як додати свій сайт в Google, додати сайт пошукові системи
Реєстрація сайту до Google Search Console — необхідність. І в цій статті ми допоможемо зрозуміти чому. p>
Зміст статті
- ⭐ Що таке інструменти для веб-майстрів від Google і навіщо її додавати?
- ⭐ Детальна інструкція додавання сайту в Google Search Console
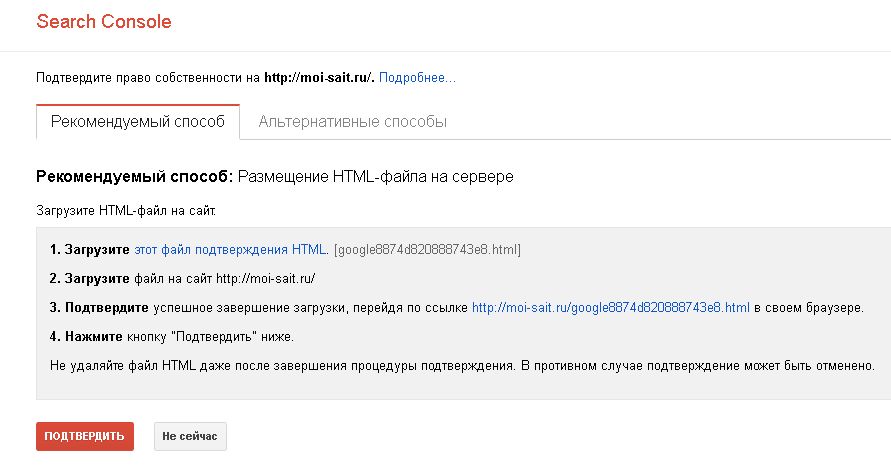
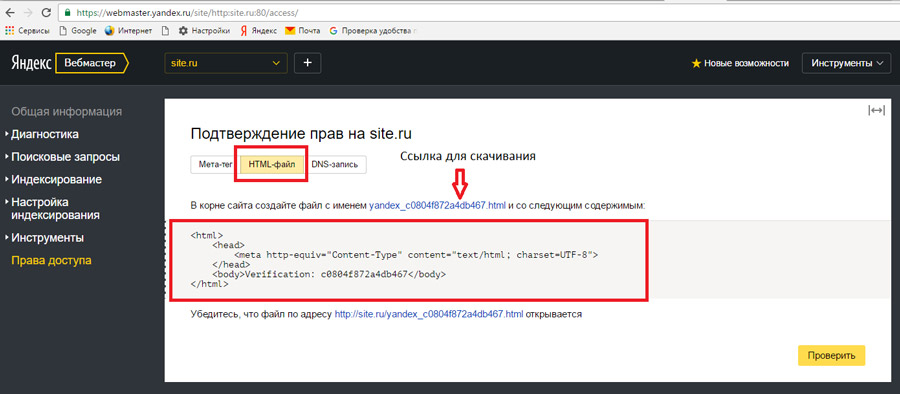
- ⭐ Підтвердження через HTML-файл на сервері
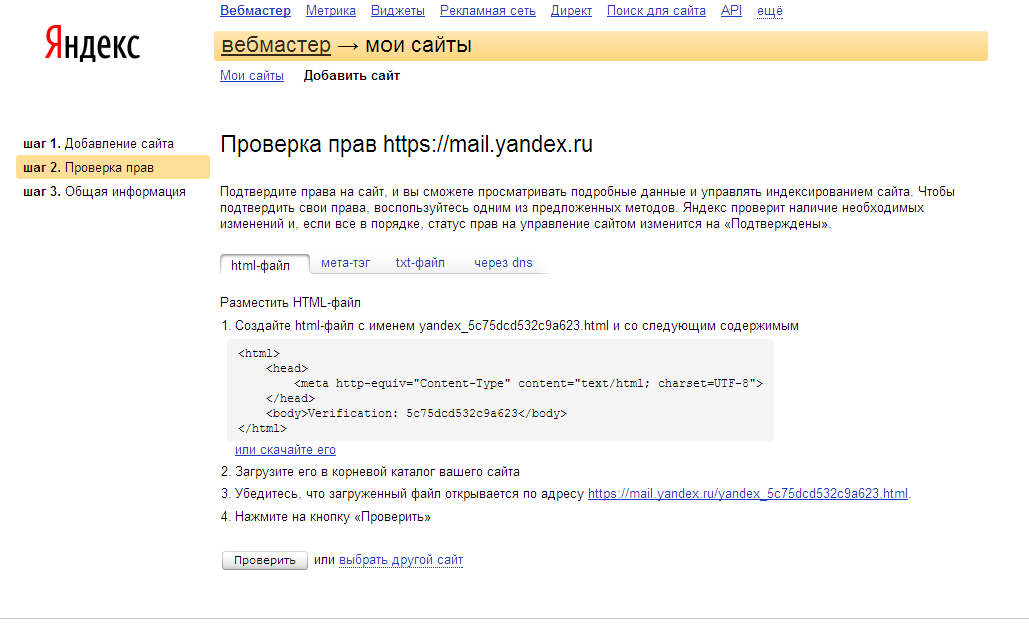
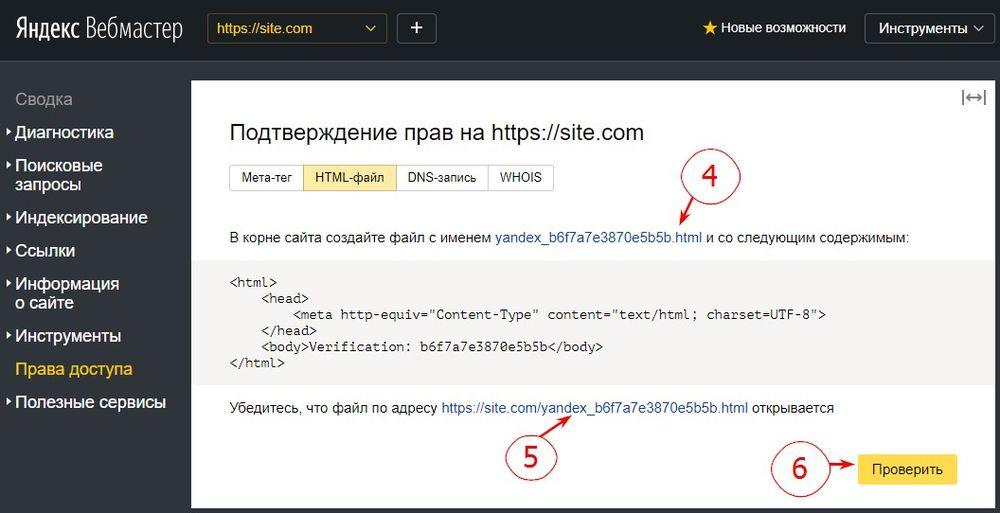
- ⭐ Підтвердження через тег HTML
- ⭐ Підтвердження через Google Analytics
- ⭐ Підтвердження через Google Tag Manager
- ⭐ Підтвердження за допомогою запису DNS
- ⭐ Висновок
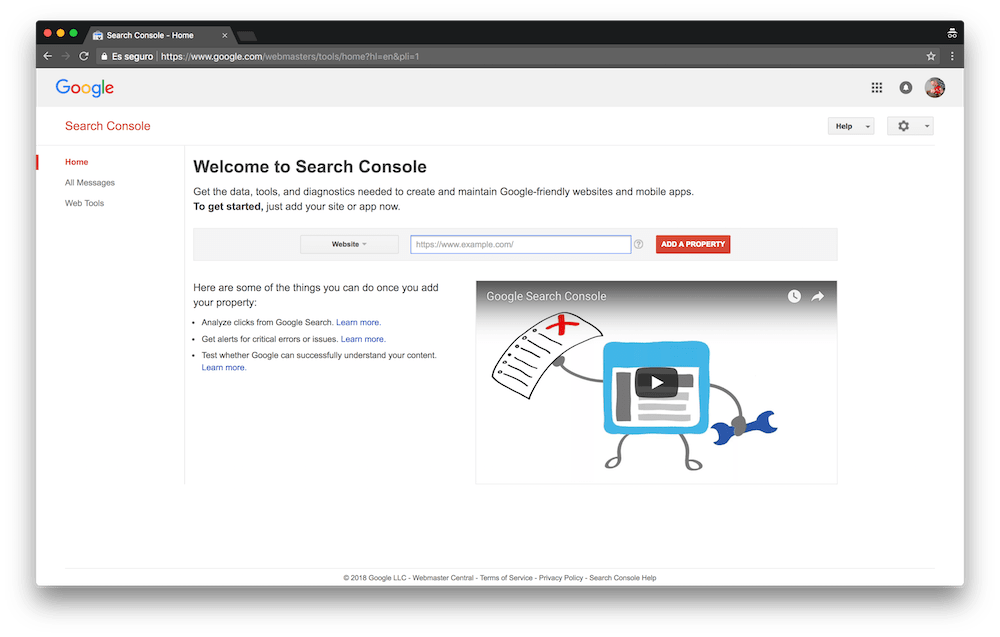
Як додати новий сайт в Google Search Console?
- ✴️ Увійдіть до свого облікового запису Google або Gmail. li>
- ✴️ Перейдіть в Google Search Console. li>
- ✴️ Введіть або вставте URL-адресу своєї домашньої сторінки поруч з полем з написом «Ресурс», потім натисніть кнопку «Додати ресурс». li>
- ✴️ Додайте свій доменний ресурс у вікні.
 li>
li> - ✴️ Підтвердіть своє право на володіння ресурсом одним із способів:
- ✴️ розмістити HTML-файл на сервері; li>
- ✴️ додати тег HTML; li>
- ✴️ вказати провайдера доменних імен; li>
- ✴️ підключити Google Analytics; li>
- ✴️ додати Google Tag Google; li>
- ✴️ додати DNS-запис.
Як Google індексує ваш сайт? Як сайт працює в пошуку? Вибачте за тимчасові незручності є про ваш ресурс в мережі і як її можна використовувати? Відповіді на ці питання можна отримати, якщо додати сайт до Google Search Console. Давайте розберемо детально як єто зробити. p>
| 🔎 Як додати сайт до Google Search Console? | Спосіб підтвердження: |
| ✈️ Підтвердження прав на сайт за допомогою DNS | У Search Console можна відкрити інструкцію з підтвердження прав за допомогою DNS для потрібного хостинг-провайдера. |
| 🔎 Підтвердження прав на сайт за допомогою завантаження файлу | Вам потрібен доступ до FTP. |
| ✈️ Підтвердження прав на сайт за допомогою HTML тега | Виберіть відповідне поле, скопіюйте ключ підтвердження та додайте наступний тег <meta> HTML-код на головну сторінку. |
| 🔎 Підтвердження за допомогою Google Analytics | Скопіюйте код, у якому обов’язково має бути присутнім фрагмент analytics.js або gtag.js. |
| ✈️ Підтвердження за допомогою Менеджера тегів Google | Зареєструйтесь або увійдіть до існуючого облікового запису. Створіть контейнер для свого сайту і дотримуйтесь інструкцій у статті. |
Що таке інструменти для веб-майстрів від Google і навіщо її додавати?
Google Search Console (GSC) — безкоштовний інструмент, який надає власникам сайтів можливість перевірити роботу ресурсу в Google. Він показує не тільки, як працює сайт, але і те, яким бачить його пошуковик. За допомогою GSC ви: p>
- побачите інформацію про ключові слова і запитах, які приносять трафік; li>
- дізнаєтеся, які змістовні результати пошуку заробив контент сайту; li>
- зрозумієте, як працює мобільна версія; li>
- зможете перевірити, чи є у Google доступ до вашого контенту.
 li>
li>
Ми вважаємо, що аргументів для розуміння, що Google Search Console необхідний вашому сайту — досить. Тому настійно рекомендуємо використовувати його. p>
Детальна інструкція додавання сайту в Google Search Console h3>
- Увійдіть до свого облікового запису Google або Gmail. li>
- Вкажіть в своєму браузері: https://www.google.com/ webmasters / tools / home . li>
- Введіть або вставте URL-адресу своєї домашньої сторінки поруч з полем з написом «Ресурс», потім натисніть кнопку «Додати ресурс»: li>
- Вкажіть свій доменний ресурс у вікні: li>
Далі система попросить підтвердити права на володіння ресурсом. На сьогодні існує чотири способи підтвердження прав: p>
- Підтвердження через додавання HTML-файлу в корінь сайту. li>
- Підтвердження через тег HTML в код головної сторінки вашого сайту. li>
- Підтвердження за допомогою Google Analytics.
 li>
li> - Підтвердження через Google Tag Manager. li>
- Підтвердження через додавання записи DNS в конфігурацію домену. li>
В цій інструкції ми розповімо про всі способи додавання сайту в інструменти для веб-майстрів від Google. Почнемо, мабуть, з самого простого способу підтвердження прав, який рекомендує сам пошуковик. p>
Підтвердження через HTML-файл h3>
В меню, яке з’являється після вказівки доменного імені, вибираємо підтвердження через HTML-файл: завантажуємо HTML-файл підтвердження на комп’ютер. p>
p>
Скачаний HTML-файл необхідно розмістити в корінь сайту. Для цього потрібно встановити програму FileZilla і авторизуватися за допомогою FTP-з’єднання після установки.
- Створюємо нове підключення.Відкриваємо вкладку «Файл» і натискаємо на «Менеджер сайтів».
- Додаємо наш ресурс.У вікні потрібно заповнити поля: FTP-протокол з’єднання, хост, ім’я користувача і пароль. p>
- Єднаймося по FTP-протоколу.
 Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші.
Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші. - Після того, як HTML-файл завантажений, необхідно підтвердити завантаження.
- Після підтвердження ваш сайт буде успішно доданий в гугл вебмастер.
Щоб отримати доступ до сайту, потрібно перейти за посиланням і вибрати його в меню.
Підтвердження прав за допомогою тега HTML
Щоб підтвердити права власника сайту за допомогою HTML-тега, потрібно вибрати відповідну опцію в меню. p>
Далі система запропонує вам метатег, який необхідно додати в шаблон сайту в розділі head. Для цього:
- Створюємо нове підключення.Відкриваємо вкладку «Файл» тієї ж програми FileZilla, що згадувалася вище, і переходимо в «Менеджер сайтів».
- Додаємо наш ресурс.Заповнюємо поля: FTP-протокол з’єднання, хост, ім’я користувача і пароль.
- Єднаймося по FTP-протоколу.
 Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші.
Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші. - Додаємо метатег.Переходимо в контент вашого сайту і додаємо код в відповідний шаблон. Як приклад, на скрині нижче ми показали, куди саме необхідно вставити код для сайтів на CMS WordPress: вибираємо папку WP-content >Themes> Header. Відкриваємо файл в режимі «перегляд/правка» і додаємо наш метатег. У разі, якщо у вас інша CMS — шлях до файлу буде інший. У більшості CMS він називається однаково «header.php».
Після завершення всіх дій необхідно підтвердити операцію.
Важливо! У разі видалення метатега з сайту, підтвердження прав володіння сайтом також буде втрачено.
Підтвердження за допомогою Google Analytics
Для підтвердження прав власника сайту за допомогою Google Analytics, необхідно вибрати відповідну опцію в меню. p>
Щоб така опція була доступна, код відстеження Google Analytics повинен бути розміщений на всіх сторінках сайту і повинен містити фрагмент analytics. js або gtag.js. Щоб розмістити фрагменти, потрібно:
js або gtag.js. Щоб розмістити фрагменти, потрібно:
- зайти до свого облікового запису Google Analytics;
- вибрати ваш сайт, натиснувши «Адміністратор»;
- вибрати потрібний аккаунт; li>
- в меню ресурсу вибрати потрібний сайт;
- натиснути на поле «Відстеження»;
- вибрати «Код відстеження».
На скрині нижче ми показали, де міститься ідентифікатор відстеження. p>
Щоб знайти шлях до потрібного файлу, необхідно виконати такі кроки:
- Створюємо нове підключення, за допомогою FileZilla: відкриваємо вкладку «Файл» і переходимо в «Менеджер сайтів». p>
- Додаємо наш ресурс.У вікні потрібно заповнити поля: FTP-протокол з’єднання, хост, ім’я користувача і пароль. p>
- Натискаємо на кнопку «Помилка з’єднання» і бачимо такі файли. p>
- Вибираємо wp-content / themes / назва теми і знаходимо файл header.Натискаємо правою кнопкою миші на « Перегляд / правка ». Приклад вказано для сайту на WordPress.
 У разі якщо у вас інша CMS — шлях до файлу буде інший. У більшості CMS він називається однаково «header.php». li>
У разі якщо у вас інша CMS — шлях до файлу буде інший. У більшості CMS він називається однаково «header.php». li> - Копіюємо код відстеження. li>
- Розміщуємо код в розділі head своєї сторінки.Тепер ми можемо переглядати дані з Search Console у звітах Google Analytics. Даний код підтверджує права на ваш ресурс.
Реєстрація в інструментах для веб-майстрів за допомогою Google Tag Manager
Для підтвердження прав сайту за допомогою Google Менеджер тегів, потрібно вибрати відповідну опцію в меню.
Щоб опція була видна, необхідно мати акаунт Google Tag Manager з дозволом доступу на рівні контейнера. Як додати сайт в GTM докладно описано тут . Такий код розбитий на дві частини.
Даний код потрібно впровадити на всі сторінки сайту. Щоб це зробити, необхідно:
- створити нове підключення в FileZilla;
- підключитися до вашого проекту;
- виконати наступний шлях: wp-content > themes і знайти файл header;
- натиснути правою кнопкою миші на «перегляд/правка»;
- скопіювати код відстеження;
- розмістити код в розділі head своєї сторінки.

Підтвердження за допомогою запису DNS
DNS — система доменних імен, за допомогою якої IP-адреса прив’язується до символьного імені домена. DNS працює і функціонує за принципом ієрархії: вона використовує будь-яку кількість доменів, між якими ставиться крапка. Кожна країна має свої дволітерні домени. Щоб знайти в мережі будь-якої ресурс, система використовує DNS-сервера, що містять базу даних типу «IP-адреса – ім’я домену». Щоб підтвердити права власника сайту за допомогою DNS записи, потрібно вибрати відповідну опцію в меню. p>
Щоб така опція була видна, потрібно мати доступ до системи реєстратора доменів і можливість додавати DNS-записи. Приклад:
Висновки
- Додавання сайту в Google Search Console — необхідність на старті просування проекту.
- Реєстрація сайту в гугл вебмайстрів допоможе зрозуміти, як пошукова система індексує ваш сайт і що про нього знає.
- Налаштування Search Console відбувається через панель-підтвердження прав володіння веб-ресурсом.
 Підтвердити таке право можна одним із способів:
Підтвердити таке право можна одним із способів:- розмістити HTML-файл на сервері;
- додати тег HTML; li>
- вказати провайдера доменних імен;
- підключити Google Analytics;
- додати Диспетчер тегів Google.Ви можете зберігати налаштування і повернутися до процедури в зручне для вас час. Перші дані про ваш ресурс з’являться через кілька днів. Збір даних відбувається з моменту додавання ресурсу в акаунт і до тих пір, поки він є в обліковому записі.
- Установка програми Filezilla допоможе авторизуватися через FTP-з’єднання і підтвердити права на володіння сайтом одним із способів.
Часті питання про додавання сайту в Google Search Console
Як додати свій сайт до результатів пошуку Google?
Зайдіть у Search Console. Натисніть на зелену кнопку Search Console. У текстове поле вставте адресу вашого сайту та натисніть Додати ресурс. Далі потрібно підтвердити права на сайт будь-яким способом
Чому не можу знайти свій сайт у пошуковій системі?
Якщо будь-яка сторінка домену відображається в результатах пошуку, ці сторінки були проіндексовані. Якщо за вашим доменом нічого не знайдено, значить, сайт ще не проіндексований. Переконайтеся, що ви дозволили пошуковим системам сканувати ваш сайт і за необхідності надішліть сайт на примусову індексацію за допомогою Google Search Console.
Якщо за вашим доменом нічого не знайдено, значить, сайт ще не проіндексований. Переконайтеся, що ви дозволили пошуковим системам сканувати ваш сайт і за необхідності надішліть сайт на примусову індексацію за допомогою Google Search Console.
Коли мій сайт з’явиться у пошукових системах?
У пошуку Google сайт з’являється через кілька днів. В середньому на повну індексацію сайту йде близько місяця. Щоб прискорити цей процес, додайте сайт до веб-майстра Google, а також додайте картку вашого сайту в панелі веб-майстрів.
Чому сайт не шукається в гугле?
Якщо пошукова система має підозру, що ваш сайт містить шкідливе ПЗ або спам, може бути небезпечним для користувачів, містить неприпустимий контент або зламаний, ви побачите попередження про це в Google Пошуку та/або в браузері.
Как добавить ресурс в Google Search Console: пошаговая инструкция
19880
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: МОНИТОРИНГ
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
Google Search Console — это инструмент от Google, который показывает технические ошибки ресурса, поисковый трафик, состояние индексирования страниц, позволяет добавить карту сайта и прочее. Умение работать с сервисом обязательно для продвижения в поисковой системе Google и ускорения внутренней оптимизации.
Умение работать с сервисом обязательно для продвижения в поисковой системе Google и ускорения внутренней оптимизации.
Содержание
Зачем нужно добавлять сайт в Google Search Console?
— Что будет, если не добавлять свой сайт в Google Search Console?
Как добавить сайт в Google Search Console?
— Подтверждение прав на сайт с помощью DNS
— Подтверждение прав на сайт с помощью загрузки файла
— Подтверждение прав на сайт с помощью тега HTML
— Подтверждение с помощью Google Analytics
— Как найти код отслеживания?
— Подтверждение с помощью Менеджера тегов Google
Как предоставить доступ в Google Search Console
Общие ошибки при добавлении сайта в Google Search Console
FAQ
Заключение
Зачем нужно добавлять сайт в Google Search Console?
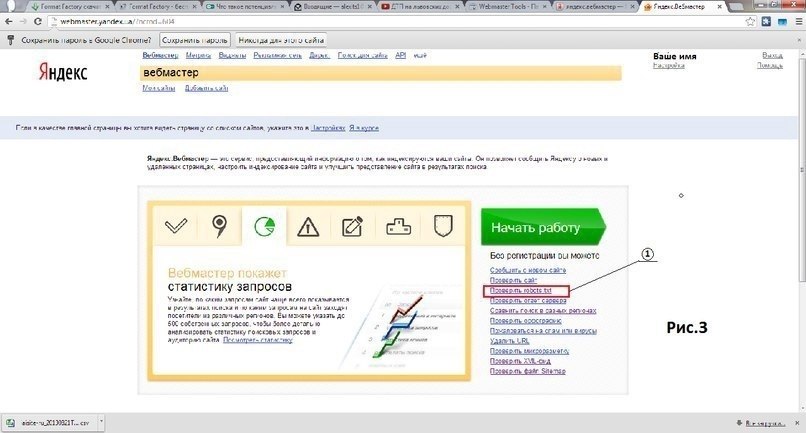
Search Console — это панель вебмастера Google. Аналог данной консоли для Яндекса — Яндекс.Вебмастер.
Аналог данной консоли для Яндекса — Яндекс.Вебмастер.
Официальная справка Google подробно рассказывает, чем полезен Google Вебмастер:
Почему следует добавить сайт в Google Search Console
Благодаря Google Search Console вы получаете бесплатный функционал для внутреннего мониторинга сайта. Остается только сразу реагировать на ошибки.
Благодаря сервису Serpstat вы можете мониторить позиции сайта в поисковой выдаче.
Что будет, если не добавлять свой сайт в Google Search Console?
Вы потеряете важную информацию об индексации страниц сайта, sitemap.xml, robots.txt и других параметрах. Согласно Google поиск, добавить сайт в консоль — опция, а не требование к вебмастеру. Для попадания в индекс это необязательно. Однако для продвижения нужны следующие инструменты:
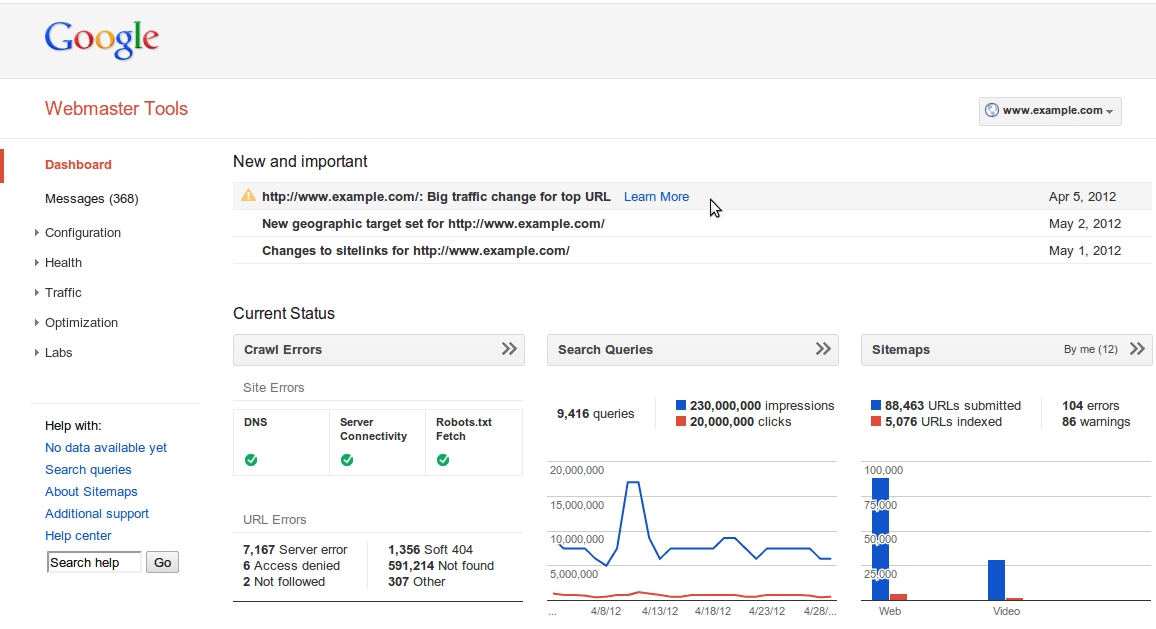
Инструменты Google Search Console
Поэтому для внутренней оптимизации сайта и его анализа консоль Google — must have.
Как добавить сайт в Google Search Console?
Чтобы создать аккаунт Search Console, понадобится аккаунт в Google. Создайте для сайта отдельную почту. Техническая поддержка поможет разобраться в тонкостях. Выполните инструкцию пошагово:
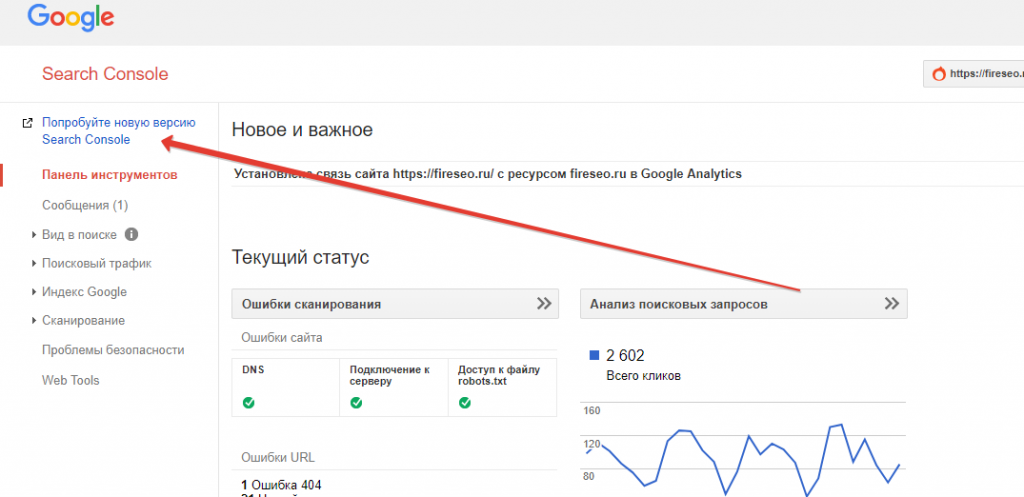
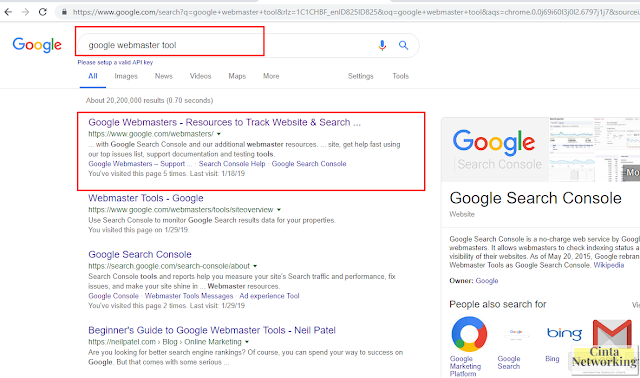
Перейдите на страницу Google Search Console по ссылке и нажмите кнопку «Попробовать», которая находится внизу:
Начало работы с Search Console
После авторизации следует нажать кнопку добавить ресурс и вам сразу предложат выбрать один из двух вариантов — доменный ресурс или ресурс с префиксом. Если вы выбрали «Ресурс с префиксом в URL», добавьте полную ссылку из адресной строки вместе со слешем и с корректным протоколом http или https, обратите на это внимание, если подключен ssl сертификат. Например, https://example.com/. При выборе доменного ресурса можно указать домен сайта в любой форме, но при этом понадобится подтверждение с помощью записи dns.
После добавления домена или URL-адреса нажмите «Продолжить»:
Выбор типа ресурса
Возможны такие способы подтверждения прав собственности на сайт:
- скачать html файл и загрузить его в каталог с сайтом;
- с помощью метатега HTML, установленного в коде главной страницы ресурса;
- при помощи кода отслеживания Google Analytics;
- посредством фрагмента-контейнера в Google Tag Manager.

Если выбран доменный ресурс, подтвердить права на сайт можно только с помощью DNS.
#1
Подтверждение прав на сайт с помощью DNS
В Search Console можно открыть инструкцию по подтверждению прав с помощью DNS для нужного хостинг-провайдера.
Для этого понадобится доступ к регистратору домена с правом добавлять записи TXT, CNAME. Воспользуйтесь справкой, если это необходимо. Вы получите подробное описание: кто такие провайдеры доменных имен и как можно подтвердить право на домен, если его нет в предложенном списке. Добавьте текстовую TXT-запись в DNS для подтверждения. Выберите из списка провайдера или регистратора доменного имени. После внесения изменений может потребоваться несколько часов для успешного подтверждения прав на сайт.
#2
Подтверждение прав на сайт с помощью загрузки файла
Вам понадобится доступ к FTP. Загрузите HTML-файл на свой компьютер, щелкнув по нему в пункте 1.
Скачайте файл для подтверждения прав на сайт
Теперь следует добавить файл в корневую папку сайта, как показано на скриншоте на примере корневой папки для платформы WordPress:
Корневая папка сайта WordPress
Распространенная ошибка — загрузка регистрационного файла не в корень, а во внутренние папки корня. Система не примет подтверждение прав в таком случае. Файл должен располагаться в корне сайта, а не в папках.
Сюда нужно добавить файл для подтверждения прав на сайт
После добавления файла нажмите кнопку «Подтвердить» в Google Search Console.
#3
Подтверждение прав на сайт с помощью тега HTML
Выберите соответствующее поле, скопируйте ключ подтверждения и добавьте следующий тег <meta> в HTML-код на главную страницу. Пример тега:
Подтверждение прав на сайт через тег HTML
Разместите его в разделе <head> перед первым <body>. Перечень возможных ошибок доступен по ссылке.
Перечень возможных ошибок доступен по ссылке.
#4
Подтверждение с помощью Google Analytics
Выберите одноименное поле, как на картинке ниже:
Выбор подтверждения прав на сайт через Google Аналитику
Тут нужны права, позволяющие менять настройки сайта в этой системе. Скопируйте код, в котором обязательно должен присутствовать фрагмент analytics.js или gtag.js.
Как найти код отслеживания?
Зайдите в учетную запись Google Analytics и выберите ваш сайт, нажав «Администратор». В раскрывающемся окне нажмите на нужный аккаунт.
В меню ресурса выберите нужный сайт. Потом нажмите на поле «Отслеживание» и выберите «Код отслеживания». Здесь содержится идетификатор отслеживания.
Идентификатор отслеживания в Google Аналитике
Далее добавьте данный код в раздел <head> страницы сайта. При выборе данного способа все администраторы из Google Analytics также получают доступ в Google Search Console.
#5
Подтверждение с помощью Менеджера тегов Google
Выберите способ подтверждения своих прав через Менеджер тегов:
Подтверждение прав через Менеджер тегов
Зарегистрируйтесь или войдите в существующий аккаунт. Создайте контейнер для своего сайта. Следуйте инструкции:
Создание аккаунта и контейнера в Менеджере тегов
После установки контейнера, которая подробнее расписана по ссылке выше, переходите к подтверждению прав в Google Search Console. У вас должно быть разрешение на «Просмотр, изменение и управление» на уровне контейнера в Менеджере тегов Google. Вставьте элемент <noscript> кода Менеджера после открывающего тега <body> страницы.
Как предоставить доступ в Google Search Console
Владелец ресурса может предоставлять право доступа к аккаунту Search Console другим пользователям. Для предоставления доступа следует перейти в раздел «Настройки» → «Пользователи и разрешения». При открытии доступа следует выбрать подходящие права:
Для предоставления доступа следует перейти в раздел «Настройки» → «Пользователи и разрешения». При открытии доступа следует выбрать подходящие права:
- владелец — пользователю будут предоставлены права владения сайтом;
- полный доступ — тогда пользователь сможет получать все статистические данные по веб-сайту, а также осуществлять отдельные действия;
- ограниченный доступ — пользователю будет доступна основная часть аналитических данных.
Предоставление права доступа к аккаунту Search Console
Общие ошибки при добавлении сайта в Google Search Console
В процессе добавления ресурса в Search Console и подтверждения прав часто возникают ошибки:
Ошибки при добавлении сайта в Search Console
Изучите их, прежде чем паниковать, если что-то пошло не так.
Для чего нужна Google Search Console?
Google Search Console нужна для работы над продвижением и анализом эффективности сайта. Инструмент позволяет добавлять XML-карты и отдельные URL для ускорения индексации, проверять адаптацию под мобильные устройства, анализировать поисковые запросы и средние позиции. При возникновении каких-либо ошибок, связанных с работой ресурса, они отобразятся в соответствующих разделах Search Console, а владелец сайта получит уведомление по email.
Инструмент позволяет добавлять XML-карты и отдельные URL для ускорения индексации, проверять адаптацию под мобильные устройства, анализировать поисковые запросы и средние позиции. При возникновении каких-либо ошибок, связанных с работой ресурса, они отобразятся в соответствующих разделах Search Console, а владелец сайта получит уведомление по email.
Что такое доменный ресурс?
При добавлении сайта в Search Console доступно 2 варианта: использование домена с учетом всех поддоменов и вариантов протоколов http/https или ресурса с определенным протоколом http/https. При выборе доменного ресурса необходимо подтвердить права на него только с помощью DNS-записи.
Заключение
Добавление сайта в Google Search Console — де-факто обязательное условие на старте продвижения проекта.
Настройка Search Console происходит через панель, где сначала нужно подтвердить права на веб-ресурс одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- с помощью Менеджера тегов Google.

Для первого способа подтверждения нужен доступ к FTP. Здесь загрузите готовый документ в корень.
Во втором способе скопируйте код и разместите его в соответствующем поле Главной страницы.
Чтобы подтвердить принадлежность к сайту через провайдеров — получите доступ на внесение записи.
Если у вас настроен Google Analytics, то воспользуйтесь кодом для подтверждения права.
Google Tag Manager потребует от вас ряд манипуляций с контейнерами и размещением тега.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
3.85 из 5 на основе 12 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Какими должны быть шрифты, кнопки и цвета в мобильной версии сайта
How-to
Анастасия Сотула
Что такое CDN и как его настроить
How-to
Анастасия Сотула
Как провести юзабилити-аудит сайта
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как добавить свой сайт в Google Search Console • Yoast
Google Search Console — это обязательный инструмент для всех владельцев сайтов, поскольку он дает вам невероятное количество информации о том, как ваш сайт работает в поиске. Мы настоятельно рекомендуем вам добавить свой веб-сайт в Google Search Console, чтобы в полной мере воспользоваться всеми преимуществами. Yoast SEO может помочь вам проверить свой сайт, чтобы вы могли максимально использовать его возможности. Для подключения вашего сайта к Google Search Console требуется всего пара шагов с небольшой помощью Yoast SEO. Посмотрим, как это работает!
Что такое Search Console и зачем ее использовать?
Бесплатный инструмент Google Search Console предоставляет владельцам сайтов множество инструментов для проверки эффективности их сайта. Он не только показывает, как работает ваш сайт внутри, но и как пользователи видят ваш сайт в результатах поиска. Вы получите информацию о ключевых словах и запросах, которые приносят трафик, узнаете, какие расширенные результаты принес ваш контент, и узнаете, как работает ваш мобильный сайт. Кроме того, вы можете проверить, может ли Google получить доступ к вашему контенту. Короче, пользуйся! Вот наше руководство для начинающих по Google Search Console, которое поможет вам начать работу.
Он не только показывает, как работает ваш сайт внутри, но и как пользователи видят ваш сайт в результатах поиска. Вы получите информацию о ключевых словах и запросах, которые приносят трафик, узнаете, какие расширенные результаты принес ваш контент, и узнаете, как работает ваш мобильный сайт. Кроме того, вы можете проверить, может ли Google получить доступ к вашему контенту. Короче, пользуйся! Вот наше руководство для начинающих по Google Search Console, которое поможет вам начать работу.
Как проверить свой сайт в Google Search Console с помощью Yoast SEO
Добавить свой сайт в Google Search Console очень просто — для этого нужно выполнить пару шагов. Здесь мы проведем вас через этот процесс. Во-первых, вам нужно иметь учетную запись Google Search Console. У вас нет аккаунта? Зарегистрируйтесь сейчас в Google Search Console. Сделав это, вы можете выполнить следующие шаги:
- Перейдите в Google Search Console.
Войдите в систему или нажмите «Начать сейчас», если необходимо.

- Нажмите «Добавить свойство» в раскрывающемся списке поиска.
Вы можете добавить до 1000 ресурсов в свою учетную запись Google Search Console.
- S выберите тип собственности, введите URL вашего веб-сайта и нажмите «Продолжить».
Выбор за вами. Вариант «Домен» является более гибким, но его сложнее проверить, поскольку для этого необходимо использовать DNS. В этом примере мы используем опцию префикса URL. Пожалуйста, убедитесь, что вы вводите свой полный URL. Например, если ваш сайт https://yourdomain.com/, это должен быть именно этот URL. Не забудьте / в конце URL. Если ваш сайт использует WWW или HTTP, вам также необходимо добавить свойства для них. Google предоставляет несколько способов проверки вашего сайта, и они даже предлагают добавить несколько способов из соображений безопасности. Если вы не уверены, что есть на вашем сайте, обратитесь к своему хостинг-провайдеру.

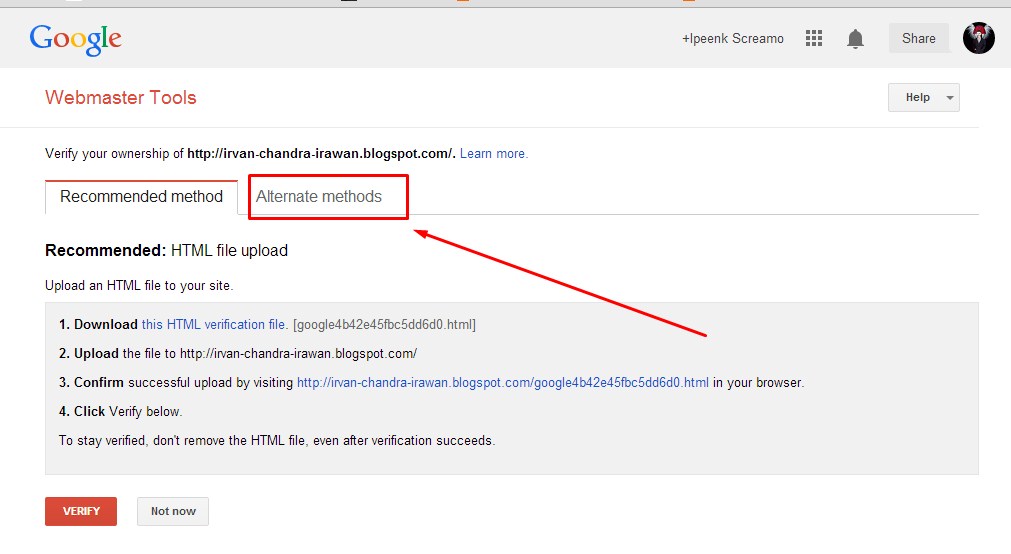
- Щелкните стрелку рядом с тегом HTML, чтобы развернуть параметр.
Есть несколько способов подтвердить свой сайт, но мы упростили его для вас. Нам нужно только получить код авторизации, чтобы мы могли вставить его в Yoast SEO.
- Скопируйте метатег.
Выделите весь код метатега. Щелкните правой кнопкой мыши выделенный тег и выберите «Копировать» или используйте сочетание клавиш Ctrl-C в Windows или cmd-c в Mac. Нам нужна только длинная строка символов внутри части контента, чтобы добавить ваш сайт в Google Search Console.
- Войдите на свой сайт WordPress .
Когда вы войдете в систему, вы окажетесь в своей «Панель управления».
- Нажмите «SEO» > «Общие».
С левой стороны вы увидите меню. В этом меню нажмите «SEO». После этого нажмите «Общие» для дополнительных параметров.
- Нажмите на вкладку «Инструменты для веб-мастеров».

На этой странице есть все поля для ввода кодов подтверждения для различных инструментов для веб-мастеров от Baidu, Google, Yandex и Bing.
- Вставьте код в поле Google.
Вам нужно всего лишь ввести диапазон случайных букв и цифр. После ввода кода нажмите кнопку «Сохранить изменения».
- Вернитесь в Google Search Console и нажмите «Подтвердить».
Поздравляем! Вы подключили свой сайт к Google Search Console! Теперь, когда вы подтвердили и связали свой сайт, вы можете отправить карту сайта. Не говоря уже обо всех других интересных функциях, на которые способна Search Console!
Подробнее: Как разместить свой магазин Shopify в Google »
Подключить ваш сайт к Google Search Console очень просто
Мы упростили подключение вашего сайта к Search Console, и мы настоятельно рекомендуем вам Сделай так. Search Console предоставляет массу информации о производительности вашего сайта. Он не только показывает вам, что идет правильно, но, что более важно, что идет не так. Советы, которые вы получаете, очень действенны, и большинство вещей легко выполнить.
Он не только показывает вам, что идет правильно, но, что более важно, что идет не так. Советы, которые вы получаете, очень действенны, и большинство вещей легко выполнить.
PS: Как проверить свой тег подтверждения в Search Console
Если вам нужно проверить свое подтверждение, вы можете легко сделать это, выполнив следующие действия:
- Перейдите в Центр веб-мастеров и выберите нужное свойство. проверить.
- Нажмите «Сведения о проверке» рядом с именем пользователя, чтобы просмотреть метод проверки и тег .
Используйте это в своих интересах
Как только вы со всем разберетесь, ваша консоль поиска Google будет настроена и готова к работе! Google Search Console — это обязательный инструмент для всех владельцев сайтов, поскольку он дает вам невероятное количество информации о том, как ваш сайт работает в поиске. Мы настоятельно рекомендуем вам подключить свой веб-сайт к Google Search Console, чтобы в полной мере воспользоваться всеми знаниями. Для получения дополнительной помощи по исправлению вашего сайта настоятельно рекомендуется Yoast SEO Premium.
Для получения дополнительной помощи по исправлению вашего сайта настоятельно рекомендуется Yoast SEO Premium.
Разблокируйте мощные функции и многое другое для вашего сайта WordPress с плагином Yoast SEO Premium!
Получите Yoast SEO Premium »Только 99 евро евро в год (без НДС)
Эдвин Тунен
Эдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.
Далее!
- Событие
Крайне довольный 2023
28 февраля — 02 марта 2023 г. Team Yoast спонсирует Workshop Utterly Content 2023, нажмите здесь, чтобы узнать, будем ли мы там, кто будет там и многое другое! Узнайте, где вы можете найти нас дальше » - SEO-вебинар
Новостной вебинар Yoast SEO — 31 января 2023 г.
 31 января 2023 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
31 января 2023 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
Как добавить свой сайт WordPress в Google Search Console
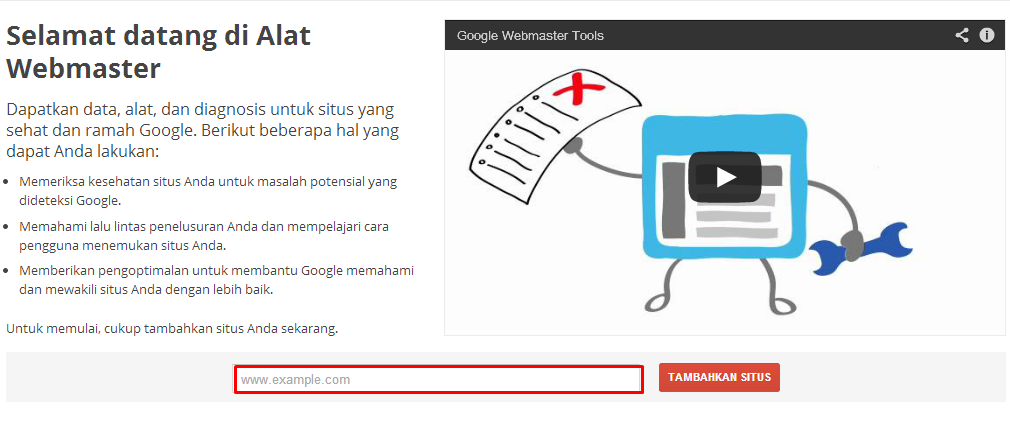
Одним из наиболее важных шагов в оптимизации вашего сайта WordPress для SEO является добавление его в Google Search Console (ранее Google Webmaster Tools).
Google Search Console предлагает специальные инструменты для веб-мастеров, помогающие владельцам веб-сайтов отслеживать и поддерживать свое присутствие в поиске и рейтинг.
В этом руководстве мы покажем вам, как легко добавить и подтвердить свой сайт WordPress в Google Search Console, также известной как Инструменты для веб-мастеров.
Что такое Google Search Console?
Google Search Console — это бесплатный инструмент, предлагаемый Google, чтобы помочь владельцам веб-сайтов отслеживать присутствие своего веб-сайта в результатах поиска Google.
Помогает отслеживать позиции в поиске, а также информирует вас об ошибках сайта, проблемах безопасности и индексации, которые могут повлиять на эффективность поиска вашего сайта.
Если вы серьезно относитесь к WordPress SEO, вам нужно добавить его в инструменты Google для веб-мастеров с первого дня.
Таким образом, давайте посмотрим, как легко добавить свой сайт в Google Search Console.
Видеоруководство
Подписаться на WPBeginner
com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Добавление вашего сайта WordPress в консоль поиска Google
Сначала вам нужно посетить веб-сайт консоли поиска Google и нажать кнопку «Начать сейчас».
Далее вам необходимо войти в свою учетную запись Google / Gmail.
После входа в систему вам будет предложено ввести URL вашего веб-сайта.
Существует два метода проверки сайта: доменное имя или префикс URL. Мы рекомендуем метод префикса URL, поскольку он более гибкий.
Имейте в виду, что Google рассматривает HTTP и HTTPS как два разных протокола. Он также считает https://www.example.com и https://example.com двумя разными веб-сайтами.
Вам необходимо ввести правильный URL-адрес веб-сайта, используемый WordPress.
Если вы не уверены, есть простой способ узнать точный URL-адрес, который вам нужно ввести. Просто войдите в свою админку WordPress и перейдите на Настройки » Общие страница.
Там вы увидите URL вашего сайта в поле адреса сайта.
После ввода правильного адреса веб-сайта в мастере настройки инструментов Google для веб-мастеров нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
Теперь вам будет предложено подтвердить право собственности на ваш веб-сайт. Есть несколько способов сделать это, но мы покажем метод HTML-тега, потому что он самый простой.
Щелкните тег HTML, чтобы развернуть его, а затем скопируйте код внутри него.
Теперь вам нужно добавить этот метатег проверки сайта Google в WordPress, чтобы Google мог подтвердить, что вы являетесь владельцем веб-сайта.
Большинство руководств по WordPress помогут вам просто отредактировать файл header.php в вашей теме WordPress и добавить код чуть выше тега .
Однако мы не рекомендуем этот метод, потому что если вы обновите или измените свою тему, тег HTML исчезнет.
Google периодически проверяет HTML-тег и блокирует ваш доступ к данным сайта в консоли поиска, если не может найти проверочный тег.
Вот как убедиться, что Google всегда может подтвердить ваше право собственности на веб-сайт.
Во-первых, вам необходимо установить и активировать плагин All in One SEO. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите на страницу All in One SEO » Общие настройки » Инструменты для веб-мастеров и нажмите «Google Search Console».
Затем вставьте код, скопированный из Google Search Console, в поле «Код подтверждения Google».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
Теперь вы можете вернуться к настройкам Google Search Console и нажать кнопку «Подтвердить».
Google Search Console теперь будет искать тег HTML в коде вашего веб-сайта и покажет вам сообщение об успешном завершении.
Примечание: Если вы не видите сообщения об успешном завершении, вам необходимо очистить кеш WordPress. Это гарантирует, что Google сможет получить последнюю версию вашего веб-сайта.
Это гарантирует, что Google сможет получить последнюю версию вашего веб-сайта.
Вот и все. Вы успешно добавили свой сайт в консоль поиска Google (инструменты для веб-мастеров). Теперь вы можете щелкнуть ссылку «Перейти к ресурсу», чтобы перейти на панель инструментов Google Search Console.
Отсюда вы можете увидеть отчеты о производительности вашего веб-сайта и покрытие индекса.
Прежде чем вы это сделаете, давайте расскажем Google немного больше о вашем веб-сайте. Это поможет Google более эффективно сканировать ваш сайт.
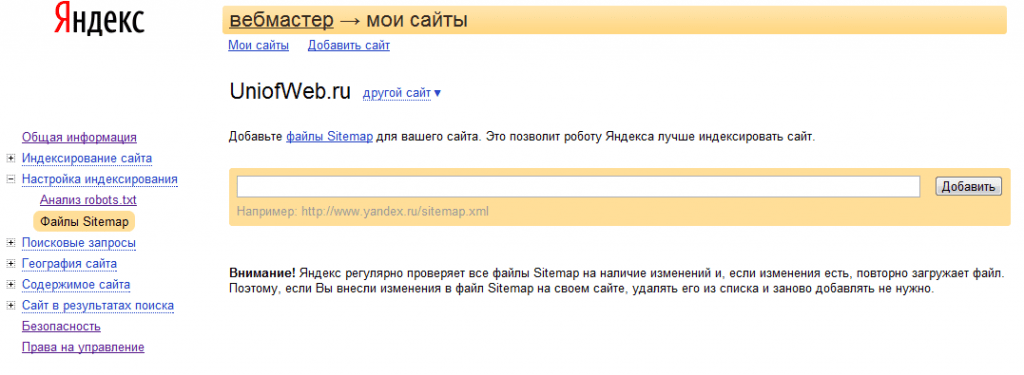
Добавить XML Sitemap в Google Search Console
XML-карта сайта — это файл, в котором перечислены все материалы вашего веб-сайта в формате XML, чтобы поисковые системы, такие как Google, могли легко обнаруживать и индексировать ваш контент.
Хорошей новостью является то, что если вы установили плагин All-in-One SEO на шагах выше, вы уже автоматически добавили XML-карту сайта на свой сайт.
Чтобы просмотреть карту сайта, перейдите на страницу All in One SEO » Sitemaps . Отсюда вы можете видеть, что карта сайта автоматически включена для вас.
Отсюда вы можете видеть, что карта сайта автоматически включена для вас.
Далее вам необходимо получить ссылку на карту сайта в формате XML. Просто нажмите кнопку «Открыть карту сайта», и вы увидите ссылку на вашу XML-карту сайта.
Отсюда вы можете просто скопировать URL-адрес из адресной строки браузера.
Кроме того, вы можете напрямую получить доступ к карте сайта XML, добавив sitemap.xml в конце адреса вашего веб-сайта. Например:
https://www.example.com/sitemap.xml
Теперь, когда у вас есть готовая XML-карта сайта, давайте поможем Google быстро ее найти.
Просто переключитесь на панель инструментов Google Search Console и щелкните меню «Карты сайта» в левом столбце.
После этого вам нужно добавить последнюю часть URL-адреса вашей карты сайта в разделе «Добавить новую карту сайта» и нажать кнопку «Отправить».
Теперь Google добавит URL вашей карты сайта в консоль поиска Google.
AIOSEO также поставляется с несколькими другими картами сайта, такими как карта сайта для видео, карта сайта для новостей и карта сайта для RSS, которые помогут вам получить конкурентное преимущество и повысить рейтинг в SEO.
Процесс отправки этих карт сайта аналогичен описанному выше.
Вот и все, вы успешно добавили свой сайт в Google Search Console.
Следующим шагом будет научиться использовать кладезь информации в поисковой консоли Google для развития своего бизнеса. У нас есть полное руководство по Google Search Console для начинающих, в котором показано, как максимально эффективно использовать данные Google Search Console.
Часто задаваемые вопросы по Google Search Console и WordPress
Помогая тысячам читателей добавить и подтвердить свой веб-сайт в поисковой консоли Google, мы рассмотрели практически все вопросы, которые только можно придумать. Вот ответы на некоторые из наиболее часто задаваемых вопросов.
1. Как я могу загрузить HTML-файл проверки Google в свой блог WordPress?
Google Search Console позволяет несколько способов подтвердить право собственности на веб-сайт. В этой статье мы рассмотрели самый простой способ — использовать метатег проверки сайта Google. Однако некоторые владельцы веб-сайтов предпочитают загружать HTML-файл, чтобы подтвердить право собственности на сайт.
Однако некоторые владельцы веб-сайтов предпочитают загружать HTML-файл, чтобы подтвердить право собственности на сайт.
Чтобы загрузить HTML-файл проверки консоли поиска Google в WordPress, вам необходимо войти в cPanel хостинга WordPress или подключиться к своей учетной записи хостинга с помощью FTP.
Далее вам необходимо загрузить файл проверки HTML в папку /public_html/ вашего веб-сайта. Это корневой каталог, в котором вы увидите другие папки WordPress, такие как /wp-admin/, /wp-content/ и т. д.
2. Должен ли я использовать плагин проверки Google Site для WordPress?
Существует множество плагинов WordPress, разработанных специально для того, чтобы помочь вам с проверкой сайта Google. Однако вам не нужно их использовать, потому что вам, вероятно, потребуется подтвердить право собственности на другие инструменты и платформы для веб-мастеров, такие как Bing, Yandex, Pinterest и т. д.
Намного лучше использовать плагин All in One SEO, поскольку он позволяет вам добавить проверку сайта для всех платформ (в одном плагине).

 li>
li> li>
li> li>
li> Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші.
Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші. Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші.
Після коректного заповнення полів, натискаємо на кнопку «Помилка з’єднання» і бачимо вміст нашого ресурсу. Скачаний HTML-файл додаємо в кореневий каталог сайту за допомогою перетягування лівою кнопкою миші. У разі якщо у вас інша CMS — шлях до файлу буде інший. У більшості CMS він називається однаково «header.php». li>
У разі якщо у вас інша CMS — шлях до файлу буде інший. У більшості CMS він називається однаково «header.php». li>
 Підтвердити таке право можна одним із способів:
Підтвердити таке право можна одним із способів:




 31 января 2023 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
31 января 2023 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »