Завдання: дизайн, верстка та адаптація під мобільні пристрої сторінки сайту.Платформа: WordPress, верстка в ElementorТип сторінки: інформаційна. Тема: дверна автоматика визначеного бренду.Мета створення сторінки: надати максимально… | ||||
| Сайт на Тильда, китайский бренд зоотовара Дизайн сайтов, Создание сайта под ключ | 57 | |||
| Макет сайта Дизайн сайтов | 63 | |||
| Дизайн для вап игры Дизайн сайтов | 7 | |||
| Помочь (доработать) шаблон сайта (завод-магазин) в FIGMA 5 000 ₽ Дизайн сайтов | 5 000 ₽ | 28 | ||
| Нужно разработать дизайн сайта и оформление соц сетей | 52 | |||
| Сайт под ключ | 74 | |||
| Нужно сделать лендинг под huawei band | 58 | |||
| Дизайн лендинга | 87 | |||
| UI/UX разработать дизайн сайта 60 000 ₽ | 60 000 ₽ | 42 | ||
| Дизайн сайта по строительству бань | 115 | |||
| Создание сайта для продажи услуг по установке системы «Умный дом» | 68 | |||
| Требуется дизайнер сайтов | 45 | |||
| Нарисовать 30 лендингов | 105 | |||
| Интернет-магазин Дизайн интерфейсов, Дизайн сайтов | 47 | 13:47 | ||
Работа в России: свежие вакансии от прямых работодателей
Appen,Санкт-Петербург
Would you like to listen to validate a given URL is correct for an entity? This project is for you! Requirements: · Currently residing in the country · Russian speaker
9 часов назад ещё…
Полное описание
Appen,Москва
Would you like to listen to validate a given URL is correct for an entity? This project is for you! Requirements: · Currently residing in the country · Russian speaker
13 часов назад ещё…
Полное описание
Appen,Санкт-Петербург
Would you like to listen to validate a given URL is correct for an entity? This project is for you! Requirements: · Currently residing in the country · Russian speaker
13 часов назад ещё…
Полное описание
Appen,Екатеринбург
Help improve the relevance of search results based on user search intent! This project is for you! · An iPhone, iPad, or iPod Touch device capable of running at least iOS. ..
..
13 часов назад ещё…
Полное описание
Marqeta, Inc,Иркутск
Named as a Forbes Fintech 50 the last two years in a row, Marqeta powers innovative payment solutions for many of the apps and services you enjoy daily. Our modern card…
13 часов назад ещё…
Полное описание
Appen,Новосибирск
Help improve the relevance of search results based on user search intent! This project is for you! · An iPhone, iPad, or iPod Touch device capable of running at least iOS…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
com,Санкт-Петербург
Saint Petersburg family needs a part-time tutor for Art, English, Musical Instruments, Math, Foreign Language, Science.
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
We are looking for a great nanny for our newborn baby in Saint Petersburg. We would prefer a nanny who has their own car, who does not smoke, who is comfortable with pets,…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
We have a very active 1-year-old looking for a fun nanny! We will be moving in June so this is a short term position. I begin my new position on May 3 so I will be finalizing…
I begin my new position on May 3 so I will be finalizing…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
Saint Petersburg family needs a part-time tutor for Dance.
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
I need a reliable tutor for my 9-year-old son. He is in 4th grade going into 5th. I would like him to be tutored in English and Math one day a week, even through the summer.
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
com,Санкт-Петербург
We are looking for someone to pick our boys up at school, ensure they do homework, play with them and drive them to daily activities. When school finishes at the end of May…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
Seeking a Nanny/Housekeeper to help me with my daughter. Located in St. Petersburg. My daughter is 3 months old and I’m a single, professional working mom. I also have 2 dogs…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
Quality time They love getting dirty and playing with their dinosaurs Potty training Good experience with watching boys who are energetic and love to play. A dog named Adrian…
A dog named Adrian…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
Hi! We are looking for a nanny/housekeeper. I am due with my daughter June 29th and my son is 21 months old. I’d like someone to start asap to get to know my son and work on…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
We are looking for a great nanny for our 10-month-old son. We live near Crescent Lake Park in Saint Petersburg. We aren’t totally sure of the hours yet, but would like about. ..
..
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
We’re looking for a part-time nanny for our 2-year-old son in NE St Pete. Hours are flexible we can create a schedule that works for both of us (potentially M-F mornings or…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
I’m looking for a great nanny for 1 child. Animal lovers please apply (we have pets)! We ask that you handle pickups/drop-offs as needed.
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
com,Санкт-Петербург
Mom wanted! Bring your own little one. Friends welcome!Fenced in yard, toys, fun with the wiggles and moana!My child is a very happy and excitable one and a half-year-old. As…
13 часов назад ещё…
Полное описание
Care. com,Санкт-Петербург
We need a babysitter for our my children in Saint Petersburg. It is important to us that you have your own car.
13 часов назад ещё…
Полное описание
Заказать дизайн сайта — Freelance.Ru
Фрилансеры
Дизайн сайтовАлександр Шулепов
shulepov_codeВеб-разработчик года 🏅 Нормально делай, нормально будет
- Санкт-Петербург
- Работ в портфолио: 127
- Отзывы: 131 0
- Использовал:
- Веб разработка
- Сайт «под ключ»
- Интернет магазин
- Интернет продвижение
- SEO (Search Engine Optimization)
- …
Разработка сайта «Инфокабель»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Начинаем работу с разработки идеи, именно она дает результат
Создаем уникальный дизайн, который будет выделять ваш проект
Все проекты проходят оценку Google с результатом 100 из 100
Андрей Горьковой
afreecaПродающие сайты, эффективная реклама, мощное SEO
- Веб разработка
- Landing Page
- Сайт «под ключ»
- Интернет магазин
- Дизайн сайтов
- …
HyipLab — веб-студия по созданию сайтов для хайп-проектов
IT-компания HEX Technologies
VALADORUS — разработка программного обеспечения
Anastasiya Ju Дизайн сайтов
mausemdЖивой, эффективный дизайн для Вашего сайта! nidcraft@gmail. com
com
- Веб разработка
- Дизайн сайтов
Магазин кухонной техники
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
Анастасия Ходакова
creativitaХорошие сайты за хорошие деньги. Product Designer, UX/UI
Product Designer, UX/UI
- Веб разработка
- Дизайн сайтов
- Интернет магазин
- Интернет портал
- Landing Page
- …
UX/UI дизайн сайта для «Академии Улыбок»
UX/UI-дизайн.»> Платформа для путешествий «Культурная навигация». UX/UI-дизайн.UX/UI дизайн сайта US Global Motors
Мария Малинина
WSPСовременный и удобный сайт с привлекательным дизайном!
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Графический дизайн
- Логотипы
- …
Мое кредо:
Полный садок
Cobra Tuning
Вентклин
Обратите внимание
Екатерина Катюхина
norka11Разработка сайтов любой сложности.
- Веб разработка
- Дизайн сайтов
- Арт / Иллюстрации / Анимация
- Flash Анимация
- Графический дизайн
- …
Мое кредо:
Вадим Гринчук
GrinchukVBranding | UX | UI | Coding
- Хмельницкий
- Работ в портфолио: 42
- Отзывы: 31 0
- Использовал:
- Веб разработка
- Дизайн сайтов
- Landing Page
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Infiniti (Official Promo)
Uasia Group | Corporate
Veet | Official promo
Алексей Прохоров
aleksysx- Санкт-Петербург
- Работ в портфолио: 11
- Отзывы: 41 3
- Использовал:
- Веб разработка
- Landing Page
- Программирование и IT
- Веб-программирование
- Дизайн сайтов
- …
Мое кредо:
Золотое Звено — Рекламное Агенство
Пестрая Лента — Интернет магазин сувенирной продукции
Белый Кот — Клининговые услуги
Илья Чон
chon_iСайты. Приложения. Интерфейсы.
Приложения. Интерфейсы.
- Санкт-Петербург
- Работ в портфолио: 32
- Отзывы: 20 0
- Использовал:
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Дизайн мобильных приложений
- Интерфейсы
- …
Мое кредо:
Instagram баннер
Landing Mobile first
Редизайн Admigroup
Ivan Konkov
ikonkovПрофессиональная веб-разработка и дизайн
- Веб разработка
- Сайт «под ключ»
- Верстка
- Дизайн сайтов
Мое кредо:
Zodiac
GRAFIT Автосервис
Ремонт квадрокоптеров DJI
Татьяна Маслакова
tat_fomweb-дизайн (без верстки и программинга), Figma
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Логотипы
- Дизайн упаковки/этикетки
- …
дизайн лендинга фармакологической компании
Дизайн интернет-магазина светильников
Дизайн магазина и лендингов для роботов-пылесосов
Константин Вархола
VarholaВеб-дизайн || Веб-разработка || 12+ опыта, ИП, Договор
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Верстка
- …
Мое кредо:
Корее»> Разработка Маркетплейса для русских организаций в Ю.КорееРазработка интернет магазина для производителя брендовой одежды
Разработка Landing Page для строй. компании
Ксения Орехова
Oksi-StyleСОЗДАНИЕ САЙТОВ ПОД КЛЮЧ
- Веб разработка
- Landing Page
- Дизайн сайтов
- Графический дизайн
- Баннеры
- …
Мое кредо:
Бизнес под ключ
AMAZING WORLD
Арлекин шоу — детские праздники
Максим Борисенко
smmmagnatСКИДКА 5% — на сайты под ключ
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Верстка
- Дизайн сайтов
- …
Мое кредо:
Кондитерская фабрика — BKF
Гидрострой — гидроизоляция в Москве и МО
Burko Design
Илья Скорняков
wonserСайт «под ключ» для вашего бизнеса
- Санкт-Петербург
- Работ в портфолио: 19
- Отзывы: 27 0
- Использовал:
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
Мое кредо:
Катя katia@yodiz.
 ru Obelix2000
ru Obelix2000Здравствуйте. Отправляйте ТЗ на [email protected] отвечу на вопросы
- Веб разработка
- Дизайн сайтов
- Арт / Иллюстрации / Анимация
- 2D анимация
- Landing Page
- …
Мое кредо:
Дизайн сервиса Технониколь Навигатор
HTML-5 баннер Chery
Сайт для игры в барах Квиз, плиз!
Ольга Минкина
olyaminkina- Львов
- Работ в портфолио: 35
- Отзывы: 0
- Веб разработка
- Арт / Иллюстрации / Анимация
- 2д графика
- Landing Page
- Графический дизайн
- …
Андрей Смородин
feodoraxisПродающие сайты под ключ / info@feodoraxis. ru
ru
- Веб разработка
- Сайт «под ключ»
- Интернет магазин
- Landing Page
- Программирование и IT
- …
Мое кредо:
Сайт службы безопасности
Полиграфия Панда | Интернет-магазин
Сайт мастерской металлообработки в Калининграде IronBalt
Stas {САЙТЫ} Znamen
vworksСайты. Логотипы. 🔝 WhatsApp: +7 (927) 1844448
Логотипы. 🔝 WhatsApp: +7 (927) 1844448
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Логотипы
- Фирменный стиль (айдентика)
- …
Мое кредо:
SpeakItUp
ГранитИнвест
MoneyClub
Ульяна Ардзинба
UlianaARВеб-дизайн, полиграфический дизайн, логотипы и многое другое!
- Веб разработка
- Дизайн сайтов
- Landing Page
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Мобильное приложение для Национального парка «Русская Арктика»
Продажа спортивной экипировки
Логотип и упаковка для производителя автохимии
Заказать дизайн сайта — Freelance.
 Ru
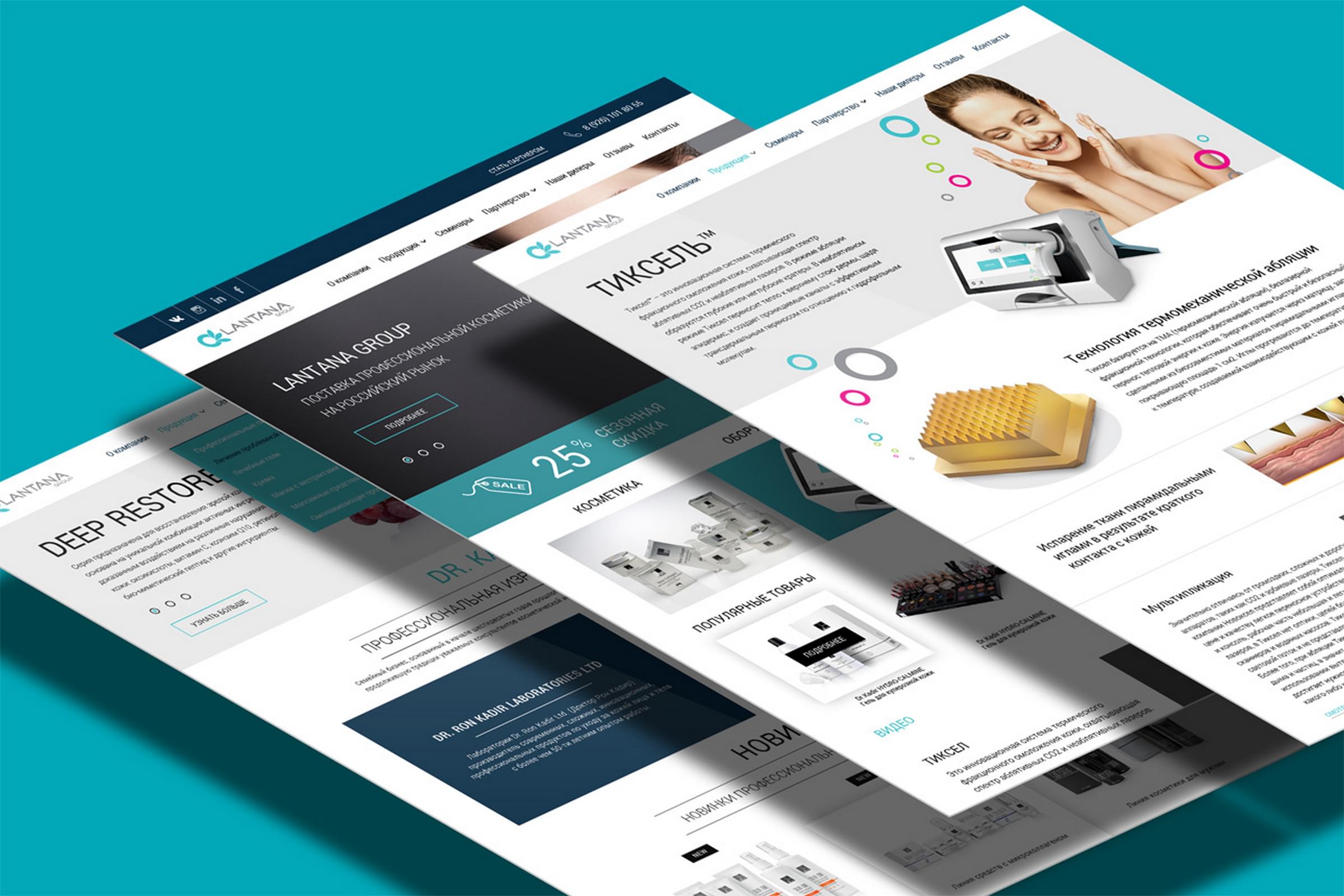
RuДизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным. Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем. В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
Рабочие места
Junior front-end разработчик
Кросс-браузерная и адаптивная верстка проектов
Работа в команде над интересными проектами и нестандартными задачами
Тестовое задание О вакансииPHP-разработчик (стажер)
Программирование на PHP и разработка проектов на базе фреймворков
Важно знание HTML, CSS, JS, PHP и готовность выделять время на обучение
О вакансииSMM Junior в веб-студию
Создание контента для социальных сетей, а также их ведение
Продвижение и поиск тем для новых актуальных публикаций
О вакансииUI/UX-дизайнер Junior
Проектирование и создание пользовательских интерфейсов (мобильных приложений и сайтов)
Дизайн баннеров, участие в концептуальной проработке проектов и создание прототипов
Тестовое задание О вакансииКонтент-менеджер интернет-проектов
Подборка, размещение и администрирование содержимого сайтов, составление контент-планов
Подготовка контента включает в себя работу в Photoshop, верстку HTML+CSS, корректуру текстов
О вакансииКопирайтер Junior в веб-студию
Написание SEO-текстов и контента с глубоким погружением в тему
Тщательное исследование и детальное изучение темы проекта
О вакансииМенеджер проектов в web-студии (Junior)
Одновременный менеджмент нескольких проектов и проверка качества реализации
Особое внимание необходимо уделять контентной составляющей проекта
О вакансииМладший бизнес-ассистент руководителя
Ведение актуального расписания, выполнение поручений руководителя
Ведение таблиц с параметрами текущих процессов, помощь старшему бизнес-ассистенту
О вакансииUI/UX-дизайнер Junior
Проектирование и создание пользовательских интерфейсов (мобильных приложений и сайтов)
Дизайн баннеров, участие в концептуальной проработке проектов и создание прототипов
Тестовое задание О вакансииJunior front-end разработчик
Кросс-браузерная и адаптивная верстка проектов
Работа в команде над интересными проектами и нестандартными задачами
Тестовое задание О вакансииСтажёр разработчик iOS на Swift
Участие во всех процессах реализации приложения: дизайн, проектирование, тестирование, отладка
Разработка приложений, развитие и поддержка уже существующих и освоение новых технологий
О вакансииPHP-разработчик (стажер)
Программирование на PHP и разработка проектов на базе фреймворков
Важно знание HTML, CSS, JS, PHP и готовность выделять время на обучение
О вакансииМенеджер проектов в web-студии (Junior)
Одновременный менеджмент нескольких проектов и проверка качества реализации
Особое внимание необходимо уделять контентной составляющей проекта
О вакансииКопирайтер Junior в веб-студию
Написание SEO-текстов и контента с глубоким погружением в тему
Тщательное исследование и детальное изучение темы проекта
О вакансииФотограф Junior в веб-студию
Организация съемочного процесса и проведение всех типов фотосессий, обработка фотографий
Обязательное прохождение двухнедельного обучения перед началом стажировки
О вакансииКонтент-менеджер интернет-проектов
Подборка, размещение и администрирование содержимого сайтов, составление контент-планов
Подготовка контента включает в себя работу в Photoshop, верстку HTML+CSS, корректуру текстов
О вакансииSMM Junior в веб-студию
Создание контента для социальных сетей, а также их ведение
Продвижение и поиск тем для новых актуальных публикаций
О вакансииСтажер в web-студии
Обучение основам администрирования сайтов, разработки, поискового продвижения, менеджмента проектов
Выполнение прикладных задач с постепенным повышением сложности
О вакансииМладший бизнес-ассистент руководителя
Ведение актуального расписания, выполнение поручений руководителя
Ведение таблиц с параметрами текущих процессов, помощь старшему бизнес-ассистенту
О вакансииОфис-менеджер в веб-студию
Поддержание порядка в офисном пространстве, обработка входящих звонков и документации
Организация встреч и zoom-конференций, ведение учета всех предметов в офисе
О вакансииЧто такое дизайн сайта: как сделать красивый сайт
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
Сайт CreativePeople отлично смотрится на любом устройствеМобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену m. или mobile.
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.
Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
Сайт Awwwards — отличное место для поиска вдохновенияРабота над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером. А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как сидеть дома и работать в США и Европе: 7 сайтов для поиска работы и актуальных вакансий
We Work RemotelyКрупнейшая в мире платформа для поиска удаленной работы создана в 2011 году. Здесь просматривают удаленные вакансии соискатели из 99 % стран мира. Объявления из разных сфер: IT, копирайтинг, дизайн, продажа и т.д.
weworkremotely.com
Вакансия: контент-амбассадор
Компания: Contra
Обязанности:
— 8-10 часов работы в месяц
— тестирование пользовательского интерфейса, запуска новых функций
— создание контента
— делиться статьями/контентом, созданным участниками Contra, в социальных сетях.
Требования:
— не менее двух лет опыта создания контента или управления социальными сетями
— понимание, что нужно для создания потрясающего, ориентированного на потребителя, контента
— отличные коммуникативные навыки.
Подробнее здесь.
Stack Overflow
Сайт основан в 2008 году, считается крупнейшим и наиболее надежным онлайн-сообществом для IT-шников. Это не только платформа для поиска работы в разных странах мира, но и площадка для общения, решения проблем и развития новых навыков.
stackoverflow.com
Вакансия: программист в библиотеку Wikipedia
Компания: Wikimedia Foundation
Обязанности:
— проектирование, разработка, тестирование новых функций, улучшений и обновлений библиотеки Wikipedia, используемой сообществом Wikimedia
— эффективно работать и общаться в небольшой команде, распределенной по нескольким часовым поясам.
Требования:
— обучение и/или опыт работы с разработкой с использованием Python и Javascript
— навыки разработки веб-приложений
— опыт работы с сообществами с открытым исходным кодом
— открытость к работе с командой из разных стран
— сильные письменные коммуникативные навыки, так как сотрудничество в основном происходит в Интернете.
Подробнее здесь.
Dribbble
Dribbble основан в 2009 году, это доступный ресурс для поиска и связи с дизайнерами со всего мира. Здесь ищут сотрудников, публикуют объявления о работе такие компании, как Apple, Airbnb, Facebook, Google, Dropbox и другие.
Dribbble признана одной из 5000 самых быстрорастущих частных компаний в Америке.
dribbble.com
Вакансия: UI- /UX-дизайнер
Компания: RomTech
Обязанности:
— сбор и оценка требований пользователей
— разработка графических элементов пользовательского интерфейса, таких как меню, вкладки и виджеты
— создание кнопок навигации по страницам и полей поиска
— разработка макетов и прототипов пользовательского интерфейса, которые наглядно иллюстрируют работу и внешний вид сайтов.
Требования:
— опыт работы в качестве дизайнера пользовательского интерфейса/UX
— портфолио дизайн-проектов
— знание Adobe Illustrator и Photoshop
— коммуникативные навыки
— навыки управления временем
— бакалавр в области дизайна, компьютерных наук или соответствующей области.
Подробнее здесь.
Authentic Jobs
Платформа для дизайнеров, разработчиков и представителей других креативных профессий. Можно выбрать город, в котором ищешь удаленную работу: Нью-Йорк, Лондон, Торонто, Бостон, Чикаго, Сан-Франциско. Есть вакансии от Microsoft, Google.
authenticjobs.com
Вакансия: дизайнер
Компания: Seven
Обязанности:
— сотрудничество с вице-президентом компании по дизайну
— разработка комплексного решения для продуктов и услуг
— работать в разных областях дизайна, включая бренд, UX, промышленный дизайн.
Требования:
— обширный опыт в визуальном дизайне
— коммуникативные навыки
— опыт разработки мобильного интерфейса
— умение пользоваться Figma, Sketch, Adobe Photoshop, Illustrator и др.
— уметь воплощать сложные идеи в доступные и понятные дизайнерские решения и системы.
Подробнее здесь.
EU Remote Jobs
Сайт удаленной работы по европейскому часовому поясу. Новые вакансии появляются несколько раз в неделю. Можно встретить такие компании, как Mozilla, Spotify & Zendesk, Buffer и другие. Вакансии подразделяются по локации: на определенные страны, регионы или по всему миру.
euremotejobs.com
Вакансия: Разработчик сайта/дизайнер
Компания: Sketch
Обязанности:
— разработка и внедрение новых функций и систем
— работа и координация с другими членами команды над обновлениями
— содействие улучшению веб-сайта, кодовой базы, платформы и инструментов
— устранение неполадок, исправление ошибок, аудит страниц/трафика, рефакторинг.
Требования:
— 3 года опыта в роли дизайнера и разработчика
— отличное знание основ Интернета: HTML, CSS и JavaScript
— опыт работы с современными инструментами разработки (GitHub, NPM, ES6 и др.)
— навыки самоконтроля и умение расставлять приоритеты в работе
— отличные письменные и устные навыки общения, а также хороший письменный и разговорный английский
— минимум четыре часа работать удаленно в составе сплоченной команды.
Подробнее здесь.
NODESK
Сайт позиционирует себя как коллекция ресурсов для цифровых кочевников, удаленных работников и путешествующих специалистов. Здесь собраны не только удаленные вакансии и компании, но и различные статьи, познавательные блоги людей, подборки книг.
nodesk.co
Вакансия: разработчик веб-приложений
Компания: Plex
Обязанности:
— поддерживать все основные платформы, включая настольные ПК, мобильные устройства, интеллектуальные телевизоры, потоковые устройства и игровые приставки, предоставляя возможность работать на разных платформах и в командах для продвижения Plex вперед.
Требования:
— опыт работы в группах, но со способностью работать самостоятельно
— более 2 лет опыта создания веб-приложений
— вам нравится работать с React/Node.js/TypeScript
— вы знакомы с CSS, HTML.
Подробнее здесь.
idealist
Компания в Нью-Йорке, которая работает с 1995 года. Предлагают не только рабочие места и удаленные вакансии, но и делятся информацией о стажировках, волонтерских возможностях. Сейчас на сайте более 4000 объявлений о поиске сотрудников.
idealist.org
Вакансия: Associate
Компания: Lyons-Newman Consulting
Обязанности:
— создавать, улучшать и/или проверять результаты работы с клиентами, включая отчеты, электронные таблицы, предложения, материалы для семинаров, презентации PowerPoint, платформы и другие продукты для клиентов
— создание и совершенствование бизнес-систем и процессов, а также помощь в общении с клиентами
Требования:
— исключительные навыки письменного общения, редактирование и чтение корректуры
— навыки в Word, Excel и PowerPoint
— превосходные организационные навыки
— исключительное внимание к деталям.
Подробнее здесь.
Веб-дизайн. Визуальное оформление и верстка сайтов
XДанный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход РегистрацияХотите научиться создавать дизайн сайтов? Нацелены овладеть современным подходами в решении творческих задач? Хотите понять, как веб-дизайнеру добиться успеха? Тогда этот курс для вас.
Веб-дизайн — это то, с чего начинается сайт. Это первое впечатление, после которого пользователь решает: остаться на сайте или нет. Это решение принимается интуитивно и быстро. Поэтому во многом от дизайна зависит, сколько посетителей задержатся на сайте, какое первое впечатление о компании сложится.
Веб-дизайнер – востребованная и, вместе с тем, сравнительно молодая для нашей страны профессия, которая находится на пике популярности. Веб-дизайнер должен обладать не только художественным вкусом и знаниями в области графического дизайна, но и владеть современными интернет-технологиями.
Курс хорош тем, что вы начинаете знакомство с предметом изучения с самых азов и в быстрой динамике получаете необходимые знания, чтобы приступить к работе. Во время обучения вы разберётесь, какие бывают веб-ресурсы, чем они отличаются, как эти отличия необходимо учитывать и использовать дизайнеру.
Вы изучите современные стили и принципы дизайна (включая Google Material Design), научитесь работать в программе Figma – одной из самых популярных программ для web-дизайна, узнаете, чем она лучше, чем Photoshop.
В процессе прохождения курса вы подготовите несколько проектов, которые затем объедините в финальный сайт-портфолио с использованием популярного конструктора.
Курс предназначен для веб-дизайнеров, разработчиков веб-приложений, сотрудников рекламных агентств. В ходе курса вы пройдёте полный цикл работ по разработке дизайна собственного веб-проекта.
Учитесь у лучших профессионалов-практиков. Приходите в «Специалист».
Полезная информация. Чек-лист по веб-дизайну: как сделать дизайн, который продает
Как привлечь больше клиентов для веб-дизайна: 5 эффективных способов
- Составьте образец контракта
Затем вы приступите к реальной деловой стороне дела: составите образец контракта. Каждая предоставляемая вами услуга должна иметь письменный контракт, подтверждающий ее. Это сработает только в вашу пользу. Основные преимущества, с нашей точки зрения, заключаются в том, чтобы убедиться, что у вас есть письменный договор перед тем, как браться за какой-либо проект веб-дизайна:
- Это экономит ваше время
- Это экономит ваши деньги
- Это экономит ваше раздражение
Когда вы только начинаете работать внештатным веб-дизайнером, задача составления контракта на веб-дизайн может показаться, мягко говоря, сложной.Но так быть не должно.
Мы рекомендуем предпринять следующие шаги при составлении контракта:
- Иметь четко определенное техническое задание
Это важный раздел вашего контракта, потому что, как говорится, клиент (заказчик) является всегда прав. Если вы не знаете, чего ожидает от вас клиент, вполне возможно, что он не будет удовлетворен вашей работой, когда вы ее завершите. Техническое задание также позволяет вам понять и четко определить объем проекта (чтобы избежать расползания объема работ), каковы будут временные рамки для его завершения (хорошо).
- Оптимизируйте процесс проверки и утверждения
Одной вещи, которую вы определенно хотите избежать, является отправка клиенту значительного объема работы, которую вы выполнили, а затем долгое время не слышать от него. Как только в вашем контракте указано количество дней, в течение которых клиент должен просмотреть проекты и вернуться к вам, вы сможете избежать задержек и недоразумений, которые приведут к провалу проектов.
- Защитите себя в случае прекращения проекта
Существует множество обстоятельств, которые могут привести к прекращению проекта.Это может быть в руках клиента (его решение о расторжении) или в результате неожиданного события, которое не находится под его контролем. В любом случае включение в ваш контракт пункта, который защищает вас от потери дохода в случае прекращения проекта, является обязательным.
- Защитите себя от нарушения авторских прав
В отношениях между веб-дизайнером и его клиентом одним из примеров нарушения авторских прав может быть случай, если клиент вытащил вашу фотографию или визуальное изображение из поиска изображений Google и включены в активы для размещения на его новом веб-сайте.
Если это произойдет, вам нужны законные основания для защиты вашей цифровой собственности? И убедитесь, что вы сохраняете право собственности.
- Проконсультируйтесь с юристом и укажите ближайшую к вам юридическую юрисдикцию и укажите это в контракте
В худшем случае возникают ситуации, когда веб-дизайнер и их клиент конфликтуют или не соглашаются, и в конечном итоге в ситуации, когда одна сторона подает в суд на другую.
Если вы являетесь стороной, против которой подан иск, и не указали в своем контракте юридическую юрисдикцию, вам может потребоваться поехать в выбранную вами юридическую юрисдикцию (сторона, подающая иск).Это определенно не та ситуация, в которой вы хотите оказаться.
По этим причинам вам также следует проконсультироваться с юристом перед заключением контракта. Всегда хорошо иметь эксперта, который позаботится о том, чтобы вы защищали все свои права и не рискуете впоследствии попасть в неприятности.
Как найти работу веб-дизайнера: полное руководство
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам? Какие навыки вам понадобятся для достижения ваших целей
Если вы планируете начать новую карьеру в сфере технологий, есть огромный список ниш и должностей, которые следует учитывать, и даже больше путей к ним.Но один из первых вариантов, который вы, вероятно, сделаете, довольно прост: дизайн или разработка?
Между веб-разработкой и веб-дизайном есть несколько больших различий, но, проще говоря, разработчики работают над закулисным кодом, который заставляет веб-сайт или приложение функционировать, а дизайнеры работают над внешним видом — иначе говоря, цветами, стиль, типографика и все, что нужно для создания впечатления от бренда.
Если вас интересует веб-дизайн, вы попали в нужное место.Веб-дизайн — это огромная область с множеством специализаций, но все они начинаются с основ, таких как теория цвета, типографика, каркасные модели и многое другое.
В этом посте мы рассмотрим, что значит начать карьеру веб-дизайнера в более широком смысле, чтобы вы могли получить представление о важных шагах, которые необходимо предпринять, чтобы начать работу в этой области. В этом руководстве рассказывается, что вам нужно знать о начале работы в веб-дизайне, от того, какие навыки нужно изучить, до лучших стратегий для получения вашей первой работы в веб-дизайне.
Содержание
- Что такое веб-дизайнер и чем он занимается?
- Навыки, необходимые для начала работы
- Заработная плата 101: что вы можете ожидать от работы в области веб-дизайна?
- Получите первую работу веб-дизайнера
- Внештатный веб-дизайнер
- Как освоить продвинутые навыки
- Последние мысли
1. Что такое веб-дизайнер и чем он занимается?
Веб-дизайнер: определение
Не путать с веб-разработчиками: веб-дизайнеры — это творческие профессионалы в области цифровых технологий, которые создают общее видение и планы для веб-сайта.Веб-дизайн — это не столько использование кода для оживления веб-сайта, сколько определение его макета, цветовой палитры, шрифтов и визуальных тем.
Есть и другие различия между веб-дизайнерами и веб-разработчиками, но это «краткий» ответ. Другой способ понять работу веб-дизайна — это рассмотреть, над какими проектами работают веб-дизайнеры, что подводит нас к…
Чем занимается веб-дизайнер?
MediaBistro определяет это (очаровательно) так:
«Эти визуальные архитекторы несут ответственность за общий внешний вид веб-сайта — его макет, цвета, шрифты, значки, кнопки и все остальное.”
Везде, где в Интернете вы видите элементы визуального дизайна, скорее всего, веб-дизайнер сыграл свою роль в этом процессе. Роль веб-дизайнера может включать в себя следующие задачи или обязанности:
- Создание веб-страниц или целых веб-сайтов
- Проектирование навигации по сайту
- Создание макетов мобильных и / или адаптивных веб-сайтов, которые хорошо выглядят на экранах всех размеров
- Кодирование страниц или сайтов с использованием HTML и / или стилизация этих проектов с помощью таблиц стилей и CSS (это все чаще является частью роли, хотя и не универсальным — см. Следующий раздел о навыках)
- Управление проектами, включая надзорные группы и / или клиентов
(вверх)
2: Какие навыки вам нужны, чтобы стать веб-дизайнером? А как их узнать?
Навыки веб-дизайна можно разделить на жесткие и мягкие категории.Давайте начнем с необходимых технических навыков и навыков визуального дизайна, которые четко относятся к лагерю «сложных» навыков:
Дополнительные навыки межличностного общения, которые следует учитывать:
- Навыки тайм-менеджмента / управления проектами
- Отношения с клиентами / коммуникативные навыки
- Знание лучших практик цифрового маркетинга
Хотите погрузиться глубже? Мы рекомендуем всем, кто интересуется этой профессией, овладеть этими девятью ключевыми навыками веб-дизайна. Вы также можете ознакомиться с учебной программой нашего курса «Визуальный дизайн».
* Хотя некоторые могут возразить, что HTML и CSS не являются обязательными навыками для веб-дизайнеров, компании все чаще включают их в требования к найму, чтобы найти членов команды «единорогов», то есть профессионалов, обладающих практическими знаниями как в области дизайна, так и в области веб-разработки. Между тем, Javascript продвигает ваше резюме на один шаг вперед, потому что он дает веб-дизайнерам больше практического доступа в процессе сборки. Кроме того, все три являются отличными навыками, которые нужно иметь, когда вы работаете в командах, где вам нужно общаться с интерфейсными веб-разработчиками и т. П.
(вверх)
3. Заработная плата веб-дизайнера: что вы можете ожидать от работы веб-дизайнером?
Согласно Indeed, по состоянию на январь 2019 года средняя зарплата веб-дизайнера в США составляла 46 346 долларов (23,30 доллара в час).
Мы разбили это число дальше в нашей статье о зарплатах в веб-дизайне, но имейте в виду, что оно будет варьироваться в зависимости от определенных элементов, включая местоположение, опыт, знания и т. Д. Еще одна вещь, которую следует учитывать, — это то, что не все «веб-дизайн »Вакансии будут иметь название« Веб-дизайнер.В Нью-Йорке «Визуальный дизайнер» в среднем зарабатывает 79 246 долларов (действительно). (Веб-дизайн — это подкатегория визуального дизайна.)
📌 По теме: Что * собственно * такое визуальный дизайн?
Чтобы определить, на что вы можете разумно рассчитывать как веб-дизайнер, инструмент Glassdoor «Знай свою ценность» — отличный способ добавить конкретные сведения о ваших личных обстоятельствах для расчета вероятной заработной платы (и правильного числа, которое следует указать, когда вас спросят о ваших требованиях к зарплате. ). Вы также можете узнать, как рассчитать свою ставку за работу внештатного веб-дизайнера.
На самом деле веб-разработчики в среднем и зарабатывают больше денег, чем веб-дизайнеры. Но если вы творческий человек и ищете стабильную в финансовом отношении карьеру, переход на технические разработки в качестве веб-дизайнера будет разумным шагом в долгосрочной перспективе. Вот еще несколько полезных статей:
(вверх)
4. Как найти свою первую работу веб-дизайнера начального уровня
Сделай работу в первую очередь. Серьезно, это наш лучший совет. Сайты-портфолио веб-дизайна необходимы для получения этой первой работы.Студенты Skillcrush часто спрашивают нас: Если у меня нет клиентов, как я могу составить портфолио?
Шаг 1. Создайте фиктивные проекты
Может показаться, что это уловка-22, но как веб-дизайнеры ваши навыки (и эстетический взгляд) являются такой же торговой карточкой, как и ваше резюме. Подайте заявку на фиктивный проект.
Создайте дизайн веб-сайта для друга или смоделируйте редизайн бренда для компании, которую вы любите. Создайте индивидуальный информационный бюллетень по электронной почте для воображаемой кампании. Дело в том, что есть множество проектов веб-дизайна, которые можно добавить в ваше портфолио, для которых не требуется платный клиент.В конце концов, эти проекты (и время, которое вы на них потратите) окупятся.
Шаг 2. Убедитесь, что ваше портфолио соответствует
Даже ваше собственное портфолио может служить примером ваших навыков. Если вы создадите его самостоятельно, это сразу же продемонстрирует ваши навыки и настроение. И поскольку это одна из первых вещей, на которую менеджер по найму будет обращать внимание после вашего резюме, это очень важно. Вот 15 шаблонов портфолио, которые заставят вас задуматься.
Шаг 3. Улучшите презентацию для лифта
Каждый раз, когда вы входите в новую отрасль или пытаетесь переключиться между ролями, которые точно не коррелируют, вам понадобится звездная подача.Он должен объяснить, кто вы, что отличает вас от других и почему (несмотря, возможно, на отсутствие опыта) вы можете решить проблемы, которые есть у компании. Вот наше руководство по написанию идеальной личной презентации.
Шаг 4. Не забудьте персональное сопроводительное письмо и резюме
Поскольку вы новичок в области веб-дизайна, никогда не поступайте на работу, не написав индивидуального сопроводительного письма. Найдите время, чтобы изучить компанию, заметить любые тенденции в проектах, над которыми они работают, или даже проблемные области (чем они могут заниматься больше?), И включите эти наблюдения в свое письмо.Подумайте также о своем личном опыте работы с компанией. Чем оригинальнее, тем лучше.
Когда дело доходит до вашего резюме, оно должно выглядеть так же хорошо, как ваше портфолио и проекты, которые вы демонстрируете. Если вы чувствуете себя достаточно комфортно, чтобы создать свое резюме в Adobe, Sketch или другом приложении, дерзайте!
Шаг 5. Ищите вакансии, которые не требуют большого опыта, но не бойтесь подавать заявки, если они соответствуют
Большинство сайтов, включая LinkedIn, Glassdoor и Indeed, позволяют фильтровать по уровню опыта, чтобы найти роли веб-дизайнера начального уровня, так что начните с этого.Тем не менее, несколько слов совета: не позволяйте требованию типа «2-3 года опыта работы в этой области» останавливать вас. Женщины с меньшей вероятностью будут претендовать на должности, если они не на 100% квалифицированы, но мужчины делают это постоянно. Если вы сможете доказать, что являетесь подходящей личностью для команды и активным учеником (например, вы научились веб-дизайну в свободное время с помощью онлайн-курса Skillcrush), эти требования могут оказаться не такими, что требуется в конце концов.
Бонусных чтений
Эти шаги должны помочь вам начать работу.Вот еще несколько ресурсов:
(вверх)
5. Работа веб-дизайнером-фрилансером
Вы можете использовать фриланс для создания своего портфолио веб-дизайна, когда вы только начинаете, или для добавления некоторых увлеченных проектов в свой арсенал, если работа, которую вы выполняете полный рабочий день, не является вашим обычным стилем дизайна. Это также способ попробовать свои силы в решении новых задач веб-дизайна или даже поработать над проектами веб-разработки, чтобы приобрести новые навыки.
Но найти клиентов-фрилансеров и узнать, сколько с них взимать не так просто, как хотелось бы большинству из нас.К счастью, для начала есть несколько четко обозначенных мест.
По сей день в Smashing Magazine есть лучшее руководство для фрилансеров в качестве веб-дизайнера. Здесь также есть руководство по настройке ваших оценок в качестве веб-дизайнера (и веб-разработчика тоже).
(вверх)
6. Выведите свои навыки веб-дизайна на новый уровень
Как мы уже упоминали ранее, даже если вы в настоящее время являетесь веб-дизайнером (или графическим дизайнером, который естественно тяготеет к цифровым проектам), есть множество способов поднять его на ступеньку выше.Первый и наиболее очевидный подход — приобрести навыки веб-дизайна.
Если вы еще не умеете кодировать, самое время. Обучение программированию вполне выполнимо, и вы можете сразу приступить к работе в одной из наших программ, например, в нашем бесплатном лагере кодирования, который является интерактивным и гибким (так что вы можете заниматься этим в нерабочее время).
Но есть и другие направления. Все чаще веб-дизайнеры изучают роли в UX / UI (User Experience — один из наших самых популярных курсов в Skillcrush!).
(вверх)
7. Заключительные мысли
Если вы готовы начать изучать навыки веб-дизайна, мой лучший совет — подумать о подписке на программу Skillcrush, разработанную, чтобы помочь вам в этом. В нашей комплексной программе Break Into Tech вы можете получить навыки, необходимые для начала новой карьеры в веб-дизайне или разработке, даже если у вас абсолютно нулевой прошлый опыт. Если вы не готовы к программе «все включено», возможно, вы захотите окунуться в мир технологий с курсом «Визуальный дизайн» от Skillcrush.
(вверх)
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам? Какие навыки вам понадобятся для достижения ваших целей
Что такое веб-дизайн (и как мне это понять)?
Веб-сайт — это веб-сайт, верно? Неправильный.Устаревший, сбивающий с толку или сломанный веб-сайт нанесет вред вашему бренду. Мы не говорим, что может нанести ущерб вашему бренду, мы говорим, что может нанести ущерб .
Итак, как вы можете настроить себя на успех? Вы можете создать отличный веб-сайт, полностью улучшив свой веб-дизайн с самого начала. Но что такое веб-дизайн на самом деле? Читайте дальше, если хотите узнать, что такое веб-дизайн, почему он так важен и как сделать это правильно.
Что такое веб-дизайн?
–
Веб-дизайн от MercClassВеб-дизайн — это то, что создает общий вид при использовании веб-сайта.Это процесс планирования и создания элементов вашего веб-сайта, от структуры и макета до изображений, цветов, шрифтов и графики.
Веб-дизайн имеет множество компонентов, которые работают вместе, чтобы создать законченный опыт веб-сайта, включая графический дизайн, дизайн пользовательского опыта, дизайн интерфейса, поисковую оптимизацию (SEO) и создание контента. Эти элементы определяют, как веб-сайт выглядит, ощущается и работает на различных устройствах. Ознакомьтесь с этим подробным руководством по созданию веб-сайта, если вы хотите узнать больше обо всем процессе.
Веб-дизайн отличается от веб-разработки, которая представляет собой фактическое кодирование, которое заставляет веб-сайт работать. Когда вы создаете веб-сайт, вам нужны как веб-дизайн, так и веб-разработка. Хотя вы можете найти веб-дизайнеров, которые также являются веб-разработчиками и разработчиками UX, это разные наборы навыков.
Вот как будет выглядеть ваш веб-сайт на начальных этапах. Через Хэл Гейтвуд.Веб-дизайнеры превратят ваши идеи в макет, который покажет, как будет выглядеть ваш будущий веб-сайт.Веб-дизайнеры берут на себя творческую часть разработки веб-сайта.
Веб-разработчики — их также иногда называют инженерами или программистами — берут макет, сделанный вашим веб-дизайнером, и переводят его на язык программирования, чтобы его можно было отобразить в Интернете. Они делают веб-сайты функциональными, что часто означает настраиваемые виджеты и другие инструменты.
Разработчик пользовательского интерфейса , также известный как разработчик UX, — это тот, кто делает ваш веб-сайт удобным для пользователей. У них есть технические навыки, а также навыки дизайна, и они заставляют их работать над созданием веб-сайтов, которые привлекают и удерживают посетителей.
Почему важен веб-дизайн?
– Веб-сайт вашего бренда — один из его самых ценных активов. Веб-дизайн от akdcreative
Первое впечатление действительно имеет значение. Мы не можем достаточно подчеркнуть этот момент: если у вас нет сильного присутствия в Интернете, вы сдерживаете свой бренд.
Потенциальные клиенты, которые ищут в Интернете информацию о вашем бренде и ничего не находят, могут подумать, что вы вышли из бизнеса. Если они ищут и находят что-то некачественное, у них создается впечатление, что вы не заботитесь о своей компании или продукте.Сделайте все отношения, которые начинаются на вашем веб-сайте, отличными, правильно разработав веб-дизайн.
Теперь, когда вы знаете, что есть что и кто есть кто, давайте рассмотрим некоторые характерные признаки отличного веб-дизайна и то, что отличает его от не очень хорошего веб-дизайна.
Как выглядит хороший веб-дизайн?
–
Хороший веб-дизайн не субъективен. С другими типами дизайна, такими как дизайн иллюстраций или наклеек, многое из того, что считается «хорошим», зависит от вкуса зрителя.В веб-дизайне грань между «хорошо» и «не хорошо» гораздо более четкая. Хорошо спроектированный веб-сайт — это веб-сайт, который идеально подходит для вашего посетителя.
Веб-дизайн Адама БагусаРаботающий веб-дизайн — это веб-дизайн, который преобразует. На веб-языке «преобразовать» означает побудить пользователя выполнить определенное действие. Когда пользователь выполняет действие, которое он настроил на вашем веб-сайте, ваш веб-сайт совершает конверсию. Конверсией может быть что угодно, например подписка на рассылку новостей, совершение покупки, открытие учетной записи или доступ к дополнительному контенту на веб-сайте.
Эффективный веб-дизайн объединяет несколько различных элементов для повышения конверсии. К ним относятся:
- Принуждение к использованию отрицательного пространства
- Ясно представленные варианты выбора для пользователя (чем меньше вариантов у пользователя, тем меньше вероятность того, что он будет подавлен и сбит с толку)
- Очевидный и ясный призыв к действию
- Ограничение отвлекающих факторов и хорошо продуманное путешествие пользователя (т. Е. Использование только изображений и текста, которые на 100% соответствуют теме на странице, с использованием только кнопок, которые приводят к желаемым действиям, и использования вариантов шрифта для выделения и призывов к действию, а не просто ради разных шрифтов)
- Адаптивный дизайн (дизайн, который изменяет размер и ориентацию в соответствии с экраном пользователя, что упрощает использование веб-сайта на любом устройстве: телефоне, планшете, ноутбуке или браузере настольного компьютера.
- Шрифты подходящего размера, которые следуют иерархии (см. «Ограничение отвлекающих факторов»)
- Релевантный высококачественный контент и изображения, привлекающие внимание читателей
- Баланс между количеством текста и изображений на каждой странице (слишком много текста может ошеломить посетителя, слишком мало текста может в равной степени отвлечь внимание)
Если вы не думаете, что выбор эстетичного дизайна влияет на конверсию, подумайте еще раз.Ваш веб-сайт должен быть привлекательным — особенно для потенциальных пользователей, поэтому постарайтесь понять, какой стиль им понравится.
Инвестируйте в привлекательные изображения, которые работают с вашим брендом. Держитесь подальше от очевидных стоковых фотографий. Узнайте больше об использовании стоковых изображений здесь.
Оставаться верным своему бренду — ключ к успешному дизайну веб-сайта. Даже самый красивый веб-сайт бесполезен, если он не соответствует вашему бренду.
Другие строительные блоки эффективного веб-дизайна:
- Кнопки
- Шрифты
- Цветовая палитра
- Визуальный баланс между вашими изображениями и копиями на каждой странице
Конечно, хороший веб-дизайн — это не просто утилитарно.Посетителям нравятся сайты, которые интересны и соответствуют эстетике брендов. Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые преобразуют, — вот как вы выиграете в веб-дизайне.
Веб-дизайн: что не работает
–
Мы выяснили, что такое хороший дизайн. А теперь поговорим немного о том, чем это не является.
Как правило, посетителям не нужно выполнять какую-либо работу, чтобы использовать ваш сайт. Весь опыт использования вашего веб-сайта должен быть простым и интуитивно понятным.
Вот несколько примеров: Четкие призывы к действию — отличный веб-дизайн; мутные — плохой веб-дизайн. Высококонтрастные шрифты — это умный и эффективный веб-дизайн; малоконтрастные шрифты, которые трудно читать, являются плохим веб-дизайном.
Вот еще несколько элементов, которых следует избегать:
- Отвлекающие изображения и фон. Как правило, держитесь подальше от плиточного фона. Хотя есть несколько случаев, когда мозаичный фон может быть хорошим выбором, в большинстве случаев они отвлекают.
- Неадаптивный дизайн. В настоящее время ваш сайт просто должен быть мобильным.
- Непонятные ссылки и кнопки. Посетителям не нужно искать ссылки и кнопки, они должны иметь возможность быстро видеть, какие изображения и фрагменты текста переведут их на новые страницы или подтвердят свой выбор. Точно так же пользователи должны четко распознавать заполняемые поля.
- Стандартные или нерелевантные стоковые фотографии и текст-заполнитель без ценной информации.
Определенные элементы веб-дизайна, такие как макеты сетки, по своей сути не являются хорошим или плохим выбором. Их можно использовать как эффективно, так и неэффективно, поэтому необходимо следить за их правильностью.
Еще один сложный элемент веб-дизайна — анимация. Сейчас не 1999 год, у вас не должно быть хвоста кометы, тянущегося за курсором пользователя, или заставлять его прокручиваться мимо ряда танцующих хомяков, чтобы добраться до вашего контента. Но анимированное всплывающее окно для выхода, которое снова привлекает внимание посетителей к вашему сайту и побуждает их совершить конверсию? Да.
Как сделать веб-дизайн
—
Уф, правильный веб-дизайн — сложный процесс, и есть на что обратить внимание. К счастью, вам не нужно делать это в одиночку. Когда вы работаете с профессиональным веб-дизайнером, вы можете положиться на его навыки, чтобы получить идеальный результат.
Веб-дизайн Ананья РойЕсть несколько способов получить нужный веб-сайт. Выбор подходящего для вас и вашей компании способа зависит от того, насколько сложный веб-сайт вам нужен, сколько вы хотите потратить и сколько работы вы можете выполнить самостоятельно.
Вы можете работать напрямую с внештатным веб-дизайнером. Просто просмотрите портфолио дизайнеров и выберите дизайнера, который вам больше всего нравится и который соответствует вашему стилю и внешнему виду. Дизайнер-фрилансер может настроить существующий шаблон или создать совершенно новый шаблон для вашего сайта. Если вы хотите, чтобы ваш веб-сайт создавался с нуля, вы можете работать с фрилансером, у которого есть необходимые навыки для этого.
Если вам нужна помощь в разработке идей для дизайна вашего сайта, проведите конкурс.На такой платформе, как 99designs, вы можете провести конкурс дизайна, предоставив бриф и попросив дизайнеров представить проекты на основе ваших спецификаций.
Создание собственного сайта с помощью конструктора веб-сайтов на основе шаблонов (например, Wix или Squarespace) также является вариантом. Вам потребуется больше практических навыков, и если вы не дизайнер, вы будете ограничены тем, что предлагают эти платформы, но вы всегда можете нанять дизайнера, который настроит для вас шаблон.
Вы также можете работать с агентством, которое создает собственные веб-сайты.Выберите этот вариант, если вам нужно создать сложный веб-сайт с нуля, но имейте в виду, что это комплексное решение будет стоить вам дороже.
Веб-дизайн от DSKYБудьте готовы инвестировать в высококачественный веб-дизайн. Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.
Итак, как узнать, нужен ли вам веб-сайт, созданный на заказ, или вам подойдет шаблон? Все зависит от того, что вам нужно делать на вашем веб-сайте и что вы планируете для этого.Если масштабирование является частью вашего бизнес-плана, создайте собственный веб-сайт. Если вам нужно, чтобы он был удобен для поисковых систем, если вам нужно адаптировать его к различным потребностям бизнеса, если у вас есть очень конкретные идеи о веб-сайте, требующие, чтобы он был построен в соответствии с вашими требованиями, вам нужен собственный веб-сайт. Если это не является для вас приоритетом и у вас нет большого бюджета, лучше всего подойдет индивидуальный шаблон.
Создание работающего веб-сайта
—
Принимая участие в процессе разработки своего веб-сайта, вы гарантируете, что получите веб-сайт, который соответствует вашим ожиданиям или превосходит их.Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего вы планируете достичь с помощью веб-сайта. Чем больше у них информации, тем лучше они оснащены, чтобы предоставить вам идеальный веб-дизайн. Объясните им свое видение, а затем позвольте им творить чудеса.
Хотите создать идеальный веб-сайт для своего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
11 лучших веб-дизайнеров-фрилансеров [Нанять за 48 часов]
The Challenge
Найм дизайнеров веб-сайтов может быть трудным.Под общим термином «дизайнер» можно разделить множество дисциплин, и эксперты в одной области могут быть новичками в другой, в то время как другие являются «мастером на все руки, ни в чем не владеющим». Что еще хуже, люди обычно связывают «дизайн» с субъективными решениями, личными предпочтениями и индивидуальным стилем.
Все это делает поиск хорошего веб-дизайнера сложной задачей. Так не должно быть; Цель этого руководства — помочь вам найти идеального фрилансера для вашей команды или проекта.Этого можно достичь, лучше понимая различные роли, которые выполняет веб-дизайнер, и хорошо представляя, какие стратегические вопросы вы можете задать в процессе найма.
Дисциплины и роли веб-дизайна
Профессия «веб-дизайн» включает в себя множество навыков, а иногда и отдельные профессии. В наши дни веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в различных областях, например, в веб-разработке. Возможно, они работали на многих платформах, таких как WordPress, Wix или Squarespace.
Сегодня веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в разных областях.
Для вас важно знать некоторые из более широких терминов, чтобы вы могли лучше понять, какой тип профессионала в области дизайна лучше всего подходит для той должности, которую вы пытаетесь заполнить. Это также поможет вам уточнить описание вашего проекта и отсеять некоторых кандидатов, прежде чем вы перейдете к этапу собеседования.
Визуальный дизайн — Навыки, используемые на заключительных этапах проектирования, на этапе визуального проектирования.Обычно встречается у дизайнеров с более художественным профилем, не обязательно хорошо разбирающихся в технической стороне веб-дизайна (хотя многие из них). Это, однако, хорошие дополнительные навыки, которые вы можете найти у веб-дизайнера, помимо его технических навыков. Доставки: визуальный дизайн, мудборды, иллюстрации, баннеры, фотоманипуляции и композиции
Брендинг и дизайн логотипов — Сама по себе профессия, брендинг и дизайн логотипов — это также навыки, которыми многие веб-дизайнеры обладают на элементарном уровне.Их неплохо иметь в качестве дополнительных услуг, если это часть требований проекта или должностных инструкций вашей открытой вакансии. Продукция: руководства по стилю, брендбуки, цветовые схемы
Дизайн пользовательского опыта (UX) — Идущий рука об руку с IA и IxD, UX — это широкая дисциплина обеспечения работы цифровых продуктов, основанная на ожиданиях пользователей, обеспечивающая самый быстрый и безболезненный рабочий процесс при достижении целей продукт. Результаты: образы пользователей, диаграммы рабочего процесса, эскизы с низким уровнем достоверности, анализ доступности, юзабилити-тесты, каркасы
Дизайн пользовательского интерфейса (UI) — Это практика создания отдельных элементов управления и дизайна более широких систем и визуального языка, которые делают использование веб-сайта или приложения приятным и простым.Если вы разрабатываете приложения (мобильные, веб или другие), вам понадобится кто-то с хорошими навыками пользовательского интерфейса в вашей команде. Результаты: высококачественные эскизы, рабочие прототипы, библиотеки шаблонов, комплекты пользовательского интерфейса
Информационная архитектура (IA) — Искусство и наука определения оптимальной структуры контента и наиболее понятных методов навигации. Для более крупных веб-сайтов и приложений с большим количеством контента и различными типами контента или сложной структурой контента важно иметь в команде кого-то с опытом работы в IA. Результаты: карты сайта, навигационные списки, таксономии, аудит контента, путешествия пользователей
Дизайн взаимодействия (IxD) — Все, что касается взаимодействия человека и машины, обычно относится к веб-дизайну. Поскольку веб-сайты все больше и больше имеют разнообразную функциональность, подобную приложениям, и множество интерактивных элементов, к которым привыкли пользователи, приятно работать с веб-дизайнером, который хорошо разбирается в хороших и плохих методах IxD, который понимает хорошо зарекомендовавшие себя условностей и знает, когда нарушать правила для достижения конкретной цели. Результаты: библиотеки взаимодействия и функциональности, интерактивные прототипы, диаграммы рабочих процессов, карты состояний
Front-End Development — это часть разработки, которая включает в себя код, используемый для визуализации стороны веб-сайта или приложения, обращенной к пользователю, и для обработки взаимодействий между пользователем и машиной на техническом уровне. Наиболее техническая из дисциплин, связанных с дизайном, и часто рассматриваемая как отдельная профессия, фронтенд-разработка в основном требует хороших навыков в HTML, CSS и JavaScript.Хорошие разработчики интерфейсов также используют различные вспомогательные инструменты, такие как препроцессоры CSS (LESS и SASS), средства выполнения задач (Gulp или Grunt) и другие, такие как npm, Bower или Yeoman. Результаты: код HTML, CSS и JavaScript производственного уровня, инструменты для обработки изменений дизайна, а иногда и миграция среды
Обратите внимание, что это различие иногда бывает искусственным, и хотя есть узкоспециализированные эксперты, которые преуспевают только в одной из этих дисциплин, для них очень важно хорошо понимать хотя бы некоторые из других.Таким образом, даже если единственная задача дизайнера — предоставить наилучшие возможные каркасы для веб-сайта, он / она также должен понимать, как эти каркасы будут преобразованы в рабочий, адаптивный набор файлов HTML и CSS и сколько потребуется JS. для реализации намеченных взаимодействий.
Многие из лучших веб-дизайнеров-фрилансеров имеют солидный опыт в большинстве дизайнерских дисциплин. Они привыкли быть шоу одного человека (или, скорее, армией одного человека), занимаясь проектами веб-дизайна, начиная от первоначальной спецификации, заканчивая окончательным производственным кодом и всем, что между ними.Они могут выступать в качестве графического дизайнера или веб-разработчика. Интернет-профессионалы этого профиля отлично подходят для небольших и даже некоторых средних проектов с ограниченным бюджетом и сжатыми сроками. Они эффективны и знают, как достичь 80 процентов результатов, приложив 20 процентов усилий.
Более крупные проекты получают больше выгоды от глубокого изучения каждого компонента дизайна и требуют группы дизайнеров, состоящей из высокоспециализированных экспертов в их собственных областях. В зависимости от специфики и сложности проекта, несколько ролей может исполнять один профессионал или отдельные специализированные команды для IA, IxD, визуального дизайна и т. Д.
Рабочий процесс веб-дизайна
Веб-дизайн как профессия сильно изменился за последние 10 лет. Появились эффективные рабочие процессы и практики, которые фактически стали отраслевым стандартом. Тем не менее, все еще есть определенные практики, пережитки первых лет веб-дизайна, которых следует избегать.
Одним из таких неэффективных и устаревших методов является подход «трех мокапов». В прошлом компании, которым требовались услуги веб-дизайна, просили дизайнеров предоставить на выбор три (обычно) мокапа Photoshop (или другие формы высококачественных композиций).Обычно они основаны на наборе первоначальных кратких требований или нескольких беседах с клиентом. Конечный продукт этого подхода — дизайн, основанный на личных предпочтениях и субъективном выборе. Так преследовать потребности пользователей и достигать бизнес-целей — все равно что стрелять в темноте. Работать таким образом (и запрашивать его у разработчика веб-сайтов) следует избегать.
Намного лучший подход к веб-дизайну — это итеративный процесс, представленный Джесси Джеймсом Гарретом в «Элементах пользовательского дизайна».Он состоит из пяти этапов, каждый из которых основан на решениях и проделанной работе на предыдущем этапе.
Стратегия, масштаб, структура, скелет, стиль: познакомьтесь с пятью этапами веб-дизайна.
Здесь у нас есть очень сжатая версия работы, задействованной на каждом этапе:
Стратегия — Определение ключевых бизнес-целей продукта и их балансирование с потребностями пользователей целевой аудитории (на основе исследования рынка, фокус-групп, персоналий пользователей и т. Д.). Результаты: краткое описание высокого уровня, требования проектной группы, цели проекта
Объем — Документирование требуемой функциональности и необходимого содержания. Также необходимо решить, что нужно построить, а что нет, в рамках текущего проекта. Результаты работ: Детальная спецификация проекта
Структура — Информационная архитектура и дизайн взаимодействия. На этом этапе структура веб-сайта и его страниц определяется с помощью сортировки карточек и карт пути пользователя.Для приложений создаются диаграммы рабочих процессов и карты состояний. Результаты: карта сайта, прототипы с низкой точностью или каркасы
Skeleton — Дизайн пользовательского интерфейса, информационный дизайн и навигация. Имея такую структуру, можно принимать объективные решения о размещении контента, о том, какие элементы пользовательского интерфейса использовать и как они будут работать. На этом этапе должны быть реализованы все элементы навигации, а контент добавлен в нужные места. Результаты: полнофункциональный прототип сайта или приложения
Стиль — Применение визуальной обработки и руководства по стилю бренда к рабочему продукту.Благодаря полностью функциональному и правильно оформленному веб-сайту гораздо проще применять корпоративный брендинг или брендинг продукта и делать объективный выбор в отношении его визуального оформления.
Это итеративный процесс, и каждый шаг может проходить несколько циклов, пока не будет утвержден. На каждом этапе также можно найти недостатки или способы улучшить предыдущий и изменить предыдущий набор результатов, чтобы отразить это. Основное преимущество возможности запускать юзабилити-тесты на каждом этапе — это избегать больших затрат времени и бюджета на идеи, которые позже окажутся в корне ошибочными или неоптимальными.
Веб-дизайнеры, хорошо разбирающиеся в современных практиках и рабочих процессах, должны быть знакомы с хорошими инструментами для создания прототипов и каркасов, такими как UXpin, Balsamiq или Axure. Хотя некоторые могут предпочесть создание каркасов в Photoshop, Fireworks или InDesign, другие реализуют их прямо в популярных фреймворках CSS, таких как Bootstrap или Foundation. Преимущество последнего заключается в том, что эти ранние прототипы позже превращаются в реальные производственные шаблоны. Это устраняет тупиковые результаты и сокращает время производства.
Наконец, описанный здесь подход, а также аналогичные методологии приводят к гораздо более информированному, исследованному и основанному на данных выбору и используют меньше субъективных решений на протяжении всего процесса проектирования. Таким образом, вы можете легко определить дизайнеров, которые практикуют это, спросив их о причинах, лежащих в основе компоновки, положения и стиля различных элементов проекта, над которым они работали. Они должны быть в состоянии дать вам быстрые и сжатые ответы, подкрепленные фактами или результатами исследований.
Процесс адаптивного веб-дизайна
В наши дни, когда большой процент интернет-трафика идет с мобильных устройств с различными возможностями, очень важно, чтобы любой новый веб-сайт можно было использовать на как можно большем количестве устройств. Процесс проектирования и разработки веб-сайтов, подходящих для множества экранов и устройств, обычно называют «адаптивным веб-дизайном» или иногда «адаптивным дизайном» (который также используется для обозначения конкретной методологии адаптивного дизайна).
Сегодня уже не актуален вопрос, нужно ли иметь адаптивный веб-сайт; ответ однозначный: «Да!» и даже Google размещает веб-сайты, не подходящие для мобильных устройств, позади тех, которые подходят. Настоящий вопрос заключается в том, как реализовать успешную и эффективную стратегию для нескольких устройств, не выходя за рамки бюджета и не упуская смысла мобильного взаимодействия с пользователем.
Любой опытный веб-дизайнер должен хорошо разбираться в методах, которые делают веб-сайт адаптивным. Чтобы помочь вам найти наиболее подходящие варианты для вашего проекта, мы подготовили несколько вопросов и рекомендаций.Есть несколько важных моментов, которые необходимо учитывать при проектировании и разработке адаптивного веб-сайта.
Контентная стратегия для устройств
Адаптивный дизайн — это не просто размещение всего вашего контента на экране любого размера; разработчик должен принять во внимание контекст, в котором будет использоваться каждое устройство, а также его возможности.
Благодаря мобильной революции веб-дизайнерам приходится учитывать множество различных программных и аппаратных платформ.
Иногда лучше пропустить определенные фрагменты копии на мобильном устройстве, использовать альтернативную копию или другие изображения, потому что навигация по веб-сайту должна меняться между разными экранами. В других случаях определенные элементы контента или функции должны быть включены только на мобильных устройствах, например кнопка «Нажмите, чтобы позвонить нам», предлагать взаимодействия в зависимости от местоположения пользователя или отображать кнопку «Загрузить приложение» для конкретных используемых устройств.
Q: Нужно ли нам готовить разный контент или активы для разных устройств?
Иногда да.Вот примеры, когда такие изменения необходимы:
- Чаще всего изображения нужно обрезать иначе для маленького портретного экрана; изображение с широким соотношением сторон отлично подходит для баннера веб-сайта для настольных компьютеров, но его практически невозможно использовать на вертикальном экране смартфона.
- Там, где большое презентационное видео может быть отличным на экране компьютера, его можно заменить изображением и текстом на мобильных устройствах, особенно если вы ожидаете трафика от устройств с более медленным мобильным интернет-соединением.
- Некоторые фрагменты текста, возможно, придется опустить (или переписать) для устройств с маленьким экраном, где пользователь, скорее всего, не прочитает их.
- Некоторые элементы управления призывом к действию могут быть изменены, чтобы лучше соответствовать устройству; например, «Отправить сообщение» на компьютерах можно заменить на «Позвонить сейчас» на мобильных телефонах.
- На маленьких экранах сложные графики, диаграммы и длинные таблицы лучше оставить как связанные отдельные страницы, чем включать их в поток содержимого страницы. Другая идея — представить одни и те же данные по-другому или показать только самые важные части.
- Навигация должна быть переосмыслена или даже разработана отдельно для разных размеров экрана. Это не обязательно связано с визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Оптимизация макета на разных экранах
В то время как компьютеры и планшеты большего размера, расположенные сбоку, предлагают много горизонтального пространства для размещения содержимого веб-сайта, чем меньше экран, тем меньше у вас места для элементов, размещенных рядом.Вот почему веб-сайты на смартфонах обычно имеют макет в одну колонку. Это одна из основных проблем при разработке адаптивного веб-сайта: когда и как следует изменить макет страницы.
Q: Как убедиться, что макет контента хорошо выглядит на разных устройствах? Какие технологии вы используете для этого?
Следует определить несколько «точек останова» на основе популярных размеров, типов и контекста устройств. Это предопределенная ширина экрана (и реже высота экрана), при которой макет страницы изменяется, например, с трех столбцов до двух, а затем до одного столбца.В настоящее время самые популярные точки останова по ширине:
- 1920 и выше: экраны телевизоров и большие настольные мониторы
- 1280–1920: для подавляющего большинства ноутбуков, многих современных настольных мониторов, а также больших планшетов (обычно от 10 дюймов и выше) в альбомном режиме (горизонтально)
- 800–1280: для небольших планшетов в альбомном режиме, а также для старых или небольших мониторов
- от 480 до 800: для планшетов в портретном режиме (вертикально) и смартфонов в альбомном режиме
- до 480: смартфоны в портретном режиме
Для использования разных стилей в зависимости от размера экрана @media используется в коде CSS, например, для изменения размера шрифта абзаца на 14 пикселей только на устройствах с шириной экрана больше 480 пикселей, но меньше 800, используется следующее правило:
CSS
@media (min-width: 480px) и (max-width: 799px) {
размер шрифта: 14 пикселей;
}
Еще одно важное соображение — разместить HTML-код в том же порядке, в котором он должен отображаться на мобильных устройствах.В общем, написание чистого, хорошо структурированного и семантически правильного HTML-кода имеет большое значение для плавной реализации адаптивного веб-сайта.
Взаимодействие с пользовательским интерфейсом на разных устройствах
Поскольку устройства различаются не только размером экрана, но и методами ввода, убедитесь, что каждый элемент пользовательского интерфейса работает должным образом в контексте каждого типа устройства. Это означает, что выпадающие меню должны быть приемлемы для экранов компьютеров, но на смартфонах и планшетах пользователи ожидают, что методы навигации будут больше похожи на те, что используются в мобильных приложениях.
Q: Что вы делаете, чтобы пользовательский интерфейс работал нормально и выглядел естественно на разных устройствах? Назовите пару шаблонов взаимодействия, которые не подходят для конкретных устройств.
Различные устройства имеют разные возможности, и пользователи ожидают, что веб-сайты на их устройствах будут работать аналогично приложениям на их устройствах.
Наиболее важное различие между настольным компьютером и мобильным пользовательским интерфейсом заключается в том, что рабочие столы обычно управляются с помощью мыши или трекпада и быстрой и простой в использовании клавиатуры, в то время как мобильные устройства полагаются на сенсорный экран без указателя и с экранной клавиатурой. это часто бывает проблематично в использовании.Еще одно соображение заключается в том, что на устройствах без указателя также отсутствует состояние зависания, которое часто используется для запуска определенных действий на веб-страницах. Два метода ввода, указатель и сенсорный экран, также делают различные действия более простыми (более естественными) или более сложными и медленными. Например, перемещение элементов по экрану или перетаскивание проще на сенсорных экранах (следовательно, на рабочих столах перетаскивание избегается), в то время как нажатие на меньшие элементы управления намного проще с помощью указателя мыши (таким образом, элементы управления пользовательского интерфейса должны быть увеличены на сенсорных экранах).
Оптимизация активов на основе размера экрана
Даже когда одни и те же ресурсы могут быть показаны на разных устройствах, это не означает, что одинаковый размер изображения или качество видео будут оптимальными. Чтобы сократить время загрузки, особенно при подключении к мобильному Интернету, веб-дизайнеры должны знать об активах, которые они обслуживают на разных устройствах.
Например, фоновая фотография шириной 1920 пикселей и размером 400 килобайт, которая подходит для настольных компьютеров, будет чрезмерной (с точки зрения качества) и медленной для загрузки (с точки зрения размера файла) на смартфон.Итак, хорошо иметь уменьшенную версию изображения, которая будет отображаться, если экран пользователя достаточно мал. И вы же не хотите, чтобы пользователь скачивал обе версии, пока видит только одну.
Q: Имеет ли значение, если вы обслуживаете одни и те же ресурсы независимо от размера экрана? Есть ли в этом отношении разница между изображениями и фоном?
Важно, по крайней мере, для больших файлов изображений иметь отдельные версии для мобильных устройств и экранов настольных компьютеров. Меньшие копии одного и того же изображения могут быть предоставлены мобильным пользователям, чтобы сократить время загрузки.Однако размер изображения для мобильных устройств не следует сильно уменьшать (если это возможно), поскольку их плотность экрана обычно намного выше, чем у настольных мониторов. Решения следует принимать в каждом конкретном случае, поскольку некоторые изображения можно уменьшить в размере без особого визуального воздействия, в то время как для других важно сохранить их детали.
На техническом уровне существует большая разница между фоновыми изображениями (которые определены в CSS) и изображениями содержимого (включенными как файлы изображений в HTML).Фон можно легко установить отдельно в разных медиа-запросах в CSS, поэтому каждая версия обслуживается только в том случае, если экран пользователя соответствует определенному запросу; остальные не загружаются с веб-сервера. Для изображений в HTML до сих пор нет встроенного, работающего и хорошо поддерживаемого способа обслуживания различных файлов в зависимости от размера экрана пользователя. Для этого можно использовать различные методы, например, использование сценариев полифилла, имитирующих поведение будущих элементов , или других сценариев, имеющих собственные соглашения, или использование фона CSS для отображения изображения.
Как правило, следует избегать метода CSS , потому что фон изображения CSS не имеет семантического значения и считается украшением. Кроме того, он недоступен, так как его нельзя описать с помощью атрибутов title и alt , которые есть у тега .
Проблемы SEO, семантики, синдикации контента и доступности
Сейчас мы живем в цифровом мире с высокими связями, где контент вашего веб-сайта читается не только людьми с экранов, но и машинами.Поисковые системы сканируют ваш сайт, чтобы узнать, о чем он, и помочь пользователям, показывая им ваш контент, когда они его ищут; люди используют приложения для агрегирования контента, чтобы читать на досуге; Пользователи с ограниченными возможностями полагаются на помощь машины для доступа к вашему контенту и взаимодействия с ним.
Все это хорошо как для вашего сайта, так и для его аудитории. Чтобы убедиться, что все вышеперечисленное возможно и сделано правильно, ваш веб-сайт должен придерживаться определенных стандартов и соглашений. Чем ближе он к ним прилипнет, тем больше у вас шансов, что машины его правильно интерпретируют.
Q: Как убедиться, что веб-сайт хорошо подходит для SEO, а контент читается компьютером?
Первый и самый важный шаг к тому, чтобы сделать веб-сайт машиночитаемым и готовым к SEO, — это написать семантически правильный код разметки HTML, используя новые элементы HTML5 для правильной маркировки каждого фрагмента контента.
Q: Вас беспокоит доступность и что вы делаете для улучшения веб-сайта в этом отношении?
Само по себе правильно размеченное, семантически верное содержимое значительно повышает доступность.Сделать веб-сайт доступным для максимально широкой аудитории пользователей с ограниченными возможностями — это серьезная задача проекта; есть дополнительные шаги, которые необходимо предпринять для улучшения в этом отношении:
Роли Aria — помимо семантических тегов HTML5, роли aria могут быть назначены более важным элементам контента, чтобы более подробно показать цель каждого из них. Это помогает вспомогательным инструментам понимать содержание, что упрощает использование.
Сочетание цветов касается — многие пользователи имеют разные типы и степени дальтонизма, поэтому при разработке пользовательского интерфейса важно избегать сочетания определенных цветов. Рекомендуется не полагаться только на цвета как на различие между двумя элементами пользовательского интерфейса (например, немаркированными зелеными и красными кнопками или индикаторами).
Пользовательский контроль — Дизайнер должен также убедиться, что пользователь имеет некоторую степень контроля над тем, как выглядит веб-сайт.Самое главное, функция масштабирования браузера не должна делать сайт непригодным для использования. Кроме того, содержимое на правильно размеченной странице легко выбирается приложениями для чтения и меняет стиль в соответствии с предпочтениями пользователя (например, более крупный размер шрифта, более контрастная цветовая схема, более читаемый шрифт).
В: А как насчет синдикации контента? Какие шаги мы должны предпринять, чтобы убедиться, что наш контент может распространяться по разным каналам и использоваться другими приложениями?
Существует несколько подходов, которые можно использовать для обеспечения интерпретации контента вне контекста веб-сайта.Выбор правильного формата зависит от самого контента и предполагаемых каналов распространения, но есть несколько общих моментов, которые следует учитывать:
Семантическая разметка HTML5 обычно является наиболее важным и распространенным способом распространения контента. Убедитесь, что тег
соответственно, а связанный контент может быть размечен как.Даты должны быть правильно помечены как<адрес>и т. Д.Если вам нужны четко определенные фрагменты контента с указанием их уникальных характеристик, рассмотрите возможность использования Schema.org, чтобы убедиться, что все правильно перечислено в соответствии с его общепринятыми схемами.
На техническом уровне некоторые из форматов, которые могут использоваться для определения конкретной структуры данных, — это RDF, микроформаты и микроданные.Они используют HTML-совместимые элементы (классы или атрибуты тегов) для имитации структурированных данных, подобных XML.
Системы управления контентом, премиум-темы, CSS-фреймворки
По мере развития Интернета разработчики создали множество хорошо продуманных инструментов и приложений, которые помогут веб-дизайнеру или разработчику, придерживаясь при этом устоявшихся рабочих процессов и шаблонов проектирования.
Системы управления контентом(CMS) позволяют владельцам сайтов и администраторам контролировать веб-сайт, не требуя от них баловаться кодом, но оставляя свободу дизайнерам и разработчикам, которые их используют.
Q: Каковы, по вашему мнению, преимущества и недостатки использования CMS? Когда, по вашему мнению, лучше всего его использовать и какие есть альтернативы?
Хотя многие веб-дизайнеры отдают предпочтение той или иной CMS, они должны иметь возможность объективно решить, использовать ли одну из них.
Преимущества CMS: простота управления контентом, встроенные механизмы шаблонов для более плавной разработки, соблюдение лучших практик разработки, хорошо документированный код, который можно легко передать другому разработчику, множество доступных подключаемых модулей, которые экономят сотни часов работы по разработке и являются хорошо поддерживается, и это лишь некоторые из них.
Недостатки CMS: при неправильном использовании может привести к раздутому коду и более медленной загрузке, тенденция использовать тяжелые плагины для небольших функций, легко реализуемых несколькими строками кода, ограничения для более сложных структур данных или взаимодействия, где разработчик может иметь «бороться» с системой для достижения целей.
Хорошая идея — использовать популярную CMS практически для любого веб-проекта, где клиент должен иметь полный контроль над содержанием.Однако некоторые более крупные сайты, и особенно веб-приложения, слишком сложны для обычных CMS и будут работать намного лучше, если будут реализованы с использованием индивидуализированной системы, адаптированной к специфике и потребностям. Во многих случаях хорошая CMS может справиться и с этими типами проектов; однако это происходит за счет серьезных модификаций, изменения фундаментальных концепций, потери совместимости с плагинами и возможности обновлять или получать поддержку.
Так называемые «Премиум темы» для популярных CMS — это обычный выбор для проектов с ограниченным бюджетом или сжатыми сроками.Однако встроенные функции и компоновка имеют свою цену. Хорошие веб-дизайнеры понимают это и могут помочь вам решить, подходит ли этот подход для вашего проекта, могут оценить удобство использования темы и посоветовать вам ее плюсы и минусы.
Q: С какими общими проблемами мы сталкиваемся при использовании готовых тем «Премиум» для CMS?
Несмотря на кажущиеся легко настраиваемые компоненты и стили, большинство тем, которые они предоставляют, обычно имеют высокую стоимость (с точки зрения производительности) и имеют значительные ограничения.Несколько общих проблем, обнаруженных в популярных темах:
Загрузка и выполнение намного большего количества кода и ресурсов, чем необходимо. Разработчики тем стремятся превзойти друг друга, включая в свои темы все больше и больше функций и возможностей. Это, в сочетании с тем фактом, что темы сделаны гибкими без редактирования какого-либо программного кода, приводит к раздутой кодовой базе со слишком большим количеством скриптов и необходимости запрашивать и обрабатывать больше данных, чем стандартные шаблоны.
- Внешний вид и макеты тем
сложно изменить, не ограничивая их намеченные возможности настройки.Опять же, из-за того, что кодовая база значительно более сложна по сравнению со стандартными шаблонами CMS, серьезные модификации занимают гораздо больше времени, и всегда есть вероятность, что эти изменения могут сломать что-то еще.
Если проект требует использования сложных подключаемых модулей, которые добавляют собственные шаблоны, их стилизация в соответствии с остальным визуальным стилем темы также оказывается намного сложнее.
Наконец, несмотря на все возможности настройки, темы, как правило, определяют направление дизайна веб-сайта, ставя его «на рельсы» и ограничивая творческий потенциал дизайнера.Это приводит к подходу «форма важнее функции», когда контент создается для макета, а не наоборот.
Еще один способ сократить время разработки и сократить бюджет — использовать CSS-фреймворки, такие как Twitter’s Bootstrap или ZURB’s Foundation. Эти фреймворки содержат многоразовые фрагменты кода, соглашения о разметке, часто используемые взаимодействия с javascript и встроенные передовые методы. Они также используют инструменты разработки, такие как препроцессоры CSS (LESS или SASS), средства выполнения задач (Gulp или Grunt), линтеры кода и минификаторы, чтобы улучшить качество и размер производственного кода.
Вы можете проверить нашу статью «Вопросы на собеседовании с веб-дизайнером», чтобы получить образец вопроса о фреймворках и интерфейсных инструментах разработки.
Конечно, все эти вопросы и заметки едва ли касаются практики веб-дизайна и разработки.
Хороший дизайнер должен быть в состоянии дать вам ответы, аналогичные тем, которые предлагаются здесь, но у него также могут быть другие идеи о том, как превратить ваш проект в успех. Хорошее общение — ключ к успеху. Исключительные веб-дизайнеры также могут понимать требования и лежащие в их основе доводы.Вот почему они могут придумывать более эффективные способы решения проблем, а также предлагать решения для проблем, скрытых под поверхностью. В конце концов, умение, объединяющее все дизайнерские дисциплины, — это способность решать проблемы.
52 места для поиска внештатных проектов по веб-дизайну в Интернете
Как веб-дизайнер-фрилансер, легко перейти от пиршества к голоданию.
В один месяц у вас больше работы, чем вы можете выполнить, а в следующем месяце у вас буквально ничего не останется. Ноль, пшик… это удручает.
Вы достигнете точки, когда будете готовы делать практически все, что связано с технологиями, практически за любую сумму денег.
Моя история
Однажды я устроился на работу по изготовлению баннера в компанию по производству лосьонов. Они наполнили свои лосьоны измельченными алмазами. Баннер, который я делал, продавался по цене 599 долларов за 50 граммов лосьона. 😮
Вы можете думать иначе, НО я не уверен, что верю в то, что измельченные алмазы могут многое сделать для вашей кожи. Короче, я считаю, что это бесполезный продукт.
Я знаю, что нет ничего морального в том, чтобы взяться за такой проект, НО я не стал заниматься веб-дизайном-фрилансером, чтобы работать над подобными вещами. Тем не менее деньги мне были нужны. Мне оставалось буквально несколько дней до помолвки, когда я согласился на работу, а кольца стоят недешево
Я узнал, что вам не нужно довольствоваться праздниками или сезонами голода. И вам определенно не нужно браться за проекты, которые заставляют вас чувствовать, что вы идете на компромисс.
Решение
Один из способов избежать подобных сценариев в качестве внештатного веб-дизайнера — убедиться, что у вас есть несколько возможностей для поиска проектов веб-дизайна в Интернете.
Это старинная поговорка: нельзя класть все яйца в одну корзину. Другими словами, РАЗНООБРАЗИВАЙТЕ!
По правде говоря, в Интернете гораздо больше мест, где можно найти проекты по веб-дизайну для фрилансеров, чем у вас будет время искать.
Просто нужно знать, где искать. Вот почему я составил список, который поможет вам в поиске. Используйте это, чтобы найти больше клиентов и избавиться от необходимости делать что-то для продуктов, которые, вероятно, являются просто подделкой.
52 места для поиска внештатных проектов по веб-дизайну в Интернете
1.Upwork
Мать всех платформ для фрилансеров — Upwork. На Upwork работает около 16 миллионов фрилансеров, и кажется, что на столько же вакансий можно претендовать.
Лично я люблю Upwork. И я не думаю, что это гонка до дна.
Я нашел множество отличных проектов от замечательных клиентов, готовых платить фрилансеру столько, сколько они стоят.
Это требует времени и усилий, НО это выполнимо и, на мой взгляд, того стоит.
Вы действительно платите Upwork часть заработка.Это скользящая шкала.
Это 20% до 500 долларов, а затем снижается до 10%. Если вы продолжите зарабатывать более 10 000 долларов на одном клиенте, он упадет до 5%.
Вы также должны платить за участие в торгах по проектам, но это довольно минимально.
2. Топтал
Toptal — еще одно отличное место, где можно найти в Интернете проекты по веб-дизайну для фрилансеров.
Они позиционируют себя как крем-де-ла-крем пула технических специалистов-фрилансеров. В таком случае вам придется пройти довольно напряженный процесс собеседования.
Как дизайнер, вы должны представить портфолио и провести ряд разговоров с его командой.
Это непростой процесс, НО вы получаете доступ к более высокооплачиваемым проектам. И установленная вами почасовая ставка — это то, что вы получаете за выполненную работу.
Toptal взимает с клиента больше, чем ваша почасовая оплата, поэтому ему не нужно ничего брать с вас.
3. Fiverr
Fiverr — еще одна платформа, созданная для большого количества фрилансеров.
Как следует из названия, Fiverr позиционируется как лидер с низкими затратами для клиентов, желающих выполнить проект задешево. Но это не значит, что вы не можете найти там качественные концерты.
Фактически, разработка веб-сайтов является вторым наиболее востребованным навыком на платформе с ценами от 100 до 3000 долларов.
Создать профиль бесплатно, НО вам придется выложить 20% вашего платежа в пользу Fiverr, когда все будет сказано и сделано.
4. Фрилансер
Freelancer — еще одна платформа, которая существует уже давно.Когда я впервые начал искать внештатные проекты веб-дизайна, фрилансер был вторым местом, куда я подписался.
Но я обнаружил, что Upwork предлагает более качественные проекты с гораздо более стабильной скоростью. НО, это не значит, что у вас будет такой же опыт.
Сборы для фрилансеров немного беспорядочные.
Если у вас бесплатная учетная запись, вы получаете 8 ставок в месяц. Затем вы платите клиенту 10% от общей суммы.
Вы также можете бесплатно делать ставки на проекты, отмеченные как конкурсы.НО вам придется выполнить работу, представить ее клиенту и надеяться, что он выберет вас из числа других соревнующихся людей.
Если вы получили награду за проект, вы платите 10% от того, что вам платят.
Вы также можете делать ставки бесплатно, если участвуете в их программе «Привилегированный фрилансер». Но вам нужно будет подать заявку, чтобы стать участником программы, а также заплатить 15% от того, что вам платят.
5. Envato Studio
Envato Studio — еще одна платформа, частью которой вы должны подать заявку.
Если вас приняли, у вас будет обычная ставка, которую вы взимаете за оказываемые вами услуги. И вы можете использовать надстройки в соответствии со всем, что вы можете сделать для клиента.
Вы указываете, сколько времени это займет и сколько ревизий получит клиент.
Комиссия, которую вы платите Envato, довольно высока и составляет 30%.
6. Работаем удаленно
Мы работаем удаленно — это доска объявлений о работе онлайн.
На самом деле, это особый тип доски объявлений, называемый Tiny Boards, который принимает только определенные виды работ с диапазоном заработной платы.
Большинство размещенных вакансий — это должности с полной занятостью, НО есть и работа по контракту. Вы можете подписаться на их список рассылки, чтобы получать уведомления о новых вакансиях дизайнера.
Вам нужно будет подавать заявление о приеме на работу, как если бы вы поступали в реальном / не-онлайн-мире с резюме.
Это также может быть хорошим местом для поиска работы на полную ставку 😉
7. Новости дизайна
Design News — это место, где можно узнать последние новости дизайнерского сообщества.Он также служит еще одной доской по трудоустройству, связанной с Tiny Board.
Вы можете выбирать между контрактными, внештатными, постоянными и удаленными проектами.
Доступно больше рабочих мест на полный рабочий день. Но не помешает время от времени проверять.
8. Пульт ДУ
Remote OK — еще одна доска объявлений, похожая на We Work Remotely. Вы можете указать вакансии дизайнера и даже использовать функцию поиска для фильтрации вакансий фрилансера.
9. Дриббл
Dribbble — известная платформа для дизайнеров, позволяющая им раскрыть свои способности.Это место, где можно найти вдохновение или просто продемонстрировать свои навыки.
Но есть также доска с множеством внештатных проектов по веб-дизайну.
Я знаю некоторых веб-дизайнеров-фрилансеров, которые используют Dribbble в качестве основного источника для поиска проектов внештатного веб-дизайна в Интернете.
10. Кол-во человек в час
человек в час похож на Upwork. Клиенты публикуют вакансии фрилансеров, и группа фрилансеров делает заявки на эти проекты. Существует процесс подачи заявки, и комиссии также имеют скользящую шкалу.
Работа на сумму 7 тысяч долларов и более оплачивается фрилансером в размере 3,5%. От 700 до 7 тысяч долларов — это 7,5%, а все, что ниже 700 долларов, — 20%.
11. Гуру
Guru — еще одна платформа для фрилансеров. Похоже, вам нужно всего лишь добавить физический почтовый адрес, который будет принят.
Существуют разные уровни членства.
Бесплатное членство дает вам 120 заявок в год с 9% комиссией за работу.
Членство Basic + стоит 107,40 долларов в год и дает вам 600 ставок и 9% комиссионных.
Членство увеличивается до уровня исполнительного директора, который составляет 470,40 долларов США при 600 заявках в год и 5% комиссионных за проект.
12. Work Genius
Я нашел Work Genius, когда один из их талантливых специалистов обратился ко мне через Linkedin.
Это платформа для фрилансеров / проектных советов, такая как Upwork. Вы должны подать заявку с резюме или портфолио.
Какова бы ни была цена за работу, вам платят как фрилансеру.
13. Список ангелов
Angel List — это доска объявлений, созданная специально для стартапов.
Как и большинство досок объявлений, приоритет отдается работе с полной занятостью, но вы можете использовать функцию поиска для фильтрации проектов веб-дизайна фрилансеров.
14. Craigslist
Craigslist — довольно неожиданное место, где можно найти в Интернете проекты по веб-дизайну для фрилансеров.
НО, он может быть отличным источником для всех типов проектов. Я уже говорил об этом здесь более конкретно.
Короче говоря, на Craigslist есть 2 места, где можно найти проекты по веб-дизайну для фрилансеров. Один находится в разделе концертов, а другой — в разделе услуг.
Вы создаете учетную запись и либо ищете работу, либо публикуете свои услуги и ждете, пока вас не найдут.
Я предлагаю комбинацию обоих.
15. M Turk
M Turk — это выход Amazon на рынок фрилансеров. Работают самые разные, и к нам легко присоединиться.
Вы подаете заявку на HIT или Human Intelligence Task и даже можете получить оплату с помощью подарочной карты Amazon!
16. Карта фрилансера
Freelancer Map — это европейский совет по проектам для фрилансеров.
С фрилансеров не взимаются проценты, НО существуют разные уровни членства.
Вы получаете доступ ко всем вакансиям с неограниченным количеством предложений, НО если вы платите за членство, вы получаете доступ к юридической консультации и приоритетным спискам в вашем профиле.
17. Гибкие рабочие места
Flex Jobs похож на другие доски объявлений, НО он проверяет всех их кандидатов и отбирает вручную все вакансии, которые они публикуют.
За вступление взимается плата. Вы можете выбрать оплату за один месяц по цене 14 долларов.95, три месяца по цене 29,95 доллара или полный год по цене 49,95 доллара.
Вы можете искать периодические скидки на их странице в Facebook или Twitter.
18. на территории отеля
Onsite — это резерв талантов-фрилансеров в евро. Они говорят, что отбирают весь свой «талант», и менее 5% претендентов на него попадают.
Итак, постарайтесь произвести на них впечатление при регистрации!
19. Солидные концерты
УSolid Gigs несколько иной подход. Вы платите 19,95 долларов в месяц и получаете еженедельный список доступных проектов, проверенных их командой, И вы получаете доступ к курсам и инструментам на платформе, чтобы стать лучшим фрилансером.
Итак, на самом деле это не пул фрилансеров ИЛИ пул проектов. Но он выполняет большую часть работы за вас и может быть отличным местом для поиска проектов, которые не прошли даром.
Давайте посмотрим правде в глаза: если веб-дизайн — это ваша побочная работа, у вас не будет много времени, чтобы искать и находить в Интернете лучшие проекты веб-дизайна для фрилансеров.
20. Облако выглядывает
Cloud Peeps — еще один пул талантов-фрилансеров с моделью членства.
Существует бесплатный тарифный план, но вы не получаете никаких предложений, просто вы можете быть найдены и вернуть 15% от вашего вознаграждения Cloud Peeps.Он идет вплоть до плана Plus за 29 долларов в месяц и 5% комиссии от вашей доли.
Да, и еще есть комиссия в размере 2,9% + 0,30 доллара США за каждый обработанный платеж.
21. Действительно
Indeed — это огромная и известная доска объявлений о вакансиях без особых ограничений. Также существует множество способов отфильтровать и найти вакансии, которые вы ищете.
Как ни странно, я нашел свою постоянную работу в Showit через Indeed, и я думаю, что это также отличный вариант для всех, кто хочет найти в Интернете проекты по веб-дизайну для фрилансеров.
22. Design Crowd
Design Crowd — еще один пул фрилансеров специально для дизайнеров.
Есть несколько фрилансеров, которые заработали на платформе более 100 тысяч долларов. Они проверяют подходящих дизайнеров, и вы платите 15% от общей стоимости проекта.
23. Корофлот
Coroflot — это доска объявлений, созданная специально для дизайнеров. Можно найти множество рабочих мест с полной занятостью.
Параметры поиска довольно некорректны. Но если вы введете в строку поиска «внештатный веб-дизайнер» или «внештатный дизайнер продукта», появятся несколько вакансий.
24. Журнал Smashing Magazine
Smashing Magazine — отличное место, где можно найти всевозможные ресурсы, связанные с технологиями. Это было одно из моих мест, где я мог найти отличные статьи и учебные пособия.
НО, это также отличное место для поиска внештатных проектов по веб-дизайну в Интернете. UX от Smashing великолепен, и очень легко настроить поиск работы в соответствии с тем, что вы ищете.
Без комиссии. Никаких подписок. Просто размещенные вакансии и возможность подать заявку.
25. Весна толпы
Crowd Spring — это конкурс фрилансеров, предназначенный только для дизайнеров.Итак, никаких разработок здесь не происходит.
Как и на всех других конкурсных сайтах, вы отправляете дизайн и соревнуетесь с другими фрилансерами. Клиент выбирает тот, который ему больше всего нравится, и им платят.
Вы можете соревноваться с 90 дизайнерами, НО есть вариант 1: 1.
26. Работает Не работает
Working Not Working — это платформа, на которую идут многие лучшие дизайнерские таланты, чтобы найти работу, и многие ведущие компании, чтобы найти дизайнеров.
Идея довольно проста. Вы делаете аккаунт и подаете заявку на работу. У него также есть социальный аспект: люди могут подписаться на вас и поручиться за вас, если они работали с вами раньше.
Последователи и ваучеры увеличивают шансы получить работу.
28. Спросите Лорема
Ask Lorem — это относительно новый пул фрилансеров, который полностью специализируется на создании веб-сайтов. Они специализируются на таких платформах, как Shopify, WordPress, Squarespace и Wix.
Они также рекламируют, что только 5% всех соискателей могут пройти собеседование.Они также говорят, что фрилансерам не нужно делать ставки на проекты. Они просто приходят к вам.
Ask Lorem берет часть зарплаты фрилансера, НО не совсем сообщает, сколько она находится на их сайте.
Пройдите мимо 95% претендентов, вернитесь сюда и расскажите нам.
28. Рент-кодер
Rent-a-Coder — это группа внештатных разработчиков, программистов и инженеров-программистов. Вы найдете все, от C ++ до веб-дизайна.
Это модель, основанная на членстве, когда чем больше вы платите ежемесячно, тем больше преимуществ вы получаете.Хорошая новость в том, что вы разделяете комиссию с клиентом, который всегда будет платить минимум 5%.
29. 10 x Менеджмент
10 x Management был основан Ришоном Блумбергом, который представлял таких музыкантов, как Джон Майер и Ванесса Карлтон, пока не решил, что следующие рок-звезды будут из мира технологий.
Именно тогда он начал 10-кратный менеджмент с соучредителем Майклом Соломоном. Думайте о 10 x как о своем таланте для поиска внештатной или профессиональной работы.
Вы подаете заявление, и, если вы им нужны, вы проходите процедуру проверки.
30. Кодируемый
Codeable — это кадровый резерв специально для разработчиков WordPress.
Хорошие новости: они гарантируют расценки от 70 до 120 долларов в час. Codeable устанавливает правила и границы того, как вы взаимодействуете и взимаете плату с клиентов.
Таким образом, вам не нужно беспокоиться о расширении охвата или необходимости торговаться с клиентами в одиночку.
Плохая новость: только 2% от всех поступающих попадают в нее.
Так что, если хреново, не обращайся. Их слова не мои.
31. Zip Recruiter
Zip Recruiter — это еще одна доска объявлений, на которой вы можете фильтровать вакансии, чтобы найти в Интернете проекты веб-дизайнера-фрилансера.
Самое интересное в Zip Recruiter — это то, что он позволяет узнать, просматривает ли кто-нибудь ваше приложение.
Поверьте, когда вы ищете проекты, приятно знать, что вас замечают.
32. Виртуальные занятия
Virtual Vocations — это ежемесячная доска объявлений о вакансиях для тех, кто любит удаленную жизнь. Они фильтруют лучшие вакансии и отправляют вам индивидуальный список в соответствии с вашими потребностями.
Вы можете выбрать оплату за подписку на 1, 3 или 6 месяцев.
Он определенно ориентирован на работу на полную ставку, но также доступны вакансии для фрилансеров.
33. Folyo
Foylo — это информационный бюллетень, который каждую неделю присылает вам новые возможности. Их цель — найти удаленные, приносящие удовлетворение и высокооплачиваемые проекты.
Вы не платите процент от заработка, но платите за то, чтобы получать рассылку новостей.
34. Внештатный
Freelanced — это объединение вакансий и фрилансеров для самых разных задач.Это сайт для членства, который запускается бесплатно и стоит до 7 долларов в месяц.
Если честно, Freelanced выглядит как старая версия Match.com. Говорят, это социальная сеть для фрилансеров.
Несмотря на то, что он нуждается в пересмотре дизайна, это еще одно место, где можно искать качественные проекты веб-дизайна для фрилансеров в Интернете.
35. Пропустить диск
Skip the Drive — довольно простой сайт объявлений о вакансиях, который ориентирован исключительно на удаленную работу. Это ни в коем случае не модный сайт.
Но им можно пользоваться бесплатно и без регистрации.
Skip the Drive — удаленное подразделение Jobs 2 Careers.
36. Рабочие кочевники
Working Nomads — это доска объявлений, созданная для тех, кто отказывается быть привязанным к физическому месту.
Это довольно простая доска объявлений, не требующая регистрации или оплаты, НО вы можете получать уведомления о новых вакансиях.
37. Съемный
Remotive — еще одна необычная доска для удаленного поиска работы.Есть файл. куча ресурсов для удаленных сотрудников и сообщества, к которому можно присоединиться.
Доска объявлений бесплатна, но если вы хотите присоединиться к сообществу, вы должны платить либо 99 долларов в год, либо 149 долларов пожизненно.
Они также недавно открыли сообщество для руководителей удаленной работы, специально предназначенное для людей, которые возглавляют удаленные команды.
38. Кроп
Krop — это доска объявлений для людей с творческими способностями. НО, это еще и конструктор портфолио.
Вы можете добавить свое портфолио, чтобы вас нашел потенциальный клиент или работодатель.Вы также можете создать сайт-портфолио с их конструктором.
Похоже, что работа здесь привязана к конкретному месту и в основном на полную ставку. Но никогда не знаешь, что можно найти, если подпишешься на их список рассылки.
39. MeFi
MeFi была основана в 1999 году. В совете директоров могут работать полный рабочий день, неполный рабочий день или волонтерство.
Это можно использовать бесплатно, НО, если вы хотите, чтобы вас указали в качестве доступного сотрудника, взимается плата за регистрацию в размере 5 долларов и довольно строгие правила взаимодействия.
Если 5 долларов являются жесткими, вы можете попросить об отказе от платы за регистрацию.
40. Aquent
Aquent — креативное кадровое агентство. Вы можете зарегистрироваться, чтобы иметь профиль, НО все это бесплатно.
У них есть список индивидуальных вакансий, и вы можете включать или исключать удаленные рабочие места.
У них также есть образовательный компонент, где они предлагают бесплатные курсы для всех видов навыков в Гимназии.
41. LinkedIn Pro Finder
LinkedIn Pro Finder — это внештатное подразделение LinkedIn, работающее на платформе социальных сетей, ориентированной на карьеру.
Чтобы добиться успеха в качестве фрилансера в LinkedIn Pro Finder, вам нужно будет поработать над расширением своего профиля LinkedIn. Так что вам нужно будет заполнить его рекомендациями и актуальным контентом.
Вы можете подать заявку здесь.
42. Stackoverflow
Stackoverflow — отличный ресурс для решения проблем веб-дизайнера. На самом деле, я призываю всех создать учетную запись и познакомиться с платформой в моем бесплатном курсе, который научит вас, как перейти от незнания о дизайне или разработке к использованию инструментов, необходимых для достижения успеха.
Stackoverflow также является отличным местом для поиска проектов по веб-дизайну фрилансеров в Интернете. Это. Доска объявлений, как и любой другой. Вы можете фильтровать вакансии по своему вкусу и подписаться, чтобы получать уведомления, когда появляется вакансия, соответствующая вашим требованиям.
43. Аутентичные вакансии
Authentic Jobs — это доска объявлений для творческих людей. Он существует с 2005 года. Плата взимается только за публикацию вакансии.
Вы можете искать работу, пока не найдете ту, которая лучше всего подходит для вас. Есть масса возможностей для фриланса и информационный бюллетень, на который можно подписаться.
44. Игральные кости
Dice — это доска объявлений о вакансиях, специально предназначенная для технических должностей. Не стесняйтесь просматривать вакансии и добавлять свое резюме, чтобы вас нашли. Думайте о Dice, как будто вы действительно только для технических работ.
Многие вакансии, которые я впервые нашел, когда решил посвятить полный рабочий день веб-дизайну, были на Dice.
45. Вакансии WordPress
Если вы ищете работу в WordPress, почему бы не сразу обратиться к источнику. WordPress Jobs — это доска объявлений от команды Auto-matic.
Вы можете отфильтровать настройку темы до полной разработки плагина.
46. WP нанят
WP Hired — это доска объявлений обо всем, что связано с WordPress. Как и на всех других форумах по трудоустройству, вы можете фильтровать по тому, что ищете.
47. Design Hill
Design Hill — еще один резерв талантов-фрилансеров. Вы можете работать с клиентом один на один, ЛИБО принять участие в конкурсе.
Похоже, что единственная плата, которую они взимают с фрилансеров, — это использование чего-то другого, кроме их платформы, для получения платежей от клиентов.
48.99 дизайнов
99 Designs был одним из первых сайтов для проведения конкурсов внештатных дизайнеров. Но вы также можете работать с клиентами один на один.
Вы платите 100 долларов авансом с клиентом, а затем процент от того, что вы зарабатываете на проекте. Этот процент зависит от вашего уровня дизайнера. Их 3: верхний уровень — 5%, средний уровень — 10% и начальный уровень — 15%.
Использование социальных сетей для поиска проектов веб-дизайна в Интернете
Есть масса прекрасных возможностей, которые подпадают под ту же категорию социальных сетей.
Это не доски объявлений о вакансиях и не пулы талантов, НО я нашел множество хороших проектов в социальных сетях.
Все дело в том, как вы используете платформу и подходите к потенциальному клиенту.
49. Твиттер
Twitter — отличная платформа для общения с профессионалами в области высоких технологий. Некоторые из самых громких имен в индустрии регулярно публикуются.
Хорошая стратегия для поиска внештатных проектов веб-дизайна в Интернете через Twitter — это найти владельцев бизнеса и наладить с ними отношения.
После того, как вы докажете, что не являетесь спамером, обратитесь к ним и сообщите им, что вы будете рады помочь с их проектом веб-дизайна.
50. Instagram
Instagram — еще одно отличное место, где можно найти в Интернете проекты по веб-дизайну для фрилансеров. Стратегия поиска проектов такая же, как и в твиттере.
Вы следите за лидерами и даже за компаниями. Взаимодействуйте с их сообщениями, а затем предлагайте свои услуги. Обязательно добавляйте ценность и ставьте отношения на первое место.
Вы также можете искать по хэштегам релевантные сообщения.
51. Facebook
Facebook имеет множество бизнес-сообщений, которые можно просмотреть и найти в Интернете проекты веб-дизайнера-фрилансера.
Лучшее, что можно сделать здесь, — это поискать по бизнес-страницам и найти их веб-сайты. Если у них есть великолепно выглядящие веб-сайты, не беспокойтесь о подключении к ним.
Если их сайту нужна помощь, это ваш сигнал, чтобы обратиться и предложить помощь.
52. LinkedIn
Наконец-то появился LinkedIn. Не путайте LinkedIn с LinkedIn Pro Finder.
Это платформа, которая впервые была создана для социальных сетей. Но это также отличный шанс связаться с людьми и найти в Интернете проекты по веб-дизайну для фрилансеров.
Но будьте осторожны, чтобы не выглядеть спамером. Не делайте убийственный выстрел при первом же подключении. Стройте отношения. Подружитесь и, когда придет время, посмотрите, сможете ли вы кому-нибудь помочь.
52 места для поиска внештатных проектов по веб-дизайну в Интернете
Вау!
До того, как я начал писать этот пост в блоге, я не знал, сколько существует сайтов, посвященных поиску в Интернете проектов веб-дизайна для фрилансеров.
Это немного ошеломляет. Но меня радуют все возможности для веб-дизайнеров-фрилансеров.
Я бы посоветовал выбрать несколько и выяснить нюансы этих платформ на время.
Часто к этому нужно привыкнуть, и вы не добьетесь успеха с самого начала. Итак, оставайтесь сосредоточенными и дайте этому немного времени.
НО, не думайте, что ни один из них не будет работать только потому, что не работает один проспект.
Главное, что нужно делать, — это продолжать выставлять себя напоказ. Продолжайте искренне общаться с людьми. Найдите способы адаптировать то, что вы говорите, к каждому человеку, с которым вы обращаетесь.
Вот и все! И, если вам понадобится помощь, я здесь.
А ты? Есть ли места, которые вам нравятся в Интернете, но не упомянутые здесь?
Отправьте их мне в комментариях, и я добавлю их, если они законны.
СвязанныеКогда вам следует (или не следует) нанимать веб-дизайнера
Создание веб-сайта — это серьезное дело — оно позволяет разместить в Интернете частичку себя или своего бизнеса в надежде расширить вашу аудиторию.Мы все хотим быть уверены, что наши сайты производят наилучшее первое впечатление — тем более, что 75% доверия к сайту — это дизайн.
Естественно предположить, что единственный способ получить великолепный сайт — это обанкротиться, наняв профессионального веб-дизайнера. И в некоторых случаях это определенно правильно, но не всегда.
Чтобы помочь вам понять, что лучше всего подходит для вашего сайта, мы провели собственное исследование и опросили:
- Люди, нанявшие дизайнера для своего сайта
- Люди, которые использовали конструктор сайтов сами по себе
- Сами профессиональные веб-дизайнеры
Теперь давайте проведем вас через то, что они нам сказали!
Нужно ли мне нанять веб-дизайнера?
Вам следует подумать о найме веб-дизайнера, если:
- У вас есть значительный бюджет, который можно потратить на свой сайт
- Вы готовы подождать как минимум несколько недель, пока не появится конечный продукт
- Вы не хотите самостоятельно решать любые дизайнерские или технические аспекты
При написании этой статьи мы разговаривали со многими веб-дизайнерами, и почти все они давали нам одинаковые критерии.Вот что сказал дизайнер Тарик Квинтанс:
«Вам следует использовать веб-дизайнера, если вы готовы платить больше, и если ваш бизнес требует уникального подхода.Наличие веб-дизайнера гарантирует, что все, что вам нужно, будет от бренда и будет иметь отличительный вид. Также здорово иметь дизайнера, который позаботится о том, чтобы ваш сайт был одинаковым для настольных и мобильных устройств, и не только выглядел, но и отлично себя чувствовал «.
Вам не нужно нанимать веб-дизайнера, если:
- Вы предпочитаете более доступный вариант
- Вы хотите принимать непосредственное участие в процессе проектирования
- Вы хотите быстро выйти в Интернет
… В этом случае вам понадобится экономичная альтернатива, например, конструктор веб-сайтов — мы обсудим их более подробно в конце этой статьи.
Сравнение пользователей: конструктор и конструктор веб-сайтов
Джон Росс, Test Prep Insight
Заплатил веб-дизайнеру
Когда мы только начинали нашу компанию и обладали ограниченными ресурсами, я начал с создания нашего веб-сайта самостоятельно на WordPress. Я просмотрел несколько видеороликов на YouTube и многое понял методом проб и ошибок.Однако, несмотря на ряд привлекательных тем, предлагаемых в WordPress, наш UI [пользовательский интерфейс] был ужасен. Мы доводили дело до тех пор, пока у нас не появилось немного денег, а затем немедленно передали нашу веб-разработку на аутсорсинг профессиональной фирме для полной модернизации.
Почему вы решили нанять профессионального дизайнера?
Профессиональные веб-дизайнеры знают интерфейс, которого нет у большинства владельцев малого бизнеса. Наш опыт заключается в нашем основном бизнесе, а не в веб-дизайне. С другой стороны, веб-дизайн — это их работа, и они каждый день видят самые актуальные тенденции и технологии.
Какой бюджет у дизайнера?
Составление бюджета для проекта веб-дизайна может быть сложной задачей, поэтому мы в основном полагались на молву, полученную от коллег за веб-дизайн, а также на то, что мы читали на форумах. Мы также отобрали от трех до четырех заявок на наш проект, чтобы сравнить цены между фирмами. Это хороший способ установить ориентир.
Тем не менее, я бы посоветовал не выбирать автоматически самую дешевую ставку. Как и большинство вещей в жизни, вы часто получаете то, за что платите.Наш первый веб-разработчик сделал самую низкую ставку, но обанкротился. Мы выполнили 15% работы, а после получения второго промежуточного платежа он бросил нам вызов. Поэтому я советую выбирать фирму с солидной репутацией (проверяйте отзывы клиентов и бизнес-рейтинги Google), даже если они немного дороже.
Джонатан Фрей, Urban Bikes Direct
Построил свой сайт с помощью Shopify 9000 Конструктор сайтов 900 нанять профессионального дизайнера?
Обычно я предпочитаю использовать конструктор веб-сайтов.Платные версии почти каждого конструктора веб-сайтов включают экспертную поддержку клиентов, вооруженную конкретными знаниями о самой технологии, на которой работает мой бизнес. Базовый код и шаблоны дизайна созданы для той цели, для которой я их использую, и служба технической поддержки хорошо с ними знакома. Служба поддержки часто может решить проблемы мгновенно. Для онлайн-бизнеса это бесценно.
Насколько вас устраивает сайт, который вы создали самостоятельно?
Я доволен практически каждым сайтом, который я создавал с помощью конструктора сайтов! Это всегда (относительно) беззаботный опыт, потому что я знаю, что получу, по крайней мере, функциональный веб-сайт с надежным дизайном.
Есть какой-нибудь совет для других людей, рассматривающих возможность создания веб-сайтов?
Спросите себя, насколько важно поразить вашу аудиторию действительно особенным веб-сайтом. Это может быть очень важно. В этом случае вы, вероятно, захотите нанять дизайнера. Если вы не думаете, что уникальный дизайн сильно поможет — или если слишком много вспышки может даже навредить вашим целям, — возможно, вам подойдет конструктор веб-сайтов.
Test Prep Insight (создано с помощью веб-дизайнера)
Urban Bikes Direct (создано с помощью конструктора веб-сайтов)
Есть еще вопросы о профессиональном дизайне веб-сайтов?
Вы можете нажать на вопрос ниже, чтобы развернуть его и узнать больше.
Чем именно занимается веб-дизайнер?
Работа веб-дизайнера заключается в создании макета веб-сайта путем создания страниц, сочетающих текст, графику, видеоклипы и многое другое. По сути, они заставляют контент и структуру веб-страницы работать вместе, чтобы создать отличный опыт.
Веб-дизайнеры в основном работают с интерфейсом веб-сайта или визуальной частью, с которой взаимодействуют пользователи (в отличие от серверной части , или невидимой части веб-сайта, где хранятся все данные).
Общие задачи веб-дизайнера включают:
- Обеспечение визуальной привлекательности страницы и простоты использования
- Обеспечение хорошего соответствия дизайна страницы на настольных и мобильных устройствах
- Создание макетов веб-страниц, которые можно протестировать для удобства использования
Есть ли что-нибудь, что не может сделать веб-дизайнер?
Может возникнуть соблазн подумать о найме веб-дизайнера как о билете в один конец на полноценный веб-сайт, но это не совсем так.Некоторые части создания веб-сайтов выходят за рамки того, для чего вы наняли веб-дизайнера. В частности, следует помнить о двух частях: веб-дизайнеры не являются веб-разработчиками , и они также не стратеги бренда!
Веб-дизайн и веб-разработка часто идут рука об руку, но на самом деле это не одно и то же. В то время как дизайнер сосредоточен на визуальных аспектах веб-сайта, разработчик больше сосредоточен на технических элементах внутренней части веб-сайта.Другими словами, работа веб-разработчика состоит в том, чтобы взять чертежи, которые создает дизайнер, и воплотить их в жизнь, написав код для сайта.
Стратегия бренда — это тоже не работа веб-дизайнера. Это то, что вы можете передать на аутсорсинг брендинговому агентству, или , вы можете сделать это сами. Под «стратегией бренда» мы подразумеваем задачу создать уникальную идентичность, которую вы хотите, чтобы ваш бизнес / портфолио / побочная суета имела. Ваш веб-сайт — это первый инструмент в вашем арсенале, когда дело доходит до создания бренда в Интернете, поэтому легко подумать, что веб-дизайнер может позаботиться об этом за вас, но в конечном итоге веб-сайт — это инструмент, который помогает донести ваш бренд до зрители.Это не движущая сила самого бренда (это вы!).
Существуют ли разные типы веб-дизайнеров?
Да! Если честно, существует бесчисленное множество разных веб-дизайнеров, занимающих разные ниши для разных проектов. Но есть два более крупных и конкретных типа, о которых вам нужно знать, — это дизайнеры User Experience (UX) и дизайнеры пользовательского интерфейса (UI).
UX-дизайнеры сосредоточены на визуальном взаимодействии, которое пользователь будет иметь с вашим веб-сайтом — UX был описан как способ проектирования веб-сайтов, ориентированный на человека.Основная цель UX-дизайнера — сделать так, чтобы пользователи могли выполнять желаемые задачи как можно проще и приятнее. Дизайнеры UX в первую очередь озабочены тем, насколько интуитивно понятна веб-страница для пользователя.
Дизайнеры пользовательского интерфейса сосредоточены на цифровом взаимодействии пользователя с вашим веб-сайтом. В эту категорию попадают такие элементы, как кнопки, значки и интервалы. Дизайнеры пользовательского интерфейса в первую очередь озабочены тем, насколько эффективно веб-страница будет работать для пользователя.
Сколько времени это займет?
График работы с веб-дизайнером будет зависеть от размера проекта. Например, если вы хотите нанять дизайнера для создания базового бизнес-веб-сайта с менее чем шестью страницами — вашими основными домами, О нас, контактами и галереей — это может занять всего пять дней, тогда как для более крупных проектов требуется должны быть запланированы за несколько месяцев вперед.
Если на этом этапе вы решили нанять веб-дизайнера, но не уверены, когда подходящее время для этого, не подчеркивайте — это тоже распространенный вопрос!
Как знать, когда нанять веб-дизайнера
Профессионально разработанный веб-сайт является огромным активом для любого бренда, будь то личное портфолио или многообещающий бизнес.Однако хорошо продуманный веб-сайт — это не шаг номер один. Сначала вам нужно иметь в виду две вещи: ваш бюджет и ваш бренд.
Когда у вас есть деньги
Подходящее время для того, чтобы сосредоточиться на дизайне вашего веб-сайта, — это когда вы добьетесь чистого положительного денежного потока, превышающего 1000 долларов в месяц. Конечно, вы можете поставить цель немного выше — 2000 долларов или больше, но мы предлагаем 1000 долларов в качестве отправной точки.
Достижение отметки чистого положительного денежного потока в 1000 долларов в месяц даст вам больше уверенности (и импульса) в том, что у вас под рукой настоящий бизнес.Достижение этого рубежа доказывает, что вы сосредоточены на понимании того, чего хотят ваши целевые клиенты, и на предоставлении надежных услуг для удовлетворения их потребностей. Именно в этот момент вы действительно можете позволить дизайнеру заниматься технической стороной дела за вас.
Совет пользователя: Минди Грин, MG Beauty
«У меня есть веб-сайт с 2007 года, и я всегда пользовался услугами дизайнера. Я знаю свой бюджет и не вижу необходимости платить за сайт более 700 долларов. Меня процитировали аж 3500 долларов. Я не говорю, что они того не стоили — я просто не их покупатель.У меня небольшой бизнес, и я не вижу, чтобы платить столько за свой веб-сайт, тем более что социальные сети заняли место профессионалов красоты.Я пользуюсь услугами веб-дизайнера, потому что кое-что у меня хорошо получается — макияж, прическа, публичные выступления и гардероб. Кроме того, я плачу людям за их талант. Я не хочу быть мастером на все руки — мне даже не нравится заниматься обслуживанием своих плагинов «.
Минди привлекла профессионального дизайнера для создания сайта MG Beauty.Когда у вас есть стратегия бренда
Дизайнеры могут создать профессионально выглядящий веб-сайт, если у вас есть деньги, чтобы им платить.Но они не несут полной ответственности за творческий процесс, лежащий в основе этого конечного результата.
Подумайте об этом так: если вы готовы платить хорошие деньги, чтобы кто-то разработал ваш сайт, разве вы не хотите, чтобы кто-то сказал, как будет выглядеть конечный продукт?
И дело не только в личных предпочтениях. У вас есть всего семь секунд, чтобы произвести первое впечатление на зрителей, поэтому очень важно, чтобы дизайн вашего веб-сайта максимально эффективно отражал ценности вашего бренда — и никто не сможет лучше объяснить эти ценности, чем вы! Вот что сказал Тарик:
«Вам следует сосредоточиться на том, что представляет собой ваш бренд: в чем ваша проблема; каковы ваши цели.Дизайнер поможет придумать решения, которые касаются не только бренда, но и распространенных шаблонов дизайна в Интернете, что облегчит вашим клиентам быстрое определение того, что происходит ».
Когда вы определитесь со своим брендом, пора передать вашу стратегию дизайнеру, который поможет вашему бренду полностью раскрыть свой потенциал.
Тем не менее, если вы хотите более активно участвовать в брендинге вашего сайта, вы можете вместо этого воспользоваться конструктором веб-сайтов. Или, как золотую середину, вы можете использовать WordPress и приобрести профессионально разработанную тему.
Совет пользователя: Афома Умеси, средство чтения для среднего класса, созданное с помощью WordPress
«Основная причина, по которой я избегал веб-дизайнеров, заключается в том, что как блогер-любитель (изначально) я просто не мог позволить себе дизайнеров, чьи работы Мне понравилось. Мне также не нравился тот факт, что мне пришлось бы держать многие из них под рукой позже, так как я не знал бы, как возиться со своим сайтом самостоятельно, если бы они с самого начала выполняли всю закулисную работу.Я никогда не пользовался услугами профессионального дизайнера, и мне очень нравится свой сайт.Я думаю, что тема великолепна, и есть так много минималистичных тем, которые вы можете настроить бесплатно или за недорогую разовую плату.
Если вы крупный блогер с деньгами и у вас есть другие важные дела, то непременно наймите дизайнера. Вы все равно будете заниматься другими делами, чтобы зарабатывать деньги, чтобы платить им. Но если вы только начинаете, у вас ограниченный бюджет или вы хотите заниматься практическими делами, я бы порекомендовал сделать это самостоятельно ». Модель
Reading Middle Grade была создана без помощи профессионального дизайнера.Как мне нанять веб-дизайнера и работать с ним?
Совет эксперта: Ана Абрантес, дизайнер пользовательского интерфейса
«Думайте о работе с дизайнером как о совместной работе. Дизайнер готов помочь вам и вашему бизнесу, поэтому лучше всего было бы сообщить дизайнеру, если у вас нет большого опыта в области технологий / дизайна и вы не знакомы с конкретной терминологией — дизайнер всегда может адаптировать их общение и объяснения во время работы с вами.Также задавайте вопросы, когда вы не уверены, что имеет в виду дизайнер — нет глупых вопросов, и никто не будет осуждать вас за то, что вы их задали. ”
Выбор дизайнера
Существует множество веб-сайтов, которые помогают людям находить веб-дизайнеров для работы (и мы поговорим о них через минуту). Но Интернет настолько обширен, что поначалу бывает сложно отделить качественные варианты от… не очень качественных .
Будет проще, если составит список критериев перед началом поиска. Вот на что мы рекомендуем обратить внимание при выборе дизайнеров:
- Достаточно большое портфолио прошлых работ
- Несколько четырех- и / или пятизвездочных отзывов от бывших клиентов
- Предыдущий опыт руководства проектом
Совет эксперта: Маттео Миле, дизайнер пользовательского интерфейса
«При приеме на работу дизайнера важно видеть, каковы его навыки управления проектами и какой у них опыт работы с маркетингом.Поиск дизайнера, который знает правильные процессы, действительно может изменить правила игры ».Маттео также сказал нам, что ничто не может сравниться с проверенной ссылкой.
«Для меня лучший способ — молва. LinkedIn — отличное место — попробуйте спросить некоторых из своих друзей, знают ли они кого-нибудь, и проверьте их профиль, чтобы узнать, что они сделали и где работали ».
Для тех, кто не разбирается в LinkedIn среди нас, Тарик также предложил Twitter как способ поиска дизайнеров:
«Twitter кажется более демократичным, но это будет зависеть от вашего охвата (насколько ваши сообщения будут показаны вашим сверстники).”
Составление бюджета для дизайнера
Мы хотели бы дать вам простой ценовой диапазон для работы с дизайнером, но будем честны: стоимость может варьироваться от нескольких сотен долларов до десятков тысяч, в зависимости от размер вашего проекта.
Стоимость найма дизайнера: пример из практики
Допустим, вы хотите создать простой веб-сайт для рекламы вашего местного бизнеса. Вы хотите разместить на своем веб-сайте пять страниц:
- Домашняя страница с множеством изображений вашего магазина
- Страница «О нас» с оригинальным разделом «познакомьтесь с командой», с фотографиями и биографией
- Контактная страница с форма для отправки по электронной почте и интерактивная карта вашего местоположения
- Страница галереи с изображениями, которые вы можете увеличить, щелкнув по ним
- A Раздел «Что говорят клиенты», где люди могут оставлять свои отзывы
Это не потребует особо тяжелых ресурс, который нужно делать хорошо.Итак, вы ознакомились с несколькими внештатными торговыми площадками (мы поговорим о них позже), и это общий профиль, который вы найдете для работы:
Дизайнер A
Лос-Анджелес, Калифорния
Я буду создайте оригинальный и удобный для мобильных устройств пятистраничный веб-сайт с адаптивным дизайном и загрузите контент за вас.
Стоимость: 40–105 долларов в час
Срок поставки: 5–8 недель
Работа с дизайнером: основные советы
Прежде чем мы перейдем к следующему разделу, мы собрали несколько основных советов, как имейте в виду, выбирая дизайнера и работая с ним, напрямую от клиентов с реальным опытом.
Джейк Ирвинг, Страхование жизни Willamette:
Цена — не единственный важный фактор «Я сравнил цены нескольких разных дизайнерских компаний, но в конечном итоге я принял решение, основываясь на связи, которую я установил с командой. во время первоначального ознакомительного звонка. Я был уверен в том, что они разработали, и знал, что они сделают фантастическую работу ».Итан Тауб, Источник:
Не бойтесь конструктивной критики «По-настоящему ценным может быть то, что дизайнеры досконально знают путь веб-сайта и то, как потребители могут его использовать.И это то, что типичный конструктор веб-сайтов не может вам предложить. Вдобавок к этим знаниям дизайнеры также могут остановить вас, если ваше видение не работает по какой-либо причине. Наличие на борту профессионала всегда поможет готовому продукту стать чище ».И прежде чем мы перейдем к следующему разделу, еще один совет от нас:
Не слишком беспокойтесь о местонахождении
Внештатные дизайнеры могут работать откуда угодно, и вы увидите дизайнеров со всего мира в любой ситуации. внештатный рынок.Не расстраивайтесь из-за часовых поясов или языковых барьеров, если вы найдете дизайнера, работа которого вам нравится — прелесть удаленной работы в том, что ее можно выполнять в любое время, а многие торговые площадки требуют владения общим языком (обычно английским ), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удобен для удаленных пользователей даже за до , когда началась пандемия COVID-19 (если вы помните те дни).
Где я могу найти лучшего веб-дизайнера?
На данный момент мы знаем, что нельзя упускать из виду мощь социальных сетей.
Но есть также множество международных торговых площадок, где обычные люди могут связаться с веб-дизайнерами по поводу проектов. Большинство этих торговых площадок функционируют как порталы вакансий, связывая дизайнеров-фрилансеров с такими же владельцами веб-сайтов, как вы, и позволяют вам принимать меры и осуществлять платежи через саму торговую площадку.
В большинстве случаев вы вводите требования вашего проекта (например, «целевая страница» или «5-страничный веб-сайт»), и результаты поиска покажут вам множество различных дизайнеров, их портфолио и их цены.
Не знаете, с чего начать? Мы собрали пять наиболее распространенных торговых площадок, которые обсуждались в наших беседах с дизайнерами, и обобщили их наиболее важные особенности ниже:
| Toptal | Fiverr | Upwork | 99designs | Рейтинговая система | ✘ | ✔ | ✔ | ✔ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Проверка навыков | ✔ | ✘ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ ✔ | ✔ ✔ ✔ | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Инструмент регистрации времени | ✔ | ✘ | ✔ | ✘ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Служба поддержки клиентов | ✔ | ✔ | ✔ | ✔ Что означают эти функции? ? Рады, что вы спросили! Вот краткое изложение:
Узнайте, как прошел процесс приема на работу Томаса Джепсена, генерального директора компании по дизайну домов Passion Plan:
А как насчет того, чтобы искать локально?Торговые площадки фрилансеров, которые мы обсуждали выше, представляют собой глобальные сообщества дизайнеров, открытые для любого географического региона. Преимущество этого состоит в том, что вы получаете более широкий выбор талантов и можете позволить себе быть разборчивыми. Однако есть и более локализованные агентства веб-дизайна, с которыми вы можете работать, которые часто обслуживают конкретный город или регион. Использование местного агентства дает некоторые преимущества:
В конечном итоге решение о поиске дизайнера глобально или локально зависит от ваших личных предпочтений.Пока вы найдете дизайнера, цены и портфолио которого вас впечатлят, конечный результат не будет сильно отличаться! Если вы хотите попробовать себя в местном агентстве веб-дизайна, мы рекомендуем разместить несколько ориентиров в LinkedIn и посмотреть, какие места в вашем районе настоятельно рекомендуются. Деловые обзоры в Google также являются хорошим способом оценить качество работы местного агентства. Каковы альтернативы найму веб-дизайнера?Если вам кажется, что веб-дизайнер не стоит вложений или вы не готовы к этому, у вас все равно есть множество вариантов. Конструкторы веб-сайтов — это более удобный, независимый и доступный способ для начинающих создать свой собственный сайт. Как работают конструкторы веб-сайтов?Конструкторы веб-сайтов — это простые инструменты для создания веб-сайтов. Во-первых, вы выбираете шаблон веб-сайта (большинство разработчиков веб-сайтов предлагают сотни вариантов шаблонов, которые можно фильтровать по отраслям), что избавляет от необходимости создавать код веб-сайта с нуля. Затем вы сможете настроить свой шаблон, изменив цвета, шрифты и изображения, а также перетащив различные элементы (например, изображения и текстовые поля) в любое место на странице. Опять же, на любом из этих шагов нет абсолютно никакого программирования. — хотя многие разработчики веб-сайтов предлагают вариант для кодирования, если вы хотите, что означает, что они в основном скользят по шкале, когда дело доходит до гибкости дизайна и необходимы технические знания. Пользовательский обзор конструктора веб-сайтов: Дэйв Нильссон, ConvertedClick«Конструкторы веб-сайтов предоставляют больше возможностей для творческого контроля [чем дизайнер]. В общем, конструктор сайтов воплощает ваши мысли в реальность. У вас есть активный контроль над каждой частью веб-сайта. Это гарантирует соответствие вашего сайта вашему видению и высокую рентабельность. Для меня лучше всего то, что он не требует программирования и позволяет мгновенно приступить к работе ».
Как выбрать конструктор веб-сайтов?Если вы решите пойти по этому пути, есть множество различных конструкторов веб-сайтов, из которых вы можете выбрать. Если это звучит ошеломляюще, не волнуйтесь: вы попали в нужное место. Наша команда потратила часы на тестирование и исследование множества платформ, и мы составили рейтинг всех лучших разработчиков веб-сайтов, чтобы избавить вас от головной боли, и получили общие пять баллов. Вот краткое изложение трех лучших: Хотите сэкономить еще больше времени?Мы использовали наше исследование, чтобы составить тест из четырех вопросов с по , чтобы выяснить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд. Вы можете проверить наше исследование (буквально), и это займет всего две минуты.Пройдите тестНайм веб-дизайнера: последние мыслиНайм веб-дизайнера не для всех, но — отличный способ создать профессиональный веб-сайт без необходимости выполнять какую-либо работу самостоятельно. Вам следует нанять веб-дизайнера, если…
Вам следует использовать конструктор веб-сайтов, если…
Вы сделали Решайтесь? Или у вас есть еще несколько вопросов? В любом случае дайте нам знать, о чем вы думаете, в комментариях — мы хотели бы знать! Веб-дизайнеры | Информатика.orgЧем занимаются веб-дизайнеры?Студенты, изучающие веб-дизайн в Интернете, развивают творческие и технологические навыки. Дизайнеры веб-сайтов должны гарантировать, что их сайты интересны. Закончив свои творения, дизайнеры передают свои идеи веб-разработчикам, которые воплощают их в жизнь. Учащиеся, которые хотят заняться этой областью, должны сначала решить, какой тип дизайна веб-сайтов они хотят использовать. Например, некоторые дизайнеры выступают разработчиками. Эти студенты могут найти в Интернете школы веб-дизайна, которые помогут им развить соответствующие навыки. Имея степень в области веб-дизайна и впечатляющие примеры портфолио, выпускник может продолжить работу в рекламных агентствах или в собственных маркетинговых командах. Поскольку онлайн-маркетинг продолжает расти, веб-дизайн позволяет творческим людям работать на высокооплачиваемой работе. Бюро статистики труда (BLS) прогнозирует, что спрос на мультимедийный дизайн будет расти немного быстрее, чем в среднем, на 8%, а спрос на веб-разработку вырастет на 15% к 2026 году. Лучшие онлайн-программы Изучите программы, которые вам интересны, с высокими стандартами качества и гибкостью Ключевые навыки для веб-дизайнеров
Дополнительные ключевые навыки для веб-дизайнеровХотя веб-дизайнеры обычно обладают творческими навыками и глазом к дизайну, они также должны оттачивать технические навыки. Например, успешные дизайнеры знают, как использовать специализированное программное обеспечение для создания своих планов. Многие веб-дизайнеры также учатся программировать. Навыки взаимодействия с пользователем могут помочь этим профессионалам создавать веб-сайты, которые не только отлично выглядят, но и помогают посетителям находить то, что им нужно. PayScale сообщает, что веб-дизайнеры чаще всего демонстрируют следующие важные навыки:
Сколько зарабатывают веб-дизайнеры?Хотя в приведенной ниже таблице показаны средние зарплаты веб-дизайнеров с разным уровнем опыта, количество лет работы в этой области не только определяет потенциальный заработок дизайнера.Профессионалы могут зарабатывать больше в зависимости от их отрасли, местонахождения, работодателя и уровня образования. Например, Payscale сообщает, что веб-дизайнеры, работающие не по найму, получают зарплату выше среднего. Кроме того, жители таких городов, как Нью-Йорк и Сан-Франциско, получают более высокую заработную плату, что компенсирует расходы на жизнь выше среднего. Хотя BLS не разделяет веб-дизайнеров на уникальную категорию, он показывает, что разработчики зарабатывают больше в издательской сфере и индустрии компьютерных систем. Средняя зарплата веб-дизайнеров по уровню должности
Как мне стать веб-дизайнером?Заработай свою степеньБольшинство работодателей требуют, чтобы веб-дизайнеры имели как минимум степень младшего специалиста, хотя некоторые компании нанимают только кандидатов со степенью бакалавра или выше.Самый прямой путь к этой карьере — получить степень в области веб-дизайна. Некоторые школы предлагают программы графического дизайна, мультимедийных публикаций и массовых коммуникаций с акцентом на веб-дизайн. Эти планы также дают студентам прямой путь к карьере веб-дизайнера. Многие профессионалы получают дипломы в смежных областях и изучают навыки веб-дизайна в Интернете. Например, кандидаты могут иметь ученую степень в области информационных технологий или информатики. Затем они проходят сертификационные курсы, чтобы дополнить свои знания в области веб-дизайна.Им также необходимо создать впечатляющие портфолио, чтобы компенсировать отсутствие формального образования по этому предмету. Профессионалы часто получают степень магистра в этой области. Такие полномочия позволяют им заниматься сложными проектами для крупных, хорошо оплачиваемых клиентов. Получите опытХорошо продуманное портфолио и несколько заслуживающих доверия рекомендаций могут помочь веб-дизайнерам получить лучшие вакансии. Эти учетные данные показывают работодателям, какую работу они могут ожидать от кандидата. Поскольку дизайн субъективен, визуальное представление работы дизайнера жизненно важно.Кандидаты могут создавать эти портфолио посредством стажировок и волонтерской работы. Многие некоммерческие организации, такие как церкви и благотворительные организации, не имеют бюджета для веб-дизайнеров и с радостью принимают помощь недавних выпускников. Кандидаты также могут самостоятельно создавать концептуальные веб-сайты для заполнения своих портфолио. Они не должны превращаться в функциональные сайты для реальных организаций, но служат для демонстрации талантов соискателя. Хотя многие школы не требуют стажировки в рамках степени веб-дизайна, эти возможности могут помочь начать карьеру.Кандидаты должны сохранять свои проекты в форматах, которыми можно поделиться, а не полагаться только на живые ссылки. Кроме того, тщательно подобранный список рекомендаций по стажировкам и волонтерской работе может занять первое место в списке резюме. Заработайте учетные данныеВ конкурентном мире веб-дизайна сертификация делает значительные вложения. Они не только выделяют кандидатов, но и помогают на этапе переговоров о заработной плате. Организации и школы предлагают программы сертификации в области дизайна электронной коммерции, веб-анимации, дизайна мобильных приложений и веб-разработки.Студенты также могут получить сертификаты по специальным программам, таким как InDesign, Photoshop и Dreamweaver. Веб-дизайнеры, которые хотят стать разработчиками, зарабатывают навыки кодирования, например, HTML или JavaScript. Онлайн-колледжи и университеты предлагают программы сертификации, по которым учащиеся проходят несколько курсов. Профессиональные организации предоставляют сертификаты соискателям, которые демонстрируют определенный уровень опыта и сдают тесты на навыки. Оба типа полномочий производят впечатление на потенциальных работодателей; однако престиж сертификатов колледжей может быть особенно впечатляющим, в то время как сертификаты профессиональных организаций обычно стоят меньше, чем сертификаты высших учебных заведений. Типы карьеры веб-дизайнераВеб-дизайнеры обладают как техническими, так и творческими талантами и могут выполнять множество различных ролей. Развитие дополнительных навыков, таких как менеджмент или программирование, помогает дизайнерам получить различные варианты карьеры. Кандидаты также могут получить степень магистра, чтобы занять высокие должности. Эти программы включают MBA со специализацией в СМИ и степень магистра в области управления компьютерными системами. Некоторые профессионалы становятся старшими веб-дизайнерами, которые зарабатывают больше денег, выполняя аналогичные задачи.Другие приобретают дополнительные навыки и становятся разработчиками и профессионалами в области пользовательского опыта. По мере продвижения они могут стать менеджерами по маркетингу или компьютерным системам. Хотя эти профессионалы различаются по типу работы, которую они контролируют, оба играют важную роль в разработке веб-сайтов. Некоторые веб-дизайнеры достигают уровня директора. И арт-директора, и креативные директора управляют аспектами брендинга, включая веб-сайты, логотипы и графический дизайн.
Где я могу работать веб-дизайнером?Поскольку организациям любого типа нужны веб-сайты, веб-дизайнеры находят работу во многих секторах.Они могут работать в маркетинговых агентствах, корпорациях, некоммерческих организациях или правительстве. В агентствах веб-дизайнеры могут работать с несколькими типами клиентов. Точно так же дизайнеры, работающие в крупных корпорациях, могут работать над веб-сайтами нескольких уникальных брендов компании. Другие веб-дизайнеры становятся фрилансерами, которые работают подрядчиками в частных и государственных организациях. МестоположениеПрирода веб-дизайна предполагает удаленную работу. Некоторые веб-дизайнеры, особенно фрилансеры, живут в одном регионе и находят клиентов в другом.На следующей диаграмме показаны средние зарплаты веб-разработчиков по данным BLS. BLS разделяет веб-дизайнеров на разработчиков. Хотя во многих крупных городах, таких как Нью-Йорк и Лос-Анджелес, заработная плата выше средней, кандидатам следует учитывать стоимость жизни в этих регионах. Например, работодатели Сиэтла платят веб-дизайнерам одни из самых высоких зарплат в стране; однако проживание в этом районе стоит примерно на 80% больше, чем в среднем по стране. Столичные районы с наивысшим уровнем занятости веб-разработчиков
НастройкиНастройки, в которых работают веб-дизайнеры, также влияют на их заработную плату и потенциал роста.Те, кто работает на издателей, как правило, зарабатывают больше, чем их коллеги в других отраслях; однако только пять процентов веб-дизайнеров работают в таких компаниях. Многие дизайнеры находят работу в СНГ или для себя. Поскольку заработная плата фрилансеров отличается от заработной платы их коллег-сотрудников, BLS не сообщает данные о фрилансерах. Тем не менее, веб-дизайнеры, работающие не по найму, имеют высокий потенциал заработка благодаря своей способности привлекать столько клиентов, сколько они хотят. Пять крупнейших работодателей веб-разработчиков
Работа фрилансеромВеб-дизайнеры-фрилансеры пользуются большей свободой, чем их коллеги, но они также несут большую ответственность.Эти самозанятые профессионалы часто могут работать из дома с подходящим оборудованием. Они могут принимать столько клиентов, сколько позволяет их график, устанавливать свои расценки и работать в удобное для них время; однако фрилансеры должны заботиться о том, что традиционно делали работодатели. Например, веб-дизайнеры, работающие не по найму, должны удерживать свои налоги, обеспечивать собственное медицинское страхование и оплачивать собственные технологии. По мере расширения возможностей работы на дому фрилансеры могут найти работу на специализированных сайтах вакансий, таких как FlexJobs и Virtual Vocations. Непрерывное образование для веб-дизайнеровХотя дизайнерам не нужно непрерывное образование, чтобы сохранить свои полномочия, им следует подумать о курсах повышения квалификации, чтобы не отставать от меняющихся технологий. Эти занятия предлагают профессиональные организации и колледжи. Сертификация нового программного обеспечения может быть особенно полезной. Например, профессионалы могут получить сертификаты по новому программному обеспечению Adobe по мере его выпуска. Такие полномочия демонстрируют стремление соискателя быть впереди всех.Непрерывное образование может также включать добавление новых навыков в свой репертуар, таких как программирование и веб-разработка.
Как мне найти работу веб-дизайнера?Один из способов найти работу веб-дизайнера после колледжа — пройти стажировку во время учебы. Эти должности могут помочь студентам устанавливать связи и составлять портфолио. Кандидаты также могут приносить свои портфолио на ярмарки вакансий.Эти мероприятия по набору персонала позволяют соискателям связываться сразу с несколькими работодателями. Некоторые ярмарки вакансий проводят собеседования на месте. Новые выпускники также могут использовать свои профессиональные связи для поиска работы. Даже те люди, которые не работают в области веб-дизайна, могут помочь, поскольку веб-сайты нужны большинству организаций. Профессиональные ресурсы для веб-дизайнеровРесурсы портфолио
Профессиональные организации
Профессиональное развитие
В поисках работы
|
