Получи профессию веб-дизайнера
Оплата обучения после трудоустройства
Учитесь сейчас, платите потом. Оплата после трудоустройства
Оставить заявку
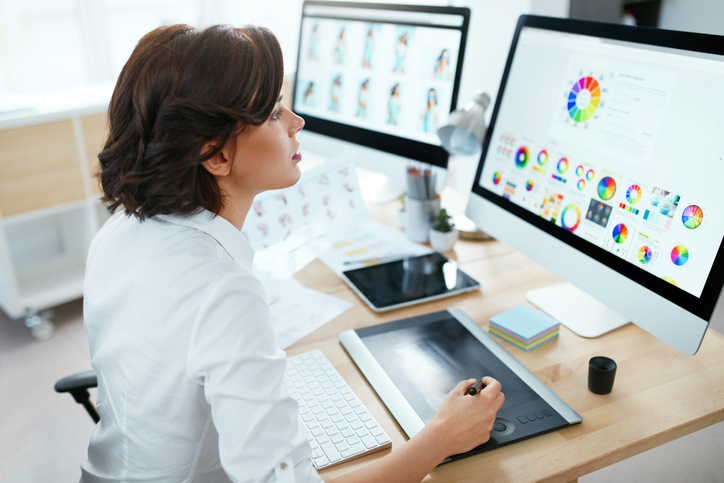
Веб-дизайнер – это специалист, от которого зависит, какие визуальные элементы будут присутствовать на странице, какая цветовая гамма и какой шрифт будут выбраны, насколько понятна и доступна будет для пользователя навигация по сайту. Он должен продумать оформление и логику таким образом, чтобы все необходимое пользователю было легко доступно, а внешний вид сайта привлекал взгляд.
Зачем учиться на веб-дизайнера
Веб-дизайн – это первое, что бросается в глаза пользователю, который заходит на сайт, это его первое впечатление, от которого во многом зависит, останется ли он на сайте или нет и как долго.
890
компаний ищут веб-дизайнера
100 000 ₽
средняя зарплата
Кому подойдет обучение
Новичкам
Для тех, кто задумывается о том, чтобы начать карьеру в сфере веб-дизайна и оптимизации сайтов
Начинающим дизайнерам
Для тех, кто уже знаком с дизайном сайтов и хочет прокачать свои навыки и дополнить имеющееся портфолио
Специалистам смежных профессий
Junior-дизайнерам, frontend-разработчикам, дизайнерам, которые хотят попробовать себя в новой сфере
Чему вы научитесь
Развивать дизайнерское мышление
Применять основы типографики, векторной графики
Работать с цветом, текстом, растровыми изображениями, композицией, модульными сетками
Создавать адаптивные дизайны
Проводить SEO-оптимизацию
Программа обучения
10
тематических модулей
1. Введение в профессию и основы веб-дизайна
Введение в профессию и основы веб-дизайна
- В этом модуле вы познакомитесь с профессией веб-дизайнер, узнаете специфику работы, уровень достатка, плюсы и минусы профессии. Также вы освоите теоретическую базу и узнаете, какими сервисами пользуются веб-дизайнеры.
2. Adobe Photoshop
- В этом модуле вы научитесь пользоваться графическим редактором Adobe Photoshop, освоите инструменты программы и научитесь их применять в своих дизайн-проектах.
3. Adobe Illustrator
- В этом модуле вы научитесь пользоваться графическим редактором Adobe Illustrator, научитесь создавать и редактировать векторную графику и использовать ее в своих дизайн-проектах.
4. Figma
- В этом модуле вы научитесь работать в одном из самых популярных сервисов веб-дизайнера — Figma.
 Узнаете о мультифункциональности применения данного сервиса.
Узнаете о мультифункциональности применения данного сервиса.
5. Анимация интерфейсов в Adobe After Effects
- В этом модуле вы познакомитесь с программой Adobe After Effects, а также узнаете, как применить этот инструмент в своих проектах при работе с интерфейсами.
6. Cinema 4D. Базовый уровень
- В этом модуле вы научитесь работать с 3D-графикой, моделировать простейшие модели, работать с текстурой и рендерингом.
7. Предметы по дизайну сайтов
- В этом модуле вы освоите основные правила веб-дизайна при создании веб-сайтов. Научитесь работать с текстом и цветом, узнаете, что такое модульная сетка и как ее применить при создании своих дизайн-проектов, а также шаг за шагом создадите лендинг веб-сайта и запустите его на Тильде.

8. Предметы по дизайну мобильных приложений
- В этом модуле, используя графический редактор Figma, вы создадите дизайн-макет мобильных приложений под IOS и Android, а также научитесь проводить юзабилити-тестирование и готовить дизайн к верстке.
9. Профессиональные компетенции
- В этом модуле вы освоите необходимые soft skills для дизайнера, а именно: работа в команде, навык переговоров с заказчиками, любопытство и др.
10. UX/UI-дизайн
- В этом модуле вы познакомитесь с теоретической базой UX-исследований, необходимых для создания UI-дизайна, заточенного под целевого пользователя.
Как проходит обучение
Длительность
6 месяцев
Изучение темы
Обучение проходит на онлайн-платформе, где вы просматриваете видеоролики по каждой из предложенных тем
Выполнение домашних заданий
Обратная связь от преподавателей
Получаете обратную связь от преподавателей по итогам выполнения домашних заданий
Защита диплома
Пишете и защищаете итоговую выпускную работу
Образцы дипломов
Диплом
о профессиональной переподготовке
Сертификат
об успешном прохождении обучения
Записаться на курс или получить бесплатную консультацию
Поддержка аккаунт-менеджера
Центр развития карьеры
Миссия Synergy Academy
Давать знания в наиболее востребованных профессиях на рынке независимо от возраста, уровня образования и финансовых возможностей
Предоставлять возможность прохождения дистанционного обучения без финансовых обязательств на входе
Помогать нашим выпускникам в трудоустройстве в ведущие компании
Не знаете, с чего начать? Подберите профессию!
Поможем определиться с выбором и подберем подходящую программу обучения
Подобрать программу
Говорят студенты и выпускники
Я 2 года работала фрилансером: делала контент-планы и несложные макеты для постов. Поняла, что мне нужно больше работать с текстом — у меня не было понимания, как писать просто, понятно, при этом ещё и продавать продукт бренда. Решила попробовать освоить профессию копирайтера с помощью Synergy Academy. Тестовые 2 недели прошли очень быстро, а главное — продуктивно! Я уже впитала в себя много знаний и не хотела останавливаться. С обратной связью от преподавателей и куратора жизнь становится намного понятнее и проще! На все вопросы отвечают быстро, по дз — всегда есть обратная связь. Впереди ещё много учебы, защита выпускной работы и трудоустройство.
Поняла, что мне нужно больше работать с текстом — у меня не было понимания, как писать просто, понятно, при этом ещё и продавать продукт бренда. Решила попробовать освоить профессию копирайтера с помощью Synergy Academy. Тестовые 2 недели прошли очень быстро, а главное — продуктивно! Я уже впитала в себя много знаний и не хотела останавливаться. С обратной связью от преподавателей и куратора жизнь становится намного понятнее и проще! На все вопросы отвечают быстро, по дз — всегда есть обратная связь. Впереди ещё много учебы, защита выпускной работы и трудоустройство.
Я отучился только 2 недели по специальности Project-менеджер, но уже нахожусь под большим впечатлением. Учиться интересно, совмещать учебу и работу легко. Беспокоился по поводу обратной связи с преподавателями, так как удаленный формат обучения, но платформа Синергии достаточно удобная. Можно задать интересующие вопросы, слушать лекции в любом месте и быстро решить проблему с помощью поддержки личного менеджера. Пока мне все очень нравится, посмотрим, что будет дальше!
Обучение в среде Synergy LMS
Synergy Academy —
новый проект Университета Синергия
Synergy Academy – это дополнительное профессиональное образование по самым востребованным профессиям в сфере IT и Digital, таким как SMM-маркетолог, project-менеджер, SEO-специалист, интернет-маркетолог, PHP-разработчик, копирайтер, Java-разработчик, Data Scientist, таргетолог, Phython-разработчик
140
филиалов в России и за рубежом
30
лет на рынке образования
>100
партнеров-работодателей
Компании-партнеры
Часто задаваемые вопросы
Как проходит обучение?
Обучение будет проходить на специальной онлайн-платформе, где вы будете просматривать видеоролики по каждой из предложенных тем, а затем по итогу их изучения сдавать домашнюю работу.
? Задать свой вопрос
Что делать, если у меня проблема или срочный вопрос?
Весь период обучения Вы сможете обращаться за помощью к куратору по организационным вопросам и к преподавателям по обучению. Мы даем вам поддержку, чтобы учиться было комфортнее и эффективнее.
? Задать свой вопрос
Сколько часов в неделю нужно уделять учебе?
В среднем на обучение уходит порядка 4-5 часов в неделю, что позволит вам совмещать учебу с текущей работой.
? Задать свой вопрос
Нужен ли опыт в IT и знание языков программирования?
Нет, программа обучения подходит для начинающих, достаточно базовых знаний уверенного пользователя ПК.
? Задать свой вопрос
А я точно трудоустроюсь?
С помощью наших HR-специалистов, которые помогут составить резюме, пройти собеседование, прокачают ваши soft skills, шансы на трудоустройство достаточно высоки.
? Задать свой вопрос
А что будет, если я не буду справляться с нагрузкой и захочу расторгнуть Соглашение? Нужно ли в таком случае что-то выплачивать?
Если вы поймете, что курс не для вас — в первые 2 недели вы сможете завершить обучение бесплатно. Если вы решите завершить курс на 3 неделе и позже, предстоит покрыть расходы на обучение.
? Задать свой вопрос
Трудоустройство предполагает переезд?
Переезжать не придется, IT — та сфера, которая позволяет работать удаленно.
? Задать свой вопрос
Задать свой вопросУчись сейчас, плати потом
С этой профессией также выбирают:
Не знаете, с чего начать? Подберите профессию!
Поможем определиться с выбором и подберем подходящую программу обучения
Подобрать программу
«Сколько надо учиться web-design’у?» — Яндекс Кью
Популярное
Сообщества
Дизайн
Сигизмунд Иосифович
540Z»>14 января 2020 ·
8,0 K
Ответить2УточнитьАнастасия Свеженцева
Дизайн
1,0 K
Веб-дизайн, интерфейсы и бренд-айдентика🍒. Опыт проектов в международных агентствах… · 18 сент 2020 · ux-journal.ru
Попробовать себя в роли веб-дизайнера можно за день. По шагам создав первый проект.
Научиться делать свой первый серьезный проект с нуля с живым клиентом можно за 3 месяца.
А чтобы прямо выйти на серьезный уровень, то года 3, но учиться нужно будет в разных местах. Потому что на ТОП уровне экспертиза распределена по разным специалистам и компаниям. И вот удивительно, что все они не преподают ни в одном онлайн- и оффлайн-университете.
Полный комплект навыков включает:
- Навык UI-дизайна – для организации информации на экранах;
- Основы графического дизайна и бренд-дизайна – для создания запоминающейся графики;
- Навык UX-дизайна и проектирования интерфейсов – помогает проводить исследования и делать решение точнее;
- Навык иллюстрации и скетчинга – помогает предлагать смелые и уникальные решения;
- Навык анализа данных и интервью / качественные и количественные исследования, чтобы повышать точность решений
Полный комплект навыков хорошо описан в статье Какие же навыки делают дизайнера ценным для команды? Кажется, вот тот самый ТОП-10: https://ux-journal. ru/top-10-navykov-chtoby-nachat-rabotat-dizajnerom.html
ru/top-10-navykov-chtoby-nachat-rabotat-dizajnerom.html
Преподаю дизайн в Институте программных систем, godesign.school и онлайн.
Перейти на breezzly.ruКомментировать ответ…Комментировать…
Московская академия дизайн-профессий Пентаскул
41
Обучаем начинающих и практикующих дизайнеров со всей России · 22 окт 2021 · pentaschool.ru
Отвечает
Инна Ширшова
Здравствуйте, Федор. Основы веб-дизайна можно изучить за 1-2 месяца, за это время вы приобретете базовые навыки, освоите пару необходимых редакторов. А вот углубленное обучение займет до года, вы научитесь проектировать удобные интерфейсы сайтов и приложения. Конечно, все зависит от формата обучения, вашей самодисциплины. Важно помнить, что сфера веб-дизайна быстро… Читать далее
Более 5 лет обучаем начинающих и практикующих дизайнеров
Перейти на pentaschool. ru
ru1 эксперт согласен
Комментировать ответ…Комментировать…
Марина Киселева
1
Я Марина, увлечена тем, что делаю! Создаю красивый визуал для бизнеса и просто очень… · 11 июл 2022
На мой взгляд, это беспрерывный процесс. Дизайн, технологии и мода не стоят на месте и учиться нужно постоянно, даже если за пару месяцев удалось изучить основы. Дальше включается насмотренность, регулярный поиск идей и интересных фишек, попытки их повторить, понимание в каком проекте будет уместно, а где лишнее. Резюмируя, скажу, что учиться веб-дизайну можно на… Читать далее
1 эксперт согласен
Мирвайс Ацакзай
15 июля 2022
Век живи — век учись. Обучиться азам веб дизайна можно за 2-4 месяца с практикой. В целом дизайн можно изучать… Читать дальше
Комментировать ответ…Комментировать…
Сергей Воробьев
10
Digital Designer. Фрилансер. Самозанятый. Веду блог про дизайн и все, что с ним связано. · 18 июл 2022
Фрилансер. Самозанятый. Веду блог про дизайн и все, что с ним связано. · 18 июл 2022
Друг мой, учиться этому нужно всю жизнь, если хочешь заниматься вебом. Только веб уже разделился на UX и UI дизайн, а часть его ушла вообще в графический дизайн. Я более 5-ти лет им занимаюсь и продолжаю учиться, чтобы не отставать от трендов и быть востребованным специалистом. Для начала изучи азы, а там уже тренируй насмотренность, рисуй проекты для портфолио, только… Читать далее
Комментировать ответ…Комментировать…
Данил
1
профи · 18 янв 2020
Ну ведь зависит от ваших способностей и имеющихся навыков, может вообще ничего не получится, тут никто не гарантирует результата. что надо знать? 1. Графический дизайн 2. Типографику шрифты 3. и еще много чего. Но если вам это нужно чтобы попасть в студию, то все студии разные. ну и вэб дизайн в старом значении мертв, теперь надо уметь делать правильный контент, Читать далее
Сергей Воробьев
18 июля 2022
Данил, графический дизайн, это отдельное направление в дизайне, как и веб и моушн. Не вводите в заблуждение.
Не вводите в заблуждение.
Комментировать ответ…Комментировать…
Константин Арсеньев
1,3 K
14 янв 2020
Один-два месяца на изучение основ о том, что такое сервер, протоколы, домены и прочее, чтобы понять в общих чертах принцип работы. Два-четыре месяца на изучение основ языков программирования: html, css, javascript, php. После этого необходимо ежедневно практиковаться, посещать тематические сайты и углублять свои знания в языках программирования. Постепенно осваивать… Читать далее
Сигизмунд Иосифович
14 января 2020
Я про веб-дизайн, а не веб-программирование 🙂
Комментировать ответ…Комментировать…
Анонимный ответ14 января 2020
Спрашивать это нужно у тех, у кого вы будете учиться. Учиться чисто самому сейчас не стоит, в первую очередь потому, что вы не сможете определить какие навыки и опыт будет востребованию момент выхода на соответствующий рынок труда. Поэтому ваш настоящий вопрос — «чему нужно учится в web design»
Поэтому ваш настоящий вопрос — «чему нужно учится в web design»
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
8 веб-сайтов, которые вы должны посетить, чтобы научиться веб-разработке | by Karel Moryoussef
В современном мире каждый должен научиться программировать; он учит вас думать, как однажды сказал Стив Джобс. Со всеми бесплатными ресурсами, которые у нас есть в Интернете, каждый может стать тем, кем он хочет, с помощью нескольких щелчков мыши и тяжелой работы. Все, что вам нужно, это мотивация и настойчивость .
Каждый божий день создаются сотни веб-сайтов, и найти путь через них становится непросто. В Интернете есть тысячи и тысячи сайтов, готовых научить вас веб-разработке, но какие из них предоставят вам полезную информацию и поставят вас на путь веб-разработчика. В этой статье вы найдете 8 лучших веб-сайтов, которые я рекомендую для изучения веб-разработки.
В этой статье вы найдете 8 лучших веб-сайтов, которые я рекомендую для изучения веб-разработки.
FreeCodeCamp, вероятно, является одним из лучших бесплатных ресурсов в Интернете для изучения веб-разработки. Он охватывает все темы, которые вам необходимо изучить: HTML, CSS (Flexbox, Bootstrap, Sass и Grid) и Javascript (Jquery, React). Он также научит вас всему, что касается адаптивного веб-дизайна. Сайт предлагает вам сотни проектов и упражнений для проверки ваших знаний.
Udemy — это онлайн-платформа для обучения, охватывающая все темы, о которых вы только можете подумать. Прямо сейчас у него есть более 80 000 курсов, готовых научить вас программировать. Большинство курсов платные, но есть и бесплатные. Его главное преимущество заключается в том, что на курсы в большинстве случаев действуют большие скидки.
Просто зайдите на сайт Udemy и найдите подходящий курс. Введите свои требования и найдите себе подходящего инструктора.
Тем не менее, я настоятельно рекомендую вам пройти курс Colt Steel Bootcamp для веб-разработчиков. Он охватывает все основы, которые вам необходимо освоить, если вы хотите начать изучать веб-разработку.
Нажмите здесь, если хотите ознакомиться с курсом.
Как и Udemy, Coursera — это популярная платформа онлайн-обучения, где все курсы бесплатны (за оцениваемые задания требуется оплата). Основана профессорами Стэнфордского университета Дафной Коллер и Эндрю Нг. Coursera сотрудничает с лучшими учебными заведениями мира, которые предлагают более 1000 курсов для Coursera.
Лучшие преподаватели из самых престижных школ мира преподают курсы Coursera. Вы можете получить доступ к своим курсам в любое время и в любом месте. После прохождения курса вы получаете электронный сертификат.
Coursera — отличный сайт, если вы хотите изучать веб-разработку.
Treehouse — очень известная онлайн-платформа для обучения веб-разработке. Он содержит более 1000 качественных видеороликов, посвященных таким темам, как веб-разработка, веб-дизайн и предпринимательство.
Он содержит более 1000 качественных видеороликов, посвященных таким темам, как веб-разработка, веб-дизайн и предпринимательство.
Treehouse позволяет пользователям учиться в своем собственном темпе, планировать свои учебные занятия и выбирать различные языки кодирования для всех уровней, от начального до продвинутого. Treehouse держит вас за руку в течение всего процесса обучения.
Treehouse может быть одним из лучших ресурсов в Интернете для изучения веб-разработки, но это дорого, около 200 долларов в месяц.
5. Codecademy (бесплатная и платная версии)
Codeacademy — один из самых популярных сайтов по программированию в Интернете. Он научил кодировать более 45 миллионов пользователей. Его главное преимущество в том, что у него есть много бесплатных курсов.
Если вы заинтересованы в изучении веб-разработки, вы можете найти множество курсов по таким темам, как HTML, CSS и Javascript. У Codecademy также есть профессиональная версия, предоставляющая вам доступ к полному курсу веб-разработчика, охватывающему все, что вам нужно знать. С профессиональной версией у вас также есть доступ ко многим упражнениям и проектам по программированию.
С профессиональной версией у вас также есть доступ ко многим упражнениям и проектам по программированию.
Codecademy — отличный веб-сайт, если вы хотите изучать кодирование и веб-разработку, но бесплатная версия довольно ограничена, она предлагает вам не так много, как профессиональная версия. Если вы не хотите покупать профессиональную версию, я предлагаю вам взглянуть на бесплатные ресурсы, предлагаемые в этом списке.
Очень похож на FreeCodeCamp, W3Schools — это веб-сайт, на котором вы можете узнать все о программировании и веб-разработке. Вы сможете изучить три основные технологии Интернета: HTML, CSS и Javascript. В дополнение к этому вы изучите Sass, Bootstrap и React. Есть также сотни упражнений на различные темы, чтобы проверить ваше понимание языка, который вы выбрали.
HTMLDog — это веб-сайт, посвященный трем основным языкам веб-разработки: HTML, CSS и Javascript. Каждый язык имеет разные уровни: начальный, средний и продвинутый. Информация на сайте представлена в читабельной и понятной форме. Это отличный веб-сайт для понимания основных концепций каждого из трех языков.
Информация на сайте представлена в читабельной и понятной форме. Это отличный веб-сайт для понимания основных концепций каждого из трех языков.
Traversy media — это канал на YouTube, созданный Брэдом Треверси. Его канал на YouTube охватывает почти все темы, касающиеся веб-разработки, от HTML, CSS и Javascript до различных фреймворков и библиотек (Sass, Bootstrap, Angular, React, Vue Js). Он также делает учебные пособия, показывающие, как создать веб-страницу и веб-сайт. Я смотрел большинство его видео и думаю, что он фантастический парень. Посмотрите его видео в дополнение к курсу, который вы можете пройти на Udemy/Coursera или если вы учитесь на FreeCodeCamp/W3Schools.
Если вы хотите научиться кодировать и серьезно относитесь к веб-разработке, вам, вероятно, следует использовать и регулярно посещать 2 или 3 из этих ресурсов одновременно, чтобы закрепить основные концепции.
Если вы использовали какие-либо другие качественные ресурсы для изучения программирования и веб-разработки, я буду рад узнать о них в разделе ответов.
Если вы нашли этот пост полезным и заинтересованы в подобном контенте, подпишитесь на меня или поделитесь им. Ваша поддержка очень ценится!
Руководство для иностранных студентов по изучению веб-дизайна и веб-разработки в США
- Иностранные студенты
- Учебные центры
- Учебное пособие субъекта
- Изучение веб-дизайна и веб-разработки в США
Решить, что изучать, может быть обременительной задачей. Большинство студентов хотят совмещать развлечение с качественной подготовкой и
многообещающие перспективы трудоустройства. Изучение веб-дизайна и разработки предлагает идеальное сочетание этих критериев, смешивая
захватывающие области обучения, такие как графический дизайн, с фантастической подготовкой к работе в быстрорастущей отрасли.
Изучение веб-дизайна и разработки предлагает идеальное сочетание этих критериев, смешивая
захватывающие области обучения, такие как графический дизайн, с фантастической подготовкой к работе в быстрорастущей отрасли.
Мы живем во время, общепризнанное как век информации. Интернет позволил людям, организаций и корпораций, чтобы достичь новых высот и изучить новые возможности обмена информацией и финансовая выгода. Неудивительно, что Бюро трудовой статистики ожидает роста числа рабочих мест в сфере веб-дизайна. и развитие будет расти на 57% быстрее, чем средние ожидаемые темпы роста для всех других профессий. комбинированный. Нет лучшего времени, чтобы начать обучение в этой захватывающей и процветающей области, чем сейчас.
градусов в области веб-дизайна и разработки
Веб-дизайн и разработка — это область изучения, охватывающая все, что связано с созданием веб-сайта, начиная с
кодирование на работе за кулисами, дизайн пользовательского интерфейса, управление контентом. Есть много
колледжи и университеты в США, предлагающие ученые степени по различным аспектам веб-дизайна. Некоторый
учреждения предлагают специализированное обучение созданию веб-сайтов, в то время как другие предлагают более широкое образование, направленное на
дать учащимся ноу-хау, необходимые для выполнения различных задач, а не только сосредоточиться на построении
сайты.
Есть много
колледжи и университеты в США, предлагающие ученые степени по различным аспектам веб-дизайна. Некоторый
учреждения предлагают специализированное обучение созданию веб-сайтов, в то время как другие предлагают более широкое образование, направленное на
дать учащимся ноу-хау, необходимые для выполнения различных задач, а не только сосредоточиться на построении
сайты.
Если вы иностранный студент, желающий изучать веб-дизайн и разработку в США, первым делом вам следует
сделать, это выяснить, что вы хотите от вашего образования. Если вы заинтересованы исключительно в том, чтобы научиться создавать веб-
сайтов, будь то для настольных компьютеров, смартфонов или других пользовательских устройств, вы можете рассмотреть программы, которые предлагают
степени в области веб-дизайна и разработки. В США есть несколько школ, предлагающих такие степени. Университет полного паруса, ДеВри
Университет, Университет Феникса,
Колорадский технический университет и
Во всех университетах Южного Нью-Гэмпшира есть отличные программы с подтвержденным послужным списком для предоставления своим студентам необходимого им образования. преуспевать. Все эти учебные заведения приветствуют иностранных студентов, желающих учиться в США. Если вы обеспокоены
получив широкое образование, которое подготовит вас к различным работам в области информационных технологий, вы можете подумать
программы, предлагающие степени в области информационных технологий или информатики с упором на веб-дизайн и разработку.
преуспевать. Все эти учебные заведения приветствуют иностранных студентов, желающих учиться в США. Если вы обеспокоены
получив широкое образование, которое подготовит вас к различным работам в области информационных технологий, вы можете подумать
программы, предлагающие степени в области информационных технологий или информатики с упором на веб-дизайн и разработку.
Вакансии в области веб-дизайна и разработки
Многие компании нанимают дизайнеров и разработчиков отдельно; однако дизайнеры и разработчики часто работают в тесном контакте, и это
каждому надлежит иметь практические знания в области изучения другого. Многие учреждения, присуждающие ученые степени, предлагают
классы, которые охватывают обе области для студентов, заинтересованных в этой области, но некоторые программы больше сосредоточены на дизайне
аспекты, в то время как другие больше внимания уделяют аспектам программирования. Третьи стремятся дать своим ученикам полное образование.
во всех областях дизайна и разработки.
иностранных студентов, изучающих веб-дизайн и разработку в США, могут рассчитывать на потрясающую подготовку к карьере. веб-разработчик, веб-дизайнер, веб-мастер или разработчик веб-приложений. Тем не менее, вы должны выбрать свою школу и тщательно планируйте программу — в некоторых школах учебная программа либо устарела, либо неполна, либо и то, и другое.
Степень в этой области дает много навыков, которые можно использовать в самых разных профессиях. От изучения веб от графики до основ анимации, до коммуникаций и маркетинга, курсы, которые вы посещаете для получения степени в Интернете дизайн и разработка предоставят вам инструменты и знания, необходимые для достижения успеха во многих различных сферах карьеры.
Входные требования
Чтобы подать заявку на программу бакалавриата в области веб-дизайна и разработки, вам, скорее всего, потребуется следующее:
диплом, подтверждение владения языком (если английский не является вашим основным языком) и копию какой-либо формы
удостоверение личности (чаще всего ваш паспорт). Кроме того, в некоторых школах требуется финансовая гарантия, что является
доказать, что вы можете оплатить свой путь через программу.
Кроме того, в некоторых школах требуется финансовая гарантия, что является
доказать, что вы можете оплатить свой путь через программу.
Требования к работе
Для многих должностей в области проектирования и разработки требуется степень бакалавра в смежной области, хотя некоторые должности могут требуется только степень младшего специалиста, особенно должности, не требующие знания языков программирования. В этой области работает все больше независимых подрядчиков, но большинство из них уже имеют степень бакалавра. степень в области, связанной с компьютером.
Существует множество различных инструментов и компьютерных языков, и может быть трудно решить, что изучать. Большинство веб разработчики будут иметь полное представление о HTML, в дополнение к знакомству с такими языками, как JavaScript и так называемые «серверные» языки программирования, такие как PHP, Python, Java и Ruby.
Увлекательная и полезная карьера
Если вам нравится работать с компьютерами и Интернетом, вы можете преуспеть в карьере в области веб-дизайна и разработки — во время
которым вы на самом деле поможете построить Интернет! Как и все, что стоит делать, работать в этой сфере непросто,
но это может быть полезным и потенциально прибыльным.

 Узнаете о мультифункциональности применения данного сервиса.
Узнаете о мультифункциональности применения данного сервиса.