Как сделать ссылку на человека в ВК — 2 простых способа
Если вы начали активно вести страницу или паблик в социальной сети ВКонтакте, то рано или поздно у вас возникнет необходимость в очередном посте разместить ссылку на другого человека или на группу. Согласитесь, длинные URL-адреса будут выглядеть непривлекательно, особенно в середине текста, поэтому сегодня мы разберем несколько способов создания красивых гиперссылок в ВКонтакте.
Используем для создания ссылки ВВ-код
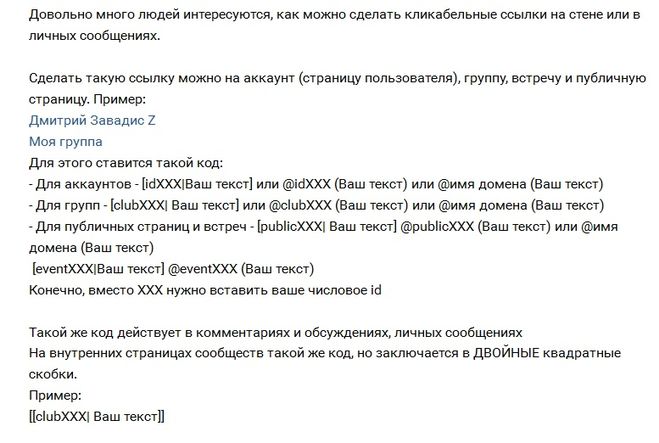
Этот способ создания ссылок появился одним из первых во ВКонтакте. При использовании ВВ-кода набирается следующая конструкция , которая состоит из двух частей, разделенных вертикальной чертой:
[IDпользователя|Текст ссылки] (можете скопировать тут)
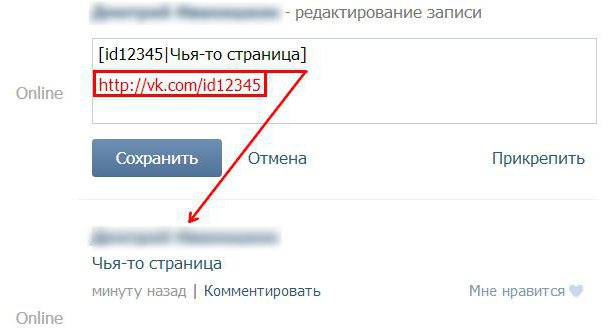
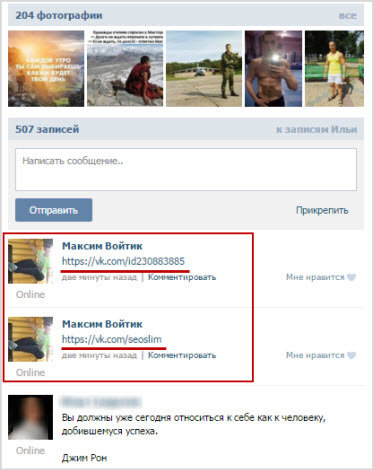
Разберем подробнее. Конструкция начинается с открытия квадратных скобок и ввода IDпользователя социальной сети. Для получения ID пользователя вам необходимо зайти на его личную страницу и в адресной строке скопировать id (выделено на скриншоте), затем вставить в конструкцию.
Во ВКонтакте присутствует функция, которая дает пользователям возможность заменить стандартный IDна короткую ссылку, в таком случае используем её. После ввода первой части ставим вертикальную черту.
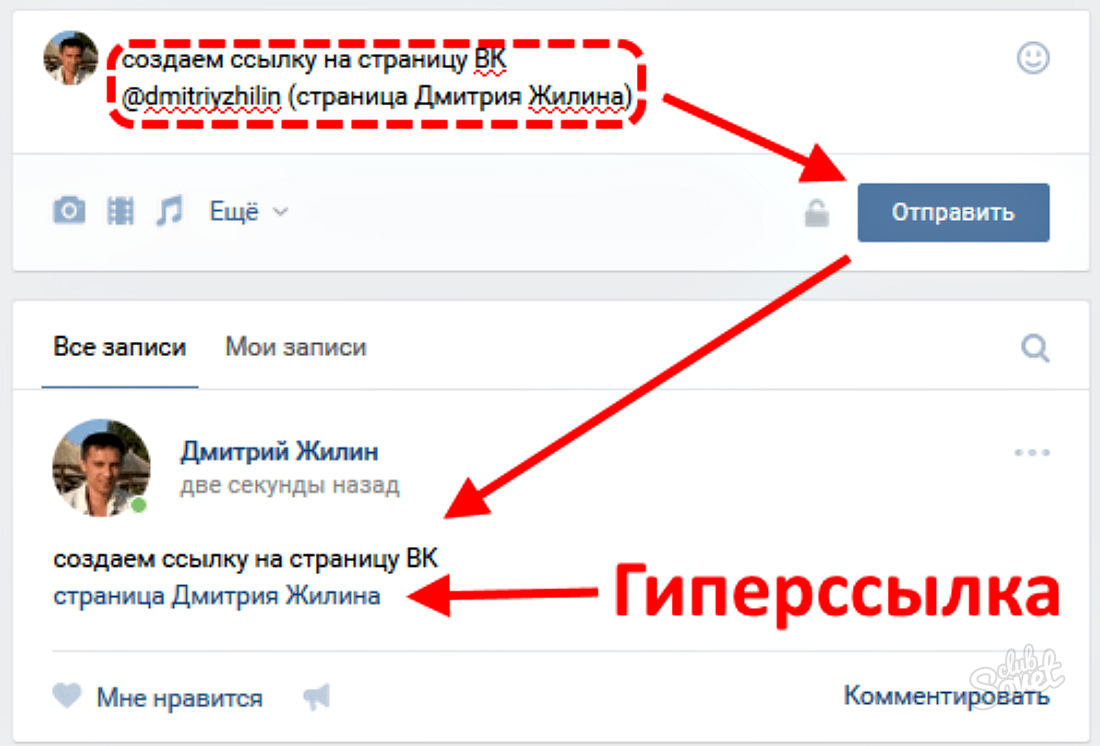
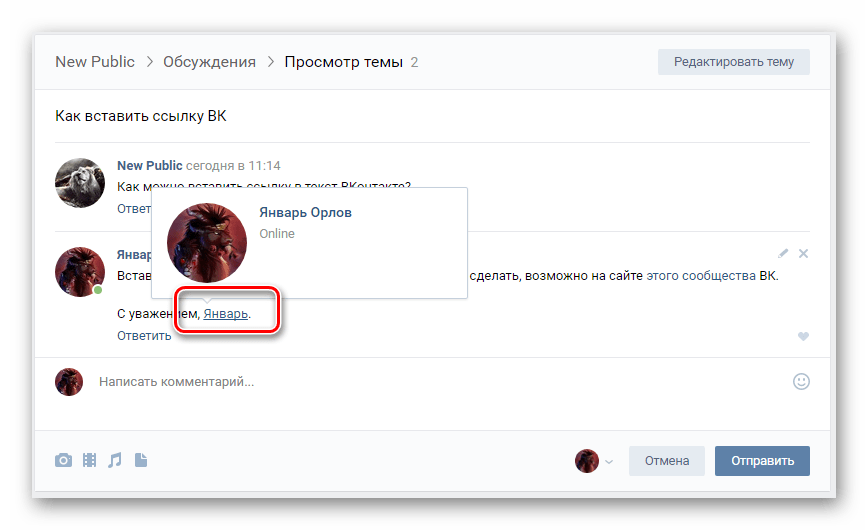
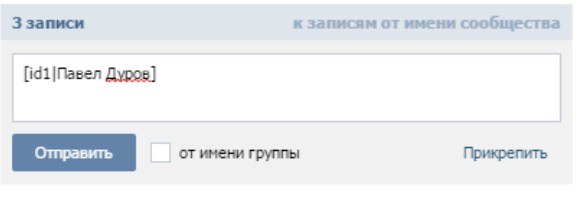
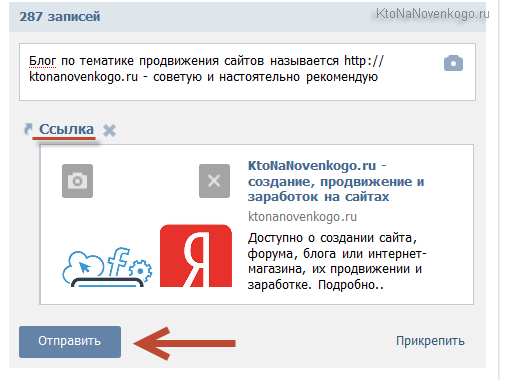
Вторая часть вводится уже лично вами, именно этот текст и будет отображаться как синяя гиперссылка после публикации поста. Здесь вы можете написать имя, никнейм, любое слово или целую фразу, можете даже использовать смайлики. На скриншоте представлен пример использования ВВ-когда, где необходимо оставить ссылку и просклонять имя.
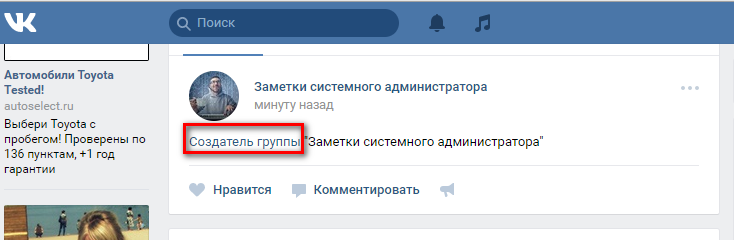
Так будет выглядеть уже опубликованная запись, гиперссылка выделена синим и при нажатии перенаправит вас на личную страницу пользователя. Согласитесь, выглядит приятнее чем URL-адрес.
С помощью ВВ-кода также можно оформить ссылку на группу или паблик. Для этого переходим в нужную группу и из адресной строки копируем IDили короткую ссылку и во второй части пишем название группы или необходимый текст.
Обращаю ваше внимание, что во всем коде пробелы ставятся только между словами текста гиперссылки. Если ВВ-код не сработал, возможно проблема в лишнем пробеле.
Если ВВ-код не сработал, возможно проблема в лишнем пробеле.
Делаем ссылку знаком * или @
Есть ещё более простой способ оставить ссылку на человека или группу.
Для этого необходимо начать набирать символы * или @, принципиальной разницы в выборе символов нет. После одного из этих знаков начните набирать ID, короткую ссылку, имя пользователя или название группы и в выпадающем списке выберите нужное.
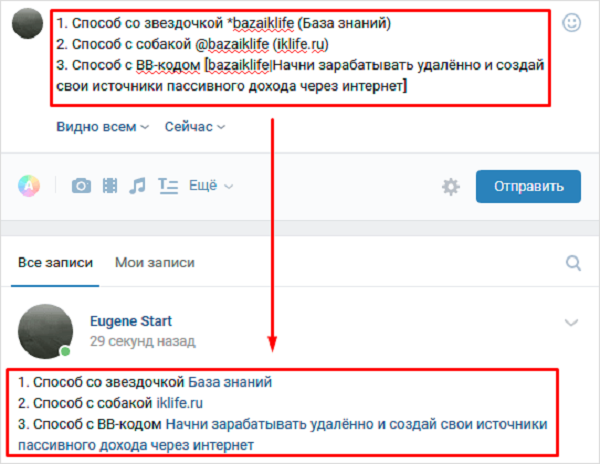
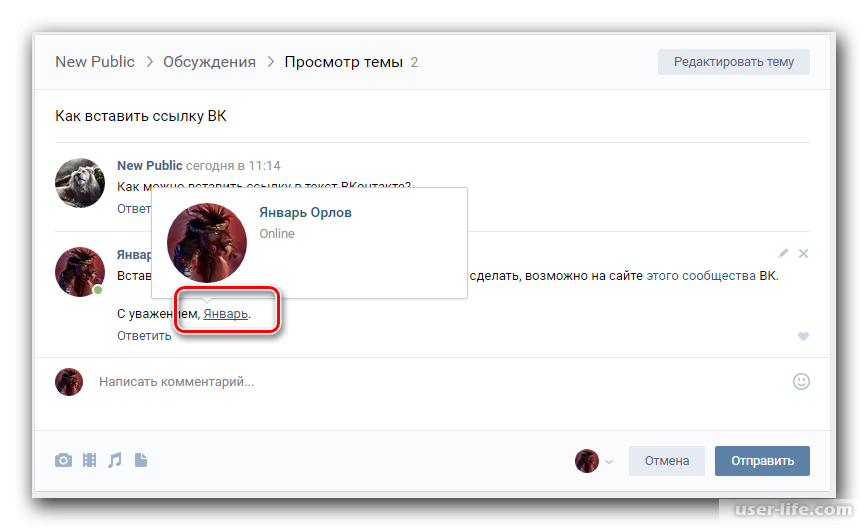
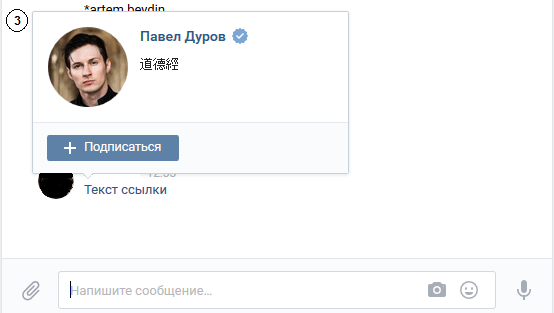
После выбора нужного варианта в окне набора текста появится запись как на скриншоте ниже. В скобках указан текст гиперссылки, по умолчанию там или имя пользователя, или название группы, но при необходимости вы можете изменить его.
Вот результат использования символа*.
Аналогично используется и знак @, ставим символ и начинаем набирать IDили короткую ссылку.
В скобках автоматом пишется название группы, при необходимости меняем текст.
Публикуем запись и видим результат в виде гиперссылки.
К сожалению, так легко и просто можно преобразовать ссылки только на внутренние страницы социальной сети ВКонтакте. Для внешних ссылок данный метод не подойдет.
Для внешних ссылок данный метод не подойдет.
Теперь вы можете не портить внешний вид ваших записей длинными и некрасивыми ссылками, а аккуратно маскировать их прямо в тексте с помощью специальных кодов.
На этом инструкция о том как сделать ссылку на человека в ВК завершена, до встречи в новых статьях.
ссылки в Вконтакте – особенности создания и размещения
Создание и размещение гиперссылок на страницы внутри социальной сети, или же на сторонние сайты – это важный навык, который может пригодиться не только администратору сообщества или паблика, но и рядовому пользователю. Умение грамотно и красиво оформлять публикации – залог успеха в социальных сетях. Но, есть масса тонкостей, так как сайт дает очень широкие возможности в этом направлении.
На самом деле, если понять простые принципы и обучиться некоторым навыкам, можно легко освоить технологию создания и оформления красивых анокоров. Для этого не нужно учиться программированию или же разбираться во всех нюансах Вконтакте. Добавление ссылок – инструмент, доступный каждому. Данное пособие поможет без труда во всем разобраться.
Добавление ссылок – инструмент, доступный каждому. Данное пособие поможет без труда во всем разобраться.
Особенности создания ссылок
Важно понимать, что создание URL на сайте социальной сети существенно отличается от традиционного кодирования HTML и других способов закреплять адреса за анкорами. Это вовсе не означает, что разобраться с особенностями управления этой функцией в Вконтакте будет сложнее. Нет, наоборот, здесь все предусмотрено так, чтобы смог справиться даже новичок. Итак, в чем особенности создания различных видов гиперссылок в VK?
С помощью стандартных программ Windows
Для таких целей не нужно использовать какие-то сверхсложные программы, как правило, достаточно простого «Блокнота» или любого другого текстового редактора. Все это обычно есть в наборе стандартных программ в системе Windows, которые можно найти в меню «Пуск».
В блокноте нужно набрать код и скопировать из социальной сети нужные идентификаторы (ID страниц, без vk.
Важно! Необходимо скопировать в точности идентификатор нужного профиля или паблика, вставить его в код из скобок без лишних пробелов и символов, и только в таком случае ссылка на человека Вконтакте при публикации преобразуется в нужный анкор.
С помощью сторонних ресурсов
Сторонние ресурсы так же могут быть использованы для того, чтобы быстро, просто и красиво оформить пост с призывом к переходу по какой-либо гиперссылке. Обычно их используют для укорачивания и преобразования сторонних адресов, чтобы сделать их визуально привлекательнее.
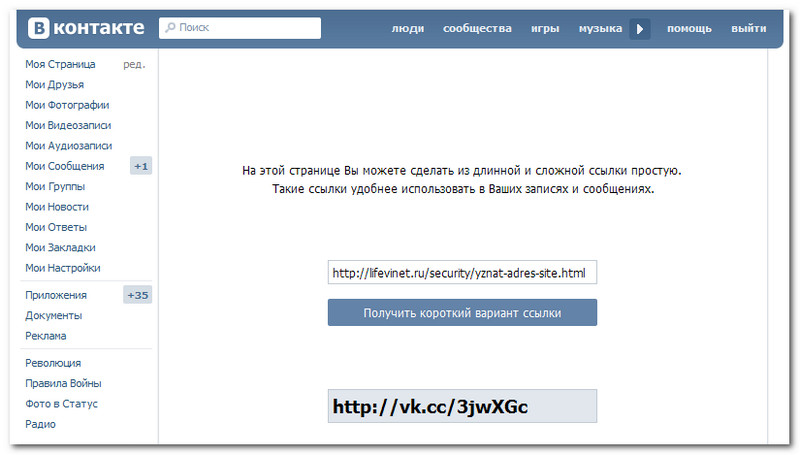
К примеру, очень популярный сервис для укорачивания: vk.com/cc. Он удобен так же и тем, что находится непосредственно в пределах социальной сети, и за один клик мышью преобразовывает большой текст адреса в короткий, который сможет органично вписаться в любую публикацию – теперь нужно его просто скопировать и использовать по назначению.
Ссылка в виде имени или другого слова (названия)
Анкоры в виде имени или другого слова можно с легкостью закреплять за адресами внутри сайта, не используя при этом никакие сторонние ресурсы и программы. Это все можно сделать просто и без проблем непосредственно в форме для ввода текста публикации. Вот как это осуществляется.
- В окне для ввода текста набирается нужный код: @IDпользователя или страницы (Кликабельный текст, то есть анкор, который будет виден всем).
- После сохранения введенная кодировка преобразуется в кликабельный текст.
Внимание! Формула одинаковая для всех типов аккаунтов, площадок и групп, но только тех, которые зарегистрированы на платформе Вконтакте, для других ресурсов этот шифр будет неактуален!
Ссылка в виде картинки (или смайлика)
Очень популярным вариантом оформления публикаций является кодировка кнопки для перехода на другую страницу или в группу, в виде смайлика или же картинки.
Вот что из этого получается – смайл перестает быть всего лишь изображением, а начинает представлять собой встроенную в пост кликабельную кнопку, которая переведет на указанную страницу.
Картинка не хуже смайлика или текста может послужить анкором. Практика показывает, что такое оформление больше всего привлекает внимание, так как социальные сети научили аудиторию воспринимать лучше визуальный контент. Вставить кликабельные картинки-гиперссылки легко. Нужно сократить адрес стороннего ресурса, и при вставке укороченного варианта добавить нужную фотографию для отображения.
Как сделать ссылку
Исходя из описанных выше особенностей, можно сделать определенные выводы и понять сам механизм управления процессом, преобразования, вставки URL. Теперь, чтобы закрепить теоретические знания будет рассмотрен каждый случай применения их на практике, пошагово. Итак, как делать ссылки на людей в вк или другие площадки?
Теперь, чтобы закрепить теоретические знания будет рассмотрен каждый случай применения их на практике, пошагово. Итак, как делать ссылки на людей в вк или другие площадки?
На свой аккаунт
Самое простое – добавить в публикацию активный, кликабельный текст для перехода на свой профиль. Это делается всего лишь в несколько шагов. Копируется из адресной строки ID, вставляется в окно поста. Перед ним нужно написать значок «@», а после айди заключить в скобки слова, которые будут анкором.
На страницу другого человека
Если нужно провернуть такую же операцию для страницы другого пользователя, все делается по такой же схеме, которая описана для личного профиля выше, но только вместо своего ID нужно скопировать и вставить ссылку, точнее ее часть – идентификатор друга.
На группу
Сделать ссылку на группу словом так же просто, как и на другие виды площадок. Если возникла необходимость отметить группу или публичную страницу, нужно открыть ее, скопировать идентификатор.
Затем из буфера обмена нужно вставить этот идентификатор в формулу кода (имя с ссылкой) и нажать кнопку отправить.
На пост или сообщение
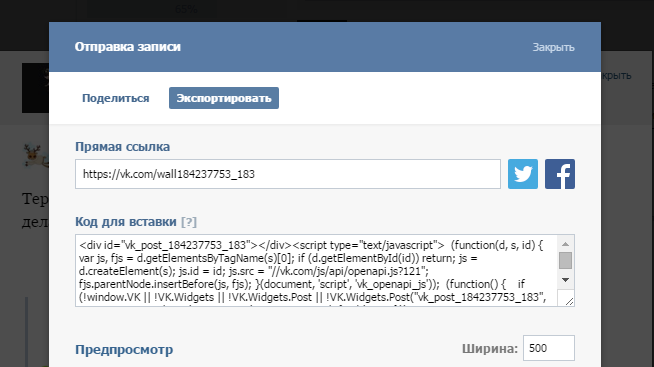
За все время существования социальной сети Вконтакте так и не было предусмотрено возможности маскировать адрес поста или сообщения в текст, поэтому есть только два варианта. Первое – скопировать ссылку на пост и вставить ее в новую публикацию. Второе – сделать репост выбранной записи к себе на страницу, или же закрепить, если это личная публикация. Так же невозможно с помощью кодов выполнить добавление ссылок на обсуждение. Для этого используется функция создания заметок.
На фотографию или картинку
Как сделать ссылку словом мы разобрались, но то же самое можно сделать и с фотографией. Есть возможность не просто направлять на нужную картинку свою аудиторию, а добавлять ее сразу, чтобы она была видна без перехода. Это сделать не сложно, но немного хлопотнее, чем гиперссылку на имя.
- Нужно скопировать URL картинки в буфер обмена.

- Вставить скопированное из буфера обмена в публикацию и автоматически фотография будет прикреплена.
На сайт
Выше уже описан способ вставки URLкоторые были сокращены ранее с помощью специальных сервисов. Но, это совсем не обязательный шаг – простые URL благодаря функции предпросмотра так же выглядят гармонично в публикациях.
Как правильно?
Главным требованием размещения юрл-адресов в VK, если они спрятаны в тексте – это соблюдение прописанной инструкцией кодировки, ведь даже единственный лишний пробел может привести к тому, что формула не сработает. Итак, как правильно привязать ссылку к слову, прикреплять и вставлять?
Вставлять
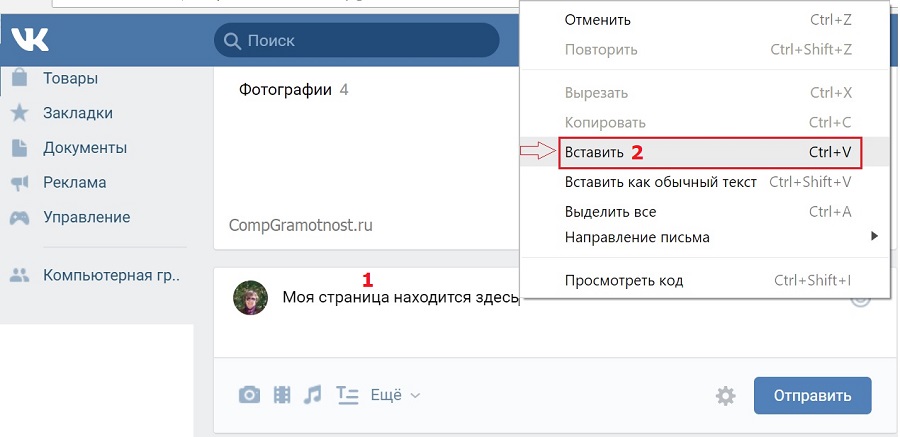
Заранее подготовленные в Блокноте или другом текстовом редакторе формулы нужно выделить и скопировать, а в окне публикации вставить в неизмененном виде, добавить другие материалы для оформления поста и охранить его. Копировать и вставлять можно с помощью правой кнопки мыши, или же используя активные комбинации клавиш:
- CTRL+C – для копирования материала в буфер обмена;
- CTRL+V – для вставки.

Размещать в комментариях
Крайне важно знать, что для использования такого же кода, как для публикаций на стене, только в комментариях, следует его немножко видоизменить, так как он не будет работать. Используется все тот же код, например, с квадратными скобками, только при этом они должны быть двойными: [[idХХХ|Ваш текст]].
Добавлять ссылки
Ссылка на самого себя или другую площадку, или даже на сторонний ресурс и правила ее добавления описаны выше. Однако, существует главное правило – чтобы она была активна, нельзя допустить пропуска или добавления хотя бы одного символа – все должно выглядеть в изначальном варианте.
Отправлять другим пользователям
Для отправки URL другому человеку удобнее всего использовать личные сообщения. Скопированный адрес после вставки автоматически преобразуется в прикрепленный материал. Поэтому, текст можно удалить, чтобы сообщение легче воспринималось визуально.
Простой алгоритм
В пособии были рассмотрены основные принципы оформления простых и визуально привлекательных публикаций, которые содержат ссылки. Алгоритм простой и понятный, и зная его основы, можно добавив творчество создавать такие посты, которые привлекут внимание всех читателей.
Алгоритм простой и понятный, и зная его основы, можно добавив творчество создавать такие посты, которые привлекут внимание всех читателей.
Как сделать гиперссылку на страницу вконтакте. Как в «ВК» сделать гиперссылку: подробная инструкция
Как сделать гиперссылку на страницу вконтакте. Как в «ВК» сделать гиперссылку: подробная инструкция
Сегодня мы поговорим с вами о том, как «ВКонтакте» сделать ссылку на человека. Это довольно интересная функция, особенно если знать, где и когда ее можно и нужно использовать. Так что давайте попробуем разобраться в этом непростом деле.
Что дает
Но для начала нам необходимо хорошенько поразмыслить, что дает ссылка на человека «ВКонтакте». Да и вообще, с чем мы будем иметь дело. Ведь не просто же так нам дали такую возможность.
На самом деле данная функция является очень полезной. С ее помощью можно полноценно общаться и использовать все возможности социальной сети. При всем этом у вас будет отображаться ссылка на человека «ВКонтакте» словом. Тем, которым вы захотите.
Тем, которым вы захотите.
Сейчас довольно часто можно встретить разнообразные поздравления и даже жалобы на конкретных людей. Таким образом, если знать, как «ВКонтакте» сделать ссылку на человека, то можно обезопасить людей, показав, например, страничку мошенника или обманщика. Кроме всего прочего, вы можете поздравить друга, например с днем рождения, и вставить на него ссылку, чтобы остальные пользователи и товарищи могли порадоваться за знакомого. Давайте же попробуем с вами разобраться в нашем непростом деле.
Подготовка
Для начала нам потребуется немного подготовиться. На самом деле вам не нужно практически ничего, кроме так называемого id-номера желаемого профиля. Ссылка на создается довольно легко и просто, если у вас будут необходимые данные.
Id-номер вы можете узнать, перейдя на страничку желаемого профиля. Там, в самом конце общей ссылки на страничку, вы увидите заветные цифры и буквы. Правда, сейчас зачастую пользователи заменяют данный номер на оригинальное имя.
Не стоит пугаться, если вы размышляете, как сделать имя человека ссылкой, а вместо id в адресе стоит какое-то другое имя. Оно тоже подойдет. Скопируйте его в буфер обмена компьютера (Ctrl + C), а затем приступайте поскорее к делу.
Немного о ссылках
Что ж, если вы задумались, как «ВКонтакте» сделать ссылку на человека, причем короткий адрес или номер у вас уже имеется, то придется использовать небольшой специальный код. Вам не нужно владеть навыками программирования, чтобы справиться с поставленной задачей.
Адрес ссылки — это не что иное, как короткий адрес профиля вашего товарища или его id-страницы. Его можно просто вставить из буфера обмена (если вы его копировали прежде) или напечатать. После этого достаточно просто оставить комментарий. В принципе, все. Вы уже знаете, как «ВКонтакте» сделать ссылку на человека. Но теперь нам необходимо с вами хорошенько рассмотреть данный метод при помощи наглядного примера. Ведь именно так станет понятно, что и как делать.
Публикуем
Что ж, вот мы и добрались с вами до практики. Сейчас попробуем создать ссылку, которая отобразится в нашем посте словом. Например, попробуем написать его на нашей собственной страничке. Это поможет понять, как работает так называемый скрипт.
Если вы задумались о том, как «ВКонтакте» сделать ссылку на человека, то первым делом перейдите на страницу вашего друга и посмотрите на отображаемый в адрес. Там после названия социальной сети через «/» будет отображен id-номер странички или так называемый короткий адрес. Скопируйте его или запишите куда-нибудь. Это тот самый объект, без которого нельзя обойтись в нашей задумке.
Теперь перейдите на свою страницу и начните писать пост на стенке. Когда дойдете до места, куда хотелось бы вставить ссылку на человека, остановитесь. Сделайте пробел (как будто вы хотите написать новое слово), а после него поставьте *. Далее без пропусков напишите id-адрес (вместе с буквами). Теперь сделайте пробел и в кавычках (лучше в скобках) напишите комментарий, который должен отображаться в тексте поста вместо ссылки. Продолжите писать сообщение, а затем отправьте его, опубликуйте. П
Продолжите писать сообщение, а затем отправьте его, опубликуйте. П
Как создавать гиперссылки для мгновенных сообщений
Поскольку я работаю не по найму, я полагаюсь на Интернет, чтобы приводить ко мне клиентов.Когда они все же найдут меня, я хочу, чтобы им было как можно проще связаться со мной. Один из способов сделать это — вставить гиперссылки на мои идентификаторы чата.
Гиперссылка — это просто ссылка, по которой пользователь может щелкнуть, чтобы мгновенно открыть правильное окно чата с уже установленным идентификатором чата.
Преимущества — меньше кликов для другого человека, меньше писем с запросом моего идентификатора чата.Они могут просто нажать на соответствующую ссылку чата и начать набирать мне мгновенное сообщение.
Если вы хотите провести живую демонстрацию, вы можете перейти на страницу контактов [Больше не доступно] одного из моих веб-сайтов и щелкнуть ссылку в окне чата.
Вот известные мне гиперссылки чата.Просто введите свое имя пользователя, где написано ИМЯ ПОЛЬЗОВАТЕЛЯ , а затем скопируйте и вставьте всю жирную строку в подпись вашего веб-сайта / форума / чата, как угодно. Затем, когда кто-то нажимает на нее, они могут мгновенно отправить вам сообщение. Вы также можете изменить строку «отправить мне сообщение» на что-то другое, если хотите.
Вы также можете изменить строку «отправить мне сообщение» на что-то другое, если хотите.
Мне не удалось найти гиперссылку на ICQ, поэтому, если кто-нибудь сможет ее предоставить, буду благодарен.
Windows Live Messenger : Отправьте мне сообщение (в данном случае именем пользователя является адрес Hotmail)
Yahoo Messenger : Отправить мне сообщение
AIM : Отправьте мне сообщение
Google Talk : Отправьте мне сообщение (в данном случае именем пользователя является адрес Gmail)
Skype : Отправьте мне сообщение
Кто-нибудь знает гиперссылки на какие-нибудь другие чат-программы? Дайте нам знать об этом в комментариях.
Он еще не готов к отправке, но, как сообщается, Apple усердно работает над возможными складными iPhone в будущем.
Об авторе Марк О’Нил (Опубликовано 412 статей) Марк О’Нил — журналист-фрилансер и библиофил, который публикует материалы с 1989 года. В течение 6 лет он был управляющим редактором MakeUseOf.Теперь он пишет, пьет слишком много чая, борется с собакой на руках и пишет еще.
В течение 6 лет он был управляющим редактором MakeUseOf.Теперь он пишет, пьет слишком много чая, борется с собакой на руках и пишет еще.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Добавить гиперссылку на слайд
Самый быстрый способ создать простую веб-гиперссылку на слайде PowerPoint — нажать Enter после ввода адреса существующей веб-страницы (например, http://www. contoso.com).
contoso.com).
Вы можете указать ссылку на веб-страницу, или вы можете указать ссылку на новый документ или место в существующем документе, или вы можете начать сообщение на адрес электронной почты.
48 секунд
Ссылка на сайт
Выделите текст, фигуру или изображение, которое вы хотите использовать в качестве гиперссылки.
Выберите Вставить > Гиперссылка .
Выберите Существующий файл или веб-страницу и добавьте:
Текст для отображения : Введите текст, который должен отображаться как гиперссылка.

Экранная подсказка : Введите текст, который должен отображаться, когда пользователь наводит курсор на гиперссылку (необязательно).
Текущая папка , Просмотренные страницы или Последние файлы : выберите место, на которое вы хотите создать ссылку.
Адрес : Если вы еще не выбрали местоположение выше, вставьте URL-адрес веб-сайта, на который вы хотите перейти.
Если вы создадите ссылку на файл на своем компьютере и переместите презентацию PowerPoint на другой компьютер, вам также потребуется переместить все связанные файлы.
4. Выберите ОК .

Ссылка на место в документе, новом документе или адресе электронной почты
Выделите текст, фигуру или изображение, которое вы хотите использовать в качестве гиперссылки.
Выберите Вставить > Гиперссылка и выберите вариант:
Место в этом документе : Ссылка на конкретный слайд в презентации.
Создать новый документ : Ссылка из вашей презентации на другую презентацию.

Адрес электронной почты : Свяжите отображаемый адрес электронной почты, чтобы открыть программу электронной почты пользователя.
Введите текст , чтобы отобразить , ScreenTip и место, на которое вы хотите создать ссылку.
Выберите ОК .
Изменить цвет гиперссылки
Вы можете изменить цвет гиперссылки, если хотите. Если вы хотите изменить отображение текста ссылки, щелкните его правой кнопкой мыши и выберите Изменить ссылку .
Выберите гиперссылку, которую хотите перекрасить.
На вкладке Home ленты щелкните стрелку вниз рядом с кнопкой Font Color , чтобы открыть меню цветов.
Выберите цвет для гиперссылки.
Проверить гиперссылку
После того, как вы вставили ссылку, вы можете протестировать ее (в обычном режиме), щелкнув гиперссылку правой кнопкой мыши и выбрав Открыть гиперссылку .
Прием и возврат
Поле Показать и вернуть отображается серым цветом, если вы не устанавливаете ссылку на настраиваемый показ в своей презентации.
Если вы являетесь подписчиком Microsoft 365 и хотите использовать такую функцию, как показ и возврат, щелкните здесь, чтобы прочитать о связывании с другим слайдом с помощью Zoom для PowerPoint, и просмотрите функцию «Выбрать для возврата», обсуждаемую в конце этого слайда. статья.
См. Также
Удалить подчеркивание из текста гиперссылки
Изменение цвета текста гиперссылки во всей презентации
Самый быстрый способ создать простую веб-гиперссылку на слайде PowerPoint — нажать Enter после ввода адреса существующей веб-страницы (например, http: // www.contoso.com).
Вы можете создать ссылку на веб-страницу, ссылку на другое место в презентации, открыть другую презентацию или начать сообщение на адрес электронной почты.
2016
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Ссылка на веб-страницу
В обычном режиме выберите текст, фигуру или изображение, которое вы хотите использовать в качестве гиперссылки.
На вкладке Вставить щелкните Гиперссылка .
Появится диалоговое окно Вставить гиперссылку .
1 — Текст для отображения : связанный текст в документе.
2 — Экранная подсказка : Текст, отображаемый, когда вы наводите указатель мыши на связанный текст на слайде.
org/ListItem»>
Введите веб-адрес в поле Адрес . (Пример: https://www.contoso.com)
Изменить цвет гиперссылки
Эта новая функция доступна в PowerPoint 2016 для Mac версии 16.14.18061000. Найдите свой Office версии
Выберите гиперссылку, которую хотите перекрасить.
На вкладке Home ленты щелкните стрелку вниз рядом с кнопкой Font Color , чтобы открыть меню цветов.
Выберите цвет для гиперссылки.

В диалоговом окне Вставить гиперссылку щелкните Этот документ .
В разделе Выберите место в этом документе , щелкните слайд, на который нужно создать ссылку.
В диалоговом окне Вставить гиперссылку щелкните Веб-страница или Файл .

Щелкните Выберите , а затем щелкните презентацию или файл, на который нужно создать ссылку.
Примечание. PowerPoint для macOS не может ссылаться на определенный слайд в другой презентации.
В диалоговом окне Вставить гиперссылку щелкните Адрес электронной почты .
org/ListItem»>В поле Тема введите тему сообщения электронной почты.
В поле Адрес электронной почты введите адрес электронной почты, на который вы хотите создать ссылку, или в поле Недавно использованные адреса электронной почты щелкните адрес электронной почты.
2011
Выберите заголовок ниже, чтобы открыть его и просмотреть подробные инструкции.
Выделите текст или объект, который вы хотите превратить в гиперссылку.

На вкладке Home в разделе Insert щелкните Text , а затем щелкните Hyperlink .
В поле Link to введите веб-адрес.
Примечание: Чтобы создать ссылку на определенное место на веб-странице, щелкните вкладку веб-страница , а затем в разделе Якорь следуйте инструкциям.
Вы можете добавить текст или объект в виде гиперссылки, которая открывает определенный слайд в презентации PowerPoint или в настраиваемом слайд-шоу. Вы также можете указать ссылку на документ Word, книгу Excel, файл или адрес электронной почты.
Вы также можете указать ссылку на документ Word, книгу Excel, файл или адрес электронной почты.
Выделите текст или объект, который вы хотите превратить в гиперссылку.
На вкладке Home в разделе Insert щелкните Text , а затем щелкните Hyperlink .
Щелкните вкладку Document или Адрес электронной почты для типа гиперссылки, которую вы хотите вставить.

Следуйте инструкциям, чтобы создать ссылку.
Примечание: Гиперссылка активна в режиме слайд-шоу.
Вы можете ссылаться на разные места в презентации, например на первый слайд, последний слайд, следующий слайд или заголовки слайдов.
Выделите текст или объект, который вы хотите превратить в гиперссылку.
Гиперссылки — на обороте, онлайн-редактор LaTeX
LaTeX — отличный инструмент для печати профессионально выглядящих документов, но его также можно использовать для создания PDF-файлов с отличными инструментами навигации. В этой статье описывается, как создавать гиперссылки в вашем документе и как настроить документы LaTeX для просмотра с помощью PDF-ридера.
В этой статье описывается, как создавать гиперссылки в вашем документе и как настроить документы LaTeX для просмотра с помощью PDF-ридера.
Введение
Начнем с минимального рабочего примера, просто импортируя пакет hyperref , все элементы, на которые есть перекрестные ссылки, становятся гиперссылками.
\ documentclass {книга}
\ usepackage [utf8] {inputenc}
\ usepackage [английский] {babel}
\ usepackage {hyperref}
\ begin {document}
\ frontmatter
\содержание
...
\ конец {документ}
Строки в оглавлении становятся ссылками на соответствующие страницы в документе, просто добавляя в преамбулу документа строку
При импорте hyperref нужно соблюдать осторожность. Обычно это должен быть последний импортированный пакет, но из этого правила могут быть некоторые исключения.
Откройте пример пакета hyperref на Overleaf
Стили и цвета
Форматирование ссылок по умолчанию можно изменить, чтобы информация в ваших документах была представлена более четко. i
\ end {уравнение} Уравнение \ ref {eq: 1} показывает расходящуюся сумму.Эта формула
позже будет использоваться на странице \ pageref {second}. Для получения дополнительной информации см. \ Href {http://www.sharelatex.com} {Something
Linky} или перейдите по следующему URL: \ url {http://www.sharelatex.com} или откройте
следующий файл \ href {run: ./ file.txt} {File.txt} Также можно напрямую связать любое слово или
\ hyperlink {thesentence} {любое предложение} в вашем документе. \ конец {документ}
i
\ end {уравнение} Уравнение \ ref {eq: 1} показывает расходящуюся сумму.Эта формула
позже будет использоваться на странице \ pageref {second}. Для получения дополнительной информации см. \ Href {http://www.sharelatex.com} {Something
Linky} или перейдите по следующему URL: \ url {http://www.sharelatex.com} или откройте
следующий файл \ href {run: ./ file.txt} {File.txt} Также можно напрямую связать любое слово или
\ hyperlink {thesentence} {любое предложение} в вашем документе. \ конец {документ}
Это полный пример, он будет полностью объяснен в оставшейся части статьи. Ниже приводится описание команд, связанных с цветом и стилем ссылок.
-
\ hypersetup {...} - Это установит параметры для настройки поведения ссылок в документе. Каждый параметр должен быть разделен запятыми, а синтаксис должен иметь формат параметр = значение .
-
\ colorlinks = true - Ссылки будут окрашены, по умолчанию красный цвет.

-
\ linkcolor = синий - Внутренние ссылки, созданные элементами перекрестных ссылок, отображаются синим цветом.
-
\ filecolor = пурпурный - Ссылки на локальные файлы будут показаны пурпурным цветом (см. «Связывание локальных файлов»).
-
\ urlcolor = голубой - Ссылки на веб-сайты имеют голубой цвет (см. Создание ссылок на веб-адреса).
-
\ urlstyle {same} - Параметры по умолчанию печатают ссылки в монохромном шрифте с интервалом, эта команда изменяет это и отображает ссылки в том же стиле, что и остальной текст.
Откройте пример пакета hyperref на Overleaf
Связывание веб-адресов
Ссылки на веб-адрес или электронную почту можно добавить в файл LaTeX с помощью команды \ url для отображения фактической ссылки или \ href для использования скрытой ссылки и отображения вместо этого слова / предложения.
Для получения дополнительной информации см. \ Href {http://www.sharelatex.com} {Something Linky}
или перейдите по следующему адресу: \ url {http://www.sharelatex.com}
В примере есть две команды, которые генерируют ссылку в окончательном документе:
-
\ href {http: // www.sharelatex.com} {Something Linky} - В эту команду передаются два параметра, первый — это URL-адрес ссылки, в данном случае http://www.sharelatex.com , а второй — это интерактивный текст, который будет отображаться, Something Linky .
-
\ url {http://www.sharelatex.com} - Эта команда покажет URL-адрес, переданный в качестве параметра, и превратит его в ссылку, полезную, если вы будете печатать документ.
Откройте пример пакета hyperref на Overleaf
Связывание локальных файлов
Команды \ href и \ url , представленные в предыдущем разделе, могут использоваться для открытия локальных файлов.
Для получения дополнительной информации см. \ Href {http: // www.sharelatex.com} {Something Linky}
или перейдите к следующему URL: \ url {http://www.sharelatex.com} или откройте следующий
файл \ href {запустить: ./ file.txt} {File.txt}
Команда \ href {run: ./ file.txt} {File.txt} печатает текст «File.txt», который ссылается на локальный файл с именем «file.txt», расположенный в текущем рабочем каталоге. Обратите внимание на текст «run:» перед путем к файлу.
Путь к файлу соответствует соглашениям систем UNIX с использованием. для ссылки на текущий каталог и.. для предыдущего каталога.
Можно также использовать команду \ url {} с тем же синтаксисом, что и для пути, но сообщается, что у нее есть некоторые проблемы.
Откройте пример пакета hyperref на Overleaf
Вставка ссылок вручную
Ранее упоминалось, что все элементы с перекрестными ссылками становятся ссылками после импорта hyperref , поэтому мы можем использовать \ label в любом месте документа и ссылаться позже на эти метки для создания ссылок. Это не единственный способ вставки гиперссылок вручную.
Это не единственный способ вставки гиперссылок вручную.
Также можно напрямую связать любое слово
или \ hyperlink {thesentence} {любое предложение} в вашем документе.
Если вы прочтете этот текст, вы не получите никакой информации. В самом деле?
Нет информации?
Например, \ hypertarget {thesentence} {это предложение}.
Есть две команды для создания определяемых пользователем ссылок.
-
\ hypertarget {thesentence} {это предложение} - Первый параметр, переданный этой команде в фигурных скобках, является уникальным идентификатором этого предложения.Второй параметр — это текст «это предложение», и он будет печататься нормально (в зависимости от значения anchorcolor , см. Справочное руководство), но при нажатии ссылки, указывающей на идентификатор «thentence», файл PDF будет прокручиваться. к этому моменту.
-
\ hyperlink {thesentence} {любое предложение} - Эта команда печатает текст «любое предложение» как интерактивный элемент, который перенаправляет на точку с идентификатором «thesentence».

Откройте пример пакета hyperref на Overleaf
Опции для PDF-файлов
Ссылки в документе создаются с учетом документа, который будет читаться в формате PDF.The
Получение помощи и создание гиперссылок
1) Я нажимаю на значок ссылки, как и раньше, и мне нужен список созданных страниц, чтобы выбрать ту, на которую нужно ссылаться. Как мне это сделать?
Я проверил это и обнаружил, что вы можете искать названия сообщений в поле на плавающей панели инструментов, но это еще не предлагает способ поиска страниц. Я обнаружил, что работа над решением этой проблемы уже ведется, и добавил комментарий к проблеме на https: // github.com / WordPress / gutenberg / issues / 2084, сообщив, что он появился здесь. Между тем, открытие страницы и копирование URL-адреса, чтобы вы могли вставить его на панель инструментов ссылок, — лучший временный обходной путь, который я могу придумать.
2) Есть ли какая-нибудь документация о том, как это использовать? Я много узнал о том, как это кодировать.
Я не хочу его кодировать, просто используйте его.
В общем, Гутенберг разбивает контент на более мелкие части, каждая из которых может иметь относительно важные настройки и элементы управления либо непосредственно над блоком (область, которую вы в настоящее время редактируете), либо на боковой панели настроек блока справа (доступной через значок шестеренки в верхняя панель инструментов.
Чтобы добавить новый блок, вы можете щелкнуть значок (+) или просто продолжить вводить текст в обычном режиме или перетащить мультимедиа в область содержимого, как и раньше.
Я искал в Google «как использовать Гутенберг», и эта статья оказалась в первых результатах: https://www.shoutmeloud.com/tutorial-use-wordpress-gutenberg-editor.html Похоже, в ней есть хорошие основы, включая скриншоты, которые могут вам помочь.
Если после прочтения статьи у вас остались вопросы или вы обнаружите, что что-то работает не так, как вы ожидали, оставьте здесь еще один комментарий, и кто-нибудь сможет помочь вам разобраться!
Я просмотрел найденное вами руководство по использованию — спасибо, что нашли его. Еще одна вещь, которую я не могу понять, — связать изображение. Я хочу, чтобы небольшое изображение на странице было связано с большим изображением, которое откроется на новой странице. Я тоже не могу найти способ сделать это. Я действительно был готов использовать это, теперь я собираюсь деактивировать плагин. Я не только пытаюсь разложить страницы, я пытаюсь изучить новый интерфейс, который, как мне кажется, не является интуитивно понятным.
Еще одна вещь, которую я не могу понять, — связать изображение. Я хочу, чтобы небольшое изображение на странице было связано с большим изображением, которое откроется на новой странице. Я тоже не могу найти способ сделать это. Я действительно был готов использовать это, теперь я собираюсь деактивировать плагин. Я не только пытаюсь разложить страницы, я пытаюсь изучить новый интерфейс, который, как мне кажется, не является интуитивно понятным.
Спасибо за вашу помощь — я ценю ваше время.
Привет,
Что касается вопроса о связывании изображений, когда у вас выбрано изображение, на правой панели настроек есть опция «Ссылка на», которая позволит вам делать то, что вы ищете.
Не знаю, открыт ли он еще. Я понял большую часть этого и у меня есть еще вопрос. В блоке Изображение есть возможность открыть в новом окне? Если я перейду в html и добавлю target = ”_ blank”, то при обновлении я поменяю блок изображения на блок html, иначе это изменение не сохранится. Так что теперь в визуальном редакторе я больше не могу видеть изображения, только код. Благодарю.
Так что теперь в визуальном редакторе я больше не могу видеть изображения, только код. Благодарю.
Привет,
К сожалению, нет, и я могу с относительной уверенностью сказать, что мы не будем добавлять это в WordPress самостоятельно (хотя я уверен, что появятся плагины, которые вводят такое поведение).
Причина этого в том, что открытие вещей в новых окнах — плохой опыт, если принять во внимание доступность, а WordPress как проект стремится обеспечить, чтобы все в Интернете хорошо проводили время, а это означает принятие таких решений от имени всех. , но позволяя им делать что-то «вручную», если они хотят все полностью контролировать.
.












 Я не хочу его кодировать, просто используйте его.
Я не хочу его кодировать, просто используйте его.