7 отличий веб-дизайна от графического дизайна — Дизайн на vc.ru
Веб-дизайн и графический дизайн имеют много общего. Оба требуют хорошего понимания типографики, графики и принципов дизайна. Но, в конце концов, веб-дизайн и графический дизайн — это разные направления с разными понятиями.
{«id»:89842,»url»:»https:\/\/vc.ru\/design\/89842-7-otlichiy-veb-dizayna-ot-graficheskogo-dizayna»,»title»:»7 \u043e\u0442\u043b\u0438\u0447\u0438\u0439 \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u043e\u0442 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u043e\u0433\u043e \u0434\u0438\u0437\u0430\u0439\u043d\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.

32 653 просмотров
1.
Сравнение веб-дизайна и графического дизайна похоже на сравнение известного всем iPad с картиной, которая висит в музее. Обе вещи показывают красивые визуальные эффекты, но один (iPad) интерактивен — можно прикоснуться, увеличить уменьшить изображение, а другой (картина в музее), может доставить вас к охраннику, если вы дотронетесь до него (картины)
Графический дизайн берет свое начало в печатной индустрии. Будь то макет журнала или детская книга. Любые печатные материалы, как правило, менее интерактивны, чем их цифровые аналоги. Но они так же зависят от художественной сборки изображений, текста и другой графики, чтобы рассказать историю или передать сообщение. Там должна быть логика и навигация по печатным материалам (оглавление книги, журнала) и тому подобное.
Веб-дизайн, несмотря на схожесть с визуальным дизайном, основное внимание уделяет взаимодействию. То есть, то с чем люди могут взаимодействовать — участвовать — а не просто потреблять.
Веб-дизайнер может работать с графическим дизайнером для визуальных более четкого восприятия отдельных элементов, таких как иллюстрации и графика, но веб-дизайнер затем соединит все эти элементы вместе, чтобы создать полный интерактивный дизайн, то что будет интересно для взаимодействия и пригодно для использования.
Терминология:
UI дизайнер — это интерфейс пользователя, он же пользовательский интерфейс (от английского user interface)
Веб-дизайнер — он же UX дизайнер
UX в переводе означает «опыт взаимодействия» (User eXperience) и включает в себя различные компоненты: информационную архитектуру, проектирование взаимодействия.
Веб-дизайнеры должны убедиться, что пользователи имеют интерес и могут достичь своих целей на сайте. Они понимают, как элементы навигации, кнопки призыва к действию и другие интерактивные элементы направляют, влияют и улучшают путешествие пользователя.

Графические дизайнеры имеют те же навыки, что и веб-дизайнеры . Они оба знают типографику, цветовые палитры, правила композиции и макеты. Но веб-дизайнеры обращают внимание на то, как эти элементы влияют на интерактивность и удобство использования.
2. Веб-дизайнеры заботятся о времени загрузки и размерах файлов
IxPixar мог бы заполнить свой сайт анимацией (отмеченной наградами) в полном разрешении , но они сохраняют ее с минимальным размером для быстрой загрузки.
Чудовищные размеры файлов — вот что не дает спать по ночам веб-дизайнерам.
Изображения, движущаяся графика, анимация и другие графические элементы должны выглядеть хорошо и быть достаточно маленькими, чтобы их можно было быстро загружать на все устройства. Длительное время загрузки приводит к плохому взаимодействию с пользователями сайта и высоким показателям отказов.
Графический дизайнер беспокоится о размере файла только тогда, когда пытаются разместить этот огромный рекламный баннер в багажнике или на заднем сидении своего автомобиля.
3. У веб-дизайнеров есть барьеры, в использовании типографики
Графические дизайнеры могут использовать практически любой шрифт, не беспокоясь о том, как он будет отображаться в окончательном результате. Для печати подойдет любой.
Веб-дизайнерам, однако, необходимо учитывать, как текст будет отображаться на разных экранах и в разных браузерах.
К счастью, добавление правила @font-face в CSS позволяет расширить выбор шрифтов. А такие приложения, как Adobe Typekit и Google Fonts, дают веб-дизайнерам более широкую палитру типографики для творчества.
4. Веб-дизайнеры думают о широком применении своего дизайна
Часто, графические дизайнеры работают в рамках конкретного задания — они создают проект, который только одному конкретному устройству.
Веб-дизайнеры должны работать над созданием проекта, который подходит для каждого устройства, независимо от его размера или формы, без необходимости переделывать дизайн.
Посмотрите какое огромное количество сайтов в интернете не адаптированы под мобильное устройство. А это потери потенциальных посетителей и клиентов.
А это потери потенциальных посетителей и клиентов.
Веб-дизайнеры должны учитывать масштаб. Типографика, изображения и другие визуальные элементы увеличиваются или уменьшаются в зависимости от размера экрана. Цель состоит в том, чтобы все эти элементы были удобочитаемыми и обеспечивали удобство работы на любом устройстве.
Веб-дизайнеры не ограничены размером холста, но им нужно учитывать все возможные способы отображения сайта. Хорошие, вдумчивые веб-дизайнеры адаптируют основной дизайн для обеспечения постоянного взаимодействия с пользователем.
5. Веб-дизайнеры всегда при работе
Веб-сайт – это что-то живое, которое постоянно меняется.
Призывы к действию и контент могут быть переписаны по мере необходимости, продукты будут добавлены на сайты электронной коммерции, а навигация может быть обновлена для увеличения конверсии.
Когда специалист по графическому дизайну заканчивает проект, это обычно конец его работе. Но работа веб-дизайнера никогда не заканчивается.
Подобно архитектору, веб-дизайнеры должны прогнозировать, как веб-сайт может расти, и учитывать пространство для изменений. И им нужно помнить, что люди, которые заказали проект, могут не иметь навыков веб-дизайна, но могут сами вносить изменения в будущем.
В то время как графический дизайнер фокусируется на творчестве, веб-дизайнер занимается тем, как все части дизайна функционируют вместе как система.
Графические дизайнеры – это художники. Этот прекрасный набор аватаров Райана Путнэма, созданный для Comcast, креативен и детален.
6. У веб-дизайнеров постоянное взаимодействие с аудиторией.
Сайт — это трафик и повторные посещениях. Это площадка, которая взаимодействует с аудиторией. Если что-то не так, кто-то обязательно это заметит — и скажет об этом.
Когда что-то на сайте работает не так, как должно, или когда пользователи ненавидят дизайн, веб-дизайнеры знаютоб этом!
Интернет — это сеть для мнений и отзывов. Просто читаем комментарии к любой статье и все становится понятно.
Просто читаем комментарии к любой статье и все становится понятно.
Возьмем, к примеру, рекламный щит: конечно, лозунг может не нравиться, а цветовая гамма — дурацкой, но мало кто позвонит в агенство и скажет: «Этот баннер мне не нравится!». Человек в воздух выразил свое недовольство и все… На этом все и заканчивается (Ну обычно.)
Веб-дизайнеры могут получать отзывы об успехах и неудачах их дизайна с помощью Google Analytics. Часть работы веб-дизайнера — смотреть на аналитику и думать о действиях, которые они могут предпринять, чтобы улучшить показатели. Показатели отказов, переходы по ключевым словам и популярный контент — это лишь некоторые данные, которые веб-дизайнер может использовать, чтобы выяснить, что работает, а что нет..jpg)
7. Веб-дизайнеры тесно сотрудничают с разработчиками
Хорошие коммуникативные навыки важны, будь вы веб или графический дизайнер.
Каждый проект имеет свой набор определенных действий.
Задавайте правильные вопросы, держите обратную связь. Ведь в создании сайта участвует не один человек. Это поможет любому проекту идти более гладко.
Веб-дизайнер часто работает с разработчиком или даже с командой разработчиков, которая переводит дизайн в функциональный код. И вы, и фронтенд-разработчики должны понимать дизайн, все его тонкости и конечный результат к которому идете.
И вы, и фронтенд-разработчики должны понимать дизайн, все его тонкости и конечный результат к которому идете.
Дизайнеры веб-сайтов и веб-разработчики должны иметь четкую связь на каждом этапе, чтобы убедиться, что дизайн соответствует поставленным целям.
И чтобы не получилось, как в детской игре «Испорченный телефон» — видение веб-дизайнера изменяется, поскольку дизайн превращается в код.
Графические дизайнеры — художник в одном лице, стоящим за их работой. Они одиноки в реализации творческого замысла.
Веб-дизайнеры передают разработчикам каркасные модели и прототипы для преобразования в функциональный код. С таким количеством рук в проекте легко потерять фокус первоначальных целей дизайна.
С таким количеством рук в проекте легко потерять фокус первоначальных целей дизайна.
Поэтому только тесное взаимодействие всех специалистов приведет к успеху.
Не упустим в этой статье напомнить о Webflow, который помогает веб-дизайнеру создавать дизайн и генерировать чистый код одновременно.
Веб-дизайн и графический дизайн — это все ВИЗУАЛ. И сейчас много курсов, которые «готовят» сразу UI/UX дизайнеров в одном флаконе. Как мне кажется каждый человек должен быть хорош в одной дисциплине.
А как вы считаете? Что еще отделяет или объединяет графический и веб-дизайн? Хотел бы увидеть ваши дополнения в комментариях.
► Автор англоязычной версии статьи и фанат дизайна Jeff Cardello
Графический дизайн
Авторы: Анна Кэттиш, Тата Че, Иван Смирнов
2649 ₽
Автор: Джордж Нельсон
2799 ₽
Автор: Майкл Джанда
1199 ₽
Автор: Кассия Сен-Клер
999 ₽
Автор: Александр Шклярук
1749 ₽
Автор: Иоханнес Иттен
1149 ₽
Автор: Артемий Лебедев
1999 ₽
Автор: Ян Чихольд
649 ₽
Автор: Саймон Армстронг
999 ₽
Авторы: Стефан Загмайстер и Джессика Уолш
3749 ₽
999 ₽
Автор: Конни Маламед
2099 ₽
Авторы: Мария Орлова, Виктор Бутовский
1699 ₽
Авторы: Александр Снопков, Павел Снопков, Александр Шклярук
1199 ₽
Авторы: Александр Шклярук, Александр Снопков, Павел Снопков
1099 ₽
Автор: Мауни Феддаг
599 ₽
6299 ₽
Автор: Юрий Гордон
1999 ₽
Автор: Яна Франк
349 ₽
Составитель: Анна Петрова
1599 ₽
Автор: Ральф Каплан
449 ₽
2399 ₽
Книга и компакт-диск
699 ₽
Автор: Татьяна Толстая
1099 ₽
Автор: Юрий Герчук
699 ₽
Автор: Юрий Герчук
599 ₽
Автор: Владимир Бисенгалиев
699 ₽
Автор: Владимир Кричевский
699 ₽
Автор: Натали Ратковски
1549 ₽
Автор: Феликс Шайнбергер
899 ₽
Составители — А. Снопков, П. Снопков, А. Шклярук
Снопков, П. Снопков, А. Шклярук
1399 ₽
Автор: Яна Франк
449 ₽
Автор: Ян Чихольд
349 ₽
Автор: Артемий Лебедев
499 ₽
Автор: Ян Чихольд
449 ₽
2099 ₽
Авторы: Джон Т. Дрю, Сара А. Мейер
1899 ₽
Автор: Тони Седдон
1699 ₽
1499 ₽
Автор: Анн Виллоугхбы
2099 ₽
1899 ₽
Авторы: Милтон Глэйзер, Мирко Илик
2099 ₽
Автор: Стивен Ласка
2099 ₽
Автор: Шарлотта Риверз
1399 ₽
Автор: Шарлотта Риверз
1399 ₽
Авторы: Кэтрин Фишел и Билл Гарднер
1599 ₽
Авторы: Кэтрин Фишел и Билл Гарднер
1599 ₽
Авторы: Кэтрин Фишел и Билл Гарднер
1399 ₽
Авторы: Кэтрин Фишел и Билл Гарднер
1399 ₽
1699 ₽
Автор: Патрисия Болтон
1699 ₽
Автор: Петр Коломнин
999 ₽
Кровь, боль и слезы графических дизайнеров | by MAD RABBIT
Путь дизайнера непрост: скорее он извилист и тернист. Многие думают, что достаточно купить курс и все будет гладко как у куклы Барби между ног. Это не так. То, что будет происходить с тобой в процессе превращения скорее всего будет напоминать пышные кусты 80-ых, преимущественно из красных роз с острыми шипами, через которые ты должен пройти голышом. Это будет неприятно. Но по другому никак.
Многие думают, что достаточно купить курс и все будет гладко как у куклы Барби между ног. Это не так. То, что будет происходить с тобой в процессе превращения скорее всего будет напоминать пышные кусты 80-ых, преимущественно из красных роз с острыми шипами, через которые ты должен пройти голышом. Это будет неприятно. Но по другому никак.
Неповторимая красота снежинки — это не про ошибки человека, который учится дизайну. В этой статье я расскажу о самых популярных косяках, основываясь на опыте 62-х человек, которые прошли у меня обучение.
Если тебе знакома милая мордашка моего кролика, то ты знаешь что я веду самые крутые курсы для графических дизайнеров.
А теперь к нашей теме.
I. Неправильная стилизация формы
рис. 1Обрати внимание на сигарету справа.
Налицо явная проблема со стилизацией: за счет неправильной работы со светом и тенью, сигарета приобрела граненную форму, хотя должна иметь цилиндрическую.
Мотивы поступка ясны: захотелось сделать посочнее за счет не только тени, но и света, однако поскольку нет базы академического рисунка, в результате «сломана» форма объекта.
С падающей тенью тоже есть свои нюансы (рис 2).
рис. 2Меня часто спрашивали, почему в одних случаях я использую форму тени А, а в других — форму тени Б. От чего зависит выбор в пользу той или иной формы?
Ответ прост: все дело в поверхности на которую падает тень. В данном случае, на рисунке А плоская поверхность, на рисунке Б — цилиндрическая (рис. 3). Тень повторяет форму объекта, на который падает.
рис. 3В плоской графике мы сознательно многое упрощаем (рис.4), например, тут я избавился от собственной тени предмета и поставил объект в таком ракурсе, чтобы у него была видна только одна сторона (линия горизонта на уровне глаз). Если бы не падающая тень от прямоугольника сверху, в таком ракурсе и стиле цилиндр ничем бы не отличался от прямоугольника.
рис. 4Зачем вообще париться с тенями, стилизовать объем и показывать форму? Рассмотрим на примере (рис 5).
На рисунке А просто пятно. У него нет глубины, объема, его неинтересно разглядывать и оно выглядит «не очень». Сравним с рисунком Б: появился объем, видно направление источника света (для тех, кому не видно, воткнул лампу слева вверху). Даже на таком примитивном примере разница ощутима.
Сравним с рисунком Б: появился объем, видно направление источника света (для тех, кому не видно, воткнул лампу слева вверху). Даже на таком примитивном примере разница ощутима.
Из этого делаем вывод, что задача плоского иллюстратора не игнорировать объем, а стилизовать его. Упрощать так, чтобы подчеркнуть форму предмета и ни в коем случае не сломать ее. А для этого пригодится базовое знание академического рисунка.
Откуда растут ноги: дизайнеру необходимо знать и уметь применять на практике азы классического рисунка.
Решение: Вбить запрос “Academic drawing simple shape” на Пинтересте или изучить книгу Николая Ли «Основы академического рисунка» (можно скачать в интернете бесплатно). Посмотреть как распространяется свет и тень в зависимости от формы предмета, закрепить на практике и больше никогда не косячить. Или записаться ко мне на индивидуальное обучение.
II. Невыразительный ракурс
Отличить работу матерого флэт-иллюстратора (или графического дизайнера, я уже писал, что это одно и тоже) от работы новичка очень просто: новичок чертовски боится сложных ракурсов, предпочитая делать все как можно более статичным и строго в анфас (рис. 6 ).
6 ).
Это не самое удачное решение, потому что большинство окружающих нас объектов имеют в своей основе простую геометрическую форму, которую нежелательно размещать в анфас, потому что либо предмет будет смотреться скучно, либо зритель не поймет, что за объект изображен.
Посмотрите на эту иллюстрацию:
рис. 7Под буквой А ракурсы выбраны неудачные: плохо считываются, не интересны для разглядывания. У Б этих недостатков нет.
Когда я разбирал работу Регины в своем телеграм-канале, я немного пошутил на эту тему (см. рис. 8).
рис.8Но показывать сразу несколько сторон предмета не является панацеей: третий способ (который я назвал в честь Регины) тоже имеет право на существование. Только добиваться иллюзии объема придется более экзотичным способом. Например, с помощью приема «Положи на него» (см. рис 9).
рис. 9Его суть в том, что объекты в иллюстрации могут (а в данном случае, должны) быть расположены не только слева, справа, сверху или снизу относительно друг друга, но и над друг другом.
Допустим, у тебя иллюстрация, на которой изображен стол с лежащими на нем предметами. Пусть это будет кружка кофе (см. рис. 10)
рис. 10На рисунке А объем недостаточно проработан: высота кружки и положение рукоятки не находятся на одном уровне, значит на рукоятку должна падать небольшая тень как на рисунке Б.
В итоге мы имеем 2 падающих тени: 1-а падает от основания кружки на рукоятку, 2-ая от кружки на поверхность. Лучше, но пока что скучновато. А что если добавить блюдце (см. рис 11)?
рис. 11Теперь тень от кружки падает не только на поверхность, но и на блюдце, от которого, в свою очередь, тоже падает тень на поверхность.
Пятно тени принимает интересную форму, а изображение становится «более глубоким». Даже в таком подчеркнуто-плоском ракурсе, появляется объем, и предмет интереснее разглядывать.
Несмотря на всю комичность названия, прием «Положи на него» — это классное оружие в арсенале иллюстратора, которое может спасти даже в самой безвыходной ситуации.
Я активно применяю его в своих иллюстрациях (см. рис 12)
Графический дизайн
Политика конфиденциальности
Я, субъект персональных данных, в соответствии с Федеральным законом от 27 июля 2006 года № 152 «О персональных данных» предоставляю Автономная некоммерческая организация высшего образования «Институт современного искусства» (АНО ВО ИСИ) (далее — Оператор), расположенному по адресу 121309, Центральный федеральный округ, Москва, ул. Новозаводская, д. 27А, согласие на обработку персональных данных, указанных мной в форме веб-чата, в формах «Обратный звонок», «Оставить заявку», «Задать вопрос» на сайте www.isi-vuz.ru в сети «Интернет», владельцем которого является Оператор.
Состав предоставляемых мной персональных данных является следующим: ФИО, адрес электронной почты и номер телефона.
Целями обработки моих персональных данных являются: обеспечение обмена короткими текстовыми сообщениями в режиме онлайн-диалога, обеспечение функционирования обратного звонка, обмен сообщениями по электронной почте, общения по средствам телефонного звонка.
Согласие предоставляется на совершение следующих действий (операций) с указанными в настоящем согласии персональными данными: сбор, систематизацию, накопление, хранение, уточнение (обновление, изменение), использование, передачу (предоставление, доступ), блокирование, удаление, уничтожение, осуществляемых как с использованием средств автоматизации (автоматизированная обработка), так и без использования таких средств (неавтоматизированная обработка).
Я понимаю и соглашаюсь с тем, что предоставление Оператору какой-либо информации о себе, не являющейся контактной и не относящейся к целям настоящего согласия, а равно предоставление информации, относящейся к государственной, банковской и/или коммерческой тайне, информации о расовой и/или национальной принадлежности, политических взглядах, религиозных или философских убеждениях, состоянии здоровья, интимной жизни запрещено.
В случае принятия мной решения о предоставлении Оператору какой-либо информации (каких-либо данных), я обязуюсь предоставлять исключительно достоверную и актуальную информацию и не вправе вводить Оператора в заблуждение в отношении своей личности, сообщать ложную или недостоверную информацию о себе.
Я понимаю и соглашаюсь с тем, что Оператор не проверяет достоверность персональных данных, предоставляемых мной, и не имеет возможности оценивать мою дееспособность и исходит из того, что я предоставляю достоверные персональные данные и поддерживаю такие данные в актуальном состоянии.
Согласие действует по достижении целей обработки или в случае утраты необходимости в достижении этих целей, если иное не предусмотрено федеральным законом.
Согласие может быть отозвано мною в любое время на основании моего письменного заявления.
МИДИС
Образование с трудоустройством
Скачай средний уровень заработных плат по специальностям МИДИС
Высшее образование 14 специальностей Колледж 11 специальностей
Ещё 5 специальностей Скрыть Ещё 2 специальности СкрытьОб институте
Об институте
год основания3
в ТОП 100 образовательных организаций РФ движения WorldSkills60
медалей чемпионатов профессий WorldSkills9
стран — география стажировокНаши
партнеры Ресурсы
Бассейн
РесурсыАктовый зал
РесурсыСпортзал
РесурсыСтоловая
РесурсыМастерская интерьера
РесурсыШвейная мастерская
РесурсыМастерская живописи
РесурсыКабинет витринистински
РесурсыУчебный ресторан
РесурсыУчебная кухня
РесурсыТурофис
РесурсыУчебный банк
Больше историйГрафический дизайн в 2021 году: 10 трендов
Элементы природы
Изображение: Christopher Dina
В связи с урбанизацией и цифровизацией современного мира люди все больше тянутся к элементам, связывающим их с природой. В графическом дизайне уже наблюдается тенденция к использованию форм и цветов, вдохновленных пейзажами, деревьями, листьями и животными.
В графическом дизайне уже наблюдается тенденция к использованию форм и цветов, вдохновленных пейзажами, деревьями, листьями и животными.
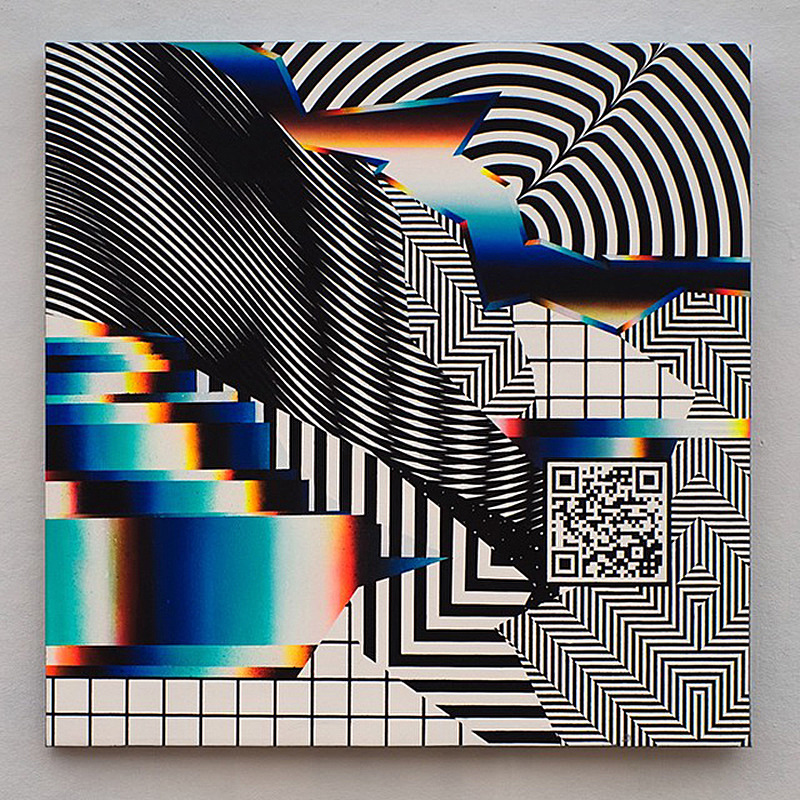
Абстрактность
Изображение: Lisima
Четкие формы и линии постепенно уходят в прошлое, а их место занимают абстрактные элементы. Они отлично контрастируют со строгим макетом и привлекают внимание зрителя. Это направление характерно тем, что использует визуальный язык различных форм, цветов и линий для создания композиций.
Необычные сочетания цветов и эффекты размытия
Изображение: Blackcatstudio
Яркие градиенты уже были популярны в этом году и сохранят свои позиции в следующем. Все больше графических дизайнеров добавляют размытые цветовые переходы и шумы в свои работы. Такое сочетание делает элементы дизайна, типографику и изображения более яркими и привлекательными.
3D-типографика
Изображение: Txaber Mentxaka
Это направление будет особенно популярно в 2021 году. Трехмерные буквы различных форм, цветов и размеров, как анимированные, так и статичные, выглядят очень эффектно. Уже сейчас их можно увидеть везде: на сайтах, билбордах и в печатных изданиях.
Трехмерные буквы различных форм, цветов и размеров, как анимированные, так и статичные, выглядят очень эффектно. Уже сейчас их можно увидеть везде: на сайтах, билбордах и в печатных изданиях.
Символы
Изображение: Bloomicon
Символы использовались еще в доисторические времена, задолго до появления графического дизайна. Сейчас они используются, чтобы раскрыть идею и представить продукт. Обычно они представлены значками, иконками и словами и помогают преодолевать языковой барьер.
Монохромность
Изображение: Candice Bondi
Минимализм можно использовать не только в формах, но и в цветах. Монохромная цветовая схема также позволяет создать привлекательный визуал. Черно-белый фон отлично сочетается с текстом, а также графикой, символами и изображениями.
Ретрофутуризм
Изображение: Matthew Lyons
Это стиль вызывает ностальгию по временам, когда люди мечтали о полностью автоматизированном будущем с летающими машинами и исследованиями далеких галактик. Популярность ретрофутуристического дизайна в 2021 году поможет вернуть оптимистический взгляд на будущее.
Популярность ретрофутуристического дизайна в 2021 году поможет вернуть оптимистический взгляд на будущее.
Геометрические формы
Изображение: Fatih Hardal
Даже простые геометрические формы могут добавить большое значение дизайну. Этот тренд наблюдается в работах этого года и сохранит актуальность в 2021 году. Геометрические формы отлично подходят как для 2D, так и 3D-дизайна.
Классические винтажные шрифты
Изображение: Nicky Laatz
В последнее время выпускается все больше элегантных шрифтов в винтажном стиле. Например, Glamour Absolute, который подойдет для различных проектов. Эти шрифты добавляют приятный эффект старины в дизайн.
Эмоджи
Изображение: kissmiklos
Социальные сети влияют не только на нашу повседневную жизнь, но и на тренды графического дизайна. Так как эмоджи — популярный способ визуализировать эмоции и душевное состояние, дизайнеры начали применять их при создании сайтов и упаковки продуктов.
Источник.
Фото на обложке: Galina Pavelchak / ShutterstockГрафика и дизайн
Сегодня каждый знает, что привлекательный внешний вид любой продукции – это гарантия её успешной реализации. Но чтобы создать эффективный ресурс, специалисты должны владеть определенными знаниями и навыками. Главное – нужно знать, что такое графика и дизайн. Эти понятия являются определяющими в деле создания сайтов, упаковок и рекламной продукции.
Что такое графика
Этот вид искусства зародился давно. Еще в XV веке черты графического рисунка появились в творчестве мастера Альбрехта Дюрера. Спустя два столетия эту линию продолжили Хиросиге Андо и Хокусай Кацусика. Сегодня графикой занимаются не только художники, создающие произведения искусства, но и дизайнеры. А все потому, что границы определения этого понятия стали шире.
Графика, в зависимости от варианта исполнения, делится на:- Печатную. В этом случае создаются определенные печатные формы, которые способствуют тиражированию изображения.

- Уникальную. Речь идет о произведениях, которые создаются в единственном экземпляре. Это рисунок, аппликация и монотипия.
- книжная графика, включающая в себя книжные рисунки, иллюстрации, заставки и обложки;
- журнальная и газетная графика, связанная с изображениями в печатных СМИ;
- станковая графика, которая является основой эстампов и станковых рисунков;
- промышленная графика;
- прикладная графика, включающая в себя рекламные и политические плакаты;
- компьютерная графика, ставшая наиболее популярным направлением современности.
- растровая, когда изображение построено из одинаковых точек;
- векторная, когда рисунок состоит из набора простейших фигур;
- фрактальная, когда изображение являет собой набор фракталов.

Что такое дизайн
Дизайн – это особая творческая деятельность. Он может быть направлен на украшение, укрепление связей между объектами, оптимизацию оформляемого пространства. Это понятие возникло пять столетий назад и употреблялось для обозначения идеи, заключенной в произведении искусства.
Сегодня дизайн является олицетворением творческого процесса. И объектом дизайна могут стать не только художественные произведения, но и совершенно любые системы, изделия или продукты. Современные эксперты выделяют в объекте дизайна категории, основными среди которых являются:- образ, как идеальная модель объекта;
- морфология, как организация объекта, которая зависит от его формы и материала;
- функция, как возможности и границы влияния объекта.

- Дизайн одежды и обуви.
- Дизайн среды.
- Промышленный дизайн.
- Дизайн процессов.
- Ландшафтный дизайн.
- Архитектурный дизайн.
- Дизайн рекламы.
- Графический дизайн.
О графическом дизайне
Несложно заметить, что графика и дизайн находятся в одной плоскости – плоскости оформления. Сегодня два эти понятия тесно переплетаются друг с другом. Этот симбиоз находит выражение в деятельности, которая носит название графический дизайн. Графический дизайн – это особая дисциплина, формирующая визуальные представления и ландшафт современности, а также способствующая развитию общей культурной сферы. Графический дизайн – это способ донести до общества какую-то информацию, придав ей привлекательный вид и выделив сильные моменты.
- Плакатная продукция.
- Стили оформления СМИ.
- Упаковки для продукции.
- Дизайн печатных изданий.
- Визуальные коммуникации и реклама.
- Фирменный стиль, включающий в себя разработку брендбука и логотипа.
- Веб-дизайн.
 Оформление современных сайтов, создание качественного корпоративного стиля и стильной упаковки продукта – это особое сплетение графики и дизайна, которое способно позитивно повлиять на деятельность компании и привести любую организацию к финансовым победам.
Оформление современных сайтов, создание качественного корпоративного стиля и стильной упаковки продукта – это особое сплетение графики и дизайна, которое способно позитивно повлиять на деятельность компании и привести любую организацию к финансовым победам.Статья подготовлена специалистами студии WHIM.RU.
Старые логотипы Microsoft напоминают нам, почему мы любим графический дизайн
Технические гиганты не склонны слишком много экспериментировать со своими логотипами. Apple, например, имеет одинаковую форму с 1977 года (хотя и в разных цветах). Но один бренд, который за эти годы сильно изменил и изменил свой дизайн, — это Microsoft, и в этом месяце компания отмечает выпуск своих старых логотипов.
Основанная 4 апреля 1975 года, Microsoft вошла в мир с довольно забавным логотипом, похожим на диско.И в этом месяце компания поделилась его обновленной версией, включающей знаменитую четырехцветную схему Windows. (Ищете вдохновение для логотипа? Ознакомьтесь с нашими лучшими логотипами всех времен.)
Возвратный логотип Microsoft (Изображение предоставлено Microsoft)«Microsoft была основана 4 апреля 1975 года. #NewProfilePic и баннер, чтобы помочь нам отпраздновать наши 46 лет. стильно «, — сообщила компания в Twitter. Название было разделено на два слова, как дань оригинальному названию компании: Micro-Soft.
На этой неделе Microsoft поделилась другими классическими логотипами (ниже), демонстрируя разнообразие стилей дизайна, которые она приняла за последние 45 лет. От фанк-дискотек (дискотек?) Оригинала до классического стиля без засечек 90-х. Если вы ищете больше вдохновения для типографского оформления, ознакомьтесь с нашими лучшими бесплатными шрифтами.
Что могло бы сделать эти логотипы еще ярче? Ты. Загрузите один в качестве следующего фона #MicrosoftTeams. pic.twitter.com/R9t3TGtVuUApril 28, 2021
Подробнее
Но нашим фаворитом просто должен быть дизайн 80-х, вдохновленный Metallica.К сожалению, это длилось всего пару лет — но есть что-то очаровательное (и немного смешное) в том, что компьютерная компания решила полностью перейти на хэви-метал. Интересно видеть, как словесный знак менял стили за десятилетия, и это напоминание о том, почему мы любим графический дизайн.
Если возврат логотипа Microsoft вдохновил вас начать собственный проект по дизайну логотипа, ознакомьтесь с лучшими предложениями Adobe Creative Cloud на сегодняшний день ниже. И если вам нужно больше ностальгии по жизни, эти ранние иконки iOS 14 в стиле Mac — настоящее удовольствие.
Лучшие на сегодня предложения Adobe Creative Cloud
Подробнее:
KWC получает национальное признание за программу графического дизайна
The Daily Beast
Цукерберг поглощает еще один большой кусок набережной Гавайев
Фотоиллюстрация Daily Beast / Фото через GettyMark Цукерберг и Присцилла Чан почти удвоили свои сомнительные земельные владения на Гавайях после покупки почти 600 акров на Кауаи у некоммерческой организации за 53 миллиона долларов.Сделка, которая была закрыта 19 марта, согласно документам, впервые опубликованным Pacific Business News, включает три участка, включая удаленную северную набережную, известную как пляж Ларсена. Дорога к пляжу не была выставлена на продажу, и люди все еще имеют доступ. Другая собственность Цукерберга на Гавайях также выходит на общественный пляж, но, как сообщала The Daily Beast, до него можно добраться по одной лабиринтообразной дороге. Супруги купили недвижимость у некоммерческой организации Waioli Corporation, занимающейся сохранением исторических мест и земель, которые были основан Уилкоксами, старой гавайской миссионерской семьей, восходящей к 1840-м годам.На территории, известной как «Лепеули ахупуаа», находится несколько «рифовых, морских, птичьих, растительных и исторических коллекций в их неизменной естественной среде обитания», согласно веб-сайту Waioli Corporation. «Мы знаем, что эта земля останется в их доверенном владении. руки и что Марк и Присцилла будут действовать как ответственные распорядители Лепеули сегодня и в будущем », — сказал президент Waioli Corp. Сэм Пратт в заявлении Pacific Business News. Как добраться до пляжа Марка Цукерберга на Гавайях проблема с руководством Цукерберга.После того, как генеральный директор Facebook купил свое первое гавайское поместье еще в 2015 году — участок площадью 700 акров также на Кауаи — он столкнулся с проблемами со многими семьями, которые владели небольшими участками внутри комплекса. Эти жители были «семьями камаина» или потомками гавайцев, которые унаследовали землю без официального документа или завещания. В ответ Цукерберг подал несколько исков, направленных на выселение семей, вынудив их продать свою землю на открытом аукционе. Позже он отказался от исков и извинился в статье в газете острова.Но позже другие обвинили его в том, что он нанял местного профессора по имени Карлос Андраде для продолжения борьбы от его имени, используя подставную корпорацию, принадлежащую Цукербергу, для подачи отдельных исков. Цукерберг отрицал свою причастность к искам Андраде. Пресс-секретарь заявил Newsweek в то время: «Марк не судится с коренными гавайцами, и никто не был вынужден покинуть эту землю. В начале 2017 года Марк отказался как истец от процесса, чтобы очистить право собственности на землю, которую он купил на Кауаи ». Тем не менее, судебная сага возмутила местных гавайцев и наблюдателей в других местах.«Это лицо неоколониализма», — сказал тогда The Guardian профессор Гавайского университета Капуа Спроут. Петиция Change.org под названием «Остановить Марка Цукерберга от колонизации Кауаи», начатая прошлым летом, собрала на сегодняшний день более миллиона подписей. В своей последней покупке Чан и Цукерберг пытались подчеркнуть, что в настоящее время у них нет планов по выселению. В настоящее время земля сдана в аренду ранчо под названием Paradise Ranch. «Waioli выполняет важную работу по содействию сохранению и сохранению культурного наследия, и мы помним об их наследии в отношении этой земли», — заявили Чан и Цукерберг в заявлении для Daily Beast.«Мы стремимся соблюдать текущие условия аренды ранчо Paradise Ranch и расширять существующие сельскохозяйственные угодья». Эта статья была обновлена, чтобы включить комментарий Чана и представителя Цукерберга. Подробнее читайте на сайте The Daily Beast. Отправьте его в The Daily Beast здесь. Каждый день получайте наши главные новости в свой почтовый ящик. Зарегистрируйтесь прямо сейчас! Ежедневное членство в Beast: Beast Inside подробно рассказывает о важных для вас историях. Учить больше.
13 причин, по которым я не использую iPad Pro и Apple Pencil для графического дизайна
Я слышал, что некоторые графические дизайнеры начали использовать iPad для творческой работы.Но почему? Я думаю, это может быть нормально для рисования, поскольку он тонкий и легкий, и вы можете купить для него стилус, но существует так много других вариантов перьевого компьютера, и есть так много других аспектов графического дизайна, что программное обеспечение для iPad серьезно не получается.
1. Photoshop на iPad — это не настоящий Photoshop
Пару лет назад было много шумихи по поводу того, что Adobe представит на iPad настоящий Adobe Photoshop. Когда он был выпущен, в каждой статье о нем был заголовок «Adobe представляет настоящий Photoshop для iPad», а затем в первом абзаце объяснялось, что это не настоящий Photoshop, и у него был только ограниченный набор функций по сравнению с версией Photoshop, которые можно было бы использовать. обычно используется в macOS и Windows.Не хватает так многих функций! У него даже нет таких меню. Забудьте обо всем сложном, например о работе с каналами или настраиваемых надстройках.
2. Нет InDesign или достойного типографского дизайна в этом отношении
Перенести коллекцию шрифтов на iPad непросто. У меня есть шрифты 80-х, которые до сих пор работают в macOS и Windows, но вставить их в iPad — непростая задача. Мы перешли с QuarkExpress на InDesign на рубеже веков, и InDesign сыграл важную роль в бизнесе графического дизайна практически для всего, что связано с печатью.Я создаю шаблоны слияния данных, которые взаимодействуют с таблицами базы данных для постоянного создания автоматизированных макетов печати. Я использую глобальные стили программирования печати регулярных выражений для создания правил форматирования типографики в документах. Ничего из этого невозможно дистанционно ни в одном графическом приложении для iPad, которое я видел до сих пор.
3. Отсутствие моих любимых приложений
Кроме таких больших программ, как Adobe CC, на iPad нет ни одной из других высококачественных дизайнерских программ, которые я обычно использую или когда-либо хотел бы использовать.Affinity Designer может быть исключением, но все же … А как насчет программ для 3D-анимации / дизайна, таких как Maya, Lightwave, Blender, Dimensions и т. Д.? Могу ли я создать на iPad макеты 3D-выставок, скульптуры из экологического дизайна, упаковку продуктов или вывески? Маловероятно и, конечно, нелегко.
Часто в веб-дизайне, электронных дисплеях, киосках или публикациях в социальных сетях я хочу создать анимацию, которая поможет отображать информацию. Adobe AfterEffects и все эти 3D-программы тоже отлично подходят для этого.И снова… на iPad Pro это невозможно.
4. Редактирование и удаление фотографий
Как графический дизайнер, я тоже много фотографирую. Мне может потребоваться натюрморт с фотографиями продуктов питания в палатке для съемки или любого вида упакованных продуктов, или я могу фотографировать события, или строить интерьеры / экстерьеры для макетов вывесок, или людей, взаимодействующих друг с другом, или снимков людей в голову, или организации экстренного реагирования для Американского Красного Креста после событий 11 сентября. Веб-сайты и печатная продукция зависят от фотографии.Часто я бываю на съемочной площадке, и мне нужно редактировать фотографии прямо во время съемки.
Может быть, мой клиент хочет публиковать статьи во время конференции сразу после окончания сеанса, или, может быть, мы хотим сразу же провести отбраковку. Adobe Lightroom на iPad на самом деле неплох, но все еще имеет ограничения. Самым неприятным является то, что вам нужно «импортировать» всю библиотеку, прежде чем вы сможете что-либо делать. С помощью Wacom MobileStudio Pro, который я обычно использую для удаленных съемок, я могу открыть Adobe Bridge, навести его на слот для SD-карты и сразу же начать отсев и редактирование.И интерфейс такой же, как на моих настольных рабочих станциях!
Я использую Bridge еще до того, как он был объявлен Adobe, поэтому это одна из причин, по которой мне он нравится перед обычным Lightroom. Другая причина в том, что для меня это быстрее, поскольку мне не нужно импортировать файлы в базу данных. Вторая самая неприятная вещь, связанная с Lightroom на iOS, — это то, что вы можете работать только с одной фотографией за раз, тогда как в macOS или Windows я могу применять изменения к огромным выборкам файлов RAW одновременно.В Linux мне тоже нравились Darktable и RawTherapee, и опять же, у них нет эквивалентов для iPad.
Когда дело доходит до привязки к фотографии, iOS тоже слабая. Приложение Nikon Camera Control, которое я бы использовал на iOS, ужасно. Однако на моих планшетах с Windows у меня есть довольно классная программа qDSLRDashboard, которая работает довольно красиво. qDslrDashboard также имеет открытый исходный код, и есть версии для macOS, Windows, Linux, Raspberry Pi и Android… Была версия для iOS, но она была удалена Apple.
5. Глупый внешний дизайн пользовательского интерфейса по сравнению с тем, что я привык к
Illustrator Draw для iPad не похож на Illustrator для Windows и macOS, как и другое приложение Illustrator под названием Illustrator для iPad. Зачем нам снова двое? Я использую Illustrator несколько десятилетий, и версии для iPad совсем не похожи на те, к которым я привык. Он совершенно другой, и большинство функций, на которые я полагаюсь, полностью отсутствуют.
Зачем мне вкладывать средства в изучение приложений для iPad, если их возможности не сравнятся с настольными приложениями?
Illustrator Draw также зависит от необнаруживаемых жестов, которые, как известно, требуют больше когнитивной энергии для запоминания по сравнению с более очевидным дизайном пользовательского интерфейса, который требует меньше когнитивной энергии.При этом интерфейс Illustrator в macOS и Windows оставался очень согласованным со времен Illustrator 7.0 в 1997 году. Я могу переключаться между macOS и Windows весь день, а пользовательский интерфейс Illustrator остается неизменным между двумя платформами в течение 24 лет. Однако Illustrator Draw и Illustrator на iPad совершенно разные. Более того … В Illustrator для Windows есть «сенсорное» рабочее пространство, обеспечивающее приятный сенсорный интерфейс и удобный для пера пользовательский интерфейс. Как вы думаете, пользовательский интерфейс будет таким же, как сенсорный интерфейс в Illustrator на iPad? Ну, это не так.Нисколько.
Это верно для Photoshop для iPad, а также для Premiere Rush и любого другого приложения Adobe на iPad. Я обнаружил, что интерфейс использования Photoshop для iPad ужасно спроектирован с точки зрения «легкости освоения». Несмотря на то, что я использую настоящие фотосессии уже 26 лет, интерфейс версии для iPad неузнаваем. Я даже не мог сказать, как вставить изображение. Что, черт возьми, должна быть эта большая белая круглая кнопка? Зачем мне вкладывать средства в изучение этих загадочных пользовательских интерфейсов, которые нарушают согласованность, если возможности приложения в любом случае даже не приблизились к их настольным эквивалентам?
6.Нет смысла использовать iPad Pro в качестве сопутствующего устройства
Лучше делать все, что мне нужно, немного медленнее, чем ничего не делать быстрее.
Я слышал, что некоторые люди оправдывают использование iPad для графического дизайна в качестве дополнения к полноценному настольному Mac или ПК. Его можно использовать в качестве перьевого дисплея для настольного компьютера с некоторым дополнительным программным обеспечением, но у меня уже есть гораздо лучшие перьевые дисплеи на моих рабочих столах. Его также можно использовать для выполнения некоторых задач локально при синхронизации файлов с настольным компьютером для более сложных задач.Это все хорошо, но я могу сделать это с Macbook или планшетом / ноутбуком Windows… И, если я использую планшет Windows в качестве сопутствующего устройства, у меня могут быть установлены точно такие же полнофункциональные программы графического дизайна.
Это также означает, что мне не нужно тратить когнитивную энергию на изучение иностранного интерфейса для «облегченных» версий графических программ, доступных на iPad. Мне также не нужно тратить когнитивную энергию на запоминание того, какие функции возможны на iPad и какие функции возможны на моих настольных компьютерах, потому что мое «сопутствующее» устройство будет иметь точно такие же функции (только немного медленнее).Лично я считаю, что немного медленнее делать все, что мне нужно, намного лучше, чем быстрее не делать то, что мне нужно делать. Если, конечно, не будет невыносимо медленнее.
Вот Samsung Galaxy Book, выпущенный несколько лет назад, который имеет такой же форм-фактор, что и iPad, но включает дигитайзер / стилус Wacom и запускает все мои полнофункциональные графические программы.7. Я хочу изучать новые программы для повышения квалификации
Хотя для меня не имеет большого смысла вкладывать когнитивную энергию в изучение приложения для iPad, которое имеет только часть функций, которые вы можете сделать с более мощным программным обеспечением для настольных ПК … действительно имеет смысл вкладывать средства в изучение новых программ, которые предоставить дополнительные функции и возможности, расширяющие мой набор навыков.Мне еще предстоит увидеть приложение для iPad, которое бы делало что-то лучше, чем я. Однако я часто вижу новые программы для Windows, macOS и Linux, которые я определенно хотел бы изучить и, возможно, добавить в свой набор инструментов. Такие вещи, как Sketch, Lunacy, Affinity Publisher, Zbrush, Sculptron, Unity, Darktable, Davinci Resolve, Renderman, Foundry Katana, Houdini и т. Д., В настоящее время могут быть у меня над головой, но если я хочу продолжать расти, многие из этих программ могут хорошо учиться. Ни один из них не доступен на iPad.Если вы используете только iPad для графического дизайна, ваши возможности по расширению набора навыков, вероятно, будут очень ограничены.
8. Царапать пластиком по глянцевому стеклу — не мой любимый опыт рисования.
Я уверен, что люди могут привыкнуть к этому, но после десятилетий использования дисплеев и планшетов Wacom Cintiq Apple Pencil и стеклянный дисплей iPad не кажутся удобными для рисования. Мне тоже не нравятся блики на экране, но это можно исправить с помощью некоторых антибликовых защитных пленок.Защитные пленки также могут изменить ощущение карандаша на стекле, но мне тоже не нравится устанавливать защитные пленки.
Блестящие экраны плохо подходят для графического дизайна, потому что вы не можете видеть то, с чем работаете.9. Тонкие лицевые панели плохо подходят для рисования.
Я полагаю, это зависит от того, как вы держите стилус / карандаш во время рисования. Мне нравится класть руку на поверхность для рисования для большей стабильности и точности. Если вы используете стилус, как кисть для азиатской каллиграфии или масляный художник, возможно, вы не упираетесь рукой в поверхность.В любом случае, тонкие лицевые панели не подходят для взаимодействия с пером, потому что тогда сторона вашей руки, которая для устойчивости опирается на поверхность для рисования, упадет с края. Это особенно раздражает при доступе к элементам пользовательского интерфейса по краям экрана, и все они находятся по краям экрана. Планшеты и дисплеи для рисования профессионального уровня имеют широкие лицевые панели, которые дают вашим рукам достаточно места для стабилизации ваших пальцев для рисования, при этом они могут дотянуться до каждой части активной области.По этой же причине ваша парта в школе шире, чем лист бумаги, на котором вы, возможно, пишете.
10. Жест двойного касания Apple Pencil не так хорош, как настоящие кнопки.
Здорово, что Apple добавила жест двойного касания, который можно запрограммировать для переключения инструментов на Apple Pencil, но программируемые аппаратные кнопки Wacom и кончик ластика намного лучше. Во-первых, кнопки пера Wacom можно запрограммировать на клавиши-модификаторы, которые можно удерживать при использовании пера.У вас также есть больше программируемых кнопок. Wacom Pro Pen 2 имеет 2 программируемые кнопки и программируемый кончик ластика в дополнение к кончику для рисования. Wacom Pro Pen 3D рекламирует третью программируемую кнопку, которая очень помогает для дополнительных клавиш-модификаторов, которые, безусловно, будут полезны во многих 3D-программах. Кроме того, кнопки легко найти и различить на ощупь, и их можно вызвать простым нажатием. Двойное нажатие на Apple Pencil требует гораздо большего движения пальца, что снижает устойчивость карандаша в ваших пальцах.Это требует большего количества физических движений, которые менее эффективны.
11. Зарядка Apple Pencil
Раньше я много раз пользовался перьями с батарейным питанием, и это очень раздражает, когда беру перо в руки, и оно не работает, потому что батарея разряжена. У некоторых ручек очень долгий срок службы батареи, который длится месяцы или годы, но Apple Pencil работает всего 12 часов, прежде чем потребуется подзарядка. Он действительно заряжается довольно быстро, и новый может заряжаться, пока он магнитно прикреплен, но все же … Мне гораздо больше нравятся перья Wacom Pro Pens, а также перья Intuos и ArtZ без батареи, которые я использую на протяжении десятилетий.
12. Apple Pencil не имеет индикаторов наведения на экран.
За десятилетия я привык видеть индикатор инструмента на экране под кончиком пера при использовании перьевого дисплея. Это очень полезно! Глядя на контент, с которым работаю, я сразу могу сказать, какой инструмент я использую. Мне не нужно искать другие индикаторы интерфейса «выбранного инструмента». Он прямо на конце моего стилуса! Кроме того, когда у меня выбрана кисть, я могу видеть контур формы кисти, который указывает, какую кисть я использую, а также размер кисти.Я провожу сенсорное кольцо на лицевой панели или нажимаю сочетание клавиш, чтобы изменить размер кисти, пока я смотрю на нее, наводя курсор на контент, с которым я работаю. В некоторых программах, таких как Corel Painter, индикатор наведения даже показывает мне угол, под которым я держу кисть. Apple Pencil так не работает.
В Corel Painter я могу видеть индикатор размера, формы и угла моей кисти, даже не касаясь экрана стилусом.13. Сочетания клавиш
Графические программына iPad, как правило, имеют очень слабую поддержку сочетаний клавиш.В Photoshop для iPad их лишь небольшой список. Ни в одном из приложений iPad нет быстрых клавиш, которые можно обнаружить, и я не видел ни одного приложения с настраиваемыми сочетаниями клавиш. В macOS и Windows мы можем легко увидеть, что это за сочетания клавиш, потому что они перечислены в меню или всплывающих подсказках. Кроме того, мы можем запрограммировать сочетания клавиш для того, что делаем очень часто.
Чем хороши сочетания клавиш? Что ж, они сильно ускоряют процесс. С iPad Pro вы, вероятно, держите iPad в одной руке, а перо — в другой.Это пустая трата времени, когда другая рука не взаимодействует с программным обеспечением. Хорошо, может быть, у вас будет подставка или что-то в этом роде, чтобы вы могли одной рукой ткнуть экран, а другой использовать Apple Pencil … это лучше, но это все еще не очень эффективно, так как вам нужно перемещать глаза по экрану, чтобы посмотрите, во что собирается ткнуть каждая рука. С помощью сочетаний клавиш, аппаратных экспресс-клавиш или запрограммированного пульта дистанционного управления для моей недоминантной руки я могу создать тактильную моторную память для моих предпочтительных функций и активировать их прикосновением БЕЗ взгляда.Я могу следить за содержимым и своей доминирующей рукой на ручке, одновременно контролируя поведение пера, используя мою недоминантную руку и тактильные элементы управления, мгновенно, не двигая глазами и не теряя точку, над которой я работаю своей доминирующей рукой. Это намного эффективнее.
Заключение
Может быть, если вы когда-нибудь захотите делать наброски, рисунки и картины в цифровом виде на довольно маленьком экране iPad, тогда iPad подойдет. Если вы когда-нибудь захотите заняться другими аспектами графического дизайна, такими как дизайн пользовательского интерфейса, 3D-дизайн, дизайн окружающей среды, веб-дизайн, полиграфический дизайн, вывески, анимация и т. Д.Похоже, что iPad будет очень ограничивающим фактором.
Действительно ли Apple вообще когда-либо вообще заботит творческие профессиональные области? Конечно, в 80-х компьютеры Macintosh отлично подходили для графического дизайна, поскольку у них была хорошая поддержка печати PostScript и шрифтов, а также отличный графический пользовательский интерфейс для того времени, но сегодня существует столько же, если не больше профессиональных инструментов для творчества в Windows и Linux с таким же количеством, если не более профессиональным оборудованием для творчества.Я по-прежнему считаю, что Adobe, Wacom, Autodesk должны создать операционную систему Creative Pro, чтобы творческие профессионалы и разработчики программного и аппаратного обеспечения, которые поддерживают нас, не должны были подчиняться требованиям Apple.
Я просто не удосужился использовать iPad и Apple Pencil достаточно долго, чтобы увидеть преимущества? Дайте нам знать в комментариях ниже.
Адам З. Лейн
Адам интересовался сочетанием технологий с искусством с тех пор, как впервые использовал планшет Koala на компьютере Apple.В настоящее время он работает графическим дизайнером, фотографом, системным администратором и веб-разработчиком в небольшой дизайнерской фирме в Вестчестере, штат Нью-Йорк. Его любовь к технологиям распространяется и на компании, занимающиеся разработкой программного обеспечения, которые часто воплощают его идеи в отношении удобства использования и улучшения функций. Мобильные вычисления стали необходимостью для Адама с момента его первого Uniden UniPro PC100 в 1998 году. Он делал обзоры и писал о смартфонах для Pocketnow.com с тех пор, как они впервые появились на рынке в 2002 году.Узнайте больше об Адаме Лейне!Лучшее программное обеспечение для графического дизайна 2021 года
Лучшее программное обеспечение для графического дизайна позволяет легко и просто создавать проекты, готовые к печати и распространению.
Лучшее программное обеспечение для графического дизайна
Создание иллюстраций и других дизайнов для печати — это уникальное занятие, поэтому вам понадобится специальное программное обеспечение для соответствия. А именно, специальная программа для векторного графического дизайна.
Несмотря на то, что существует отличное программное обеспечение для рисования и рисования, а также программное обеспечение для редактирования фотографий, все дело в том, чтобы иметь подходящий инструмент для работы.
В идеале вам понадобится инструмент, специально предназначенный для проектирования в векторной графике, который также имеет параметры редактирования цвета, которые будут работать в CMYK и HSB поверх более распространенного RGB.
Это особенно важно для индустрии графического дизайна, где используемые изображения и рисунки могут нуждаться в воссоздании в очень больших форматах, что требует профессиональных услуг печати.
Следовательно, важно, чтобы используемые пакеты графического дизайна были в состоянии справиться с четкими различиями и требованиями, присущими всем уровням процессов печати и публикации.
Программное обеспечение для настольных издательских систем часто может охватывать те же самые основы, но оно больше ориентировано на общие публикации, а не на дизайн изображений. Кроме того, несмотря на то, что существуют преданные дизайнеры логотипов, часто команде дизайнеров нужно уметь делать больше, чем просто это.
Вот лучшие платформы программного обеспечения для графического дизайна.
(Изображение предоставлено Affinity)1. Affinity Designer
Создано для создания профессиональных иллюстраций для трафаретной печати или печати
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Недорого + Совместная работа в стандартной комплектации + ПК с Windows и Mac
В качестве замены DrawPlus X8 Affinity Designer не является переделкой и создавался с нуля в рамках пятилетнего проекта разработки компанией Serif.
Специально нацеленное на профессиональных дизайнеров и на то, как они работают, это программное обеспечение может выполнять очень широкий спектр дизайнерских задач, включая веб, брендинг, концепт-арт, типографику и даже повторяющиеся узоры, которые могут вам понадобиться на керамике, обоях или мягкой мебели.
Встроенная облачная функциональность также делает его хорошим вариантом для команд дизайнеров, работающих для достижения общей цели. И вся эта функциональность может быть вашей по очень скромной цене на ПК с Windows или Apple Mac.
(Изображение предоставлено Adobe)2.Adobe Illustrator CC
Сейчас на 22-й версии с 1985 года
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины купить
+ Очень мощный + Согласованный пользовательский интерфейс с Photoshop + Windows и Mac
Причины, по которым следует избегать
-Дорогие
По существу , Adobe Illustrator — это векторная версия Photoshop, и у них есть много общих инструментов и функций, помогающих дизайнерам, использующим и то, и другое.
Однако, если вы хотите создать графику, которую можно масштабировать с почтовой марки до гигантского рекламного щита, то Illustrator, безусловно, является лучшим инструментом.
Было время, когда вы могли купить Adobe Illustrator напрямую, но сейчас Adobe предлагает этот продукт только в составе пакета Creative Cloud (CC), и это недешево.
Цены начинаются с 20,99 долларов в месяц, но только при ежегодной оплате. В противном случае ежемесячный план будет стоить 31,49 доллара каждый месяц на непрерывной основе.
Он может иметь мощный набор функций, регулярные обновления и быть доступным как для Apple Mac, так и для ПК с Windows, но его стоимость непомерно высока для случайных пользователей.
(Изображение предоставлено Corel)3.CorelDRAW
Папа приложений для векторного дизайна
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Простота обучения и использования + Широкие возможности
Причины, по которым следует избегать
-Дорогой
CorelDRAW Graphics Suite на самом деле является пакет программного обеспечения, а не одно приложение.
Пакет включает Photo-Paint для обработки фотографий, AfterShot для обработки файлов RAW, PowerTRACE для преобразования растровых изображений в векторы и FontManager для организации фактически используемых текстовых стилей.
Главной звездой, конечно же, является сам CorelDRAW, который не только пакет векторной графики, но также включает в себя функцию настольных издательских систем, так что вы можете разрабатывать проекты с многостраничным макетом.
Последняя версия включает ряд улучшений, таких как обработка веб-графики, редактирование векторных эффектов, а также упрощено меню шаблонов. В дополнение к этому, есть возможность легко искать ваши изображения в виде эскизов.
Еще один плюс в том, что после перерыва он вернулся на Mac с полнофункциональной версией.
В целом CorelDRAW Graphics Suite предлагает ветеранский набор программного обеспечения, которое остается очень современным, и расширение его использования пользователями Apple, а также Windows может быть только плюсом.
(Изображение предоставлено Gravit Designer)4. Gravit Designer
Бесплатный кроссплатформенный векторный редактор
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ бесплатно + кроссплатформенность и онлайн + Легко изучить
Причины, по которым следует избегать
-Сложный дизайн замедляет процесс
Из-за сложности векторных иллюстраций большая часть программного обеспечения для их создания устанавливается локально, но у Gravit Designer также есть онлайн-опции.
Облачная версия, которая запускается из любого браузера и может автоматически сохранять в онлайн-хранилище или локально.
В качестве альтернативы, на ПК с Windows, Apple Mac, Linux и Chrome OS (которую вы найдете на Chromebook) есть устанавливаемые выпуски, которые могут лучше использовать компьютерное оборудование.
Наш опыт показывает, что онлайн-версия может работать медленно при сложных проектах, но локально установленные версии справляются намного лучше. Однако, имея ограниченную бесплатную версию, нет никаких оправданий, если вы не попробуете.Есть множество впечатляющих примеров, созданных дизайнерами с помощью Gravit Designer, которые доказывают, что он может быть очень эффективным в некоторых случаях.
Gravit Designer PRO обеспечивает неограниченное онлайн-хранилище, увеличивает разрешение до 300 точек на дюйм, увеличивает параметры печати до CMYK и HSB поверх RGB, а также есть возможность работать в автономном режиме, расширенные параметры экспорта и история версий, все доступно для разумная годовая подписка.
(Изображение предоставлено Inkscape)5.Inkscape
Бесплатный инструмент с множеством полезных функций
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины купить
+ Бесплатно + В Windows, Linux и Mac
Причины, которых следует избегать
-Может быть медленным в разы
Большинство Деловые люди избегают бесплатного программного обеспечения по часто веским причинам, но Inkscape определенно стоит посмотреть, прежде чем вы решите купить CorelDRAW или подписку Adobe CC.
Это инструмент векторного дизайна, который предлагает широкую поддержку файлов, обширную обработку текста и типы кривых Безье и Спиро.У него также есть модель расширения, которая позволяет легко устанавливать новые функции, и есть несколько замечательных доступных.
Единственное, что у нас есть, это то, что даже на мощном ПК он может быть медленным, когда сложный процесс включает рендеринг.
В качестве приложения под лицензией GPL, наряду с версиями для Windows, Linux и Apple Mac, вы также можете загрузить исходный код и скомпилировать его для любой версии Linux, которую вы используете.
Для полного анализа Inkscape ознакомьтесь с нашим полным обзором.
(Изображение предоставлено: Sketch)6. Sketch
Векторный редактор, разработанный специально для Mac
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Простота обучения + Регулярные обновления
Причины, которых следует избегать
-Mac only
Вместо того, чтобы использовать метод разброса в других приложениях, создатели Sketch создали инструмент для решения относительно узких требований.
Sketch специализируется на дизайне экранов, в частности, на создании значков и элементов интерфейса для веб-сайтов и приложений.И поскольку программное обеспечение доступно исключительно для Apple Mac, в основном дизайнеры, работающие над приложениями для iPhone, iPad и macOS, сочтут его полезным.
Тем не менее, его можно использовать и в более широком смысле, но его сильная сторона — создание приятных пользовательских интерфейсов.
Sketch доступен для однопользовательской лицензии. Однако доступны лицензии для нескольких устройств.
(Изображение предоставлено Magix)7. Xara Designer Pro X
Универсальное решение для создания творческих документов
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Доступные + Расширенные шаблоны
Причины для избегайте
-Windows только
Компания, стоящая за Xara, начинала с компьютеров Atari ST и Acorn Archimedes в 1980-х, прежде чем сосредоточить свои усилия на ПК, когда появилась Windows.
Его последняя версия, Xara Designer Pro X, представляет собой комплексный инструмент для проектирования, который может работать как с растровыми изображениями, так и с векторами с одинаковым успехом. Это означает, что он может выполнять задачи DTP (настольных издательских систем), графического дизайна, иллюстраций и обработки фотографий в одном инструменте.
Для тех, кто хочет быстро создать макет, лицензия дает вам доступ к более чем миллиону архивных фотографий и иллюстраций для включения, а также к сотням макетов шаблонов и тысячам элементов дизайна.
В цене частые скидки на предложения. Кроме того, доступна урезанная версия под названием Xara Photo & Graphic Designer, которая также часто продается со скидкой. Pro X также можно найти еще дешевле в Steam.
Что такое векторная иллюстрация?
Мы задали вопрос Клаусу Фоссену, старшему менеджеру по продукту CorelDraw (обзор CorelDRAW здесь). Итак, что же такое векторная и векторная иллюстрация и чем она отличается от растровой.
Начнем с Vector vs.Битовая карта. Растровые изображения, также известные как растровые изображения, создаются с использованием пикселей, которые представляют собой небольшие цветные точки. Думаю, фотографии! И хотя растровые изображения необходимы для любого рабочего процесса проектирования, важно знать, что они могут сильно различаться по размеру и качеству изображения — к сожалению, при увеличении существует риск стать размытым.
С другой стороны, векторные изображения состоят из точек, линий и форм, которые можно редактировать с точностью до деталей, а поскольку они основаны на математических уравнениях, их можно бесконечно масштабировать до любого размера.Чрезвычайно универсальный, одно векторное изображение, скажем, логотип, можно напечатать где угодно, от угла конверта до придорожного рекламного щита — и все это с использованием одного и того же исходного файла.
Итак, теперь, когда мы знаем, что такое векторный файл, легко понять, почему они так важны для графического рабочего процесса. И хотя существует множество приложений, предлагающих инструменты для создания векторных иллюстраций, если вам нужны профессиональные результаты с высококачественным выводом, вам понадобится профессиональное программное обеспечение.
Обзор лучших предложений на сегодня
Степень графического дизайна · Castleton University
Студенты программы Castleton University по графическому дизайну учатся общаться визуально.
Графический дизайн — это творческий процесс визуальной коммуникации. Эта междисциплинарная программа предлагает теоретические и проектно-ориентированные курсы, сочетающие принципы дизайна с точки зрения искусства и коммуникации. Вам будет предложено разработать свой собственный индивидуальный стиль и голос по мере того, как вы овладеете навыками технического дизайна, профессиональными отраслевыми стандартами и программным обеспечением, а также понимаете растущую роль дизайна в медиа-среде.
Основные моменты программы обучения графическому дизайну
- Подготовьтесь к удовлетворению потребностей современной профессиональной рабочей силы, развивая свои навыки в решении визуальных проблем и коммуникации, верстке и дизайне, визуальном брендинге, фотографии, анимации и видео, видео и кинопроизводстве и многом другом.
- Станьте неотъемлемой частью связи университета и сообщества Каслтона. Студенты, изучающие графический дизайн, регулярно ищут возможности для практического обучения вне аудитории в местных коммерческих и некоммерческих организациях.
- Примите участие в работе Castleton Content Lab, которая объединяет студентов с местными предприятиями, чтобы они рассказали свои истории и улучшили ваше резюме. Студенты могут получить оценку за работу через независимые исследования или практикумы.
Услуги графического дизайна
студентов, изучающих графический дизайн, оттачивают свои навыки в профессиональных учреждениях Castleton, включая современную лабораторию графического дизайна.В лаборатории используются высокопроизводительные компьютеры iMac и программное обеспечение Adobe Creative Cloud. Он расположен в Центре изящных искусств, творческом эпицентре кампуса Каслтона.
Две компьютерные лаборатории на 20 станций и Академический вычислительный центр в здании Каслтона Stafford Academic Building доступны для студентов, которые могут использовать стандартное программное обеспечение для обработки изображений, веб-разработки и мультимедиа.
На других компьютерах работают Photoshop, Dreamweaver, After Effects и множество других программ.
Карьера со степенью в области графического дизайна
Выпускники программы продолжат успешную и популярную карьеру, в том числе:
- Графический дизайн
- Разработка приложений
- Веб-дизайн
- Арт-направление
- Мультимедиа и анимация • Дизайн интерьеров
- Рекламный дизайн
- Связи с общественностью
- Радиовещание
- Окружающая среда и графика окружающей среды
- Маркетинг
- И многое другое!
Графический дизайн | Общественный колледж Келлогг
В современном быстро меняющемся мире визуальная коммуникация становится все более важной с каждым днем.Графический дизайн — это искусство, которое удовлетворяет потребности общества в визуальной коммуникации, комбинируя изображения, слова и идеи для передачи информации аудитории. Графический дизайнер разрабатывает творческие решения коммуникационных проблем и включает их в различные типы средств массовой информации, включая печатные средства массовой информации, такие как брошюры и плакаты, и цифровые средства массовой информации, включая веб-сайты.
В Kellogg Community College мы применяем технологии, чтобы обучать фундаментальным навыкам графического дизайна, которые подготавливают студентов к заполнению множества возможностей, которые могут дать навыки дизайна.Программа графического дизайна KCC делает упор на творчество, художественный дизайн и использование современных цифровых медиа-технологий посредством практического обучения и создания проектов в небольших классах.
KCC предлагает степень младшего специалиста по прикладным наукам в области графического дизайна, сертификат графического дизайна и сертификат веб-дизайна и разработки. Последовательность занятий, рекомендованная для студентов очной формы обучения, желающих получить каждое свидетельство, приводится ниже.
Для получения дополнительной информации о программе графического дизайна KCC см .:
Младший специалист по прикладным наукам: графический дизайн
| Осень I | Пружина I | Осень II | Пружина II |
|---|---|---|---|
| ART 103: Двумерный дизайн | ART 227: Цветная цифровая фотография | ANIM 103: Введение в видеоарт OR ANIM 233: Введение в методы 2D-анимации | GRDE 208: Графический дизайн 2 |
| COMM 101: Основы межличностного общения ** ИЛИ COMM 111: Деловые и технические коммуникации ** | BUAD 251: Принципы маркетинга | ART 110: Чертеж 1 | GRDE 211: Дизайн для новых медиа |
| GRDE 103: Введение в графический дизайн | GRDE 145: Цифровая обработка изображений | GRDE 206: Графический дизайн 1 | GRDE 271: Стажировка по графическому дизайну |
| GRDE 135: Цифровая иллюстрация и макет | GRDE 204: Типографика и набор текста | GRDE 210: Дизайн для Интернета | GRDE 296: Обзор портфеля |
| Глобальный факультатив по повышению осведомленности * | ENGL 151: Состав для первокурсников ** | GRDE 261: Практикум графического дизайна | MATH 115: Математика для гуманитарных наук |
| Факультативный курс по здоровому образу жизни * |
* Сведения о вариантах классов, соответствующих указанным здесь факультативным требованиям, см. В разделе «Требования к ученой степени и сертификату» в каталоге KCC Academic.
** Курсы, отмеченные звездочкой, соответствуют требованиям Мичиганского соглашения о передаче (MTA), которое предусматривает перенос до 30 кредитных часов для удовлетворения общих требований к образованию в участвующих колледжах и университетах штата Мичиган. Для получения дополнительной информации о MTA посетите www.kellogg.edu/macrao.
Сертификат графического дизайна
СертификатKCC по графическому дизайну предназначен для лиц, работающих или ищущих работу в области графического дизайна.Сертификат обеспечивает всестороннюю учебную программу, ориентированную на конкретные требования к навыкам. Курсы обеспечивают промышленный стандарт технического обучения за относительно короткий период времени и переходят в программу Associate in Applied Science in Graphic Design, описанную выше.
| Осенний семестр | Весенний семестр |
|---|---|
| ART 103: Двумерный дизайн | ART 227: Цветная цифровая фотография |
| GRDE 103: Введение в графический дизайн | GRDE 208: Графический дизайн 2 |
| GRDE 135: Цифровая иллюстрация и макет | GRDE 210: Дизайн для Интернета |
| GRDE 145: Цифровая обработка изображений | GRDE 261: Практикум графического дизайна |
| GRDE 204: Типографика и набор текста | ANIM 103: Введение в видеоарт OR ANIM 233: Введение в методы 2D-анимации |
| GRDE 206: Графический дизайн 1 |
Сертификат веб-дизайна и разработки
Сертификат веб-дизайна и разработкиKCC предназначен для лиц, желающих продолжить карьеру в области разработки веб-сайтов для различных мобильных сред.Этот сертификат сочетает в себе принципы графического дизайна и фундаментальные навыки программирования, необходимые для разработки и реализации динамического контента для различных форматов, включая Интернет, смартфоны и планшеты. Полученные навыки помогут студентам разрабатывать веб-приложения, сочетающие простоту использования, привлекательность и надежность. Трехсеместровая последовательность курсов, рекомендованная для студентов очного отделения, желающих получить сертификат веб-дизайна и разработки, выглядит следующим образом.
| Осенний семестр I | Весенний семестр | Осенний семестр II |
|---|---|---|
| CP 101: Программирование на C ++ 1 | ANIM 103: Введение в видеоарт | CP 213: Программирование мобильных приложений |
| GRDE 103: Введение в графический дизайн | CP 102: Visual Basic 1 | CP 214: Программирование приложений iOS |
| GRDE 145: Цифровая обработка изображений | CP 210: Программирование на Java | GRDE 211: Дизайн для новых медиа |
| GRDE 156: Кодирование HTML / XML | GRDE 206: Графический дизайн 1 | |
| GRDE 210: Дизайн для Интернета |
Возможности перевода
Выпускники программы графического дизайна KCC перешли и продолжили обучение во многих четырехлетних школах и университетах, включая Университет Центрального Мичигана, Колледж творческих исследований, Государственный университет Гранд-Вэлли, Колледж искусства и дизайна Кендалла и Университет Западного Мичигана.Свяжитесь с нашей командой по академическому консультированию по телефону 269-965-4124 или [email protected] , чтобы назначить встречу для составления личного плана перевода.
Карьера в графическом дизайне
Для тех, кто обладает навыками графического дизайна, возможны разные варианты трудоустройства. Некоторые дизайнеры специализируются в интересующей их области, такой как упаковка или моушн-дизайн, в то время как другие становятся универсалом с базовыми навыками во многих областях, пытаясь обслуживать более широкий круг клиентов. Возможности дизайна можно найти повсюду, от типографий в небольших городах до дизайнерских фирм или корпораций в больших городах, где профессионалы работают в качестве «штатных» дизайнеров.Многие дизайнеры даже работают самостоятельно в качестве фрилансеров.
Сферы карьеры графического дизайнера включают:
- Рекламный дизайн
- Книжный дизайн
- Бренд и фирменный стиль
- Моушн-дизайн
- Дизайн упаковки
- Постановочный образец
- Дизайн публикации
- Типовое исполнение
- и др.
Прогноз работы и информация о заработной плате
Чтобы узнать о последних оценках занятости и заработной платы для специалистов по графическому дизайну в Мичигане, посетите U.S. Веб-сайт Бюро статистики труда Министерства труда по адресу www.bls.gov/oes/current/oes_mi.htm.
Зачем изучать графический дизайн в KCC?
Программа графического дизайнаKCC сочетает в себе традиционные и цифровые медиа, поощряя техническое мастерство и эстетическую осведомленность в графическом дизайне, типографике, веб-дизайне, анимации, изобразительном искусстве и фотографии. В программу входят следующие темы: творческое решение проблем, стандартное программное обеспечение, основы дизайна, типографика и набор текста, веб-дизайн и моушн-дизайн, разработка портфолио, а также профессиональное и деловое обучение на рабочем месте в рамках стажировок.
Лаборатория графического дизайна
В отдел графического дизайнаKCC входят две современные компьютерные лаборатории Macintosh и лаборатория медиаресурсов с новейшими сканерами, планшетами и широкоформатными цифровыми принтерами. Все выпускники программы проходят обучение по использованию стандартного программного обеспечения, включая Adobe Photoshop, Illustrator и другие программы, которые востребованы ведущими работодателями сегодня.
Стажировки по графическому дизайну
Программа графического дизайнаKCC предлагает заинтересованным студентам возможность расширить свои интересы в области дизайна и учебы с помощью обучения на рабочем месте посредством стажировок на территории кампуса и проектов от реальных клиентов.Бывшие студенты работали дизайнерами в Центре медиа-дизайна KCC, разрабатывали логотипы для профессиональных спортивных команд и обложки книг для опубликованных авторов — и все это во время учебы в KCC.
Студенческая художественная лига
студентов, занимающихся графическим дизайном в KCC, имеют возможность участвовать в Art League, кампусном клубе для студентов, заинтересованных в расширении своих знаний в области искусства. Чтобы побудить членов клуба больше ценить искусство, предлагаются различные мероприятия вне класса.Свяжитесь с советниками Art League Райаном Флэтхау или Питом Уильямсом для получения дополнительной информации.
Графический дизайн | Колледж Уэнатчи Вэлли
Программа WVC Graphic Design готовит студентов к профессиональной практике в расширенная область графического дизайна и визуальных коммуникаций. Программа строит первый год фундамент эстетических и технических навыков, охватывающий принципы дизайна, креатив решение проблем, история дизайна, фотография и типографика.Второй год позволяет учащимся, чтобы перейти к углубленному изучению практик графического и веб-дизайна, включая создание портфолио, которое позволяет им применять теорию на практике. Научитесь эффективно передавать идеи и информацию в различных традиционных, цифровых, печатных, упаковочных, Интернет и другие медиа-форматы. Развивайте необходимые навыки на основе практического опыта, реальная проектная работа с клиентом, акцент на профессиональные навыки и построение портфолио работы.Программа готовит выпускников к трудоустройству в различных отраслях, связанных с дизайном. и области, включая фирмы графического дизайна, издательское дело, рекламу, СМИ / печать / редактирование, анимация или веб-дизайн / разработка, а также в карьере внештатного дизайнера, дизайнеры или координаторы производства, контент-менеджеры или издатели, маркетинговые коммуникации специалистов, веб-дизайнеров или графических дизайнеров начального уровня.
Научитесь информировать, мотивировать, вовлекать и развлекать аудиторию с помощью визуальной коммуникации. Подготовьтесь к карьере в области маркетинга, коммуникации, рекламы и смежных областях дизайна.
Отзывы студентов
«Я не считаю себя художником», — сказала Марисса Коллинз, бывшая специалистка по графическому дизайну WVC. студент «, но я визуально творческий.Этот урок не только открыл мне глаза на разные способов реализовать это творчество, но он также научил меня, как это сделать по-настоящему клиент. Недавно я представил руководителям новой медицинской клиники набор дизайнов логотипов. и я был уверен, потому что серия графического дизайна подготовила меня к каждому шагу в процесс.»
Инструктор Дэвид Хэмптон продолжает быть учителем и наставником Коллинза после окончания учебы.«То, чему он учит, нельзя выучить из учебника», — сказала она.