Как сделать хлебные крошки на сайте 🍞 [Полное руководство + бонус] – PR-CY Блог
Всё о хлебных крошках в SEO: зачем нужны, как добавить на сайт, какую разметку внедрить. Решения для WordPress, Bitrix, Joomla и других CMS.
Обновленный материал.
В статье:
- Что такое хлебные крошки
- Зачем они в SEO и каким сайтам нужны
- Как добавить разметку с хлебными крошками на сайт
- Как проверить правильность настройки
- Автоматизация: плагины для разных CMS
- Бонус: фишка для повышения CTR в выдаче
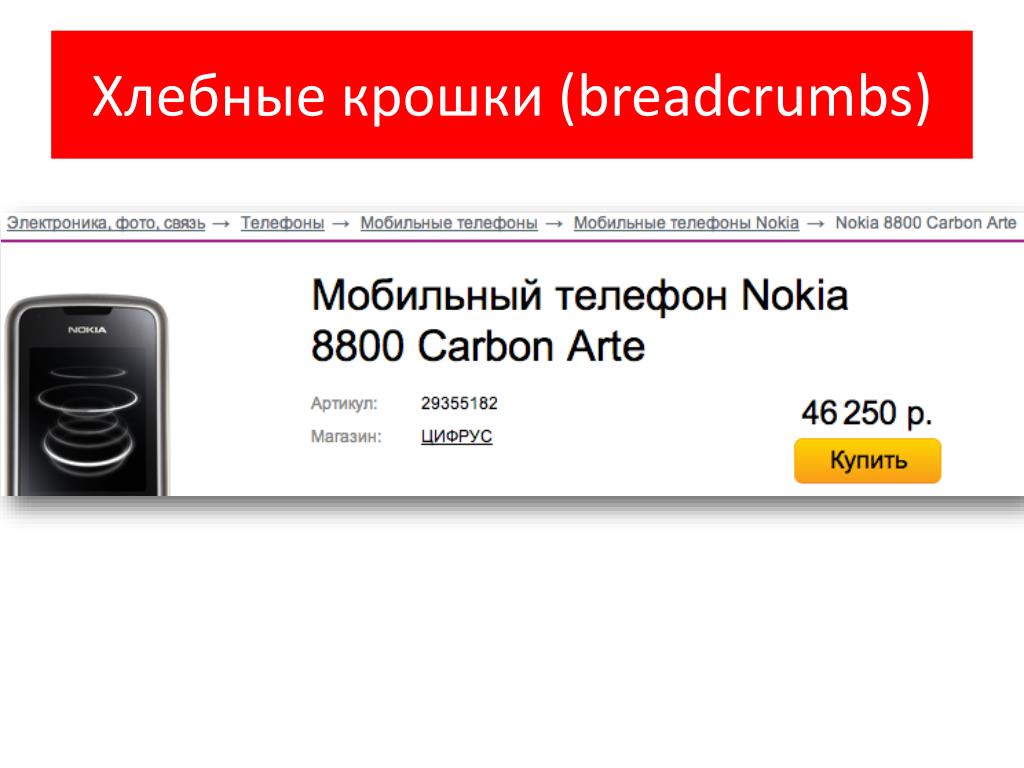
В детской сказке «Гензель и Гретель» по пути в лес брат и сестра крошили хлеб, чтобы по крошкам найти дорогу домой. Отсюда свое название получили «хлебные крошки» на сайте — они помогают пользователям ориентироваться в иерархии страниц. В сказке крошки склевали птицы, зато на сайте путь от главной до искомой страницы будет надежным.
Разберемся, каким сайтам нужна такая разметка и как ее настроить правильно.
Товарная страница citilink.ru
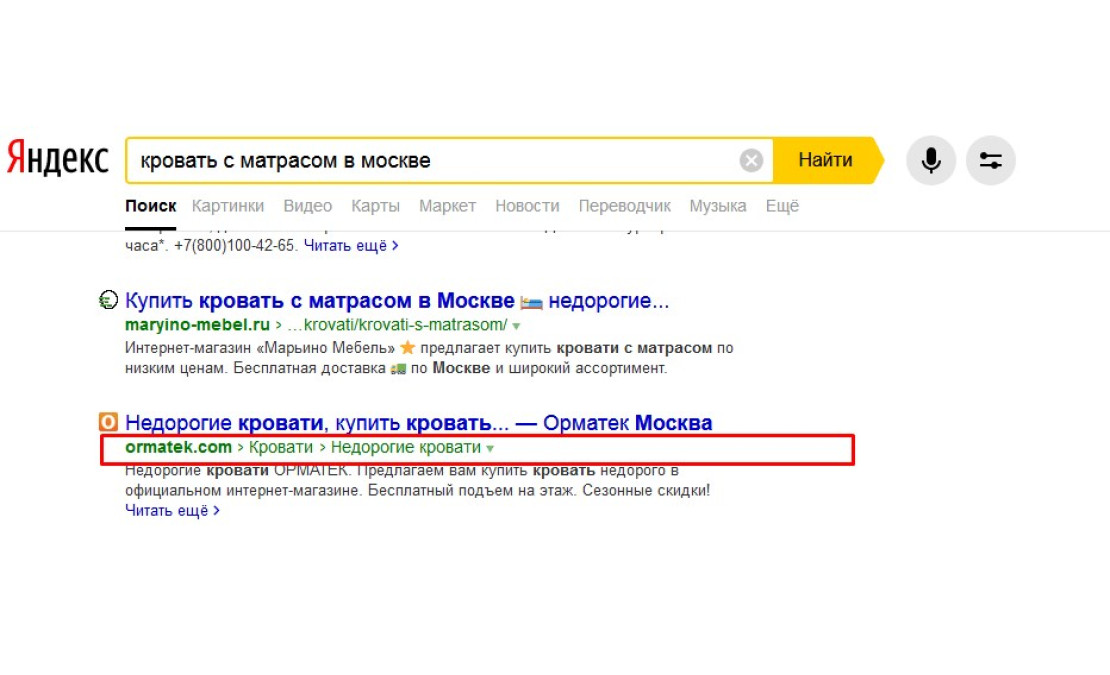
Правильно размеченные хлебные крошки могут попасть в сниппет сайта в выдаче Яндекса и Google. На сниппете вместо обычной ссылки отобразится навигационная цепочка:
Отображаемая цепочка в сниппете может меняться в зависимости от пользовательского запроса, но с помощью крошек поисковику будет проще определить категорию контента для поискового запроса.
Каким сайтам нужны хлебные крошки и чем они полезны в SEO
Польза разметки «Breadcrumbs»:
С ними удобнее ориентироваться на сайте.
Хлебные крошки делают страницы удобнее для пользователей, с ними проще ориентироваться в разделах и переходить к общим категориям.
Позволяют перелинковать страницы.
Ссылки в хлебных крошках участвуют во внутренней перелинковке, так что помогают выстроить поток ссылочного веса по сайту.Делают сниппет нагляднее.
В сниппете благодаря крошкам появляются понятные названия категорий. Это может повысить кликабельность сниппета. Пользователи могут сразу перейти на нужный раздел прямо из выдачи.
В хлебных крошках нет нужды, если сайт имеет простую линейную структуру без уровней вложенности. Тогда в крошках будет нечего отображать — там будет только главная и искомая страница.
Если у сайта больше двух уровней вложенности, то хлебные крошки могут помочь в навигации на сайте. Крошки точно нужны, чтобы ориентироваться в каталогах интернет-магазинов, разделах порталов, форумов, блогов с разными рубриками.
Как добавить разметку хлебных крошек на сайт
Для настройки используют разметку Breadcrumbs.
Советы для создания правильных хлебных крошек
Главная страница — стартовая, в цепочке навигации на главной просто нечего отображать.
Если в крошках будет кликабельная ссылка на текущую страницу, образуется циклическая ссылка. Страница будет ссылаться сама на себя, это бессмысленно и может ухудшить ранжирование сайта.
Есть два варианта оформления хлебных крошек, чтобы избежать циклической ссылки. Название текущей страницы делают некликабельным, как на сайте apteka.ru:
Второй вариант — текущую страницу убирают из цепочки. В этом примере с lamoda.ru крошки заканчиваются на разделе «Декор настольный», это предыдущая страница для товара Philippi.
Cтраница товараТак сложилось, что навигационную цепочку размещают под меню над информацией о товаре или над заголовком материала. В этом случае оригинальность не нужна, сделайте так, как пользователям привычно и удобно.
Специалист по оптимизации Сергей Кокшаров (Devaka) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова «Главная» писать основное ключевое слово сайта или название бренда, если один короткий ключ подобрать не получается.
Вместо крошек вида «Главная > Продукция > Пиломатериалы > Брус» сделать «Строительные материалы > Продукция > Пиломатериалы > Брус».
Как настроить разметку BreadcrumbList на сайте
Яндекс формирует крошки по своему алгоритму. Для Google настроить разметку можно вручную с помощью разметки Schema.org.
Еще по теме:
Как внедрить микроразметку информации Schema.Org на сайт
Разметка «BreadcrumbList» — разновидность «ItemList». Она предполагает использование форматов Microdata и RDFa.
Пример разметки «BreadcrumbList» через Microdata:
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/"> <span itemprop="name">Главная</span></a> <meta itemprop="position" content="1″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/"> <span itemprop="name">Каталог</span></a> <meta itemprop="position" content="2″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/woman/"> <span itemprop="name">Женская одежда</span></a> <meta itemprop="position" content="3″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href=" /catalog/woman/dress/"> <span itemprop="name">Платья</span></a> <meta itemprop="position" content="4″ /> </li> </ol>
Типичная ошибка разметки хлебных крошек
Пользователи часто сталкиваются с ошибкой «Отсутствует поле «id»». Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Что делать: если это активная текущая страница, то для нее не нужна ссылка, ее вообще не нужно вставлять в разметку. Последний пункт хлебных крошек должен вести на предыдущий раздел каталога.
Как проверить разметку хлебных крошек
Проверить внедрение микроразметки можно с помощью инструментов от ПС: инструмента Google и валидатора Яндекса.
В обновленной версии Google Search Console внедрили отчет «Breadcrumbs», в русской версии он называется «Строки навигации» и находится в категории «Улучшения». Отчет показывает ошибки, связанные с отображением микроразметки в выдаче Google.
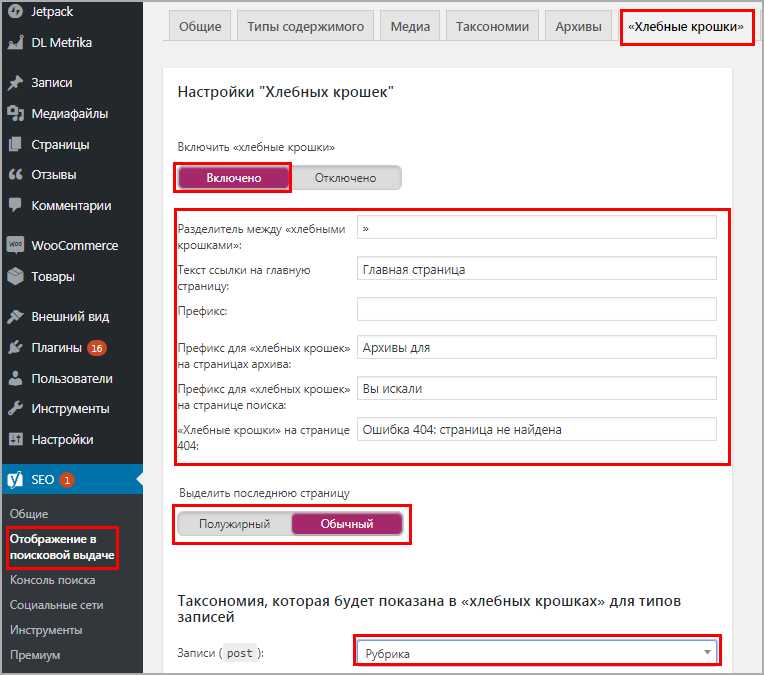
Отчет в Google Search ConsoleПлагины разметки для разных CMS
Добавить навигационную цепочку в сниппет можно при помощи специальных плагинов для CMS..jpg)
WordPress
Самым популярным плагином хлебных крошек для WordPress считается Breadcrumb NavXT. Есть и другие: Instant Breadcrumbs, Flexy Breadcrumb, Surbma | Yoast SEO Breadcrumb Shortcode, Breadcrumb, breadcrumb simple и еще множество.
Код разметки хлебных крошек нужно поместить в файлы:
показать крошки везде — в файл header.php;
для всех записей — в файл single.php;
для статистических страниц — в файл page.php;
для всех рубрик — в файл category.php.
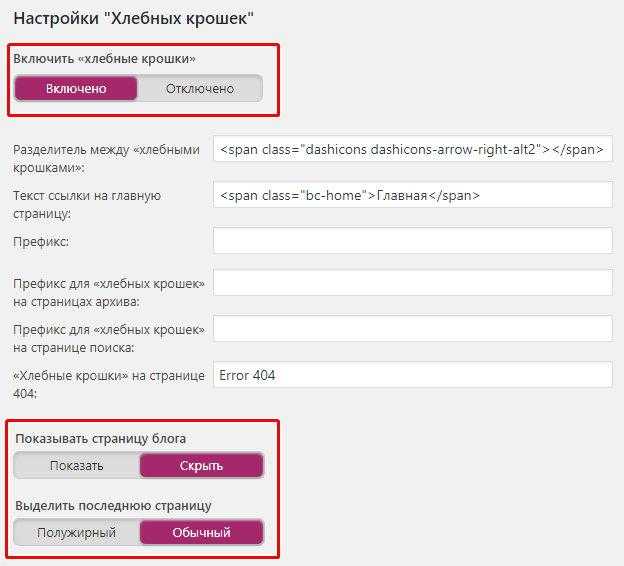
В меню плагинов можно настроить ссылки, задать значок разделителя для ссылок.
Joomla
Добавить хлебные крошки в CMS Joomla можно с помощью модуля «Навигатор сайта», тип модуля — «mod_breadcrumbs». Он находится в Панели управления > Расширения > Менеджер модулей.
Настройте модуль под свой сайт и укажите:
На главной странице хлебные крошки отображать не нужно, поэтому на вкладке «Привязка к пунктам меню» выберите опцию «На всех страницах, кроме» и отметьте пункт с домашней страницей.
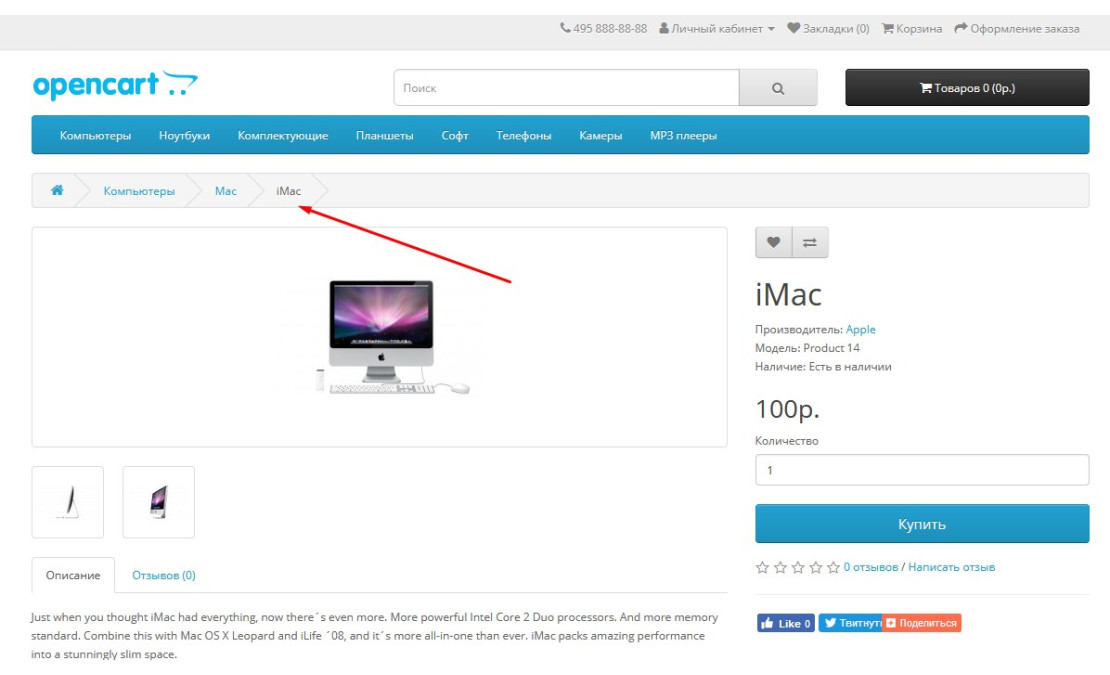
Opencart
Хлебные крошки для движка Opencart устанавливают с помощью модуля. Под разные версии CMS есть разные модули: «Умные хлебные крошки» для Opencart 3.0, Правильные хлебные крошки для Opencart 2.x. Есть бесплатный модификатор, который делает неактивной ссылку на текущую страницу в хлебных крошках.
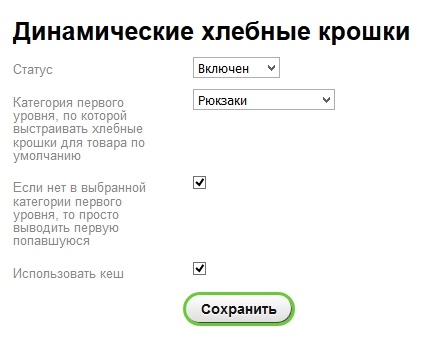
Webasyst
К этому движку для интернет-магазинов есть два платных плагина — «Навигация в хлебных крошках» и «Динамические хлебные крошки» с простыми настройками.
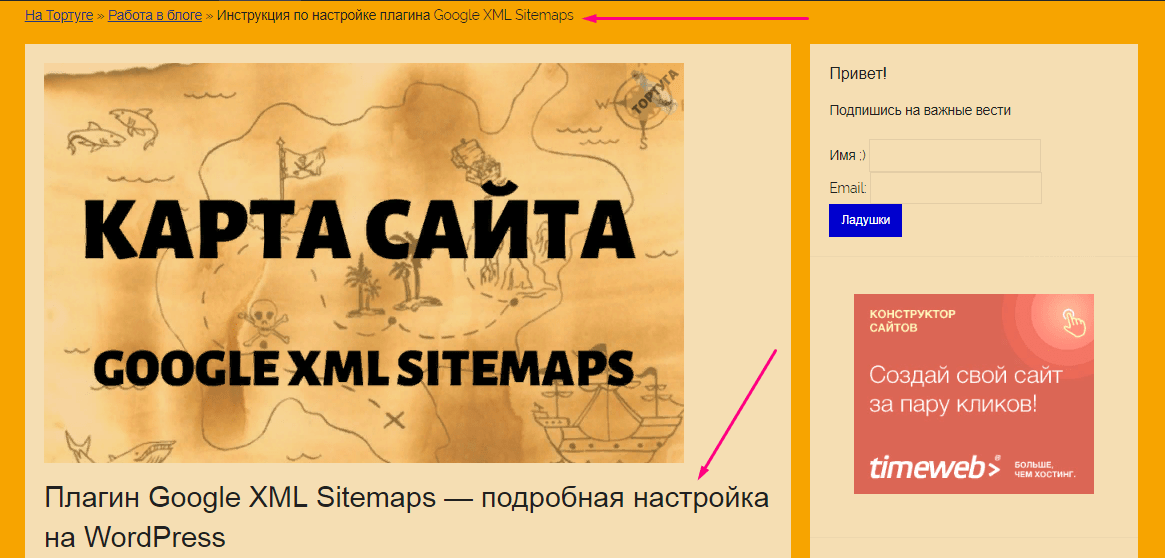
Настройка плагина
1С Битрикс
Разметка крошек обычно находится в комплекте решений для SEO, но есть и отдельный компонент Умные хлебные крошки. Его можно использовать в каталоге или в многоуровневых разделах, которые связаны с инфоблоками.
Moguta
Для этого движка есть бесплатный плагин Хлебные крошки. Для установки в Панели управления сайтом зайдите в раздел Маркетплейс, там найдите бесплатный плагин и запустите установку.
Установка плагинаПроверьте правильность настройки с помощью валидатора Яндекса или Google.
Бонус: фишка для повышения CTR в выдаче с помощью хлебных крошек
Один из способов выделить сниппет — добавить эмодзи. Сниппет с яркими элементами может с большей вероятностью привлечь внимание пользователей. На отношение поисковых систем к сайту они не влияют.
Читатель блога PR-CY и оптимизатор Витя Смертный поделился своим опытом работы с сайтом 100.ks.ua: чтобы сделать сниппет в выдаче заметнее, он добавил пару тематических эмодзи в описание и хлебные крошки.
После добавления эмодзи сниппет показал рост кликабельности. Он стал заметнее на белом фоне выдачи.
Некоторые эмодзи могут неправильно отображаться в выдаче, но увидеть это можно только по факту. Тогда нужно просто подобрать другой элемент.
Витя заметил, что в Google бывают внезапные смены отображения: красивый значок может начать отображаться как монохромный символ, а потом вернуться к первоначальному виду. Такое периодически случается, нужно быть готовым к этой погрешности.
Такое периодически случается, нужно быть готовым к этой погрешности.
Эмодзи и смайлы можно брать из каталогов, к примеру, этого. Если в поле для копирования символ не отображается, лучше выбрать другой: велика вероятность, что он не отобразится и в сниппете.
Эмодзи не отображаетсяНа своем опыте оптимизатор заметил, что в некоторых тематиках красный цвет работает лучше. Это справедливо для автомобильного сегмента: если в хлебные крошки поставить зеленую машину, то CTR вырастет, но незначительно, а если красную, то вырастет намного больше.
Некоторые красные эмодзи напротив вредят кликабельности. Возможно, это связано с тем, что красный часто используют для обозначения ошибок и опасности.
С эмодзи важно не переборщить, такой сниппет выглядит пестрым и перегруженным:
Перебор элементов
Советуем подбирать эмодзи по ассоциациям под вашу тематику, чтобы пользователь сразу распознавал, в какой сфере работает сайт. И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
Хлебные крошки — полезная разметка для навигации пользователей и управления ссылочным весом. Рекомендуем размещать крошки на страницы и в сниппет с помощью разметки, так ссылка в выдаче будет смотреться нагляднее.
Обновила Елена Жмурина
Базовые хлебные крошки CSS
Главная » Программирование и разработка
Программирование и разработка
На чтение 5 мин Просмотров 123 Опубликовано
Primer CSS предлагает нам так много компонентов, и Breadcrumbs — один из них. В этой статье мы узнаем о панировочных сухарях. Хлебные крошки используются для указания местоположения текущей страницы в навигационной иерархии. Для представления контента, демонстрирующего разделенные пути, используются хлебные крошки.
- элемент хлебной крошки: этот класс используется для соответствующего элемента для реализации этой утилиты.

Синтаксис:
<div>
...
</div>Пример: этот пример демонстрирует использование хлебных крошек Primer CSS с использованием класса элемента хлебных крошек.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer CSS Breadcrumbs</title>
<linkrel="stylesheet"href=
"https://unpkg.com/@primer/css@^18.0.0/dist/primer.css"
/>
</head>
<bodystyle="margin:100px">
<divclass="text-center">
<h2class="color-fg-success"> GeeksforGeeks </h2>
<h4><u>Primer CSS Breadcrumbs</u></h4><br/>
</div>
<divclass="d-flex flex-justify-center">
<divaria-label="Breadcrumb">
<ol>
<liclass="breadcrumb-item">
<ahref="#">Home Section</a>
</li>
<liclass="breadcrumb-item">
<ahref="#">Previous Section</a>
</li>
<liclass="breadcrumb-item breadcrumb-item-selected">
<ahref="#"aria-current="page">Section selected</a>
</li>
</ol>
</div>
</div>
<br/>
<divclass="d-flex flex-justify-center">
<divaria-label="Breadcrumb">
<ol>
<liclass="breadcrumb-item">
<ahref="#">Home</a>
</li>
<liclass="breadcrumb-item">
<ahref="#">Geeks for Geeks</a>
</li>
<liclass="breadcrumb-item breadcrumb-item-selected">
<ahref="#"aria-current="page">Articles</a>
</li>
</ol>
</div>
</div>
</body>
</html>
Выход:
15+ хлебных крошек в HTML и CSS — CodeHim
Навигация по хлебным крошкам — это полезный элемент на веб-странице, который помогает пользователям понять структуру каталогов веб-сайта. Он отображает ссылки рядом друг с другом на каждую предыдущую страницу с разделителем. В основном хлебные крошки размещаются после основной навигации или заголовка. А значит, он должен быть привлекательным и понятным, так как внимание пользователя падает на него еще до прочтения контента. Здесь я поделюсь коллекцией из 15+ отобранных вручную хлебных крошек, созданных в HTML и CSS. Вы можете найти наиболее подходящий для вашего проекта.
Он отображает ссылки рядом друг с другом на каждую предыдущую страницу с разделителем. В основном хлебные крошки размещаются после основной навигации или заголовка. А значит, он должен быть привлекательным и понятным, так как внимание пользователя падает на него еще до прочтения контента. Здесь я поделюсь коллекцией из 15+ отобранных вручную хлебных крошек, созданных в HTML и CSS. Вы можете найти наиболее подходящий для вашего проекта.
Навигация по веб-сайтам в виде хлебных крошек в настоящее время очень распространена. Новостные сайты с большим количеством категорий отображают навигацию в виде навигационных крошек, чтобы упростить взаимодействие с пользователем. Точно так же магазины электронной коммерции и блоги журналов отображают его, чтобы указать текущее местоположение публикации/страницы.
Использование хлебных крошек не только улучшает взаимодействие с пользователем, но и помогает поисковым системам понять структуру каталогов веб-сайта. Поэтому необходимо внедрить, создаете ли вы блог, бизнес-сайт или шаблон личного портфолио. Хорошо! вы можете выбрать любой дизайн из следующих хлебных крошек.
Хорошо! вы можете выбрать любой дизайн из следующих хлебных крошек.
1. CSS Cool Breadcrumbs Styles Pack
Если вы ищете современные дизайнерские навигационные крошки, то следующий пакет навигации CSS Cool Breadcrumbs — лучший выбор для вас. Он поставляется с девятью различными типами стилей, включая пользовательский разделитель, треугольник, многошаговый и точечный индикатор с нумерацией.
Этот пакет навигации подходит для всех типов веб-сайтов. Если вы работаете над многоцелевым шаблоном премиум-класса, вам следует использовать его, так как в нем есть несколько разновидностей хлебных крошек.
Автор: Майк
Скачать демоверсию
2. Навигация с помощью навигационных крошек CSS со стрелкой
Следующая навигация с помощью навигационных крошек включает символы стрелок со светлым и темным режимом. Если на вашем веб-сайте есть функция темного режима, эта навигация может быть вам полезна. Потому что у него есть собственная версия темного режима. Таким образом, вам не нужно определять дополнительный CSS для темного режима хлебных крошек.
Таким образом, вам не нужно определять дополнительный CSS для темного режима хлебных крошек.
Автор: Arkev
Демо Скачать
3. HTML CSS Breadcrumbs with Icons
Навигация по цепочкам со значками выглядит более привлекательно, чем простые ссылки рядом. Следующая навигационная цепочка HTML и CSS использует набор значков Font Awesome для различных шагов с круглым фоном. Каждый значок шага отделен символом стрелки, а название показано внизу значков. Кроме того, размер значков и расстояние между ними можно настроить в соответствии с вашими потребностями.
Автор: rajeshdn
Скачать демоверсию
4. Расширяемые хлебные крошки при наведении
Хотите попробовать что-то уникальное? Что ж, проверьте следующую навигационную цепочку, которая расширяет событие наведения. Дизайн панировочных сухарей был вдохновлен Material Design с дополнительной расширяющейся анимацией. Идея лучше всего экономить место на устройствах с маленьким экраном. Таким образом, вы можете использовать эту навигационную цепочку, если планируете сделать свой дизайн удобным для мобильных устройств.
Таким образом, вы можете использовать эту навигационную цепочку, если планируете сделать свой дизайн удобным для мобильных устройств.
Автор: Dany Santos
Скачать демонстрационную версию
5. Градиент цвета хлебных крошек в HTML CSS
Нет другого способа сделать веб-компоненты привлекательными без использования градиентных цветов. Навигация в виде навигационных крошек в виде стрелок имеет градиентные цвета. Цвет градиента был хорошо использован, чтобы сделать хлебные крошки привлекательными. С другой стороны, каждый шаг хлебной крошки состоит из двух строк. Таким образом, вы можете определить краткое описание вместе с каждой ссылкой.
Автор: Карлос Исаак Мартинес Батиста0009
Следующий пакет навигационных крошек содержит пять различных стилей оформления, включая навигацию со стрелками, точками и нумерацией. Точно так же каждая хлебная крошка имеет свою цветовую схему. Он преобразует неупорядоченный список ссылок в красивую навигационную цепочку. Дизайн этих навигационных крошек лучше всего подходит для блогов о красоте, новостных сайтов и личных портфолио. Кроме того, вы также можете интегрировать один из них на веб-сайт общего назначения.
Дизайн этих навигационных крошек лучше всего подходит для блогов о красоте, новостных сайтов и личных портфолио. Кроме того, вы также можете интегрировать один из них на веб-сайт общего назначения.
Автор: Мамун Хандакер
Скачать демонстрационную версию
7. Пример хлебных крошек Bootstrap 5
Если вы ищете навигацию в виде хлебных крошек, совместимую с Bootstrap 5, то следующие хлебные крошки вполне соответствуют вашим потребностям. Он поставляется с двумя версиями: многослойной и адаптивной. В адаптивной версии хлебные крошки можно прокручивать по горизонтали. В основном демо-версия состоит из синей темы. Тем не менее, вы можете использовать встроенные классы цветов Bootstrap, чтобы легко настроить цветовую схему этой навигации по хлебным крошкам.
Автор: Simon Köhler
Скачать демонстрационную версию
8. Навигация по шагам с помощью HTML CSS
Навигация по шагам полезна для мастеров или многошаговых форм. Следующая навигационная цепочка содержит шаг нумерации, заголовок шага и текст описания. Вы можете легко интегрировать его в свои формы или проект мастера, чтобы отображать этапы процесса.
Следующая навигационная цепочка содержит шаг нумерации, заголовок шага и текст описания. Вы можете легко интегрировать его в свои формы или проект мастера, чтобы отображать этапы процесса.
Автор: karmeljuk
Скачать демоверсию
9. Адаптивная хлебная крошка CSS с текстом с многоточием
Текст с многоточием в CSS — это лучший способ обрезать текст с помощью точки-точки-точки. Следующая навигационная цепочка использует текст с многоточием CSS для переполненных контейнеров и сокращает более длинные навигационные ссылки. Хлебные крошки поставляются с разделителем в виде стрелок, окаймленных CSS, между ссылками и значком дома. Он отображает полный текст ссылок на рабочем столе (большой экран) и текст с многоточием на мобильном устройстве (маленький экран). Вы можете использовать этот шаблон хлебных крошек, если вам нужна простая и удобная навигация для мобильных устройств.
Автор: Михал Йилек
Скачать демоверсию
10.
 Materialise CSS Breadcrumbs Navigation
Materialise CSS Breadcrumbs NavigationMaterial Design — это модный интерфейсный фреймворк, используемый после Bootstrap. Следующие хлебные крошки разработаны с помощью Materialize CSS с некоторыми дополнительными стилями. Этот пакет B-навигации поставляется с несколькими вариантами навигации, включая чистую, плоскую, круглую, расширенную и точечную навигацию. Цвет этих хлебных крошек можно обновить в соответствии с вашими потребностями, используя классы цветов Materialize CSS.
Автор: Steve D
Скачать демоверсию
11. Навигация в виде навигационных крошек с помощью CSS3
Следующая анимированная навигация в виде навигационных крошек с помощью CSS3 идеально подходит для страниц с длинными заголовками. Он расширяется при наведении курсора и показывает полное название страниц. Кроме того, ссылки в заголовке разделены рамкой в виде стрелки.
Тема этой навигационной крошки состоит из светло-серого и мягкого желто-зеленого тона, который плавно отображается в качестве фона при наведении курсора. Вы также можете установить собственный цвет в соответствии с темой вашего сайта.
Вы также можете установить собственный цвет в соответствии с темой вашего сайта.
Автор: Phelipe M Peres
Загрузка демоверсии
12. Навигация по цепочкам для Bootstrap 4
Следующая навигация по цепочкам создана с использованием Bootstrap 4 с некоторыми дополнительными стилями CSS. Он использует цвет линейного градиента CSS и свойство границы для создания разделителя стрелок между ссылками хлебных крошек. Точно так же он использует Font Awesome CSS для иконок. Индивидуальный дизайн стрелки-хлебной крошки также совместим с бета-версией bootstrap 4.0. Вы можете интегрировать этот шаблон хлебных крошек в свои проекты Bootstrap 4.
Автор: Kraisorn.R
Загрузить демоверсию
13. Круговая нумерация
Следующая навигационная навигационная цепочка снабжена круговой нумерацией заголовков каждой страницы. По сути, он был разработан для отображения различных шагов прогресса. В любом случае, вы можете интегрировать его в качестве навигации по хлебным крошкам, чтобы отображать ссылки на предыдущие страницы с нумерацией. Он поставляется с адаптивной шириной, которая лучше всего подходит для мобильных и адаптивных шаблонов. Вы можете использовать эту «хлебную крошку», если хотите, чтобы ваш проект был простым, легким и удобным для пользователя. Размер шрифта, цвет и количество шагов можно настроить в соответствии с вашими потребностями.
Он поставляется с адаптивной шириной, которая лучше всего подходит для мобильных и адаптивных шаблонов. Вы можете использовать эту «хлебную крошку», если хотите, чтобы ваш проект был простым, легким и удобным для пользователя. Размер шрифта, цвет и количество шагов можно настроить в соответствии с вашими потребностями.
Автор: miguenhwyvar
Загрузить демоверсию
14. Чистая навигация в виде навигационных крошек в CSS
Если вы ищете чистую и простую навигацию в виде навигационных крошек со знаковыми шрифтами, то следующая навигационная цепочка CSS удовлетворит ваши требования. Он использует неупорядоченный список HTML, чтобы упорядочить список ссылок и отобразить их с разделителем в виде стрелки. Лучше всего подходит для шаблонов магазинов электронной коммерции и коротких заголовков страниц. Кроме того, вы также можете интегрировать его в шаблоны веб-сайтов общего назначения.
Автор: Gerta Xhepi
Скачать демоверсию
15.
 Навигация в виде треугольника в CSS
Навигация в виде треугольника в CSSСимвол треугольника или больше чаще всего используется внутри хлебных крошек в качестве разделителя. Следующая навигация поставляется с тремя вариантами, включая треугольник, граничный треугольник с описанием и простую навигационную цепочку с разделителем > (больше).
Вы можете использовать это, если вы работаете в новостном или журнальном блоге. Кроме того, вы можете использовать вторую версию этой навигации в качестве степпера, в котором вы можете определить заголовок и его описание для каждого отдельного шага.
Автор: Chris Coyier
Загрузка демоверсии
16. Хлебные крошки HTML с треугольной рамкой CSS
Следующий пакет навигации поставляется с треугольной рамкой CSS. Он состоит из четырех слегка различающихся по дизайну панировочных сухарей со светло-серыми градиентами цветов. Эта навигация лучше всего подходит для веб-сайтов с большим содержанием, которые содержат несколько категорий с подкатегориями. В принципе, нет необходимости в настройке. В любом случае, вы можете установить основной цвет вашего веб-сайта в качестве фона при наведении на эти хлебные крошки, чтобы он точно соответствовал теме вашего веб-сайта.
В принципе, нет необходимости в настройке. В любом случае, вы можете установить основной цвет вашего веб-сайта в качестве фона при наведении на эти хлебные крошки, чтобы он точно соответствовал теме вашего веб-сайта.
Автор: KoBa4
Скачать демонстрационную версию
17. Простые хлебные крошки прототипа
Следующая чистая навигация с помощью CSS основана на простой идее сделать страницы доступными простым способом. Он использует Font Awesome CSS для иконок и перед псевдоклассами для разделителя стрелок/углов между ссылками.
Автор: Zywave
Скачать демонстрационную версию
18. Адаптивные хлебные крошки CSS
Следующая иконическая навигационная цепочка имеет адаптивную ширину, подходящую практически для всех типов мультимедийных экранов. По сути, он состоит только из круглых значков, соединенных прямой линией. Ширина линии зависит от области просмотра мультимедийного устройства. Таким образом, он адаптирует доступную ширину в соответствии с окном просмотра. Вы можете реализовать эту простую навигационную цепочку только для значков для шагов, поскольку она не подходит для навигационной крошки общего назначения.
Вы можете реализовать эту простую навигационную цепочку только для значков для шагов, поскольку она не подходит для навигационной крошки общего назначения.
Автор: Тиган Линкольн
Загрузка демоверсии
Связанные фрагменты кода:
Пример цепочки | ПНГ | WAI
Пример хлебной крошкиКод в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке.
комбинации браузера и вспомогательных технологий,
особенно для
мобильные/сенсорные устройства.
Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.

- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что Нет ARIA лучше, чем Bad ARIA.
Об этом примере
В следующем примере демонстрируется шаблон навигационной цепочки.
Специальные возможности
- Набор ссылок структурирован с помощью упорядоченного списка.
- Элемент
navс маркировкойBreadcrumb
идентифицирует структуру как навигационную цепочку и делает ее навигационным ориентиром, чтобы ее было легко найти. - Чтобы программа чтения с экрана не анонсировала визуальные разделители между ссылками, они добавляются через УСБ :
- Разделители являются частью визуального представления, обозначающего навигационную цепочку, которая уже семантически представлена элементом
navс меткойBreadcrumb
. Таким образом, использование метода отображения, который не представлен в дереве доступности, используемом программами чтения с экрана, предотвращает избыточное и потенциально отвлекающее многословие.
Таким образом, использование метода отображения, который не представлен в дереве доступности, используемом программами чтения с экрана, предотвращает избыточное и потенциально отвлекающее многословие. - Каждая ссылка имеет границу с одной стороны, которая смещена в соответствии с CSS’
преобразовать свойствотак, чтобы оно напоминало косую черту.
- Разделители являются частью визуального представления, обозначающего навигационную цепочку, которая уже семантически представлена элементом
Подставка для клавиатуры
Взаимодействие с клавиатурой не требуется.
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
aria-label= | нав | Предоставляет метку, описывающую тип навигации, предоставленный в элементе nav . |


 org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/">
<span itemprop="name">Каталог</span></a>
<meta itemprop="position" content="2″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/woman/">
<span itemprop="name">Женская одежда</span></a>
<meta itemprop="position" content="3″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href=" /catalog/woman/dress/">
<span itemprop="name">Платья</span></a>
<meta itemprop="position" content="4″ />
</li>
</ol>
org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/">
<span itemprop="name">Каталог</span></a>
<meta itemprop="position" content="2″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/woman/">
<span itemprop="name">Женская одежда</span></a>
<meta itemprop="position" content="3″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href=" /catalog/woman/dress/">
<span itemprop="name">Платья</span></a>
<meta itemprop="position" content="4″ />
</li>
</ol>
 0.0/dist/primer.css"
0.0/dist/primer.css"
 Таким образом, использование метода отображения, который не представлен в дереве доступности, используемом программами чтения с экрана, предотвращает избыточное и потенциально отвлекающее многословие.
Таким образом, использование метода отображения, который не представлен в дереве доступности, используемом программами чтения с экрана, предотвращает избыточное и потенциально отвлекающее многословие.