Что такое «хлебные крошки» и для чего они нужны
«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). В этих случаях они показывают путь к корневой папке.
Навигационная цепочка в CMS Битрикс
На сайте «хлебные крошки» дублируют меню, которое является основным элементом навигации.
«Хлебные крошки» дублируют разделы верхнего и бокового меню
В статье разберемся:
- для чего использовать эту дублирующую навигацию на сайте;
- как она влияет на юзабилити и SEO;
- как ее реализовать.
Для чего используются «хлебные крошки»
В 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Это означает, что пользователь должен понимать, что сейчас происходит в системе. Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
Одно из проявлений этого принципа — пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Причем навигационная цепочка необходима всем типам сайтов, в которых есть логическая вложенность разделов: информационным, интернет-магазинам, сайтам услуг, корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
- Информируют пользователя о его текущем местонахождении на сайте.
- Наглядно демонстрируют структуру ресурса.
- Позволяют быстро переместиться на более высокий уровень вложенности, минуя кнопку браузера «Назад».
Помимо положительного влияния на юзабилити дублирующая навигация имеет SEO-эффект:
- является естественным элементом перелинковки страниц;
- улучшает поведенческие метрики (время на сайте и глубину просмотра) за счет упрощения навигации;
- при условии настроенной микроразметки улучшает внешний вид и повышает кликабельность сниппета в поиске Google — формирует «читабельную» навигационную цепочку.

Так выглядит размеченная навигационная цепочка в сниппете в выдаче Google
Навигационная цепочка в сниппете на поиске Яндекса формируется автоматически. Приоритет имеют большие ресурсы с четкой структурой. Названия поисковик подтягивает из тегов title или анкорных текстов ссылок на страницы.
Навигационная цепочка в сниппете в выдаче Яндекса
Какими бывают «хлебные крошки»
Навигационная цепочка может быть организована по разным принципам. Это зависит от структуры сайта и от способа формирования динамических страниц.
- Линейный принцип.
Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
В магазине Amazon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
- Принцип «Назад».
Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
- Комбинация двух предыдущих вариантов.
В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
- Динамический принцип.
Навигационная цепочка формируется в зависимости от пути пользователя. Это часто используется в интернет-магазинах, где товары или категории могут находиться одновременно в нескольких разделах:
В этом случае посетитель сайта сможет вернуться на ту страницу, с которой он пришел.
- «Хлебные крошки» с выпадающим меню.
Эта функция позволяет пользователям перейти не только на уровень выше, но и на другие разделы каждого уровня:
- Атрибутивный принцип.
Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами. Такой принцип улучшает юзабилити:
- пользователь формирует нужную выдачу товаров на странице каталога при помощи фильтров;
- заходит в карточку товара для просмотра детальной информации;
- возвращается на страницу каталога с сохраненными фильтрами.

Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Как создать правильные «хлебные крошки»
Создать навигационную цепочку можно разными способами:
- Использовать стандартные компоненты или модули CMS (например, так это реализовано соответственно в Битриксе и Joomla!).
- При помощи плагинов. Для популярных систем управления есть расширения, которые автоматически настроят «хлебные крошки». Вот примеры для WordPress, Opencart, Drupal.
- Если готовые решения по какой-то причине недоступны, программист добавит цепочку на сайт при помощи PHP или CSS.
Какой бы способ вы ни выбрали, придерживайтесь следующих правил:
- «Хлебные крошки» создаются прежде всего для удобства посетителей сайта, поэтому используйте их, когда они действительно будут полезны.
 Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек». - «Хлебные крошки» — это не замена основному меню, а лишь вспомогательный инструмент навигации.
- Не стоит специально подгонять текстовые анкоры в навигационных ссылках под ключевые фразы. Исключение — если ключевые фразы гармонично вписываются в логику навигации. В противном случае рискуете попасть под фильтры поисковых систем за переспам.
- Если используете линейную навигацию, прописывайте путь до самого конца, чтобы не сбивать посетителей с толку:
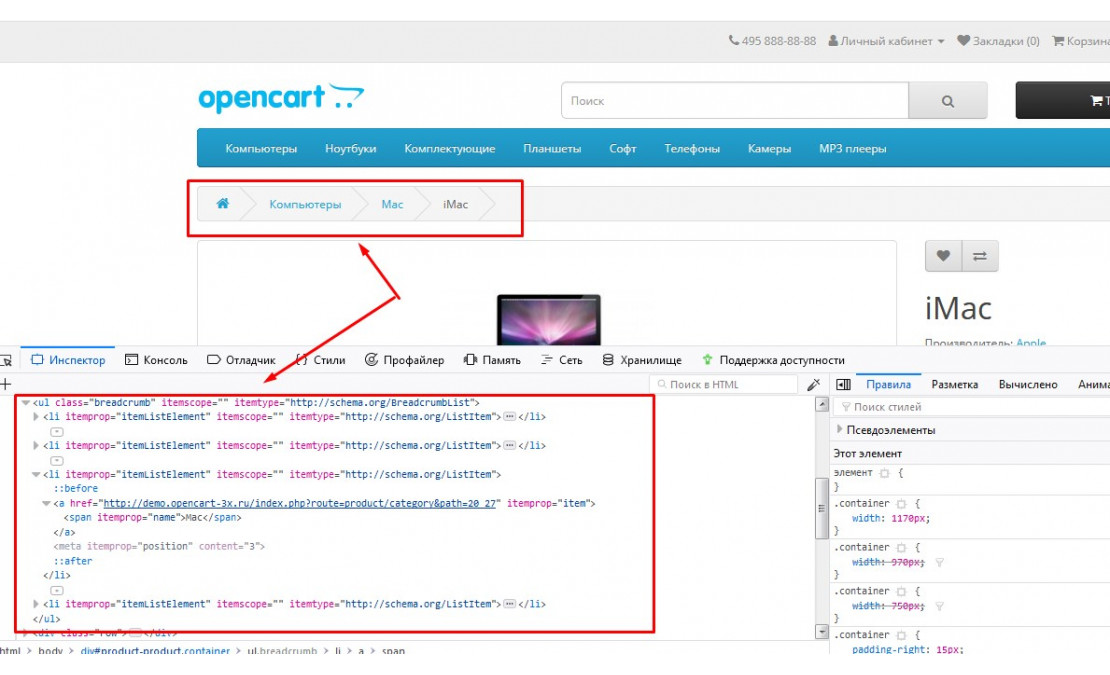
- Уберите циклические ссылки — последний элемент навигационной цепочки не должен быть кликабельным (как на рисунке ниже), его нужно прописать в виде текста:
- Если используете «хлебные крошки», располагайте их на каждой странице сайта в одном и том же месте.
- На главной странице сайта «хлебные крошки» не нужны.
- Сделайте микроразметку «хлебных крошек», используя микроформаты Microdata и RDFa — это позволит информативно отображать их в результатах поиска Google (инструкцию и примеры реализации кода можно найти в справке Google для вебмастеров):
- Проверьте правильность разметки при помощи инструментов поисковых систем: валидатора микроразметки в Яндекс.
 Вебмастере и проверки структурированных данных от Google.
Вебмастере и проверки структурированных данных от Google. - Впишите дублирующую навигацию гармонично в общий дизайн сайта, чтобы она не выглядела чужеродно.
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса и влияет на SEO. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию.
Однако этот элемент юзабилити может работать с точностью до наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создании веб-ресурса на базе конструкторов или CMS с открытым исходным кодом — если не проконтролировать результат.
Хотите проверить, насколько грамотно и корректно формируются «хлебные крошки» на вашем сайте? Сделайте это в рамках продвинутого SEO-аудита в PromoPult.
Хлебные крошки – что это и зачем необходимы на сайте?
#Оптимизация сайта #Хлебные крошки
#107
Февраль’19
1
Февраль’19
1
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятной расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
(SEO > SEO блиц > Хлебные крошки) - Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.

Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», имеющую навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.

<a itemprop=»item» href=»/catalog/stolovaya/»>
<span itemprop=»name»>Столовая</span></a>
<meta itemprop=»position» content=»3″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=» /catalog/stolovaya/chay-i-kofe/»>
<span itemprop=»name»>Чай и кофе</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.

Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия ссылки у данного элемента.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Похожее
Контент Параметры
Использование скрытого контента на сайте
Факторы ранжирования Поведенческие
Правильное оформление форм на сайте
Контент Параметры
#140
Использование скрытого контента на сайте
Август’19
1572
1Факторы ранжирования Поведенческие
#139
Правильное оформление форм на сайте
Август’19
3121
1Факторы ранжирования Поведенческие
#138
Оформление 404 страницы
Август’19
1673
Общие вопросы Продвижение сайта
#137
Как продвигать сайт визитку?
Август’19
1797
3Оптимизация сайта Внутренняя перелинковка
#136
Поиск 404 ошибок на сайте
Август’19
1856
2Общие вопросы Продвижение сайта
#135
Почему у сайта разные позиции?
Июль’19
2526
Оптимизация сайта Внутренняя перелинковка
#134
Циклические ссылки на сайте
Июль’19
9312
Оптимизация сайта Индексация
#133
Атрибут rel=canonical
Февраль’23
Факторы ранжирования Коммерческие
#132
Как правильно оформить страницу «Контакты»
Июль’19
2740
10Общие вопросы Продвижение сайта
#131
Поиск поддоменов сайта
Июль’19
2453
10Общие вопросы Продвижение сайта
#130
Как вирусы влияют на позиции сайта
Июль’19
2788
11Ключевые запросы Виды запросов
#129
Каннибализация запросов
Июль’19
8546
10Системы аналитики Яндекс Метрика
#128
Фильтрация визитов роботов на сайт
Июль’19
Общие вопросы Продвижение сайта
#127
Неактуальные страницы товаров на сайте – что делать
Июль’19
2695
12Системы аналитики Google Analytics
#126
(not set) и (not provided) в отчетах Google Analytics
Июль’19
4133
1111 оптимальных SEO-методов для мобильной стратегии
Их дизайн архетипичен. Их положение на странице кажется очевидным. В течение многих лет они доказали свою ценность для SEO. И все же, поскольку мы перешли на индексирование, ориентированное на мобильные устройства, многие сайты неправильно используют навигационную цепочку или вообще не имеют навигационной цепочки.
Их положение на странице кажется очевидным. В течение многих лет они доказали свою ценность для SEO. И все же, поскольку мы перешли на индексирование, ориентированное на мобильные устройства, многие сайты неправильно используют навигационную цепочку или вообще не имеют навигационной цепочки.
Это ошибка.
Хлебные крошки полезны для поисковой оптимизации и удобства использования, если они оптимально реализованы для мобильных устройств. Вот все, что вам нужно знать, чтобы понять их правильно.
Что такое навигационная цепочка?
Как правило, навигационная цепочка представляет собой строку контекстных ссылок, указывающих, где находится пользователь на веб-сайте. Они представляют собой форму вторичной навигации , позволяющую пользователям отслеживать свой путь в иерархии сайта.
Не все веб-сайты используют хлебные крошки. Они не нужны для сайтов, которые:
- Не содержат много вложенных уровней навигации.
- Не имеют логической иерархии или группировки.

- Разработаны как линейные опыты.
Для таких веб-сайтов с плоской структурой, где большая часть контента удобно расположена на одном уровне, хлебные крошки не принесут пользы, поскольку они не будут содержать более двух уровней.
Это справедливо даже для крупных веб-сайтов. Например, сайт деловых новостей может предлагать множество тем и тысячи статей, но ему не требуется многоуровневая навигация.
С другой стороны, для сайтов со сложной иерархической структурой хлебные крошки необходимы. Классический пример — электронная коммерция, но их применение гораздо шире.
Вопрос в том, как сделать хлебные крошки полезными как для пользователей, так и для Google. Это искусство само по себе.
Большинство UX-экспертов выделяют три типа:
- Хлебные крошки на основе пути (т. е. на основе истории)
- Хлебные крошки на основе атрибутов
- Хлебные крошки на основе иерархии (т. е. на основе местоположения)
 Вот почему.
Вот почему.Навигация на основе пути тропы отображают уникальные шаги пользователя, ведущие к его текущей странице.
Отображение пути предыдущего клика пользователя не является лучшей практикой для SEO или удобства использования.
- Повторяет функциональность, предлагаемую кнопкой возврата в браузере.
- Это бесполезно для пользователей, которые попадают на страницу глубоко внутри сайта.
- Он часто бывает длинным, повторяющимся и в конечном итоге сбивает пользователя с толку.
- Поскольку хлебные крошки являются динамическими и уникальными для каждого сеанса, поисковые системы не будут обрабатывать внутренние ссылки.
Хлебные крошки должны отображать иерархию, а не историю.
Хлебные крошки на основе атрибутов рекомендуются, когда содержимое на определенной странице относится к нескольким категориям и атрибутам. Например, обувью может быть черный ботинок до щиколотки на каблуке.
Для этих характеристик отсутствует логическая иерархия. Так что возникает вопрос, в каком порядке выводить хлебные крошки. Должен ли след «хлебных крошек» выглядеть так:
Главная страница > Ботинки > Каблуки > Черный > Длина до щиколотки
Или
Главная > Каблуки > Ботинки > До щиколотки > Черный
Или другая комбинация.
Я видел рекомендации по назначению основного пути на основе использования атрибутов или объема запросов. Или персонализируйте навигационную цепочку, чтобы она отражала индивидуальный путь каждого пользователя в иерархии сайта. Оба являются неправильным подходом.
Вместо того, чтобы пытаться навязать линейную структуру хлебных крошек чему-то изначально полииерархическому. Откажитесь от требования, чтобы они находились в навигационной цепочке. Лучше отображать атрибуты в формате, соответствующем их характеру, как параметры фильтров.
Это оставляет нас с навигацией на основе иерархии . Они визуализируют глубину архитектуры сайта, начиная с самой широкой категории верхнего уровня и продвигаясь вниз через более конкретные вложенные подкатегории, прежде чем перейти к текущей странице.
Они визуализируют глубину архитектуры сайта, начиная с самой широкой категории верхнего уровня и продвигаясь вниз через более конкретные вложенные подкатегории, прежде чем перейти к текущей странице.
Хлебные крошки иерархии являются наиболее часто используемыми, интуитивно понятными и наиболее мощными для SEO. Таким образом, это будет единственный тип, рассматриваемый в оставшейся части этой статьи.
SEO-преимущества навигационной цепочки и структурированных данных
Хлебные крошки являются важным элементом поддержки навигации, ориентируя пользователя и предлагая доступ одним щелчком мыши к релевантным страницам более высокого уровня. Это особенно важно, когда посетитель попадает на страницу глубоко в иерархии веб-сайта. Например, на странице продукта после нажатия на длинный запрос в результатах поиска Google.
Но это больше, чем удобство использования веб-сайта. Хлебные крошки поддерживают каждый шаг процесса SEO.
1. Больше сканирования
Внутренние ссылки, созданные с помощью навигационных цепочек, помогают выявить все уровни иерархии для сканеров поисковых систем. Это особенно важно для более низких уровней, которые могут быть не достигнуты или при достижении могут не получить достаточно высокий приоритет в очереди сканирования Google без таких сигналов.
Это особенно важно для более низких уровней, которые могут быть не достигнуты или при достижении могут не получить достаточно высокий приоритет в очереди сканирования Google без таких сигналов.
Преимущества можно оценить по сокращению числа исключений «обнаружено — в настоящее время не проиндексировано» в Google Search Console и по увеличению частоты сканирования.
2. Лучшее индексирование
Иерархические ссылки помогают Google контекстуализировать контент и правильно связывать страницы в структуре сайта. Если Google видит URL-адреса только через файл карты сайта, они не понимают, как URL-адреса связаны друг с другом.
Это вызывает трудности, когда Google пытается понять, насколько релевантна страница в контексте сайта. Ссылки в навигационной цепочке поддерживают формирование разрозненных тем, которые становятся все более важными при индексировании, ориентированном на объекты.
Преимущества могут быть измерены увеличением количества действительных URL-адресов в Google Search Console и более высокой скоростью индексирования.
3. Более высокий рейтинг, клики в поисковой выдаче и органические сеансы
Хлебные крошки поддерживают ранжирование двумя способами:
- Усиливает архитектуру внутренних ссылок : Позволяет ссылочному весу перемещаться между тематически связанными страницами.
- Естественный способ включения ключевых слов в верхнюю часть страницы : это вряд ли повлияет на высококонкурентные запросы, но может повлиять на длинный хвост.
Выгода может быть измерена снижением средней позиции, а также увеличением количества показов в Google Search Console. Повышение рейтинга, естественно, увеличит количество кликов и, следовательно, органических сессий.
Хлебные крошки, отображаемые на странице, и разметка схемы хлебных крошек — это разные вещи. То, что на сайте есть хлебные крошки, не означает, что там есть структурированные данные.
Самый быстрый способ понять, имеет ли ваш сайт действительную разметку схемы навигационной цепочки, — это проверить отчет о навигационной цепочке в Google Search Console. Если вы видите ошибки, просмотрите структурированные данные BreadcrumbList.
Если вы видите ошибки, просмотрите структурированные данные BreadcrumbList.
Для оптимального воздействия лучше, чтобы оба не только существовали, но и подтверждали сообщения друг друга о структуре сайта. Это еще больше поможет Google контекстуализировать контент, что опять же приведет к лучшему индексированию.
Кроме того, структурированные данные навигационной цепочки могут способствовать органической производительности путем изменения пути URL на путь навигационной цепочки во фрагменте SERP. Хотя Google может отображать навигационный путь даже без разметки.
И наоборот, как и в большинстве случаев разметки, простое присутствие разметки схемы не гарантирует внесения изменений и иногда может привести к неоптимальным результатам пути навигации, часто в зависимости от длины. Поэтому тщательно отслеживайте воздействие. Но для большинства сайтов Структурированные данные навигационной крошки — это наилучшая практика.
Навигация по цепочкам передового опыта
Навигация по цепочкам ранее была неизменно согласованным компонентом интерфейса. Вероятно, из-за их относительной простоты.
Вероятно, из-за их относительной простоты.
Есть иерархические ссылки, и они разделены каким-то разделителем. Но затем появились мобильные устройства, и все усложнилось. Исторические лучшие практики необходимо было изменить для меньшего экрана.
Основные передовые практики взаимодействия с пользователем:
- Постоянно доступно : На каждой релевантной странице должны присутствовать хлебные крошки. Релевантный означает, что они добавляют значительную ценность для поиска пути, которая заслуживает основного размещения.
- Логическое расположение : Поместите хлебные крошки непосредственно под основным меню навигации и над h2. Это то, чего ожидают пользователи. Разместив их в любом другом месте, вы не сможете воспользоваться всеми преимуществами удобства использования, а если их будет мало на странице, их внутренняя ссылочная способность уменьшится.
- Очистить начало и конец : Хлебные крошки должны показывать путь от домашней страницы до текущей страницы.
 Домашняя страница действует как якорь, дающий пользователям сильное чувство ориентации. Отображение последнего элемента как некликабельного и как такового визуально отличного элемента подтверждает пользователю, на какой странице он находится в данный момент.
Домашняя страница действует как якорь, дающий пользователям сильное чувство ориентации. Отображение последнего элемента как некликабельного и как такового визуально отличного элемента подтверждает пользователю, на какой странице он находится в данный момент. - Символический разделитель : Оптимальным разделителем для разделения гиперссылок в навигационных цепочках остается символ «больше чем» (>), поскольку он является кратким и указывает на взаимосвязь между страницами. Другие параметры, такие как косая черта (/) или вертикальная черта (|), не обозначают иерархию. В то время как такие опции, как » и -> занимают лишнее место.
- Подходящий размер : Сохраняйте простой и ненавязчивый дизайн хлебных крошек с помощью мелкого шрифта, хотя и достаточно крупного и достаточно мягкого, чтобы его можно было нажать, в стиле, совместимом с текстовыми ссылками на остальной части их веб-сайта. Не загромождайте строку ненужным текстом типа «Вы здесь» или «Навигация».

И каковы передовые методы поисковой оптимизации для мобильной индексации?
Это не проблема, но многие сайты ошибаются. Показывать хлебные крошки на мобильном телефоне в том же дизайне, что и рабочий стол.
Как и любой критический элемент SEO, они должны быть обработаны на стороне сервера и доступны для сканирования без включенного JavaScript.
Включить полный путь навигации вниз по иерархии к текущей странице. Свяжите все эти страницы, кроме последнего элемента, чтобы избежать путаницы с самоссылающейся ссылкой, перезагружающей страницу. Не сокращайте «хлебные крошки», опуская шаги или обрезая промежуточные шаги с помощью «…» или включая только последние уровни. Все это сводит на нет силу SEO-хлебных крошек.
Тогда возникает вопрос, как включить все ссылки без переноса хлебных крошек на несколько строк на мобильном телефоне. Не только потому, что многострочный след плохо иллюстрирует структуру цепочки. Но что еще более важно, потому что это съедает драгоценное место на маленьком экране.
Но что еще более важно, потому что это съедает драгоценное место на маленьком экране.
Для получить однострочные навигационные крошки без ущерба для дизайна или удобства использования, использовать переполнение. Это позволяет пользователям провести пальцем, чтобы увидеть весь след, что можно поощрять включением помощника смахивания или горизонтальной полосы прокрутки. Однако крайне важно, чтобы переполнение было реализовано с помощью CSS, чтобы оставаться оптимизированным для SEO.
Тот факт, что хлебные крошки теперь расположены в одной строке, не дает пользователю права работать над прокруткой. Держите анкорный текст кратким и релевантным ключевому слову .
Не думайте, что вы должны отразить заголовок страницы в хлебных крошках. Приятно иметь, но не за счет того, что они становятся длинными или повторяющимися. И никогда не обрезайте заголовки страниц многоточием. Скорее решите использовать четкое короткое имя.
Например, на портале недвижимости, если вы основываетесь на названии, вы можете получить хлебные крошки:
Главная > Продажа недвижимости > Дома для продажи > Дома для продажи в Лондоне > Дома для продажи в Ислингтоне > 3-спальные дома для продажи в Ислингтоне
Вместо краткого:
Главная > Продажа > Дома > Лондон > Islington > 3 Bed
Хлебные крошки — важная форма вторичной навигации для иерархически сложных сайтов. Они поддерживают навигацию, улучшают удобство использования и уменьшают застревание в поисковой выдаче Google.
Они поддерживают навигацию, улучшают удобство использования и уменьшают застревание в поисковой выдаче Google.
Кроме того, он повышает SEO за счет облегчения сканирования, контекстуализации контента для индексации и обеспечения внутренних ссылок. Архетипический стиль с мобильным поворотом всей навигационной крошки, помещаемой в одну строку благодаря переполнению CSS, продемонстрирует всю мощь навигационных крошек.
Мнения, высказанные в этой статье, принадлежат приглашенному автору и не обязательно принадлежат Search Engine Land. Штатные авторы перечислены здесь.
Хлебные крошки и SEO: что должен знать каждый маркетолог
Готовы узнать больше о панировочных сухарях и поисковой оптимизации? Возможно, вы не знаете, что такое панировочные сухари, но наверняка видели их во время серфинга в Интернете. Они являются ценным инструментом как для экспертов по поисковой оптимизации (SEO), так и для веб-дизайнеров.
Хлебные крошки приносят пользу поисковым роботам (которые помогают вашему сайту попасть в Google), а также помогают людям на вашем сайте понять, где они находятся, и изучить его еще больше. Продолжайте читать, потому что в этом посте содержится все, что маркетолог должен знать о панировочных сухарях, от того, что они собой представляют, до различных типов и различных преимуществ, а также недостатков, которые они могут предложить при добавлении на ваш сайт.
Продолжайте читать, потому что в этом посте содержится все, что маркетолог должен знать о панировочных сухарях, от того, что они собой представляют, до различных типов и различных преимуществ, а также недостатков, которые они могут предложить при добавлении на ваш сайт.
Что такое SEO?
Вы можете подумать: «Что это за аббревиатура SEO, о которой мы говорим?» SEO расшифровывается как «поисковая оптимизация». Это практика увеличения не только количества вашего веб-трафика, но и качества трафика, который посещает ваш сайт через обычные результаты поисковых систем, таких как Google или Bing. Когда вы вводите поисковый запрос в любую крупную поисковую систему, такую как Google, Bing или Yahoo, они предоставляют вам список из сотен и тысяч ссылок на страницы, которые могут ответить на ваш вопрос.
Вы когда-нибудь задумывались, как они решают, какие ссылки вам показывать и в каком порядке? У каждой поисковой системы есть краулер, который собирает данные из всего Интернета и «индексирует» найденную информацию в базе данных поисковой системы. Со всеми данными, которые он собирает, он использует расширенный алгоритм, чтобы определить, насколько контент соответствует вашему запросу.
Со всеми данными, которые он собирает, он использует расширенный алгоритм, чтобы определить, насколько контент соответствует вашему запросу.
Оптимизация для алгоритма поисковой системы (и пользователей) — вот где SEO вступает в игру. Он включает в себя подробные процессы, которые помогают поисковым системам понять содержание, иерархию и цель сайта. С помощью SEO-управления вы можете помочь поисковой системе, такой как Google, предоставить пользователю, который ввел поисковый запрос, лучший веб-сайт и контент, чтобы ответить на его вопросы или удовлетворить его потребности.
Ищете универсальный инструмент SEO-аудита? Вы нашли это.
- Полную оценку SEO
- Класс содержания
- Анализ скорости сайта
- и более.
Что такое панировочные сухари?
Хлебные крошки позволяют пользователю отслеживать свой путь от вашей домашней страницы до страницы, которую он просматривает в данный момент. Они могут помочь пользователю понять структуру вашего веб-сайта, а в некоторых случаях даже характеристики того, что он должен ожидать найти на странице. Когда вы правильно используете хлебные крошки, они могут упростить использование вашего сайта.
Они могут помочь пользователю понять структуру вашего веб-сайта, а в некоторых случаях даже характеристики того, что он должен ожидать найти на странице. Когда вы правильно используете хлебные крошки, они могут упростить использование вашего сайта.
Простой в использовании веб-сайт может помочь улучшить основные показатели удобства использования, такие как показатель отказов, время на странице и многое другое. Эти факторы также могут повлиять на ваши усилия по SEO.
3 основных типа «хлебных крошек» для SEO
Существует много видов «хлебных крошек», но три самых полезных включают:
1. «Хлебные крошки» местоположения
Это наиболее распространенный тип «хлебных крошек». Подобные хлебные крошки информируют вас о том, где вы находитесь с точки зрения структуры сайта. Часто хлебные крошки местоположения используют домашнюю страницу в качестве начала пути.
Давайте рассмотрим пример подрядной компании HVAC и розничного магазина:
- Главная > Коммерческие услуги > Кондиционирование воздуха> Установка
- Home > Мастерская и снаряжение > Track & Car > Чехлы на сиденья
Для пользователей и сканеров хлебные крошки местоположения бесполезны.
2. Хлебные крошки пути
В связи с появлением динамических сайтов, управляемых базами данных, этот тип навигационных крошек становится все более распространенным. Хлебные крошки пути показывают фактический путь, который пользователь выбрал на сайте для достижения своей текущей страницы, а не показывает иерархию относительно домашней страницы, как в хлебных крошках местоположения. Amazon, например, показывает путь, по которому пользователь может найти видеорегистратор.
Тем не менее, пользователи могут использовать другие маршруты для поиска видеорегистраторов. Например, они могут выполнять поиск или находить товары без фильтра «Встроенные камеры». Пользователь мог попасть на страницу различными способами, что привело к множеству «хлебных крошек».
3. Хлебные крошки атрибутов или ключевых слов
Хлебные крошки этого жанра используют ту же формулу, что и хлебные крошки местоположения. В навигационных цепочках атрибутов или ключевых слов используются ключевые слова и атрибуты, описывающие страницу, а не что-то вроде заголовка страницы или другого уникального идентификатора. Веб-сайты электронной коммерции являются наиболее распространенным типом сайтов, на которых используется эта навигационная крошка.
Веб-сайты электронной коммерции являются наиболее распространенным типом сайтов, на которых используется эта навигационная крошка.
Например, в приведенном ниже примере компания Orvis использует навигационную цепочку на страницах своих продуктов. Даже если пользователи найдут продукт через поиск по сайту, например «собака», они смогут увидеть, какое отношение этот продукт имеет ко всему магазину. Это часть их зоны «Собаки» > «Кровать для собак».
Важно отметить, что два последних типа навигационных цепочек могут привести к дублированию навигационных крошек. Дублирующиеся хлебные крошки могут навредить вашему сайту в глазах Google, Bing и других поисковых систем, потому что ваш сайт может показаться «худым», когда дело доходит до оригинального контента. Если вы понимаете, что это происходит на вашем сайте с помощью этих методов, используйте хлебные крошки на основе местоположения для своей стратегии SEO.
Как хлебные крошки помогают SEO?
Давайте рассмотрим несколько преимуществ использования хлебных крошек на вашем сайте для SEO.
1. Хлебные крошки улучшают взаимодействие с пользователем
Никому не нравится чувствовать себя потерянным, особенно в Интернете. Вам нужно, чтобы посетители были сосредоточены на содержании, а не путались в том, куда идти дальше. Каков результат уменьшения этого чувства?
Счастливые клиенты и больше конверсий! Хлебные крошки — это простой элемент веб-сайта, понятный пользователям. Кроме того, они помогают пользователям быстрее добраться туда, куда они хотят.
2. Хлебные крошки снижают показатель отказов
Благодаря органическому поиску пользователи редко заходят на ваш сайт через главную страницу. Поскольку каждая страница на вашем сайте может быть целевой страницей для пользователя, должен быть способ направить ваших гостей на другие части вашего сайта, особенно если исходная входная страница побуждает их подробнее изучить ваш сайт. Хлебные крошки предлагают посетителям альтернативный способ просмотра вашего сайта, а не просто нажатие кнопки «Назад».
3. Хлебные крошки впечатляют Google и другие поисковые системы
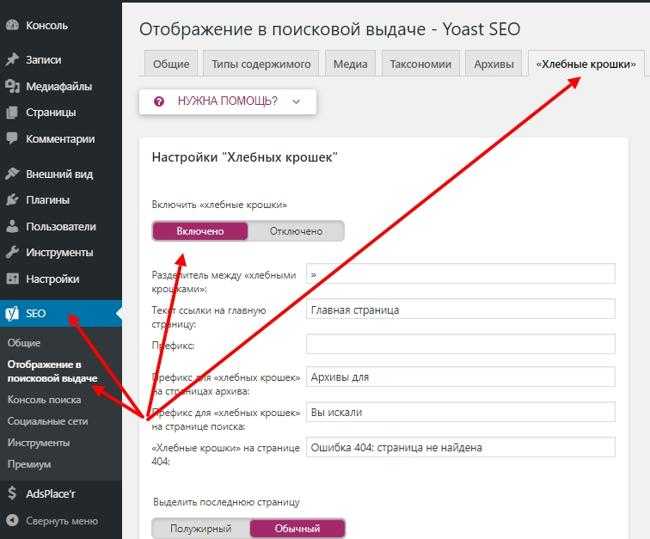
Данные доказывают, что посетители любят хлебные крошки, и Google тоже. Хлебные крошки помогают поисковым системам расшифровывать иерархию вашего сайта, позволяя им решить, какие страницы являются наиболее важными. Преимущество хлебных крошек в том, что они могут появляться в результатах поиска Google, либо добавляя к ним структурированные данные, либо настраивая их в Yoast SEO, например, если вы используете WordPress.
Важно отметить, что эти шаги только увеличат вероятность появления ваших хлебных крошек. Если вы добавите структурированные данные или установите Yoast SEO на WordPress, нет гарантии, что ваши хлебные крошки появятся в результатах поиска. Это зависит от Google.
4. Хлебные крошки имеют небольшой размер и огромную функциональность.
Набранные мелким простым шрифтом в верхней части страницы, хлебные крошки занимают мало места на вашем сайте. Это преимущество может стать особенно важным, если кто-то посещает ваш сайт с мобильного устройства. Поскольку более 50% интернет-трафика поступает с мобильных устройств, вы можете поспорить, что трафик вашего сайта включает мобильных пользователей.
Поскольку более 50% интернет-трафика поступает с мобильных устройств, вы можете поспорить, что трафик вашего сайта включает мобильных пользователей.
Вы не можете требовать большего, когда получаете такие преимущества от элемента, который едва занимает место.
Как оптимизировать хлебные крошки для SEO?
Вы должны быть осторожны при оптимизации хлебных крошек для SEO. Излишняя оптимизация может привести к штрафам со стороны поисковых систем. Пока ваша структура хлебных крошек имеет смысл, нет штрафа за их недостаточную оптимизацию.
Будьте осторожны, избегая наполнения ключевыми словами. Имейте в виду, что хлебные крошки предназначены для описания иерархии. Вам следует использовать хлебные крошки, например, если ваши страницы занимают только две категории.
Точно так же вы не должны ощущать необходимости заменять жизненно важные элементы вашего веб-сайта, такие как навигация, панировочными сухарями. Вы должны использовать их в качестве дополнения к другим функциям, таким как категории продуктов или библиотеки ресурсов, а не в качестве основной навигации для вашего сайта.



 Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек».
Не обязательно добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек». Вебмастере и проверки структурированных данных от Google.
Вебмастере и проверки структурированных данных от Google.


 Домашняя страница действует как якорь, дающий пользователям сильное чувство ориентации. Отображение последнего элемента как некликабельного и как такового визуально отличного элемента подтверждает пользователю, на какой странице он находится в данный момент.
Домашняя страница действует как якорь, дающий пользователям сильное чувство ориентации. Отображение последнего элемента как некликабельного и как такового визуально отличного элемента подтверждает пользователю, на какой странице он находится в данный момент.