как заполнять, влияние на SEO, примеры
План статьи:
Что такое мета-тег Description
Мета-тег Description используется при создании краткого описания страницы, поисковыми системами при создании аннотации в поисковой выдаче по запросу. При отсутствии тега поисковые системы выдают в аннотации отрывки текста, содержащие ключевые слова. Вызов контента из мета-тега description в сниппете поисковой выдачи происходит при наличии поискового запроса в содержании тега.
Как правильно заполнять мета-тег Description
Правильное заполнение мета-тега description – основа правильного учёта поисковыми системами и отображения информации о сайте.
Краткое описание страницы размещается в атрибуте «content» тега <meta />. Обязательно должен быть заполнен атрибут «name», в котором указано название «description». Тег <meta /> размещается между тегами <head> </head>.
<meta name="description" content="Я метатег Дескрикпшн на SeoKrem.Меня должно быть 120-200 знаков. Звонить сюда +380976031080. Заказывай!" />
Оптимальная длина мета-тега description – 120-200 символов. Если использовать меньший или больший description, он будет учтён и доступен анализу поисковых систем, но в сниппете будет показана только его часть.
Примеры заполнения meta-тега Description
<meta name="description" content="Приглашаем в Интернет-магазин детской одежды (трикотаж) «Деми»! Предлагаем большой выбор качественной трикотажной одежды для детей." /> <meta name="description" content="Детский трикотаж Деми - ✓Качественно ✓Недорого ✓Всегда скидки и акции ✓Опт и розница. ☎ (098)-008-28-98." /> <meta name="description" content="Купить кофеварку для кафе c доставкой по Киев и Украине. Вы можете приобрести кофемашины для кафе в нашем интернет-магазине, заказав курьерскую доставку на удобное для вас время." />
Сервисы формирования красивого Description и проверки внешнего вида в поисковых системах Google и Яндекс
Не секрет, что существуют очень красивые сниппеты, которые сразу привлекают внимание потенциальных клиентов. К примеру, чуть выше, во втором примере.
К примеру, чуть выше, во втором примере.
Для создания красивого сниппета (description) для людей используются специальные сервисы формирования и тестирования:
Влияет ли Description на SEO
Этот вопрос волнует многих специалистов, работающих в сфере SEO и SEM. Официальные ответы поисковых систем:
- Яндекс – Нет;
- Google – Нет.
Официальный ответ поисковых систем даёт понять, что введенный контент в описательный тег не оказывает влияние в ранжировании этого контента.
Слова из description не участвуют в поиске. Эта теория была проверена на практике Devaka. В description было внесено уникальное слово, не существующее в природе. После индексации страницы поиск слова не дал результатов.
Из ответа ясно, что дубли и пустые дескрипшины – вредны, но их отсутствие (нет строки с дескрипшином) – нормальное явление.
Официальный ответ Google (Мэтт Катс):
youtube.com/embed/W4gr88oHb-k» frameborder=»0″ allowfullscreen=»allowfullscreen»/>Чем полезен Description и почему он влияет на SEO?
Чем привлекательнее и точнее описание страницы в поисковой системе, тем больше людей совершат переход на сайт. Следовательно, больше поведенческих факторов и CTR по определенным словам. При хороших поведенческих это даст рост позиций. Прямое влияние description на поисковую систему Яндекс.
SEO-тестерам известны факты худшего ранжирования страниц без заполненного description, чем с ним. Это доказывает влияние наличия мета-тега description на ранжирование страницы. Еще одно доказательство – рекомендации Google в официальном сервисе для вебмастеров в разделе «Вид в поиске -> Оптимизация HTML». При наличии неуникальных или пустых description (строка дескрипшина есть, контент пустой) может появиться уведомление вебмастеру, где будет рекомендоваться уникализировать или заполнить description.
SEO-рекомендации заполнения Description от SeoPult:
Размер description не должен превышать 150-200 символов. Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то описание получится незаконченным.
Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то описание получится незаконченным.
Правильный description должен содержать ключевые слова, по которым оптимизируется данная страница. Самые частотные запросы должны располагаться в начале описания. Не следует употреблять в теге больше 3-4 ключевых фраз. Одно и то же слово не должно повторяться больше 5-7 раз.
Тег должен описывать содержание конкретной страницы. Текст должен быть понятным и лаконичным, не рекомендуется использовать общие фразы.
Описания в meta тегах description должны быть уникальными для всех страниц сайта, не рекомендуется копировать часть текста на странице для заполнения тега.
Тег description должен отличаться от тега title.
Description должен быть привлекательным для пользователей, давать представление о той информации, которую они найдут на описываемой странице, рассказывать о преимуществах товара или услуги.
Информация о мета-тегах от PalmiraStudio – “в основном, можно забыть о description”:
Работа с мета-тегом Description
Разделим сайты на несколько составляющих:
- Интернет-магазины.
- Коммерческие сайты услуг, товаров.
- Информационные сайты или порталы.
В первом случае работа с description заключается в разделении структуры, составлении правильного шаблона, который будет вызывать description в сниппете в большинстве возможных вариантах поисковых запросов. Для примера возьмём интернет магазин чая на opencart. В данном случае у нас есть главная страница (1.1), категории и подкатегории (1.2), производители (1.3) и товары (1.4).
1. 1 – составляем вручную
1 – составляем вручную
“Интернет магазин чая Чайничек. ✔Всегда недорого. В Чайничке – ❄ новогодняя распродажа чая по суперценам. ☎ +380976665554.”
1.2 – шаблон вида:
“Продажа $НазваниеКатегории в Украине с удобной доставкой Новой Почтой. Сейчас на *Название категории* проходят новогодние скидки.”
1.3 – шаблон вида:
“Продажа чая $НазваниеПроизводителя в Украине с удобной доставкой Новой Почтой. Сейчас на чай *Название категории* действуют новогодние скидки.”
1.4 – шаблон вида:
“Продажа чая $НазваниеТовара в Украине с удобной доставкой Новой Почтой. Покупай чай $НазваниеТовара по новогодней скидке. Самая низкая цена в Украине.”
Как вы поняли, $ – суть переменной, которую нужно отловить и вшить в шаблон этого вида. С этой задачей справится как программист, так и средний SEO-оптимизатор.
Для сайтов типа 2 и 3 ничего не поделать – description придется прописывать вручную.
Цены на составление и размещение description
Работа с description для интернет магазина на opencart обойдётся в среднем до $20-30. Сюда войдёт: анализ СЯ для определения основных моментов шаблонирования, составление шаблонов для всех структурных единиц сайта, интеграция шаблонов в CMS.
При ручном составлении и размещении description на страницах (любая платформа) – от $10 за 30 страниц.
Полезные ссылки
длина, как сделать, составить и заполнять правильный мета-тег и пример написания в 2021
Привет! В предыдущей статье я рассказал, как составлять мета-тег Тайтл для сайта. В этой поговорим о правильном Description для вашего проекта, как заполнять и для чего он вообще используется, когда на дворе 2021 год.
Содержание статьи:
Общая информация
Мета-тег Description – это по своей сути микро-анонс-описание всей страницы, для которой он прописывается. Дескрипшн даёт общее представлением поисковым системам Яндекс Google о чём страница. Description выводится в поисковой выдаче и называется сниппет.
Description выводится в поисковой выдаче и называется сниппет.
Стоит отметить, что Google намного чаще использует прописанный Meta Tag Description в выдаче, тогда как Яндекс в большей части случаев выводит какой-либо отрывок из текста по своему усмотрению. Однако, это не значит, что тегом Дескрипшн можно пренебрегать и оставлять его пустым!
Правильно составленный и прописанный Description – очень важный элемент SEO-оптимизации страницы.
Также как и в случае с Title мы несколько по-разному заполняем Description для коммерческих и информационных сайтов.
Кроме того, метатег Дескрипшн для Главной также необходимо составлять особенным образом. А как именно составить правильно данный тег я расскажу ниже.
Общим требованиям для всех типов сайтов и их страниц является то, что Description нужно писать максимально естественным языком, без использования «кривых» прямых вхождений ключевых запросов. В теге можно склонять и разбавлять ключевые фразы, но их наличие необходимо.
Ну и самое банальное (хотя некоторые даже в этом косячат) Description должен отличаться от Тайтла, а не дублировать его!
Длина Description в 2021 году
Оптимальный размер для Description является 160-170 символов. С недавних пор Яндекс увеличил размер выводимого в выдаче сниппета, добавив кнопку «Читать далее» после нажатие на которую выводится в общей сложности до 300-350 символов.
Тем не менее, я рекомендую не превышать длину в 200 символов, и делать Дескрипшн из 3-4 предложений с обязательным вхождением ключевых слов, пусть и в склонённом или разбавленном другими словами виде.
Инфографика
Перед тем как подробно рассказать про каждый нюансы составления Дескрипшена я предлагаю вам ознакомиться с инфографикой.
Description для интернет-магазина или сайта услуг
Начнём с правильного составления и заполнения Дескрипшена коммерческого сайта.
Карточки товаров или посадочные страницы
В Дескрипшене магазина или сайта услуг должны присутствовать:
- несколько основных ключевых слов, можно в разбавленном виде, других падежах, числах и родах;
- «хвосты»;
- коммерческие фразы: купить, заказать, заказ, цена, доставка, недорого и т.

- гео-привязка: в Москве, в Спб и т.д.
- бренд.
Подробнее про SEO-хвосты можно прочитать по ссылке.
Далее пример формулы для составления правильного Description для интернет-магазина платьев:
В интернет-магазине «Платья 24» вы можете купить вечернее платье на свадьбу с доставкой на дом. Лучшие цены в Москве.
Здесь:
Артём Высоков
Автор блога о SEO и заработке на сайтах — Vysokoff.ru. Продвигаю информационные и коммерческие сайты с 2013 года.
Задать вопрос Загрузка …- интернет-магазин, купить, с доставкой на дом, цены – коммерческие фразы;
- вечернее платье на свадьбу – основной ключ;
- в Москве – гео-привязка.
Т.о. формула для тега может выглядеть так:
В %бренд% разбавка %коммерческая фраза% %основной ключ%%коммерческая фраза%. Разбавка %коммерческая фраза% %второй ключ%%гео-привязка%.
Главная страница коммерческого сайта
Отличие Description для посадочных от Description для Главной заключается в том, что для Главной страницы сайта мы используем максимально ВЧ-запросы, а также делаем описание Главной в виде микро-анонса деятельности всего сайта.
Т.е. для интернет-магазина по продаже платьев в meta описание мы будем использовать основное ключевое слово – «платья».
Пример:
Интернет-магазин платьев «Платья 24». Огромный ассортимент платьев на выпускной, свадьбу и для повседневной жизни. Выгодные цены на платья. Доставка по Москве.
Т.о. формула Дескрипшн останется без изменений, т.е.:
В %бренд% разбавка %коммерческая фраза% %основной ключ%%коммерческая фраза%. Разбавка %коммерческая фраза% %второй ключ%%гео-привязка%.
Дескрипшн для информационного сайта
Для инфосайтов заполнение SEO-описания для страницы выглядит точно также, только в мета-теге не используем коммерческие фразы, гео и бренд (но по желанию бренд можно оставить).
Статьи
Формула для Description инфо-статьи:
Разбавка % ключевое слово%. %Ключевое слово% разбавка разбавка. Разбавка %ключевое слов%.
Пример:
Полезные советы, как выбрать вечернее платье на празднование выпускного или на свадьбу. Выбор праздничного платья.
Выбор праздничного платья.
Ну, т.е. для информационного сайта всё сильно упрощается. По сути мы просто вставляем ключевые фразы и разбавляем их текстом.
Главная страница информационного сайта
Как и в случае с Тайтлом Главной инфосайта, тег Дескрипшн также составить довольно проблематично. Если информационный сайт заточен под широкую нишу, тогда будет сложно уместить всё в одном мини-описание.
Если же ниша узкая, тогда мы просто пытаемся впихнуть в читабельной форме как можно больше ключевых фраз, разбавляя их обычными «неключевыми» словами. Ну и обязательно в Description Главной упоминаем брендовое название вашего информационного сайта.
А что если мета-теги Description отсутствуют?
Об этом часто любит сообщать Вебмастер Яндекса. Чтобы проверить есть ли у вас страницы без SEO-описаний, т.е. без Дескрипшенов, необходимо зайти на
- webmaster.yandex.ru ->
- Выбрать свой сайт.
- Диагностика. И если проблемы есть, то вы увидите надпись – Отсутствуют метатеги <Description>
Зайдя в каждую проблемную статью и заполнив SEO-описание страницы необходимо в Яндекс.
Лайфхак для сайтов на WordPress с Yoast SEO
И напоследок небольшой лайфхак для лентяев. Если же вы категорически не хотите руками прописывать Description (но только так можно действительно хорошо оптимизировать данный тег), но при этом хотите избежать предупреждений в Яндекс.Вебмастере (как говорится и рыбку съесть и на кхм-кхм…), тогда вам на помощь придёт плагин Yoast SEO и вот такая штука – %%excerpt%%.
Вам нужно зайти в настройки Yoast SEO, как указано на скриншоте и в поле Meta Description прописать %%excerpt%%
Надеюсь помог!
Тег Description для продвижения сайтов
Мета-теги — один из самых недооцененных способов продвижения сайта. Они не дают мощного и быстрого роста позиций, поэтому многие ваши конкуренты пренебрегают ими. Однако правильно заполненные мета-теги делают сайт более качественным в глазах поисковой системы и пользователя.
Они не дают мощного и быстрого роста позиций, поэтому многие ваши конкуренты пренебрегают ими. Однако правильно заполненные мета-теги делают сайт более качественным в глазах поисковой системы и пользователя.Создание мета-тега Description
В HTML-коде Description размещается между тегами и . Выглядит он следующим образом:
Здесь:
- meta — указание на тип тега;
- name=”Description” — указание на имя конкретного мета-тега;
- content=”Sometext” — атрибут для указания содержания, где вместо Sometext указываете описание страницы.
Description и SEO-оптимизация
Считается, что эффективное поисковое продвижение сайта никак не связано с использованием тега Description.
 Об этом утверждают и представители наиболее популярных в России поисковых систем: Google и «Яндекс». Эти компании заявляют, что содержимое данного мета-тега не учитывается при расчёте веса страницы по тому или иному запросу.
Об этом утверждают и представители наиболее популярных в России поисковых систем: Google и «Яндекс». Эти компании заявляют, что содержимое данного мета-тега не учитывается при расчёте веса страницы по тому или иному запросу.Это правда. Тесты показали, что Description напрямую на ранжирование не влияет. Однако этот тег нужен, чтобы привлечь пользователя. Его содержание выводится сразу под ссылками на сайт в поисковой выдаче.
В Description можно указать привлекательное описание страницы, которое содержит набор ключевых фраз. Если они совпадут с запросом, поисковик подсветит их, что привлечет внимание пользователя.
Это повысит CTR вашего сайта в выдаче. Логика поисковика в таком случае будет следующая: «Если эту страницу выбирают из выдачи чаще других — он качественный. Нужно показывать её выше».
Отношение Яндекс к Description
Независимые оптимизаторы провели ряд тестов и выяснили, что в «Яндексе» сайты с незаполненными тегами Description ранжируются хуже аналогичных страниц, которые написали внутри семантически правильный текст.

С Google такие эксперименты не проводились. Однако достоверно известно, что при использовании встроенной в панель вебмастера функции оптимизации HTML, система показывает пользователю предупреждения о страницах с незаполненным Description.
Как заполнить Description
Есть много подходов к заполнению мета-тега Description. Дадим проверенные практикой рекомендации.
- Длина. Оптимально — 140-200 символов. Если текст длиннее, часть его будет обрезана в сниппете. Если короче — в текст будут добавлены вырванные из контекста страницы слова.
- Содержание. Укажите краткое описание сути страницы. Откажитесь от художественных приёмов, вводных конструкций и воды. Дайте пользователям привлекательное и четкое описание.
- Ключевые слова. В содержании стоит использовать ключевые слова. Однако нельзя допустить того, чтобы текст выглядел замусоренным ими.

Инструменты для интернет-маркетинга, SEO и SMM
Мета-теги (англ. meta-tags) — HTML- или XHTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Мета-теги помещаются внутрь тега head в (X)HTML-документе, как правило, после тега TITLE. Мета-теги используются для указания описания страницы, ключевых слов и других данных.
У тега meta допустимы четыре атрибута: content, http-equiv, name и scheme. Из них обязателен только лишь атрибут content.
Значение мета-тегов
Метаданные о веб-странице изначально предназначались в том числе для того, чтобы помочь поисковым машинам отнести веб-страницу к той или иной категории. В 90-е годы мета-теги активно использовались в целях раскрутки своего сайта, в том числе предоставляя ложные или избыточные метаданные. После этого поисковые машины стали придавать мало внимания метаданным; теперь большее значение имеет правильное структурирование веб-страницы и наличие большого количества ссылок на сайт с авторитетных ресурсов. Как правило, сейчас функцию мета-тегов выполняет тег <title>
Как правило, сейчас функцию мета-тегов выполняет тег <title>
В связи с тем, что мета-теги несут чисто служебную функцию, и, кроме того, значительно увеличивают размер гипертекстового документа, начинающие Web-дизайнеры зачастую предпочитают их игнорировать. Кроме того, мета-теги группы HTTP-EQUIV достаточно сложны в использовании, так как задают жесткие параметры форматирования страницы. Тем не менее, мета-теги делают более успешной индексацию Интернет-страницы в поисковых системах. Как правило, мета-теги наиболее значимы для поисковой оптимизации сайта. Для упрощения процедуры форматирования созданы специальные формы по созданию мета-тегов страницы.
Функции мета-тегов
Функции мета-тегов достаточно разнообразны, однако на данный момент не существует их четкой стандартизации. Тем не менее, можно выделить несколько основных направлений использования мета-тегов:
- Мета-теги способны идентифицировать авторство Интернет-страницы, ее адрес, частоту ее обновлений;
- Мета-теги используются поисковыми системами для индексации и создания заголовков гипертекстовых документов;
- Не выводясь на экран, мета-теги влияют на режим отображения Интернет-страниц.

Группы мета-тегов
Мета-теги разделены на две основные группы — NAME и HTTP-EQUIV. Группа NAME отвечает за текстовую информацию о странице, ее авторе, а также — рекомендации для поисковых систем. HTTP-EQUIV фактически эквивалентны гипертекстовым заголовкам, формируют заголовок страницы и определяют его обработку. Как правило, они управляют действиями браузеров и используются для формирования информации, выдаваемой обычными заголовками.
Группа NAME
Мета-тег Author и Copyright
Эти теги, как правило, не используются одновременно. Функция тегов — идентификация автора или принадлежности документа. Тег Author содержит имя автора Интернет-страницы, в том случае, если сайт принадлежит какой-либо организации, целесообразнее использовать тег Copyright. Выглядит данный тег следующим образом:
<meta name="author" content="Велимирка Лисичкина" />
Кроме этого, теги Author и Copyright могут содержать дополнительный атрибут «lang», позволяющий определить язык, использующийся при указании значения свойства
<meta name="author" lang="ru" content="Велимира Лисичкина" />
Мета тег Description
Данный тег используется при создании краткого описания страницы, используется поисковыми системами для индексации, а также при создании аннотации в выдаче по запросу. При отсутствии тега поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике.
При отсутствии тега поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике.
<meta name="description" content="Мета-теги в Википедии" />
Мета тег Document-state
Мета-тег Document-state также имеет значение при индексации страницы в поисковых системах. Тег обладает двумя значениями — Static и Dynamic. Значение «Static» отмечает, что системе нет необходимости индексировать документ в дальнейшем, «Dynamic» позволяет регулярно индексировать Интернет-страницу.
<meta name="document-state" content="Dynamic" />
Мета-тег Generator
Используется генераторами гипертекста. Как правило, редко несет в себе смысловую нагрузку[1].
Мета-тег Keywords
Данный мета-тег поисковые системы используют для того, чтобы определить релевантность ссылки. При формировании данного тега необходимо использовать только те слова, которые содержатся в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Рекомендованное количество слов в данном теге — не более десяти. Кроме того, выявлено, что разбивка этого тега на несколько строк влияет на оценку ссылки поисковыми машинами.
При формировании данного тега необходимо использовать только те слова, которые содержатся в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Рекомендованное количество слов в данном теге — не более десяти. Кроме того, выявлено, что разбивка этого тега на несколько строк влияет на оценку ссылки поисковыми машинами.
<meta name="keywords" content="Википедия, мета-тег, статья" />
Мета-тeг Resource-type
Тег Resource-type описывает свойство или состояние страницы. Если значения тега отличается от «Document», то поисковые системы его не индексируют. Мета-тег предназначен для масштабных проектов, в которых используются документы различного типа. Возможные значения тега Resource-type: build, site-languages, document (используется по умолчанию), rating, version, operator, formatter, creation и другие.
<meta name="resource-type" content="document" />
Мета-тeг Revisit
Тег позволяет управлять частотой индексации документа в поисковой системе. Для переиндексации сайта раз в две недели используется тег следующего вида:
Для переиндексации сайта раз в две недели используется тег следующего вида:
<meta name="revisit" content="14" />
Поисковая система Яндекс игнорирует содержимое этого мета-тега.
Мeтa-тeг Robots
Тег формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем. Значения тега могут быть следующими: Index (страница должна быть проиндексирована), Noindex (документ не индексируется), Follow (гиперссылки на странице отслеживаются), Nofollow (гиперссылки не прослеживаются), All (включает значения index и follow, включен по умолчанию), None (включает значения noindex и nofollow).
Мeтa-тeг Subject
Определяет тематику документа. Практически бесполезен из-за отсутствия четкой и согласованной классификации тем в различных поисковых системах.
Мeтa-тeг url
Тег прекращает индексацию страницы поисковой системой, и перенаправляет робота поисковой машины по указанной ссылке. Тег применяется для отмены индексации «зеркала» и генерируемых страниц.
Тег применяется для отмены индексации «зеркала» и генерируемых страниц.
<meta name="url" content="http://ru.wikipedia.org/" />
Группа HTTP-EQUIV
Мeтa-тeг Content-Language
Тег позволяет указать язык, на котором создан документ.
Мeтa-тeг Content-Script-Type
Определяет язык программирования сценариев. Если тег не прописан, следует указать язык программирования в каждом теге <script>. Тег <script> обладает более высоким приоритетом по сравнению с Content-Script-Type.
Мeтa тeг Content-Style-Type
Указания языка таблицы стилей, по умолчанию значение — «text/css».
Мeтa-тeг Content-Type
Определяет тип документа и его кодировку.
Мeтa-тeг Expires
Управляет кэшированием [уточнить]
Мeтa-тeг PICS-Label
PICS — указывает уровень доступности сайта (в связи с возможными тематиками sex и violence), однако используется и в других целях.
Мeтa-тeг Pragma
Контроль кэширования при страницах, получаемых путем работы заданного скрипта.
Мeтa-тeг Refresh
Задержка времени (в секундах) перед тем, как браузер обновит страницу. Кроме того, может использоваться автоматическая загрузка другой страницы.
<meta http-equiv="refresh" content="4; url=http://ru.wikipedia.org/" />
Мeтa-тeг Set-Cookie
Настройка cookie браузера
Мeтa-тeг Window-target
Определение окна загружаемой страницы.
Мета-тег Imagetoolbar
Отключает Панели управления изображениями. Обычно используют при выводе баннеров, фона картинки, карты изображения и др., когда вывод данной панели нежелателен.
<meta http-equiv="imagetoolbar" content="no" />
Т.к. содержимое тега мало заметно при обычном просмотре страницы, его часто используют для визуального выделения сайта в результатах поиска.
Поисковая машина Яндекс индексирует до тысячи слов тега Title. Однако, сотрудниками Яндекса рекомендуется использовать в теге не более 2025 слов.
Содержимое поля Description практически никогда не индексируется поисковыми машинами. Некоторые поисковые машины сохраняют его для показа в результатах поиска. Поисковая машина Яндекс сохраняет содержимое поля Description и показывает его в результатах поиска в случае, если она не может показать ни одного сниппета.
Содержимое поля Keywords использовалось первыми поисковыми машинами для поиска страниц. Но, т.к. содержимым этого поля очень легко манипулировать, внося не соответствующие содержимому страницы ключевые слова, поле обычно более не используется поисковыми машинами.
Поисковая машина Яндекс использует содержимое поля Keywords для уточнения поиска — из текста поля используются только первые 50 слов и только те из них, которые встречаются в основном тексте страницы. Повторы слов игнорируются.
Повторы слов игнорируются.
Метатег Description (Дескрипшен): как сделать правильно, длина
Успешное продвижение сайта трудно представить без хорошей внутренней оптимизации, а хорошую внутреннюю оптимизацию трудно представить без заполненных мета-тегов Description (Дескрипшен).
В этой статье вы узнаете, что же это такое Description, для чего он используется и как правильно его составлять.
Что такое мета-тег Description
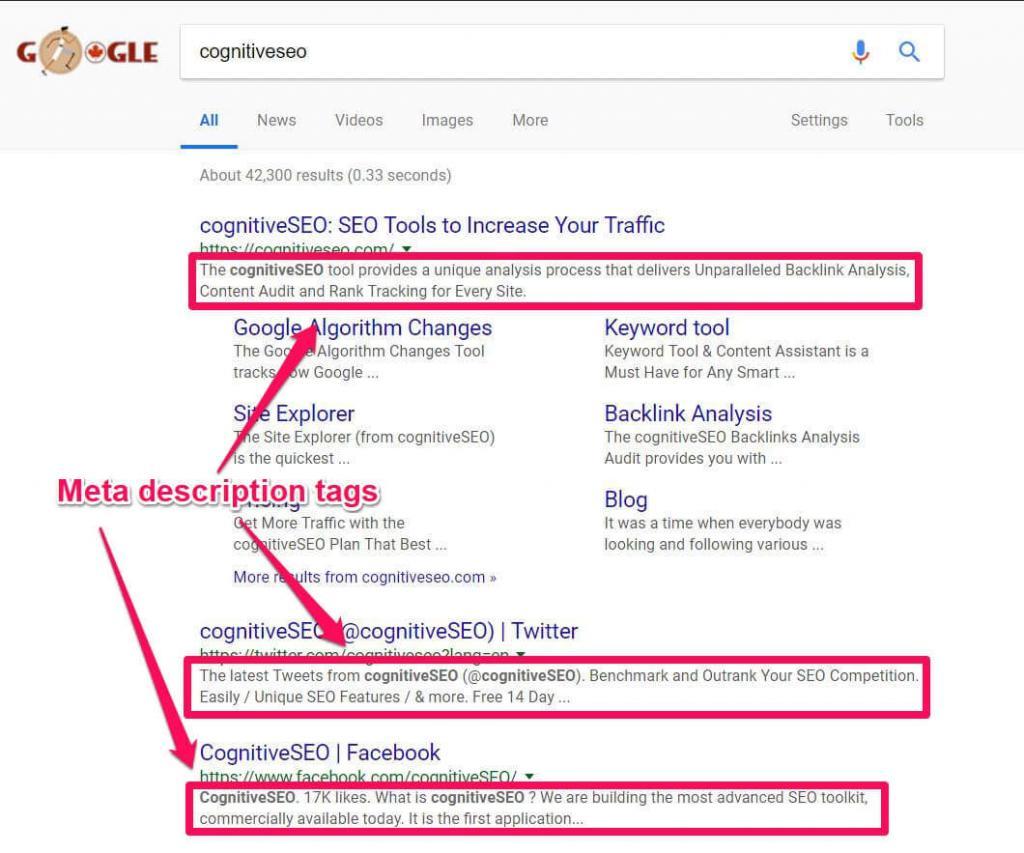
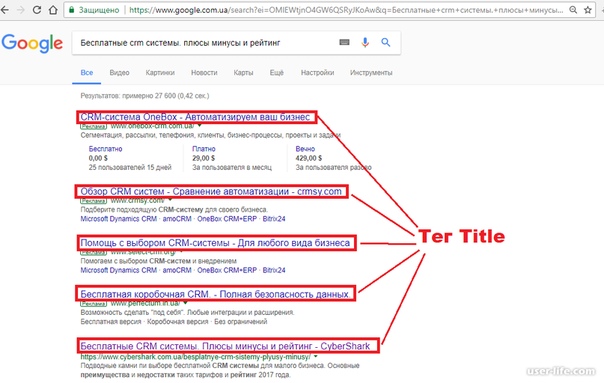
С английского языка слово Description переводится как «описание». Оно содержит в себе основную информацию о конкретной странице сайта. Мета-тег Description не отображается на самом сайте, а появляется только в поисковой выдаче как часть сниппета:
Поисковые системы выводят в сниппете мета-описание для того, чтобы помочь пользователю сориентироваться и понять, найдёт ли он на этом ресурсе необходимую информацию/товар/услугу.
Чем удачнее составлены мета-описания на вашем сайте, тем больше пользователей поисковых систем будут на него переходить.
Но самое интересное, в отличие от Google поисковая система Яндекс вместо Description в сниппете может показывать кусок текста с самой страницы. Поэтому оптимизация и заполнение этого мета-тега особенно актуально для тех сайтов, которые продвигаются не только в Яндекс, но и в Google.
Как уже упоминалось ранее, содержимое мета-тега Description не отображается на самой странице. Однако, как и положено, оно есть в коде. Если обратиться к HTML разметке, то Description находится между тегами <head></head>.
Выглядит это так: <meta name="Description" content="ваше описание страницы здесь..."/>.
Как правильно составить мета-тег Description
Если вы хотите, чтобы ваш сайт получил высокие позиции в поиске, недостаточно просто заполнить мета-тег Description, надо сделать это правильно. Ниже я дам 7 рекомендаций, которые доказали свою эффективность за долгие годы практики в SEO.
1. Основное ключевое слово 1 раз, желательно вначале
Когда вы определили, какое ключевое слово для вас является основным для данной страницы, используйте ее при написании Description. Это поднимет текстовую релевантность страницы.
Например, у вас интернет-магазин смартфонов, значит вашим главным ключевым словом будет «купить смартфон» или «смартфон + модель». Стройте мета-описание вокруг него.
Также помните, что люди чаще всего пробегаются глазами по результатам выдачи поиска слева направо и сверху вниз. Если вы поставите ключевое слово в начало, тогда люди будут сразу понимать, что ваше предложение для них актуально.
2. Уникальность
У каждой страницы вашего сайта должно быть свое уникальное описание. И оно не должно быть одинаковым на разных страницах, иначе поисковые системы решат, что эти страницы об одном и том же, после чего начнут понижать их позиции в поиске.
Если вы боитесь, что составление мета-описания для каждой страницы займет много времени, не беспокойтесь, в конце этой статьи вы получите готовое решение. А пока продолжайте чтение, чтобы узнать, каким еще критериям должен отвечать мета-тег дескрипшн.
А пока продолжайте чтение, чтобы узнать, каким еще критериям должен отвечать мета-тег дескрипшн.
3. Привлекательность и читабельность
Не составляйте мета-описание путем перечисления ключевых слов. Например, «смартфон недорого Москва самовывоз». Во-первых, это спам. Во-вторых, так вы только отпугнёте свою целевую аудиторию.
Пользователи не доверяют подобным сниппетам, так как они говорят о низком качестве предлагаемого контента/товара/услуги. Кроме этого, подобных мета-описаний на просторах интернета встречается очень много, и ваше не будет ничем выделяться среди них.
Покажите в коротком тексте вашу уникальность (отстройтесь от конкурентов) и дайте аудитории понять, в чём будет их выгода, если они пройдут по ссылке на ваш сайт. Что полезного их там ждёт? Полезный контент, отвечающий на их вопрос, или выгодные условия сделки?
Расскажите об этом в своём сниппете. Но не перегружайте мета дискрипшин. Описание нужно сделать максимально простым и доступным для понимания целевой аудитории. Откажитесь от избытка ключевых слов/фраз, заглавных букв и рекламных лозунгов.
Откажитесь от избытка ключевых слов/фраз, заглавных букв и рекламных лозунгов.
4. Необходимо описывать конкретную страницу, а не весь сайт
Так как на разных страницах сайта размещён разный по содержанию контент, meta Description должен отражать его суть.
Для информационной статьи вы можете сделать краткое описание темы и того решения, которые вы рассмотрите в рамках этого материала. Для карточки товара вы можете сделать выжимку характеристик продукта и вашего торгового предложения.
5. Используйте призывы к действию
Призыв к действию нужно ставить в конце мета-описания. Это нужно, чтобы пользователь не просто прочитал дескрипшен и продолжил поиск, а перешёл на ваш сайт.
Цель призыва – сподвигнуть человека совершить выгодное для вас действие. Вы можете использовать такие слова, как: позвоните, напишите, закажите и т.д.
6. Не забывайте о разных символах
Не бойтесь использовать в Description латинские буквы, цифры и прочие символы. Но делать это нужно только в том случае, если они действительно смотрятся органично.
Но делать это нужно только в том случае, если они действительно смотрятся органично.
Бездумно использовать цифры или латинские буквы не стоит, так как они будут перегружать и без того короткий текст мета-описания.
7. Сколько символов должно быть в Description?
Что касается оптимальной длины meta Description, оно должно быть в диапазоне от 140 до 200 символов. Но нужно смотреть по ситуации. Если вам нечего написать, не стоить заставлять себя выжимать все 200 символов, и наоборот, если есть что сказать, не надо ограничиваться 140 символами.
Description может отражаться в сниппете частично или полностью (всё зависит от его размеров). Если оно слишком большое, поисковая система обрежет ее поставив в конце многоточие. Слишком короткое же мета-описание может не заинтересовать целевую аудиторию.
Хотя идеальный размер Description и колеблется между 140 и 200 символами, иногда можно использовать до 250 символов, но такой текст будет слишком перегружен.
Как найти страницы с отсутствующим мета-описанием
Вместо того чтобы отдельно проверять каждую страницу сайта на наличие описания, вы можете зайти в Яндекс Вебмастер и получить список страниц, где отсутствуют мета-теги Description.
Это вы можете сделать перейдя в раздел «Диагностика»:
Как добавить Description на свой сайт
WordPress: All-in-One SEO Pack | Yoast SEO
Если ваш сайт базируется на платформе WordPress, то для добавления Description вы можете использовать два плагина: All-in-One SEO Pack или Yoast SEO.
Установить плагины можно через панель управления. Для этого нужно перейти во вкладку «Плагины» и найти раздел «Добавить новый». После активации на странице редактирования статьи добавляется виджет установленного плагина, в котором можно увидеть, как статья будет отображаться в поисковых системах, и насколько это будет привлекать внимание пользователей.
Основные характеристики All In One SEO Pack:
- Помогает с SEO продвижением сайтов;
- Самостоятельно генерирует мета-теги;
- Находит и подсвечивает дублированные части текста в статье.

Основные характеристики SEO by Yoast:
- Помогает оптимизировать текст для социальных сетей;
- При помощи плагина можно анализировать контент сайта;
- Есть функция предварительного просмотра. Вы узнаете, как будет выглядеть мета-описание в поисковике.
Joomla: Sh504sef | Artio JoomSEF
Joomla это система управления сайтом. Чтобы расширить свои возможности в редактировании мета-тегов при помощи этой системы, вам необходимо использовать дополнительные компоненты, такие как Sh504sef и Artio JoomSEF.
Чтобы начать использовать компонент в Sh504sef в Joomla, его нужно установить. Для этого перейдите в раздел «Расширения», далее «Менеджер расширений», выберите устанавливаемый файл, и «загрузить и установить».
Для редакции мета дискрипшн перейдите во вкладку «Управление — Заголовки и мета-данные» и введите адрес страницы, мета данные которой нужно изменить. Внесите необходимые изменения и сохраните результат.
Компонент Artio JoomSEF почти ничем не отличается по функционалу от Sh504sef, но при этом является бесплатным. Установить Artio JoomSEF в Joomla можно аналогичным способом.
Open Cart: CompleteSEO | SEO PRO
OpenCart – это платформа для создания интернет-магазинов. Для облегчения работы с мета-дескрипшн на этой платформе используются модули SEO PRO и CompleteSEO.
Установить оба модуля несложно:
- Загрузите архив через установку расширений
- Очистите КЭШ в модификаторах
- Зайдите в настройки вашего интернет-магазина
- Установите тип ЧПУ на соответствующий (SEO PRO или CompleteSEO).
Первый модуль является бесплатным, и поэтому обладает не таким широким функционалом как CompleteSEO, который стоит 99 долларов и предлагает чуть больше функций. Но с мета дискрипшен оба модуля работают одинаково.
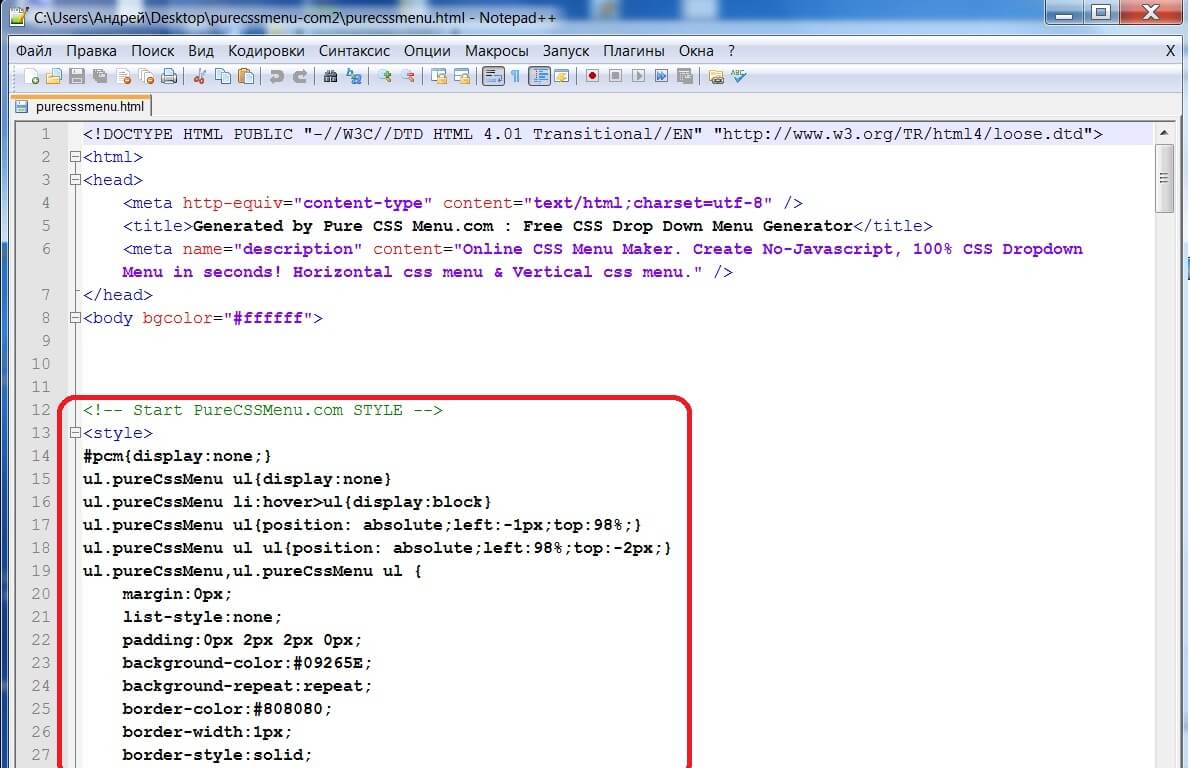
Самописные сайты и HTML
Чтобы создать сайт с нуля самостоятельно и прописывать Description, необходимо обладать знаниями и опытом в программировании и выполнении подобных задач. Если вы хотите, чтобы сайт работал без сбоев, лучше делегируйте эту работу специалисту.
Если вы хотите, чтобы сайт работал без сбоев, лучше делегируйте эту работу специалисту.
Тем, кто решил попробовать вписать мета дискрипшен самостоятельно, нужно открыть в настройках сайта HTML-код, и между тегами <head></head> добавить:
<meta name="Description" content="ваше описание страницы здесь..."/>.
Примеры правильного и неправильного написания meta Description
Хотелось бы показать несколько примеров, как заполнять мета-тег Description.
Не забывайте, что описание страницы прежде всего делается для человека, поэтому после употребления ключевого слова в самом начале нужно написать полезный текст. Например:
- «Смартфоны в Москве по самой низкой цене в нашем магазине. Более 10.000 моделей, расширенная гарантия».
- «Купите ноутбук в нашем магазине и получите бесплатную доставку по Москве и МО.
 Успейте воспользоваться акцией сделав заказ сейчас».
Успейте воспользоваться акцией сделав заказ сейчас».
В обоих вариантах Description – правильный, так как ключевые слова стоят в начале, что повышает шанс выйти в топ поисковой выдачи и быть замеченными пользователями. Плюс к этому, весь текст хорошо читается и смотрится органично.
Теперь пример неправильного заполнения Description по тому же запросу:
- «Большой выбор ноутбуков в Москве. Подберем нужную модель».
- «Только популярные бренды. Купите ноутбуки в Москве в нашем магазине».
Ошибка в том, что в мета-описании ключевой запрос отсутствует (первый пример), или он стоит не в начале (второй пример). Также мета-описания слишком короткие в обоих случаях.
Заключение
Как вы уже поняли, создание качественного Description здорово помогает отдельным страницам и сайту в целом попасть в топ поисковой выдачи и привлекать больше посетителей.
Советы, которые вы прочитали помогут вам в этом. Если же вы хотите составить мета-описания для своего сайта лучше и быстрее, скачивайте бесплатно наш бонусный видеоурок:
Если же вы хотите составить мета-описания для своего сайта лучше и быстрее, скачивайте бесплатно наш бонусный видеоурок:
Поделитесь с друзьями:
Что такое мета-тег Description и зачем он нужен?
Главная » Блог » Что такое мета-тег Description и зачем он нужен?Мета-тег Description – это описание для страниц вашего сайта, которое непосредственно влияет на поисковых роботов. В первую очередь нужно отметить, что все теги предназначены для поисковых систем (Google, Yandex, Yahoo, Bing и другие). В HTML коде мета — тег Description обозначается следующей строкой: <meta name="description" content="Текст мета-тега Description">Description – это описание страницы вашего сайта, которое отображается в выдаче поисковых систем. Стоит учесть, что данный тег не берет непосредственного участия в ранжировании, но поисковые системы часто берут сниппет из этого тега.
Сниппет – это описание, длинной не более 150 знаков с пробелами, которое отображается в поисковой выдаче под ссылкой. Таким образом, пользователь, прочитав данное описание, решает – перейти ему по определенной ссылке или нет. Можно сделать вывод, что сниппет играет ключевую роль в раскрутке и оптимизации сайта.
Как уже говорилось выше, сниппет является ключевым моментом в продвижении сайта в поисковых системах. Наведу примеры удачного и не удачного сниппета.
Удачный: «Что такое мета-тег Description и зачем они нужны? Рассмотрим основные правила составления тега Description и его роль в поисковой оптимизации».
Неудачный: «В HTML коде мета — тег Description обозначается следующей строкой: <meta name="description" content="Текст мета-тега Description">. Простыми словами, мета-тег Description. Таким образом, от правильно составленного описания (мета-тега
Таким образом, от правильно составленного описания (мета-тегаDescription) зависит прирост потенциальных посетителей вашего сайта.
Обратите внимание, что зачастую толькоGoogle берет сниппет из мета-тега Description.Yandex же, в свою очередь, предпочитает случайным образом выбирать текст из страницы сайта. Однако, правильно составленный МЕТА Description увеличивает шанс того, что поисковые системы будут его использовать.
Существует несколько советов, к которым стоит прислушаться при составлении МЕТА Description. В первую очередь обратите внимание на его размер – не более 150 символов с пробелами. Постарайтесь уложиться в указанный размер. Для каждой страницы стоит использовать отдельный мета-тэг. Обратите внимание, что используя в Description ключевые слова, существует большая вероятность попасть в сниппет поисковых систем.
Мета-тег description — определение термина. SEO-википедия
Определение
Мета-тег description – это инструмент, позволяющий выполнить описание html-страницы. Информация, заключенная в description, применяется поисковиками в процессе формирования сниппетов.
Информация, заключенная в description, применяется поисковиками в процессе формирования сниппетов.
Этот тег влияет на отображение страницы и является по своей сути служебным. Программист его размещает в теле html-кода, а именно в блоке <head> </head>.
Как используется description для SEO-продвижения
Тег-описание влияет на положение ресурса в поисковой выдаче. Большинство поисковиков (в том числе Гугл) учитывают description и информацию при формировании снипетов. Так, последние учитывают прописанные в поле данные и помогают пользователям сети решить, следует ли им переходить на предлагаемый поисковиком ресурс.
Как сформировать description
Специалисты по SEO-продвижению дают некоторые рекомендации по правильному составлению описательного мета-тега.
- Размер description в стандартных поисковиках должен находиться в диапазоне 140-200 символов с пробелами. Именно этот объем нормально отображается в поисковых результатах (пользователь его видит сразу под ссылкой на сайт).
 Если длина description превышает указанное значение, то описание считается незаконченным, а, значит, недостаточно информативно для пользователей.
Если длина description превышает указанное значение, то описание считается незаконченным, а, значит, недостаточно информативно для пользователей. - Правильно составленное описание должно содержать ключевики, благодаря которым происходит оптимизация информации на странице. При этом самые частотные запросы рекомендуется размещать в начале текста-описания. Не злоупотребляйте ключевыми фразами – оптимальное количество 3-4.
- Description описывает содержание страницы, поэтому текст должен быть емким, лаконичным и максимально информативным. Избегайте «воды» при составлении текста.
- Описания не должны повторяться для различных страниц. Не следует копировать куски текста из общей информации на сайте для заполнения поля мета-тега.
- Description должен быть отличен от заголовочного тега title.
- Description должен привлекать внимание пользователей, одновременно давая краткое представление о содержании страницы.
Мета-описание [2021 SEO] — Moz
Что такое мета-описание?
Метаописание — это атрибут HTML, который предоставляет краткое описание веб-страницы. Поисковые системы, такие как Google, часто отображают метаописание в результатах поиска, что может повлиять на рейтинг кликов.
Поисковые системы, такие как Google, часто отображают метаописание в результатах поиска, что может повлиять на рейтинг кликов.
Пример:
Пример кода
Оптимальная длина
Мета-описания могут быть любой длины, но Google обычно обрезает фрагменты до ~ 155–160 символов. Лучше, чтобы мета-описания были достаточно длинными, чтобы они являются достаточно информативными, поэтому мы рекомендуем описания от 50 до 160 символов. Помните, что «оптимальная» длина будет варьироваться в зависимости от ситуации, и вашей основной целью должно быть обеспечение ценности и увеличения количества кликов.
Оптимальный формат
Теги мета-описания, хотя и не привязаны к рейтингу в поисковых системах, чрезвычайно важны для получения пользователями переходов по странице результатов поиска. Эти короткие абзацы предоставляют веб-мастеру возможность «рекламировать» контент для пользователей, выполняющих поиск, и возможность для поисковиков решить, является ли контент релевантным и содержит ли информацию, которую они ищут по своему поисковому запросу.
Эти короткие абзацы предоставляют веб-мастеру возможность «рекламировать» контент для пользователей, выполняющих поиск, и возможность для поисковиков решить, является ли контент релевантным и содержит ли информацию, которую они ищут по своему поисковому запросу.
Мета-описание страницы должно разумно (читай: естественным, активным, без спама) использовать ключевые слова, на которые нацелена страница, но также создавать убедительное описание, по которому поисковик захочет щелкнуть. Он должен иметь прямое отношение к описываемой странице и отличаться от описаний других страниц.
Фактор ранжирования Google?
В сентябре 2009 года Google объявил, что ни метаописания, ни мета-ключевые слова не влияют на алгоритмы ранжирования Google для веб-поиска.
Метаописания могут, однако, влиять на CTR страницы (CTR) в Google, что может положительно повлиять на способность страницы к ранжированию.
По этой причине, помимо прочего, важно приложить некоторые усилия к метаописаниям.
Лучшие практики SEO
Напишите убедительную копию объявления
Тег meta description выполняет функцию рекламной копии.Он привлекает читателей на веб-сайт из поисковой выдачи и, таким образом, является очень заметной и важной частью поискового маркетинга. Создание удобочитаемого, убедительного описания с использованием важных ключевых слов может улучшить рейтинг кликов для данной веб-страницы. Чтобы максимизировать CTR на страницах результатов поисковых систем, важно отметить, что Google и другие поисковые системы выделяют ключевые слова в описании жирным шрифтом, когда они соответствуют поисковым запросам. Этот полужирный текст может привлечь внимание пользователей, выполняющих поиск, поэтому вам следует как можно точнее сопоставить свои описания с условиями поиска.
Избегайте дублирования тегов метаописаний
Как и теги заголовков, важно, чтобы метаописания на каждой странице были уникальными. В противном случае вы получите результаты выдачи, которые будут выглядеть так:
Один из способов борьбы с дублированием метаописаний — реализовать динамический и программный способ создания уникальных метаописаний для автоматизированных страниц. Однако, если возможно, ничто не может заменить оригинальное описание, которое вы пишете для каждой страницы.
Однако, если возможно, ничто не может заменить оригинальное описание, которое вы пишете для каждой страницы.
Не включайте двойные кавычки
Каждый раз, когда кавычки используются в HTML метаописания, Google обрезает это описание в кавычках, когда оно появляется в поисковой выдаче.Чтобы этого не произошло, лучше всего удалить из метаописаний все не буквенно-цифровые символы. Если кавычки важны в вашем метаописании, вы можете использовать сущность HTML вместо двойных кавычек, чтобы предотвратить усечение.
Иногда нормально писать метаописания
, а неХотя обычная логика гласит, что в целом разумнее написать хорошее метаописание, чем позволять движкам очищать данную веб-страницу, это не всегда .Используйте это общее эмпирическое правило, чтобы определить, следует ли вам писать собственное метаописание:
Если на странице нацелено от одного до трех часто используемых терминов или фраз, напишите собственное метаописание, ориентированное на пользователей, выполняющих поисковые запросы, включая эти термины.
Если страница нацелена на трафик с длинным хвостом (три или более ключевых слов), иногда может быть разумнее позволить движкам самостоятельно заполнять метаописание. Причина проста: когда поисковые системы собирают метаописание, они всегда отображают ключевые слова и окружающие фразы, которые пользователь искал.Если веб-мастер записывает мета-описание в код страницы, то, что он выбирает для записи, может фактически снизить релевантность, которую движки создают естественным образом, в зависимости от запроса.
Одно предостережение по поводу намеренного исключения мета-тегов описания: Имейте в виду, что сайты обмена в социальных сетях, такие как Facebook, обычно используют мета-тег описания страницы в качестве описания, которое появляется, когда страница публикуется на их сайтах. Без мета-тега описания сайты социальных сетей могут просто использовать первый текст, который они могут найти.В зависимости от первого текста на вашей странице это может не создавать хорошего пользовательского опыта для людей, которые сталкиваются с вашим контентом через социальные сети.
Внимание: поисковые системы не всегда будут использовать ваше мета-описание
В некоторых случаях поисковые системы могут отменять мета-описание, указанное веб-мастером в HTML-коде страницы. Непредсказуемо, когда именно это произойдет, но это часто происходит, когда Google не считает, что существующее метаописание адекватно отвечает на запрос пользователя и идентифицирует фрагмент с целевой страницы, который лучше соответствует запросу поисковика.
Продолжайте учиться
Меньше думайте о SEO и больше о переходах по ссылкам
Метатег описания в HTML — это 160-символьный фрагмент, используемый для обобщения содержания веб-страницы. Поисковые системы иногда используют эти фрагменты в результатах поиска, чтобы дать посетителям понять, о чем страница, прежде чем они нажмут на нее. В этом посте мы рассмотрим, как поисковые системы используют метаописания, что ведущие блоги SEO говорят о метаописаниях и используют ли они их до сих пор, а также причины, по которым вы должны их использовать.
Как поисковые системы используют метаописания
Лучшие примеры метаописаний и способы их использования поисковыми системами исходят от самих поисковых систем. Для начала давайте посмотрим на собственное метаописание Google.
Ищите информацию по всему миру, включая веб-страницы, изображения, видео и многое другое. У Google есть много специальных функций, которые помогут вам найти именно то, что вы ищете. “>
Ровно 159 знаков, включая пробелы.Метаописание Google отображается в трех первых поисковых системах следующим образом.
В Google…
В Yahoo…
В Bing…
По иронии судьбы, Google не показывает себя в результатах, когда вы выполняете поиск «поисковая машина», поэтому вам нужно искать Google, чтобы увидеть это. И они единственные, кто обрезает собственное описание. Хотя они признают, что не всегда используют метаописание как часть своего алгоритма ранжирования, они все же поддерживают метаописания и включают их в качестве фрагментов в результаты поиска.
Что лучшие блоги по SEO говорят о метаописаниях
Независимо от того, учитываются ли они для ранжирования, лучшие блоги по SEO предлагают использовать метаописания. В серии «Изучите SEO» SEOmoz сообщает…
«Мета-теги описания, хотя и не важны для ранжирования в поисковых системах, чрезвычайно важны для получения пользователем переходов по ссылкам со страниц результатов поисковой системы (SERP). Эти короткие абзацы предоставляют веб-мастерам возможность рекламировать контент для пользователей, выполняющих поиск, и сообщить им, что именно содержит данная страница в отношении того, что они ищут.”
И в 21 Essential SEO Tips & Techniques, Search Engine Land говорит:
«Тег meta description не поможет вам в рейтинге, но он часто будет отображаться в виде фрагмента текста под вашим объявлением, поэтому он должен включать релевантные ключевые слова и быть написаны так, чтобы побудить пользователей нажимать на ваше объявление.
. »
Следующий вопрос, который вы можете задать: действительно ли ведущие блоги по SEO используют метаописания? Ответ да, и нет.
- SEOmoz использует метаописания на своей домашней странице и страницах продуктов, но не в сообщениях в блогах.
- Search Engine Land использует длинные метаописания на своей домашней странице и иногда использует их в своих сообщениях.
- Search Engine Watch использует длинное метаописание на своей домашней странице, но не в своих сообщениях.
- SEOBook не использует метаописание на своей домашней странице или в сообщениях в блогах, но иногда использует его на внутренних страницах.
- Search Engine Journal использует краткое метаописание на своей домашней странице, но не в своих сообщениях.
3 причины, почему вы все еще должны использовать метаописания
Большинство оптимизаторов поисковых систем могут задать вопрос: «Если метаописания не учитываются в алгоритме ранжирования, зачем мне их использовать?» Ответ прост. Перестаньте воспринимать их как фактор ранжирования и начните думать о них как о коэффициенте преобразования. Вот несколько веских причин, чтобы по-прежнему помнить о метаописании на своем веб-сайте, включая домашнюю страницу, внутренние страницы, сообщения в блогах и т. Д.
Перестаньте воспринимать их как фактор ранжирования и начните думать о них как о коэффициенте преобразования. Вот несколько веских причин, чтобы по-прежнему помнить о метаописании на своем веб-сайте, включая домашнюю страницу, внутренние страницы, сообщения в блогах и т. Д.
Причина 1: ключевые слова в результатах поиска выделены жирным шрифтом
Даже если ключевое слово, которое вы используете в метаописании, не помогает в поисковом рейтинге, оно все равно может помочь привлечь внимание поисковиков. Когда кто-то ищет определенное ключевое слово или фразу, они будут выделены жирным шрифтом в результатах поиска, где бы они ни появлялись.Поэтому, если вы нацелены на это ключевое слово, вам нужно, чтобы оно выделялось. Какие результаты бросаются в глаза в этом наборе результатов для поисковой системы ?
Это показывает, почему ваша основная фраза ключевого слова должна быть в вашем заголовке SEO и метаописании! Вы не хотели бы быть единственным результатом в этом списке, у которого не было ключевых слов, выделенных жирным шрифтом для этого поиска. Поэтому убедитесь, что ваше метаописание использует ключевые слова, на которые вы нацелены, и написано таким образом, чтобы побудить пользователей нажимать на этот результат.
Поэтому убедитесь, что ваше метаописание использует ключевые слова, на которые вы нацелены, и написано таким образом, чтобы побудить пользователей нажимать на этот результат.
Причина 2: это используют популярные социальные сети
Каждый раз, когда вы делитесь страницей в социальных сетях, таких как Facebook, Google+ или LinkedIn, каждый сайт извлекает либо мета-описание, либо первое или два предложения сообщения в качестве описания для отображения в общей публикации. Метаописание обычно отображается полностью, а первые или два предложения вашего сообщения будут обрезаны с многоточием […]. Хотя вы можете редактировать описание для Facebook и LinkedIn, не все, кто делится вашей страницей, будут делать это.
Google+, с другой стороны, позволит вам удалить только описание.
Это означает, что если ваше первое или два предложения на странице не дает точного резюмирования, люди, увидевшие публикацию, могут упустить суть. Следовательно, если вы хотите, чтобы репосты вашей страницы получали наибольшее количество кликов в социальных сетях, подумайте о создании сильного метаописания, которое будет стимулировать клики, как если бы вы делали это для результатов поиска.
Следовательно, если вы хотите, чтобы репосты вашей страницы получали наибольшее количество кликов в социальных сетях, подумайте о создании сильного метаописания, которое будет стимулировать клики, как если бы вы делали это для результатов поиска.
Причина 3: социальные сети закладок используют его
Многие сети социальных закладок также используют метаописание в качестве описания страницы в своей сети.
Вот несколько примеров сетей, которые включают метаописания: Digg, BizSugar и My SEO Community. Практически любая социальная сеть закладок / голосования, построенная на системе Pligg CMS, также сначала будет использовать метаописание. Хотя вы можете редактировать описания в этих сетях, вы не можете рассчитывать на то, что это сделают другие, отправившие ваши страницы. Кроме того, если вам не нужно редактировать описания, вы сэкономите немного работы для себя, если отправляете свои собственные страницы.
Как включить метаописания на свои страницы
Если вы используете WordPress в собственном домене, вам повезло. Метаописания можно легко добавить к вашему контенту с помощью простых (и бесплатных) плагинов, таких как All in One SEO Pack. Просто установите его и ищите на каждой странице / посте поле «Детали SEO», в котором будет запрашиваться настраиваемый заголовок SEO, метаописания и другая информация. Детали SEO вашей домашней страницы можно добавить в разделе основных настроек плагина. Другие темы и платформы могут иметь встроенные параметры SEO. Если нет, выполните поиск платформы своего веб-сайта и плагина, надстройки или расширения SEO.
Метаописания можно легко добавить к вашему контенту с помощью простых (и бесплатных) плагинов, таких как All in One SEO Pack. Просто установите его и ищите на каждой странице / посте поле «Детали SEO», в котором будет запрашиваться настраиваемый заголовок SEO, метаописания и другая информация. Детали SEO вашей домашней страницы можно добавить в разделе основных настроек плагина. Другие темы и платформы могут иметь встроенные параметры SEO. Если нет, выполните поиск платформы своего веб-сайта и плагина, надстройки или расширения SEO.
Советы по улучшению результатов поиска в результатах поиска
youtube.com/embed/WUYhOrqBmas?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Ценность метаописаний, о которой часто забывают, заключается в том, что вы можете создать свои описания как призывов к действию . Вот несколько советов, которые вы можете использовать при написании метаописаний:
- Сила в языке. То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам хорошую причину нажать на ваш результат.
- Пишите призывы к действию! Попробуйте добавить такие слова, как «нажмите здесь», «узнайте больше, нажав здесь» и «нажмите на этот результат». Очевидно, что контекст веб-страницы будет определять, какую формулировку вы выберете, например: «скачать здесь», «просмотреть видео» и т. Д.
- Испытайте их! — Если у вас есть целевые страницы, которые получают приличный объем органического трафика, рассмотрите возможность тестирования различных вариантов метаописаний, чтобы увидеть, сможете ли вы увеличить количество переходов по ссылкам.
 Попробуйте разную длину описания, формулировку и расположение ключевых слов.
Попробуйте разную длину описания, формулировку и расположение ключевых слов.
Наконец, по возможности, вы хотите избежать дублирования метаописаний. Если вы не уверены, есть ли проблема на вашем веб-сайте, выполните следующие действия:
Шаг № 1: Посетите Ubersuggest, введите свой домен и нажмите «Поиск»
Шаг № 2: Щелкните Аудит сайта на левой боковой панели
Шаг № 3: Прокрутите вниз до раздела «Основные проблемы SEO» и нажмите «Просмотреть все проблемы внизу»
Шаг № 4: Поиск «повторяющихся метаописаний» (Ctrl + F)
Если найдете, щелкните по строке.В приведенном выше примере я нажимаю на слова «13 страниц с повторяющимися метаописаниями».
Затем выдается список всех страниц с повторяющимися метаописаниями:
Если вам нужна помощь в решении этой проблемы, ознакомьтесь с моим руководством: Как написать убедительные метаописания, которые повысят ваш рейтинг
Вы все еще используете метаописания на своем сайте? Если да, то есть ли у вас какие-либо дополнительные советы и инструменты, которые люди могут использовать, чтобы сделать добавление метаописаний на свой сайт более простым и полезным? Поделитесь своими мыслями в комментариях!
Об авторах: Кристи Хайнс — писатель-фрилансер, профессиональный блоггер и энтузиаст социальных сетей. Ее блог Kikolani посвящен блог-маркетингу для личных, профессиональных и деловых блоггеров.
Ее блог Kikolani посвящен блог-маркетингу для личных, профессиональных и деловых блоггеров.
Шон Ворк — бывший директор по маркетингу в KISSmetrics.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Описание тега: что это такое и почему это так важно?
Что такое тег описания?
Тег description — это фрагмент html-кода, предназначенный для краткого — как вы уже догадались — описания веб-страницы. Тег описания находится в верхней части страницы в разделе кода. В коде тег описания выглядит так:
Не отображается на вашей веб-странице
Тег описания веб-страницы не отображается на самой странице. Вот почему многие компании не обращают на это особого внимания.
Вот почему многие компании не обращают на это особого внимания.
Google показывает тег описания
Google любит тег описания. Если на веб-странице есть тег описания, Google показывает его при соблюдении этих двух условий:
- Семантическое сходство между тегом описания и содержимым веб-страницы
- Значительное сходство между поисковым запросом пользователя и содержимым тега описания
Я искал «тег заголовка».Google показывает тег описания страницы, потому что он содержит мой запрос «тег заголовка».
Пример 2Я искал «заголовок страницы». Поскольку тег описания не содержит моего запроса, Google его не отображает. Вместо этого Google показывает на странице фрагмент предложения, который действительно содержит запрос.
Что делает Google, если у вас нет тега описания?
Если на странице нет тега описания, Google обычно показывает на странице фрагменты предложений, которые содержат запрос пользователя.
Влияет ли тег описания на мой рейтинг в Google?
Нет, это не так. Когда дело доходит до ранжирования, Google игнорирует содержание тега описания. Тег описания не поможет вам набрать больше очков в Google.
Имеет ли значение тег описания, если Google не использует его для ранжирования?
Да, совершенно верно. На какой результат нажимают в Google влияет заголовок результата и дополнительная информация, которая появляется под заголовком.
Благодаря нашим 8 советам по созданию идеального тега заголовка, заголовок должен быть полностью покрыт. «Дополнительная информация», которую Google показывает о странице, может быть тегом описания.
Хороший копирайтинг может убедить людей перейти на вашу страницу, а не на страницу вашего конкурента, даже если он, возможно, стоит на одну или две позиции выше, чем вы.
Как написать хороший тег описания?
Хороший вопрос. Вы можете узнать, прочитав эти 12 советов по созданию идеального тега описания.
П.С. Четкое представление о сильных и слабых сторонах вашего веб-сайта, интрасети или приложения?
Хотите продавать больше через свой сайт? Получить больше лидов? Больше подписчиков на вашу рассылку? Больше посетителей, которые достигают своей цели на вашем сайте?
Не ждите больше. Закажите проверку удобства использования. Мы изучаем самые важные страницы вашего сайта и даем вам реальные решения для решения проблем вашего сайта.
Перестаньте терять деньги на своем веб-сайте.Опередите своих конкурентов — как 387 компаний и организаций, которые были до вас.
Не пропустите эти статьи
Как использовать мета-теги HTML
Примечание. Для получения более свежей информации по этой теме см. Наше полное руководство по метатегам в SEO Хотите лидирующие позиции в поисковых системах? Просто добавьте метатеги, и ваш сайт волшебным образом поднимется наверх, верно? Неправильно. Мета-теги — это часть большой алгоритмической головоломки, на которую обращают внимание основные поисковые системы, когда решают, какие результаты релевантны для отображения пользователям, набравшим поисковый запрос.
Мета-теги — это часть большой алгоритмической головоломки, на которую обращают внимание основные поисковые системы, когда решают, какие результаты релевантны для отображения пользователям, набравшим поисковый запрос.
Хотя до сих пор ведутся споры о том, какие метатеги остаются полезными и важными для поисковых систем, метатеги определенно не являются волшебным решением для повышения рейтинга в Google, Bing, Yahoo или где-либо еще — так что давайте сразу же уничтожим этот миф. . Однако метатеги помогают сообщить поисковым системам и пользователям, о чем ваш сайт, и, когда метатеги реализованы неправильно, негативное влияние может быть значительным и душераздирающим.
Давайте посмотрим, что такое метатеги, какие метатеги имеют значение и как избежать ошибок при внедрении метатегов на ваш сайт.
Что такое мета-теги?
Метатеги HTML официально являются тегами данных страницы, которые находятся между открывающим и закрывающим тегами заголовка в HTML-коде документа.
Текст в этих тегах не отображается, но может быть проанализирован и сообщает браузерам (или другим веб-службам) конкретную информацию о странице.Просто он «объясняет» страницу, чтобы браузер мог ее понять.
Вот пример кода метатегов:
Не метатег, но все равно требуется
Подробнее об истории метатегов читайте в нашем посте «Смерть метатега».
Тег заголовка
Хотя тег заголовка появляется в блоке заголовка страницы, на самом деле это не метатег. Какая разница? Тег заголовка является обязательным «элементом» страницы согласно W3C. Мета-теги — это необязательные дескрипторы страницы.
Чтобы узнать больше о передовых методах использования элемента тега заголовка, наш пост «Как написать теги заголовка для поисковой оптимизации» расскажет вам все, что вам нужно знать.
Описание метатега
Так выглядит тег описания:
В идеале, ваше описание не должно превышать 155 символов (включая пробелы).Однако проверьте выбранную страницу результатов поисковой системы (SERP), чтобы подтвердить это. Некоторые из них длиннее, а некоторые короче. Это всего лишь практическое правило, а не определенная «лучшая практика».
Мета-тег description помогает веб-сайтам по трем важным направлениям:
- «Описание» сообщает поисковой системе, о чем ваша страница или сайт: Чтобы поисковая система могла понять, о чем ваша страница, вам нужно написать хорошее описание.Когда алгоритм Google решает, что описание написано плохо или неточно, он заменяет это описание своей собственной версией того, что находится на странице. Разве вы не предпочли бы описывать свой сайт потенциальным клиентам или посетителям своими словами, а не оставлять его в искусственных руках Google? Посмотрите на этот пример и судите сами:
- «Описание» помогает повысить рейтинг кликов на вашем сайте: Хорошее описание не только помогает Google не переписывать его, но и помогает привлечь больше людей, переходящих на ваш сайт.
 Хорошо написанное описание не только сообщает пользователю, что находится на вашей странице, но также побуждает их посетить ваш сайт. Описание — это то, что отображается здесь в результатах поиска. Это похоже на хорошую витрину. Сайты с плохим описанием получат меньше переходов, а поисковые системы понизят рейтинг вашего сайта в пользу других сайтов.
Хорошо написанное описание не только сообщает пользователю, что находится на вашей странице, но также побуждает их посетить ваш сайт. Описание — это то, что отображается здесь в результатах поиска. Это похоже на хорошую витрину. Сайты с плохим описанием получат меньше переходов, а поисковые системы понизят рейтинг вашего сайта в пользу других сайтов. - «Описание» помогает при ранжировании сайта: Распространенное мнение (основанное на том, что Google сказал в 2009 году) состоит в том, что ничто в описании не поможет вам получить рейтинг.Однако я видел доказательства обратного. Это тяжело? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, –ing –ed или –s), используйте его здесь.
Две другие заметки по мета-тегам описания:
- Пусто Описания: Может ли описание быть пустым? Да. Когда он пуст, Google и Bing заполнят его за вас. На самом деле, иногда (например, для блогов) вы можете предпочесть версию Google или Bing.
 (Лично я всегда заполняю его, когда это возможно, предпочитая свою версию их версии, но если у вас небольшой штат, это не всегда практично.)
(Лично я всегда заполняю его, когда это возможно, предпочитая свою версию их версии, но если у вас небольшой штат, это не всегда практично.) - Цитаты: Не используйте в описании полные кавычки («»). Скорее всего, это обрежет ваше описание. Чтобы избежать этой проблемы, используйте одинарные кавычки.
Мета-тег «Ключевые слова»
Давным-давно в далекой-далекой галактике метатег «ключевые слова» был критическим элементом для ранних поисковых систем. Подобно динозаврам, этот ярлык является ископаемым со времен древних поисковых систем.
Единственная поисковая система, которая больше отслеживает ключевые слова, — это Microsoft Bing, и они используют ее для обнаружения спама.Чтобы не навредить своему сайту, лучше не добавлять этот тег.
Или, если это слишком радикально для вас, по крайней мере, убедитесь, что вы не набили 300 ключевых слов в надежде на более высокий рейтинг поиска. Это не сработает. Сожалею.
Если на вашем сайте уже есть метатеги ключевых слов, но они не являются спамом, нет причин тратить следующую неделю на их удаление. Пока можно оставить их — просто вынимайте их, когда можете, чтобы уменьшить вес страницы и время загрузки.
Пока можно оставить их — просто вынимайте их, когда можете, чтобы уменьшить вес страницы и время загрузки.
Другие мета-теги
Есть много других мета-тегов, но в настоящее время ни один из них не считается полезным. Многие из использованных нами тегов выполняли следующие действия:
- Сказал пауку, когда возвращаться
- Сообщил браузеру о раздаче
- Сказал странице обновить
- Сказал странице перенаправить / обновить
Мы больше не используем их либо потому, что есть лучшие способы (например, тегирование схемы или методы на стороне сервера), либо потому, что движки, с которыми они работали, больше не существуют, либо Google прямо сказал нам, что они не очень хороши идеи (например, перенаправления на уровне страницы).
ПРИМЕЧАНИЕ. Добавление тегов в схему и фрагменты расширенных данных — это в одиночку наиболее важные (и несколько тихо объявленные) изменения в том, как ваш сайт взаимодействует с поисковыми системами и поисковыми роботами.Узнать его. Знай это. Реализуйте это.
Мета-тег роботов
Тег роботов по-прежнему остается одним из самых важных тегов. Не столько для правильной реализации, сколько неправильной.
Мета-тег robots позволяет указать, что конкретная страница должна быть , а не проиндексирована поисковой системой, или если вы хотите или не хотите, чтобы ссылки на странице следовали.
Вы не поверите, но деиндексирование сайта по-прежнему является обычным явлением, потому что кто-то случайно добавил тег noindex ко всему сайту.Понимание этого тега жизненно важно.
Вот четыре реализации метатега роботов и их значение.
Это означает: «Не индексируйте эту страницу.
 Не переходите по ссылкам на странице ». Ваша страница выпадет из поискового индекса, и ваши ссылки на другие страницы не будут отслеживаться. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Не переходите по ссылкам на странице ». Ваша страница выпадет из поискового индекса, и ваши ссылки на другие страницы не будут отслеживаться. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.Этот тег чаще всего используется, когда сайт находится в разработке. Разработчик будет noindex / nofollow на страницах сайта, чтобы они не были обнаружены поисковыми системами, а затем забудет удалить тег. Запуская новый сайт, не верьте, что он был удален. ДВОЙНАЯ ПРОВЕРКА!
Это означает: «Индексируйте эту страницу. Не переходите по ссылкам на странице ». Ваша страница БУДЕТ в индексе, и ваши ссылки на другие страницы не будут отслеживаться.Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Это означает: «Не индексируйте эту страницу. Следуйте ссылкам на странице ». Ваша страница выпадет из индекса, НО будут отслеживаться ваши ссылки на другие страницы.
 Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.Это означает: «Индексируйте эту страницу.Следуйте ссылкам на странице ». Это означает, что ваша страница БУДЕТ в индексе И будут отслеживаться ваши ссылки на другие страницы. Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
ПРИМЕЧАНИЕ. Тег роботов может игнорироваться менее скрупулезными пауками.
Тег набора символов
Наконец, все сайты должны проверять кодировку. В США это тег UTF-8. Просто убедитесь, что это есть на вашей странице, если вы доставляете HTML с использованием английских символов.
Заключение
Хотя метатеги не являются волшебным решением, о котором вы, возможно, слышали, они все же играют важную роль, помогая вашему сайту быть найденным в поисковых системах. Наслаждайтесь своими метасами!
Наслаждайтесь своими метасами!
Ниже приведены некоторые дополнительные ресурсы, которые помогут вам на пути к поисковой оптимизации.
Новая максимальная длина заголовка и мета-тега описания для SEO
Тема: HTML / CSSPrev | След.
Длина тега заголовка HTML
Нет жестких правил относительно длины тегов title и meta description.Тем не менее, рекомендуемая длина заголовка составляет от 65 до 70 символов, включая пробелы, потому что больше, чем это, вероятно, будет усечено в результатах поиска. Поэтому постарайтесь, чтобы длина заголовка не превышала 65 символов, включая пробелы, для наилучшего воспроизведения. Всего вы можете указать до 70 символов, но постарайтесь не превышать это количество. Вы можете использовать следующее текстовое поле для создания тега заголовка.
У вас осталось 70 символов
Разметка тега заголовка
Совет: Google недавно увеличил длину заголовков на страницах результатов своих поисковых систем (SERP) с 50-60 символов до примерно 70 символов при условии, что длина содержимого тега заголовка не должна превышать 600 пикселей.
HTML Meta Description Длина тега
Рекомендуемая длина метаописания составляет от 150 до 160 символов, включая пробелы. Вы даже можете использовать меньше символов, и это отлично работает, если ваши описания выглядят привлекательно и читаются лучше, но не пытайтесь создавать длинные описания, которые не имеют особого смысла, или описания, содержащие более 160 символов. Вы можете использовать следующее текстовое поле для создания мета-тега описания.
Вы можете использовать следующее текстовое поле для создания мета-тега описания.
У вас осталось 160 символов
Мета-описание Тег Разметка
Примечание. Создание Google заголовков и описаний страниц (или «фрагментов») для результатов поиска полностью автоматизировано и учитывает как содержание страницы, так и ссылки на нее, которые появляются в сети.
Важность тега заголовка в SEO
Title дает пользователям быстрое представление о содержании, доступном на веб-странице. Часто это основная информация, используемая для принятия решения о том, по какому результату нажать на страницах результатов поиска (SERP). Вот почему тег
Вот почему тег

 Меня должно быть 120-200 знаков. Звонить сюда +380976031080. Заказывай!" />
Меня должно быть 120-200 знаков. Звонить сюда +380976031080. Заказывай!" />



 Успейте воспользоваться акцией сделав заказ сейчас».
Успейте воспользоваться акцией сделав заказ сейчас». Если длина description превышает указанное значение, то описание считается незаконченным, а, значит, недостаточно информативно для пользователей.
Если длина description превышает указанное значение, то описание считается незаконченным, а, значит, недостаточно информативно для пользователей. . »
. » Попробуйте разную длину описания, формулировку и расположение ключевых слов.
Попробуйте разную длину описания, формулировку и расположение ключевых слов. Хорошо написанное описание не только сообщает пользователю, что находится на вашей странице, но также побуждает их посетить ваш сайт. Описание — это то, что отображается здесь в результатах поиска. Это похоже на хорошую витрину. Сайты с плохим описанием получат меньше переходов, а поисковые системы понизят рейтинг вашего сайта в пользу других сайтов.
Хорошо написанное описание не только сообщает пользователю, что находится на вашей странице, но также побуждает их посетить ваш сайт. Описание — это то, что отображается здесь в результатах поиска. Это похоже на хорошую витрину. Сайты с плохим описанием получат меньше переходов, а поисковые системы понизят рейтинг вашего сайта в пользу других сайтов. (Лично я всегда заполняю его, когда это возможно, предпочитая свою версию их версии, но если у вас небольшой штат, это не всегда практично.)
(Лично я всегда заполняю его, когда это возможно, предпочитая свою версию их версии, но если у вас небольшой штат, это не всегда практично.) Не переходите по ссылкам на странице ». Ваша страница выпадет из поискового индекса, и ваши ссылки на другие страницы не будут отслеживаться. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Не переходите по ссылкам на странице ». Ваша страница выпадет из поискового индекса, и ваши ссылки на другие страницы не будут отслеживаться. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы. Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.