Плагины Яндекс Турбо страниц для Joomla и Яндекс Дзен.
Плагины генерации турбо-страниц для Яндекса. Генерируют rss-фид в специальном формате, который нужно указать в панели Яндекс.Вебмастера.
Турбо-страницы — технология Яндекса, которая позволяет показывать пользователям поиска облегчённые версии страниц сайтов и магазинов. На загрузку таких страниц уходит примерно в 15 раз меньше времени, чем на загрузку оригиналов. Скорость обеспечивается применением вёрстки, оптимизированной для мобильных, а также сетевой инфраструктурой Яндекса: данные, из которых собираются Турбо-страницы, хранятся на серверах компании.
FL Yandex Turbo — бесплатный (с платными дополнениями). Joomla 3. Разработчик @fictionlabs
JTurbo — платный. Joomla 3. Ведется разработка версии под Joomla 4. Разработчик @CB9TOIIIA
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.8 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
Quick Menu — модуль панели администратора для Joomla 4
Вышел релиз Joomla 4.2.9
-
WT Guru YooKassa платёжный плагин для компонента продажи видео-курсов
-
Вышел релиз Joomla 4.
 2.9
2.9
-
-
Вышел релиз безопасности Joomla 4.2.8
-
Вышел релиз Joomla 4.3 Beta 1
-
Вышел релиз безопасности Joomla 4.2.7
-
Новая функция в Joomla 4: процессы публикации
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
-
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз безопасности Joomla 4.
 2.7
2.7 - Вышел релиз безопасности Joomla 4.2.8
- Вышел релиз Joomla 4.3 Beta 1
- NorrCompetition 2.0.0 — стабильная версия компонента конкурсов для Joomla 4
- Вышел релиз Joomla 4.2.9
Форум о Joomla
- Re: Не сохраняются добавленные атрибуты
JoomShopping
- Re: Перенос только Матриалов с Joomla2.5 на Joomla 4. не отображаются материалы
Joomla 4.x: Общие вопросы
- Re: При выводе нескольких модулей на страницу появляется белый экран
- Re: При выводе нескольких модулей на страницу появляется белый экран
Готовые рецепты и советы
- Re: При выводе нескольких модулей на страницу появляется белый экран
Готовые рецепты и советы
Яндекс турбо-страницы: создание и подключение
На сегодняшний день одним из значимых документных факторов ранжирования сайта является скорость загрузки. Подавляющее большинство пользователей не готовы ждать загрузку сайта более 3 секунд — они уходят, и увеличивается процент отказов. Поисковые системы пессимизируют сайты, имеющие низкие показатели скорости. К тому же доля мобильного трафика с каждым годом все выше. Не всегда мобильная версия сайта или адаптив могут решить проблемы долгой загрузки. В 2017 г. Яндекс запустил технологию Турбо, цель которой — ускорить загрузку сайтов при медленном соединении.
Подавляющее большинство пользователей не готовы ждать загрузку сайта более 3 секунд — они уходят, и увеличивается процент отказов. Поисковые системы пессимизируют сайты, имеющие низкие показатели скорости. К тому же доля мобильного трафика с каждым годом все выше. Не всегда мобильная версия сайта или адаптив могут решить проблемы долгой загрузки. В 2017 г. Яндекс запустил технологию Турбо, цель которой — ускорить загрузку сайтов при медленном соединении.
Что это такое
Турбо-страницы — легкие версии страниц, которые быстро открываются в Яндексе.
Благодаря тому, что версии страниц оптимизированы под мобильный поиск и загружены на сервер Яндекса, на их открытие уходит значительно меньше времени. Одно из неоспоримых преимуществ — это то, что в случае проблем с работоспособностью сайта Турбо-страницы продолжат работать, так как являются кэшированными версиями.
Долгое время у подобных страниц в поиске имелся специальный значок:
Впоследствии от него отказались, разработчики провели исследования поведения пользователей и опрос владельцев ресурсов и пришли к выводу, что страницы выполняют свою функцию, а в специальном значке нет смысла.
Турбо-страницы можно настраивать как для контентных сайтов, так и для интернет-магазинов. Ниже приведены примеры отображения сниппетов для контентного сайта и интернет-магазина:
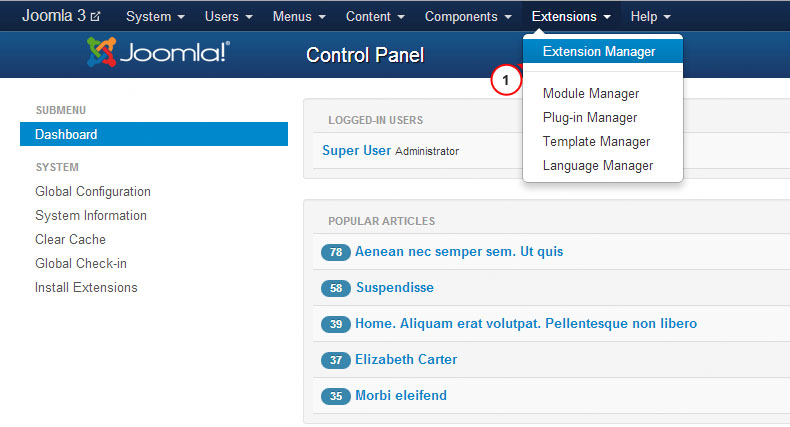
Подключение Турбо-страниц контентного сайта
Для контентных сайтов требуется сформировать RSS-канал или воспользоваться автопарсингом.
Для формирования RSS-канала можно использовать специальные плагины. Они доступны для таких CMS, как WordPress, UMI.CMS, Drupal, Joomla, 1C-Битрикс. Для других CMS требуется сформировать RSS самостоятельно. Основные требования:
- не должно быть ошибок валидации;
- контент Турбо-страницы должен быть полностью идентичен оригинальной странице;
- структура Турбо-страницы должна совпадать с оригиналом.
Воспользоваться автопарсингом могут не все владельцы сайтов. В случае, если опция автоматического формирования страниц доступна, Яндекс автоматически выполнит их генерацию. Если одновременно использовался автопарсинг и RSS-канал, то приоритет отдается RSS.
! Автопарсинг работает в бета-режиме.
Чтобы настроить Турбо-страницы для контентного сайта, выполните следующие действия:
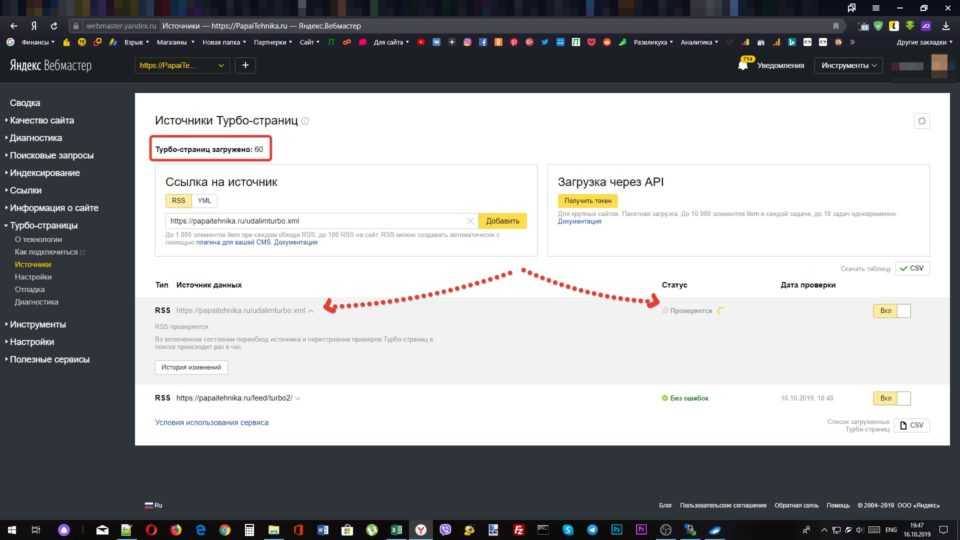
1. Откройте панель Вебмастера и перейдите в раздел «Турбо-страницы для контентных сайтов».
2. Далее перейдите во вкладку «Источники» и укажите ссылку на сформированный RSS-канал. Статус «без ошибок» отобразится после проверки, не сразу, при их отсутствии. Также статус может быть и другим, если ошибки имеются.
3. Переведите ползунок в режим «Включено».
Рекомендации по настройке основных параметров Турбо-страниц:
1. В разделе настроек «Кастомизация» настройте оформление, например: загрузите логотип, настройте шрифты и цвета текста, кнопок, фона и т. п. По умолчанию используются настройки из раздела CSS, но их можно изменить по своему усмотрению.
2. Для того чтобы пользователи могли переходить в другие разделы сайта, перейдите в раздел настроек «Меню» и добавьте ссылки навигации, где можно создавать до 3 уровней вложенности. Существуют ограничения: в основном возможно разместить до 10 пунктов, в верхнем — до 4.
Существуют ограничения: в основном возможно разместить до 10 пунктов, в верхнем — до 4.
3. В меню «Обратная связь» добавьте способы связи. Сами виджеты появятся в левом или правом нижнем углу. Возможно размещение 1-4 кнопок. Требуется выбрать тип связи (телефон, почта, обратный звонок, чаты для бизнеса, мессенджер) и заполнить требуемые поля.
4. Автоматическая лента рекомендаций. Ее можно подключить — она формируется на основе предпочтений пользователя, из материалов, схожих по тематике. Таким образом можно повысить вовлеченность, увеличив глубину просмотра страниц и время, проведенное на сайте.
5. Для сбора статистики по посещениям Турбо-страниц подключите счетчики в разделе «Веб-аналитика».
Если подключена Яндекс.Метрика, то отследить трафик можно, открыв
Отчеты → Содержание → Турбо-страницы.
Подключение Турбо-страниц интернет-магазина
Если вы владелец интернет-магазина, то для подключения Турбо-страниц требуется создать файл YML аналогично требованиям Яндекс. Маркета. Для его формирования можно использовать готовые модули и компоненты, они есть для большинства CMS. Разместить файл на своем сервере, поверить не закрыт ли он от индексации, в случае запрета — разрешить индексацию в файле robots.txt при помощи директивы Allow.
Маркета. Для его формирования можно использовать готовые модули и компоненты, они есть для большинства CMS. Разместить файл на своем сервере, поверить не закрыт ли он от индексации, в случае запрета — разрешить индексацию в файле robots.txt при помощи директивы Allow.
Алгоритм подключения и настройки:
1. Откройте панель Вебмастера и перейдите в раздел «Турбо-страницы для интернет-магазинов».
2. Перейдите во вкладку «Источники» и загрузите YML-фид, он должен пройти валидацию (отобразиться без ошибок), после чего можно перевести ползунок в положение «Вкл». В случае, если появятся ошибки, исправьте их в соответствии с описанием, затем отправьте на перепроверку.
Пример сообщения об ошибке:
3. Настройте оформление заказа. Для этого откройте Настройки → Оформление заказа, где доступны два вида:
- корзина на турбо;
- купить в 1 клик.
Можно выбрать один или оба варианта. Для заказов через корзину есть возможность интеграции CRM/CMS магазина, это значительно облегчило их обработку. Быстрые заказы придут на адрес электронной почты, который будет указан в настройках.
Быстрые заказы придут на адрес электронной почты, который будет указан в настройках.
4. Настройте доставку. Для этого откройте Настройки → Доставка. Доступны следующие способы: курьер, самовывоз, почта. Можно добавить до 10 способов доставки, стоимость задается в рублях.
5. Подключите счетчики.
6. Пройдите контроль качества. Специалисты службы качества попробуют совершить заказ с Турбо-страниц и по номеру телефона на сайте. Если будет расхождение в информации по товару (наличие, цена), указанной на Турбо-странице, и фактической в личном кабинете или по телефону, то магазин может не пройти проверку. В случае оформления заказа через корзину специалист ожидает подтверждения заказа в течение часа. Существуют регулярные автоматические проверки роботами, которые сравнивают цену на сайте и в загруженном фиде. В случае, если проверка не будет пройдена, в разделе Настройка → Контроль качества отобразится уведомление о допущенных ошибках (примеры возможных нарушений можно прочитать в справке Яндекса. На их исправление дается месяц. Если их не исправить, то магазин будет отключен. После отключения включить магазин можно, исправив все ошибки.
На их исправление дается месяц. Если их не исправить, то магазин будет отключен. После отключения включить магазин можно, исправив все ошибки.
Как отключить Турбо-страницы
- Если необходимо отключить Турбо-страницы полностью, то можно перевести ползунок в разделе «Источники» в положение «Выкл».
- Если требуется отключение конкретной страницы, то в RSS канале добавляется атрибут turbo=»false» для нужной страницы. Пример:
<item turbo="false">
<link>https://site.ru/page/</link>
...
</item>
*Если канал был сформирован при помощи плагина, возможно, потребуется помощь разработчиков.
Быстро выгрузить список загруженных страниц можно, экспортировав их в CSV.
Более кардинальный способ удаления Турбо-страницы, после которого восстановить показ уже будет невозможно, — нажать «Удалить страницу» и ввести нужные адреса.
Преимущества Турбо-страниц
- Высокая скорость загрузки.
 В среднем скорость при плохом 3G увеличивается в 15 раз.
В среднем скорость при плохом 3G увеличивается в 15 раз. - Снижение отказов в сегменте пользователей, не готовых ждать долгую загрузку и имеют низкую скорость интернета. Как следствие, улучшаются поведенческие.
- Снижение нагрузки на сервер. Контент располагается на серверах Яндекса, что существенно снижает нагрузку на ваш сервер.
- Возможность формирования расширенного сниппета для главной страницы сайта. В некоторых случаях формируется расширенный сниппет с каруселью текстовых материалов.
- Работоспособность, даже при проблемах с собственным сервером. Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
С момента запуска Турбо-страницы значительно расширили свой функционал, их настройка довольно быстрая и простая. Если на сайте есть технические сложности с оптимизацией скорости загрузки и высокий процент отказов, рассмотрите вариант подключения Турбо-страниц. Это позволит:
Это позволит:
- увеличить мобильный трафик;
- снизить процент отказов;
- снизить нагрузку на хостинге.
RSS Control для WordPress
RSS Control — это простой плагин, который позволяет вам контролировать несколько аспектов ваших RSS-каналов через URL-адрес канала. Они работают со всеми типами каналов, включая основной канал, каналы категорий, каналы тегов и т. д. Ниже приведен список поддерживаемых параметров.
Пример
https://yourdomain.com/feed/?cat=89&days_past=7&show_images=true&image_styles=border:4px; цвет границы:#000; плыть налево;
В приведенном выше примере будут показаны сообщения из категории 89.за последние 7 дней. Он будет отображать избранные изображения с черной рамкой шириной 4 пикселя, плавающей влево;
Опции
= cat =
Это может быть либо один идентификатор категории, либо строка идентификаторов категорий, разделенных запятыми. Вы можете узнать больше на https://developer. wordpress.org/reference/classes/wp_query/#category-parameters
wordpress.org/reference/classes/wp_query/#category-parameters
Пример:
https://yourdomain.com/feed/?cat=-3 ,10,22
Использование ОТРИЦАТЕЛЬНОГО ОТРИЦАНИЯ перед идентификатором категории говорит НЕ ВКЛЮЧАТЬ сообщения из категории 3
category_not_in
Это массив идентификаторов категорий, которые вы НЕ хотите показывать в своей ленте. Вы можете узнать больше на https://developer.wordpress.org/reference/classes/wp_query/#category-parameters
Пример:
https://yourdomain.com/feed/?category_not_in=3, 10
Отображение сообщений, не имеющих ни одного из идентификаторов категорий 3 и 10
тег
Это может быть либо один идентификатор тега, либо строка идентификаторов тегов, разделенных запятыми. Вы можете узнать больше на https://developer.wordpress.org/reference/classes/wp_query/#tag-parameters
Пример:
https://yourdomain.
com/feed/?tag=-3,10,22
Использование ОТРИЦАТЕЛЬНОГО ОТРИЦАНИЯ перед идентификатором тега говорит НЕ ВКЛЮЧАТЬ сообщения из тега 3
tag_not_in
Это массив идентификаторов тегов, которые вы НЕ хотите показывать в своей ленте. Вы можете узнать больше на https://developer.wordpress.org/reference/classes/wp_query/#tag-parameters
Пример:
https://yourdomain.com/feed/?tag_not_in=3, 10
Отображение сообщений, не имеющих ни одного из двух идентификаторов тегов 3 и 10
таксономия
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИИ
Это слаг вашей пользовательской таксономии. Это необходимо использовать в сочетании с параметром taxonomy_term или taxonomy_term_not_in для работы
Пример:
https://yourdomain.com/feed/?taxonomy=genres&taxonomy_term=2
Вы НЕ можете использовать минус/ отрицательный идентификатор в фильтрации таксономии.
taxonomy_term
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИЮ
Это может быть либо один идентификатор таксономии, либо строка идентификаторов таксономии, разделенных запятыми. Должен использоваться вместе с параметром запроса таксономии
Пример:
https://yourdomain.com/feed/?taxonomy=genres&taxonomy_term=2
Вы НЕ можете использовать минус/отрицательный идентификатор при фильтрации таксономии.
таксономия_term_not_in
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИЮ
Это может быть либо один идентификатор таксономии, либо строка идентификаторов таксономии, разделенных запятыми. Должен использоваться вместе с параметром запроса таксономии
Пример:
https://yourdomain.com/feed/?taxonomy=genres&taxonomy_term=2&taxonomy_term_not_in=1
Вы НЕ можете использовать отрицательный/отрицательный идентификатор при фильтрации таксономии.
смещение
Это число, на которое вы хотите сместить подачу. Вы можете узнать больше на https://developer.wordpress.org/reference/classes/wp_query/#pagination-parameters
Пример:
https://yourdomain.com/feed/?offset=3
Это позволит пропустить 3 последних сообщения и начать ленту с сообщения 4
days_past
Это позволит вам RSS-канал, поэтому сообщения за последние X дней в прошлом.
Пример:
https://yourdomain.com/feed/?days_past=7
В ленте будут отображаться сообщения за последние 7 дней.
show_images
Позволяет отображать избранное изображение в содержании RSS-канала.
Пример:
https://yourdomain.com/feed/?show_images=true
Это будет отображать избранное изображение в содержании RSS-канала. Размер изображения по умолчанию: 696×385
image_thumbnail_size
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИЮ
Это позволяет вам специально извлекать миниатюры определенного размера из WordPress для включения в свою ленту. Лучший способ вместо ручной установки ширины и высоты.
Лучший способ вместо ручной установки ширины и высоты.
Пример:
http://localhost:10013/feed/?show_images=true&image_thumbnail_size=medium
Это будет использовать изображение среднего размера для всех избранных изображений;
image_width
Это позволяет вам установить ширину изображения для избранного изображения
Пример:
https://yourdomain.com/feed/?show_images=true&image_width=3100 900 установит встроенный стиль изображения иметь ширину: 300px;
image_height
Это позволяет вам установить высоту изображения для рекомендуемого изображения изображения иметь высоту: 300px;
image_size_unit
Это позволяет вам установить единицу размера изображения для рекомендуемого изображения. т. е. px, em, %, fr и т. д.
Пример:
https://yourdomain.com/feed/?show_images=true&image_width=100&image_size_unit=%
Это установит для встроенного стиля изображения ширину 100%
image_styles
Это позволит вам установить любые дополнительные встроенные стили изображения по вашему желанию. Они предшествуют ширине и высоте.
Они предшествуют ширине и высоте.
Пример:
https://yourdomain.com/feed/?show_images=true&image_styles=border:4px; цвет границы:#000; плыть налево;
Это установит встроенный стиль изображения с черной рамкой 4 пикселя и плавающим изображением влево.
excerpt_length
Это позволяет вам контролировать длину отрывка, который у вас есть для канала, в количестве СЛОВ
Пример:
https://yourdomain.com/feed/?excerpt_length=20 9001 вернет все элементы фида с содержимым всего 20 слов.
excerpt_more_text
Это позволяет вам установить символ, который появляется, когда содержимое усекается. Обычно это […] или …
Пример:
https://yourdomain.com/feed/?excerpt_length=20&excerpt_more_text=%5B…Read%20More%5D
Это вернет все элементы фида с содержанием всего 20 слов, заканчивая контент с […Читать далее].
include_title_in_description
Включает заголовок сообщения в описании с заголовком, заключенным в тег h2.
Пример:
https://yourdomain.com/feed/?include_title_in_description=true
Это вернет все элементы фида с заголовком, присутствующим в описании.
title_tag
Это позволяет вам изменить тег, который окружает заголовок. т.е. h2, h3, h4, div, span и т. д. НЕ включайте < или >, только имя.
Пример:
https://yourdomain.com/feed/?include_title_in_description=true&title_tag=div
Это вернет все элементы канала с заголовком, присутствующим в описании, заключенным в тег div.
title_styles
Позволяет применять встроенные стили к тегу заголовка.
Пример:
https://yourdomain.com/feed/?include_title_in_description=true&title_tag=div&title_styles=float:left;%20margin-right:30px;%20border:1px%20solid%20red;
Это вернет все элементы канала с заголовком, присутствующим в описании, заключенным в тег div с добавленными встроенными стилями.
include_button
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИЮ
Это позволяет вам добавить кнопку под отрывком, который ссылается на сообщение выведите кнопку с надписью Подробнее
button_styles
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИЮ
Это позволяет применять встроенные стили к вашей кнопке.
Пример:
https://yourdomain.com/feed/?include_button=true&button_styles=border-radius:200px; цвет фона:% 23e1005f; верхняя граница: 20px;
Обратите внимание, что если вы используете такие цвета, как #000, вам нужно будет закодировать символ # как %23 вместо #
button_text
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИЮ
Это позволяет вам изменить текст на кнопку от Читать дальше до того, что вы хотели бы.
Пример:
https://yourdomain.com/feed/?include_button=true&button_text=Click Me
button_text_styles
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИЮ
Это позволяет применять встроенные стили к тексту кнопки.
Пример:
https://yourdomain.com/feed/?include_button=true&button_text_styles=размер шрифта: 18px;
Обратите внимание, что если вы используете такие цвета, как #000, вам нужно будет закодировать символ # как %23 вместо #
тип
ВКЛЮЧЕНО В ПРЕМИУМ-ВЕРСИЮ
Это позволяет указать тип RSS-канала. В настоящее время поддерживается только GPC.
Пример:
https://yourdomain.com/feed/?type=gpc
Это добавит необходимое пространство имен мультимедиа, а также создаст полное содержимое блока в разделе и добавит избранное изображение в качестве элемента
Джумла! Каталог расширений — RSS Syndicate
Бесплатно
Чистая подача
Автор Michael Richey
RSS Syndicate
Удалите теги Joomla из ваших RSS и ATOM каналов.
По специальному запросу я сделал этот плагин для удаления тегов плагинов из каналов RSS и ATOM, созданных Joomla.
Бесплатно
gsRSSFeed
By GeneticsPro
RSS Syndicate
Модуль gsRSSFeed — простой способ отображения RSS-каналов Новости Joomla! используя шаблон вашего модуля. Просто введите URL вашего канала, укажите количество отображаемых элементов, количество деталей для каждого элемента новостей и создайте свой шаблон для отображения новостных каналов. Шаблон создается как обычный материал в Joomla!, как визуальный редактор, который установлен в вашей системе. В любом месте шаблона вы…
Платная загрузка
VTEM RSSFeed
By VTEM
RSS Syndicate
Этот плагин будет считывать RSS-каналы с любого URL-адреса веб-сайта с помощью API Google Feeds. Он создает структурированный HTML со встроенными классами CSS для стилизации. Легко и просто использовать.
Функции
Поддерживает Atom 1.0, RSS 2.0, RSS 1.0 и RSS 0.9x.
Для версий jQuery 1.4, 1.5, 1.6 и 1.7.
Укажите количество фидов для возврата.
Выберите, чтобы включить заголовок, дату и описание.
Укажите HTML-тег title.
Выберите…
Легко и просто использовать.
Функции
Поддерживает Atom 1.0, RSS 2.0, RSS 1.0 и RSS 0.9x.
Для версий jQuery 1.4, 1.5, 1.6 и 1.7.
Укажите количество фидов для возврата.
Выберите, чтобы включить заголовок, дату и описание.
Укажите HTML-тег title.
Выберите…
Платная загрузка
Moonchip Подписка на Google FeedBurner
Пол Раф
RSS Syndicate
Moonchip Подписка на Google FeedBurner https://moonchipextensions.com/all-joomla-extensions/moonchip-google-feedburner-подписка Разрешите пользователям подписываться на ваш сайт по электронной почте с помощью Google FeedBurner. Легко настроить Простой модуль позволяет пользователям вводить адрес электронной почты и нажимать «Подписаться». Google автоматически отправляет пользователям электронные письма, когда вы добавляете новый контент Можно настроить автоматическую отправку обновлений в твиттер. Г…
Бесплатно
Всплывающее окно Feedburner для Joomla
Автор: Santosh Padire
RSS Syndicate
OnScreenFeedburner — виджет всплывающего окна Feedburner для joomla.

 2.9
2.9
 2.7
2.7 В среднем скорость при плохом 3G увеличивается в 15 раз.
В среднем скорость при плохом 3G увеличивается в 15 раз. com/feed/?tag=-3,10,22
com/feed/?tag=-3,10,22 


