Сделайте Favicon для веб-сайта — Онлайн и Бесплатно!
Сделайте Favicon для веб-сайта — Онлайн и Бесплатно!1
Шаг 1
Выберите вариант создания значка, который вам подходит — создать с нуля, загрузить свою картинку и другие
2
Шаг 2
Если у вас есть готовое изображение, загрузите его на сервер и запустите процесс создания иконки
3
Шаг 3
Затем скачайте изображения или архив, следуйте инструкциям и установите значки на сайте
О генераторе фавиконов
 Выберите картинку на компьютере и превратите ее в мини-логотип. Фавикон (значок избранного) — значок сайта или конкретной страницы. Не важен для SEO, но позволяет выделиться в результатах поисковой системы, на вкладках открытых страниц и в закладках браузера пользователя. Он отображается браузером в адресной строке перед URL-адресом страницы, а также в виде изображения рядом с закладкой, на вкладках и в других элементах интерфейса. Традиционно используются изображения размером 16 * 16 пикселей в формате ICO, размещенные в корне сайта под именем favicon.ico. Один значок может содержать несколько размеров (16 x 16, 24 x 24, 32 x 32, 48 x 48, 64 x 64, 96 x 96, 128 x 128, 256 x 256, 512 x 512).
Выберите картинку на компьютере и превратите ее в мини-логотип. Фавикон (значок избранного) — значок сайта или конкретной страницы. Не важен для SEO, но позволяет выделиться в результатах поисковой системы, на вкладках открытых страниц и в закладках браузера пользователя. Он отображается браузером в адресной строке перед URL-адресом страницы, а также в виде изображения рядом с закладкой, на вкладках и в других элементах интерфейса. Традиционно используются изображения размером 16 * 16 пикселей в формате ICO, размещенные в корне сайта под именем favicon.ico. Один значок может содержать несколько размеров (16 x 16, 24 x 24, 32 x 32, 48 x 48, 64 x 64, 96 x 96, 128 x 128, 256 x 256, 512 x 512).Посмотреть все инструменты
Редактор скинов Minecraft
Игрокам Minecraft предлагаются различные скины Minecraft, которые сделают игру более интересной. Большая база скинов для Майнкрафт по нику, удобный поиск по цвету, сортировка по рейтингу, формату и модели, скачивание и установка скинов, которые позволят вам полностью преобразить своего персонажа в Майнкрафт.![]() А также найди скины для девочек, HD скины и плащи для них. Это, пожалуй, самая полная коллекция скинов для майнкрафт размером 64×32 в Интернете. Любой игрок может выбрать внешний вид по своему вкусу.
А также найди скины для девочек, HD скины и плащи для них. Это, пожалуй, самая полная коллекция скинов для майнкрафт размером 64×32 в Интернете. Любой игрок может выбрать внешний вид по своему вкусу.
Выбор редактора
Распознавание текста
Механический или электронный перевод изображений рукописного, машинописного или печатного текста в текстовые данные, используемые для представления символов на компьютере. Оптическое распознавание текста или оптическое распознавание текста никогда не было таким простым. Abby FineReader имеет собственную технологию OCR для обработки материала, функции для сбора данных из разных источников, а также инструменты для обработки объектов PDF, их редактирования и комментирования.
Распознавание текста
Генератор QR-кода
Бесплатный онлайн-генератор QR-кодов! Бесплатно и очень просто вы можете создавать QR-коды для URL-адресов, веб-страниц, телефонных звонков, отправки электронных писем, SMS, написания твитов, создания визитных карточек vCard, настроек Wi-Fi, событий. Быстро, легко и бесплатно. Выберите тип кода, заполните поля и сгенерируйте свой QR-код. Генератор QR-кодов — это сервис для создания и шифрования QR-кодов. Используя генератор, вы можете создавать QR-коды с различной информацией.
Быстро, легко и бесплатно. Выберите тип кода, заполните поля и сгенерируйте свой QR-код. Генератор QR-кодов — это сервис для создания и шифрования QR-кодов. Используя генератор, вы можете создавать QR-коды с различной информацией.
Генератор QR-кода
Сканер QR-кода
Сканер QR-кода
Иконки iOS для iPhone
В iOS 14 появилась возможность настраивать значки. Спустя 13 лет существования операционной системы разработчики разрешили изменить ее внешний вид.![]() Наша коллекция иконок для iOS соответствует рекомендациям Apple. Пиксельный идеальный размер этих иконок — 50х50 пикселей. Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Наша коллекция иконок для iOS соответствует рекомендациям Apple. Пиксельный идеальный размер этих иконок — 50х50 пикселей. Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Иконки iOS для iPhone
Шаблоны рубашек Roblox
Футболки — это изображения, которые каждый может загрузить и отобразить на своем аватаре.![]()
Шаблоны рубашек Roblox
Фото в мультик
Интересный сайт, на котором размещен конвертер с разными мультиэффектами. Загрузив файл фотографии и выполнив несколько шагов, вы получите фотографию в мультяшном стиле, будь то портрет человека, групповое фото из нескольких человек или пейзаж. Приложение Cartoon Face поможет вам сделать забавную анимированную карикатуру из вашего фото или фото друга! Одним движением руки вы наводите камеру телефона на свое лицо, щелкаете затвором, и смешная мультяшная карикатура готова. Используя такое программное обеспечение, вам не нужно устанавливать на свой компьютер специальную программу. Или установите программу на свой смартфон, iPhone или другой телефон! Проект позволяет обработать изображение за считанные минуты. В результате вы получите законченное изображение в желаемом виде!
Фото в мультик
Генератор фавиконов
Простой и понятный генератор: значок создается в два этапа.![]()
Генератор фавиконов
зачем нужен и как сделать
Что это такое? Фавикон – это небольшая пиктограмма, которая находится в верхнем углу вкладки и отображает логотип сайта. Эта иконка показывается в выдаче поисковой системы напротив названия ресурса.![]() На первый взгляд может показаться, что такой маленький значок неважен и служит только для красоты.
На первый взгляд может показаться, что такой маленький значок неважен и служит только для красоты.
Зачем нужен? На самом деле у этого изображения есть достаточно полезных свойств. Во-первых, оно значительно повышает узнаваемость сайта и помогает с его идентификацией. Во-вторых, наличие данной иконки влияет на кликабельность и, следовательно, трафик и ранжирование. Поэтому так важно уделить созданию фавикона время и внимание.
В статье рассказывается:
- Понятие и задачи фавикона
- Требования к фавикону у «Яндекса» и Google
- Выбор картинки для фавикона
- Размер и формат фавикона
- Добавление фавикона на сайт
- Добавление фавикона для мобильных устройств
- Проверка фавикон на ошибки
- Сервисы для создания фавикона
- 3 примера необычных фавиконов
Пройди тест и узнай, какая сфера тебе подходит:
Бесплатно от Geekbrains
Понятие и задачи фавикона
Термин «фавикон» (англ.![]() favicon) был образован путем сложения двух слов: favorite (избранный) и icon (значок). Фавикон для сайта должен четко обозначать конкретный ресурс.
favicon) был образован путем сложения двух слов: favorite (избранный) и icon (значок). Фавикон для сайта должен четко обозначать конкретный ресурс.
Для начала разберемся, зачем нужен фавикон. В условиях конкуренции этот маленький значок служит достижению важных целей:
- Улучшение позиции сайта в результатах поиска. Фавикон позволяет привлекать больше внимания к описанию сайта, соответственно, пользователи начинают чаще проходить по ссылкам. Использование фавикона способно дать владельцу сайта значительные преимущества. Так, можно подобрать изображение, побуждающее пользователя к совершению определенных действий, например, телефонного звонка.
- Повышение узнаваемости. Для современного человека весьма характерно запоминать изображения, тогда как текстовая информация сохраняется в памяти намного хуже. Популярность торгового знака во многом зависит от наличия фавикона. Когда пользователь ищет информацию, он зачастую жмет на ссылку с пиктограммой, даже если она находится внизу поисковой выдачи.

- Обеспечение правильной навигации в браузере. Если пользователю требуется открыть определенный сайт через закладки, он обращает внимание в первую очередь на фавикон. Когда в закладках содержится много сайтов, при отсутствии пиктограмм становится труднее ориентироваться.
Без фавикона рядом со ссылкой на ваш сайт в браузере отображается пустое место. Как правило, из-за этого пользователи осуществляют меньше кликов, что приводит к ухудшению положения сайта в результатах поиска. Для сайтов, которые были созданы с применением конструкторов, отображается фавикон соответствующего ресурса. В сущности, пользы от этого нет, так как вы даром продвигаете сторонний сайт.
Кроме того, при этом снижается пользовательский интерес – людей привлекает узнаваемый значок, они жмут на ссылку, видят, что ошиблись, и покидают сайт. Так что лучше подобрать собственное изображение – с этим не возникнет проблем.
Так что лучше подобрать собственное изображение – с этим не возникнет проблем.
Требования к фавикону у «Яндекса» и Google
Оба поисковика умеют работать с фавиконами и самостоятельно осуществляют их индексирование. Обычно для этого требуется несколько дней, иногда – недель. У крупных и посещаемых сайтов картинка индексируется быстрее, также и в случае ее обновления.
Обе поисковые системы предъявляют различные требования к фавиконам. Их запомнить несложно.
Требования Google
В настоящее время данный сервис все больше избегает привычных иконок размером 16 на 16 – они индексируются, но могут выглядеть неправильно. Эту особенность рекомендуется учитывать при создании иконок. Другие требования вполне стандартны:
- отсутствие неприличного контента;
- соответствие дизайну сайта, товарному знаку;
- уникальность (запрещено использовать логотипы популярных брендов без соответствующего разрешения).
Индексация картинок «Гуглом» занимает относительно много времени, также он медленно реагирует на обновление иконки.![]()
Требования «Яндекс»
Здесь требований еще меньше. Вдобавок ко всему «Яндекс» дает возможность при отсутствии иконки подобрать ее, основываясь на собственных алгоритмах. Впрочем, соглашаться не стоит, так как заниматься этим будет машина.
Требования «Яндекс»Кроме обычного поиска, фавиконы показываются в ленте новостей.
Выбор картинки для фавикона
Фавикон можно увидеть в браузере рядом с адресом сайта и в поисковой выдаче «Яндекса». У «Гугла» внедряется отображение картинки рядом с названием сайта на компьютере, и еще неизвестно, станет ли эта практика постоянной. Таким образом, появляется дополнительная мотивация к тому, чтобы создать фавикон.
Зачастую владельцы ресурсов обходятся без фавикона или же просто уменьшают логотип до соответствующего размера. Такой способ годится, только если картинка представляет собой символ. Например, логотип корпорации Microsoft в уменьшенном виде будет выглядеть совсем непривлекательно. Вместо этого была придумана иконка, состоящая из четырех разноцветных плиток, которая идеально вписывается в маленький квадрат.
Фирменный значок Microsoft хорошо знаком пользователям, и они без проблем распознают его среди общей массы.
Правильно выбранный фавикон должен удовлетворять следующим условиям:
- Тематичность. Фавикон должен быть неразрывно связан с названием фирмы. Лучше всего обрезать логотип или взять первую букву.
- Контрастность. Нужно применять яркие цвета, прежде всего, красный, оранжевый, темно-синий, иначе картинка будет плохо привлекать внимание.
- Четкость. Изображение должно иметь хорошее качество. Для этого больше подойдет векторная графика, так как ее легко можно вписать в нужный размер.
- Простота. Важно, чтобы логотип содержал минимум информации и в то же время был выполнен в соответствии с фирменной стилистикой.
- Креативность. Изображение не должно выглядеть чем-то обыденным. Для фавикона необходимо разработать оригинальный дизайн.
Размер и формат фавикона
Когда вы создаете фавикон, сначала выберите подходящий размер и формат изображения.![]()
Размер фавикона
Для измерения размеров фавикона используются пиксели. Наибольшее распространение получили фавиконы с параметрами 16 x 16 пикселей в формате .ico – они отображаются правильно почти во всех браузерах.
Однако для конкретного браузера или устройства оптимальный размер иконки может отличаться. Так, для Google предпочтительными являются картинки со стороной, кратной 48 px (например, 48×48, 96×96) – их можно увеличивать в размерах без потери качества. Для формата .svg нет строго определенных размеров. Здесь подойдет любое квадратное изображение.
Ряд мобильных устройств (в частности, Apple с версией iOS выше 1.1.3) поддерживают фавиконы большого размера, которые могут применяться в качестве значков веб-приложений. Стандартный размер иконок для iPhone – 60 x 60 px, для iPhone с ретина-дисплеем – 120 x 120 px. Для аналогичных устройств iPad наиболее подходят размеры 76 x 76 и 152 x 152 px соответственно. Для ОС Android с браузером Chrome рекомендуется делать фавиконы с разрешением 192 x 192 пикселя в формате .![]() png.
png.
Другими словами, для фавикона не существует конкретно заданных размеров. Их нужно подбирать отдельно для каждого браузера или платформы.
Формат фавикона
Первоначально единственным форматом, применявшимся для фавиконов, был .ico, который поддерживался браузером Internet Explorer. Изображения сохранялись в корне сайта с названием favicon.ico.
Преимущество данного формата в том, что он позволяет сохранить в одном файле иконки с разным расширением и глубиной цвета. Однако бывает так, что браузер некорректно определяет размер картинки и выводит меньшее изображение.
Затем вместо .ico получили распространение форматы .png и .svg. Они занимают мало места и отображаются без ошибок. В настоящее время стандартом для большинства устройств является формат .png, тогда как .svg применяется в Safari MacOS.
Также встречаются фавиконы с расширениями .jpeg и .gif. Такой вариант возможен, но не рекомендуется, так как не все браузеры умеют распознавать эти форматы. Анимированные изображения поддерживаются в Firefox и Opera, однако злоупотреблять ими не стоит, поскольку они не дают посетителю сайта сконцентрироваться на изучении его содержимого и не вписываются органично в общий вид окна браузера.
Анимированные изображения поддерживаются в Firefox и Opera, однако злоупотреблять ими не стоит, поскольку они не дают посетителю сайта сконцентрироваться на изучении его содержимого и не вписываются органично в общий вид окна браузера.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19885
В таблице ниже указано, какие форматы фавикона поддерживаются в популярных браузерах:
| Основные браузеры и поддержка различных форматов фавикона в разных версиях | |||||||
| Браузер | ICO | PNG | JPEG | SVG | GIF | APNG | GIF-анимация |
| Google Chrome | Да | От 4. 0 0 | От 4.0 | Нет | От 4.0 | Нет | Нет |
| Opera | От 7.0 | От 7.0 | От 7.0 | Нет | От 7.0 | От 9.5 | От 7.0 |
| Firefox | От 1.0 | От 1.0 | Да | Да | От 1.0 | От 3.0 | Да |
| Internet Explorer | От 5.0 | От 11.0 | Да | Нет | От 11.0 | Нет | Нет |
| Safari MacOS | Да | От 4.0 | От 4.0 | Да | От 4.0 | Нет | Нет |
Чтобы фавикон мог отображаться нормально во всех случаях, рекомендуется делать иконки двух разновидностей:
- С прозрачным фоном. Такой значок будет отображаться рядом с адресом сайта, например, в закладках или адресной строке.
- Со сплошной заливкой. Подходит тогда, когда применяется маска для фона, например, в контекстном меню.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.![]()
Только до 9 марта
Осталось 17 мест
Виды и размеры фавиконов разных форматов, подходящие для конкретных браузеров и ОС, приведены в следующей таблице.
| Классические десктопные браузеры | ||
| 16×16, 32×32, 48×48 | PNG | Прозрачный |
| Браузер Safari | ||
| Вектор | SVG | Прозрачный |
| Мобильный браузер Opera | ||
| 228×228 | PNG | Сплошная заливка |
| Windows 8.0 | ||
| 144×144 | PNG | Прозрачный |
| Windows 8.1 | ||
| 128×128, 270 x 270, 558×558 | PNG | Прозрачный |
| Apple iOS | ||
| 180×180 | PNG | Сплошная заливка |
| Google Android и Chrome | ||
| 192×192, 512×512 | PNG | Сплошная заливка |
Безусловно, существует большое количество разнообразных иконок, и перечислить все их характеристики здесь нельзя. Если специальные сайты, которые могут вам помочь, если вы затрудняетесь с подбором нужного размера фавикона.
Если специальные сайты, которые могут вам помочь, если вы затрудняетесь с подбором нужного размера фавикона.
Если вы все равно не уверены, какой вариант вам подойдет, то берите фавикон со стороной 16 px или 32 px в формате .ico или .png. Однако чтобы сделать сайт наиболее удобным для пользователя, следует все же принять во внимание рекомендуемые размеры.
Добавление фавикона на сайт
Далее рассмотрим подробно, как добавить фавикон. Здесь нужно учитывать то, каким образом был создан сайт. Так, для CMS можно воспользоваться особыми плагинами.
Добавление фавикона на сайтДля добавления иконки проще всего внести изменения непосредственно в код сайта. Этот вариант сработает в любом случае.
Как добавить фавикон на сайт через код
Сначала нужно поместить в корневом каталоге файл изображения.
Затем в HTML-коде внутри тега head следует указать ссылку на иконку.
<head>
<link rel=»icon» href=»https://example.com/favicon.ico» type=»image/x-icon»>
<link rel=»shortcut icon» href=»https://example. com/favicon.ico» type=»image/x-icon»>
com/favicon.ico» type=»image/x-icon»>
</head>
Атрибуты:
rel:
icon — учитывается большинством браузеров,
shortcut icon — учитывается браузером Internet Explorer.
type:
image/svg+xml — для формата SVG,
image/x-icon или image/vnd.microsoft.icon — для формата ICO,
image/gif — для формата GIF,
image/jpeg — для формата JPEG,
image/png — для формата PNG,
image/bmp — для формата BMP.
Стоит отметить, что, если для сайта используется несколько доменных имен, желательно прописывать не полный путь к файлу, а относительный (то есть просто /favicon.ico).
Еще один важный момент: если адрес вашего сайта записан кириллицей, необходимо преобразовать его в Punycode либо опять же указывать относительный путь.
Как добавить фавикон на сайт в WordPressКак добавить фавикон на сайт в WordPress
WordPress предлагает различные способы добавления фавикона. Для этого у него есть собственные возможности, но также имеются плагины.![]()
В частности, можно подключить плагин RealFaviconGenerator. При этом вам нужно выполнить следующие действия:
- зайдите в админ-панель WordPress;
- откройте вкладку «Плагин», нажмите «Добавить новый»;
- найдите и установите плагин RealFaviconGenerator, затем активируйте его;
- откройте «Внешний вид», затем «Фавикон»;
- загрузите изображение и нажмите «Генерировать фавикон», после чего вы попадете на сайт RealFaviconGenerator;
- оказавшись на сайте, нажмите кнопку для создания фавикона;
- снова откроется ваш сайт, и вам придет уведомление, что настройка прошла успешно.
Также загрузить фавикон достаточно легко стандартными средствами WordPress:
- в админ-панели выберите «Внешний вид» – «Настроить»;
- откройте «Общие настройки» – «Свойства сайта»;
- зайдите в раздел «Иконка сайта», нажмите кнопку выбора;
- загрузите файл изображения.
Далее нажмите «Опубликовать», и правки будут сохранены.![]()
Добавление фавикона для мобильных устройств
Фавикон принято сохранять в файле favicon.ico, который может содержать одновременно несколько изображений. Здесь вполне хватает иконок с разрешениями 16×16, 32×32 и 48×48.
С таким набором фавиконы будут правильно отображаться в основных браузерах. При необходимости изображение автоматически подстроится под нужный размер.
<link rel=»icon» type=»image/ico» sizes=»32×32″ href=»/icons/favicon.ico»>
<link rel=»icon» type=»image/ico» sizes=»16×16″ href=»/icons/favicon.ico»>
<link rel=»shortcut icon» href=»/icons/favicon.ico»>
Теперь рассмотрим, как установить фавикон для мобильных устройств.
Android
Для этой системы стандартными являются формат .png и размеры 180 x 180, иконка может быть прозрачной. Для указания параметров фавикона применяется спецификация Web App Manifest. Она представляет собой обычный файл с расширением .json, в котором прописываются путь к иконкам, их размеры и свойства.
Вначале указывается манифест:
<link rel=»manifest» href=»/manifest.json»>
Пример кода:
{
«name»: «%title%»,
«icons»: [
{
«src»: «\/android-chrome-36×36.png»,
«sizes»: «36×36»,
«type»: «image\/png»,
«density»: «0.75»
},
{
«src»: «\/android-chrome-48×48.png»,
«sizes»: «48×48»,
«type»: «image\/png»,
«density»: «1.0»
},
{
«src»: «\/android-chrome-72×72.png»,
«sizes»: «72×72»,
«type»: «image\/png»,
«density»: «1.5»
},
{
«src»: «\/android-chrome-96×96.png»,
«sizes»: «96×96»,
«type»: «image\/png»,
«density»: «2.0»
},
{
«src»: «\/android-chrome-144×144.png»,
«sizes»: «144×144»,
«type»: «image\/png»,
«density»: «3.0»
},
{
«src»: «\/android-chrome-192×192.png»,
«sizes»: «192×192»,
«type»: «image\/png»,
«density»: «4.0»
}
]
}
Использование подобного файла позволяет создать иконку, которая будет отлично выглядеть при просмотре сайта через телефон.
Apple
В iOS для иконок принято использовать файлы типа .png с разрешением 180 x 180. Их нельзя делать прозрачными, при выведении на главный экран происходит округление углов. Изображение таких размеров подходит и для других браузеров.
AppleВ rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel=»apple-touch-icon» sizes=»180×180″ href=»/icons/apple-touch-icon.png»>
Для иконок допустимы и другие форматы. В отдельных случаях можно добавить маску в векторном формате, которая при наведении будет закрашиваться определенным цветом. Для этого используется атрибут mask-icon.
Пример кода:
<link rel=»mask-icon» href=»mask.svg» color=»red»>
<link rel=»mask-icon» href=»/icons/safari-pinned-tab.svg» color=»#5bbad5″>
Edge и IE 12
Цвет фона изображения определяется в коде страницы через тег meta:
Пример кода:
<meta name=»msapplication-TileColor» content=»#da532c»>
<meta name=»msapplication-config» content=»/icons/browserconfig.![]() xml»>
xml»>
Microsoft позволяет настроить значки для разных интерфейсов с помощью внешнего XML-файла, содержащего сведения о конфигурации браузера.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src=»/mstile-70×70.png»>
<square150x150logo src=»/mstile-150×150.png»>
<square310x310logo src=»/mstile-310×310.png»>
<wide310x150logo src=»/mstile-310×150.png»>
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>
В большинстве случаев при добавлении фавикона можно обойтись тремя иконками разного размера. Тем не менее, стоит указать отдельные файлы для различных браузеров и устройств, чтобы фавикон правильно отображался в каждом окне.
Проверка фавикона на ошибкиПроверка фавикона на ошибки
Если вы хотите удостовериться, что фавикон настроен правильно, попробуйте найти ваш сайт через «Гугл». Также вы можете пройти по следующей ссылке, указав в ней свой адрес:
Также вы можете пройти по следующей ссылке, указав в ней свой адрес:
https://www.google.com/s2/favicons?domain=mysite.ru
Кроме того, есть особые сервисы, позволяющие посмотреть, как выглядит фавикон.
Если фавикон отсутствует в поисковой выдаче, убедитесь, что выполнены следующие требования:
- картинка имеет правильный формат и расположена в корневом каталоге;
- ссылка на изображение в HTML-коде не содержит ошибок;
- иконка хорошего качества и не скопирована с другого ресурса;
- файл с фавиконом не должен быть скрыт от поисковых роботов.
Следует помнить, что фавикон отображается, только если к нему указан путь. Чтобы удалить или изменить фавикон, достаточно удалить или изменить соответствующий графический файл.
Если же вы точно уверены, что все сделали как надо, то, вероятно, фавикон еще не был проиндексирован поисковыми системами. Данную задачу выполняет робот, сохраняющий изображения на своем сервере, и весь процесс может занять несколько недель.
Сервисы для создания фавикона
Теперь вам известны требования к фавиконам, но у вас нет времени создавать их отдельно для каждого устройства. Для этого существуют специальные сервисы, позволяющие сделать фавикон онлайн. Они производят готовый комплект иконок и код для встраивания на сайт.
- Realfavicongenerator
Для этого сервиса нужно предоставить исходное изображение с предпочтительным разрешением 260 x 260. У вас есть возможность вносить правки, например, изменить фон. По окончании работы вы можете сохранить к себе бесплатные фавиконы и фрагмент кода.
- Favic-o-matic
Здесь потребуется исходник с минимальным размером 310 x 310. Вы не можете корректировать изображение, загрузка результата начинается сразу же после создания файлов.
- ico & App Icon Generator
Сюда можно загружать исходник любого размера, но он обязательно должен быть квадратным, иначе появится сообщение об ошибке, также нельзя производить настройку.
- Faviconit
Этому сервису нужен квадратный исходник со стороной не менее 310 px, максимальный размер файла – 5 Мб. На выходе вы получаете архив, содержащий графические изображения и текст с кодом HTML.
3 примера необычных фавиконов
Фавиконы, с помощью которых можно отличать версии сайта для пользователей и разработчиков
Если вы занимаетесь разработкой и тестированием новой версии сайта, будет вполне логично создать для нее отдельный фавикон.
Благодаря этому вы легко сможете понять, какая версия сайта открыта в данный момент. Фавикон будет показан именно для той версии, на которую ведет ссылка.
Креативные фавиконы
Те, кто занимался созданием логотипов, хорошо представляют себе, как непросто передать в одной картинке всю суть деятельности компании. То же самое можно сказать о фавиконах.
Дополнительные сложности при этом возникают из-за ограниченных размеров изображения, так как его нельзя дополнить текстом или сложными элементами.
Тем не менее, можно привести примеры удачных фавиконов, которые позволяют компаниям привлечь внимание пользователей к их сайтам.
- Youtube. Фавикон Youtube превосходно сочетает в себе креативность и минимализм. Вместо уменьшенной версии главного логотипа используется красный значок в виде кнопки проигрывателя. Таким образом, пользователю сразу становится ясно, что на странице имеется контент, который можно воспроизводить. Кроме того, иконка меняется при просмотре видео, например, когда вы нажимаете на паузу.
- Sitepoint. При создании фавикона этого сайта также применялся творческий подход. Он выглядит как буква S в виде двух скобок, используемых в программировании. При взгляде на такую иконку разработчик сразу получает представление о содержании сайта.
- Trello. Фавикон Trello меняется в соответствии с тем, какой цвет фона вы выбрали или же загрузили.
- Mixcloud. Внешний вид фавикона у Mixcloud различается в зависимости от того, звучит ли музыка в данный момент или стоит на паузе.
 Еще по иконке можно определить, сколько осталось до конца песни.
Еще по иконке можно определить, сколько осталось до конца песни. - Github. Особенностью фавикона Github является способность менять цвет при изменении состояния системы.
- Flickr. При добавлении изображения на данный сервис появляется небольшой значок, свидетельствующий о ходе загрузки.
Динамичные фавиконы
Весьма перспективной идеей является создание фавиконов в виде динамичных изображений. Пока что такие фавиконы встречаются редко, но со временем они могут утвердиться. К примеру, Google Почта с помощью фавикона сообщает о числе непрочитанных писем и сигнализирует о получении нового письма, а Google Календарь отображает в фавиконе сегодняшнюю дату.
Динамичные фавиконыПохожий функционал реализован в Campaign Monitor. Для гостей сайта фавикон выглядит как закрытый конверт, который открывается после авторизации.
Преимущество динамичных картинок в том, что они улучшают пользовательский интерфейс и при этом поддерживают имидж компании. К сожалению, динамичные иконки часто рассматриваются как несущественный элемент, и, как правило, владельцы сайтов не спешат тратить время на их создание, несмотря на наличие технических возможностей.
К сожалению, динамичные иконки часто рассматриваются как несущественный элемент, и, как правило, владельцы сайтов не спешат тратить время на их создание, несмотря на наличие технических возможностей.
В завершение можно сказать, что фавиконы еще не получили повсеместного распространения. Так как они имеют небольшой размер, про них часто забывают и в первую очередь занимаются дизайном или программированием. Тем не менее, если внести небольшие изменения в код, можно создать оригинальные фавиконы, улучшающие взаимодействие с пользователем.
Большие возможности открывает использование динамичных уведомлений. И пусть фавиконы кажутся маленькими и незначительными, применение им можно найти во многих областях.
Рейтинг: 3
( голосов 2 )
Поделиться статьей
Лучший генератор фавиконок — Favic-o-Matic
Что-то нужно, парень?
Просто старый добрый favicon. ico
ico
16×16 + 32×32 пикселей Каждый чертов размер, сэр!
, включая iOS, Android, Metro и многое другое…
дополнительные настройки
Предустановленные размеры:
ленивый
навязчивый
апокалипсис
Размеры:
16×16
24×24
32×32
48×48
57×57
60×60
64×64
70×70
72×72
76×76
96×96
114×114
120×120
128×128
144×144
150×150
152×152
196×196
310×150
310×310
URL-адрес веб-сайта:
Параметры плитки метро
Заголовок:
Цвет фона:
URL RSS-канала:
Загрузите свое изображение
Рекомендуемый минимальный размер:
Lazy пресет для ленивых
включая следующие размеры:
- 16×16 + 32×32 пикселей (несколько .
 ico + .png)
ico + .png) - 144×144 пикселей
- 152×152 пикселей
Накладка Obsessive для одержимых людей
включая следующие размеры:
- 16×16 + 32×32 пикселей (несколько .ico + .png)
- 57×57 пикселей
- 72×72 пикселей
- 114×114 пикселей
- 120×120 пикселей
- 144×144 пикселей
- 152×152 пикселей
Апокалипсис сегодня
включая следующие размеры:
- ну что ж…
- все!
Предупреждение: завершающая косая черта не найдена!
Это может вызвать проблемы с путями, будьте осторожны!
Почему абсолютные пути?
В некоторых версиях Firefox требуются абсолютные пути. Поскольку все браузеры их поддерживают, это самый простой выбор.
Вы также можете использовать произвольный код.
например:
Цвет фона для значка плитки Metro в IE 10 (Metro-эквивалент значка apple-touch-icon)
Название плитки Metro (может быть пустым, если хотите)
RSS-канал плитки Metro (может быть пустым, если хотите)
Интернет-стандарт для (почти) каждого браузера
IE9 Закрепленный интерфейс браузера сайта
Новая вкладка в IE, кнопка на панели задач в Win 7+, боковая панель списка чтения Safari Боковая панель «Список для чтения» в формате HiDPI/Retina
Стандартный домашний экран iOS (iPod Touch, iPhone первого поколения с поддержкой 3G)
Изображение плитки Win 8. 1 Metro (маленькое)
1 Metro (маленькое)
Значок iPad touch (без сетчатки — iOS6 или более ранней версии)
iPad сенсорный значок (без сетчатки — iOS7)
Значок GoogleTV
Значок сенсорного экрана для iPhone (iOS6 или более ранней версии)
Значок сенсорного экрана для iPhone (iOS7)
Значок приложения Интернет-магазина Chrome и значок Android (низкое разрешение)
Плитка IE10 Metro для закрепленного сайта и экрана iPad (iOS6 или более ранней версии)
Изображение плитки Win 8.1 Metro (квадратное)
Значок iPad retina touch (iOS7)
Android Chrome (M31+)
Изображение плитки Win 8.1 Metro (широкое)
Изображение плитки Win 8.1 Metro (большое )
О чем этот сайт?
Favic-o-Matic генерирует фавиконы в форматах .ico и .png (даже прозрачные!), а также HTML-код, необходимый для того, чтобы ваш сайт выглядел великолепно в любом браузере и на любом устройстве.
Попробуйте прямо сейчас, это бесплатно!
Не знаете, что такое фавикон ?
Нужна помощь, чтобы разместить значок favicon на вашем сайте?
Пара интересных ссылок:
Википедия
Как добавить фавикон в блог WordPress
Шпаргалка по фавикону (осторожно! Очень полезно!)
Настройка веб-сайта Создайте свой собственный веб-сайт!
Мария Беатрис Алонци Итальянский цифровой художник
Онлайн-генератор фавиконок
Онлайн-фавикон
Я согласен с тем, что этот фавикон появится в общедоступной галерее
на нашем сайте.
16×16 32×32
ИЛИ
создайте свою уникальную фавиконку с помощью инструмента ниже ↓
- Generator & Creator
- Галерея Favicon
- Как это работает
- Что такое фавикон
Рекомендуемые инструменты:
- Генератор паролей
- Отслеживание посылок
Cool favicons
Don’t forgot to recommended our site 🙂
JavaScript is required to use the favicon редактор. Пожалуйста, проверьте настройки вашего браузера и при необходимости включите JavaScript.
Пожалуйста, проверьте настройки вашего браузера и при необходимости включите JavaScript.
- Розыгрыш
- Ластик справа
Щелчок - Цвет пикселя
- Сброс редактора
каждый квадрат = 1 пиксель
Что такое Фавикон?
Фавиконы — это небольшие значки, которые обычно можно увидеть в адресной строке веб-сайтов, в списке закладок и на вкладках. Эти значки отличают ваш сайт от сайтов конкурентов и помогают найти ваш сайт, когда списки закладок пользователей переполнены.
Существует множество бесплатных программ для создания изображений favicon, но большинство из них не поддерживают файл .ico. Следовательно, вам придется загрузить дополнительный плагин. После того, как вы закончите создание значка, его необходимо изменить, так как размер значка должен быть 16 х 16 или 32 х 32 пикселя.
Пример фавикона: Google, Yahoo, Bing, Pinterest (см. изображение ниже).
Как сделать фавикон онлайн?
Мы постарались предоставить быстрый и простой способ создания новых фавиконов. Есть два способа создать свой фавикон на нашем сайте:
1. Генератор фавикон
Этот бесплатный онлайн-инструмент поможет вам конвертировать файлы логотипов, изображений и фотографий в стандартный формат *.ICO favicon. Простые шаги: загрузите файл изображения, сгенерируйте файл фавикона и загрузите его. Для достижения наилучших результатов вы можете использовать для загрузки квадратное изображение. И если вы хотите прозрачный значок, используйте файл GIF или PNG с прозрачным фоном. (пример инструмента для создания значков изображений)
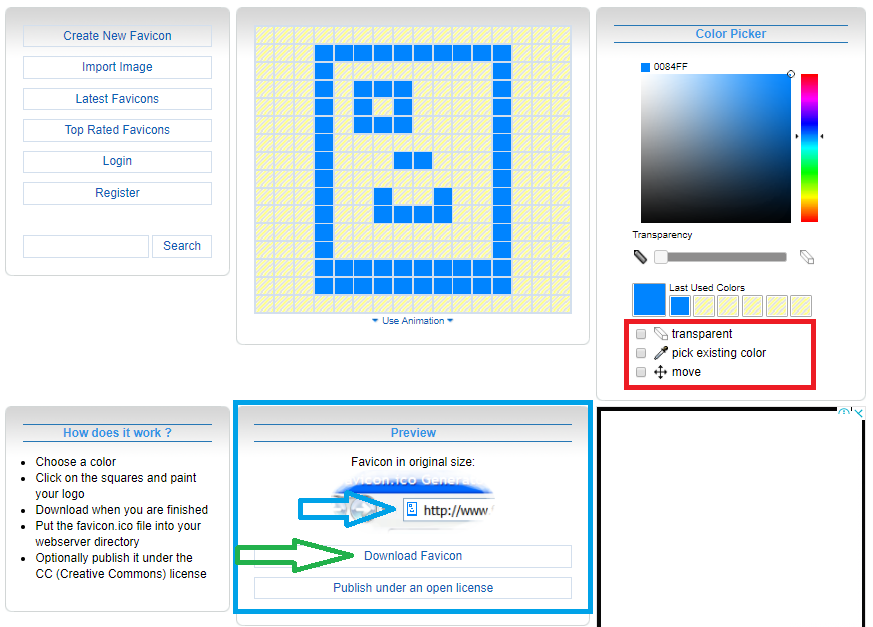
2. Создатель фавиконки
Мгновенно создайте favicon.ico для своего веб-сайта с помощью нашего онлайн-инструмента для рисования значков (Draw, Pixel Color, Eraser, Reset Editor) и загрузите его бесплатно. Создайте формат файла значка веб-сайта из файла изображения и фотографии. Это очень полезный онлайн-инструмент для каждого веб-дизайнера, разработчика и блоггера. Это просто и быстро. (пример инструмента для создания фавиконки изображения)
Это очень полезный онлайн-инструмент для каждого веб-дизайнера, разработчика и блоггера. Это просто и быстро. (пример инструмента для создания фавиконки изображения)
Если вы не знаете, какую иконку создать для своего сайта, вы можете посмотреть нашу бесплатную галерею уже готовых фавиконов, загруженных нашими пользователями. Мы надеемся, что это будет полезно для вас.
Как добавить фавикон на свой сайт:
- Создайте свой фавикон на этом сайте.
- Поместите файл favicon.ico в корневую папку веб-сайта
- Напишите следующий код в свой html:
- Посетите www.yourwebsite.com/favicon.ico , чтобы убедиться, что ваш значок там.
Так зачем же полагаться на программное обеспечение, если есть лучшая альтернатива для бесплатного создания мгновенных фавиконов? Этот сайт предоставляет онлайн-инструмент для создания мгновенных фавиконов без загрузки или установки какого-либо программного обеспечения.

