать веб-сайты.
Важная особенность – базовый ресурс можно усовершенствовать со временем. Существенно расширить функционал позволяют расширения, которые можно скачать в Сети и становить дополнительно. Часть модулей можно включать или отключать, в зависимости от вашего желания. Сделать свой сайт на Joomla оригинальным не составит труда – есть множество платных и бесплатных шаблонов.
WordPress – система, ориентированная на красоту, максимальную визуализацию информации и предельную простоту размещения новых публикаций. Такая системы управления наилучшим образом подходит для блогов.
Вместо заключения
Можно дополнительно скачать множество плагинов, научиться устанавливать системы голосования, подключать информеры, опросы и т. д. Около половины всех сайтов создано на 1С-Битрикс, не менее популярны NetCat, uCoz и и.д. Преимущества CMS в том, что научиться делать с их помощью сайты достаточно просто. Массу информации о работе с популярными движками можно найти на специализированных форумах.
д. Около половины всех сайтов создано на 1С-Битрикс, не менее популярны NetCat, uCoz и и.д. Преимущества CMS в том, что научиться делать с их помощью сайты достаточно просто. Массу информации о работе с популярными движками можно найти на специализированных форумах.
Высоких вам конверсий!
image source: white_shadow_photog
11-12-2015
Как создать веб-сайт с нуля в 2020 году: полное руководство
Создание и запуск вашего первого веб-сайта с нуля может показаться ошеломляющим и пугающим. Тем не менее, если вам нужна ваша доля на растущем рынке труда и высокие зарплаты веб-разработчиков, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где можно без опыта узнать, как создать сайт с нуля?
Вот в чем дело: создание вашего первого собственного веб-сайта не должно быть трудным.Хотя вам нужно изучить несколько основных инструментов, чтобы ваш сайт был в сети, это может сделать каждый. Если вы знаете, как пользоваться компьютером, то у вас все готово, поверьте мне.
Если вы знаете, как пользоваться компьютером, то у вас все готово, поверьте мне.
Лучший способ создать веб-сайт — разделить проект на более мелкие части. Имея несколько четких ориентиров, вы можете легко отслеживать свой прогресс и не испытывать затруднений.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этом посте я расскажу, как создать веб-сайт с нуля.Эта дорожная карта поможет вам сосредоточиться и точно знать, что делать дальше.
Приступим!
Статьи по теме, которые вы можете прочитать:
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Если вы решите совершить покупку по этим ссылкам, я могу получить небольшую комиссию за ваше направление. Но, пожалуйста, покупайте только те продукты, которые, по вашему мнению, помогут вам быстрее достичь ваших целей. Спасибо за поддержку!
Но, пожалуйста, покупайте только те продукты, которые, по вашему мнению, помогут вам быстрее достичь ваших целей. Спасибо за поддержку!
Как создать сайт с нуля: руководство для начинающих
Давайте начнем с основ здесь:
Что значит создать сайт с нуля?
Во-первых, это означает, что вы сами напишете и создадите все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Даже если вам потребуется изучить несколько инструментов, чтобы создать полноценный веб-сайт, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам понадобятся две вещи:
- Файлы с содержимым, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
Вот и все, что нужно, на самом деле. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает. Мы начнем с основ и рассмотрим один инструмент за другим.
Мы начнем с основ и рассмотрим один инструмент за другим.
Имейте в виду, что этот пост покажет вам, как создать самый простой веб-сайт с нуля.
Мы рассмотрим наиболее фундаментальные инструменты, которым вам нужно научиться, чтобы стать веб-разработчиком внешнего интерфейса. Таким образом, я не буду рассматривать языки программирования серверной части, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы с этим справились. Итак, какие навыки и инструменты вам понадобятся, чтобы начать создание собственного веб-сайта? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, это не должно быть сложно.
На самом деле нет никаких предпосылок или требований. Все, что вам нужно, — это мотивация и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам, чтобы получить свою первую постоянную работу.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связанный: Как заработать на программировании? 8 лучших способов заработать деньги в качестве разработчика
И еще кое-что: вам понадобится много терпения.Изучение нового означает, что вы будете сталкиваться с вопросами и проблемами по пути. Но хорошо в них то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и старайтесь сохранять терпение, когда все идет не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это нормально.
В зависимости от вашего графика вы можете завершить проект за 1-2 месяца, но это может занять у вас 12 месяцев, если у вас плотный график.
Важно только то, что вы здесь и начинаете. Престижность вам!
Какие инструменты вам понадобятся, чтобы создать сайт с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, то самый важный инструмент, который вам понадобится для создания веб-сайта с нуля, — это редактор кода . Здесь вы напишете код для файлов вашего сайта.
Редактор кода — это просто программа, которая позволяет вам писать, читать и сохранять файлы кода. Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Когда вы открываете их в своем браузере, вы можете увидеть, что вы создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы проведете с ним немало времени.
Я использую как Sublime Text , так и VS Code для большинства своих проектов.Их так легко настроить, и с ними удобно.
Для получения дополнительных альтернатив ознакомьтесь с моей предыдущей статьей с лучшими редакторами кода для разработчиков.
2: Веб-браузер
Кроме того, вам понадобится веб-браузер по вашему выбору. Я бы рекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
3: Графический редактор
Вам также понадобится редактор фотографий для создания и редактирования изображений и графики.
Если вы только начинаете, воспользуйтесь бесплатным фоторедактором, который легко настроить и изучить, например:
- GIMP :
Лучшая альтернатива Photoshop. Множество функций, поэтому потребуется время, чтобы привыкнуть. - Canva :
Мой любимый редактор на основе браузера для быстрого и простого создания пользовательской графики. Вы можете получить доступ к своему аккаунту и файлам на любом устройстве, поэтому отлично, если вы много находитесь в пути.
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса для получения полной справки.
Как создать сайт по шагам в 2020 году:
Давайте посмотрим на отдельные шаги, которые необходимо предпринять, чтобы научиться создавать веб-сайт с нуля:
- Как купить и зарегистрировать доменное имя
- Как зарегистрироваться на веб-хостинг
- Как создавать контент с помощью HTML
- Как стилизовать и оформить с помощью CSS
- Как добавить интерактивность с помощью JavaScript
- Как разместить свой веб-сайт в сети
Хотя этот список может сначала показаться немного сложным и сложным, не волнуйтесь.Ниже мы рассмотрим каждый шаг более подробно.
Также я отмечу некоторые из моих любимых ресурсов, чтобы научиться очищать каждый шаг один за другим.
И, как я упоминал выше, совершенно нормально не торопиться с каждым шагом. Здесь у вас много дел, поэтому не забудьте сохранить эту статью для дальнейшего использования.
Если в какой-то момент вы не знаете, как действовать, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Начнем прямо сейчас!
Шаг 1. Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте поговорим об основах.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как у вашего дома в реальной жизни есть адрес, так и ваш веб-сайт. Это способ найти ваш веб-сайт во всемирной паутине.
Например, mikkegoes.com — мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как хотите, чтобы вернуться в мой блог.)
Что нужно учитывать при регистрации доменного имени
Само собой разумеется, что при выборе доменного имени следует помнить о нескольких вещах.
- Убедитесь, что это легко писать и запоминать. Если вы создаете веб-сайт-портфолио для своих проектов, попробуйте использовать, например, свое имя.
 Конечно, если ваше имя слишком длинное или трудно написать, рассмотрите альтернативу.
Конечно, если ваше имя слишком длинное или трудно написать, рассмотрите альтернативу. - Попробуйте использовать домен .com с именем e, если можете. Найти доступный вариант может быть непросто, но попробовать стоит.
- Не регистрируйте ничего, что даже близко к зарегистрированным товарным знакам или брендам.
- Убедитесь, что ваше доменное имя не читает ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Computers Exchange», он может выглядеть так: www.ComputerSexChange.com . Не круто.
- Используйте свое, если имеет смысл . Например, если вы составляете портфолио веб-разработчика, почему бы не использовать собственное имя?
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезный пост, который поможет подобрать идеальное название для веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Вы можете выбрать из множества регистраторов доменных имен.
Самый простой вариант — зарегистрировать домен у провайдера веб-хостинга. Все под одной крышей — это настоящая экономия времени. Но, опять же, выбор за вами.
Тем не менее, давайте посмотрим, что будет дальше с веб-хостингом.
Шаг 2. Зарегистрируйтесь на веб-хостинге
Когда вы выбрали запоминающееся доменное имя, пора переходить к веб-хостингу.
Короче говоря, хостинговые компании сдают в аренду пространство на веб-сервере, которое вы можете использовать для хранения файлов вашего сайта.
Ваш провайдер веб-хостинга делает ваш сайт доступным для всех, кто пользуется WWW.
Читайте также: Как именно работает Интернет?
На что обращать внимание на провайдера веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы упростить задачу, обратите внимание на несколько ключевых факторов:
- Простота использования:
Если вы создаете свой первый веб-сайт, вы не хотите выбирать провайдера веб-хостинга со сложным пользовательским интерфейсом.
- Скорость:
Скорость загрузки страницы в наши дни так важна. Перед тем, как зарегистрироваться, проверьте рейтинг загрузки их страниц. - Производительность безотказной работы:
Каково время безотказной работы? Вы не хотите, чтобы ваш сайт был офлайн из-за плохой технической настройки. - Доступность поддержки:
Доступны ли они круглосуточно и без выходных? Можете ли вы связаться с ними на вашем языке? Какие средства поддержки они предлагают?
Кроме того, вы хотите убедиться, что ваш провайдер веб-хостинга поддерживает инструменты и языки, которые вы используете.Например, если вы пишете веб-приложение с помощью Python, их серверы должны иметь возможность выполнять код Python.
По теме: 21 лучший ресурс для быстрого изучения Python для начинающих
Какого провайдера веб-хостинга я порекомендую?
Как и все инструменты и ресурсы, которые вы используете, вы можете свободно выбирать провайдера веб-хостинга, который вам нравится.
Обычно я рекомендую Bluehost , так как за последние годы у меня был лучший опыт работы с ними.Их настройка проста, они всегда быстро помогают мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета. Вкратце: отличное соотношение цены и качества.
Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивное соглашение о хостинге с Bluehost по цене всего 2,95 доллара в месяц . Ага, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пора приступить к созданию файлов для вашего сайта!
Шаг 3. Создайте контент с помощью HTML
Веб-сайты, которые вы используете ежедневно, обычно представляют собой веб-приложения, а не «просто» веб-сайты.Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, в которых работают вместе целые команды разработчиков и дизайнеров.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство, чтобы узнать, как создать веб-сайт, состоящий из трех основных частей:
- Контент и структура
- Стиль и дизайн
- Динамика и интерактивность
Начнем с первого пункта: содержания и структуры.Это то, для чего нам нужен наш первый инструмент: HTML или HyperText Markup Language .
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Что такое HTML?
Первое, что нужно вашему сайту, — это структурированный контент, который будет отображаться для ваших посетителей. Под этим я просто подразумеваю:
- Заголовки и абзацы
- Списки и таблицы
- Изображения и другие носители и т.
 Д.
Д.
Эти типы содержимого создаются с использованием языка HTML. Это не язык программирования, как многие думают. HTML — это просто инструмент разметки для построения структуры вашей веб-страницы.
Вы можете использовать HTML для создания четкой структуры и актуального содержания на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержания вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь с основной текстовой областью и боковой панелью, которые вы видите справа (или внизу страницы, если вы используете мобильное устройство).
Более подробное введение в HTML можно найти в моем предыдущем посте: «Начало работы с основами HTML: веб-разработка для начинающих».
Где выучить HTML для начинающих?
Хорошая новость об HTML в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за несколько часов и начать практиковаться на собственных небольших веб-страницах.
И, как и в случае с любым другим инструментом веб-разработки, практика ведет к совершенству, поэтому не стесняйтесь проверить свои навыки, как только сможете!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
- Codecademy:
Начните с бесплатного контента, чтобы увидеть, как работает HTML, и нравится ли вам работать с ним.Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы получить больше учебного контента. - Полный курс веб-разработчика 2.0:
Я использовал этот курс на Udemy несколько лет назад, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других важных инструментов. - Дорожка веб-дизайна (Team Treehouse):
Ребята из Team Treehouse сами создают все свои курсы, и качество на высшем уровне. Этот трек проведет вас через ряд модулей для начинающих, чтобы изучить HTML и многое другое. (Попробуйте Treehouse бесплатно здесь)
Этот трек проведет вас через ряд модулей для начинающих, чтобы изучить HTML и многое другое. (Попробуйте Treehouse бесплатно здесь)
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
Шаг 4. Стиль и дизайн с помощью CSS
Если у вас есть хорошее понимание основ HTML, пора выучить несколько CSS или Cascading Style Sheets .
И в этом вся суть CSS — стилизация вашего HTML-контента, чтобы сделать его более привлекательным и легким для чтения.
Как и HTML, CSS довольно легко освоить. Чтобы начать изучать CSS, вам не нужен опыт программирования или веб-разработки.
И поскольку он работает рука об руку с HTML, неплохо изучить их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML может только помочь вам. Я имею в виду, что да, вы используете его для создания фактического содержания для своего веб-сайта, но вы мало что можете сделать с помощью HTML, чтобы он выглядел великолепно.
Вот как может выглядеть веб-страница на чистом HTML:
Эээээ, думаю, у нас получится лучше…
Вот где CSS вступает в игру.
Вы можете использовать CSS для выбора и стилизации отдельных HTML-элементов на своей веб-странице по своему усмотрению.
Какие стили можно стилизовать с помощью CSS?
Так что именно можно стилизовать и спроектировать с помощью CSS?
Практически все. Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить аспект любого элемента или раздела на своей странице, например:
- Цвета
- Шрифты
- Декорации
- Позиционирование
- Промежутки, отступы, границы и т. Д.
И самое лучшее: ваш CSS отделен от содержимого HTML. Таким образом, вы можете корректировать и корректировать свой CSS, не затрагивая фактическую структуру или содержание вашего сайта.
Другими словами: совместное использование HTML и CSS помогает разделить содержимое и стиль вашей веб-страницы.
Следовательно, имея HTML-контент, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломается или удалится.
Рекомендуется: Как быстро изучить основы CSS: Руководство для начинающих
Где изучить CSS для новичков?
Как и в случае с любым другим инструментом веб-разработки, лучший способ изучить CSS — это создавать собственные значимые проекты.
Даже если вы только начинаете и знаете лишь несколько основных правил CSS, попробуйте их сами.
Когда вы закончите видеолекцию на онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Большой!
Чтобы вам было проще, вот два замечательных ресурса для начинающих по изучению CSS в Интернете. Я использовал их еще в тот день, когда решил стать фрилансером веб-разработки на полную ставку.
- FreeCodeCamp:
Один из моих любимых, на 100% бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других интерфейсных инструментов веб-разработки, которые вам следует знать.
Отлично подходит не только для CSS, но и для других интерфейсных инструментов веб-разработки, которые вам следует знать. - Bootcamp для веб-разработчиков:
Этот безумно обширный курс Udemy научит вас практически всему, что вы должны знать о веб-разработке.Модуль CSS идеально подходит для новичков — отличное место для начала обучения веб-разработчикам.
Опять же, не забудьте практиковать много . Вам не нужно создавать полноценную веб-страницу с каждой видеолекцией. Просто имейте файл HTML с несколькими элементами, на которых вы можете практиковать свои навыки CSS.
Поверьте, вы можете часами опробовать различные правила и приемы CSS на небольшом количестве содержимого HTML!
Рекомендовано: лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно, работая с HTML и CSS, пора перейти к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
Шаг 5. Добавьте интерактивности с помощью JavaScript
Добавьте интерактивности с помощью JavaScript
Пока что на вашей веб-странице есть HTML-контент, и вы стилизовали его с помощью CSS. Молодец!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML / CSS очень статична и на самом деле не позволяет много взаимодействовать с пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко сориентировались и, возможно, добавили несколько динамических штрихов.Это сделает ваш веб-сайт еще красивее, а также улучшит общее впечатление пользователей.
Для этого вам необходимо изучить язык программирования JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
По теме: Какой лучший язык программирования для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, языков разметки, JavaScript является более мощным и универсальным инструментом. Все три работают вместе, но JS сильно отличается от двух.
Все три работают вместе, но JS сильно отличается от двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на фактическое программирование с логикой, используя такие элементы, как переменные, массивы, функции и т. Д.
Таким образом, если JavaScript — ваш первый язык программирования, который нужно изучить, убедитесь, что вы понимаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования в процессе работы.
В те дни, когда дела идут не так, как вы планировали, посмотрите мою публикацию о том, как основы компьютерной науки могут помочь вам быстрее научиться программировать.
Что JavaScript может для вас сделать?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть приложения JS повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript присутствует буквально везде.
Вот несколько практических примеров того, что JavaScript может для вас сделать:
- Создание веб-приложений и браузерных игр
- Доступ и обработка информации на WW, e.г. узнайте, что происходит в Twitter.
- Заставить веб-сайты вести себя динамически и реагировать на взаимодействие с пользователем
- Вычислять и визуализировать данные на информационных панелях и таблицах
Излишне говорить, что изучение JavaScript также занимает больше времени, чем изучение HTML или CSS . Но как только вы овладеете основами, вы легко сможете начать использовать его в собственных небольших проектах.
Просто продолжайте изучать одно за другим, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуется: что такое JavaScript и как быстро его изучить?
Где изучить JavaScript?
Самая большая проблема при изучении JavaScript с нуля — это обилие учебных ресурсов. Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вам нужен курс, в котором вы изучите все три основных инструмента веб-разработки вместе: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс, чтобы изучить более сложные темы JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
- Codecademy:
Опять же, воспользуйтесь их бесплатными учебниками для изучения основ. Затем, если вы чувствуете, что Codecademy подходит для ваших долгосрочных целей, вы можете подумать об инвестировании в их план Pro. Это откроет доступ к большему количеству учебных материалов и практических проектов для дополнительной практики. - Javascript Track для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный учебный курс научит вас основам программирования вместе с JavaScript и jQuery.
- Полный курс JavaScript 2019:
Еще один отличный курс для начинающих по Udemy. 210 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
И привет, у меня для вас отличные новости:
JavaScript — последний важный инструмент, необходимый для создания веб-сайта с нуля.Если вы полный новичок, обязательно ознакомьтесь с этими забавными идеями проектов JavaScript, чтобы легко попрактиковаться в своих навыках.
Таким образом, когда вы чувствуете себя уверенно и комфортно с HTML, CSS и JS, пора разместить свой сайт в сети!
Связано: Лучший курс JavaScript и jQuery для начинающих
Шаг 6. Разместите свой веб-сайт в сети
Хорошо, теперь у вас есть HTML-контент, который с помощью CSS выглядит более удобным и красивым. Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования кода.
Теперь, наконец, настало время разместить ваш красивый веб-сайт в Интернете для всеобщего обозрения!
Другими словами, для этого вам понадобится план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы файлы ваших веб-страниц были доступны для всех, у кого есть подключение к Интернету.
Размещение вашего веб-сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый веб-проект, не волнуйтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования FTP-соединения ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы на свой сайт с помощью FTP
Первое, что вам нужно для использования FTP, — это учетные данные вашего провайдера веб-хостинга. Если вы не можете их найти, свяжитесь напрямую со своим провайдером для получения более подробной информации.
Если вы не можете их найти, свяжитесь напрямую со своим провайдером для получения более подробной информации.
Во-вторых, вам понадобится программное обеспечение FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов со своего компьютера в веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для новичков FTP-программ, из которых вы можете выбрать, например Cyberduck.
Все программы FTP имеют одинаковый интерфейс с двумя столбцами. С одной стороны, вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на своем веб-сервере.
Интерфейс FileZilla с двумя столбцами.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетаскивать файлы в обоих направлениях:
- Загрузите файлы , перетащив их слева направо.
- Загрузите файлы со своего веб-сервера, перетащив их справа налево.

В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы сделать ваш сайт доступным под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, обратитесь к своему хостинг-провайдеру.)
И вуаля! После того, как ваши файлы загружены, вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку вашего веб-браузера.
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Заключительные мысли: как создать веб-сайт с нуля
Излишне говорить, что существует множество других инструментов веб-разработки, которые добавляют новые функции и возможности на ваш сайт. Но этот пост должен дать вам хорошее представление об основах создания веб-сайта с нуля.
Имея только базовое представление о HTML, вы можете загрузить свои первые файлы веб-сайта в свое веб-пространство и получить к ним доступ через URL-адрес своего доменного имени.Если это все, что вам нужно, то все готово. Поздравляю!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее. И если вы хотите стать интерфейсным веб-разработчиком, эти три инструмента станут основой вашего набора навыков.
Таким образом, если вы хотите научиться создавать веб-сайт с нуля, используйте для начала ресурсы, указанные выше. Если у вас есть четкое представление о том, о чем ваш веб-сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше полезных ресурсов, посетите эти простые курсы для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как у вас дела! Сообщите мне, чем я могу вас поддержать.
П.С. Если вам понравилась эта статья, поделитесь ею с другими! Спасибо за поддержку!
Удачного кодирования!
— Микке
[: en] Создание веб-сайта с нуля
СОЗДАНИЕ ВЕБ-САЙТА С ЦЕПИ — ЧТО ЭТО ЗНАЧИТ?
Веб-сайт с нуля — это специально разработанный веб-сайт с ручным кодированием. Таким образом, создание веб-сайта с нуля — это просто означает, что сайт тщательно построен в соответствии с потребностями клиентов и их конкретными бизнес-требованиями.
Веб-сайты стали для бизнеса больше, чем просто маркетинговыми инструментами. В настоящее время люди могут использовать их практически для чего угодно, от общения и встреч с друзьями до передачи информации, торговли, обучения и многого другого. Существуют различные конструкторы веб-сайтов, которые можно использовать для создания простых и работающих веб-сайтов. Однако у этих веб-конструкторов есть свои недостатки и много недостатков. По этой причине ручное кодирование или разработка веб-сайта с нуля (на основе CMS) настоятельно рекомендуется владельцам бизнеса или профессионалам, которые хотят создать выдающиеся сайты для своего бизнеса или для себя.
По этой причине ручное кодирование или разработка веб-сайта с нуля (на основе CMS) настоятельно рекомендуется владельцам бизнеса или профессионалам, которые хотят создать выдающиеся сайты для своего бизнеса или для себя.
ВЕБ-САЙТ ОТ СКРЕТЧ и ПОСТРОИТЕЛИ ВЕБ-САЙТОВ
Создание веб-сайта с нуля дает множество преимуществ в том смысле, что сайт разработан таким образом, чтобы привлекать внимание посетителей и загружаться быстрее, чем веб-сайт, разработанный конструкторами веб-сайтов. Однако для этого требуются глубокие знания в области дизайна UI \ UX и таких технологий, как HTML (язык гипертекстовой разметки), CSS (каскадный стиль листа), PHP (препроцессор гипертекста), JS (JavaScript) или JavaScript Framework (например, AngularJS), а также базовое понимание SEO (поисковая оптимизация).Поэтому настоятельно рекомендуется нанимать профессиональных веб-разработчиков или агентства веб-разработки, когда вам нужен профессиональный сайт, соответствующий вашим потребностям.
В отличие от веб-сайтов, созданных на заказ, конструкторы веб-сайтов и веб-сайты-шаблоны имеют набор встроенных функций, которые в большинстве случаев больше, чем нужно вашему веб-сайту, и, как результат, в конечном итоге плохо влияют на производительность вашего сайта. сайт. Основное правило: если у вас много времени и вы хотите создавать веб-страницы или блог только для своего хобби, попробуйте это с помощью некоторых конструкторов веб-сайтов.В противном случае, чтобы получить качественный веб-сайт для роста вашего бизнеса, поищите агентство веб-разработки и доверьте свой проект веб-экспертам.
сайт. Основное правило: если у вас много времени и вы хотите создавать веб-страницы или блог только для своего хобби, попробуйте это с помощью некоторых конструкторов веб-сайтов.В противном случае, чтобы получить качественный веб-сайт для роста вашего бизнеса, поищите агентство веб-разработки и доверьте свой проект веб-экспертам.
ПРЕИМУЩЕСТВА СОЗДАНИЯ САЙТА ПО ЦЕПИ
- Веб-сайт получает собственный уникальный дизайн и код UI \ UX (что может значительно увеличить продажи).
- Никакая реклама не загромождает сайт.
- Сайт имеет собственное уникальное доменное имя (что положительно повлияет на рост вашего бренда).
- Сайт будет оптимизирован для поисковых систем, что ускорит загрузку страниц.
- Сайт можно легко настроить, чтобы воспользоваться преимуществами SEO.
- Возможность легко редактировать и добавлять новый контент на сайт.
НЕОБХОДИМЫЕ УСЛОВИЯ ДЛЯ СОЗДАНИЯ ВЕБ-САЙТА С ЦЕПИ
Опыт — ключ к созданию отличного и привлекательного веб-сайта. Поэтому до начала работы разработчику необходимо иметь как минимум следующее:
Поэтому до начала работы разработчику необходимо иметь как минимум следующее:
- Понимание HTML и PHP, а также синтаксиса и тегов
- Знание CSS и JavaScript
- Базовое понимание SEO
- Редактор кода
- Программное обеспечение для работы с макетами (например, Figma, Adobe Illustrator, Adobe Photoshop или Sketch)
- Последняя версия хороших браузеров, таких как Google Chrome, Safari, Mozilla Firefox и Internet Explorer
ПОШАГОВОЕ РУКОВОДСТВО ПО СОЗДАНИЮ САЙТА
Креативность и навыки определяют результат каждого процесса построения сети.Веб-дизайнеры кодируют свои веб-сайты по-разному, в зависимости от своих предпочтений. Хотя методика может отличаться, обычно создание веб-сайта включает следующие важные шаги.
Шаг 1. Выбор доменного имени
Это важная часть пути. При выборе доменного имени убедитесь, что оно соответствует вашей деловой активности. Доменное имя, которое соответствует названию вашей компании, повышает узнаваемость вашего бизнеса в Интернете и укрепляет ваш бренд. Хороший SEO-специалист может сделать доменное имя запоминающимся, чтобы увеличить посещаемость вашего сайта и, как следствие, увеличить ваши продажи.
Хороший SEO-специалист может сделать доменное имя запоминающимся, чтобы увеличить посещаемость вашего сайта и, как следствие, увеличить ваши продажи.
Важно помнить:
EMD (Exact Match Domain) — это домен, который точно соответствует поисковому запросу. Веб-сайт можно рассматривать как спам, если его доменное имя не соответствует концепции компании. Некоторые фирмы незаконно используют EMD, используя ключевые слова, чтобы отображаться в верхней части поисковой выдачи. Это может нанести ущерб будущему бизнеса, поскольку может привести к тому, что сайт будет удален или помещен в конец поисковой выдачи.
Шаг 2. Разработка идеи макета
Каждый веб-сайт имеет четыре основных раздела: заголовок, контент, боковая панель и нижний колонтитул.
Вот почему, прежде чем приступить к проектированию, дизайнер должен создать эскиз, отображающий структуру будущего веб-сайта, используя ручку и бумагу или специальное программное обеспечение, такое как Figma или Axure.
Шаг 3. Создание макета для веб-сайта
Дизайнер создает макет с помощью таких программ, как Figma, Photoshop или Sketch. Они начинают с выбора идеальной ширины и разрешения будущего веб-сайта, затем разрабатывают каждый отдельный раздел, заполнители и блоки.Панель навигации, боковая панель, логотип (воспользуйтесь услугой дизайна логотипа F5 Studio или прочитайте статью, как создать логотип: 5 основных принципов дизайна логотипа), нижний колонтитул слогана, текстовые поля также создаются и заполняются фиктивным контентом, который позже будет заменен по фактическому веб-контенту после завершения сайта.
Особое внимание уделяется необходимым элементам, которые будут продолжать активно взаимодействовать с пользователем, дизайну пользовательского интерфейса и дизайну UX. Раздел товаров, услуг и блоков с призывом к действию, а также блоки с анимацией тщательно проработаны.
Готовый файл проекта из редактора изображений затем разрезается на небольшие полезные части, которые передаются разработчикам и, наконец, экспортируются на веб-сайт
Важно отметить, что в некоторых случаях разработка более сложных веб-проектов требует наличия серверных страниц, в таких случаях также разрабатываются прототип и дизайн этих страниц.
В F5 Studio мы профессионально подходим к разработке корпоративных сайтов.Наши UI / UX-дизайнеры начинают с исследования посетителей веб-сайта, чтобы создать понятный путь пользователя. Затем UX-дизайнер использует Figma (подробнее об этом отличном инструменте веб-дизайна) для создания дизайна веб-сайтов.
Шаг 4. Работа с серверной частью и интерфейсом веб-сайта
На основе макета, созданного веб-дизайнером, Front-End разработчики «оживляют» сайт, создавая блок за блоком и страницу за страницей.
Структура сайта, ранее указанная в проекте, интегрирована, графическое и текстовое содержимое загружено, и подготовлен первый прототип веб-сайта, готовый к использованию.
Front-End разработчики:
Front-End разработчики управляют функциями веб-страницы, они в основном несут ответственность за все, что пользователи видят, открыв веб-страницу. Другими словами, Front-End разработчики сосредоточены только на пользовательском интерфейсе и пользовательском опыте.
Back-end разработчики:
Back-end разработчики несут ответственность за базу данных и практически за все процессы, происходящие за сценой, которые пользователь не может видеть.
Задача состоит в том, чтобы написать коды, которые обеспечивают связь между веб-сайтом и сервером (это делается с использованием таких технологий, как PHP, NodeJS, MySQL и т. Д.).
Шаг 5: Обеспечение качества
Специалисты по обеспечению качестваобеспечивают полное отсутствие ошибок и недочетов на сайте и следят за тем, чтобы готовый продукт работал в соответствии со всеми требованиями, описанными в спецификации заказчика.
Они также следят за тем, чтобы веб-сайт умещался на любом экране и чтобы все его блоки или разделы, как это было разработано в исходном макете, правильно отображались на всех устройствах и в современных браузерах.
Шаг 6. Проверка и оптимизация
Весь веб-сайт должен быть проверен, чтобы убедиться, что он соответствует определенным нормам и стандартам. Он обеспечивает параллельную интерпретацию веб-страниц разными машинами, браузерами и посетителями. Сюда входит проверка HTML и CSS, простая SEO-оптимизация на странице, кроссбраузерное тестирование.
Он обеспечивает параллельную интерпретацию веб-страниц разными машинами, браузерами и посетителями. Сюда входит проверка HTML и CSS, простая SEO-оптимизация на странице, кроссбраузерное тестирование.
Сколько времени нужно, чтобы создать веб-сайт с нуля и от чего это зависит?
Создание нового веб-сайта с нуля — трудоемкий процесс. Всегда доверяйте эту задачу профессионалу, если хотите, чтобы сайт был приятным по своему назначению.
Допустим, все идет по плану, и у руля вашего проекта работает опытный разработчик? Как долго вам придется ждать, прежде чем вы сможете запустить свой новый веб-сайт?
У каждого веб-разработчика есть своя временная шкала
Типичный проект занимает около 4-6 недель
Веб-разработка — это поэтапный процесс.Клиент обычно очень вовлечен и часто имеет полное право голоса в отношении того, готов ли сайт к запуску. Вот как может выглядеть типовая временная шкала для стандартного веб-сайта, разработанного и спроектированного с нуля и имеющего 5–7 страниц.
- Этап открытия (3-4 дня)
Это этап, отмеченный интенсивными исследованиями и планированием. Здесь разработчик взаимодействует с клиентом, чтобы создать дорожную карту для всего проекта. Действия на этапе открытия включают, среди прочего, исследование целевой аудитории, потребностей клиента, текущих тенденций, будущих ожиданий и анализ конкурентов.На этом этапе веб-сайт в основном сформирован заранее. Проект может существовать только в виде каркаса с картой сайта для предлагаемой структуры контента и документации. - Изменения клиента (2–4 дня)
Результаты, полученные разработчиком на этапе обнаружения, представлены клиенту. Клиент рассматривает различные предложения разработчика о том, как должен развиваться проект, а также ожидаемый результат. Затем он / она может выразить свое недовольство, и после того, как все проблемы будут устранены, начинается разработка веб-сайта. - Этап дизайна (3–6 дней)
Создание веб-сайта начинается с дизайнерской работы. Дизайнеры проекта воплощают идею сайта в жизнь, создавая визуальные элементы концепции вашего сайта. Они находят способы сделать так, чтобы сайт соответствовал вкусам и ожиданиям клиента. В конце этого этапа веб-дизайнер представляет клиенту макет его / ее желаемого веб-сайта.
Дизайнеры проекта воплощают идею сайта в жизнь, создавая визуальные элементы концепции вашего сайта. Они находят способы сделать так, чтобы сайт соответствовал вкусам и ожиданиям клиента. В конце этого этапа веб-дизайнер представляет клиенту макет его / ее желаемого веб-сайта. - Доработки дизайна (2 — 4 дня)
Заказчику предоставляется макет сайта.Мокапы похожи на беглый взгляд на то, над чем будут работать разработчики. Они дают клиенту представление о том, как будет выглядеть готовый веб-сайт. На этом этапе клиенты могут запросить пересмотр дизайна, и как только они будут удовлетворены, проект теперь передается на стол разработчику. - Этап разработки (6-10 дней)
С таким же успехом можно сказать, что здесь резина встречается с дорогой. Теперь разработчики создают вам веб-сайт на основе одобренного вами дизайна. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы на всех устройствах и в браузерах. По завершении этапа разработки вы получаете прототип своего сайта.
По завершении этапа разработки вы получаете прототип своего сайта. - Этап тестирования и модификации (2–4 дня)
Прототип, который вы получите от дизайнера, поможет вам оценить, насколько хорошо работает ваш веб-сайт. Вы даже можете использовать его для сбора отзывов о его удобстве использования от нескольких тестеров. На этом этапе вы также можете попросить разработчика внести любые изменения, которые, по вашему мнению, необходимы для полной оптимизации вашего сайта. Как только все будет настроено, ваш сайт будет готов к запуску. - Запуск (менее суток)
Запуск включает перемещение веб-сайта на серверы хостинга и запуск его в Интернете.
Три основных фактора влияют на график
- Компетенция членов команды — большинство проектов веб-разработки разделены на этапы, и каждый из них закреплен за отдельным человеком. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой будет завершен этот этап.

- Размер веб-сайта — само собой разумеется, что сложный веб-сайт требует больше времени для создания, чем простой. Поэтому, если вам нужен большой веб-сайт со множеством сложных функций, наберитесь терпения, так как перед его запуском может пройти некоторое время.
- Характеристики клиента — в конечном итоге клиент определяет, насколько быстро или медленно он хотел бы, чтобы работа продвигалась.
Другие второстепенные элементы также могут иметь значение при создании сайта с нуля. Однако, когда над вашим проектом работает авторитетное веб-агентство, вы можете быть уверены, что ваш проект будет продвигаться по плану. - Организация процесса веб-разработки. Если вы используете Figma для веб-дизайна (Sketch или Photoshop) веб-сайта, можно с нуля кодировать этот дизайн Figma или любой другой формат для создания высокопроизводительных веб-сайтов WordPress. Разработка веб-сайтов на WordPress — экономичный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт поистине выдающимся. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий.Но это более дорогой стек веб-технологий.
Для оптимизации бюджета вы можете выбрать разработку сайта по фиксированной цене
Заключение
Статья была предназначена для того, чтобы осветить преимущества, которые могут дать индивидуализированные веб-сайты, и процесс, которым необходимо следовать перед созданием веб-сайта с нуля. Подводя итог, можно сказать, что хотя конструкторы веб-сайтов могут помочь создавать простые веб-сайты без необходимости иметь опыт работы с ИТ, они остаются ограниченными и не подходят для коммерческих целей.
Персонализированные веб-сайты, напротив, идеально подходят для бизнеса, поскольку их легко поддерживать и они содержат функции, необходимые для роста бизнеса. Таким образом, идеальный способ создания бизнес-сайтов — это создавать его с нуля, однако для этого требуются некоторые знания в области ИТ. Вот почему желательно проконсультироваться со специалистом перед тем, как нанять.
Каждый решает, какой вариант лучше для него, в зависимости от его целей и ожиданий.
Как создать свой собственный веб-сайт с нуля за 30 секунд
Это сообщение может содержать партнерские ссылки, для получения дополнительной информации посетите мою страницу раскрытия информации.
В этом посте я покажу вам, как создать собственный веб-сайт с нуля. В наши дни создание сайта — простой процесс. Вам не обязательно знать о кодировании, веб-дизайне и других технических деталях.
Установка вашего первого веб-сайта занимает всего несколько секунд, а некоторые базовые плагины — несколько минут.Тогда вы готовы начать работу над этим.
Вам действительно нужен сайт
Некоторые люди делают все возможное, чтобы не создавать свои собственные сайты. Что ж, если вы поищете в Google, как заработать деньги без веб-сайта, вы найдете много результатов.
Но есть проблема:
Те, кто пишет о способах заработка без веб-сайта, уже создали его. То же самое относится к влиятельным лицам в социальных сетях или популярных ютуберах. У них обычно есть веб-сайт, даже если основным источником трафика являются социальные сети или YouTube.
Итак, что такое веб-сайт для онлайн-бизнеса и почему он так важен?
Короче говоря, веб-сайт — это основа любого прибыльного онлайн-бизнеса. Это будет единственное место, где у вас будет контроль. Вы сами решаете, какой контент вы будете зарабатывать, как будете зарабатывать деньги и какую стратегию в целом.
Если вы создаете видео на YouTube или хотите создать огромную страницу в Facebook, это нормально. Но нужно соблюдать правила платформы, на которой вы работаете. Однако с сайтом вы можете направлять трафик из этих источников на свои публикации или на целевую страницу и монетизировать его любым способом.
Лучшая часть?
Вы можете направлять трафик на свой сайт из нескольких источников. Например, на этом сайте я получаю трафик из поисковых систем, Facebook, Twitter и Pinterest.
Без веб-сайта вряд ли получится получить трафик от Google, который в наши дни является крупнейшим источником трафика в мире. Если вы продвигаете продукт или услугу в качестве аффилированного маркетолога или фрилансера, органический трафик является наиболее целевым типом трафика, и вы теряете много возможностей, если не можете попасть на первую страницу Google по релевантным ключевым словам.
С учетом сказанного перейдем к следующему шагу:
Как создать свой собственный веб-сайт с нуля
Лучший способ показать вам, как именно вы можете создать свой первый сайт, — это показать вам видео, созданное одним из владельцев Wealthy Affiliate.
Я создал и разместил свои сайты на Wealthy Affiliate по многим причинам, вот некоторые из них:
- Отличная техническая поддержка
- Активное сообщество с тысячами участников, готовых помочь по любым вопросам
- Лучшие тренинги по трафику и маркетингу в отрасли
- Вы можете создать до 50 сайтов с премиум-членством (25 с поддоменами + 25 с вашими собственными доменами)
- Быстрая загрузка
- Отличный хостинг WordPress
- Инструменты для поддержки вашего бизнеса (инструмент для подсказки ключевых слов, инструмент для письма и инструмент для обмена комментариями)
Хорошая новость в том, что вы можете попробовать это бесплатно.Если создать бесплатную учетную запись, вы можете создать два веб-сайта с поддоменом для тестирования платформы. Когда вы решите купить собственное доменное имя, вы можете перенести сайт в несколько кликов.
Посмотрите видео ниже о том, как создать свой сайт за 30 секунд :
Следующие шаги
Если вы создали свой сайт, вы установили красивую тему, и следующие шаги — добавить несколько плагинов, которые помогут вам настроить его (это займет 5-10 минут), и вы готовы добавлять контент.Вы также можете проверить некоторые руководства на Wealthy Affiliate для некоторых базовых плагинов.
Когда вы работаете в сети, контент должен быть вашим основным приоритетом. Лучший подход — создавать статьи, изображения или видео на темы, которые вам нравятся и которые вам нравятся. Это увлекательный процесс!
Получите здесь свое бесплатное доменное имя и создайте свой первый веб-сайт!
Как создать веб-сайт на WordPress с нуля (в выходные)
Привет!
Угадайте, кто вернулся с еще одним сообщением в блоге для вас…
Итак, вот сделка:
Если вы хотите создать веб-сайт WordPress за выходные с нуля, необходимо принять во внимание множество соображений.
Следует учитывать копирование и обмен сообщениями, добавление необходимых технических компонентов, чтобы убедиться, что ваш веб-сайт оптимизирован для сбора потенциальных клиентов, а также элементы брендинга, которые следует учитывать.
Итак, если вы изо всех сил пытались запустить свой веб-сайт WordPress и не уверены:
- С чего начать?
- Какие инструменты вы должны использовать для создания вашего WordPress с
- Требуется краткое руководство по созданию вашего веб-сайта WordPress с нуля …
Тогда считайте это своим окончательным контрольным списком и кратким руководством по созданию веб-сайта WordPress с нуля.
Теперь займемся постом.
Готовы создать EPIC сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в руководстве по инструментам и ресурсам на выходных, наполненному инструментами, контрольными списками и многим другим для создания ЭПИЧЕСКОГО веб-сайта WordPress для вашего бренда.
Используйте эту схему для перехода к разделам сообщенияЗадачи 1-го дня: создание инфраструктуры
Шаг 1: Выберите доменное имя для своего веб-сайта.
Рекомендуемый ресурс: Siteground Domain Search
Ваше доменное имя — это, по сути, ваш «почтовый адрес» в Интернете. Он сообщает людям, куда перейти, чтобы получить доступ к вашему сайту. Вы можете начать поиск своего домена здесь .
Всякий раз, когда вы выбираете доменное имя для своего веб-сайта, лучше сделать его кратким, понятным и по существу. Кроме того, лучше всего подходят брендированные доменные имена.
Бесплатная проверка доменных имен
Так, например, если название вашей компании — « Just Blaze Consulting », тогда JustBlazeConsulting.com отлично подойдет как ваше доменное имя.
Сделайте свое доменное имя коротким, понятным и точным
Используйте расширение .Com
Выберите доменное имя, которое может «расти» вместе с вашим брендом. Доменные имена Cutesy могут показаться крутыми, но вы должны учитывать их в долгосрочной перспективе.
Шаг 2: Выберите провайдера веб-хостинга
Рекомендовать ресурс : Хостинг WordPress
Позвольте мне первым подчеркнуть, что использование хорошего веб-хостинга имеет значение, и вот почему:
Нет ничего более разочаровывающего, чем попытка просмотра веб-сайта, который движется с ледяной скоростью.Поэтому, пожалуйста, загляните, инвестируйте в хорошего провайдера веб-хостинга, чтобы дать посетителям вашего сайта наилучшие возможности просмотра.
Планы управляемого хостинга WordPress
Проверка отзывов провайдера веб-хостинга
Какую поддержку они предлагают (24/7, телефон, чат)
Изучите обзоры работоспособности и статистику для провайдера веб-хостинга
Шаг 3: Установить WordPress
Рекомендовать ресурс : Как установить WordPress на управляемую учетную запись хостинга
WordPress — это CMS (система управления контентом), также известная как платформа, которую вы можете использовать для управления всеми страницами вашего сайта, контентом и многим другим из одного места.
В наши дни установка WordPress очень проста. Есть установка в один клик, которую вы можете использовать, а также мастер настройки с управляемым хостингом WordPress.
Если вы не хотите иметь дело с техническими специалистами, вы можете легко обратиться за поддержкой со своего веб-хостинга и попросить их установить WordPress для вас.
Предлагает ли веб-хостинг установку одним щелчком мыши, чтобы помочь вам быстрее настроить ваш веб-сайт?
Имеется ли техническая поддержка, которая поможет вам в случае возникновения технических проблем?
Шаг 4: Выберите тему для своего веб-сайта WordPress
Порекомендуйте ресурсы s: Creative Market и StudioPress
В настоящее время я использую для запуска тему Thrive FocusBlog от людей из Thrive Themes мой блог, и мне это нравится.
Но … несколько веб-сайтов, на которых я покупал темы WordPress в прошлом, — это Creative Market и StudioPress.
Creative Market
Creative Market предлагает на выбор более 3700 доступных тем WordPress. Вы можете получить тему на Creative Market всего за 19 долларов для создания своего веб-сайта WordPress.
Темы WordPress _ Creative Market
StudioPress
StudioPress — еще одно популярное место, где вы можете получить EPIC темы WordPress.Что мне нравится в темах WordPress от StudioPress, так это то, что они хорошо спроектированы, оптимизированы, чтобы помочь людям найти ваш сайт в поисковых системах, и работают быстро.
Темы WordPress StudioPress
Адаптивна ли тема (работает ли она на всех мобильных устройствах)?
Легко ли настроить + бренд? (Добавьте свои цветовые схемы, логотип и т. Д. В?
Совместима ли тема с большинством плагинов WordPress?
Шаг 5: Добавьте важные страницы на свой веб-сайт
На мой взгляд, есть 4 важные страницы, которые вам нужно добавить на свой веб-сайт.Это следующие:
Домашняя страница : Самая важная страница на вашем веб-сайте, которая сообщает посетителям вашего веб-сайта, кто вы, чем вы занимаетесь, и « должен призывать их к действию ».
О сайте Страница : Рассказывает посетителям вашего сайта, как ваш бренд может им помочь (да, это верно). Ваша страница о вас не о вас. Пожалуйста, имейте это в виду.
Услуги / продукты Страница : Перечислите продукты / услуги, которые вы предлагаете, и добавьте в конце страниц сильный призыв к действию, который подскажет вашим взглядам, что делать дальше.
Контактная страница : дает посетителям вашего веб-сайта возможность связаться с вами
Написание надежной копии домашней страницы , которая заставляет посетителей действовать, когда они попадают на вашу страницу
Добавление призыва к действию для всех ваших основные страницы
Создание продуктов и услуг, ориентированных на выгоду, страницы
Шаг 6: Добавьте важные страницы на свой веб-сайт
Рекомендуйте ресурсы : Веб-дизайн WordPress 101: 10 правил, которые можно и нельзя делать для начинающих
Подсказки, пожалуйста, не перегружайте меню навигации вашего веб-сайта 10 различными вкладками.Это не обязательно. Как я уже упоминал в этом посте, хорошо держать в меню максимум 5-8 пунктов.
Если вы решите добавить дополнительные элементы в свое меню, подумайте об использовании подменю для организации потока в меню навигации.
Сохранение краткости и понятности текста в меню навигации
Используйте подменю, когда вам нужно добавить дополнительную информацию в главное меню
Убедитесь, что ваше меню навигации отлично отображается на мобильных устройствах
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Порекомендуйте ресурсы : Как создать отличный нижний колонтитул
Нижний колонтитул вашего веб-сайта в значительной степени представляет собой мини-каталог в нижней части вашего веб-сайта.
Считайте свой нижний колонтитул универсальным средством для отправки посетителей сайта на несколько важных страниц вашего сайта, которые вы не добавляли в главное меню.
Добавьте ссылки на социальные сети в нижний колонтитул, чтобы люди могли связываться с вами в социальных сетях
Добавление ссылки на страницу политики конфиденциальности или раскрытия информации
Добавление ссылки на карту сайта
Готовы создать EPIC сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в руководстве по инструментам и ресурсам на выходных, наполненному инструментами, контрольными списками и многим другим для создания ЭПИЧЕСКОГО веб-сайта WordPress для вашего бренда.
День 2 Задачи: Брендинг вашего веб-сайта
Шаг 1: Создайте руководство по стилю для своего веб-сайта
Рекомендуйте ресурсы : Шаблон руководства по свободному стилю
Вы, ребята, слышали, как я несколько раз упоминал, что если вы хотите, чтобы ваши проекты визуального дизайна были последовательными, а ваш бренд был актуальным, и вот почему:
Образец шаблона руководства по стилю от Venngage
Вы когда-нибудь заходили на чей-то веб-сайт и думали — ммммм, какого черта творится с этим дизайном? Слишком много цветов, шрифтов, и это выглядит просто беспорядочно.
Что ж, друг мой, я не хочу этого для тебя. Так что, мой друг, загрузите этот стартовый набор и воспользуйтесь руководством по стилю, чтобы сгладить детали дизайна вашего веб-сайта.
Как создать веб-сайт электронной коммерции с нуля, как PRO
Согласно отчетам опросов, рост онлайн-бизнеса во всем мире значительно быстрее и выше по сравнению с традиционным бизнесом. Успех предприятий электронной коммерции настолько повлиял на то, что даже существующие бизнес-центры начали онлайн-продажи в качестве дополнительных усилий.Тем не менее, обо всем по порядку: в случае электронной коммерции необходимо с самого начала создать веб-сайт электронной коммерции.
Существует определенный способ создания и эксплуатации веб-сайта электронной коммерции. Хотя для таких усилий всегда требуется профессиональное участие, хорошие знания также могут помочь в открытии онлайн-бизнеса.
Чтобы создать свой интернет-магазин с нуля, выполните следующие действия:
Определитесь с продуктом, который вы хотите продать
Просматривая Интернет, вы, должно быть, заметили существование нескольких веб-сайтов электронной коммерции, на которых продаются различные товары.Существуют определенные веб-сайты, посвященные продаже определенной линейки продуктов или услуг, таких как одежда, планы поездок, модные предметы и т. Д. Кроме того, есть некоторые другие веб-сайты электронной коммерции, которые продают несколько товаров, таких как мобильные телефоны, ноутбуки, бытовая техника, книги, компакт-диски. , домашние кинотеатры, удобные камеры, спортивные товары и т. д. Последний похож на огромный универмаг, продающий все под одной крышей.
Таким образом, с самого начала важно определиться с продуктом или услугой, которые вы хотели бы продавать через свой веб-сайт.При выборе предмета торговли необходимо оценить местный спрос. Покупатели всегда предпочитают покупать товары у местного продавца независимо от того, находятся они онлайн или офлайн. Местный поставщик всегда обеспечит более быструю доставку, более простые условия оплаты и более раннюю замену в случае неправильной или дефектной поставки.
Выберите свою бизнес-модель
Как владелец бизнеса электронной коммерции, вы можете выбрать свою бизнес-модель в соответствии с вашими требованиями. Либо вы можете продавать только через свой интернет-магазин, либо вы можете продавать свои продукты на таких торговых площадках, как Amazon, FlipKart, eBay и т. Д.Вы также можете продавать свои продукты на обеих платформах одновременно.
Выберите бизнес и доменное имя
После того, как вы определились с ассортиментом товаров и бизнес-моделью, следующим шагом будет выбор названия компании и создание домена. Название компании должно соответствовать вашим продуктам и легко запоминаться целевой аудиторией. Домен позволяет идентифицировать вас и помогает покупателям в Интернете узнать вас. Однако для компаний с ограниченными финансовыми ресурсами было бы желательно получить общий домен.Совместное использование домена с установленным именем упрощает доступ к вашим целевым покупателям. По мере роста бизнеса было бы разумно иметь выделенный домен, поскольку он помогает в поисковой оптимизации и более легком распознавании.
Выберите конструктор сайтов электронной коммерции
В настоящее время очень просто создать свой интернет-магазин с помощью конструкторов веб-сайтов электронной коммерции, таких как Shiprocket 360. Это онлайн-программное обеспечение, сделанное своими руками, создает веб-сайты за несколько секунд, на которых вы можете сразу же начать продавать товары.
Создание магазина электронной коммерции
Ваш веб-сайт электронной коммерции — это ваш магазин, и он должен быть разработан для удобства ваших покупателей. Ваш веб-сайт должен содержать подробную информацию о ваших продаваемых товарах и услугах. Изображения, описания, цены, комментарии пользователей и рейтинги должны быть включены на вашу веб-страницу, чтобы направлять потенциальных покупателей. Вы должны убедиться, что ваша веб-страница идеально демонстрирует ваши продукты, чтобы покупатели никогда не были введены в заблуждение.Вы должны сделать свои веб-страницы и веб-сайт привлекательными, поскольку они представляют ваш бренд для покупателей в Интернете.
Настройка платежного шлюза
Как онлайн-бизнес, необходимо иметь несколько вариантов оплаты, доступных для клиентов. Конструкторы интернет-магазинов, такие как Shiprocket 360, поставляются с инструментами, которые могут автоматически настроить эти функции на вашем веб-сайте. Клиент должен иметь возможность совершать платежи с помощью кредитной карты, дебетовой карты, онлайн-кошельков, интернет-банкинга, наложенного платежа и т. Д.
Защитите свой сайт, установив SSL-сертификат
Для всех веб-сайтов, передающих данные в сети, необходимо убедиться, что их соединение защищено безопасным уровнем безопасности (SSL). Сертификат SSL обеспечивает безопасность вашего сайта и вызывает доверие среди ваших клиентов. В настоящее время даже Google рекомендует иметь сертификат SSL для каждого веб-сайта.
Выберите партнера по доставке
Как только вы начнете продавать товары через свой веб-сайт электронной коммерции, вам необходимо отправить их своим клиентам с помощью курьерских служб.Услуги агрегатора логистики электронной коммерции, такие как Shiprocket, являются лучшим вариантом. Они предоставляют вам несколько вариантов курьерской службы для доставки вашего продукта с минимальной доступной стоимостью доставки, поэтому вы можете получить максимальную прибыль в своей доле.
Это основные шаги по созданию веб-сайта электронной коммерции для вашего продукта или услуги и немедленного начала продаж.
Как зарабатывать деньги Создание сайтов на полставки из дома
«Вот так, — сказала владелица бизнеса, передавая мне чек на 500 долларов.
Когда я взял у нее чек, мне трудно выразить словами то волнение, которое я испытал, увидев свое имя в строке «ОПЛАТИТЬ НА ЗАКАЗ» и красивую сумму «500 долларов», улыбающуюся мне в ответ.
После того, как мы пожали друг другу руки, и я вернулся к своей машине, я почувствовал глубокое чувство выполненного долга, поскольку я только что продал своего первого клиента по проекту веб-дизайна.
Что сделало этот момент еще более приятным, так это то, что я только начал создавать веб-сайты 3 месяца назад .
Когда я ехал домой с этой встречи, у меня в голове начал мучить поток мыслей:
«Что, если она думает, что сайт отстой?»
«Ты мошенник, ты даже не умеешь создавать веб-сайты!»
«Как вы собираетесь построить ей новый участок?»
К счастью, я преодолел эти мысли и в течение нескольких недель построил сайт, собрал оставшиеся деньги, причитающиеся мне, и продолжал работать с клиентом по сей день.
С середины 2014 года я сделал 5-значных (xx, xxx) создание и обслуживание веб-сайтов для клиентов.
Работа, которую я выполнял, была полностью неполный рабочий день и только с горсткой людей, поэтому, если бы я тратил больше времени на маркетинг своих услуг, я знаю, что мог бы заработать еще больше.
Я не бросил свою повседневную работу, работал несколько часов в неделю на веб-сайтах моих клиентов и все же зарабатывал много денег.
Итак, хотите ли вы создать собственное агентство цифрового маркетинга, зарабатывать дополнительные деньги в качестве фрилансера или получить навыки, которые помогут вам сделать карьеру в цифровом маркетинге, вот несколько советов, которые я использовал, чтобы стать успешным внештатным веб-дизайнером и успешно зарабатывать деньги на создании сайтов.
Начать создание сайтов
Прежде чем вы даже подумаете о маркетинге себя как веб-дизайнере или думаете, что можете зарабатывать деньги на создании веб-сайтов, вы должны действительно выйти и создать один из них самостоятельно (да!)
Я знаю, это звучит довольно очевидно, но многие люди в наши дни любят говорить о больших играх о таких вещах, как предпринимательство, цифровой маркетинг и т. Д., Когда им буквально нечего показать.
Не волнуйтесь, потому что времена, когда приходилось осваивать кодирование, HTML и CSS, давно прошли благодаря программному обеспечению вроде WordPress.
Что нужно для создания вашего первого веб-сайта
- Доменное имя (yourwebsite.com) — его можно купить через регистратора доменов, такого как Namecheap, всего за 10 долларов в год.
- Hosting Server — это сервер, на котором хранятся файлы вашего сайта. Я рекомендую использовать Siteground, поскольку их цены доступны, а их сайт прост в использовании. Программное обеспечение
- WordPress — его можно бесплатно установить на ваш хостинг-сервер буквально одним щелчком мыши.
Это серьезно!
Попробуйте создать простой веб-сайт о чем угодно, будь то личный блог или фан-сайт о любимом шоу.
Сначала я начал зарабатывать деньги, создавая сайты, создавая нишевые сайты для партнеров Amazon.
После создания нескольких из этих веб-сайтов я чувствовал себя достаточно комфортно, работая с WordPress, чтобы продавать свои дизайнерские услуги владельцу бизнеса.
Потратьте время на изучение WordPress
Каждый день посвящайте время изучению того, как работает WordPress, экспериментируйте с новыми темами и плагинами, и, конечно же, Google все, что вы можете придумать, связанное с веб-дизайном.
Поверьте мне, лучше начать учиться на ходу, чем ждать, пока вы начнете действовать, пока не «узнаете достаточно».
Если бы я сделал это, у меня не было бы навыков для создания веб-сайта для моего первого клиента через 3 месяца после того, как я начал изучать веб-дизайн!
К тому моменту веб-сайт моего первого клиента был пятым веб-сайтом, который я когда-либо создавал, а не первым, поэтому я лучше понимал, что делаю.
Кроме того, этот клиент мог найти кого-то другого, желающего создать ему сайт вместо меня, и я мог полностью упустить эту возможность!
К счастью, я этого не сделал, и вы тоже не сможете, если вы просто запустите .
Расскажите своим друзьям
Как только вы начнете зарабатывать деньги на создании веб-сайтов, расскажите об этом людям.
Нет, я не говорю, что вы должны быть похожи на Боба Вэнса из Vance Refrigeration, но я говорю, что вы должны рассказать другим о ваших новых навыках.
Причина, по которой я говорю людям это делать, проста:
Я нашел своего первого клиента через друга после случайного разговора с ним на свадьбе.
Я рассказал ему о том, как я начал зарабатывать деньги, создавая сайты на стороне (как я уже упоминал, я сначала заработал немного денег на создании нишевых сайтов для партнеров Amazon, прежде чем брался за проекты местных бизнес-сайтов), и он рассказал мне о местной бальной компании. что он провел время, нуждался в новом.
Итак, я получил контактную информацию владельца и с тех пор работаю с ним!
Я дважды переделывал их веб-сайт, проделывал для них работу по SEO и даже нашел другого клиента благодаря их рекомендации.
Скажем так, случайный разговор побудил меня не только самостоятельно заработать несколько тысяч долларов, но и дал мне навыки, чтобы устроиться на работу в области цифрового маркетинга.
Это также помогло мне изменить позицию, чтобы зарабатывать деньги на создании веб-сайтов для других, а не для себя .
Кто знает? Может быть, когда-нибудь вас ждет случайный разговор, когда вы расскажете людям, что делаете!
Приведите свою логистику в порядок
В идеале вы хотите сделать это до того, как у вас запланирована встреча с вашим первым потенциальным клиентом, но ничего страшного, если вам придется бороться накануне, как это сделал я (только не ждите, что этой ночью много спать!).
Вы хотите создать предложение, которое включает в себя ваш объем работы, цены и время, необходимое для завершения их веб-сайта.
В Интернете доступно множество шаблонов предложений, поэтому просто найдите тот, который вам нравится, и добавьте всю необходимую информацию — он не обязательно должен выглядеть идеально.
Также рекомендуется показать им свое портфолио или макет того, что вы задумали для их нового веб-сайта.
Опять же, это не обязательно должно быть идеально — просто придумайте что-нибудь и сделайте все возможное, чтобы продать это на этом.
Вы многому научитесь, просто встретившись с этим первым потенциальным клиентом, даже если они не пойдут с вами, поэтому не расстраивайтесь, если сразу все пойдет не так, как вы хотите.
Советы при встрече с перспективами
- При встрече с потенциальным клиентом распечатайте свое предложение и подготовьте его для подписания.
- Убедитесь, что предложение не только хорошо выглядит эстетически, но и легко для понимания.
- Постарайтесь ограничить свое предложение несколькими страницами (на мой взгляд, максимум 5).
- Будьте как можно более описательными, но в то же время постарайтесь включать только необходимую информацию (объясните важность адаптивного дизайна, но не болтайте о конкретной теме WordPress, которая вам нравится).
- Посмотрите потенциальному клиенту в глаза и убедитесь, что вы ведете себя очень увлеченно и заинтересованы в его бизнесе.
- Сядьте прямо и говорите уверенно.
Самая большая ошибка, которую я совершил, когда только начал работать с клиентами, заключалась в том, что я слишком занижал цену для того объема работы, который я проделал.
Оцените себя соответственно, например:
Я установил цену в 1000 долларов за первый созданный мной веб-сайт, и мой клиент заплатил мне 500 долларов вперед и 500 долларов, когда я закончил.
Лично я считаю эту цену достаточной для вашего первого клиента.
Убедитесь, что вы явно указали в своем предложении работу, которую вы будете выполнять, и сообщите им, что, если вам в конечном итоге придется выходить за рамки первоначального объема работы, это будет стоить дополнительно.
Конечно, вы хотите проявить понимание и убедиться, что ваш клиент удовлетворен, но если вы сделаете это заранее, вы сэкономите часы работы до поздней ночи бесплатно (поверьте мне, я бы знал!).
Ищите местные возможности
Я буду с вами честен:
Вероятно, вы никогда не создадите веб-сайт для Coca-Cola.
Однако вы можете зарабатывать деньги, создавая сайты для местных ресторанов, ветеринарных клиник, стоматологических кабинетов и т. Д.
Составьте список всех малых предприятий, находящихся поблизости от вашего дома, погуглите их и посмотрите, как выглядят их веб-сайты.
Если они устарели, с ними трудно ориентироваться или они занимают низкое место в поисковых системах, значит, у вас, вероятно, появилась возможность.
Свяжитесь с этими владельцами бизнеса по электронной почте или просто войдите в их заведение и представьтесь.
Оставьте им свою контактную информацию и попробуйте назначить следующую встречу с ними, чтобы обсудить объем вашей работы и цены.
Помните: худшее, что они могут сказать — нет, поэтому, если вы хотите зарабатывать деньги на создании веб-сайтов, вам придется проявить себя.
Учитесь на ходу
Если вы не можете сказать, я намеренно не описываю вещи так, как мог бы, потому что я хочу, чтобы вы вышли и узнали что-то сами, приняв меры.
Я не научился зарабатывать деньги на создании веб-сайтов, написании предложений или работе с клиентами, читая несколько статей.
Я научился на практике.
Если вы чувствуете, что не хотите начинать работать внештатным веб-дизайнером до тех пор, пока не «узнаете достаточно», то я предлагаю вам прекратить читать это и просто начать возиться с WordPress.
Я серьезно, прекратите читать это прямо сейчас и начните создавать веб-сайт.
Продолжайте идти, и если вы наткнетесь на препятствие, Google станет вашим лучшим другом.
Единственное, что удерживает вас от обналичивания чека на 500 долларов, выписанного вам в этом местном ресторане, — это вы сами.
Так что приступайте к работе, учитесь на ходу, перестаньте жаловаться и начните зарабатывать деньги, строя сайты.
Заключение
Вы можете прочитать миллион разных статей о таких вещах, как веб-дизайн, SEO или о том, как зарабатывать деньги на создании таких сайтов, как этот, но пока вы не откроете бэкэнд WordPress и не начнете изучать его самостоятельно, вам нечего будет показать за свои знания. кроме большой головы.
Эти 5 шагов — это то, что в конечном итоге привело меня от работы в продуктовом магазине к работе в агентстве цифрового маркетинга с удвоенным доходом и даже хорошей побочной работой, которая приносит мне тысячи долларов каждый год.
Приступайте к работе, и я обещаю, что если вы не уйдете, у вас все будет хорошо.
.
 com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html> Поймете, как это все работает;
Поймете, как это все работает;
 Как реализован веб-дизайн? Как выглядит мобильная версия?
Как реализован веб-дизайн? Как выглядит мобильная версия?
 Если вы продаете товары, вам нужно показать их во всей красе в самом начале статьи. Если же вы ведете информационный портал, не думаю, не имеет, куда вы вставите картинки.
Если вы продаете товары, вам нужно показать их во всей красе в самом начале статьи. Если же вы ведете информационный портал, не думаю, не имеет, куда вы вставите картинки. Когда все будет готово, опубликуйте ее.
Когда все будет готово, опубликуйте ее. Виды сайтов
Виды сайтов Интерфейс мощный и удобный. Очень гибкие и разнообразные настройки. Практически каждое действие новичка здесь сопровождается подробными подсказками, появляющимися при использовании тех или иных инструментов. Хорошо индексируются поисковыми системами. Отзывчивая техподдержка. Возможность переноса сайта на свой хостинг, но при условии покупки Премиум-аккаунта.
Интерфейс мощный и удобный. Очень гибкие и разнообразные настройки. Практически каждое действие новичка здесь сопровождается подробными подсказками, появляющимися при использовании тех или иных инструментов. Хорошо индексируются поисковыми системами. Отзывчивая техподдержка. Возможность переноса сайта на свой хостинг, но при условии покупки Премиум-аккаунта. Невозможность привязать собственное доменное имя, отказаться от рассылки новостей.
Невозможность привязать собственное доменное имя, отказаться от рассылки новостей.

 Д.
Д. Этот трек проведет вас через ряд модулей для начинающих, чтобы изучить HTML и многое другое. (Попробуйте Treehouse бесплатно здесь)
Этот трек проведет вас через ряд модулей для начинающих, чтобы изучить HTML и многое другое. (Попробуйте Treehouse бесплатно здесь) Добавьте интерактивности с помощью JavaScript
Добавьте интерактивности с помощью JavaScript 


 Дизайнеры проекта воплощают идею сайта в жизнь, создавая визуальные элементы концепции вашего сайта. Они находят способы сделать так, чтобы сайт соответствовал вкусам и ожиданиям клиента. В конце этого этапа веб-дизайнер представляет клиенту макет его / ее желаемого веб-сайта.
Дизайнеры проекта воплощают идею сайта в жизнь, создавая визуальные элементы концепции вашего сайта. Они находят способы сделать так, чтобы сайт соответствовал вкусам и ожиданиям клиента. В конце этого этапа веб-дизайнер представляет клиенту макет его / ее желаемого веб-сайта. По завершении этапа разработки вы получаете прототип своего сайта.
По завершении этапа разработки вы получаете прототип своего сайта.