Как узнать, на каком движке сделан сайт – База знаний Timeweb Community

Представьте себе – вы серфите по интернету и внезапно натыкаетесь на невероятно красивый и удобный сайт. Вам хочется сделать что-то подобное, но вы не знаете, какой для этого лучше использовать движок. Сегодня я расскажу, какими способами можно определить CMS сайта.
Определение CMS сайта вручную
Движок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницы
Самый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Проверка пути к файлам оформления
Этот способ можно реализовать на той же странице с исходным кодом. Нужно лишь найти в списке ссылки на файлы оформления css и js. Для каждой CMS характерна собственная структура, выделяющая ее среди остальных. Например, в WordPress в корне будет указываться wp-content или wp-includes. А в Drupal корневая система выглядит примерно таким образом — /sites/default/files.
Служебные страницы в robots.txt
На каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «

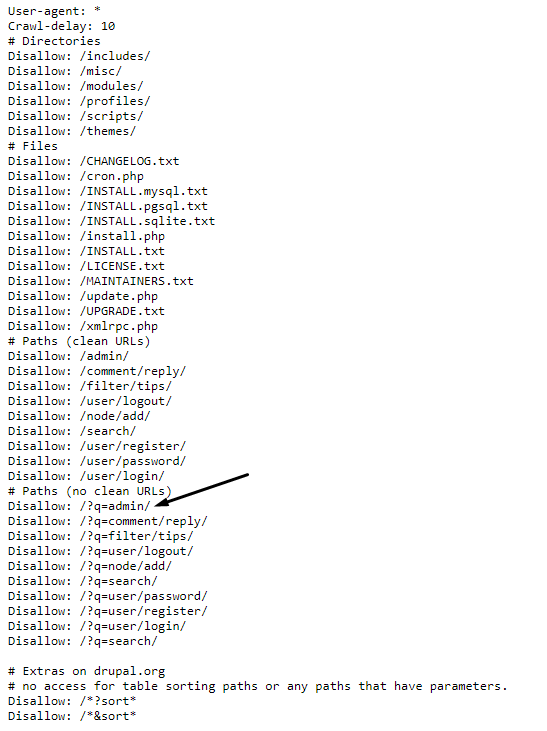
С Drupal все тоже будет достаточно просто. Характерным признаком его будет наличие в данном файле строки

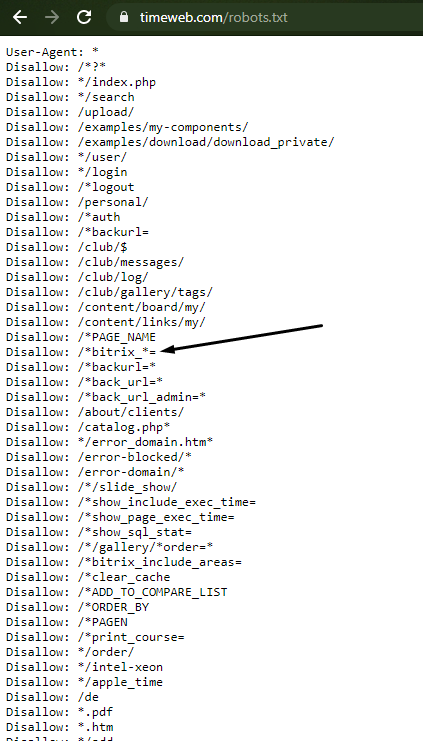
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.

Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
- site.com/wp-admin/ — WordPress
- site.com/administrator/ — Joomla;
- site.com/admin/ — OpenCart;
- site.com/user/ — Drupal;
- site.com/auth/ — 1С Битрикс.
Поиск движка в футере сайта
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Определение структуры URL-ссылок
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL. В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
- site.com/index.php?option=com_content&task=view&id=12&Itemid=345
- site.com/content/view/12/345/
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом: /page/uznat-cms-saita
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Онлайн-сервисы для проверки CMS
Если все вышеуказанные шаги не помогли или вы не рискуете их совершать по каким-то причинам, можно воспользоваться онлайн-сервисами. Их очень много, но есть лишь несколько хороших сайтов, с помощью которого вы сможете определить движок.
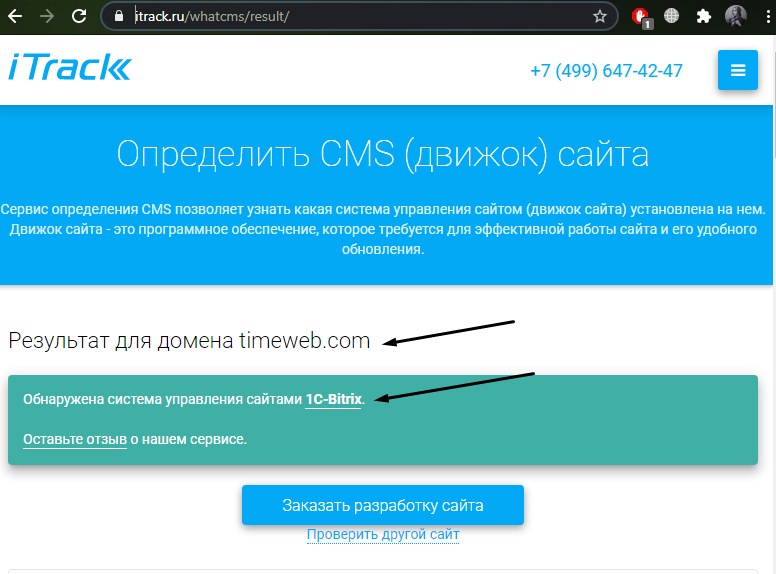
iTrack.ru
Данный сервис поможет в два клика определить, на каком движке сделан сайт. Он определяет до 60 современных CMS. Для начала необходимо просто пройти на страницу сайта, ввести нужный URL и отметиться, что вы не робот. Далее следует нажать на кнопку «Определить CMS», и буквально через несколько секунд на экране выйдет результат.

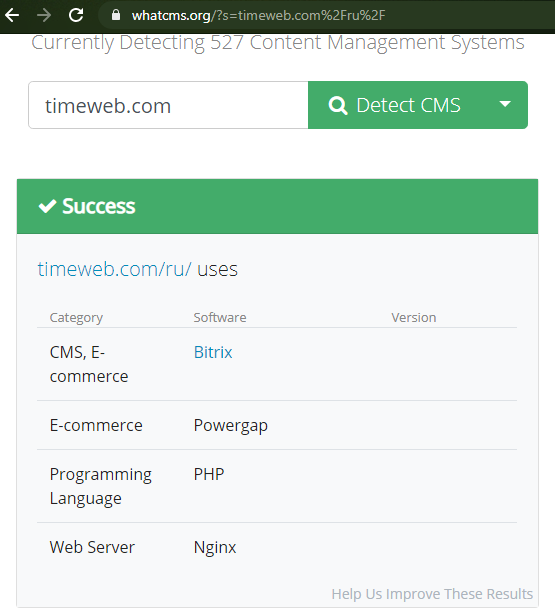
WhatCMS
Очень простой и удобный сервис, который поможет определить не только то, на каком движке сделан сайт, но и использованный язык программирования и веб-сервер. Данный инструмент может определить более 390 современных CMS.

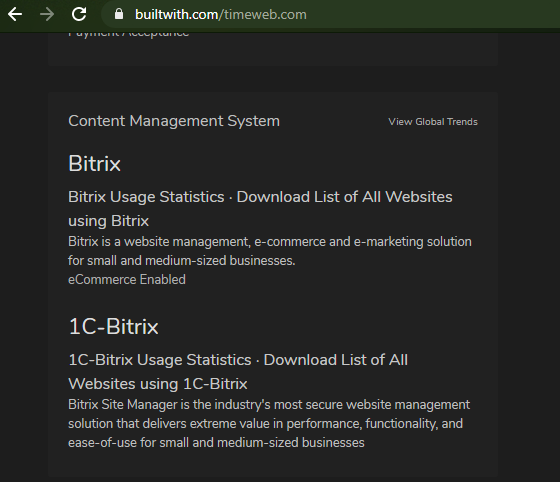
Built With
Это один из самых популярных и результативных сервисов, который определяет не просто CMS, но и показывает аналитику сайта, используемые инструменты и даже язык. Как только вы введете ссылку в строке и начнете поиск, сразу учтите – на первых строках нужную информацию не найти. Для этого надо пролистать вниз, просмотрев чуть ли не всю прочую информацию о сайте, и найти раздел «Content Management System».

Обращение к разработчикам или владельцам сайта
Еще один неплохой способ узнать движок сайта – обратиться к его создателям. Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Большинство разработчиков тоже поделятся информацией о том, на каком движке их сайт был выполнен. Можете даже уточнить время, затраченное на создание интернет-ресурсов, а также количество средств, необходимых для этого. Учтите, что если вы планируете создать конкурентный сайт в той же сфере, никакой поддержки от владельцев можно и не ожидать.
Заключение
Я не рассказала о таких популярных сервисах, как 2ip.ru и majento.ru. Дело в том, что эти сайты часто дают ложный результат. Например, в первом случае, когда я хотела определить CMS сайта Timeweb, он сразу же отсеял 1C Bitrix. Хотя, нам уже стало понятно, что именно этот движок был использован при создании данного сайта.
В любом случае не стоит полностью копировать функционал понравившегося сайта и делать все под копирку. Лучше развивайте собственную идею и реализуйте ее по своему принципу.
Как узнать движок сайта
Исходный код
В браузере нужно открыть страницу с исходным кодом страницы. Это можно сделать с помощью комбинации Ctrl + U или кликнув правой кнопкой мыши в любом месте страницы. Соответствующий пункт будет в самом низу контекстного меню.
Узнать движок сайта можно с помощью тега с атрибутом «name=”generator”». Чтобы найти эту строчку используйте комбинацию Ctrl + F.
Форма входа или регистрации
Формы входа и регистрации отличаются у каждого движка. С помощью форм их и можно распознать. Это делается двумя способами: нужно или найти кнопку, отвечающую за вход в учетную запись, которая перенаправит на соответствующую страницу, или попробовать ввести адрес в строку после названия сайта. Вот стандартные адреса с формами входа на сайтах самых популярных движков, которые помогут проверить движок сайта:
- /wp-admin – WordPress
- /administartor – Joomla
- /?do=register – DLE
- /user/register – Drupal
- /apanel – Danneo
- /bitrix – Битрикс
- /admin – HostCMS
Файл robots.txt
Этот файл хранится в корневом каталоге любого сайта (mysite.com/robots.txt) и используется поисковыми системами при индексации, но кое-какую информацию из файла может почерпнуть и обычный пользователь, включая определение движка сайта.
Часто в этом файле указана ссылка на страницу входа (это нужно, чтобы поисковая система не использовала ее при выдаче поисковых результатов), а зная ее из прошлого пункта, несложно определить и движок. И для этого не придется перебирать весь список.
Специальные сайты
В интернете полно ресурсов, которые определяют движок сайта онлайн на основе описанных выше методов автоматически.
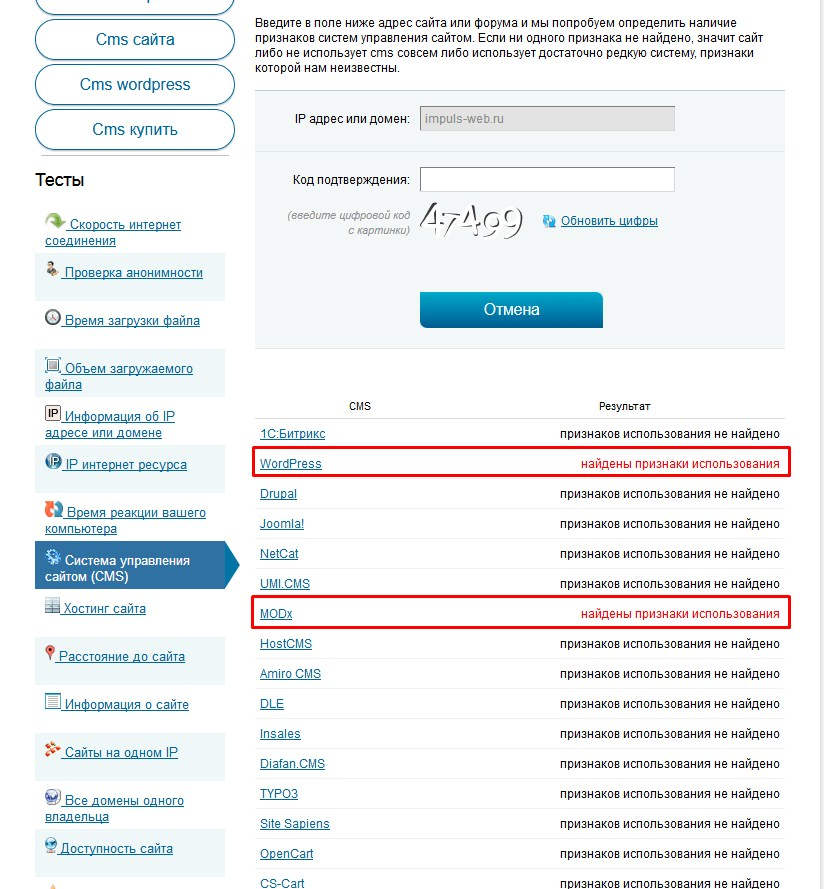
Самый известный — 2ip. На этой странице нужно ввести адрес сайта, и сервис подскажет «признаки использования» какового движка найдены. Он анализирует десятки систем.
Точно так же работает и сервис iTrack.ru. Он перебирает более 50 движков.
Расширение для браузера
Самый удобный способ для тех, кто постоянно интересуется, какой системой управляется конкретный ресурс. Wappalyzer, используемый для того, чтобы узнать движок сайта онлайн, можно установить в Chrome и Firefox или использовать в качестве закладки в любом другом браузере.
При использовании плагина его даже не нужно будет активировать. Движок сайта указывается прямо в адресной строке.
Это пять способов, как узнать на каком движке работает сайт. Если ни один из них не определяет CMS, значит, ресурс ее не использует или работает на собственном движке.
Теги:Как узнать движок сайта
 Здравствуйте уважаемые читатели моего блога, в сегодняшней статье я хочу рассказать вам о 5-ти различных способах проверки на движок сайта. Для чего это нужно? Ну, во-первых, случайно попали вы на сайт, который понравился вам, возможно в будущих своих проектах вы также захотите использовать движок этого сайта. Во-вторых, просто интересно, а на чем работает этот сайт. Третий и самый важный момент, вам не нужно будет спрашивать на форумах, искать информацию о том, как узнать движок сайта, вы просто прочтете эту статью, и все станет понятно.
Здравствуйте уважаемые читатели моего блога, в сегодняшней статье я хочу рассказать вам о 5-ти различных способах проверки на движок сайта. Для чего это нужно? Ну, во-первых, случайно попали вы на сайт, который понравился вам, возможно в будущих своих проектах вы также захотите использовать движок этого сайта. Во-вторых, просто интересно, а на чем работает этот сайт. Третий и самый важный момент, вам не нужно будет спрашивать на форумах, искать информацию о том, как узнать движок сайта, вы просто прочтете эту статью, и все станет понятно.
Способы определения движка сайта
Способ 1. Откройте исходный код страницы в вашем браузере (Ctrl+U или ПКМ-Просмотр HTML-кода в Internet Explorer) и изучите мета-тег:
<meta name="generator" content="Здесь будет прописано имя вашого движка" />
После слова content и будет имя используемой CMS.

Способ 2. Для определения вида движка, можно использовать адреса входа на сайт. Проще говоря, у каждого движка имеются свои адреса входа в административную панель. В таблице пример нескольких популярных видов движков с указанием адреса входа в административную панель.

Способ 3. Внимательно изучите файл robots.txt. Кстати в этом файле можно обнаружить массу полезной информации, в нашем случае анализируя структуру сайта закрытую к индексации, а это могут быть папки, файлы, адреса системных файлов, можно с легкостью определить вид движка у сайта. Обычно в robots.txt запрещаются адреса входа в админ-панель, и уже по этому признаку можно с легкостью определить движок.
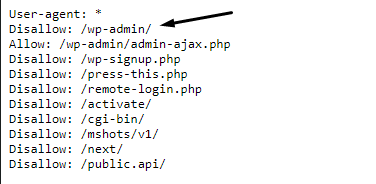
Например, в WordPress каталоги и файлы запрещены к индексации примерно такие:

А вот структура запрещенных файлов к индексации в Joomla:

Способ 4. Как узнать движок сайта с использованием on-line сервисов для определения типа движка. Тут все очень просто, переходим по ссылке и в появившейся строке вводим адрес интересуемого ресурса. Нажимаем кнопку Узнать и через некоторое время система определит движок сайта. Появится надпись выделенная красным цветом – «Найдены признаки использования».

Еще один on-line сервис для определения типа движка – Itrack, принцип работы похож с предыдущим, вводите интересуемый url и через некоторое время получаете результат.
Способ 5. Установите специальное дополнение Wappalyzer к вашему браузеру и справа от адресной строки вы сможете увидеть пиктограмму движка сайта, на котором находитесь.

Хочу отметить один момент друзья, если движок сайта самописный (сделан под заказ) этими способами его не определить, как впрочем, и другими способами тоже.
Если у вас возникли трудности с определением движка сайта, обязательно посмотрите видео, в котором, я очень подробно рассказал, о всех способах описанных в статье.
На этом у меня все. До новых встреч, пока!
С уважением, Александр Мельничук.
- 5
- 4
- 3
- 2
- 1
Как узнать на какой CMS сделан сайт?
Часто при анализе сайта или просто из интереса появляется необходимость узнать на каком движке сделан сайт. Для того чтобы узнать CMS есть несколько способов.
Навигация по статье:
Онлайн сервисы, позволяющие определить движок сайта
Существует множество различный онлайн сервисов, которые позволяют узнать на какой CMS сделан сайт. Для того чтобы ими воспользоваться достаточно просто перейти по одной их предложенных ниже ссылок, вставить соответствующее поле адрес вашего сайта и нажать на клавишу Enter.
- 1Itrack.ru довольно точно определяет движок сайта и высвечивает её название.
Вставляем ссылку сайта в соответствующее поле, ставим галочку возле надписи «Я не робот» и нажимаем на кнопку «Определить CMS»
После нескольких секунд сервис покажет название движка.

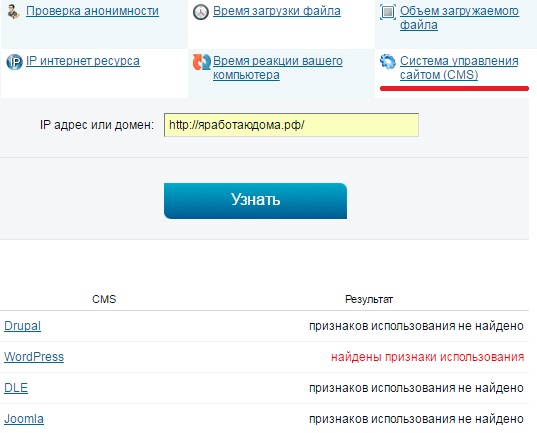
- 22ip.ru — многофункциональный сервис, который позволяет узнать движок сайта. Вставляем ссылку и нажимаем кнопку «Узнать». При повторной проверке он может запросить ввод цифровой капчи.

После проверки сервис высветит список CMS, на совпадение с которыми он проверяет код, и если он обнаружит какое то соответствие, то напротив этого движка высветит такое сообщение:

Как видно по скриншоту выше на моём сайте он увидел признаки сразу двух движков: WordPress и MODx, что как то не логично :). Получается, что сервис не смог точно определить мой движок.
- 3 Whatcms.org — этот сервис мне понравился больше всего! Он не только позволяет узнать движок сайта, но ещё и высвечивает его версию. Здесь так же достаточно ввести ссылку на сайт и нажать на кнопку «Detect CMS».

Я для интереса проверила на нём с десяток своих сайтов на разных движках и он не разу не ошибся ни с движком ни с версией! Кроме того тут не нужно вводить капчи.
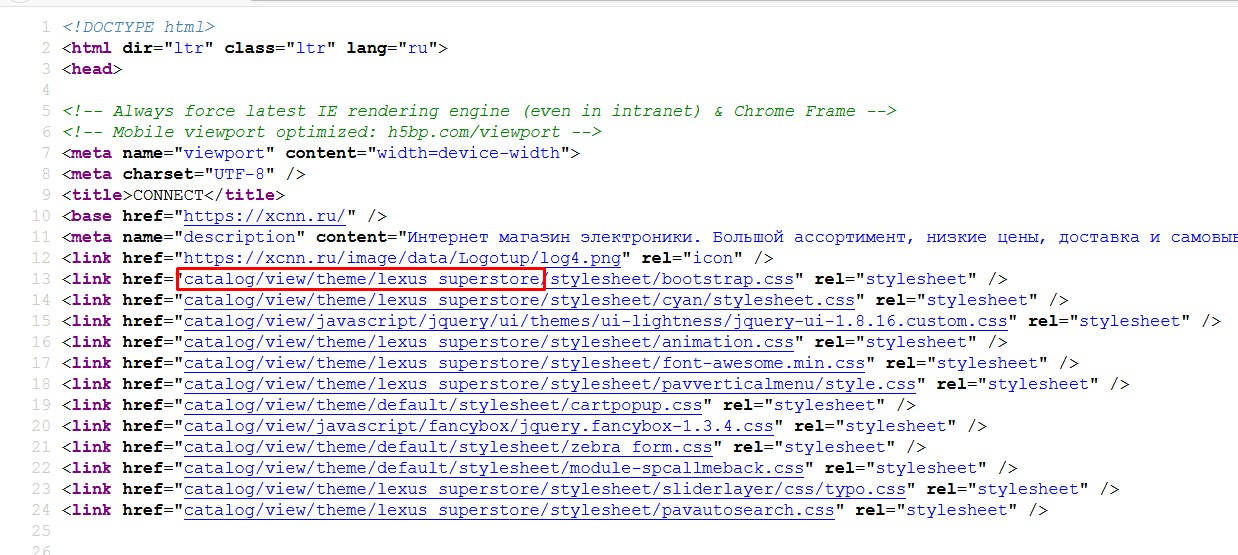
Определяем CMS сайта при помощи анализа кода
Каждый движок имеет свою структуру папок и зная эту особенность можно на основании путей к файлам темы, например, узнать какой это движок.
Чтобы это узнать нам нужно перейти на страницу сайта, который вы анализируете и нажать сочетание клавиш CTRL+U чтобы просмотреть код. Так же можно воспользоваться инструментом для анализа кода, если вам так будет удобнее. Для этого кликаем правой кнопкой мышки по странице и в открывшемся списке выбираем пункт «Просмотреть код элемента». При этом в зависимости от браузера формулировка этого пункта может немного отличаться.

Далее нужно проанализировать пути к .css и .js файлам.
Для WordPress, например, название основных папок начинается с «wp-», поэтому достаточно нажать CTRL+F и в появившемся окне поиска по странице ввести «wp-», а затем нажать Enter. Если браузер вам найдет совпадения в ссылках для подключения .css или .js файлов или в пути к изображениям, то вы имеете дело в Wordperss.

Так же WordPress дописывает своё название в некоторых css классах, поэтому в поиске по странице можно искать слово «wordpress».
Для CMS Opencart характерны определённые пути к файлам. Например, папка с темами имеет такой путь:

Где «lexus_superstore» это уже название темы, которое в вашем случае может отличаться.
Так же можно открыть код и при помощи поиска по странице попробовать найти название движка. Некоторые движки дописывают своё название в CSS классах или метатаегах, или оно может встречаться в коде в виде комментариев.
Данный способ подходит для тех, кто ориентируется в коде и уже работал с некоторыми CMS и знает особенности их файловой структуры и формирования кода.
Пробуем подобрать адрес страницы входа в админку
Каждая CMS имеет свою страницу для входа в админ панель и зная адреса таких страниц входа для наиболее популярных CMS вы можете попробовать на них перейти. На таких страницах кроме полей ввода логина и пароля можно узнать и название CMS, на которой он работает.
В одной из следующих статей я подробно распишу как можно попасть на страницу входа в админ панель сайта. Если вы ещё не подписаны на мою рассылку обязательно подпишитесь!
Думаю, что перечисленных способов вполне достаточно для того чтобы узнать движок сайта.
Если вы знаете ещё какие то простые способы – напишите их в комментариях!
А сейчас я предлагаю немного отвлечься и посмотреть одно интересное видео!
На этом у меня всё! Успехов вам и процветания!
С уважением Юлия Гусарь
Как определить движок сайта и зачем это?
Иногда бывает важно знать, на каком движке работает тот или иной сайт. Поэтому в данном посте я отвечу на вопрос «Как определить движок сайта?». Сделать это можно разными способами. Варианты, когда CMS указана открыто, используется шаблон или favicon по умолчанию рассматривать конечно не буду.
Как узнать движок сайта самому?
Движки сайтов как правило имеют отличные по названию страницы входа в административную часть сайта. В WordPress — /wp-admin, Joomla! — /administrator, Drupal — /login и так далее. Последовательно введя в адресную строку нужный текст, увидим и форму входа.
Не удалось — читаем дальше. Узнать используемую CMS можно и по исходному коду страницы, так как движки сайтов имеют свои особенности. Вариантов несколько: метатеги и пути к файлам, скриптам, прочее.
<meta name=»generator» content=»Используемый движок» >
Данный метатег, впрочем, может и отсутствовать, а потому смотрим пути. В WordPress, например, в них обязательно присутствует “wp-content”, а в DLE — “engine” или “dle”. Кроме этого, верный способ определить DLE, ввести в адресную строку http://example.com/?do=register. Это стандартная форма регистрации. Как видим, ответы на вопрос «Как узнать движок сайта?» достаточно просты.
Вариация предыдущего метода — просмотр файла robots.txt (он находится по адресу http://urlсайт/robots.txt). По каталогам, запрещенным к индексации узнать CMS достаточно просто. Папка mambots, к примеру, — верный признак Joomla! или родственного ей движка.
Еще один способ вычислить Joomla — добавить к адресу главной страницы «?tp=1». Если появится схема расположения модулей в данном шаблоне, мы не ошиблись.
Как определить движок сайта с помощью сторонних сервисов и ПО
Однако, есть способы и попроще. Сервис builtwith.com, к примеру, кроме прочего, определяет и используемую CMS. Ну а если вы счастливый пользователь Mozilla Firefox, достаточно установить специальное расширение — Wappalyzer которое покажет вам на каком движке работает тот или иной сайт.
Следует отметить, что все описанное касается популярных CMS. Самописные движки сайтов определить гораздо сложнее и часто практически невозможно.
Для чего же нам нужно определять движок сайта, чтобы:
- Знать на каком движке сделан понравившийся сайт, чтобы возможно повторить реализацию.
- Знать возможно ли нам добавить ссылку на этот сайт за счёт профилей, комментирования или других возможностей данной CMS.
- Расширять свои знания в сайтостроительстве, так как вы теперь будете знать, какие сайты можно сделать на том или ином движке. Так как я делаю сайты на wordpress, то мне часто задавали вопрос, как можно делать сайты на блоговом движке, если вы посмотрите на сайты в интернете, то вы будете удивлены, но многие качественные и известные сайты сделаны на wordpress.
Вот мы и узнали, как определить движок практически любого сайта. А какие способы знаете вы — как узнать движок сайта?
Как узнать cms сайта? 4 способа, которые помогут определить движок

От автора: приветствую вас, уважаемый читатель. Иногда у пользователей интернета возникает необходимость узнать cms сайта. Сегодня давайте разберемся, как это можно сделать.
Самый быстрый способ – с помощью онлайн-сервиса
В сети уже давно появилась туча сервисов, которые определят вам что угодно, в том числе и движок, на которых работает ресурс. Один из них — http://www.itrack.ru/whatcms/ . В этот сервис нужно вписать доменное имя, после чего запускается анализ.
Давайте проверим наш блог. Вписываем его домен, проходит пару секунд и мы видим, что он работает на WordPress. В некоторых случаях определить cms сайта может не получится, но это исключительные случаи.

Подобную же возможность я нашел и на 2ip.ru – очень популярном ресурсе, где вы можете проверить очень много чего, в том числе и определить признаки той или иной системы управления контентом.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПосмотреть в футер
Пожалуй, самый примитивный способ – это просто заглянуть в подвал. Иногда там красуется надпись – “Сайт работает на …”, но обычно веб-мастера ее убирают, хотя я видел много популярных ресурсов, где внизу было название движка и даже хостинга, где лежит этот проект.
Определение по входу в админку
Этот способ подойдет не всегда, потому что многие веб-мастера прячут или изменяют адреса страницы входа, чтобы туда не лезли всякие любопытные люди. Вот список адрес для входа по умолчанию для самых популярных систем:
WordPress — /wp-admin
Joomla — /administrator
Drupal — /user
Это три самые популярные cms, именно их признаки нужно определять в первую очередь. Хотя этот способ достаточно примитивен и я бы его не использовал.
Просмотреть код страницы
При нажатии на Ctrl + U вы можете открыть исходный код. Если вы знаете основные признаки того или иного движка, то можете попробовать их тут найти.
Открываем исходный код нашего блога и видим и сразу же замечаем там wp-content, а это одна из папок WordPress. Еще один похожий метод – прочитать robots.txt интересующего нас сайта. Там тоже могут быть характерные признаки движка. Например, папка administrator есть в структуре Joomla и если вы замечаете ее в robots.txt, это уже признак того, что все работает на этой CMS.
Использование комплексных сервисов по анализу сайта
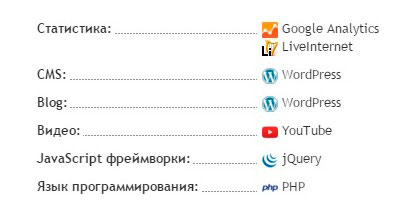
Есть такие сервисы, как pr-cy.ru, и они показывают очень много показателей. В их числе есть и CMS, если анализатору удается ее узнать. Вот какие данные обычно выдает pr-cy:

Этих способов вам хватит с головой, чтобы определить, на какой cms сделан сайт. Подписывайтесь на webformyself, чтобы в будущем получать полезные материалы и новости проекта себе на почту.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Фреймворк YII2. Быстрый старт
Создание блога с использованием фреймворка Yii2!
Смотреть видео5 способов как БЫСТРО узнать на каком движке сделан сайт (cms сайта)
Автор Анна Апрельская На чтение 4 мин. Опубликовано
 В одной из прошлых статей мы научились подсматривать посещаемость чужого сайта, а теперь заглянем вовнутрь. Точнее попробуем узнать на каком движке сделан сайт, как правило это какая-то популярная cms сайта: WordPress, Joomla, Битрикс или Drupal. Существует еще множество других движков, но эти считаются самыми популярными в России.
В одной из прошлых статей мы научились подсматривать посещаемость чужого сайта, а теперь заглянем вовнутрь. Точнее попробуем узнать на каком движке сделан сайт, как правило это какая-то популярная cms сайта: WordPress, Joomla, Битрикс или Drupal. Существует еще множество других движков, но эти считаются самыми популярными в России.
Давайте научимся отличать их между собой вручную и с помощью специальных сервисов.
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом. Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.

5. Онлайн-сервисы.
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.

Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
В чем разница между веб-страницей, веб-сайтом, веб-сервером и поисковой системой? — Изучите веб-разработку
В этой статье мы описываем различные концепции, связанные с Интернетом: веб-страницы, веб-сайты, веб-серверы и поисковые системы. Новички в Интернете часто путают эти термины или используют их неправильно. Давайте узнаем, что они означают!
| Предварительные требования: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Уметь описывать различия между веб-страницей, веб-сайтом, веб-сервером и поисковой системой. |
Сводка
Как и в любой другой области знаний, в Интернете много жаргона. Не волнуйтесь, мы не будем перегружать вас всем этим (у нас есть глоссарий, если вам интересно). Однако есть несколько основных терминов, которые вам необходимо понять с самого начала, поскольку вы будете слышать эти выражения все время, пока читаете. Иногда эти термины легко спутать, поскольку они относятся к связанным, но различным функциям. Фактически, вы иногда увидите, что эти термины неправильно используются в новостях и в других местах, так что путаницу их можно понять!
Мы рассмотрим эти термины и технологии более подробно по мере дальнейшего изучения, но эти краткие определения станут для вас отличным началом:
- Интернет-страница
- Документ, который может отображаться в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge или Apple Safari.Их также часто называют просто «страницами».
- сайт
- Набор веб-страниц, которые сгруппированы вместе и обычно связаны друг с другом различными способами. Часто называется «веб-сайтом» или просто «сайтом».
- веб-сервер
- Компьютер, на котором размещен веб-сайт в Интернете.
- поисковая машина
- Веб-служба, помогающая найти другие веб-страницы, например Google, Bing, Yahoo или DuckDuckGo. Доступ к поисковым системам обычно осуществляется через веб-браузер (например,грамм. вы можете выполнять поиск в поисковых системах непосредственно в адресной строке Firefox, Chrome и т. д.) или через веб-страницу (например, bing.com или duckduckgo.com).
Давайте рассмотрим простую аналогию — публичную библиотеку. Вот что вы обычно делаете при посещении библиотеки:
- Найдите поисковый индекс и найдите название нужной книги.
- Запишите каталожный номер книги.
- Перейдите в конкретный раздел, содержащий книгу, найдите правильный каталожный номер и получите книгу.
Сравним библиотеку с веб-сервером:
- Библиотека похожа на веб-сервер. Он имеет несколько разделов, что похоже на веб-сервер, на котором размещено несколько веб-сайтов.
- Различные разделы (естественные науки, математика, история и т. Д.) Библиотеки похожи на веб-сайты. Каждый раздел похож на уникальный веб-сайт (два раздела не содержат одинаковых книг).
- Книги в каждом разделе похожи на веб-страницы. На одном веб-сайте может быть несколько веб-страниц, например, в разделе «Наука» (веб-сайт) будут книги по теплу, звуку, термодинамике, статике и т. Д.(веб-страницы). Каждую веб-страницу можно найти в уникальном месте (URL).
- Индекс поиска похож на поисковую систему. Каждая книга имеет свое уникальное место в библиотеке (две книги нельзя хранить в одном месте), которое определяется каталожным номером.
Активное обучение
Активного обучения пока нет. Пожалуйста, рассмотрите возможность участия.
Более глубокое погружение
Итак, давайте углубимся в то, как связаны эти четыре термина и почему их иногда путают друг с другом.
Интернет-страница
Веб-страница — это простой документ, отображаемый в браузере. Такие документы написаны на языке HTML (подробнее о нем мы поговорим в других статьях). Веб-страница может включать различные типы ресурсов, например:
- информация о стиле — управление внешним видом страницы
- скрипты — которые добавляют интерактивности странице
- медиа — изображения, звуки и видео.
Примечание: Браузеры также могут отображать другие документы, такие как файлы PDF или изображения, но термин веб-страница конкретно относится к документам HTML. В противном случае мы используем только термин документ .
Все веб-страницы, доступные в сети, доступны по уникальному адресу. Чтобы получить доступ к странице, просто введите ее адрес в адресной строке браузера:
Веб-сайт
Веб-сайт — это набор связанных веб-страниц (плюс связанные с ними ресурсы), которые имеют уникальное доменное имя.Каждая веб-страница данного веб-сайта содержит явные ссылки — большую часть времени в форме интерактивной части текста — которые позволяют пользователю переходить с одной страницы веб-сайта на другую.
Чтобы получить доступ к веб-сайту, введите его доменное имя в адресной строке браузера, и браузер отобразит главную веб-страницу веб-сайта или домашнюю страницу (обычно именуемую «домашней»):
Идеи веб-страницы и веб-сайта особенно легко спутать для веб-сайта , который содержит только одну веб-страницу . Такой сайт иногда называют одностраничным сайтом .
Веб-сервер
Веб-сервер — это компьютер, на котором размещается один или несколько веб-сайтов . «Хостинг» означает, что все веб-страниц, и их вспомогательные файлы доступны на этом компьютере. Веб-сервер отправит любую веб-страницу с веб-сайта , который он размещает, в браузер любого пользователя по запросу пользователя.
Не путайте веб-сайтов и веб-серверов .Например, если вы слышите, как кто-то говорит: «Мой веб-сайт не отвечает», это на самом деле означает, что веб-сервер не отвечает и, следовательно, веб-сайт недоступен. Что еще более важно, поскольку на веб-сервере может размещаться несколько веб-сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это может вызвать большую путаницу. В нашем предыдущем примере, если мы сказали: «Мой веб-сервер не отвечает», это означает, что несколько веб-сайтов на этом веб-сервере недоступны.
Поисковая система
Поисковые системы — частый источник путаницы в сети. Поисковая система — это особый вид веб-сайтов, которые помогают пользователям находить веб-страницы с других веб-сайтов.
Их много: Google, Bing, Яндекс, DuckDuckGo и многие другие. Некоторые из них являются общими, некоторые специализируются на определенных темах. Используйте то, что вам больше нравится.
Многие новички в Интернете путают поисковые системы и браузеры. Давайте проясним: браузер — это программа, которая извлекает и отображает веб-страницы; поисковая машина — это веб-сайт, который помогает людям находить веб-страницы с других веб-сайтов.Путаница возникает из-за того, что при первом запуске браузера браузер отображает домашнюю страницу поисковой системы. Это имеет смысл, потому что, очевидно, первое, что вы хотите сделать с браузером, — это найти веб-страницу для отображения. Не путайте инфраструктуру (например, браузер) со службой (например, поисковой системой). Это различие немного поможет вам, но даже некоторые профессионалы говорят слабо, поэтому не беспокойтесь об этом.
Вот пример Firefox, показывающий окно поиска Google в качестве начальной страницы по умолчанию:
Следующие шаги
.11 лучших бесплатных инструментов LMS с открытым исходным кодом для вашего малого бизнеса
Система управления обучением (LMS) помогает предприятиям и образовательным учреждениям создавать, отслеживать и управлять своими программами электронного обучения. Однако большинство инструментов имеют фиксированную модель ценообразования, которая может быть дорогостоящей для малых предприятий и организаций.
При составлении бюджета программного обеспечения LMS необходимо учитывать такие факторы, как стоимость установки, лицензия, плата за пользователя / курс и текущее обслуживание.Помимо авансовых платежей, также могут быть скрытые платежи, которые могут снизить ваш ограниченный бюджет.
Но если у вас всего несколько сотрудников или студентов, то бесплатный инструмент LMS с открытым исходным кодом — ваш лучший вариант. Вот почему:
- Бесплатная LMS может иметь ограниченные функции, курсы и пользователей, но все же дает вам хороший обзор программного обеспечения как отдельного решения.
- Инструмент с открытым исходным кодом делает его исходный код открытым для всех для проверки, изменения и улучшения в соответствии с потребностями бизнеса / образования.
Инструменты LMS с открытым исходным кодом часто бесплатны для использования и настройки — в отличие от проприетарного программного обеспечения, имеющего ограничительные лицензии на авторские права, поэтому вы не можете изменять их исходный код для улучшения дизайна.
Малые предприятия, использующие бесплатные инструменты LMS, будут иметь более низкие затраты на программное обеспечение, но при этом будут пользоваться преимуществами основных функций программного обеспечения. Кроме того, LMS с открытым исходным кодом позволяют больше настраивать без необходимости покупать дорогие лицензии.
Хотя существуют сотни инструментов LMS, лишь немногие из них являются бесплатными или с открытым исходным кодом.Поэтому мы создали этот список из 11 лучших бесплатных инструментов LMS с открытым исходным кодом, которые подходят для малого и среднего бизнеса. Порядок этого списка может измениться в будущих обновлениях.
Мы также включили диаграмму, которая дает быстрый общий обзор всех 11 продуктов. Продукты перечислены в алфавитном порядке. Узнайте больше о нашей методологии отбора в конце этой статьи.

Лучшие бесплатные инструменты LMS
Coggno: Встроенный инструмент сертификации для мгновенных сертификатов
Coggno — это облачная LMS для создания онлайн-курсов по соблюдению требований, безопасности и управлению бизнесом.Он позволяет добавлять в материалы курса визуальные элементы, такие как изображения и таблицы. Он предлагает курсы в различных форматах, включая видео, аудио и файлы Microsoft Word.
Решение имеет встроенную функцию сертификации, которая генерирует сертификаты после завершения курса. Преподаватели могут отслеживать прогресс учащихся и создавать отчеты для измерения рентабельности инвестиций программ обучения. Кроме того, создатели курсов могут продавать свои курсы на Coggno.com и других подобных торговых площадках.

Мониторинг этапа обучения сотрудников на Coggno LMS (Источник)
Плюсы: Рецензентам Capterra нравится, что они могут контролировать и управлять разрешениями на доступ к материалам курса. Они также могут просматривать доступные учебные курсы, отправлять запросы на регистрацию на курс и отправлять напоминания о сроках выполнения заданий и датах проведения викторин.
Минусы: Рецензенты говорят, что инструмент не позволяет настраивать курс.Для создания содержания курса вам необходимо приобрести easygenerator, инструмент для создания курсов. Если вы не хотите покупать новый инструмент, вы можете создать свою собственную эталонную модель объекта общего контента (SCORM).
Стоимость обновления: Coggno является бесплатным для университетов, но возможность загрузки дополнительных учебных курсов недоступна в версии Freemium. Программное обеспечение доступно для покупки в рамках двух планов:
- Professional LMS по цене 19 долларов США на пользователя в год для 25-200 пользователей.
- Enterprise LMS по цене 15 долларов США на пользователя в год для более чем 200 пользователей.
Мобильные приложения: Н / Д
Наиболее подходит для: Корпоративных обучающих организаций и разработчиков контента электронного обучения, которые проводят обучение своих клиентов.
CourseSites: аналитические идеи для повышения вовлеченности учащихся и академической успеваемости
CourseSites (Blackboard for Business) — это облачный инструмент виртуального обучения и управления курсами.Он предлагает варианты развертывания управляемого хостинга, самостоятельного хостинга или программного обеспечения как услуги (SaaS).
Решение помогает пользователям создавать, администрировать, отслеживать и доставлять цифровой контент в Интернете. Пользователи могут получать доступ к онлайн-курсам, загружать задания и общаться с одноклассниками и преподавателями. Модули CourseSites состоят из файлов для презентаций, раздаточных материалов курса, преподавательских и учебных экзаменов (TLE) и форумов.

Аналитические идеи на сайтах курсов (источник)
Плюсы: Рецензенты Capterra говорят, что CourseSites удобен для пользователя и прост в навигации.Пользователи могут загружать и получать доступ к заданиям курса и проходить онлайн-тесты. Некоторым из них нравится возможность планировать онлайн-классы, персональные объявления, групповые электронные письма и встречи в режиме реального времени.
Минусы: Некоторые пользователи считают, что более новые обновления системы затруднили воспроизведение обучающих видео.
Стоимость обновления: Н / Д
Мобильные приложения: Android, iOS
Наиболее подходит для: предприятий, которые тренируются в группах или работают преимущественно в группах, например, в лабораторных службах и больницах.
iTunes U: развертывание учебных курсов через мобильный телефон
iTunes U — это платформа электронного обучения, которая поддерживает создание курсов, домашние задания и распределение заданий, интегрированную оценку и форумы курсов. В библиотеке материалов есть курсы как для предприятий, так и для школ.
Преподавателимогут создавать курсы в виде PDF-файлов или презентаций с использованием изображений, видео и т. Д. ITunes U позволяет работать с рабочими таблицами в приложении и выполнять уроки.
Создание курса в iTunes U (Источник)
Плюсы: Рецензентам Capterra нравится, что решение содержит обширную библиотеку высококачественных подкастов и коротких информативных видеороликов, охватывающих широкий спектр тем.
Минусы: Рецензенты говорят, что подключение к iCloud в некоторых случаях неудобно, поскольку оно быстро расходует их ограниченное облачное хранилище. Они также сказали, что инструмент требует много времени для загрузки. Оценки времени для обновлений программного обеспечения, загрузки и синхронизации не всегда точны в зависимости от размера обновления.
Стоимость обновления: Н / Д
Мобильные приложения: iOS
Наиболее подходит для: школ и колледжей с удаленными учащимися.
LatitudeLearning: отчеты помогают измерить успех программ обучения
LatitudeLearning — это облачный инструмент LMS для администрирования и документирования онлайн-курсов, программ электронного обучения и учебных материалов. Он хорошо работает для корпоративного обучения и программ B2B. Инструмент может быть развернут как SaaS или в облаке.
ФункцииLatitudeLearning включают сертификацию, отслеживание, отчетность по программам обучения и интеграцию с Webex и GoToMeeting.

Встроенный редактор HTML в LatitudeLearning (Исходный код)
Pro: Решение предоставляет видеоуроки, которые помогают пользователям организовывать курсы, управлять стажерами и создавать отчеты, отслеживающие их успехи.
Минусы: Рецензенты Capterra сказали, что интерфейс кажется устаревшим и неудобным для пользователя. Нет мобильной поддержки или сторонней библиотеки контента. Они обнаружили, что для расширения функциональности могут потребоваться дорогостоящие надстройки.
Стоимость обновления: Стандартная LMS бесплатна для 100 пользователей. Он предлагает следующий тарифный план для пользователей, которые хотят перейти на новую версию:
- 60 ¢ за пользователя в месяц до 1000 пользователей
- 55 ¢ за пользователя в месяц до 5000 пользователей.
- 2,75 доллара США за пользователя до 5000 пользователей (годовой план на максимальное количество курсов).
Мобильные приложения: Н / Д
Наиболее подходит для: малых предприятий, которые хотят централизовать свои учебные материалы в облаке.
Myicourse: Повышение квалификации для специалистов
Myicourse — это облачное решение для создания и распространения курсов для преподавателей, которое можно использовать для повышения квалификации или для бизнес-тренингов.
Инструмент позволяет пользователям создавать онлайн-колледжи, в которых размещаются несколько курсов. Если вы хотите сделать свои курсы общедоступными, вы можете создавать и запускать их бесплатно. Но если вы предпочитаете, чтобы ваши курсы оставались конфиденциальными, программное обеспечение предоставляется бесплатно для 100 студентов.
Пример частного колледжа Myicourse (Источник)
Плюсы: Рецензентам Capterra нравятся инструменты редактирования решения для настройки курсов. Преподаватели могут отслеживать посещаемость студентов, управлять продажами курсов и предлагать сертификаты.
Минусы: Если содержание вашего курса конфиденциально и конфиденциально, бесплатная версия может быть не для вас, поскольку курсы публикуются публично. Кроме того, поскольку инструмент является бесплатным и ограниченным, учащимся приходится иметь дело с рекламными баннерами.
Стоимость обновления: Программное обеспечение бесплатное для публичного использования, но вы можете обновить его для частного использования по следующим ценам:
- Bronze: 50 долларов в месяц для 100-500 пользователей, с доступом к 500 курсам.
- Silver: 100 долларов США в месяц для 501–2500 пользователей с доступом к 2500 курсам.
- Gold: 250 долларов в месяц для 2 501–10 000 пользователей с доступом к 10 000 курсам.
Мобильные приложения: Н / Д
Наиболее подходит для: малых предприятий, которым требуется непрерывное образование для своих сотрудников, например, чтобы быть в курсе лучших практик, технологий и нормативных требований.
Schoology: Управление курсом на нескольких устройствах
Schoology — это бесплатная веб-LMS, в которой размещается контент электронного обучения, такой как курсы, тренинги и программы. Он позволяет инструкторам составлять отчеты об успеваемости учащихся на основе завершения курса.
Schoology предлагает варианты обучения для школ и предприятий. Базовый пакет бесплатен для учебных заведений. Он позволяет перейти на корпоративный пакет, если вам нужна специализированная поддержка или интеграция с информационной системой для студентов (SIS).

Панель управления курса Schoology с мозаичным представлением (Источник)
Плюсы: По мнению пользователей, выдающиеся функции включают мобильный доступ, интеграцию с Google Drive, инструменты для создания контента и доступ к библиотеке общедоступных курсов и другому контенту.
Минусы: Рецензенты Capterra говорят, что в решении отсутствуют некоторые важные функции, такие как возможность заблокировать папку курса и легко перемещаться по викторинам / тестам.
Стоимость обновления: Schoology предлагает два пакета: базовый пакет бесплатный для преподавателей и учащихся, а корпоративный пакет предназначен для учебных заведений и имеет индивидуальные цены.
Мобильные приложения: Android, iOS
Наиболее подходит для: Образовательных учреждений, которые хотят избежать сложного процесса создания курсов — они могут просто загрузить курсы и поделиться ими со студентами.
Лучшие инструменты LMS с открытым исходным кодом
ATutor: СДО для слепых и слабовидящих людей
ATutor — это веб-LMS, которая предлагает онлайн-управление курсами и создание контента для создания учебных курсов.
Инструмент разработки включает в себя веб-службу, которая оценивает доступность созданного контента по международным стандартам, таким как Американское общество обучения и развития (ASTD).

Встроенная функция создания курсов в ATutor
Плюсы: Рецензенты Capterra говорят, что этот инструмент позволяет создавать курсы на платформе и даже импортировать внешние файлы.
Минусы: Рецензенты говорят, что графический интерфейс пользователя устарел, сложен, сложен в эксплуатации и нуждается в обновлении.
Стоимость обновления: Н / Д
Мобильные приложения: Н / Д
Наиболее подходит для: Некоммерческих организаций или учреждений, которые разрабатывают учебные материалы и курсы для слепых и слабовидящих людей.
Dokeos: Обучение нормативным требованиям для фармацевтической промышленности
Dokeos — это инструмент LMS с открытым исходным кодом для фармацевтического и медицинского предприятий. Он предлагает такие функции, как создание курсов, отслеживание прогресса, отчетность и управление сертификацией.
Инструмент позволяет преподавателям создавать викторины или тесты с использованием 2D и 3D графики. Уникальной функцией Dokeos является Oogie Rapid Learning, которая автоматически транскрибирует презентации Microsoft Word и PowerPoint в слайды Dokeos.
В решении предусмотрены программы обучения соблюдению нормативных требований, помогающие предприятиям соблюдать такие нормы, как Закон о переносимости и подотчетности в медицинском страховании (HIPAA) и Закон о гигиене и безопасности труда (OSHA).

Управление курсами в Dokeos (Источник)
Плюсы: Рецензенты Capterra говорят, что Dokeos предлагает чат и обмен сообщениями, чтобы инструкторы могли общаться с учащимися и издателями контента в режиме реального времени.
Минусы: Сказали, что не хватает возможности настройки курсов. Пользователи также отметили, что время ответа на вопросы / проблемы на форуме и от службы поддержки клиентов велико.
Стоимость обновления: Решение доступно для обновления для следующих типов пользователей:
- Учебные центры: 250 долларов США в месяц до 50 пользователей и 450 долларов США в месяц для 51–100 пользователей.
- Корпоративные организации: 385 долларов США в месяц до 50 пользователей и 650 долларов США в месяц для 51–100 пользователей.
- Компании здравоохранения и фармацевтики: По запросу.
Мобильные приложения: Н / Д
Наиболее подходит для: малых предприятий в фармацевтической отрасли и сфере здравоохранения, которым необходимо постоянно обновлять информацию о соответствии нормативным требованиям, аудите и получать соответствующие лицензии.
Forma LMS: индивидуальные курсы со встроенным инструментом разработки
Forma LMS — это LMS с открытым исходным кодом, которая предлагает управление электронным обучением, управление курсами, видеоконференцсвязь, создание курсов, сертификацию и т. Д.
Другие функции включают инструменты редактирования для управления пользователями и функцию отчетности для сбора данных об участии учащихся в курсах, завершении, заданиях и т. Д. Кроме того, Forma позволяет продавать ваши курсы на своей торговой площадке.

Панель функций на Forma LMS
Плюсы: Рецензентам Capterra нравится этот инструмент, позволяющий организовывать курсы по категориям. Они могут выбрать темы обучения из списка наиболее подходящих курсов.
Минусы: Рецензенты отметили, что пользовательский интерфейс неудобен, а в некоторых функциях есть небольшие ошибки.
Стоимость обновления: Н / Д
Мобильные приложения: Н / Д
Наиболее подходит для: малых предприятий, которые хотят продвигать свои курсы на платформах электронной коммерции.
Moodle: функция перетаскивания для настройки курсов
Moodle — это бесплатная платформа с открытым исходным кодом, которая позволяет пользователям создавать индивидуальные курсы.Он предлагает инструменты для управления виртуальными классами, создания сертификатов и измерения успешности учебных программ с помощью аналитики.
ФункциональностьMoodle для социального обучения позволяет учащимся и преподавателям отправлять прямые сообщения друг другу на форумах курсов. Кроме того, он имеет удобные для мобильных устройств темы, поддержку сторонних плагинов (например, Office 365), интеграцию с OneNote и возможность продавать курсы через PayPal.

Управление надстройками в Moodle (Исходный код)
Плюсы: Рецензентам Capterra нравится простой и динамичный интерфейс Moodle с широкими возможностями настройки.Открытый форум сообщества предоставляет обновления о надстройках, надстройках и ресурсах. Чтобы узнать больше об этом, просмотрите этот список из 15 бесплатных надстроек Moodle.
Минусы: Рецензенты говорят, что Moodle не упрощает управление большими группами людей на нескольких курсах или треках. Однако вы можете легко управлять небольшими группами пользователей на курс.
Стоимость обновления: Вы можете бесплатно установить Moodle на свой сервер. Платные пакеты облачного хостинга Moodle предлагаются по следующим ценам:
- Стартовый: 58 долларов в год на 50 пользователей (идеально для одного класса).
- Mini: 182 доллара США в год на 100 пользователей (идеально для нескольких классов).
- Small : 364 долл. США в год для 200 пользователей (идеально для нескольких классов).
- Средний : 729 долл. США в год для 500 пользователей (идеально для нескольких классов).
Мобильные приложения: iOS, Android
Наиболее подходит для: школ, университетов и организаций любого размера в сфере профессионального образования и обучения.
Sakai CLE: Расширенное социальное обучение через форумы курсов
Sakai CLE — это LMS с открытым исходным кодом для школ, которая обрабатывает задания, календари, успеваемость, тесты и викторины. Его функции включают управление курсами, инструмент программы и конструктор уроков (или инструмент создания курсов). Решение больше ориентировано на академические учреждения, чем на корпоративное обучение.
Sakai предлагает функции социального обучения, такие как встраивание мультимедийных курсов, функции чата и видеоуроки.Он интегрируется с Google Docs и предлагает инструменты, такие как платформы Wiki, которые позволяют пользователям создавать веб-страницы, не требуя передовых навыков веб-авторинга.

Панель отслеживания прогресса Sakai (Источник)
Плюсы: Рецензенты Capterra говорят, что сообщество Sakai стремится улучшить возможности инструмента. Сообщество работает над тем, чтобы соответствовать всем требованиям W3C Web Content Accessibility Guidelines (WCAG) 2.0 уровня A и критериям успеха AA.
Минусы: Рецензенты отмечают, что интерфейс выглядит устаревшим и не интуитивно понятным. Представление визуальных элементов, таких как значки и кнопки, можно улучшить.
Стоимость обновления: Программное обеспечение не требует лицензионных сборов и может быть распространено на любое количество людей или образовательных сообществ.
Мобильные приложения: Н / Д
Наиболее подходит для: школ и колледжей, которым необходимо создавать индивидуальные онлайн-курсы, отслеживать успеваемость учащихся и управлять различными программами обучения.
Мы обновили этот список 5 февраля 2019 г., чтобы удалить инструменты, которые больше не соответствуют нашему определению рынка. Мы также обновили имеющуюся информацию и скриншоты.
МЕТОДОЛОГИЯ
Наша оценка бесплатных инструментов с открытым исходным кодом для этого списка проводилась в следующие этапы:
Бесплатные продукты:
Для целей данной статьи мы классифицировали продукт как «бесплатный», если он предлагает бесплатную автономную версию программного обеспечения.Это не пробная версия программного обеспечения, в которой вы должны приобрести платную версию по прошествии ограниченного времени.
Продукты с открытым исходным кодом:
Для оценки программного обеспечения с открытым исходным кодом для этой статьи, инструмент должен сделать его исходный код открытым для всех для проверки, изменения и улучшения. Исходный код также должен быть обновлен (полная версия или небольшое исправление) в течение последних 12 месяцев и должен поддерживать одну из следующих операционных систем: Windows, Mac или Linux.
Продукты, отвечающие вышеуказанным критериям, затем оценивались по нашему определению программного обеспечения LMS:
«LMS помогают организациям / институтам управлять и автоматизировать свои онлайн-программы обучения или подготовки».
Эта проверка подтвердила их основные возможности LMS и соответствие категории. Мы классифицируем продукты как программное обеспечение LMS, если они содержат основную функцию, такую как eLearning management и для отслеживания курса , а также некоторые дополнительные функции, такие как сертификация и управление соответствием, разработка курсов, библиотека курсов и мобильное обучение.”
Заявление об ограничении ответственности: содержание этого материала отражает мнения и точку зрения, выраженную пользователями, и не отражает точку зрения Capterra.
.Сайт для изучения английского

Бесплатные документы в формате PDF на английском языке. Просто щелкните ссылку и начните загрузку;

Настоящее совершенное время в английском. Подробное выражение относится к настоящему совершенному непрерывному времени в английском языке.Следуйте списку для подробных выражений;

Форма настоящего непрерывного времени Настоящее продолженное время образуется с настоящим временем вспомогательного глагола be + причастие настоящего времени;

Предоставление или отказ в разрешении на английском языке Да, вы можете, пожалуйста, сделайте, конечно, нет, вы не можете, я бы предпочел, чтобы вы этого не делали и т. Д. Следуйте списку для подробных выражений;

Zero Conditionals на английском языке. Говорить о чем-то, что всегда верно или происходит в результате чего-то еще.Следуйте подробным выражениям;

Использование Should и Must на английском языке Мы используем should, чтобы предложить что-то «рекомендуется…». Мы используем должны выражать более сильную точку зрения «Нам нужно…». Следуйте списку для подробных выражений;

Подробные выражения схваток на английском языке, следуйте подробным выражениям ->;

Простое прошлое с Be Positive с be, отрицательным с be, отрицательной краткой формой, да / нет вопрос с be и т. Д. Следуйте списку для подробных выражений;

Настоящее совершенное время и прошедшее простое время, утвердительные, отрицательные, вопросительные и т. Д.… Следуйте списку для подробных выражений;

Прошедшее простое время против прошедшего непрерывного времени Утвердительное, отрицательное, вопросительное и т. Д. Следуйте подробным выражениям;

Настоящее простое время против настоящего непрерывного времени Времена, утвердительные, отрицательные, вопросительные, наречия и выражения.Следуйте списку для подробных выражений;
.