Как создать и подключить турбо-страницы Яндекс на своём сайте
Здравствуйте!
В этом материале вы узнаете, что такое турбо-страницы, как их настроить для корпоративного или информационного сайта с популярными CMS и отключить в случае необходимости. Про турбо-страницы для интернет-магазинов и Директа мои коллеги уже писали.
Что такое турбо-страницы Яндекса и для чего они нужны
Турбо-страницы — это легкие веб-страницы, которые загружаются в 15 раз быстрее. Даже при медленном интернет-соединении они открываются почти мгновенно. Быстрая загрузка происходит за счёт применения вёрстки, оптимизированной для мобильных устройств, и хранением данных таких страниц на серверах Яндекса. В поисковой выдаче турбо-страницы помечаются иконкой в виде ракеты.
Вёрстка турбо-страниц отличается от обычных. Она проще, так как важнее корректное отображение на мобильных устройствах и мгновенная загрузка.
По словам представителей Яндекса, турбо-страницы — это безграничные возможности для привлечения и удержания пользователей, увеличения доходов с показа рекламы. За 2018 год эту технологию внедрили десятки тысяч сайтов Рунета. Общее количество визитов на турбо-страницы перевалило отметку в 10 млрд. Миллионы уникальных посетителей предпочитают изучать контент именно на страницах с мгновенной загрузкой. Только представьте, сколько трафика вы потеряли, если до сих пор не подключили турбо-страницы.
За 2018 год эту технологию внедрили десятки тысяч сайтов Рунета. Общее количество визитов на турбо-страницы перевалило отметку в 10 млрд. Миллионы уникальных посетителей предпочитают изучать контент именно на страницах с мгновенной загрузкой. Только представьте, сколько трафика вы потеряли, если до сих пор не подключили турбо-страницы.
Новая технология поможет увеличить длительность сессий и глубину. На турбо-страницах автоматически формируется лента рекомендаций, которая предлагает пользователям интересный для них контент. По данным Яндекса, это позволяет увеличить глубину просмотра на 30%, а длительность сессий — почти в два раза.
Лента рекомендаций на турбо-страницах
Страницы с ускоренной загрузкой не уменьшат ваши доходы от показа рекламы. На них тоже можно разместить рекламные блоки, используя авторасстановку. Судя по данным Яндекса, доход от 1000 показов рекламных блоков на сайтах с турбо-страницами вырос минимум на 40%.
Рекламные блоки на турбо-страницах
Как видите, с турбо-страницами вы не только ничего не потеряете, но и сможете улучшить свой сайт для пользователей. Изучите пошаговую инструкцию, чтобы подключить турбо-страницы.
Изучите пошаговую инструкцию, чтобы подключить турбо-страницы.
Как создать и подключить турбо-страницы для сайта
Подключить турбо-страницы вполне реально своими руками, не прибегая к помощи веб-мастера. С этой пошаговой инструкцией вы точно не ошибётесь.
Шаг 1:
Добавление сайта в Яндекс.Вебмастер
Войдите в свой аккаунт Яндекс.Вебмастера и добавьте сайт. Нажмите на кнопку «Добавить сайт», введите в поле домен вашего ресурса и нажмите на кнопку «Добавить».
Чтобы подтвердить права на сайт, разместите на главной странице метатег, добавьте html-файл в корневую папку или внесите изменения в DNS-записи. После этого нажмите на кнопку «Проверить» и немного подождите. Обычно на подтверждение прав уходит до суток, но чаще это происходит быстрее.
Когда поисковик распознает метатег, кусок html-кода или изменённую DNS-запись, вы увидите в разделе «Настройки — Права доступа» пользователей, которые управляют сайтом. Теперь можно приступать к подготовке RSS-файла.
Шаг 2:
Подготовка RSS-файла
Турбо-страницы статейных сайтов формируются из RSS-канала, а интернет-магазинов — из YML-файла. Для сайтов под управлением популярных CMS — WordPress, Bitrix, Drupal и т. д. — можно RSS с помощью плагинов. О них расскажу ниже. Для самописных CMS придётся создавать этот файл самостоятельно.
Шаг 3:
Загрузка RSS-файла в Вебмастер
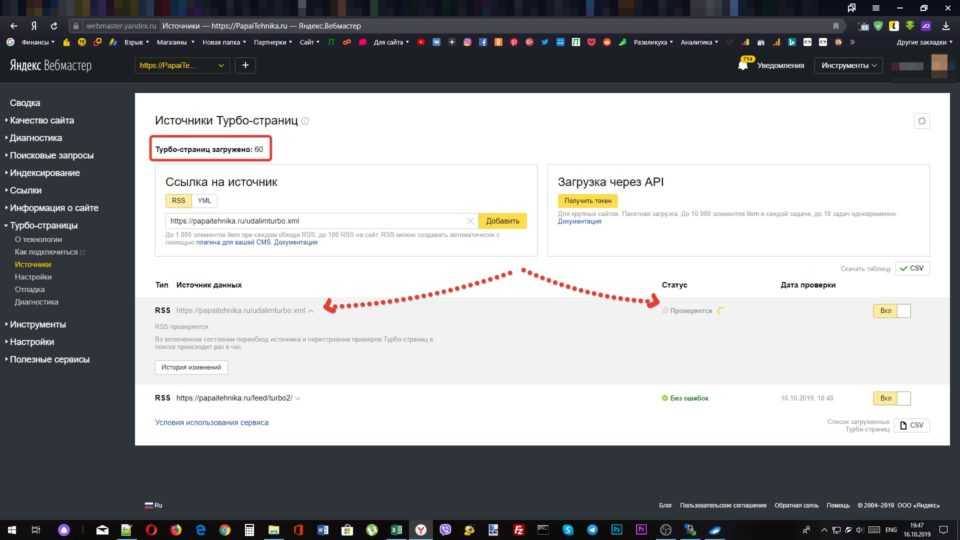
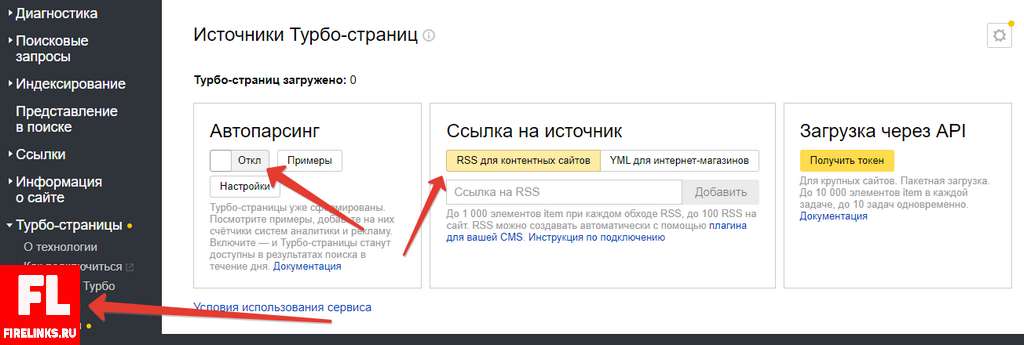
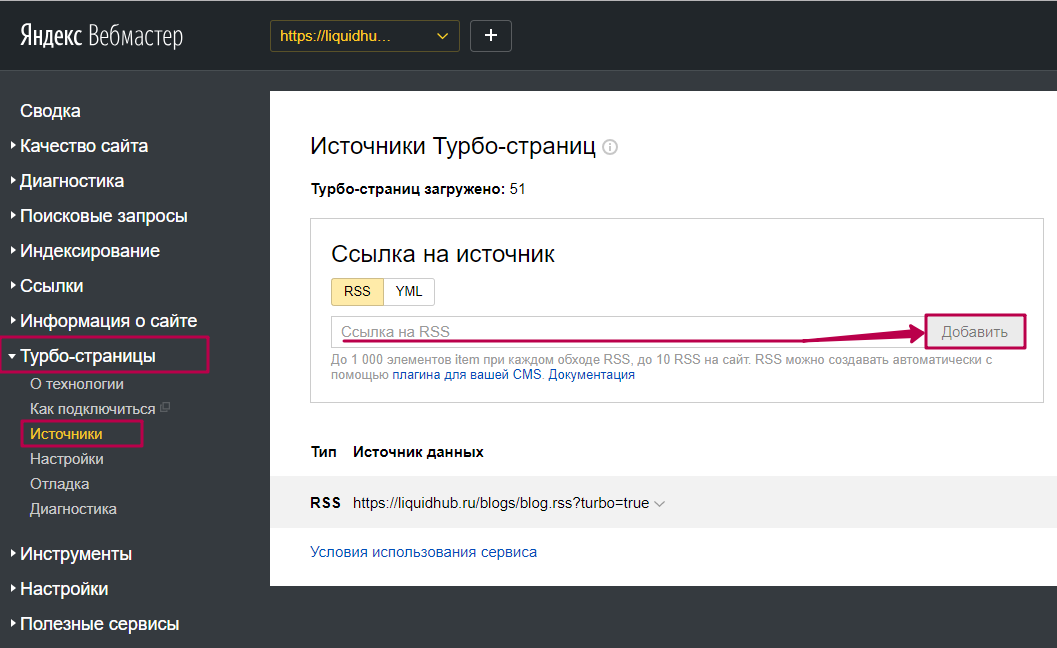
Разместите готовый RSS-файл на сервере вашего сайта и загрузите его в панель вебмастера. Перейдите в раздел «Турбо-страницы — Источники», а в поле «Добавить RSS-канал» пропишите путь до RSS-файла на сервере и нажмите на кнопку «Добавить».
Загруженный RSS-канал отобразится в интерфейсе панели вебмастера в разделе «Источник данных».
Шаг 4:
Включение турбо-страниц
В настройках одного сайта вы можете указать до 10 источников данных турбо-страниц. Когда вы всё укажете в настройках, на той же странице передвиньте переключатель в положение «Вкл» и согласитесь с офертой.
Шаг 5:
Установка Метрики и других счётчиков веб-аналитики
Чтобы отслеживать статистику по турбо-страницам, подключите счётчики популярных систем веб-аналитики. В разделе «Турбо-страницы — Настройки» нажмите на выпадающее меню «Добавить счётчик» и выберите систему веб-аналитики. После этого укажите номер счётчика и нажмите на кнопку «Сохранить».
Помимо Яндекс.Метрики, вы можете привязать LiveInternet, Google Analytics, Mediascope, Mail.Ru, Rambler Топ-100.
Шаг 6:
Настройка внешнего вида
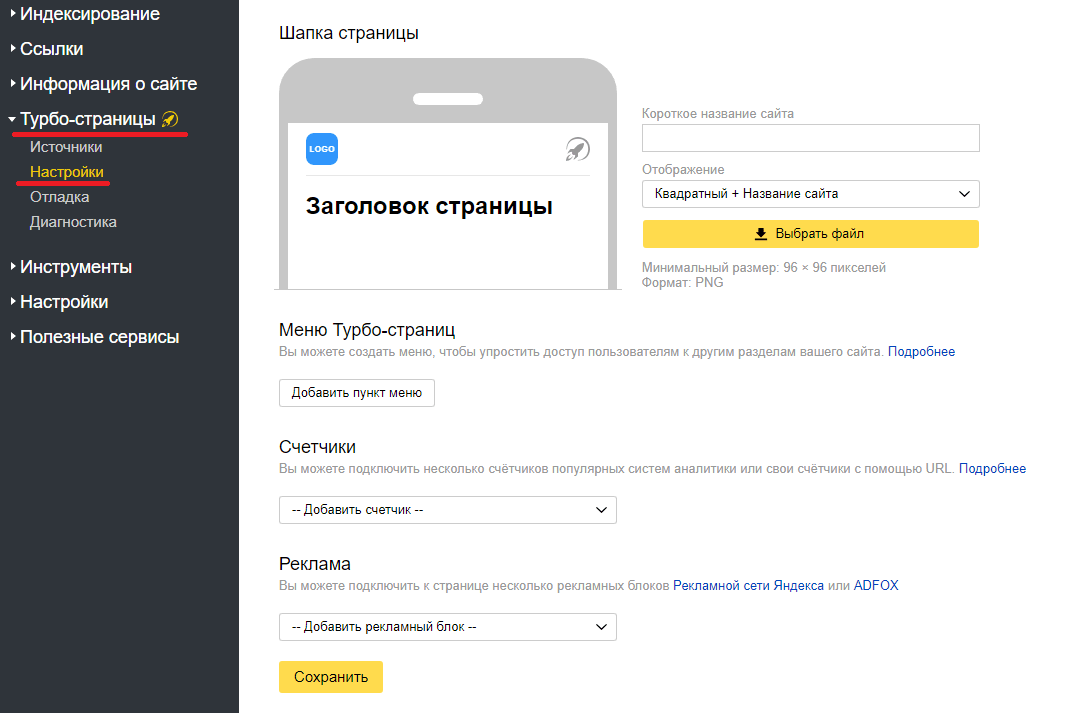
Внешний вид турбо-страниц легко изменить в разделе «Турбо-страницы — Настройки».
Логотип. Загрузите логотип, чтобы он отображался на турбо-страницах. Выберите в выпадающем списке, как он будет отображаться, укажите короткое название сайта, прикрепите изображение, кликнув на кнопку «Выбрать файл». Сохраните изменения, нажав на кнопку «Сохранить».
Меню. На турбо-страницах могут отображаться два меню — верхнее и основное. Чтобы добавить их, добавьте списком разделы и укажите ссылки на посадочные страницы.
Чтобы добавить их, добавьте списком разделы и укажите ссылки на посадочные страницы.
Не забудьте сохранить изменения, кликнув на кнопку «Сохранить».
CSS. Отредактировав стили CSS, вы сможете изменить внешний вид турбо-страниц на мобильных устройствах и десктопе.
Нажмите на «Добавить CSS» и добавьте новые стили. Проверьте изменения в разделе «Турбо-страницы — Отладка».
Обратная связь. На турбо-страницах можно разместить кнопки обратной связи. Перейдите в раздел «Обратная связь» и укажите, какие именно кнопки должны отображаться и где.
Пользовательское соглашение. Если на турбо-страницах вашего сайта можно сделать заказ, не забудьте разместить пользовательское соглашение. В одноимённом разделе настроек укажите название вашей компании и разместите ссылку на страницу с соглашением.
Поиск. Чтобы облегчить навигацию, разместите строку поиска. Укажите URL страницы результатов поиска в поле и нажмите кнопку «Сохранить».
Плагины турбо-страниц для CMS
Плагины турбо-страниц ускорят и облегчат процесс создания турбо-страниц. Вот модули для популярных CMS.
WordPress
- 2.0 Yandex.News Feed by Teplitsa (плагин с конвертацией содержимого сайта в формат турбо-страниц)
- 2.0 Яндекс Турбо-страницы (модуль с автоматическим созданием RSS-лент)
- Ya Turbo (плагин с гибкой настройкой RSS 2.0 выгрузки)
Bitrix
- Яндекс Турбо-страницы (RSS 2.0 с выгрузкой блоков и статичных страниц)
- Яндекс Турбо-страницы (выгрузка инфоблоков с перелинковкой в виде RSS-файлов)
- Яндекс Турбо-страницы Pro для 1С Битрикс (универсальный модуль для статейных сайтов и интернет-магазинов)
Opencart
- Яндекс Турбо-страницы для товаров 0.1 (модуль для интернет-магазинов)
Drupal
- Yandex.Turbo (выбор и выгрузка любых типов в RSS канал)
Joomla
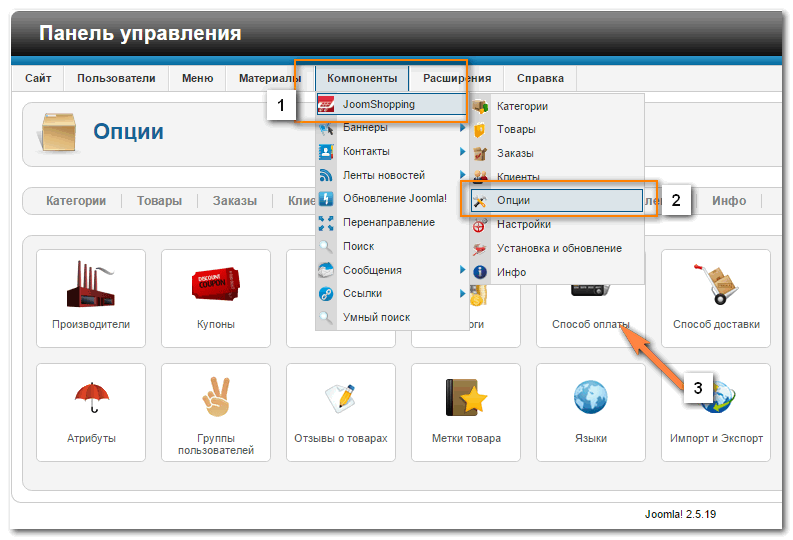
- Расширение Joomla! (для турбо-страниц и Яндекс.
 Дзена)
Дзена) - Яндекс Турбо-страницы (плагин с поддержкой материалов компонентов Content, Zoo, K2, JoomShopping и Virtuemart).
Как отключить турбо-страницы
Яндекс постоянно совершенствует технологию Турбо, поэтому существенных недостатков у них нет. Например, не так давно на них невозможно было разместить формы обратной связи и кнопки для заказа товара, однако сейчас эти функции доступны.
Единственный недостаток — трудозатратность настройки страниц в соответствии с уникальным дизайном вашего сайта. Для этого придётся нанимать специалиста, который будет буквально по кусочкам вылепливать каждую страницу.
Если вас не устраивает упрощённая вёрстка, вы можете отключить турбо-страницы. Чтобы это сделать, добавьте атрибут turbo=»false» в элемент item нужной страницы:
link — это URL страницы, для которой нужно отключить показ турбо-страниц. Изменения вступят в силу через несколько дней, а вместо турбо-страницы пользователи увидят десктопную или мобильную версию сайта.
Если турбо-страница была сформирована с помощью плагина, то придётся обращаться к его разработчикам или в службу поддержки CMS вашего сайта. Специалисты подскажут корректный способ отключения технологии.
Отключить показ турбо-страниц можно и в Яндекс.Вебмастере. Перейдите в раздел «Турбо-страницы — Источники» и передвиньте выключатель в положение «Откл» у нужного источника. Изменения вступят в силу в течение часа.
Турбо-страницы Яндекс: что это такое, как сделать и настроить
Турбо-страницы появились в мае 2017 года. Тогда началось тестирование новой технологии, в котором поучаствовали «Известия», «Комсомольская правда», ТАСС и Википедия. В конце ноября 2017 года эксперимент завершился, и турбо-страницы стали доступны для всех сайтов. Соответствующий раздел появился в Вебмастере Яндекса.
В этом материале вы узнаете, что такое турбо-страницы, как их настроить для корпоративного или информационного сайта с популярными CMS и отключить в случае необходимости. Про турбо-страницы для
Про турбо-страницы для
Реклама: 2VtzqvSTRwm
Что такое турбо-страницы Яндекса и для чего они нужны
Турбо-страницы — это легкие веб-страницы, которые загружаются в 15 раз быстрее. Даже при медленном интернет-соединении они открываются почти мгновенно. Быстрая загрузка происходит за счёт применения вёрстки, оптимизированной для мобильных устройств, и хранением данных таких страниц на серверах Яндекса. В поисковой выдаче турбо-страницы помечаются иконкой в виде ракеты.
Вёрстка турбо-страниц отличается от обычных. Она проще, так как важнее корректное отображение на мобильных устройствах и мгновенная загрузка.
По словам представителей Яндекса, турбо-страницы — это безграничные возможности для привлечения и удержания пользователей, увеличения доходов с показа рекламы. За 2018 год эту технологию внедрили десятки тысяч сайтов Рунета. Общее количество визитов на турбо-страницы перевалило отметку в 10 млрд. Миллионы уникальных посетителей предпочитают изучать контент именно на страницах с мгновенной загрузкой. Только представьте, сколько трафика вы потеряли, если до сих пор не подключили турбо-страницы.
Общее количество визитов на турбо-страницы перевалило отметку в 10 млрд. Миллионы уникальных посетителей предпочитают изучать контент именно на страницах с мгновенной загрузкой. Только представьте, сколько трафика вы потеряли, если до сих пор не подключили турбо-страницы.
Новая технология поможет увеличить длительность сессий и глубину. На турбо-страницах автоматически формируется лента рекомендаций, которая предлагает пользователям интересный для них контент. По данным Яндекса, это позволяет увеличить глубину просмотра на 30%, а длительность сессий — почти в два раза.
Лента рекомендаций на турбо-страницахСтраницы с ускоренной загрузкой не уменьшат ваши доходы от показа рекламы. На них тоже можно разместить рекламные блоки, используя авторасстановку. Судя по данным Яндекса, доход от 1000 показов рекламных блоков на сайтах с турбо-страницами вырос минимум на 40%.
Рекламные блоки на турбо-страницахКак видите, с турбо-страницами вы не только ничего не потеряете, но и сможете улучшить свой сайт для пользователей. Изучите пошаговую инструкцию, чтобы подключить турбо-страницы.
Изучите пошаговую инструкцию, чтобы подключить турбо-страницы.
Статья в тему: Как добавить сайт в рекламную сеть Яндекс
Как создать и подключить турбо-страницы для сайта
Подключить турбо-страницы вполне реально своими руками, не прибегая к помощи веб-мастера. С этой пошаговой инструкцией вы точно не ошибётесь.
Шаг 1:
Добавление сайта в Яндекс.Вебмастер
Войдите в свой аккаунт Яндекс.Вебмастера и добавьте сайт. Нажмите на кнопку «Добавить сайт», введите в поле домен вашего ресурса и нажмите на кнопку «Добавить».
Чтобы подтвердить права на сайт, разместите на главной странице метатег, добавьте html-файл в корневую папку или внесите изменения в DNS-записи. После этого нажмите на кнопку «Проверить» и немного подождите. Обычно на подтверждение прав уходит до суток, но чаще это происходит быстрее.
Когда поисковик распознает метатег, кусок html-кода или изменённую DNS-запись, вы увидите в разделе «Настройки — Права доступа» пользователей, которые управляют сайтом. Теперь можно приступать к подготовке RSS-файла.
Теперь можно приступать к подготовке RSS-файла.
Шаг 2:
Подготовка RSS-файла
Турбо-страницы статейных сайтов формируются из RSS-канала, а интернет-магазинов — из YML-файла. Для сайтов под управлением популярных CMS — WordPress, Bitrix, Drupal и т. д. — можно RSS с помощью плагинов. О них расскажу ниже. Для самописных CMS придётся создавать этот файл самостоятельно.
Шаг 3:
Загрузка RSS-файла в Вебмастер
Разместите готовый RSS-файл на сервере вашего сайта и загрузите его в панель вебмастера. Перейдите в раздел «Турбо-страницы — Источники», а в поле «Добавить RSS-канал» пропишите путь до RSS-файла на сервере и нажмите на кнопку «Добавить».
Загруженный RSS-канал отобразится в интерфейсе панели вебмастера в разделе «Источник данных».
Шаг 4:
Включение турбо-страниц
В настройках одного сайта вы можете указать до 10 источников данных турбо-страниц. Когда вы всё укажете в настройках, на той же странице передвиньте переключатель в положение «Вкл» и согласитесь с офертой.
Шаг 5:
Установка Метрики и других счётчиков веб-аналитики
Чтобы отслеживать статистику по турбо-страницам, подключите счётчики популярных систем веб-аналитики. В разделе «Турбо-страницы — Настройки» нажмите на выпадающее меню «Добавить счётчик» и выберите систему веб-аналитики. После этого укажите номер счётчика и нажмите на кнопку «Сохранить».
Помимо Яндекс.Метрики, вы можете привязать LiveInternet, Google Analytics, Mediascope, Mail.Ru, Rambler Топ-100.
Шаг 6:
Настройка внешнего вида
Внешний вид турбо-страниц легко изменить в разделе «Турбо-страницы — Настройки».
Логотип. Загрузите логотип, чтобы он отображался на турбо-страницах. Выберите в выпадающем списке, как он будет отображаться, укажите короткое название сайта, прикрепите изображение, кликнув на кнопку «Выбрать файл». Сохраните изменения, нажав на кнопку «Сохранить».
Меню. На турбо-страницах могут отображаться два меню — верхнее и основное. Чтобы добавить их, добавьте списком разделы и укажите ссылки на посадочные страницы.
Чтобы добавить их, добавьте списком разделы и укажите ссылки на посадочные страницы.
Не забудьте сохранить изменения, кликнув на кнопку «Сохранить».
CSS. Отредактировав стили CSS, вы сможете изменить внешний вид турбо-страниц на мобильных устройствах и десктопе.
Нажмите на «Добавить CSS» и добавьте новые стили. Проверьте изменения в разделе «Турбо-страницы — Отладка».
Обратная связь. На турбо-страницах можно разместить кнопки обратной связи. Перейдите в раздел «Обратная связь» и укажите, какие именно кнопки должны отображаться и где.
Пользовательское соглашение. Если на турбо-страницах вашего сайта можно сделать заказ, не забудьте разместить пользовательское соглашение. В одноимённом разделе настроек укажите название вашей компании и разместите ссылку на страницу с соглашением.
Поиск. Чтобы облегчить навигацию, разместите строку поиска. Укажите URL страницы результатов поиска в поле и нажмите кнопку «Сохранить».
Читайте также: Как добавить организацию в Яндекс.Справочник
Плагины турбо-страниц для CMS
Плагины турбо-страниц ускорят и облегчат процесс создания турбо-страниц. Вот модули для популярных CMS.
WordPress
- 2.0 Yandex.News Feed by Teplitsa (плагин с конвертацией содержимого сайта в формат турбо-страниц)
- 2.0 Яндекс Турбо-страницы (модуль с автоматическим созданием RSS-лент)
- Ya Turbo (плагин с гибкой настройкой RSS 2.0 выгрузки)
Bitrix
- Яндекс Турбо-страницы (RSS 2.0 с выгрузкой блоков и статичных страниц)
- Яндекс Турбо-страницы (выгрузка инфоблоков с перелинковкой в виде RSS-файлов)
- Яндекс Турбо-страницы Pro для 1С Битрикс (универсальный модуль для статейных сайтов и интернет-магазинов)
Opencart
- Яндекс Турбо-страницы для товаров 0.1 (модуль для интернет-магазинов)
Drupal
- Yandex.Turbo (выбор и выгрузка любых типов в RSS канал)
Joomla
- Расширение Joomla! (для турбо-страниц и Яндекс.
 Дзена)
Дзена) - Яндекс Турбо-страницы (плагин с поддержкой материалов компонентов Content, Zoo, K2, JoomShopping и Virtuemart).
Это интересно: Инструкция по работе с конструктором Яндекс.Карт
Как отключить турбо-страницы
Яндекс постоянно совершенствует технологию Турбо, поэтому существенных недостатков у них нет. Например, не так давно на них невозможно было разместить формы обратной связи и кнопки для заказа товара, однако сейчас эти функции доступны.
Единственный недостаток — трудозатратность настройки страниц в соответствии с уникальным дизайном вашего сайта. Для этого придётся нанимать специалиста, который будет буквально по кусочкам вылепливать каждую страницу.
Если вас не устраивает упрощённая вёрстка, вы можете отключить турбо-страницы. Чтобы это сделать, добавьте атрибут turbo=»false» в элемент item нужной страницы:
link — это URL страницы, для которой нужно отключить показ турбо-страниц. Изменения вступят в силу через несколько дней, а вместо турбо-страницы пользователи увидят десктопную или мобильную версию сайта.
Если турбо-страница была сформирована с помощью плагина, то придётся обращаться к его разработчикам или в службу поддержки CMS вашего сайта. Специалисты подскажут корректный способ отключения технологии.
Отключить показ турбо-страниц можно и в Яндекс.Вебмастере. Перейдите в раздел «Турбо-страницы — Источники» и передвиньте выключатель в положение «Откл» у нужного источника. Изменения вступят в силу в течение часа.
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Реклама
Больше статей по теме:
Реклама
РЕКОМЕНДУЕМ:
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Создание простой Турбо-страницы. Турбо-страницы для контентных сайтов
v
Используйте это руководство, чтобы создать Турбо-страницу для одной из страниц вашего сайта и посмотреть, как на нее реагируют мобильные пользователи.
Содержимое сгенерированной Турбо-страницы должно повторять основное содержимое страницы сайта.
- Шаг 1. Скопируйте структуру RSS-ленты
- Шаг 2. Добавьте информацию о странице
- Шаг 3. Добавьте содержимое страницы
- Шаг 4. Загрузите свою RSS-ленту на Яндекс.Вебмастер
Упрощенный пример RSS-канала, который содержит только обязательные элементы:
<> < турбо="правда"> >http://www.example.com/page1.html <> ]]>
канал * Обязательно»}}»>
Исходная информация о сайте.
элемент * Обязательно»}}»>
Информация о странице.
ссылка * Обязательно»}}»>
URL-адрес страницы сайта, для которой создается Турбо-страница.
turbo:content * Обязательное»}}»>Содержимое страницы.
* Обязательно
Укажите элемент ссылки.
...
Требования: \n -
Ссылка должна содержать префикс схемы HTTP или HTTPS.
\n -
Домен ссылки должен совпадать с доменом исходного сайта.
\n Максимальная длина URL-адреса составляет 243 символа ASCII.
-
Каждый URL должен содержать одну статью.
\n
При переходе по ссылке заголовок и начало текста должны соответствовать размеру первого экрана с разрешением 1024 × 768.
"}}">>http://www.example.com/page1.html
... ссылка * Обязательно»}}»>
URL-адрес страницы сайта, для которой создается Турбо-страница.
Требования:
Ссылка должна содержать префикс схемы HTTP или HTTPS.
Домен ссылки должен совпадать с доменом исходного сайта.
Максимальная длина URL-адреса составляет 243 символа ASCII.
Каждый URL должен содержать одну статью.
При переходе по ссылке заголовок и начало текста должны соответствовать первому экрану с разрешением 1024 × 768.
* Обязательно
Содержимое Турбо-страницы передается в элементе turbo:content. Содержимое должно быть заключено в ![CDATA[]]>
Содержимое должно быть заключено в ![CDATA[]]>
...
<турбо:контент>
... Содержимое страницы должно содержать заголовок страницы и часть содержимого:
Заголовок задается в элементе header. Он может содержать заголовок, меню и изображение для предварительного просмотра.
Контентная часть может содержать все доступные элементы Турбо-страницы: текст, изображения и видео, таблицы и так далее. Однако он должен полностью повторять структуру и содержание главной страницы. Дополнительные сведения см. в разделе Требования к содержимому.
Чтобы Турбо-страница больше походила на оригинал, используйте HTML и CSS. Стили задаются через настройки CSS в Яндекс.Вебмастере.
.\n «}}»>> <Элемент меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href=»http://example.com/page1.html»>Текст ссылки <Элемент меню... <Заголовок страницы."}}">> <Заголовок страницы.\n "}}">>Заголовок страницы <картинка с подписью."}}">> Атрибут
src="http://example.com/img.jpg" /> <Заголовок второго уровня.\n "}}">>Заголовок второго уровня <Меню навигации. \n
\n
a\n
\n
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
\n
\n
\n
 Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page2.html»>Текст ссылки …
Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page2.html»>Текст ссылки … заголовок * Обязательно»}}»>
Заголовок страницы.
h2 * Обязательное»}}»>
Заголовок страницы.
рисунок
Элемент, используемый для создания предварительного просмотра в шапке. Может использоваться для создания изображения с подписью.
img
Атрибут src должен содержать URL-адрес изображения. Поддерживаются форматы JPEG, PNG, GIF.
h3
Заголовок второго уровня.
меню
Меню навигации.
a
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
* Обязательно
Когда RSS-канал готов:
Поместите RSS-файл на сервер вашего сайта.
Загрузите файл в Яндекс.Вебмастер.
При необходимости добавьте логотип сайта.
Включить отображение Турбо-страницы.
Примечание. Чтобы изменить внешний вид и содержимое страниц, используйте RSS-канал. Дополнительные сведения см. в разделе Загрузка RSS-канала.
Яндекс Турбо-страница: от этой до
Турбо-страница появилась на рынке в 2017 году. Там было проведено тестирование новых технологий у kojem su sudjelovali Известия, Комсомольская правда, ТАСС и Википедия. Krajem studenog 2017. experiment je završio, a turbo stranice postale su dostupne za sve stranice. Odgovarajući odjeljak pojavio se u Yandex Webmasteru.
U овом материла научит ćete što su turbo stranice, kako их postaviti za korporativno или информативно mjesto s Popularnim CMS-ом и onemogućiti их ако je je потребно. Moji kolege su već pisali или turbo stranicama za online trgovine i Direct.
Moji kolege su već pisali или turbo stranicama za online trgovine i Direct.
Što su Yandex turbo page i zašto su potrebne
Turbo su lagane web page koje se učitavaju do 15 puta brže. Чак и уз спору интернетску везу, отвараю се готово тренутно. Сделайте brzog učitavanja dolazi zbog uporebe izgleda optimiziranog za mobilne uređaje и pohrane podataka с таковых страничка на Yandex poslužiteljima. U rezultatima pretraživanja turbo stranice su označene ikonom rakete.
Turbo izgled stranica se razlikuje od uobicajenih. Jednostavnije je jer je važniji ispravan prikaz na mobilnim uređajima i trenutno učitavanje.
Према представитима Яндекса, турбо страница су неограниченная мощь за привлечение и задржаванье корабля, повечанье прихода од оглашаванья.У 2018. ову технологию имплементировали су десеци тисуча рунетовых страничек. Ukupan broj posjeta turbo stranicama premašio je 10 miliyardi Milijuni jdinstvenih posjetitelja Preferiraju istraživanje sadržaja na stranicama s trenutnim učitavanjem. Zamislite samo koliko ste prometa izgubili ako još uvijek niste omogućili turbo stranice.
Ukupan broj posjeta turbo stranicama premašio je 10 miliyardi Milijuni jdinstvenih posjetitelja Preferiraju istraživanje sadržaja na stranicama s trenutnim učitavanjem. Zamislite samo koliko ste prometa izgubili ako još uvijek niste omogućili turbo stranice.
Новая технология помощи, позволяющая выполнять трудовые и дубинные операции. Na turbo stranicama autoski se generira feed preporuka koji korisnicima nudi sadržaj koji im je zanimljiv. Према Яндексу, чтобы вам омогучую повечанье дубине гледания за 30%, а траянье сэсия — готово двострой.
Feed preporuka na turbo stranicama
Brzo učitavanje stranica neće smanjiti vaš prihod od oglasa. Također možete postaviti glasne blokove na njih pomoću autoskog rasporeda. Sudeći prema podacima Yandex, приход от 1000 pojavljivanja oglasnih jedinica на stranicama s turbo stranicama porastao je za najmanje 40%.
Oglasne jedinice na turbo stranicama
Kao što vidite, s turbo stranicama ne samo da nećete izgubiti ništa, već ćete također moći poboljšati svoju stranicu za korisnike. Naučite upute korak po korak za omogućavanje turbo stranica.
Naučite upute korak po korak za omogućavanje turbo stranica.
Како направите и возьмете турбо страницу за веб-сайт
Posve je canpovezati turbo page vlastitim rukama, bez pribjegavanja pomoći webmastera. Ne možete pogriješiti s ovim vodičem korak po korak.
Корак 1:
Добавление страницы в Яндекс.Вебмастер
Пригласите на свой Яндекс.Вебмастер рачун и додайте веб-мьесто. Кликните на гумб «Додай страницу», добавьте домен вашего ресурса в поле и нажмите на гумб «Додай».
Da biste potvrdili prava na stranicu, postavite meta oznaku na glavnu stranicu, dodajte html datoteku u korijensku mapu или направите promjene u DNS zapisima.Nak toga кликните на гумб «Provjeri» и pričekajte malo. Obično je potrebno do jedan dan da se potvrde prava, ali češće se to događa brže.
Kada tražilica prepozna meta oznaku, dio html koda ili modificirani DNS zapis, u odjeljku «Поставка — Права приступа» виджет четырнадцатикратный код, управляющий страной. Сада может почети pripremati RSS datoteku.
Сада может почети pripremati RSS datoteku.
Korak 2:
Priprema RSS datoteke
Турбо-страничка с člancima formirane su iz RSS feed, интернет-магазин — iz YML datoteke. За страницу с популярными CMS-ом — WordPress, Bitrix, Drupal и т.д. — Можете RSS-овать помощь додатака. Reći ću о njima у nastavku. Za CMS koji сте сами написали, Морат ćete сами израдити ovu datoteku.
Корак 3:
Учитывайте RSS-датотеку для веб-мастеров
Разместите готовые RSS-датотеку на обслуживателях своей страницы и перейдите на панель веб-мастеров. Идите на оджеляк «Турбо страница — Извори», в поле «Додай RSS Feed» и добавьте в RSS данные на услуги и кликните гумб «Додай».
Preuzeti RSS feed bit Этот приказан у сучелью панели вебмастера у оджелку «Извор података».
Корак 4:
Уключите турбо стр.
U postavkama jedne stranice может odrediti do 10 izvora podataka za turbo stranice. Када све одредите у поставкама, на истох страничи помакните прекидач у положай «Он» и сложите се с понудом.
Korak 5:
Установка метрики и других веб-аналитики
Запрашивайте статистику на турбо-странице, повежите множество популярных статей веб-аналитики. U odjeljku «Turbo stranice — Postavke» кликните на падающий сборник «Dodaj brojač» и возьмите инструмент веб-аналитики. Наконе тога одредите брой брояча и кликните на гумб «Спреми».
Осим Яндекс.Метрика, можете повезти LiveInternet, Google Analytics, Mediascope, Mail.Ru, Rambler Топ-100.
Корак 6:
Доставка из гленда
Изглед турбо страница может быть се единственное предложение в разделе «Турбо страница — Доставка».
Логотип Загрузить логотип по заказу на турбо странице. Na padajućem popisu odaberite kako će se prikazati, naved kratki naziv web mjesta, priložite sliku klikom na gumb «Odaberi datoteku».Spremite promjene promjene klikom na gumb «Spremi».
Изборник. Турбо страница могу заказать два Изборника — главный Изборник и Главный Изборник. Da biste их dodali, dodajte odjeljke kao popis я navedite veze на odredišne stranice.
Турбо страница могу заказать два Изборника — главный Изборник и Главный Изборник. Da biste их dodali, dodajte odjeljke kao popis я navedite veze на odredišne stranice.
Не собирайте спреми свое промжене кликом на гумб «Спреми».
УСС. Uređivanjem CSS stilova может производить промышленные изглед турбо страника на мобильный uređajima i radnoj površini.
Нажмите на «Додай CSS» и добавьте новый стиль. Проведите выпуск Турбо-страниц — Отладка.
Полная информация. Možete postaviti гумбе za povratne informacije na turbo stranice. Идите на оджеляк «Повратне информация» и одредите коди гумби требаю бити приказани и где.
Увети кориштенья. Ако можете узнать на турбо страницема свою страницу, не собирайте поставити кориснички уговоры. У истоименом ожелъку поставкы наведите назив ваше твртке и поставите повезничу на страницу с уговором.
Тражи. Za lakšu navigaciju postavite traku za pretraživanje. Unesite URL страницы с результатом pretraživanja у поля и нажмите кнопку Spremi.
Turbo dodaci page za CMS
Turbo page plugins će ubrzati i olakšati proces kreiranja turbo page. Используйте модули для популярных CMS.
WordPress
- 2.0 Яндекс.Новости от Теплицы (додатак за преваранье садржая страница у турбо формат страница)
- 2.0 Яндекс Турбо страница (модуль с автоматическим ствараньем RSS извора)
- Ya Turbo (плагин с гибким конфигурированием RSS 2.0 учитаваня)
Битрикс
- Яндекс Турбо страница (RSS 2.0 с блоками за источник и статическими страницами)
- Яндекс Турбо страница (учитывать инфоблоки с повезиваньем као RSS datoteke)
- Yandex Turbo Pages Pro для 1С Битрикс (универсальный модуль для страницы с сайтом и онлайн-торговлей)
Opencart
Яндекс Турбо страница для производства 0.
 1 (модуль для онлайн торговли)
1 (модуль для онлайн торговли)Drupal
Яндекс.Турбо (возможна доставка и продажа двух сайтов по RSS-каналу)
Joomla
- Joomla! (за турбо страницу в Яндекс.Дзен)
- Яндекс Турбо-страницы (добавлены с поддержкой компонентов Content, Zoo, K2, JoomShopping и Virtuemart).
Kako onemogućiti turbo stranice
Яндекс постоянно побольшава Turbo technologiju, tako da nemaju značajnih nedostataka. Na primjer, ne tako davno njih je bilo nemoguće postaviti obrasce za povratne informacije i gumbe za naručivanje халат, али sada su te funkcije dostupne.
Jedini nedostatak je zahtjevnost prilagođavanja stranica u skladu s jdinstvenim dizajnom vaše stranice. Da biste to učinili, morat ćete unajmiti stručnjaka koji će svaku stranicu doslovno isklesati dio po dio.
Ako niste zadovoljni pojednostavljenim izgledom, možete onemogućiti turbo stranice. Отправьте запрос на обучение, добавьте атрибут turbo=»false» elementu artikla željene Stranice:
ссылка на URL-адрес, указанный на странице, на которой можно получить приказ о турбо-режиме.

 Дзена)
Дзена) Дзена)
Дзена)
 ..
<Заголовок страницы."}}">>
<Заголовок страницы.\n "}}">>Заголовок страницы
<картинка с подписью."}}">>
Атрибут
..
<Заголовок страницы."}}">>
<Заголовок страницы.\n "}}">>Заголовок страницы
<картинка с подписью."}}">>
Атрибут